Imagens adaptativas: resolvendo o problema da imagem responsiva
Design responsivo não é apenas uma mudança no layout ou o uso de consultas de mídia aqui e ali, é um estado mental e uma ação que tem um significado claro.
O design responsivo é essencialmente dizer que nos importamos mais com o conteúdo do que temos no passado. Na verdade, nos preocupamos tanto que até otimizaremos o conteúdo para ser lido e visualizado em dispositivos que ainda não foram lançados.
Em essência, estamos tentando apresentar as informações da maneira mais clara possível e ser o mais eficiente possível, tudo ao mesmo tempo. Aqui está um equívoco comum; primeiro móvel significa projetar como se todo o seu site girasse em torno do celular. Isso não é bem preciso. Primeiro, os dispositivos móveis simplesmente significam projetar para a experiência mais simples primeiro, o que geralmente nos leva a eliminar as despesas gerais que estamos experimentando ou que podem ocorrer no futuro.
No mundo do design; decisões rápidas; responsividade; e conteúdo criativo, precisamos estar vigilantes em primeiro lugar. E ser vigilante resume-se em saber quando temos um problema em nossos projetos responsivos e em como corrigi-lo. Hoje, estamos fazendo exatamente isso.
As imagens responsivas têm sido um tema difícil há anos, já que normalmente há mais de uma maneira de "hack-around" fazer com que suas imagens sejam responsivas. Vamos percorrer este tópico a partir do zero, começando com a forma como costumávamos fazer isso.
O passado
O site do Boston Globe é um exemplo clássico de design líquido.
Antes de irmos adiante, precisamos repassar como uma página da Web se comporta para que possamos falar sobre como ela funciona. Um rápido resumo: o HTML é carregado sequencialmente, então os recursos são solicitados imediatamente à medida que são encontrados, os scripts são executados imediatamente e todos os cookies são enviados com solicitações HTTP.
O processo de solicitação / retirada / busca / etc. colocou um pouco de limitação na criatividade que podemos obter com essas metodologias. No entanto, isso certamente não impediu as pessoas no passado. Aqui estão algumas maneiras de contornar isso.
Substituindo o atributo "src"
Podemos usar o javascript para reescrever o atributo "src", de modo que ele atraia e substitua uma imagem com base no tamanho do navegador, o que parece funcionar bem. Isso tem sido o que muitas pessoas usaram no passado. O problema com isso é que ele usa uma solicitação HTTP dupla. Primeiro, ele puxa a imagem original e a substitui pela imagem javascript. Você está essencialmente fazendo mais do que teria feito se não fizesse nada, apesar de parecer que está funcionando.
Existem soluções para isso? Existem, de fato!
Existe um método que muitas pessoas usam onde colocamos uma imagem de 1px gif no site em vez da imagem real, de modo que, em vez de buscar duas imagens pelo preço de duas, você obtenha basicamente duas pelo preço de uma - mas isso não é também é ideal. Nesse caso, você ainda está fazendo duas solicitações HTTP.
Isso também significa que você está confiando em javascript para todas as imagens. Isso é complicado, porque as operadoras de telefonia móvel podem mexer com javascript, qualquer número de outras coisas podem quebrar o javascript, e um número surpreendente de usuários do site desativá-lo deliberadamente.
Noscript
Outro método que ganhou popularidade é usar a tag “noscript” para imagens móveis e usar o javascript para trocá-lo por uma imagem de resolução mais alta. Isso pareceu levar a comunidade à tona por um tempo atrás, devido à capacidade de trocar de dispositivos móveis para versões de alta resolução, e isso realmente coincidiu com a ampla interpretação errônea de 'primeiro celular' que eu mencionei acima. Isso não funciona no IE. Para uma solução alternativa do Internet Explorer, você precisará escrever o seguinte:
![]()
Mas o problema é que agora ele não funciona no popular navegador Firefox. Então, o que temos a fazer é:
Como você pode ver, isso não é muito simples e certamente não é muito robusto. Não há realmente uma maneira de fazê-lo de forma limpa ou simplesmente em tudo. Na verdade, muitas das pessoas que trabalham com imagens responsivas tentam resolver esses problemas há anos, e realmente não chegaram muito longe disso.
Normalmente, o que eles fizeram foi usar algum tipo de javascript para resolver o problema e aceitaram a solicitação http dupla como um mal necessário.
Solução do lado do servidor?
A solução típica do lado do servidor para isso é usar o javascript para substituir o "src" pelo HTML5 "-data-highsrc" e armazenar o tamanho do navegador em um cookie. No entanto, ele envia as mesmas várias solicitações HTTP de antes.
