Mais de 25 recursos para ter sucesso com o HTML5 Canvas
Caso você tenha vivido sob uma rocha nos últimos dois anos, o elemento canvas da especificação HTML5 é bastante simples de entender. Basicamente, é uma área retangular em sua página onde você pode usar JavaScript para desenhar qualquer coisa que você escolher.
É, literalmente, uma “tela” digital que você pode usar para renderizar gráficos de jogos, gráficos, animações e outras imagens visuais em tempo real. Isso basicamente elimina a necessidade de outros tipos de animação on-line e renderização de gráficos (como o Flash) e é muito mais compatível entre plataformas e dispositivos.
Espero que você já soubesse disso. Embora a ideia básica por trás do Canvas seja simples, trabalhar com ele pode ser um pouco mais complexo. Então, aqui estão alguns ótimos recursos para você começar!
Tela de aprendizagem
Se você é completamente novo na tela, talvez queira começar com um desses guias úteis. Existem centenas de tutoriais e guias por aí, mas esses três fornecem praticamente tudo que um iniciante gostaria de saber sobre a tela antes de começar.
Mergulhe no HTML5
Mergulhe no HTML5 tem um capítulo fantástico sobre como trabalhar com telas que inclui uma definição básica e informações sobre a criação de formas simples, coordenadas de tela, caminhos, texto e muito mais.
Rede de desenvolvedores da Mozilla
o Rede de desenvolvedores da Mozilla tem um guia muito completo sobre tela que inclui o básico, desenho de formas, uso de imagens, aplicação de estilos e cores, transformações, composição e muito mais.
Tutoriais sobre tela em HTML5
Tutoriais sobre tela em HTML5 tem exatamente o que o título sugere: toneladas de tutoriais para usar telas que cobrem tudo, desde caminhos e curvas até imagens, texto e muito mais.
Ferramentas, estruturas e bibliotecas
O Canvas pode ser usado para várias finalidades diferentes, mas aplicativos e jogos são os mais comuns. Os jogos, em particular, são um uso extremamente popular da tela, com toneladas de mecanismos de jogos disponíveis.
Independentemente do que você deseja fazer com a tela, as ferramentas e outros recursos abaixo ajudarão você a começar.
Animatron
Animatron é uma ferramenta premium para criar animações HTML5 sem necessidade de codificação. Ele tem uma interface simplificada, suporta projetos auto-hospedados (para que você possa fazer o download do HTML5, JavaScript e arquivos de recursos para controle total), tem ferramentas de colaboração em tempo real e oferece suporte a projetos públicos e privados.
O plano gratuito suporta até 20 projetos públicos, enquanto os planos pagos oferecem mais projetos e outros recursos, a partir de apenas US $ 6 / mês.
Mixeek
Mixeek é uma ferramenta de animação baseada apenas em CSS3, HTML5 e JavaScript. Tem uma ferramenta de design on-line que é fácil de usar e muito intuitiva. E as animações que cria são suportadas no IE, Firefox, Chrome, Opera e Safari, bem como em navegadores móveis.
Mixeek é totalmente gratuito para usar.
Radi
Radi permite criar vídeo, animação e gráficos em tempo real sem aprender a codificar. Ele funciona com as tags de tela e de vídeo e suporta vários tipos de camadas de conteúdo, incluindo imagens, filmes, formas, texto e muito mais. E, claro, suporta elementos interativos. Você pode baixar o beta Radi gratuitamente.
PlayCanvas
PlayCanvas é um fácil de usar o motor de jogo WebGL que é gratuito e de código aberto. Ele inclui um mecanismo de física (com suporte para corpos rígidos, acionadores, veículos e articulações), mecanismo de gráficos (com suporte para iluminação por pixel, sombras e efeitos de postagem) e muito mais. O PlayCanvas também inclui ferramentas de desenvolvimento colaborativo e inclui até hospedagem gratuita para seus jogos.
