25 + novas ferramentas para web design
Os meses recentes trouxeram muitas coisas boas para designers em todos os níveis de habilidade.
Temos ferramentas para projetar sites. Alguns deles tentam criar uma espécie de fluxo de trabalho visual / código híbrido, enquanto outros escondem o código completamente para os iniciantes.
Também temos ferramentas de prototipagem para aplicativos e sites, além de algumas ferramentas de teste. Alguns são novos. Outros já existem há algum tempo, mas recentemente foram atualizados com novidades incríveis.
Dig in! A descoberta é metade da diversão.
Ferramentas de design
Arara escarlate
Primeiro na lista é Arara escarlate , uma ferramenta tão nova, ainda não saiu! Mas então, é dos caras que nos trouxeram a arara original, então muitas pessoas estão animadas de qualquer maneira.
Faturando-se como um “ambiente de design ao vivo”, o Macaw Scarlet será voltado para tornar o design responsivo da web mais fácil para todos.
Alvéola
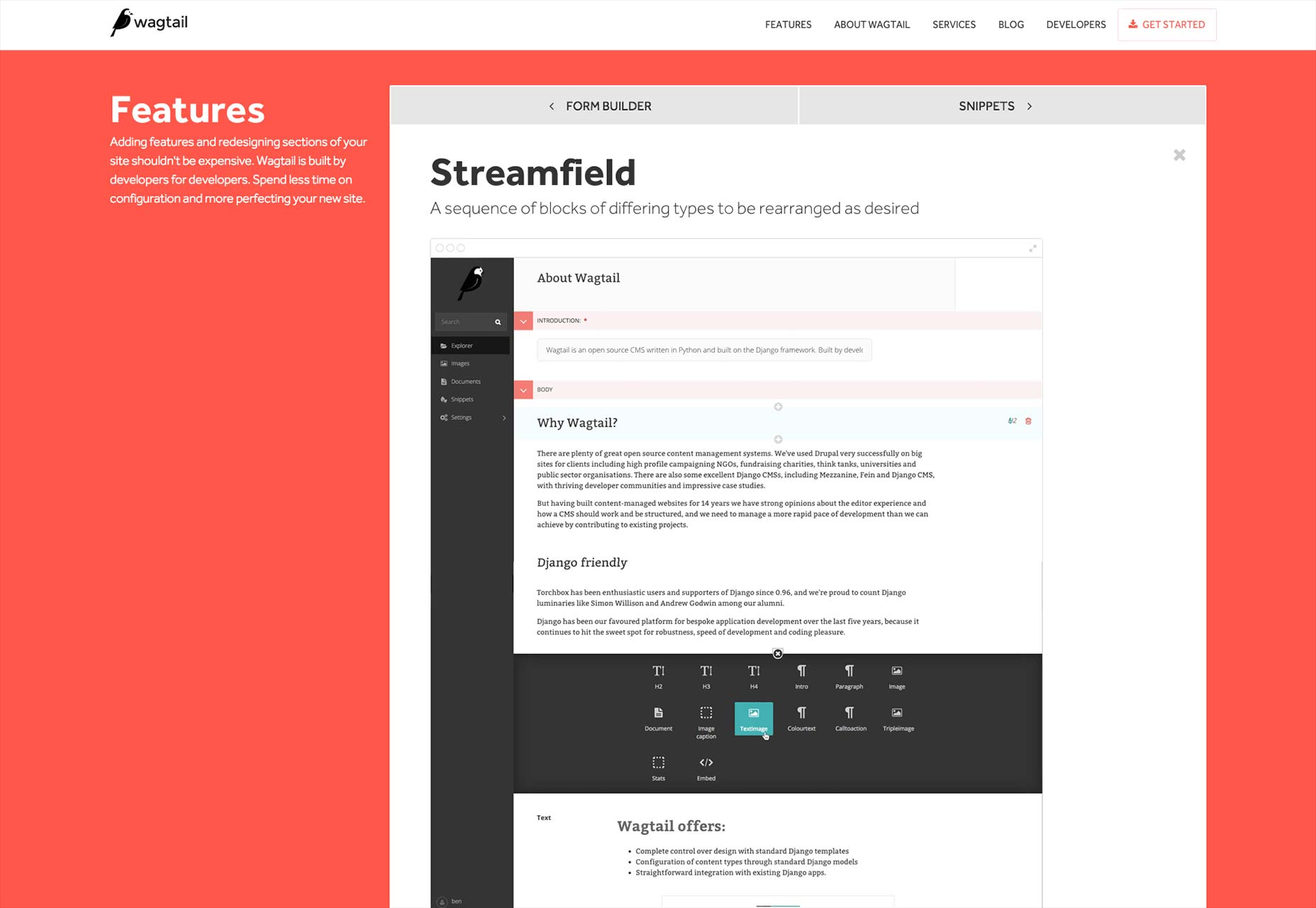
Alvéola não é uma ferramenta de design, é um CMS. E, no entanto, poderia ser facilmente incluído no fluxo de trabalho de design, especialmente no que diz respeito ao design de conteúdo.
Você vê, tem um recurso fantástico chamado Streamfield , que funciona muito como editor de postagem do Medium. A diferença é que é personalizável e, portanto, mais poderoso. Isso torna muito mais fácil para o usuário projetar conteúdo em cada página.
Espelho Mágico para Sketch 3
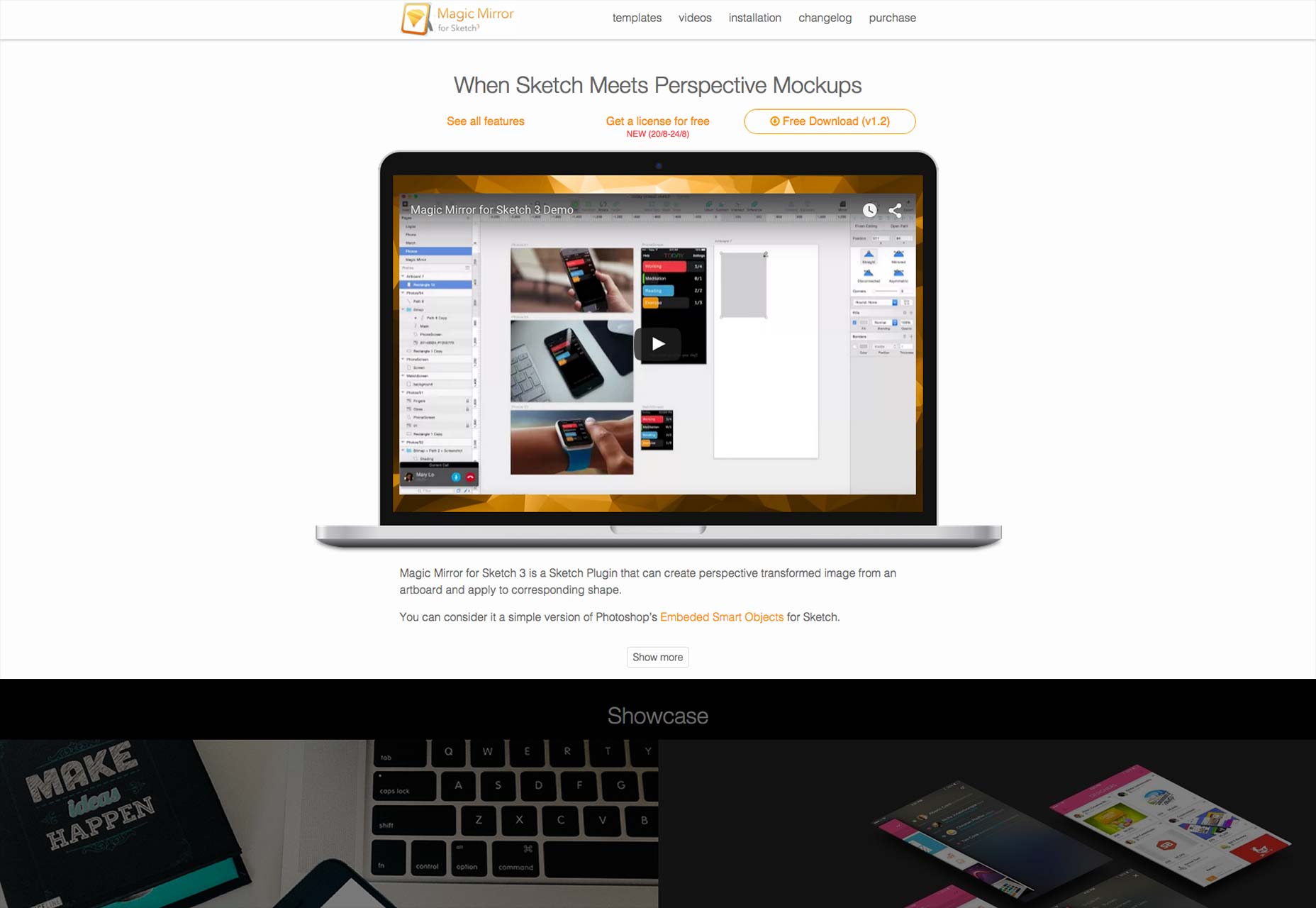
Aqui está um para os usuários do Sketch. Basicamente, ele faz uma espécie de objeto inteligente projetado para ajudar você a colocar modelos em fotos.
