Crie um menu impressionante em CSS3
 O advento do CSS3 introduziu um mundo de possibilidades para web designers e desenvolvedores. Com animações, sombras, cantos arredondados e muito mais, os elementos podem ser facilmente estilizados e ainda pesam menos do que nunca.
O advento do CSS3 introduziu um mundo de possibilidades para web designers e desenvolvedores. Com animações, sombras, cantos arredondados e muito mais, os elementos podem ser facilmente estilizados e ainda pesam menos do que nunca.
A navegação de um site é um dos aspectos mais fundamentais para fazer ou quebrar a experiência de um usuário. Em vez de carregar seu menu com imagens individuais ou sprites, por que não fazer a coisa toda em CSS3?
Não há necessidade de jQuery ou JavaScript; Não há necessidade de iniciar o Photoshop. E vamos levá-lo um entalhe, incluindo uma fonte grande ícone para adicionar algum personagem ao nosso menu.
Então pegue sua xícara de café favorita (ou se você é como eu, uma Coca-cola gelada), abra seu editor de código favorito, e vamos fazer um menu de navegação usando apenas CSS3.
Antes de começarmos
Antes de nos aprofundarmos no código do nosso menu, eu gostaria de ver alguns dos recursos e ferramentas que usaremos neste tutorial, que você pode baixar e usar enquanto segue. Estes estão todos incluídos no arquivo .zip no final, que também inclui o código final.
- Imagem de fundo : Jeans Escuro de padrões sutis.
- Fonte de texto : Droid Sans do Google WebFonts.
- Fonte do ícone : Iconic Icon Set de algum cara aleatório.
- JavaScript CSS3 : -prefix-free de Lea Verou.
Tudo bem, tenho todos aqueles? Ou pelo menos baixou-os com o arquivo .zip completo? Ótimo, agora vamos começar. Vamos percorrer a configuração em partes, começando com o HTML, depois com o CSS básico e, finalmente, apimentando-o com CSS3.
O HTML
Já que estamos sendo progressivos com o CSS3 em nosso sistema de menu, eu fui em frente e nos configuramos com uma configuração HTML5 bem básica. Não há necessidade de enlouquecer aqui - não estamos construindo um site inteiro neste tutorial, apenas o menu.
Vamos pular para o código do menu. O menu é apenas uma simples lista não ordenada, com listas aninhadas para listas suspensas. A lista não ordenada é encapsulada em uma tag HTML5.

Como você pode ver, temos cinco itens de menu, quatro dos quais têm subitens. O próximo passo é obter o estilo CSS básico, depois aplicaremos o CSS3 ao menu e as extensões para alcançar os ícones.
O CSS
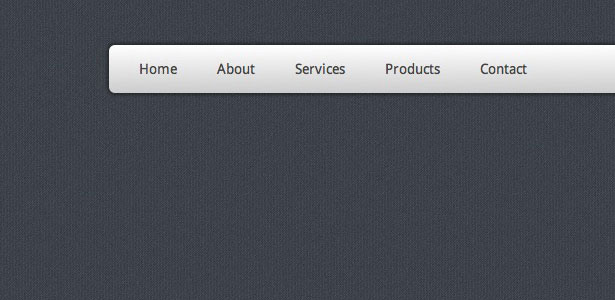
Para obter uma boa linha de base para trabalhar, vamos adicionar o padrão de denim de padrões sutis e centralizar o menu, com base em uma grade de 960.gs. Também vamos criar uma classe clearfix, que é usada em nossos sistemas de menu.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Agora, vamos começar a trabalhar no estilo do menu. Primeiro, nós estilizamos a navegação de nível superior para criar uma estrutura muito básica.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Vamos percorrer esse código. A barra de menu vai abranger toda a largura da classe .wrap, que é de 940 pixels. Para adicionar um pouco de espaço em branco ao primeiro item de menu, adicionamos 10 pixels de preenchimento no lado esquerdo e direito e definimos a posição da barra de navegação como relativa. Isso se torna uma declaração muito importante depois. Os itens de menu de nível superior flutuam à esquerda e também possuem um posicionamento relativo. Então nós damos um passo adiante e estilizamos os links, que são configurados para exibir: block ;. Isto é diferente de vários sistemas de menu CSS que exibem: inline; declarado.
