O guia final para criar sites de comércio eletrônico
Somente nos EUA, as vendas de comércio eletrônico deverão alcançar mais de US $ 434 bilhões por ano até o final do ano; Espera-se que as vendas européias atinjam quase US $ 250 bilhões por ano até então. Isso é muito dinheiro e não leva em conta o resto do mundo.
O comércio eletrônico é um grande negócio e tem sido há muito tempo. Embora os sites de comércio eletrônico tenham sido tratados com desconfiança por muitos usuários da Internet, tornou-se tão comum quanto verificar emails. Embora eu tenha certeza de que existem alguns usuários da Internet que nunca fizeram uma compra online, eles estão ficando mais raros a cada dia.
Como designer, você não pode ignorar o bom design de comércio eletrônico. Abaixo você encontrará um guia completo para criar ótimos sites de comércio eletrônico, completo com exemplos.
Sites multi produto único vs
Uma das maiores diferenças em como abordar o design de um site de comércio eletrônico é se ele é um site de vários produtos ou um site de produto único. Um site que vende toneladas de produtos tem necessidades muito diferentes comparadas a uma que vende apenas um único item (seja um produto físico ou um virtual).
Sites de um único produto geralmente são uma única página. Às vezes, elas são formatadas como uma carta (acho que estamos todos familiarizados com elas e, embora não sejam o melhor estilo do ponto de vista do design, elas tendem a funcionar em muitos setores).
Outros sites de um único produto têm várias páginas (especialmente para produtos mais caros e mais caros), mas ainda são relativamente simples do ponto de vista da arquitetura de informações.
Site vendendo vários produtos, por outro lado, praticamente todos têm várias páginas. Apenas em grande parte depende do número de produtos vendidos. Sites menores podem vender apenas um punhado de coisas e, portanto, podem ter apenas um punhado de páginas. Outros sites podem vender milhares (ou dezenas de milhares, ou até milhões) de itens, necessitando de muitas, muito mais páginas.
Considere cuidadosamente como as informações nesses sites devem ser organizadas. Um site com milhares de páginas terá necessidades e sistemas significativamente diferentes para manter tudo consistente e organizado do que um site com apenas algumas páginas.
O processo de design
Embora o processo de design de um site de comércio eletrônico não seja muito diferente do processo de qualquer outro tipo de site, há algumas coisas a serem consideradas e a serem desenvolvidas antes e durante todo o processo até o (e após) lançamento. .
Primeiro de tudo, se for uma linha de produtos ou loja estabelecida, provavelmente já haverá muitas construções de design em funcionamento. Descubra o que é isso desde o começo.
Outra coisa a considerar são as fotos de produtos existentes e se há um orçamento para as novas. Se cada foto do produto que você tiver que usar tiver uma aparência minimalista, o design de um site muito ornamentado pode não funcionar (ou pode levar algum tempo extra para funcionar) e vice-versa. É melhor descobrir desde o começo do que esperar até que o design seja concluído, apenas para receber fotos que colidam horrivelmente (e, portanto, fazer com que os próprios produtos pareçam ruins e prejudiquem o resultado final).
O funil de vendas e quantas páginas existem entre a home page do site e a página de checkout final também é uma consideração vital e deve ser mapeada desde o início. Mas mais sobre isso depois.
Três coisas que toda loja online precisa
Muito vai para a construção de uma loja on-line bem-sucedida, mas há três elementos principais que todo site precisa:
Confiabilidade: todo site de comércio eletrônico precisa criar um senso de confiança entre os compradores. Se um comprador não se sentir como se o site (e o comerciante por associação) fosse confiável, ele levaria seus negócios para outro lugar.
Simplicidade e facilidade de uso: uma loja online precisa ser simples na maneira como funciona, se não no próprio design. Em nenhum momento seu cliente deve ficar se perguntando o que fazer a seguir.
Transparência: a transparência anda de mãos dadas com a confiabilidade, mas vai além. Transparência significa que você precisa ter certeza de que coisas como informações de contato e políticas do comerciante para coisas como envio e devolução sejam fáceis de encontrar. Ele também pode ser vinculado a coisas como avaliações de clientes no site e abordar abertamente quaisquer críticas que possam surgir do comerciante.
Verifique se essas três coisas estão incorporadas em todos os sites de comércio eletrônico que você cria, além das práticas recomendadas a seguir.
Melhores práticas
Existem muitas coisas que você deve ter em mente ao criar um site de comércio eletrônico. Alguns dependem do tipo de site, da empresa e dos produtos vendidos. Mas existem outras que são aplicáveis a praticamente qualquer site ou produto.
Aqui estão algumas das práticas recomendadas que você deve ter em mente, a maioria das quais se aplica independentemente do tipo de produto que você está vendendo.
Imagens grandes e muitas delas
As pessoas querem ver os produtos que estão comprando antes de fazer uma compra. E como as compras on-line impedem que eles vejam pessoalmente o que estão comprando, elas precisam de imagens que lhes ofereçam a experiência mais próxima possível.
Isso significa que deve haver fotos de todos os ângulos possíveis e que essas fotos devem ser grandes (e de preferência com zoom). Existem algumas maneiras de lidar com o zoom nas imagens, mas o padrão tornou-se basicamente uma lupa sobre a imagem, exibindo a imagem ampliada ao lado ou diretamente sobre a imagem principal.
Como designer, certifique-se de projetar páginas de produtos de uma maneira que permita que muitas imagens sejam exibidas.
Agora, e se você estiver vendendo um produto virtual? Como você lida com as fotos? As capturas de tela geralmente são sua melhor aposta e, novamente: muitas delas. As pessoas querem saber o que estão comprando antes de comprar. Nunca perca de vista isso.
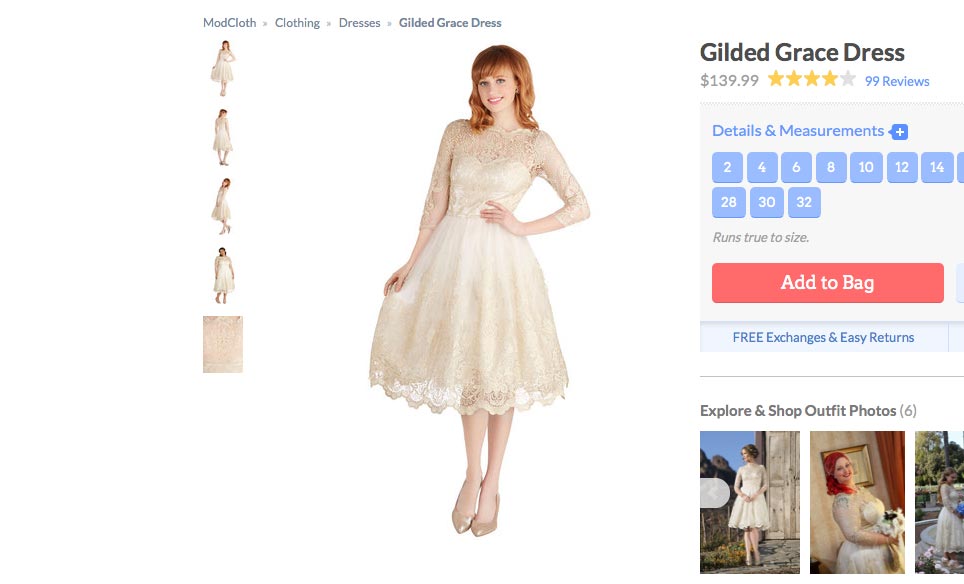
O site da ModCloth, por exemplo, geralmente apresenta de 4 a 6 imagens de suas roupas, e até inclui vídeo às vezes. As imagens não são enormes, mas incluem um recurso de zoom para obter uma aparência melhor.
Destaque a escassez
Você já notou como a Amazon exibe quantos itens são deixados em estoque? É porque a escassez obriga as pessoas a comprar. Se alguém está em cima do muro sobre a compra de um produto, mas tem medo de que ele possa se esgotar antes de tomar uma decisão, então pode ir em frente e comprar para evitar perder. Especialmente se for um acordo.
Chame a atenção para produtos relacionados
A menos que você esteja vendendo apenas um único produto, todas as páginas do produto devem incluir links para outros produtos relacionados. Vendendo vestidos? Inclua links para combinar sapatos, bolsas ou outros acessórios.
Eles devem receber um lugar de destaque na página e ser integrados ao design desde o início, em vez de serem inseridos no final. Aqui está um exemplo:
Facilite a partilha
As funções de compartilhamento de mídia social também devem ser uma parte importante do design da página do produto. O boca-a-boca é um anúncio poderoso, e tornar mais fácil para os clientes compartilharem sua compra (ou compra pendente) é uma maneira valiosa de obter publicidade essencialmente gratuita.
Certifique-se de integrar os botões de compartilhamento nas páginas do produto, bem como depois que o visitante fizer a compra.
Garantir que as descrições dos produtos sejam detalhadas
Uma má descrição do produto pode fazer ou quebrar uma venda. Embora, como designer, você nem sempre seja quem escreve essas descrições, certifique-se de que seu design possa manipular elegantemente as descrições de mais de um parágrafo sem parecer estranho (ou quebrar todos juntos).
Uma solução aqui é usar uma mini descrição ou resumo ao lado do produto (e próximo ao botão "adicionar ao carrinho" ou outro botão de apelo à ação), incluindo uma descrição mais detalhada na página do produto. Outra opção é usar um link “leia mais” que abre uma janela modal para revelar a descrição completa ou revelá-la in-page, movendo outro conteúdo para baixo (ou criando uma seção de rolagem menor). Basta ter em mente a usabilidade em dispositivos móveis ao projetar essas coisas.
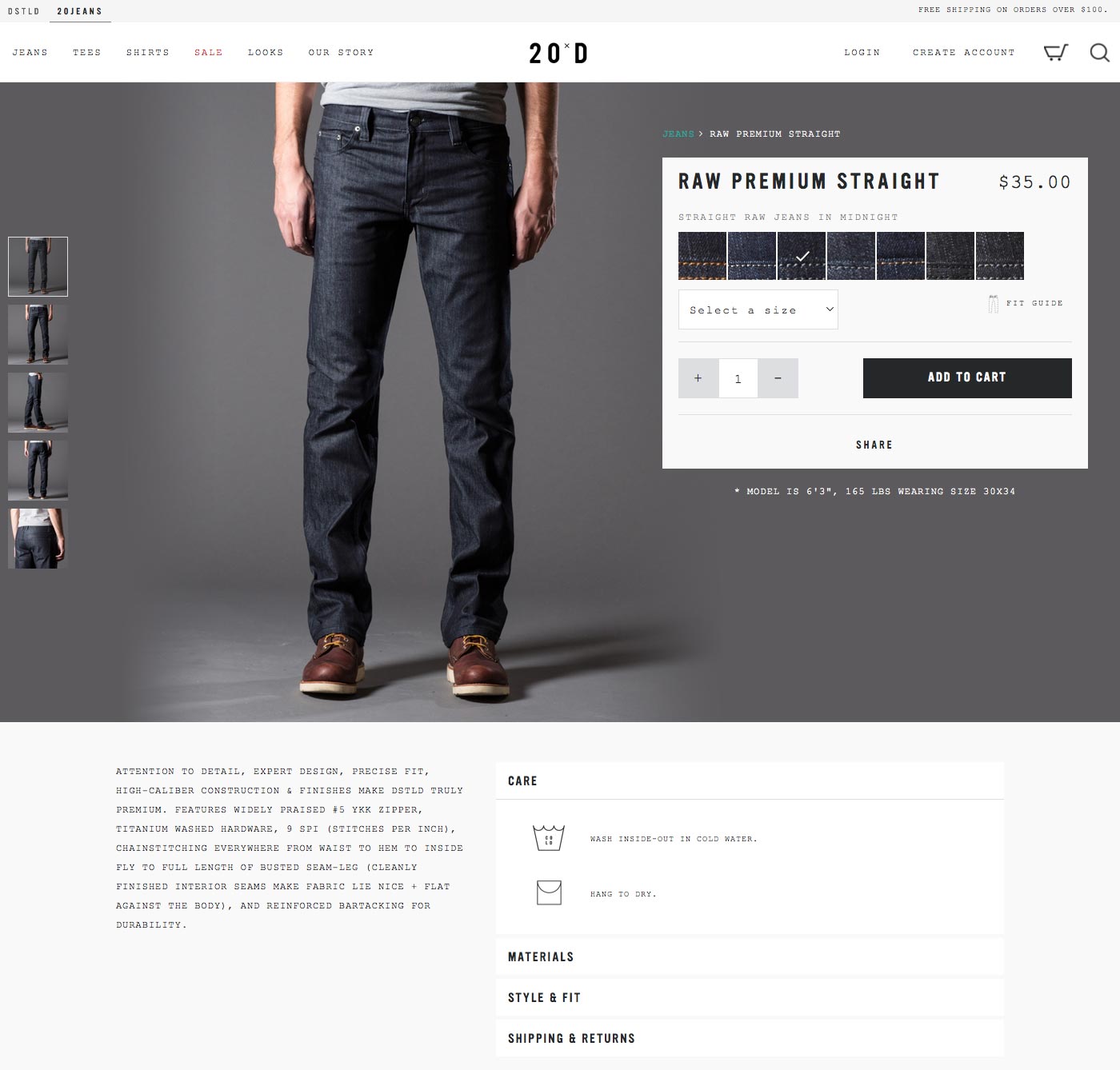
o 20 jeans website é um ótimo exemplo de descrições detalhadas de produtos feitas corretamente.
Com os fundamentos sobrepostos na imagem do produto e uma descrição mais detalhada abaixo, complete com navegação em acordeão para itens como cuidados, materiais, estilo e ajuste, e envio e devolução.
Simplifique o checkout
O processo de checkout deve ser rápido e fácil. Idealmente, você teria uma única página que permite que os compradores analisem o que está em seu carrinho e insiram as informações de cobrança e envio, com uma página adicional para confirmar o pedido antes de colocá-lo.
Alguns sites criam um funil de check-out mais longo, com uma página para revisar o carrinho, uma página para inserir informações de envio, uma página para inserir informações de faturamento, um local para revisar o pedido e uma página adicional para confirmar antes de fazer o pedido final. Um processo de pagamento longo e complicado pode dissuadir os clientes e fazê-los abandonar o carrinho.
Uma página que você não deve pular, porém, é uma página para os clientes revisarem todo o seu pedido antes de finalizá-lo e colocá-lo. Os compradores estão acostumados a essa etapa e podem hesitar mais se não tiverem uma página final para revisar antes de fazer o pedido.
Não requer uma conta
Exigir uma conta para fazer uma compra geralmente é uma má ideia. Há exceções, é claro (como se houvesse suporte contínuo incluído com a compra), mas em geral, é apenas uma barreira para fazer uma compra.
Em vez de solicitar que os compradores se inscrevam em uma conta antes da compra, forneça a opção no final, após a conclusão da compra. E, se uma conta for absolutamente necessária, integre a inscrição a uma das outras páginas do processo de pagamento, como a página de informações de faturamento ou envio.
O funil de vendas
O funil de vendas é uma das considerações de design mais importantes para qualquer site de comércio eletrônico. O funil geralmente consiste em uma home page, uma página de resultados de pesquisa (ou página de pesquisa / categoria) preenchida com produtos, páginas de produtos individuais e o processo de check-out.
O objetivo do funil é levar os compradores de uma parte do site para a próxima, mais perto do ponto de concluir a venda.
Existem várias maneiras diferentes de criar o funil de vendas e dependem muito do tipo de produto que você está vendendo e do preço de venda (um preço mais alto pode exigir mais persuasão).
Uma técnica que pode ser particularmente eficaz em um site de um único produto é fazer com que os visitantes tenham o hábito de clicar para a próxima etapa, em todo o funil de vendas. Portanto, em vez de ter uma página longa descrevendo o produto, você tem uma série de páginas mais curtas que o usuário clica, levando diretamente ao processo de checkout. Ela desenvolve um hábito para o usuário de clicar para a próxima etapa, diminuindo quaisquer barreiras psicológicas que possam existir.
