O Adobe Muse CC fica responsivo
No mês passado, a Adobe lançou uma atualização para Adobe Muse CC , uma ferramenta popular de web design visual que permite criar sites sem código. Esta nova e poderosa ferramenta está incluída na Creative Cloud.
Como um designer gráfico tradicional, o Adobe Muse abre novas portas, permitindo que você trabalhe em uma interface familiar, como o Adobe InDesign, para criar sites. Uma limitação do aplicativo anterior a essa atualização estava sendo bloqueada em layouts de largura fixa. A Muse apoiou o design adaptativo por algum tempo e adicionou um recurso de sincronização de texto para facilitar o gerenciamento de layouts alternativos, mas faltava o componente crítico do design responsivo. Agora você tem uma escolha - você pode decidir qual abordagem ( design responsivo ou adaptativo ) é melhor para o seu projeto específico.
Como funciona
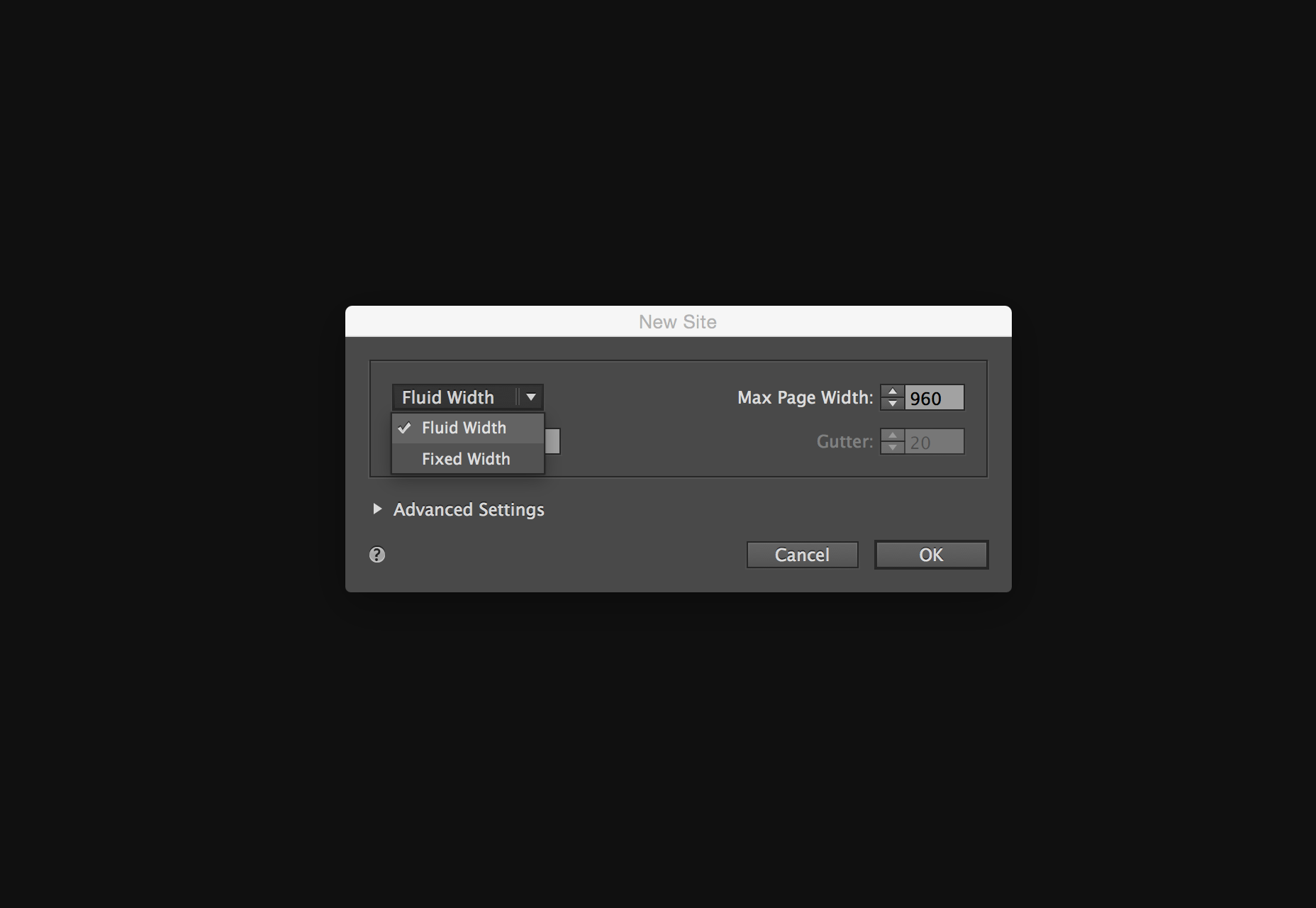
Ao criar um novo site, a opção é front e center. A Adobe redesenhou a caixa de diálogo Novo Site , oferecendo a opção de criar um layout de largura fixa ou um layout de largura de fluido.