Ferramentas de armação de arame
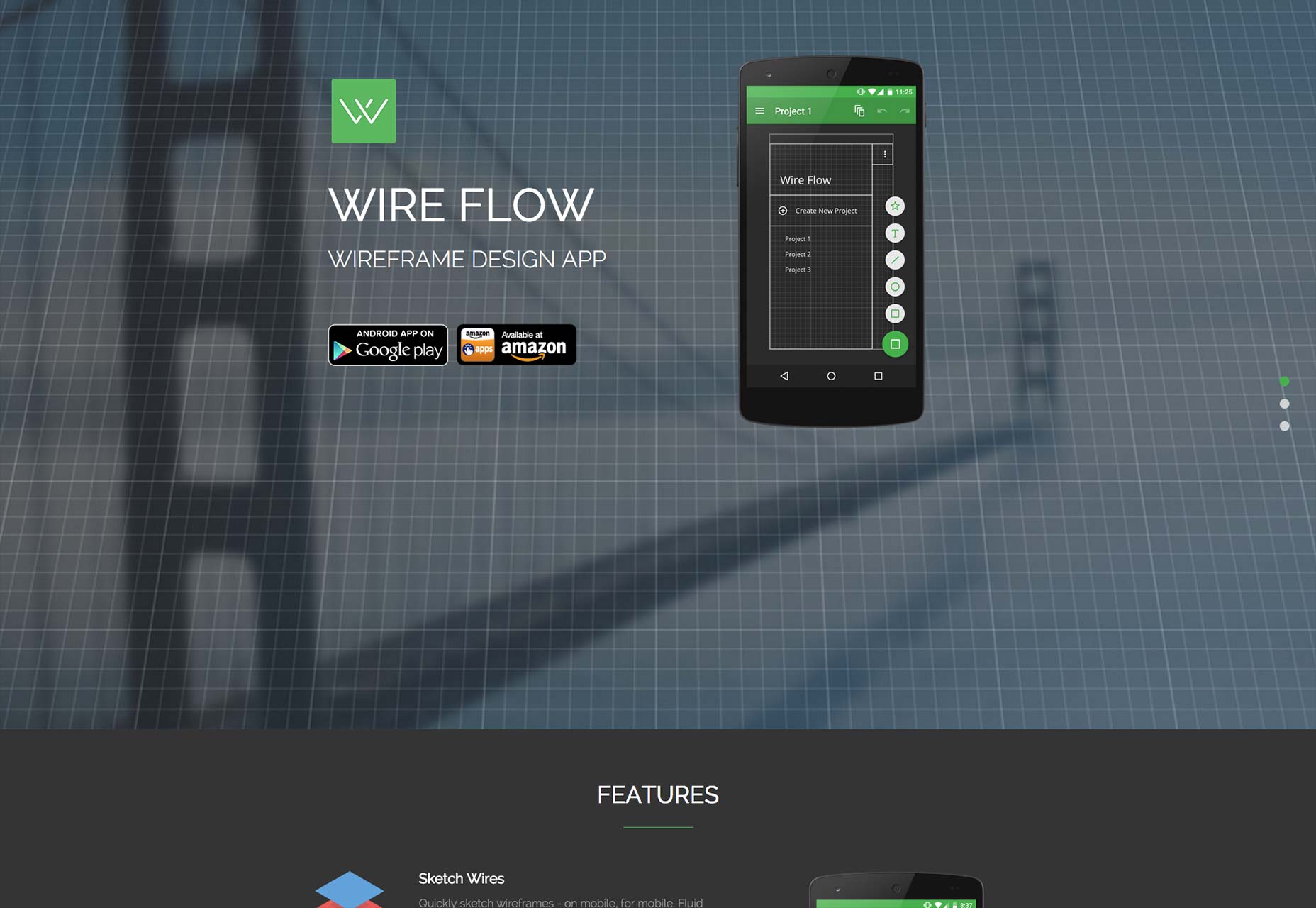
Fluxo de arame
Este Obtém meu selo pessoal de aprovação. Ele roda rápido no meu tablet que normalmente não atrai desenhos, e vem com praticamente tudo que você poderia querer de um aplicativo de moldagem de arame.
Ele também foi projetado para funcionar com dispositivos de tamanho de telefone, o que pode ser uma ótima maneira de visualizar adequadamente uma interface de aplicativo de telefone.
Kit de armação de arame Apple Watch
Interface de arame elementos para o Apple Watch! O que mais você precisa saber?
PowerMockup
Houve mais de um kit de ferramentas de wireframe para o software Keynote da Apple. Era só uma questão de tempo até que alguém fizesse isso acontecer para o Powerpoint. E eles têm. Aqui está.
Ferramentas de prototipagem
Origami
Chegando todo o caminho do próprio Facebook: “ Origami é uma ferramenta gratuita para projetar interfaces de usuário modernas. Organize rapidamente um protótipo, execute-o em seu iPhone ou iPad, repita nele e exporte trechos de código que seus engenheiros possam usar. ”
Nenhuma palavra ainda sobre o quão útil esses trechos de código realmente são. Mas é o Facebook. Eles têm bons engenheiros.
Maravilha
Com ferramentas simples e um plano sólido livre, Maravilha faz um ótimo aplicativo de prototipagem. Ele se integra ao Dropbox e ao Google Drive, importando todas as imagens que você especificar e permitindo vinculá-las em um modelo rápido de um aplicativo.
Ele também mantém suas imagens importadas sincronizadas. Se você salvar novas versões no Dropbox ou no Google Drive, seu protótipo será atualizado automaticamente.
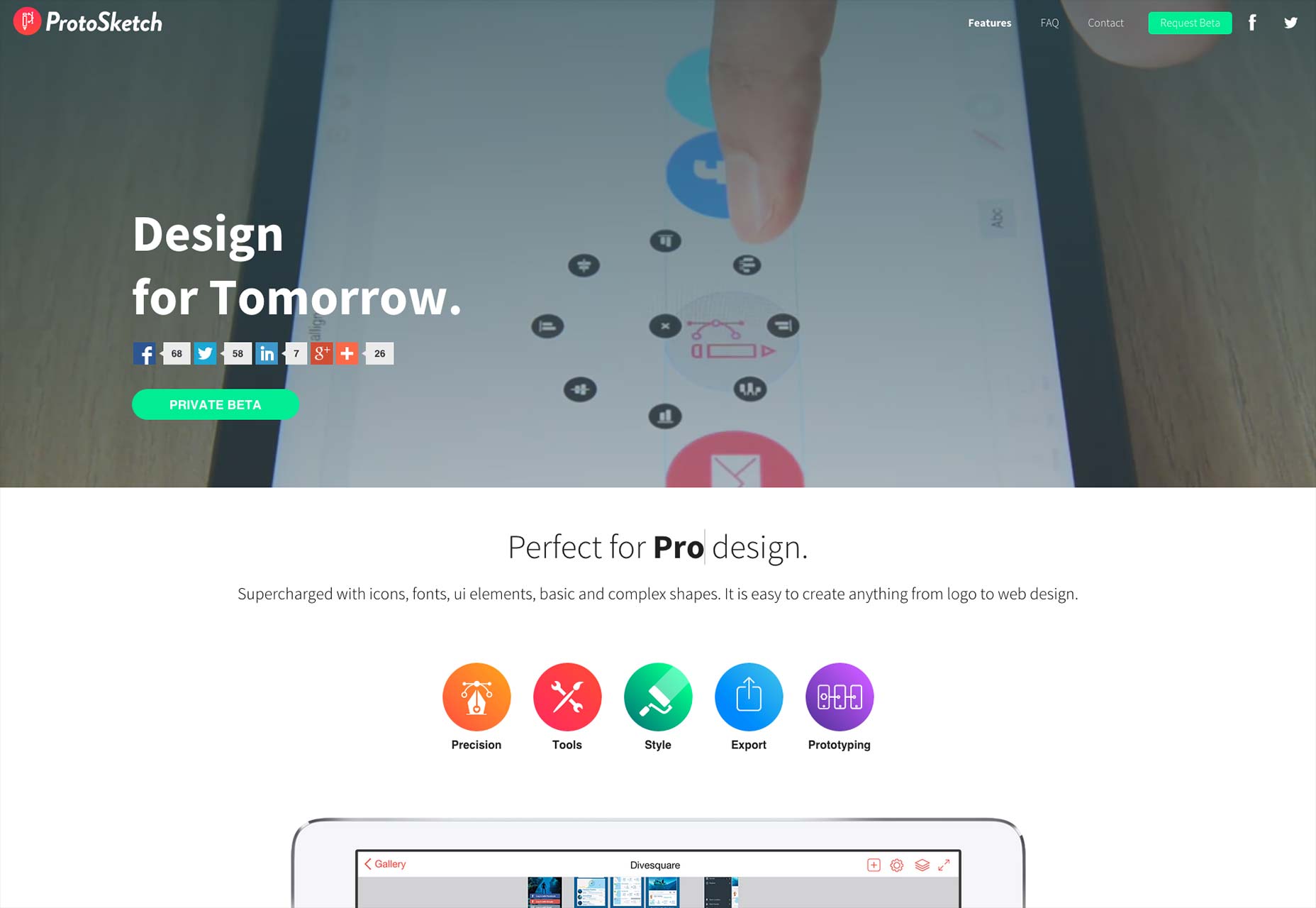
Protosketch
Protosketch é um aplicativo de prototipagem (tipo de) projetado para o iPad. Ele vem com um kit de interface do usuário (incluindo toneladas de componentes), ferramentas vetoriais básicas, ferramentas de alinhamento e muito mais.
Está atualmente em versão beta, e é apenas para o iPad, mas se for a sua plataforma, isso pode ser perfeito para você. Ele também funciona bem com outros aplicativos: ele pode exportar seus arquivos em formatos raster, SVG e PDF.
