50+ Freebies Incríveis para Web Designers, junho de 2015
Novos projetos estão sendo lançados o tempo todo que nos deixam animados, curiosos, inspirados e às vezes um pouco ciumentos. Hoje continuamos nossa série mensal dos melhores recursos gratuitos para web designers com uma coleção que inclui scripts legais, fontes incríveis, ótimas ideias e experiências imperdíveis.
Se a coleção deste mês é algo para passar, o verão está se preparando para ser um ótimo alguns meses para web design! Seja você um designer, desenvolvedor ou entusiasta, com certeza você encontrará algo aqui para alimentar seu próximo projeto.
Snippet de CSS de ícones de clima animado
Este conjunto é composto por 6 ícones incríveis para fins meteorológicos. Os ícones são feitos com CSS e o legal deles é que eles são bem animados!
Conjunto gratuito de ícones de material isométrico de vetor
Um pacote de ícones em perspectiva isométrica e um estilo Material, representando diferentes dispositivos e outros elementos.
Pacote de ícones do Android de vetor
Uma coleção realmente grande de ícones para Android, dividida em várias categorias para facilitar o acesso, totalmente editável graças a formas vetoriais. Todos eles seguem as diretrizes oficiais do Android para ícones.
Modelo de Photoshop de brochura com três dobras
Um claro e fácil de modificar modelo tri-fold feito em formato PSD. Ele usa tipografia clara e imagens simples para chegar ao ponto (geralmente vendendo um produto ou serviço).
Maquete de alta resolução iMac PSD
Um modelo de alta resolução de um iMac estilizado e localizado, evocando simplicidade e profissionalismo. Inclui objetos inteligentes para adicionar facilmente suas criações.
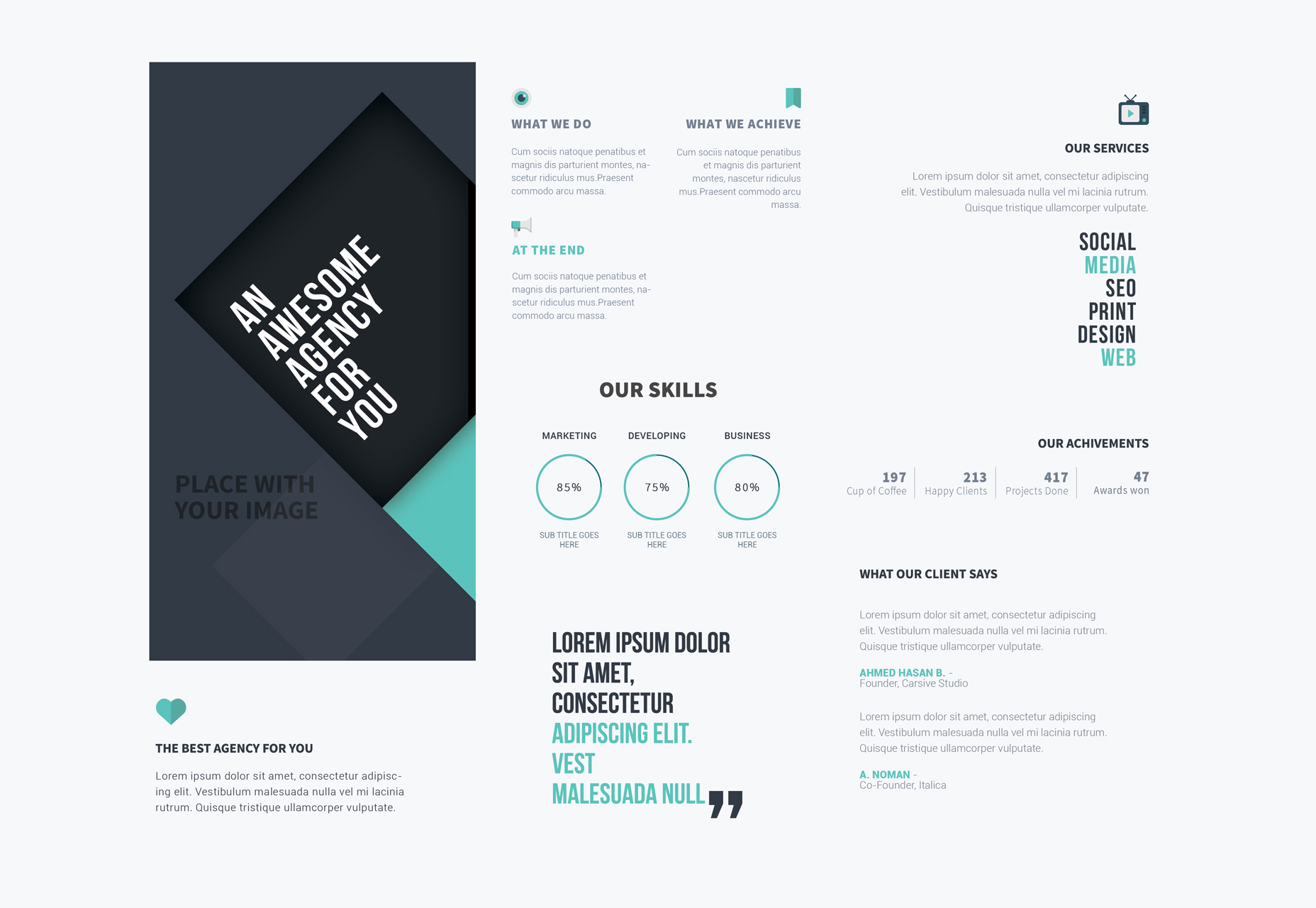
Modelo gratuito de CV PSD e AI
Um design diferente para um currículo, perfeito para designers, mostrando todos os seus pontos fortes, habilidades e nível educacional. Feito no Photoshop e Illustrator.
Artigos PDF editáveis de fantasia para geração de cena
Esta é uma grande coleção de mais de 440 itens, inspirada em muitos designers industriais. Os elementos vêm como elementos PDF individuais e editáveis.
Apresentação de identidade de marca PSD maquete
Um kit de interface da marca atraente, incluindo um cartão de visita, papel timbrado, logotipo e maquete de tela do iPhone em um ambiente foto-realista.
300 ícones bonitos e avatares no estilo Kawaii
300 ícones e avatares multiuso em um único pacote, criados com estilo Kawaii e editáveis em seu núcleo.
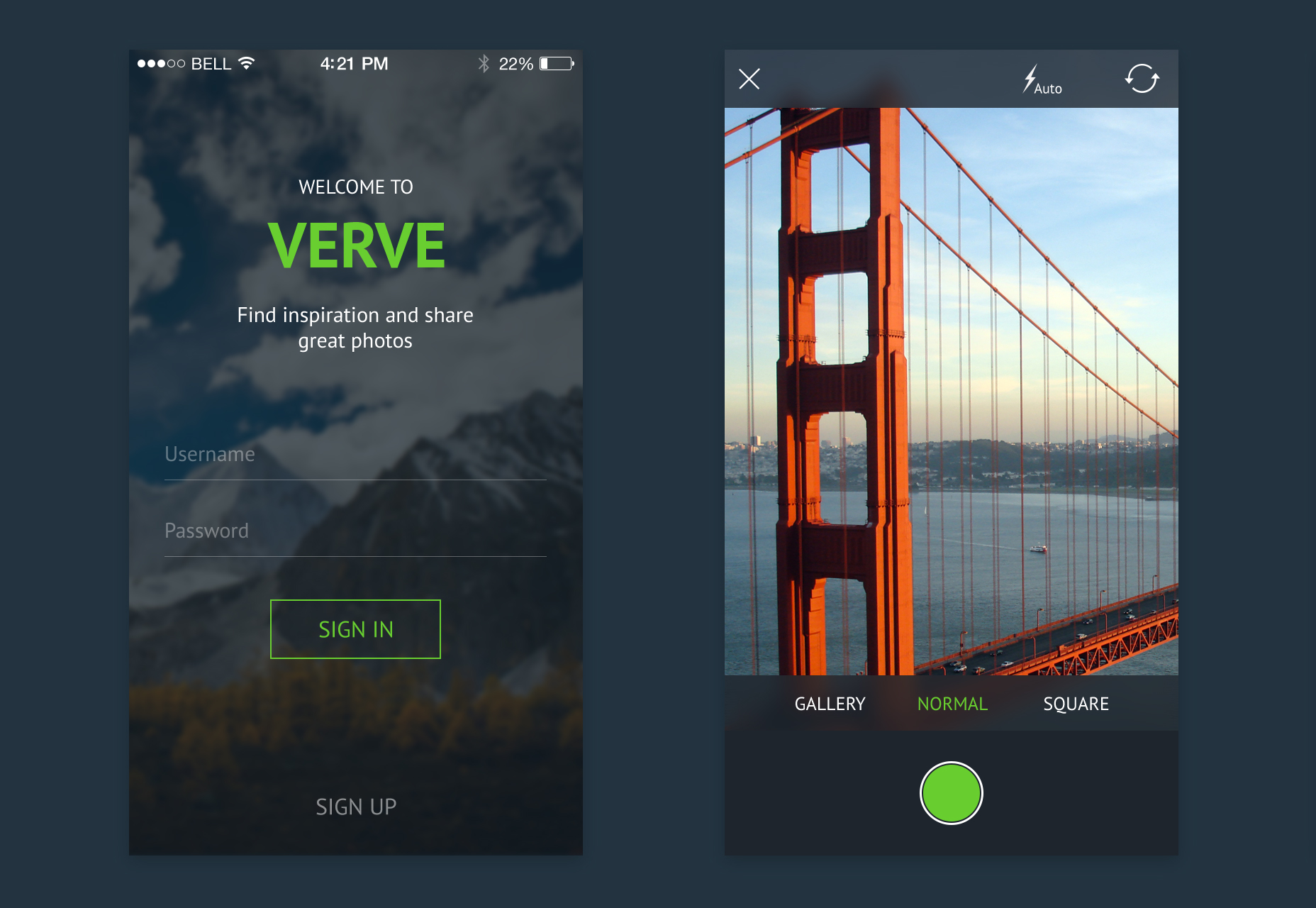
Verve: um elegante kit PSD de interface de usuário móvel
Um conjunto de 15 telas de interface do usuário do PSD para um aplicativo móvel. Tem um estilo escuro e é focado principalmente na fotografia.
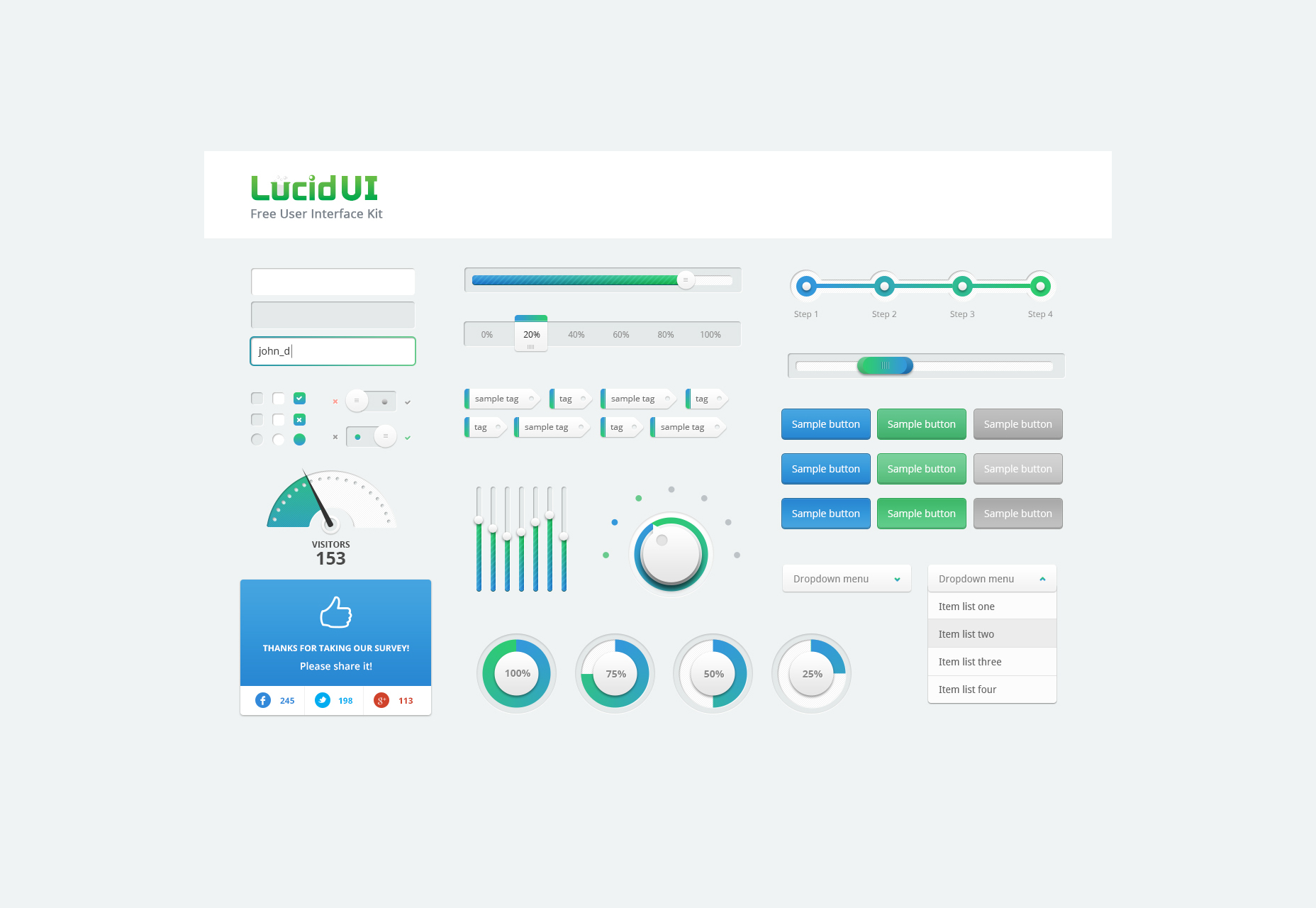
Kit de interface do usuário PSD lúcido
Um kit de interface de usuário mínimo feito no formato PSD chamado Lucid. Tem uma paleta de cores deslumbrante, destacando-se graças aos componentes coloridos semi-realistas.