Apelos à ação
A chamada para ação em qualquer site de comércio eletrônico é absolutamente um dos elementos mais importantes do seu design. Sem um call to action eficaz, suas vendas vão sofrer seriamente.
Agora, há dois tipos de chamadas à ação que você provavelmente encontrará, dependendo do tipo de site. Os sites de comércio eletrônico que vendem vários produtos terão apelos à ação em cada página do produto, bem como, possivelmente, uma frase de chamariz para cada produto nos resultados de pesquisa ou páginas de navegação.
Em ambos os casos, a maioria vai incluir terminologia como "adicionar ao carrinho". Na ocasião, você pode encontrar um apelo à ação que diga algo como "compre agora".
Os sites de comércio eletrônico que vendem um único produto podem ter mais de um call to action no site, geralmente com um em cada página (ou vários em vários lugares em um site de uma única página).
Páginas de produtos
Suas páginas de produtos precisam criar uma experiência semelhante à de comprar pessoalmente. Isso significa muita informação sobre os produtos. Fotos, descrições e especificações devem fornecer o máximo de detalhes possível.
Veja alguns ótimos exemplos de páginas de produtos para conferir:
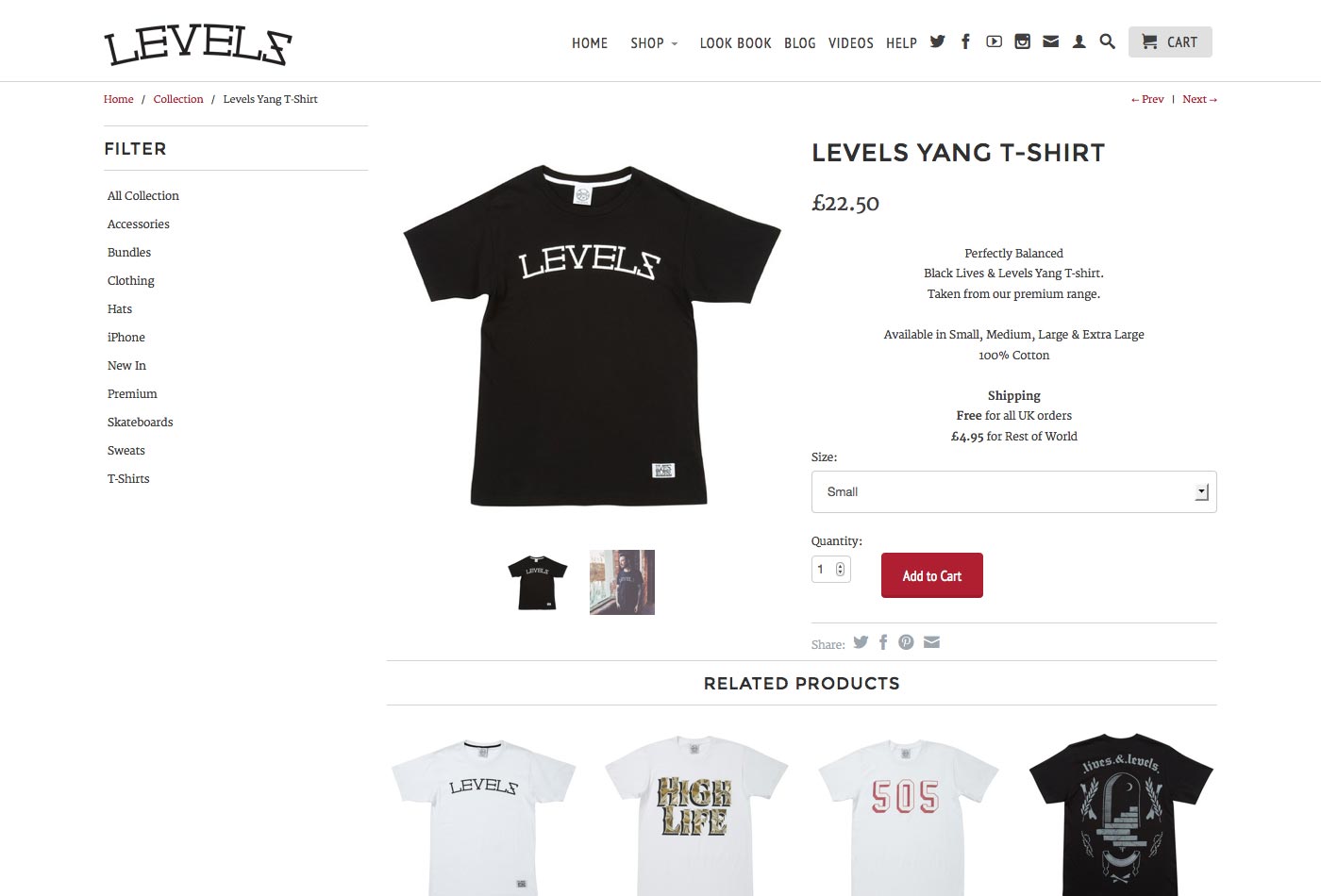
Níveis
este Níveis A página do produto oferece informações mínimas, mas é tudo o que é necessário. Também oferece apenas algumas fotos, mas, novamente, é tudo o que é necessário. O botão "Adicionar ao carrinho" é exibido em destaque, junto com os produtos relacionados.
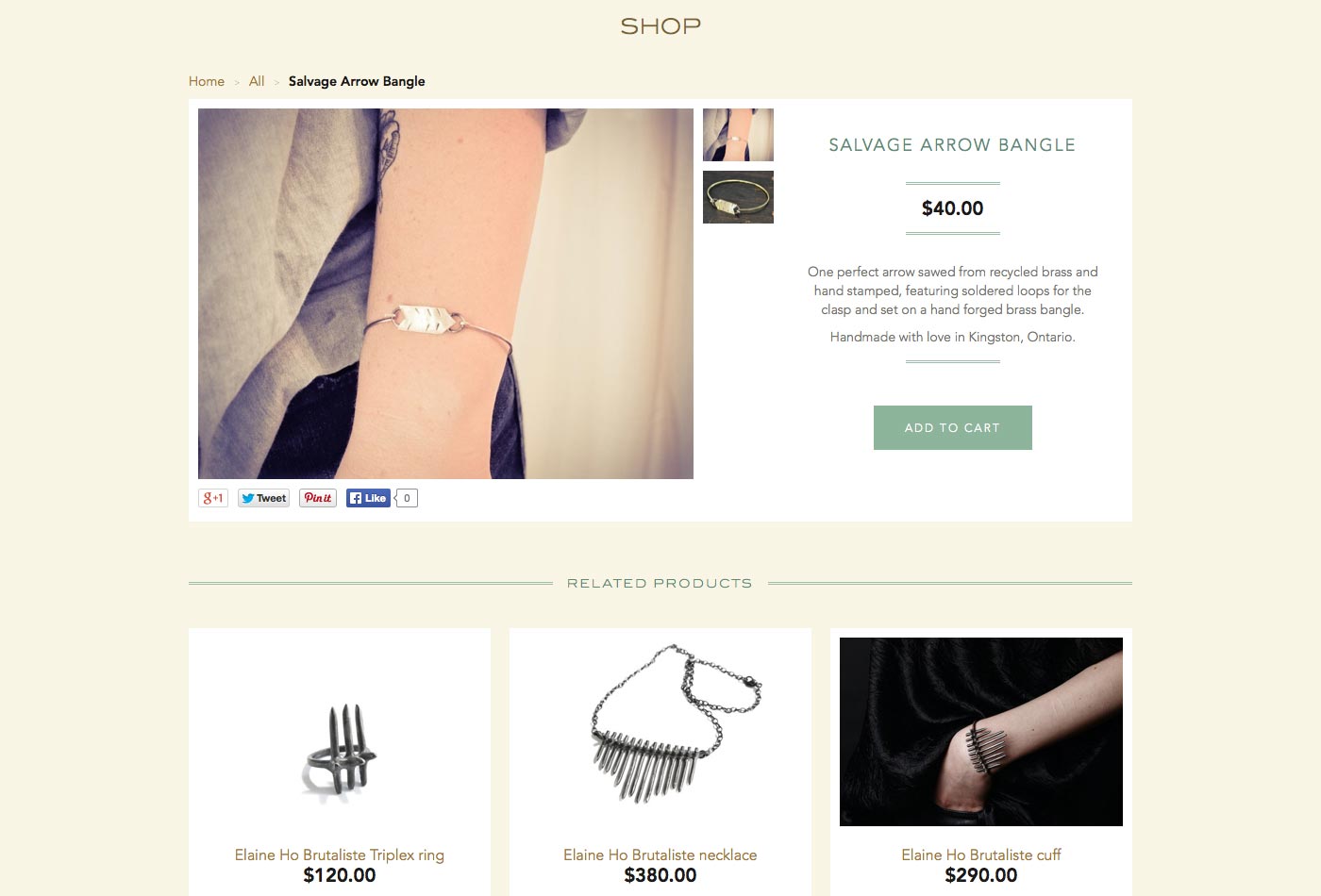
Victoire Boutique
o Victoire Boutique As páginas de produtos são simples, com foco na imagem do produto. Há também um foco em produtos relacionados.
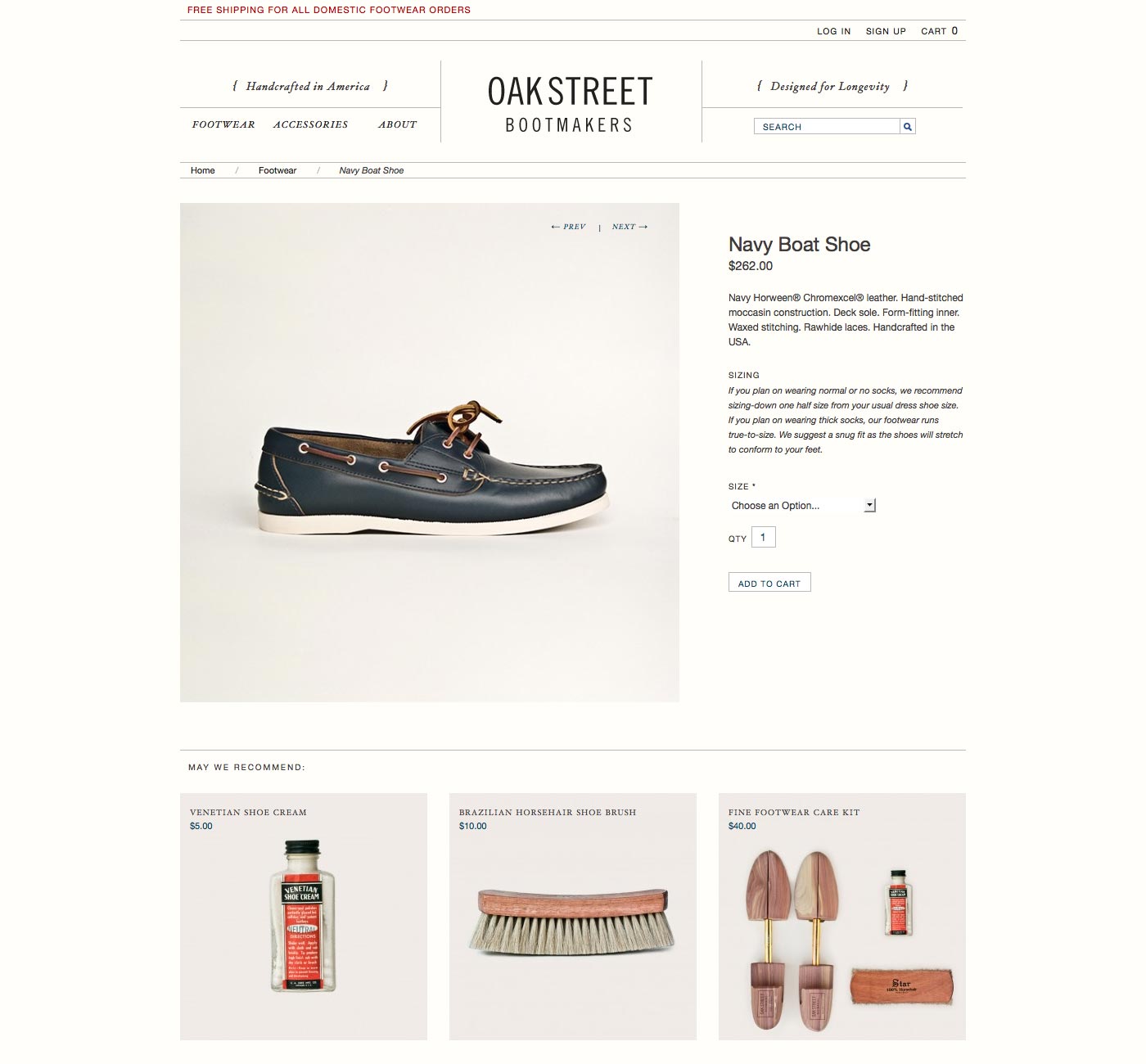
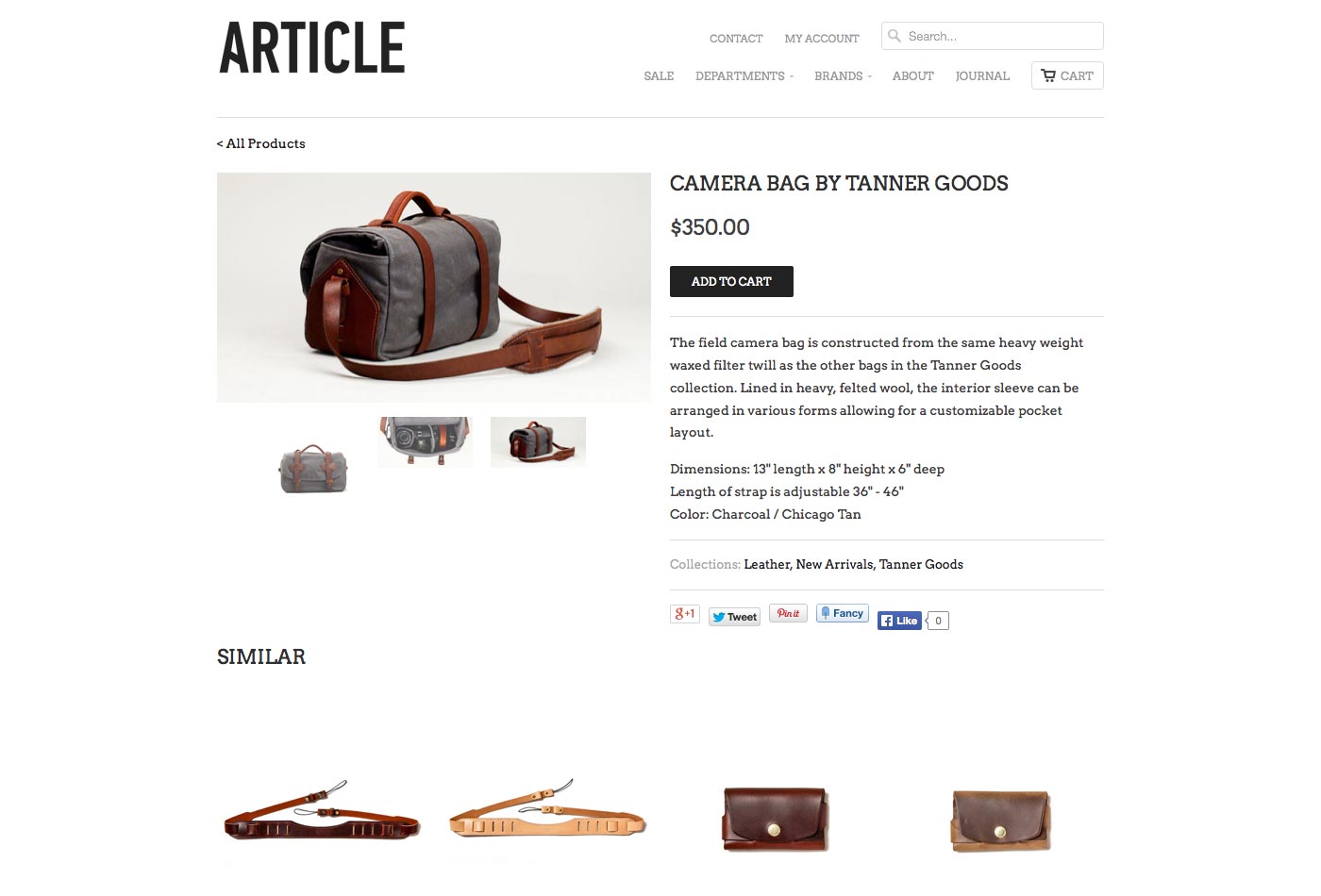
Artigo
Artigo oferece páginas de produtos simples com um slideshow de fotos de imagens de produtos. O botão "Adicionar ao carrinho" é proeminente. Detalhes do produto são dados imediatamente abaixo da descrição, enquanto produtos semelhantes são exibidos abaixo disso.