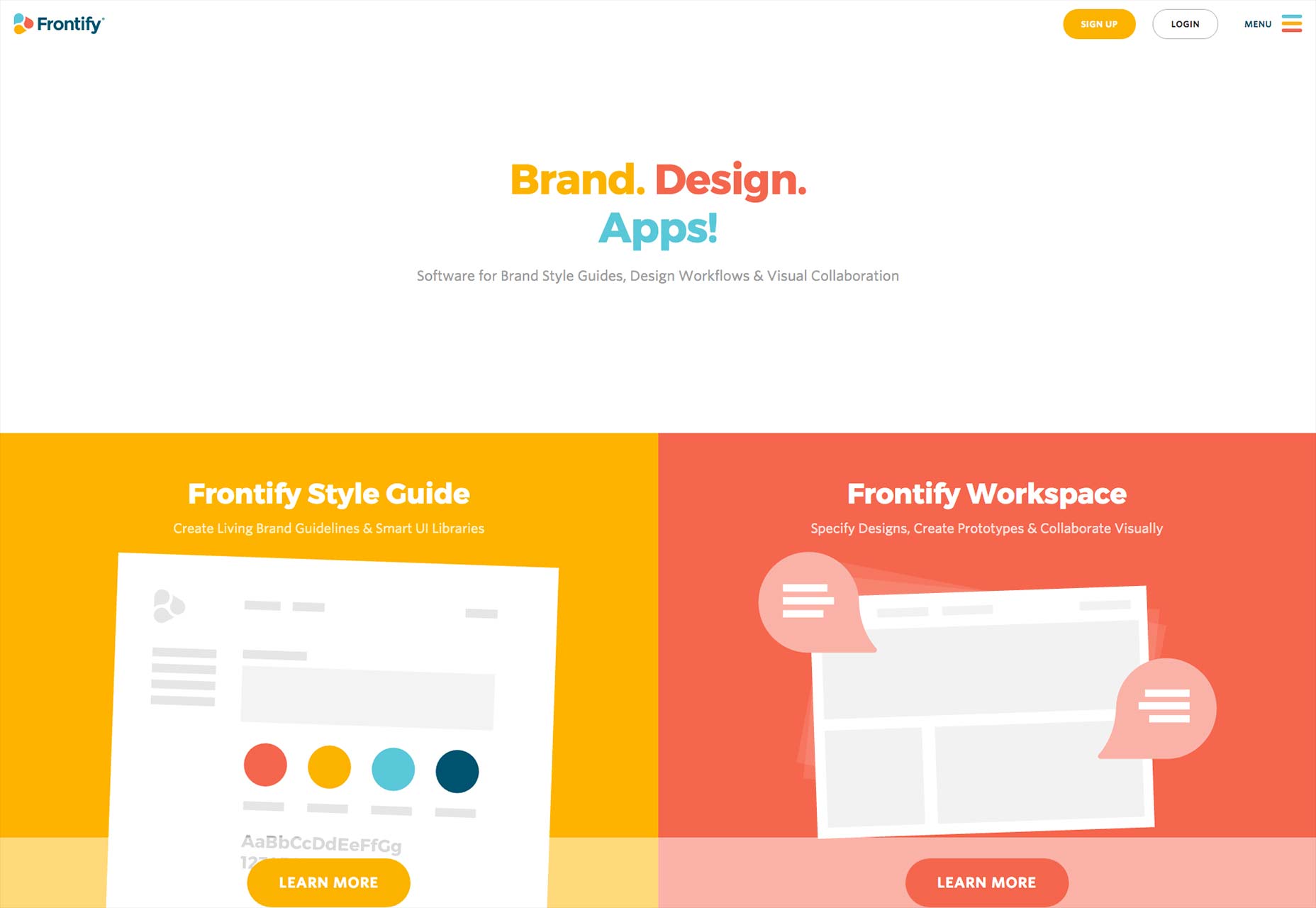
Frontify
Como muitas outras ferramentas nesta lista, Frontify protótipos. Ele também oferece ferramentas para facilitar o trabalho em branding e guias de estilo como um grupo. Crie sua paleta de cores, defina seu estilo e crie uma biblioteca de elementos de interface do usuário e compartilhe-a com o restante de sua equipe.
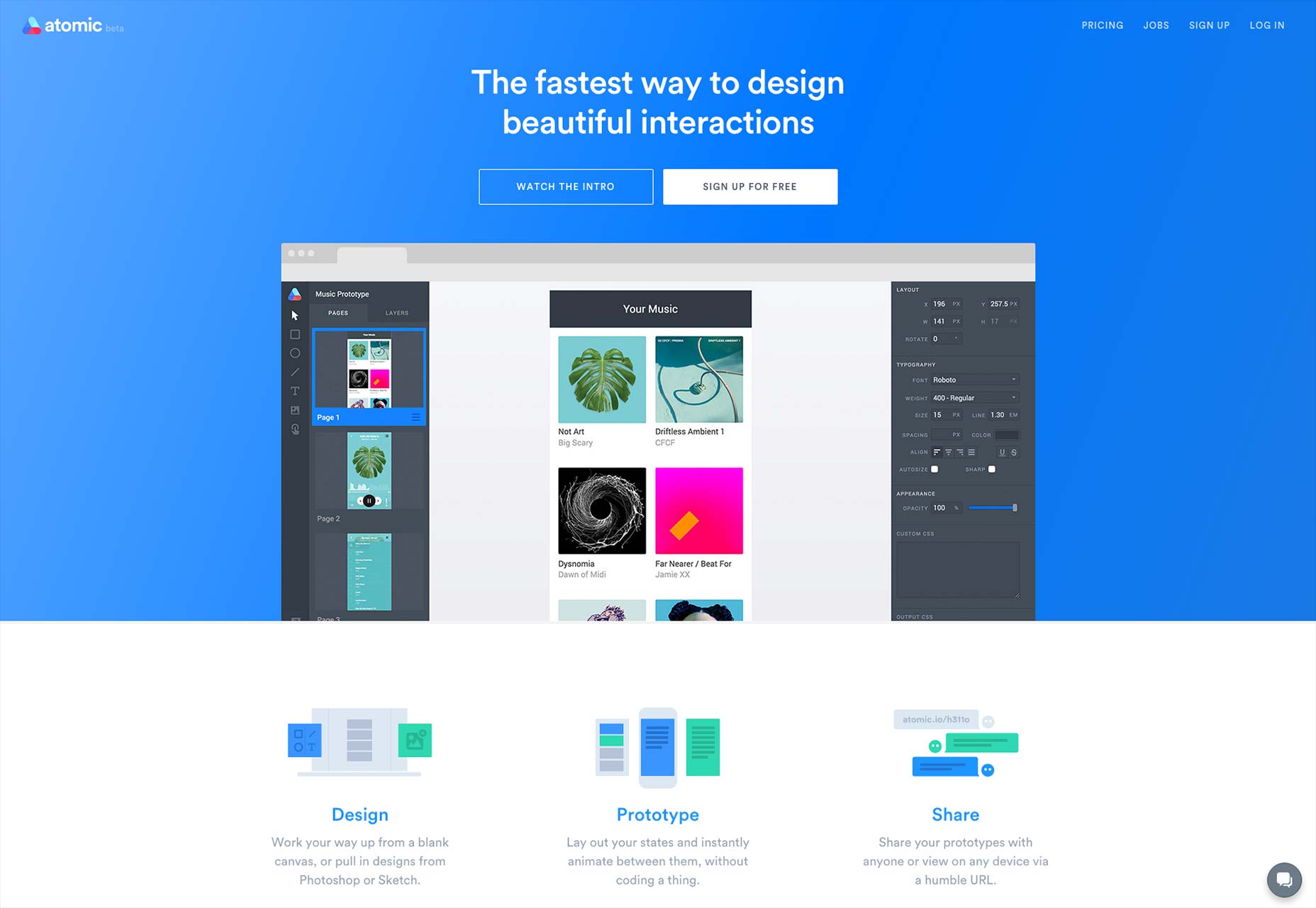
Atômico
Usar Atômico para puxar seus arquivos do Photoshop ou Sketch e fazer protótipos deles. O controle de versão, os recursos de colaboração e muito mais o tornam uma excelente ferramenta para um design interativo e rápido.
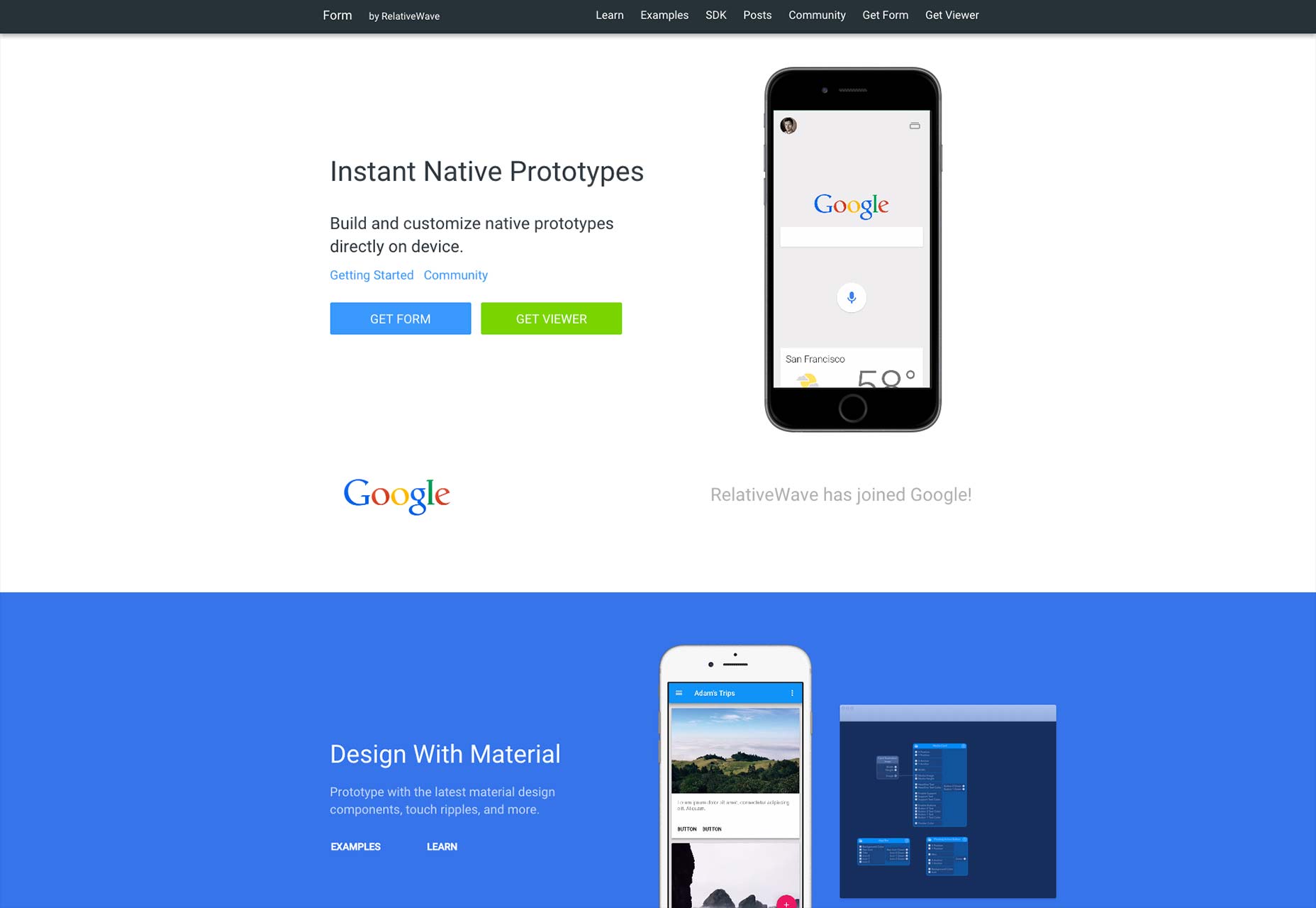
Formato
Formato é um criador de protótipos avançado que funciona em conjunto com o seu iPhone. Crie o protótipo em sua área de trabalho ou laptop e veja os resultados imediatamente em seu telefone. Além disso, ele usa os princípios do material design do Google para tornar o seu protótipo ótimo.