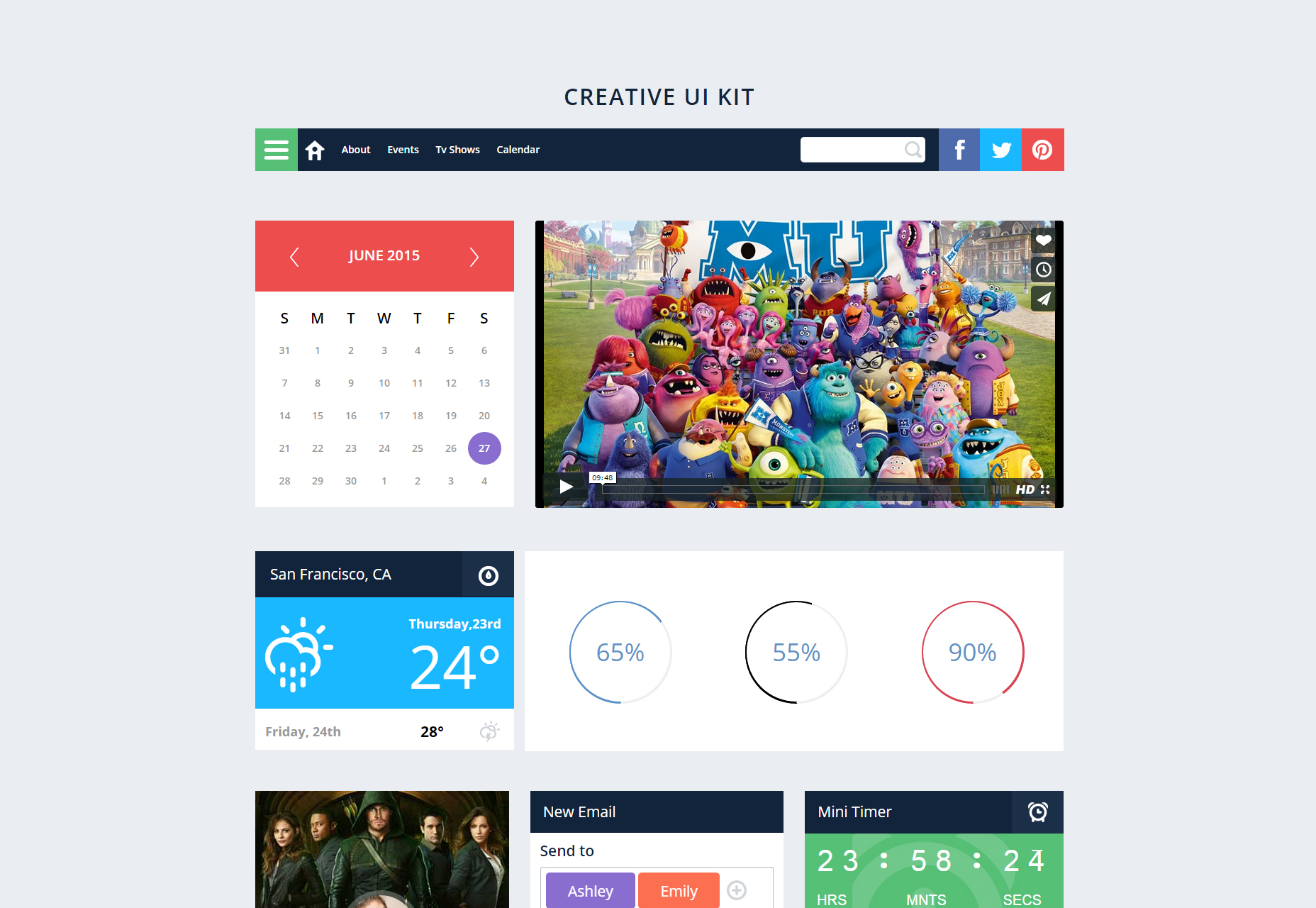
Kit de interface do usuário da Creative: um modelo da web responsivo de inicialização simples
Um kit de interface de usuário criativo e colorido para criar um site completo. Inclui barra de menus, player de vídeo, calendário, widgets de clima e habilidades, entre outros.
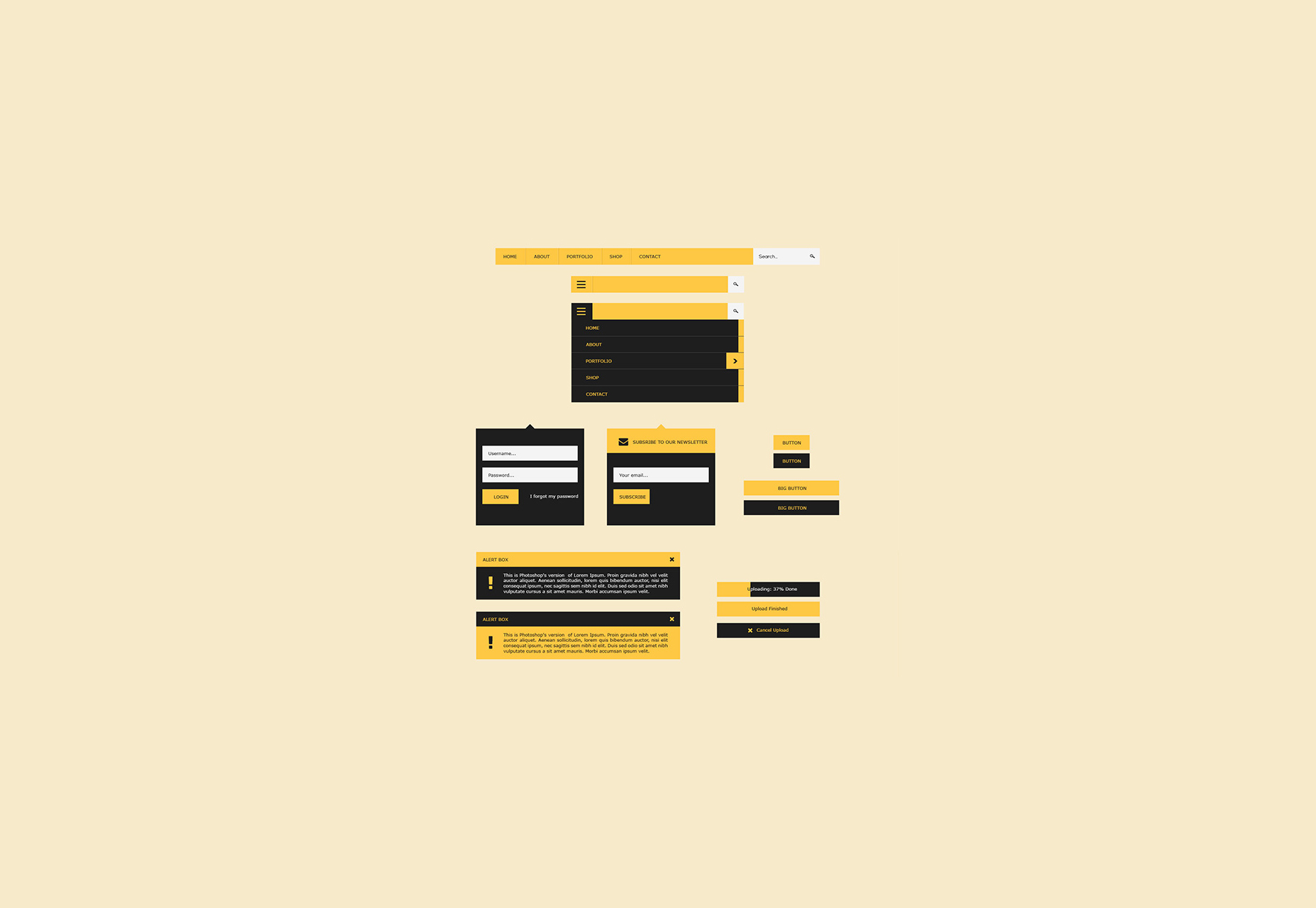
Interface plana do usuário kit de design PSD
Este kit de interface de usuário é uma criação plana feita para o Photoshop, totalmente editável e escalável. A interface do usuário é gratuita e personalizável, utilizável para projetos pessoais e comerciais.
Wireframe de formas simples para Sketch
Um conjunto básico e leve de wireframes, consistindo de formas simples disponíveis para o Sketch. Foi desenhado por Yusuf Besim.
53 modelos tri-fold de vetores de estilo múltiplo
Um conjunto com 53 modelos para dobras triplas, perfeito para exibir seus produtos e serviços, pronto para impressão na Web e totalmente editável.
Parker: fonte grunge trabalhada manualmente
Parker é um typeface feito a mão do grunge do vintage, impressionante para posters, design dos artigos de papelaria e t-shirt. Pode ser usado em logotipos e emblemas também.
Dpopper: fonte puffy livre 3D-like
Dpopper é uma fonte completa que inclui caracteres regulares, em itálico, regulares, gregos, números e símbolos adicionais. É inchado e pode ser usado em muitos projetos impressos e impressos.
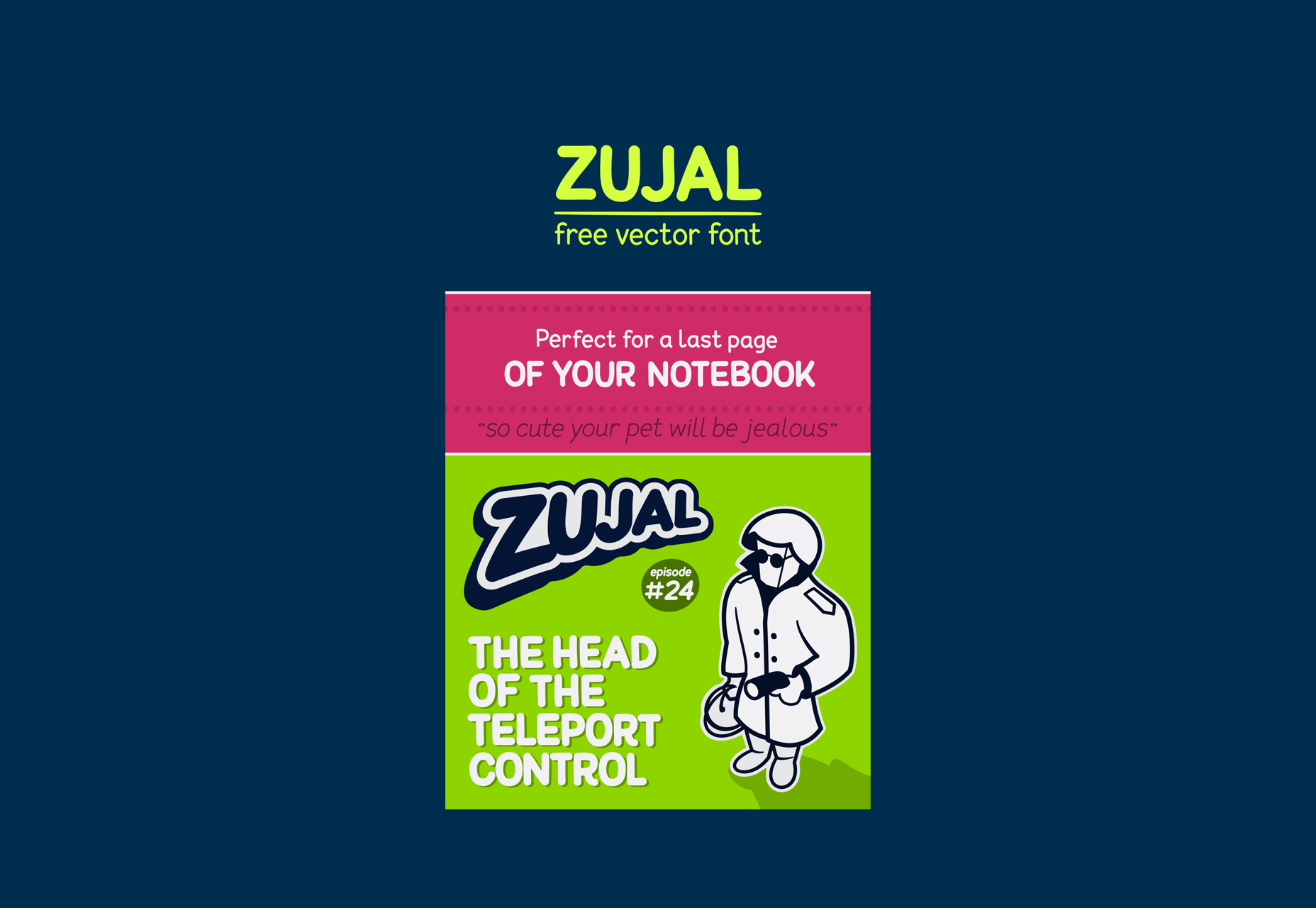
Zujal: fonte de vetor livre dos desenhos animados
Uma fonte simples criada pelo designer Igor Petrovic que teve a ideia de fazer uma fonte multiuso que também pode ser elegante e divertida.
Hallo Sans: fonte elegante livre
O Hallo Sans é, como seu nome indica, uma fonte sans serif que também é elegante e precisa, adaptando-se a todos os tipos de designs de websites.
Design de página de destino PSD grátis
Um modelo PSD com um modelo organizado e camadas e grupos organizados. Tem um foco de aprendizado de crianças, especialmente nas áreas de tecnologia e programação.