Navegação
Geralmente, existem duas maneiras principais de navegar em um site de comércio eletrônico: menus e pesquisa. Os menus geralmente incorporam listas suspensas com itens de submenu, dependendo do tamanho do site e de quantos tipos diferentes de produtos eles vendem.
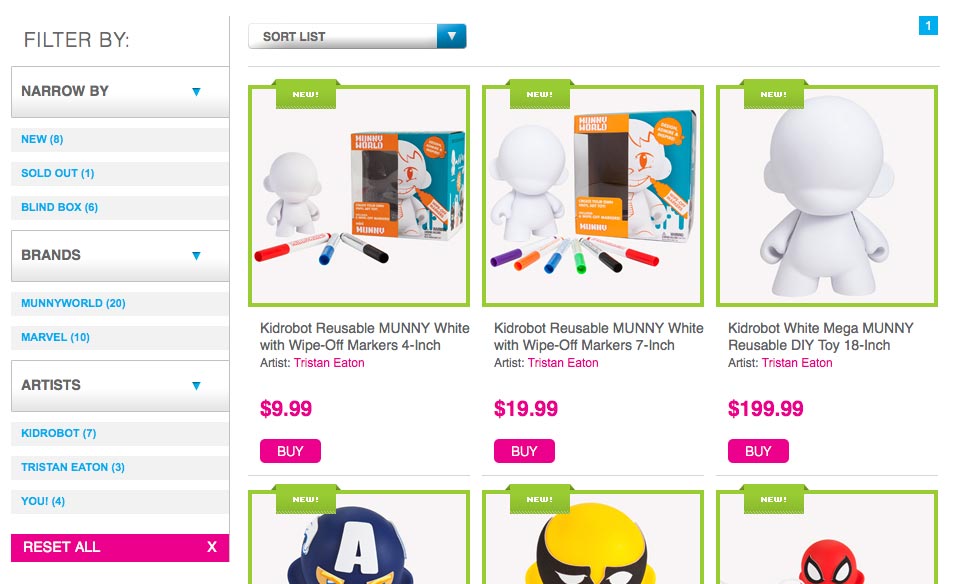
Embora muitos sites incorporem pesquisa básica, os sites de comércio eletrônico precisam de opções mais granulares de pesquisa e filtragem na maioria dos casos. Algo assim:
Esses filtros permitem que os compradores reduzam as opções do produto, com base em recursos comuns.
Olhada rápida
Você deve considerar incorporar um recurso de "visualização rápida" em seu site. Isso permite que os compradores visualizem uma seleção limitada de detalhes do produto diretamente nas páginas de navegação ou de resultados de pesquisa (geralmente em uma janela restrita), em vez de precisar clicar na página do produto. A maioria deles também permite que os usuários adicionem um produto diretamente ao carrinho a partir da visualização rápida:
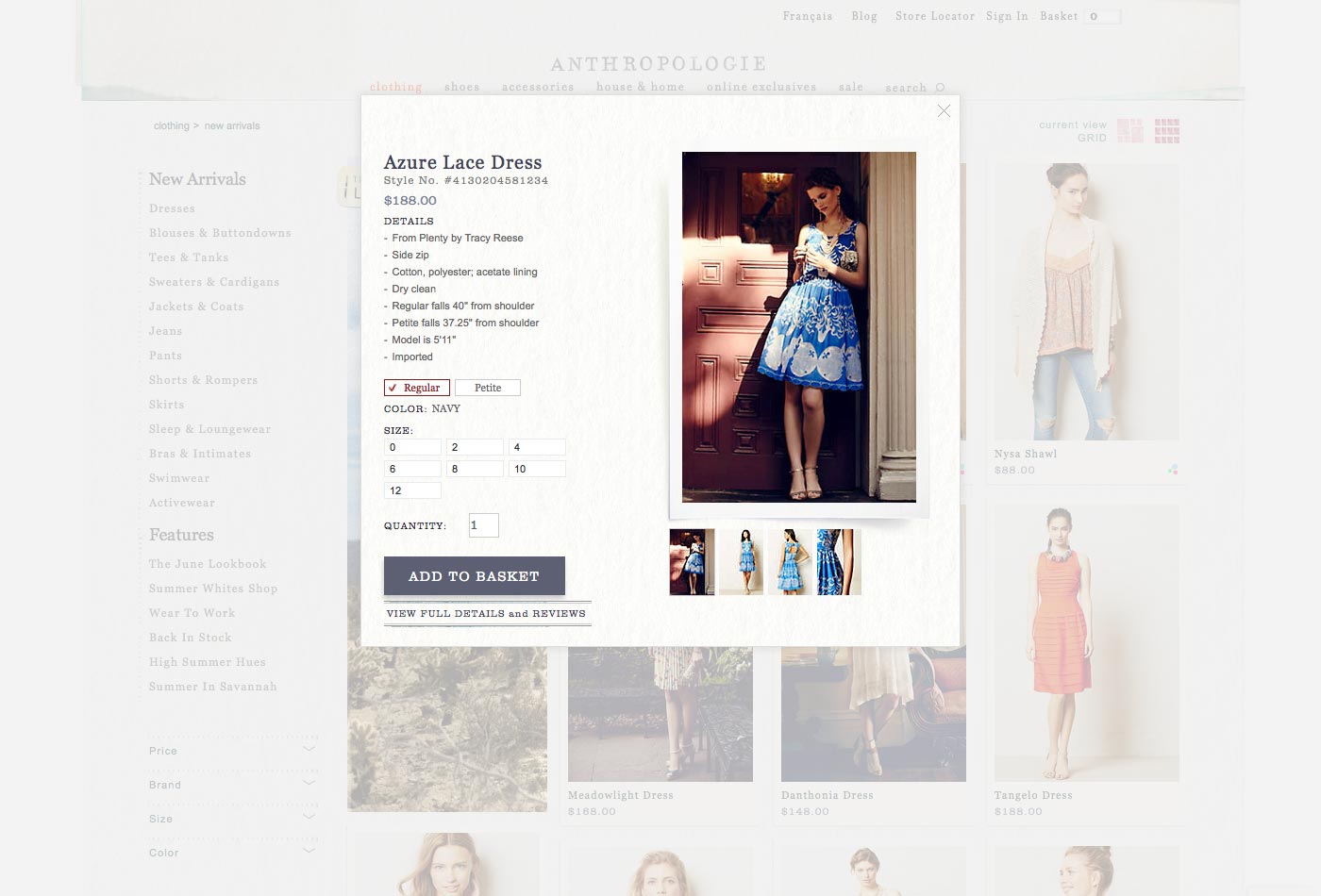
Antropologia
Anthropologie’s O recurso Quick View aparece em uma janela modal que inclui detalhes básicos, informações sobre preços, tamanhos e a capacidade de adicionar um produto ao carrinho do comprador (“cesta”, neste caso).
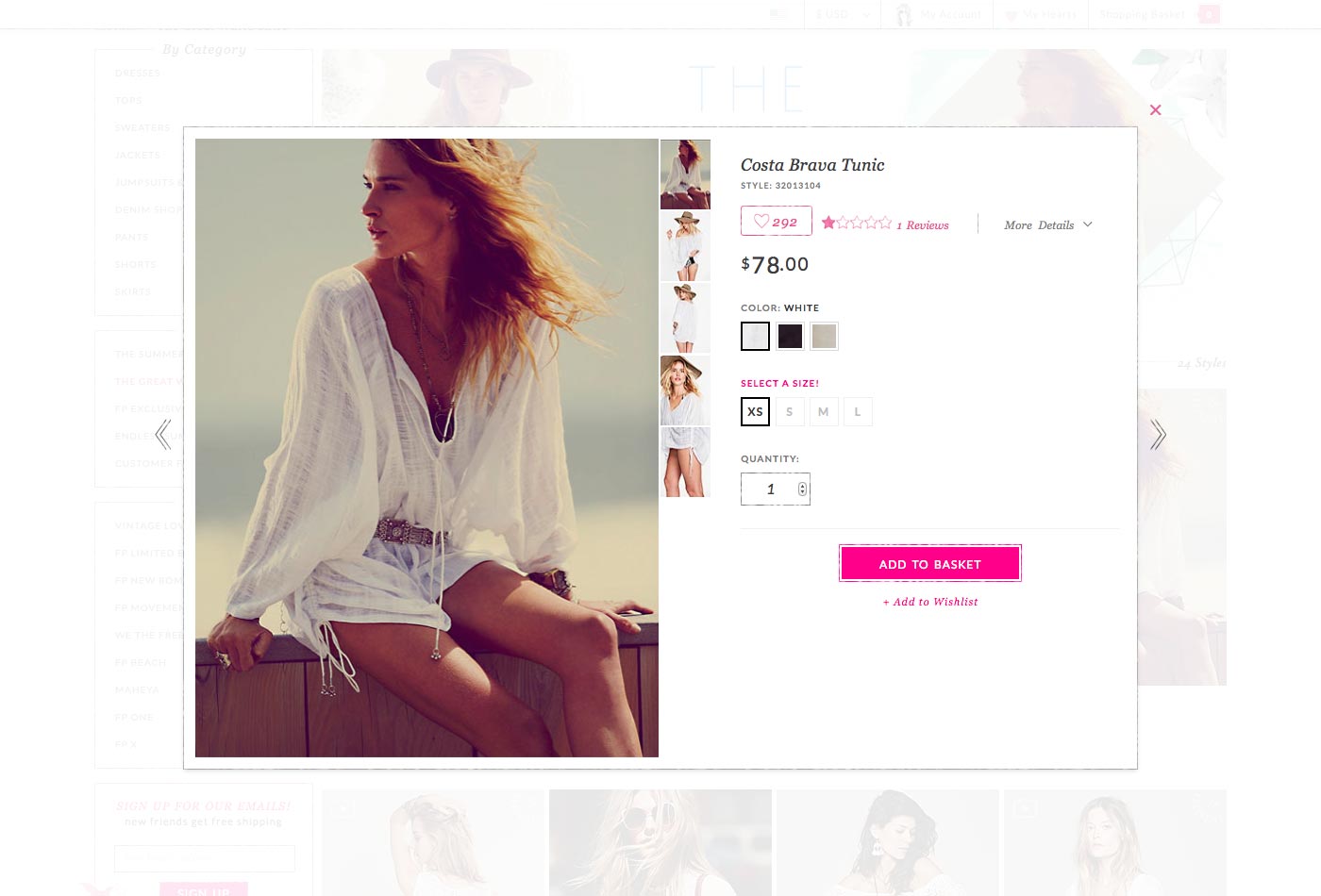
Pessoas livres
Pessoas Livres O Quick View tem informações de produto muito limitadas, com apenas fotos, comentários, preços, cores e informações sobre o tamanho, além da capacidade de adicionar o produto à cesta do comprador.
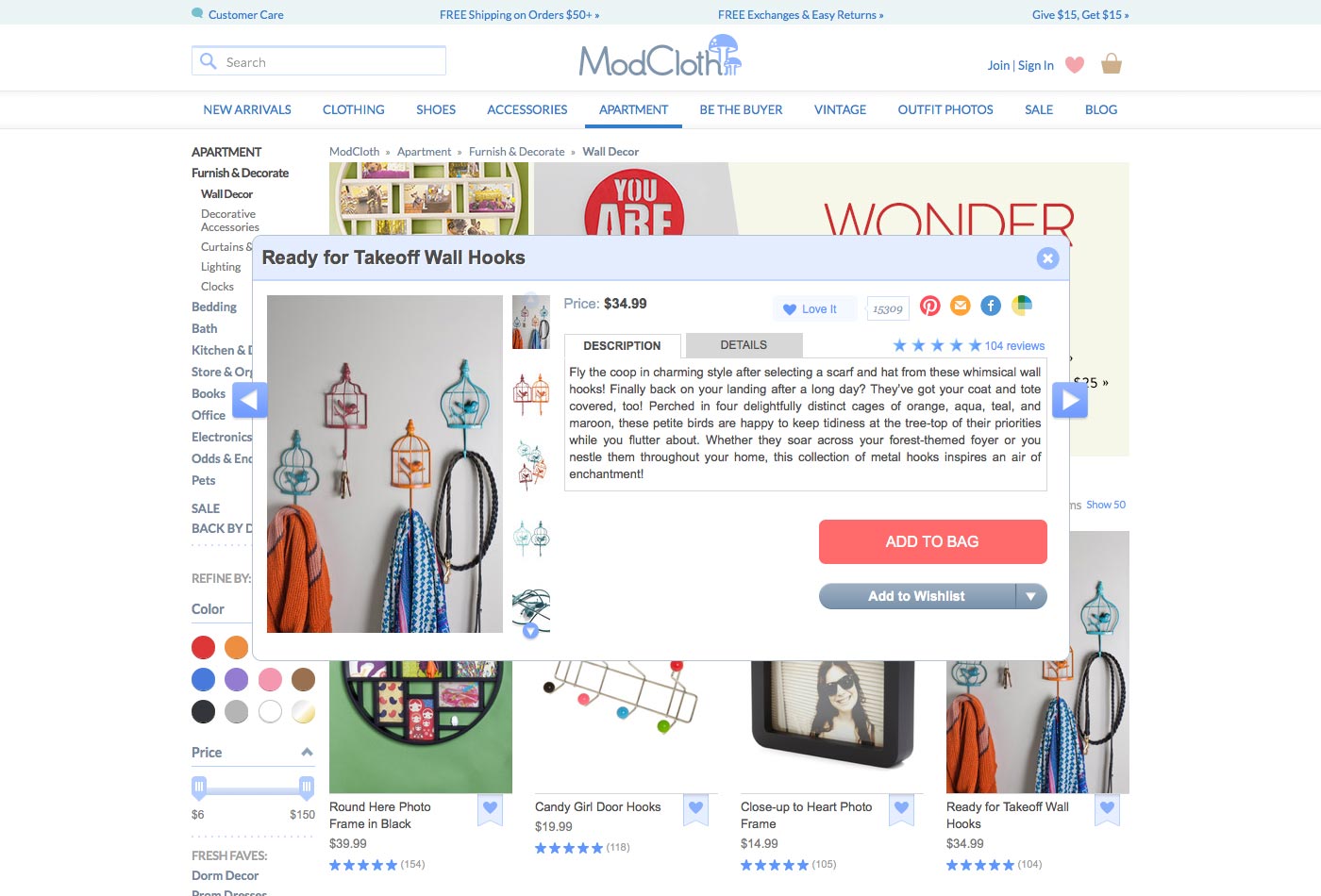
ModCloth
O ModCloth O recurso Quick View oferece uma descrição completa, além de detalhes do produto em um formato com guias. Fotos e informações sobre preços também estão incluídas, além da possibilidade de adicionar produtos à sacola do comprador.
Selecionando uma plataforma de comércio eletrônico
Há toneladas de plataformas de comércio eletrônico por aí para você escolher, então como você escolhe a loja certa para a sua loja (ou do seu cliente)?