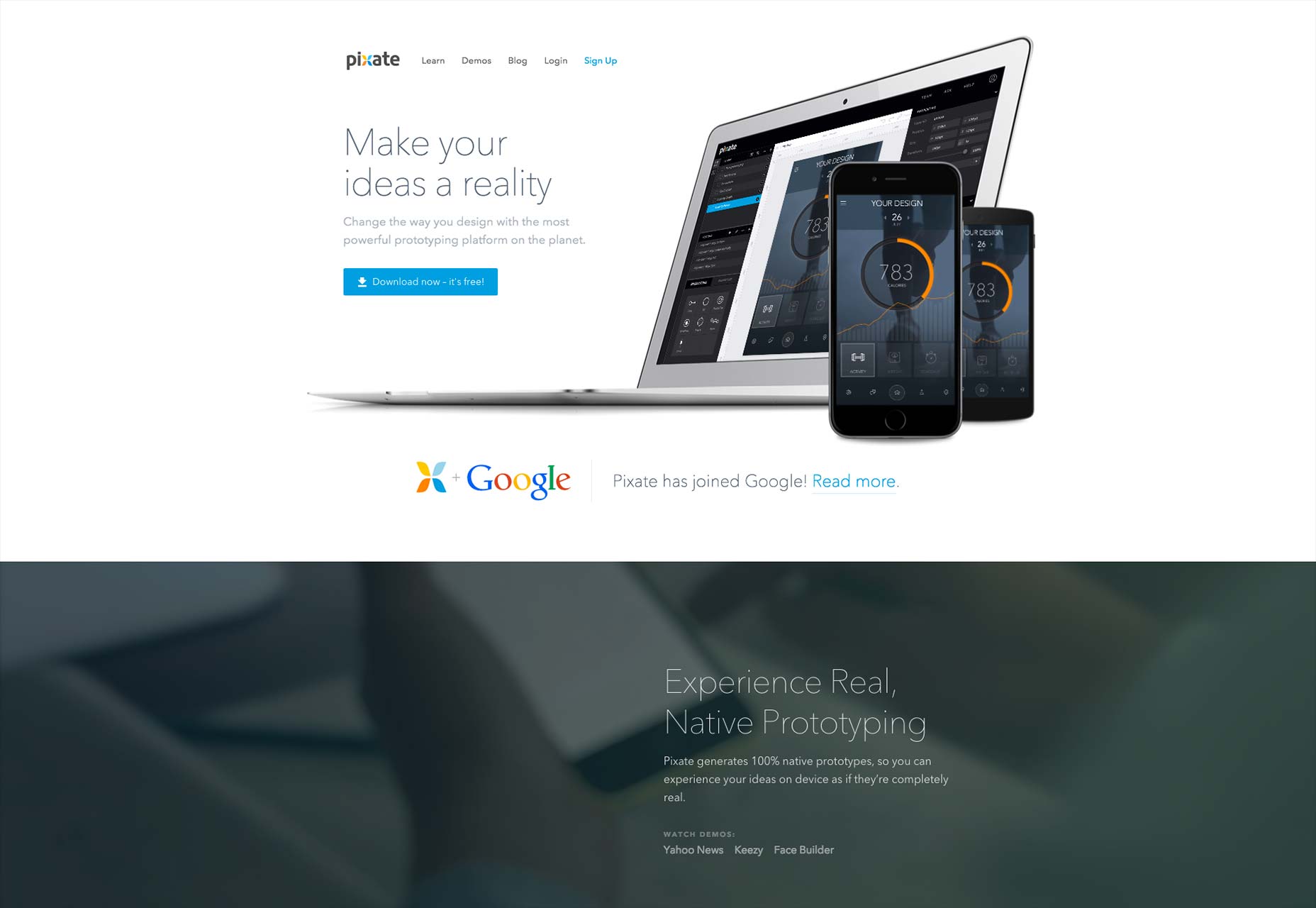
Pixate
Pixate é especializada em protótipos “nativos” de alta fidelidade que são exibidos em seu telefone e funcionam muito parecido com o real.
Construtores da Web
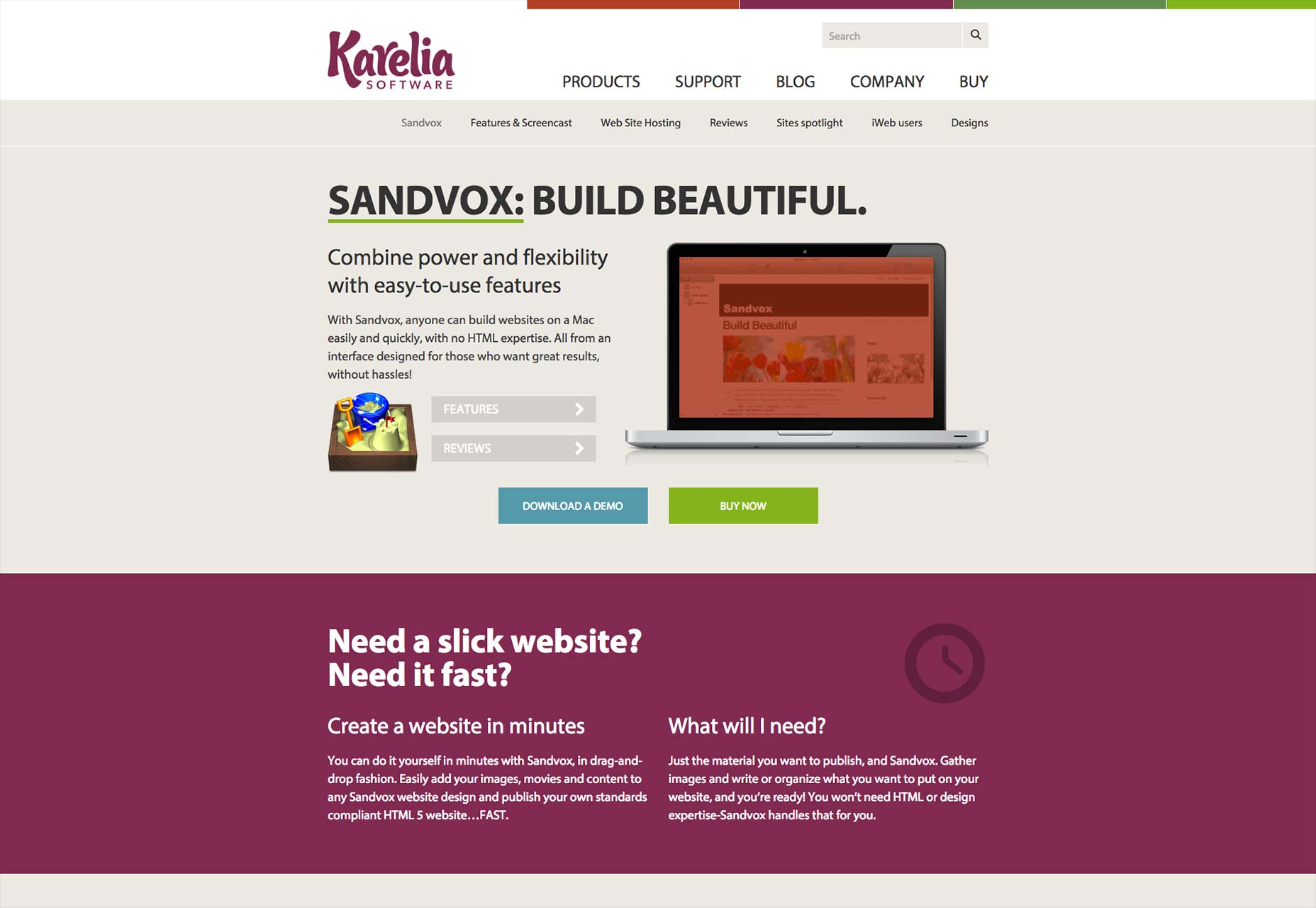
Sandvox
Sandvox é um aplicativo para Mac para os não-codificadores entre nós. É em grande parte baseado em modelos (como é uma porção cada vez maior da Internet), mas faz provisórios para usuários mais avançados para adicionar coisas manualmente.
Ele funciona como uma espécie de CMS para alguns tipos de sites, como blogs, e embora o software não seja "novo", versões recentes introduziram o Sandvox Hosting. Os codificadores de mão entre nós podem recuar diante da idéia, mas para os novatos, o pacote é realmente muito bom.
Ele funciona com qualquer host, portanto, se você quiser lidar com isso sozinho, você pode.
