15 sites com excelente UX
A experiência do usuário é muito importante no desenvolvimento de um site nos dias de hoje. Uma ótima experiência do usuário garante que alguém visite seu site e aproveite cada parte dele. A experiência do usuário também garante que você possa manobrar em torno de um site e encontrar tudo o que está procurando. Pense em como você gosta da experiência que participa em uma livraria da Starbucks ou da Barnes and Noble. Esses lugares foram feitos com a experiência do cliente em mente.
UX (experiência do usuário) para web design é uma combinação de habilidades como design de interface de usuário e design de interação. É sobre fazer coisas que fazem sentido. Alguns de nossos desenvolvimentos favoritos no UX incluem a capacidade de mais informações aparecerem quando você rola uma página, em vez de clicar nos botões seguintes ou "carregar mais". Outra é a capacidade de pressionar as teclas de navegação esquerda e direita no teclado, em vez de clicar na paginação. Isso é eficaz porque torna a navegação na Web mais fácil e mais intuitiva.
Hoje encontramos 15 ótimos sites que realmente compreendem e aproveitam o tempo para criar uma experiência maravilhosa para o usuário. Eles usaram ótimo design, desenvolvimento, navegação e muito mais para criar sites com UX quase perfeito. Vamos pular direto.
Andrew Jackson
Andrew é um designer freelancer baseado em Londres. Seu portfólio é absolutamente maravilhoso. Sua navegação é quase baseada apenas nas teclas de navegação no teclado e é configurada de modo que toda vez que você se move em uma direção, há algo lá. Você pode passar de um projeto para outro ou de diferentes partes de um projeto específico. Além disso, o site não é confuso e você sabe exatamente onde deveria estar.
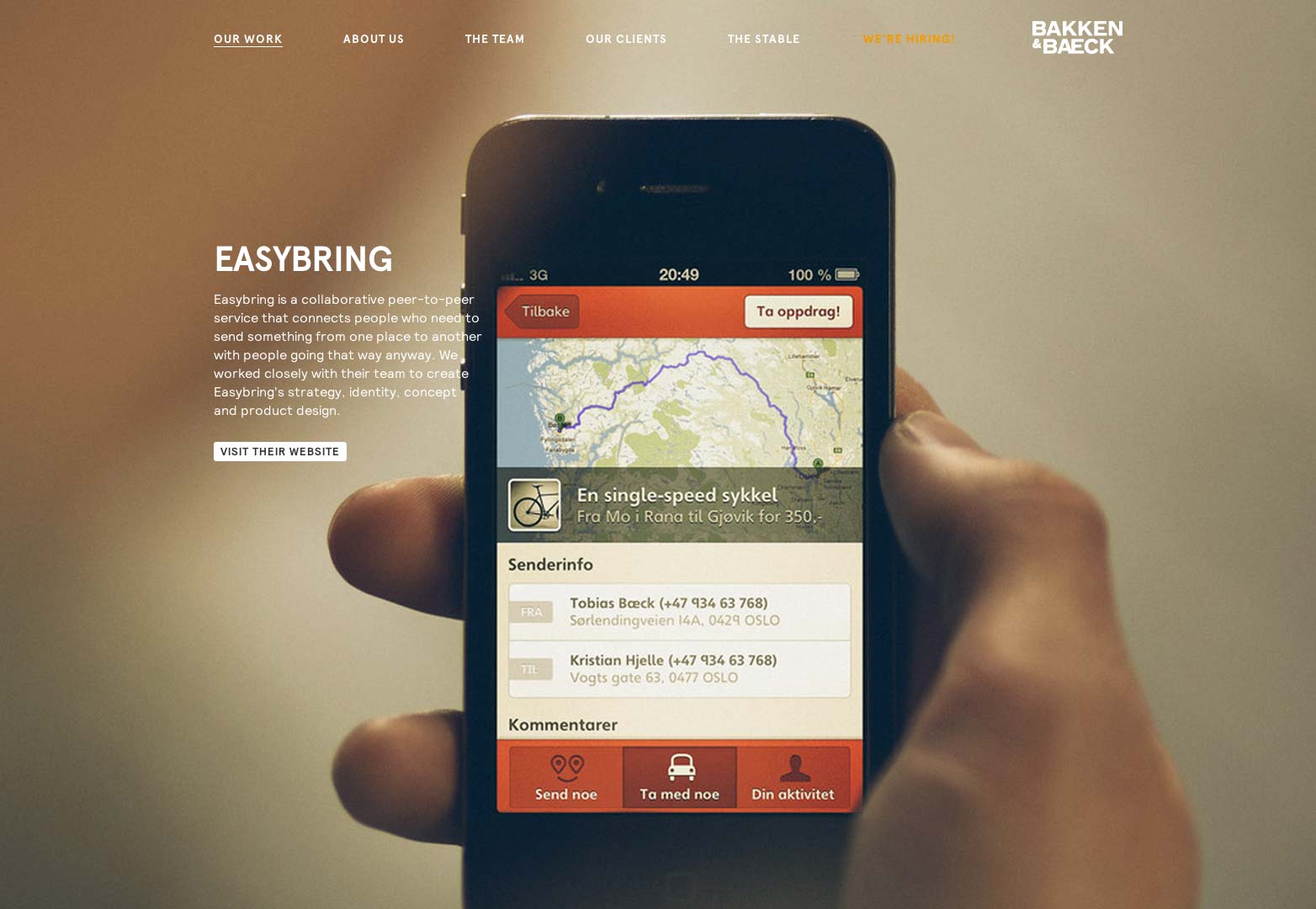
Bakken e Baeck
A Bakken & Baeck é uma pequena agência com sede na Noruega que afirma transformar boas ideias em ótimos produtos. Eles ajudam a respaldar essa reivindicação, mostrando a você alguns dos seus trabalhos. Novamente, você pode percorrer as páginas e o trabalho de portfólio usando as teclas de navegação no teclado. Eles também se concentram no que você está vendo, o que ajuda você a manobrar e saber onde você está indo neste site.