Existem algumas coisas que você deve verificar antes de decidir. Algumas delas incluem:
- Qual linguagem de programação a plataforma usa. Isso é particularmente importante se você planeja fazer muitas personalizações, mas também pode ser importante, dependendo de qual host você planeja usar (o suporte varia muito para vários idiomas).
- Se a plataforma é gratuita ou paga. Existem toneladas de ambos os tipos de plataformas, com boas escolhas em ambos os campos. Plataformas pagas geralmente oferecem melhor suporte do que as gratuitas, mas por outro lado existem soluções completas em ambas as categorias.
- Se ele suporta os tipos de produtos que você planeja vender (produtos digitais vs. físicos, por exemplo).
- Os gateways de pagamento suportados pela plataforma, especialmente se você já estiver comprometido com o uso de um determinado.
- Os serviços de transporte com os quais se integra.
- Quão fácil é personalizar? Quantas opções a plataforma precisa personalizar? Você terá que mergulhar no código toda vez que quiser mudar algo ou puder fazer alterações na área administrativa?
- Como é o suporte? É totalmente voltado para a comunidade ou há suporte direto dos desenvolvedores? Quanto custa isso?
Aproveite o tempo para explorar as opções e descobrir qual plataforma atende melhor às suas necessidades.
Plataformas Livres
Existem dezenas de grandes plataformas de comércio eletrônico, com algumas pagas e outras gratuitas. Os pagos geralmente oferecem mais suporte e, às vezes, mais recursos do que os gratuitos, embora também existam algumas plataformas gratuitas com muitos recursos.
PrestaShop
PrestaShop possui mais de 300 recursos, incluindo verificação de uma página, integração de serviços da Web, gerenciamento de inventário, suporte a produtos para download e muito mais. É gratuito para baixar e totalmente open source.
O PrestaShop vem com documentação completa e muitos recursos para você começar. Existem módulos (pagos) para estender sua funcionalidade, bem como temas (também pagos) se você não quiser criar seu próprio site.
Magento Community Edition
Magento Community Edition é o braço de código aberto do Magento, que é usado por mais de 240.000 comerciantes em todo o mundo. É escalável, portanto, pode crescer com você e é flexível para atender às suas necessidades.
Há muito suporte da comunidade para ajudá-lo se você ficar preso, bem como documentação técnica completa. Há também uma série de extensões disponíveis (e, claro, você pode criar suas próprias).
Comércio de farra
Comércio de farra é uma plataforma de código aberto que oferece recursos completos de controle e personalização. Está totalmente documentado, embora, claro, haja suporte e treinamento pagos disponíveis.
Os recursos incluem design de site flexível e responsivo, com suporte para vídeo e animação ao vivo. Ele tem uma API abrangente para praticamente qualquer aspecto do sistema, proporcionando ainda mais controle.
Zeuscart
Zeuscart é uma plataforma de comércio eletrônico baseada em PHP / MySQL. É simples de usar e fácil de personalizar, sem uma tonelada de habilidades de TI necessárias para criar uma vitrine básica.
O responsivo painel de administração é alimentado com o Twitter Bootstrap, enquanto o front end tem um design limpo que é amigável e tem ótima aparência, com uma grande coleção de componentes de interface do usuário que funcionam em todos os principais navegadores (incluindo dispositivos móveis).
OpenCart
OpenCart oferece uma tonelada de recursos, incluindo suporte para categorias ilimitadas, produtos e fabricantes, suporte para várias moedas e idiomas, documentação gratuita e muito mais. Também pode incorporar mais de 20 gateways de pagamento e mais de 8 métodos de envio.
O OpenCart também oferece suporte para análises e classificações de produtos, produtos para download, várias taxas de impostos, um sistema de cupons e muito mais. É totalmente comutável, com um modelo padrão utilizável pronto para uso.
osCommerce
osCommerce tem mais de 7.000 complementos gratuitos e conta com uma rede de mais de 260.000 proprietários de lojas e provedores de serviços. Há uma comunidade ativa de suporte e ajuda se você tiver problemas, além de suporte comercial e gratuito.
O osCommerce existe há 14 anos, então eles têm uma base sólida sobre a qual construir o seu negócio. Também há modelos e temas disponíveis para que você possa personalizar a aparência do seu site sem precisar começar do zero.
Carrinho Zen
Carrinho Zen é um carrinho de compras gratuito, fácil de usar e de código aberto, com vários plugins e addons para estender sua funcionalidade. Existem complementos para ferramentas administrativas, marketing, métodos de pagamento, ferramentas de precificação e muito mais.
O Zen Cart possui excelente documentação, facilitando o aproveitamento de todas as funcionalidades que oferece. Há também uma vitrine de sites criados com o Zen Cart para inspirar você.
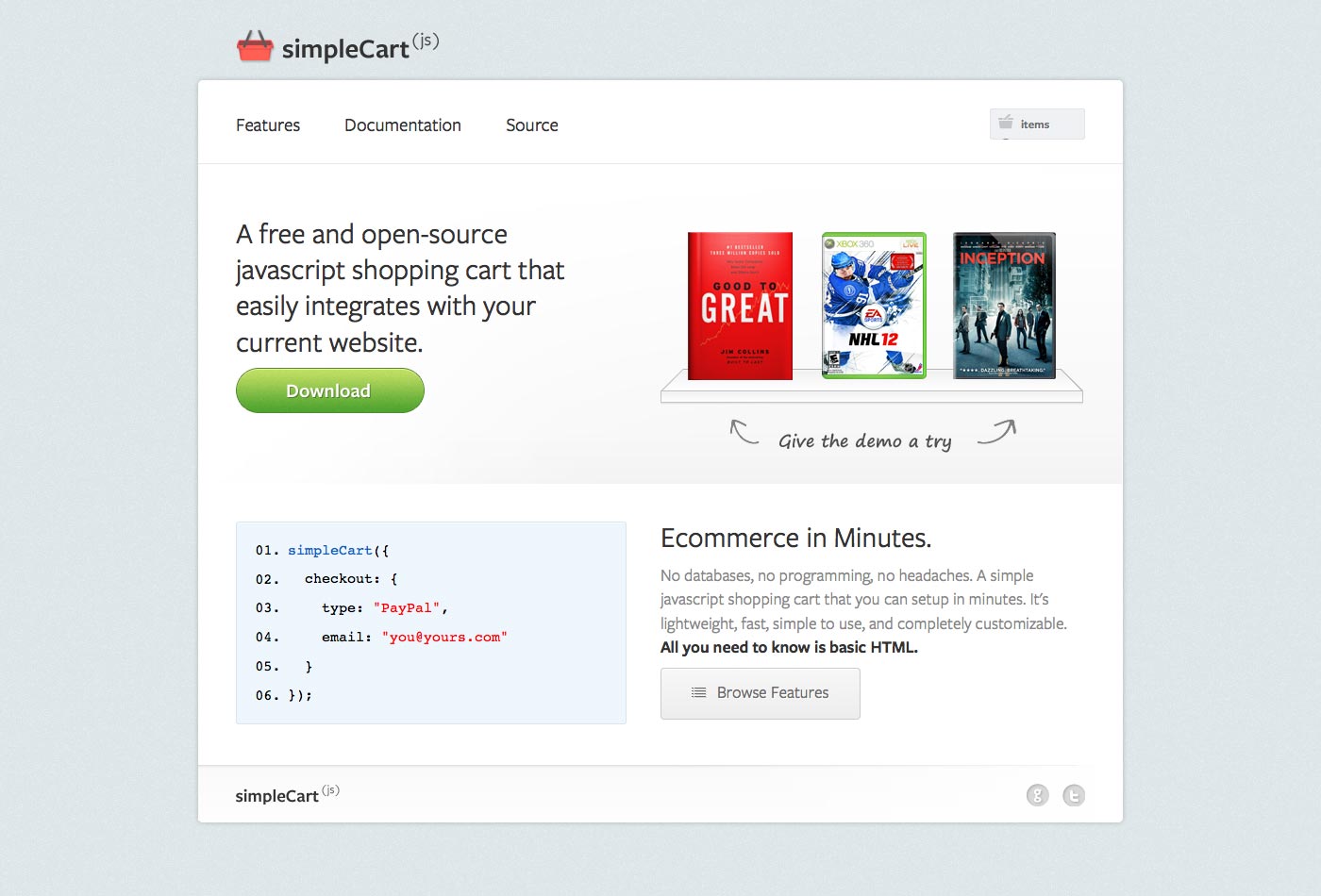
simpleCart (js)
simpleCart (js) é um carrinho de compras gratuito do JavaScript que você pode integrar ao seu site existente. Não há banco de dados nem programação, apenas conhecimento básico de HTML.
Ele tem um design incrivelmente flexível, suporta vários gateways de pagamento (incluindo pagamentos com PayPal, Google Checkout e Amazon.com) e suporta idiomas e moedas internacionais. Também é de alto desempenho, com uma pegada incrivelmente pequena, especialmente se comparado a muitas grandes plataformas de comércio eletrônico.
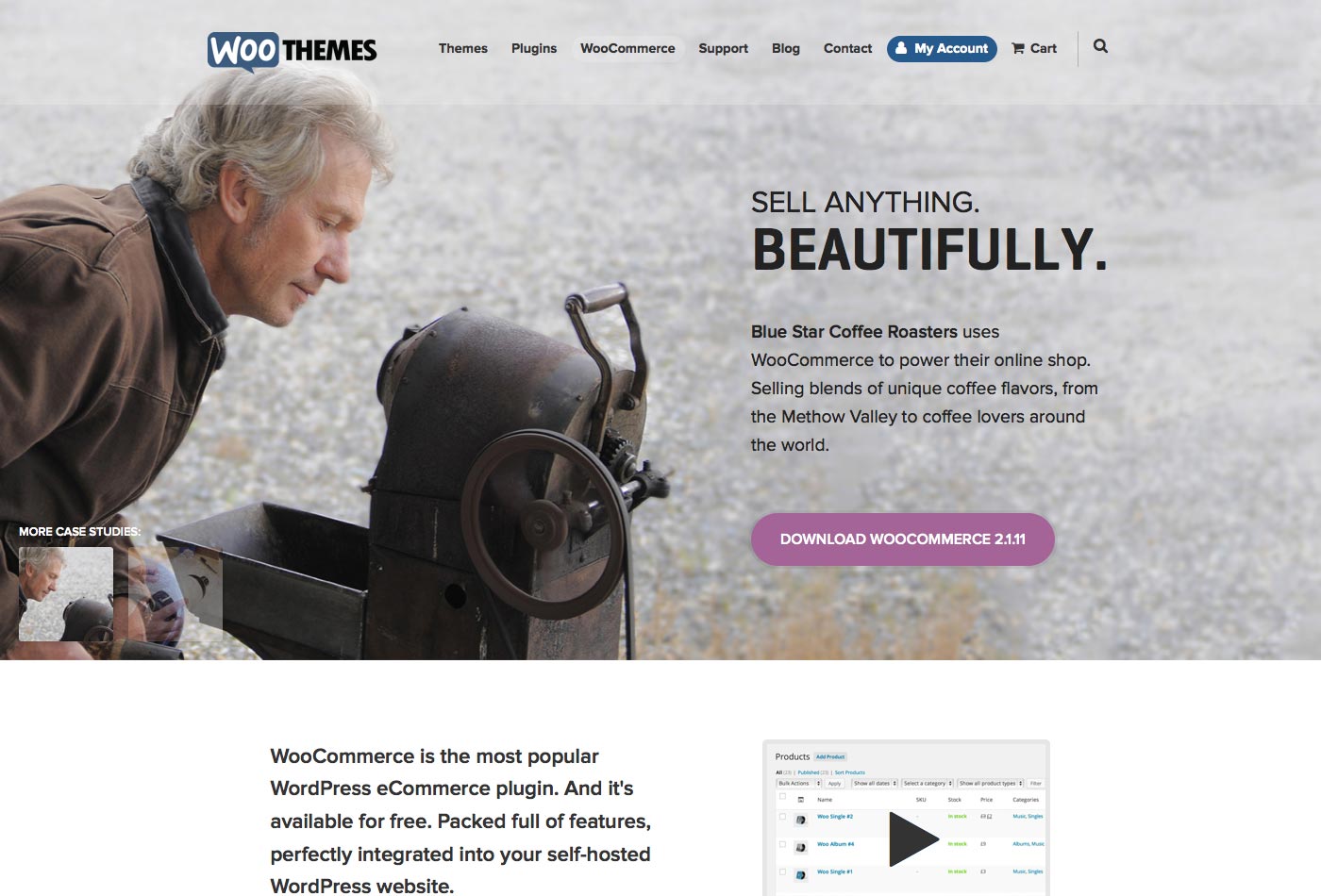
WooCommerce
WooCommerce , da WooThemes, é um ótimo plugin de comércio eletrônico WordPress que possui vários recursos. Você pode vender qualquer coisa com o WooCommerce, incluindo produtos físicos e para download. Até trabalha com produtos afiliados.
Funciona com pagamentos por PayPal, BACS e COD no pacote básico do WooCommerce, com toneladas de extensões para gateways de pagamento específicos. Existem ferramentas para gerenciar inventário (digital ou físico), opções de envio, suporte a campanha de cupom, imposto sobre vendas e muito mais. E há ótimos recursos de relatórios para que você possa acompanhar as vendas e resenhas recebidas, os níveis de estoque e muito mais, diretamente do WordPress.
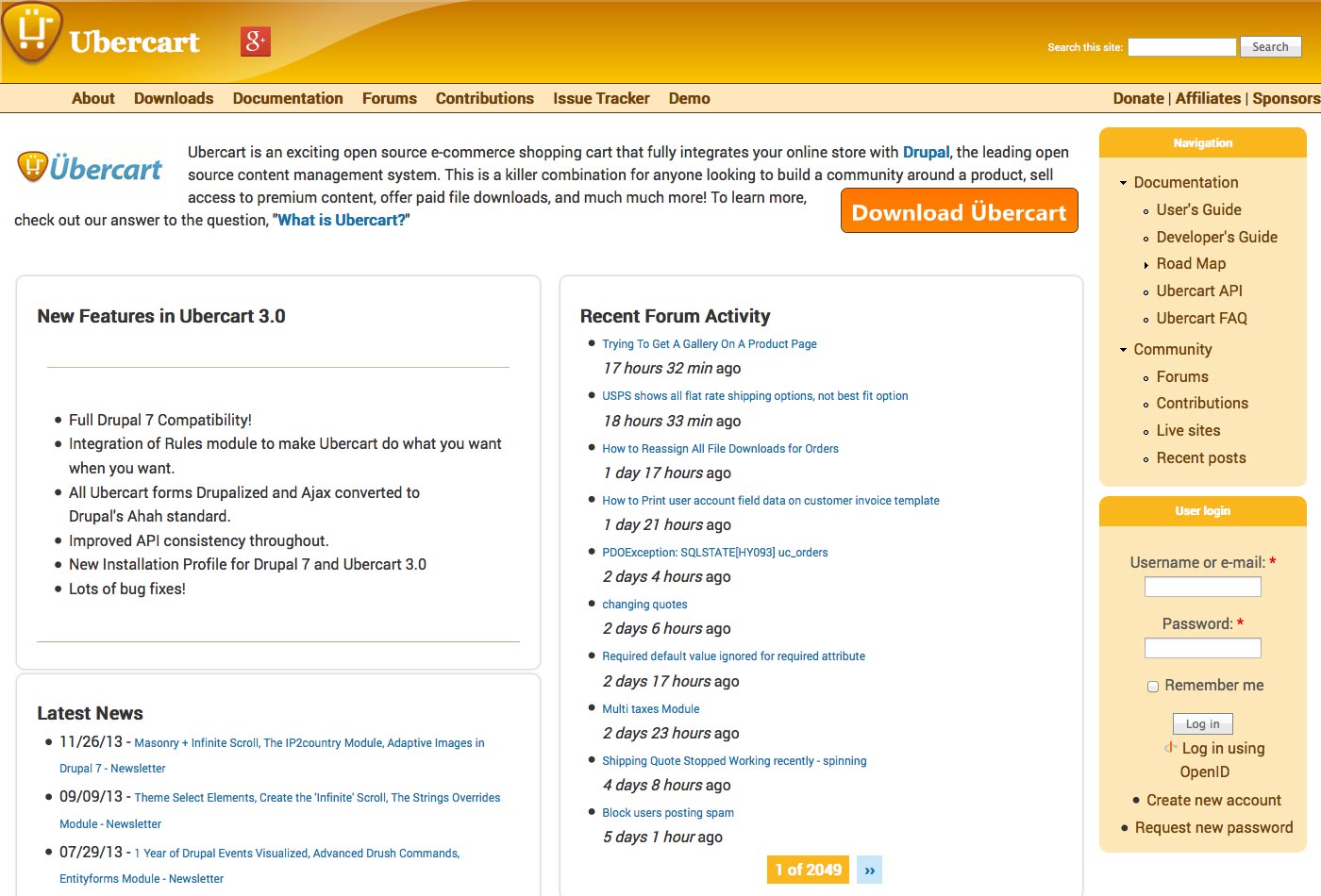
Ubercart
Ubercart é uma solução completa de carrinho de compras para o Drupal. É ótimo para construir uma comunidade em torno de sua loja. Você pode vender conteúdo premium, downloads de arquivos pagos, produtos físicos e muito mais.
