9 Tendências de design de comércio eletrônico para abraçar em 2016
No mundo eCommerce de hoje, em constante mudança, é um desafio para qualquer web designer prever o futuro. O que há de novo hoje pode estar desatualizado amanhã! Para oferecer aos clientes uma experiência de compra perfeita e também se colocar um passo à frente da concorrência, você, como designer, precisa avaliar constantemente os méritos das tendências atuais.
Se você planeja configurar (ou reprojetar) sua loja on-line, você deve estar ciente do que é tendência agora na esfera do e-commerce. Aqui está um olhar mais atento sobre algumas das mais quentes tendências de design de comércio eletrônico que vão dominar 2016.
1) Material Design
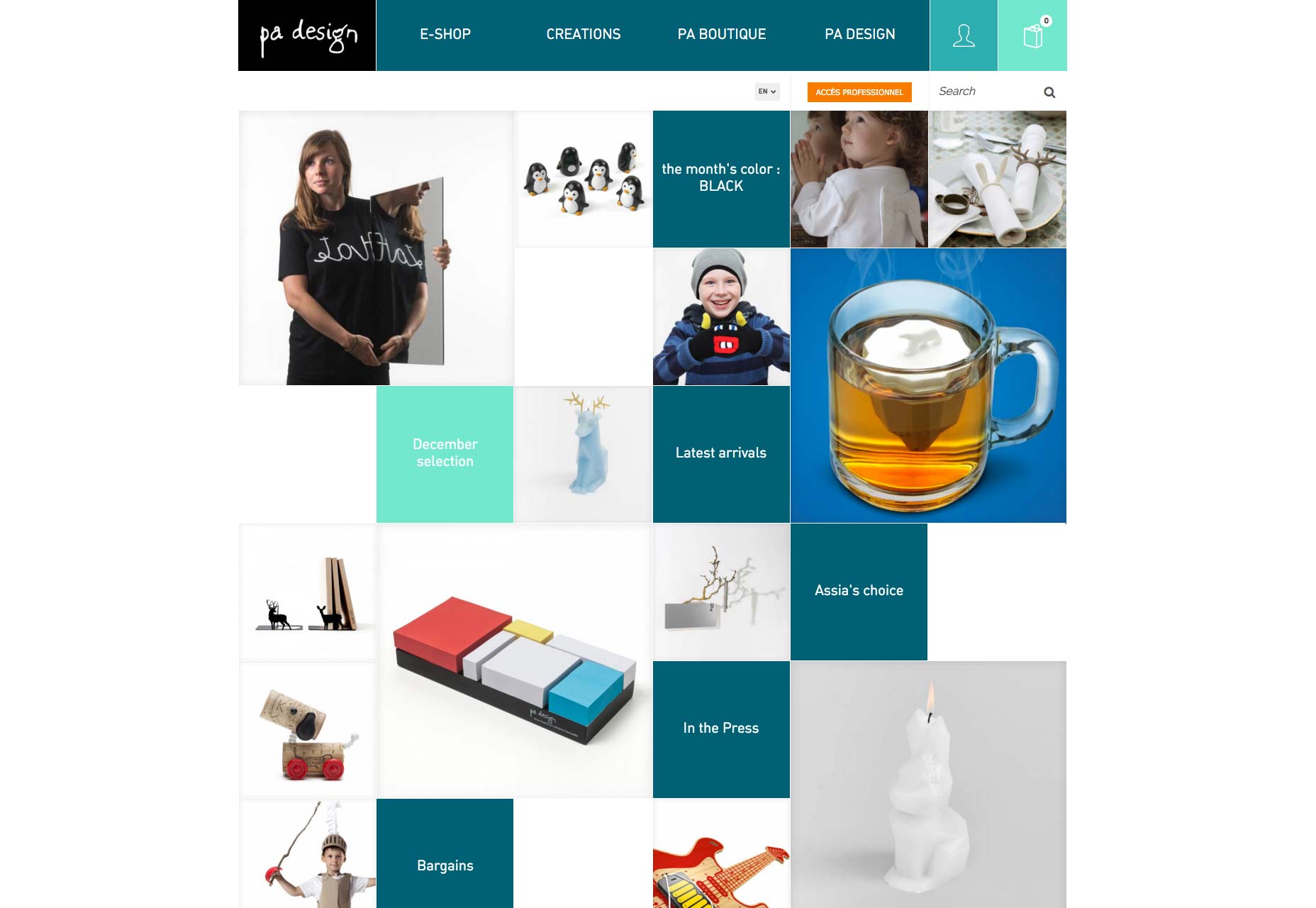
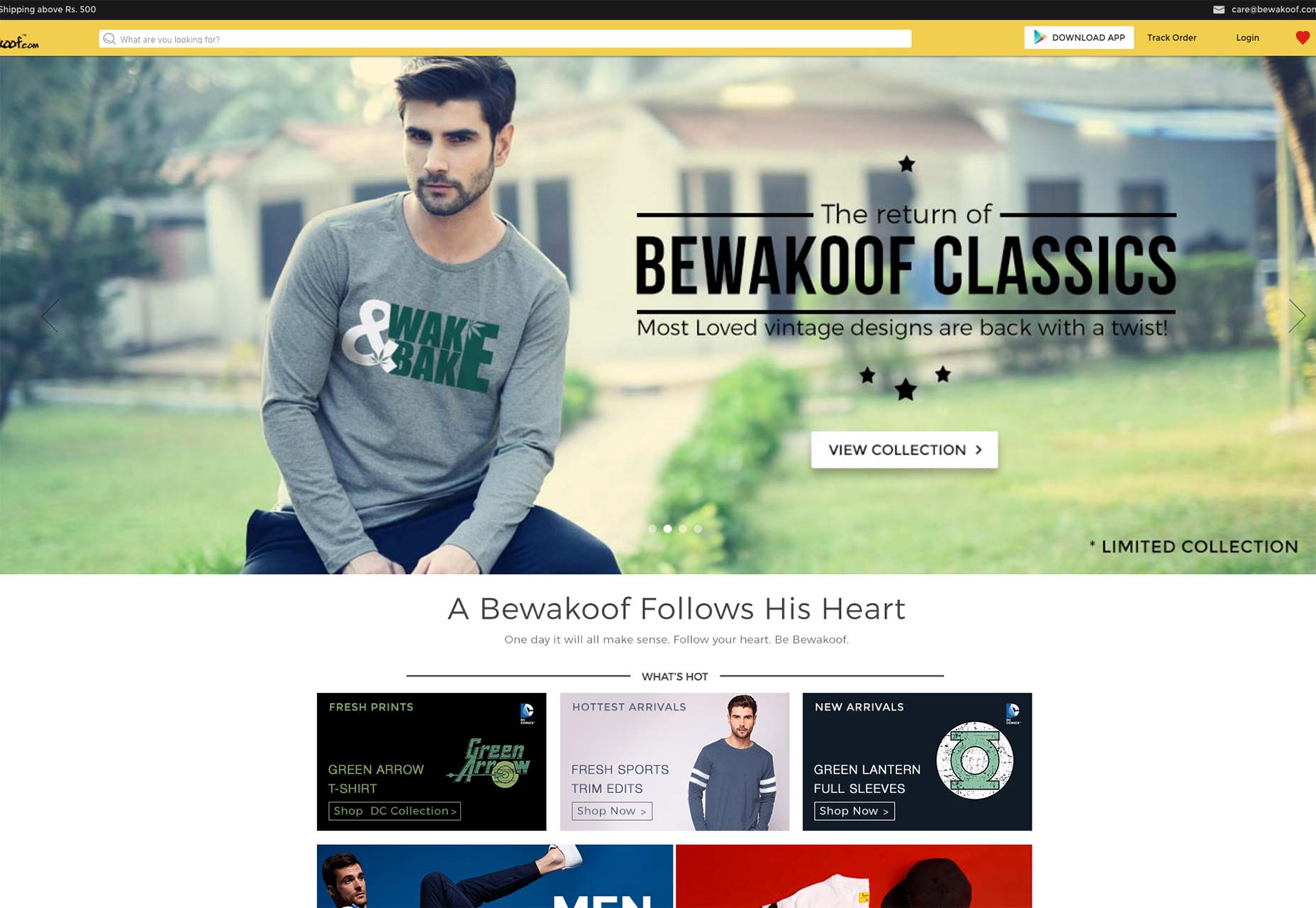
Material Design continua a ser popular, e agora está sendo adotado por empresas de comércio eletrônico em larga escala. Este estilo de design vibrante e focado no conteúdo tem sido tendência desde o seu lançamento em 2014 e continuará a fazer ondas no futuro. É a experiência unificada, tangível e lúdica da Material Design em vários dispositivos e plataformas que a torna tão atraente para o desenvolvimento de sites de e-commerce envolventes.
Apesar do fato de que aplicar Material Design a uma loja on-line é uma tarefa difícil, alguns empreendimentos de eCommerce implementaram esse estilo de design com sucesso, PA Design e Bewakoof para citar apenas dois.