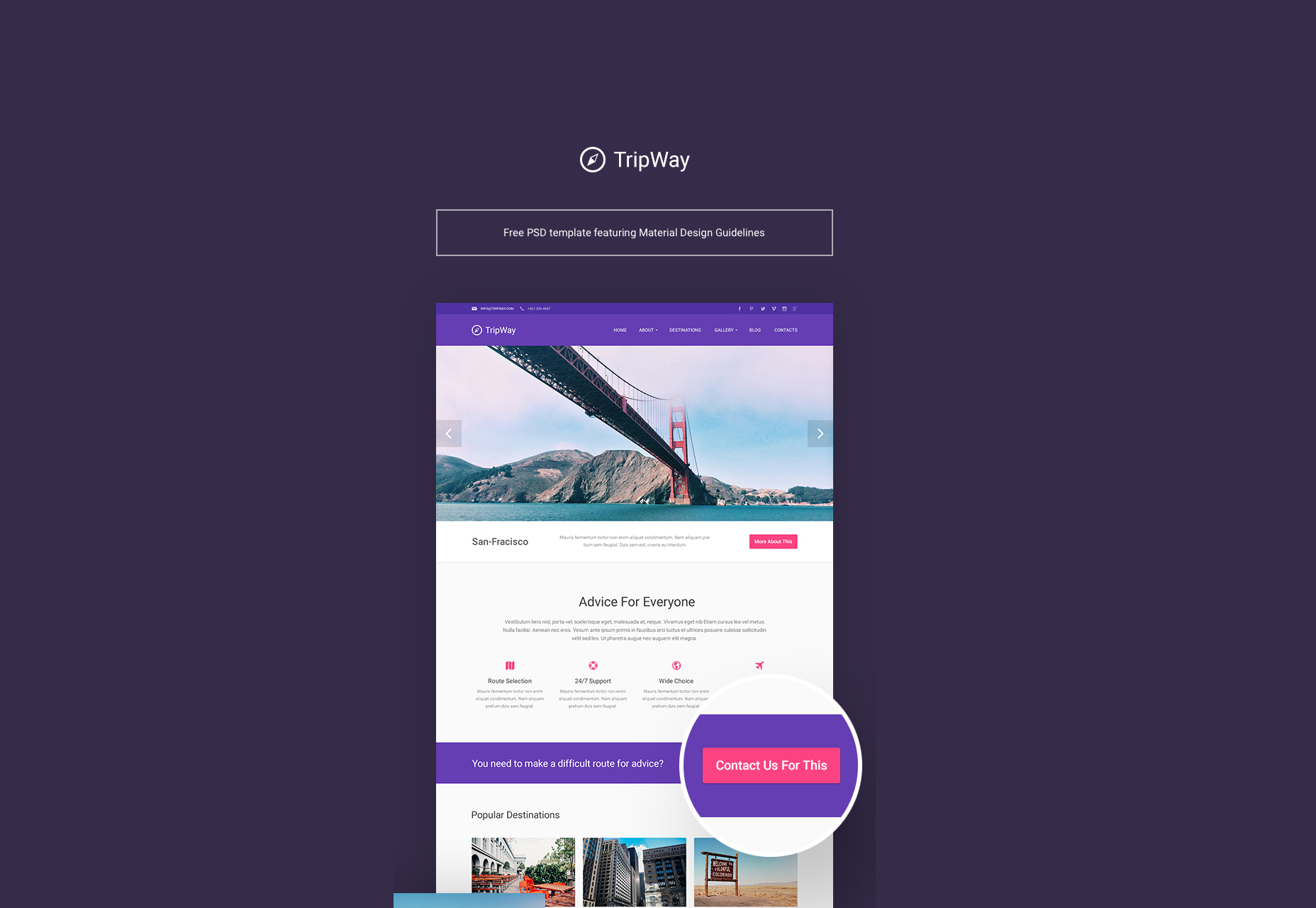
TripWay: viagem e aventura modelo PSD
Este modelo PSD é perfeito para viajantes e aventureiros que procuram formas de mostrar as suas experiências. Tem uma paleta de cores brilhantes com cores que podem ser facilmente modificadas.
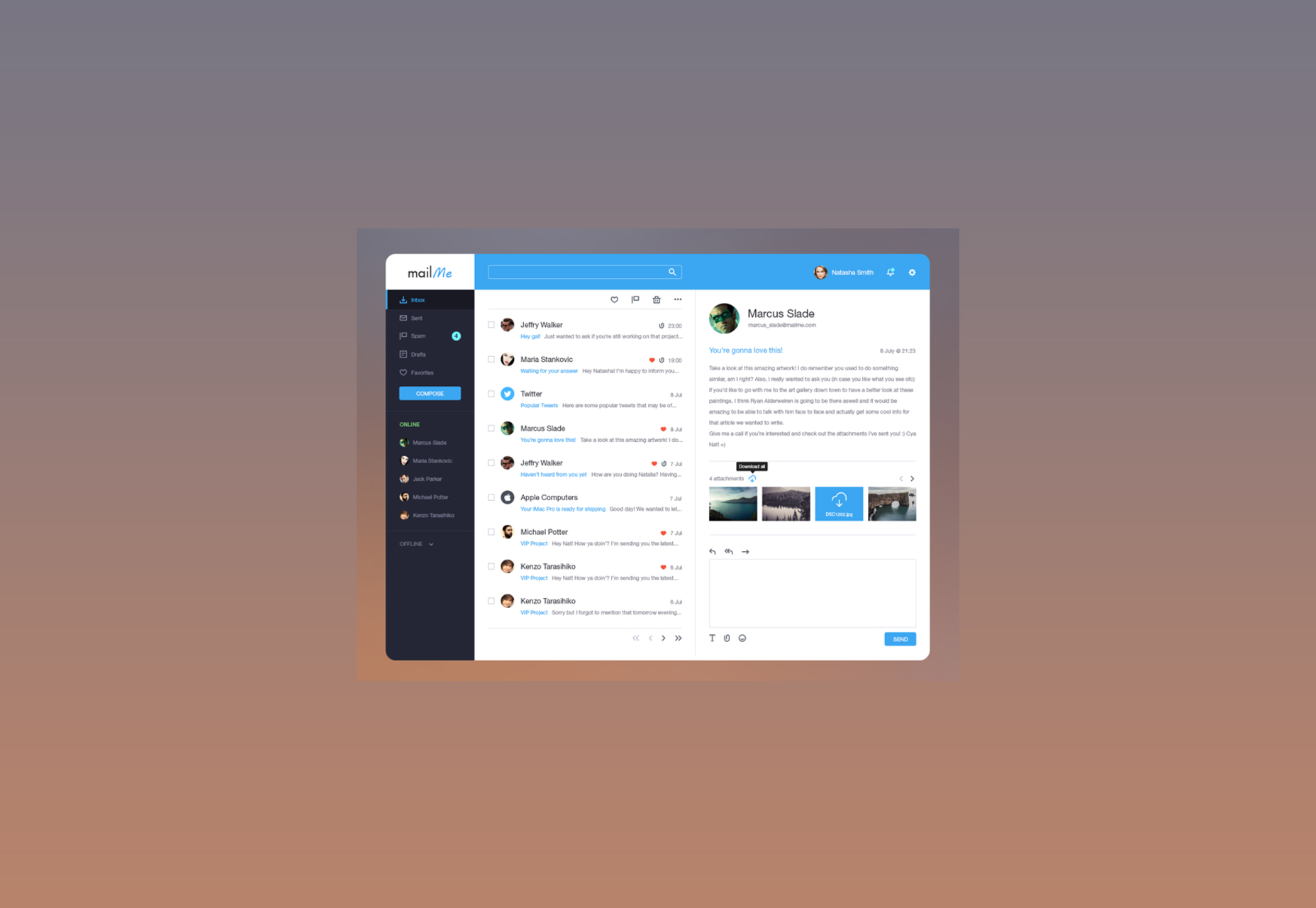
Modelo de Photoshop cliente de email
Um modelo simples para o Photoshop com os elementos necessários para criar um cliente de email. É limpo, mínimo e seu uso de cor é excepcional.
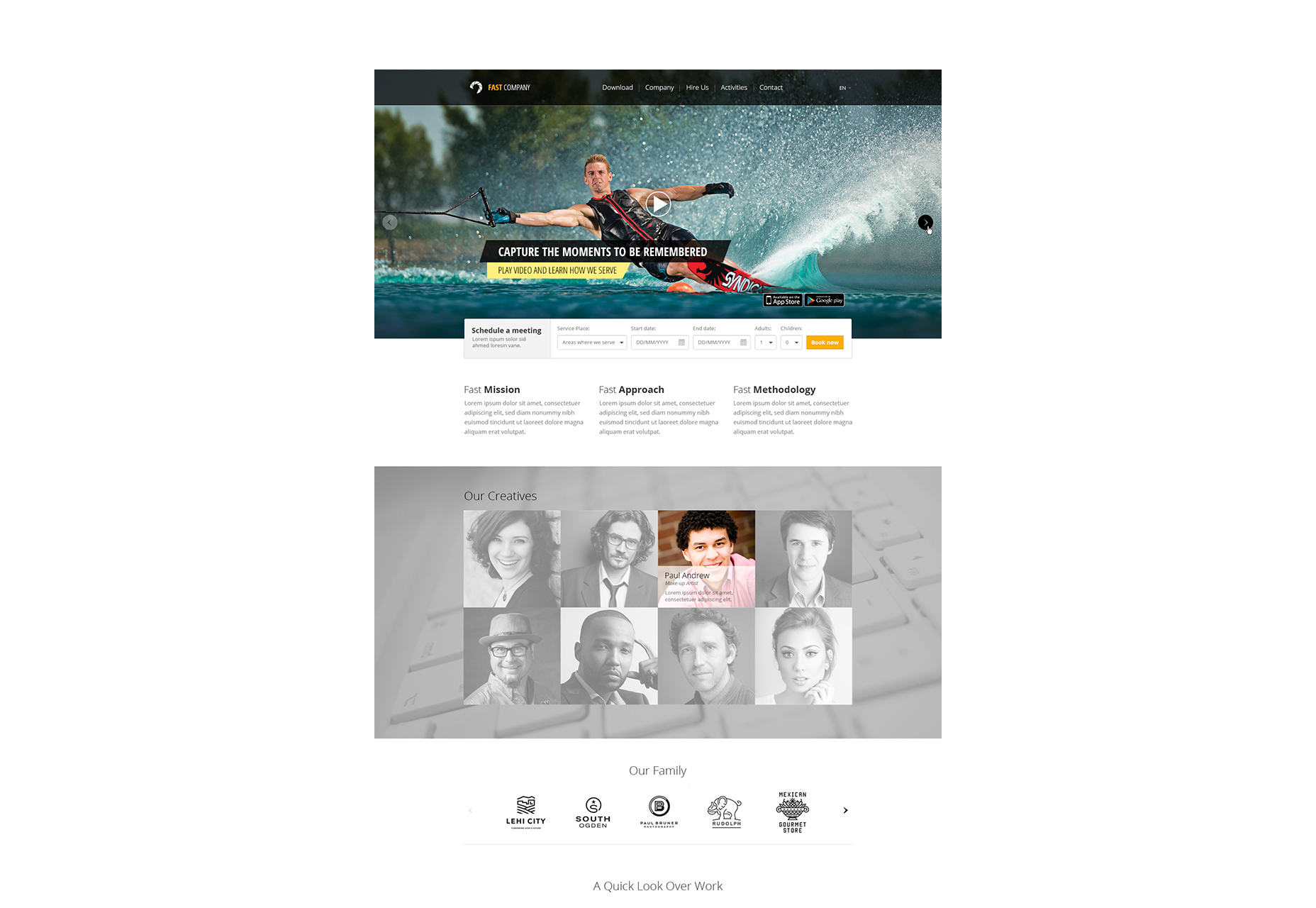
Modelo de site PSD de uma página
Um modelo PSD gratuito de página única, projetado especialmente para qualquer tipo de exibição de aplicativos para dispositivos móveis. Vem em um arquivo de formato PSD organizado.
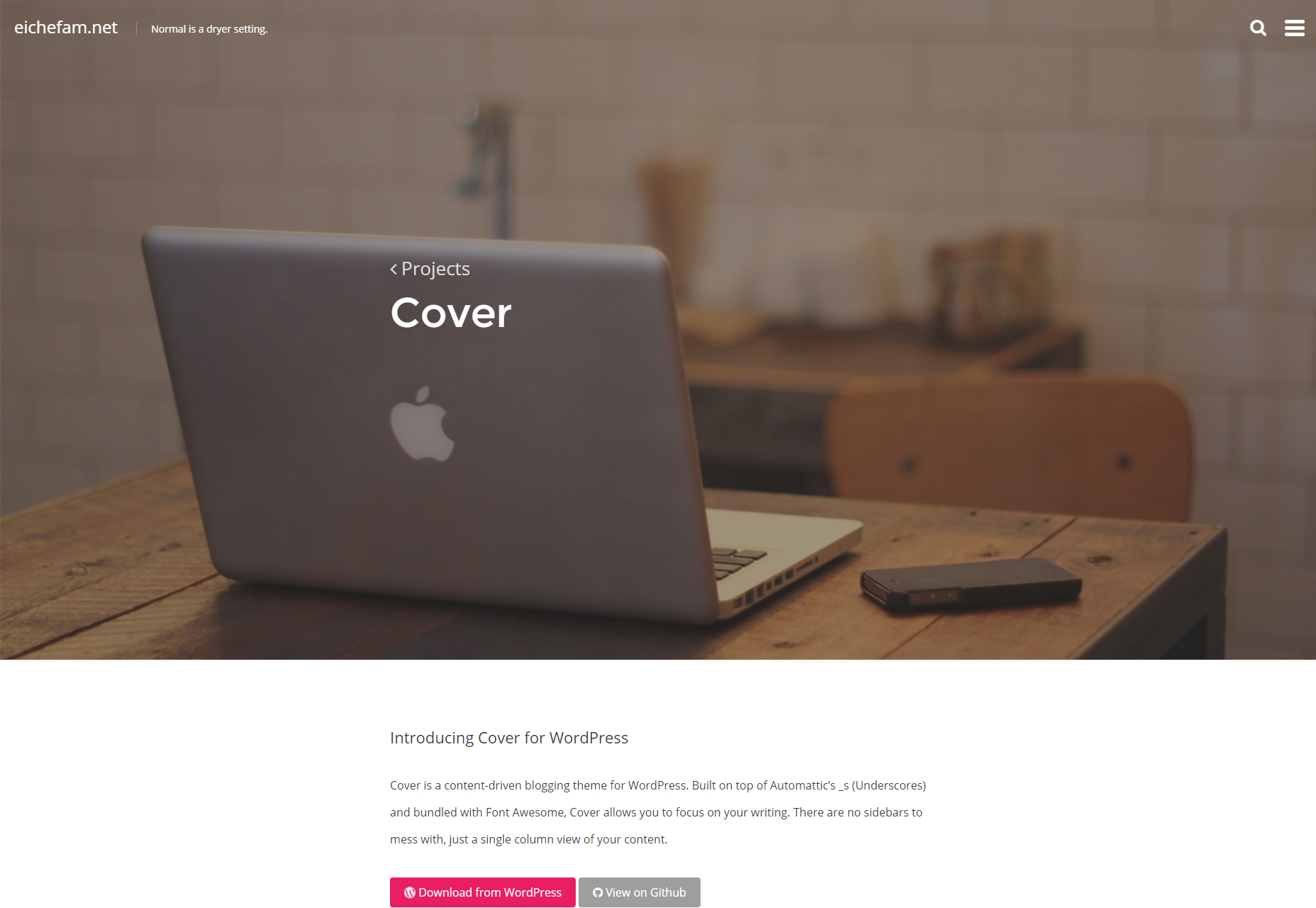
Capa: livre mínimo escrito WordPress tema
Este tema WordPress é perfeito para escritores e blogueiros interessados apenas em compartilhar seus pensamentos com o mundo. O tema é licenciado sob GPLv2.
