20 sites tipográficos
É a tendência que as pessoas estão chamando para este ano. Mas é realmente uma tendência que está aqui nos últimos dois anos. A tipografia é um conceito praticado há muitos séculos. E é um que vai ficar por muitos anos.
O que é sobre tipografia que faz todo mundo ficar louco? Tem esse componente artístico, onde pode aumentar a estética de uma página. Ele também tem esse componente de design gráfico que permite que a leitura seja fácil e faça sentido. Afinal, se não consigo ler e não faz sentido, não perdeu o propósito?
A tipografia é importante, seja para facilitar a leitura ou para adicionar alguma decoração. Está ficando cada vez mais fácil, com melhores tecnologias, que os designers utilizem uma ótima tipografia nos designs de seus sites. Hoje, vamos até você com ótimos sites que usam tipografia ...
Uma lista separada
Vamos começar com um site com o qual muitos de nós estão familiarizados - espere ... você viu esse maravilhoso novo design? A List Apart não desperdiça muito espaço com imagens e está muito interessado em esclarecer a comunidade. Felizmente, eles fazem um excelente trabalho, certificando-se de que o texto não seja muito complicado.
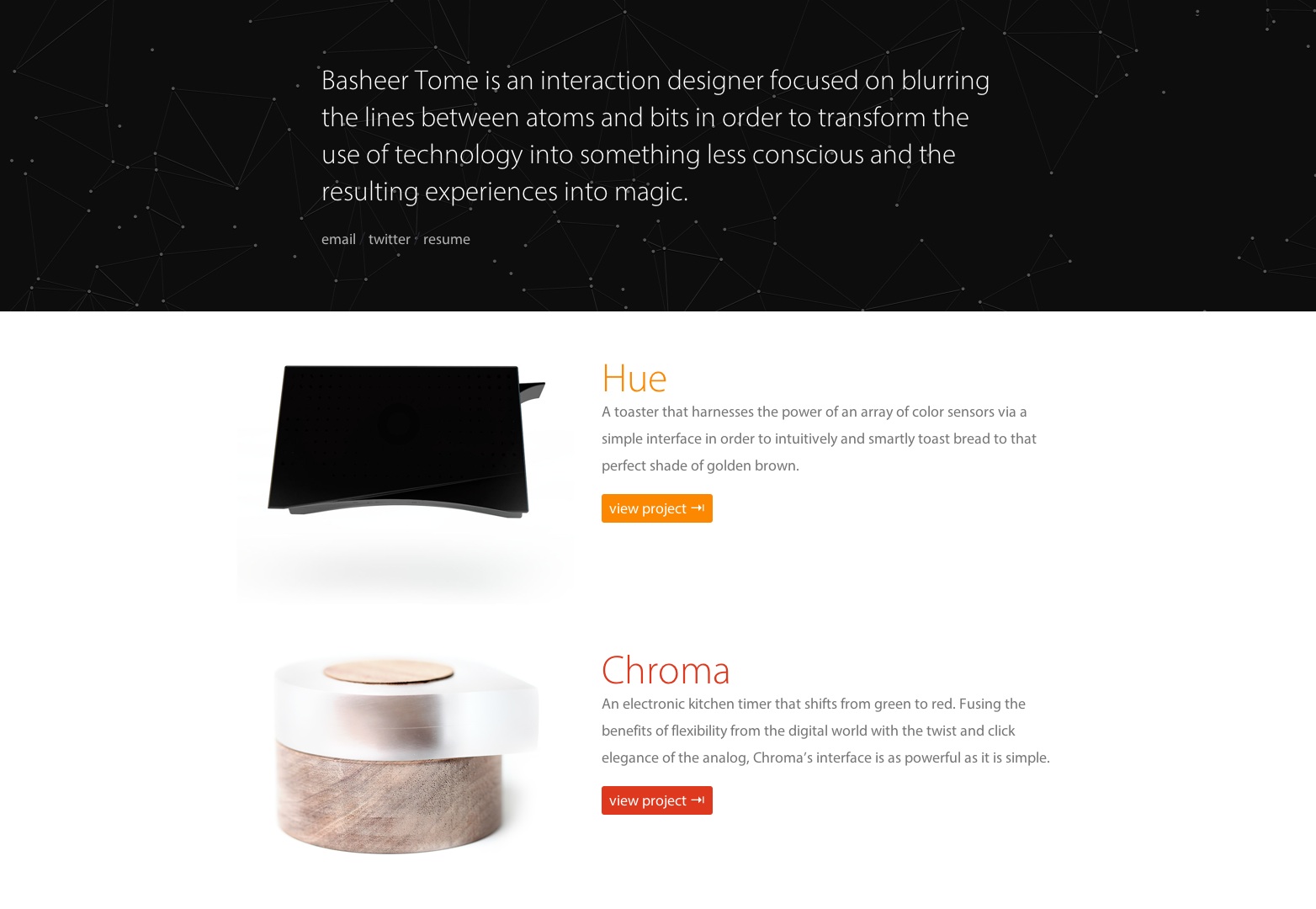
Basheer Tome
Basheer Tome mantém tudo limpo e simples em todo o site. Essas fontes mais finas e arredondadas tendem a fazer com que tudo pareça elegante e moderno. Ele manteve o padrão usando o Myriad Pro.