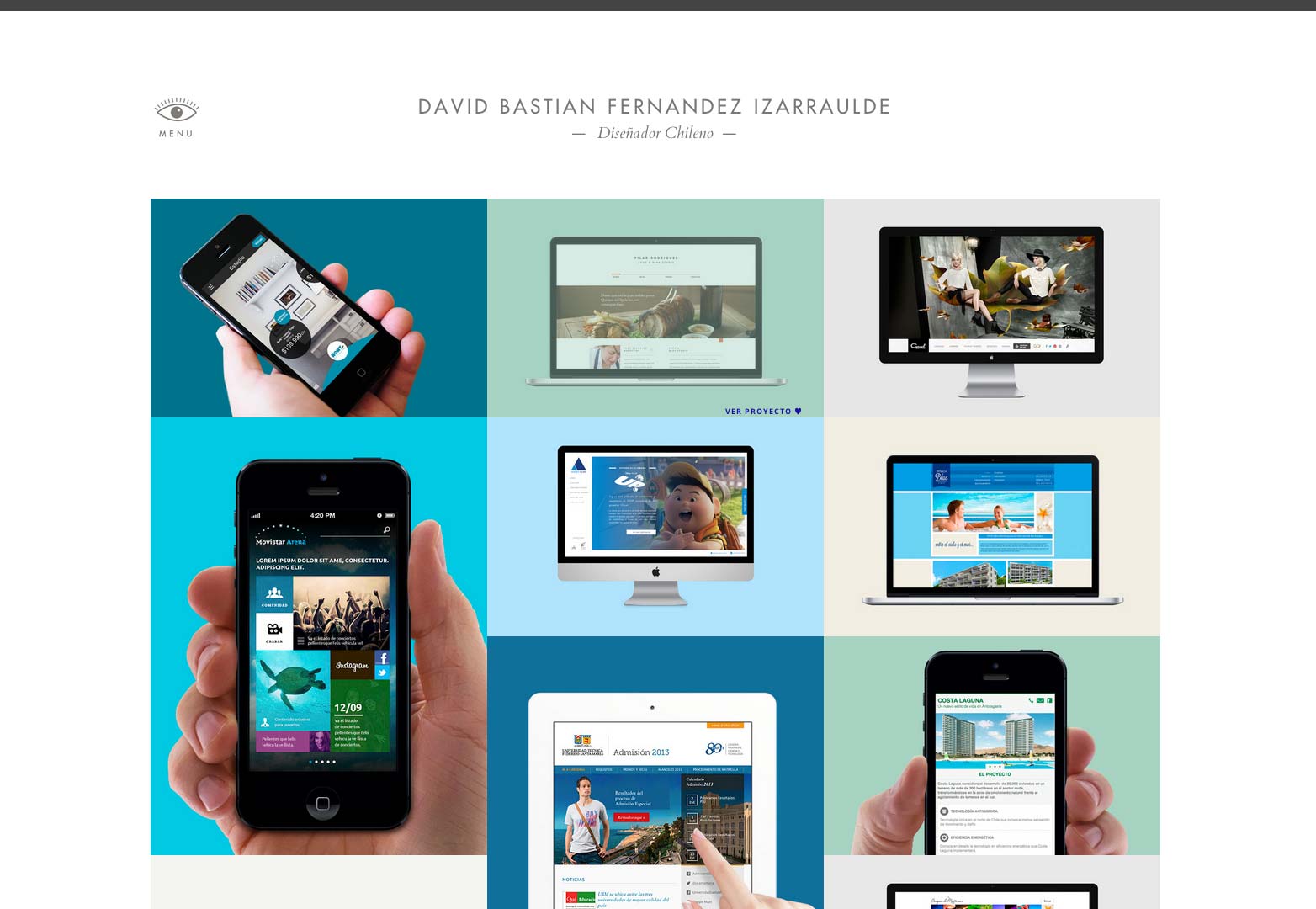
David Bastian
David é um designer do Chile. Logo de cara, temos que notar o uso de uma grade e uma interface de usuário de cor plana para o design de seu portfólio. É tão limpo e fácil de navegar que parece que algo está faltando. Parece não haver navegação de página para página, no entanto, David foi extremamente inteligente ao criar um menu fly out à esquerda do site. É discreto e fácil de distinguir e ainda mais fácil de usar.
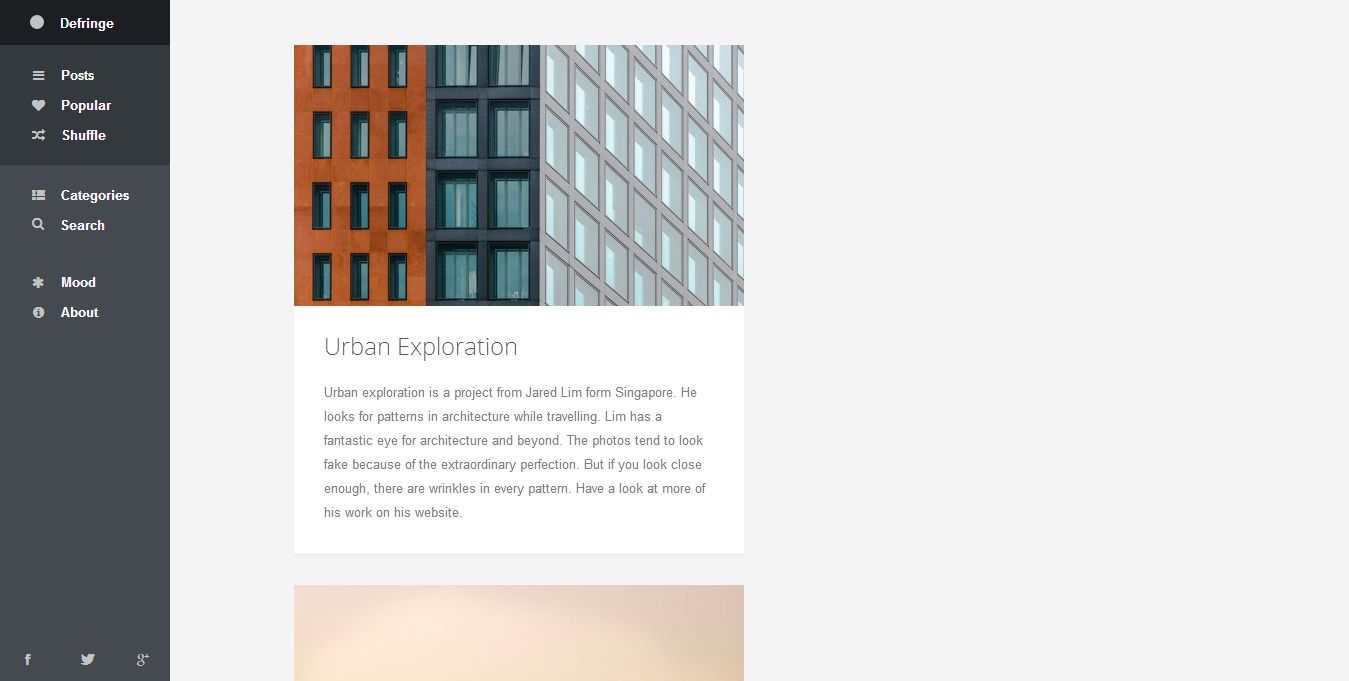
Defringe
Defringe é um site que reúne um monte de coisas criativas diferentes. Parece haver um sentido bastante livre do que está sendo coberto, pois eles oferecem posts sobre coisas como arquitetura, fotografia, design e muito mais. O Defringe é um web design responsivo que tem a capacidade de ser visualizado com um menu à esquerda. Eu gosto deste menu à esquerda porque ele usa motivos do software de reprodução de música para permitir que você percorra o site. isso faz sentido porque, novamente, não há foco principal além de ser inspirado por vários trabalhos.