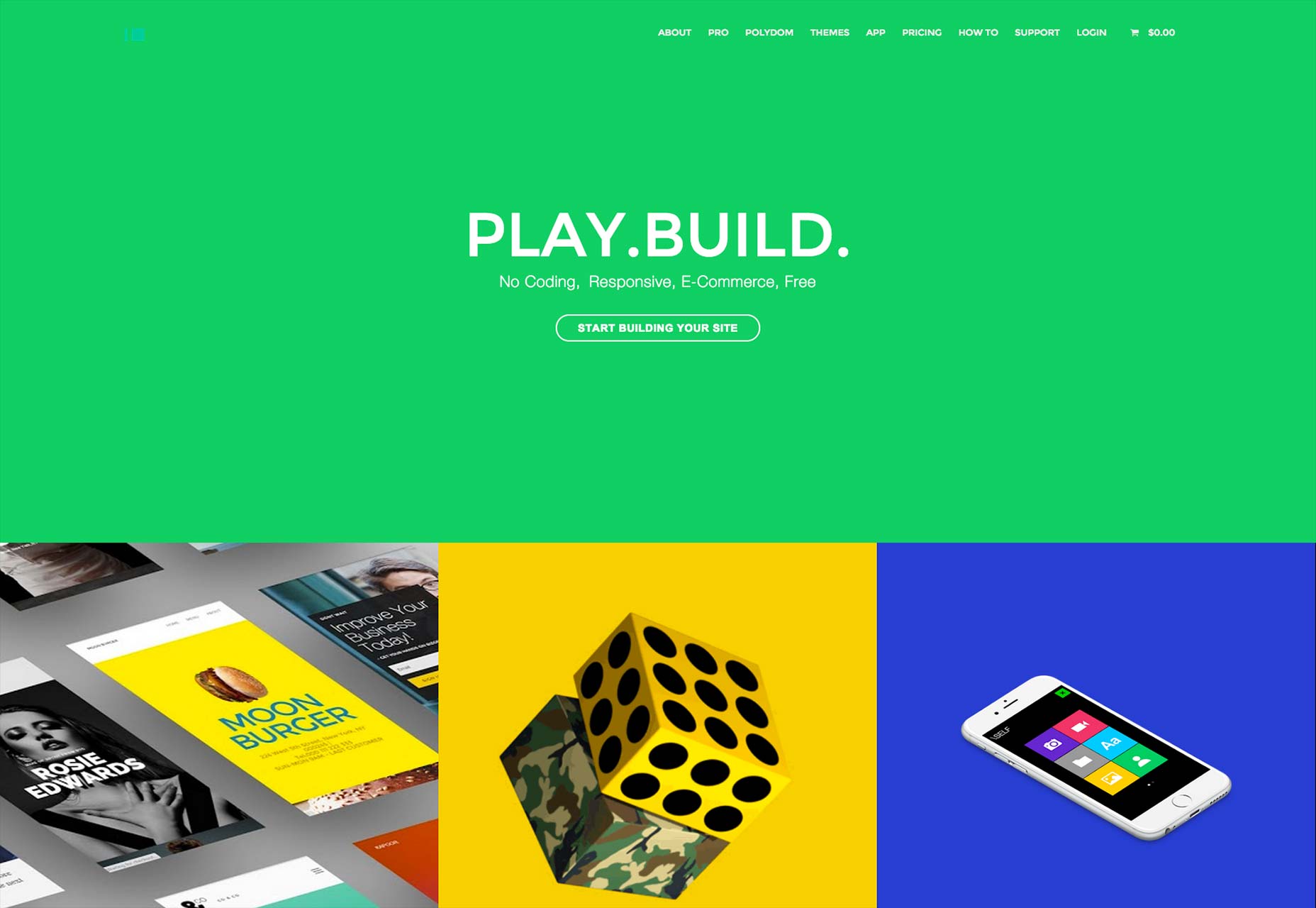
XPRS
Um construtor de sites para iniciantes, XPRS oferece sites gratuitos para uso pessoal, para artistas e estudantes. Existem planos pro para negócios e comércio eletrônico.
Construtores WordPress
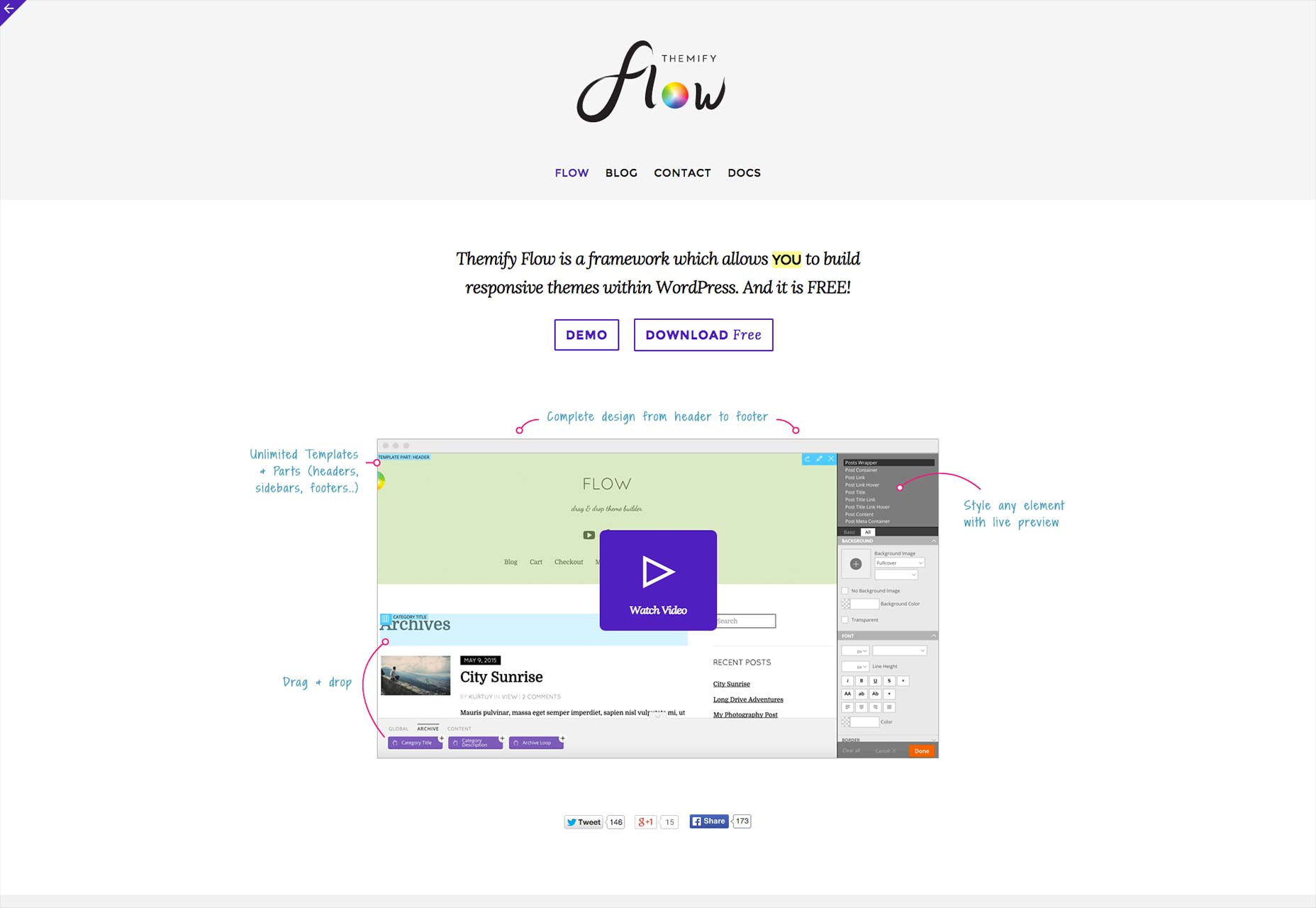
Themify Flow
O WordPress pode ter seus detratores, mas outros estão tomando novas direções surpreendentes. Os caras do Themify, por exemplo, decidiram que era hora de criar uma ferramenta de design no topo da plataforma de publicação.
O resultado é Themify Flow que permite criar temas WordPress personalizados e responsivos a partir de uma interface de arrastar e soltar. O melhor de tudo, é gratuito e de código aberto.
Pilar
Pilar é uma espécie de competir com o Themify Flow, na medida em que oferece uma maneira visual de criar temas do WordPress, bem em cima do próprio WordPress.
Ele opera diferentemente, no entanto. Por exemplo, ele possui um editor de código ativo e outro design de recursos para fornecer acesso em nível de desenvolvedor ao design de front-end. Além disso, não é grátis, a menos que você compre o X tema .
Qards
Quards é outro plugin de construtor de páginas para o WordPress. A maior parte do trabalho de design é feita para você, mas em vez de escolher um único modelo, você constrói cada página com “cards”.
Estas são basicamente seções de layout pré-criadas que podem ser misturadas e combinadas para construir uma página inteira. É bom para páginas de destino, organizando artigos individuais de maneiras novas e originais, sites promocionais e esse tipo de coisa.
Ferramentas de colaboração e produtividade
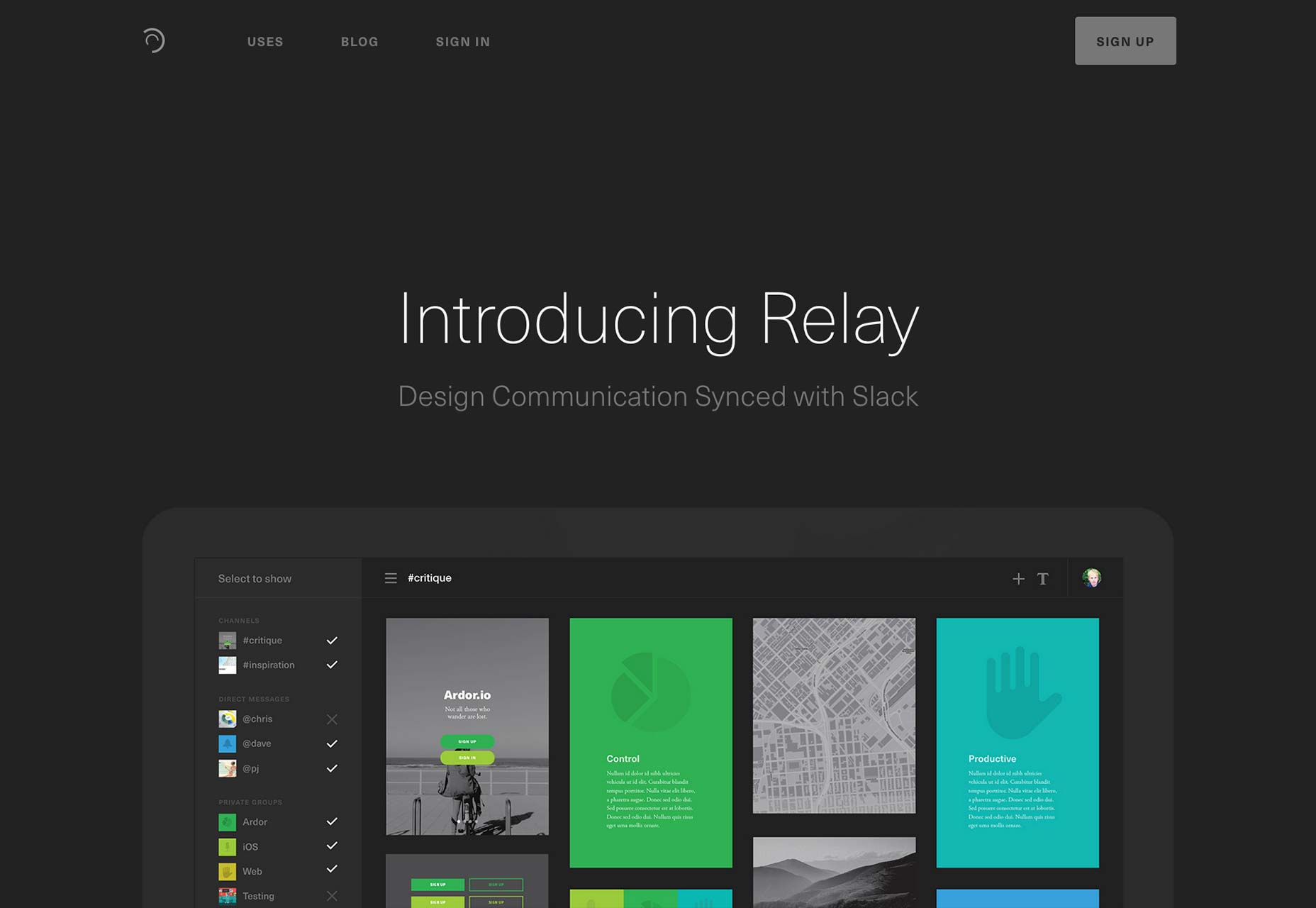
Retransmissão
Um rápido e fácil ferramenta para os usuários do Slack que precisam compartilhar muito seu trabalho de design. Com extensões / aplicativos para Adobe CC, Sketch, Chrome e OSX, simplifica o compartilhamento do que você está trabalhando.