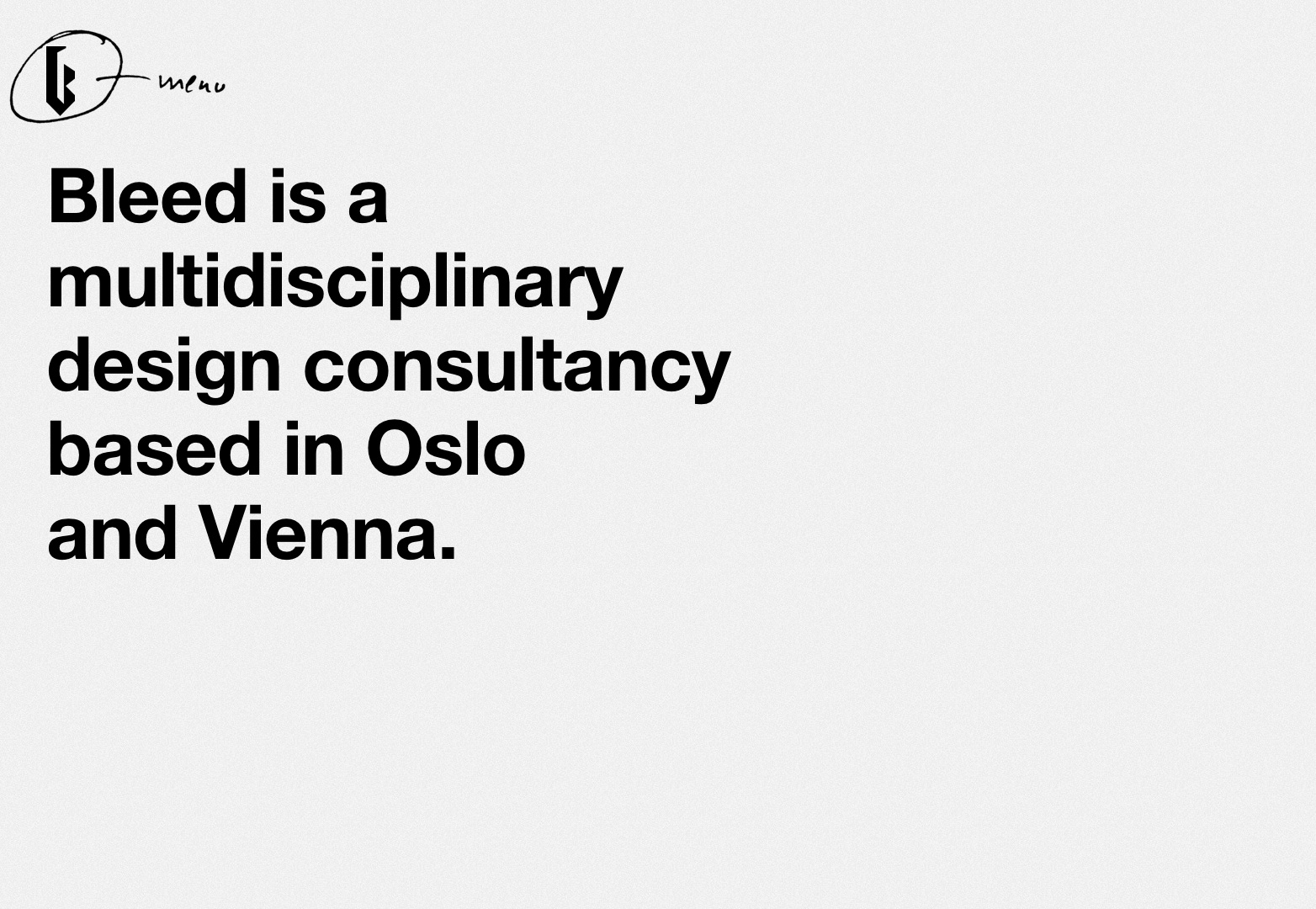
Projeto de Sangria
Manchetes enormes são populares porque tornam a legibilidade uma brisa. Claro, você quer emparelhar isso com uma fonte agradável e limpa. Tenho certeza de que nem precisamos dizer qual fonte popular é essa, mas a Bleed Design é obviamente uma grande fã da Helvetica Neue.
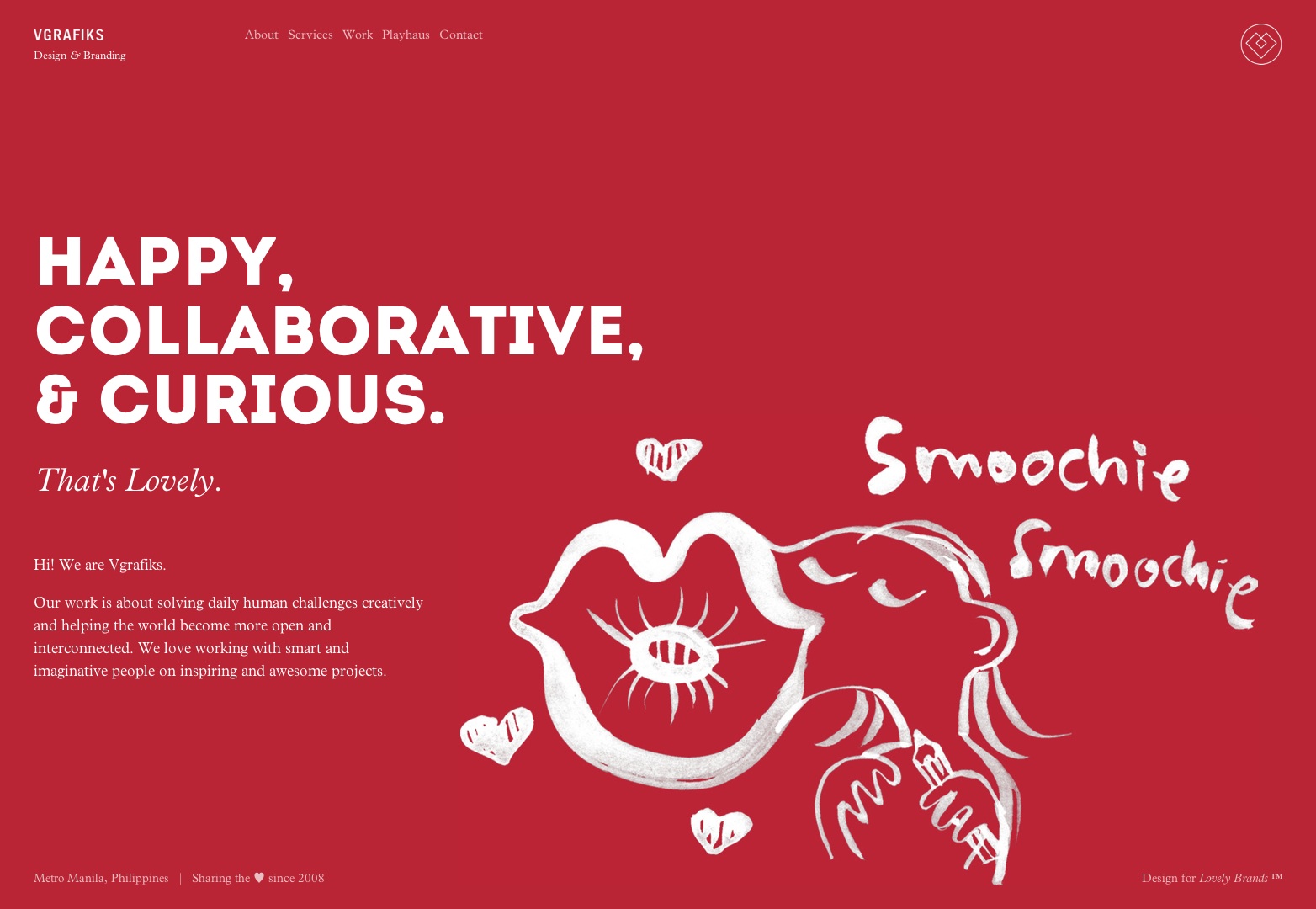
VGrafiks
Este site usa entre três e cinco tipos diferentes por página, incluindo Intro para seus cabeçalhos enormes. Eles não têm uma tonelada de conteúdo escrito, mas seu layout tipográfico torna a leitura fácil e rápida.