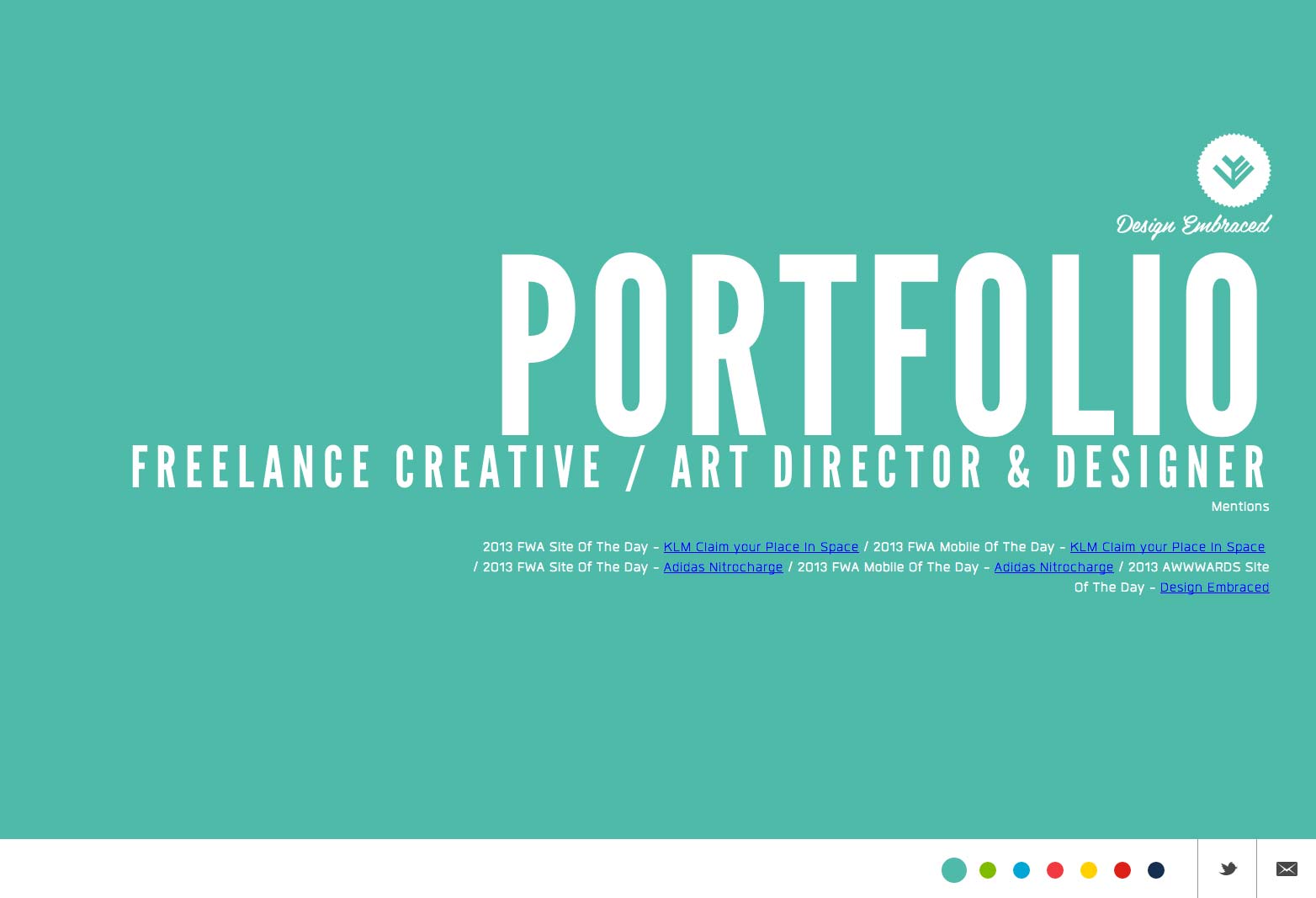
Projeto Abraçado
A Design Embraced é a casa do diretor de arte e criação Anthony Goodwin. Para seu método de navegação, ele usa os botões de navegação esquerdo e direito, bem como a roda de rolagem disponível na maioria dos mouses de computador. Este web design é um pouco mais emocionante graças ao uso de cores e grandes manchetes. O trabalho ainda é facilmente visto em um ambiente extremamente limpo que se concentra no trabalho.