A razão pela qual as pessoas gostaram desse método foi que eles sentiram que era mais seguro, pois estavam armazenando o tamanho do navegador em um cookie e sentiram que havia menos margem de erro. Na realidade, isso não é exato. Aqui estão algumas razões pelas quais este método não é tão bom quanto os outros métodos listados até agora. Ele só permite a busca de imagens grandes e pequenas, não lida com mudanças de orientação do dispositivo e quebra muito, porque agora os navegadores pré-buscam imagens. Além disso, um grande substituto é que, às vezes, os cookies não são definidos com rapidez suficiente, o que resulta na obtenção de imagens da área de trabalho para celulares.
Por causa de tudo isso, ou seja, uma falha de opções adequadas no servidor e no lado do cliente, precisamos de uma nova solução.
E isso é bem onde o imagens adaptativas Etapas do método em.
O método de imagens adaptativas
Imagens adaptativas é a verdadeira solução para todo esse enigma. É literalmente tão fácil quanto arrastar e soltar no seu servidor e está tudo pronto. Este método adaptativo usa um arquivo htaccess, um arquivo php e uma única linha de javascript, e é isso .
Você simplesmente arrasta o arquivo htaccess e php para o diretório raiz e adiciona o javascript à cabeça do seu arquivo de índice e está completo. Nada mais para se preocupar. Agora, oferece uma tonelada de personalização, mas vamos entrar nisso perto do final.
Por enquanto, vamos pular direto para o início do Método Adaptativo.
Os objetivos
Primeiro, vamos identificar os objetivos do projeto. O criador de imagens adaptativas, Matthew Wilcox identificou estes como seus objetivos para esta solução:
- Tem que ser fácil de configurar e usar.
- Deve ser a menor manutenção possível.
- Tem que trabalhar com conteúdo existente, sem edições de marcação ou CMS personalizado necessário.
- Deve permitir várias versões.
- Deve funcionar com pontos de interrupção de design e não com pontos de interrupção de dispositivo.
- Deve ser facilmente substituído quando chegar uma solução superior.
E essas metas para este projeto dependem do pressuposto de que
![]()
tags em seu site já estão usando a imagem de maior resolução, o que, na minha opinião, é uma suposição razoável. Normalmente, já temos as melhores imagens em nosso site, pois conheço muito poucos web designers que colocam suas melhores imagens em versões de telefone e as piores na web. Isso é bastante auto-explicativo também.
Como funciona
Estamos prestes a mergulhar no código, mas antes disso vamos falar sobre como ele funciona em um nível mais alto. Simplificando, o javascript detecta as maiores dimensões de tela disponíveis no dispositivo e as armazena em um cookie. O arquivo .htaccess então aponta certas requisições para o arquivo adaptive-images.php, e então, baseado nessas regras, o arquivo PHP faz algum processamento. Dentro desse processamento é onde a verdadeira mágica acontece, e por todos os meios, recomendo a todos que lerem essa verificação do arquivo PHP. É o PHP mais bem escrito que vi em anos . É definitivamente um must-see.
Agora, vamos analisar os detalhes de como esses arquivos funcionam e interagir uns com os outros. Aqui estaremos discutindo tudo o que você recebe ao baixar o pacote do site de imagens adaptativas.
O código javascript
O código javascript que você precisará copiar é este:
E tem que ir antes de qualquer outro javascript na sua seção principal . Também vale a pena notar que se você gostaria de aproveitar a tela de retina em qualquer um dos produtos mais recentes da Apple, então você pode usar a seguinte linha de javascript:
Como você pode ver, a última linha é muito semelhante e a única diferença é que ela enviará imagens de maior resolução para esses dispositivos que permitem isso - esteja ciente de que isso significará downloads mais lentos para os usuários da Retina, mas melhores imagens, é claro.
Tome nota que isso ainda precisa ser o primeiro javascript em sua seção de cabeça.
O arquivo .htaccess
Um arquivo .htaccess é simplesmente um utilitário de gerenciamento de diretório glorificado, e se você já tem um site que você está pensando em usar imagens adaptativas, então você provavelmente já tem um arquivo .htaccess, então o que precisamos fazer é adicionar alguns conteúdos. . Basta abri-lo (está sempre localizado no diretório raiz do seu site) e adicione isto:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Agora, a parte interessante disso é que você realmente não precisa fazer nenhuma alteração.
Normalmente, os sites querem que todas as suas imagens sejam responsivas e funcionem bem com todos os fatores de forma, por isso, você não precisa excluir nada. Se você quer ou precisa, existe a opção lá, mas lembre-se de que você quer ser responsivo e progressivo. O arquivo .htaccess aqui é o perfeito para este projeto, e serve como uma chave em todo este processo, então sem ele você realmente não pode usar este método. Como resultado, você deve se certificar de que não se esqueça disso ou adicioná-lo se não tiver um.