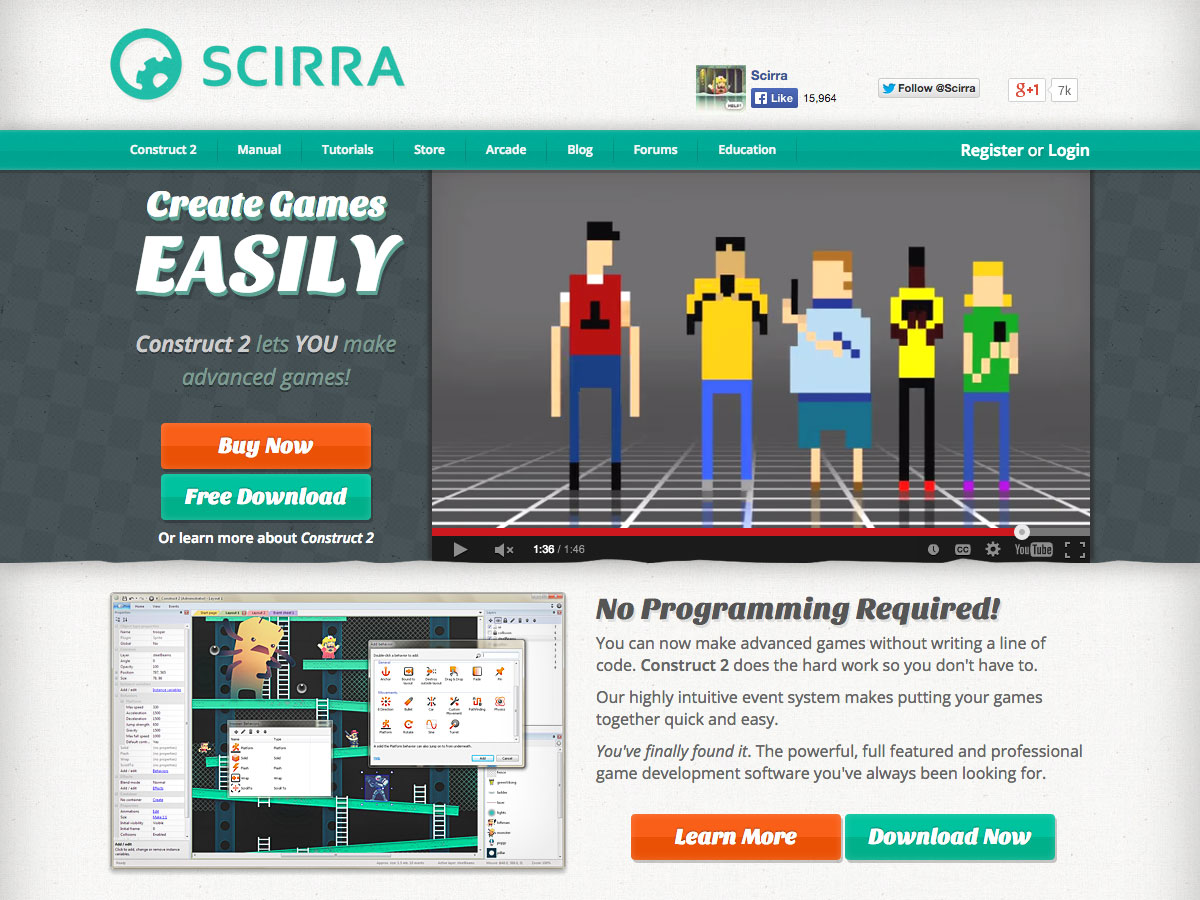
Construir 2
Construir 2 é um mecanismo de jogos projetado especificamente para jogos 2D. É ótimo para todos, desde o amador casual até o desenvolvedor profissional que deseja criar protótipos e modelos mais rápidos, ou até mesmo economizar tempo na codificação para produção. Inclui suporte para comportamentos flexíveis, visualizações instantâneas, um poderoso sistema de eventos e fácil extensibilidade. E, claro, seus jogos podem ser exportados para uma variedade de plataformas. Você pode baixar uma versão gratuita com funcionalidade limitada (perfeita para experimentá-la) ou comprar uma licença a partir de menos de US $ 130.