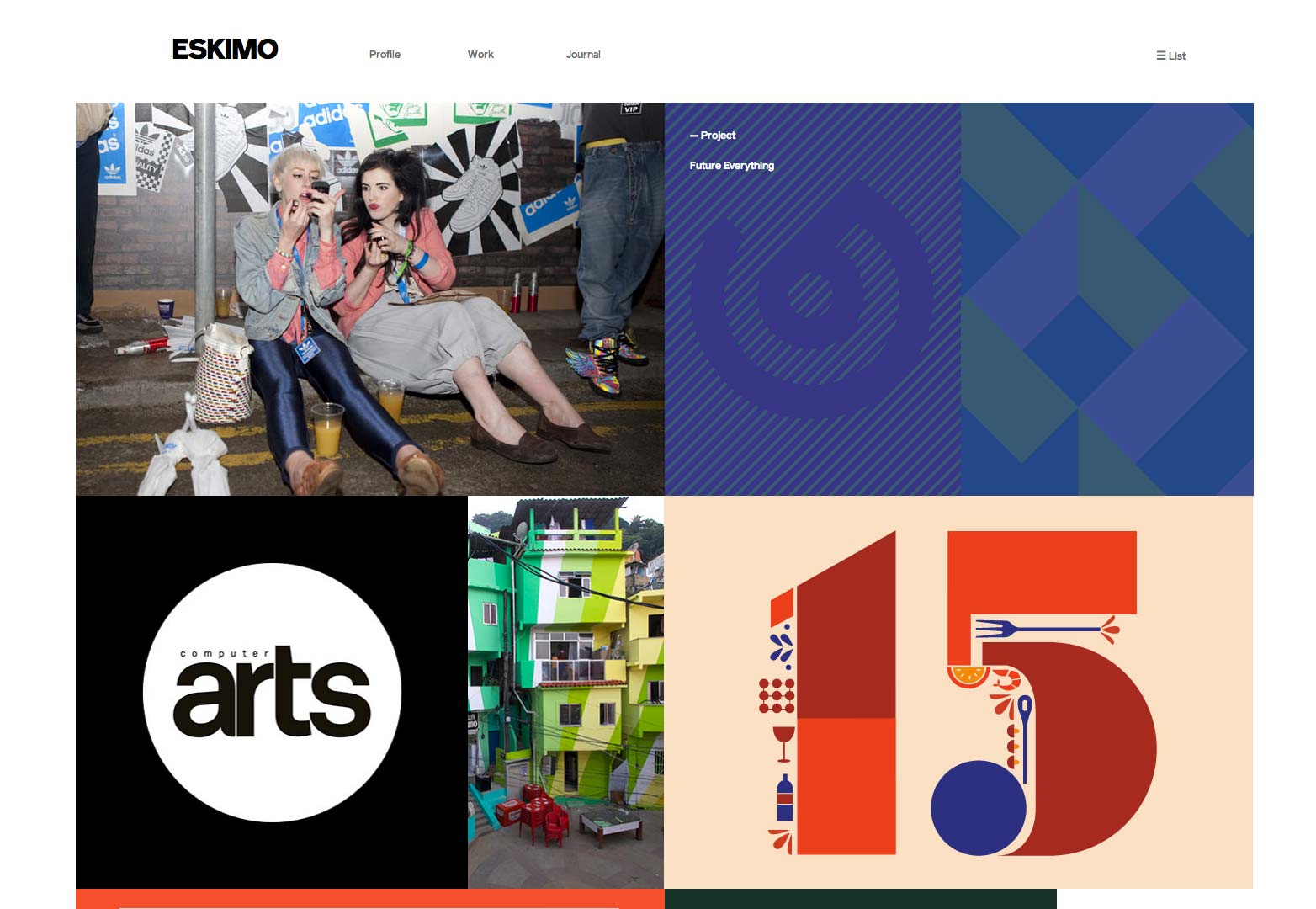
esquimó
A Eskimo Creative é uma agência premiada com sede em Manchester. Como uma agência criativa, eles precisam ser exatamente isso em todas as experiências que oferecem. On-line, eles fazem um excelente trabalho de apresentar criativamente seu trabalho sem exagerar. Os espectadores sabem exatamente como se locomover pelo site. De importância é a transição entre as páginas e como é suave, em vez de um soluço no processo de carregamento. Isso faz uma enorme diferença quando você está tentando apelar para o lado criativo de alguém.
FS Emeric
Este é um site dedicado ao lançamento de uma nova fonte da Fontsmith. A fonte é baseada nas necessidades futuras de diferentes disciplinas em design. Por causa disso, você tem um tipo de letra criativo com algumas noções básicas básicas de fontes. Este site é extremamente criativo e um pouco futurista em sua abordagem. A navegação é fácil, interessante e oferece muitos insights maravilhosos sobre a criação dessa fonte.
