Conteúdo adaptativo com o WordPress
O design responsivo não apenas desafia nossas ferramentas e abordagens para o design e o desenvolvimento da Web, mas também nos força a rever nossas formas de planejar e gerenciar conteúdo. Novos fluxos de trabalho exigem as ferramentas certas. A princípio, isso abre uma oportunidade para sistemas de gerenciamento de conteúdo (CMS) e plataformas de publicação completamente novos (e provavelmente veremos muitos deles em um futuro próximo). Mas quem já migrou de um CMS para outro sabe muito bem que o processo não é indolor. Então, podemos adaptar um CMS familiar e popular como o WordPress para nos ajudar a criar e gerenciar conteúdo adaptável?
Primeiro, precisamos esclarecer as coisas. O que significa conteúdo adaptável e por que precisamos disso na era do design responsivo? Também discutiremos os recursos e ferramentas do WordPress que podem nos ajudar a criar uma plataforma de publicação amigável ao futuro. Estamos buscando uma meta alta: ter conteúdo que, uma vez criado, possa ser apresentado de forma flexível em diferentes dispositivos e em diferentes condições de visualização. Vamos ver o quão perto podemos chegar disso.
Conteúdo adaptativo e por que precisamos disso
Em seu livro recente Estratégia de conteúdo para dispositivos móveis Especialista em UX e estratégia de conteúdo Karen MacGrane fornece uma explicação detalhada e bem argumentada de por que precisamos de uma nova abordagem para o gerenciamento de conteúdo. Estamos indo além da criação de sites responsivos - estamos criando conteúdo que pode ser publicado em diferentes plataformas e acessado em vários dispositivos. E se amanhã uma geladeira se tornar a principal ferramenta de alguém para consumir informações? Seu site está pronto para tal caso de uso?
O design responsivo surgiu principalmente da necessidade de fornecer aos usuários móveis uma experiência adequada. Honestamente, porém, “mobile” é apenas parte da imagem. Se pensarmos no futuro, podemos facilmente esperar outras novas plataformas e dispositivos nos quais nosso conteúdo aparecerá: relógios, geladeiras, óculos, robôs falantes - qualquer coisa que se possa imaginar. Isso significa que precisamos criar uma versão “robô falando” do nosso site? Isso seria loucura. Então, qual é a solução? A solução é o conteúdo adaptável - conteúdo que, uma vez criado, pode ser reutilizado em diferentes situações e cenários. Parece ótimo, não é? Como alcançamos isso?
1. Conteúdo estruturado
Nosso conteúdo não consiste mais em “páginas”. Ele consiste em objetos, cada um dos quais deve ser considerado um pacote de elementos predefinidos. Para cada componente estrutural - um pedaço - o sistema de projeto explicaria como ele deveria ser exibido em todos os cenários. Os pedaços podem ser apresentados em mídias ou formatos alternativos para diferentes casos de uso. Por exemplo, se tivermos um vídeo em nosso objeto de conteúdo, poderemos ter um texto descritivo ou uma transcrição para cenários em que o vídeo não pode ser visualizado. Ou as anotações de um objeto podem variar de acordo com o cenário, como quando compartilhadas nas mídias sociais ou incluídas nos resultados de pesquisa ou introduzidas em um site.
2. Conteúdo independente de apresentação
Temos que dar o próximo passo para separar o conteúdo da apresentação. Na verdade, este é um princípio importante de redesenho e uma pedra angular dos padrões da web. Mas temos que ir mais longe e nos libertar da mentalidade WYSIWYG. "O que você vê" não é mais "o que seus usuários veem". Isso é uma ilusão perigosa. Não devemos marcar nosso texto com itálico ou inserir imagens como HTML no campo "conteúdo" de uma "página". Devemos incluir apenas uma referência a um objeto de conteúdo e deixar que nosso sistema de design decida como apresentar o objeto.
3. Metadados
Quanto mais trabalho descarregamos para programar ferramentas (afinal, queremos que nosso conteúdo seja apresentado em várias plataformas automaticamente com base em cenários predefinidos, certo?), Mais informações devemos fornecer a esses sistemas sobre o conteúdo. Por exemplo, no passado, podíamos escrever em inglês simples que o autor de um texto era John Doe e marcava seu nome em negrito - agora não podemos. Precisamos de um campo separado em nosso CMS para inserir o nome e um conjunto de regras sobre como apresentá-lo em diferentes cenários.
