3 Tendências Essenciais de Design, março de 2018
Uma das melhores coisas sobre a primavera pode ser o design do site. O ar mais quente parece colocar os designers em um clima mais forte e mais ousado, e isso é mostrado no conjunto de tendências deste mês. Desde escolhas de cores mais ousadas com um toque mais claro - preto e branco menos pesado - até imagens e tipos que atraem os usuários para uma experiência de pôster ou estilo de filme, a inspiração é abundante.
Veja o que é tendência no design este mês:
1. Homepages de estilo de pôster
Os designs de página inicial em tela cheia com imagens e vídeos grandes já são populares há algum tempo, mas a tendência está evoluindo de uma forma que remove muitos dos principais elementos de navegação e texto para uma sensação mais de cartaz ou estilo de filme.
É um mash-up da teoria mínima com um estilo mais colorido e ornamentado.
Embora a ideia dessa tendência possa não parecer suficiente para envolver um usuário, ela pode ser bastante eficaz com os recursos visuais corretos. O que faz ou quebra as páginas iniciais em estilo de pôster é a qualidade dos recursos visuais e do texto. Sem muito espaço para mensagens e criação de interesse, essas peças devem ser excepcionais para serem eficazes.
A maior preocupação com essa tendência é que, sem muitos outros elementos - incluindo navegação ou botões óbvios de call to action - os usuários podem ficar confusos e abandonar o site. É importante criar uma experiência visual impressionante, mas não se esqueça de oferecer aos usuários algo para fazer no processo.
Cada um dos três exemplos abaixo usa o conceito de estilo de cartaz de uma forma diferente e atraente:
