15+ galerias inspiradoras
Somos seres muito visuais. Nós gostamos de ver para acreditar. E às vezes não confiamos em nosso cérebro tanto quanto confiamos em nossos olhos. Tomar decisões é geralmente mais fácil quando você vê algo, em vez de tomar algumas informações sobre algo.
Você poderia imaginar experimentar um novo restaurante sem ver comida do seu menu? Você poderia imaginar comprar uma camiseta online sem realmente ver aquela camiseta? Que tal trabalhar com um desenvolvedor e não saber em quais sites eles trabalharam? Todas estas coisas soam forçadas porque temos que ver algo.
Os visuais ajudam a construir a confiança nesse mesmo sentido, que devemos realmente vê-lo para entender que é real. Os designs da Web tornaram-se muito pesados nas imagens ultimamente, porque queremos fazer menos leituras e ver mais. Não queremos ter que tomar decisões difíceis sobre coisas fáceis. Basta nos mostrar a oferta e podemos ir a partir daí.
Nossa melhor aposta é criar galerias de imagens. Galerias de imagens vêm em muitas formas para muitos sites diferentes e, claro, fazem mais sentido. Agora temos um lugar para colocar todo o nosso trabalho ou nossos produtos para que os visitantes possam ver o que temos para oferecer. Hoje encontramos algumas das galerias de imagens mais interessantes, intuitivas e inovadoras que pudemos encontrar. Então, vamos pular direto ...
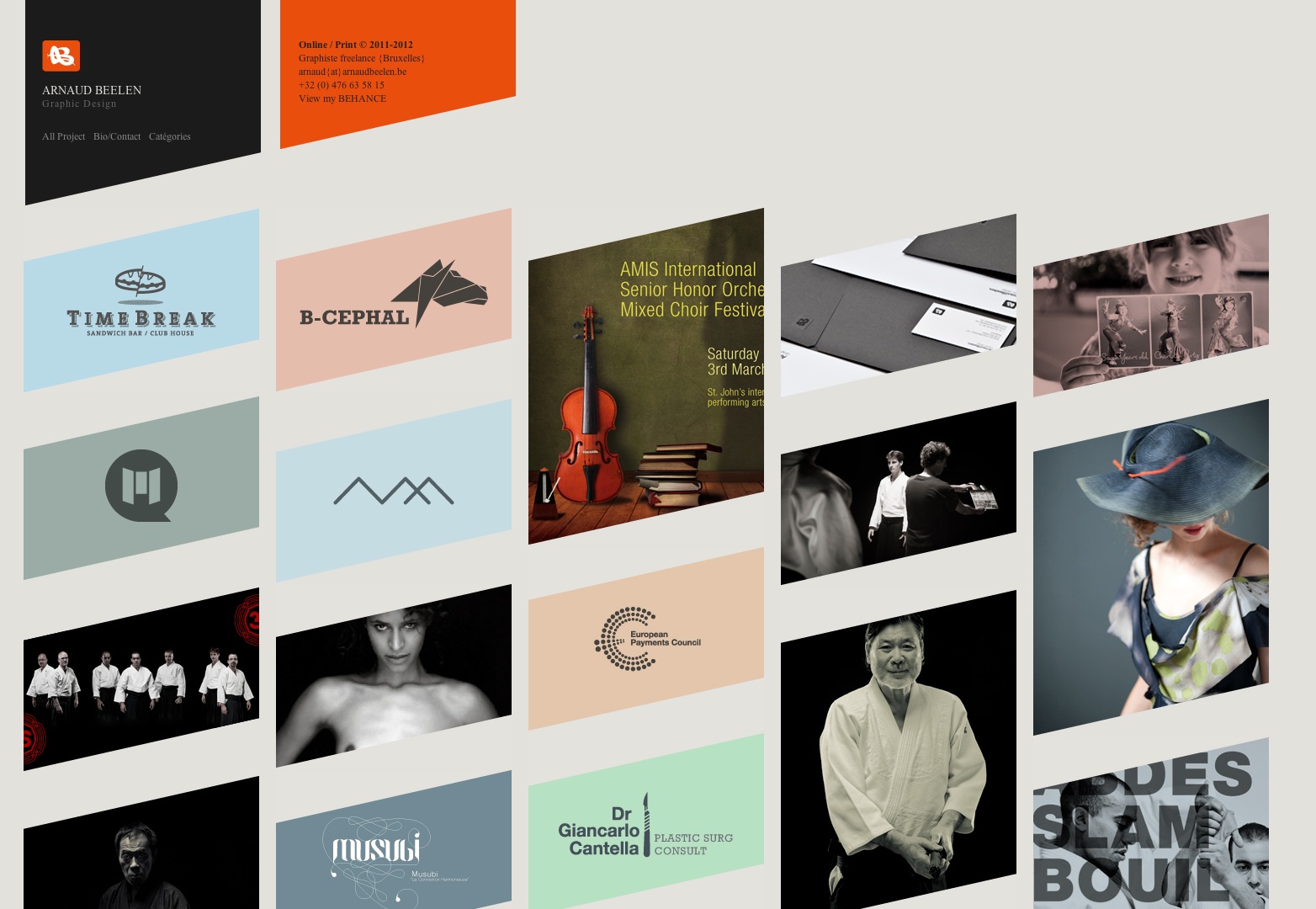
Arnaud Beelen
Para começar, vamos sair da idéia de que nossas miniaturas devem ser quadradas. Arnaud criou paralelogramos perfeitamente espaçados para mostrar suas miniaturas. Isso é imediatamente interessante e se destaca dos milhares de portfólios que são muito quadrados.