4. Conteúdo reutilizável
Precisamos de uma única fonte de conteúdo e um sistema de publicação baseado em cenário que possa decidir como apresentar o conteúdo solicitado a um usuário de acordo com o ambiente (dispositivo, resolução de tela, velocidade de conexão, etc.).
Todos esses aspectos podem ser alcançados com o WordPress? MacGrane culpa WordPress e outros softwares de blog por não apoiar os editores como uma ferramenta para conteúdo adaptável. Especificamente, ainda temos um editor WYSIWYG no WordPress, com uma única área de texto para entrar em nosso “post”. Infelizmente, essa é a situação enfrentada por um designer usando a versão simples do WordPress pronta para uso. Felizmente, o WordPress é um pouco mais do que apenas "software de blogging". Ele evoluiu para uma plataforma de desenvolvimento, um framework com o qual um desenvolvedor pode fornecer aos clientes uma experiência verdadeiramente moderna e preparada para o futuro.
Transformando o WordPress em uma plataforma de publicação adaptável
Vamos ver quais ferramentas temos como desenvolvedores e como implementá-las para transformar o WordPress em uma plataforma de publicação adaptável para nossos clientes.
O WordPress iniciou seu movimento para ser um CMS completo com a introdução de tipos de postagem personalizados e taxonomias personalizadas. Outro recurso poderoso a ser usado em combinação com estes são os chamados campos personalizados. Esse nome simples se refere à GUI; Na verdade, esses campos personalizados representam o conjunto de metadados que podem ser associados a qualquer objeto no WordPress. O WordPress nos permite criar uma interface do usuário altamente personalizável para metadados e uma API flexível para armazená-los e acessá-los.
Por que isso é útil? Com tipos de postagem personalizados, não estamos mais presos ao conceito de “página”. Podemos criar um tipo de post para qualquer objeto que precisamos (como notícias, eventos, parceiros - o que quisermos), e podemos definir a estrutura do objeto por meio desse conjunto de metadados. Também podemos criar uma interface do usuário separada para gerenciar os metadados. Tudo isso dá ao nosso conteúdo mais estrutura. Assim que o WordPress nos permitiu criar metadados de qualquer tipo, poderíamos usá-lo para armazenar alternativas para blocos de conteúdo embutidos, como títulos e descrições. (Por exemplo, podemos ver plug-ins de SEO que permitem um título e uma descrição exclusivos de SEO para cada objeto de conteúdo.)
Quais são seus limites? O WordPress é muito criticado por não fornecer consistentemente uma API para armazenar metadados. Especificamente, podemos ter metadados para posts (e tipos de posts personalizados) e usuários, mas não para taxonomias (a plugin é necessário por isso). Criar uma interface do usuário personalizada na tela de edição de uma postagem não é tão fácil quanto poderia ser. Funções e padrões predefinidos estão faltando (é por isso que diferentes plugins fazem isso de forma diferente, deixando-nos com uma bagunça, ao invés de um sistema). Mas as mudanças recentes que ajudam a unificar e otimizar o painel do WordPress nos dão esperança.
Outra grande característica do WordPress é que ele permite várias instâncias do editor de rich text em uma única página. Isso pode ser implementado com o wp_editor function, que não apenas cria a marcação textarea correspondente, como também atribui funcionalidade de edição avançada a ela e aos botões de seleção de mídia.
Por que isso é útil? Com esta função, podemos dividir um único campo de conteúdo em vários de acordo com a estrutura de um objeto. Ao fazer isso, adicionamos um componente estrutural aos nossos objetos. Além disso, cada área editável terá uma GUI unificada e familiar que ajudará os editores a inserir facilmente a marcação necessária nos campos apropriados, incluindo códigos de acesso.
Quais são seus limites? Devemos armazenar os dados inseridos em áreas de edição tão rica como metadados, e isso significa mais chamadas de banco de dados, etc. Portanto, essa abordagem exigirá mais atenção para a otimização do site, como o armazenamento em cache. Não existe uma função incorporada para representar esses dados em modelos, portanto, precisaremos criá-los.