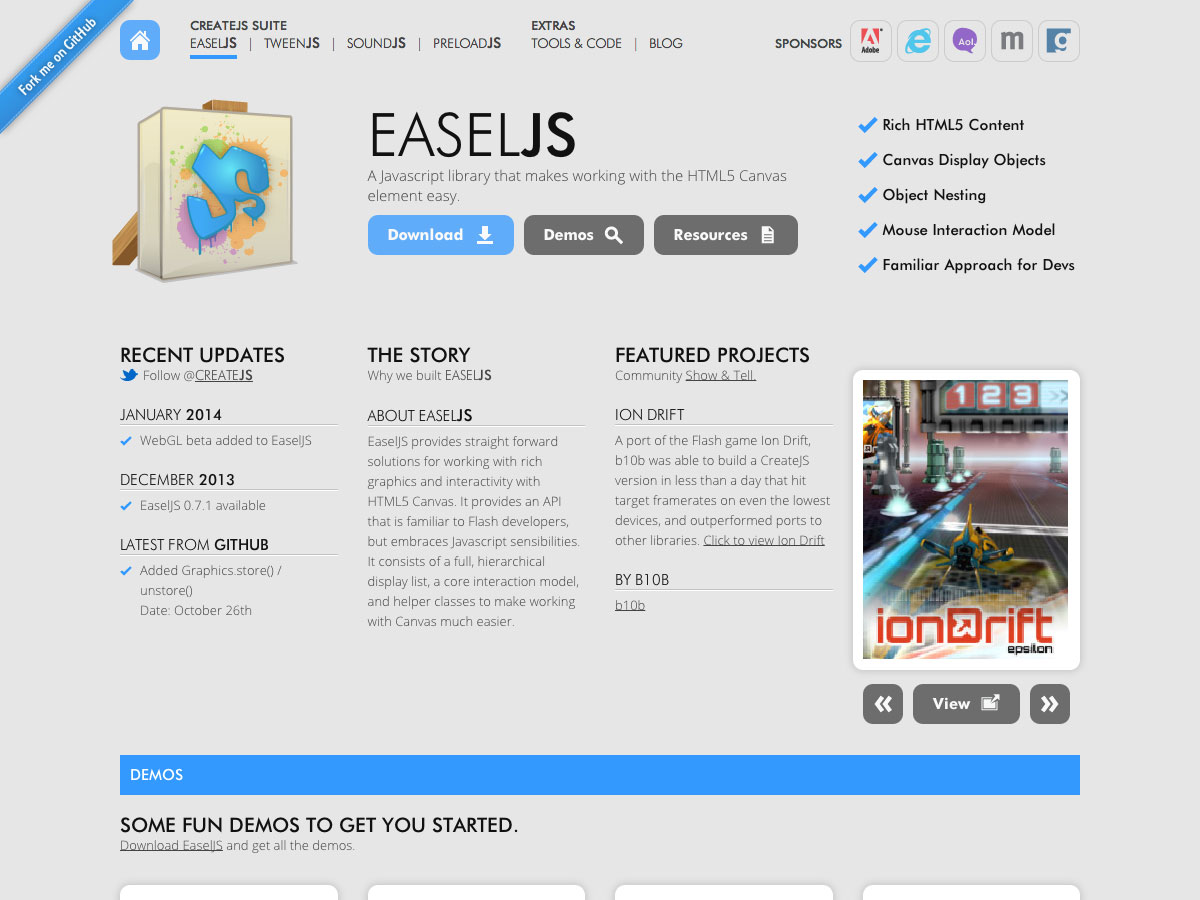
EaselJS
EaselJS é uma biblioteca JavaScript que facilita o trabalho com o elemento canvas. Sua API é familiar aos desenvolvedores Flash, mas com sensibilidades JavaScript. Inclui aninhamento de objetos, um modelo de interação de mouse e muito mais. Há demonstrações para você começar em tudo, desde arrastar e soltar até sprites para filtros e máscaras vetoriais.
Phaser
Phaser é uma estrutura de software livre rápida e gratuita que suporta JavaScript e TypeScript. Ele usa WebGL e canvas e tem suporte para animação, partículas, câmeras, dimensionamento de dispositivos, tilemaps e muito mais.