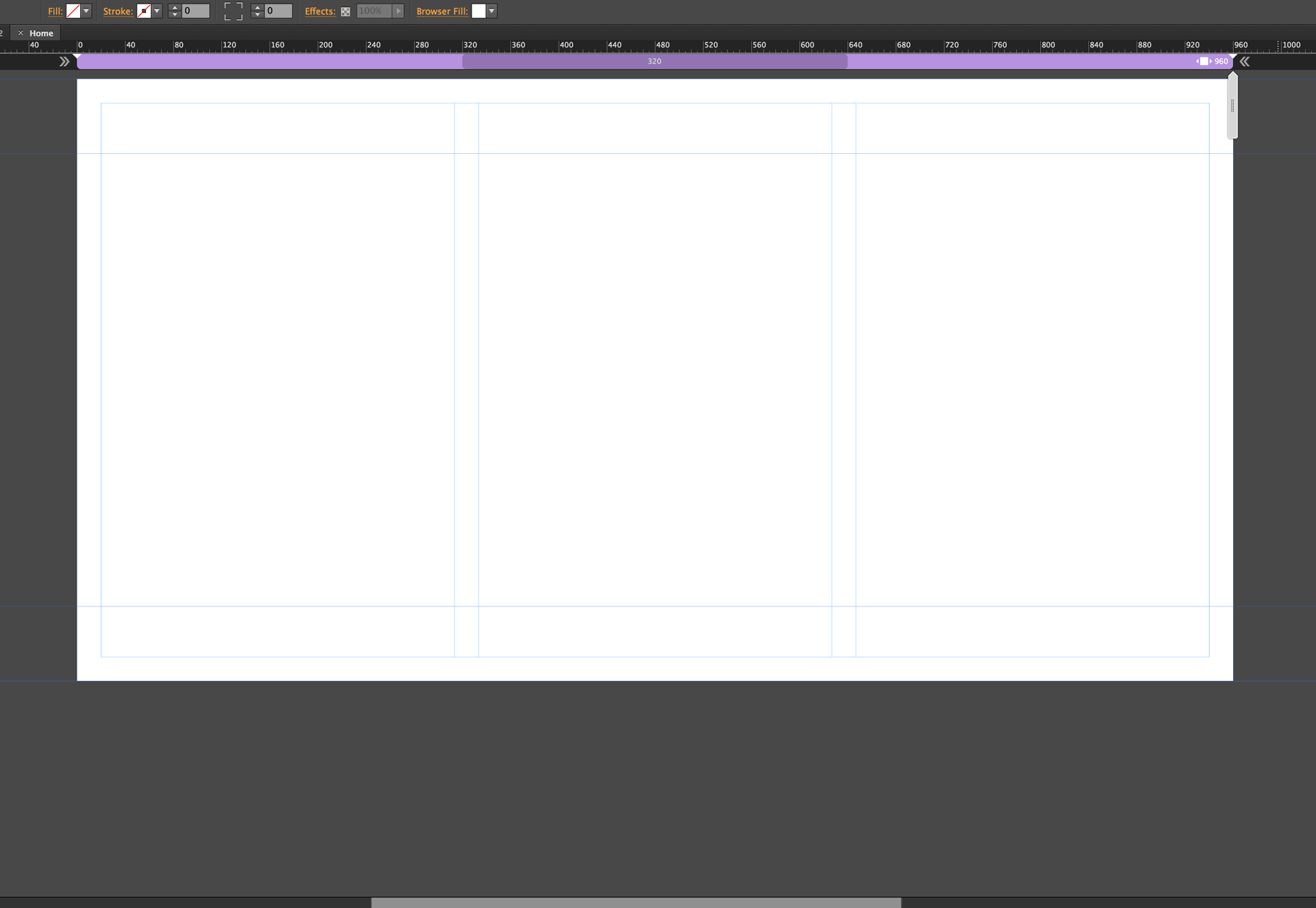
A escolha óbvia para o design responsivo é a largura do fluido. Nada mudou no modo de planejamento, mas, uma vez no modo de design, há um novo recurso de interface específico para o design responsivo: a barra de ponto de interrupção. Esse fluxo de trabalho é semelhante ao que a Adobe ofereceu no Edge Reflow e, mais recentemente, no Dreamweaver, com seus recursos de Bootstrap.

Adicionando pontos de interrupção
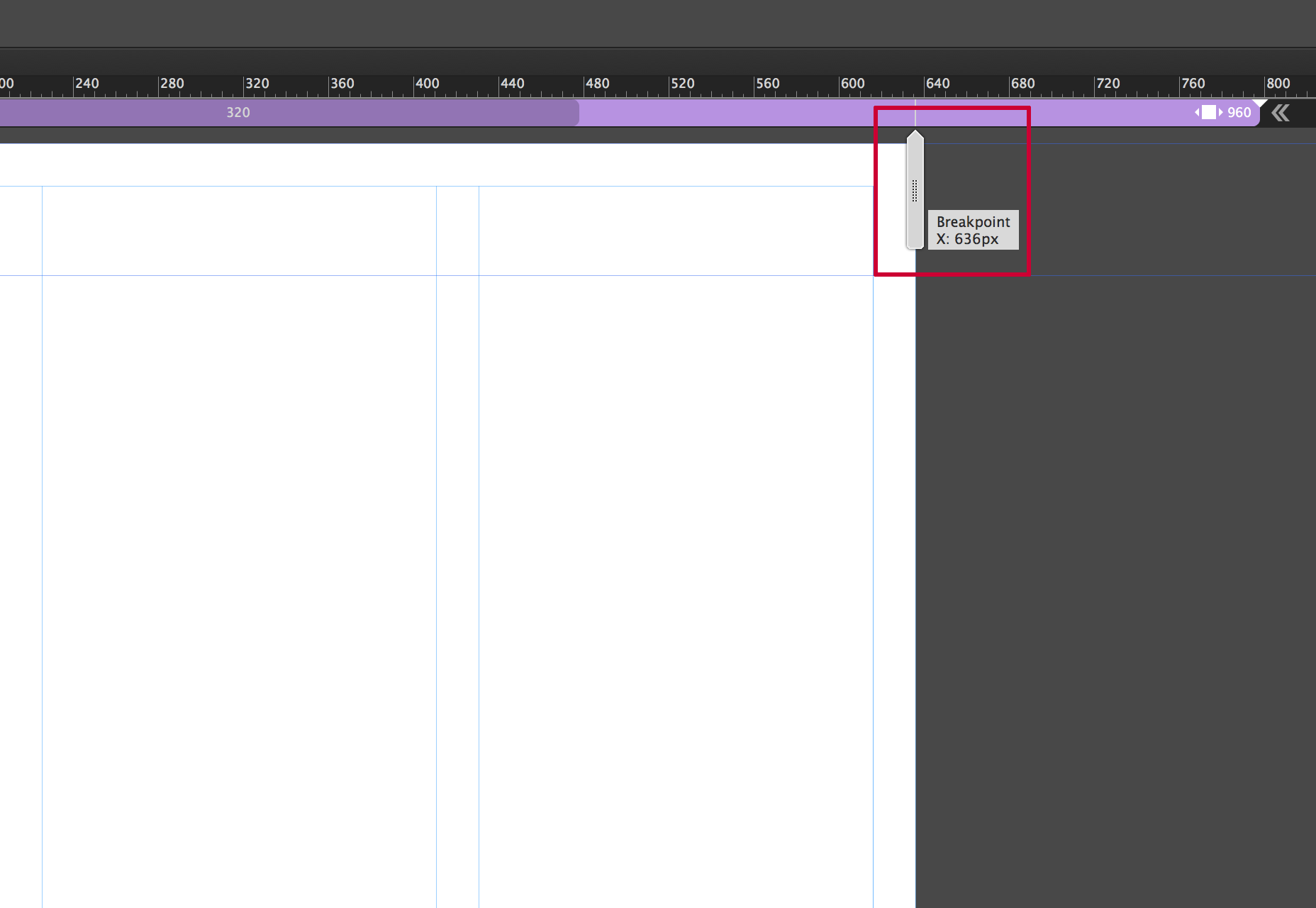
Adicionar pontos de interrupção no Muse é simples e intuitivo. No lado direito, você verá um depurador que permite redimensionar a largura da página, simulando um redimensionamento do navegador.