Tofino Resort atrai os usuários com uma ótima imagem e tipografia interessante. O call-to-action "reservar agora" está no canto superior, onde os usuários tradicionalmente procurariam por navegação, mas com o menu dentro de um ícone de hambúrguer, o CTA é o ponto focal.
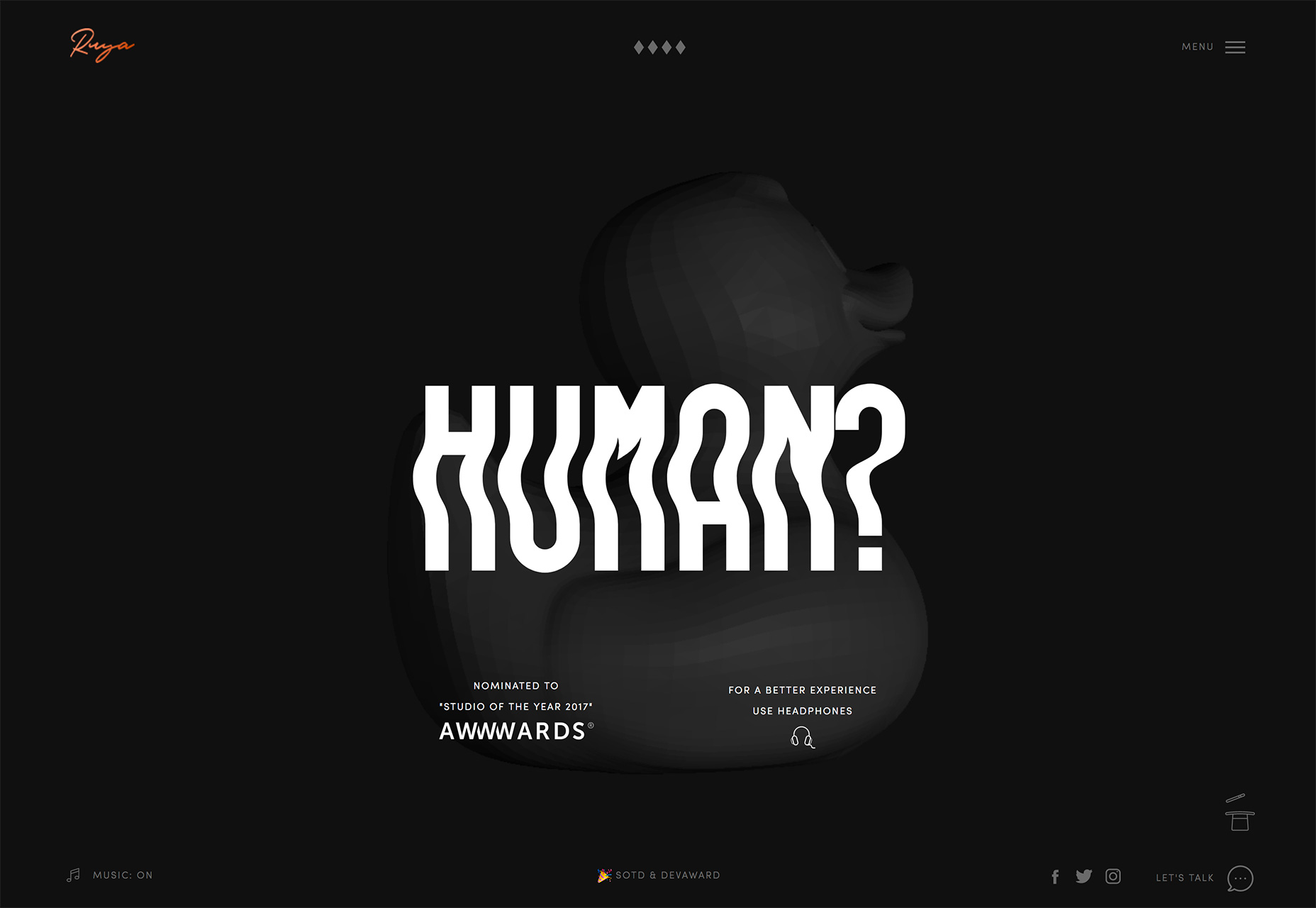
Ruya Digital opta por um estilo mais minimalista com um fundo escuro, mas a animação simples do centro da tela e o tratamento de texto incomum criam um ponto de interesse visual. Os elementos e textos de acompanhamento são pequenos e inseridos na borda da tela para garantir que os usuários se concentrem na mensagem principal. Novamente, não há navegação principal presente; leva um clique para acessá-lo.
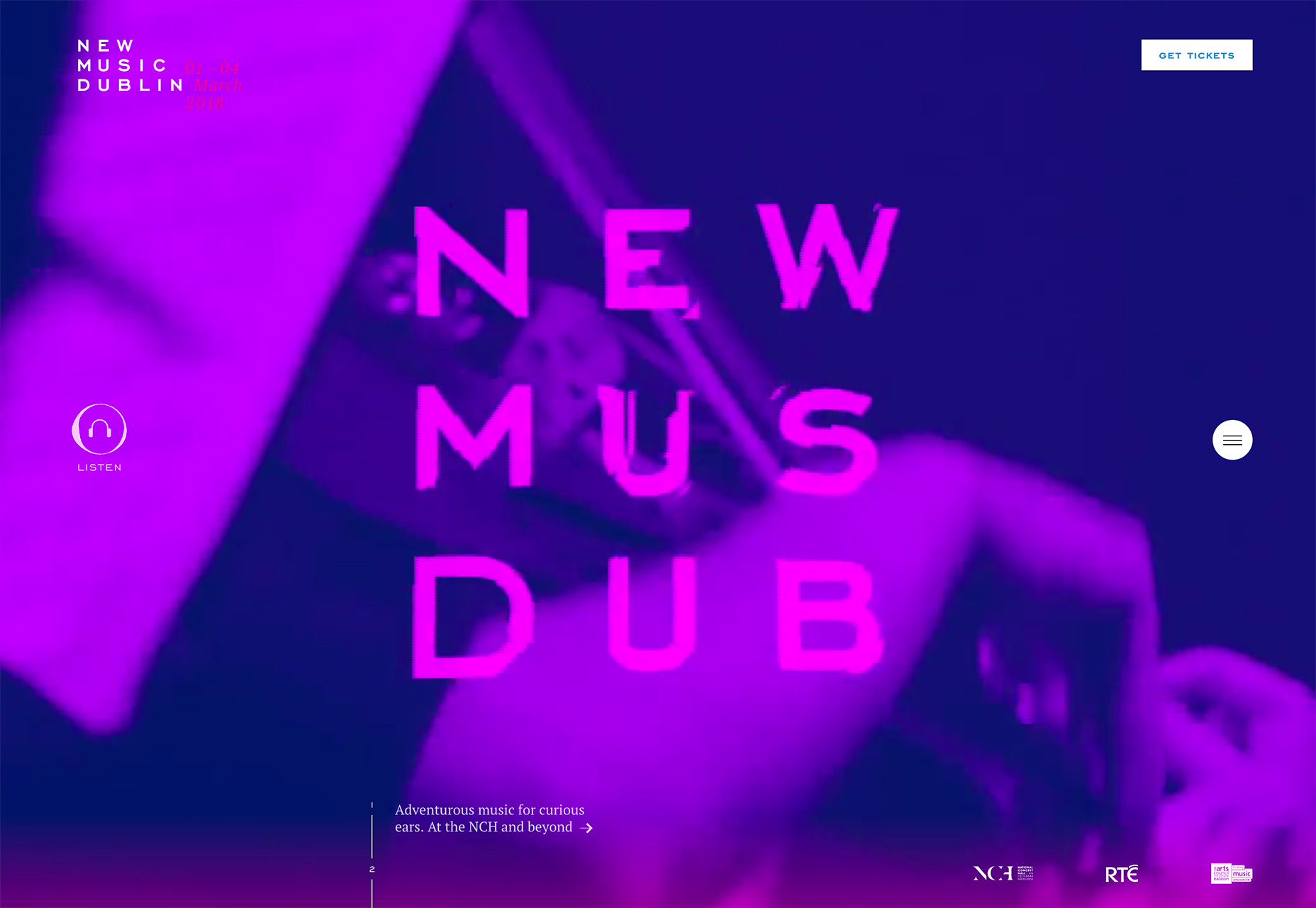
Transmissão de fluxo adota uma abordagem de vídeo com uma experiência mais cinematográfica. A página inicial apresenta clipes de vídeo em tela cheia com texto breve e apenas alguns elementos pequenos na tela. O usuário se sente como se estivesse assistindo a um vídeo com este design, não pulando em torno de uma página inicial do site. Novamente, a navegação é inserida em um ícone de hambúrguer - o círculo colorido ajuda a destacar-se um pouco mais - e uma pequena seta animada na parte inferior à direita estimula os usuários a rolar quando terminam de assistir ao loop de vídeo.
2. Paletas de Cores Roxas
Não é uma surpresa real que alguns meses depois Pantone chamado Ultra Violeta (18-3838) como a cor do ano, os tons roxos estão aparecendo em vários desenhos.