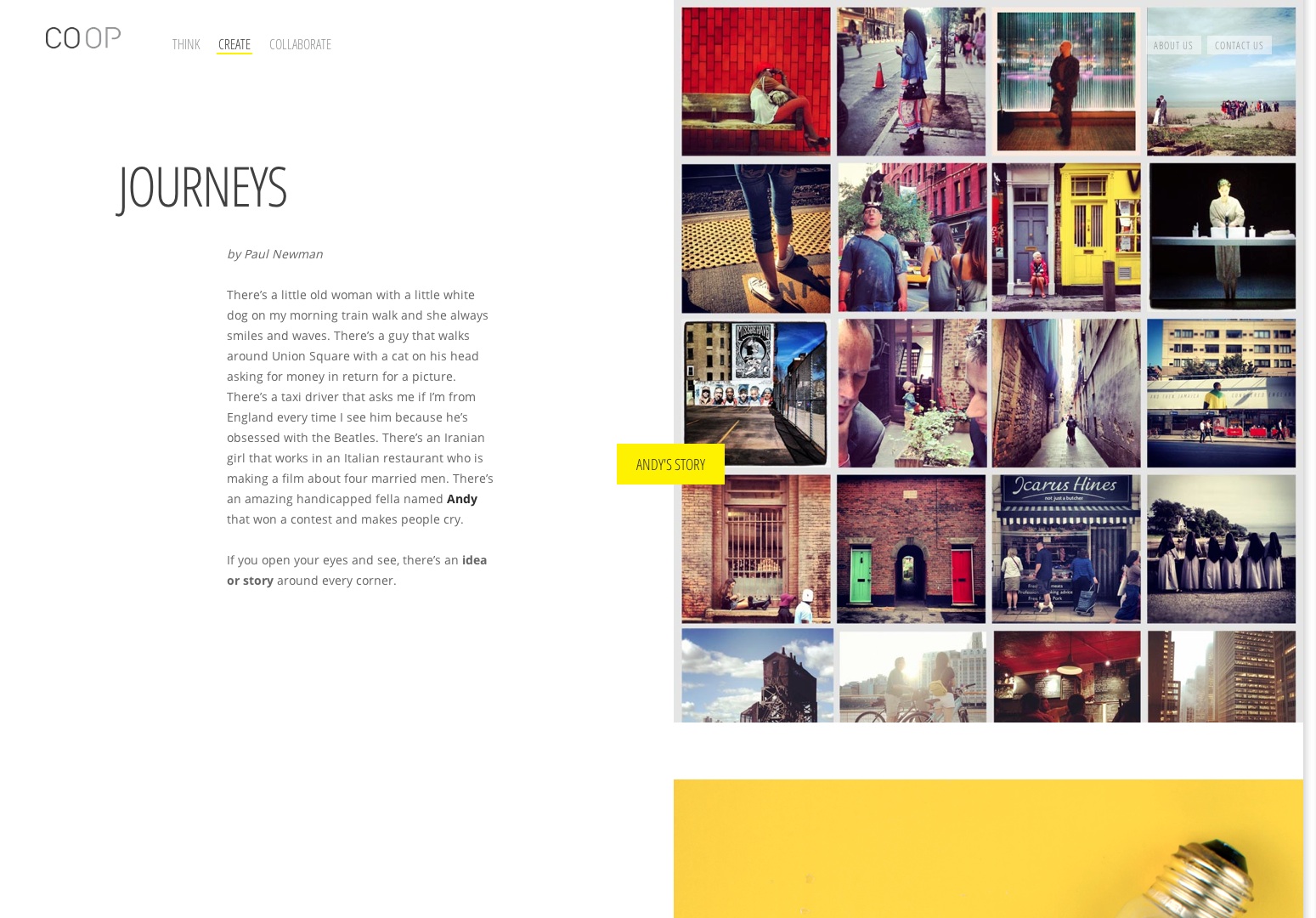
Co Op
Na maioria dos projetos da web para agências de criação, há um foco nas imagens e no trabalho, e não na cópia e no texto. Isso geralmente é bom e funciona bem. A Co Op adotou uma abordagem diferente e tornou seu design igualmente dependente de ambos. Na verdade, com o uso de Open Sans, você poderia até argumentar que a tipografia é mais atraente.
