4 etapas simples para navegação na Web perfeita
Desde a verificação de horários de filmes até a leitura de uma dica do Photoshop, até a revisão das notícias diárias, podemos encontrar quase todas as informações que estamos procurando na Internet. Uma parte de um site que é especialmente importante para nos ajudar a encontrar o que procuramos é sua navegação.
Quando nos envolvemos em um site, usamos sua navegação para nos ajudar a encontrar o que procuramos. Infelizmente, muitos sites têm navegação que não foi particularmente bem planejada. Claro que pode funcionar bem o suficiente para chegar à informação que estamos procurando, mas muitas vezes, é só depois de alguma confusão - e utilizando esse método clássico de pesquisar na web conhecido como tentativa e erro - que somos capazes de fazê-lo.
Se a navegação de um site for mal organizada, tiver um texto confuso ou tiver muitos links, isso reduz nossa capacidade de usá-lo para encontrar o que procuramos de maneira rápida e fácil. A navegação óbvia e intuitiva é um dos principais blocos de construção de um ótimo website. Essas práticas listadas abaixo ajudarão você a criar uma navegação mais eficaz como parte de seu website.
1. Deixe claro
Quando um visitante do site não sabe o que esperar ao clicar em um link, ou como encontrar facilmente o que está procurando, resulta em confusão. Reduza a confusão projetando a navegação do seu site para facilitar a compreensão dos visitantes.
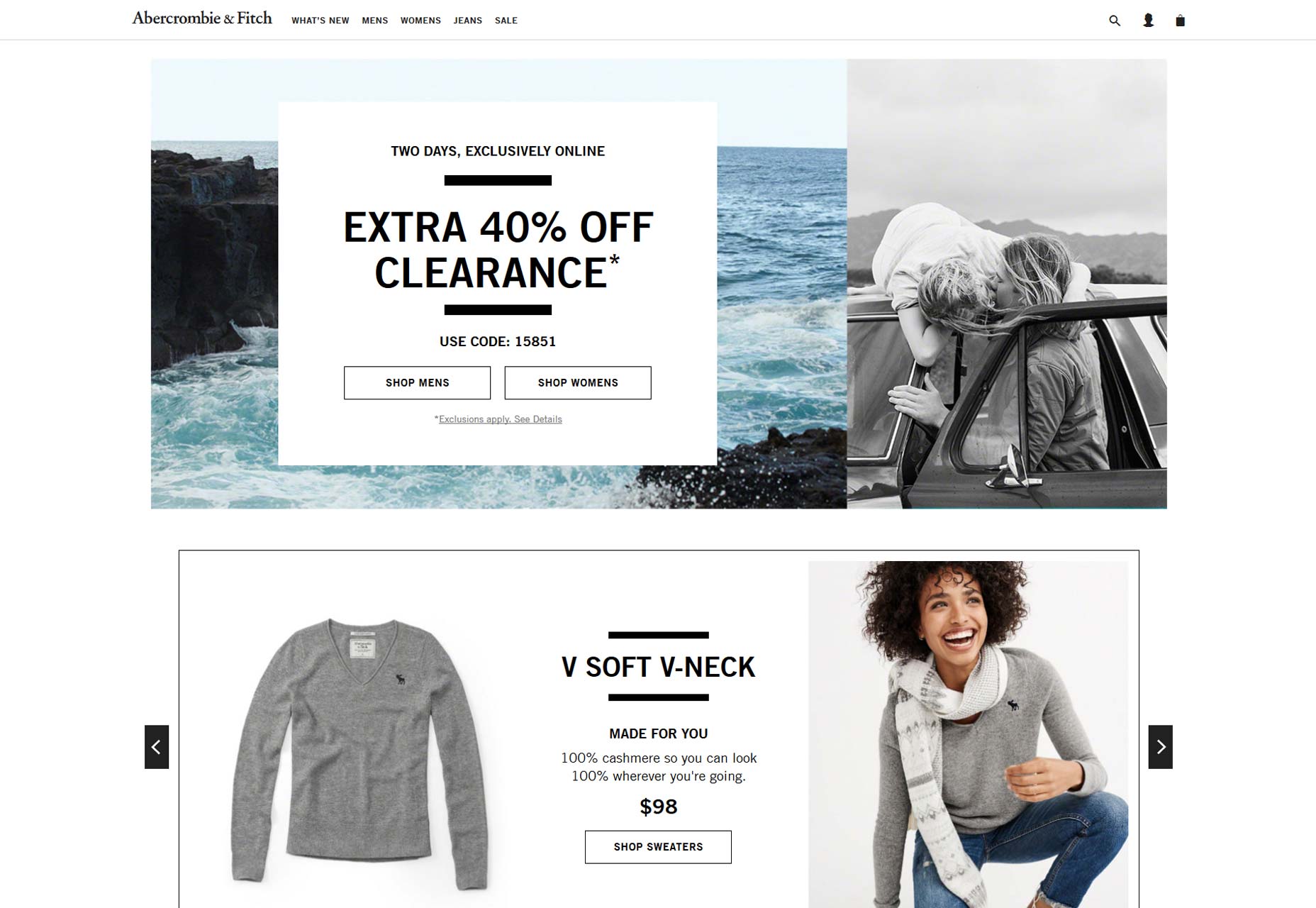
O site da Abercrombie & Fitch fornece um exemplo desse conceito. Sua navegação é fácil de entender desde o primeiro momento em que um visitante chega ao site.
O uso de rótulos claros, que são óbvios de relance, permite que os visitantes saibam o que sua empresa faz. Desde o início, eles saberão que estão no lugar certo e como chegar onde querem estar. Considere cuidadosamente a terminologia usada para a navegação do seu site, facilitando para os visitantes encontrar o que estão procurando.
Evite criar navegação em torno do formato do conteúdo, por exemplo, em vez de ter uma página de vídeos, crie uma seção 'como fazer' com conteúdo separado por tópico. Facilite aos usuários encontrar o que estão procurando, descrevendo o conteúdo nos termos que eles usarão. Os visitantes do seu website provavelmente não procurarão por uma seção de vídeos, mas podem estar procurando dicas sobre como configurar seu produto ou como usar determinados recursos.
Deixe claro para os visitantes quais itens são itens de navegação. A sutileza não ajudará os visitantes do seu site a chegarem onde querem estar. Por exemplo, mesmo que pareça ótimo para você, tornar os links um tom de cinza um pouco mais escuro do que o texto do website não ajuda a criar uma ótima experiência do usuário. Não faça visitantes trabalharem para usar seu site.
2. Fique consistente
Eu tenho certeza que você já esteve em sites onde parece que parte de sua navegação foi colocada como uma reflexão tardia ou simplesmente não pertence. Essa falta de consistência funciona para reduzir a confiança dos visitantes do site, além de reduzir a qualidade da experiência do usuário. Se alguma coisa parece ser anexada a você, ela provavelmente será a mesma ou pior para seus clientes.
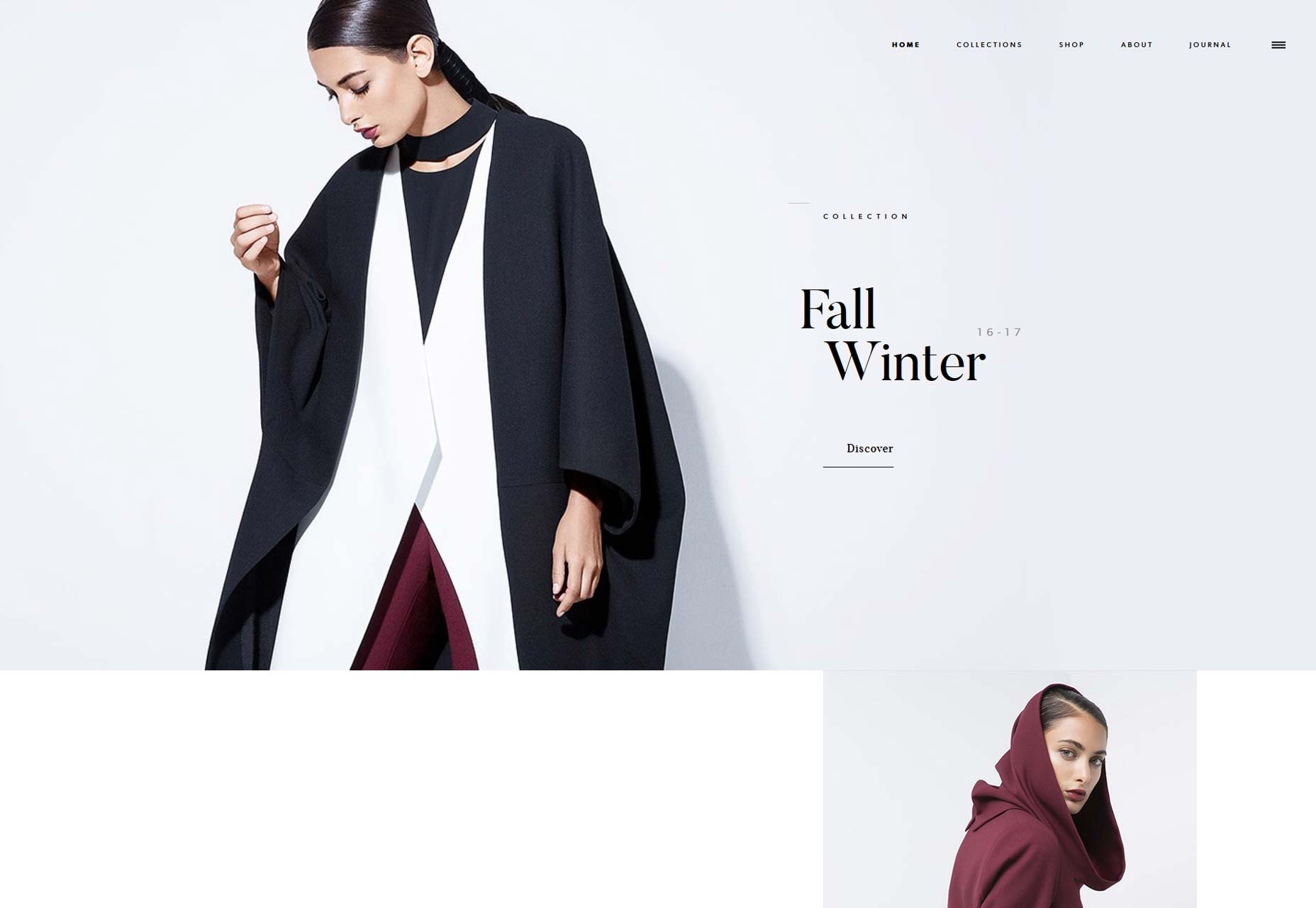
A navegação limpa e agradável do website da Bouguessa é consistente e ajuda a melhorar as experiências dos visitantes enquanto estão no site.
Outro problema que tende a reduzir a qualidade da navegação é ter itens em menus que não são links, especialmente quando parecem ser. Quando os visitantes clicam em itens de menu que não ligam, aumenta o nível de confusão e, consequentemente, o nível de frustração. Use o design visual para mostrar quais itens são links e quais não são, por exemplo, se você tiver cabeçalhos como parte de um mega menu, use um estilo de fonte, cor ou espaço em branco diferente para indicar que são cabeçalhos e não links.
A navegação secundária também deve ser projetada de maneira consistente em todo o site. Aplique o mesmo foco e consideração à navegação secundária que você faz na navegação principal. Independentemente de onde os visitantes estão indo para o seu site, você quer oferecer uma ótima experiência.
Se você tiver páginas de importância fundamental que deseja facilitar o acesso, crie um bloco de recursos na página inicial da seção da página inicial ou da seção. Os visitantes do site prestam atenção a esses blocos, enquanto isso, tentar realçar itens nos menus de navegação pode frequentemente atrapalhar o menu.
3. Mantenha-o conciso
Evite criar menus com muitos itens. É melhor se você puder limitar o número de itens incluídos como parte do seu menu a sete. Ter menos itens para escolher é melhor para os visitantes do seu site. Cria menos tensão mental por parte de seus visitantes à medida que eles tomam decisões e aumenta as chances de que eles avancem.
A pesquisa mostrou que o cérebro humano usa chunking como um método para melhorar a recordação. Ao dividir os dados em grupos ou partes relevantes, isso nos permite entender e lembrar melhor. Esta é uma técnica especialmente eficaz para sites maiores que precisam de mais de sete itens de menu. Ao dividir os itens do menu em grupos, você estará ajudando os visitantes do seu site.
Lembre-se que cada vez que você remover um item do seu menu ou um elemento da sua página; você está fazendo todo o resto um pouco mais visualmente proeminente. Quando você remove algo, você torna mais provável que outros itens sejam vistos e clicados. Avalie cuidadosamente o que você realmente precisa como parte do seu site e esteja disposto a remover os itens que você não precisa para otimizar e melhorar a experiência.
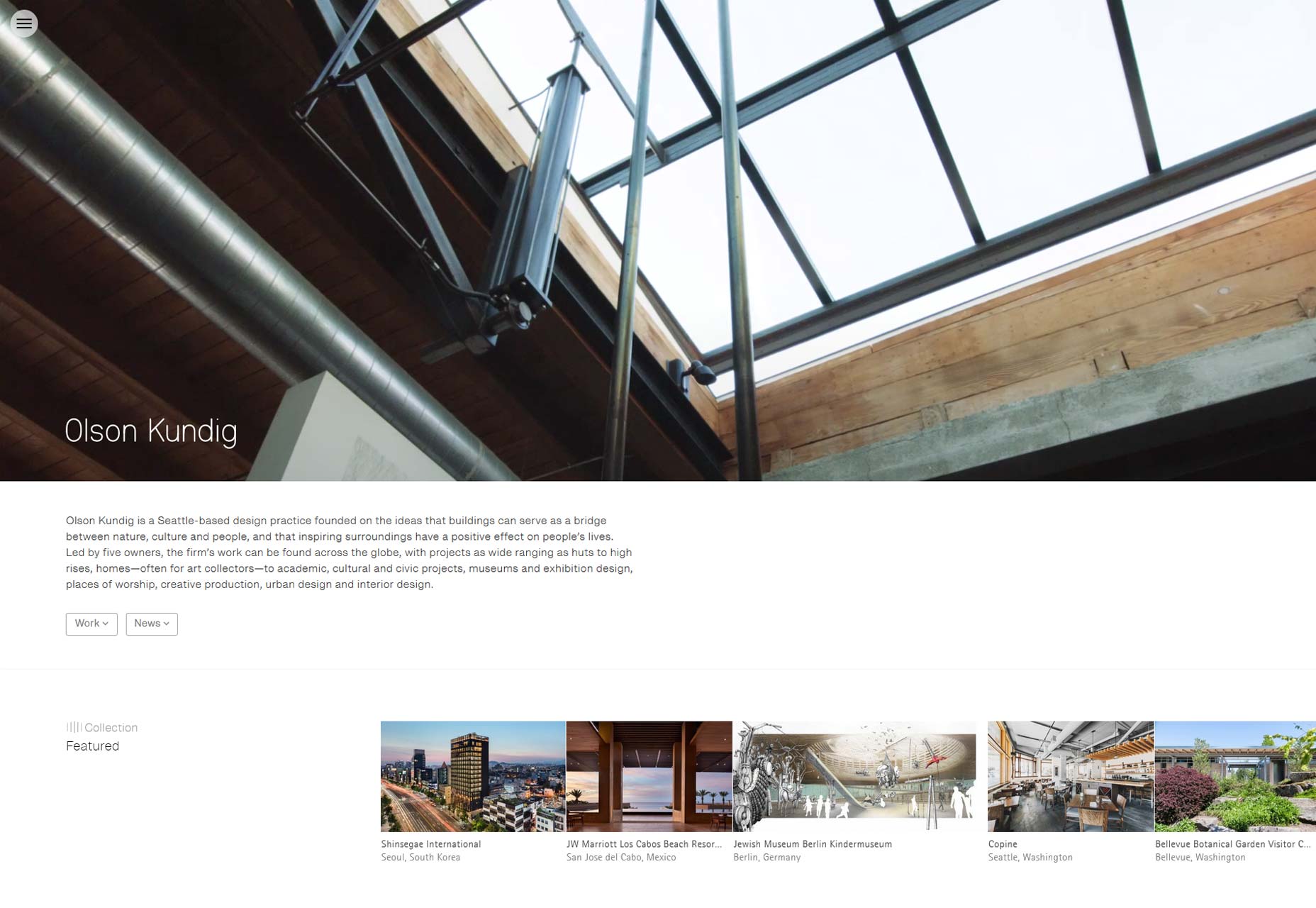
O site Olson Kundig fornece um ótimo exemplo de um site com uma experiência de navegação simplificada.
Além disso, você desejará considerar o pedido usado em sua navegação. Assim como em outras áreas da vida, os itens no início ou no final se destacam para os usuários. A atenção e a retenção do usuário são mais altas no início ou no final de uma lista. Este é o resultado da nossa psicologia básica. Como seres humanos, estamos preparados para lembrar itens no início (primazia) ou no final (recência).
Alavancar este fenômeno e colocar itens importantes no início ou no final do seu menu. Ao colocar itens que são importantes para seus clientes nessas áreas, você facilita o acesso dos visitantes ao seu site. Se você não tiver certeza sobre quais itens são mais importantes para seus clientes, analise suas análises e veja quais páginas do seu website geram mais tráfego.
4. Use uma arquitetura plana
Grande navegação começa com uma arquitetura de informação bem pensada (IA) .Como você considera a organização do seu site, você desejará manter a arquitetura o mais plana possível. Permita que os visitantes do seu site acessem qualquer página em um ou dois cliques.
Quando você tem menos níveis, é mais rápido, mais fácil e menos confuso para os clientes chegarem onde querem estar. Limite o número de níveis para ajudar a tornar a navegação simples para seus visitantes.
Para ajudar a organizar seu site, separe páginas em grupos e, em vez de aninhar grupos em grupos dentro de grupos, procure criar a organização mais simples possível. Consolide o conteúdo onde for apropriado, talvez até considerando agrupar as páginas de maneira diferente do que você está fazendo atualmente para ativar isso, mas certifique-se de que seus agrupamentos sejam consistentes com a maneira como seus clientes visualizam seus produtos. Agrupamentos estranhos que não fazem sentido para os usuários não ajudarão você, mesmo que ajudem a nivelar a hierarquia do seu site.
Use o design visual para ajudar os usuários a entender a hierarquia quando estiverem olhando para o seu menu. O uso de estilos de fonte, tamanhos, cores e espaços em branco pode ajudar os visitantes a entender os níveis de navegação. Diferencie claramente a navegação secundária de uma maneira que a separa da navegação primária de maneira harmoniosa.