2) menus escondidos
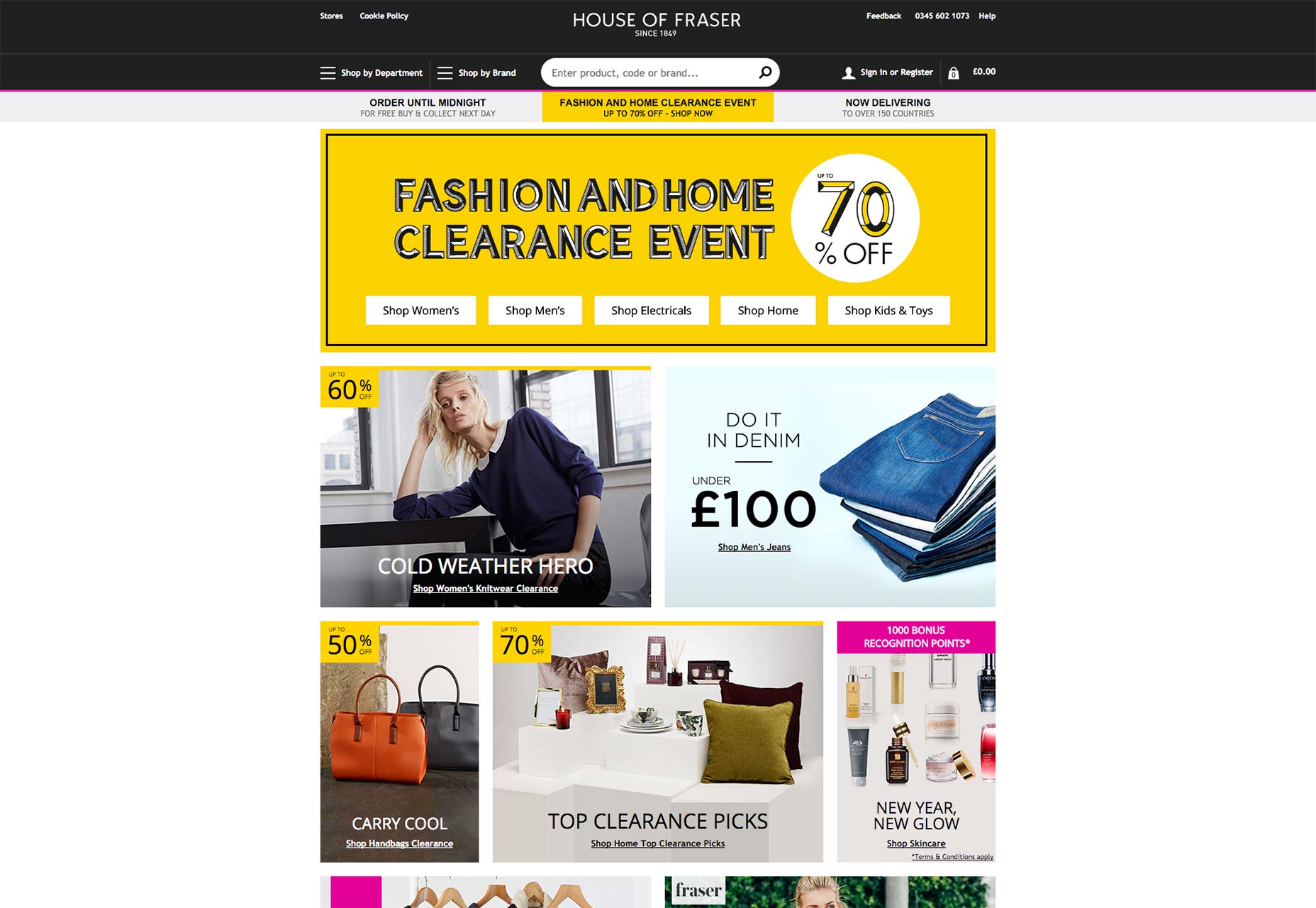
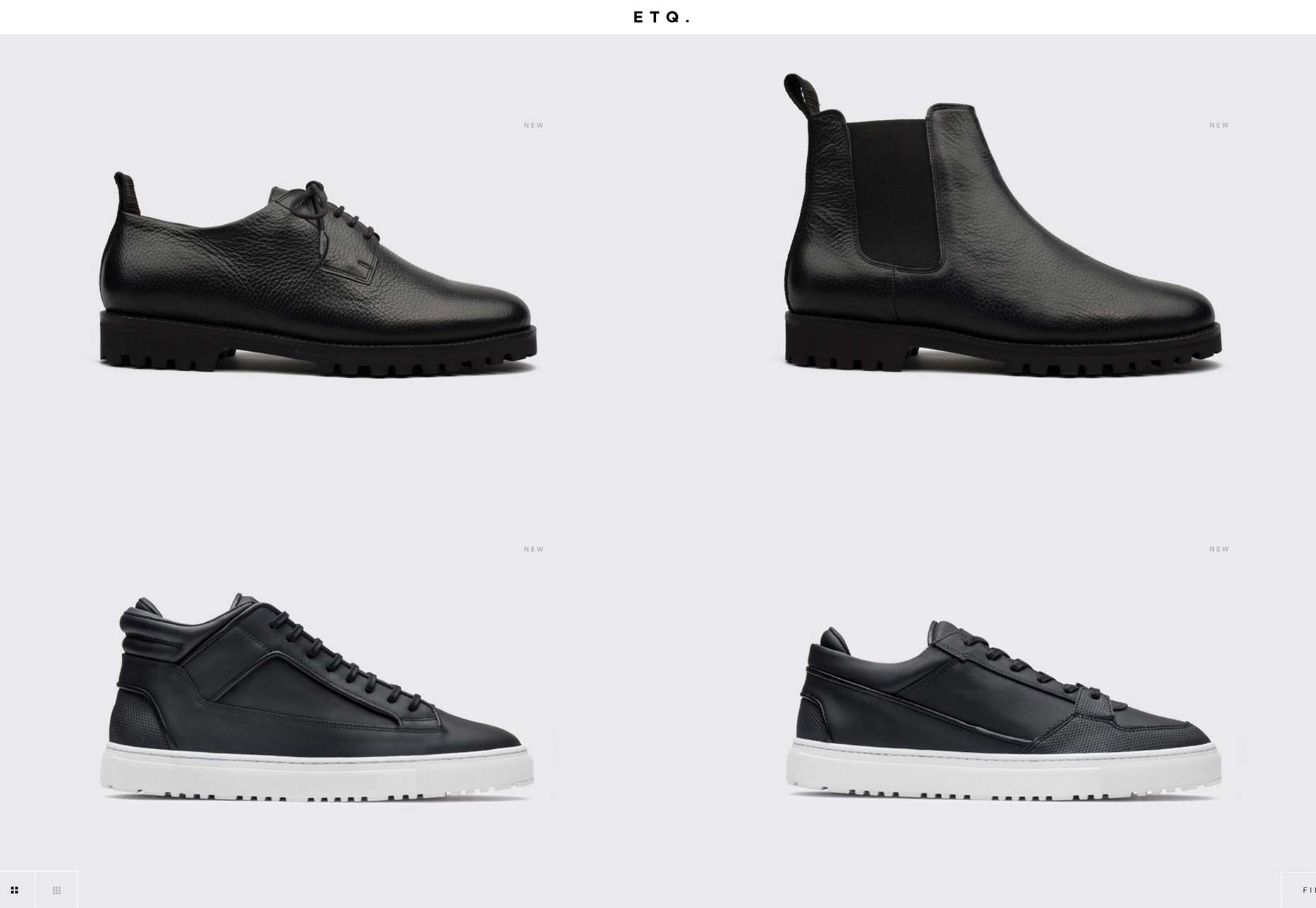
Menus escondidos, mais comumente uma variação em menus de hambúrguer, tornaram-se extremamente populares devido à limpeza de muita confusão em sites de comércio eletrônico. Inicialmente, eles foram projetados para uso em dispositivos móveis, mas estão cada vez mais sendo usados em projetos de desktop.
Em 2015, vários vendedores on-line usaram menus de navegação ocultos em dispositivos de tela pequena e grande para economizar muito espaço na tela e, no futuro, essa tendência também continuará a crescer. Menus escondidos estão sendo usados por muitas lojas populares de compras on-line como House of Fraser e EtQ .
3) responsivo para cima
O design responsivo é um requisito essencial para a maioria dos sites em 2016, mas é vital que você projete para dispositivos de tela grande, além de otimizar para exibições em dispositivos móveis e tablets. Isso porque há uma tendência crescente de navegação e compras em dispositivos de alta resolução, como TVs.