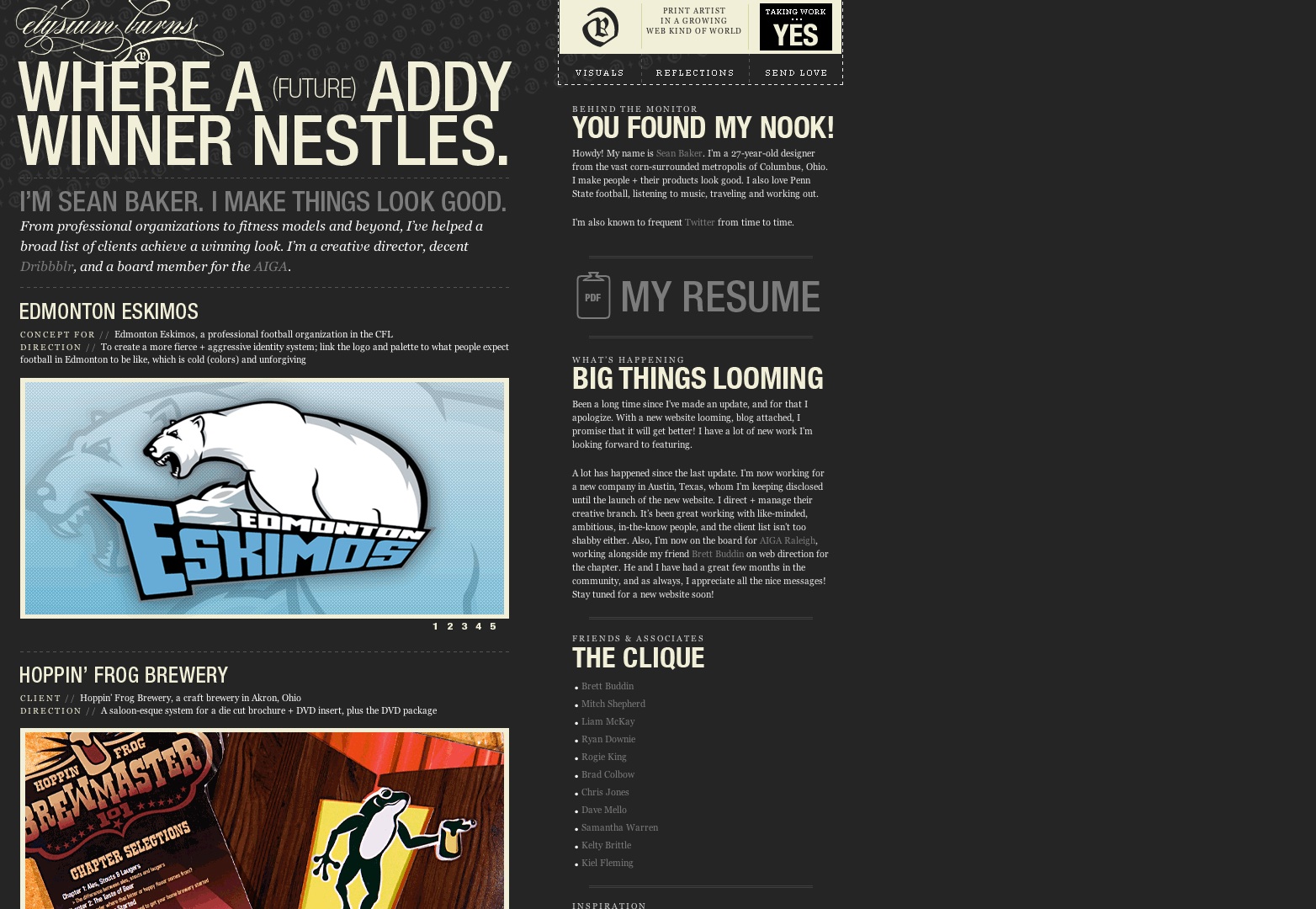
Elysium Burns
Com um layout de blog, você sabe que vai haver muita cópia. A ideia, no entanto, é garantir que haja legibilidade e que tudo não esteja lá e seja chato. Elysium fez um ótimo trabalho em fazer um layout de blog muito normal muito emocionante com o uso de tipografia. Os diferentes tipos de letra ajudam a distinguir coisas diferentes e a Geórgia faz um excelente trabalho para o texto do corpo deste site.
Integral Jean Beaudoin
Este é um layout muito interessante. Há este sempre presente e extremamente proeminente pedaço de texto no fundo com uma sobreposição de mais texto e imagens. A flexão de regras e o que é normalmente "certo" é extremamente criativo aqui e ajuda com a fonte typewriter-esque aqui. Eles também recebem um pouco de ajuda de Benton Sans para seus cabeçalhos.
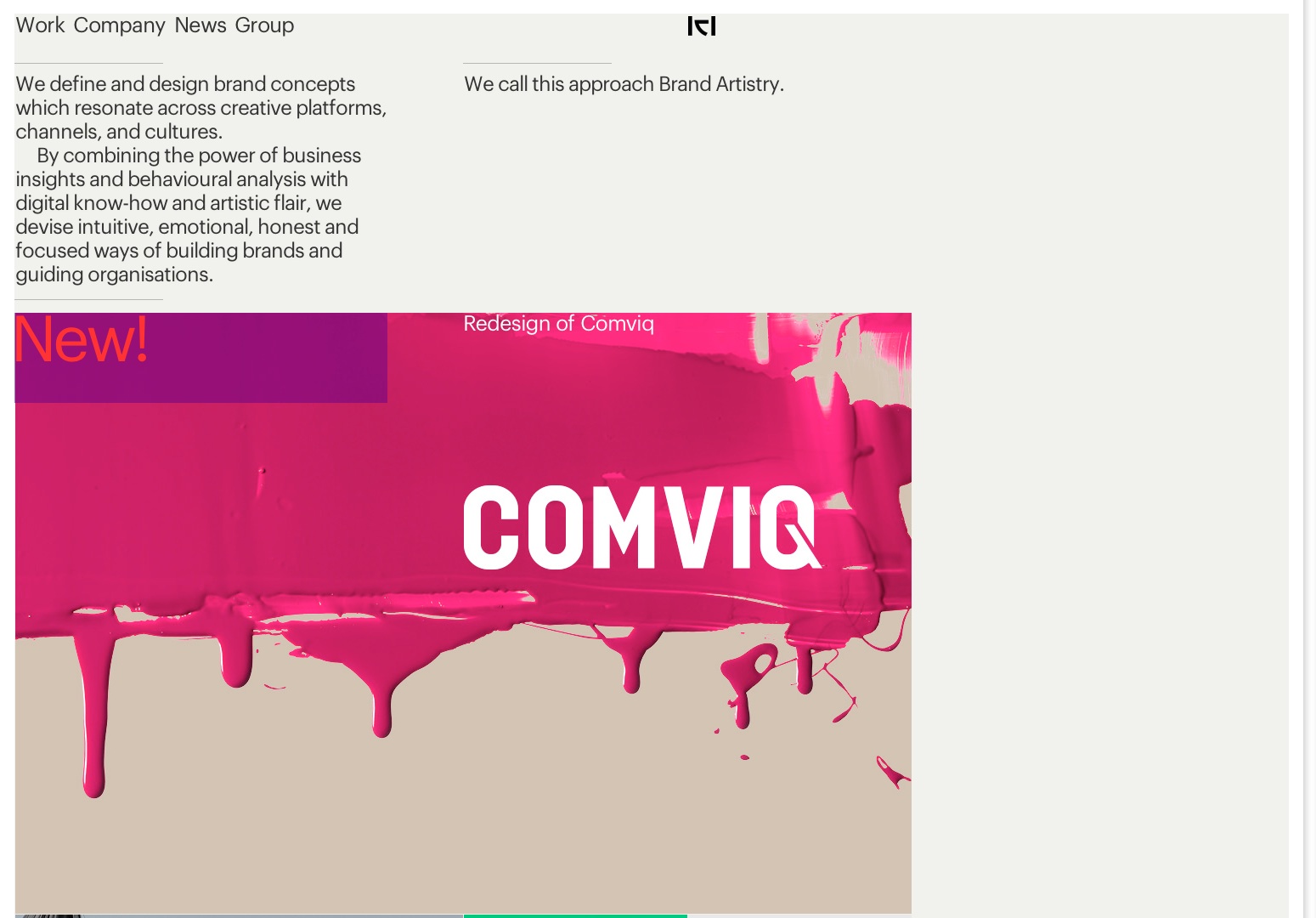
Kurppa Hosk
A beleza de sua tipografia é o layout, bem como alguns dos flagrantes desrespeito por algumas das regras. Afinal de contas, isso não é criatividade? Kruppa Hosk parece usar uma fonte dominante, a Graphik Web, para apresentar seu conteúdo.