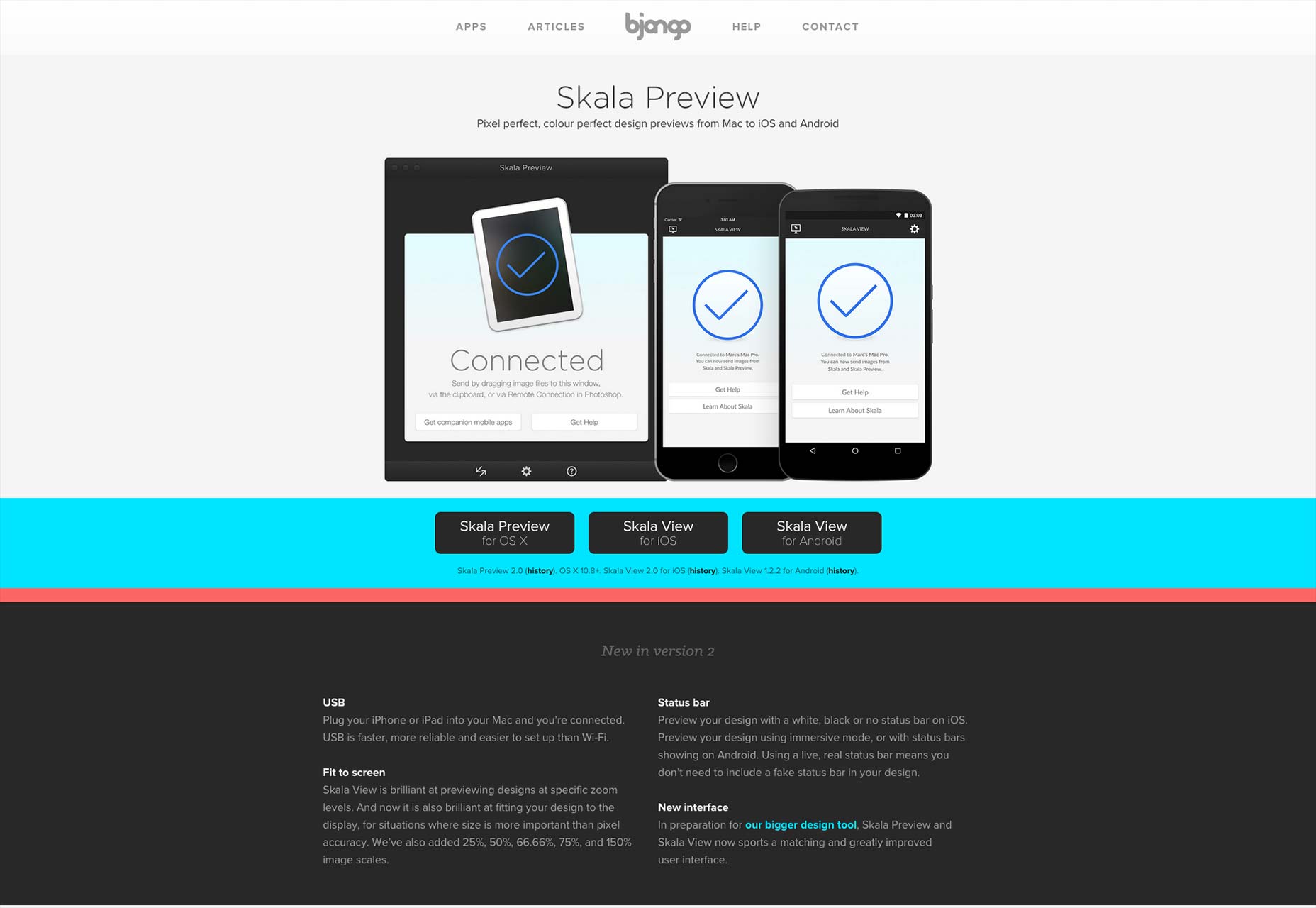
Skala Visualização
Quer ver pré-visualizações do que você está trabalhando no Photoshop ou no Android? Basta instalar Skala Visualização e você poderá enviar pré-visualizações sem perdas e com cores perfeitas para praticamente qualquer dispositivo móvel.
Ele vem com a opção de conectar o dispositivo ao seu computador via USB em vez de usar o wi-fi.
RightFont
RightFont é um gerenciador de fontes rápido e bonito para Mac que se integra ao Adobe CC e ao Sketch.
Código fresco
jQuery 3
o jQuery 3 alpha foi lançado. Não há novos recursos para falar, mas tem havido extensas re-gravações de recursos antigos, correções de bugs e melhorias de desempenho.
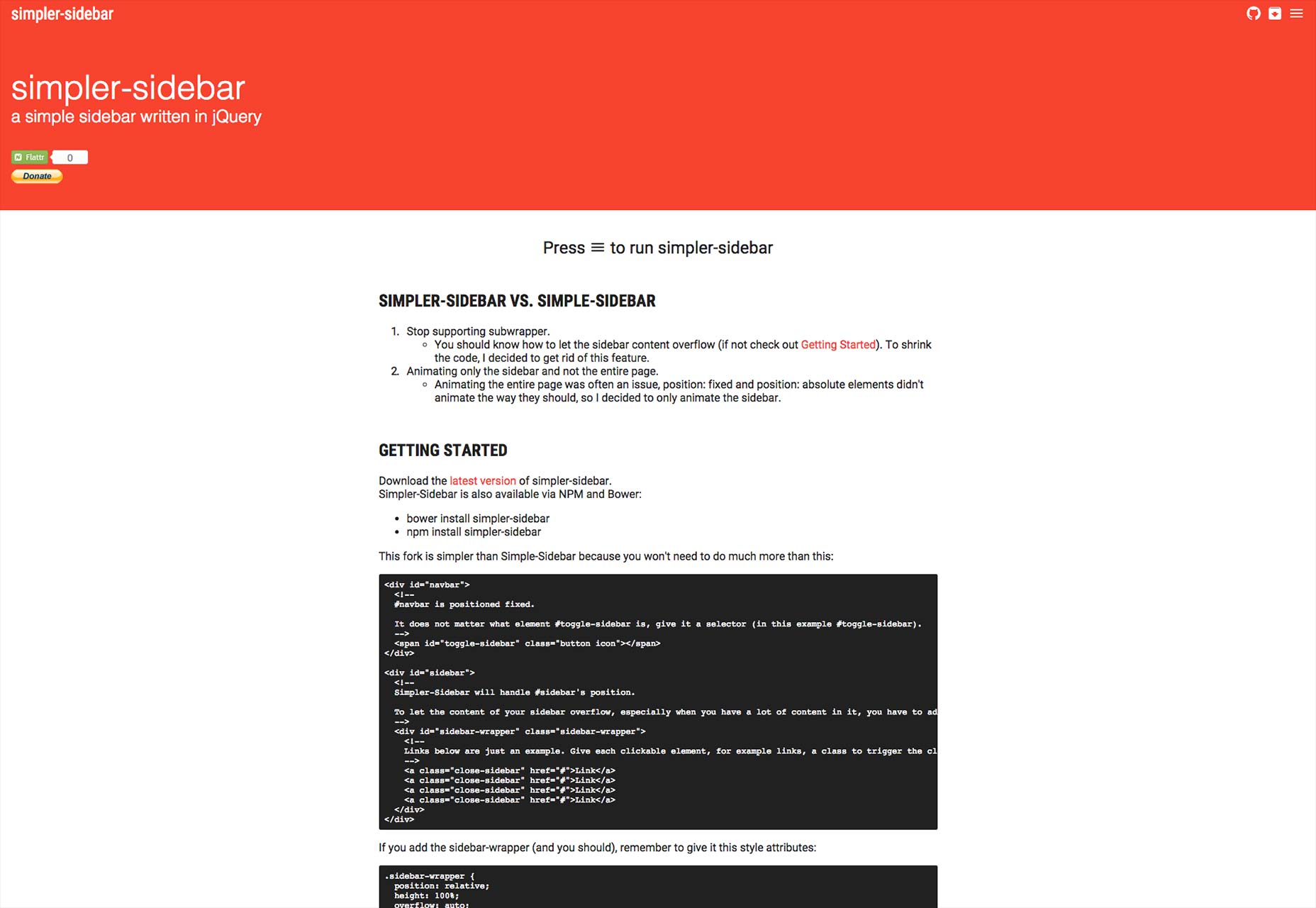
Barra lateral mais simples
Falando de jQuery, há uma série de novos plugins que poderiam facilitar muito o trabalho de um designer, especialmente se você é um designer que também codifica um pouco.
Nós começamos com Barra lateral mais simples , o que faz sidebars. É pequeno, é rápido, é bonito. Apenas não use um menu de hambúrguer para ativá-lo, eu acho.