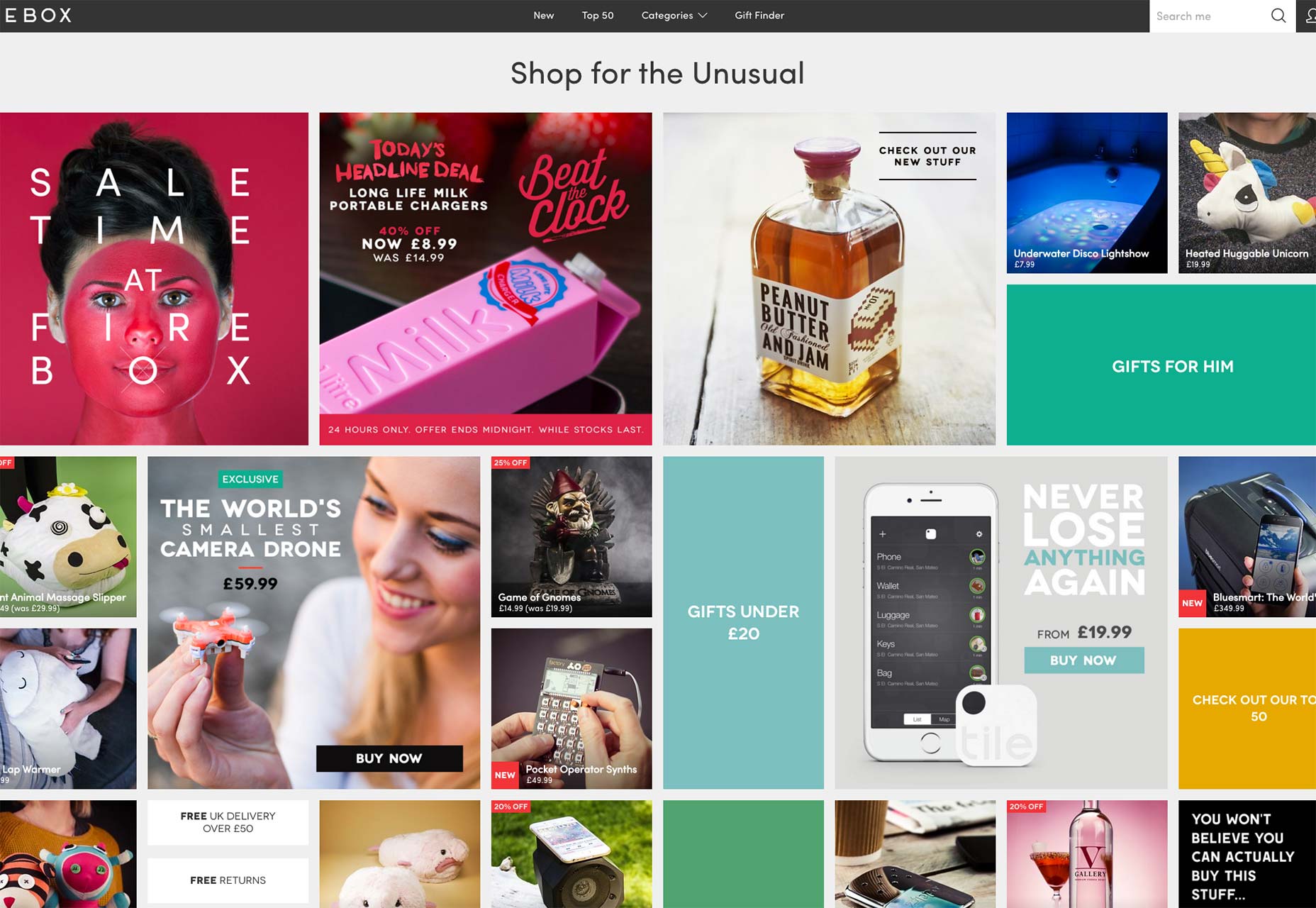
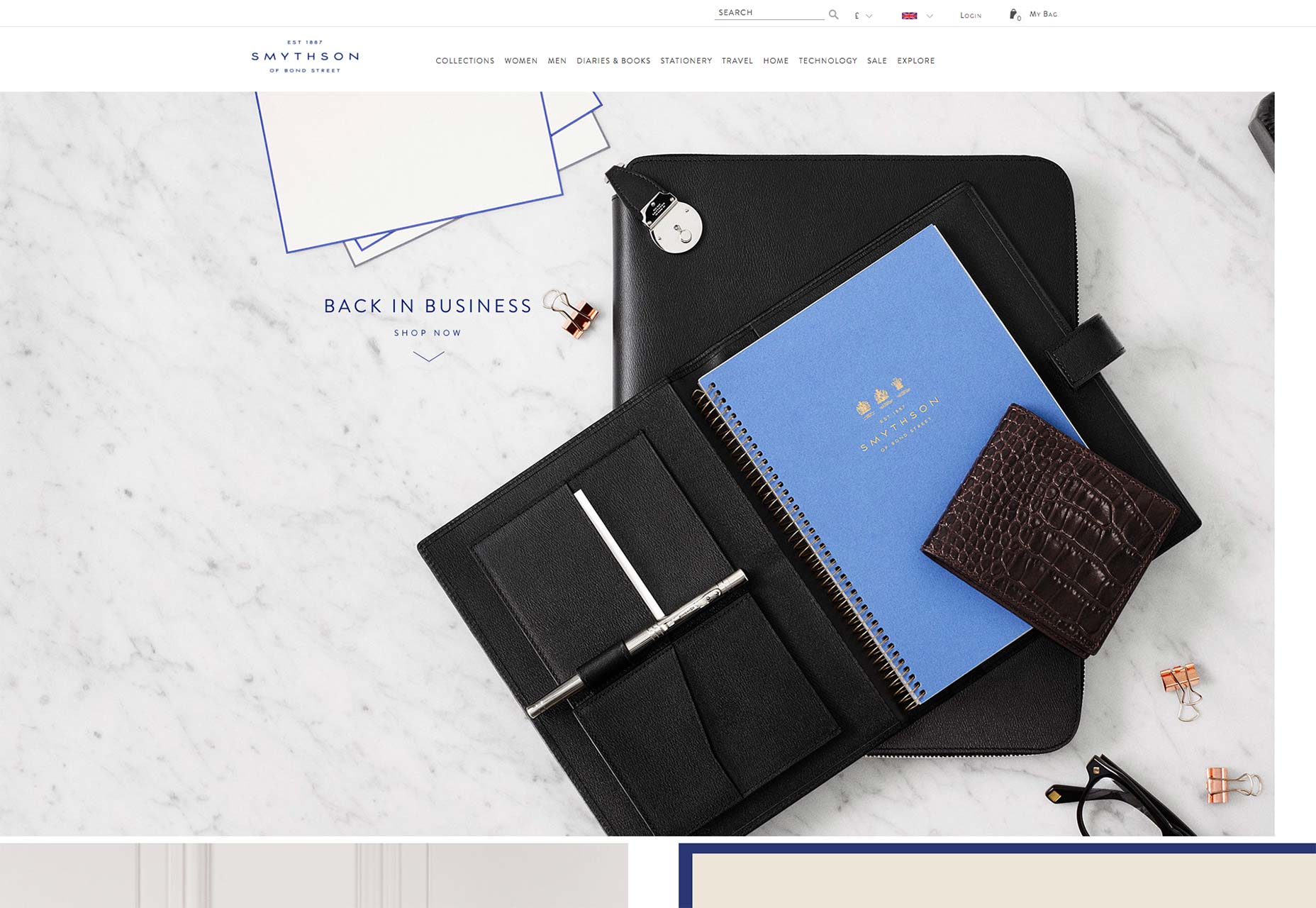
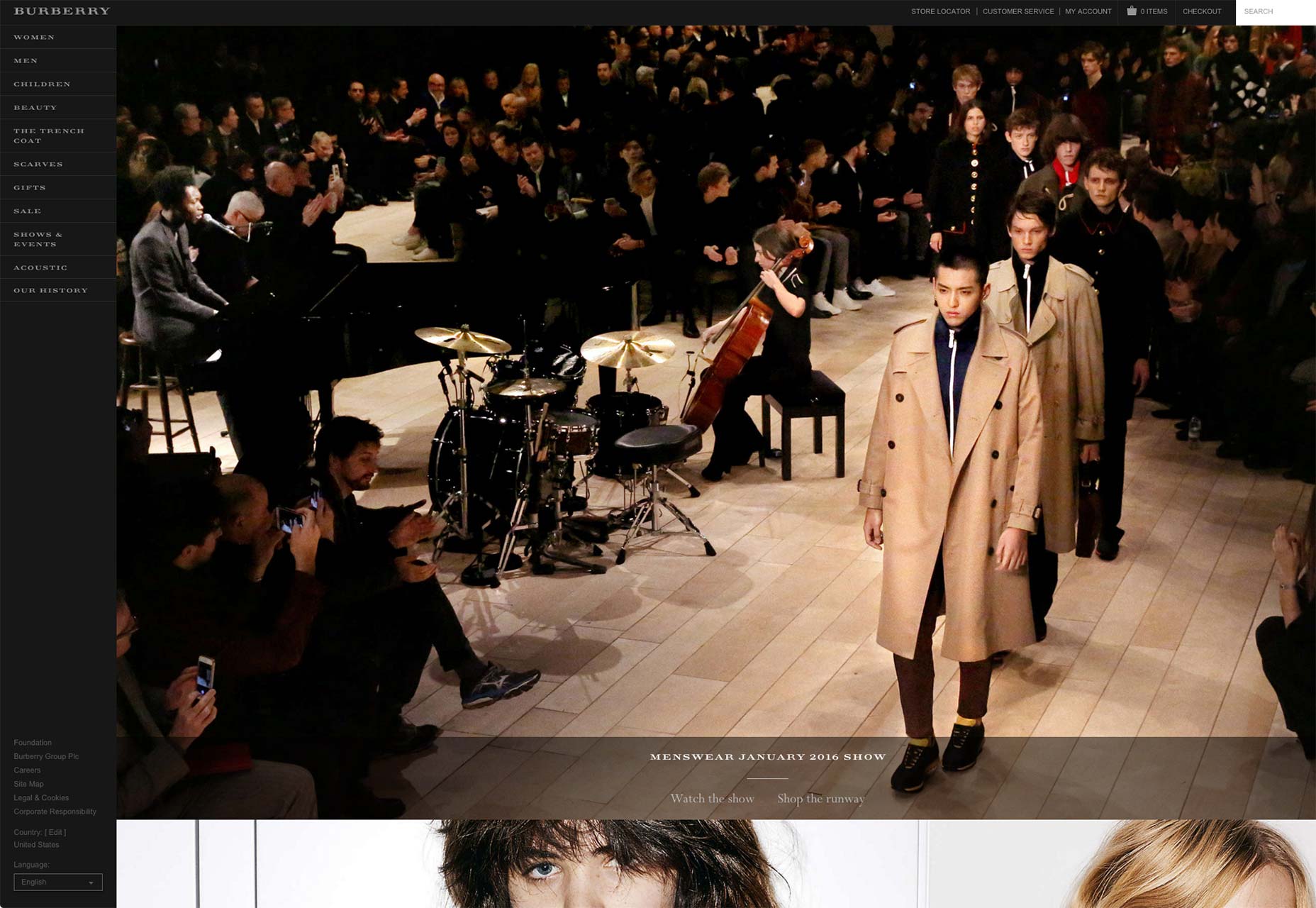
Mais de 32% dos usuários da web têm dispositivos com uma resolução de tela de 1920 pixels, o que demonstra o quão importante é considerar esses tamanhos maiores. Até 2016, mais e mais sites irão assumir a liderança de lojas de comércio eletrônico que funcionam bem em dispositivos de tela grande, como Firebox , Smythson e Burberry .
4) animações ricas
Como a animação é uma ótima maneira de interagir e se conectar aos usuários, muitos sites de comércio eletrônico começaram a injetá-la em seus projetos para tornar as experiências de compras on-line mais fáceis de jogar e agradáveis. Quando usadas no lugar certo e na hora certa, as animações fazem com que seus clientes sintam que você realmente se importa com a experiência deles no seu site.