A ideia é adicionar pontos de interrupção quando o design “quebrar”, o que poderia ser elementos sobrepostos, ficando muito pequenos ou qualquer que seja o caso. O ideal seria separar a ideia de adicionar pontos de interrupção para dispositivos específicos e focar estritamente no que o design requer. É realmente um ato de equilíbrio; O principal suporte para o design responsivo é acomodar uma ampla gama de tamanhos de tela devido à proliferação de dispositivos móveis. É aí que ser atencioso e fazer um pouco de planejamento pode ir longe. Você pode adicionar quantos pontos de interrupção forem necessários. Apenas tenha em mente que quanto mais você tem, mais você terá que gerenciar.
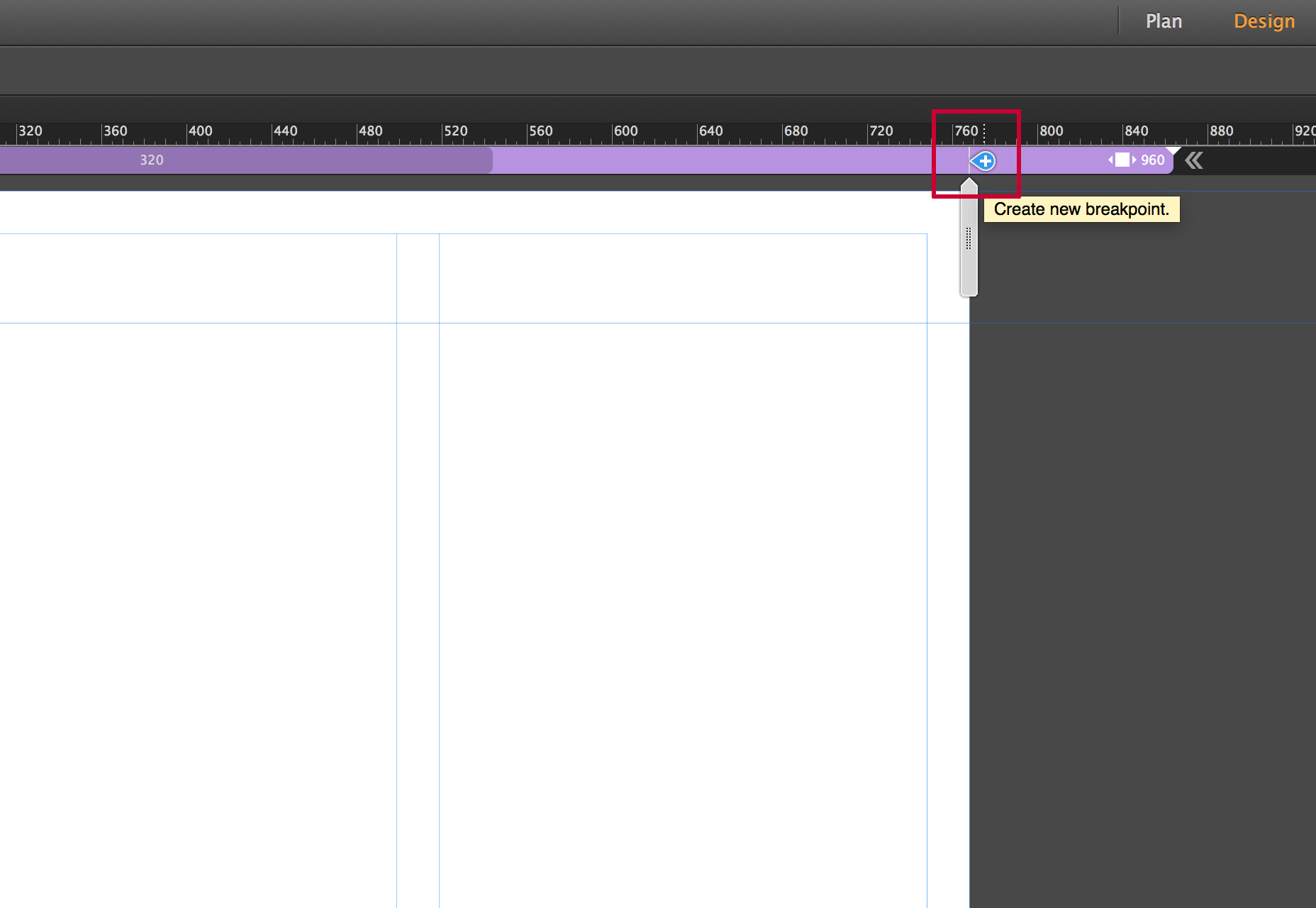
Para adicionar um ponto de interrupção, você pode clicar no pequeno sinal de mais que aparece na barra de ponto de interrupção.