Ele é construído como um pacote de módulos, facilitando a integração total com o restante do site do Drupal. E há módulos e temas adicionais para estender ainda mais a funcionalidade do Ubercart.
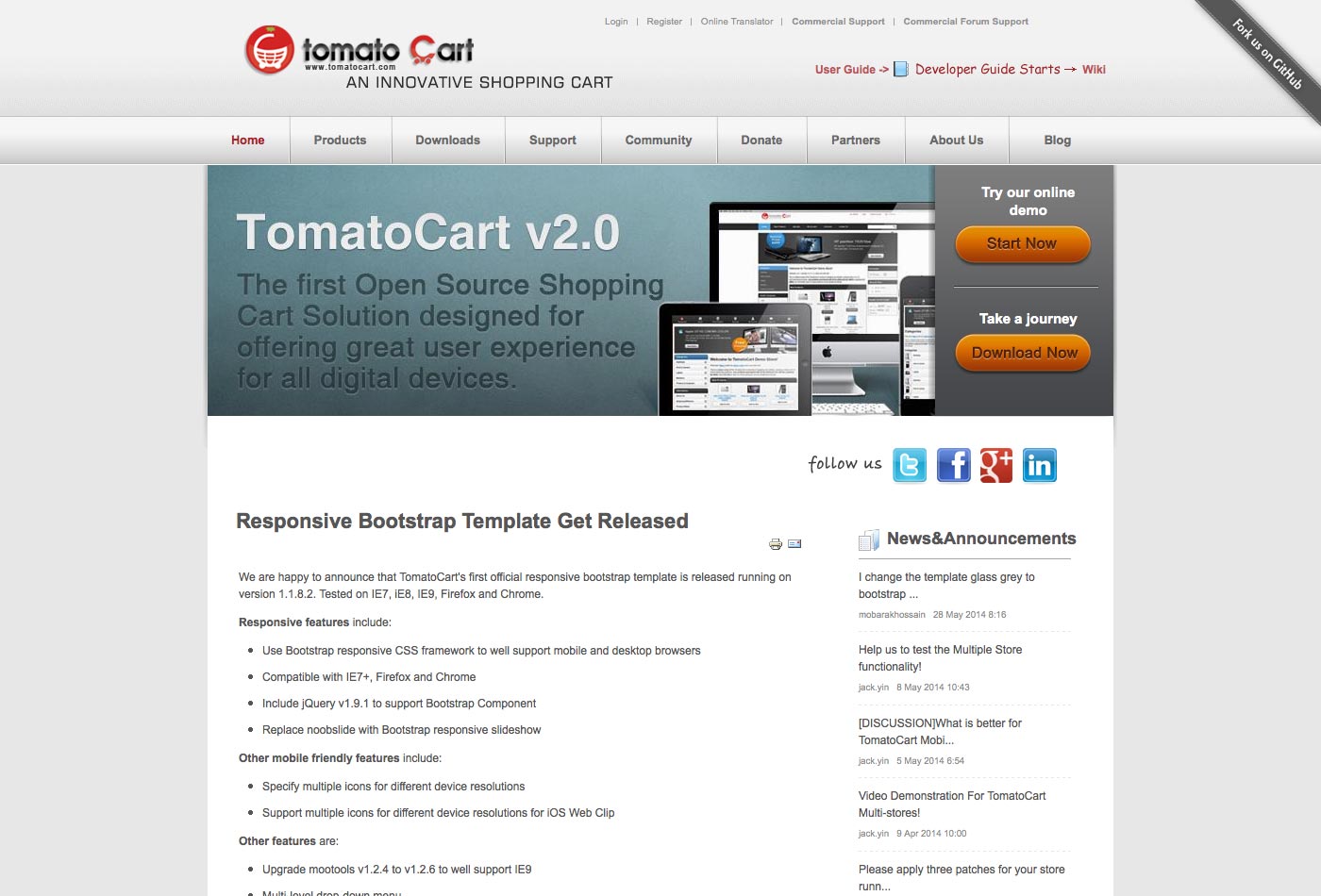
TomatoCart
TomatoCart foi projetado especificamente para funcionar bem em todos os dispositivos digitais. Inclui um CMS completo com apresentação de slides, menu de imagens, rolagem de produtos, gerenciador de banner e integração com o Google AdSense. Também oferece gerenciamento de catálogos, gerenciamento de produtos e ferramentas de gerenciamento de pedidos.
O TomatoCart também inclui ferramentas de gerenciamento de clientes e usuários, incluindo a capacidade de importar e exportar clientes, ferramentas de pesquisa e muito mais. Toneladas de gateways de pagamento são suportadas, incluindo Amazon IPN, Google Checkout, PayPal, Western Union e muito mais.
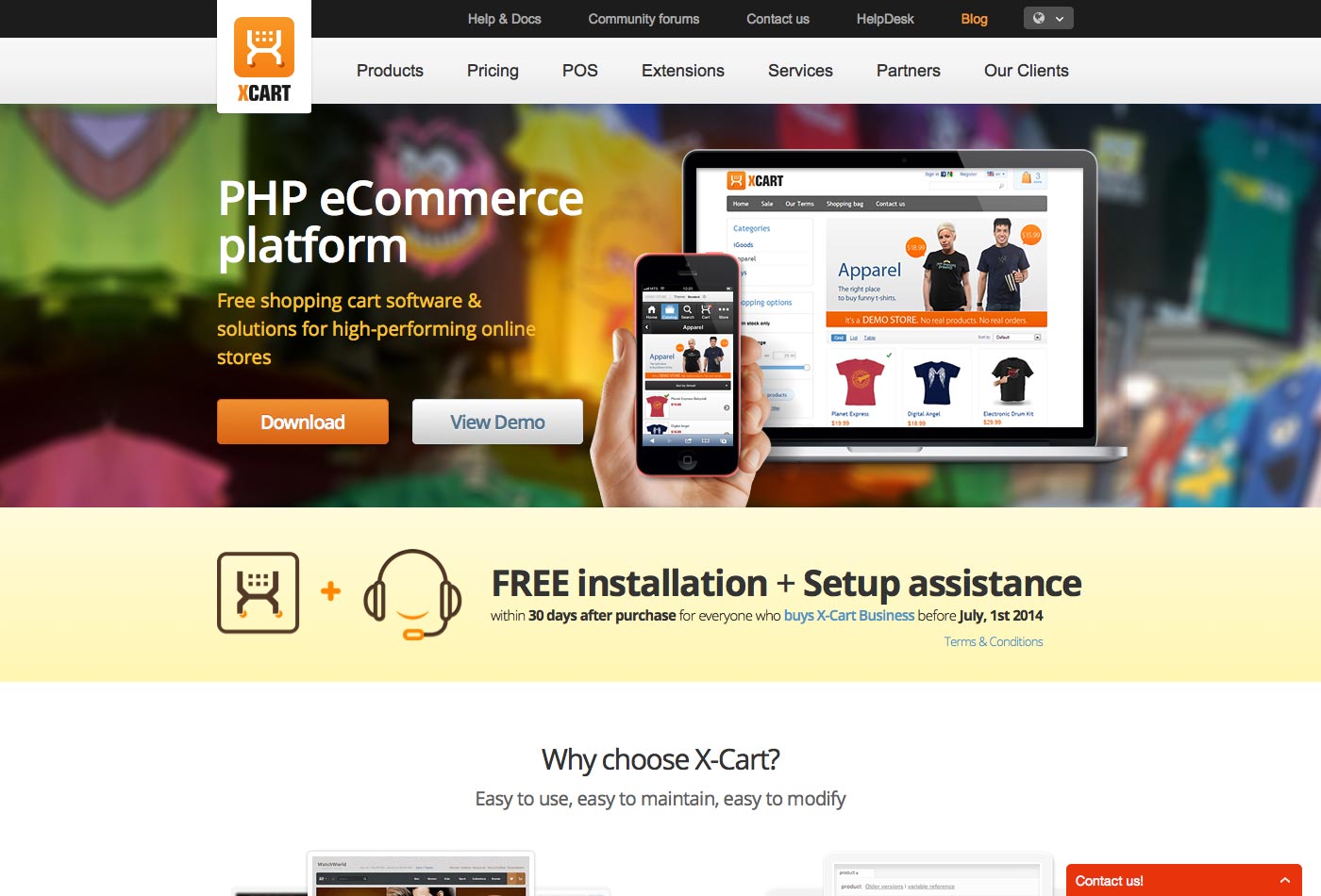
X-Cart
X-Cart oferece licenças gratuitas e pagas (com uma taxa única, ao invés de custos recorrentes). É fácil de manter e modificar, com código PHP de código aberto. Existem centenas de complementos que você pode acessar diretamente da área de administração da sua loja.
O X-Cart tem um design responsivo baseado no Bootstrap, para que ele funcione em praticamente qualquer dispositivo, de telefones celulares a desktops. Você pode vender qualquer coisa com o X-Cart, incluindo produtos, serviços e downloads, e até mesmo vender off-line usando o sistema X-Cart POS. Integra-se com todos os portais de pagamento e portadores de envio populares também.
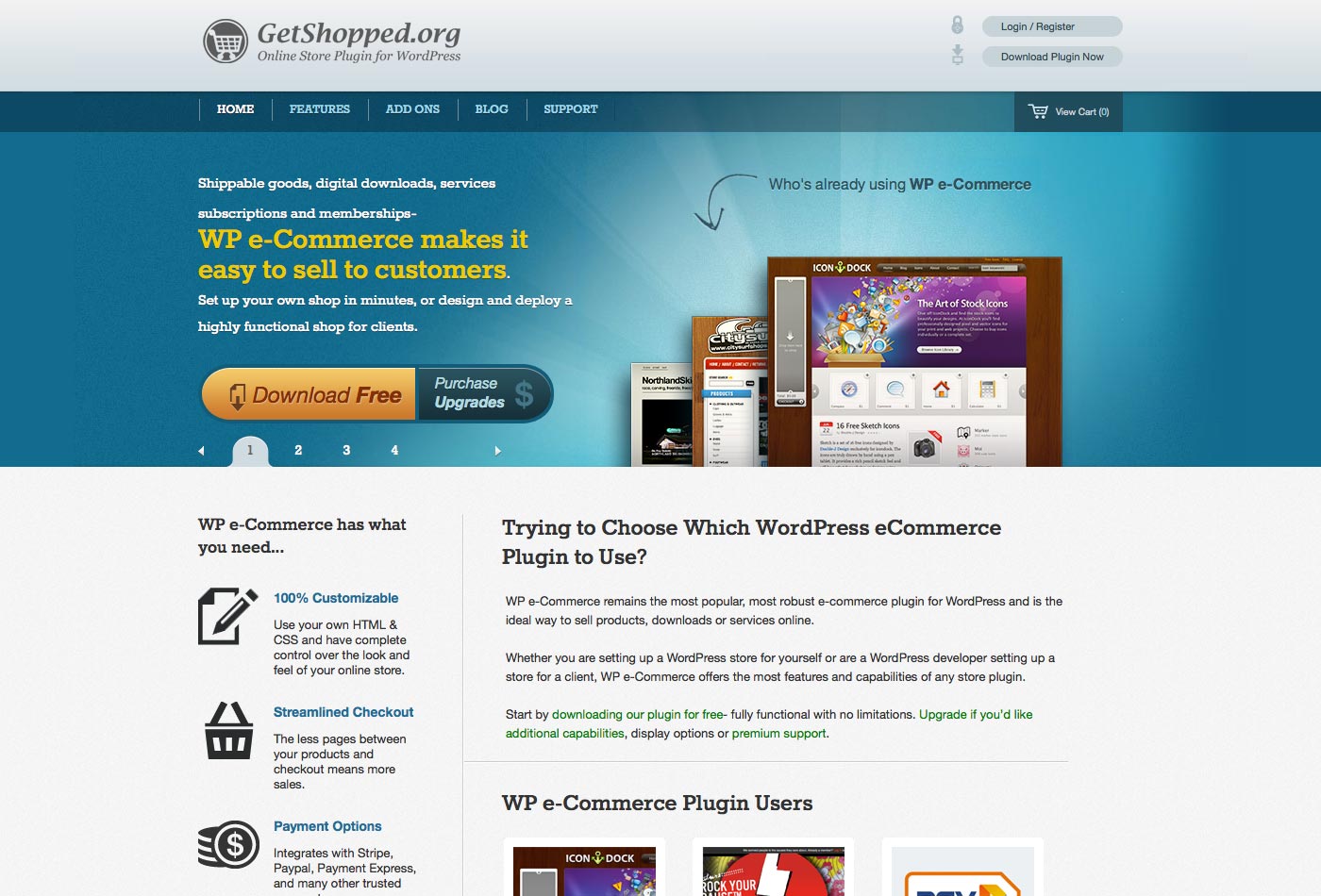
WP e-Commerce
WP e-Commerce é um plugin do WordPress que funciona para produtos físicos, downloads e serviços. É completamente personalizável, com um processo de check-out simplificado que coloca menos páginas entre seus produtos e a finalização da compra.
O e-Commerce do WP integra-se ao Stripe, PayPal e muito mais, e inclui opções de envio flexíveis. Ele funciona bem com outros plugins WP, suporta widgets WP, usa códigos de acesso e tags de template, oferece toneladas de ferramentas de marketing e muito mais. Existem plugins e temas disponíveis para ampliar ainda mais sua funcionalidade.
Jigoshop
Jigoshop é um plug-in de comércio eletrônico WordPress que inclui poderosos recursos de marketing e SEO, bem como gerenciamento simples para produtos e serviços físicos e para download.
O Jigoshop oferece a capacidade de designar Gerentes de Loja para o gerenciamento de operações do dia a dia, bem como ferramentas abrangentes de gerenciamento de lojas com uma interface de usuário intuitiva. Existem extensões gratuitas e pagas para ampliar ainda mais sua funcionalidade. As extensões gratuitas incluem a guia de produtos de vídeo do YouTube, o conector ShipWorks, vários e-mails de administração e muito mais.
