50 Incríveis Freebies para Web Designers, setembro de 2015
Aqui vamos nós novamente com outro novo conjunto de freebies incríveis para o seu deleite. Este mês, você encontrará ícones exclusivos, modelos e modelos de alta resolução, temas HTML e kits de interface do usuário bem elaborados para muitas finalidades, fontes loucas e elegantes, novos trechos de codificação e algumas novas ferramentas interessantes.
E como sempre, se você acha que perdemos um de seus novos brindes favoritos, avise-nos nos comentários.
Estilo de linha fina conjunto de ícones do PSD
Um conjunto de ícones que vem com 48 ícones em estilo de linha fina no formato PSD, alguns dos ícones contidos neste conjunto são baixados da nuvem, imagem, fones de ouvido, compartilhamento, thumbs-up, favoritos, entre outros.
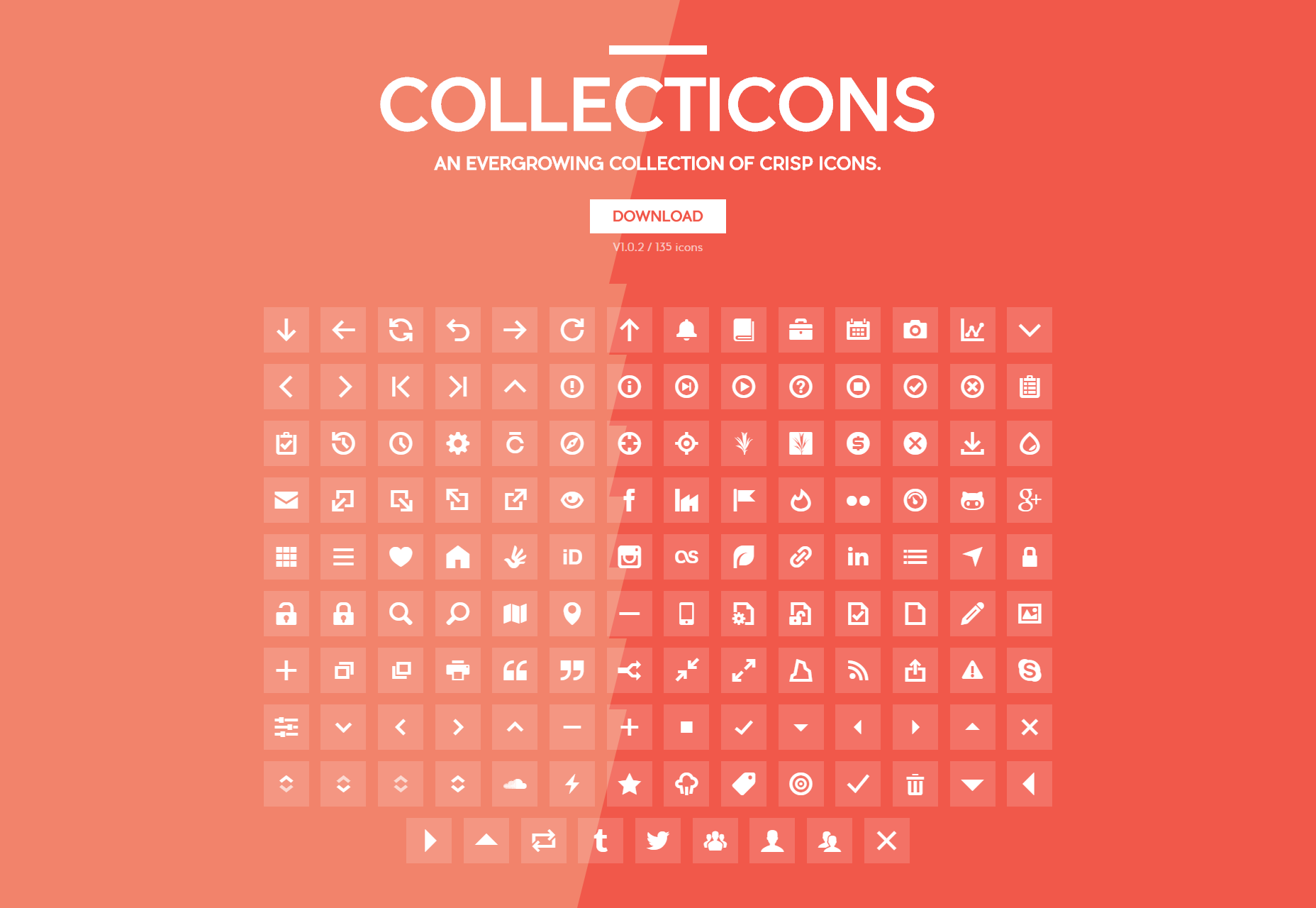
Colecionadores
Colecionadores é uma coleção de 135 ícones preenchidos que continua crescendo. Todos os ícones são gerados com uma ferramenta chamada Processador de coleções, que é fornecida neste projeto, sob licença Creative Commons Attribution License 4.0.
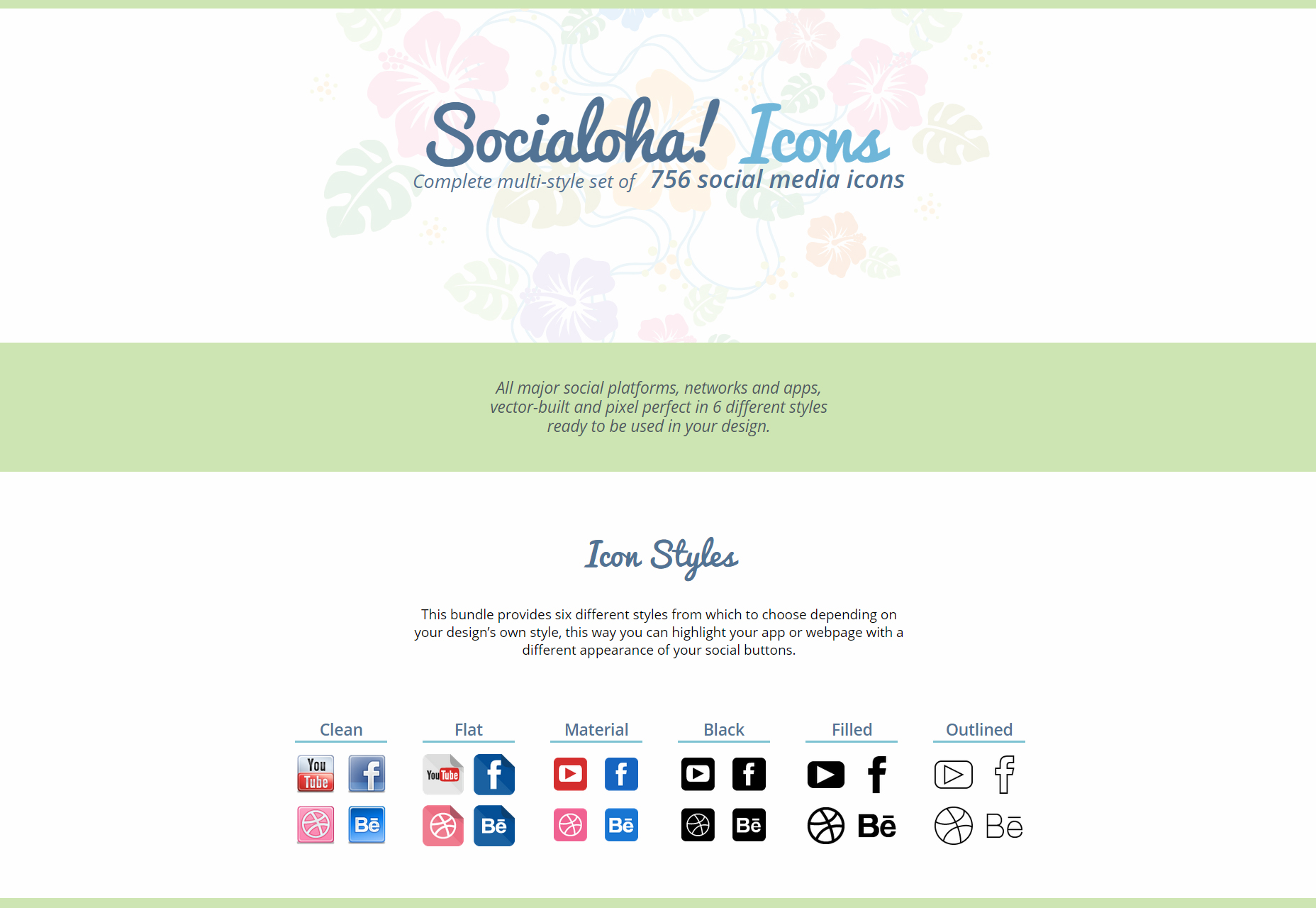
Ícones Socialoha
Socialoha é um conjunto de 756 sobre os ícones de mídia social mais influentes nos dias de hoje, há seis estilos diferentes neste conjunto, tornando-se um conjunto bastante adequado para qualquer tipo de projeto.
Nós amamos fontes de ícones
Nós amamos fontes de ícones é um projeto de código aberto que apresenta uma coleção de ícones de fontes da Web muito semelhantes aos ícones da fonte da Web do Google e dependentes das estruturas Backbone.js e crystallo.
Emojis planos animados
Um conjunto de 28 emoticons animados que vêm em animações GIF completamente baseadas em vetor e escaláveis e pré-fabricadas em 3 tamanhos: 32 × 32, 64 × 64 e 100 × 100.
8 maquetes grátis de cartão limpo
Um conjunto de 8 maquetes com cartões de visita limpos e mínimos. Totalmente em camadas e separadas, com objetos inteligentes.
Modelo de cartão de fundo geométrico low-poly
UMA modelo de cartão que apresenta um fundo semelhante a um polígono baixo com bordas claras que contrastam com um plano de fundo preto para a seção de informações de contato.
Maquetes de brochura de retrato limpo A4
Um conjunto de dois lindos Maquetes de brochura de retrato A4 que vem em arquivos PSD bem organizados que apresentam objetos inteligentes. Este conjunto é lançado e entregue pelo Mockup Cloud.
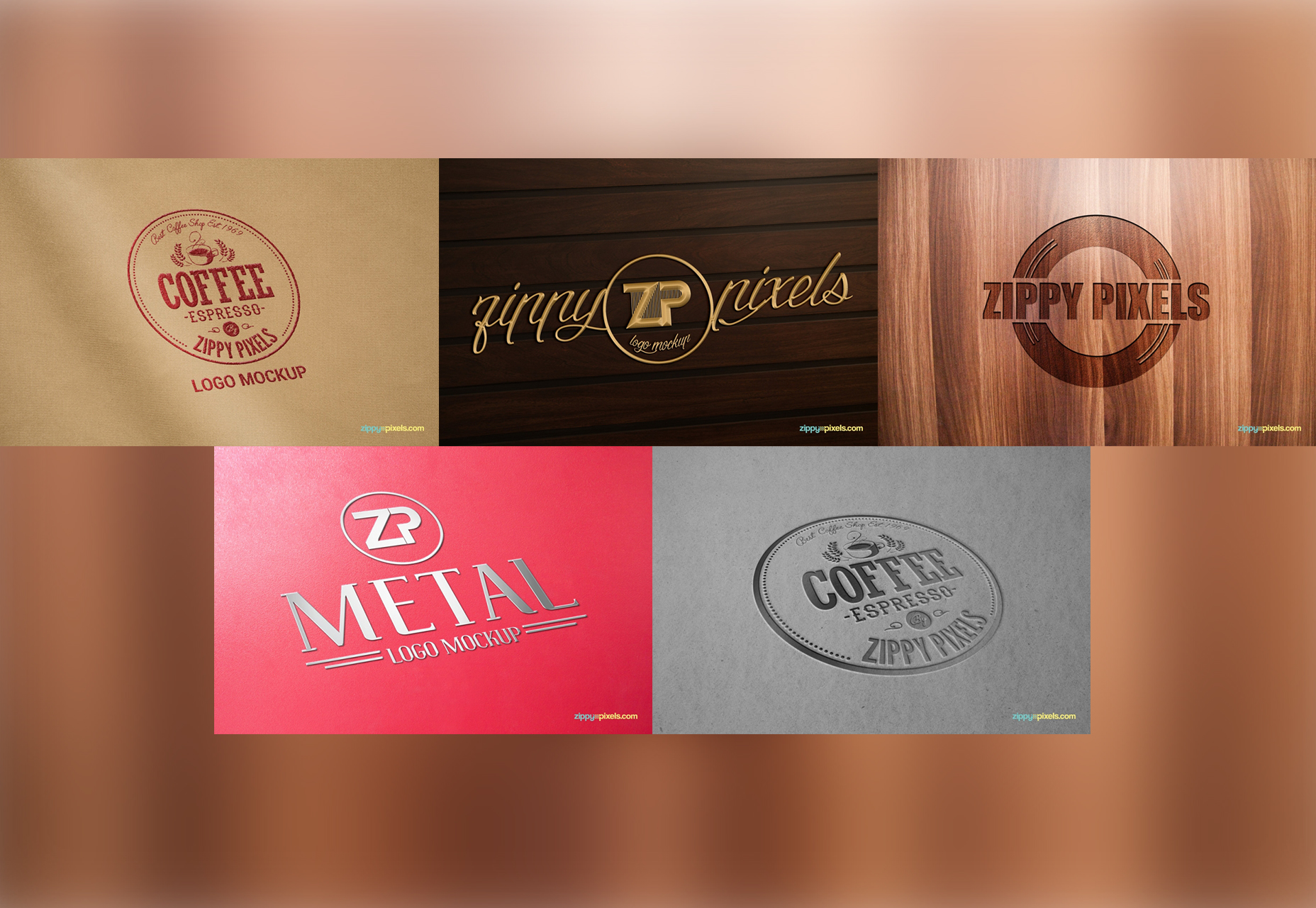
Coleção de maquete de logotipo livre essencial
UMA conjunto de cinco Maquetes de logotipo de alta resolução de 72ppi em uma tela de 2000 × 1500 pixels. Alguns dos logotipos que você encontra estão relacionados ao café, fonte cursiva dourada e logotipos semelhantes a moda.
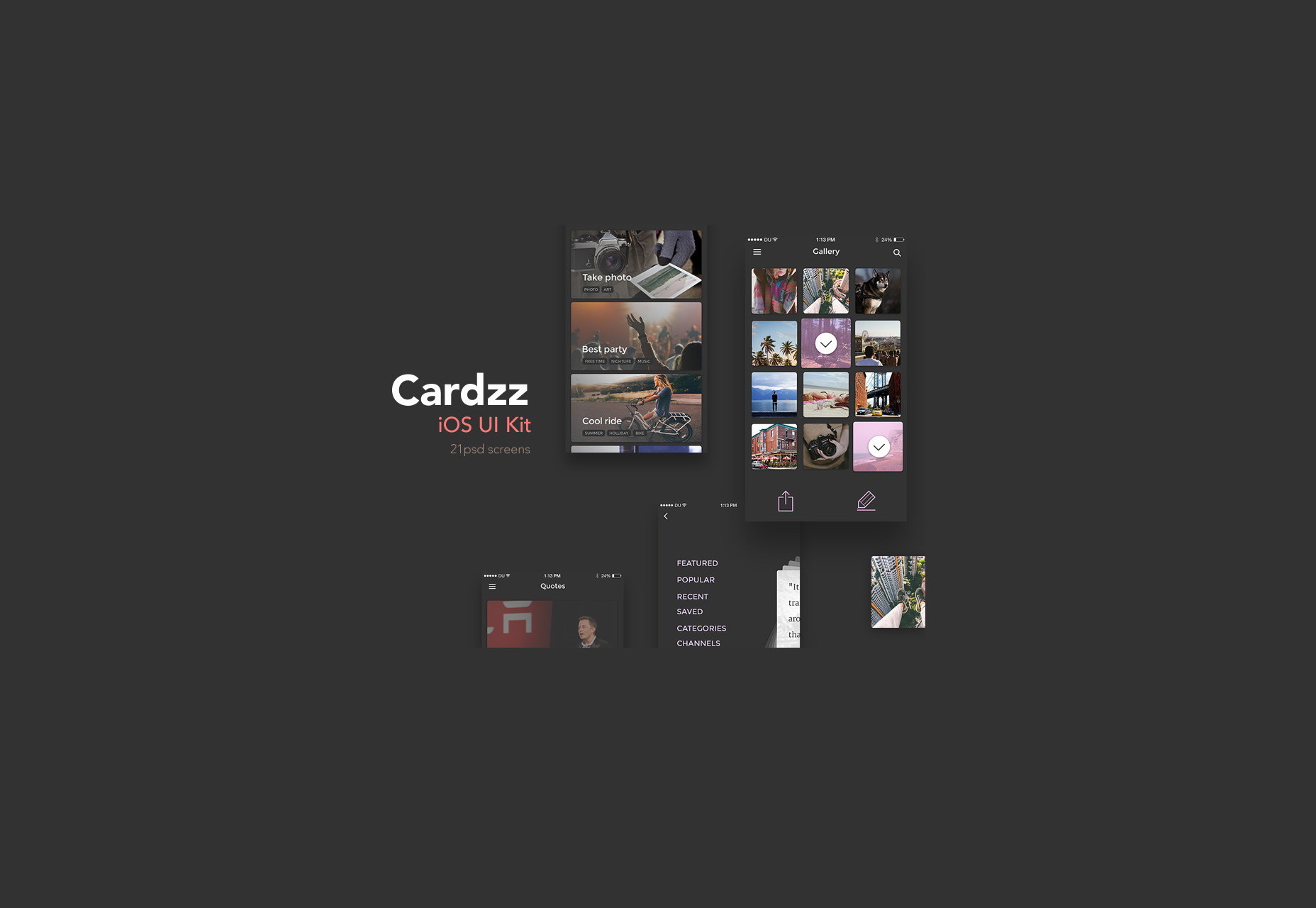
Cardzz: kit de UI do iOS com esquema escuro
Cardzz é um kit de interface do usuário criado por Volodymyr Kurbatov para telas de iOS que vem com um conjunto de 21 componentes de alta qualidade escuros que contrastam muito bem com o conteúdo colorido.