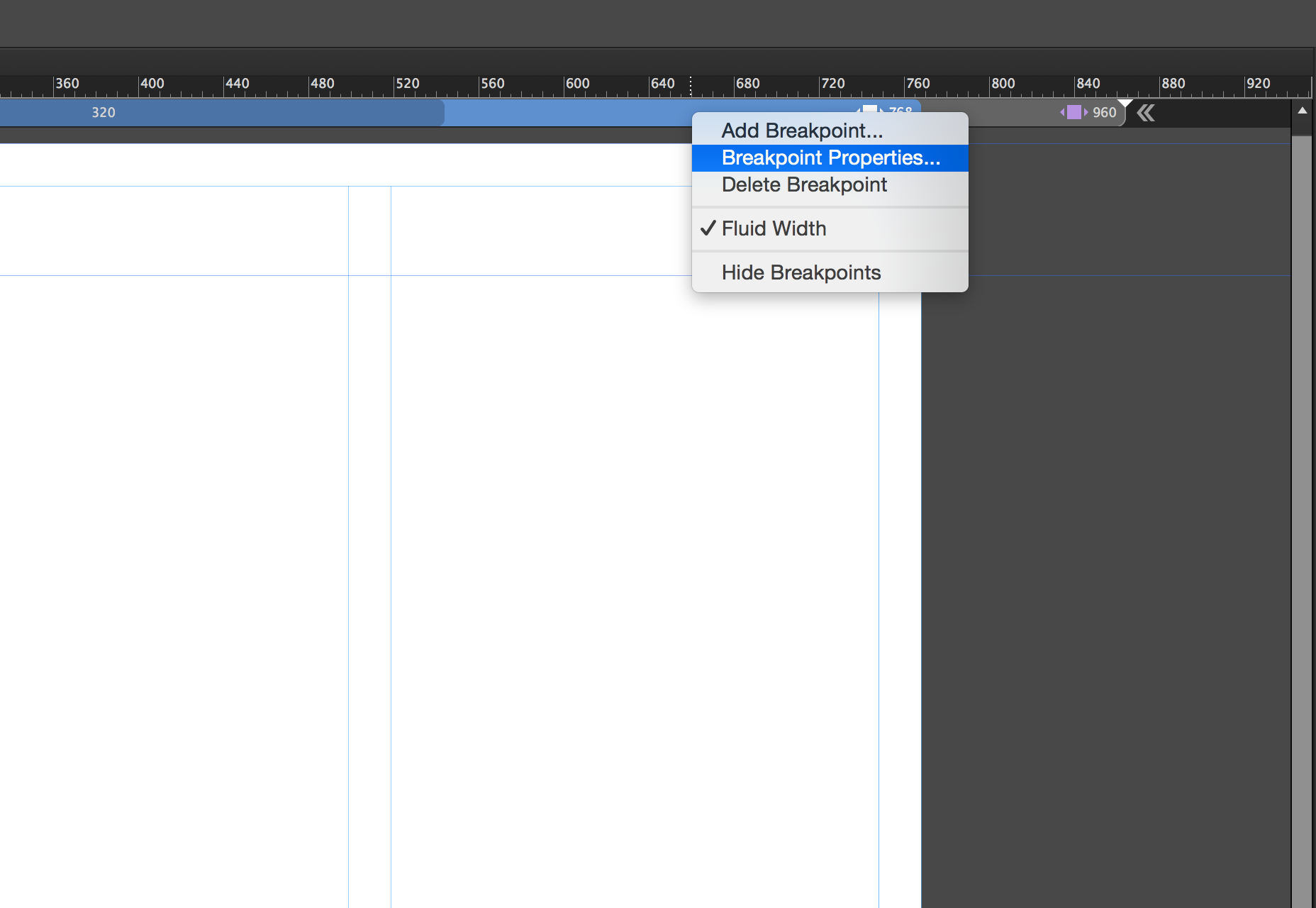
Depois de adicionar o ponto de interrupção, a barra de ponto de interrupção se torna codificada por cores. Você pode gerenciar as propriedades do ponto de interrupção clicando com o botão direito do mouse na barra de ponto de interrupção e escolhendo a opção de propriedades do ponto de interrupção.