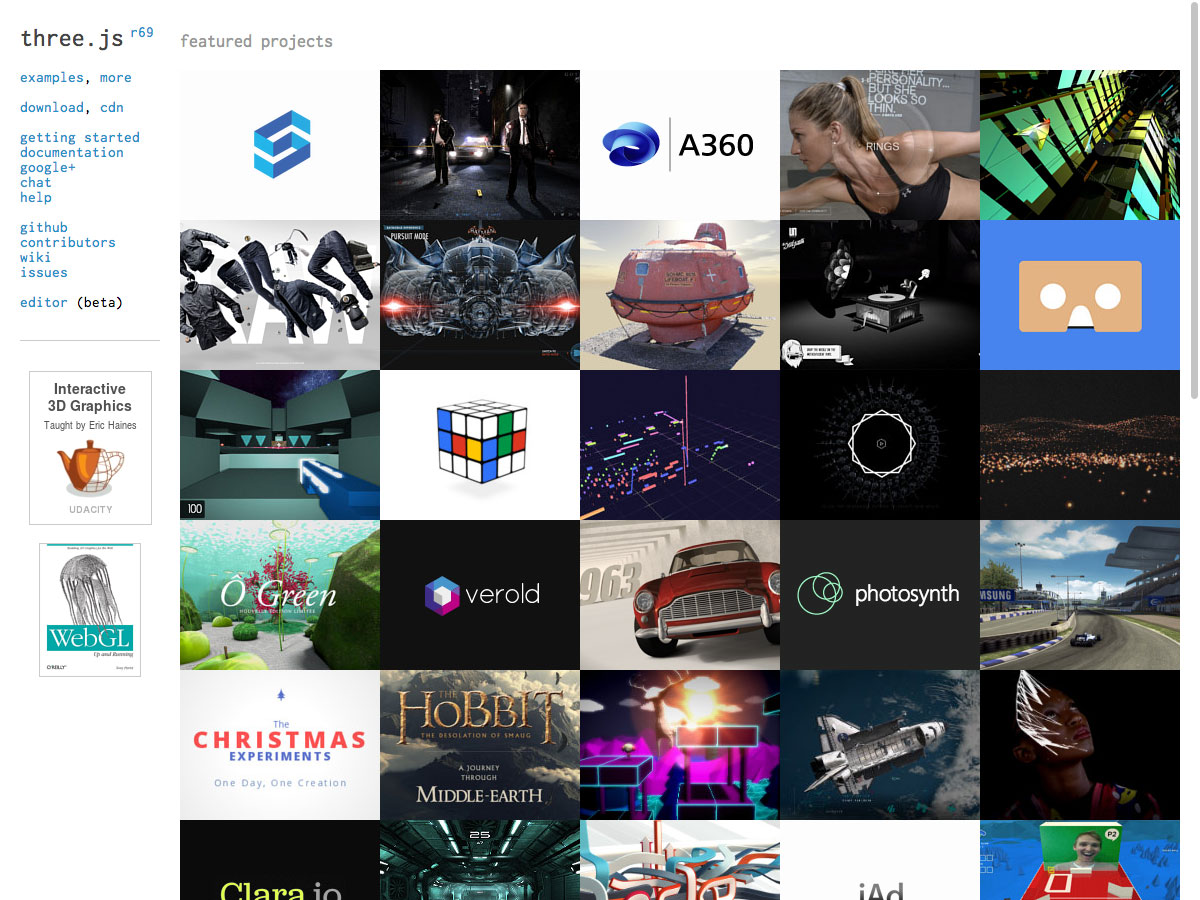
Three.js
Three.js é uma biblioteca JavaScript que facilita o trabalho com o WebGL muito mais fácil. Simplifica significativamente o seu código e é documentado de forma muito completa. Existem imensos exemplos de como é utilizado na prática, incluindo em sites como o dos filmes do Hobbit e muito mais.
Turbulenz
Turbulenz é um mecanismo de jogos HTML5 que você pode usar para criar, testar e até gerar receita com jogos. Turbulenz consiste em duas partes: o motor e o SDK. O mecanismo suporta efeitos de renderização e partículas, um mecanismo de física (incluindo suporte a colisão e animação), gerenciamento de cena e recursos e muito mais. O SDK inclui amostras, documentação, um visualizador, ferramentas de processamento de recursos e recursos de empacotamento e implantação.
MelonJS
MelonJS integra o formato do mapa lado a lado para tornar os níveis de design mais rápidos e mais simplificados. Ele foi projetado como uma biblioteca simples, gratuita e autônoma para o desenvolvimento de jogos 2D compatíveis com todos os principais navegadores. Ele usa um algoritmo de colisão baseado em polígonos e detecção de colisão de fase ampla usando particionamento espacial. Também inclui efeitos de interpolação e transição e sistemas básicos de partículas e animação.