Embora nem todas as paletas estejam usando o mesmo tom de roxo escuro da cor do ano, fez com que mais designers considerassem a opção de mistura vermelho-azul. O que é legal sobre a cor é que ela combina muito bem com outras tendências de cores - como os matizes mais claros de Material Design ou paletas de preto e branco mais minimalistas.
O roxo também pode ser um diferencial para o design do seu site. Por não ser uma cor excessiva - pense em azul - ela pode fornecer uma primeira impressão mais memorável.
Há uma abundância de opções roxas para escolher. As cores podem ser mais no lado avermelhado ou rosa, quase preto para um sentimento sombrio ou um pouco mais azul. A cor pode ser profunda e saturada ou pálida e sem som. Quase todas as variações são altamente utilizáveis isoladamente ou juntas em uma paleta de cores com múltiplos roxos.
Os exemplos abaixo mostram essa faixa de uso de cor real, bem como a capacidade de adaptá-lo em vários setores. O roxo, uma cor que foi evitada principalmente, é versátil, envolvente e amigável.
3. Gradientes e Texto
Os gradientes não são apenas para planos de fundo e sobreposições de fotos. Um gradiente sólido também pode adicionar ênfase aos elementos de texto, quando usados com finalidade.
A tendência da tipografia em geral inclinou-se para tipos de letra mais simples com um pouco de “algo extra”. Esses extras podem ser desde um preenchimento de fotos até um pop de cor a tratamentos de texto como capitalização ou animação.
E agora ... gradientes. Evidentemente, isso pode ser uma tendência difícil de seguir se você não gosta de gradientes em geral. (Vocês, puristas de design plano, sabem quem você é.) Mas eles podem ser absolutamente impressionantes.