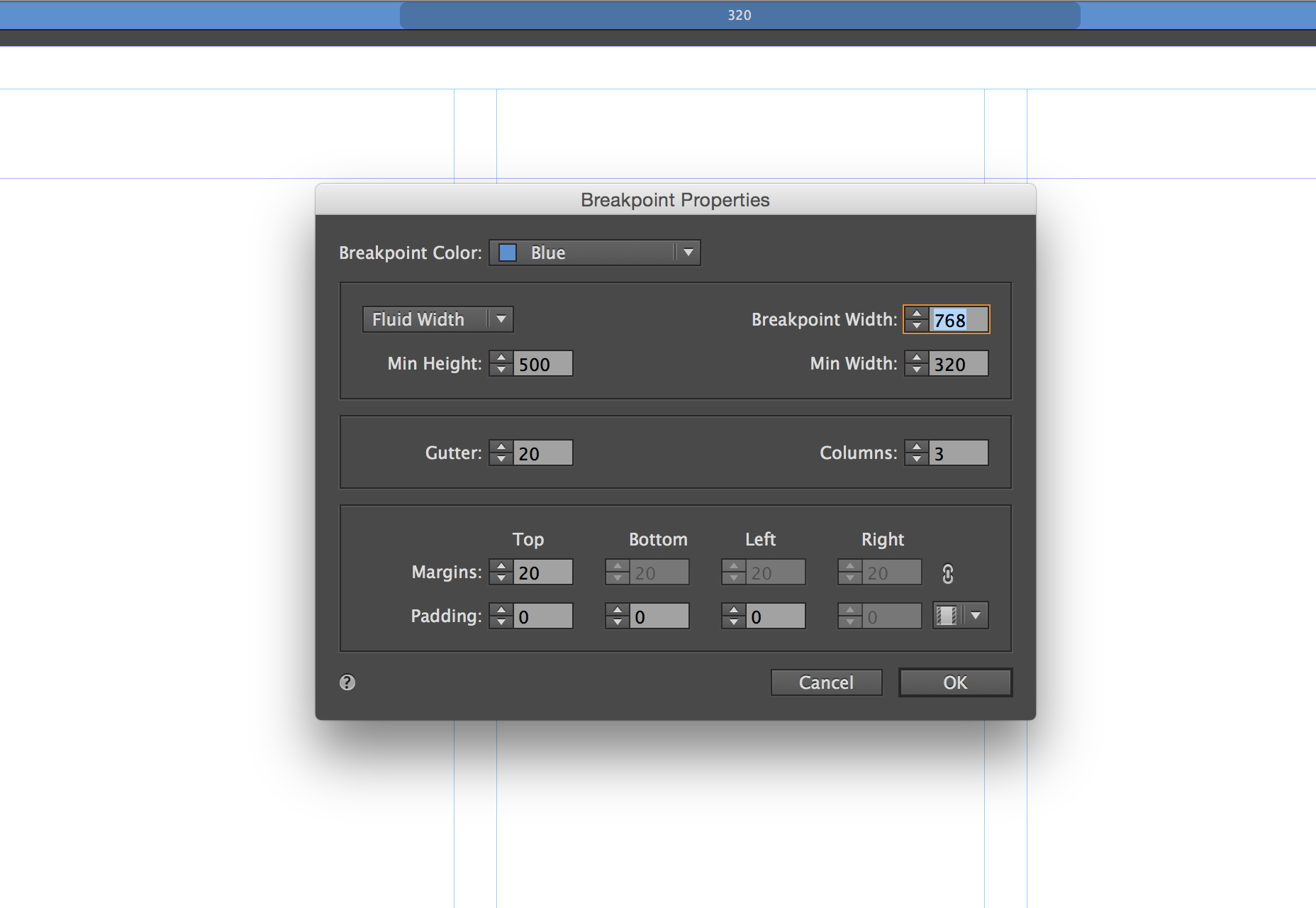
Isso abrirá a caixa de diálogo de propriedades do ponto de interrupção. Aqui você pode controlar propriedades específicas, desde a cor e / ou posição do ponto de interrupção até a adição de guias de coluna para aparecer para esse ponto de interrupção. Tudo nesta caixa de diálogo é específico para o ponto de interrupção atual e não tem impacto em nenhum outro ponto de interrupção dentro da página.

Você pode navegar rapidamente entre pontos de interrupção, clicando em diferentes seções dentro dele. Em cada ponto de interrupção, você pode começar a reformatar o conteúdo para aproveitar melhor a largura do navegador.
Páginas mestras
As páginas mestras possuem seus próprios pontos de interrupção, que respondem independentemente das páginas às quais são aplicados. Isso lhe dá controle específico sobre o conteúdo da página mestra, normalmente um cabeçalho e um rodapé.

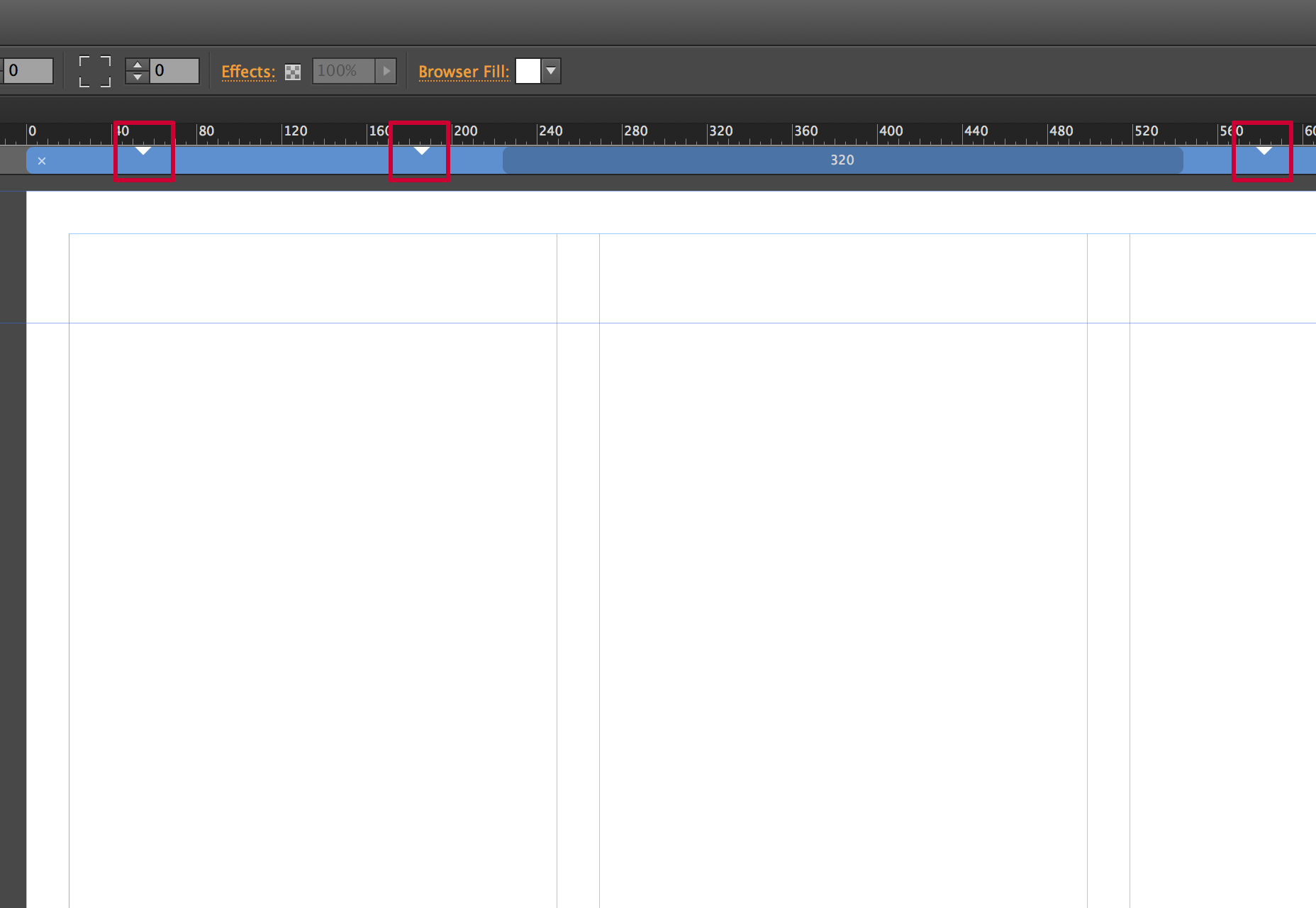