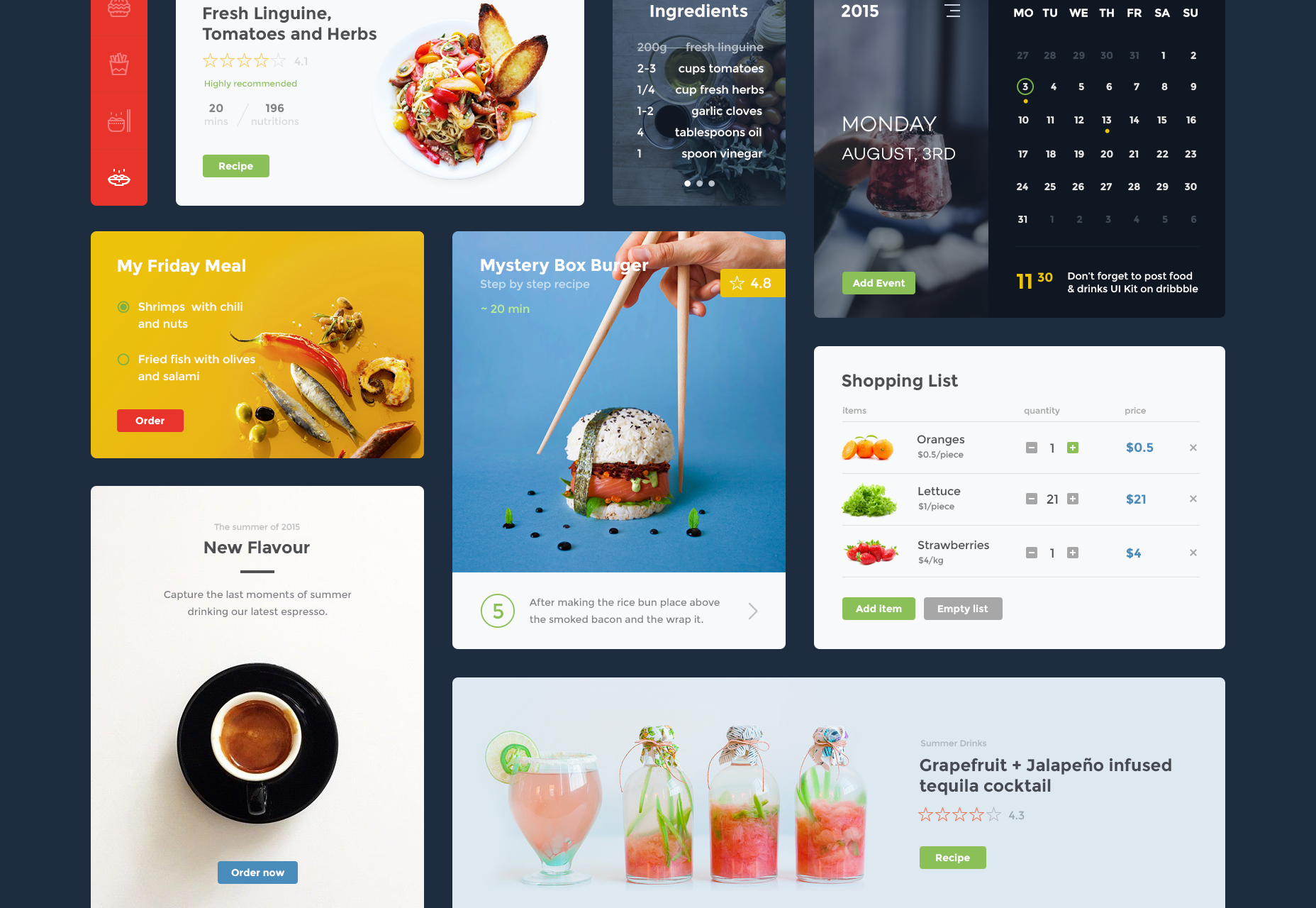
Kit de interface do usuário para website de alimentos e bebidas
Um kit de recipientes de canto redondo que apresentam um esquema relacionado com comida atraente. Você encontrará recipientes para calendários, lista de ingredientes interativos, tipo de barra lateral de alimentos e carrinho de compras.
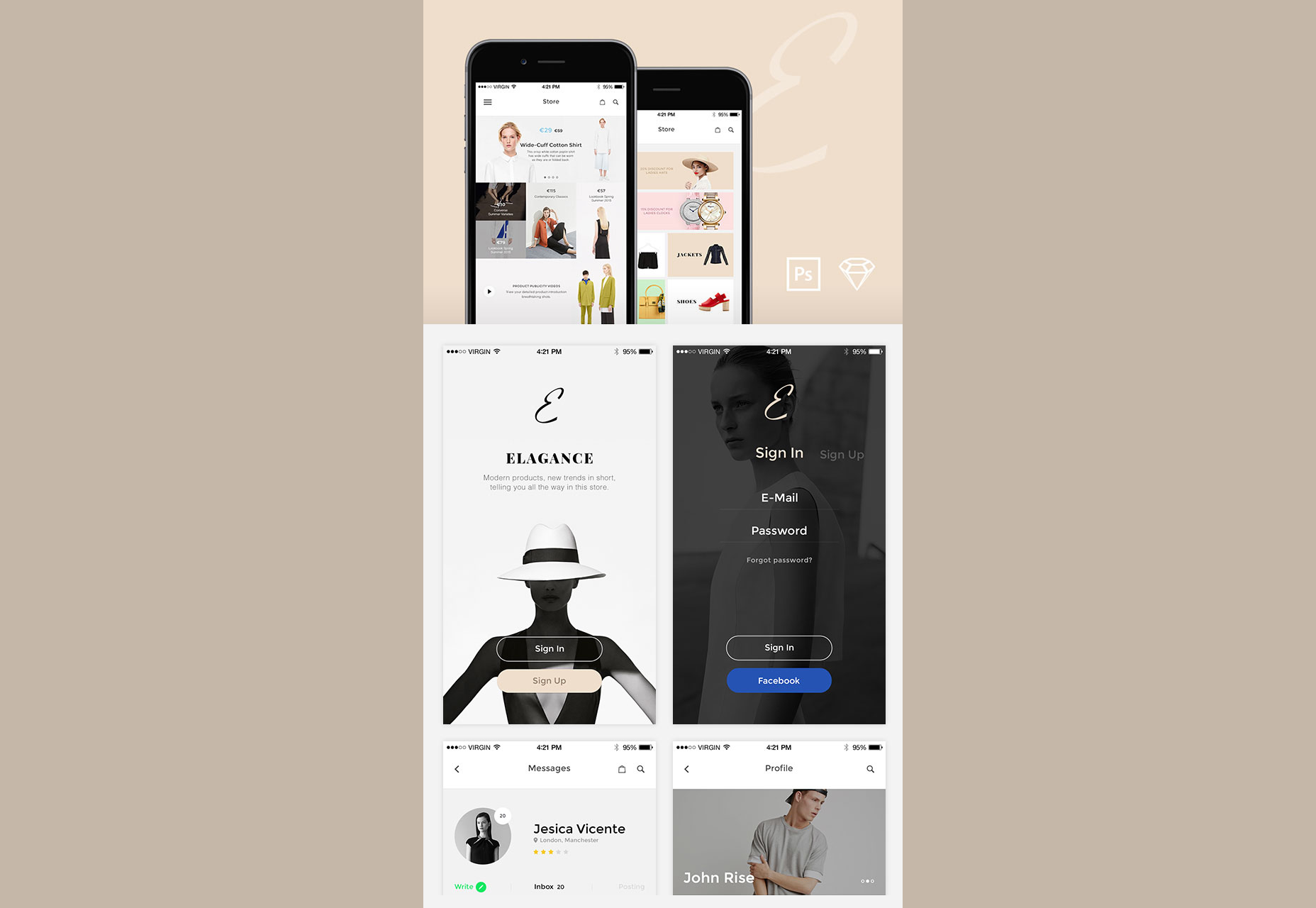
Elegância
Elegância é um kit de interface de usuário que apresenta cores suaves e funciona muito bem para sites de e-commerce de moda. Ele vem nos formatos PSD e Sketch.
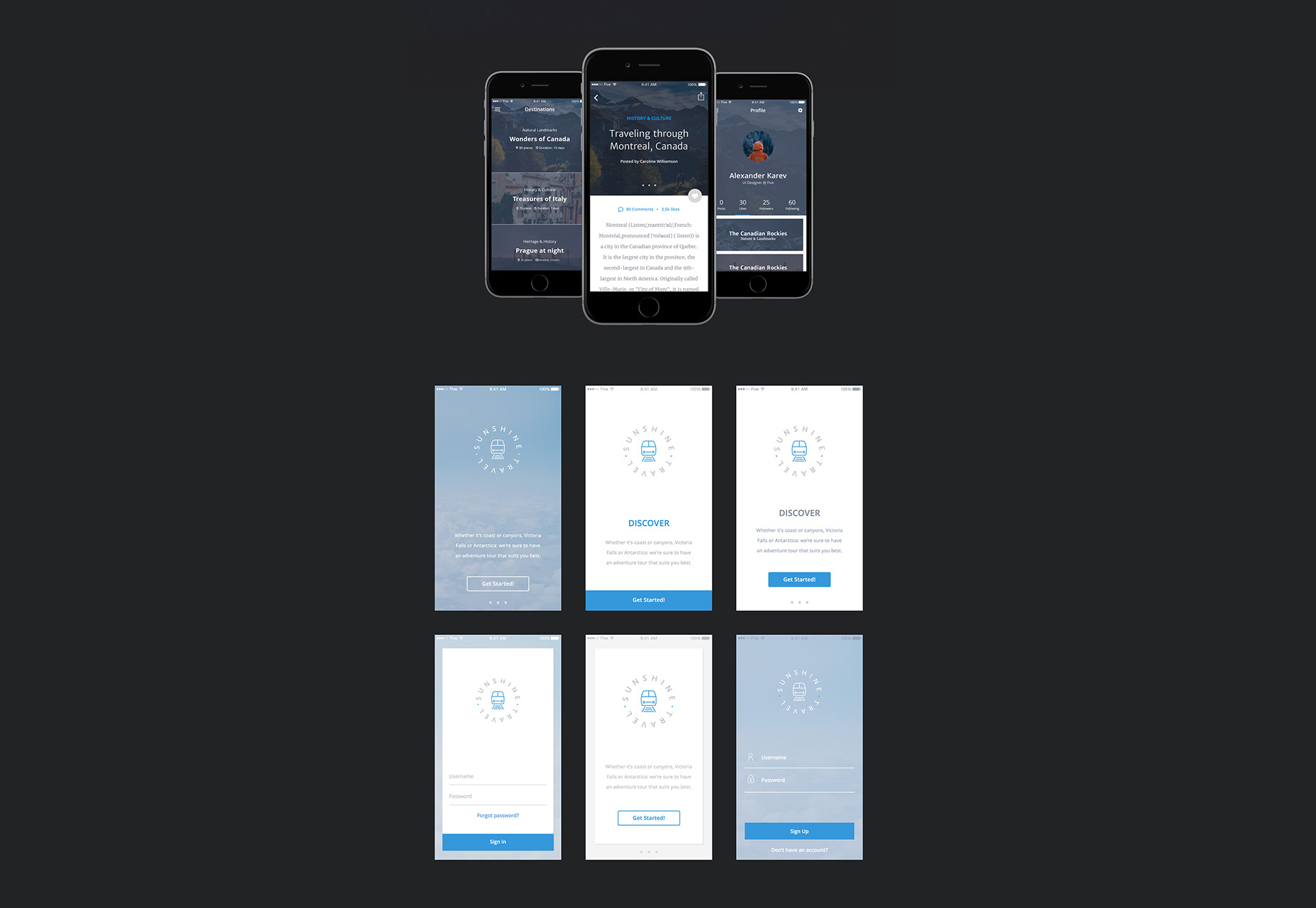
Viagem Sunshine
Viagem Sunshine é um kit de interface do usuário que apresenta elementos especialmente projetados para tópicos relacionados a viagens e turismo. Este kit é focado em telas iOS e tem um estilo simples.
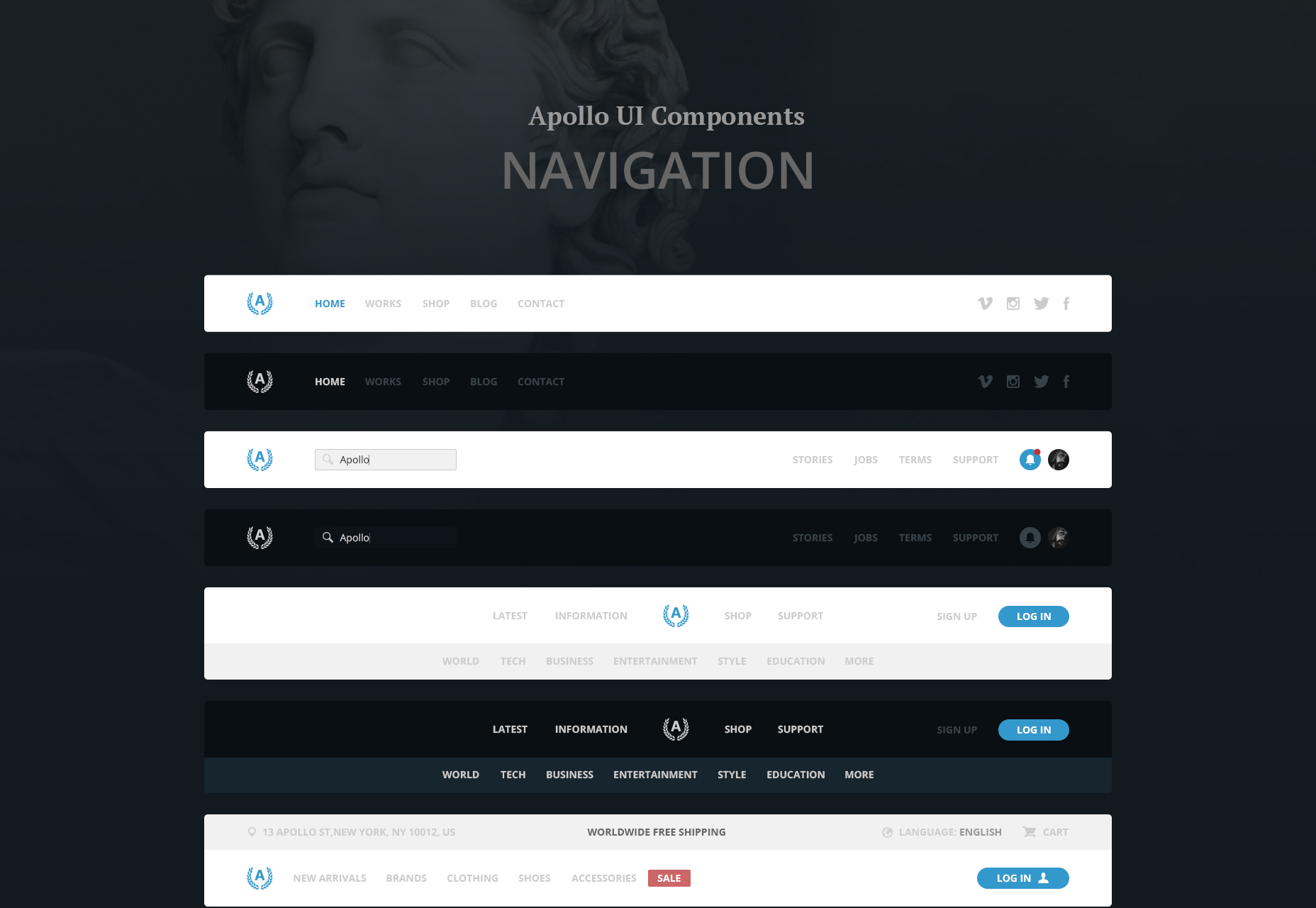
Apollo: kit de barra de navegação do PSD & Sketch UI
UMA Kit de interface do usuário que possui barras de canto arredondado, fonte maiúscula, ícones preenchidos e um esquema escuro e claro.
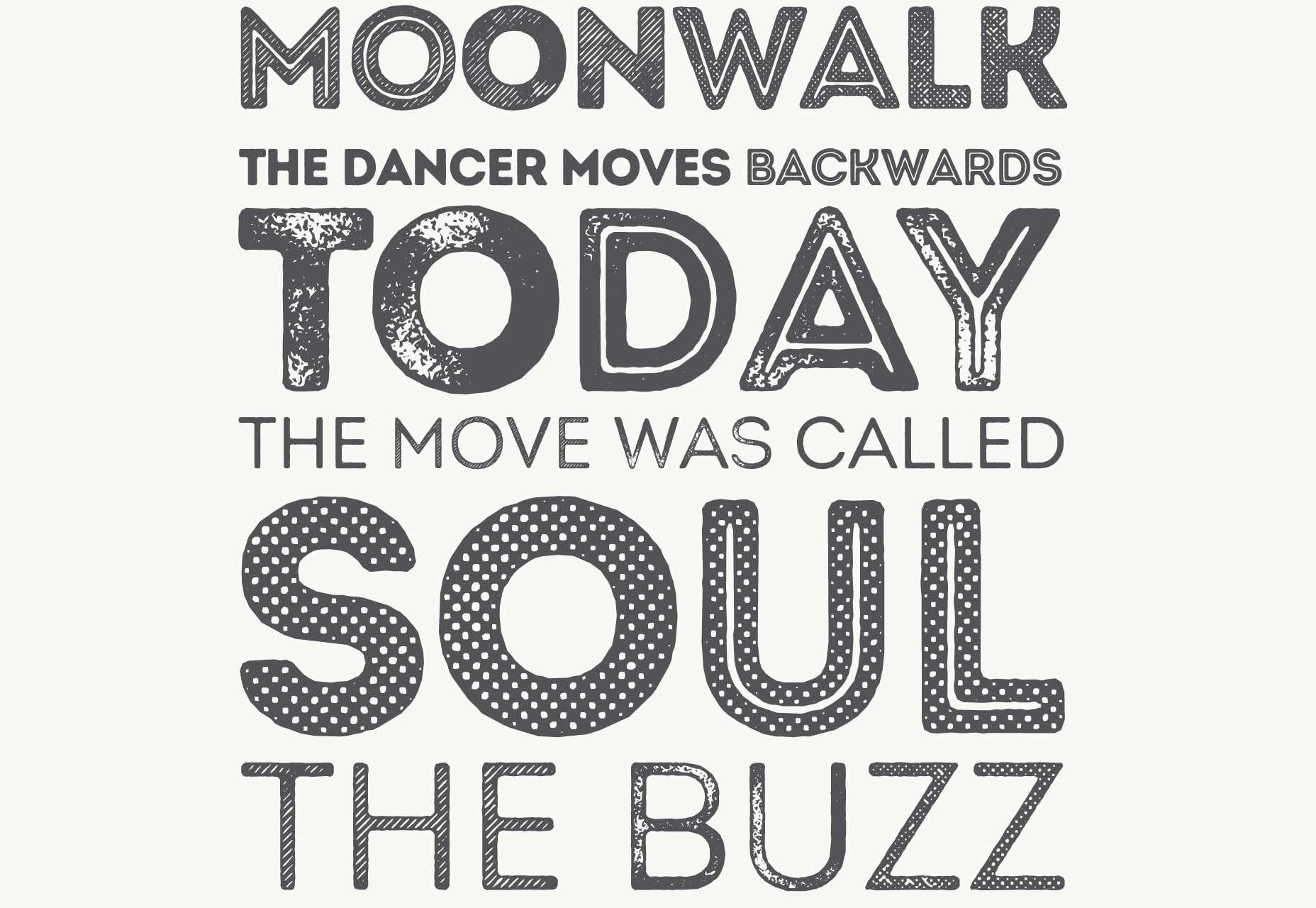
GEOM Display
GEOM Display é um tipo de letra que apresenta apenas caracteres em maiúsculas com a característica de ser completamente adornada com formas geométricas delineadas e preenchidas, tornando-o bastante adequado para o design de moda da nova era.