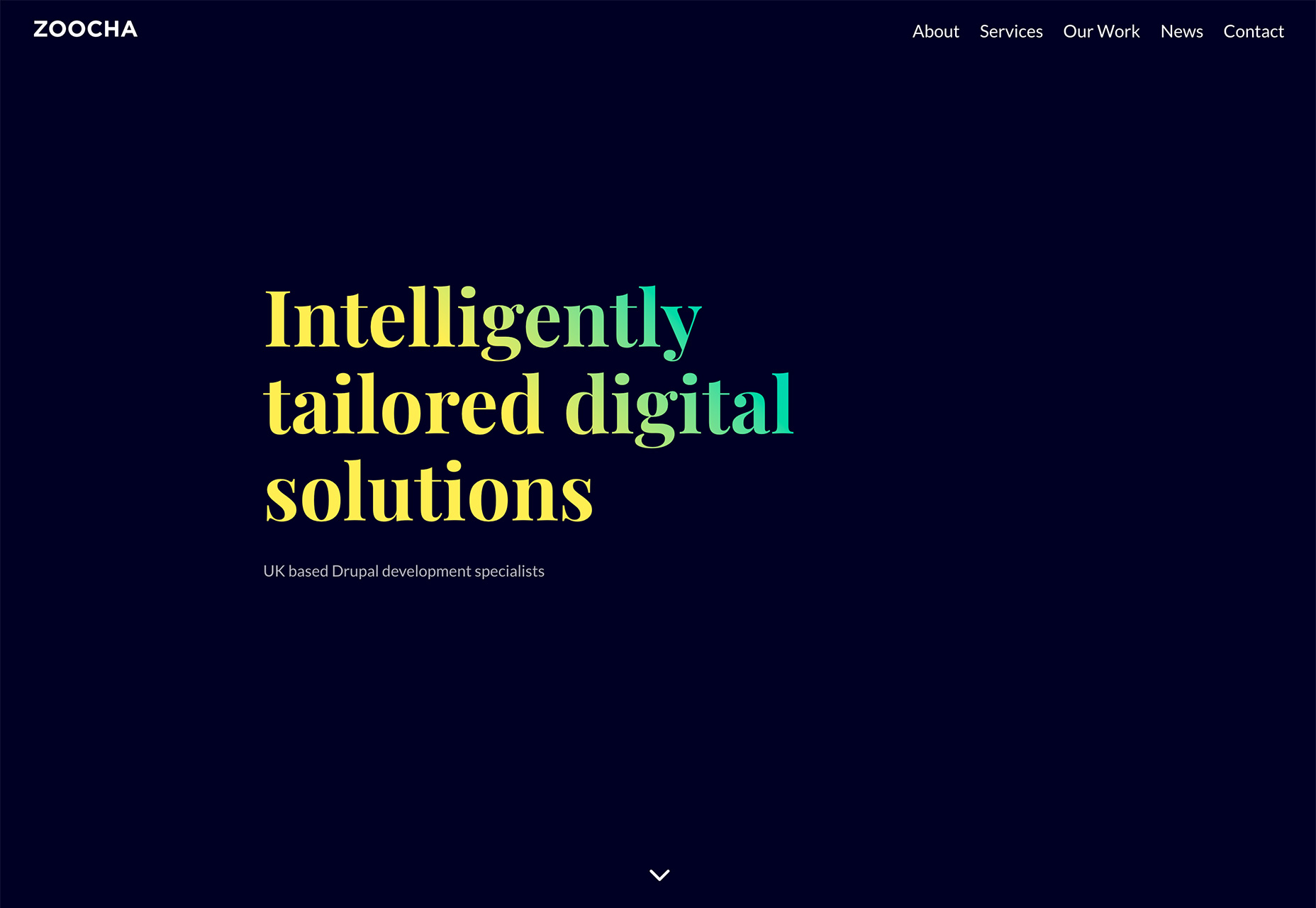
Zoocha usa um grande gradiente amarelo pálido e azul dentro de uma serifa moderna em uma tela na maior parte simples. O truque para esse design é o gradiente. A simplicidade do resto do design faz sobressair.