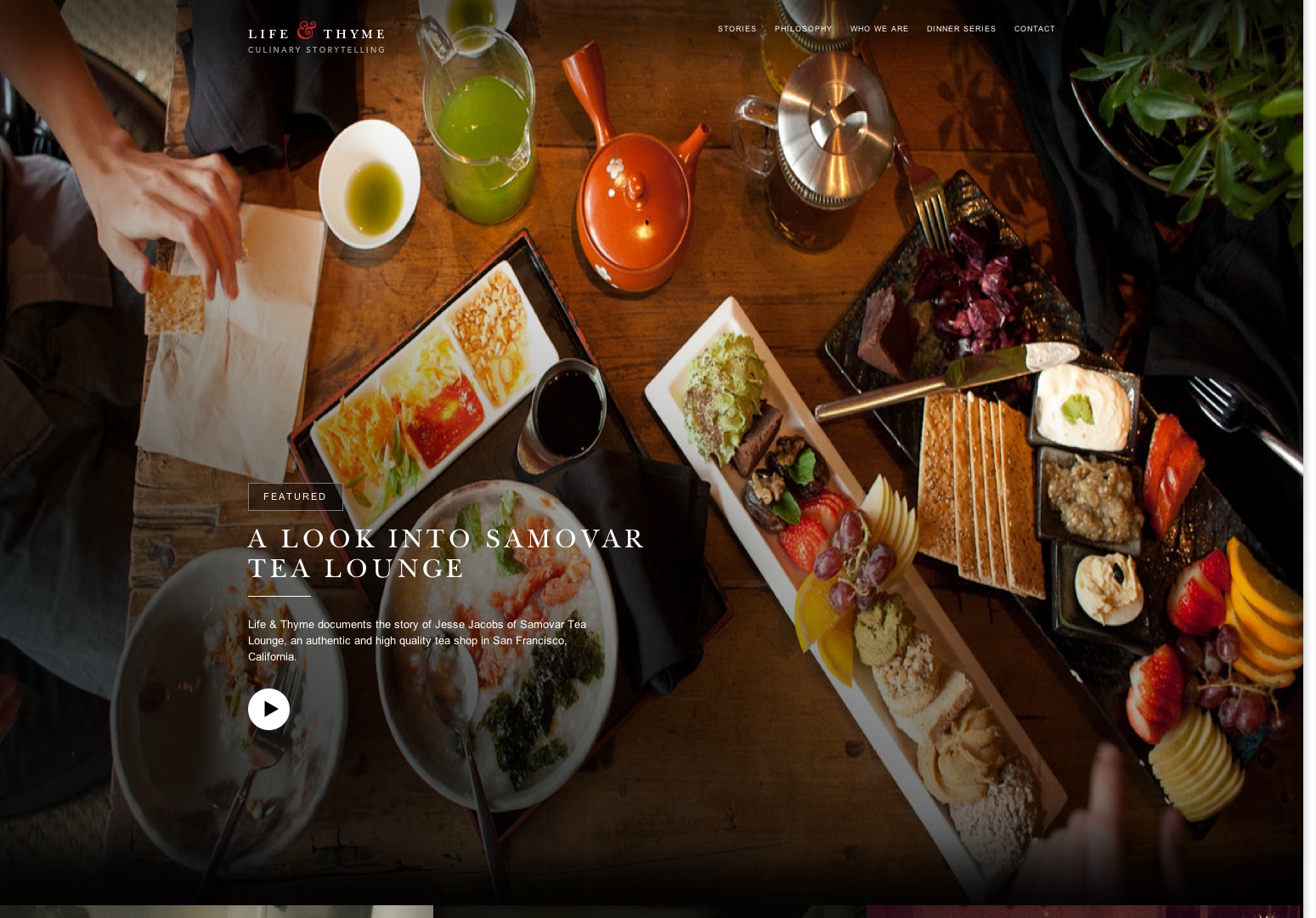
Vida e Tomilho
Ao contrário de outros sites que abordamos aqui, Life e Thyme são quase visualmente dependentes de imagens e vídeos. Felizmente, eles não deixaram a consistência de sua marca ser desperdiçada, já que usaram a tipografia para criar uma imagem muito abrangente e "unida". Com a ajuda de New Baskerville, Life e Thyme nos mostram como criar tipografia que adiciona imagens.
Relatório Anual do MailChimp 2012
A infografia tornou-se uma ótima opção na forma como exibimos as informações. O MailChimp criou vários infográficos para ajudar a visualizar seu relatório anual de 2012. Com a ajuda de ótimos esquemas tipográficos e manchetes de Proxima Nova, este relatório anual é um sucesso certificado.
