50+ Fresh Resources for Designers, outubro de 2015
Olá! Aqui estamos novamente com esse incrível conjunto de recursos para seus projetos de web e design gráfico. Venha e divirta-se ao redor deste oceano de fontes exclusivas, ícones deliciosos, modelos e wireframes interessantes, modelos impressos e da Web, ferramentas poderosas de desenvolvimento e design e pilhas adicionais.
Vá em frente e mergulhe!
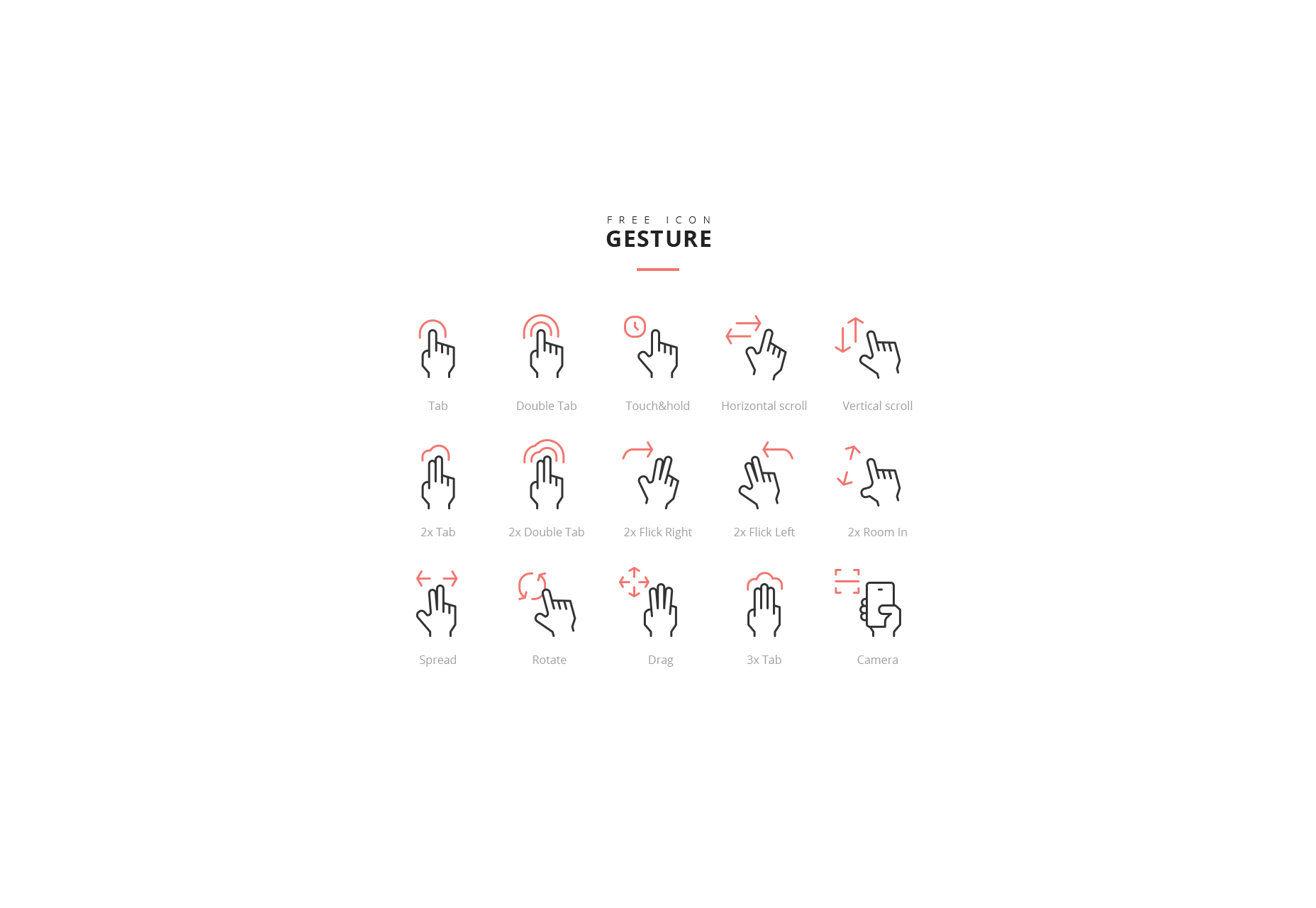
Conjunto de ícones de gesto de toque AI & PSD
Um conjunto de 15 ícones de contorno que representam gestos da tela sensível ao toque, como toque com dois dedos, toque duplo, toque e segure, aperte, puxe para fora, deslize para cima ou para baixo, entre outros.
Livre 44 tempo Esboço conjunto de ícones
Um conjunto de 44 ícones finos e delineados para o Sketch referentes a condições climáticas como tempestades, chuvas, sol, nublado, ventoso e muito mais para o dia e a noite.
Conjunto de ícones de comida plana enorme
Um conjunto de mais de 6.000 ícones em estilo plano que representam todos os tipos de alimentos, como laticínios, frutas, vegetais, temperos, alimentos preparados, bebidas, bebidas e muito mais. Todos eles vêm em formato AI e pré-visualizações PNG de 24 a 512 pixels.
Smokey: um pincel Photoshop legal e suave
Smokey é um conjunto de pincel que apresenta efeitos de aparência bastante realistas que se adaptam muito bem a fontes manuscritas com um estilo liberal legal.
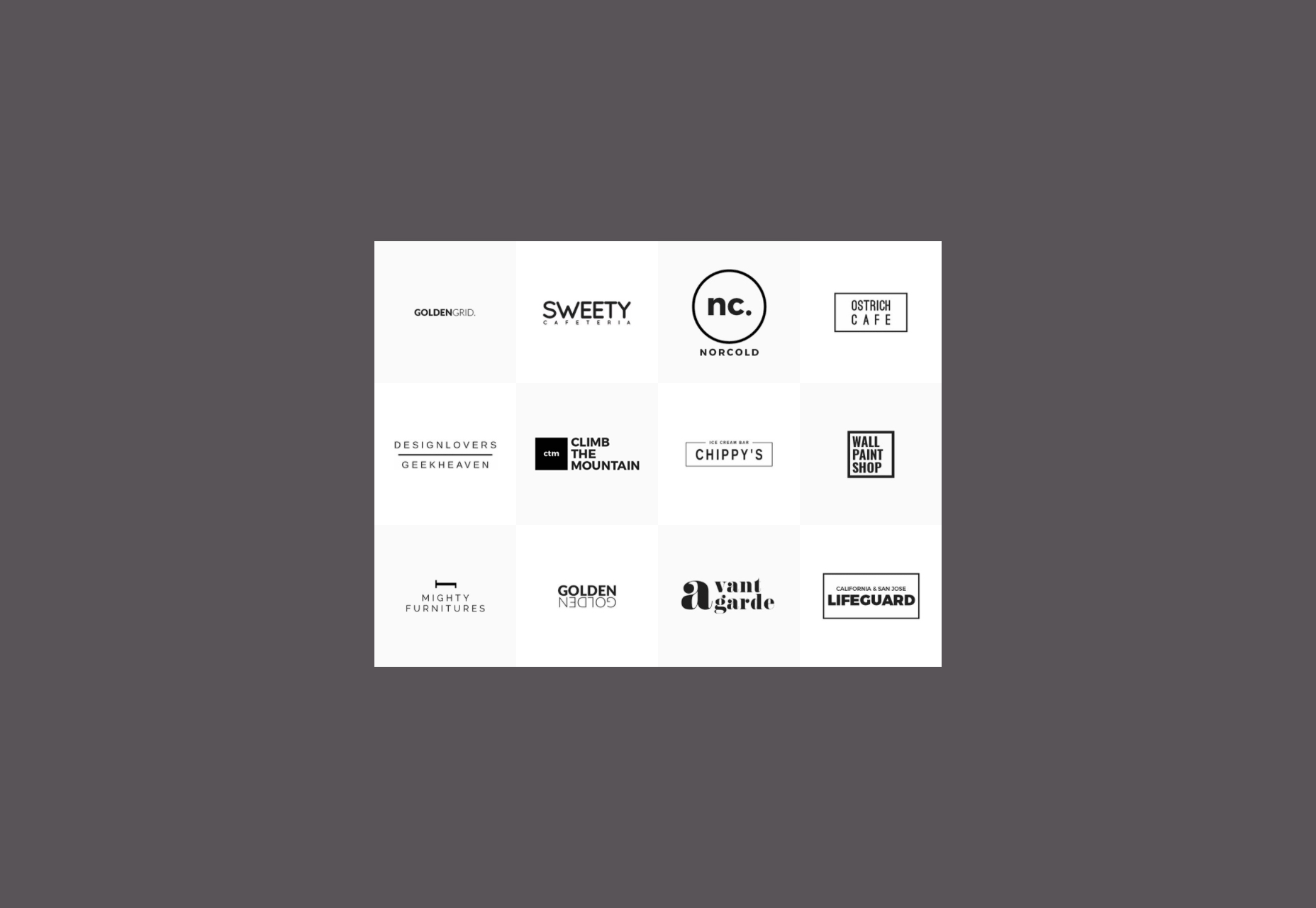
Modelo de logotipo mínimo
Um conjunto de 25 modelos de logotipo minimalista da Hasibur Rahman, com um estilo de linha simples. Esses logotipos vêm em um arquivo PSD individual e 4 arquivos AI.
Conjunto de wireframe Apple Watch Sketch
Um conjunto de 6 wireframes Apple Watch criados no formato Sketch que apresentam telas de contorno e preenchidas com cores para o music player, as mensagens e o relógio analógico.
Maquete de livro e cartão de visita
Um incrível conjunto de modelos fotorrealistas para um livro e cartões de visita, perfeito para a marca da empresa. Esses mockups vêm no formato PSD e foram lançados pela AlienValley. Eles são gratuitos para uso pessoal.
75 modelos de linha de dispositivos móveis e desktop
Um conjunto de 75 modelos em estilo de linha, representando 20 dispositivos de desktop, dispositivos móveis e dispositivos portáteis, como: iMac, iPhone, Galaxy, Nexus, Lumia e Samsung Gear S, entre muitos outros. Há um total de 75 elementos contando as múltiplas perspectivas dos dispositivos que vêm no formato AI.
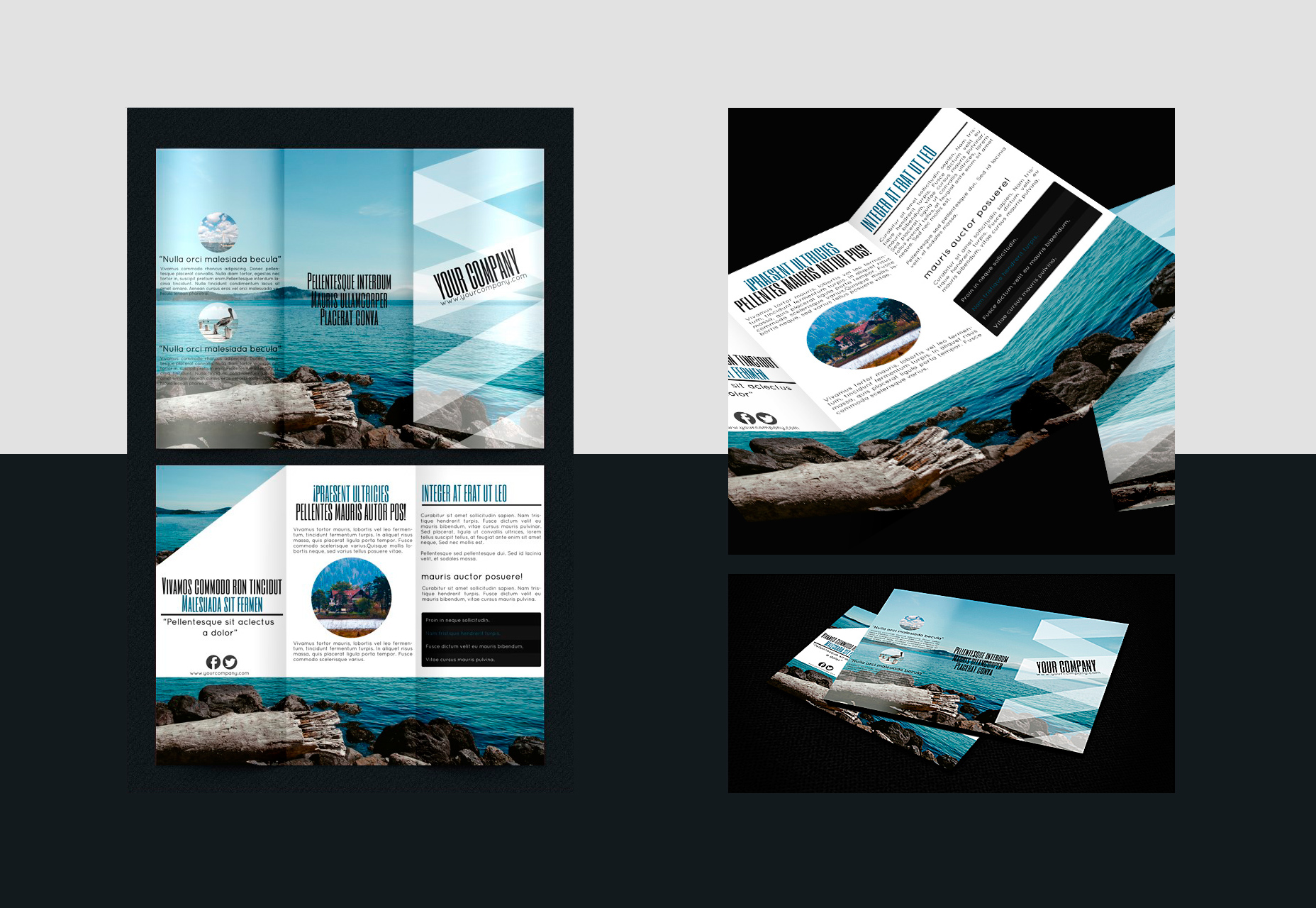
Folheto com três doações com temas de turismo PSD, INDD, & Ai template
Um modelo de brochura com três dobras que vem em formatos PSD, AI e INDD que tem um tema de turismo, mas é adequado para várias finalidades de negócios. Ele apresenta um fundo em tamanho real com texto em preto e imagens com moldura redonda, além de ícones sem preenchimento, dando-lhe uma aparência nova e profissional.
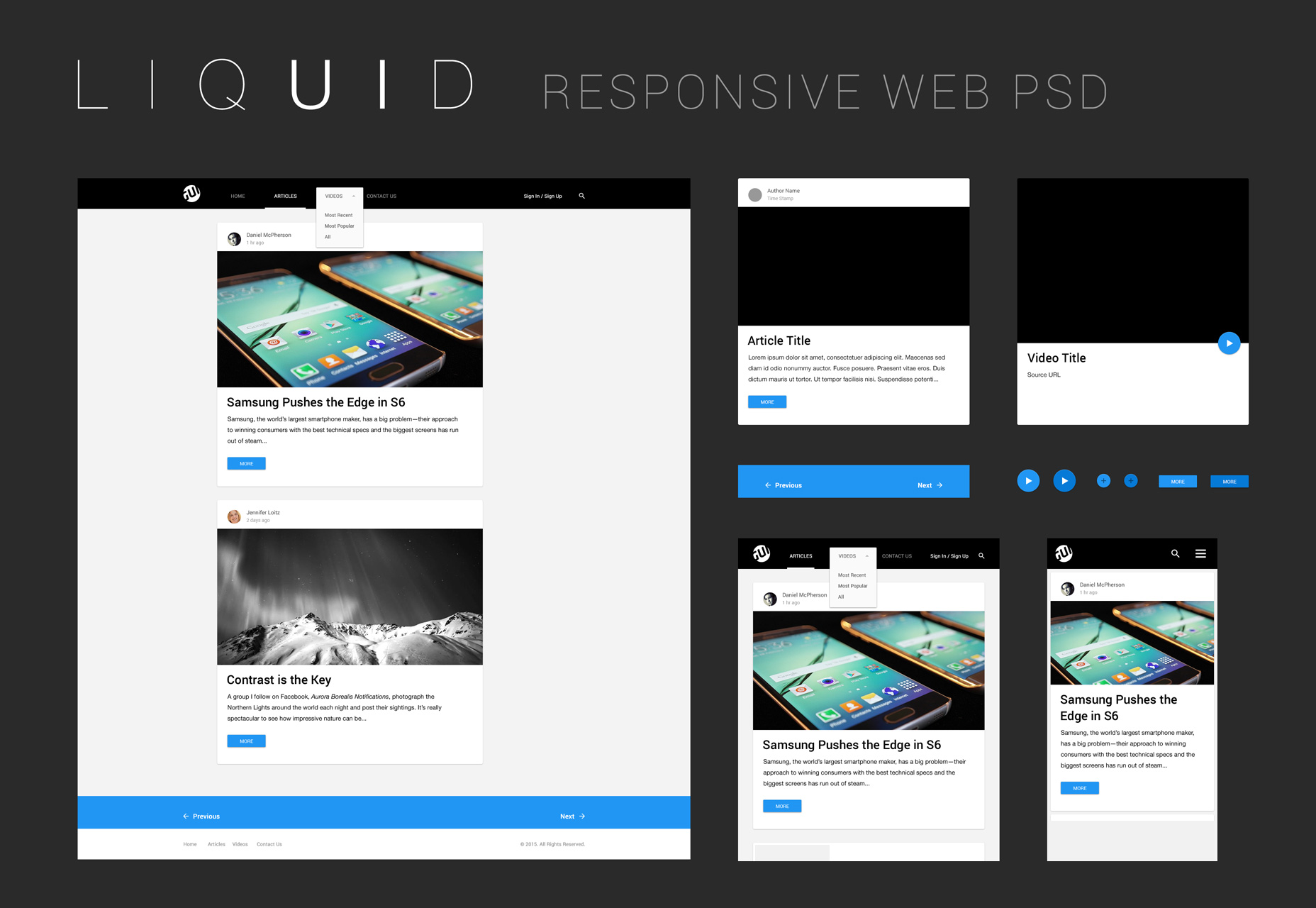
Líquido: um kit de interface do usuário da Web do PSD
Liquid é um kit de interface do usuário de modelo da Web criado em PSD que vem em diversas variações baseadas em tamanho de tela, bem como cartões únicos para um player de vídeo, postagens de artigos, barras de pesquisa e muito mais.
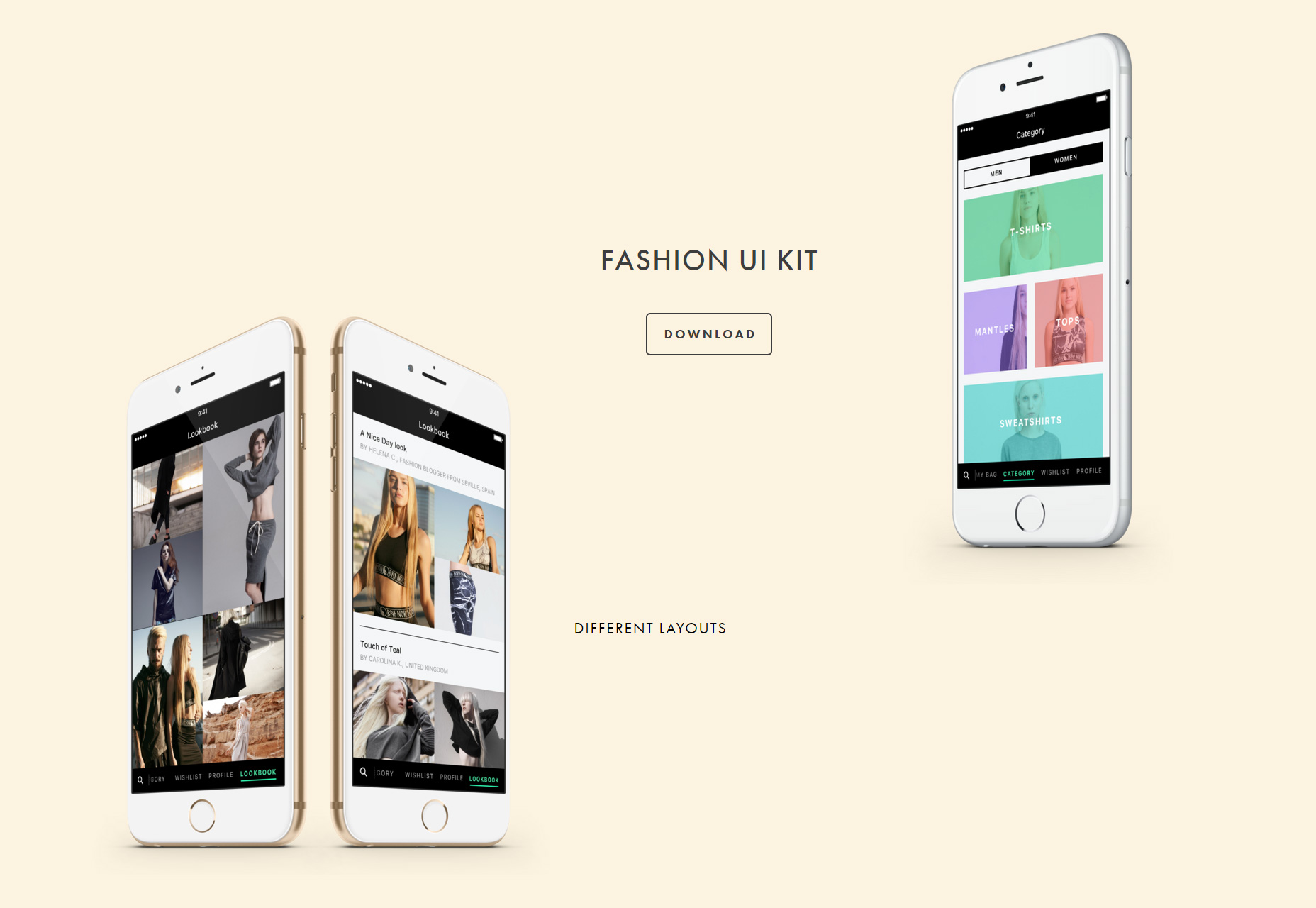
Kit de interface do usuário para iPhone com foco em moda
Um kit de interface do usuário criado para dispositivos iPhone, focado principalmente na moda. Ele vem com várias telas em um estilo limpo e minimalista para eCommerce com produtos de roupas femininas.
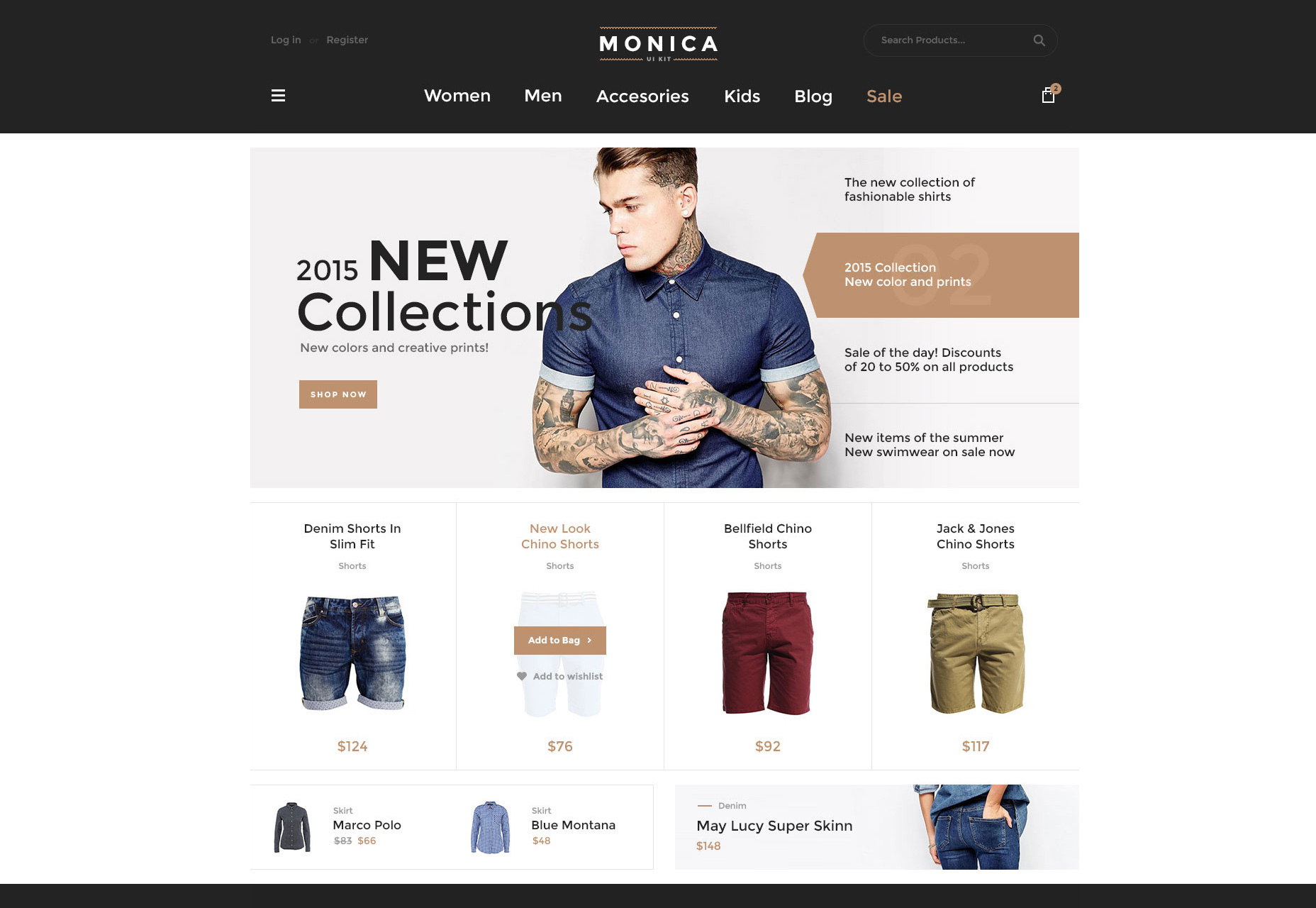
Monica: freebie de kit de interface do usuário de eCommerce
Um kit de UI da Web limpo e mínimo que é focado em elementos de comércio eletrônico, como cartões de produtos e cabeçalhos elegantes de carrossel. Ele vem em um único arquivo PSD.
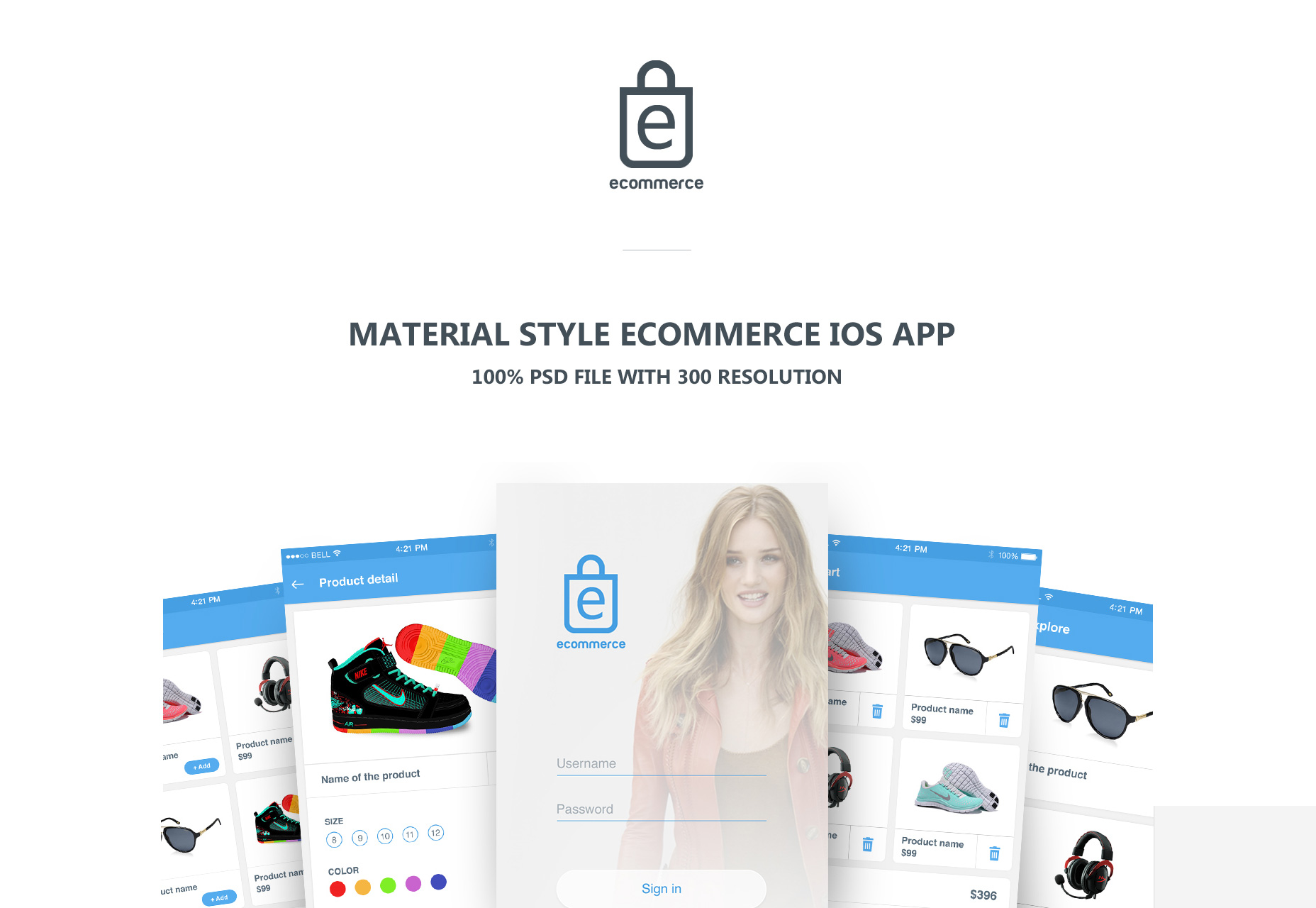
Kit de interface do usuário de estilo de material eCommerce
Um kit de interface do usuário para e-commerce criado para iOS que apresenta um estilo Material e vem com diversas telas pré-criadas, como login, carrinho de compras e descrição do produto.
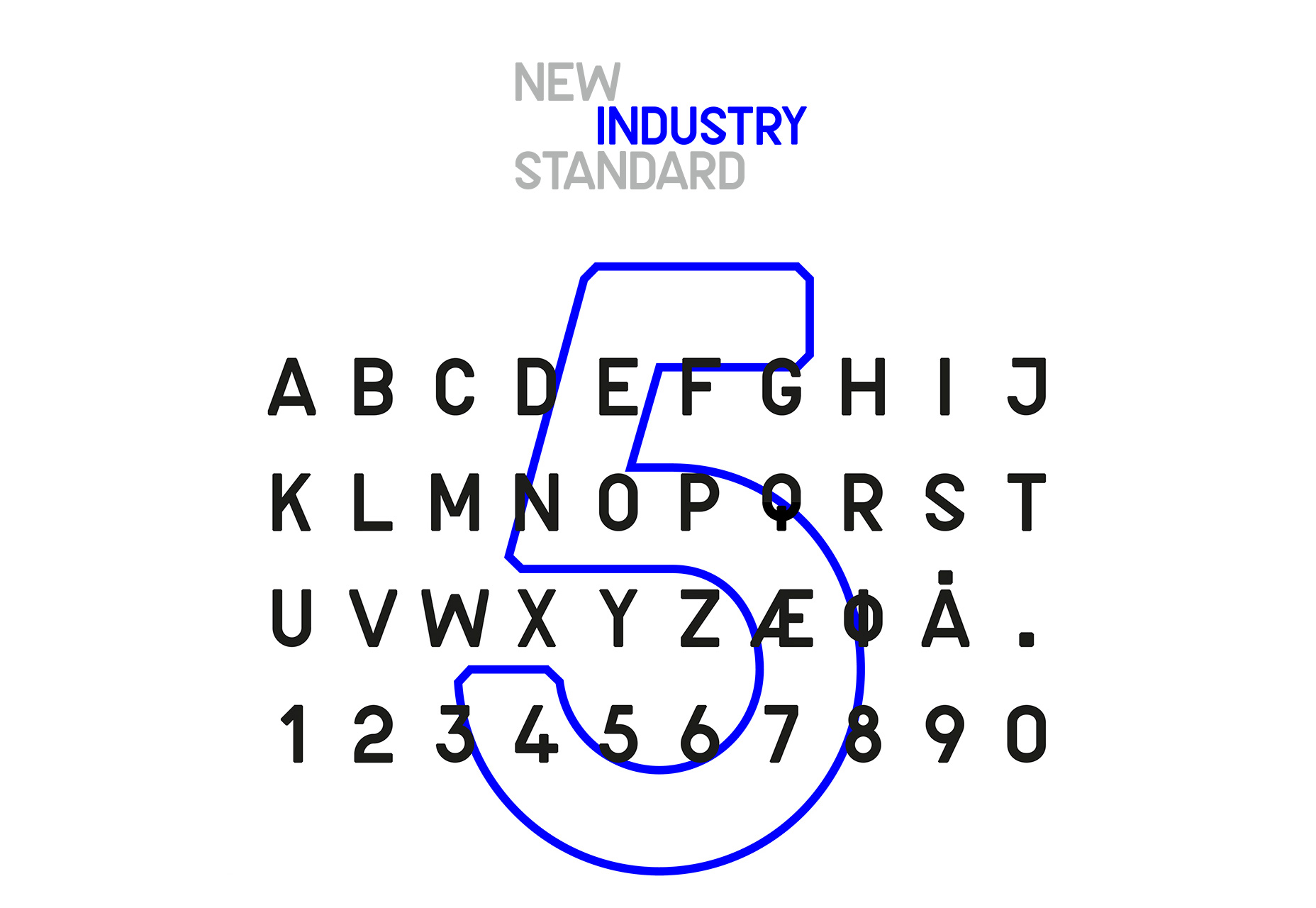
Nova indústria: tipificação de aparência técnica
New Industry é um tipo de letra que combina linhas retas com curvas constantes e cantos aparados, o que lhe dá uma aparência e sensação muito técnica. Possui maiúsculas, numerais e alguns caracteres especiais.
Jekyll Hyde: uma fonte de estilo dual inspirada em romance
Jekyll Hyde é um par de tipos de letra que são inspirados por um romance do ano de 1886, cada um deles semelhante em estilo ao outro, mas diferente à sua maneira.
Royals: tipo de letra em blocos
Royals é um tipo de letra em negrito que apresenta bordas retas. Vem em 4 estilos diferentes, regular, regular itálico, apressar e apressar itálico para maiúsculas, caracteres numéricos e glifos regulares.
Bemount: um tipo de letra escrita em negrito
O Bemount é um tipo de letra em negrito que apresenta uma aparência de manuscrito marcador. Possui alfabetos russos e latinos em letras maiúsculas, além de numerais e caracteres especiais.
Banthers: um tipo de letra manuscrita giz
Banthers é uma fonte criada por Agga Swist'blnk que apresenta um estilo manuscrito e calcário com extremidades semelhantes a ossos. Caracteriza caracteres maiúsculos, junto com alguns caracteres especiais com extremidades longas e adornos.
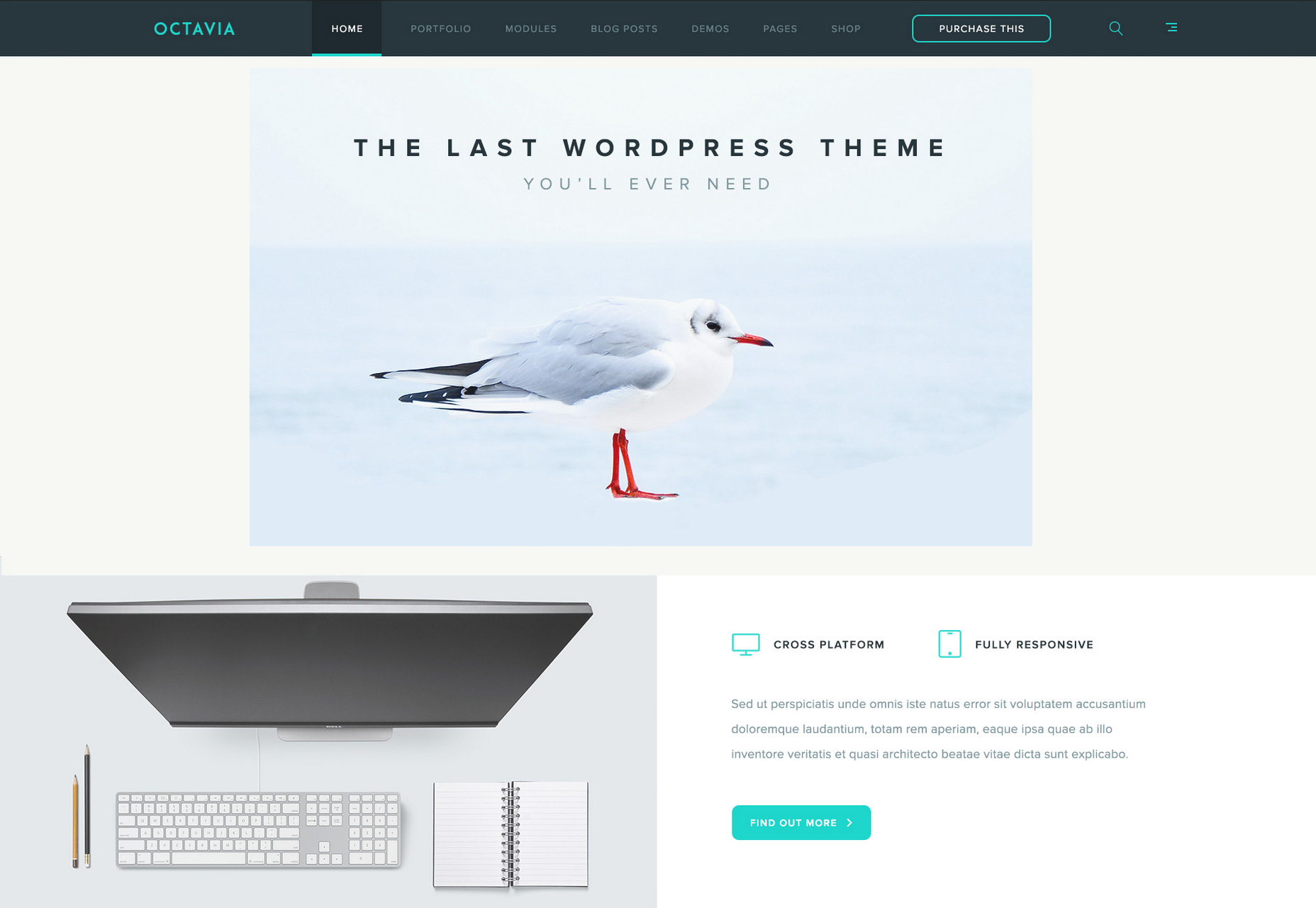
Octavia: modelo de PSD de página de destino limpo e mínimo
Octavia é um modelo de PSD de página de destino que apresenta um estilo muito limpo e minimalista, e ícones de contorno.
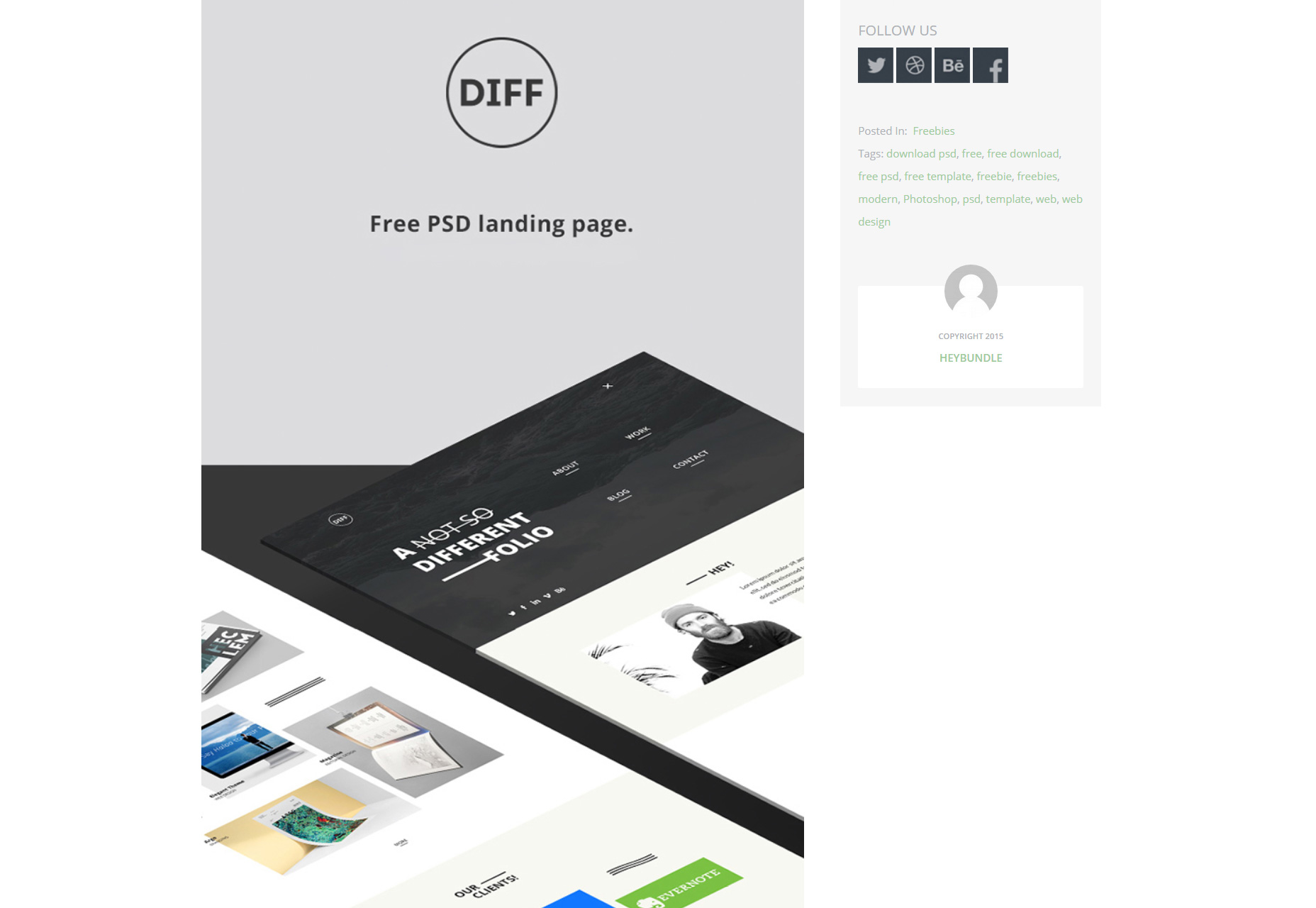
DIFF: uma página de destino única no modelo da web do PSD
O DIFF é um modelo da Web do PSD que possui um estilo exclusivo, com títulos cruzados e várias linhas retas colocadas aleatoriamente ao longo da página.
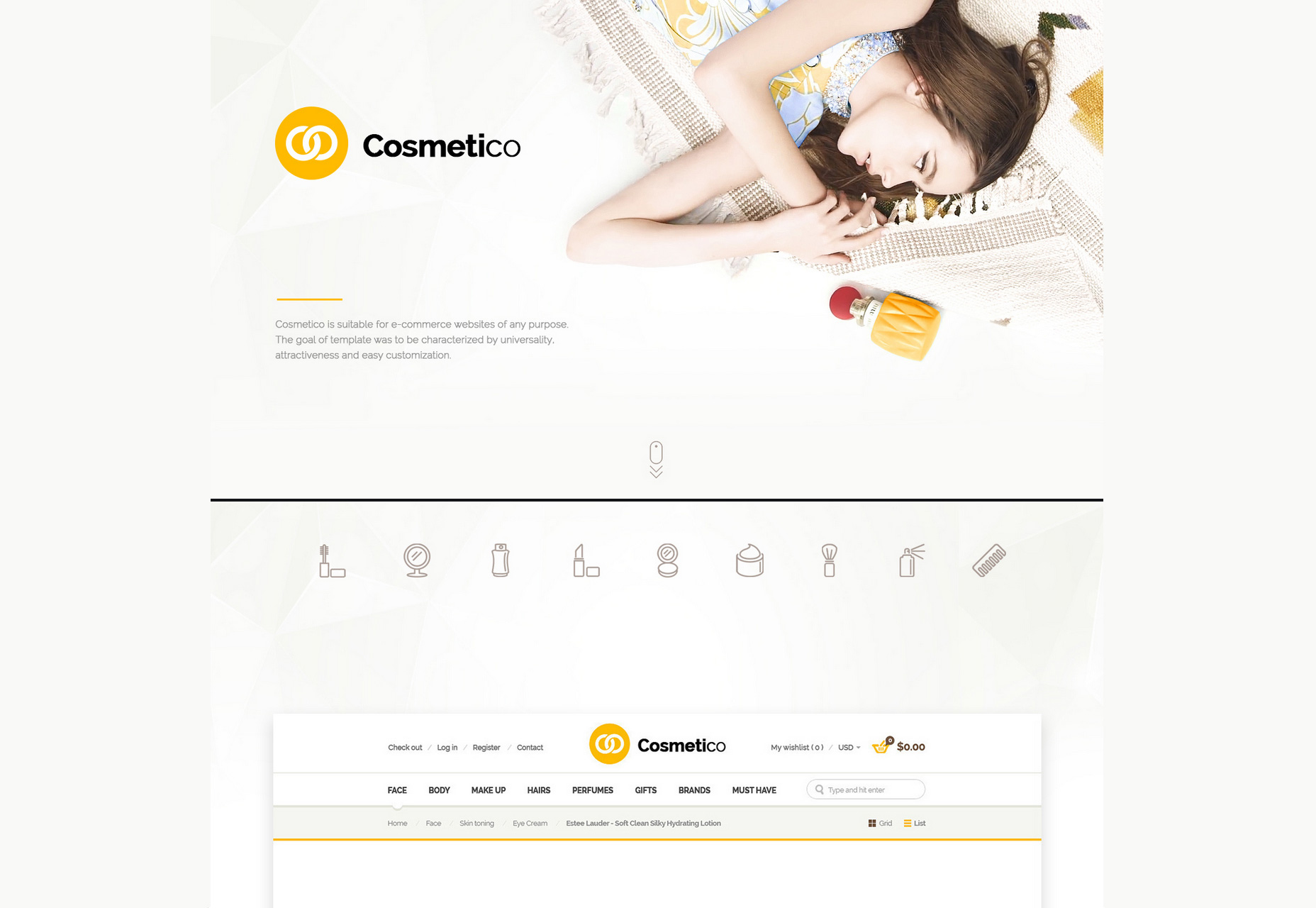
Cosmético: modelo PSD de eCommerce limpo
Cosmetico é um tema PSD de eCommerce que apresenta um design muito limpo que visa atrair o cliente com a organização e facilidade de navegar através dele.
Bergen: um modelo de PSD de eCommerce mínimo
Bergen é um modelo PSD de design minimalista gratuito para sites de comércio eletrônico que apresenta um cabeçalho de tamanho de tela com um menu ao lado e vários tipos de contêineres de largura total.
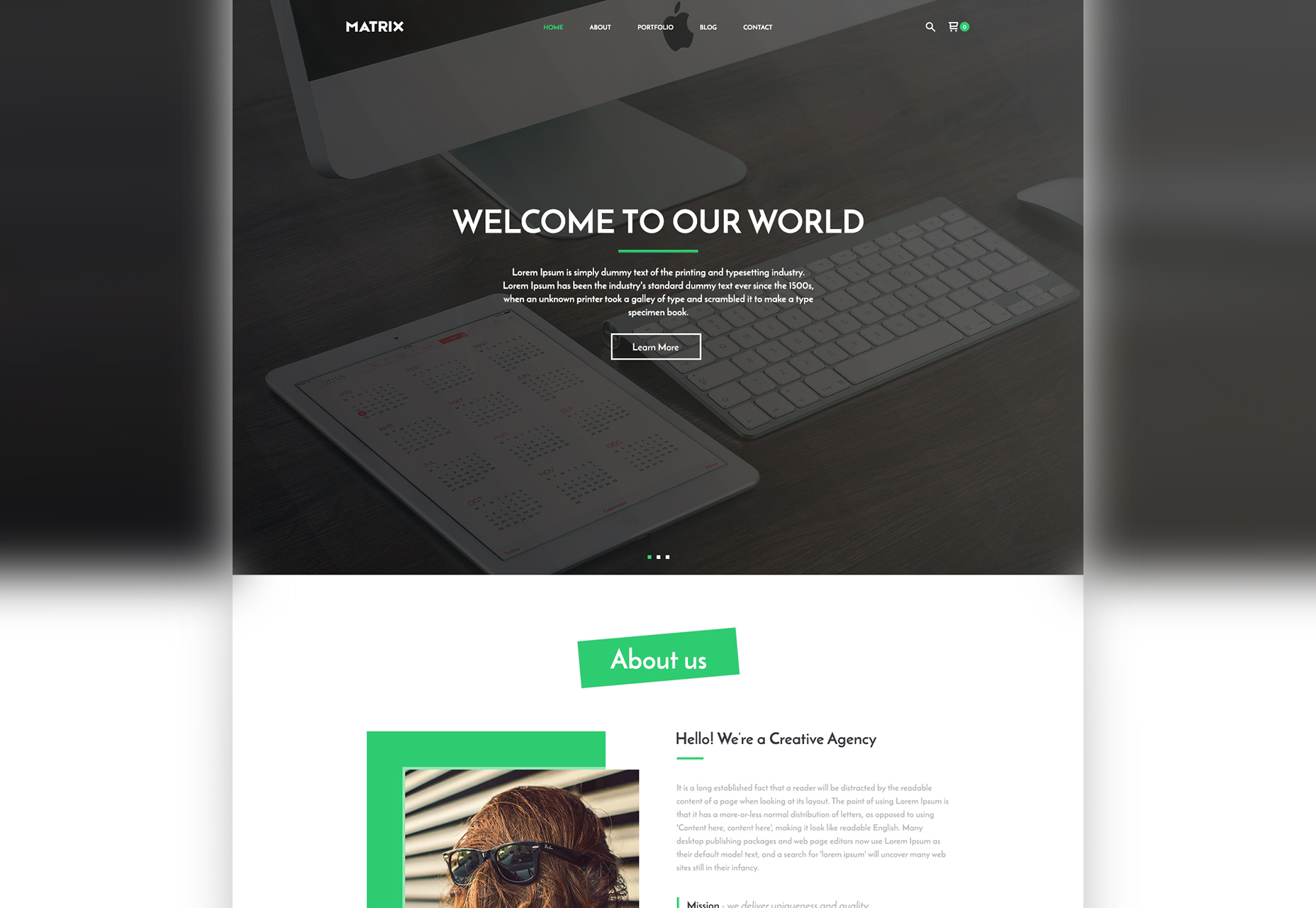
Matriz: tema PSD de página de destino limpo e mínimo
Matriz é um modelo PSD para um layout de uma página que apresenta um design limpo e mínimo. Ele vem com um cabeçalho grande, ícones de contorno, grade de blocos de largura total, tabelas de preços de produtos e muito mais.
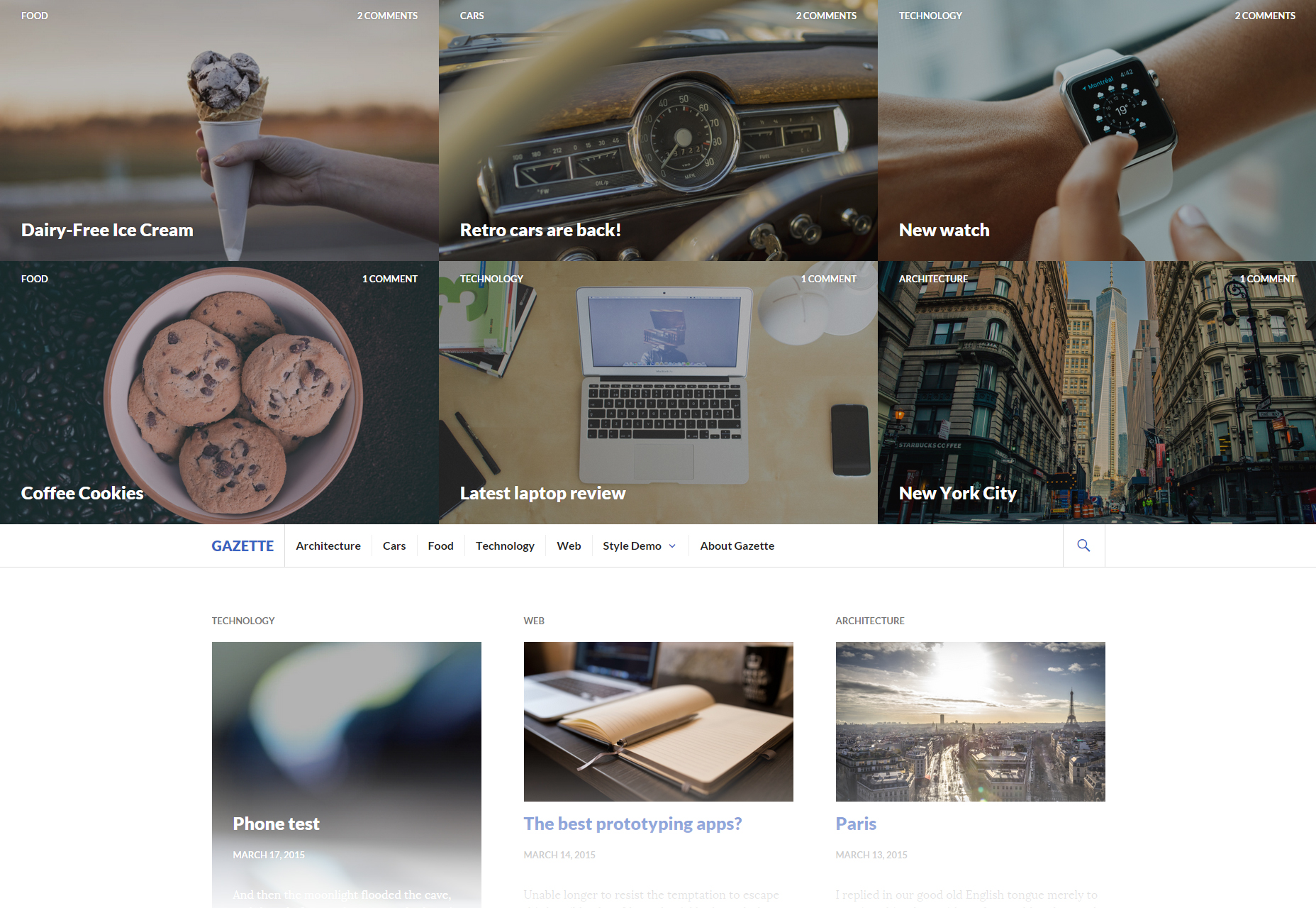
Gazeta: tema WordPress de blogue multiuso
O Gazette é um tema WordPress de blogue polivalente que apresenta um design minimalista e uma grelha de mosaico de largura total que mostra os principais tópicos da revista.
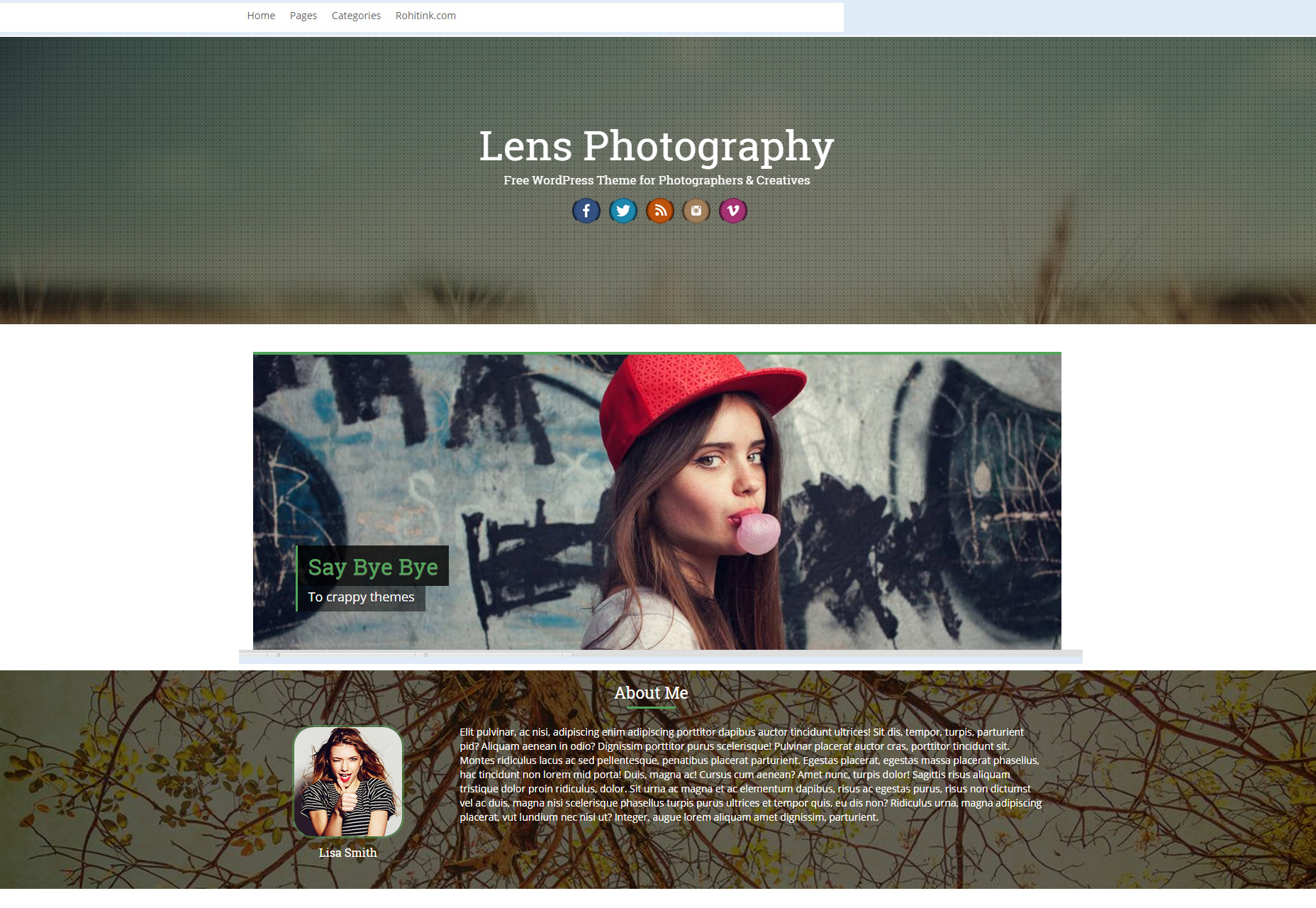
Lente: tema WordPress para fotógrafos profissionais
Lente é um tema WordPress adequado para fotógrafos que apresenta um bom fundo paralaxe, uma área de widget de rodapé de 4 colunas, uma vitrine e muito mais.
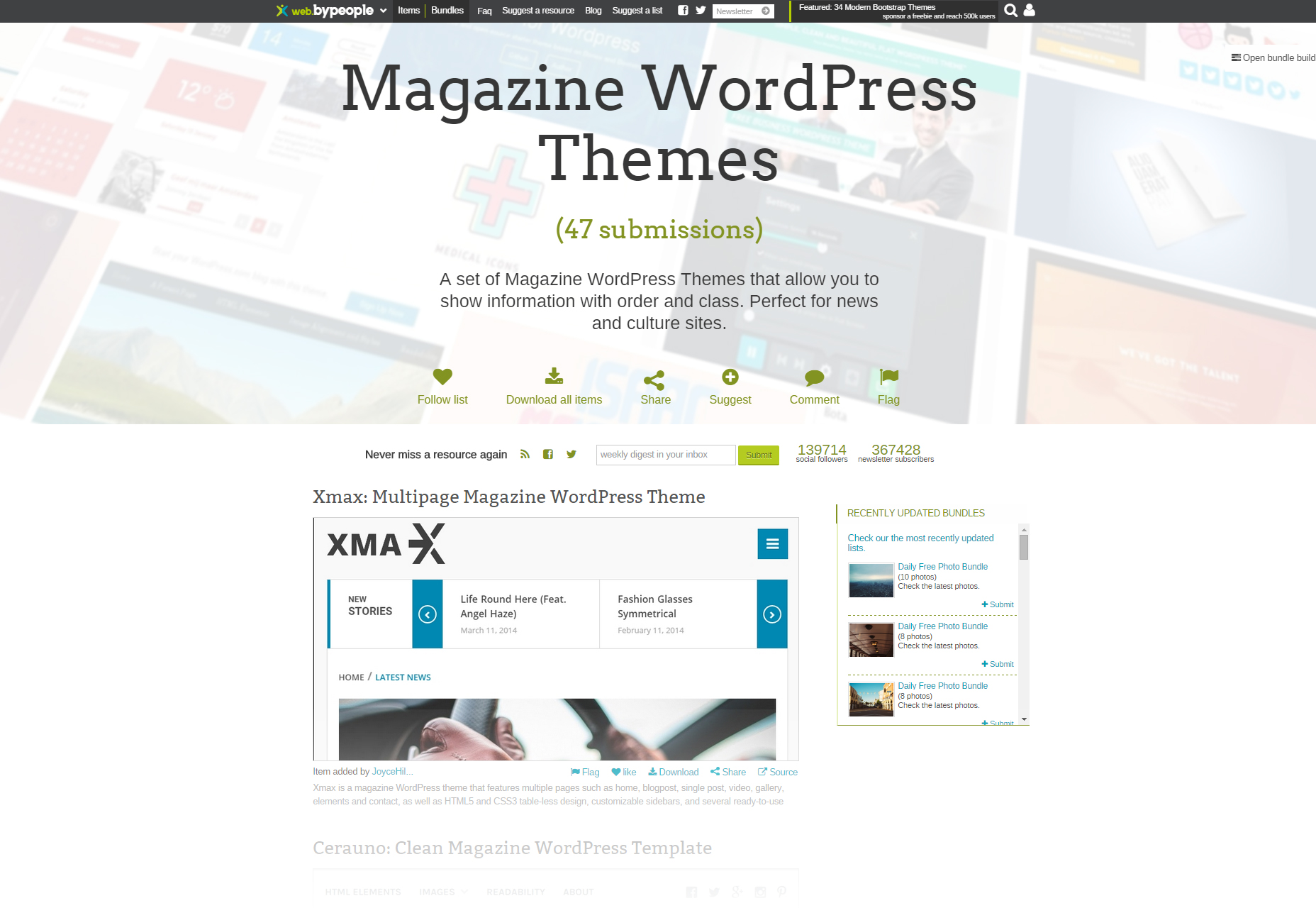
Revista curada WordPress temas pacote
Um pacote curado de 47 temas de revistas WordPress que vêm com diferentes estilos e layouts. Você poderá fazer o download com um clique na maioria deles, além de compartilhar ou sugerir mais temas para adicionar a esse pacote interessante.
ActiveBox: modelo HTML multipropósito de uma página
O ActiveBox é um modelo HTML de uma página que pode ser usado para várias finalidades. Ele apresenta um design limpo e minimalista, e o arquivo de origem do PSD está incluído.
Identidade: um modelo HTML de cartão de identificação mínimo
Identidade é um modelo HTML que consiste simplesmente em um cartão de identificação mínimo centralizado com um plano de fundo em tela cheia que apresenta um círculo de foto emoldurada, nome, título e botões de contorno social.
Truva: design de material Kirby CMS theme
Truva é um tema de blog adaptado ao Kirby CMS que inclui uma paleta de cores de material, permitindo que você personalize seu tema com até 288 combinações. Ele também vem com o sistema de comentários Disqus e alguns outros componentes.
Um painel leve e plano Bootstrap
Um tema HTML para um painel baseado em Bootstrap que apresenta um belo design plano com efeitos suaves. Este tema tem vários elementos, como ícones, lista de tabelas, mapas e notificações, entre outros.
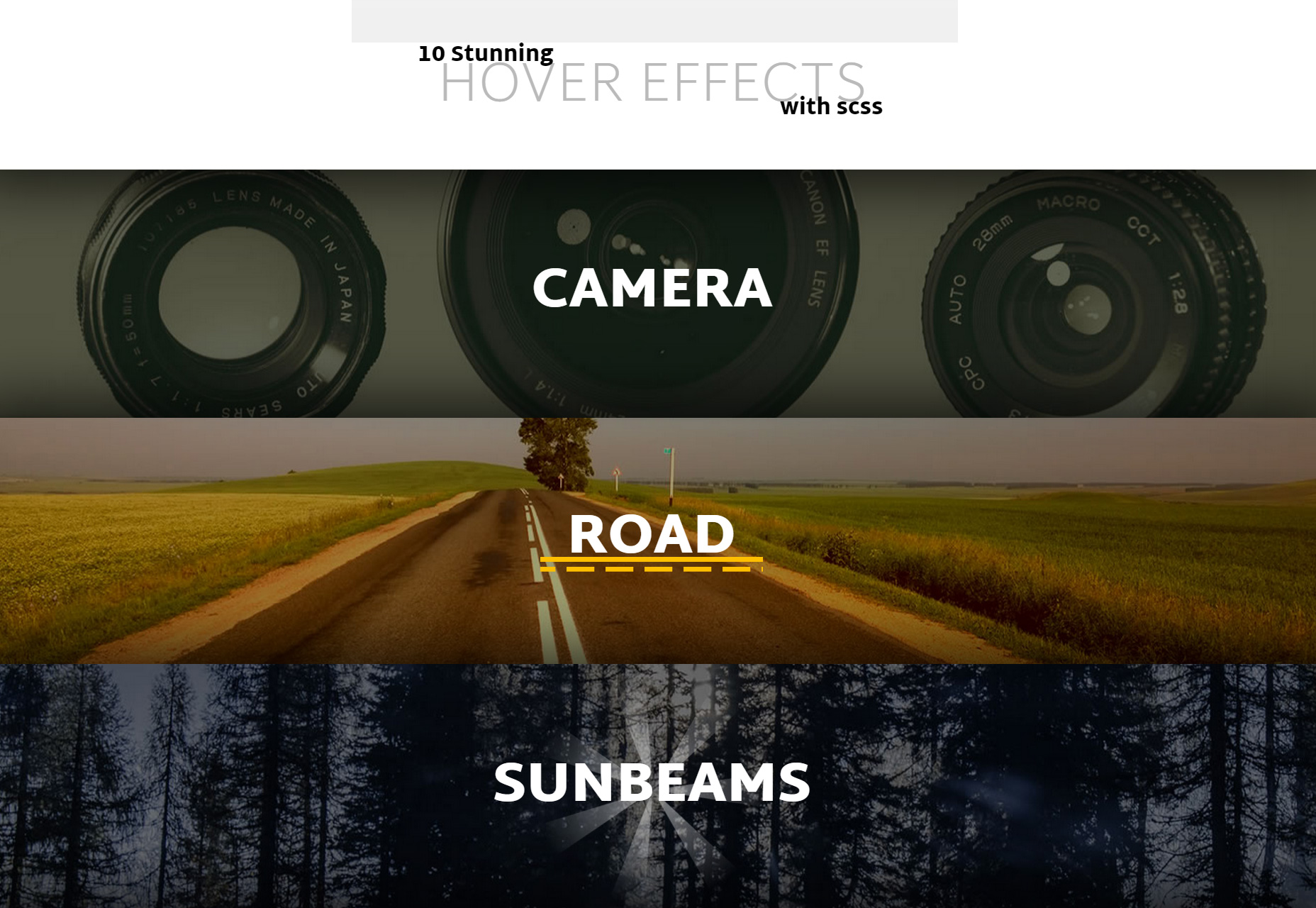
10 impressionantes efeitos de focalização com Sass
Uma coleção de 10 impressionantes efeitos de foco desenvolvidos no Sass, incluindo animações, transformações, paralaxe e alguns outros. Você encontrará efeitos sobre SciFi, cidades, estradas, paisagens e muito mais.
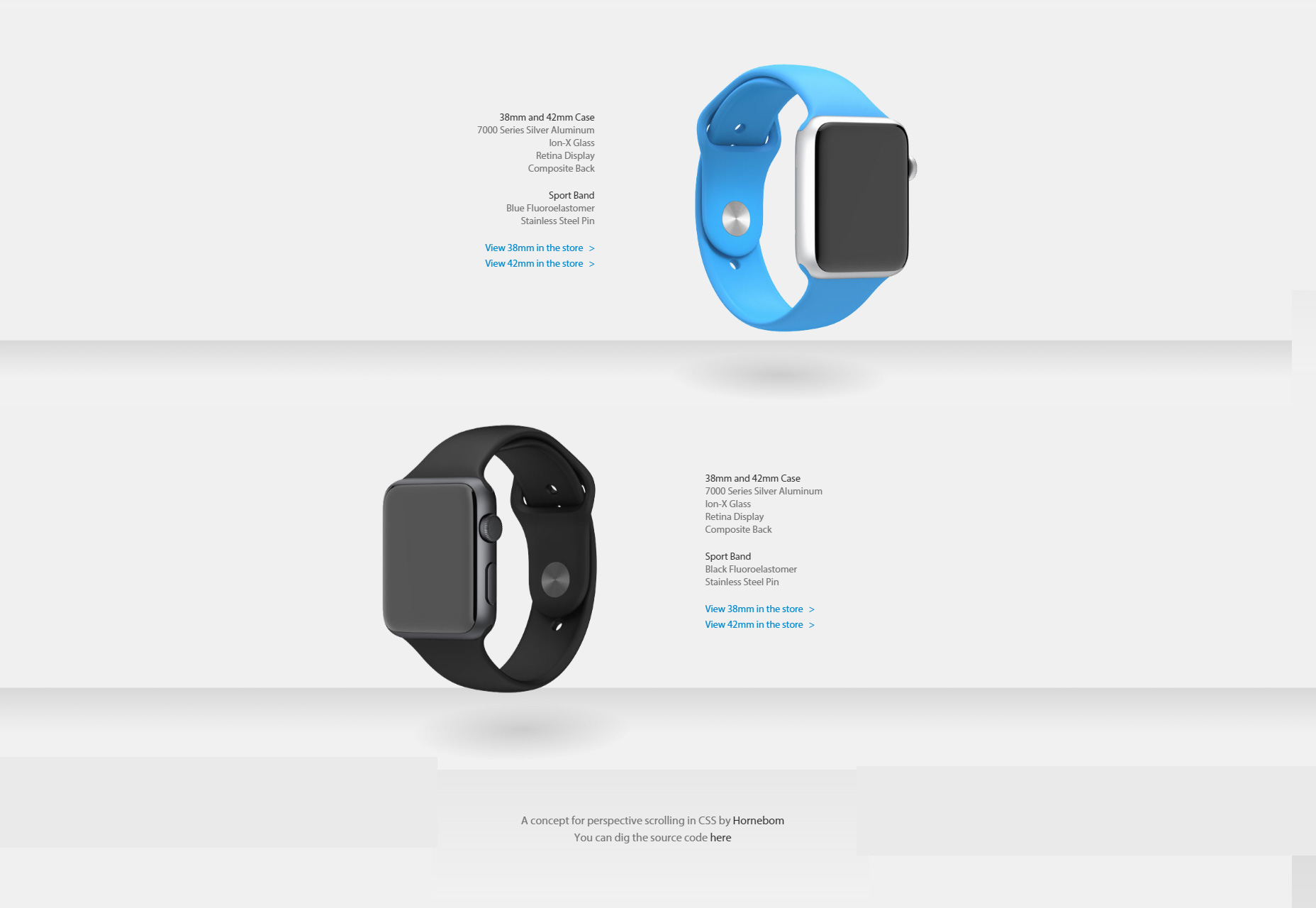
Snippet de rolagem de paralaxe CSS de perspectiva
Um trecho de código em CSS que permite criar, por meio de efeitos de paralaxe, uma perspectiva de superfície simulada à medida que você rola pela página, obtendo quase uma perspectiva de ângulo reto quando a superfície atinge a parte superior da página.
Carrossel de tela inteira
Uma exposição em estilo de carrossel em tela cheia que basicamente apresenta uma grade de telhas do tamanho de uma tela que se expande para o tamanho da tela e volta ao seu lugar.
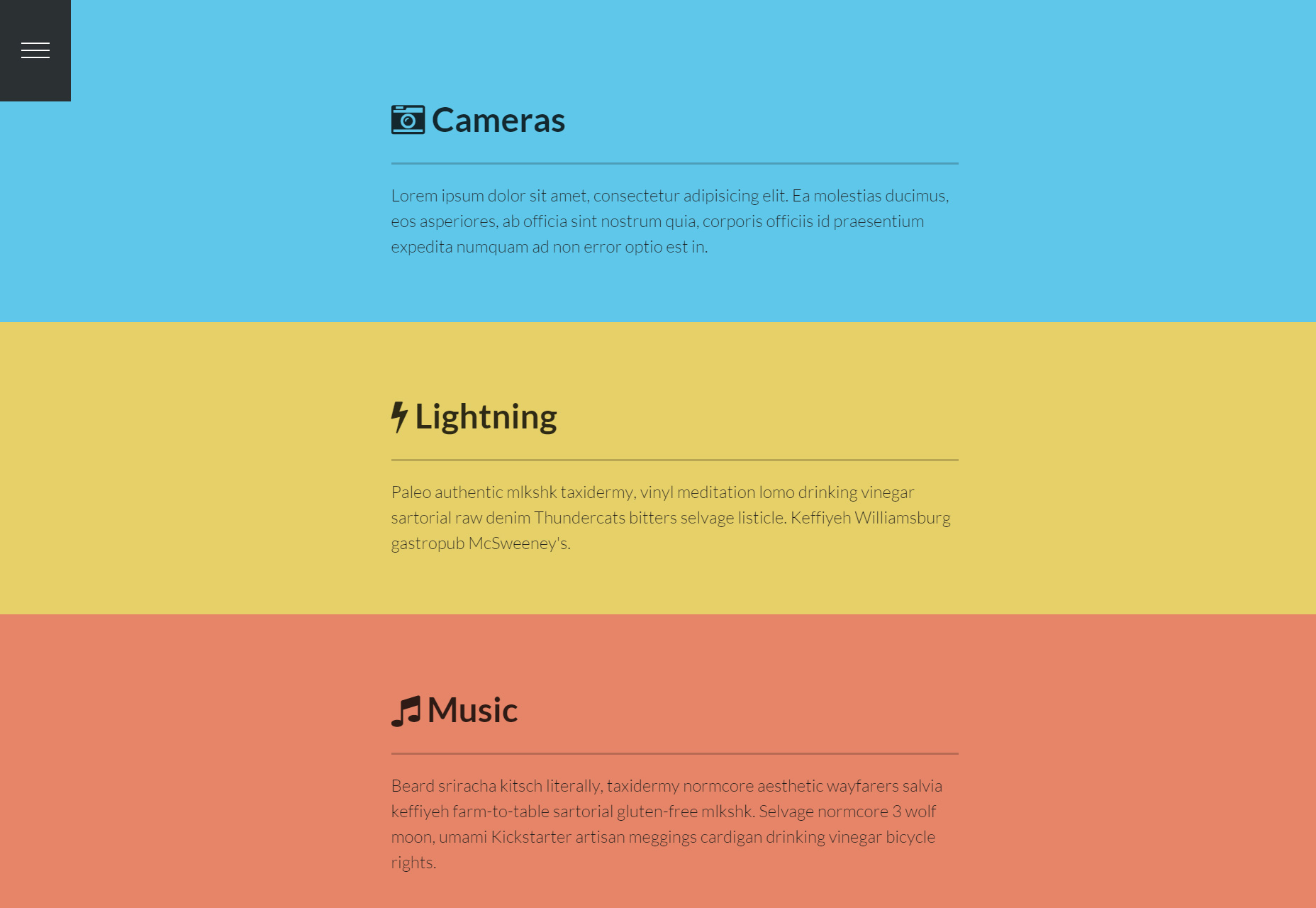
Layout vertical com navegação
Uma barra de navegação do lado esquerdo que permite rolar suavemente e rapidamente ao longo do layout de página vertical. Há também um efeito de ressalto no texto toda vez que você alcança uma seção da página.
Menu de paralaxe puro CSS3
Um efeito de paralaxe aplicado a páginas inteiras deslizando novas telas para dentro e para fora, desenvolvidas para telas sensíveis ao toque.
Plugins e recursos de jQuery com curadoria
Uma lista curada de plugins e recursos úteis do jQuery, como tutoriais, livros, blogs e plugins para animações, formulários, tabelas, hora e data, validação e muito mais. Esta lista foi curada e lançada pelo usuário do GitHub, Peter Kokot.
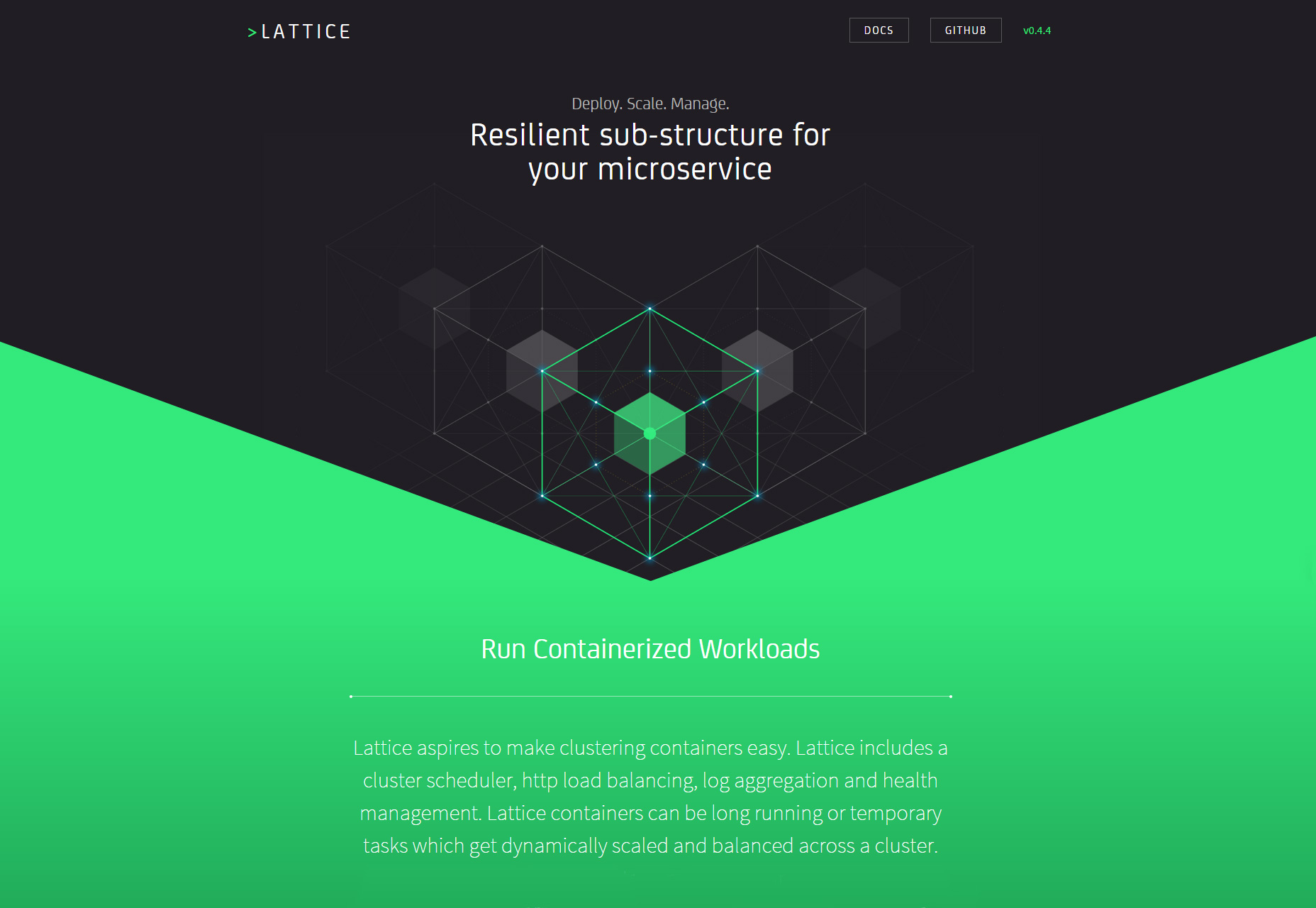
Lattice: gerenciador de carga de trabalho do servidor baseado em máquina virtual
O Lattice é um projeto de software livre que executa cargas de trabalho em contêiner em clusters que consistem em várias células, ou máquinas virtuais que executam contêineres, e um cérebro que monitora as células. Ele possui balanceamento de carga HTTP integrado, um agendador de cluster, agregação de log com fluxo de logs e gerenciamento de integridade.
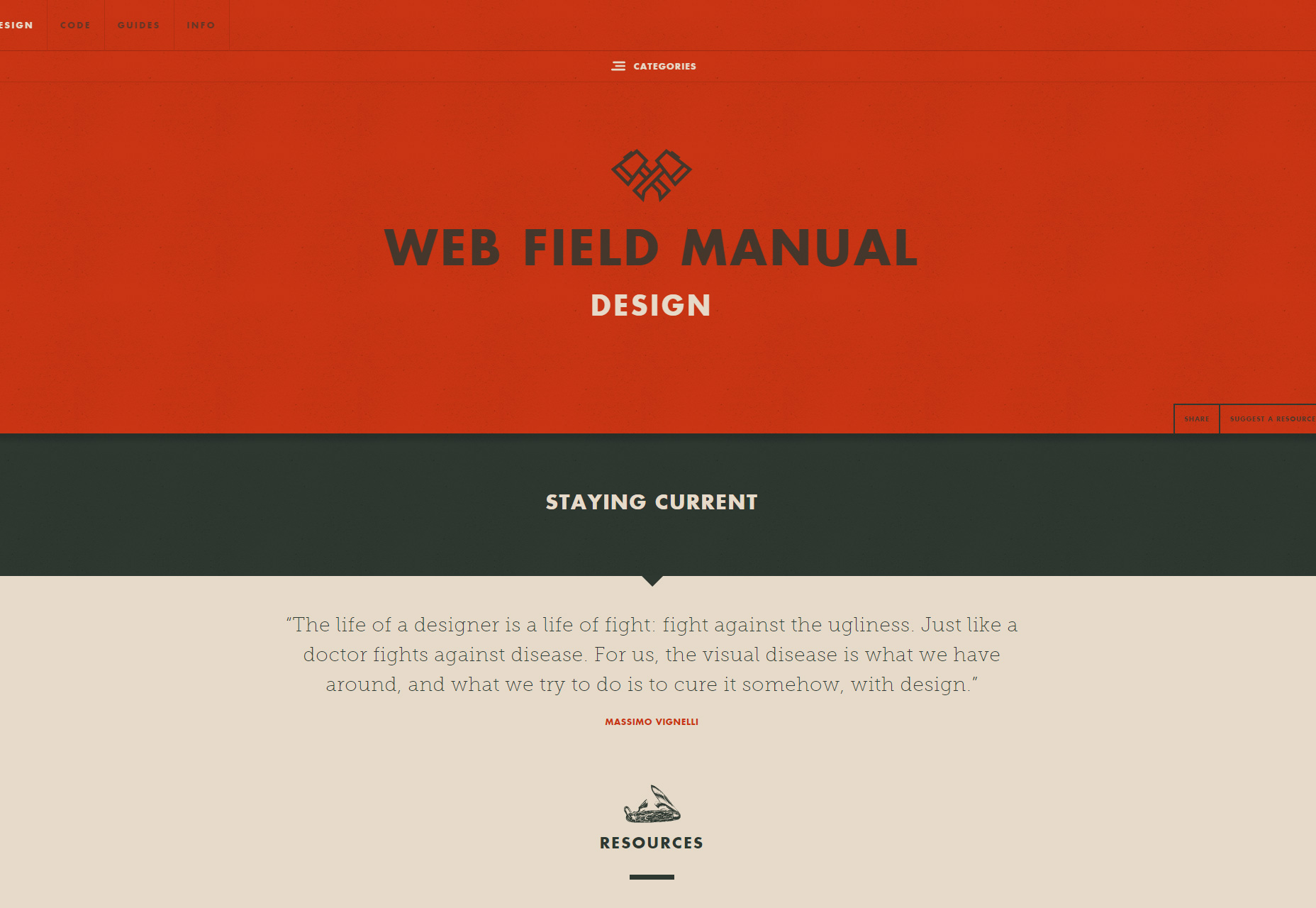
Manual de Campo da Web: uma lista de recursos de design com curadoria
Web Field Manual é uma lista com curadoria de recursos para projetar experiências e interfaces na web. Esta coleção se expande constantemente com conhecimento e inspiração alimentados por designers web.
Jaws: uma estrutura de aplicativo sem servidor
O Jaws é uma estrutura de aplicativo sem servidor que usa os serviços da AWS para redefinir como criar aplicativos massivamente escalonáveis.
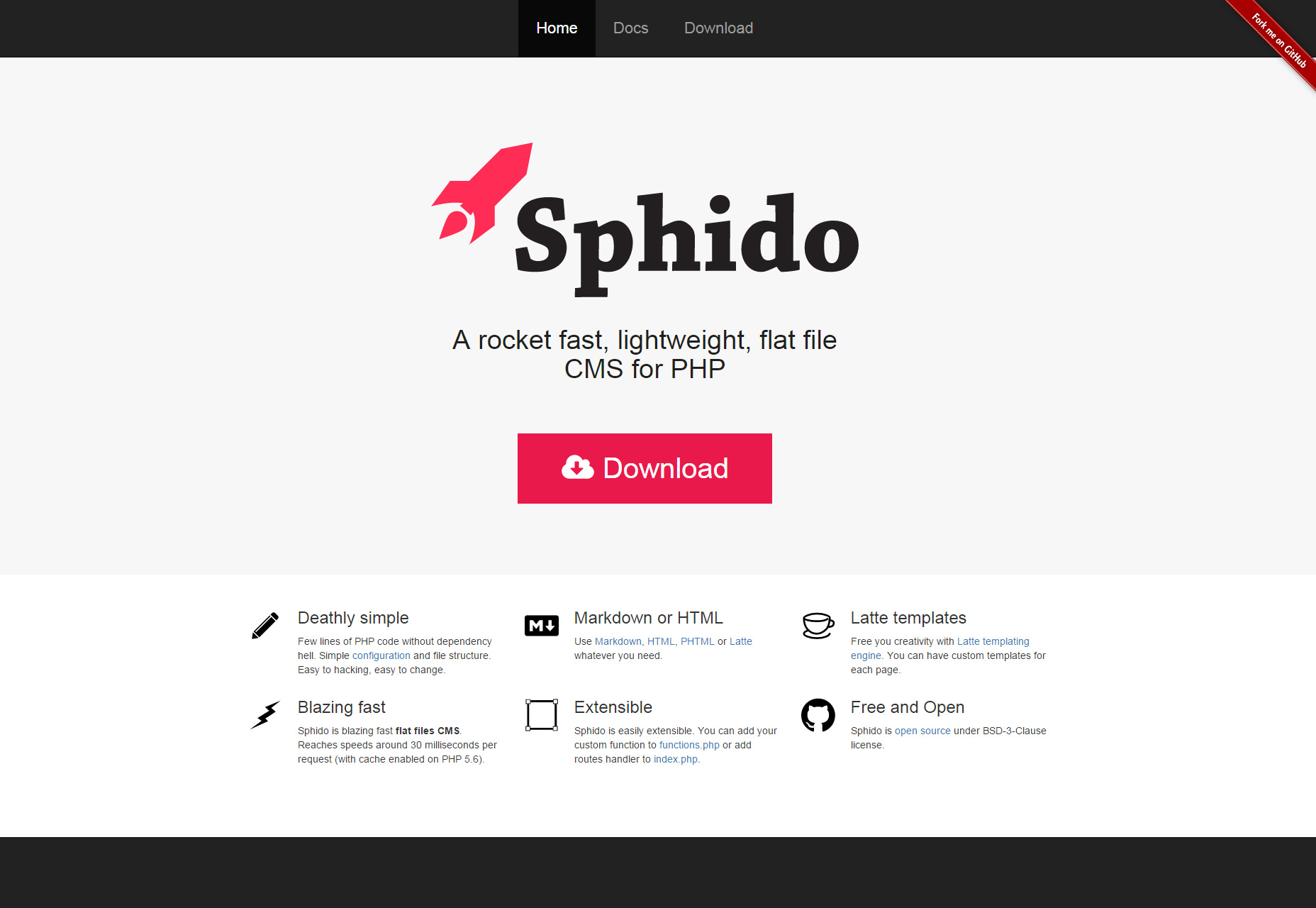
Sphido: um leve CMS PHP de arquivo simples
O Sphido é um CMS leve de arquivo simples para PHP que requer o PHP v5.4 e que apresenta o uso de Markdown, HTML, PHTML e / ou Latte.
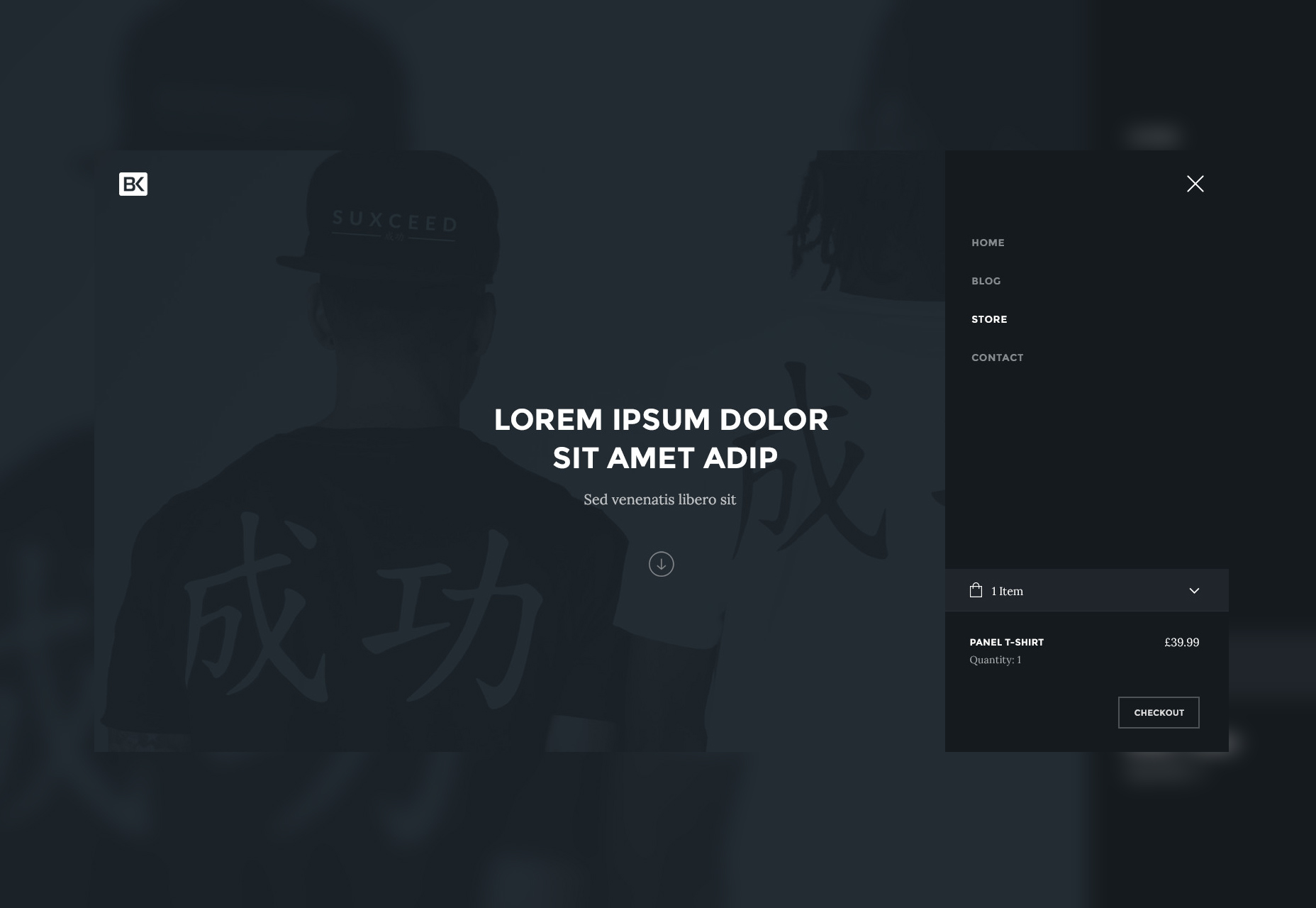
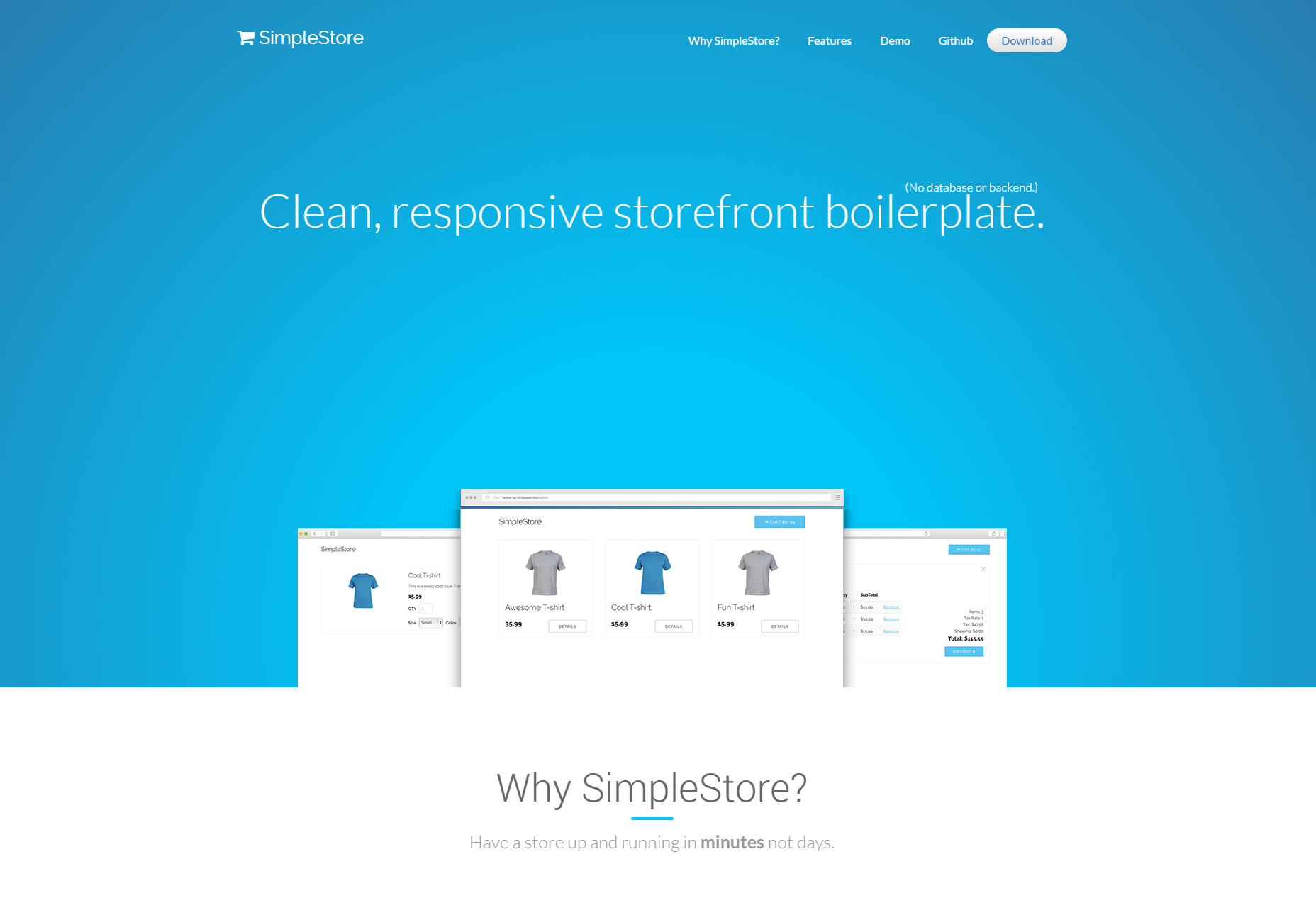
SimpleStore: clichê de eCommerce limpo e responsivo
O SimpleStore é um clichê limpo e responsivo para interfaces da Web de eCommerce que conta com o recurso de ser totalmente do lado do cliente e leve, com cálculos de taxas de impostos, métodos de envio embutidos, suporte a várias moedas e muito mais.
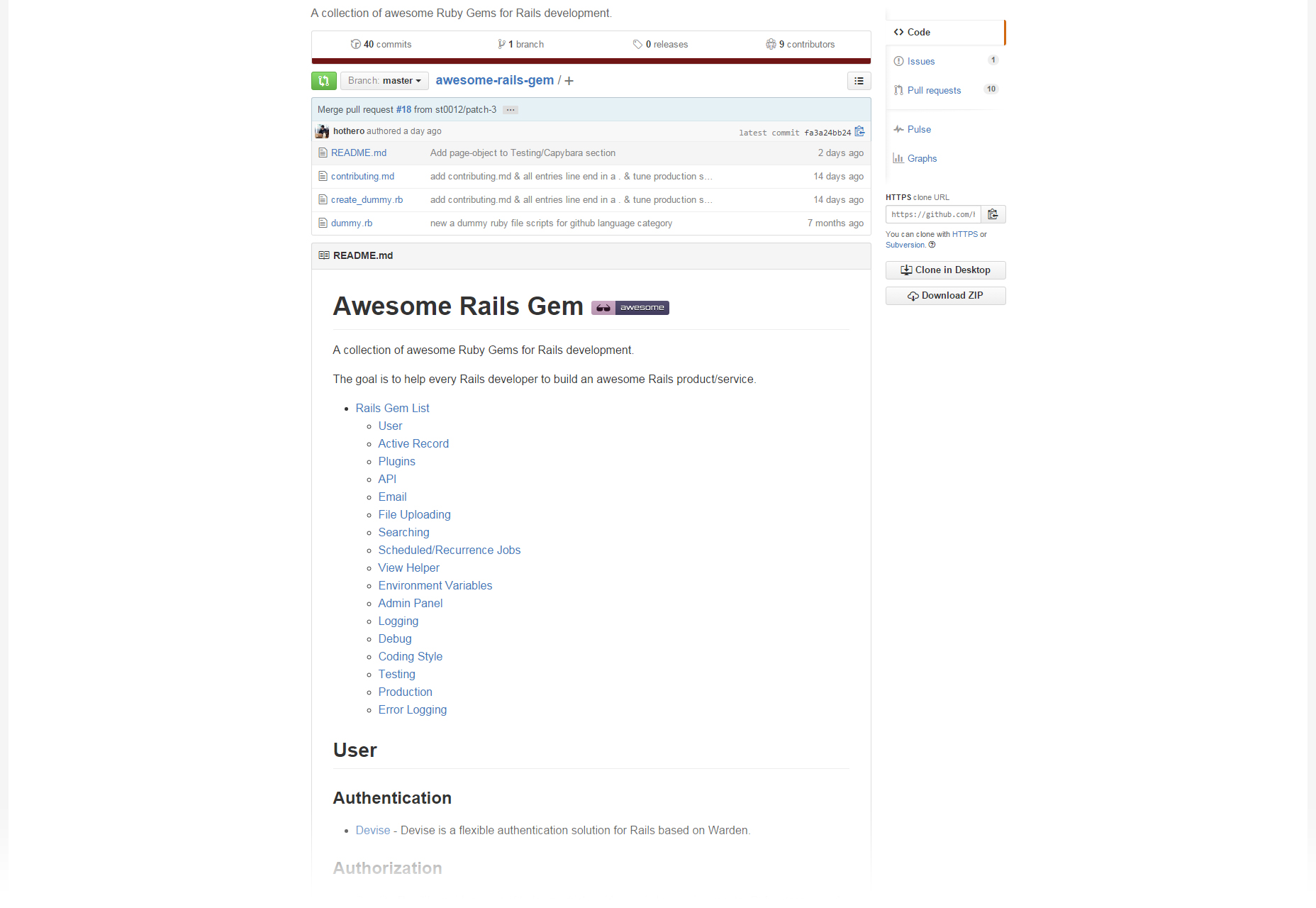
Uma incrível coleção de pedras preciosas Rails
Uma coleção de gemas inestimáveis para trilhos reunidos pelo usuário do GitHub hothero . Você encontrará gemas para registros ativos, usuários, APIs, plug-ins, envio por e-mail, depuração, estilo de código, registro de erros e muitos outros tópicos
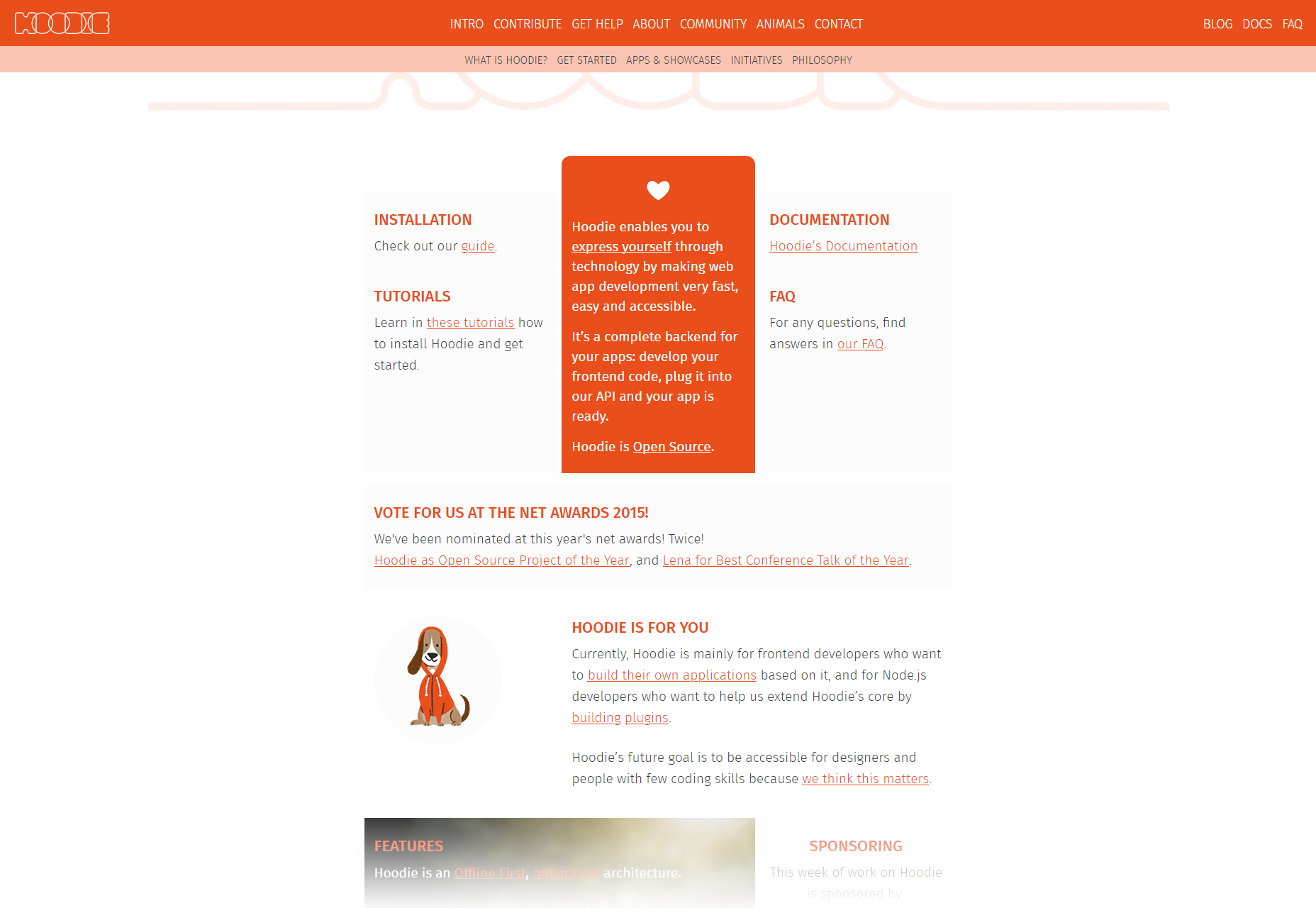
Hood.ie: software de criação de aplicativos para web e iOS
Hoodie é um software de código aberto que ajuda você a criar aplicativos da Web e iOS. Simplesmente desenvolva seu código front-end, conecte-o à sua API amigável e seu aplicativo está pronto.
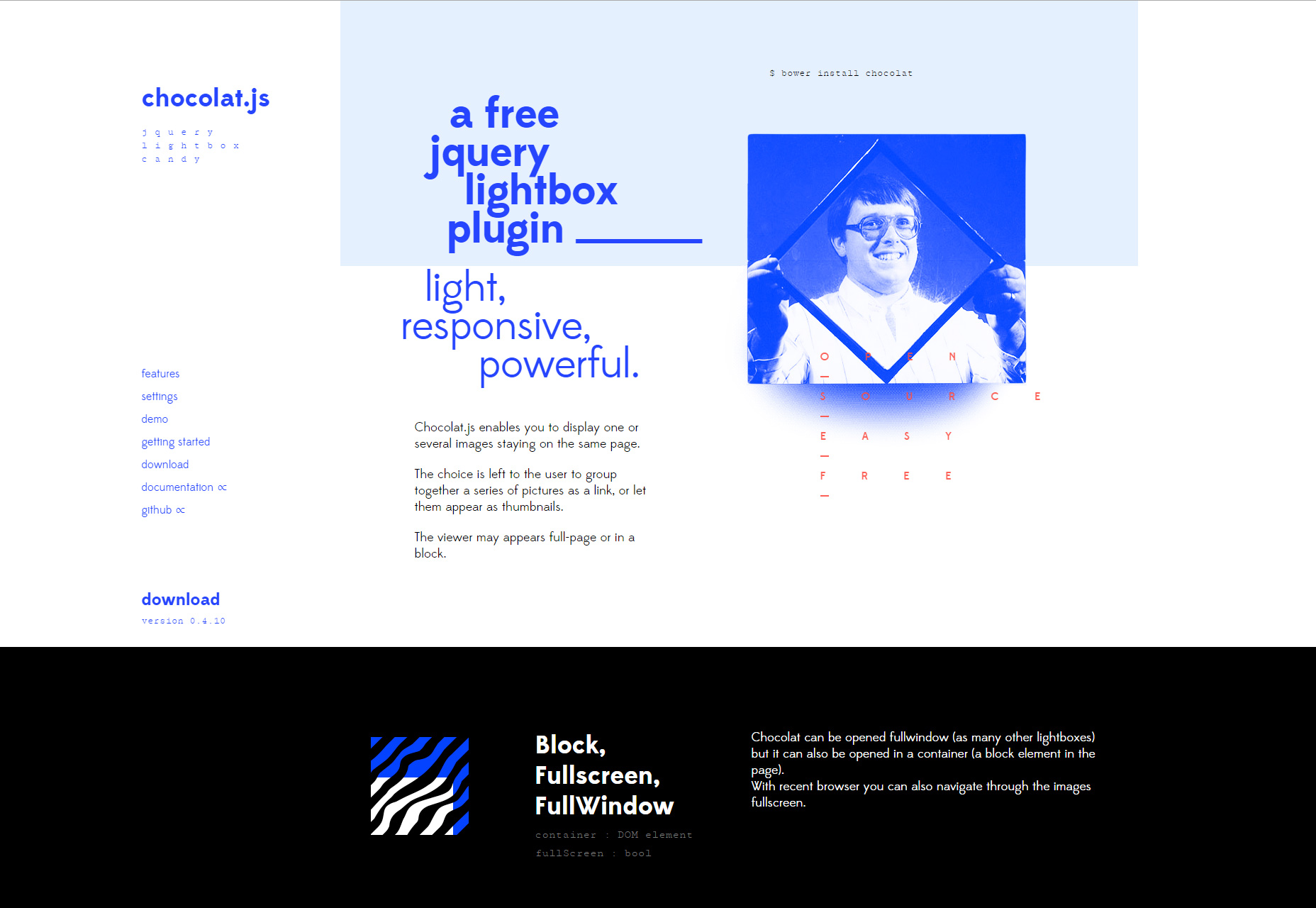
Chocolat.js: uma lightbox responsiva jQuery
Chocolat.js é um plugin jQuery que permite que você exiba e modifique as imagens de maneira ágida conforme você passa o mouse ou clica nos elementos que você definiu.
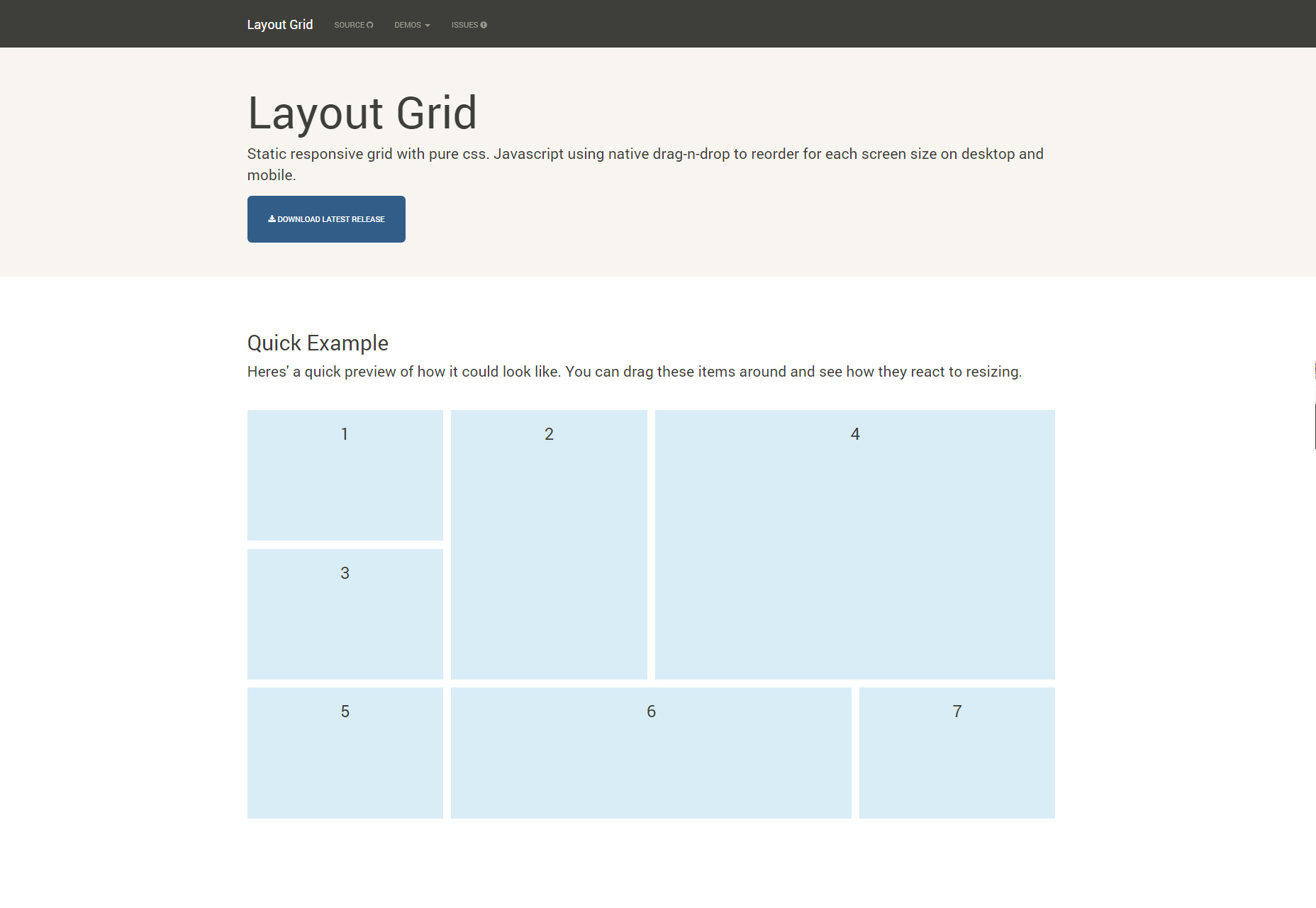
CSS responsivo estático e layout de grade JS
LayoutGrid é uma grade de resposta estática desenvolvida em CSS e Javascript, com manipulação de arrastar e soltar para reordenar cada tamanho de tela na área de trabalho e móvel.
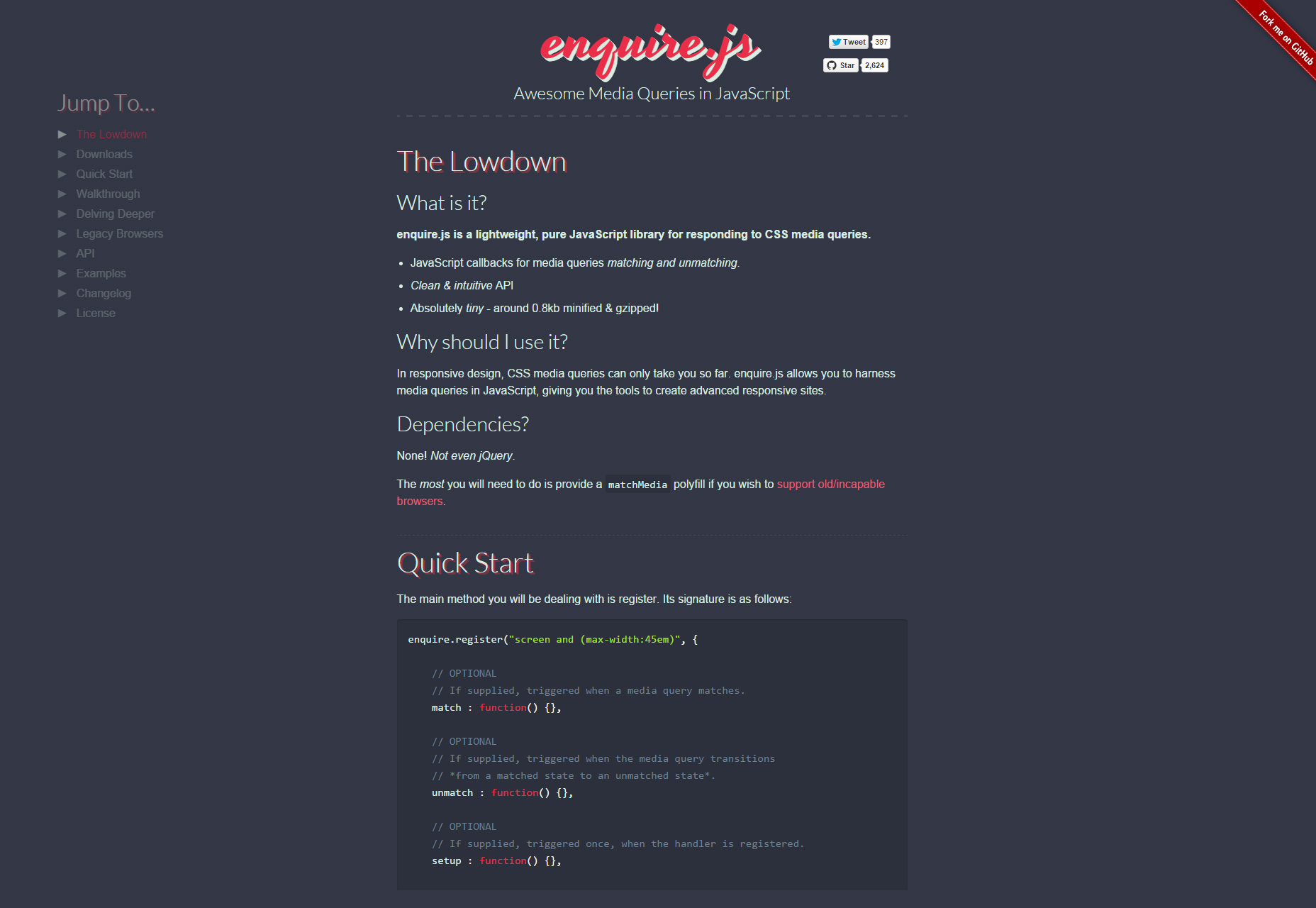
Enquire.js: consultas incríveis de mídia JavaScript
Enquire.js é uma biblioteca JavaScript pura que permite aproveitar as consultas de mídia CSS em JavaScript, fornecendo ferramentas para criar sites responsivos avançados.
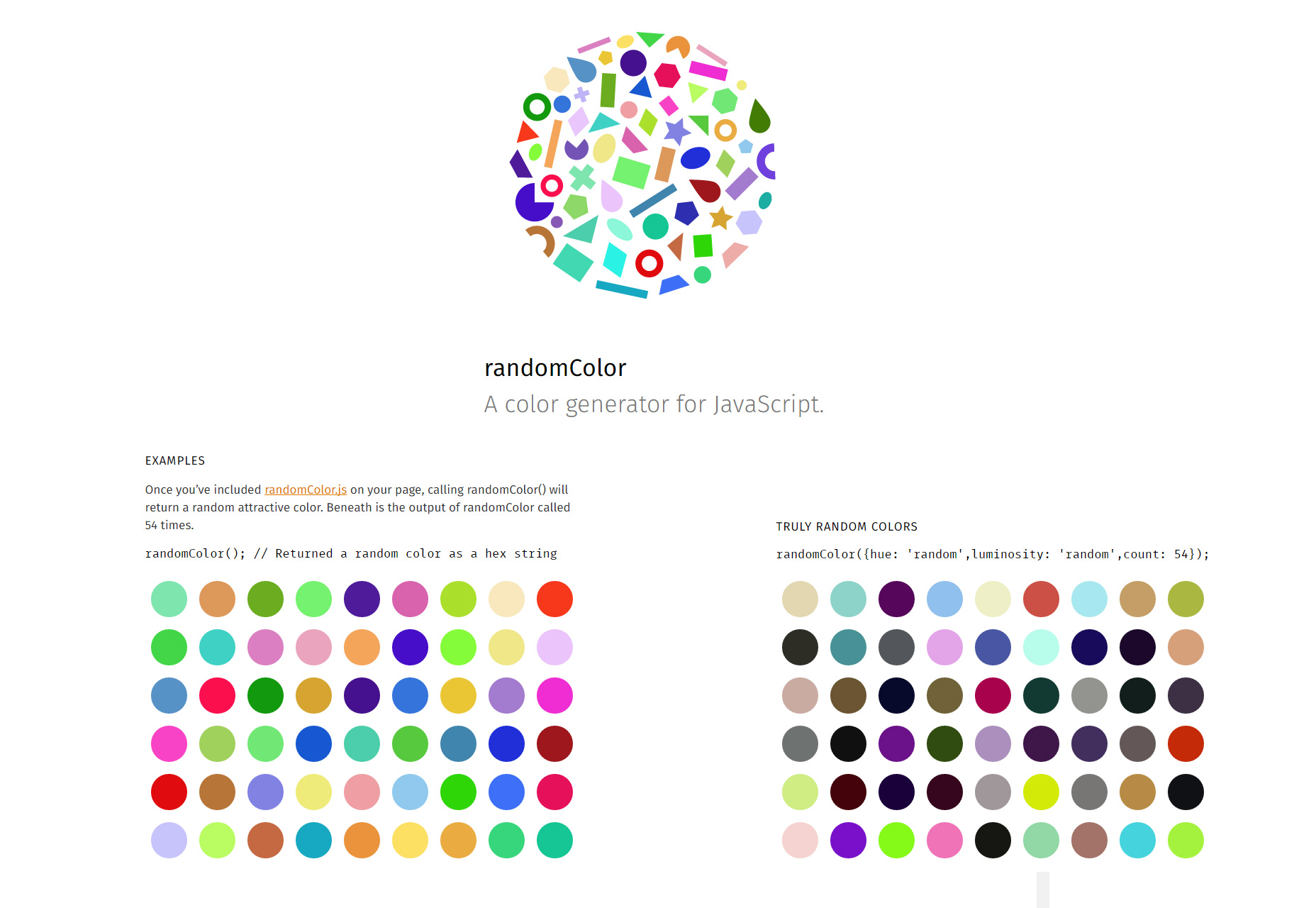
RandomColor.js: gerador de paleta de cores aleatório personalizado
O Random Color Generator é uma biblioteca JavaScript que fornece paletas de cores categorizadas aleatoriamente.
Recesso: ferramenta de qualidade de código baseada em menos
O Recess é uma ferramenta simples de qualidade de código para CSS, criada em cima de Less, desenvolvida no Twitter para oferecer suporte a guias de estilo internos. Ele pode ser integrado diretamente no seu sistema de compilação como um compilador, para manter sua fonte com uma aparência limpa e super gerenciável.
Um editor JavaScript WYSIWYG para conteúdo HTML

Gmail.js: API JavaScript para gerenciamento do Gmail
O Gmail.js é uma API JavaScript para o Gmail que oferece vários métodos para trabalhar com o Gmail e as extensões do Chrome.
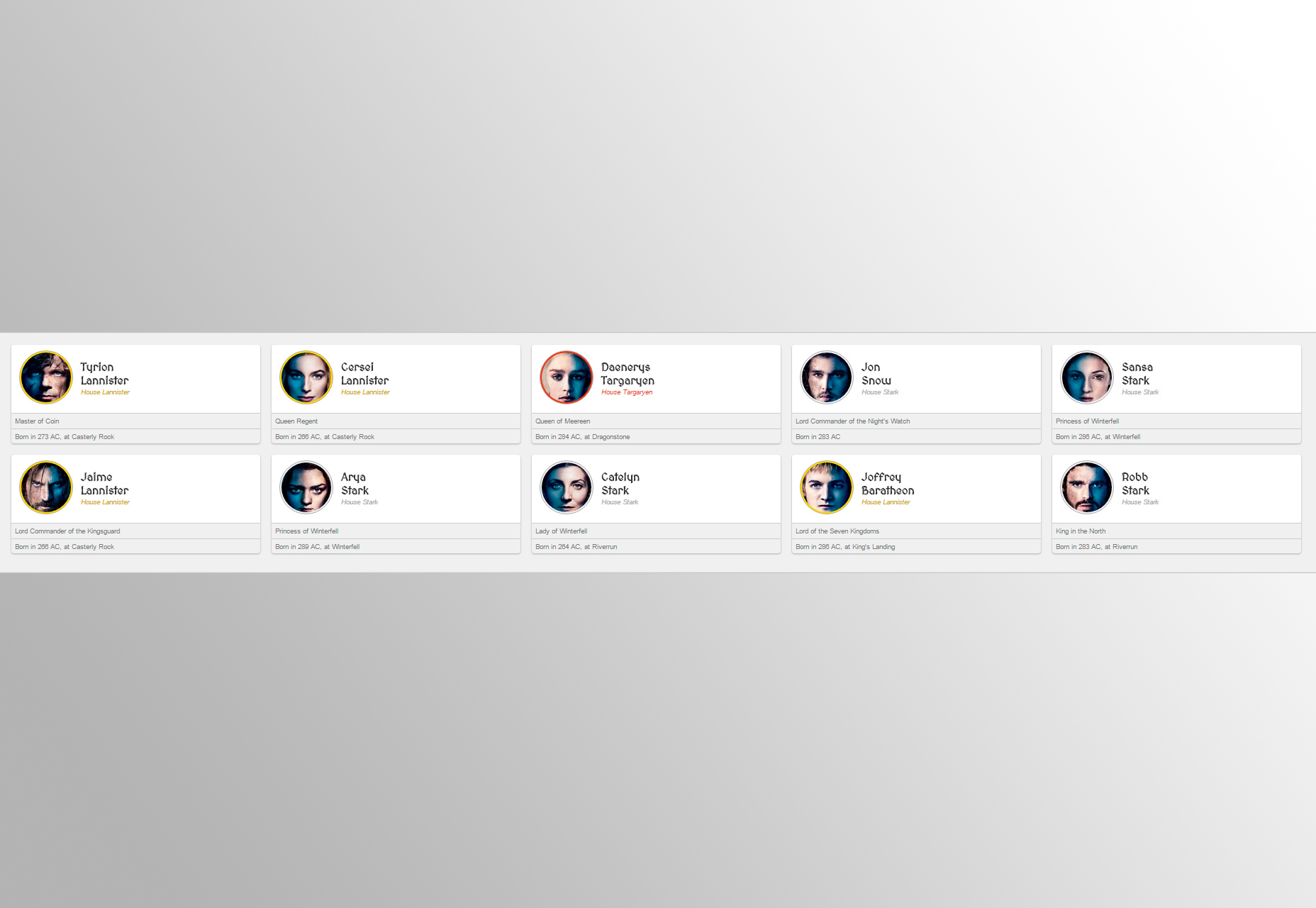
Chewing Grid: uma grade CSS de design de listagem de cartões
Um CSS Grid perfeitamente adequado para designs de listas de cartões, como mosaicos, vídeos ou listagens de artigos. É sem consulta de mídia, mas ainda ajusta o número de colunas, dependendo da largura disponível ou dos valores definidos.
CSSfmt: Ferramenta de formatação CSS e SCSS baseada em PostCSS
O CSSfmt é uma ferramenta criada sobre o PostCSS que formata automaticamente o código-fonte CSS e SCSS, como o CSS Vanilla, a sintaxe SCSS e sintaxes de seletores aninhados, como LESS e Stylus.
Boro: biblioteca de modais e diálogos em JavaScript
O Boron é uma biblioteca JavaScript que permite criar várias animações modais ou de diálogo baseadas no React.js. Algumas das animações que você encontrará são drop, fade in e outline slide.