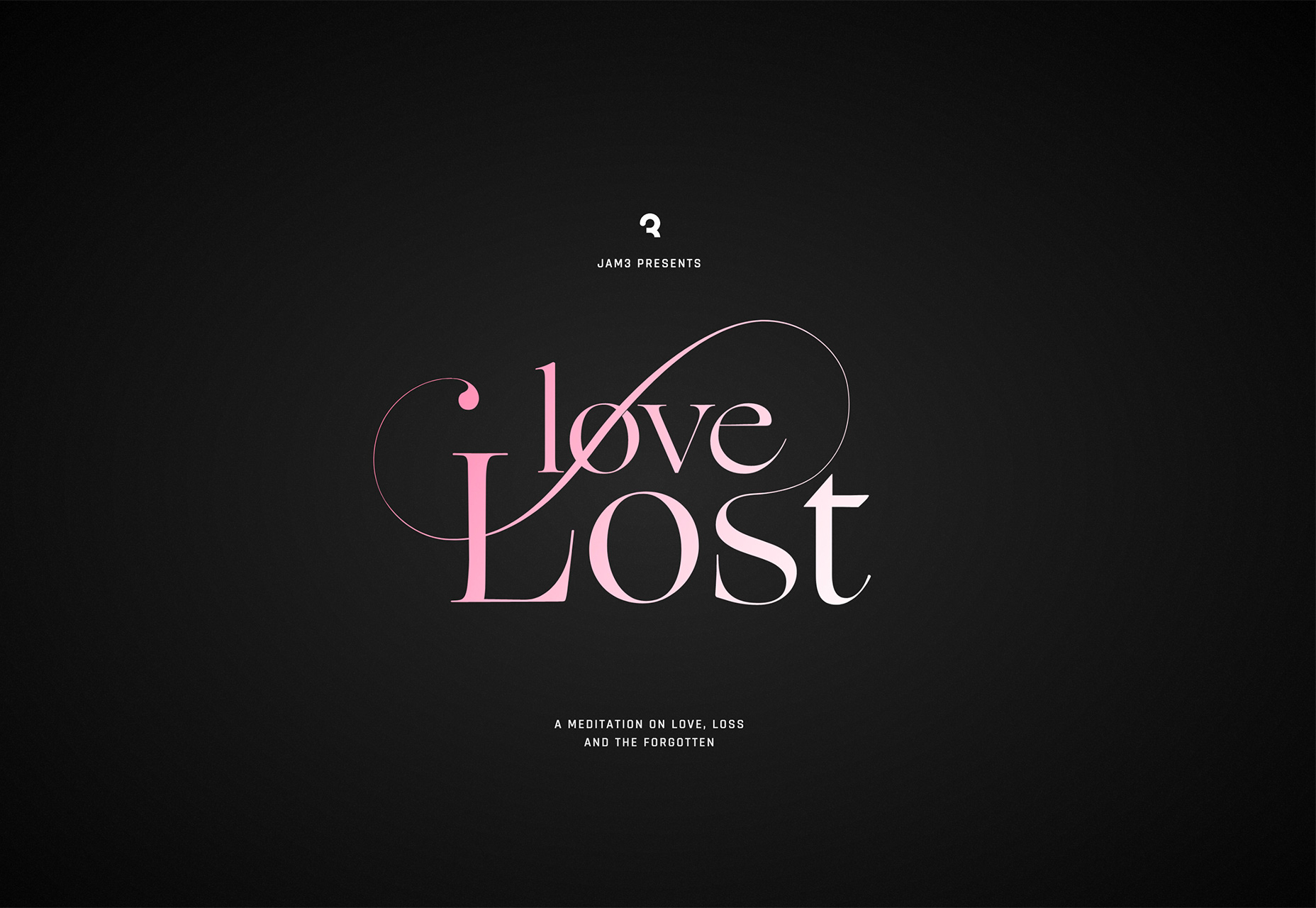
Amor perdido usa uma única cor para gradiente branco em um tipo de letra mais elaborado para agarrar os usuários. Muito do que faz a tipografia funcionar nesse design é o conteúdo. Com um site que está recitando poemas e cartas de amor, a fonte rosa é quase esperada. O mesmo acontece com a cor rosa. É um ótimo ponto de entrada visual para o resto do design.