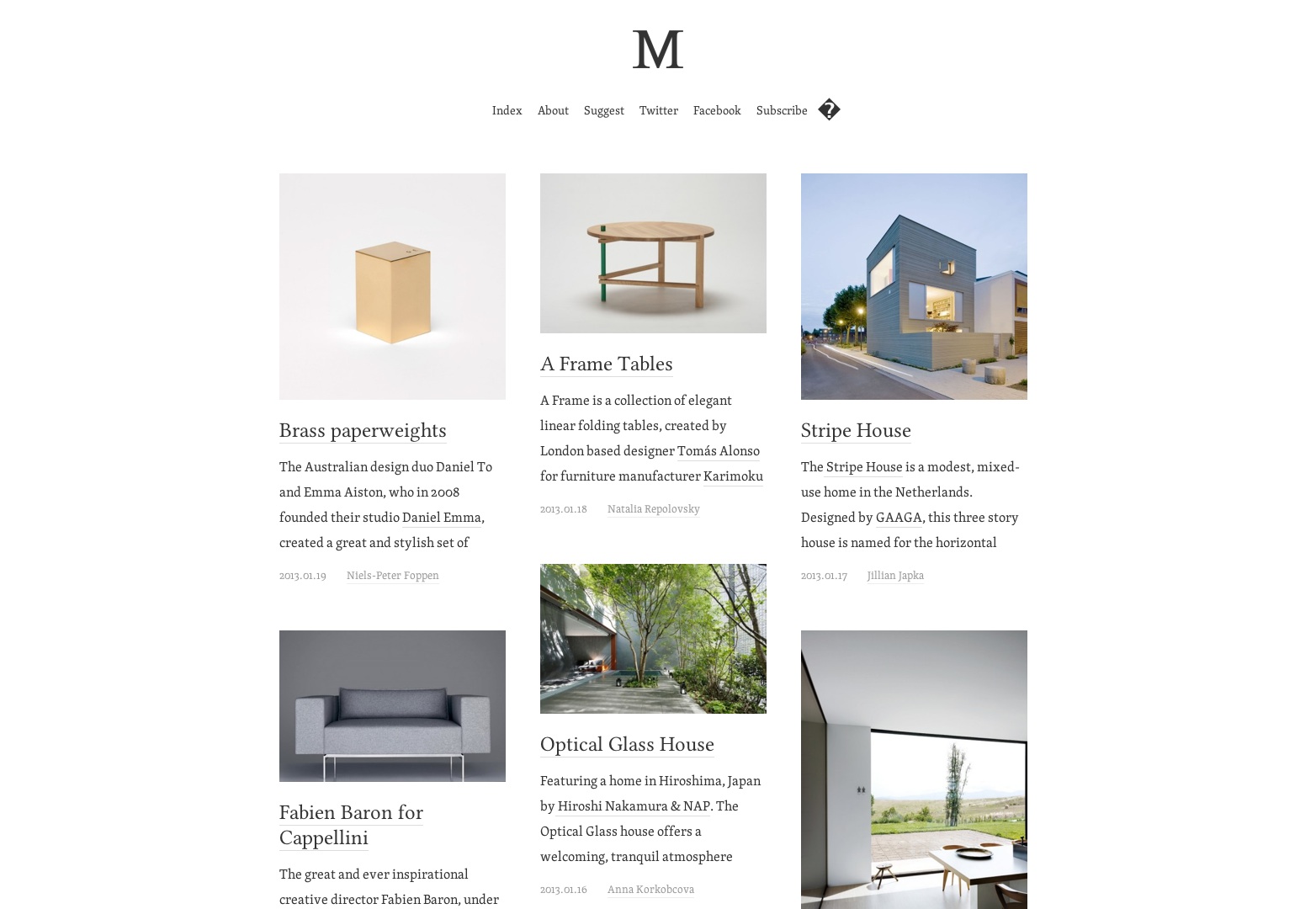
Minimalissimo
A maneira minimalista de projetar quase certamente viverá para as próximas gerações. Este site utiliza o minimalismo com um pouco de estilo de livro antigo, usando o Skolar para o texto do corpo.
Monobrow
Navegar na página inicial do Monobrow não faz justiça ao modo como a cópia é organizada e visualizada neste site. Você tem que cavar fundo para ver alguns dos melhores layouts. Várias famílias de fontes, juntamente com o Brawler e o Open Sans, combinam bem para apresentar informações.
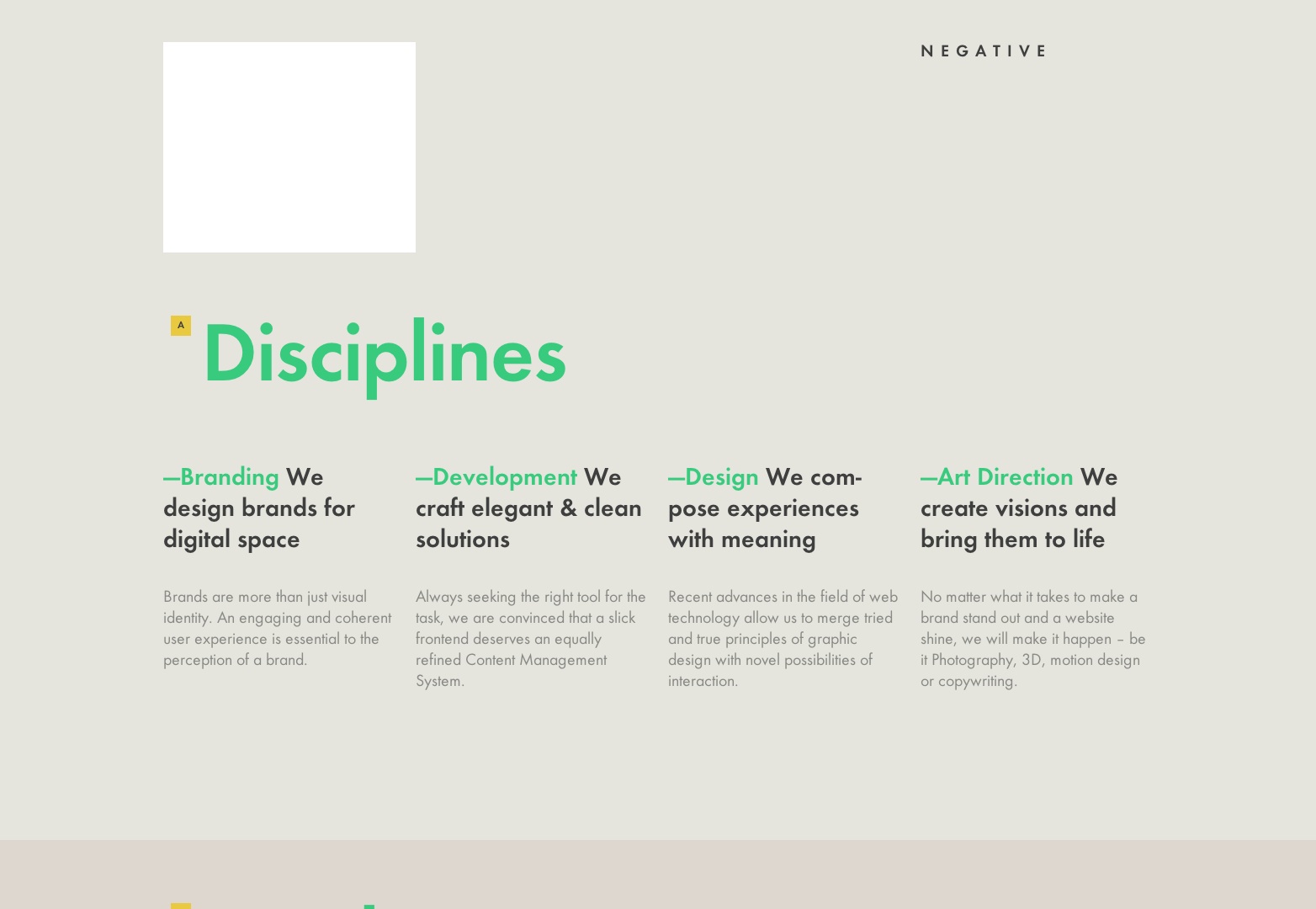
Laboratórios negativos
Futura é uma das minhas favoritas, então quando eu encontrei este site, eu sabia que tinha que ser adicionado à