Adobe revoluciona o Photoshop com o Generator
Hoje pela manhã, 500.000 assinantes premium da Creative Cloud estarão acordando para um alerta de atualização para Adobe Photoshop. O principal produto da Adobe foi revisado pela primeira vez desde a mudança para o modelo de assinatura em junho.
A grande novidade é que, pela primeira vez, o coração do Photoshop, seu fluxo de trabalho, foi revisto em benefício dos web designers.
Fluxo de trabalho nativo do Photoshop nunca funcionou para web design. Como uma ferramenta, o Photoshop tem sido muito complicado, exigindo uma mistura de fatiamento, mesclagem de camadas e salvamento automático várias vezes para exportar um design. Em 2000, quando as imagens nos fundos das células da mesa pareciam uma boa ideia, o Photoshop estava bem; mas desde então foi substituído por ferramentas web dedicadas como a soberba TypeCast.
Claro, a Adobe flertou com a idéia do Photoshop para a Web no passado, com iniciativas como o ImageReady; e sempre foi possível salvar imagens para a web a partir do Photoshop. É só que esses processos sempre foram percebidos.
Adobe Generator
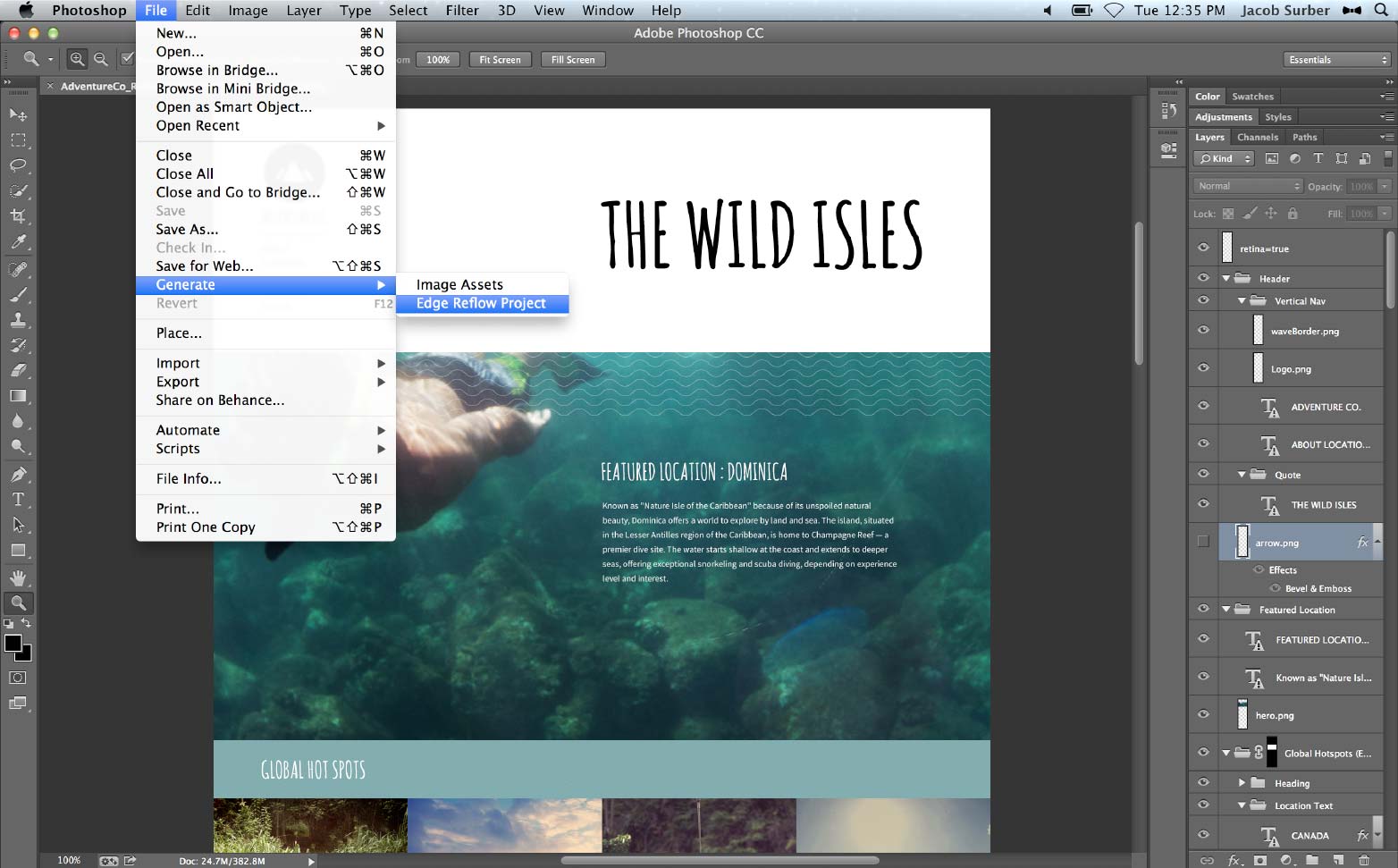
O objetivo do Photoshop 14.1 é permitir que os designers projetem rapidamente para várias telas. A exportação de recursos agora é ridiculamente fácil: primeiro, você precisa ativar Arquivo> Gerar> Recursos da imagem; em seguida, renomeie uma camada no Photoshop com o nome que deseja usar, wdd.png por exemplo, e o Photoshop criará imediatamente uma pasta de ativos com a imagem nela. Você nem precisa clicar em Salvar para a Web.