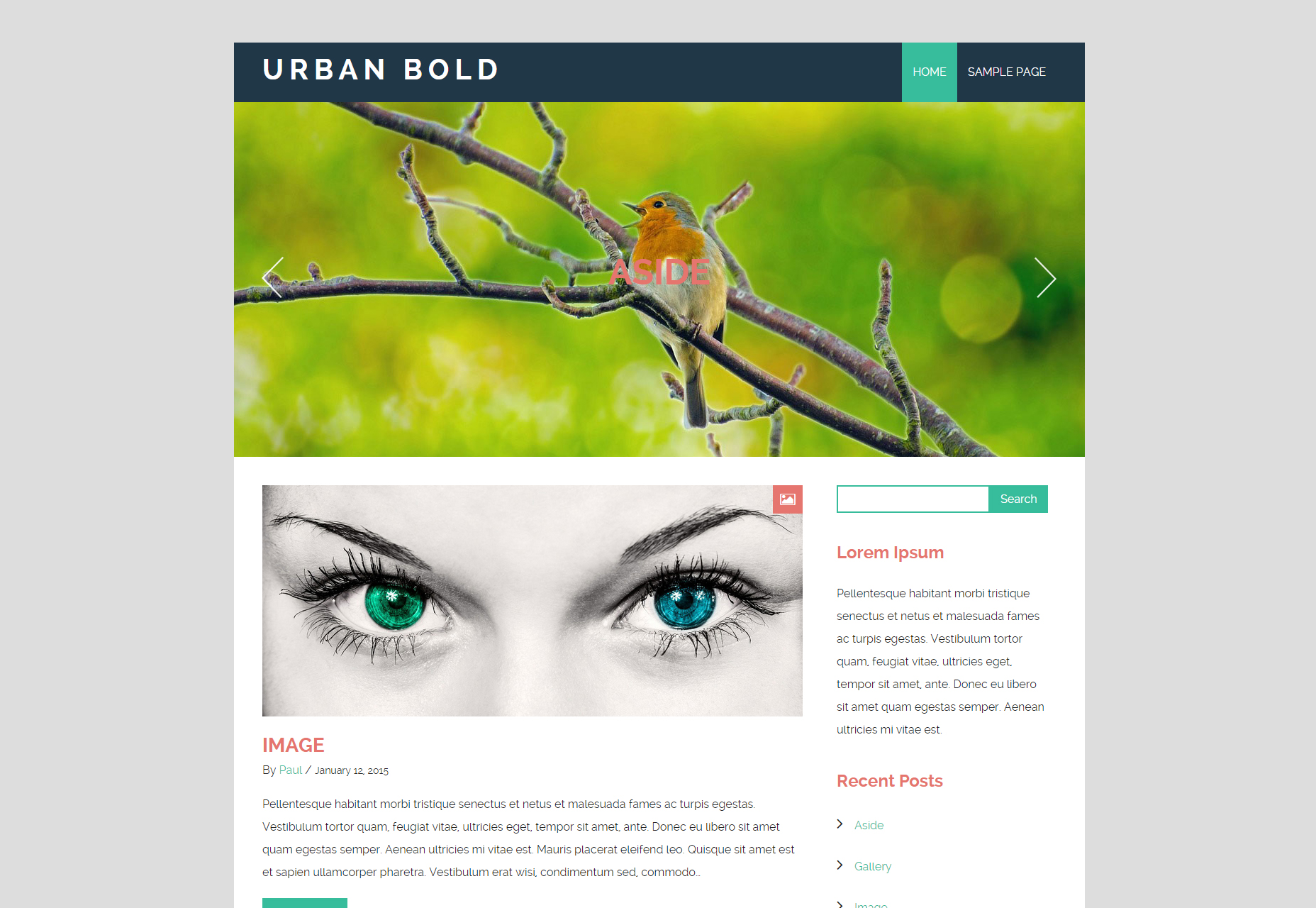
Urbano Bold: refrescante tema WordPress blogging
Um tema legal de blogs para sites WordPress que tem um layout simples, focando no conteúdo escrito. O tema é bem avaliado e gratuito.
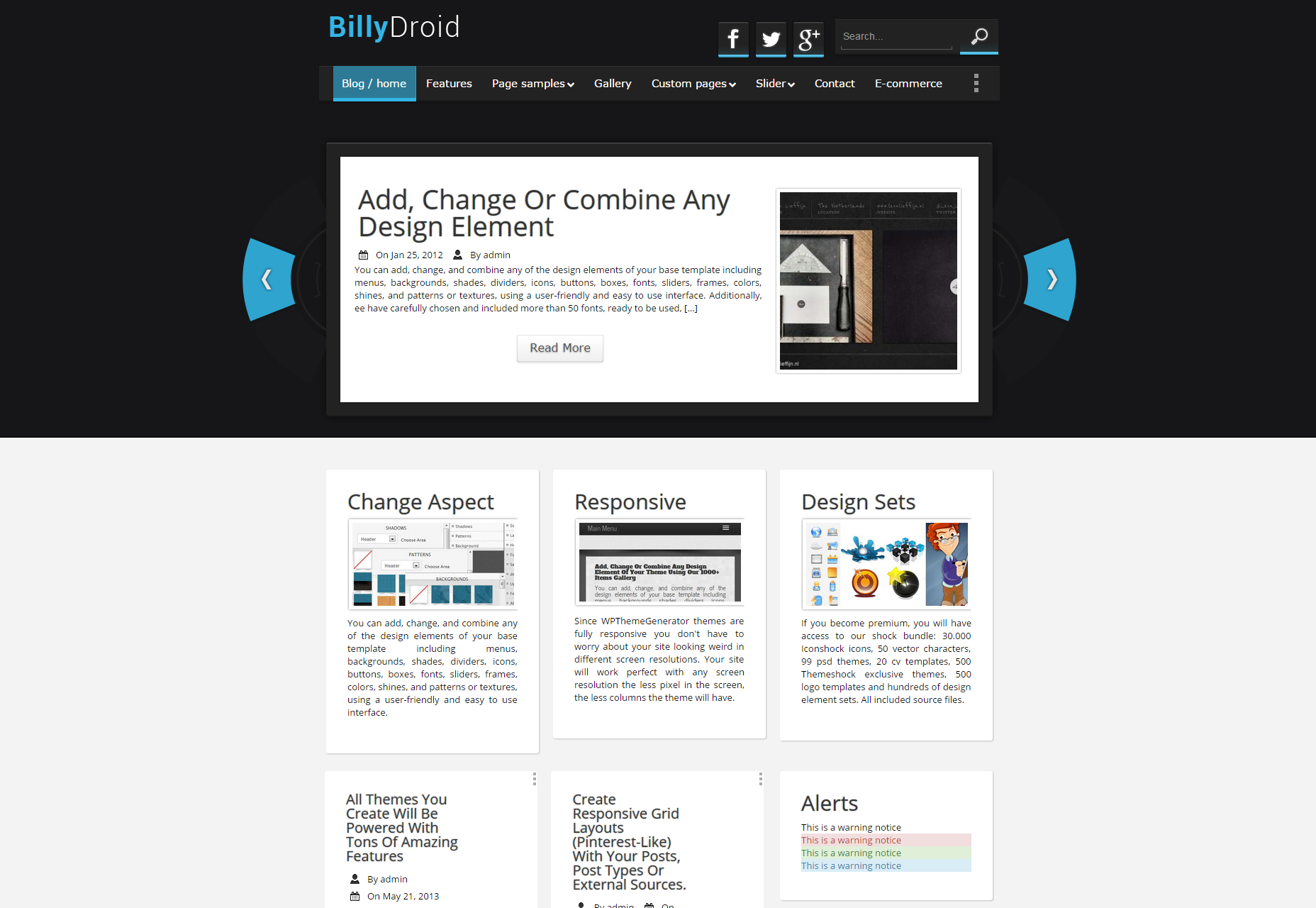
BillyDroid: mobile e tecnologia de blogging tema WordPress
O BillyDroid é um ótimo tema WordPress, perfeito para sites relacionados a Android, dispositivos móveis e tecnologia, que podem ser facilmente personalizados e implementados.
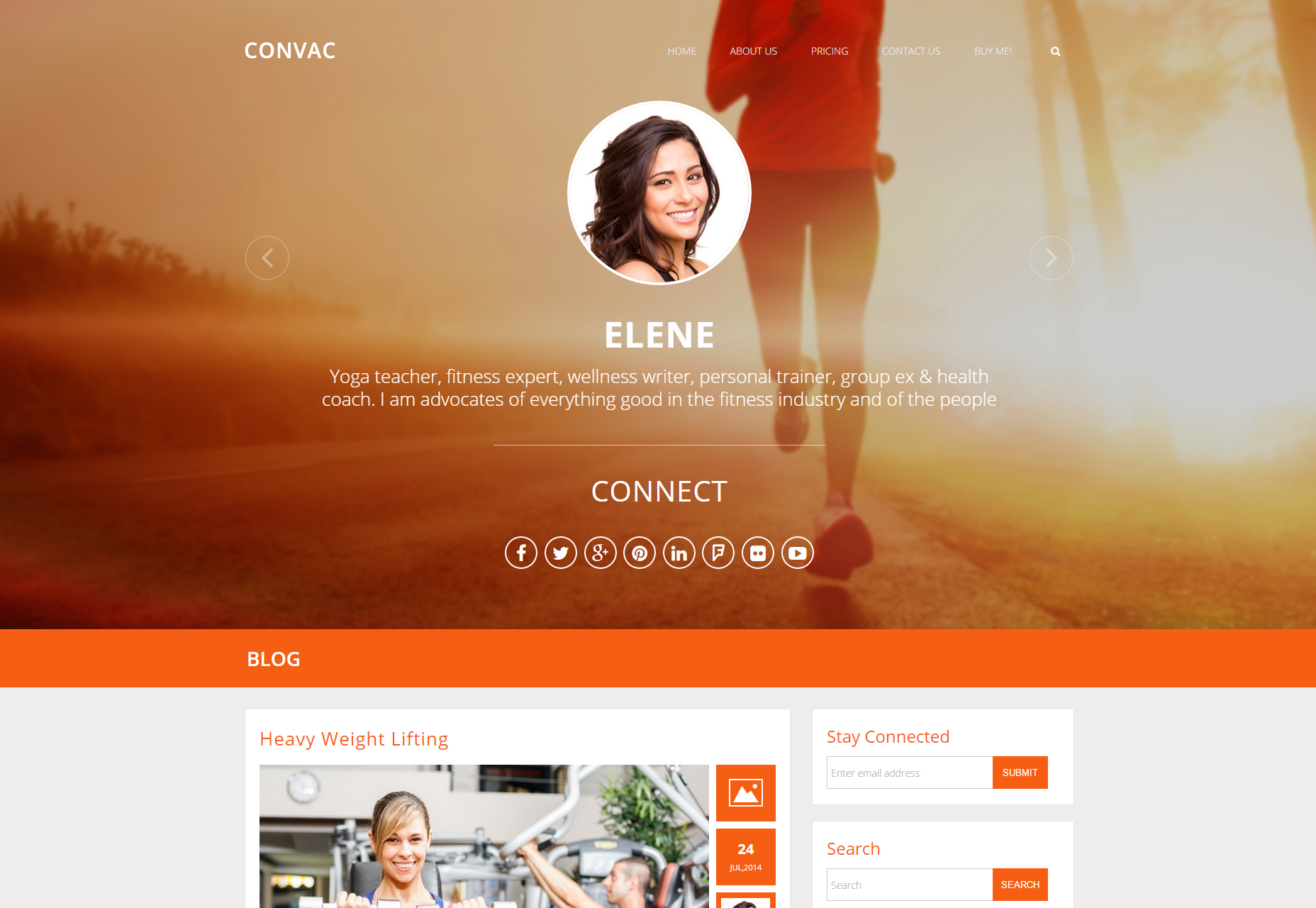
Temas de inicialização WP, uma coleção completa
Esta coleção de temas WordPress elegantes e multifacetados pode ajudá-lo a desenvolver o seu negócio para o sucesso. Livre e pronto para uso.