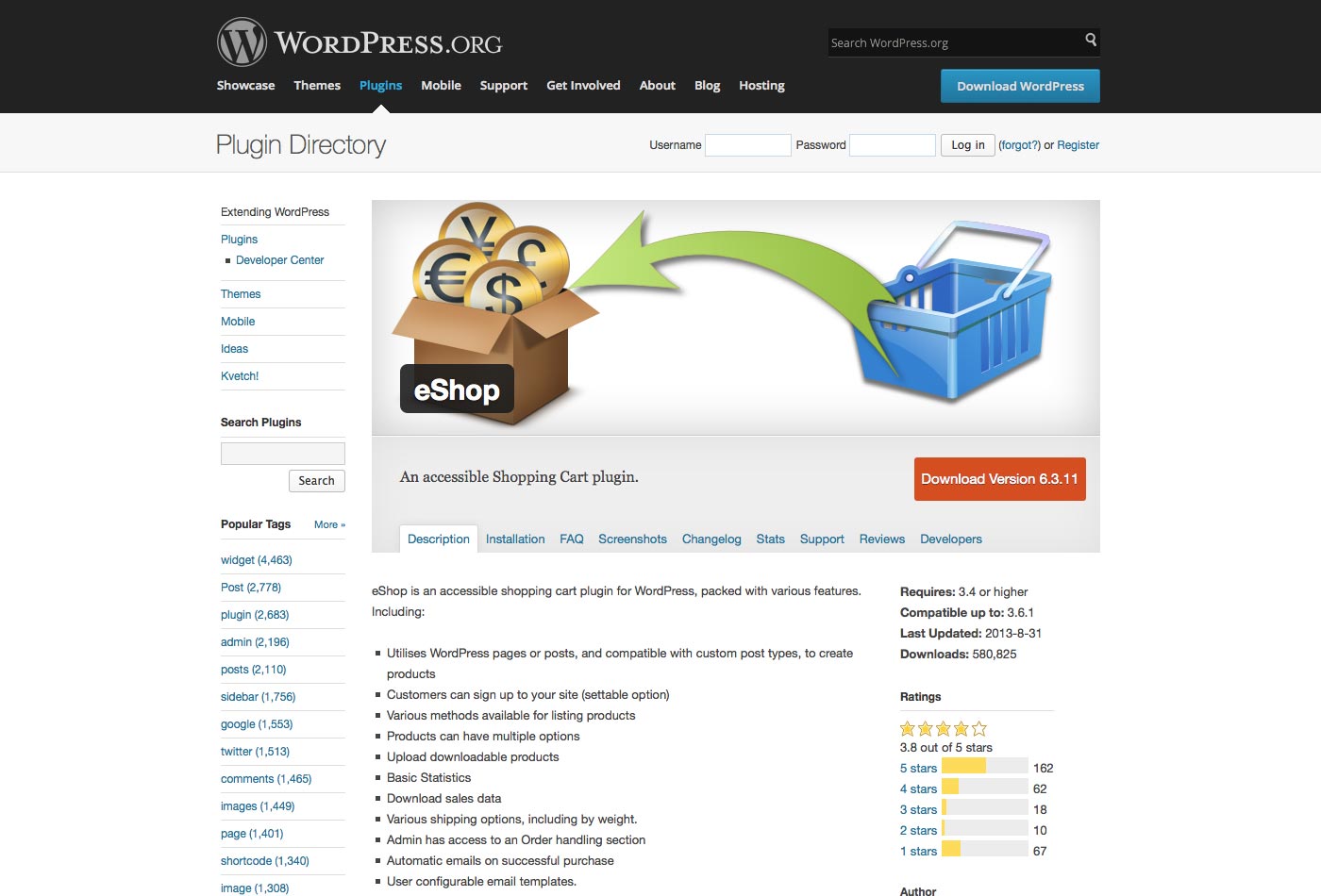
eShop
eShop é um plugin de carrinho de compras acessível para WordPress. Ele oferece uma variedade de gateways de pagamento de comerciantes e opções de envio, entre outros recursos. É altamente configurável, com opções para carrinho e checkout, produtos e muito mais.
Há documentação muito completa disponível on-line, incluindo ótimas informações sobre solução de problemas. Há até alguns tutoriais em vídeo para ajuda extra.
5 exemplos de ecommerce inspiradores
Existem milhares de sites de ecommerce maravilhosos e bem projetados para inspirar você. Aqui vou dar uma olhada em apenas cinco, e aponto o que faz com que partes diferentes desses sites sejam ótimas.
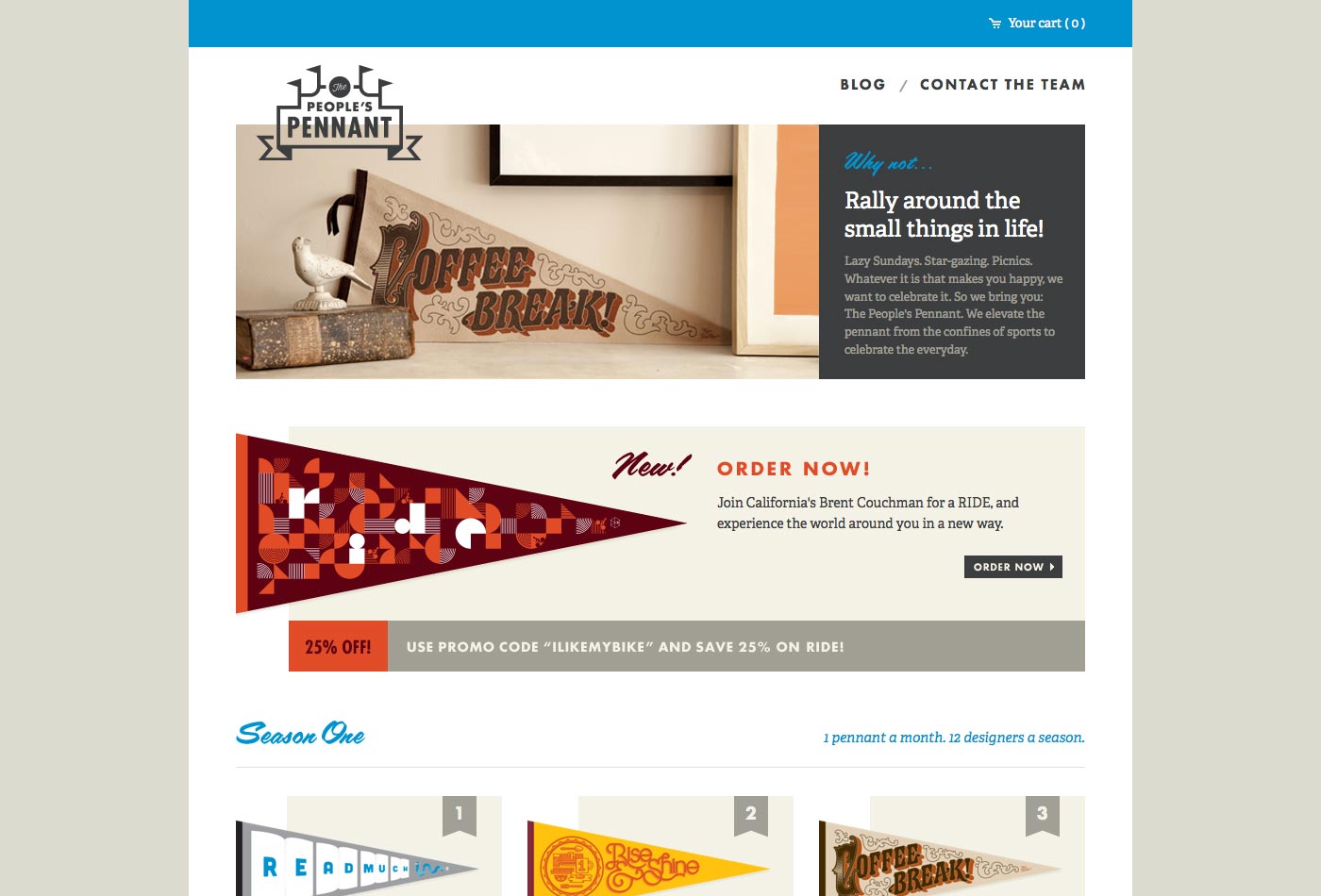
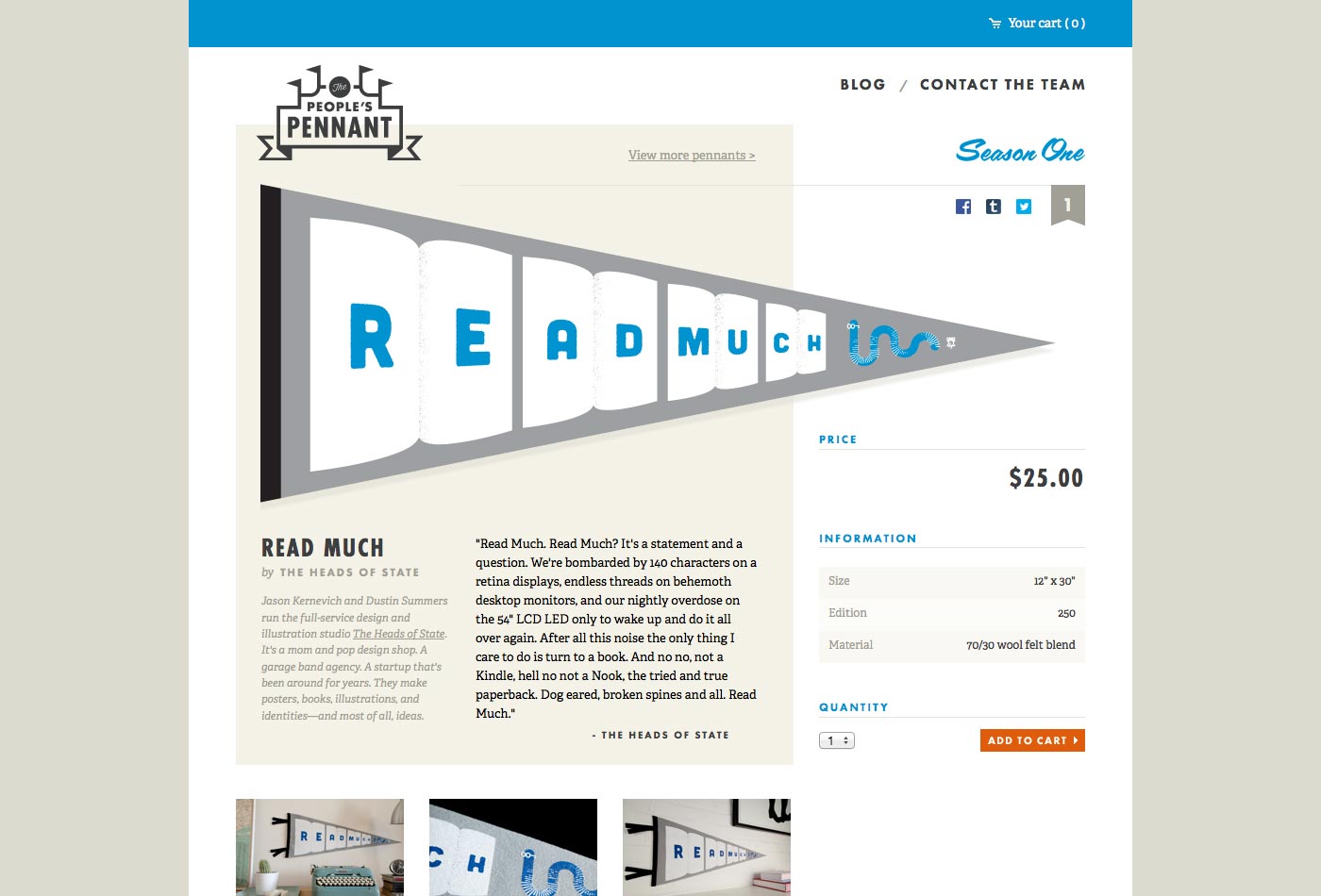
Galhardete do povo
Galhardete do povo oferece um design que é parte minimalista, parte retro. Os botões "Comprar" são proeminentes sem dominar o design.
As páginas de produtos individuais são bem definidas, com botões de compartilhamento fáceis de encontrar. Todas as informações básicas são fáceis de encontrar (tamanho, material, edição, etc.), com fotos extras também exibidas em destaque.
O processo de checkout consiste em apenas duas etapas após o carrinho de compras, uma abordagem muito simplificada.
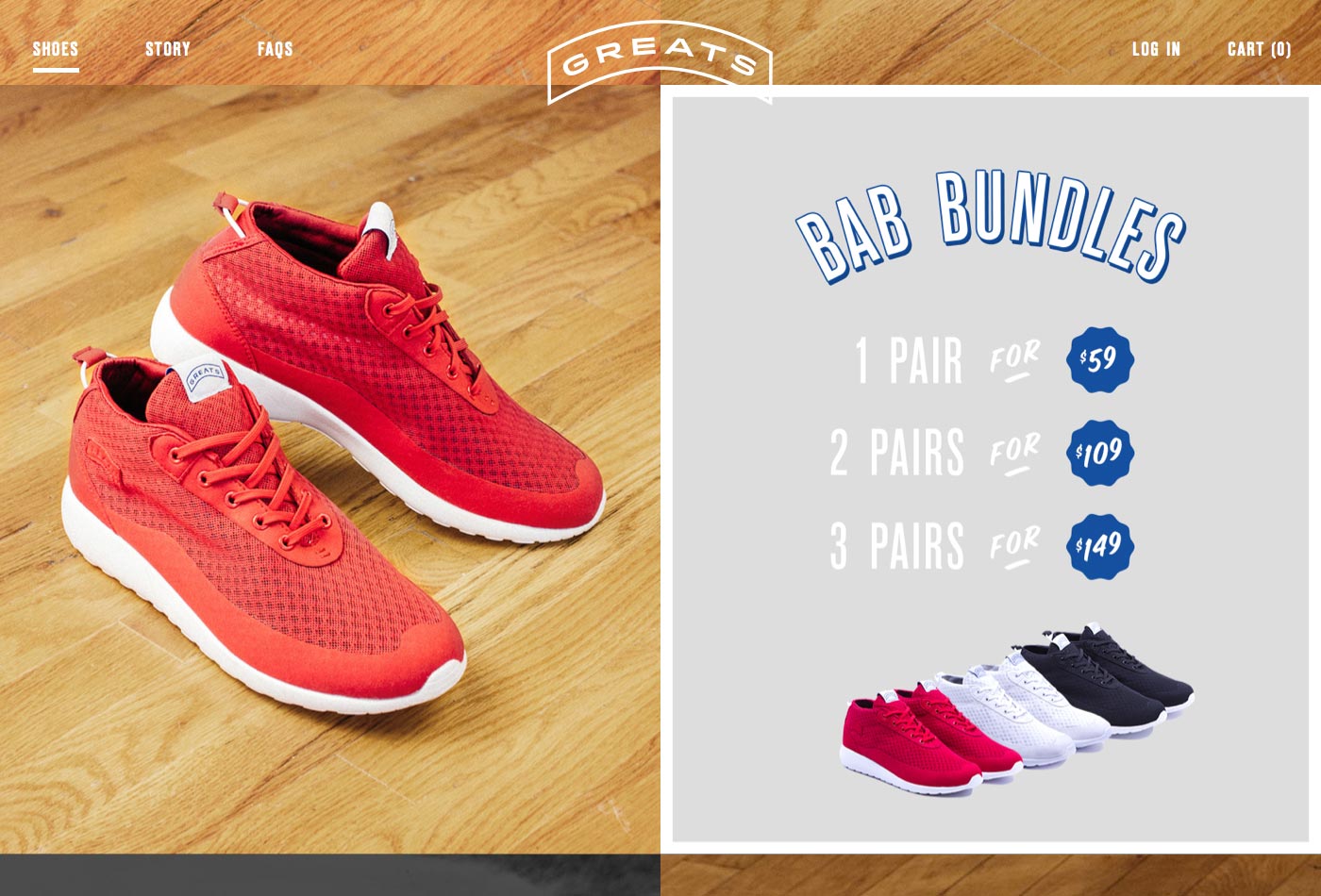
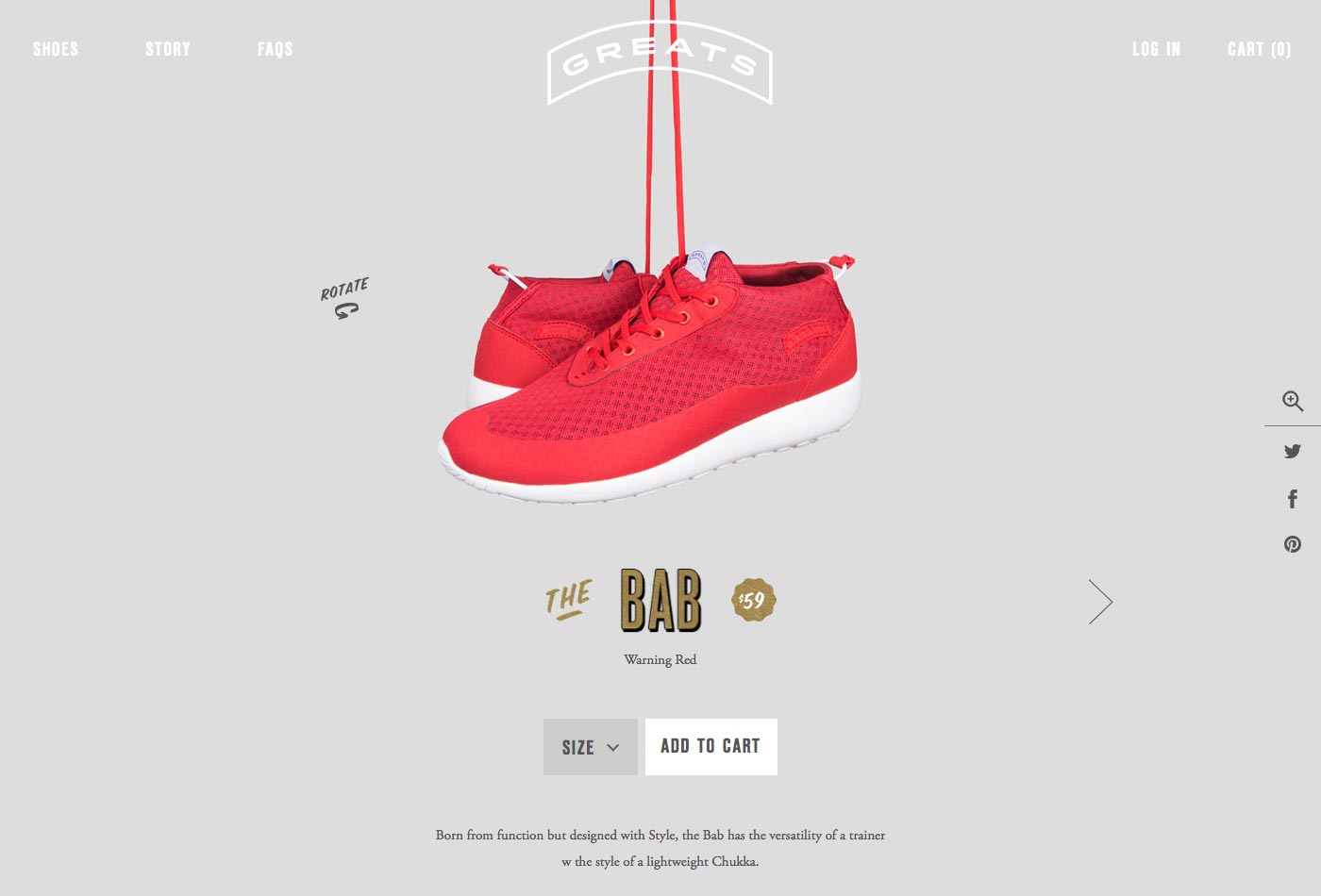
Grandes
Grandes tem um design simples com fotos proeminentes dos produtos na página inicial. Intercaladas entre as imagens do produto, há informações adicionais sobre itens como preços e frete.