O dropdown
Os menus suspensos são listas desordenadas aninhadas, então vamos defini-las em seguida. Mais uma vez, vamos com o CSS básico aqui.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
O que? Para onde foi o nosso cardápio? Lembre-se, este é um trabalho em andamento. Vai começar a se juntar, prometo. O .menu ul define a posição como absoluta (lembre-se, esta lista não ordenada está dentro do item de lista de nível superior, que está posicionado relativamente - assim, o .menu ul está posicionado relativamente ao item de lista de nível superior). Então, posicionamos a tela fora da tela. Esta é uma técnica que peguei no CSSWizardy, já que esse método fornece melhor acessibilidade para leitores de tela, etc. Mais tarde, nós o chamaremos de volta em nossos estados de foco.
Em seguida, definimos os itens da lista suspensa para flutuar à esquerda, criando uma aparência uniforme para o item suspenso. Na tag âncora, lançamos um espaço em branco: nowrap; que impede que os links longos sejam agrupados em duas linhas. Isso ajuda a manter uma aparência uniforme e mantém a interface do usuário fácil de usar.
Passando para os estados de foco, ao passar o mouse sobre o item de lista de nível superior (.menu li), lançamos um foco e direcionamos nossas listas não ordenadas e movemos a lista de fora da tela para 5 pixels à esquerda do item de lista. . Novamente, o posicionamento é relativo ao item da lista de nível superior, portanto, ele é compensado por 5 pixels do item da lista. Se você removesse a posição relativa do li de nível superior, todos os seus hover sairiam do link 'Home'.
Agora, nos certificaremos de que, quando estivermos em nossas listas suspensas, o li de nível superior mantenha o estilo, mas os itens do menu suspenso não têm esse estilo. É aí que o seu .menu li: hover a e .menu li: hover ul a entram em jogo. O primeiro define o estado hover persistente (portanto, faça o mesmo que o seu estilo de nível superior), e o segundo remove esse estilo das listas de sub-navegação.
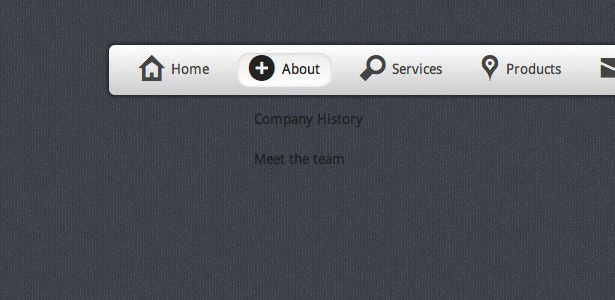
Por fim, estilizamos os itens do menu suspenso. Está em branco? Sim, é tudo CSS3. Nós vamos chegar a isso em um minuto.
O CSS3
Agora chegamos à parte divertida. A especificação CSS3 introduziu muitas ferramentas divertidas e empolgantes para desenvolvedores e web designers utilizando navegadores modernos. Claro, nem todos os navegadores suportam todas as especificações CSS3 (confira css3files.com para uma ótima cartilha sobre o que funciona e o que não funciona), mas muitas das especificações são degradadas e não quebram o design.
Nota: para este tutorial, eu estou usando o poderoso e epicamente minúsculo (2kb) de Lea Verou -prefix-free.js roteiro. Se você não usou antes e você trabalha com CSS3, faça um favor e confira. Ele usa uma detecção avançada maluca para receber declarações CSS3 e adicionar os prefixos de fornecedores apropriados para garantir a compatibilidade do navegador quando necessário. Ele mantém o código muito mais limpo e facilita o entendimento do tutorial.