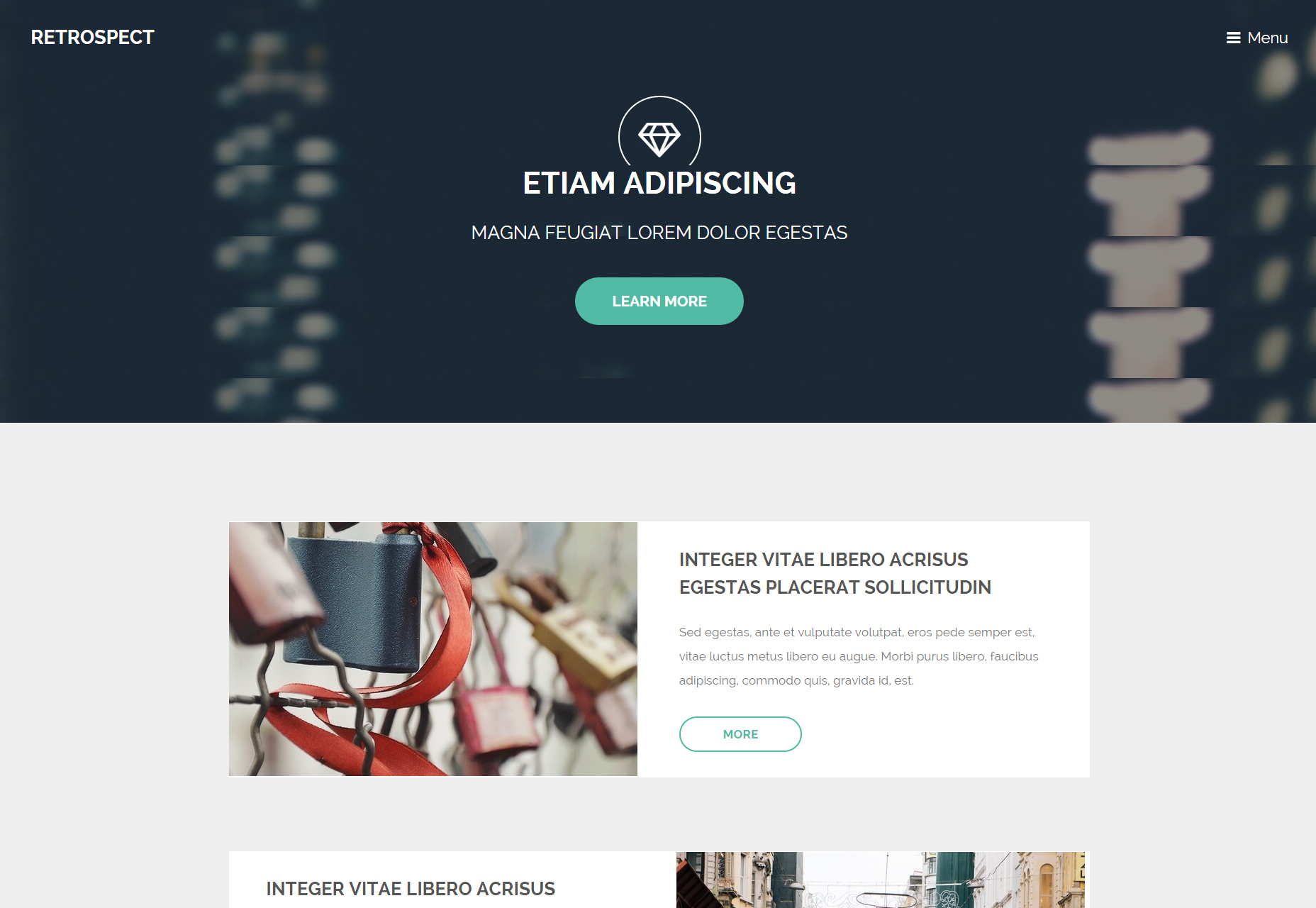
Retrospecto: modelo HTML5 de uma página
Um belo modelo de uma página perfeito para startups e pequenas empresas que precisam mostrar produtos e serviços.
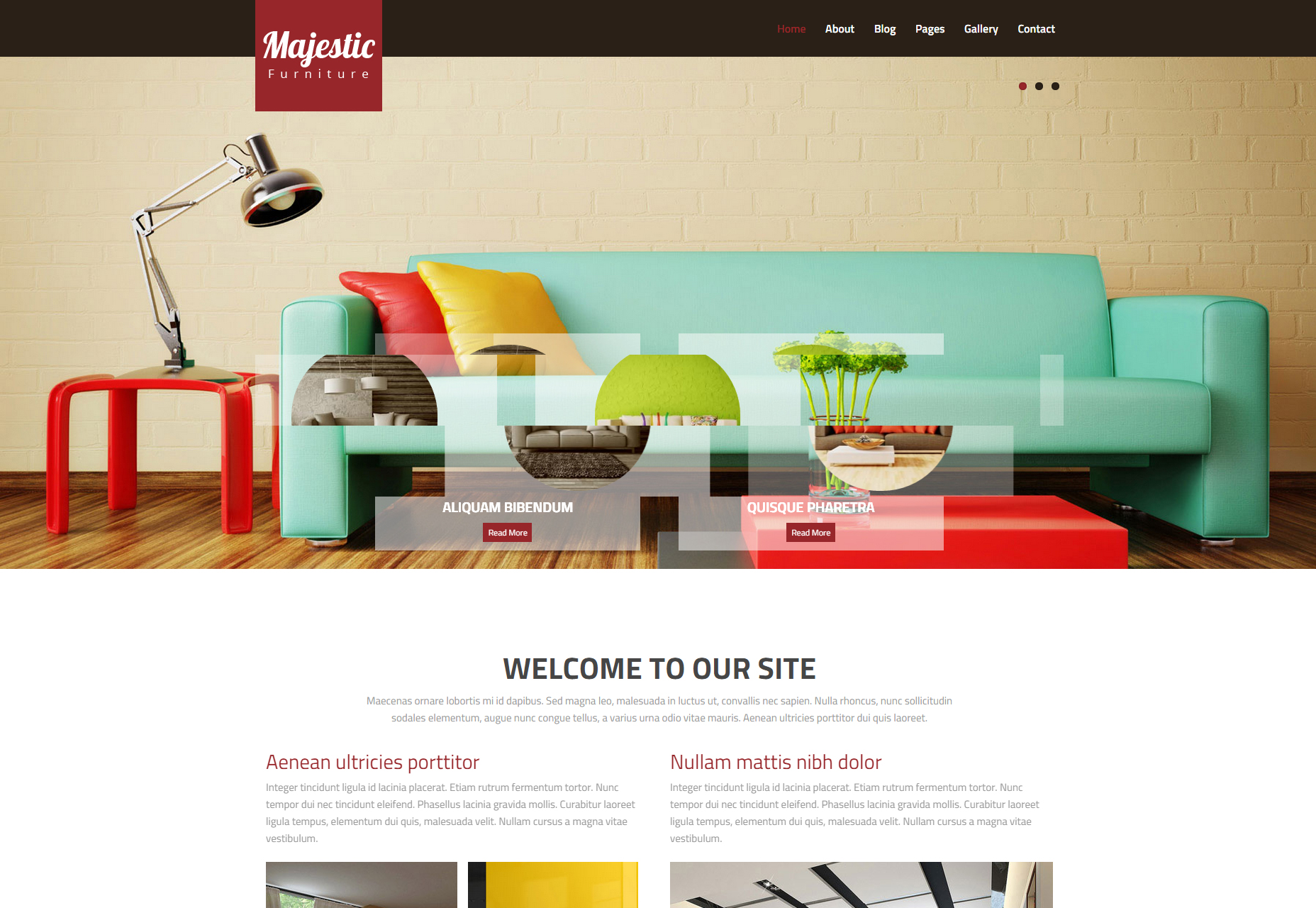
Majestic: modelo de web HTML multiuso de design de interiores
Majestic é um modelo HTML para sites com foco em design de interiores ou arquitetura. É gratuito e você pode usá-lo para fins de freelancer.
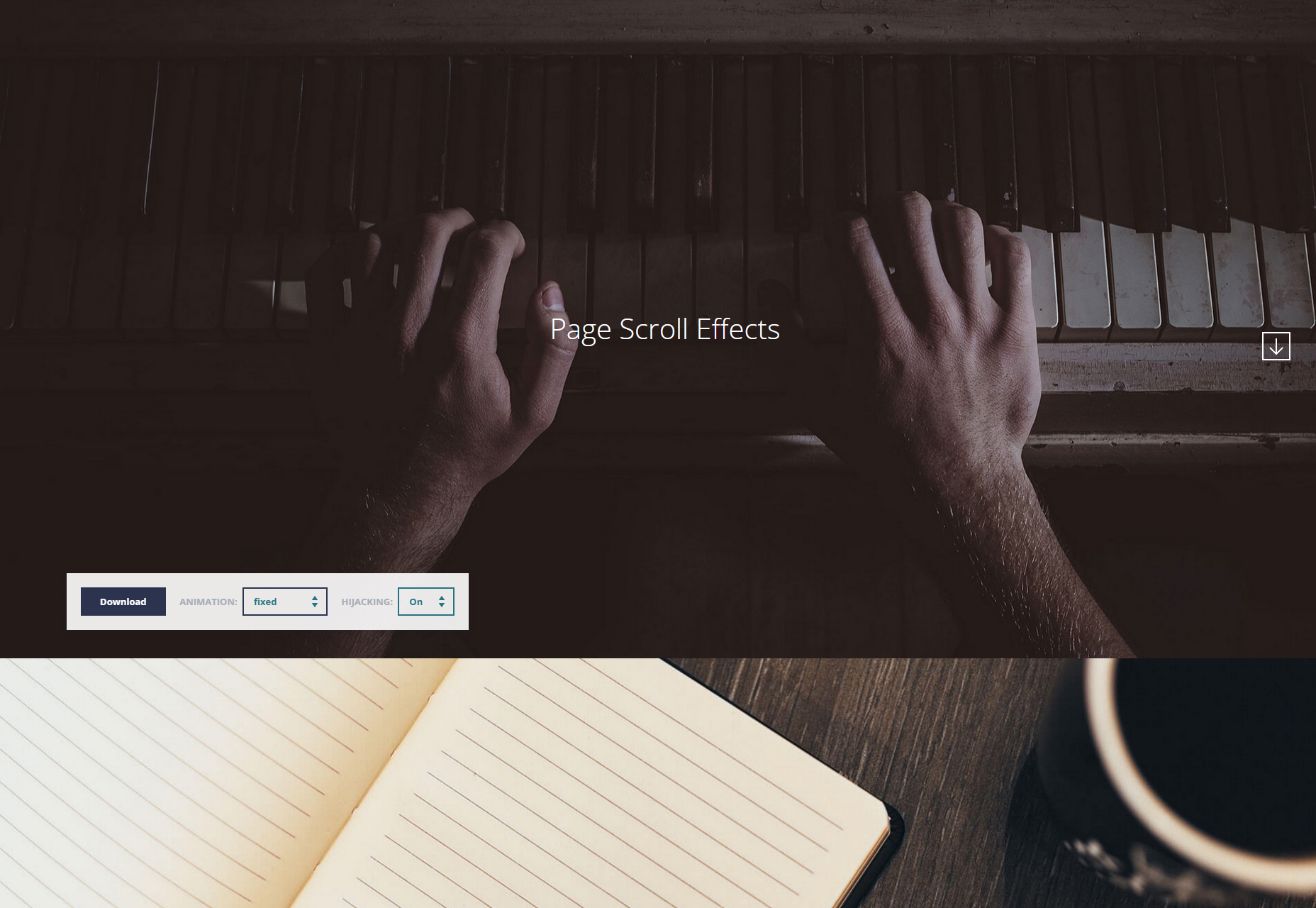
Vários efeitos CSS de rolagem de página
Este é um conjunto de efeitos de transição de CSS para páginas em rolagem. Existem vários efeitos de transição como paralaxe, fixo, rotação e muito mais.
Snippet de efeito de passar o botão de material
Esse snippet feito com CSS puro gera um botão comum que mostra as opções quando você passa o mouse sobre elas.
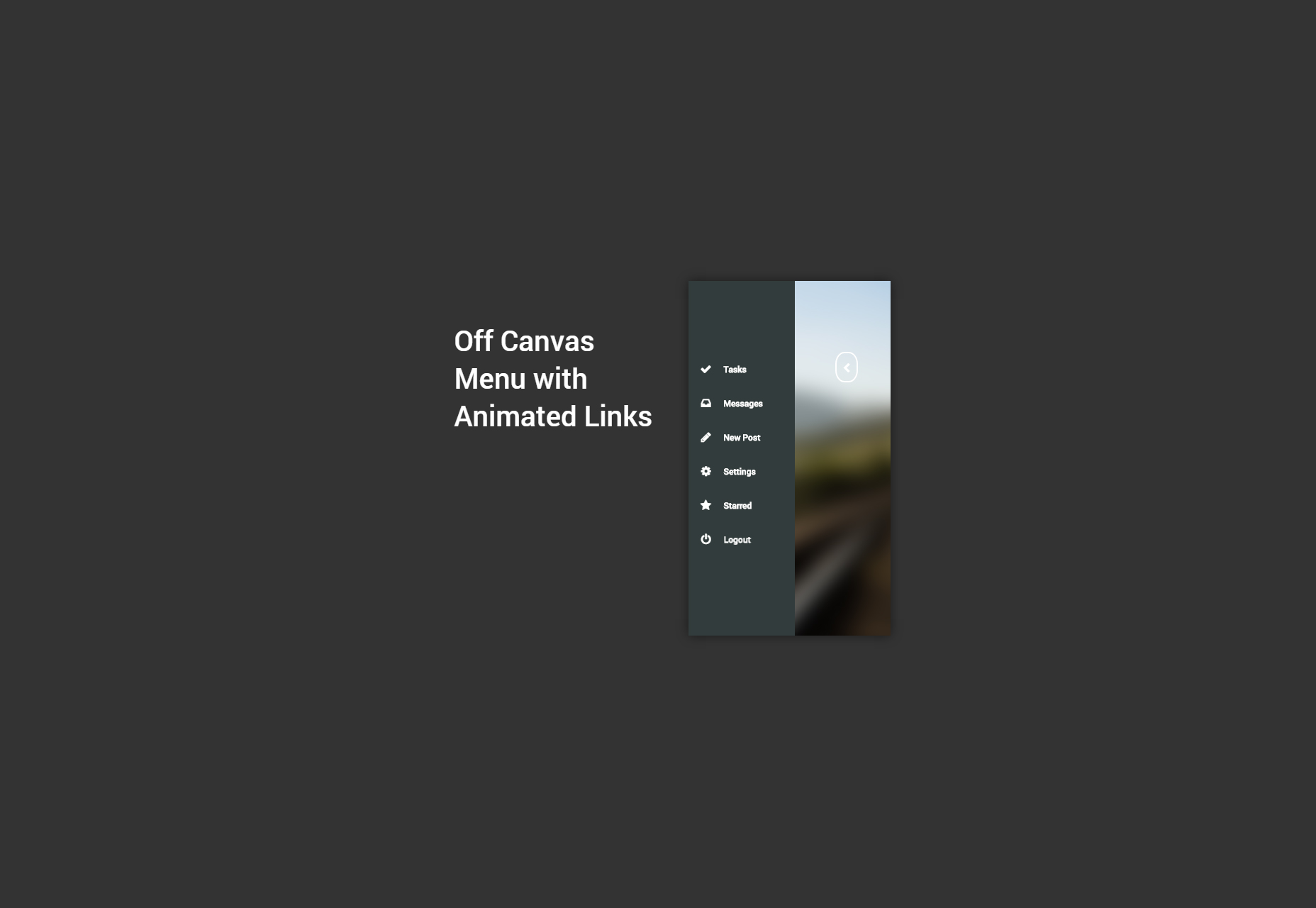
Menu off canvas com links animados
Um snippet que gera um menu fora de tela, incluindo links animados e várias opções, que podem ser editadas facilmente graças ao seu código CSS e JavaScript.