O arquivo PHP
Tudo o que você tem a fazer com este é arrastar e soltar no seu diretório raiz, e ele cuidará de todo o resto. Há uma pequena seção personalizável como você pode ver aqui:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Como se diz sobre o resto do roteiro, se você não sabe o que está fazendo, por que não apenas deixá-lo em paz? Caso você goste de consertar, vamos lançar alguma luz aqui.
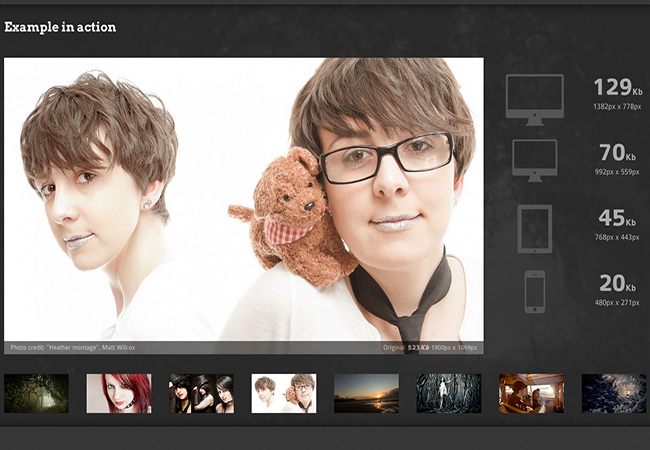
$ resoluções são as larguras de tela com as quais trabalharemos. No padrão, ele armazenará uma imagem redimensionada para telas grandes, telas normais, tablets, telefones e telefones pequenos.
$ cache_path se você não gosta que as imagens em cache sejam gravadas naquela pasta, você pode colocá-las em outro lugar. Basta colocar o caminho para a pasta aqui e certifique-se de criá-lo no servidor.
$ sharpen irá realizar uma nitidez sutil nas imagens reescalonadas. Geralmente isso é bom, mas você pode querer desligá-lo se o seu servidor estiver muito ocupado.
$ watch_cache se o seu servidor ficar muito ocupado, pode ajudar o desempenho a transformar isso em FALSE. Isso significa que você terá que limpar manualmente o diretório de cache se alterar um recurso.
Agora que você sabe tudo sobre a personalização que você pode estar curioso, apenas o que o arquivo PHP faz exatamente? Bem, vamos percorrê-lo passo a passo:
- Ele lê o cookie e ajusta o resultado em pontos de interrupção que correspondem aos pontos de interrupção do CSS
- Ele verifica seu próprio diretório de cache para ver se existe uma versão do arquivo solicitado nesse tamanho de ponto de interrupção.
- Em caso afirmativo, ele compara as datas e a origem para garantir que a versão do cache não seja obsoleta.
- Se não existir em cache; Em seguida, cria uma imagem redimensionada somente se a imagem de origem for maior que o tamanho do ponto de interrupção. Em seguida, armazena em cache para uso futuro.
O arquivo ai-cookie.php
Você também obtém esse arquivo 'ai-cookie.php' em sua pasta ao fazer o download do pacote de imagens adaptativas, mas isso pode realmente ser excluído, pois tem a ver com um método alternativo para detectar o tamanho da tela dos usuários. O criador de imagens adaptativas recomenda que você exclua isso e use o método padrão.
E é sobre isso para o conteúdo desse pacote. Agora, certifique-se de dar uma olhada em todos os arquivos que você está colocando em seu site e verifique se você está usando as práticas recomendadas com as consultas de mídia. Além disso, certifique-se de fazer perguntas se você tiver algum sobre este conteúdo ou media-queries em geral, como eu adoro falar sobre esse tipo de coisa. Agora vamos resumir o que temos aqui.
Em resumo:
É certamente um sistema fascinante, e que eu prevejo estar em uso nos próximos anos. Em primeiro lugar, o que exatamente posso personalizar com este sistema como um todo?
Com este sistema você pode:
- Defina pontos de interrupção para corresponder ao seu CSS.
- Especifique onde você deseja a pasta de cache.
- Defina a qualidade dos JPGs gerados.
- Defina por quanto tempo os navegadores devem armazenar a imagem em cache.
- Subtilmente aguçar imagens geradas.
- Javascript alternativo para detectar dispositivos de alta DPI.
No futuro, eu também adoraria detectar a largura de banda em um sistema, em vez do tamanho do dispositivo ou da largura do navegador. Porque essa é a chave real na decisão de qual imagem enviar para onde, mas a partir de agora não há nenhuma maneira viável de fazer isso.
Visita adaptive-images.com para baixar os arquivos mencionados neste artigo.