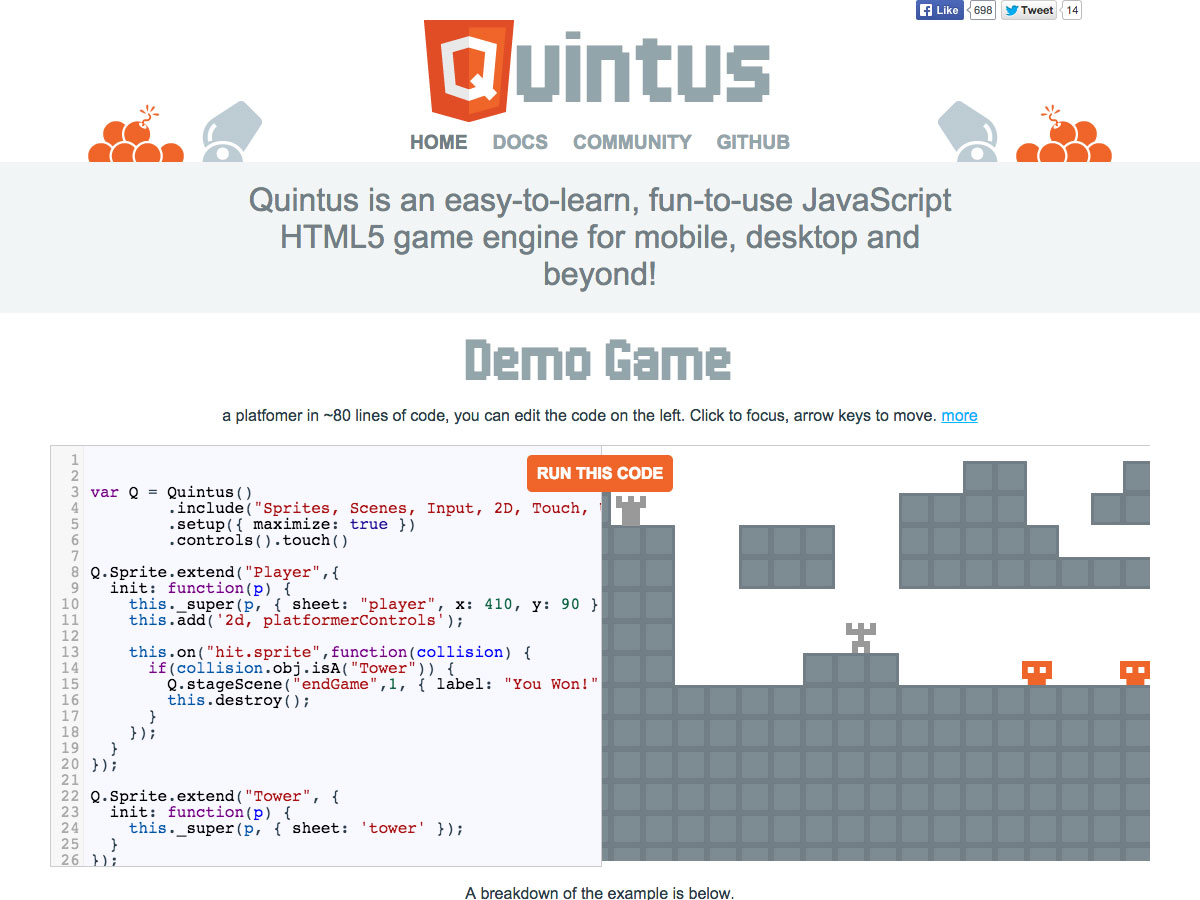
Quintus
Quintus é um mecanismo de jogo multiplataforma fácil de usar que permite criar jogos com muito menos código. O jogo de exemplo em seu site usa cerca de 80 linhas de código para criar um jogo de estilo de plataforma que é bastante surpreendente. A Quintus é totalmente documentada e tem uma comunidade para ajudá-lo se você precisar de suporte.
Astuto
Astuto permite renderizar com tela ou DOM. Ele usa um sistema de componentes de entidade para desenvolvimento de jogos, evitando longas cadeias de herança. Também inclui toneladas de componentes nativos para animação, efeitos, som, entradas e muito mais. Ele possui detecção avançada de colisão SAT, é compatível com vários navegadores e suporta mapas de sprites para facilitar o desenho de entidades de jogos.