Introdução Rust
Introdução Rust é uma família de fontes com vários estilos e várias texturas que vem com 4 sub-famílias que contêm 214 fontes. Os nomes dessas subfamílias são Intro Rust, Intro Script, Intro Head e Intro Goodies.
Shumi
Shumi é uma fonte de linha muito ousada que é caracterizada por bordas e extremidades retas de um-ângulo. Caracteriza caracteres maiúsculos, numéricos e especiais.
Fanaisie
Uma fonte com um estilo vintage com uma aparência de cidade de vaqueiro que possui apenas caracteres maiúsculos adornados com detalhes e extremidades bem definidas.
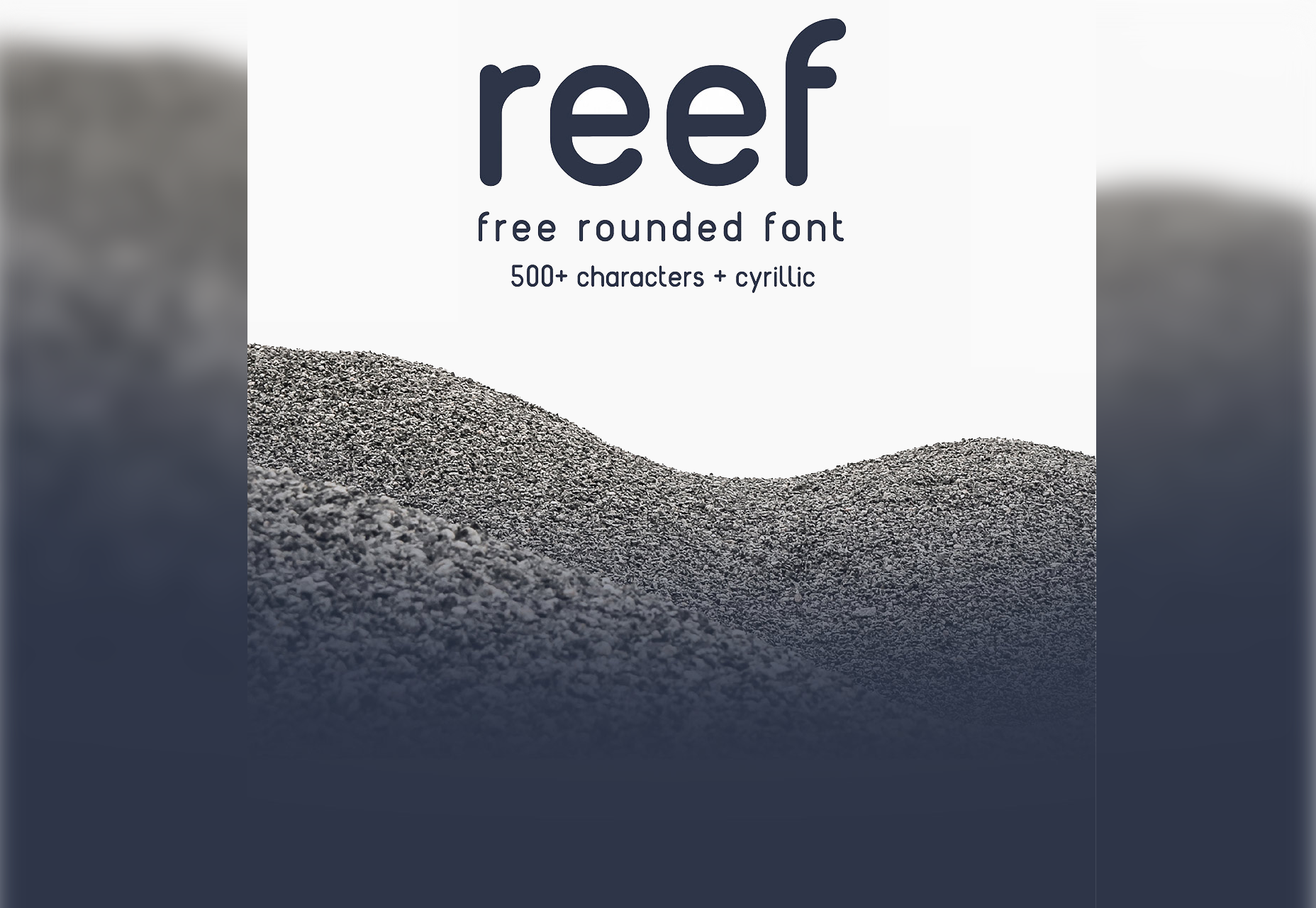
Recife
Recife é um tipo de letra lançado pela Gatis & Evita Vilaks que apresenta alfabetos latinos e cirílicos para um total de mais de 500 caracteres maiúsculos, minúsculos, numéricos e especiais, além de glifos e símbolos extras. Todos eles projetados com linhas arrojadas arredondadas.
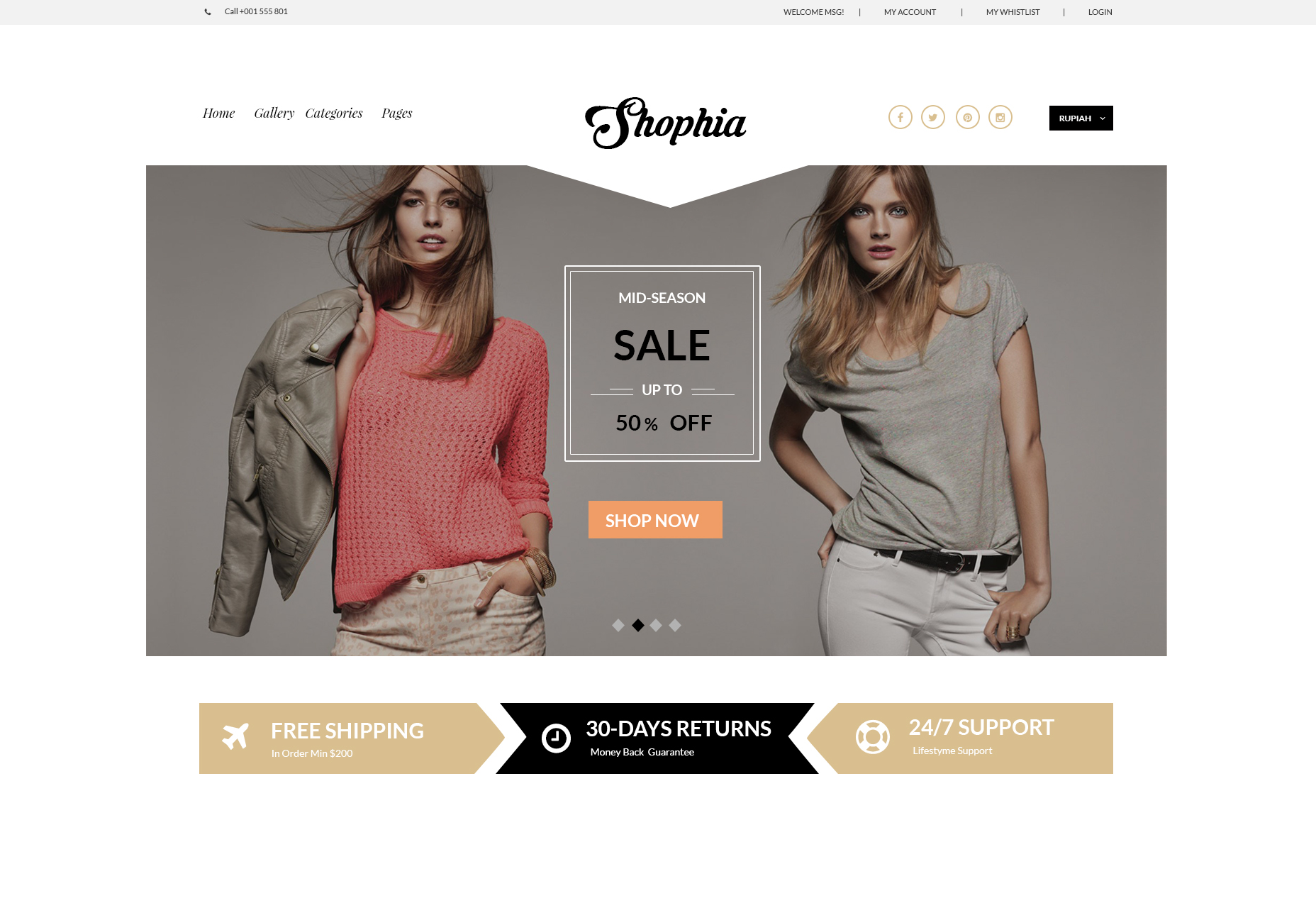
Shophia
Shophia é um modelo de site de comércio eletrônico limpo criado por Robi Wahyudi e entregue em formato PSD que apresenta grandes contêineres com imagens emolduradas e um controle deslizante de fotos com aparência extravagante.
Creato
Creato é um modelo PSD para um tema WordPress muito moderno. Ele basicamente apresenta duas seções, uma principal com um botão de menu superior e conteúdo de largura total com uma carga de mais botões na parte inferior e uma seção de contato mais abaixo.
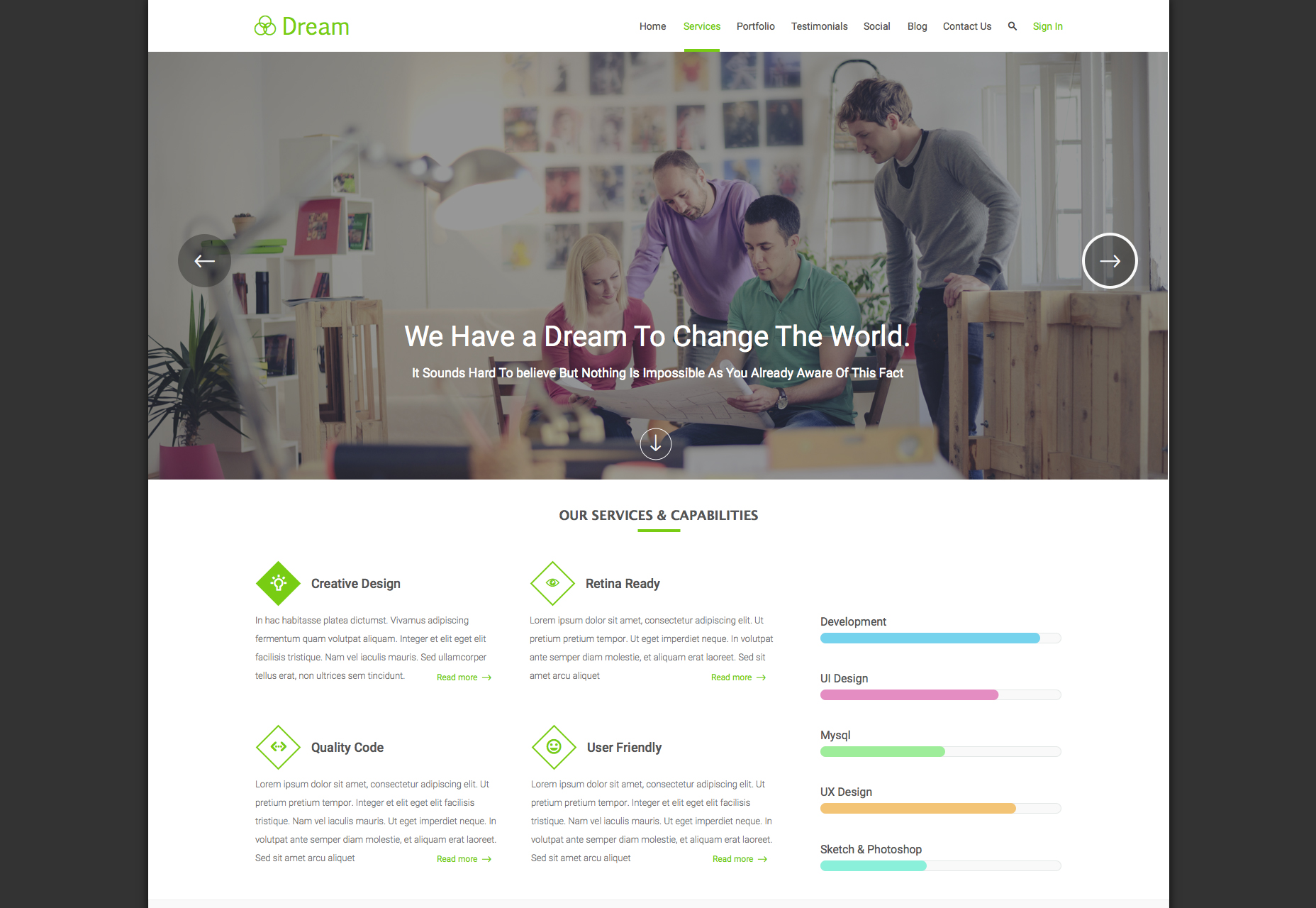
Sonhe
Sonhe é uma página de destino em uma página, desenhada em esboço, que apresenta um estilo muito limpo e um esquema de cores suaves. Você também encontrará alguns ícones coloridos e de contorno
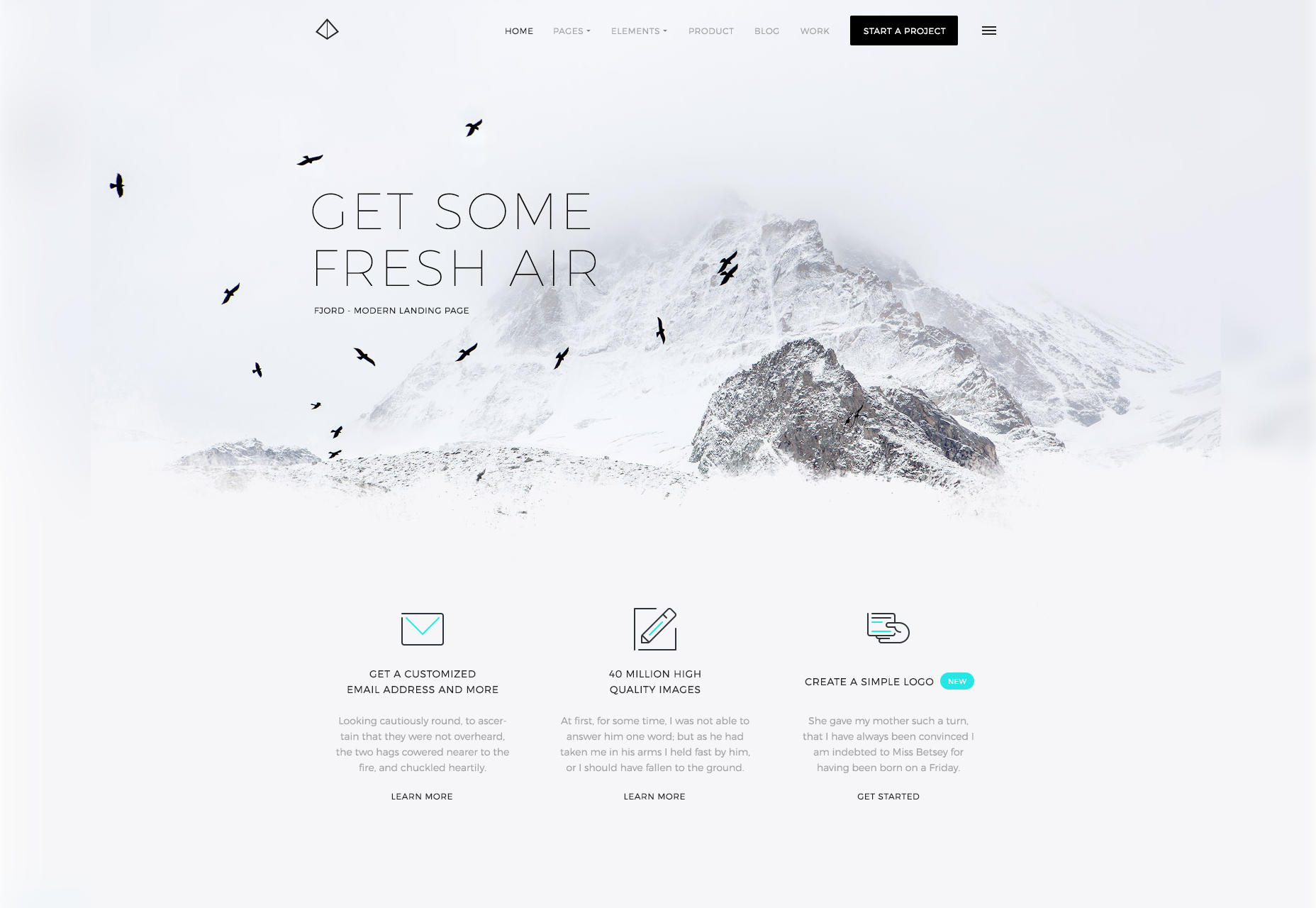
Fiorde
Fiorde é um modelo de página de destino que apresenta um estilo muito limpo com uma fonte de linha fina preta e dois ícones de linha de cor. É perfeitamente adequado para qualquer tipo de site.