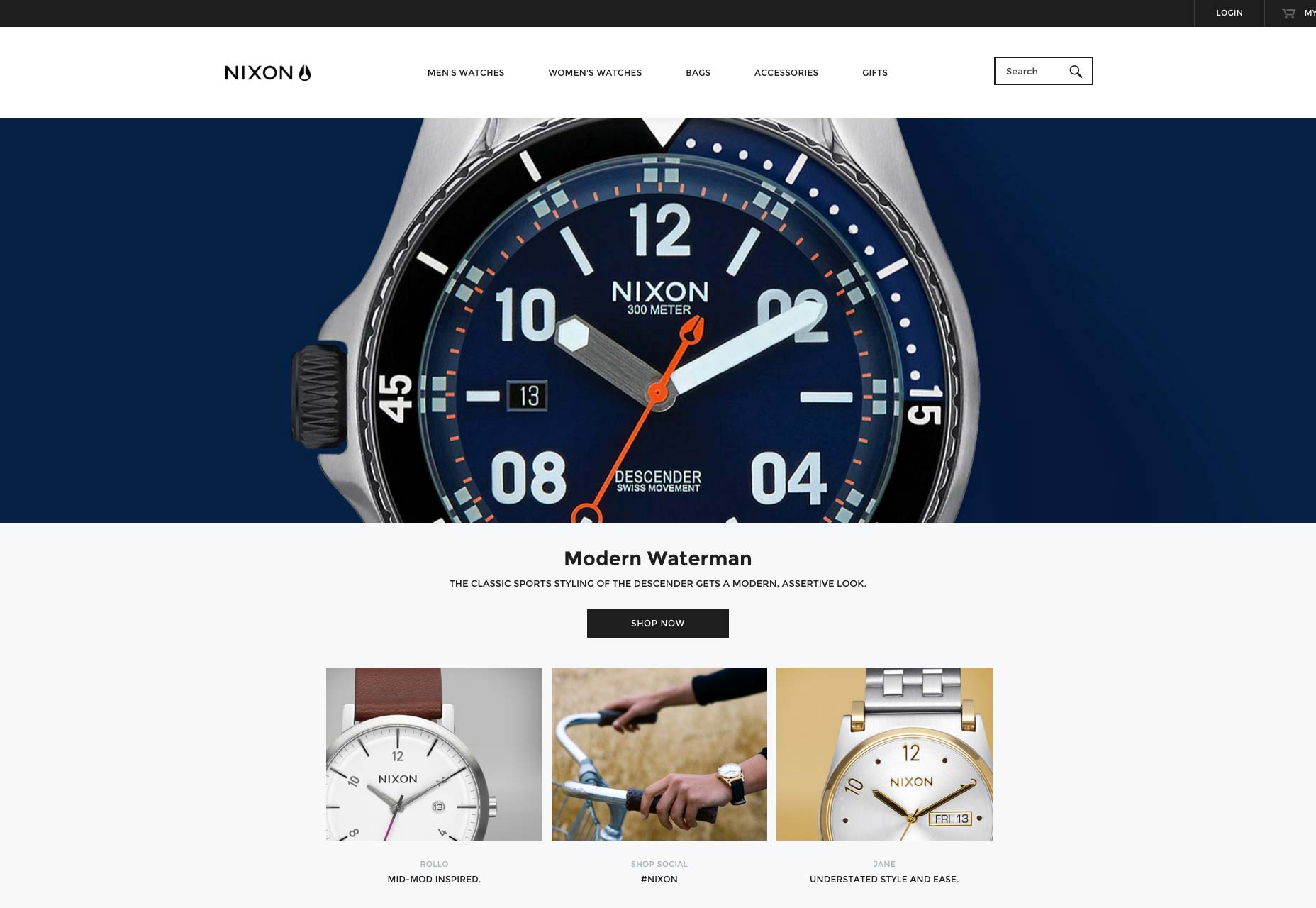
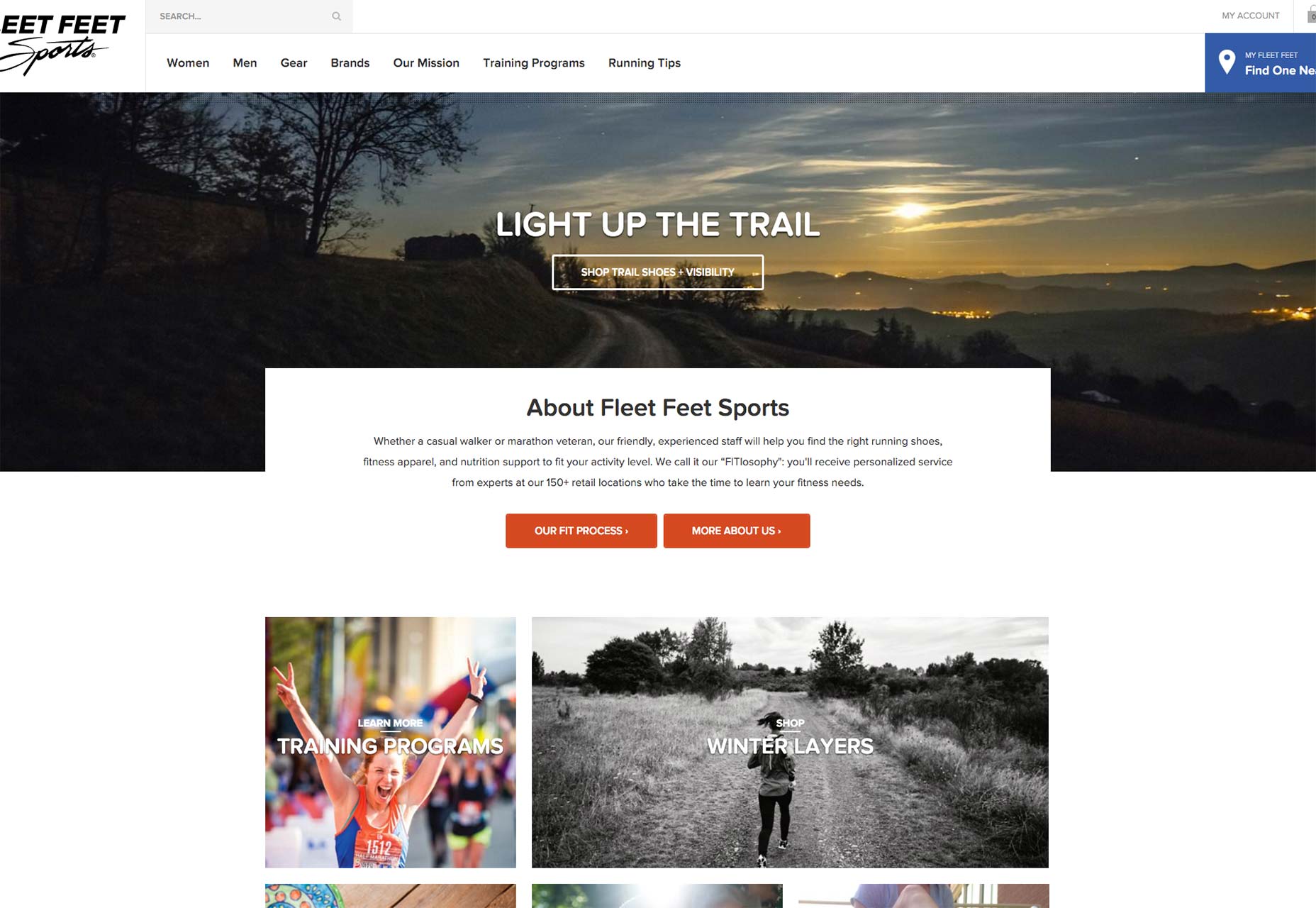
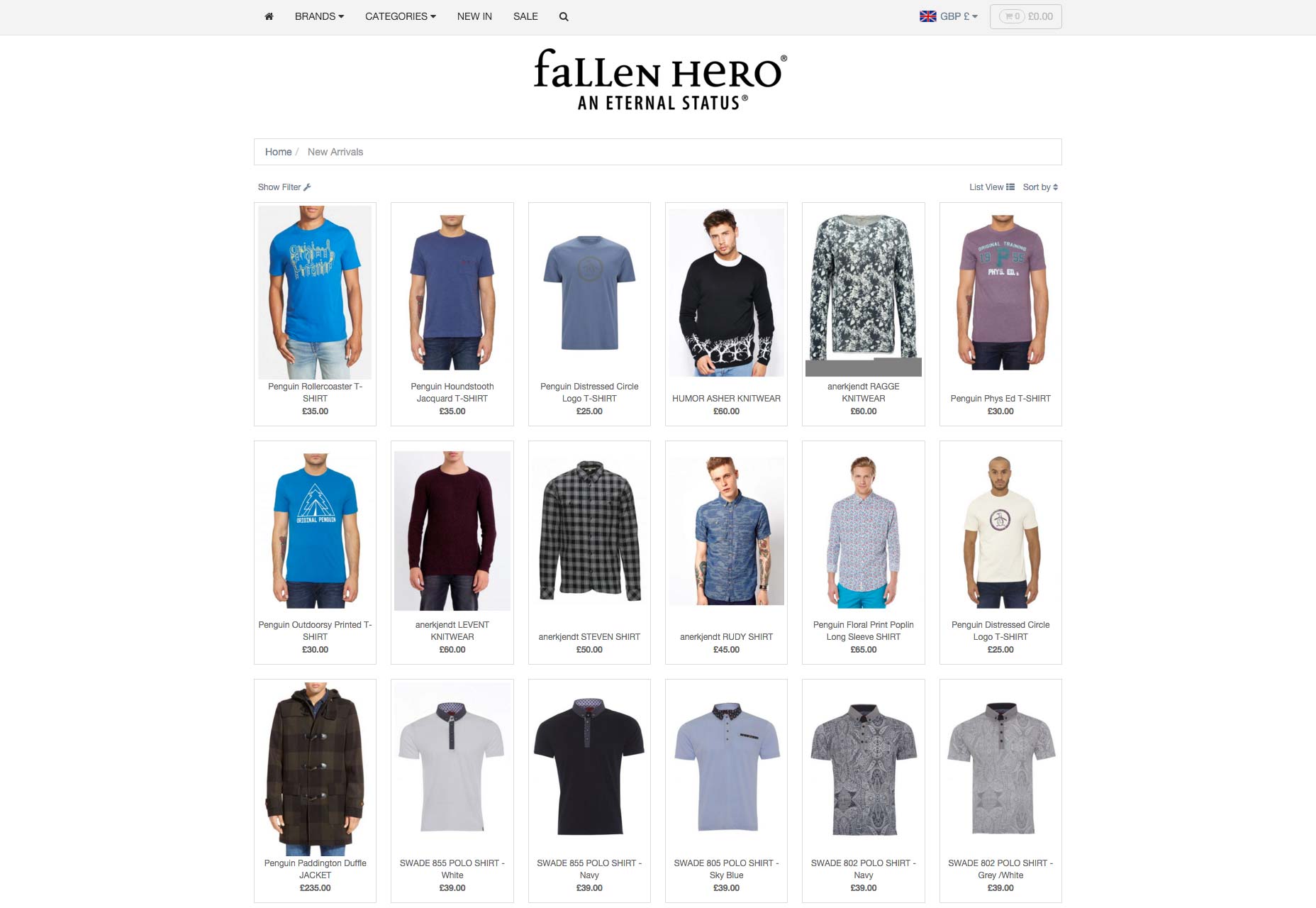
Em 2016, você verá mais sites de comércio eletrônico usando criativamente animação - como rotações de botões, rotação de ícones e barras de carregamento - para causar um impacto memorável em seus clientes. Procurando por alguma inspiração? Dê uma olhada no Nixon , Esportes de pés de frota e Herói Caído sites, que fizeram um ótimo trabalho de empregar animação.
5) Storytelling
No cenário de eCommerce altamente competitivo de hoje, apenas a narrativa pode fazer com que sua marca se destaque da multidão. Apresentando seu conteúdo de uma maneira única e atraente, uma ótima história não apenas estabelece uma conexão emocional entre sua marca e seus clientes, mas também aumenta a lealdade e as vendas. Simplificando, o storytelling dá vida a uma marca estagnada.