lista. De grande importância aqui não é apenas o tipo de letra, mas a maneira como o texto é configurado em colunas e também como é configurado para funcionar próximo às imagens. Rolando para baixo irá revelar mais layouts tipográficos que são absolutamente lindos também.
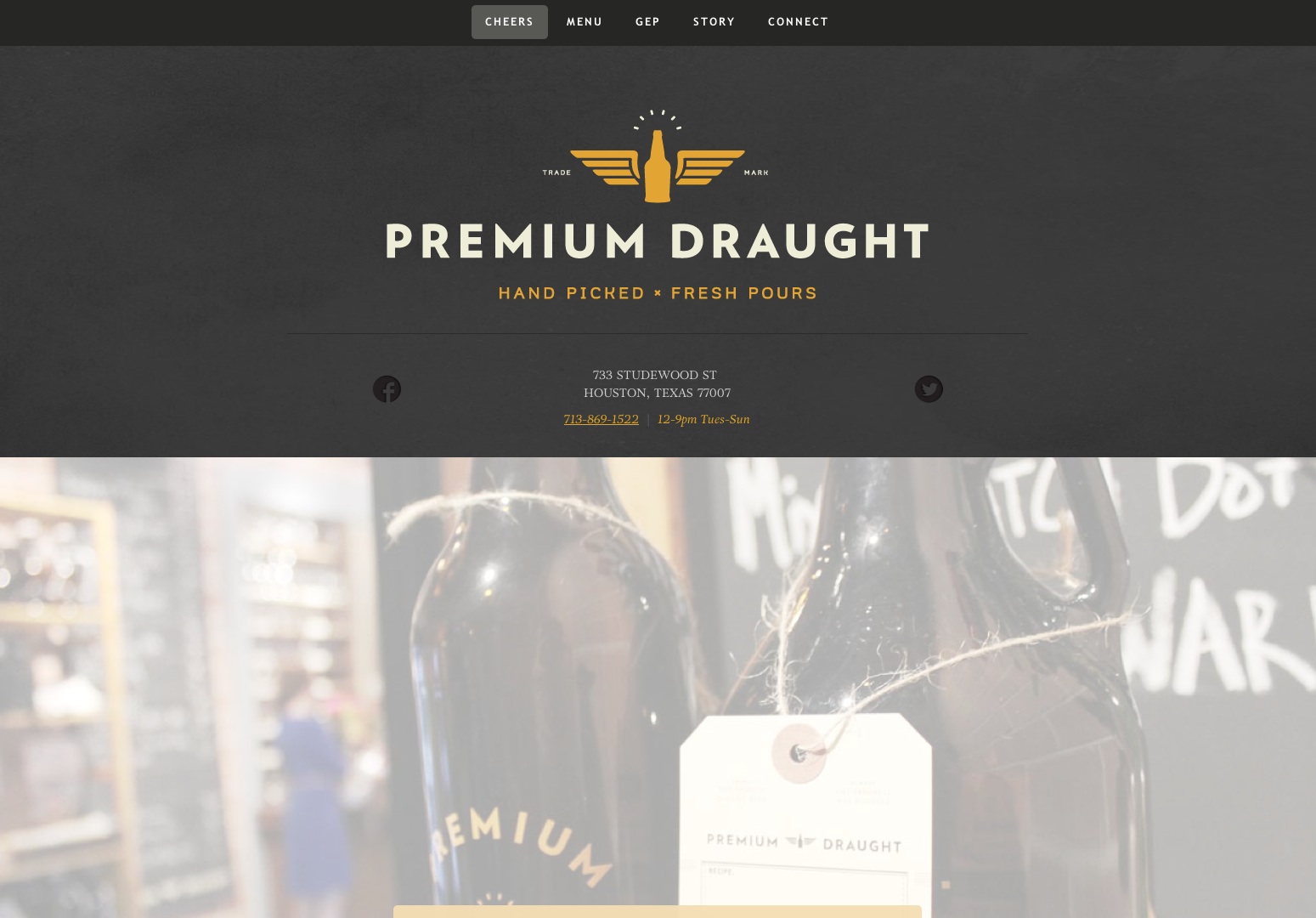
Rascunho Premium
O Premium Draft oferece cervejas frescas, escolhidas a dedo, para os consumidores. Entre o layout maravilhoso, estaríamos omissos em não dar louvores à idéia do cardápio. O que é ótimo sobre isso é que o designer não saiu do seu caminho para tentar criar um menu on-line sofisticado. Eles mantiveram simples e usaram um design de impressão padrão para criar um menu maravilhoso e fácil de entender.