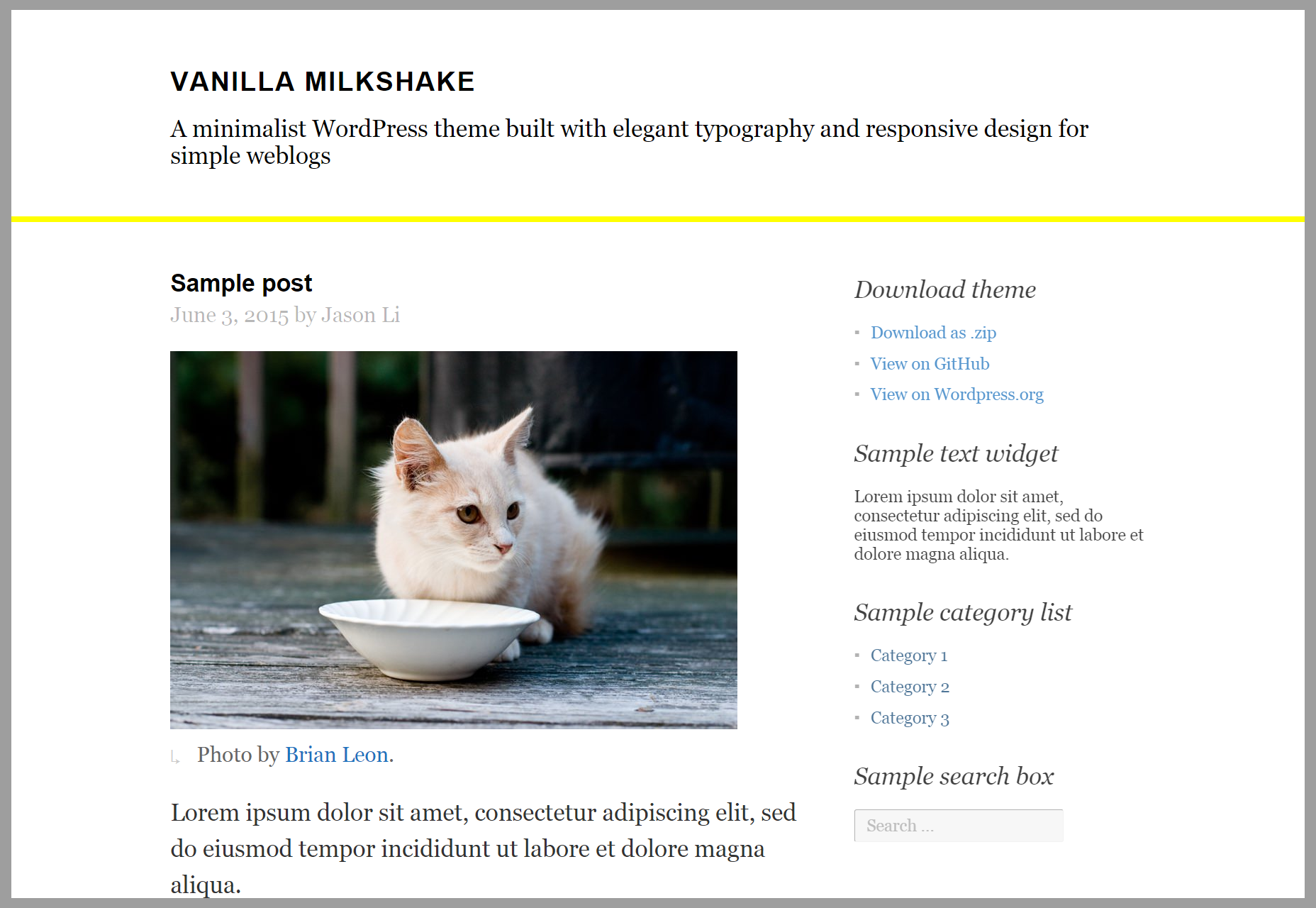
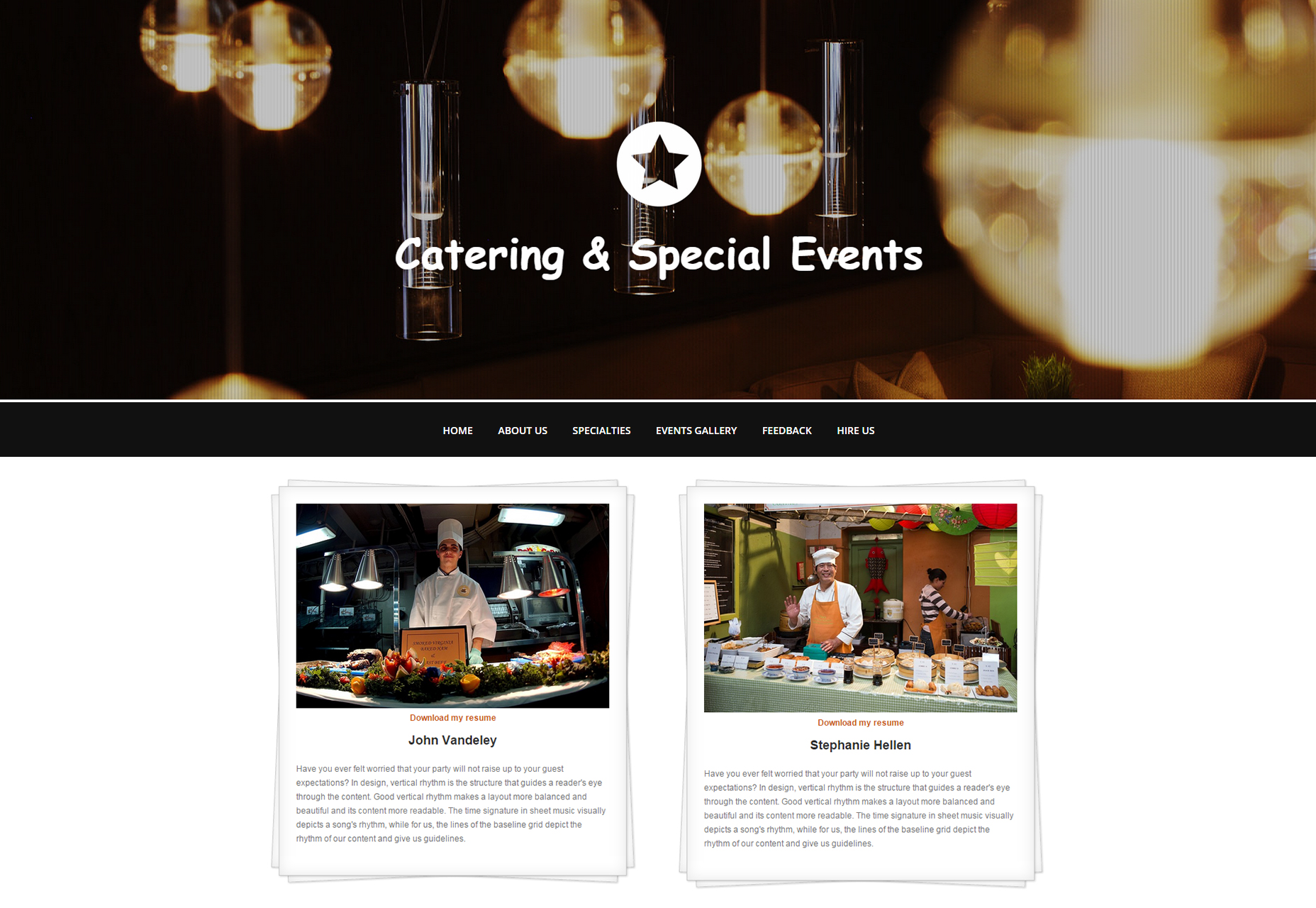
Milkshake De Baunilha
Milkshake De Baunilha é um tema WordPress que vem em um layout muito simples e sem fundo e refinado com tipografia elegante. Ele é apresentado em um título, coluna de conteúdo principal e barra lateral direita.
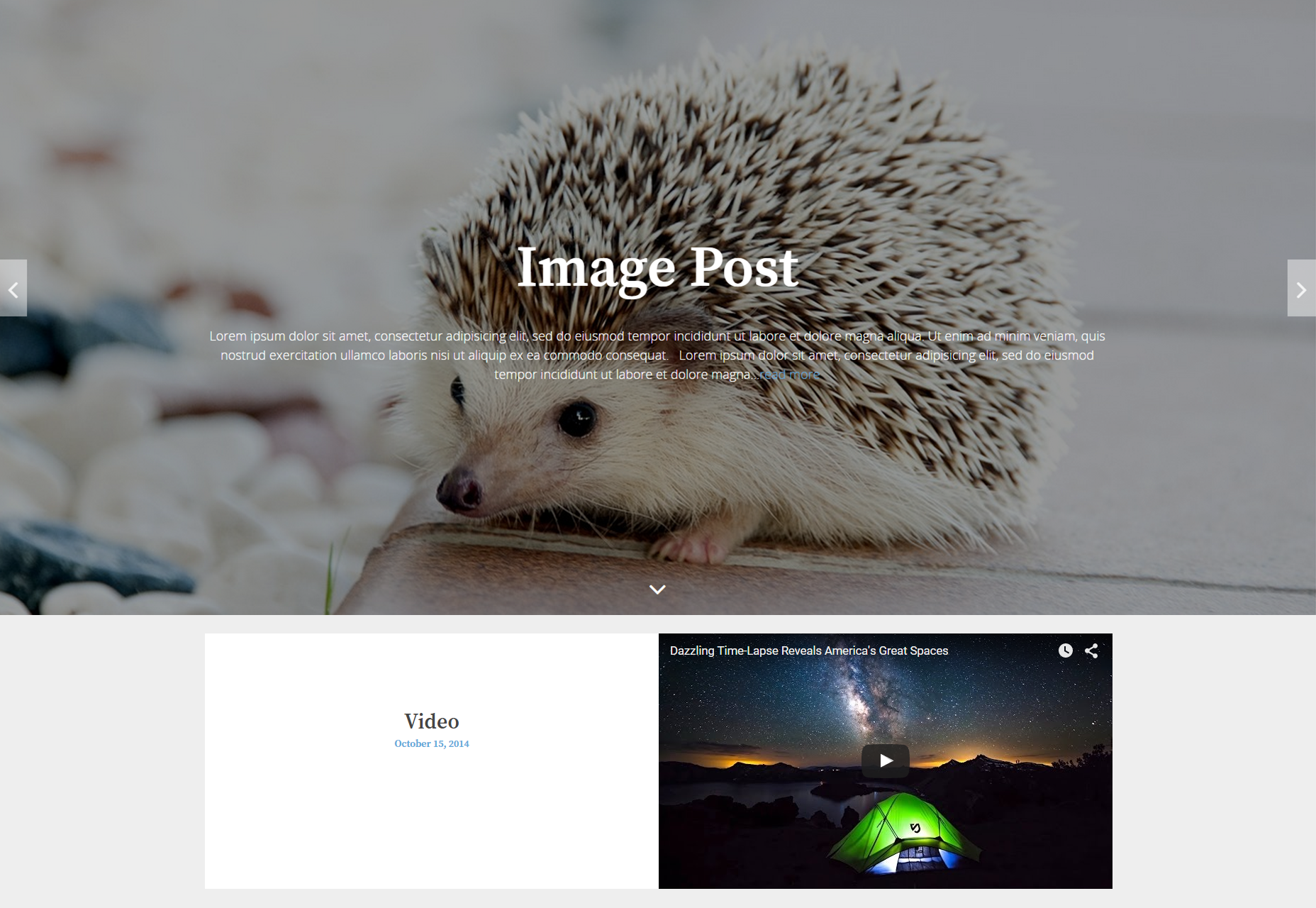
Huxley
Huxley é um tema WordPress versátil que apresenta um controle deslizante de postagem em tamanho de tela em uma única coluna e seis tipos de layout extras, como postagem única e página de contato.
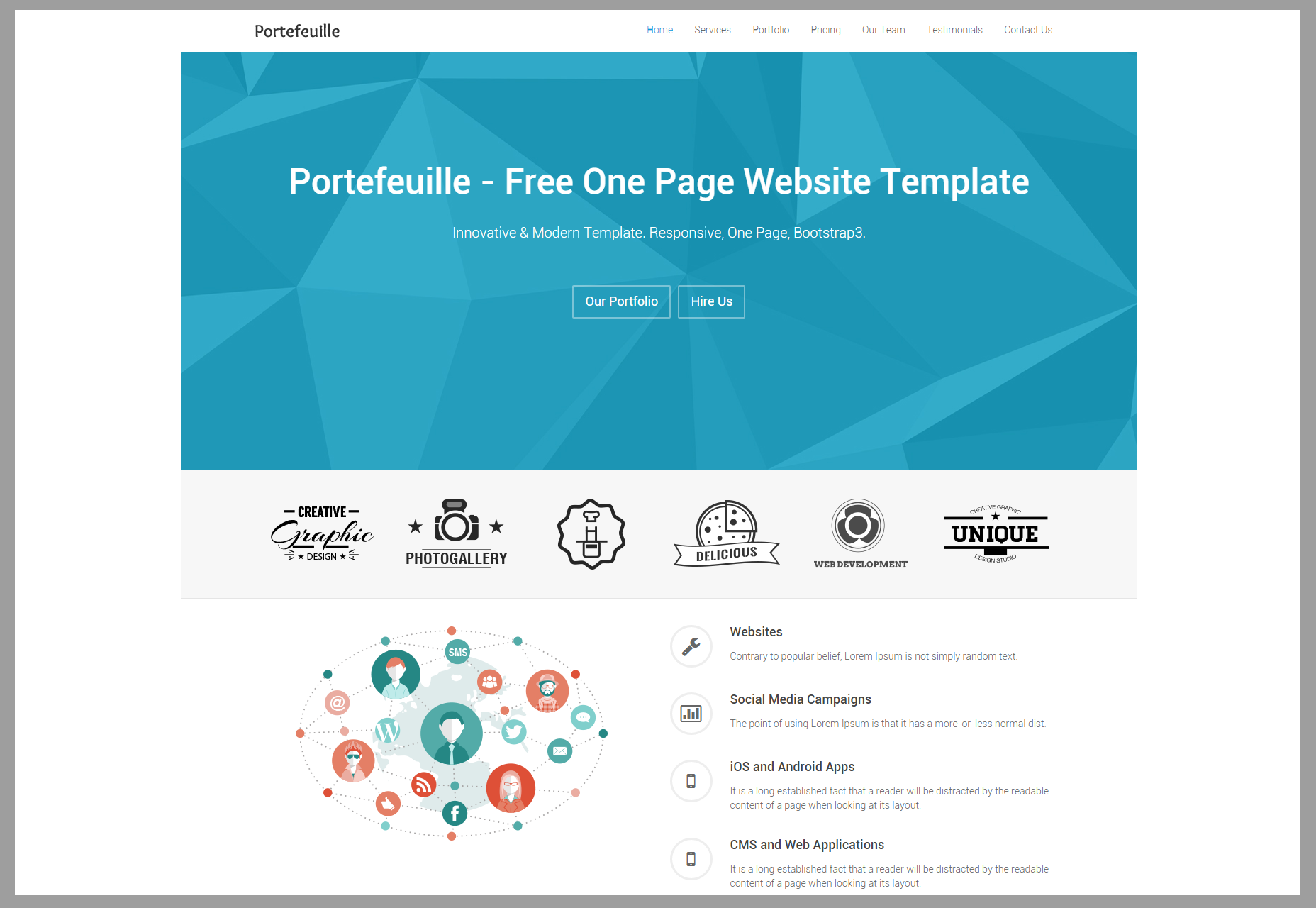
Portefeuille
Portefeuille é um tema de site de portfólio de uma página que apresenta um fundo de cabeçalho de baixo polígono e estilo limpo em seu layout de uma coluna.
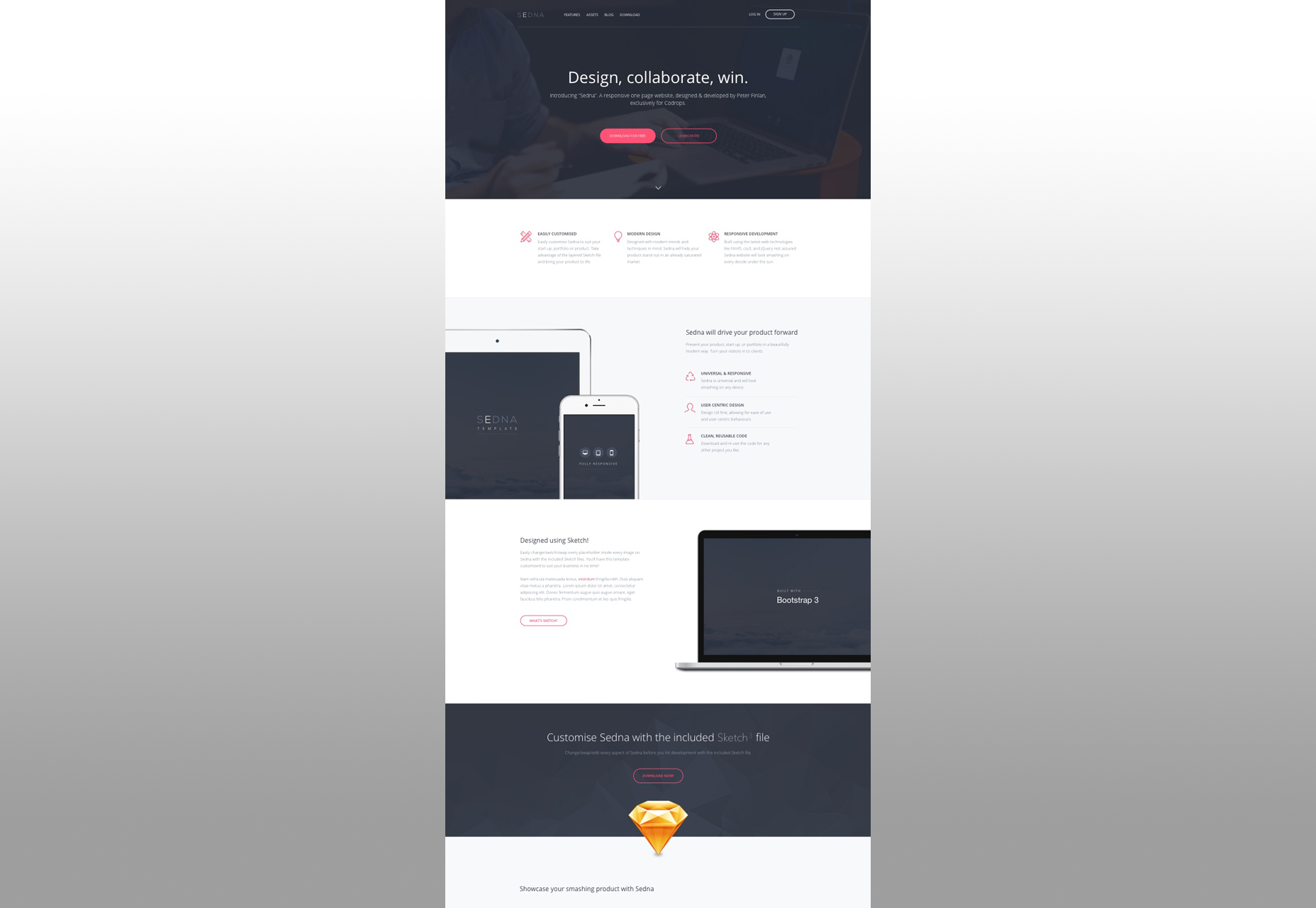
Sedna
Sedna é um tema de site de uma página com estilo minimalista e limpo criado no Sketch 3 que apresenta ícones com contorno colorido e seções regulares de contêineres com largura total.
30 Bootstrap themes curated bundle
UMA pacote de temas do Bootstrap para ambientes WordPress e não WordPress, coletados em toda a Internet, com curadoria e apresentados a você.