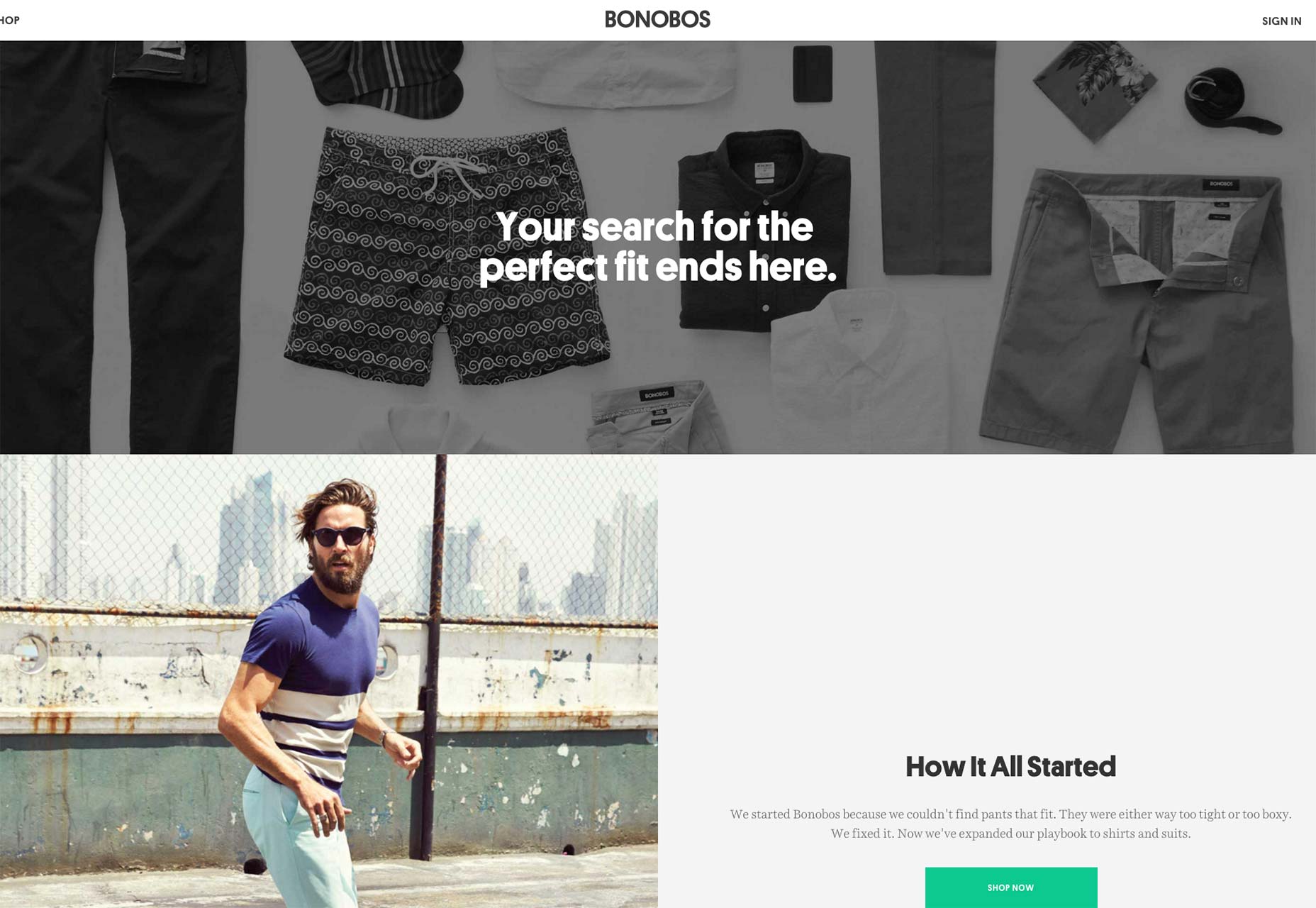
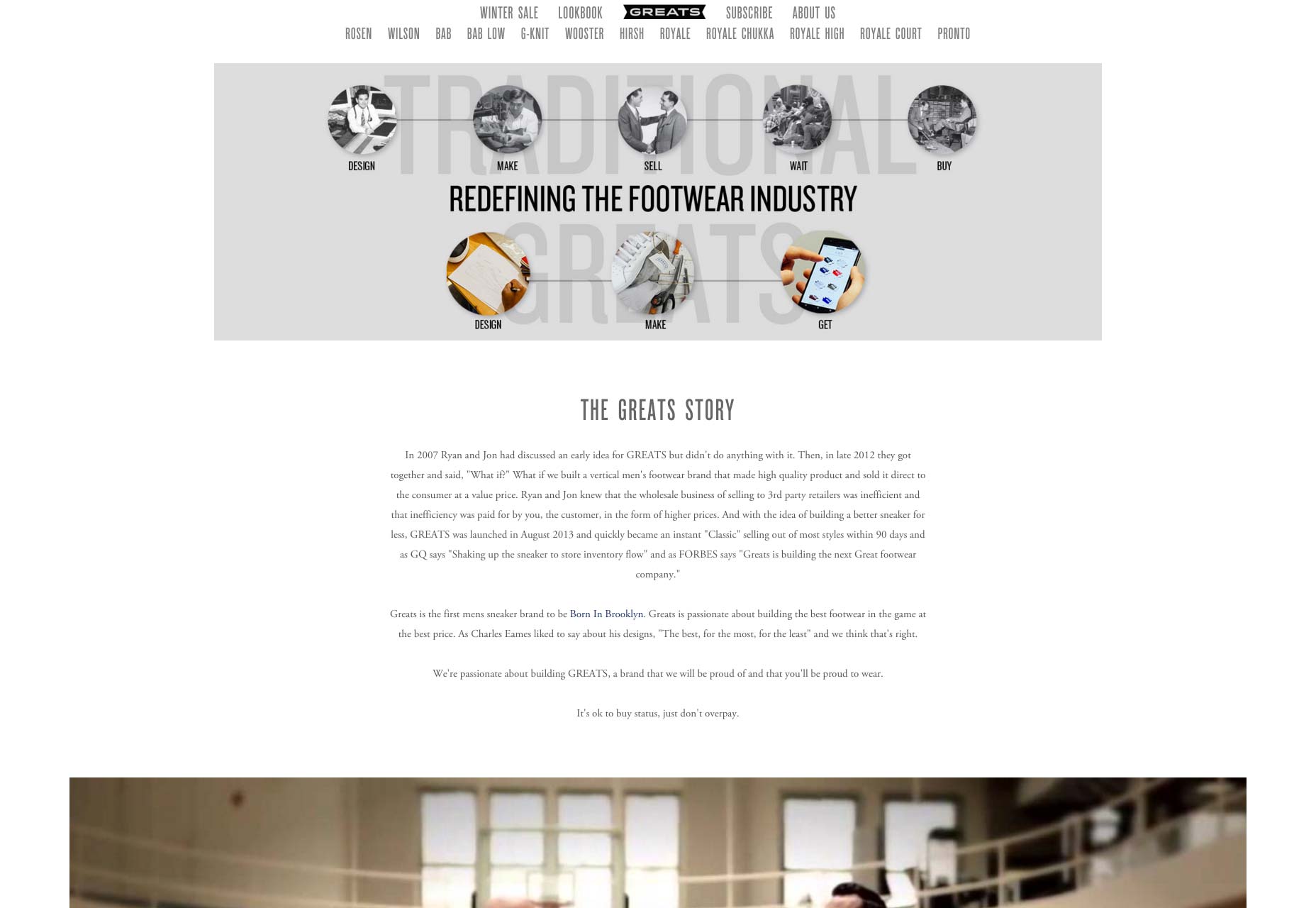
Embora contar histórias não seja algo fácil de conseguir no comércio eletrônico, muitas lojas de comércio eletrônico que mais crescem agora estão praticando essa estratégia a seu favor. Duas das mais populares empresas de e-commerce que eu acho que estão aproveitando ao máximo as histórias são Bonobos e Grandes .
6) design de cartão
Nos últimos anos, os layouts de cartões (e cartões) ganharam uma tremenda popularidade entre os designers, e essa tendência continuará, sem dúvida, em 2016 e além. Em primeiro lugar porque os cartões são um dos principais componentes usado no material design; Em segundo lugar, porque eles funcionam muito bem com web design responsivo.
