8 melhores bibliotecas gratuitas para SVG
Todos os navegadores modernos suportam Filetype de SVG e está rapidamente se tornando uma escolha preferida entre os web designers.
Você pode criar belos ícones como SVGs e dimensioná-los para qualquer tamanho sem perda de qualidade. Este é um dos maiores benefícios do formato SVG, considerando visores de retina estão em ascensão.
Se você quiser animar ou manipular seus SVGs, isso dará um pouco mais de trabalho. Mas essas bibliotecas gratuitas oferecem as melhores ferramentas para o trabalho, se você estiver disposto a arregaçar as mangas e sujar as mãos em algum código.
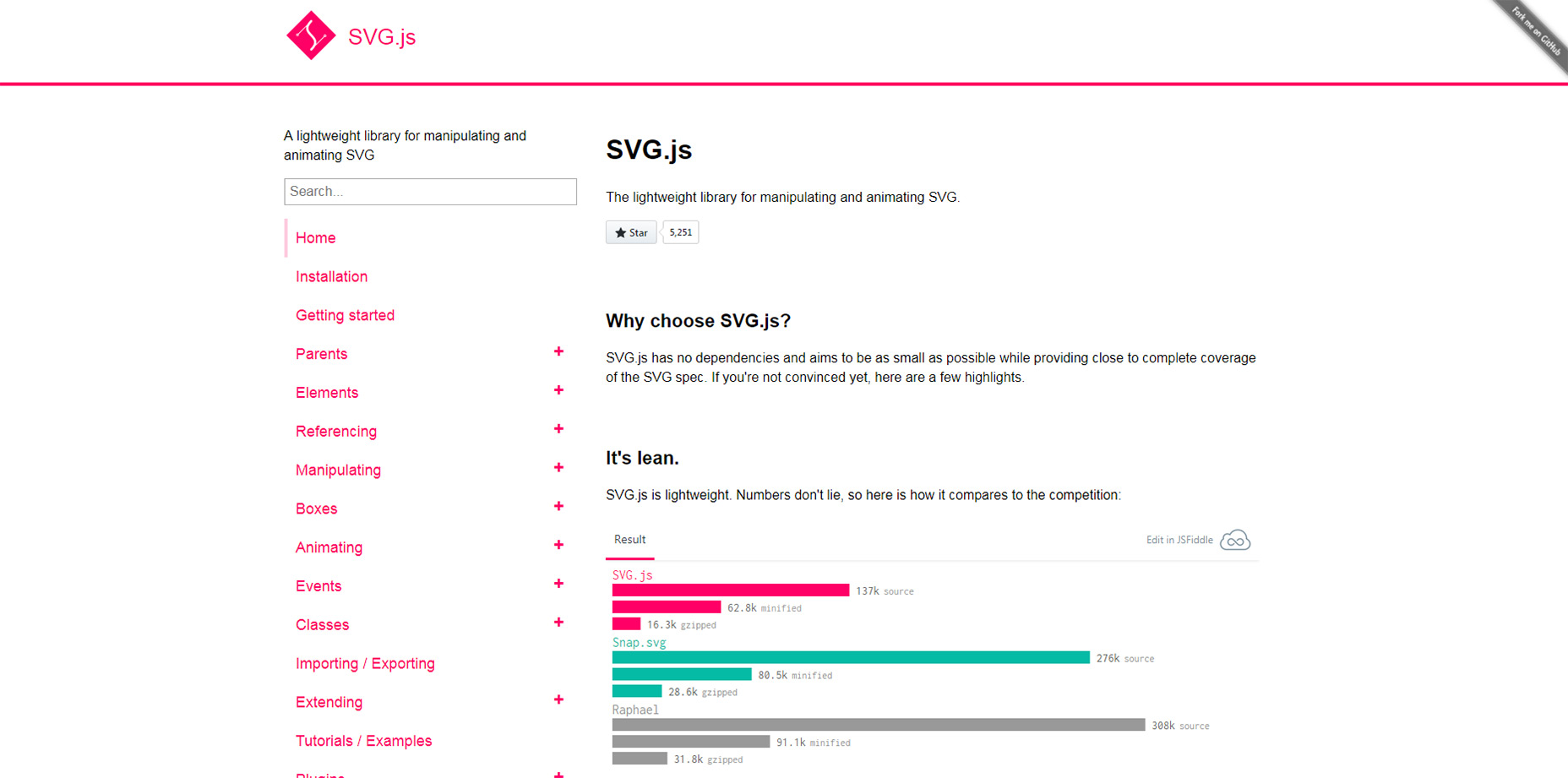
1. SVG.js
A primeira biblioteca que tenho de recomendar é SVG.js . Naturalmente, isso é totalmente gratuito e de código aberto para uso em qualquer tipo de projeto da web.
É muito leve, totalizando apenas 16KB quando gzipped e cerca de 62KB minificado. Concedido isso é muito grande como um todo, mas em comparação com bibliotecas semelhantes é no lado menor.