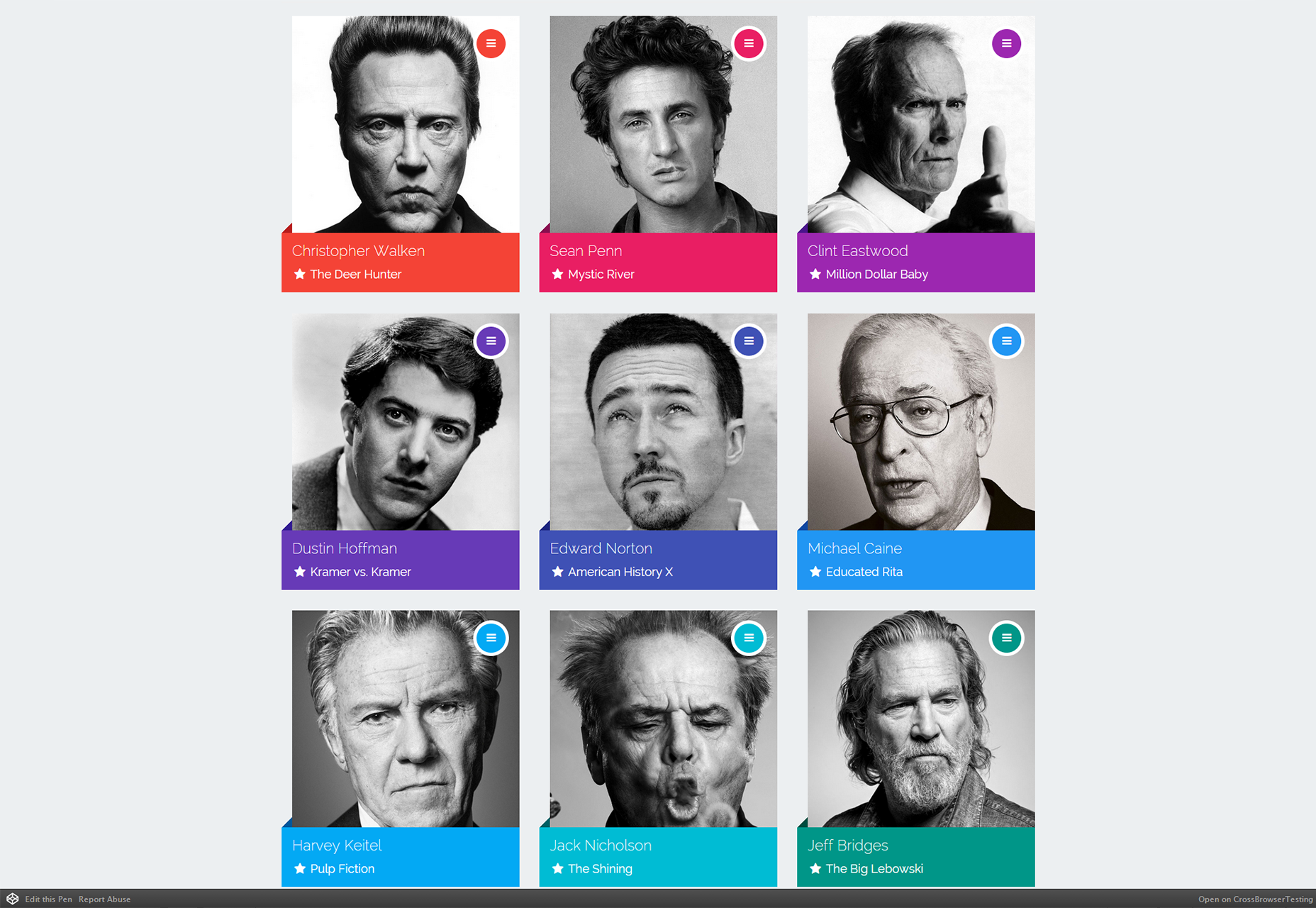
Fragmento de cartão de material responsivo
UMA trecho desenvolvido por David Foliti para gerar cartões de estilo de design de material que apresentam uma imagem que desliza para deixar o conteúdo atrás dele ser exibido quando você clica no ícone do menu superior.
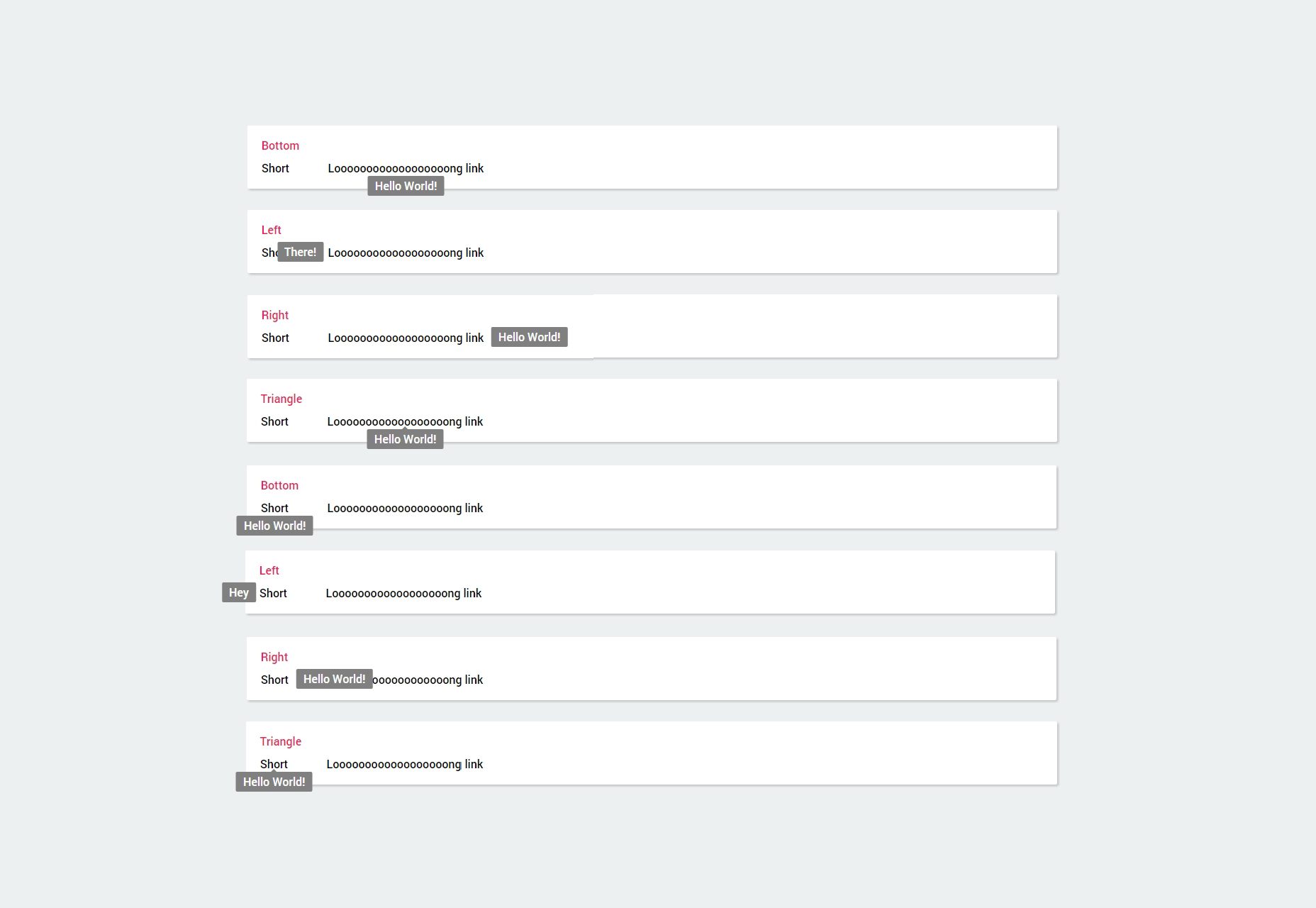
Dicas de CSS super simples
UMA snippet de código CSS simples desenvolvido e lançado por Ben Mildren que adiciona dicas de ferramentas aos links em três posições diferentes, inferior, esquerda ou direita e com ou sem adorno triangular.
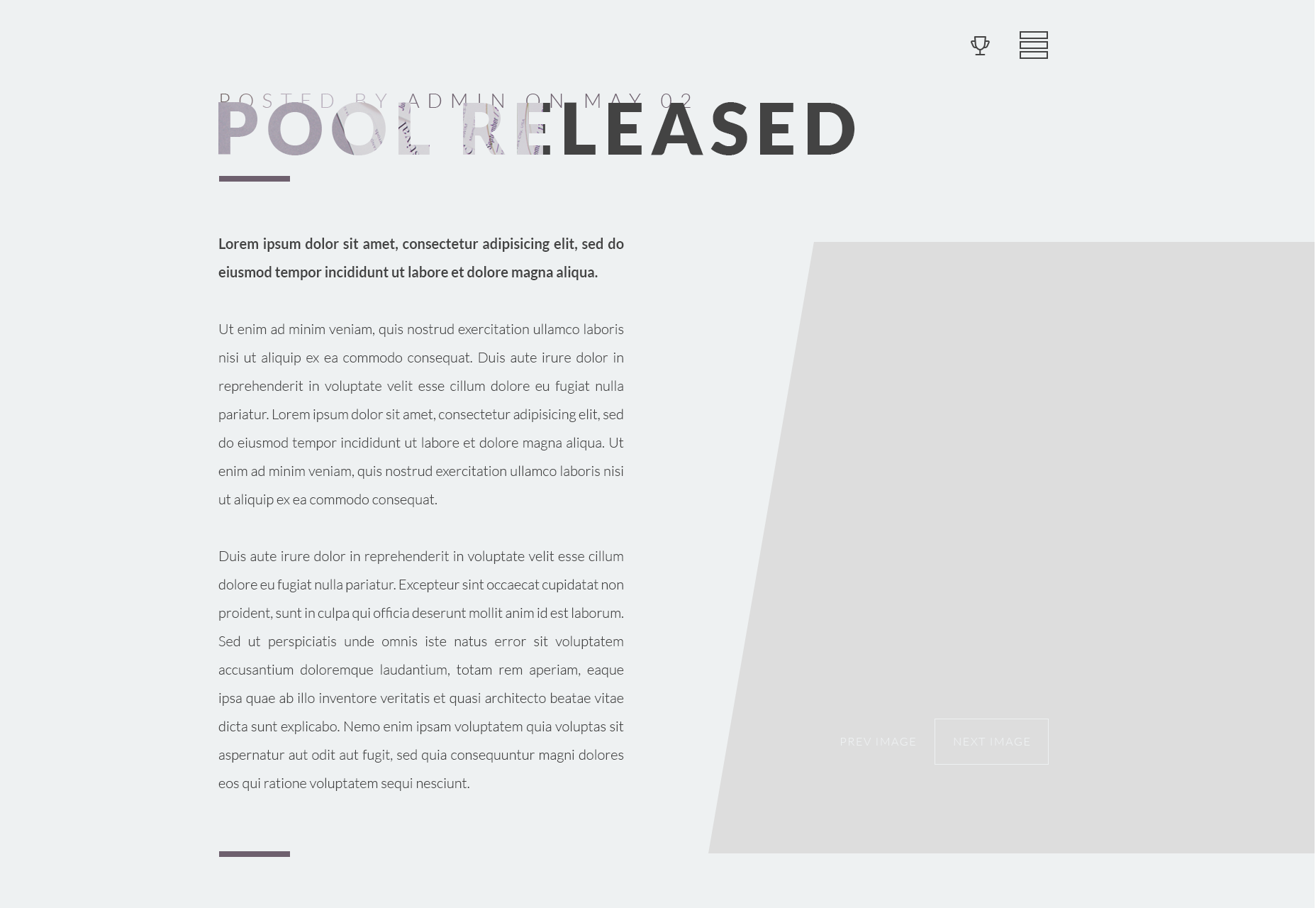
Navegação Revele
Navegação Revele é um conceito introduzido pelo ZCKVNS que, ao clicar no botão de menu, todo o layout da página abaixo do cabeçalho é inclinado em segundo plano para mostrar links de páginas alternativas.
Graphic Library-featured Icons Gerador de Partículas
Um trecho de código criado por Kenji Saito que gera ícones por efeitos de fluxo de partículas, toda vez que você rola ou faz qualquer gesto do mouse, este ícone é desintegrado e reintegra como um ícone diferente.
Conjunto de Quadros de Tema de Bootstrap
UMA conjunto de temas de elite do Bootstrap que funcionam como frameworks, com documentação rica e completa e licenciamento e atualizações ao longo da vida.
Compilação de marcadores de front-end
UMA enorme compilação de sites de desenvolvimento web focados em recursos front-end que são classificados de conhecimento geral no início, para problemas concretos e específicos na parte inferior.
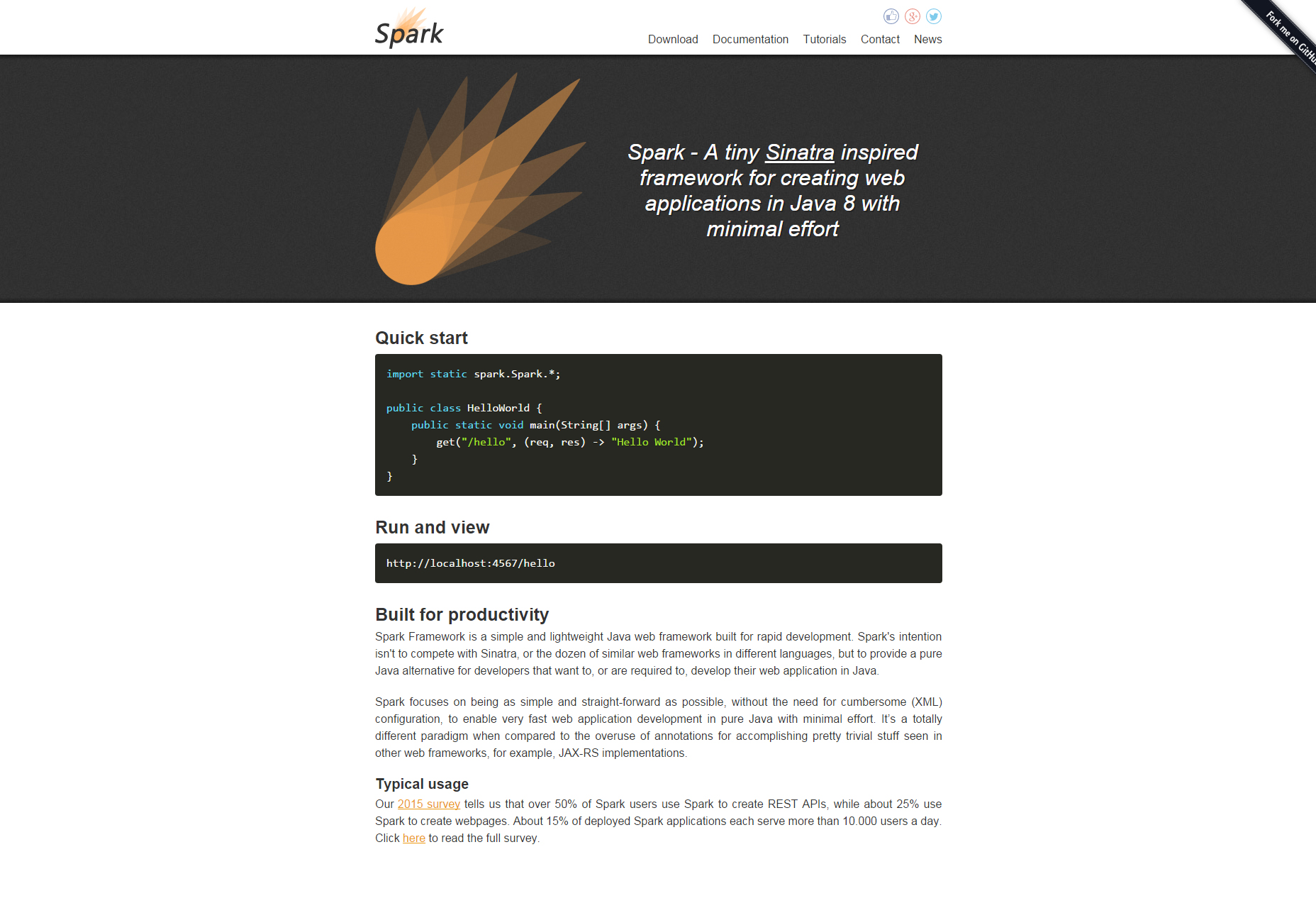
Estrutura de faísca
Estrutura de faísca é um projeto inspirado no Sinatra, que permite criar aplicações web Java8 de uma maneira muito fácil.
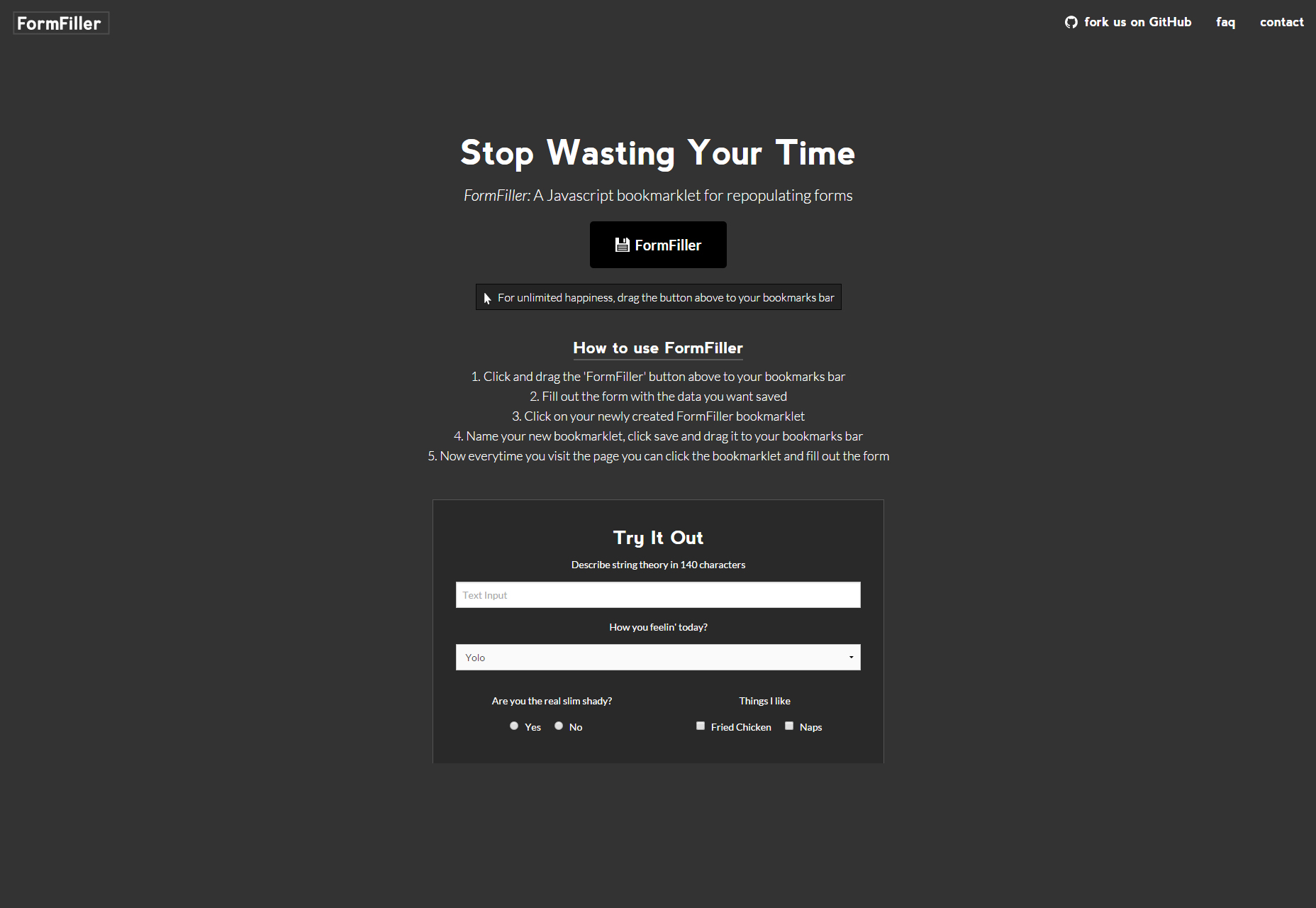
FormFiller
FormFiller é um Bookmarklet desenvolvido em JavaScript para repopular formulários preenchendo apenas o formulário uma vez e salvando as configurações para esse formulário específico.