Esses pontos de interrupção aparecem na barra de ponto de interrupção como pequenos triângulos, para indicar onde os pontos de interrupção estão no mestre. Você pode clicar nos triângulos para posicionar rapidamente o controle deslizante para esse local.
Formatando o conteúdo em pontos de interrupção
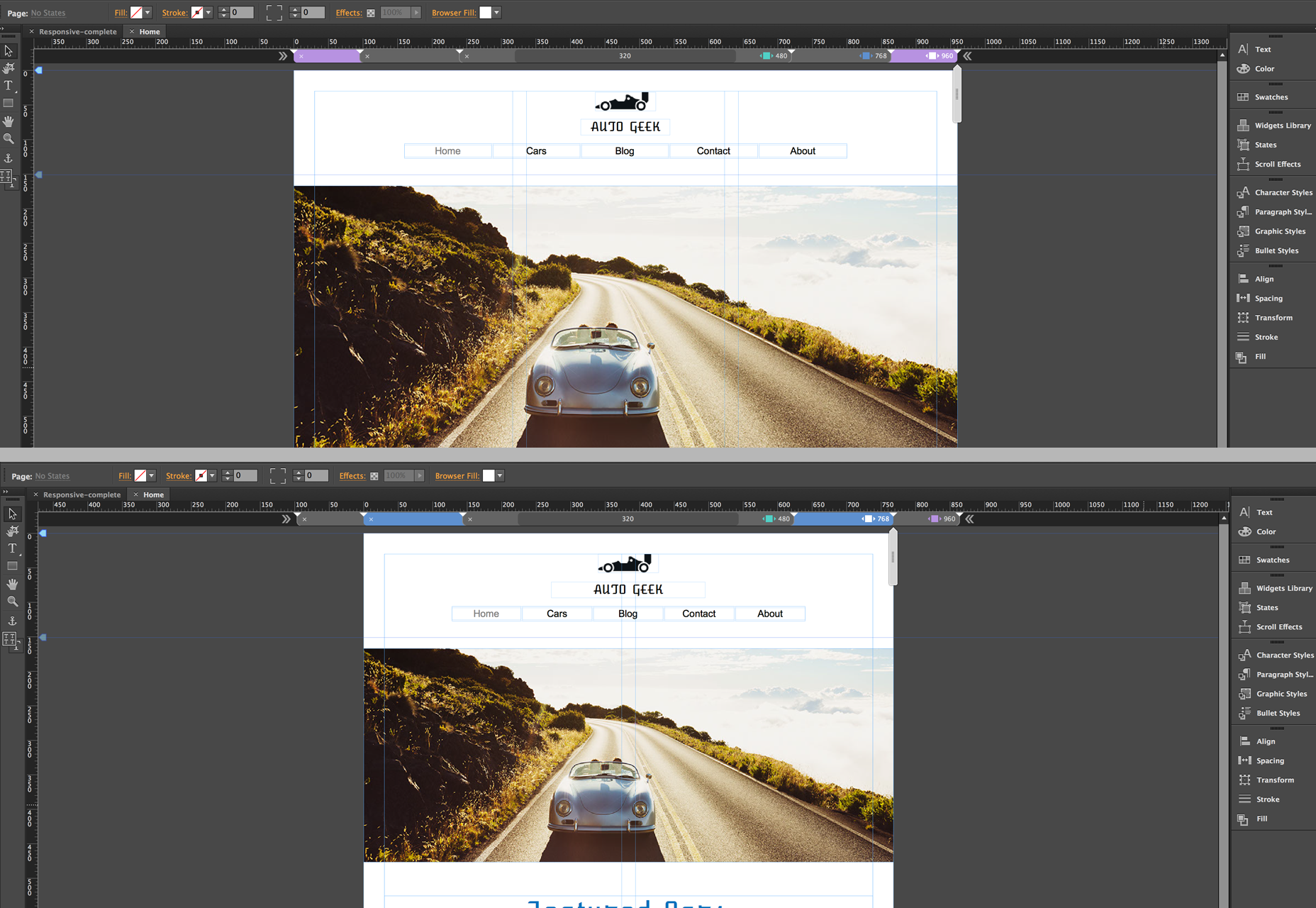
Quando você adiciona um ponto de interrupção, é possível refluir o conteúdo da maneira que desejar. Muitas vezes, você adota uma abordagem em que empilha o conteúdo ou redimensiona o conteúdo, tornando-o maior, facilitando a visualização em telas menores. Não é incomum mostrar menos conteúdo. À medida que a tela fica menor, o conteúdo deve ficar mais específico. No exemplo abaixo, você notará que eu passei de um layout de três colunas para o ponto de interrupção maior para um layout de duas colunas para um ponto de interrupção menor. As imagens e o texto ficam maiores, facilitando a visualização em uma tela menor.