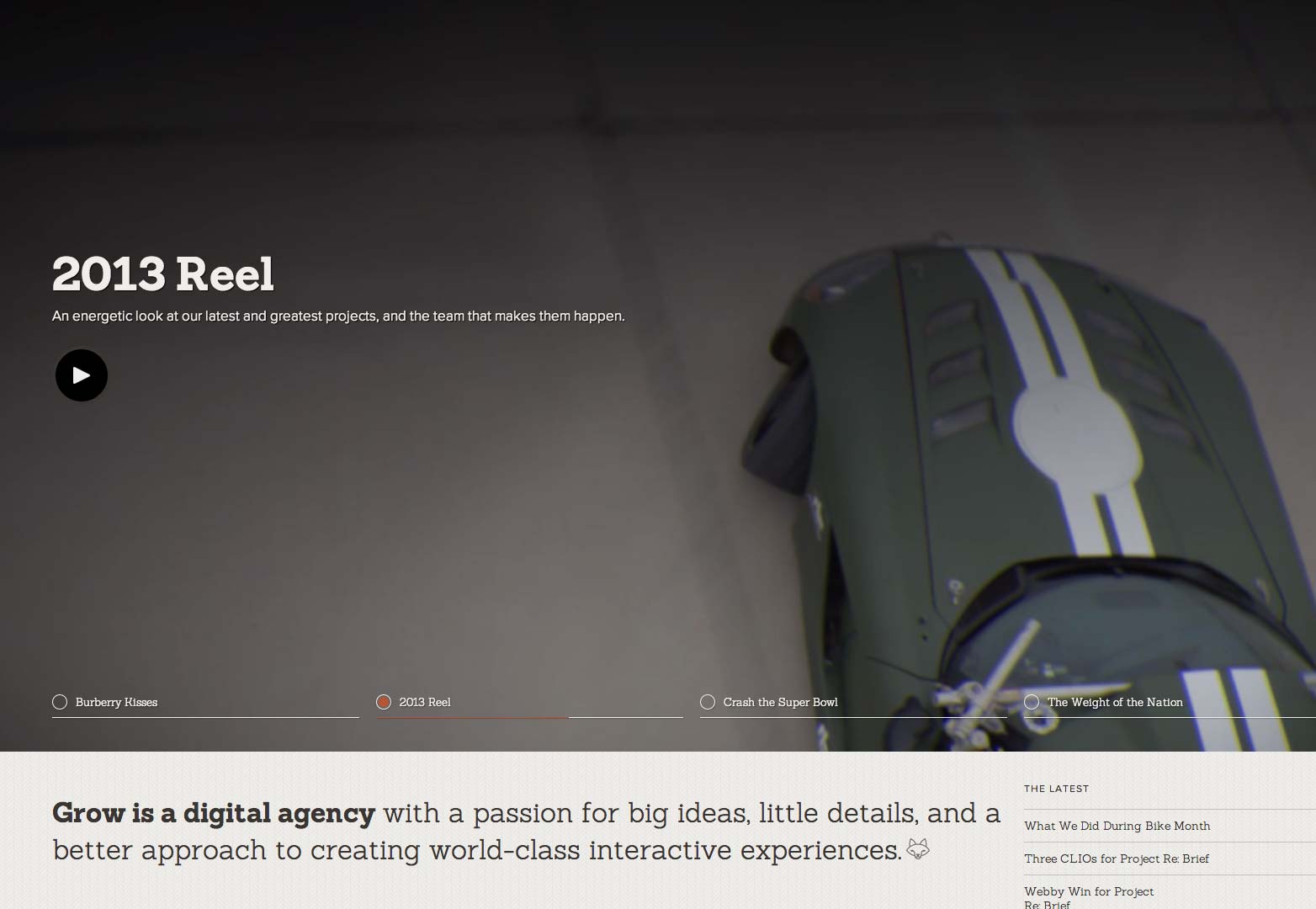
Grow Interactive
Grow é uma premiada agência digital enraizada em Norfolk que tem paixão por grandes idéias e pequenos detalhes. A experiência do usuário no Grow é incrível, porque tudo parece tão conectado. Há uma sensação consistente das cores e da fotografia usadas, às transições e ao desenvolvimento usados para este site, além de que a navegação é fácil e está sempre presente. Este é um exemplo perfeito de um site bem pensado.
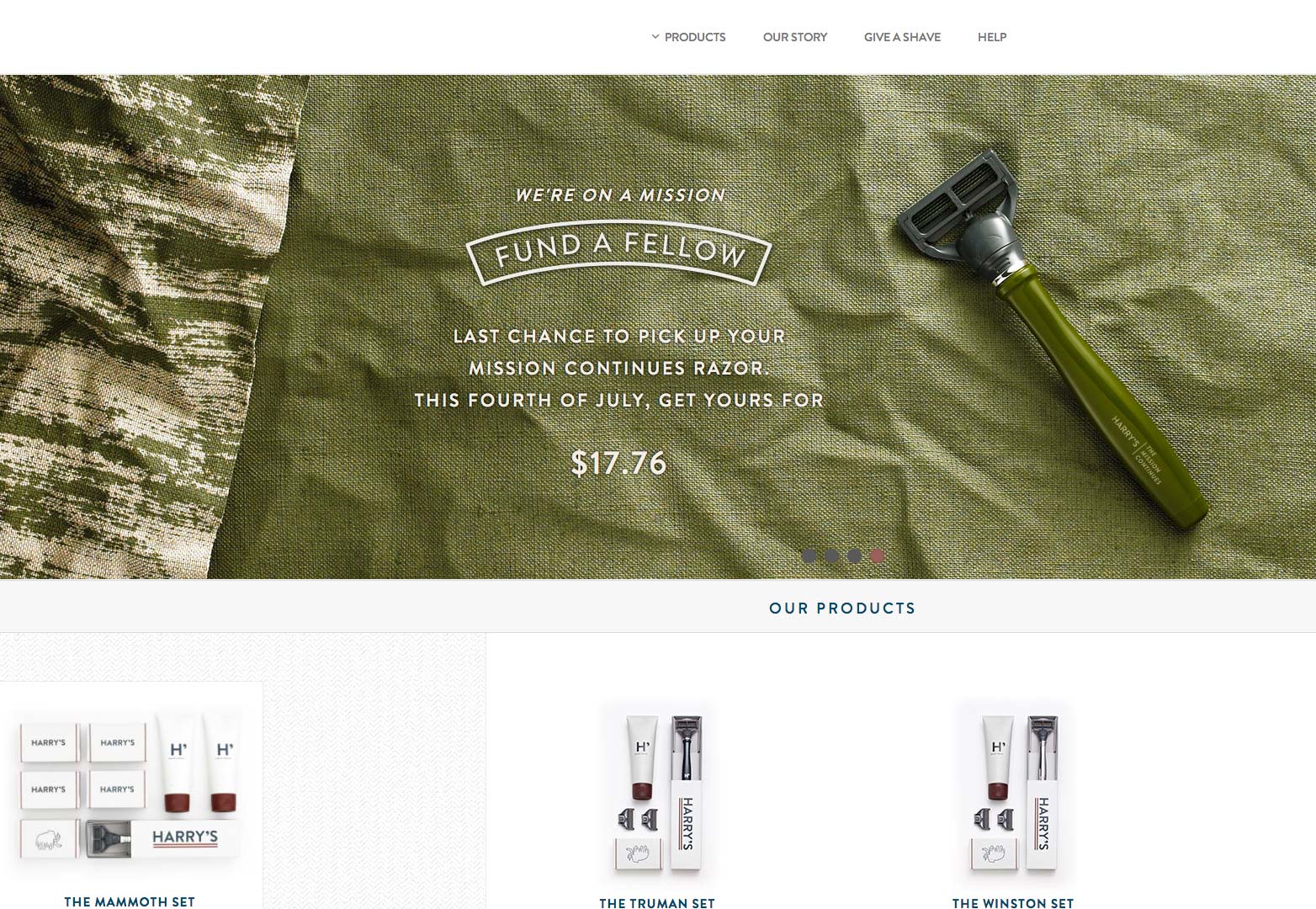
Harry
As pessoas da Harry fabricam lâminas de barbear de alta qualidade a preços acessíveis. Eles têm um site maravilhosamente limpo que se concentra na qualidade e facilidade com que se pode usar uma navalha. O que me chamou a atenção foi o menu suspenso de produtos. Em vez de me fornecer um menu com apenas palavras, Harry nos permite ver os produtos e os preços ali mesmo. Não precisamos ir a uma página de comércio eletrônico para chegar onde queremos ir, está disponível aqui.