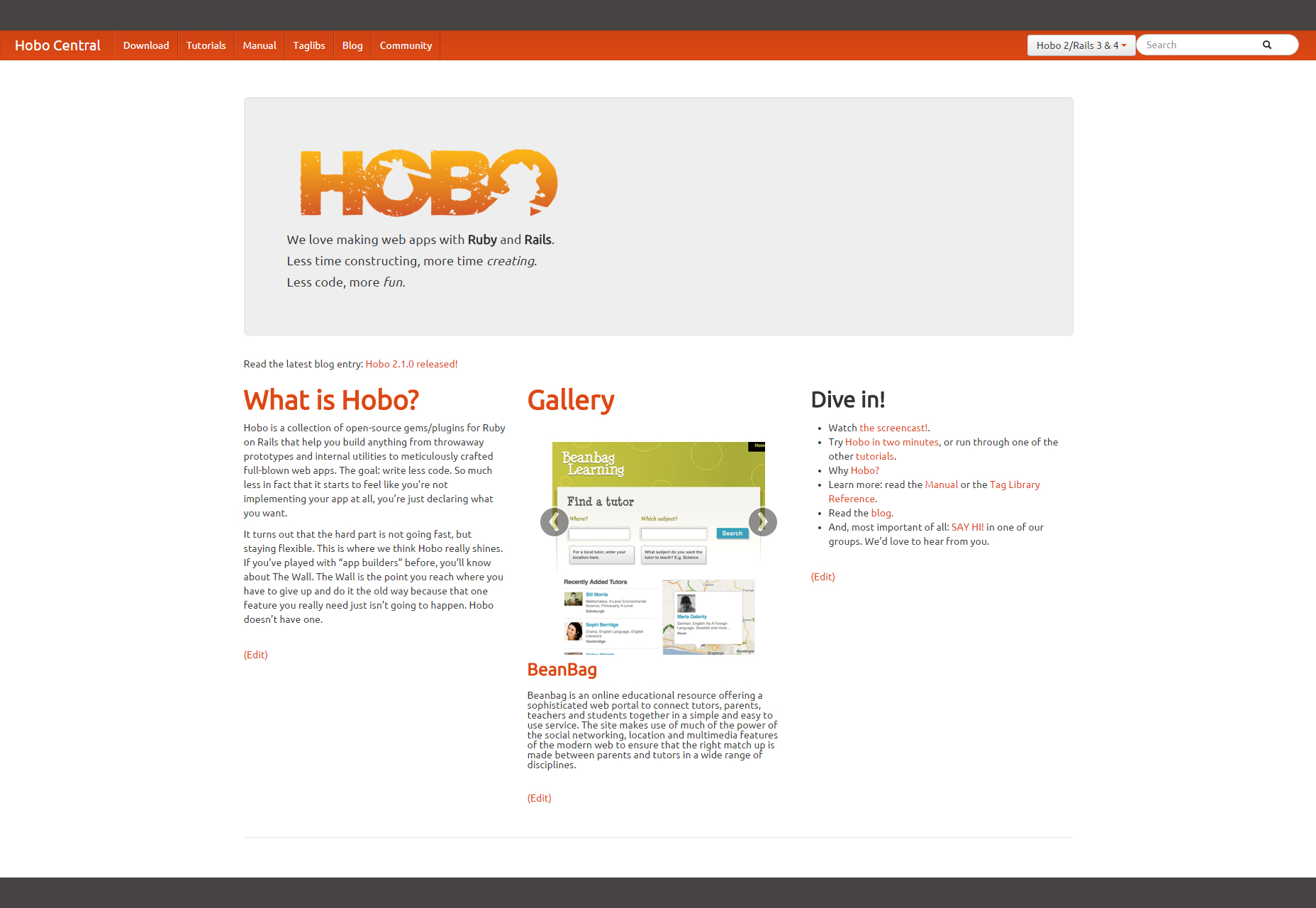
Vagabundo
Vagabundo é uma coleção de plug-ins de código aberto escritos em Ruby, que ajuda a criar aplicativos da Web com menos codificação envolvida.
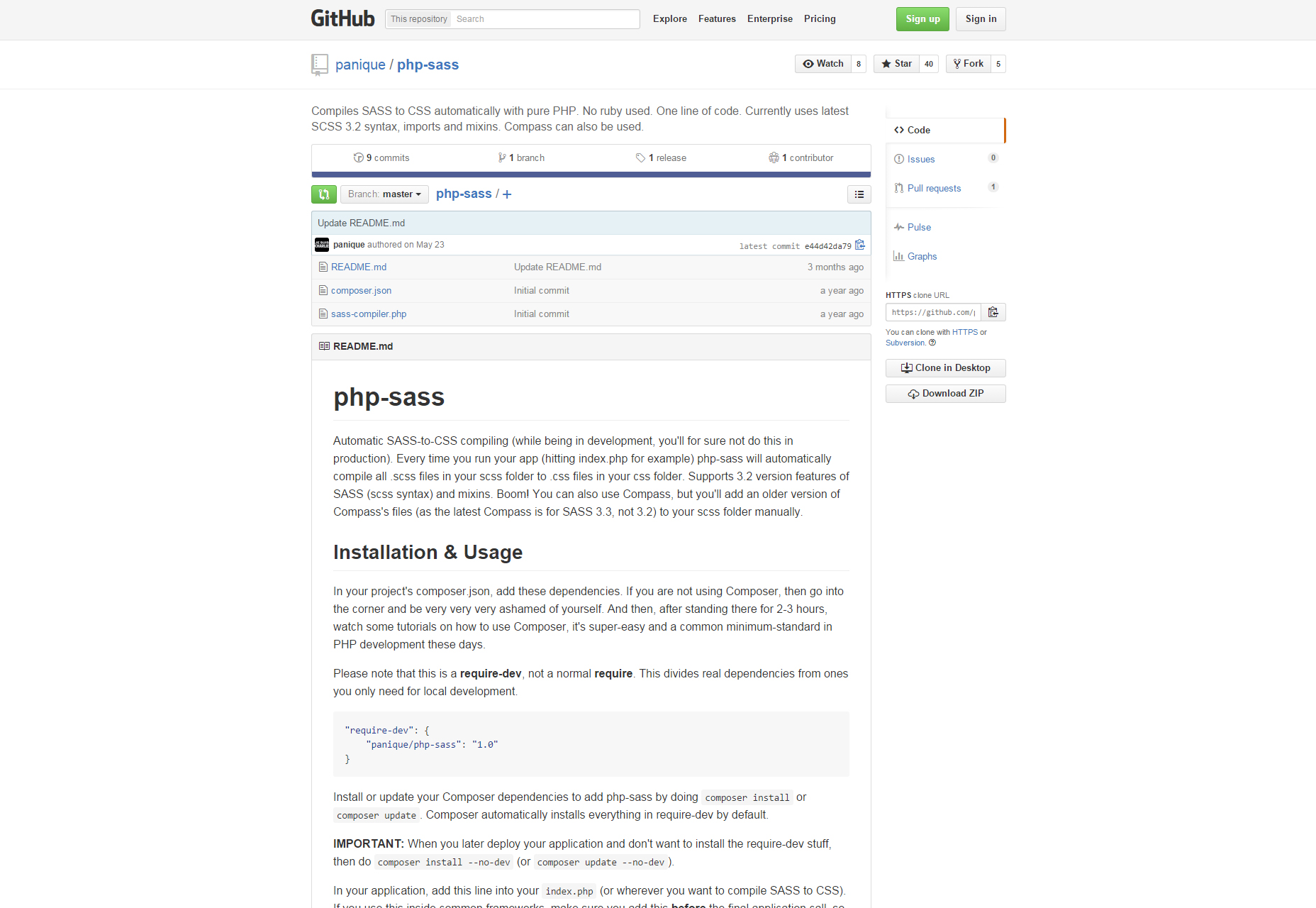
Panique
UMA SASS para CSS Automatic Compiler através de PHP puro que não usa linguagem rubi e possui codificação de uma linha. Este compilador atualmente usa a sintaxe, importações e mixins do SCSS 3.2.
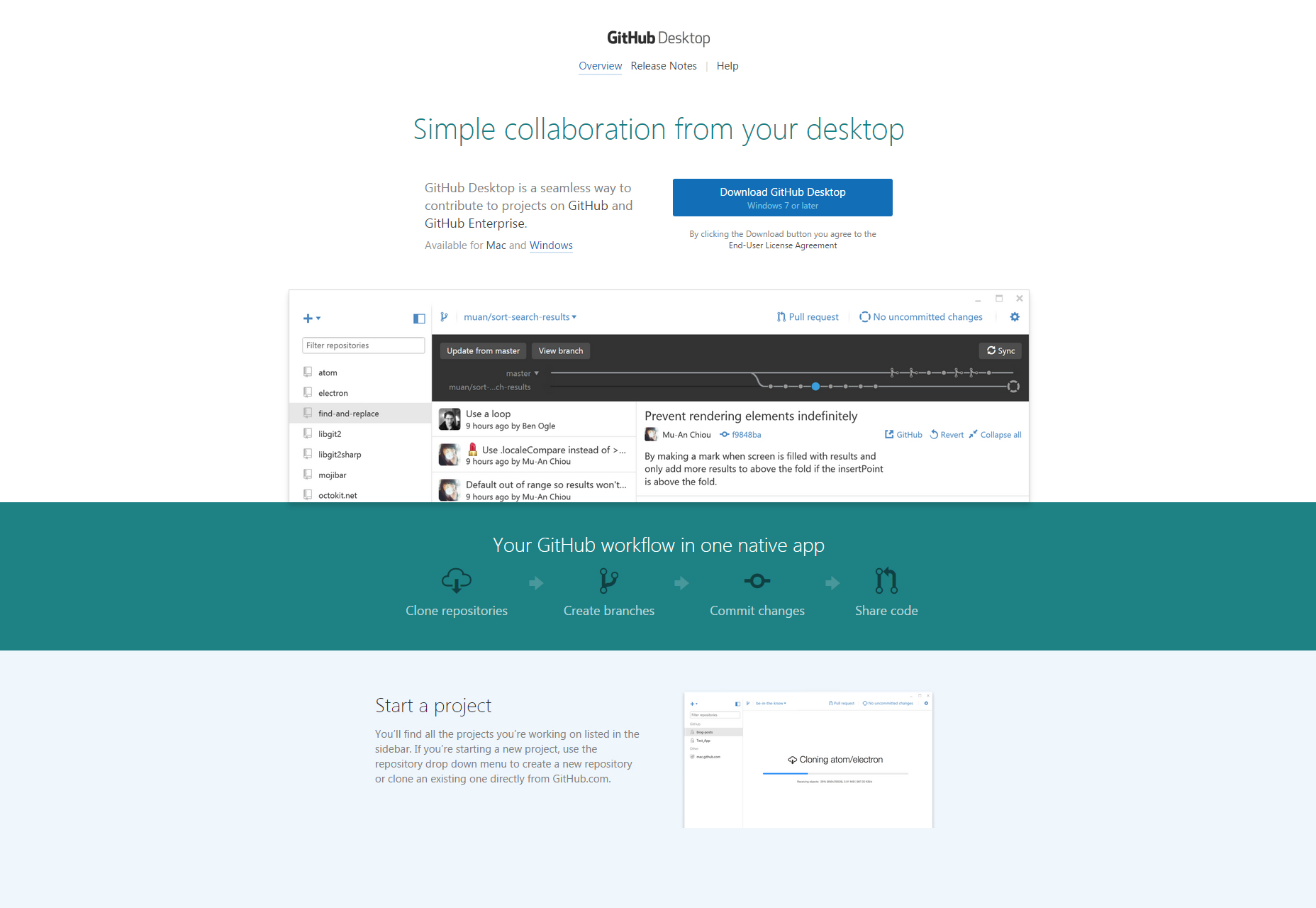
Área de trabalho do GitHub
Área de trabalho do GitHub é uma ferramenta para download que permite gerenciar facilmente projetos de código aberto do GitHub a partir do seu computador Mac ou Windows. Inicie projetos, desvie projetos, crie o commit perfeito e mais recursos para ver nele.
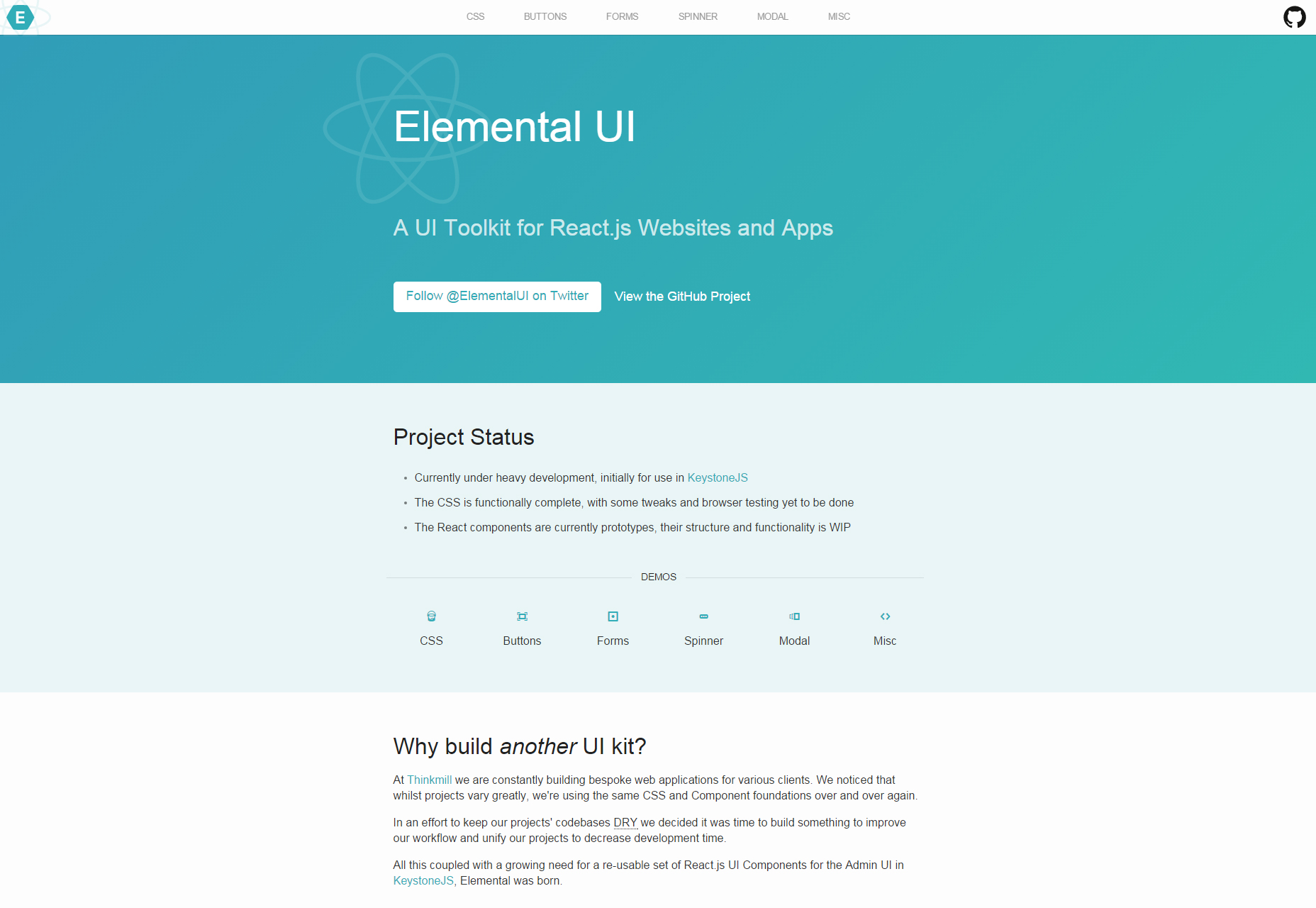
Elementar
Elementar é um flexível Kit de ferramentas de interface de usuário para sites e aplicativos React.js, que apresenta ferramentas de definição para CSS, botões, formulários, modais e mais elementos.
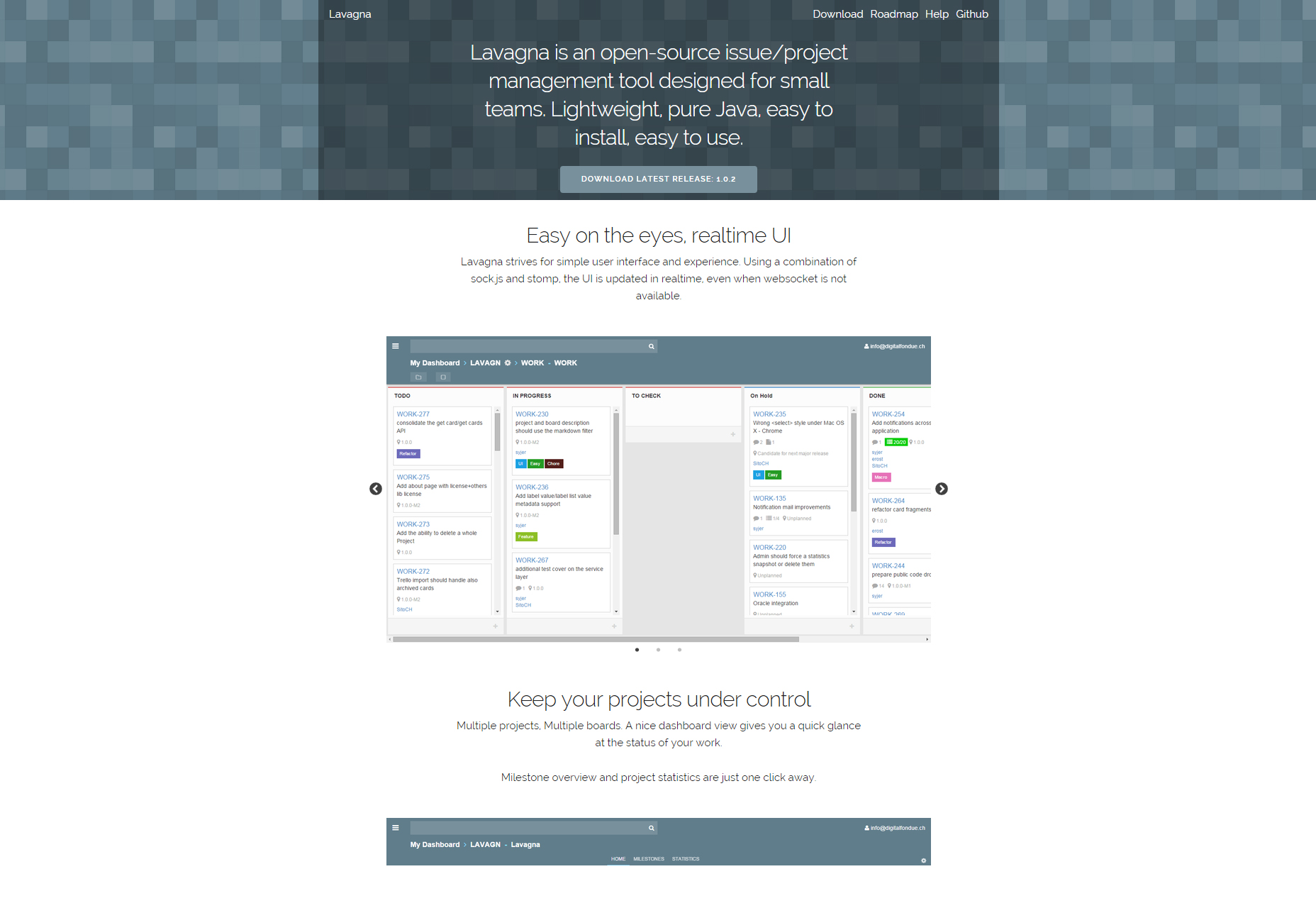
Lavagna
Lavagna é uma ferramenta de gerenciamento para problemas e projetos de código aberto adequados para pequenas equipes. É leve e é codificado apenas em Java, que oferece uma visão agradável do painel e oferece uma visão geral dos projetos.