LimeJS
LimeJS é uma estrutura de jogo HTML5 para criar jogos nativos para dispositivos modernos. Está bem documentado, com uma comunidade para mais apoio. Inclui funções para layouts, nós, formas e preenchimentos, eventos, animações e muito mais.
KineticJS
KineticJS é uma estrutura de alto desempenho para criar animações, transições, aninhamento de nós, camadas, filtragem, manipulação de eventos e muito mais com tela HTML5 e JavaScript para aplicativos móveis e de área de trabalho. Está bem documentado e há toneladas de exemplos já disponíveis.
bHive
bHive é uma estrutura de tela que facilita a criação de animações, jogos, aplicativos e experiências de usuário avançados. Inclui suporte para desenho, animação e interação, com demonstrações, exemplos e documentação.
Paper.js
Paper.js é uma estrutura de script de gráficos vetoriais que é executada na parte superior da tela. Ele possui recursos poderosos para trabalhar com gráficos vetoriais e curvas bezier, tudo em uma interface de programação limpa e consistente. É amplamente compatível e baseado no Scriptographer (um ambiente de script para o Adobe Illustrator). É fácil aprender se você é iniciante e também tem muitos recursos para usuários mais avançados.
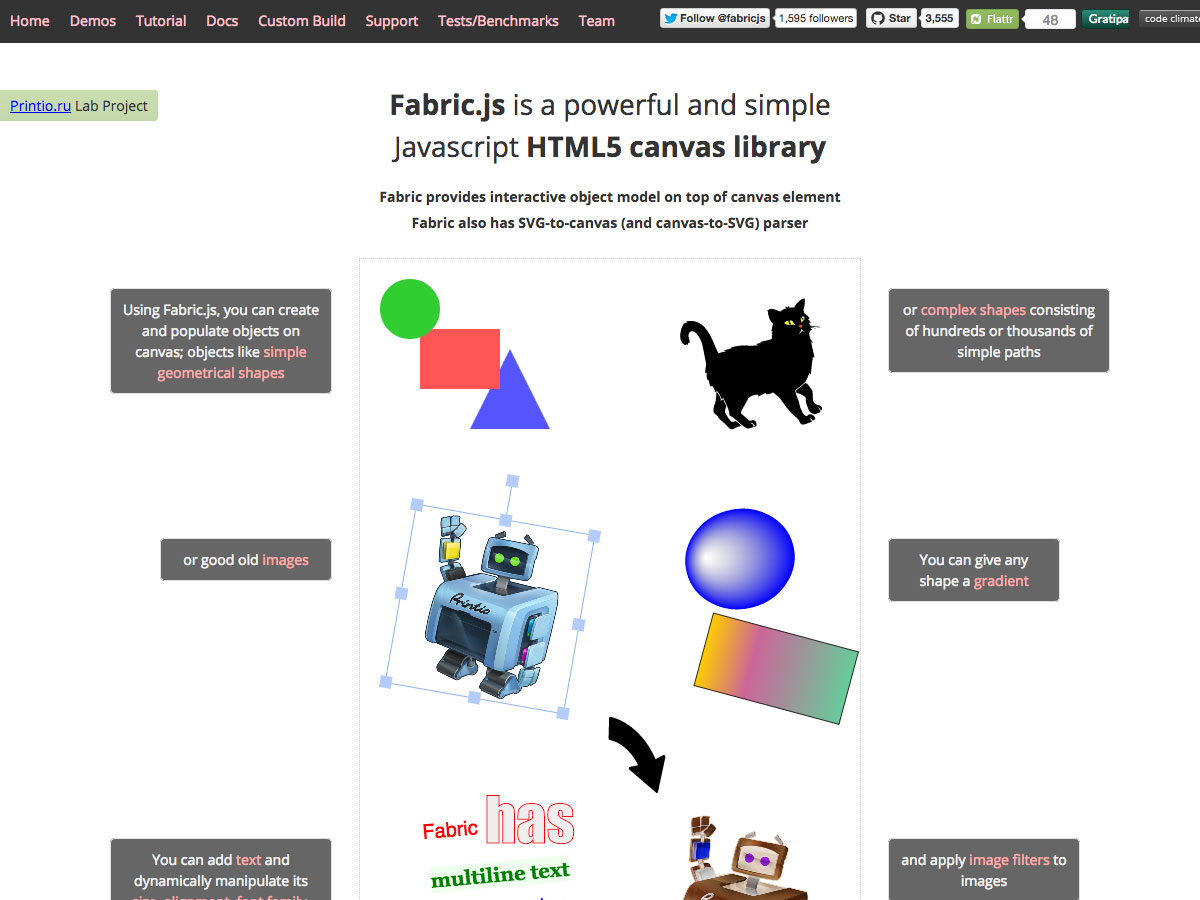
Fabric.js
Fabric.js é uma simples, mas poderosa biblioteca de canvas HTML5 em JavaScript que fornece um modelo de objeto interativo sobre o elemento canvas. Inclusive inclui um analisador de SVG para tela (e vice-versa). Você pode criar e preencher objetos na tela, incluindo imagens, formas complexas, texto e muito mais.