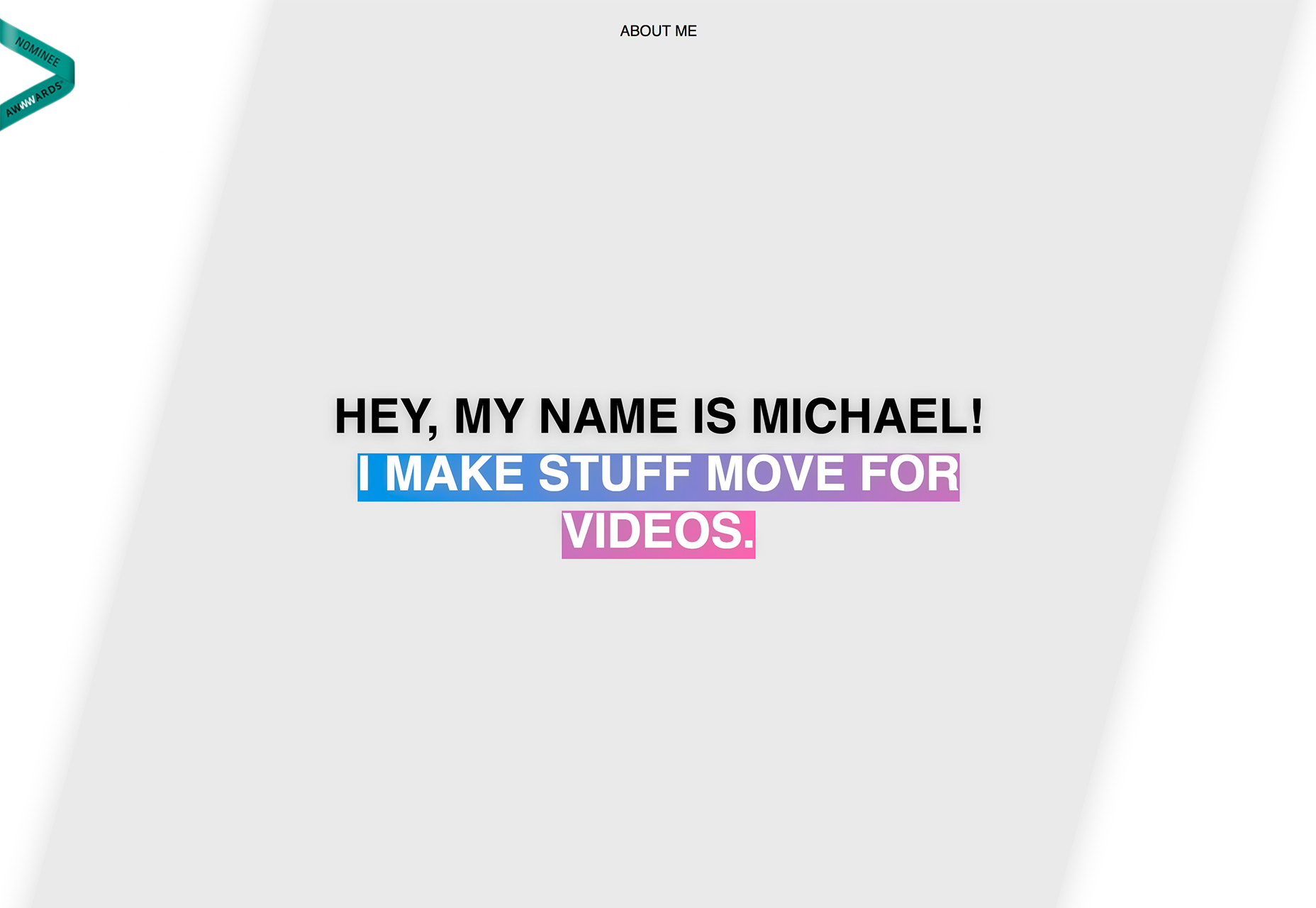
Michael Rappaz O site do portfólio usa um gradiente de texto com o efeito oposto. Em vez de um preenchimento de gradiente para letras, o design inclui uma animação de realce gradiente para atrair usuários. É simples e visualmente interessante. O resto do design é bastante simples e adere a elementos de texto sem movimento ou cor, de modo que exista um ponto focal distinto. (Ele também incorpora a cor do ano para duas tendências em um.)
Conclusão
Você consegue se ver usando essas tendências em projetos de design? Cada uma dessas tendências de design da web parece ter algum poder de permanência. A tela cheia, estilo de pôster é altamente visual, embora a falta de navegação óbvia possa ser um problema; paletas de cores roxas estão crescendo em popularidade graças a associações com outras tendências; e gradientes são uma daquelas tendências que entram e saem de moda com frequência. (As pessoas parecem amar ou odiá-las.)
Quais tendências você está amando (ou odiando) agora? Eu adoraria ver alguns dos sites que você está fascinado. Me mande um link Twitter ; Eu adoraria ouvir de você.