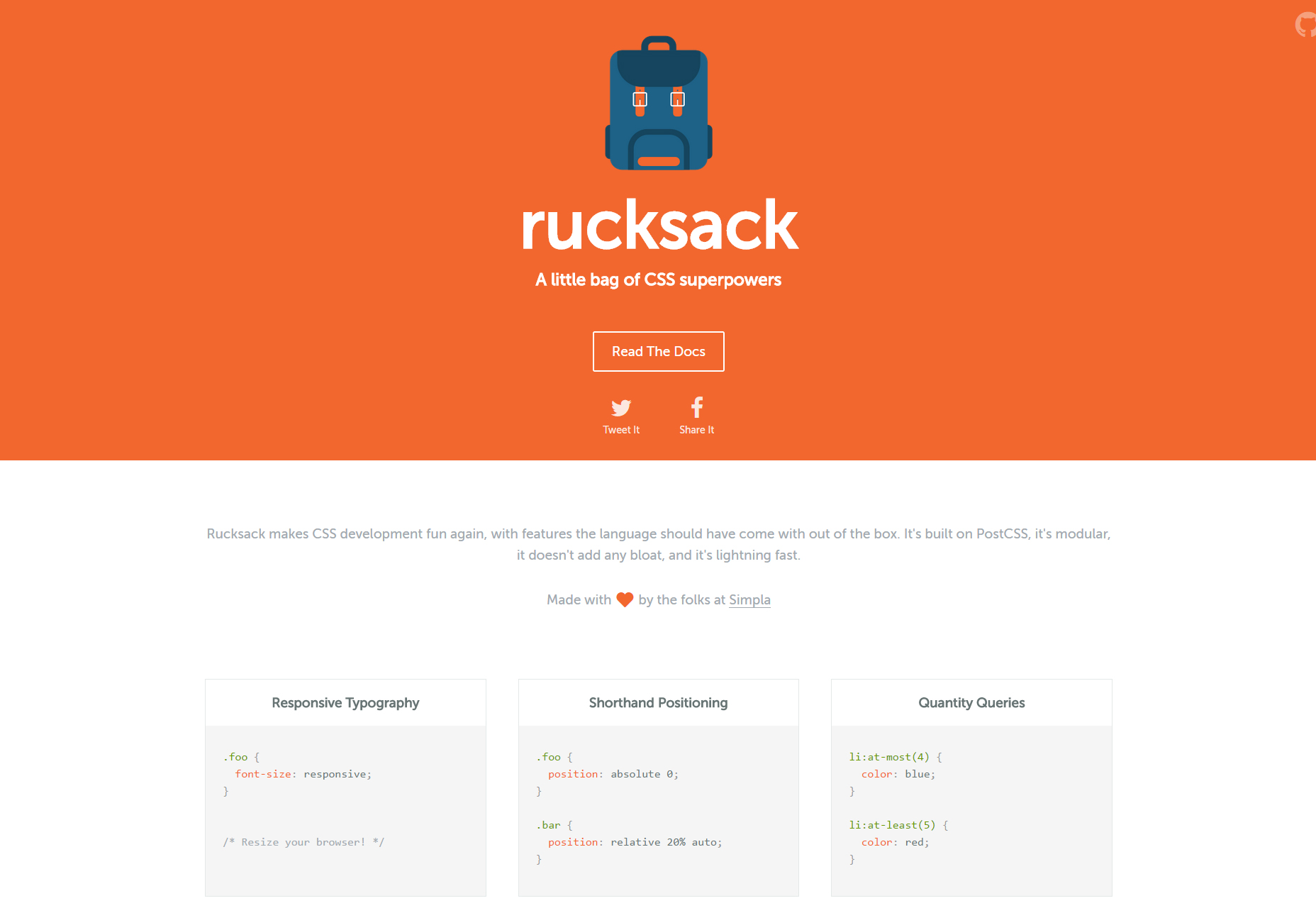
Mochila
Mochila é uma biblioteca de CSS que simplesmente facilita o desenvolvimento de CSS, apresentando tipografia responsiva, abreviação de propriedades de posicionamento, correção clara nativa e muito mais.
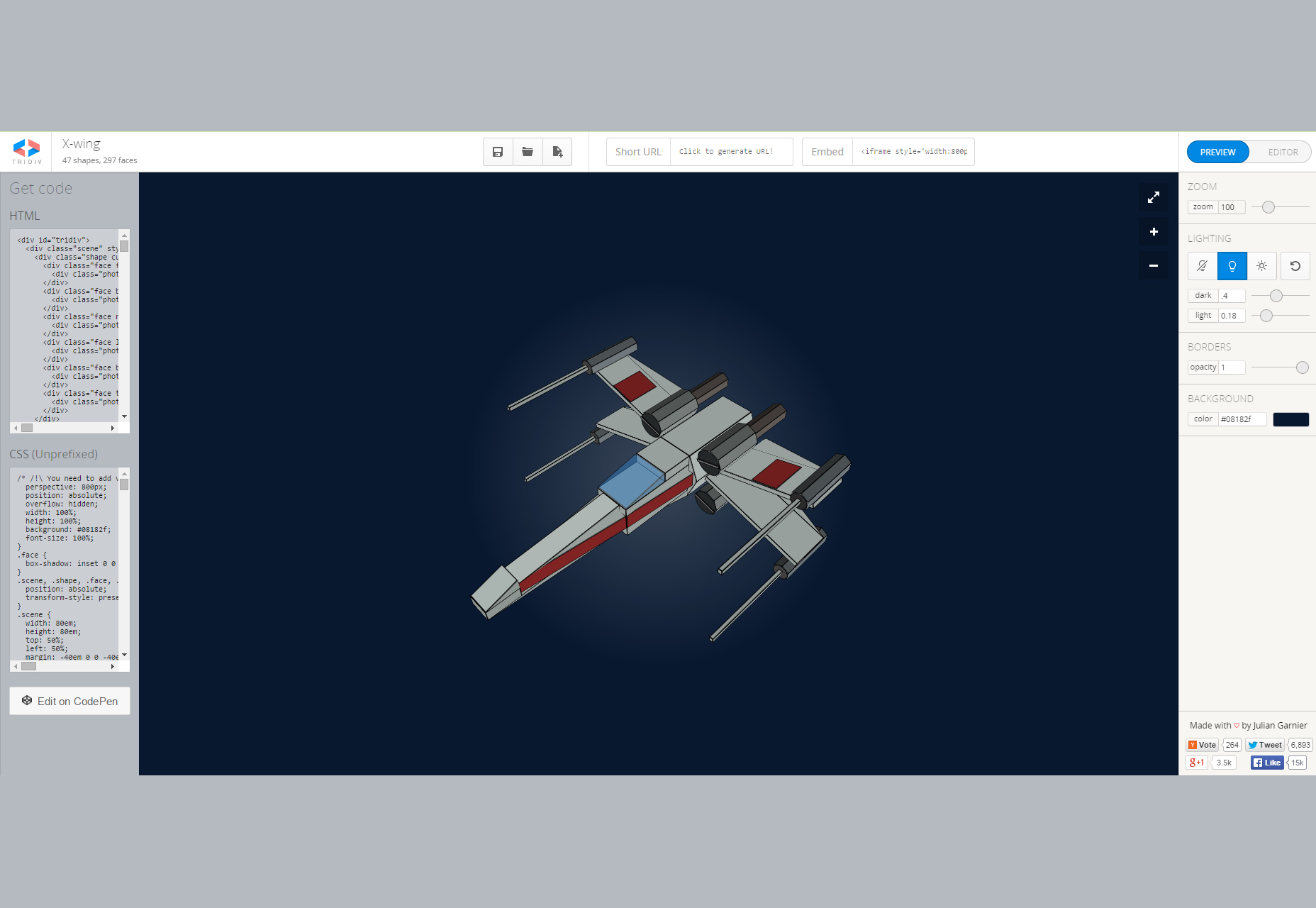
Tridiv
Tridiv é um criador de formas CSS 3D desenvolvido por Julian Garnier que fornece a você um controle de UI para barra lateral direita para editar suas formas e composições de forma fácil e intuitiva.
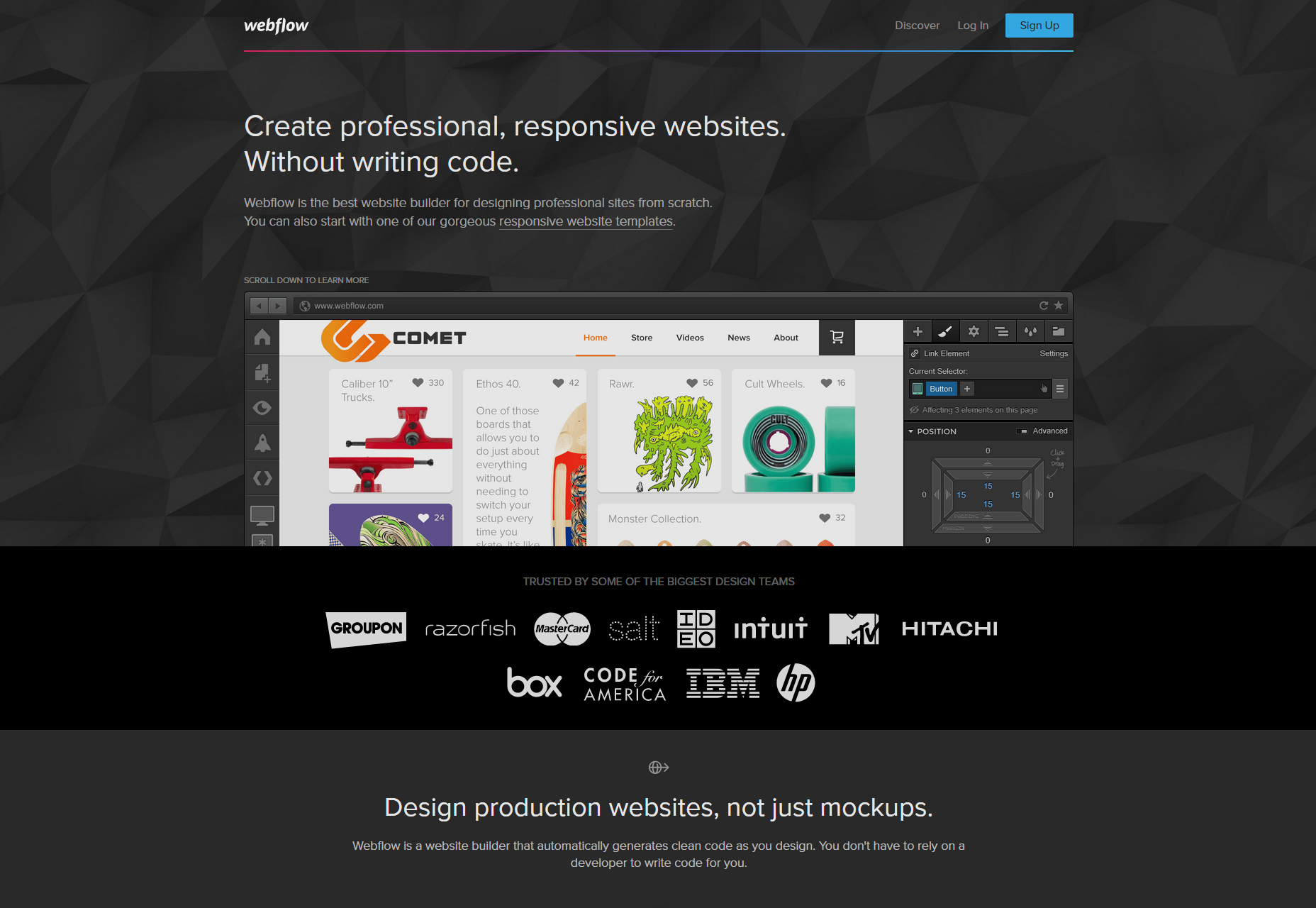
Webflow
Webflow é um construtor de sites que facilita o processo de desenvolvimento gerando código automaticamente enquanto você projeta e fornecendo um painel de controle completo.
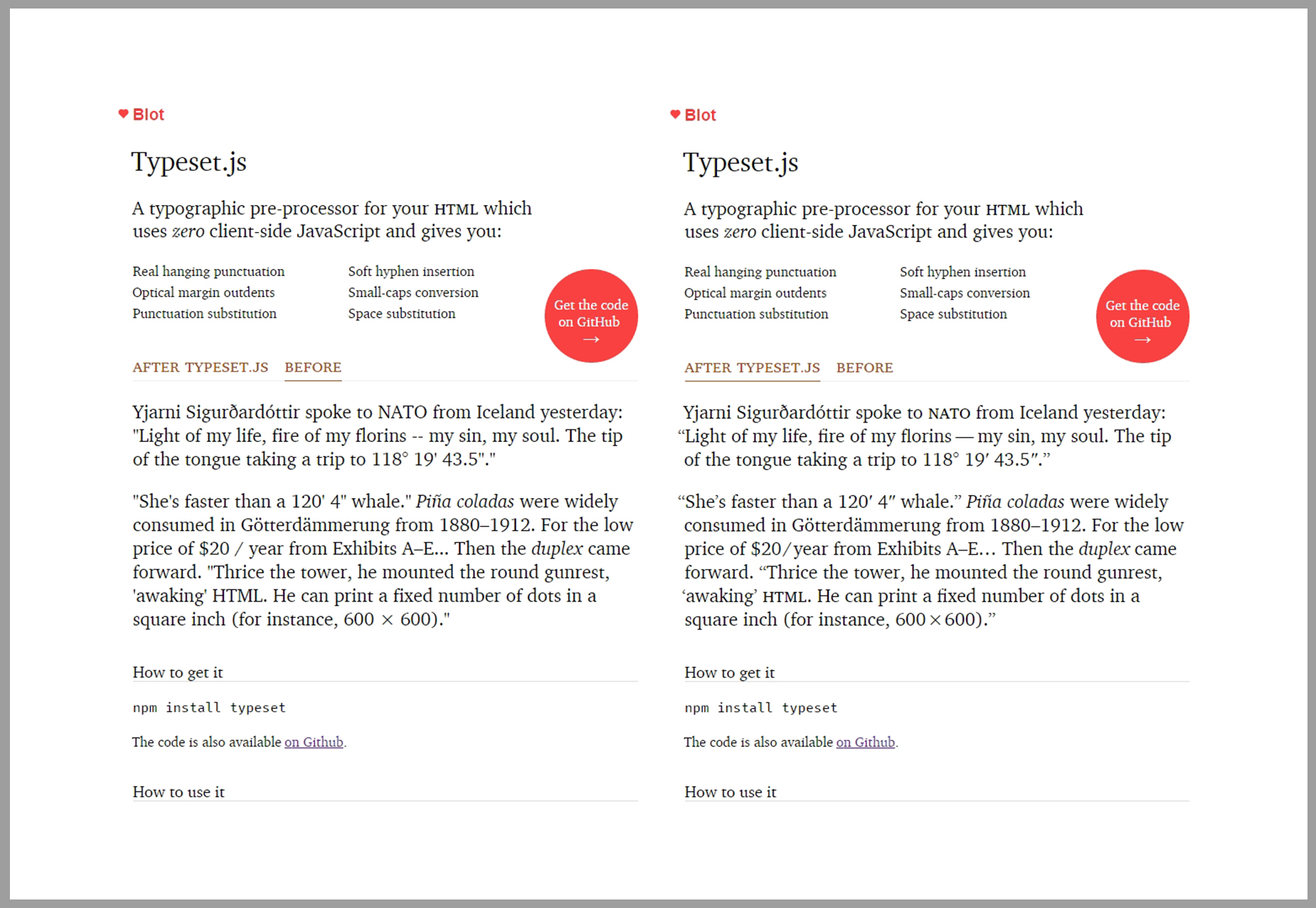
TypesetJS
UMA pré-processador tipográfico para HTML que não usa nenhum JavaScript do lado do cliente e fornece recursos de edição de texto, como pontuação suspensa real, inserção de hífen suave, outdents de margem óptica, conversão de small-caps e muito mais.