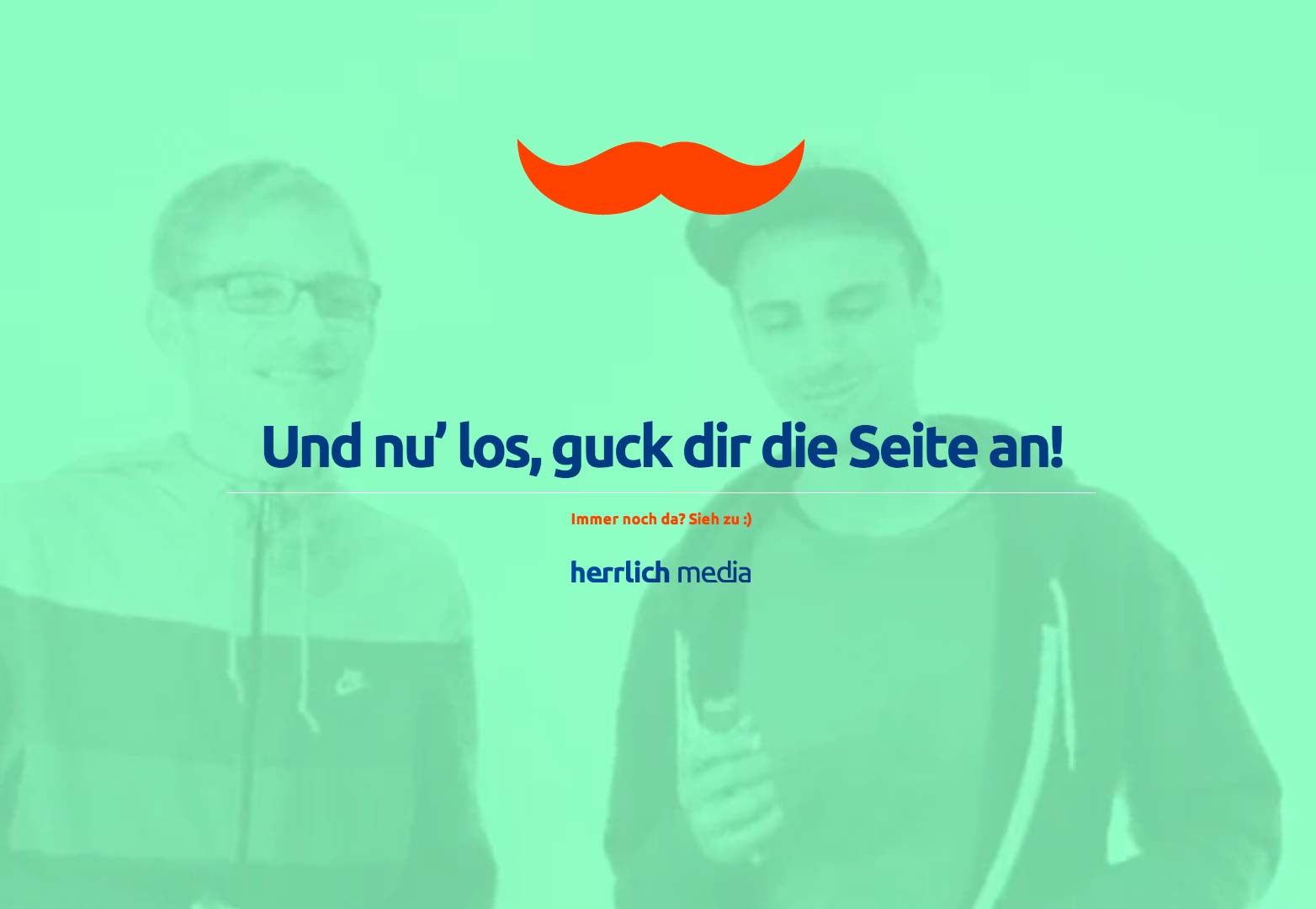
Herrlich Media
Ouvi muitas pessoas ecoarem o sentimento de que a arte e o design transcendem facilmente os limites criados por diferentes idiomas. O site da Herrlich Media é um maravilhoso exemplo disso. Como você pode tentar traduzir a página para o inglês corrompido, ainda é possível saber com facilidade qual é o objetivo do site, para onde precisa ir e se tem uma boa ideia do que acontece nessa pequena agência. A experiência do usuário é divertida e gratificante também.
Troca de Moorgate
Não é nenhum segredo que eu acredito que o vídeo é o futuro do web design, e este é um ótimo exemplo do porquê. O vídeo nesta página inicial cria uma atmosfera e experiência para qualquer pessoa que venha visitar este site. Além disso, quando você chega ao site, não há confusão sobre o que é o Moorgate Exchange; somos imediatamente informados sobre o que é e onde está localizado. Continuar com o site é tão simples quanto apertar as teclas para cima e para baixo e todas as informações são fáceis de ver.