Patrick Algrim
Uma coisa ótima na tipografia é misturar tudo. Não apenas você quer criar o hábito de misturar diferentes tipos de letra, quer misturar os estilos. Patrick faz um ótimo trabalho misturando suas serifas e suas serifas. Camingo Dos é amplamente utilizado em seu site como seu mais usado sans serif.
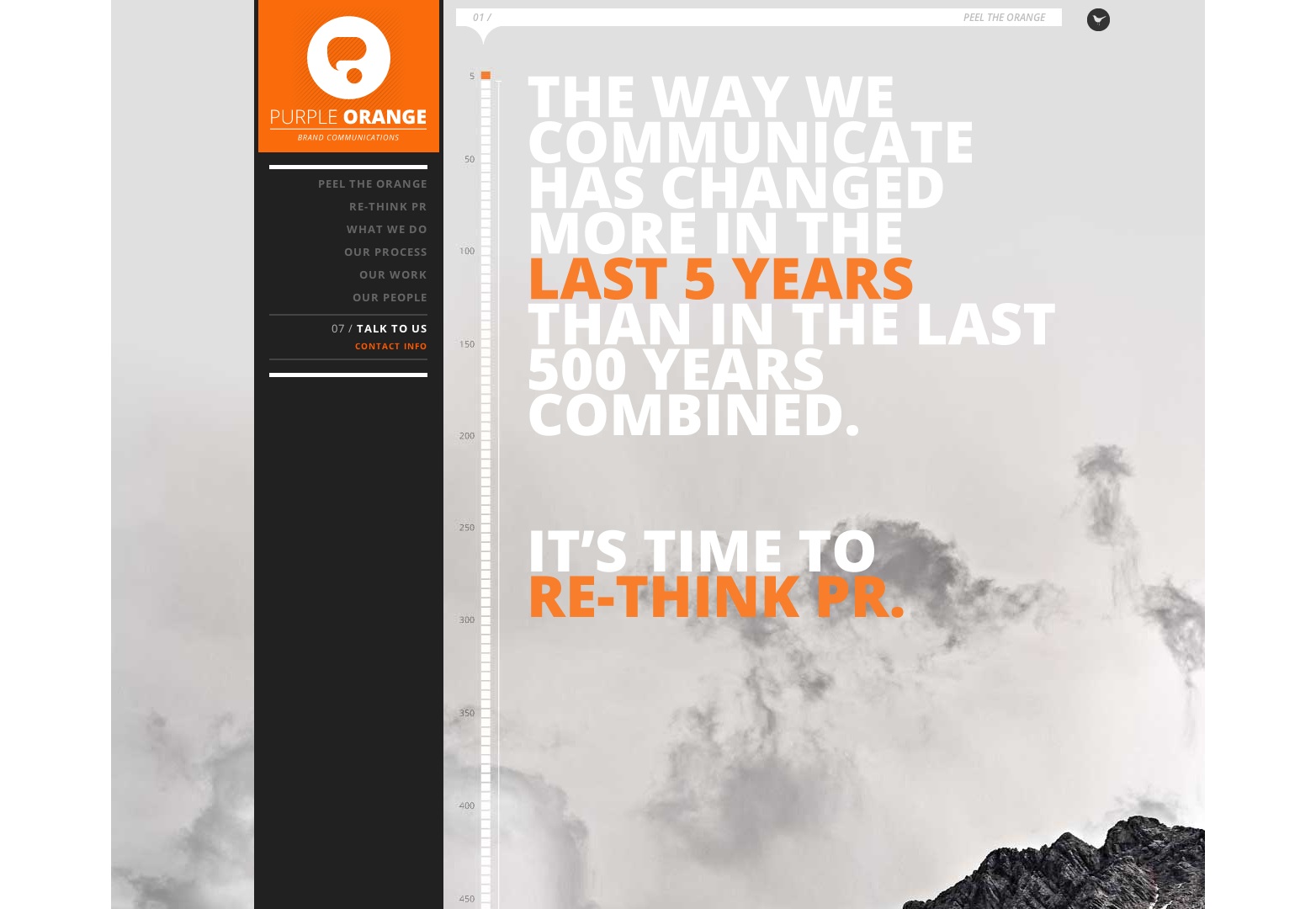
Laranja Roxa
Às vezes não é tudo sobre seus serviços e quão grande você é. Às vezes você tem que fazer um pouco de convencimento para que seu cliente possa entender ou encontrar a necessidade de sua oferta. A Purple Orange sabe disso e apresenta suas informações dessa maneira. Com a ajuda do Open Sans, eles têm uma boa compreensão sobre por que deveríamos repensar o PR.
Ros
Se você sabe que vai criar um design de site que mostre a cópia com destaque, é muito difícil dar errado com a Helvetica. Ros cunhou a palavra "advertainment" e procura criar um interesse por essa ideia. Com grades e tamanhos de fonte e cores diferentes, esse site é definitivamente um atrativo para os olhos.
Tapmates
A Tapmates criou um site onde sua tipografia é definitivamente exibida. Em todo o site, eles usam tamanhos de fonte bastante grandes e acredito que isso ajuda a criar uma leitura mais fácil e rápida. Pense em livros de "texto grande" e tal. Os tapmates usam o Freight Text Book em seu texto de cópia para facilitar a leitura.
Os Prêmios Reais
Este site usa muitas cores e imagens. Mas como dissemos anteriormente, não é necessariamente tudo sobre as imagens, mas também sobre como você faz tudo funcionar em conjunto. Indo para as páginas internas, você notará que há um estilo bem direto na tipografia. Fontes em negrito, como Proxima Nova, ajudam a quebrar muitos textos para facilitar a leitura.
Moresoda
O que eu amo neste site é a confiança na tipografia criativa para atingir o seu interesse. Este site é texto majoritário e outros elementos que basicamente não são fotos realistas. Isso mostra que com fontes maravilhosas, como a Lubalin, você pode criar um design web divertido e forte.
A tipografia é extremamente importante e alguns especialistas dirão até mesmo que você não pode ter um ótimo site até entender a tipografia.
Como você se sente sobre o estado da tipografia no web design? Perdemos algum dos seus sites favoritos? Deixe-nos saber nos comentários.