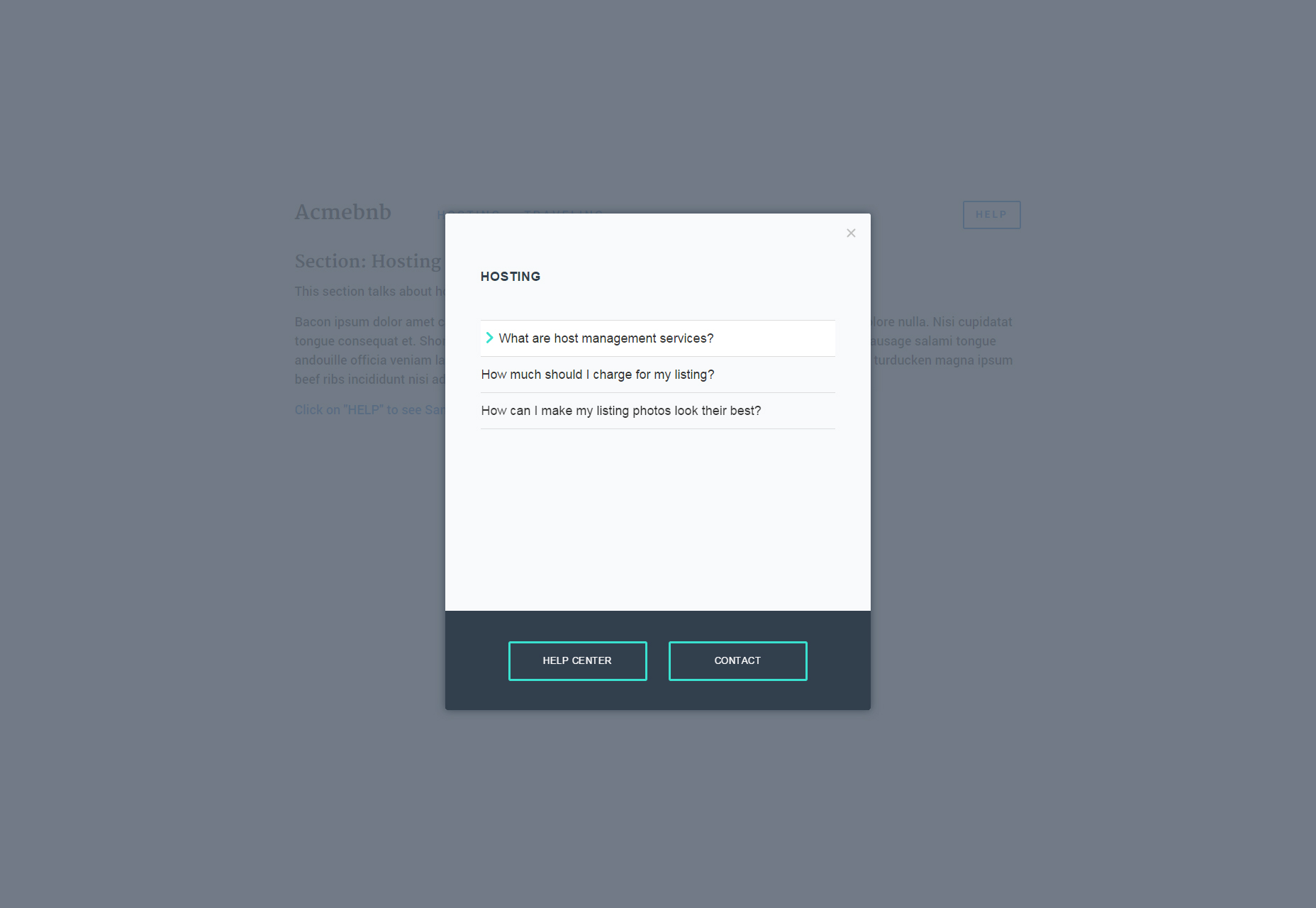
SamwiseJS
Samwise é um modal personalizável que apresenta itens de menu de lista e botões para opções adicionais na parte inferior. Adequado para oferecer ajuda e fornecer informações.
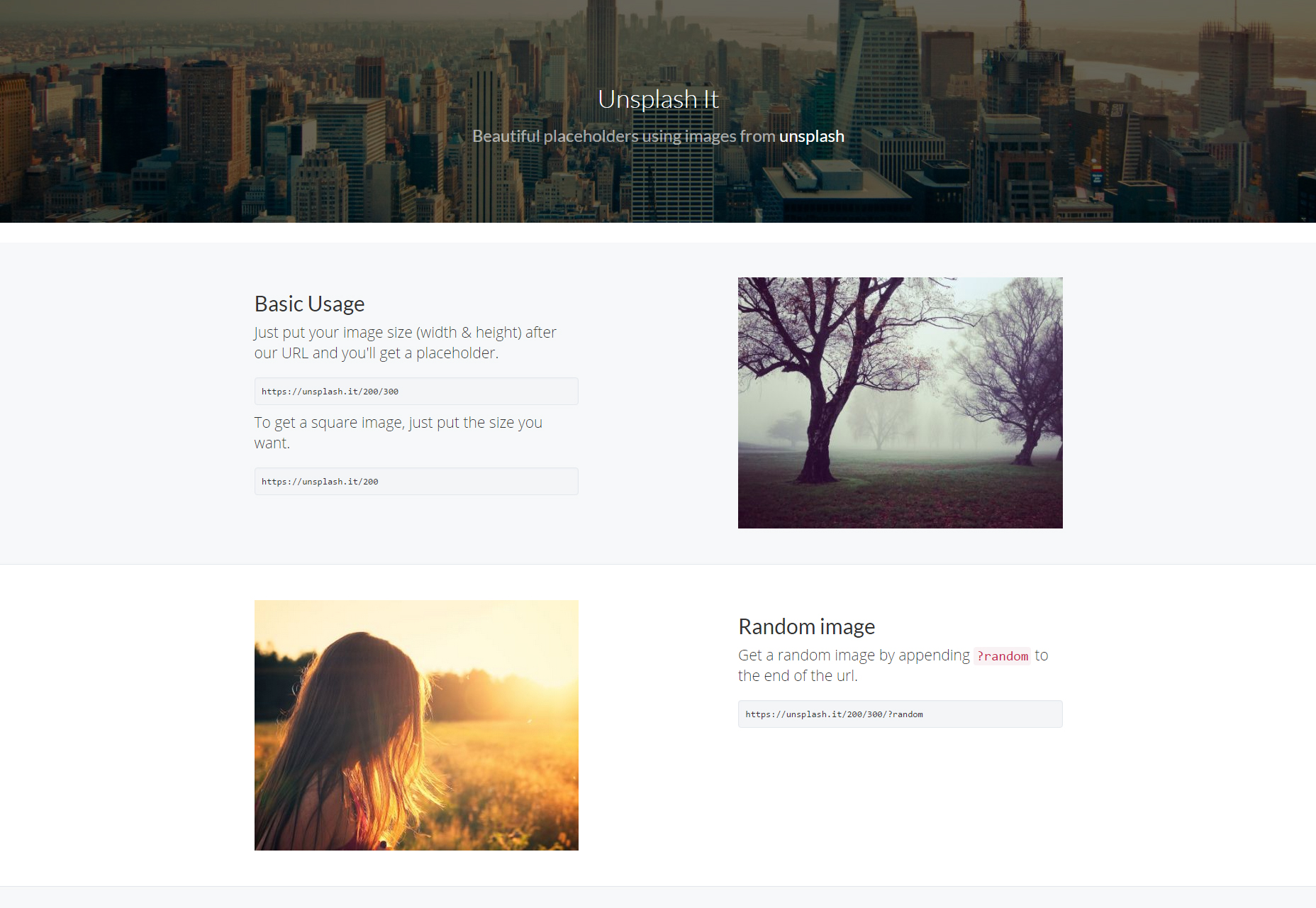
Unsplash It
Unsplash It é um gerador de espaço reservado para imagens que fornece uma única linha de URL e permite usar parâmetros simples para incorporar os marcadores em seu site, como dimensões ou efeitos.
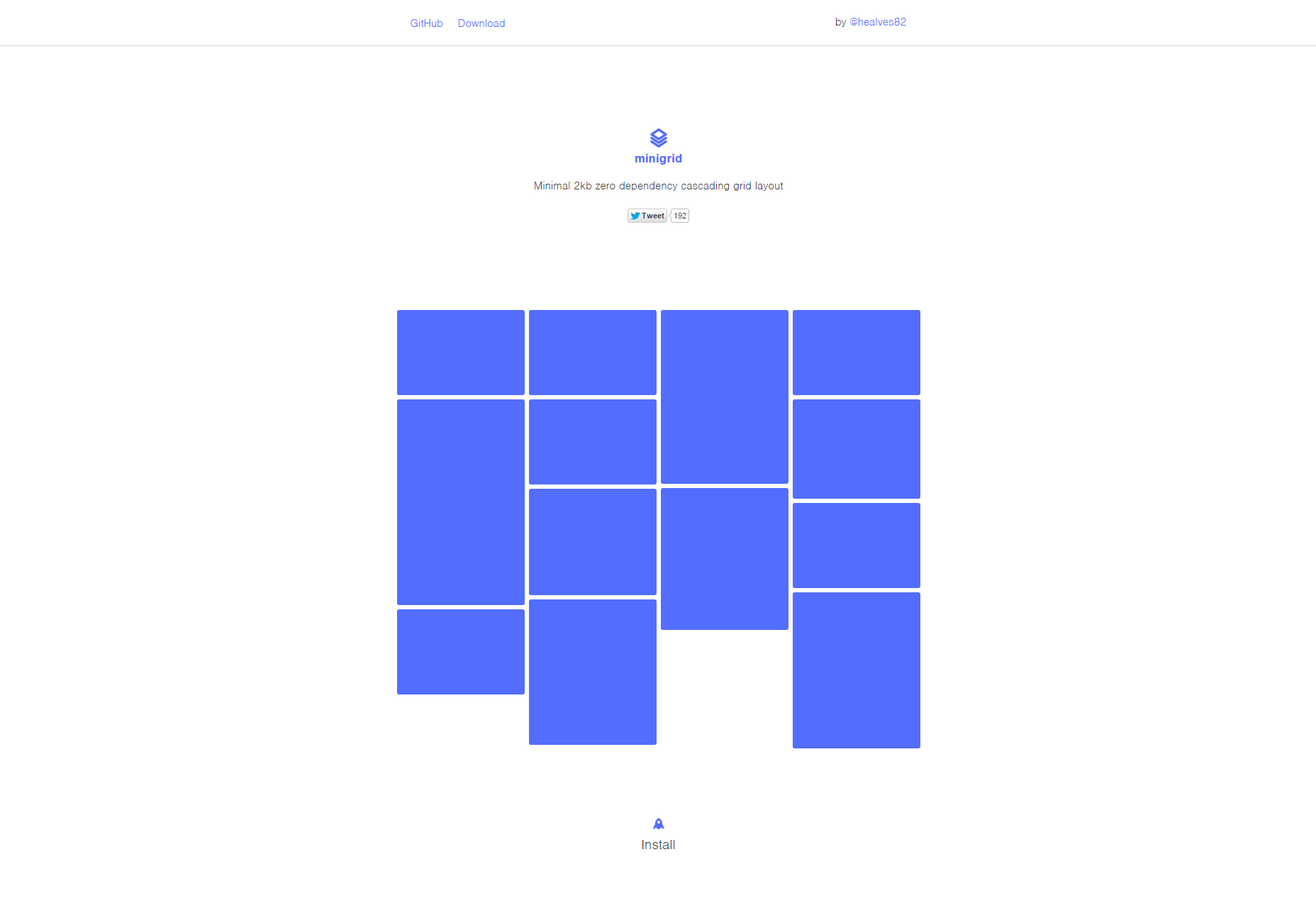
Minigrid
Minigrid é um layout de grade em cascata projetado em estilo minimalista que apresenta uma animação agradável e suave quando é exibido na página.
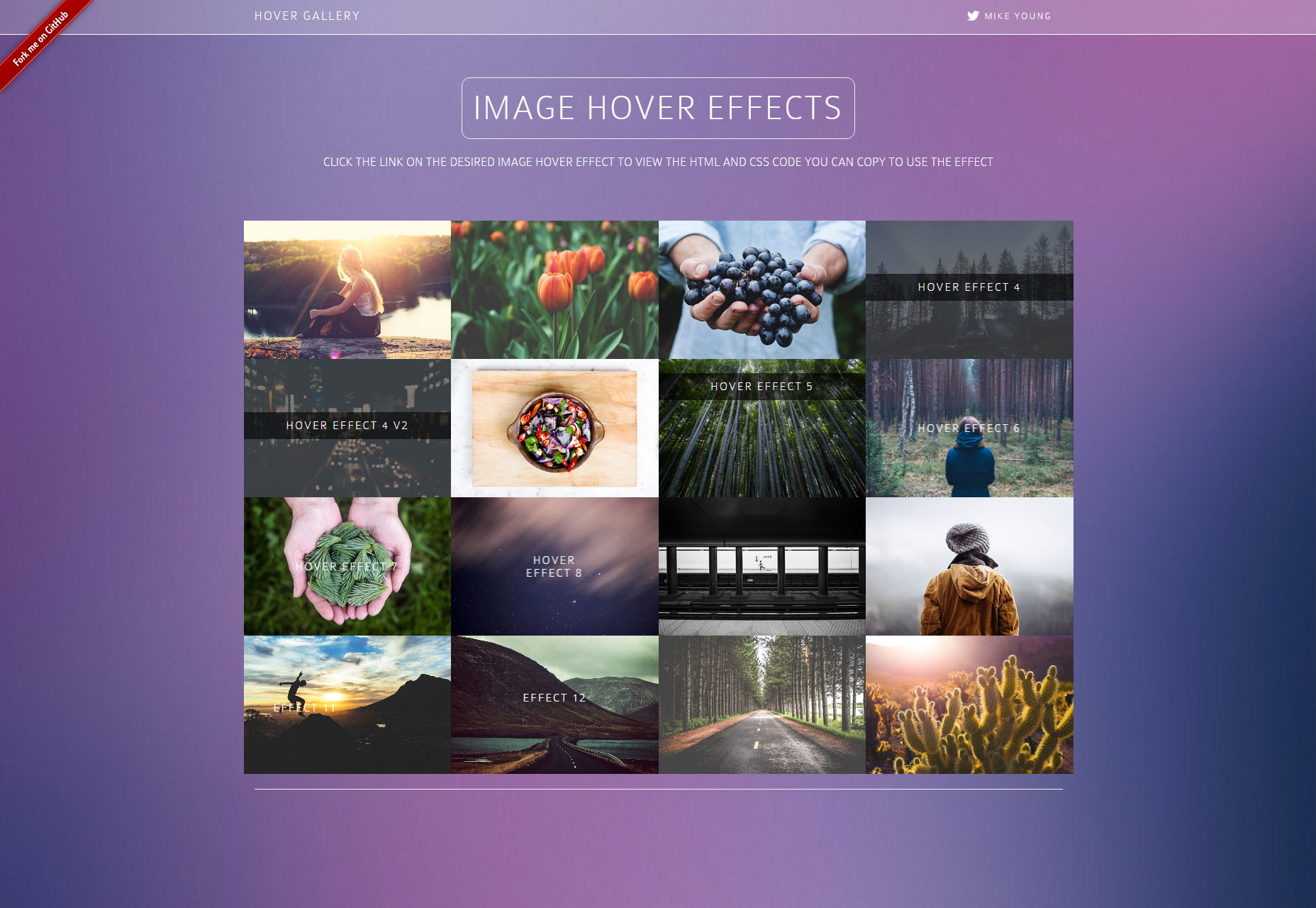
Bootstrap image hover HTML e galeria de efeitos CSS
UMA galeria de bons efeitos de foco aplicado em imagens com efeitos de transição de ícones e quadros de linhas finas. Todos os efeitos são desenvolvidos em HTML e CSS.
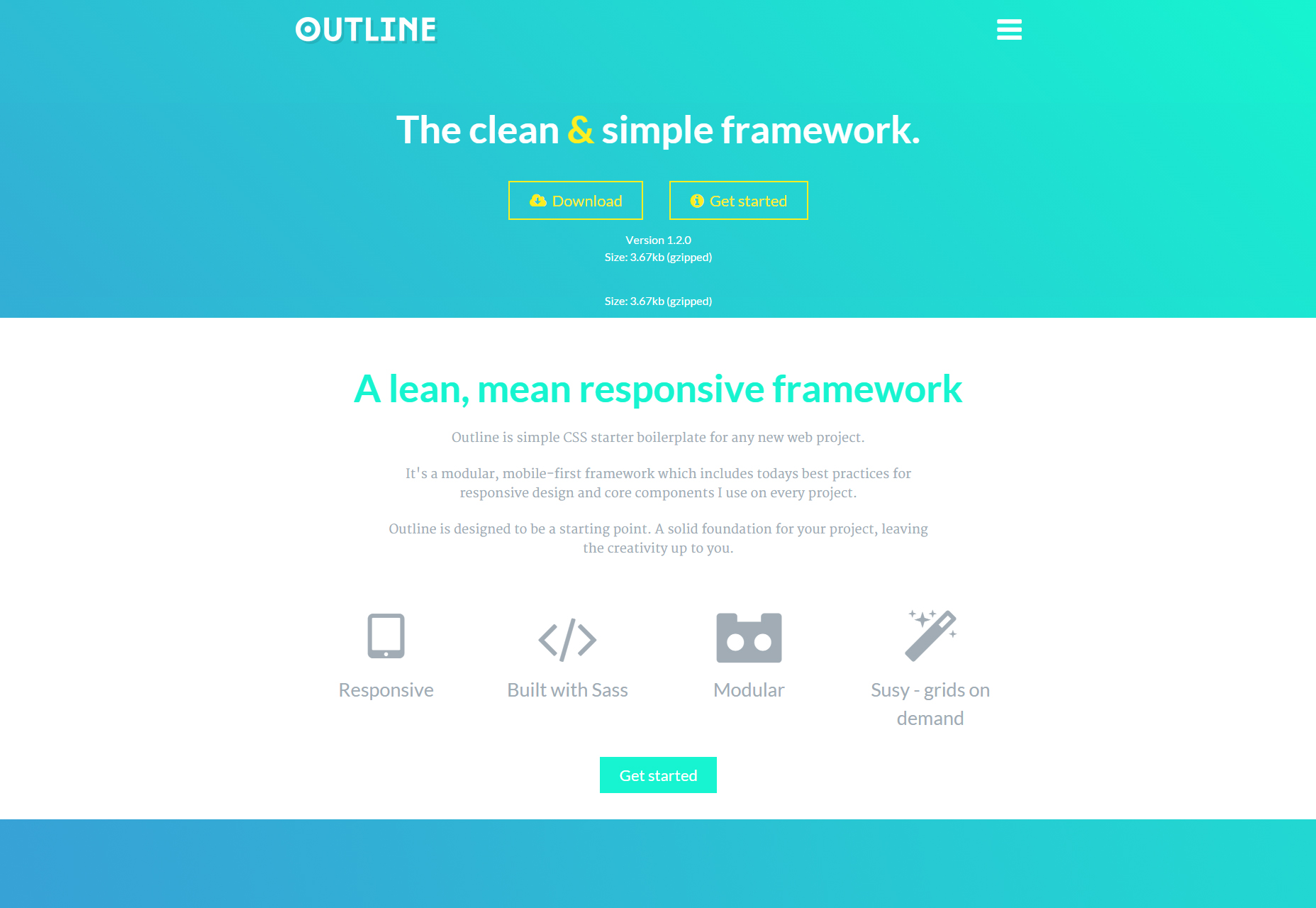
Esboço
Esboço é uma estrutura CSS simples e limpa que funciona como um clichê inicial para novos projetos da web. Possui total capacidade de resposta, codificação Sass, construção modular e redes Susy sob demanda.
Datador
Datador é um plugin do jQuery que permite que você gerencie e insira rapidamente datas em campos de formulário com selecionadores de data animados parecidos com uma dica de ferramenta.
Artyom
Artyom é uma biblioteca de reconhecimento de voz de controle de voz para JavaScript que ajuda você a criar seu próprio assistente virtual pessoal e incorporá-lo ao seu site.