Além do mais, a geração de ativos é ao vivo: se você editar um gráfico no Photoshop, a imagem na pasta de ativos será atualizada automaticamente.
Esta mudança revolucionária na forma como o Photoshop funciona é alimentada por Adobe Generator, que é open source (você pode encontrá-lo em GitHub ). Construído com Node.js você pode realmente escrever seus próprios plugins para o Generator, o que significa que você pode personalizar a forma como o Photoshop exporta seus ativos. (A Adobe recomenda revisar o arquivo generator-assets no GitHub como uma diretriz para qualquer plugin que você construa.)
Uma das demonstrações que nos foi mostrada foi uma empresa de jogos que tinha construído um plugin para o Generator que exportava ao vivo para o mecanismo de jogo deles. Você poderia, da mesma forma, criar um plug-in para publicar ao vivo em um servidor, o que significa que você poderia abrir o Photoshop e editar imagens ao vivo em seu site apenas fazendo ajustes em seu PSD original.
Gerador para design responsivo
Um recurso adicional é a opção de especificar não apenas um nome, mas opções para a exportação. Você pode especificar escala na imagem, por exemplo, você pode até especificar várias imagens para criar um número de ativos diferentes simultaneamente; fantástico para design responsivo.
A Adobe espera que a comunidade construa muitos plugins para o Generator, assim como tem ações para o Photoshop. No entanto, o que eles estão lançando com (para além do gerador de imagem padrão) é um plugin para amarrar o Photoshop diretamente para O Adobe Reflow; tornando o Photoshop responsivo ao design amigável pela primeira vez.
Uma das maiores dores de cabeça para quem exporta um design do Photoshop tem sido tradicionalmente lidar com texto, que não pode ser responsavelmente imagens na web. Inacreditavelmente, a Adobe também abordou essa preocupação no plugin Reflow, fazendo com que qualquer texto exportado via texto HTML nativo do gerador. Você pode até mesmo sincronizar tudo com o Typekit, para criar consistência do início ao fim. As camadas de forma também foram endereçadas e serão exportadas para o Reflow como HTML e CSS.

Se você é um dos muitos designers que criam arquivos de ativos do seu PSD principal, você verá que esses arquivos de ativos agora podem ser descartados na biblioteca do Reflow, permitindo que você projete no Reflow com recursos atualizáveis.
Tem mais…
Além do Generator, a Adobe introduziu dezenas de melhorias adicionais, incluindo maior estabilidade; O compartilhamento do Behance está disponível em mais idiomas; suporte a PSDX nativo, suporte de imagem de 32 bits para filtros; melhor detecção de GPU; e melhor seleção de pontos de ancoragem.
Por mais empolgante que isso seja, na verdade, mais: a Adobe está atualmente trabalhando com os principais fornecedores de navegadores em um novo formato de imagem para a Web, um formato de imagem adaptável; uma vez que o formato tenha sido finalizado, o Photoshop e o Generator irão suportá-lo. O santo graal das imagens da web pode estar ao virar da esquina.
Se você ainda não é um assinante da Creative Cloud, sugiro que se inscreva para uma avaliação de 30 dias hoje.
Conclusão
A Adobe tem recebido muita atenção recentemente por sua decisão de migrar para um modelo de assinatura, mas é o modelo de assinatura da Creative Cloud que permite atualizações impressionantes como essa e se a Adobe continuar inovando dessa forma, os pessimistas serão silenciados em pouco tempo.
O Photoshop foi a ferramenta de design número um para web designers por muitos anos, mas o fluxo de trabalho baseado em impressão e as opções de exportação datadas tornaram-se cada vez mais irrelevantes. O Adobe Generator transforma a ferramenta em sua cabeça; é uma das atualizações mais interessantes que já vi para um produto da Adobe.
De repente, o Photoshop é o melhor cão novamente.