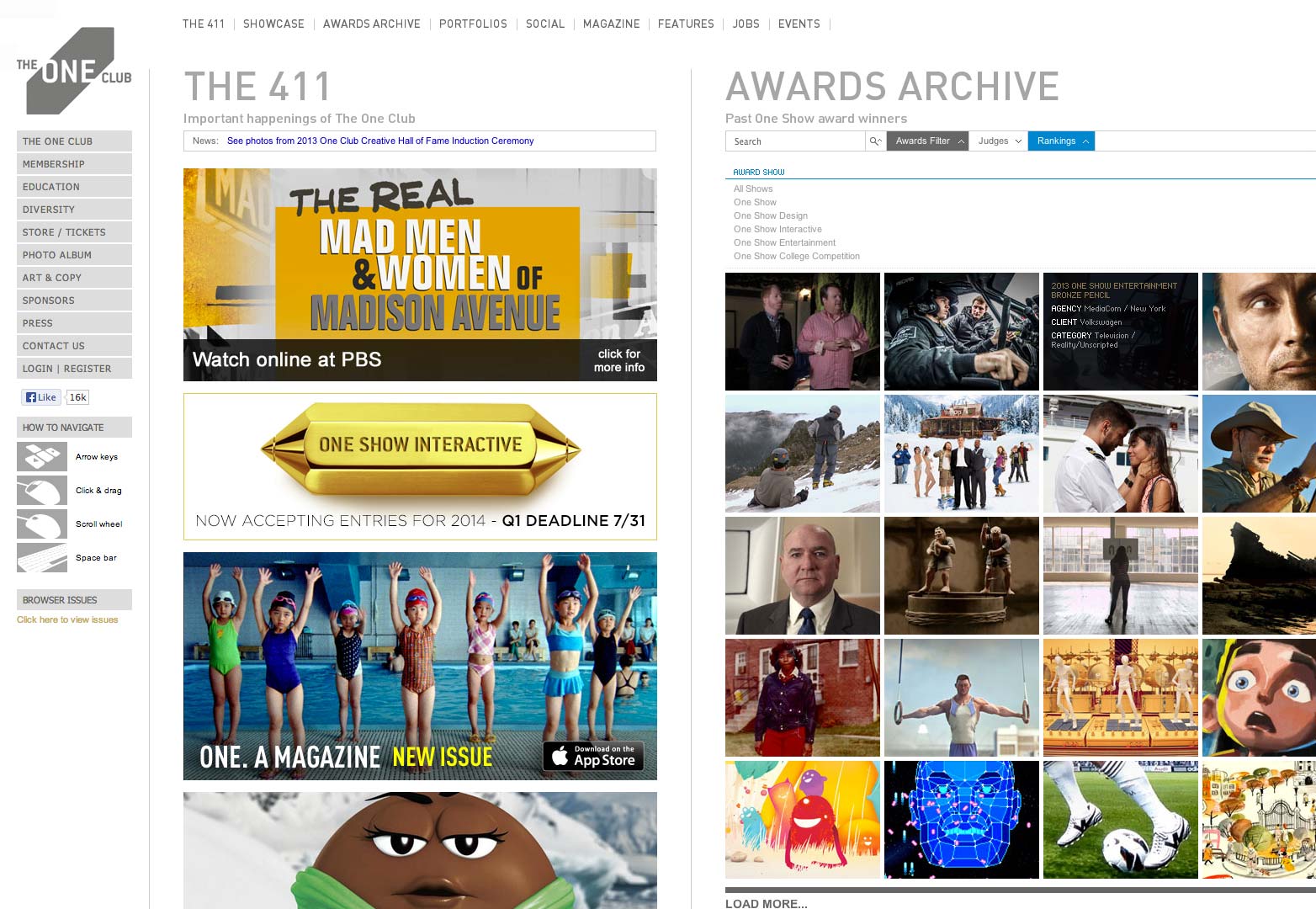
O um clube
O One Club é um site e uma organização que atende a jovens profissionais nas áreas de publicidade e criação. Eles empregam algumas versões realmente não ortodoxas da navegação, principalmente com a implementação da rolagem horizontal de página para página. Isso ajuda a criar uma experiência que diz que o One Club tem tudo a ver com inovação e o que vem a seguir, e não com o que está em alta no momento.
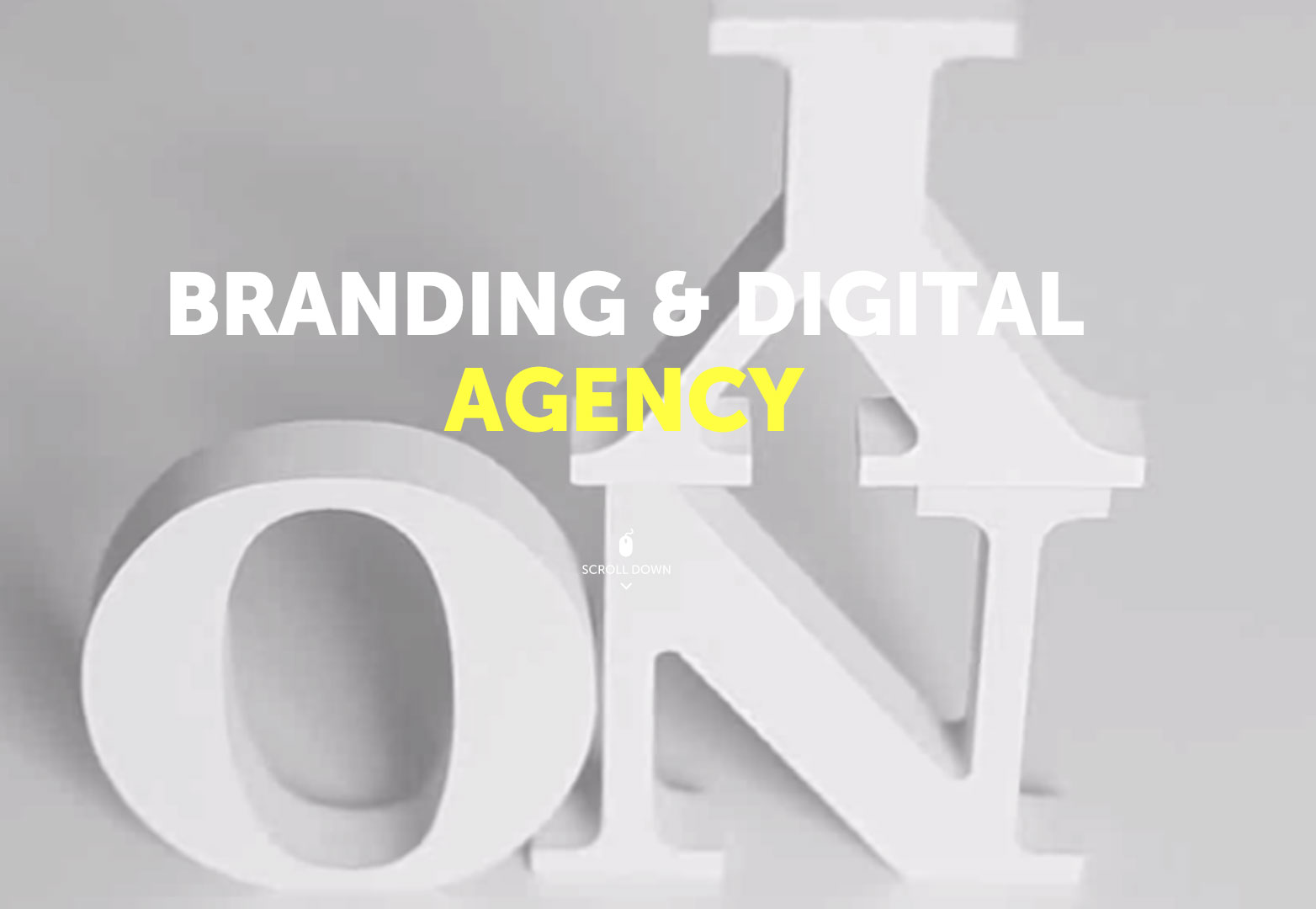
Agência Ony
A Ony é uma agência russa que combina alta especialização em branding com experiência digital. É difícil não acreditar nisso quando eles têm uma experiência tão maravilhosa para o seu próprio site. As transições são suaves, a navegação é fácil e compreensível e o trabalho de design é limpo e simples. Tudo faz sentido e é detalhado e bem planejado.