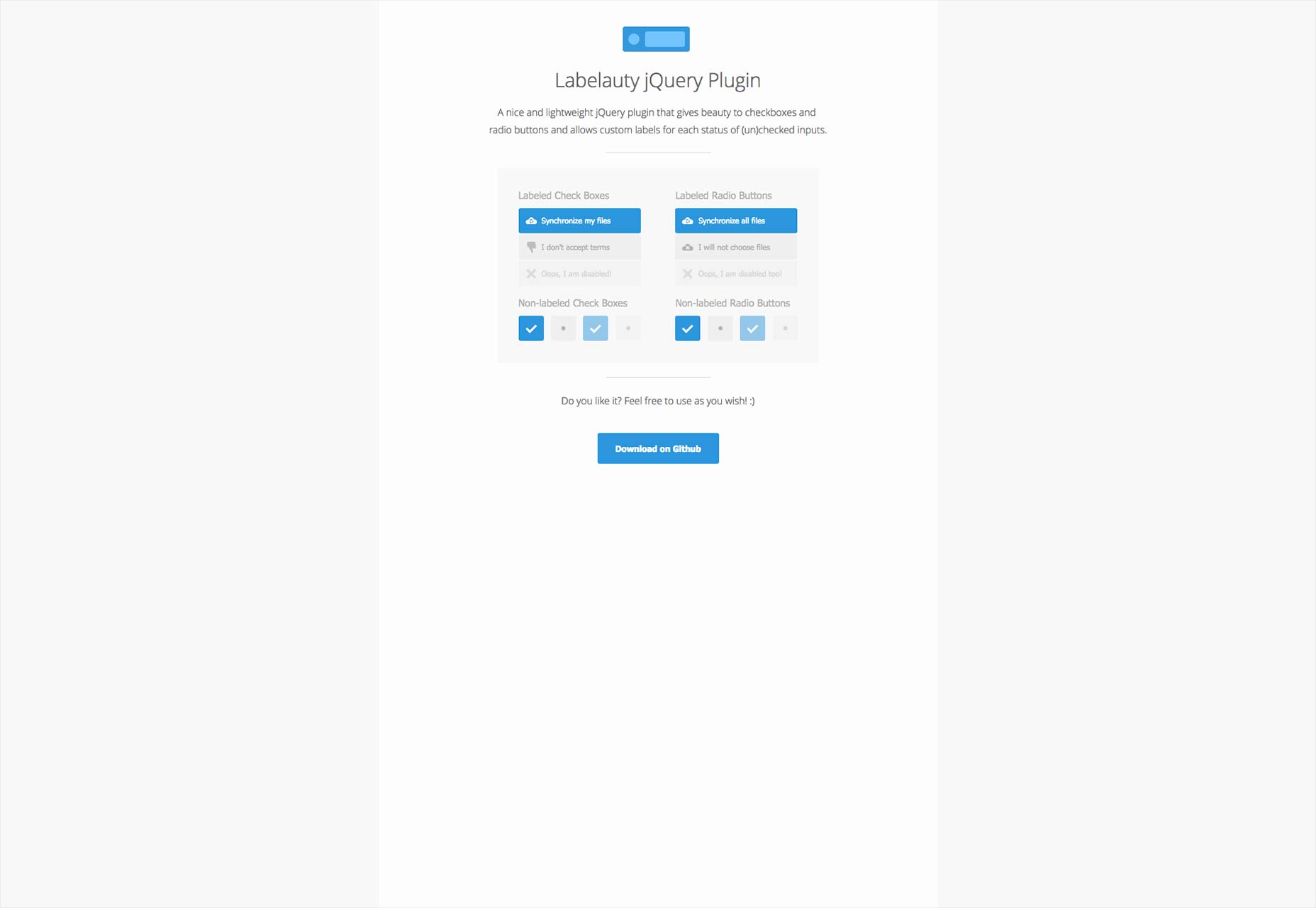
Labelauty
Etiquete seu botões de rádio e caixas de seleção no estilo. Ótimo para o designer que não pode deixar os navegadores fazerem as coisas do seu jeito.
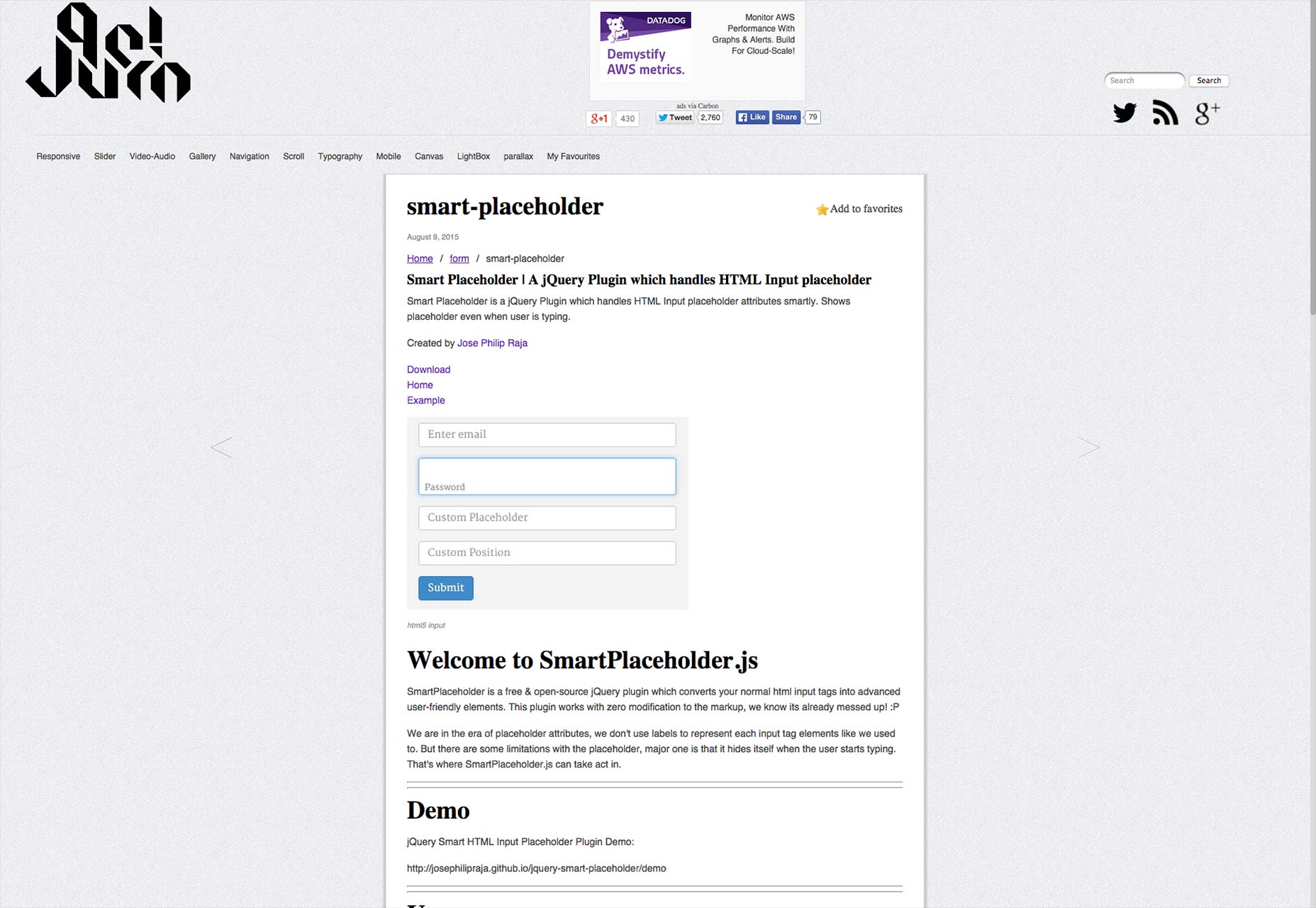
smart-placeholder
Ao preencher formulários, ocasionalmente clico em um campo, me distraio com algo e depois volto para ele. Se esse campo foi rotulado com um atributo de espaço reservado, às vezes tenho que desmarcá-lo para lembrar o que eu deveria estar digitando.
Bobo, mas humano.
smart-placeholder resolve esse problema de design mantendo o espaço reservado visível abaixo do texto que está sendo digitado. Limpo, certo?
Ferramentas atualizadas
Seríamos negligentes se não chamássemos atenção para o ótimo trabalho que está sendo feito em aplicativos já conhecidos. Aqui estão os que tiveram algumas atualizações notáveis recentemente:
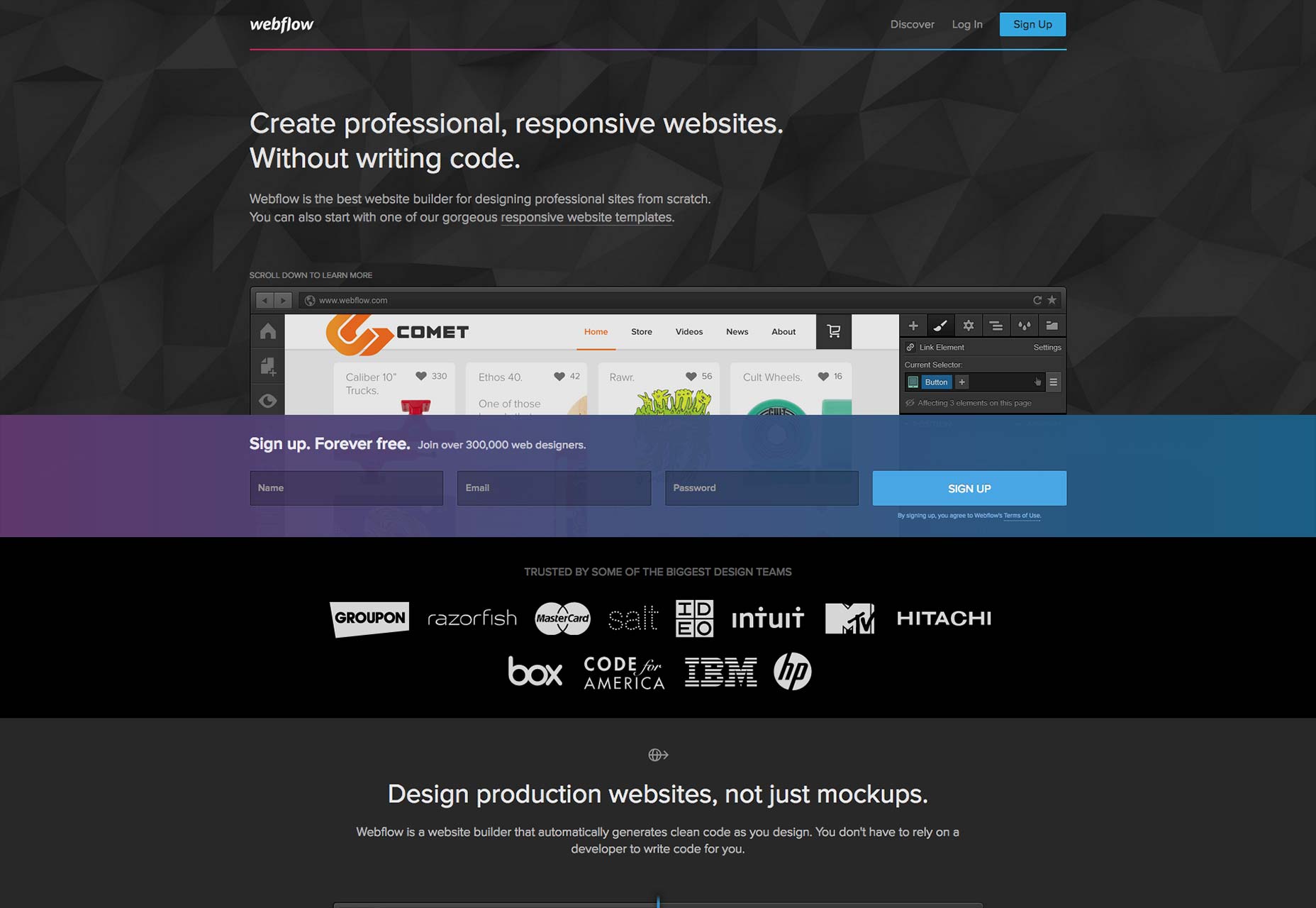
Webflow
O Webflow foi integrando serviços de terceiros em sua funcionalidade (muito parecido com o resto da Internet) de algumas novas maneiras. A partir de agora, você pode adicionar funcionalidade aos seus formulários da web diretamente do Webflow.