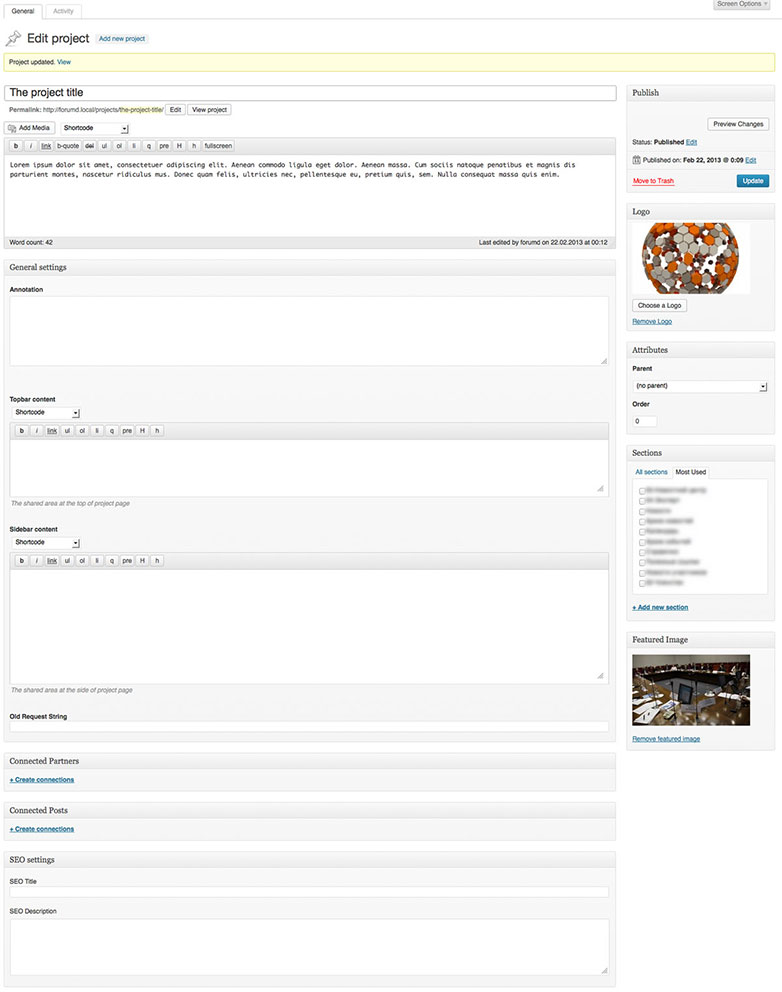
Com essa abordagem, a tela familiar de pós-edição seria completamente transformada:

As ferramentas do WordPress discutidas acima nos permitem tornar nosso conteúdo mais estruturado definindo objetos e substituindo um único blob de conteúdo por um conjunto de campos que armazenam as várias partes e metadados do conteúdo.
Agora vamos ver quais ferramentas temos para separar significado e apresentação. Na verdade, existem apenas duas regras básicas:
- Livre-se do editor visual.
- Evite usar HTML simples em campos de conteúdo, tanto quanto possível.
A primeira regra é fácil de seguir. Com um filtro simples, podemos remover o editor visual de todos os usuários.
add_filter('user_can_richedit', '__return_false'); A segunda regra é muito mais difícil de seguir. Certamente, não vamos procurar por todas as tags HTML em nosso texto - as que representam elementos verdadeiramente semânticos são absolutamente aceitáveis. Mas quando começamos a inserir Outro grande problema surge da maneira como o WordPress insere rich media - especialmente imagens - em campos de conteúdo. Atualmente, ele imprime um HTML simples que codifica o link para a imagem, seu tamanho e marcação de quebra automática. É o pior cenário possível para uma abordagem adaptativa. E se precisássemos de outra variante de uma imagem para um caso de uso específico? E se mudarmos nossa biblioteca de mídia para outro domínio? E se mudarmos o design de um objeto e, assim, precisarmos da imagem em outro tamanho? E se estivermos implementando uma técnica responsiva que exige que especifiquemos várias fontes para uma imagem? Todos esses casos de uso são absolutamente impossíveis se não alterarmos o comportamento padrão do WordPress. E ainda WordPress tem quase tudo para fazer um movimento para uma abordagem adaptativa possível: Juntando tudo, podemos representar a marcação para mídia com um shortcode contendo o ID do item na biblioteca de mídia. Um exemplo muito básico ficaria assim: uploads pasta separadamente, para que o caminho completo possa ser construído dinamicamente. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "