3 Tendências Essenciais de Design, novembro de 2014
Tendências são o tipo de coisa que vem e vai, todos nós sabemos disso. Às vezes, até começamos a considerar a queda de uma nova tendência de design, porque sabemos que a tendência acabará sendo uma coisa do passado. E, no entanto, no momento da tendência, parece que representa perfeitamente o tempo. Eu tenho escrito sobre as tendências de web design desde 2007, e posso dizer honestamente que todas as tendências pareciam apropriadas para a época. Ou seja, as tendências nunca se sentem forçadas, elas sempre se sentem bem, como uma forma perfeita que parece representar o melhor que temos para oferecer.
E isso nos traz para hoje, não amanhã ou ontem. Qual é o estado do design moderno como está hoje? Quero analisar brevemente três tendências diferentes de design visual, que são os estilos de "ir para" no momento.
Design semi plano
Há um consenso de que o design plano puro passou o seu horário nobre no centro das atenções. Temos vitrines inteiras de design plano, dominamos a arte das sombras planas e, é claro, temos montanhas de belos modelos (ainda que muitas vezes genéricos e sem propósito) para selecionar. Na minha opinião, o design plano pode ser realmente lindo, mas também realmente genérico quando usado em sua forma mais pura. Eu não acho que estou sozinho nesta opinião, dada a maneira natural como esta tendência está progredindo.
Parece que a fase de design plano puro realmente foi uma reação exagerada. Mas através desse processo de limpeza, ganhamos algo realmente grande - uma nova apreciação do minimalismo. À medida que avançamos, e é nesse ponto que estamos hoje, encontramos o design plano funcionando, mas com uma pitada de realismo, ouso dizer algumas sugestões de design skeuomorphic. Vamos ver alguns exemplos para ver o que tenho em mente.
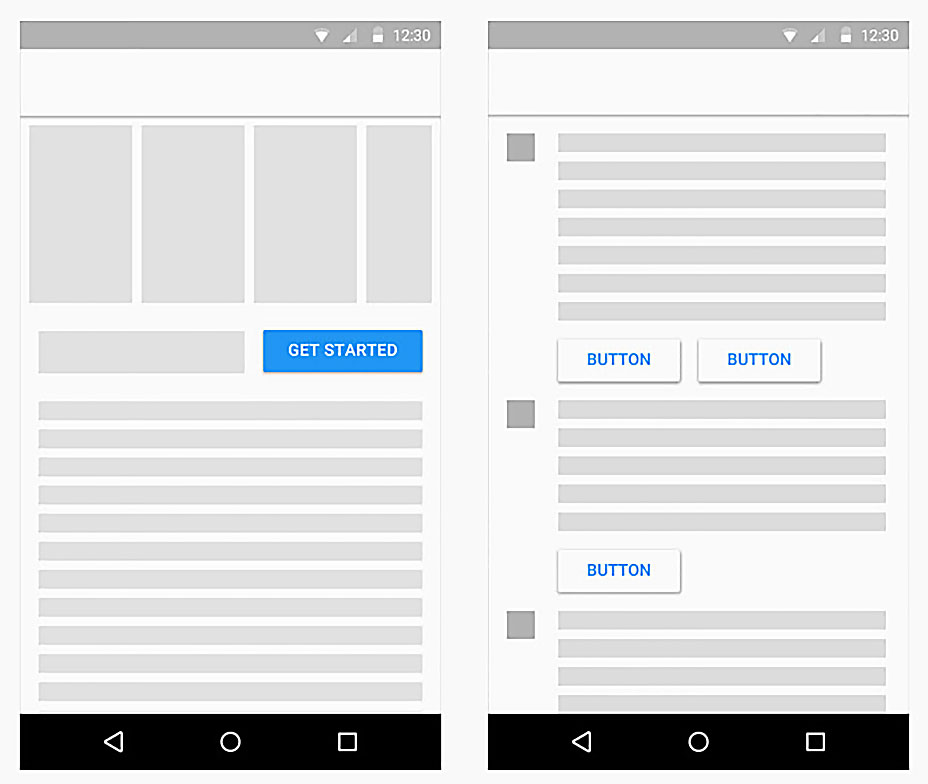
Google Material Design
Talvez o exemplo mais poderoso disso seja a especificação do Google Material Design. Através do estilo é essencialmente plano na natureza, encontramos sugestões de profundidade sutilmente tecidas na especificação. No exemplo acima, podemos ver que os botões têm uma sombra sutil para eles. Podemos ver claramente como isso sugere sua funcionalidade. Alguns podem chamar isso de skeuomorphic, que eu suponho que é, mas mais importante é uma affordance para o que o elemento faz. É algo para empurrar ou clicar, e a sombra sugere isso.
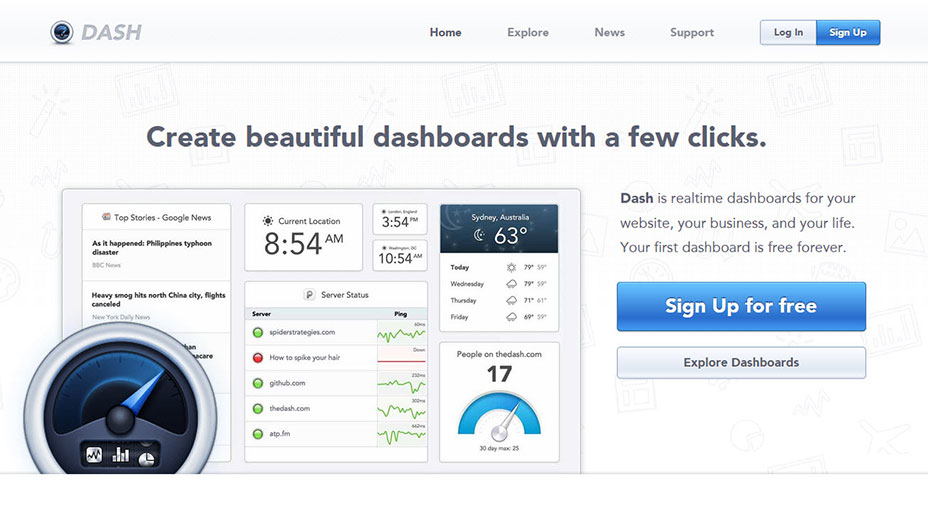
TheDash.com
Este utilitário da Web para criar painéis de controle on-line combina design plano com dicas de elementos de design planos. O estilo principal no trabalho aqui remonta a um visual quase clássico da Apple. Certamente se sente mais skeuomophic, apenas devido ao uso pesado de gradientes. Mas a técnica é tudo menos aleatória. Note como todos os elementos-chave são tratados com este estilo mais dramático. Isso empurra esses elementos-chave para o primeiro plano. Curiosamente, a interface do painel usa esse mesmo estilo, mas de uma maneira muito mais sutil. Desafio você a considerar como os estilos de design planos e não planos podem ser combinados para obter uma comunicação clara e eficaz em seu design.
Imagens como fundos
Um elemento de design simples que parece estar totalmente fora de controle é o uso de grandes fotos de fundo. Em minha obsessão pelo web design, observei esse estilo em milhares de sites. Eu provavelmente poderia escrever um livro inteiro sobre o assunto. O maior ponto de aprendizado que notei é ter um propósito. Não basta jogar uma foto porque parece legal. O que é realmente fácil de fazer com sites como Unsplash.com dando montanhas de fotos incrivelmente gostosas. E embora eu concorde que os resultados podem ser muito bonitos, acho que as fotos muitas vezes não conseguem comunicar algo significativo.
Esta é realmente uma razão que muitos temas à venda parecem tão atraentes. Eles contam com lindas fotos que trazem a vida ao design. Até você substituí-lo com suas fotos, então de repente os tanques de design. De muitas maneiras, foi construído em uma ideia frágil. Isto é semelhante ao porco que fez a sua casa de palha (obsessão do meu filho com os três porquinhos está em minha mente). Em contraste, queremos construir nossa casa com tijolos, para que ela possa suportar o teste de tempo, conteúdo e propósito. Vamos rever algumas amostras que realizam exatamente isso.
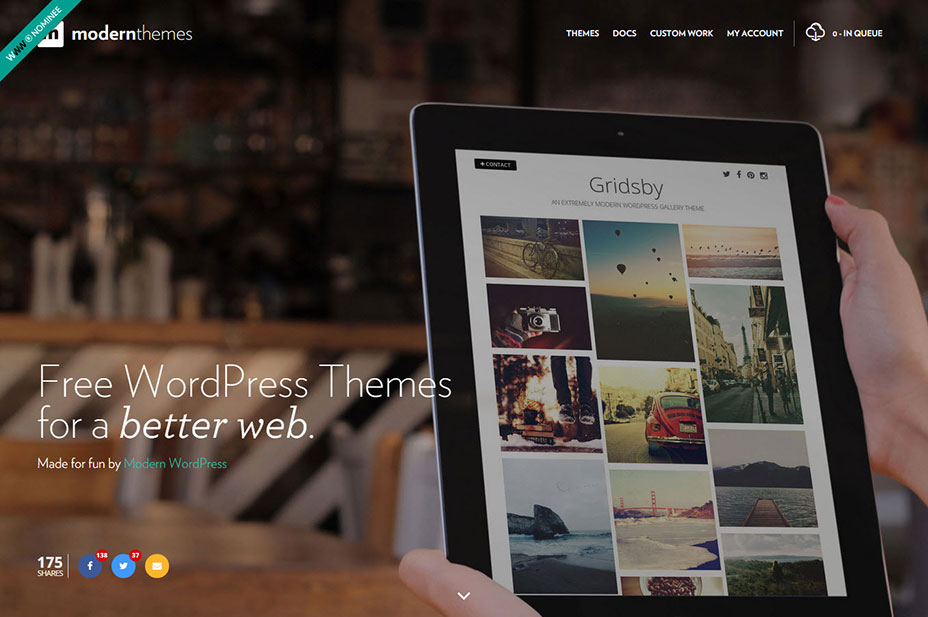
ModernThemes.net
Este belo exemplo parece na superfície seguir a tendência cegamente. Exceto por um grande detalhe que transforma isso em uma poderosa demonstração de como realmente usar esse estilo. A foto de fundo não apenas preenche o plano de fundo, mas o conteúdo também faz parte do primeiro plano. Ao mostrar um de seus temas exibidos lindamente em um iPad, está implícito que seus temas são responsivos por natureza.
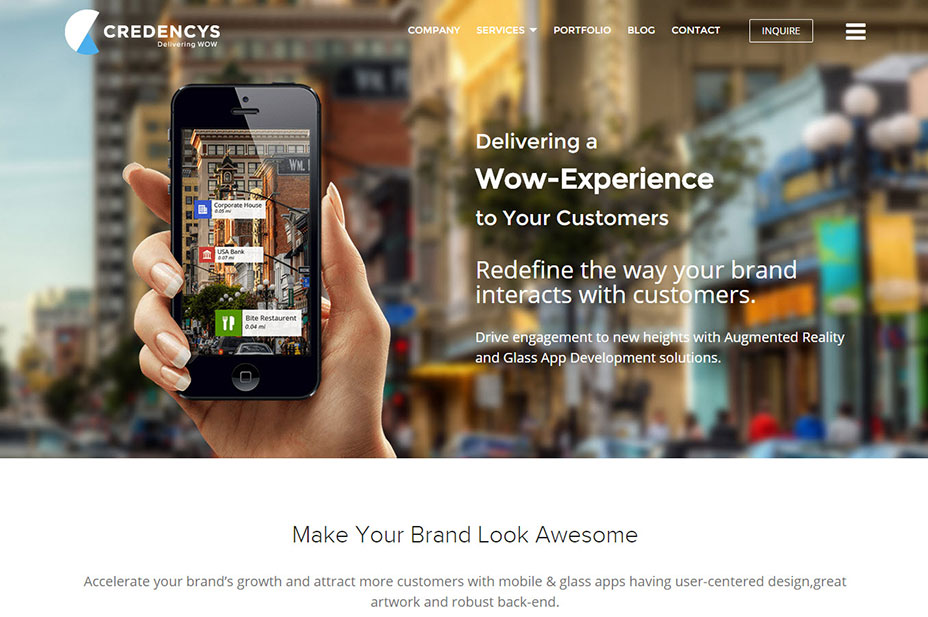
Credencys.com
Neste exemplo, vemos uma abordagem semelhante no trabalho. Embora neste caso eu suspeite que as imagens de primeiro plano e de fundo foram mescladas. De qualquer forma, os resultados funcionam da mesma maneira. Ele sai como uma única imagem. E mais importante que isso, os dois elementos (primeiro e segundo plano) comunicam informações importantes. O plano de fundo nos informa sobre o contexto no qual o aplicativo é usado e, é claro, o primeiro plano nos mostra o aplicativo real. Isso é tudo menos significativo ou aleatório.
O hipster
O estilo moderno é outra tendência que está em um ponto de virada. O estilo moderno é um primo próximo dos dois estilos discutidos anteriormente. Na maioria das vezes, ele conta com elementos de design planos, fotos de fundo com uma pitada de tipografia mista (várias fontes usadas juntas) e alguns elementos decorativos. Como muito deste artigo trata da evolução dos estilos de design, faz sentido considerar como o estilo moderno está evoluindo. Vamos dissecar alguns exemplos para ver como isso está sendo colocado em ação.
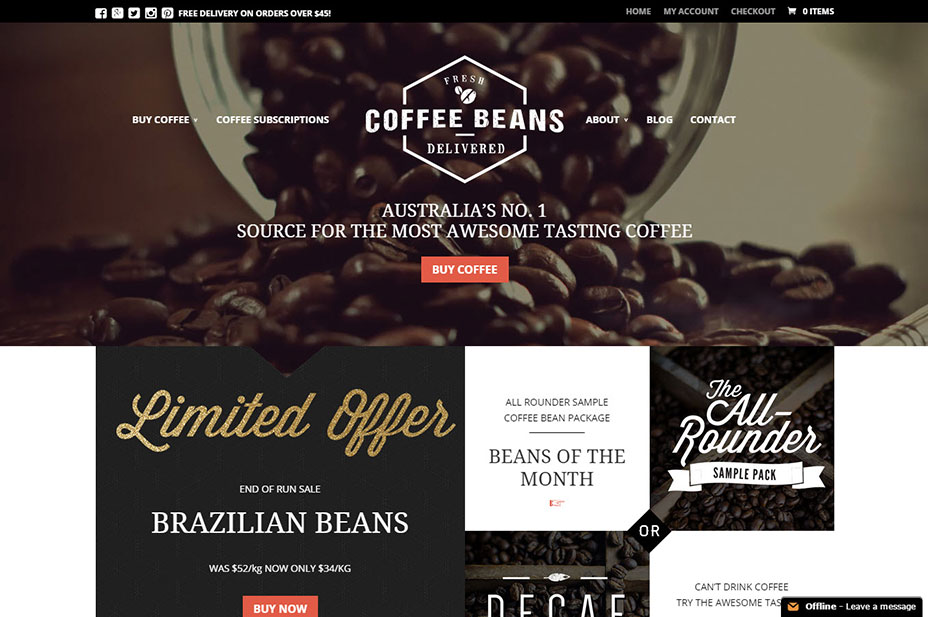
Grãos de café entregues
Aqui vemos o estilo moderno com força total. Ele ainda tem um logotipo que parece arrancado de um dos muitos modelos de logotipo estilo hipster que são tão populares. Por um lado, é um design moderno, dando-lhe uma sensação fresca e moderna, que por acaso reflete de forma positiva na marca. Mas acho que há algo maior no trabalho aqui. Ao refletir um estilo moderno, eles se diferenciam das muitas mega marcas. De certa forma eles estão abraçando sua pequenez (que por acaso é uma estratégia de marketing clássica).
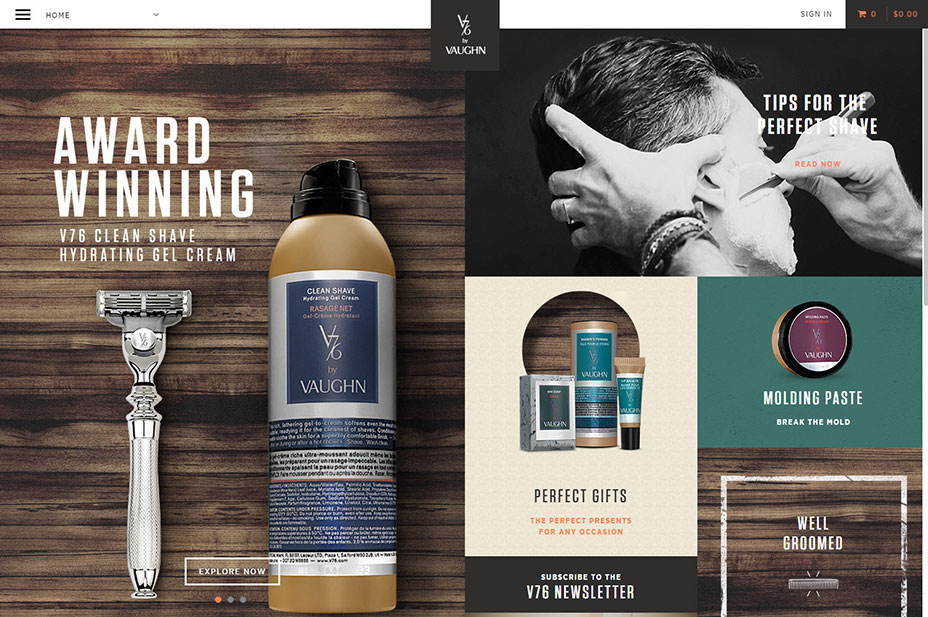
V76.com
Em outras situações, o uso de um estilo moderno é puramente um esforço para permanecer relevante. As indústrias de moda e cuidados pessoais há muito tempo adotam essa abordagem. Neste caso, um site de moda moderno simplesmente diz que estamos vivos e conscientes de onde o mundo está. Temos um produto em que acreditamos se encaixar e estamos postulando que ele seja moderno e moderno. Eu garanto que se o mundo mudasse amanhã e um novo estilo surgisse, eles eventualmente redesenhariam o site para se adequar ao novo paradigma. Em alguns casos, o design moderno é apenas isso, na moda.
Conclusão
Eu acho que o tema abrangente, ou tendência aqui, é que o design significativo e intencional nunca estará desatualizado. Estilos e tendências podem ir e vir, mas podemos nos mover facilmente. De muitas maneiras, os objetivos reais nunca mudam, embora o pincel com que os pintamos o faça.