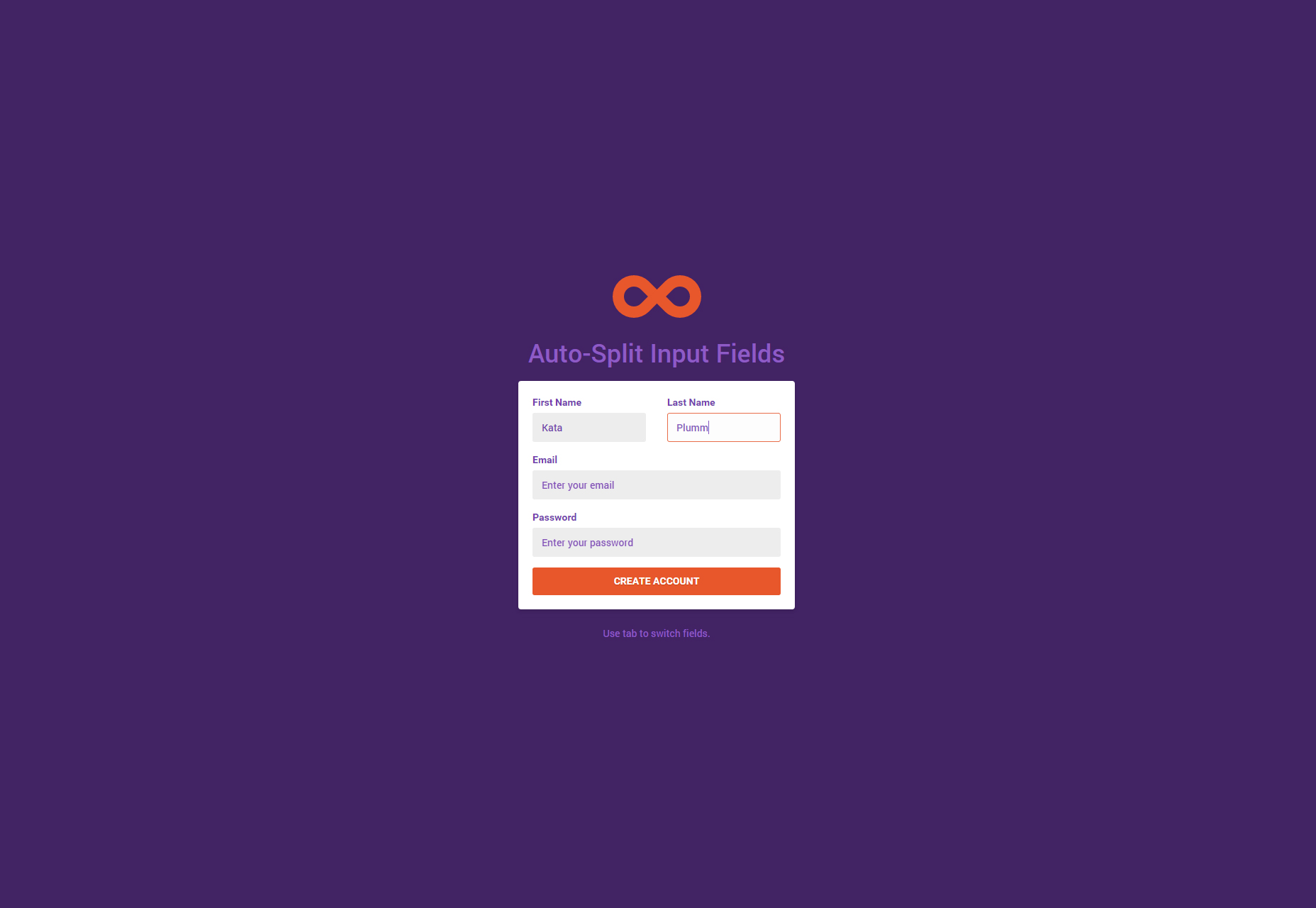
Campos de entrada de formulário dividido automaticamente CSS e fragmento JS
Um trecho de código atraente para criar formulários que dividem os campos de entrada para adicionar informações adicionais. É feito em JavaScript e CSS.
Botão de pesquisa CSS e animação de campo
Um simples efeito de foco aplicado a uma entrada de pesquisa feita em CSS que transforma o ícone em uma entrada, legal para economizar espaço em dispositivos móveis.
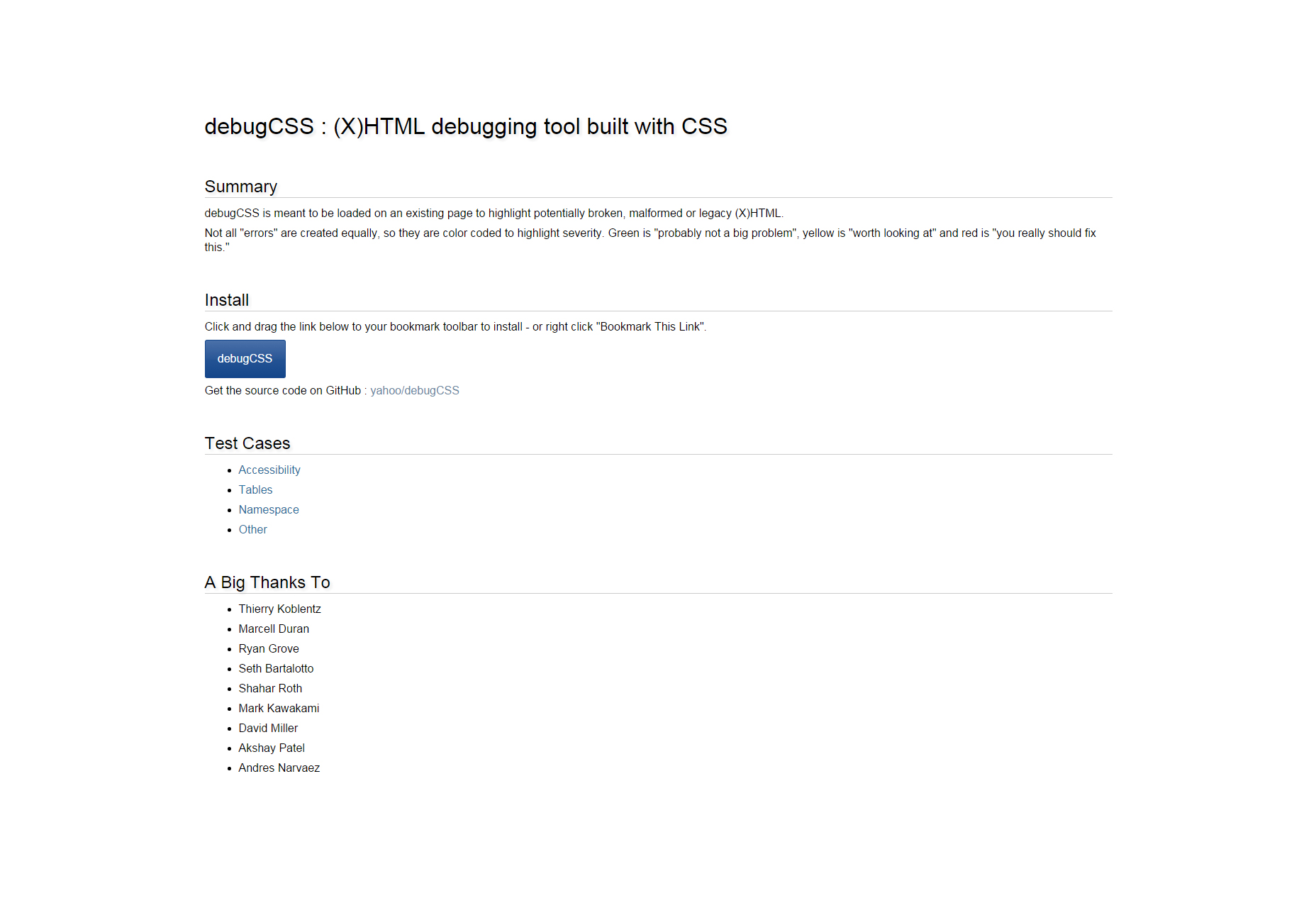
DebugCSS: Ferramenta de depuração de HTML CSS criada
Uma ferramenta de depuração feita em CSS que verifica seu HTML procurando códigos potencialmente corrompidos, malformados ou herdados.
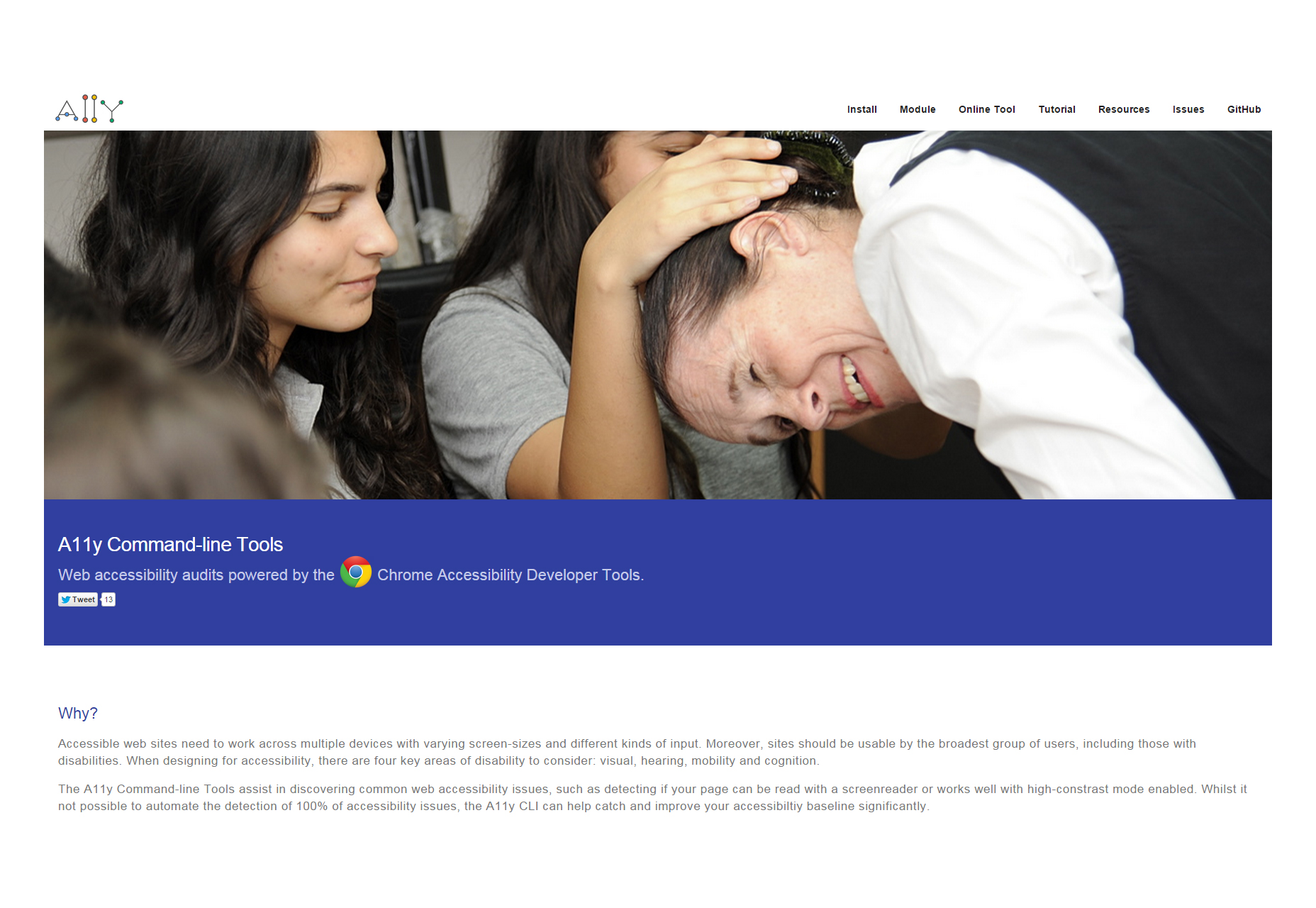
A11y: uma ferramenta de acessibilidade online para sites
Uma ferramenta para auditar sites, verificando os problemas de acessibilidade para torná-lo verdadeiramente ágil e pronto para todas as plataformas.