Voxel.js
Voxel.js é um kit de ferramentas de construção de jogos 3D de código aberto. Isso torna mais fácil criar jogos voxel como o Minecraft no navegador. Ele é dividido em vários componentes, para que você possa usar exatamente o que precisa em vez de uma estrutura de jogo enorme e inchada.
Jogo {Closure} DevKit
o Jogo {Closure} DevKit torna mais fácil e rápido construir jogos, com velocidade nativa. É 100% JavaScript, com código testado em batalha que foi implantado em todo o mundo. Pode ser usado com o seu editor de texto e navegador favoritos, sem a necessidade de outras ferramentas ou downloads especializados. E como usa o OpenGL para jogos para celular, eles têm velocidade nativa no Android e no iOS.
Motor de Jogo Isogênico
o Motor de Jogo Isogênico é um avançado mecanismo de jogo multiplayer HTML5 que é usado por vários grandes nomes, incluindo a BBC. Inclui suporte 2D e isométrico, com emissores de partículas, interpolação e animação baseada em célula. E ao contrário de outros mecanismos de jogos “multiplayer” que apenas lançam uma biblioteca de rede, o Isogenic tem uma funcionalidade multijogador mais avançada e em tempo real do que em qualquer outro mecanismo de jogo HTML5 que esteja por aí.
Enchant.js
Enchant.js é um framework simples para criar jogos e aplicativos com HTML5 e JavaScript. Já foi usado em mais de 1.000 jogos e aplicativos e possui extensos documentos de suporte. É orientada a objetos, multi-plataforma e orientada a eventos, completa com um mecanismo de animação, suporte a WebGL, uma biblioteca de conteúdo e muito mais.
Wade Game Engine
o Wade Game Engine facilita a criação de jogos para dispositivos móveis e de desktop e foi desenvolvido para ter um bom desempenho em ambos. O Wade tem uma arquitetura modular para que você possa criar rapidamente qualquer tipo de jogo que precisar. Ele tem um módulo básico para flexibilidade, um módulo de física para jogos que precisam deles, um modelo isométrico para RPG e jogos de estratégia e muito mais.
LycheeJS
LycheeJS é um mecanismo de jogo HTML5 e nativo do OpenGL para jogos embarcados, de console, móveis, de servidor e de desktop. Ele oferece suporte a layouts responsivos e inclui um mecanismo de efeito e interpolação, mecanismo de física Verlet, um mecanismo de partículas, um mecanismo de animação de sprite, um mecanismo de fonte de bitmap e muito mais. Também inclui tecnologia websockets para jogos multiplayer.
Heatmap.js
Heatmap.js é uma biblioteca simples para criar heatmaps de JavaScript usando a tela HTML5. É a mais avançada biblioteca de visualização de mapa de calor na Web, com uma pegada muito leve (menos de 3kB gzip) e possui suporte premium disponível.
Chart.js
Chart.js permite criar gráficos simples, limpos e envolventes usando tela e JavaScript. Existem seis tipos de gráficos disponíveis, isentos de dependência, responsivos, modulares e interativos.
Conclusão
Independentemente de quais são seus planos com canvas, os recursos aqui devem colocá-lo em seu caminho. Criar jogos, aplicativos e adicionar animações ou interatividade aos sites é muito mais fácil com bibliotecas de telas, estruturas e mecanismos de jogos.