Você pode adicionar e-mails às listas do Mailchimp, enviar tweets, adicionar dados às planilhas do Google ou fazer uma nova anotação com o Evernote. Você também pode, por acaso, mandar seu formulário enviar um e-mail.
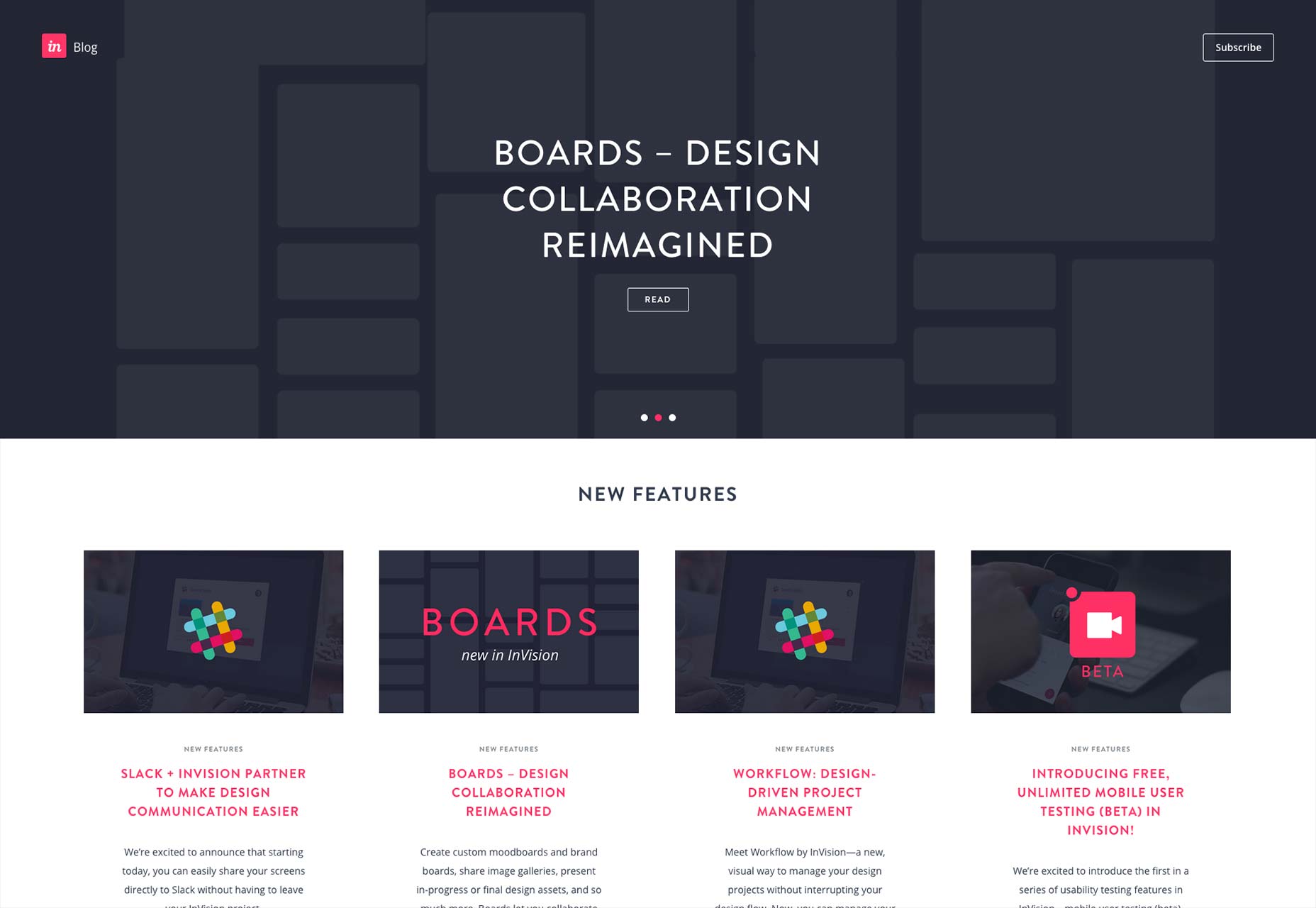
InVision
A InVision vem apresentando Novas características constantemente, incluindo testes gratuitos e ilimitados de usuários móveis, um gerenciador de fluxo de trabalho, integração do Dribbble e emoji. Sim, emoji.
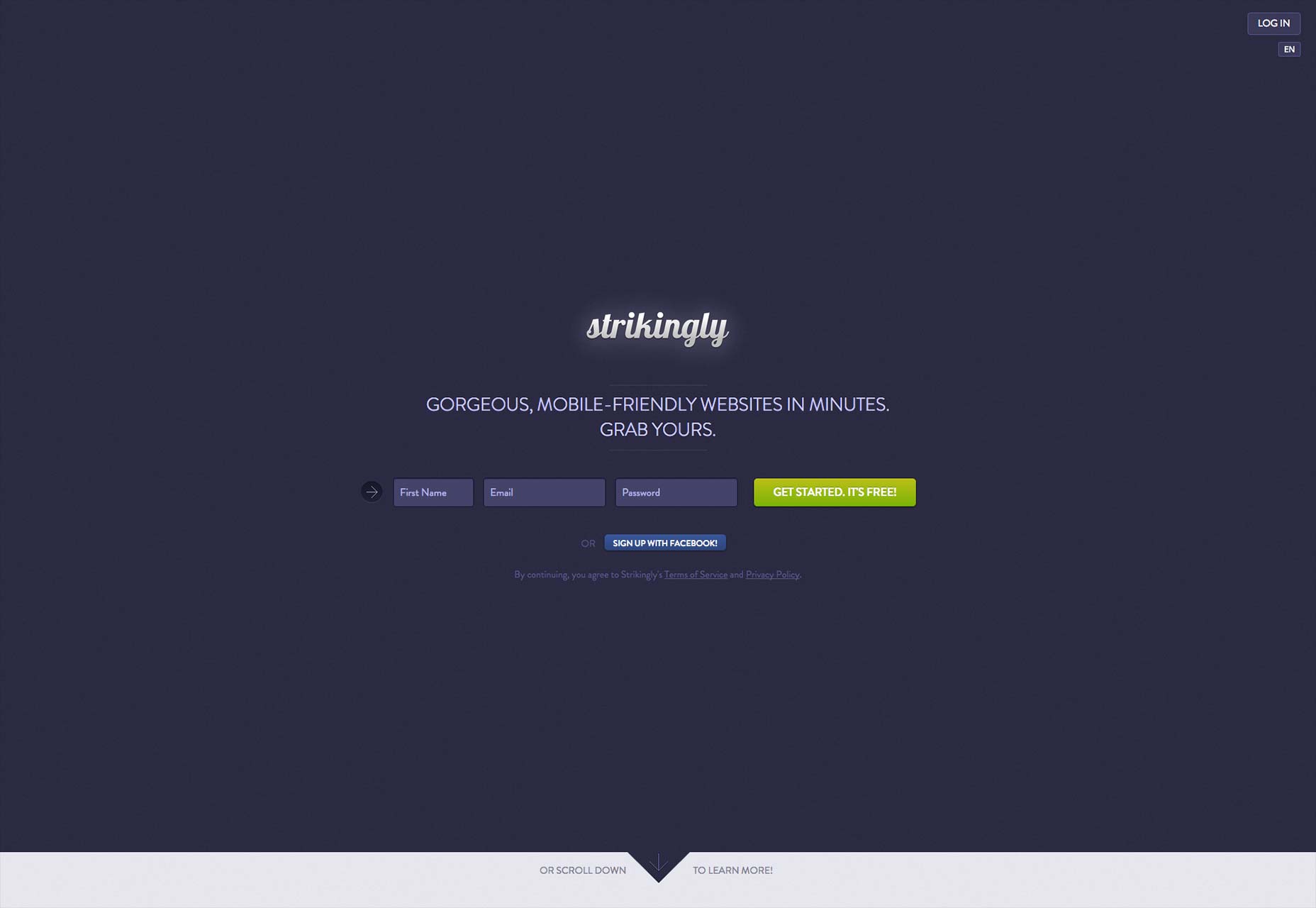
Surpreendentemente
Nos últimos meses, Strikingly introduziu um novo editor de páginas , colaboração , e ainda adicionou um feed RSS pela funcionalidade do seu blog… Melhor tarde do que nunca.
Adobe Muse
Por fim, Adobe Muse ainda é uma coisa - ei, nem todo mundo precisa do poder do DreamWeaver. Como seu irmão mais velho mais poderoso, o Muse agora pode usar qualquer fonte do TypeKit.
Também pode criar blogs, sites de comércio eletrônico e formulários de contato aprimorados. Além disso, como alguns outros aplicativos no conjunto de aplicativos CC, ele agora pode acessar o enorme Adobe Stock biblioteca.