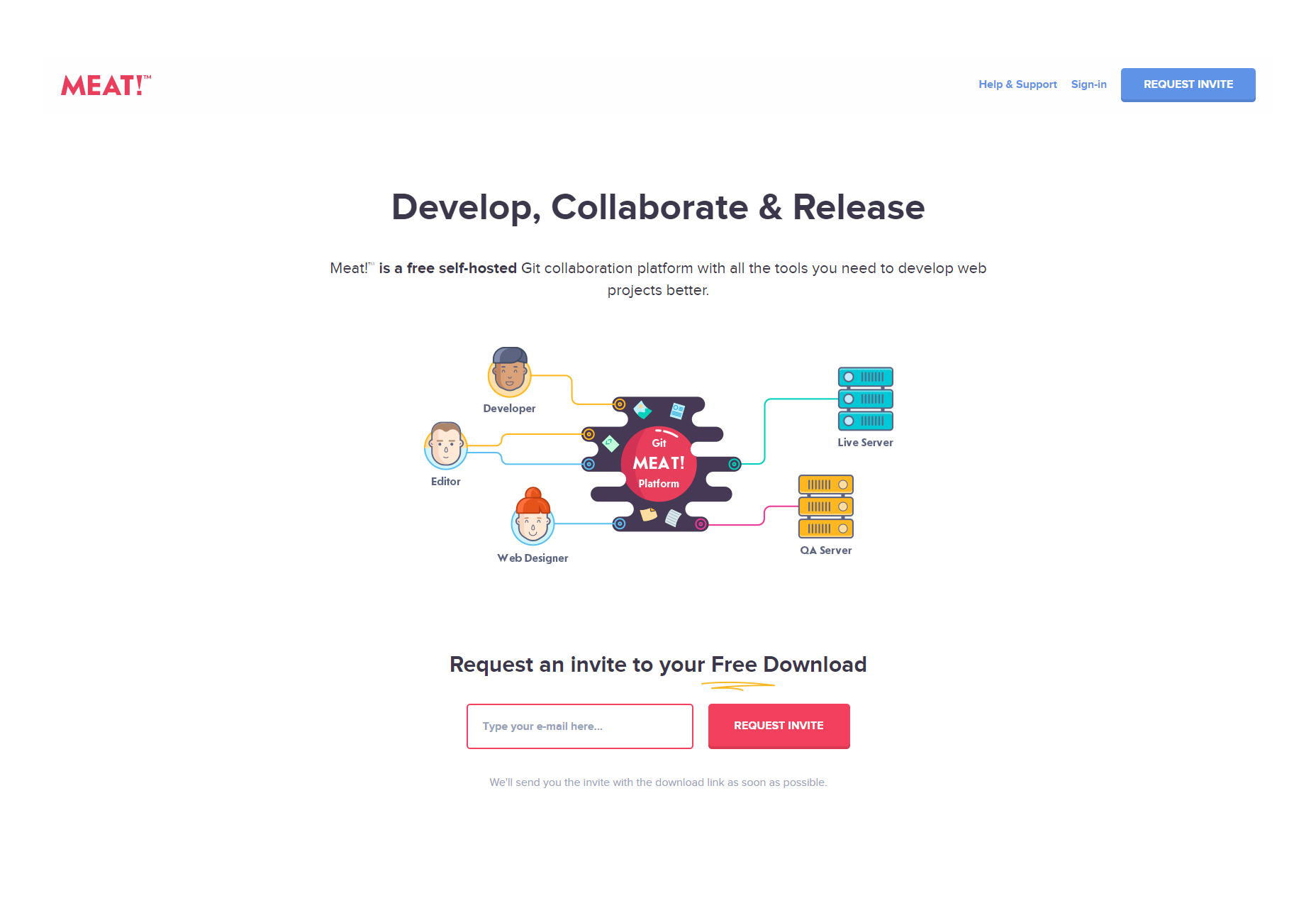
Meat !: plataforma colaborativa para desenvolvedores web
O Meat é uma plataforma colaborativa que pode ser instalada em seu próprio servidor, fornecendo todas as ferramentas necessárias para desenvolver projetos da web de uma maneira melhor.
Codeface: um conjunto de fontes de desenvolvimento
Codeface é um conjunto de fontes monoespaçadas para desenvolvedores da Web, exibido na galeria principal para baixar e instalar o que você mais gosta.
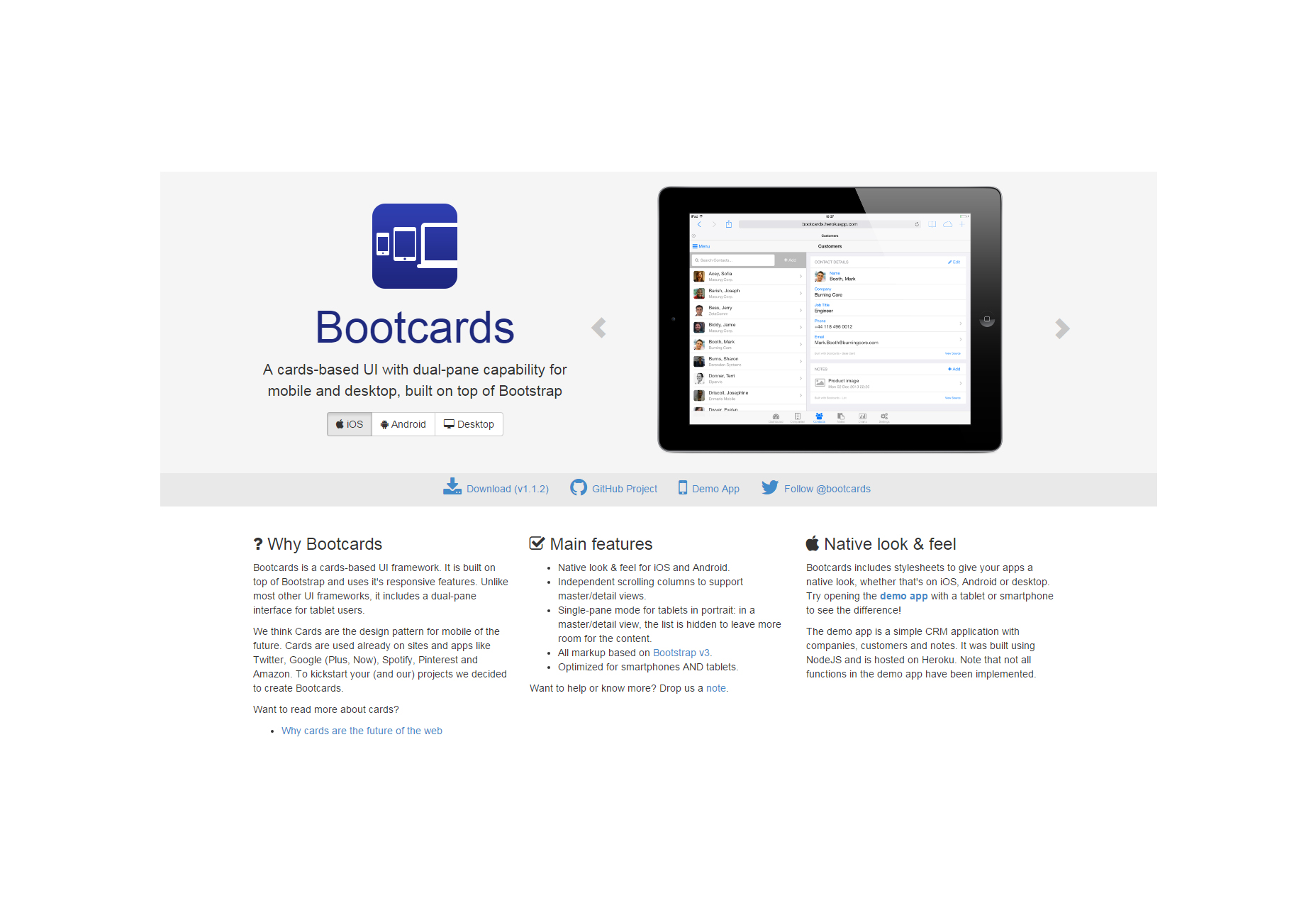
Bootcards: interface de usuário baseada em cartões construída por bootstrap
Uma interface de usuário para criar cartões com recursos de painel duplo totalmente utilizáveis em ambientes móveis e de desktop.
Geradores de CSS3, HTML5, microdados, gráfico aberto e código do Twitter
Essa ferramenta on-line ajuda a gerar código para CSS3, HTML5, microdados, gráfico aberto e Twitter, que você pode usar posteriormente em seu site.
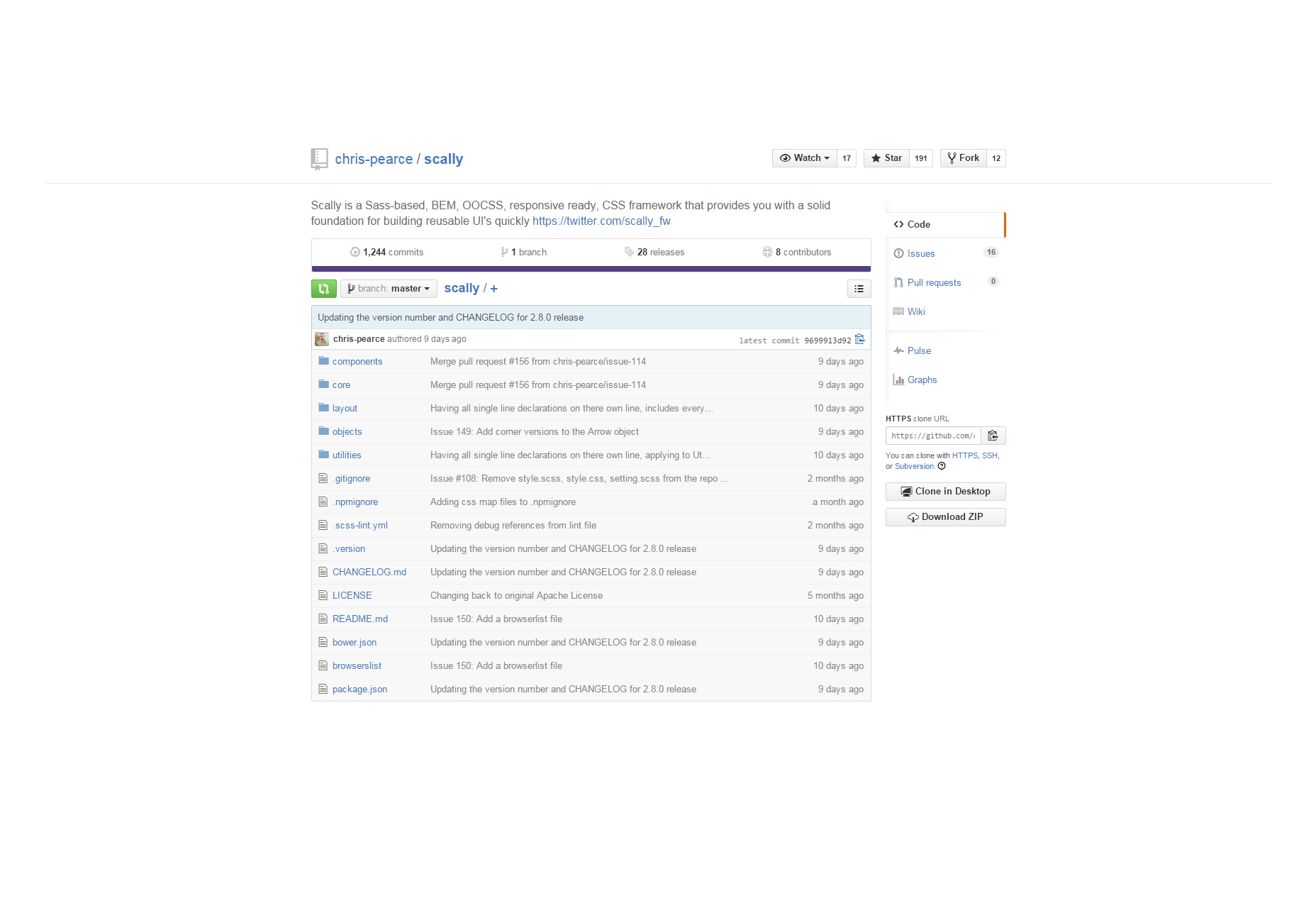
Scally: framework CSS pronto responsivo baseado em Sass
Um framework CSS baseado em Sass, BEM e OOCSS, totalmente responsivo e perfeito para construir interfaces de usuário reutilizáveis com facilidade e rapidez.
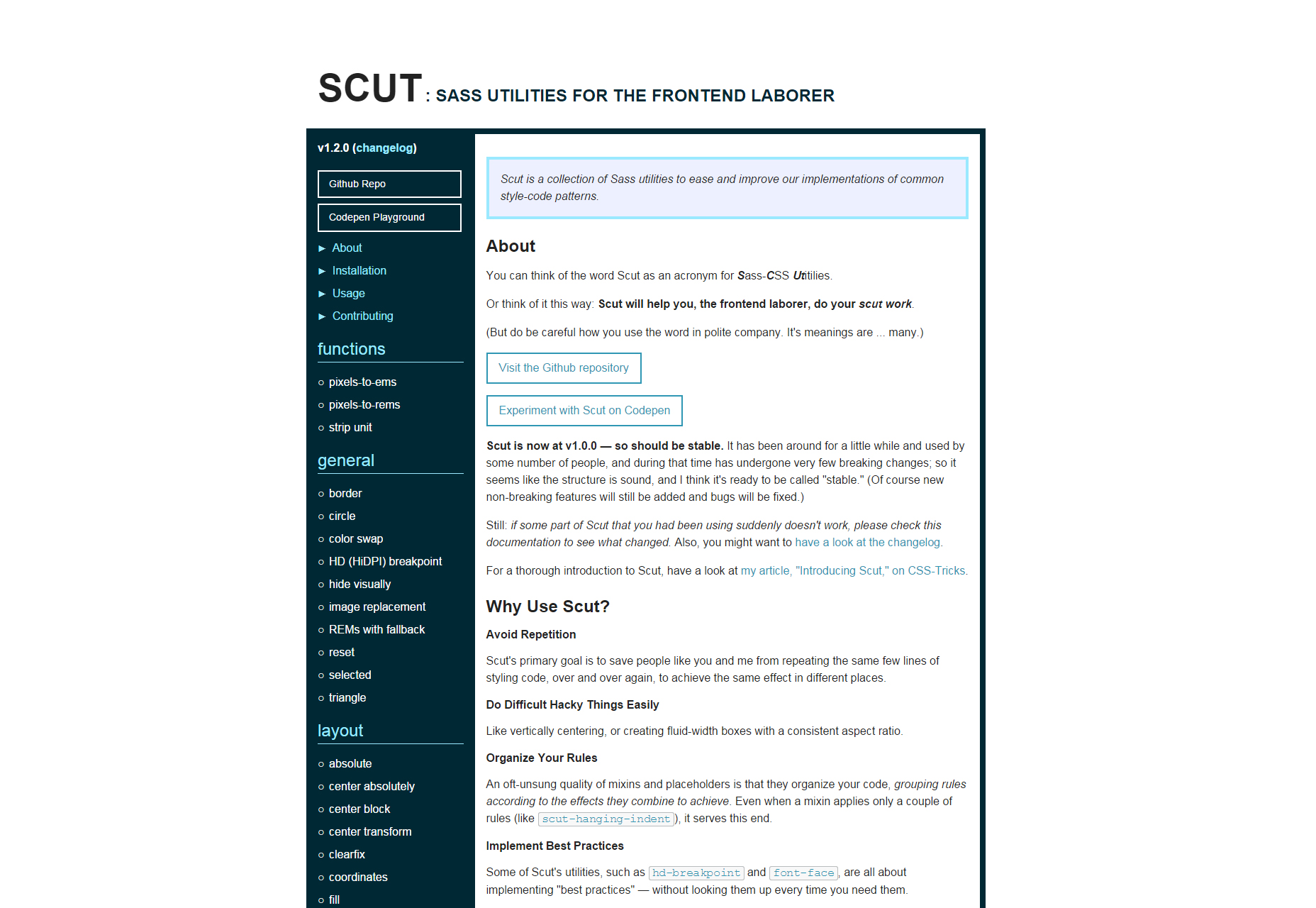
Scut: Utilitários Sass para desenvolvimento web
Uma coleção de utilitários Sass para ajudá-lo a facilitar as coisas e melhorar a implementação de padrões de código de estilo comuns.