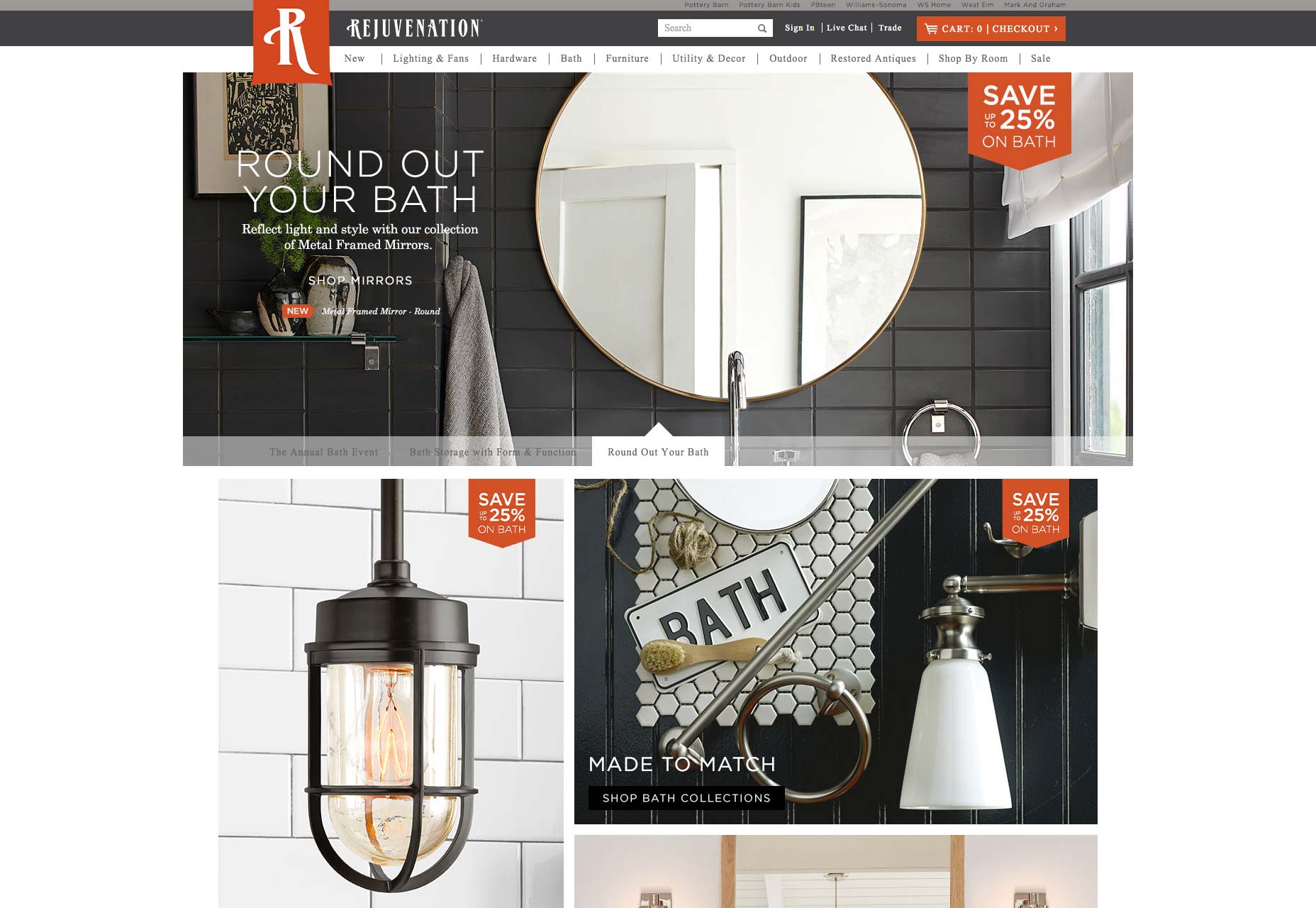
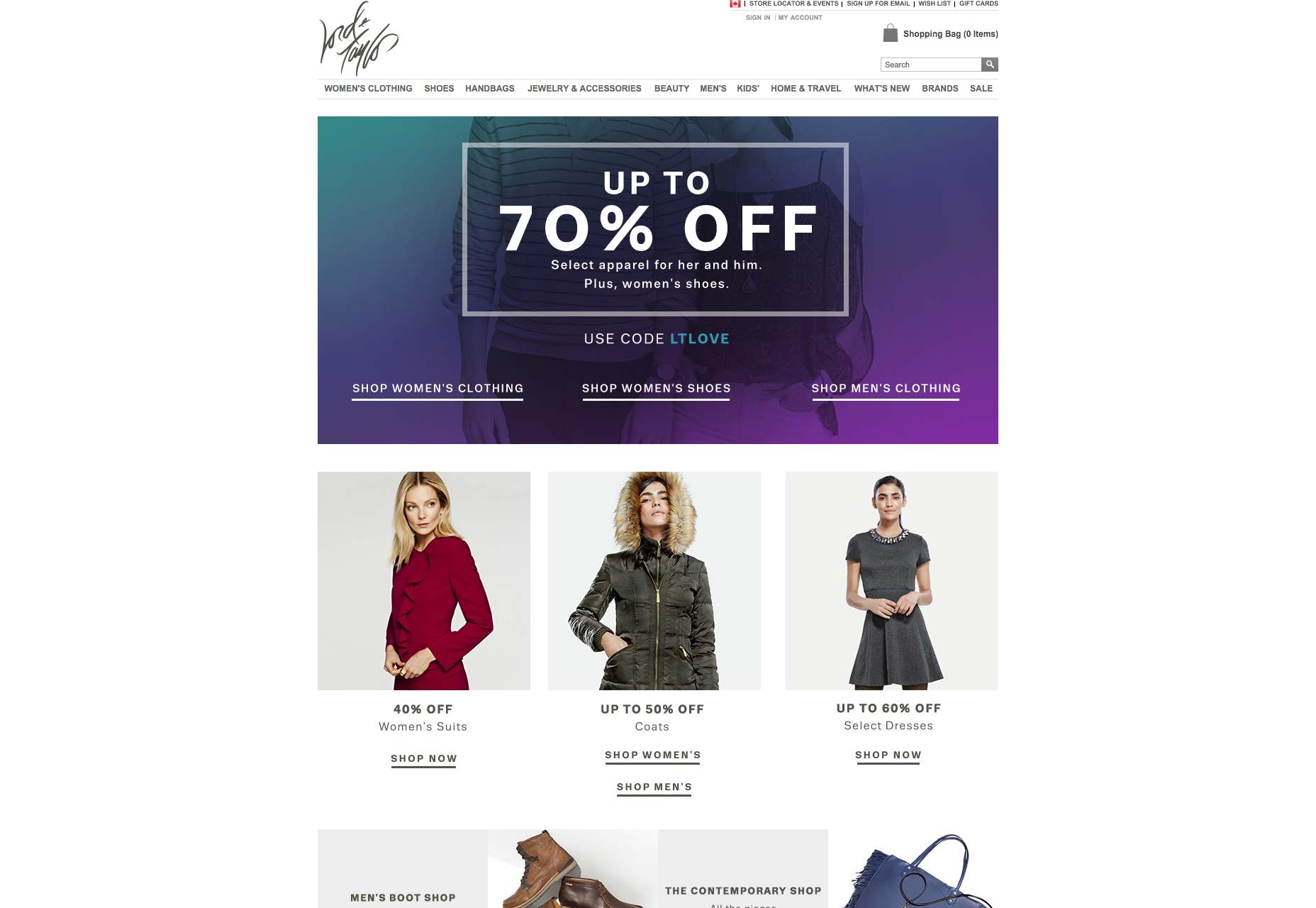
Uma das melhores coisas sobre layouts de cartão é sua facilidade de uso. Permitindo que você organize e organize seus produtos, eles não apenas ajudam os visitantes a obter facilmente todas as informações relevantes, mas também permitem que eles naveguem mais facilmente se um determinado produto não se adequar, possibilitando um upselling mais eficaz. Ambos Rejuvenescimento e Senhor e Taylor use cartões de excelente efeito.
7) Tipografia grande e flexível
O conteúdo é certamente rei, mas a maneira como você representa o conteúdo demonstra o quão poderoso o rei realmente é! Assim como 2015, 2016 será um ano notável para tipografia responsiva de grande porte que funciona muito bem em todos os tipos de dispositivos, desde uma tela pequena para celular a um grande monitor de mesa.
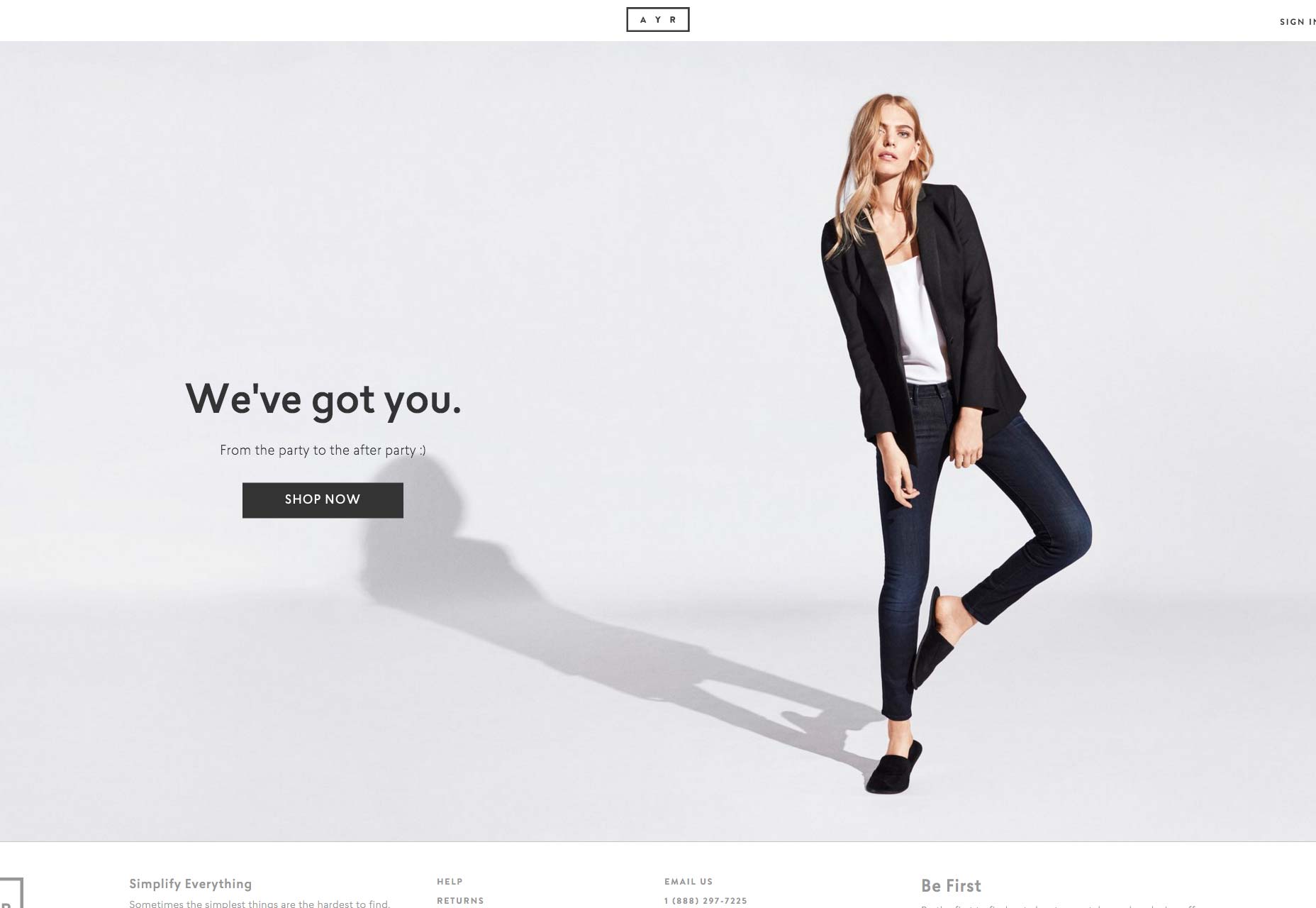
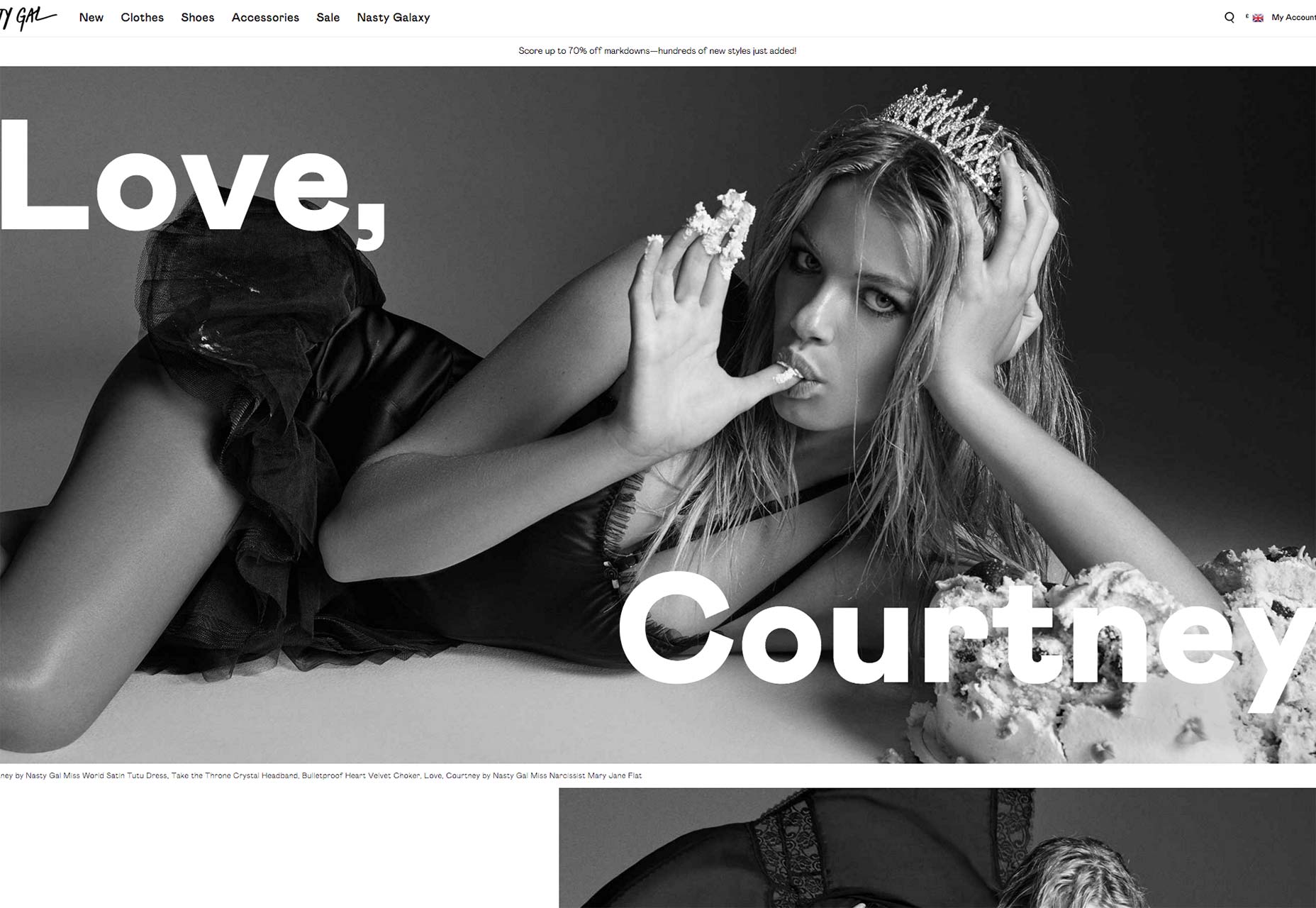