Passar o mouse sobre um produto lhe dá o nome, enquanto clicar nele traz informações detalhadas do produto, com fotos, descrição e links de compartilhamento.
A seção de recursos em cada página do produto é particularmente interessante e bem pensada.
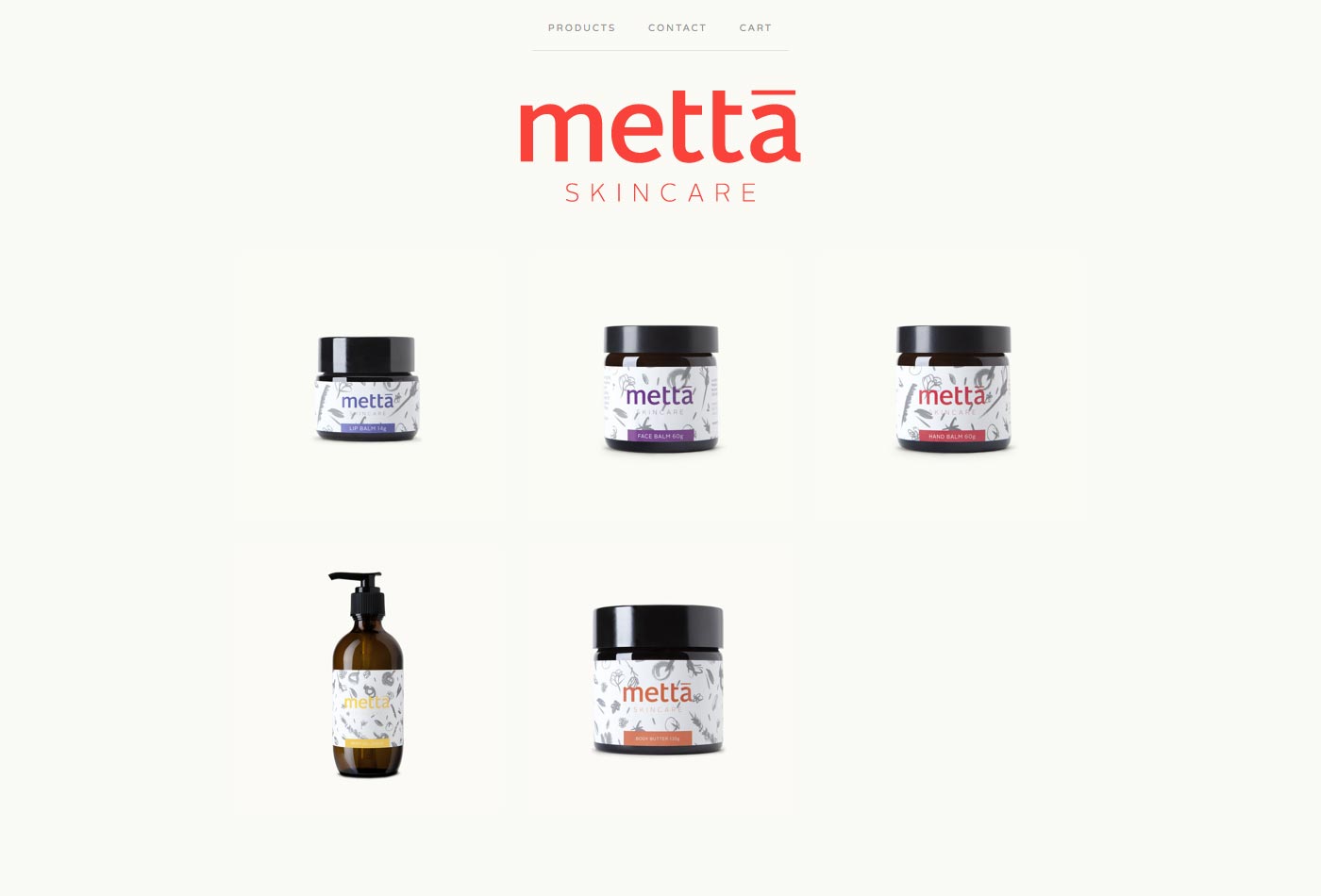
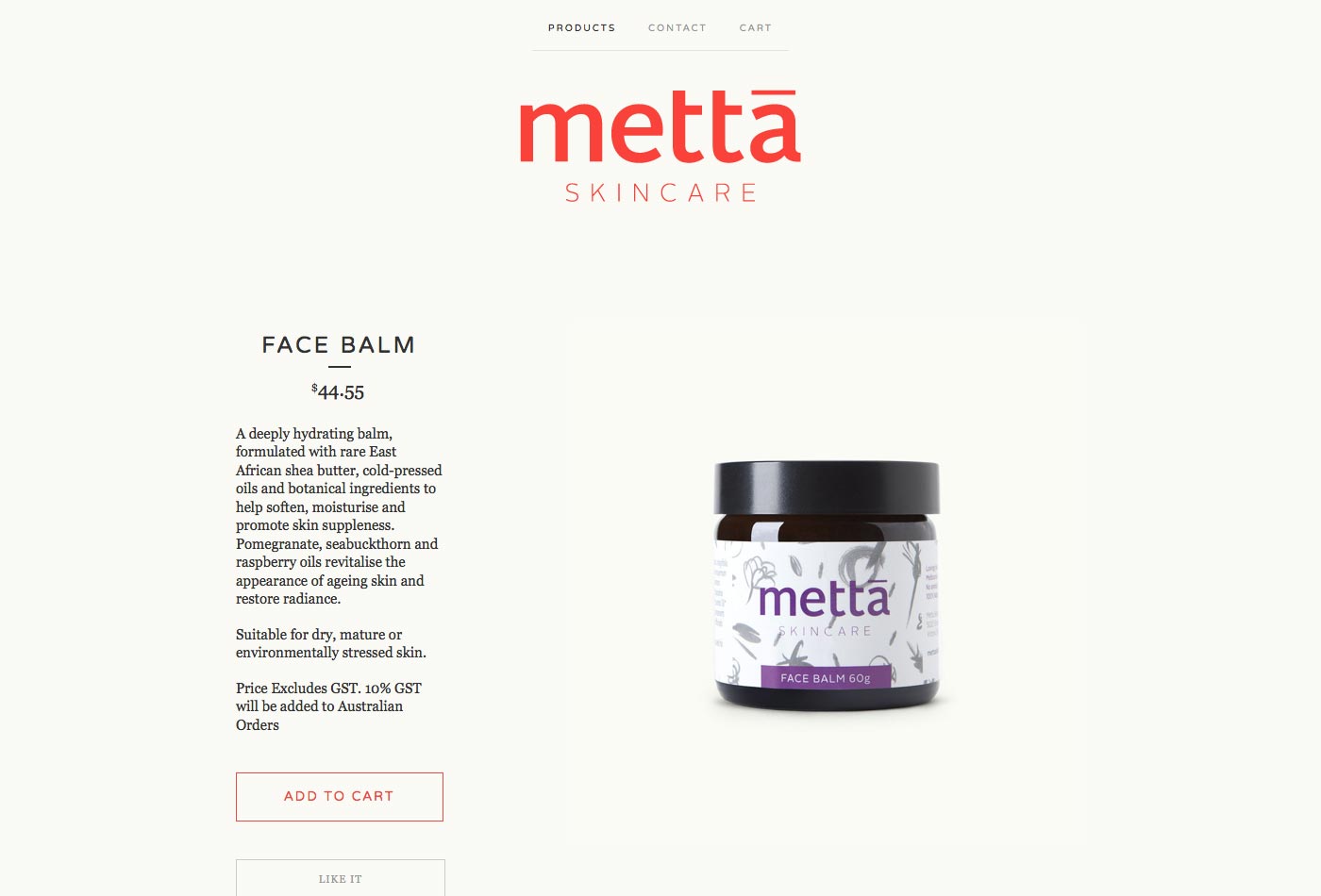
Metta Skincare
O Metta Skincare’s loja é o minimalismo no seu melhor. Passe o mouse sobre um produto e revele o nome e as informações de preços.
Clique nele e você será levado para uma página do produto com muito mais detalhes.
Os pagamentos são feitos via PayPal, e o processo geral de check-out é simples e simplificado.
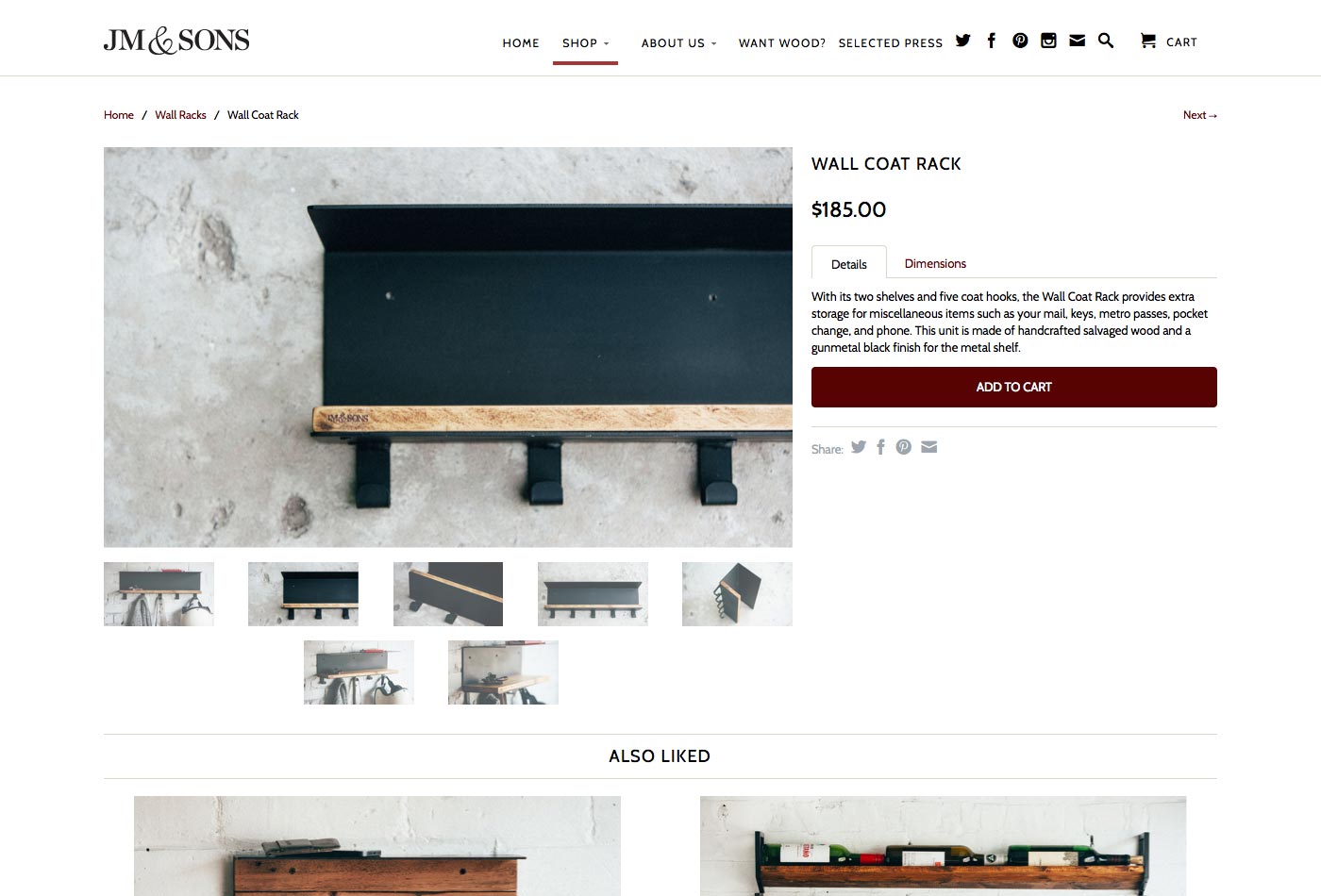
JM & Sons
o JM & Sons A loja é minimalista, com um excelente controle deslizante de produtos e recursos na página inicial que ocupa quase toda a tela.
As páginas de produtos individuais têm detalhes sobre os produtos, bem como dimensões em um formato com guias. Existem várias fotos de cada produto, exibidas em uma apresentação de slides. Produtos relacionados estão incluídos em um título "Também gostei".