Vamos conversar: pequena ferramenta de bate-papo auto-hospedado
Um aplicativo de mensagens persistente feito com Node.js e MongoDB, destinado a pequenas equipes que precisam colaborar ao criar projetos.
Bazel: construtor de código rápido e confiável
Bazel é uma ferramenta de construção de sites para tornar o desenvolvimento realmente rápido e confiável. Ele é projetado para lidar com enormes repositórios de código fonte.
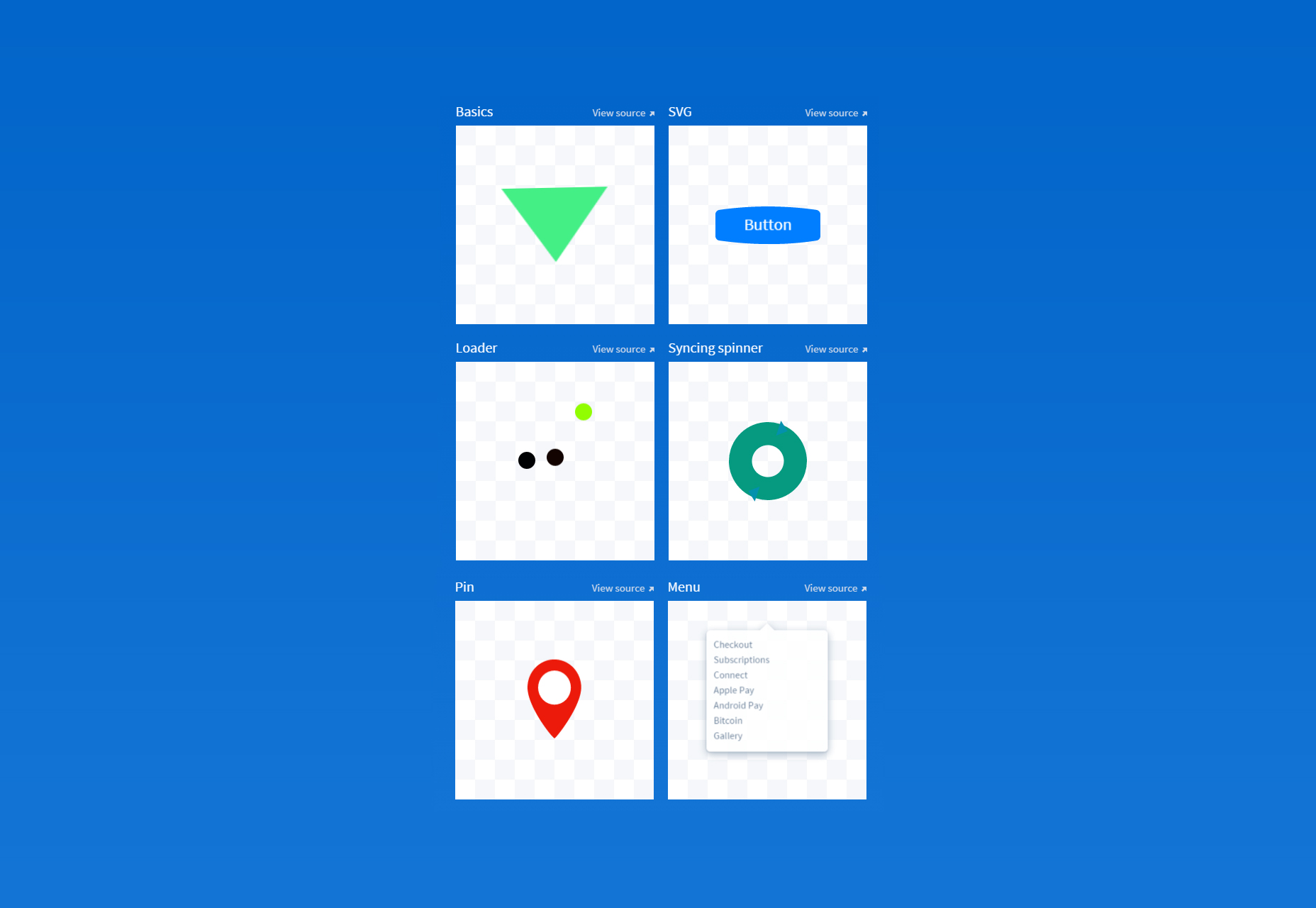
Dynamics.js: biblioteca de animações JavaScript baseada em física
Uma biblioteca JavaScript leve e completa que permite criar animações com base em funções matemáticas e físicas.
HTTTML: biblioteca JavaScript de tags HTML personalizadas
Uma biblioteca feita em JavaScript semelhante ao vanilla HTML, que permite criar tags personalizadas para estilizar seu código. Funciona melhor com um kit de ferramentas OOCSS.
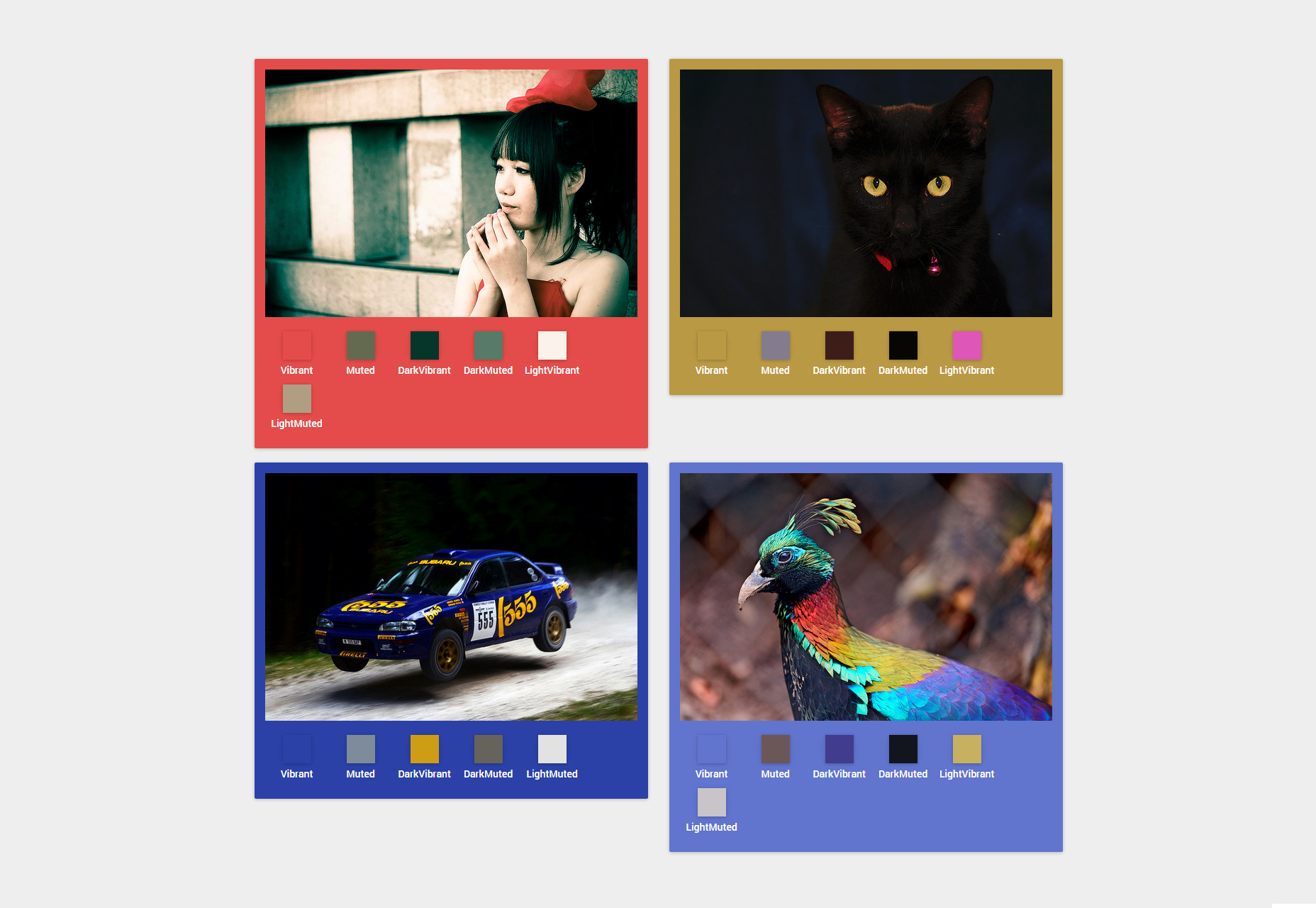
Vibrant.js: extrator de JavaScript de cores de imagem proeminente
Esta biblioteca feita em JavaScript é perfeita para selecionar a cor mais proeminente de uma determinada imagem. A biblioteca usa a classe Palette.
Hammer.JS: Elementos DOM, gestos de toque, gestor de JavaScript
Essa biblioteca interessante ajuda você a adicionar gestos de toque a qualquer tipo de elemento DOM. A biblioteca é uma criação pequena e limpa em JavaScript.
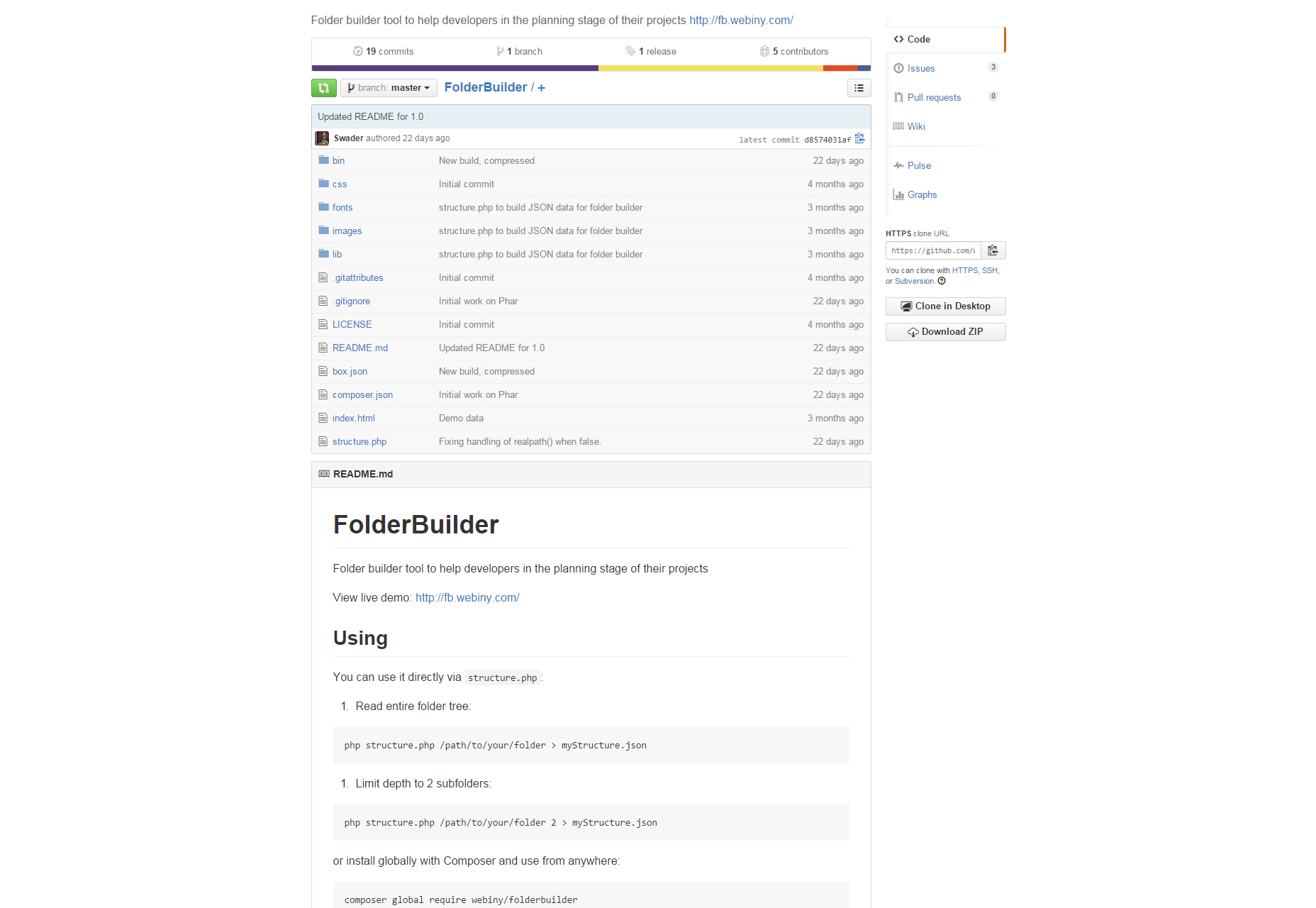
FolderBuilder: vista de árvore de pastas, biblioteca CSS e JavaScript
Um organizador de visão de árvore simples feito com CSS e JavaScript, uma ferramenta útil para organizar projetos complexos.
Estrutura JavaScript do Flight: orientada por eventos
O Flight é um framework simples para criar componentes JavaScript, usado em aplicativos como o TweetDeck e o próprio Twitter. Licenciado sob o MIT.
Dokker.js: criador profissional de documentação de código Javascript
Uma biblioteca JavaScript que fornece os elementos básicos para criar uma documentação de código completa de maneira profissional.
Quttons: transformações de botão suaves do jQuery
Esse plugin do jQuery gera botões que podem ser transformados em outros tipos de elementos, aproveitando a linguagem visual de design de material.
Twitter paginador de data Bootstrap
Um simples para usar data paginator feito em jQuery para Twitter Bootstrap. É simplificado, modularizado e leve.
JQuery Calx: um cálculo baseado em fórmula jQuery plugin
Um mecanismo de cálculo do Excel e analisador de fórmulas compactado como um plug-in jQuery. Ele usa o json e o conjunto de fórmulas importado de formula.js.