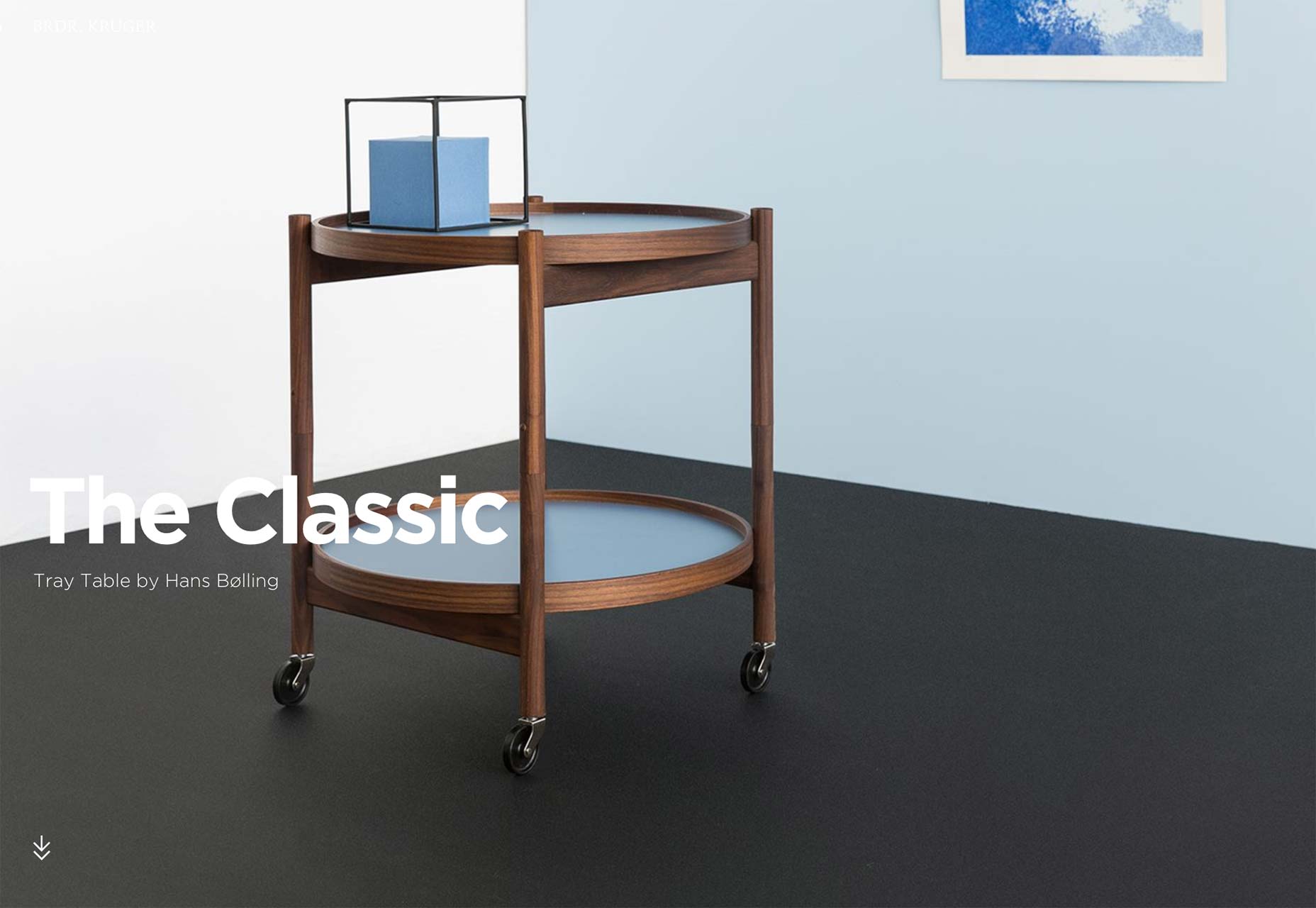
Como a tipografia desempenha um papel vital no desenvolvimento de uma forte identidade visual da marca e na atração de clientes em potencial para produtos em sua loja on-line, várias lojas estão ansiosas para implementar essa abordagem. AYR , Desagradável gal e Brdr. Krüger todos fazem grande uso de tipografia grande e flexível.
8) Grandes fundos
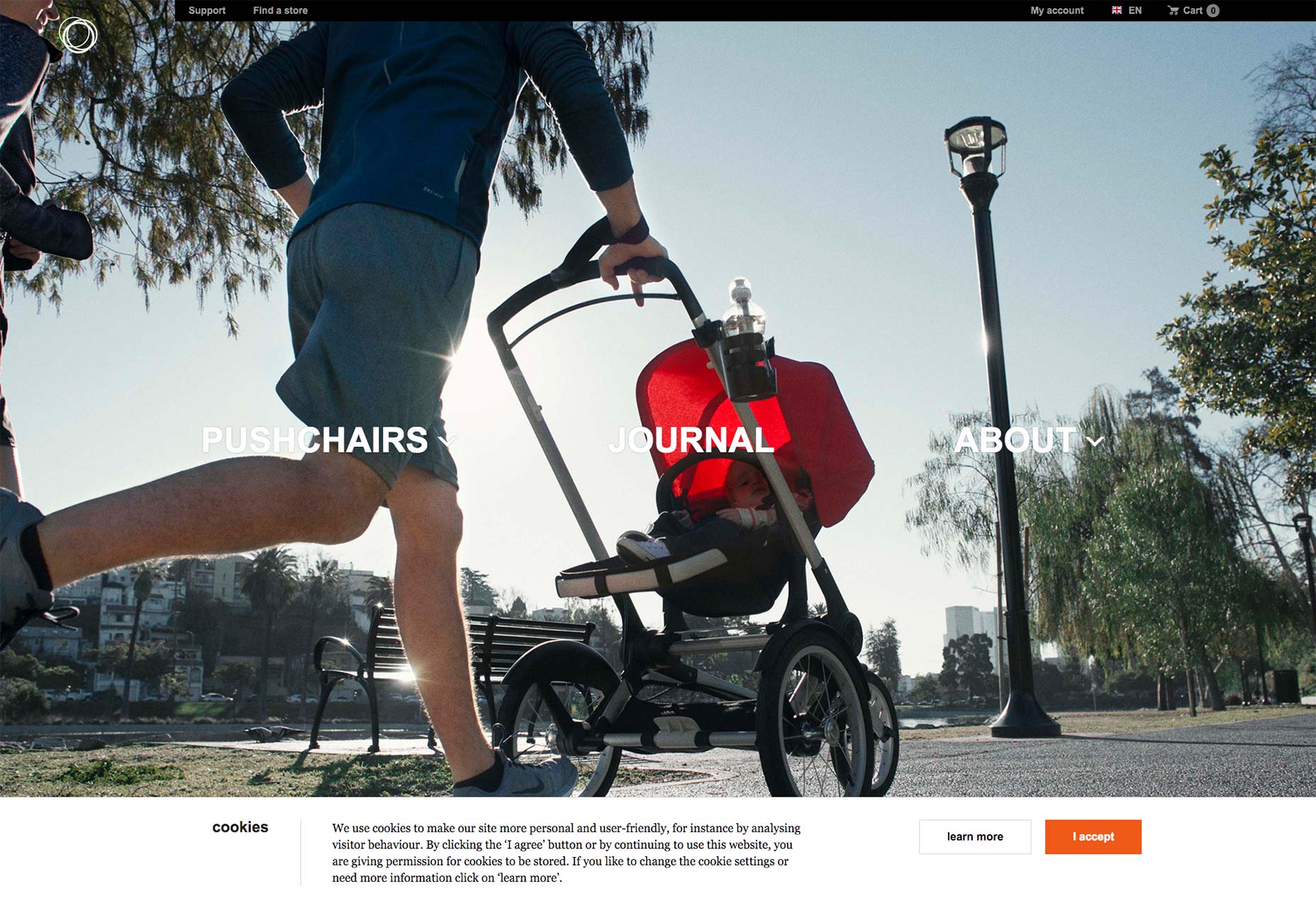
Enquanto pensamos em tipografia grande, vamos considerar grandes planos de fundo por um momento. Eles sempre estiveram entre as mais atraentes tendências de design de sites, por isso não é surpresa que fotos de produtos grandes e envolventes sejam usadas extensivamente por lojas de comércio eletrônico para tornar seus produtos desejáveis. Oferecer à sua loja on-line uma aparência muito limpa, profissional e sexy, imagens de fundo de página inteira ou vídeos compelem seus clientes em potencial a fazer uma compra assim que acessarem sua loja on-line.