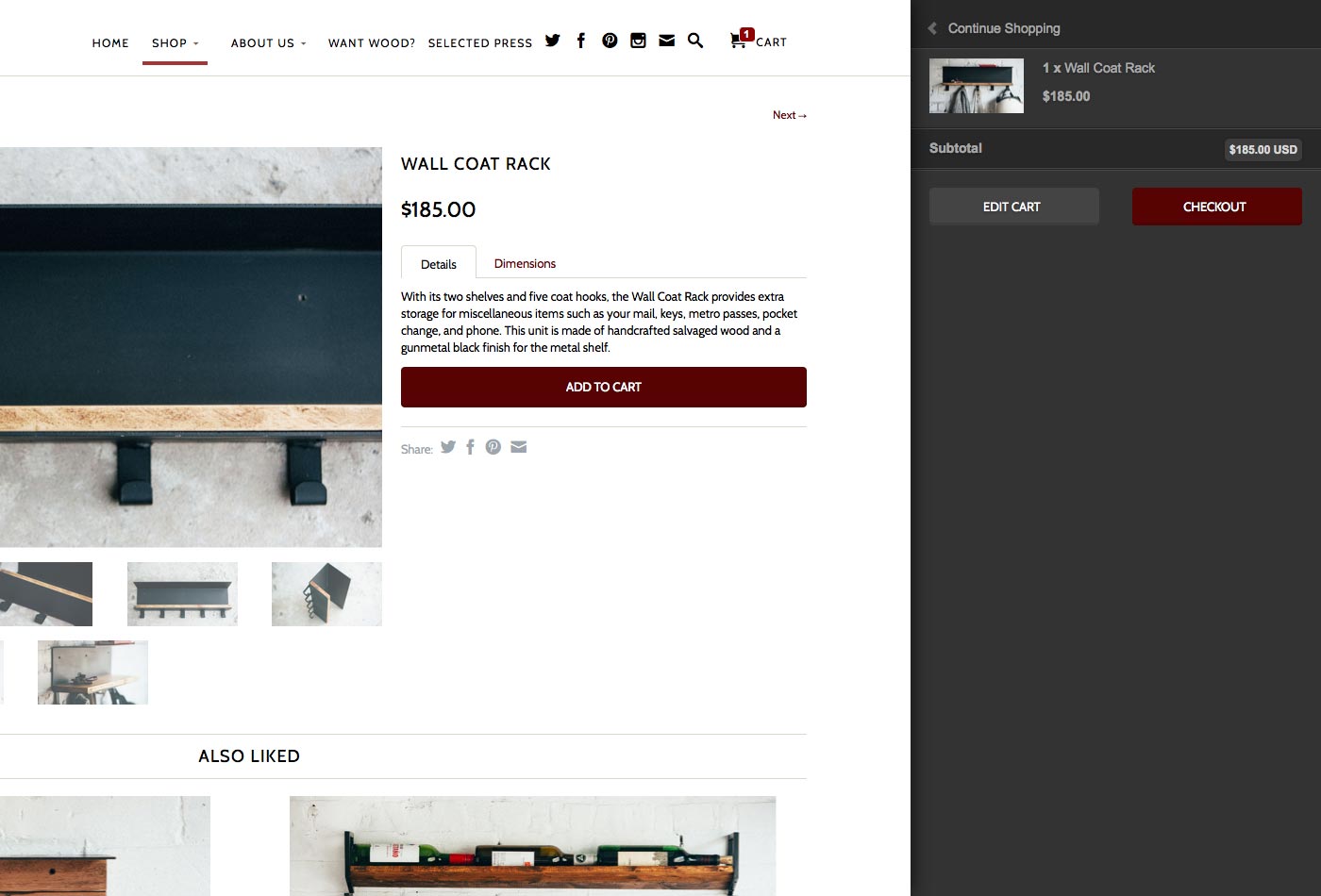
Uma das melhores características do design da JM & Sons é o carrinho de compras deslizante. Clique no ícone do carrinho na parte superior e, em vez de aparecer uma janela modal ou ser redirecionado para uma nova página, o carrinho é deslizado do lado direito da página.
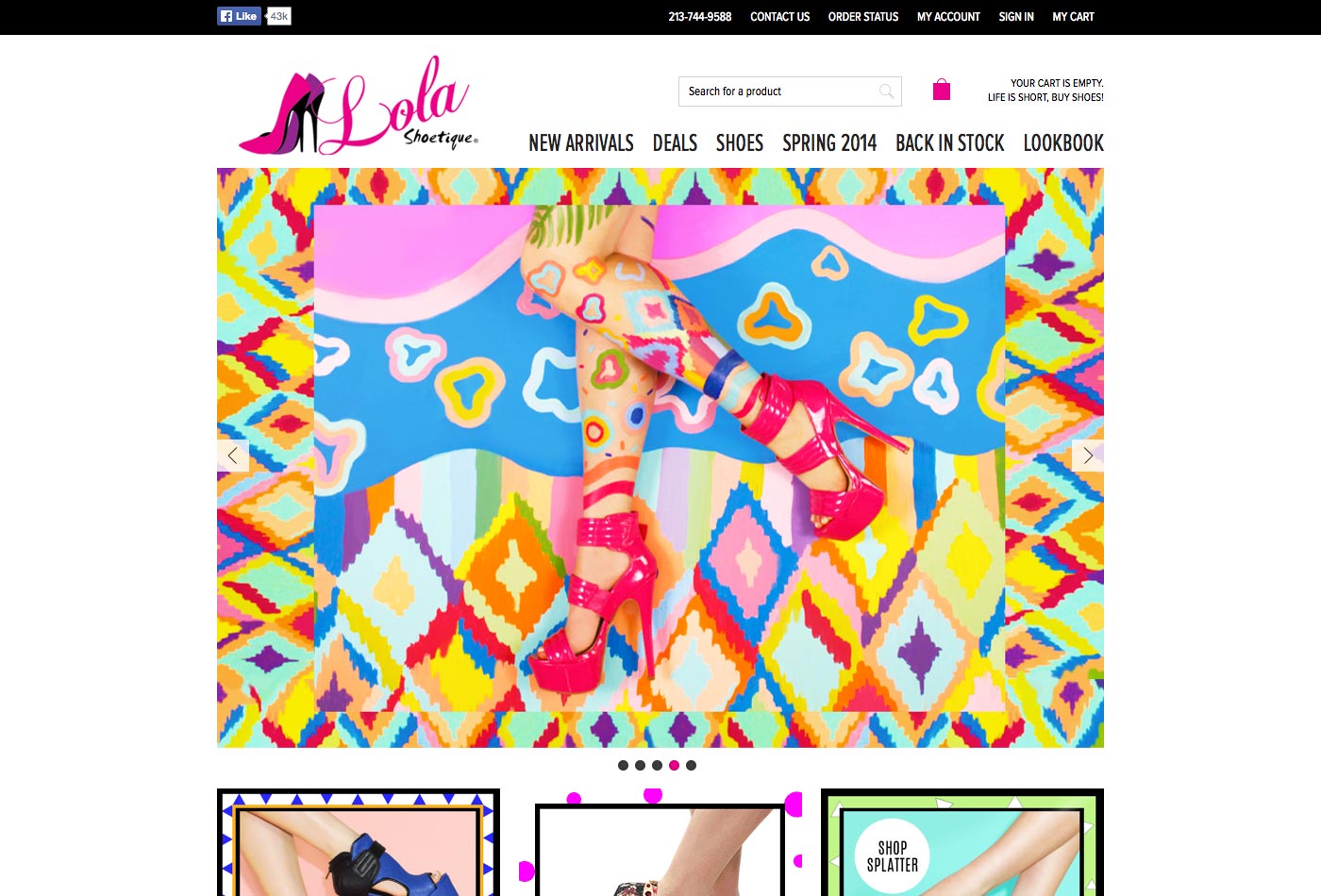
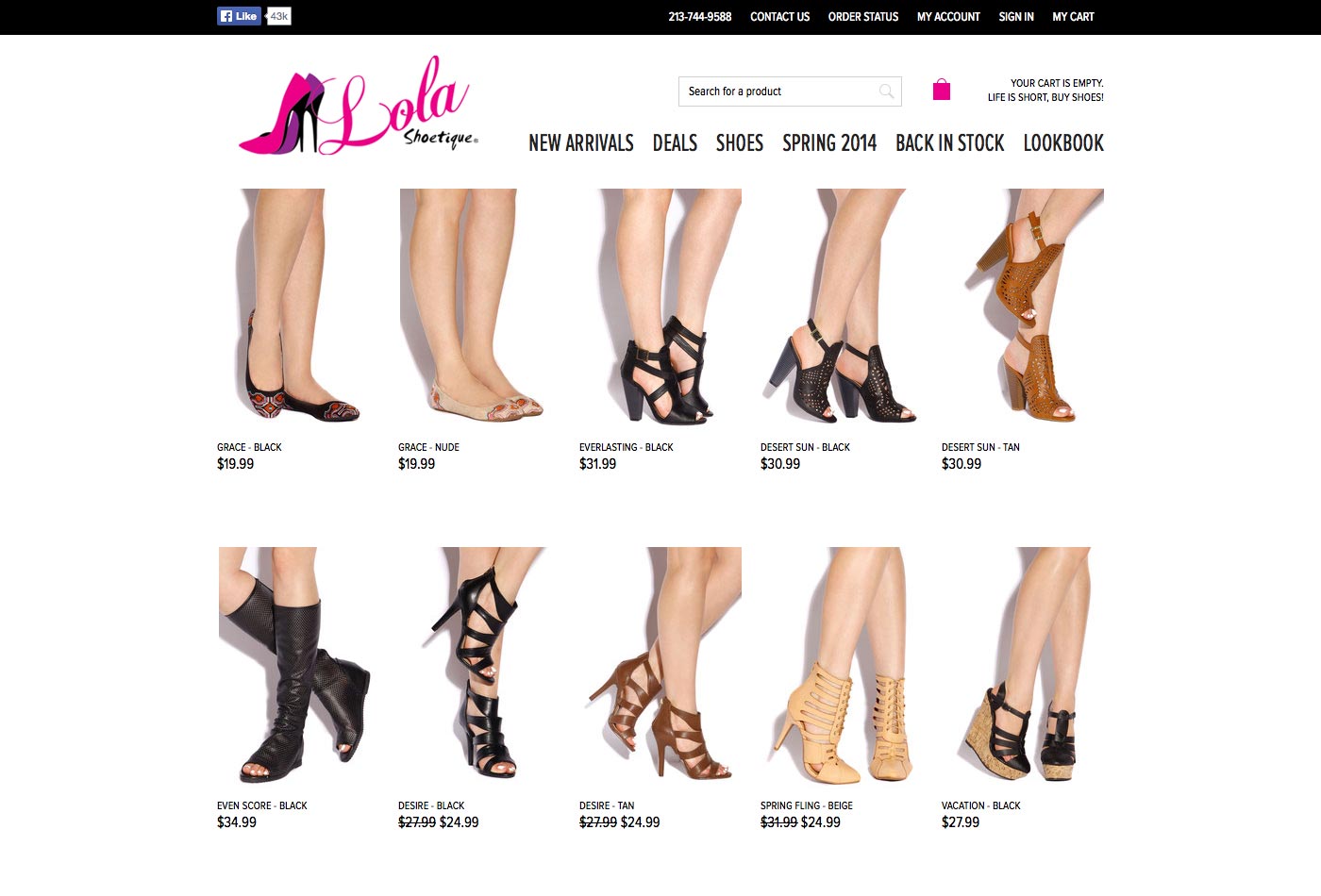
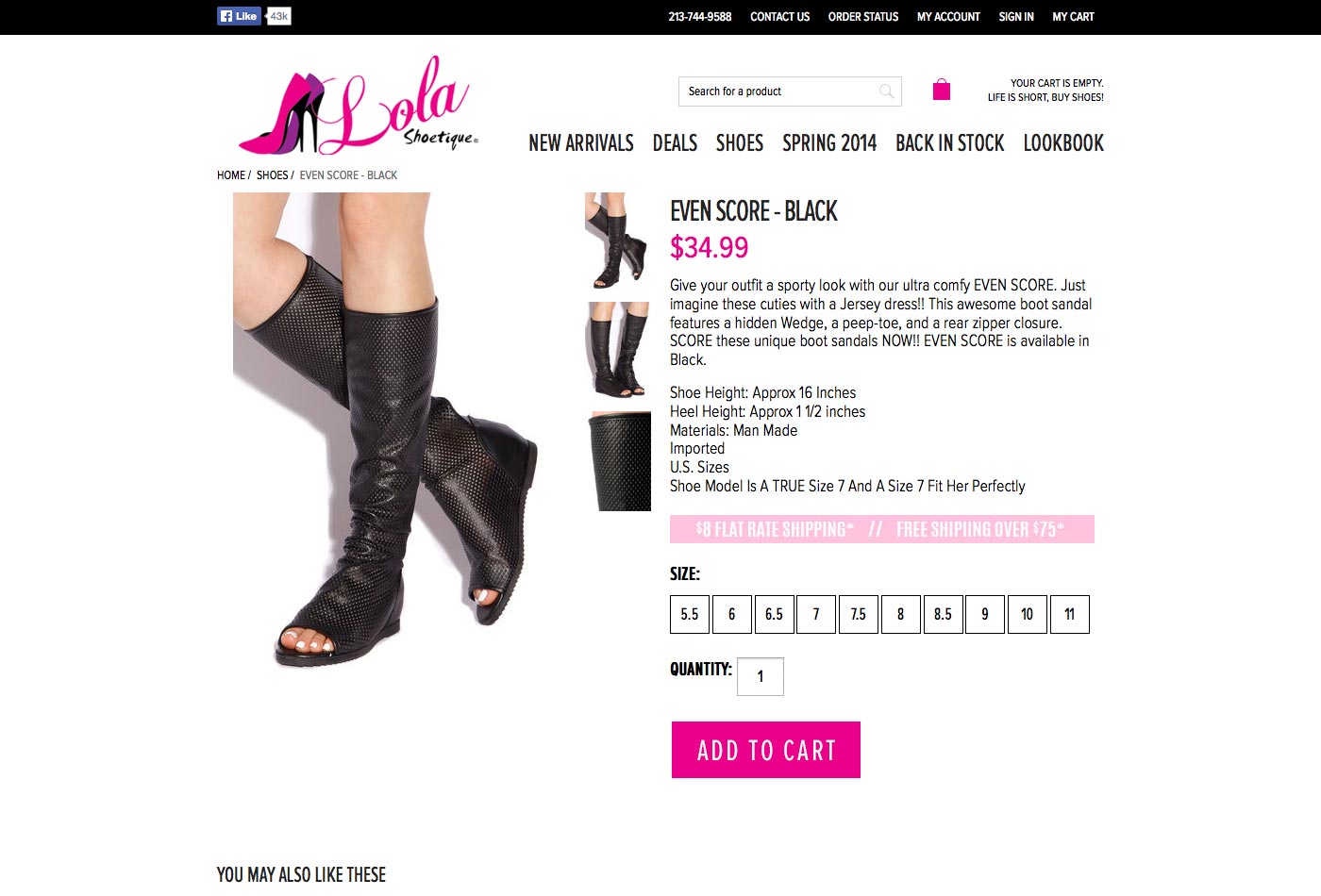
Lola Shoetique
o Lola Shoetique A loja tem um design minimalista que funciona bem como pano de fundo para as imagens brilhantes e em negrito usadas no site.
As páginas de resultados para categorias de produtos são simples, com fotos que se misturam ao plano de fundo, oferecendo um design muito limpo que coloca o foco nos produtos (onde deveria estar).
As páginas de produtos oferecem uma descrição e especificações. Um recurso de destaque, já que é uma loja de sapatos, é o guia de ajuste que informa como os sapatos se encaixam em comparação ao tamanho padrão. Embora não seja um recurso de design, por si só, é um recurso UX incrivelmente útil.
Conclusão
Os elementos básicos de um bom design de comércio eletrônico são algo com que todos os designers devem estar familiarizados, mesmo que apenas porque é necessário criar um cliente em algum momento. E ignorar esse aspecto do design vai resultar em clientes insatisfeitos com o trabalho que você acaba fazendo para eles, ou clientes que simplesmente se voltam para outros lugares.