Há algumas coisas importantes que você deve ter em mente. Primeiro, se você quiser que menos conteúdo apareça, não exclua o conteúdo indesejado no ponto de interrupção menor. Você tem que lembrar que esta é uma página; Ele reflui para alterar seu layout para vários tamanhos de tela, mas ainda é um documento HTML. Portanto, excluí-lo em qualquer ponto de interrupção, exclui-o da página. Em vez disso, você pode ocultar as camadas do conteúdo em um ponto de interrupção específico ou clicar com o botão direito do mouse no elemento e escolher Ocultar no ponto de interrupção . Isso tornará esse pedaço de conteúdo invisível no ponto de interrupção selecionado, mas inalterado em outros.
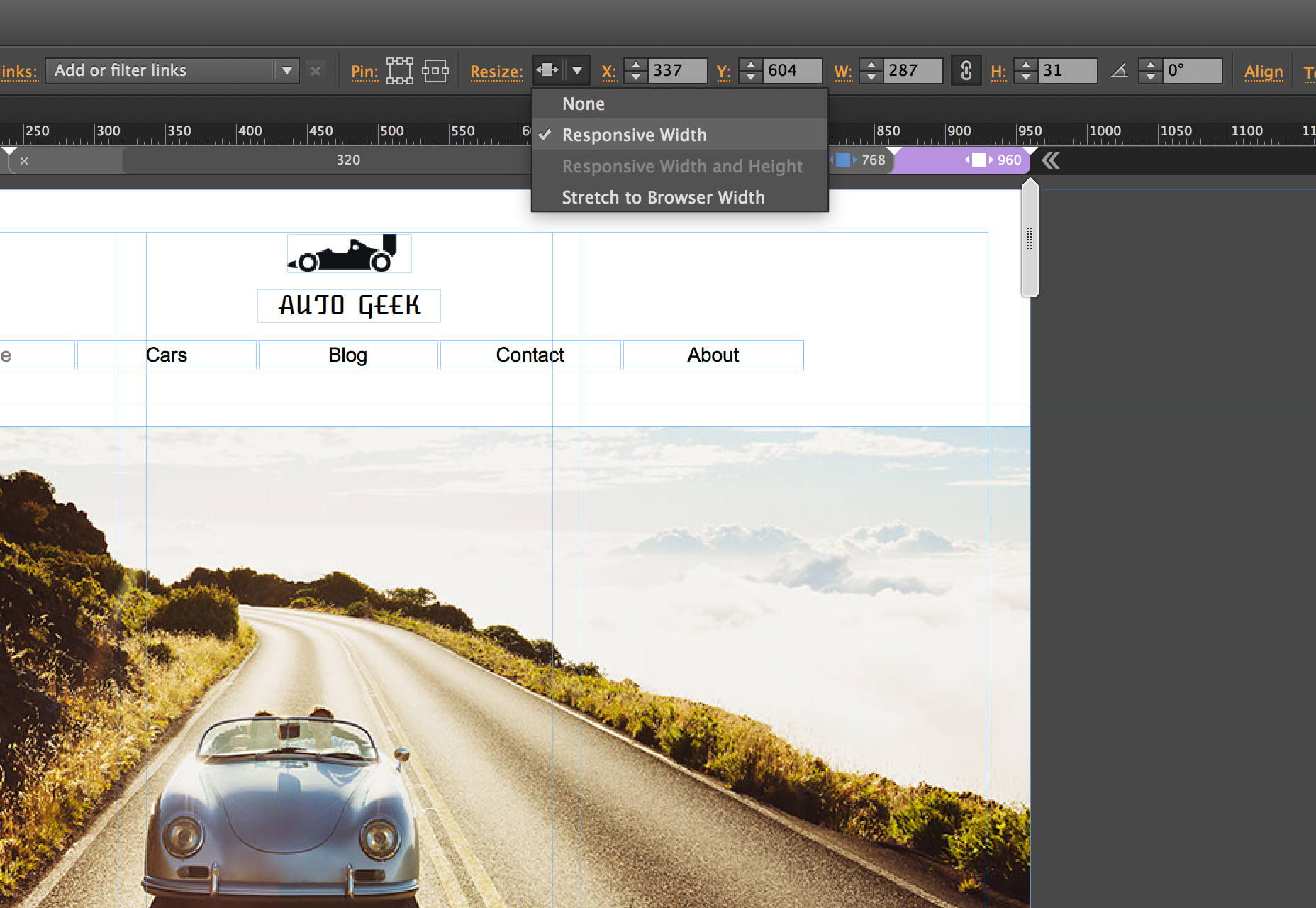
Também é importante entender como o conteúdo é redimensionado no Muse ao trabalhar com esse conjunto de recursos responsivos. Por padrão, os elementos criados no Muse serão dimensionados em largura. Os elementos colocados no documento, como uma imagem, por exemplo, dimensionam a largura e a altura proporcionalmente. Você pode controlar essas configurações na barra de controle quando um elemento é selecionado.