A instalação é bastante simples, com suporte para npm e uma página inteira dedicada a começando .
Cada página da documentação tem muitos códigos JS e HTML para você examinar e começar. Além disso, você pode encontrar demonstrações incorporadas hospedado no JSFiddle para ver como esta biblioteca funciona em ação.
2. Snap.svg
Outra biblioteca popular de SVG é Snap.svg . É uma biblioteca JavaScript com zero dependências e uma comunidade de suporte razoavelmente grande sendo executada em sites como Folga .
Atualmente, o projeto está na v0.5.1, por isso, há um longo caminho a percorrer antes de uma versão v1.0 completa.
Eu ainda consideraria isso pronto para uso comercial, uma vez que ele foi muito testado para bugs em cada versão e construído para funcionar em qualquer tipo de SVG. Isso inclui arquivos exportados do Illustrator, InkScape ou SVGs codificados em HTML.
Dê uma olhada no página de demonstrações para um gostinho do que o Snap pode fazer.
3. Bonsai.js
Para uma biblioteca gráfica mais geral eu recomendo Bonsai.js . Tem sido em torno de anos e é um dos projetos mais bem mantidos com um grupo central de apoiantes.
Isso permite que você construa algumas coisas bem legais com SVGs e o elemento canvas. Você pode criar pequenos ícones para páginas de destino ou gráficos mais complexos, como gráficos de pizza.
Sem mencionar que você obtém controle total sobre os caminhos nos SVGs, juntamente com os efeitos de animação usando quadros-chave na biblioteca do Bonsai.
Dê uma olhada no página de exemplos para algumas demonstrações ao vivo e visite o documentos on-line para começar a usar seus primeiros gráficos Bonsai.
4. Paper.js
Paper.js chama-se o canivete suíço de script de gráficos vetoriais. E de muitas maneiras isso está certo no dinheiro.
Por padrão, o Paper.js trabalha sobre elementos de canvas HTML5 com seu próprio modelo DOM para manipular. Você pode editar curvas bezier dentro do código, o que lhe dá muito mais controle, mesmo com scripts básicos.
Dê uma olhada no seu página de exemplos se você está curioso para ver isso em ação.
Eu diria que isso é mais uma biblioteca de manipulação de tela do que apenas uma animação personalizada ou uma biblioteca SVG. Mas é definitivamente poderoso e uma ótima opção para qualquer pessoa entrar em SVGs para a web.
5. Raphaël
Aqui está uma biblioteca JS clássica para manipulação de gráficos e scripts SVG. Raphaël é totalmente gratuito sob a licença MIT e disponível no GitHub para download.
A partir desta redação está atualmente na v2.2.1 e tem uma base bastante grande de colaboradores. Todo o código é executado em JavaScript simples, mas pode incluir o TypeScript, se você preferir codificação mais rápida.
Cada gráfico na página obtém sua própria seção DOM e pode ser manipulado como um elemento DOM. As funções personalizadas em Raphaël fazem desta uma grande biblioteca para iniciantes que apenas aprendem as cordas de Tela HTML5 .
Há também alguns loucos demos se você cavar através do site principal.
6. Two.js
O código aberto Two.js script é uma API de desenho 2D personalizada criada em JavaScript.
Isso não serve apenas para elementos da tela, embora funcione melhor para esses tipos de layouts. Mas você pode usar o Two.js para manipular alguns formatos comuns na Web: SVG, Canvas e WebGL.
Eu diria que o Two.js tem uma curva de aprendizado mais acentuada para alguém que não é super familiarizado com JavaScript. Isso porque você pode fazer muito com essa biblioteca e os recursos podem parecer intermináveis.
Mas um olhar por cima a página de exemplos e você terá uma ideia de quanto é possível.
7. Velocity.js
Tecnicamente o Velocity.js library é uma biblioteca de animação gratuita, no entanto, suporta SVGs, tornando-se uma escolha fantástica para toda a animação UI / UX.
Você também pode executar o Velocity com jQuery ou por conta própria usando o vanilla JS.
Se você olhar através da página principal, você encontrará todas as informações de configuração necessárias, juntamente com a documentação de cada tipo de animação. A maioria deles ainda tem demos em CodePen assim você pode ver como eles funcionam no navegador.
Fique com o Velocity se você estiver procurando criar animações práticas para um website. Eu recomendo especificamente para o movimento básico da página UX ou mais complexo microinteractions .
8. Vivus.js
Com Vivus.js você pode criar um tipo muito específico de animação: o efeito de contorno desenhado.
Você vê isso com imagens SVG o tempo todo. Um caminho SVG pode ser animado na visualização de um ponto por vez, de modo que parece que todo o gráfico está sendo desenhado à mão.
Este é um efeito muito legal e com o Vivus é super fácil de configurar. Concedido isso não melhora radicalmente a experiência do usuário ou aumentar a usabilidade, mas é uma biblioteca muito divertida para se trabalhar.
Especialmente se você for novato em SVGs e quiser uma biblioteca JS fácil de usar para testes.