Embora os planos de fundo grandes funcionem bem na home page, eles também podem ser usados em páginas de produtos para imergir os clientes em seus produtos. O uso de imagens / vídeos imersivos e interativos na página de detalhes do produto faz com que os visitantes sintam que possuem o produto antes mesmo de apertar o botão Comprar. Olha como lindamente Olho coração mundo e Bicho-papão implementaram esse recurso.
9) pesquisa dinâmica
E, finalmente, a tendência de design mais recente e proeminente que chamou minha atenção é a Pesquisa dinâmica. Em 2016, muitos sites de comércio eletrônico estarão usando JavaScript e pesquisa ativada por Ajax para exibir produtos dinamicamente. Essa técnica é especialmente bem-sucedida quando você tem um inventário muito grande.
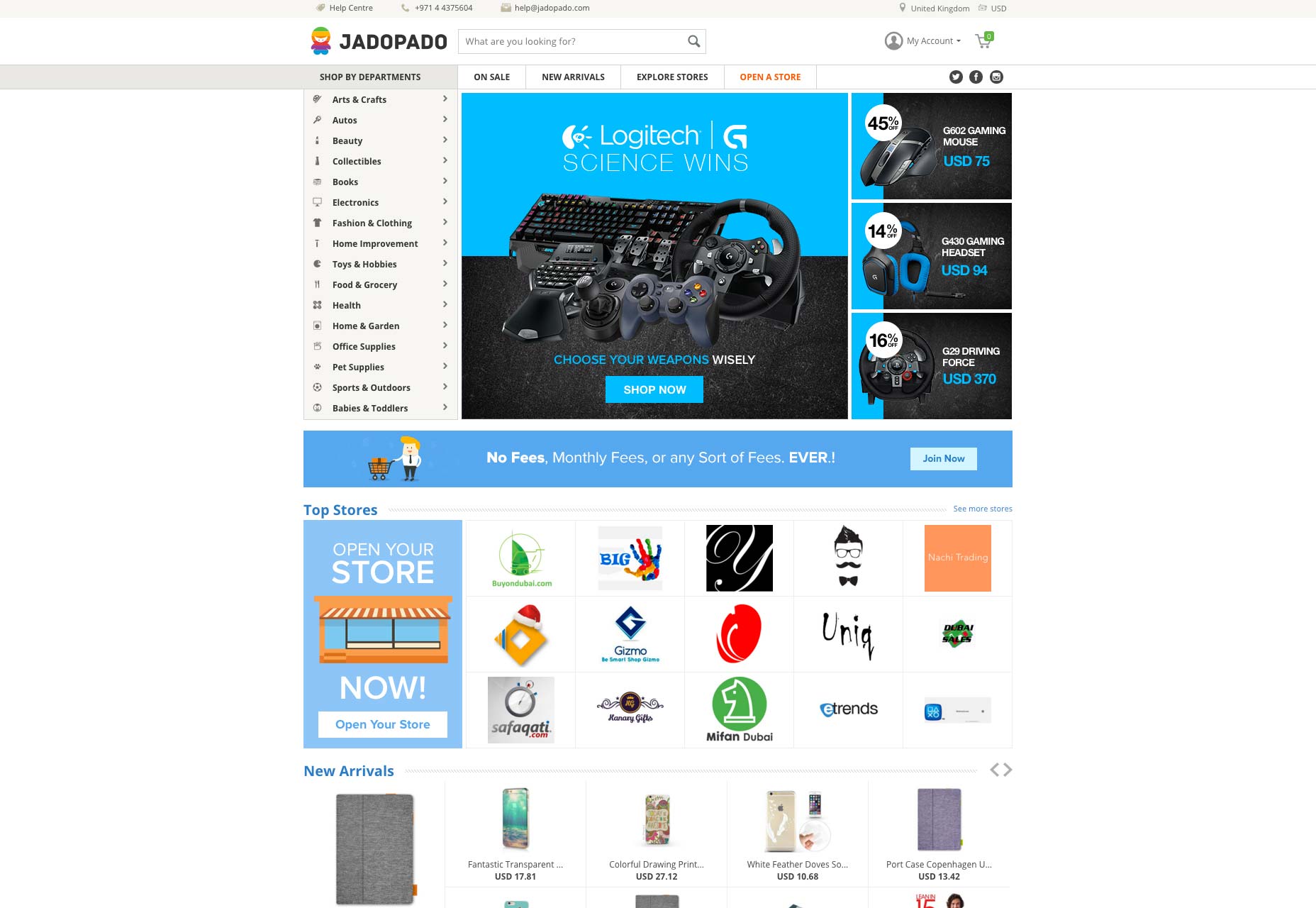
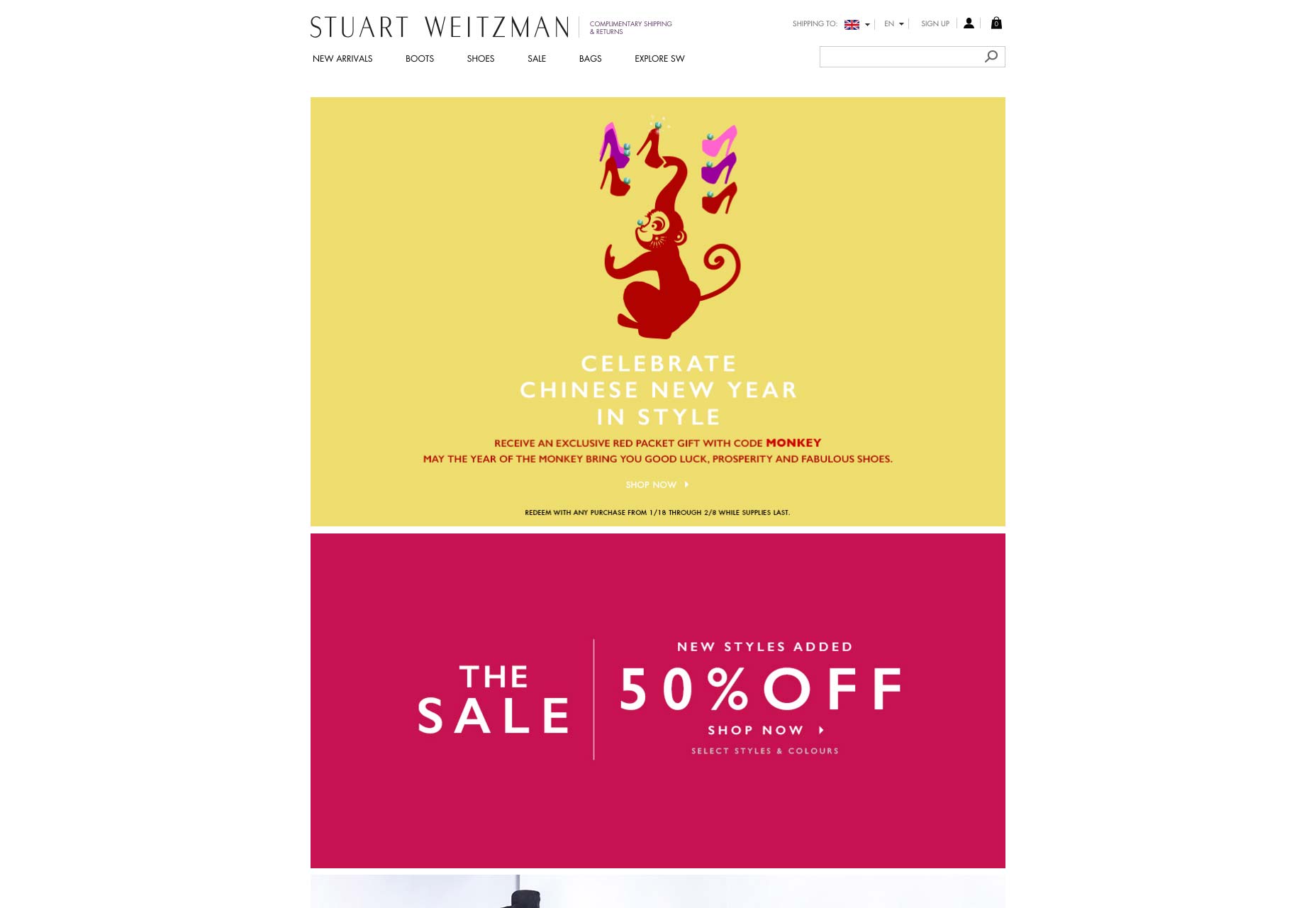
O exemplo mais atraente dos sites de comércio eletrônico usando esse recurso incrível é JadoPado . Vá para o site deles, pesquise algo e você verá os produtos exibidos na página mudando dinamicamente. Outro ótimo exemplo de pesquisa dinâmica é Stuart Weitzman .