Vamos adicionar alguns CSS3 na barra de navegação, na lista não ordenada de nível superior e nos itens da lista.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
Primeiro acima no código acima é a barra de navegação. Adicionamos um gradiente linear de branco a um cinza claro (usando a declaração de gradiente padrão e o antigo -webkit para manter a compatibilidade com os navegadores mais antigos. Concluímos (sem trocadilhos) a barra de navegação com um raio de 6 pixels de borda .
Para os estados de foco: adicionamos um gradiente linear oposto, bem como alguns cantos arredondados e uma sombra de caixa inserida, dando aos nossos links a aparência de que o item de menu cai na barra de navegação. No geral, uma aparência muito limpa. Antes de chegarmos aos estados de foco, eu quero rever alguns dos HTML em conexão com alguns CSS3. Eu usei uma grande fonte de ícones chamada Iconic de Some Random Dude, que é incorporada com a propriedade CSS3 @ font-face e, em seguida, chamada com tags de span nos itens de menu. Depois de baixar o conjunto, você pode pegar o código do CSS no arquivo zip, bem como copiar os arquivos de fonte. Se você alterar o caminho relativo, lembre-se de alterar o src no @ font-face.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Com essa declaração de fonte, você pode agora estilizar as tags span com classes específicas para criar os ícones. Para o meu projeto, mantenho o iconic.css como uma folha de estilo totalmente intacta com o nome my style.css. Para incorporar os ícones nos meus menus, vamos alterar um pouco o HTML:
Obviamente, o código acima apenas atualiza a navegação de nível superior, adicionando uma tag span com a classe icônica e a classe de ícones apropriada. Agora que isso é feito, faremos o estilo final dos itens do menu suspenso, que adicionam algumas novas propriedades CSS3, como opacidade e transição. Então, primeiro, o .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}As duas grandes propriedades a serem analisadas aqui são as declarações de opacidade e transição. A opacidade é definida como 0 e a transição fará com que o menu suspenso passe de uma opacidade de 0 para uma opacidade de 1 ao longo de 1 segundo. Agora vamos fazer o estado de foco.
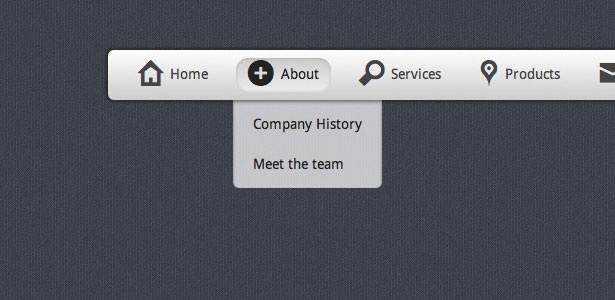
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
O estado de foco é bastante complexo para se pensar. Vamos linha por linha.
A linha de cima torna o plano de fundo um fundo branco puro e, em seguida, define a opacidade para 70% para permitir que alguns dos padrões de segundo plano apareçam.
Em segundo lugar, eu tenho arredondado os dois cantos inferiores, deixando os cantos superiores ao quadrado para dar a alusão de que o drop down está saindo da barra de navegação.
Mas a terceira linha é onde a mágica entra. Devido ao posicionamento da barra de navegação e itens da lista, o uso do z-index é praticamente impossível para que as camadas obtenham um efeito apropriado. Para obter a aparência de que o menu suspenso está abaixo da barra de navegação, definimos uma sombra de caixa de luz semelhante, inserida no menu suspenso. Finalmente, defina a opacidade para 1, que coordena a transição que definimos anteriormente.
O resto do CSS3 é bastante direto e em grande parte repetitivo do que já vimos:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Não deve ser muito fora do comum nesse último conjunto de código. E dê uma olhada no nosso resultado final.

Conclusão
Bem, aí está; um menu CSS3 liso e suave. Eu incluí todos os recursos em um arquivo zip, que você pode baixe aqui , ou você pode veja a demonstração aqui .