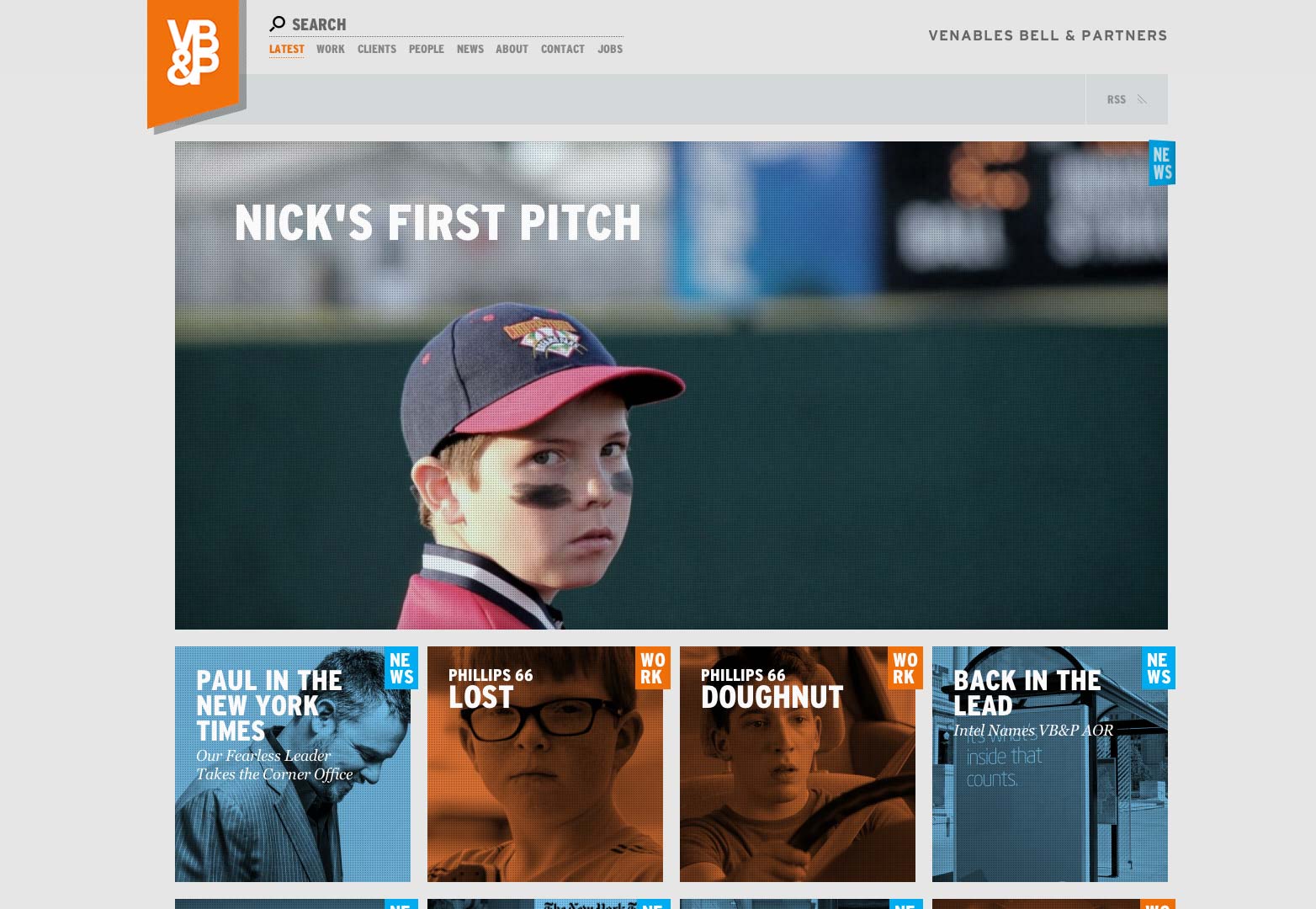
Venables Bell & Partners
Para simplificar, este site é muito divertido de se interagir. Há muitos efeitos divertidos de navegação, efeitos de rolagem e gráficos visuais que fazem desse site um prazer de se ver e compartilhar. A Venables Bell & Partners criou um site com uma maravilhosa experiência de usuário que faz com que os usuários queiram compartilhá-lo e envolver os outros.
Conclusão
O UX é tão simples quanto tornar um mundo on-line e digital o mais humano possível. Pense nos seus sites e aplicativos favoritos e pense sobre o que os torna fáceis de usar e o que poderia torná-los mais fáceis. Tente aplicar essas coisas ao seu próximo projeto. O design e o desenvolvimento virão facilmente quando você realmente planeja criar uma bela experiência em primeiro lugar.
Qual destes sites é o seu favorito? Você tem um site favorito rico em UX que perdemos? Deixe-nos saber nos comentários.