Adicionando transparências e gradientes com CSS
A maneira como você lida com cores em seus projetos da web está prestes a mudar. Talvez você esteja brincando com valores de cores hexadecimais desde que você era um bebê da web; se você estivesse, prepare-se para crescer rápido . O CSS3 chegou e sua paleta está prestes a ficar muito maior.
Comparado com o que está por vir, é como se os designers tivessem sido daltônicos, trabalhando apenas com uma pequena parte do espectro cromático. Não, novos matizes não serão adicionados ao arco-íris.
O que acontecerá é que os valores das cores serão definidos de novas maneiras, todo o espectro de níveis de opacidade será adicionado e gradientes baseados em CSS puro, ao invés de imagens serem inseridas também.
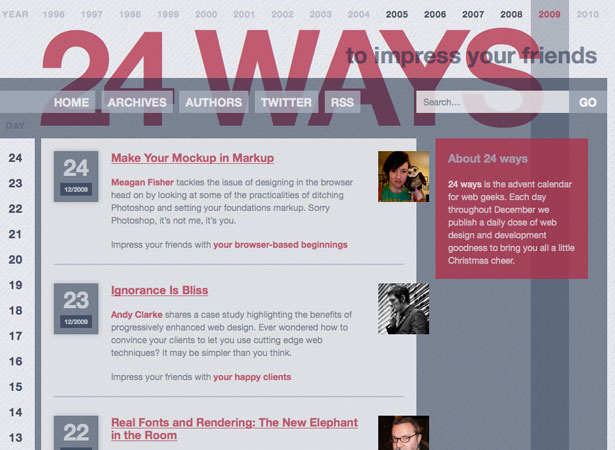
Alguns sites inovadores, como o impressionante 24 maneiras de impressionar seus amigos , já estão brincando com RGBa para efeitos de texto e cor de fundo - e os resultados são ótimos.

24ways.org usa opacidade e RGBa para criar um design legal em camadas.
A verdade sobre o HEX
Apesar do que alguns dos desenvolvedores com quem eu estive lutando recentemente, a RGB tem estado na web por um tempo. Valores de cores RGB são suportados em todos os navegadores que você pode imaginar, então eles não são novidade. É que a maioria dos desenvolvedores (e designers) se acostumou a definir cores em HEX e não teve motivos para mudar. Agora eles fazem.
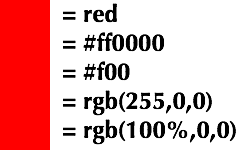
Os sistemas HEX e RGB podem definir os milhões de cores disponíveis em sua tela igualmente bem:

Todas essas configurações de valor de cor produzem o mesmo resultado.
Ainda assim, prefiro experimentar cores em RGB. Eu sou um ser humano com 10 dedos, então imaginar cores que usam valores de base 10 é mais fácil do que imaginar aqueles que usam valores de base dezesseis. Eu sou engraçado assim: eu posso descobrir uma cor com valores de 0–255 ou 0–100% muito mais rápido do que um com valores de 00–99 ou aa – ff.
O HEX tem uma ligeira vantagem em relação ao RGB: é compacto - ainda mais se você usar o atalho (três valores em vez de seis). Isso é significativo apenas se você for rigoroso com a otimização de código. A única coisa que a abreviatura HEX é boa para cores seguras para a web. Mas se você se limitar a cores seguras para a Web, é hora de seguir em frente.
RGB novo e melhorado: agora com Alpha!
Aqui está um motivo para começar a usar valores RGB: eles podem incluir um valor alfa para criar opacidade. Adicionar um valor alfa a uma cor RGB é a própria simplicidade:
background-color: rgba(100%, 0, 0, 0.5)
ou:
background-color: rgba(255, 0, 0, 0.5)
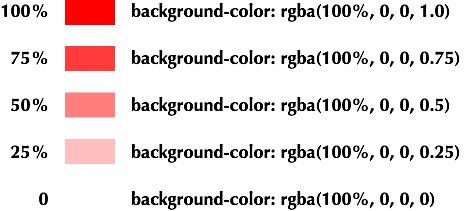
Ambos os valores produzem vermelho com 50% de opacidade. Quando você usa o RGBa, não se esqueça de especificar rgba() como o valor (observe a ) e, em seguida, adicione o valor alfa como um quarto valor separado por vírgula, variando de 0 (transparente) a 1.0 (opaco). Um valor de 0 é equivalente ao transparent valor de cor.

Valores de cor, de opaco a transparente.
Por que o HEX não suporta uma sintaxe semelhante? Bem, isso pode, na verdade, como veremos mais adiante, mas o W3C não tem planos aparentes para adicioná-lo às suas especificações de cores. Isso pode mudar, mas por enquanto o RGB é o futuro da cor na web.
Desde que o navegador do usuário suporte CSS3, você pode usar um valor RGBa para obter transparência sempre que houver um valor de cor: em texto, planos de fundo, bordas, contornos, sombras de texto, sombras de caixa - em qualquer lugar.
A única questão que resta é: e os navegadores que não suportam RGBa? Eu ouço que um navegador que algumas pessoas ainda estão usando (digamos, 70 a 75% do público de navegação) ainda não suporta qualquer CSS3, incluindo o RGBa. Por que isso seria o Internet Explorer!
O que fazer com o IE?
Se um navegador encontrar um valor que não entenda, ele deverá ignorá-lo e renderizar qualquer outro valor definido para essa propriedade. O seguinte CSS deve cobrir o IE e todos os outros:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
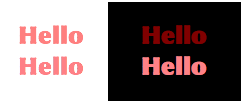
Ajustar cores no IE para que elas se pareçam mais com cores transparentes é possível. Por exemplo, se você sabe que um bloco de texto aparecerá em um fundo branco, você pode usar o valor rgb(255, 127, 127) para fazer com que pareça 50% transparente. Quando o fundo muda, a diferença fica clara:

O valor rosa simula como é um vermelho transparente de 50%. Mas assim que você coloca o texto em um fundo escuro, a ilusão é revelada.
Ok, esta não é uma solução perfeita porque não é realmente transparente. Eu não posso consertar isso. Mas posso compartilhar uma dica sobre como colocar cores transparentes no fundo de qualquer elemento em qualquer navegador moderno.
Nos bastidores, parte 1: cores transparentes em seus planos de fundo
Um pequeno detalhe do Internet Explorer é que ele inclui vários “filtros”. Os filtros do IE não fazem parte da linguagem CSS padrão e nunca serão, mas podemos explorá-los de maneiras interessantes para obter resultados semelhantes aos de alguns recursos do CSS3 .
Com um desses filtros específicos do IE, podemos adicionar um gradiente ao plano de fundo de um elemento e incluir cores transparentes usando a notação hexadecimal. O primeiro valor na string hexadecimal é para a opacidade da cor e varia de 00 (opaco) para ff (transparente). Isso fornece uma pequena lacuna interessante, porque definindo os valores inicial e final do gradiente para a mesma cor, podemos efetivamente adicionar uma cor de fundo transparente:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Temos que usar o filtro duas vezes: uma vez para versões mais antigas do IE ( lt significa “menor que”) e novamente para o IE8 e posterior ( gte significa “maior que ou igual a”), que usa o novo -ms prefixo para identificar-se como extensões da Microsoft. Isso adiciona um plano de fundo transparente de 50% aos navegadores compatíveis com os padrões e ao Internet Explorer voltando à versão 5.5.

Estes devem ser os mesmos na maioria dos navegadores. Veja isso exemplo vivo .
Nos bastidores, parte 2: gradientes em seus planos de fundo
Espere um minuto! Não acabei de dizer que você poderia adicionar gradientes a planos de fundo no Internet Explorer usando o filtro de gradiente? De fato, eu fiz. E você não pode adicionar gradientes a planos de fundo usando CSS3? Bem, mais ou menos. O que estamos vendo, então, é uma solução cross-browser que nos permitirá adicionar gradientes em segundo plano usando nada além de CSS: sem gráficos, sem PNGs transparentes, sem falhas no Photoshop toda vez que seu cliente quiser criar um tom de sombra. roxo ligeiramente mais azul. Você pode fazer isso com o Firefox 3.6, Safari 4 e Chrome 5.
Para que você não pense que o uso de gradientes seria fácil, há uma pequena complicação que, acredite ou não, não vem do Internet Explorer. O W3C só recentemente começou a trabalhar em uma sintaxe de gradiente para CSS, e está longe de ser completo, mas tanto o Mozilla (Firefox) quanto o Webkit (Safari) já adicionaram suas próprias versões específicas de navegador (conflitantes). Essas “extensões” do navegador têm o objetivo de impulsionar o setor, adicionando recursos desejáveis e necessários à frente das versões sancionadas do W3C.
Nem tudo está perdido. Cada versão tem seu próprio prefixo de extensão de navegador, portanto, se adicionarmos todas as sintaxes de gradiente ao nosso código, todos os navegadores serão reproduzidos de maneira interessante:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

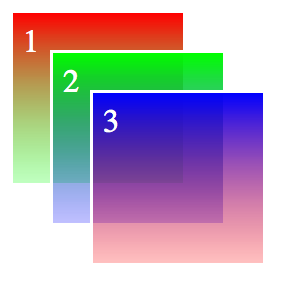
Este é um gradiente linear vertical que funciona no IE 5.5+, no Firefox 3.6+, no Chrome 5+ e no Safari 4. Consulte este exemplo vivo .
Isso cria um gradiente vertical linear na maioria dos navegadores modernos. A grande exceção é o Opera; Ele não introduziu uma sintaxe gradiente, provavelmente porque seus criadores estão esperando para ver o que o W3C faz.
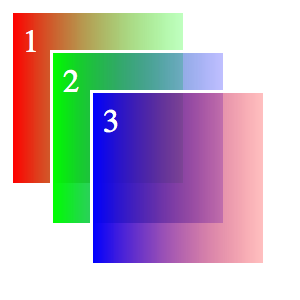
Para permitir que você altere a direção do gradiente, o Webkit define os cantos de início e parada, o Mozilla define o lado ou o canto onde o gradiente inicia e o IE define simplesmente 0 (vertical) ou 1 (horizontal). Então, para transformar nosso gradiente em 90 °, codificamos da seguinte forma:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Aqui está um gradiente linear horizontal que funciona no IE, Firefox, Chrome e Safari. Veja isso exemplo vivo .
Tanto o Webkit quanto o Mozilla permitem muita variação em seus gradientes, incluindo gradientes radiais e várias cores. As sintaxes podem ficar bastante complexas, mas vamos simplificar por enquanto, porque o IE suporta apenas gradientes verticais e horizontais lineares.
Adicione um pouco de cor à sua vida
Abrir-se diante de nós é nada menos que uma revolução na forma como tratamos as cores no web design. Os kludges que usamos agora para obter cores transparentes desaparecerão. Começaremos a ver muito mais designs que os elementos de camada, confiando no RGBa e na propriedade de opacidade já estabelecida.
Leitura Adicional
Jason Cranford Teague é um autor, professor e designer. Seu próximo livro Guia de início rápido do CSS3 Visual , será lançado neste outono. Saiba mais sobre Jason em seu site, JasonSpeaking ou segui-lo no Twitter ( @jasonspeaking ).