Um comportamento que você pode encontrar é objetos flutuando um pouco quando a janela do navegador está sendo redimensionada. Para essas circunstâncias, a Adobe adicionou uma nova opção chamada Pinagem da página. Isso não deve ser confundido com as opções de Fixação do Navegador disponíveis nas versões anteriores, o que “fixaria” um elemento no navegador; se o usuário rolasse a página para baixo, o elemento fixado ficaria travado na posição com o conteúdo rolando embaixo dele. A fixação de páginas é um pouco diferente. O elemento fixado usando essa opção ainda rolará com o navegador, mas se o elemento estiver localizado no centro da página, independentemente da largura do navegador, o elemento permanecerá bloqueado no centro da página, embora ainda esteja em escala em tamanho quando as propriedades de dimensionamento são definidas como tal.
Migrando um site para responsivo
Se você trabalhou com o Muse no passado e tem um site de largura fixa, é possível migrá-lo para um layout responsivo. O importante é mudar as propriedades do seu site. Para fazer isso, selecione Arquivo> Propriedades do site para abrir a caixa de diálogo Propriedades do site . Aqui você pode alterar o layout de largura fixa para largura do fluido.
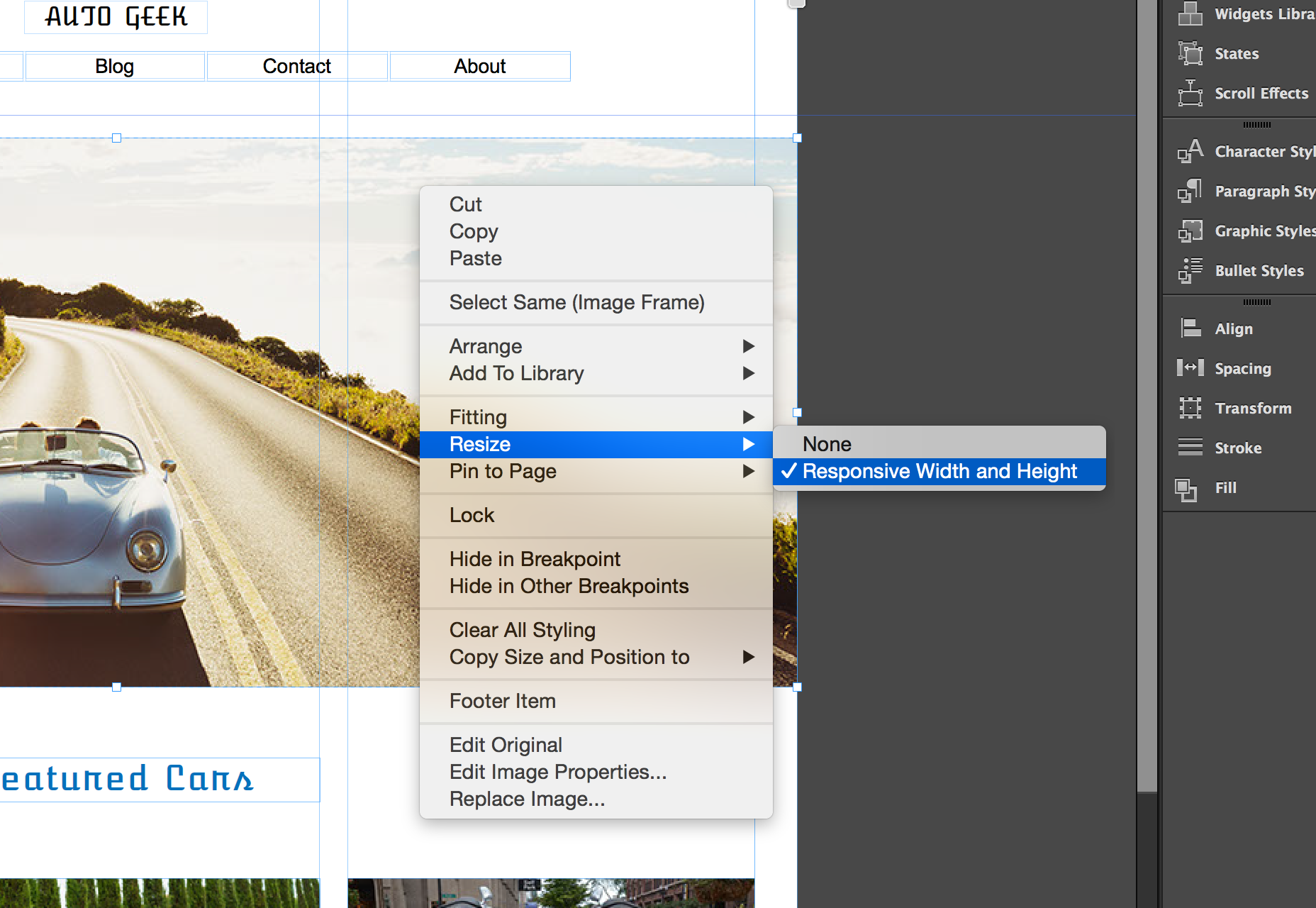
Em seguida, você precisa alterar os atributos dos elementos que deseja que sejam fluidos. Você pode fazer isso removendo quaisquer pinos previamente estabelecidos. Você deve clicar com o botão direito do mouse no objeto e selecionar redimensionar. Isso lhe dará várias opções responsivas para selecionar.

Conclusão
Há poucas coisas que não estão prontas para o “horário nobre responsivo” no Muse. Efeitos de rolagem ainda não são suportados. O que significa que, se você precisar usar esses tipos de efeitos, ficará preso com uma solução adaptativa por enquanto. Além disso, nem todos os widgets são responsivos, embora o pessoal da Adobe esteja trabalhando nele e eu esperaria que essas duas limitações fossem removidas com atualizações futuras.
O novo recurso responsivo definido no Adobe Muse CC é uma adição bem-vinda a uma ferramenta de design da Web visual já poderosa. Ele oferece aos designers a capacidade de criar conteúdo responsivo visualmente e em um ambiente intuitivo e familiar.