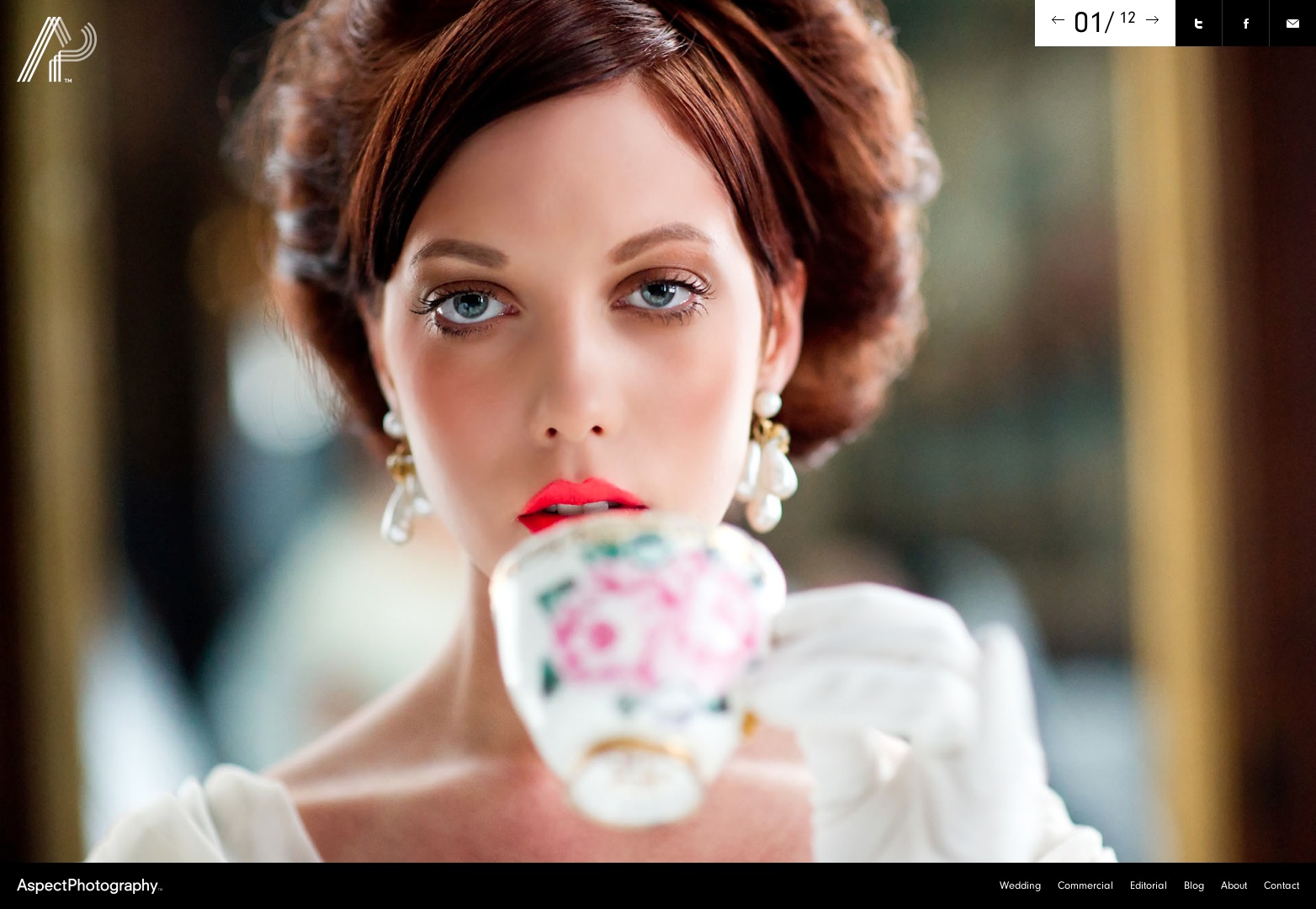
Fotografia de aspecto
Se você é um fotógrafo especializado em composição e pós-processamento, provavelmente quer ter a certeza de mostrar o máximo de fotos possível. As pessoas da Aspect Photography tornaram isso evidente, pois apresentam um website de imagem completa que se move de imagem para imagem e pode ser variado por categoria.
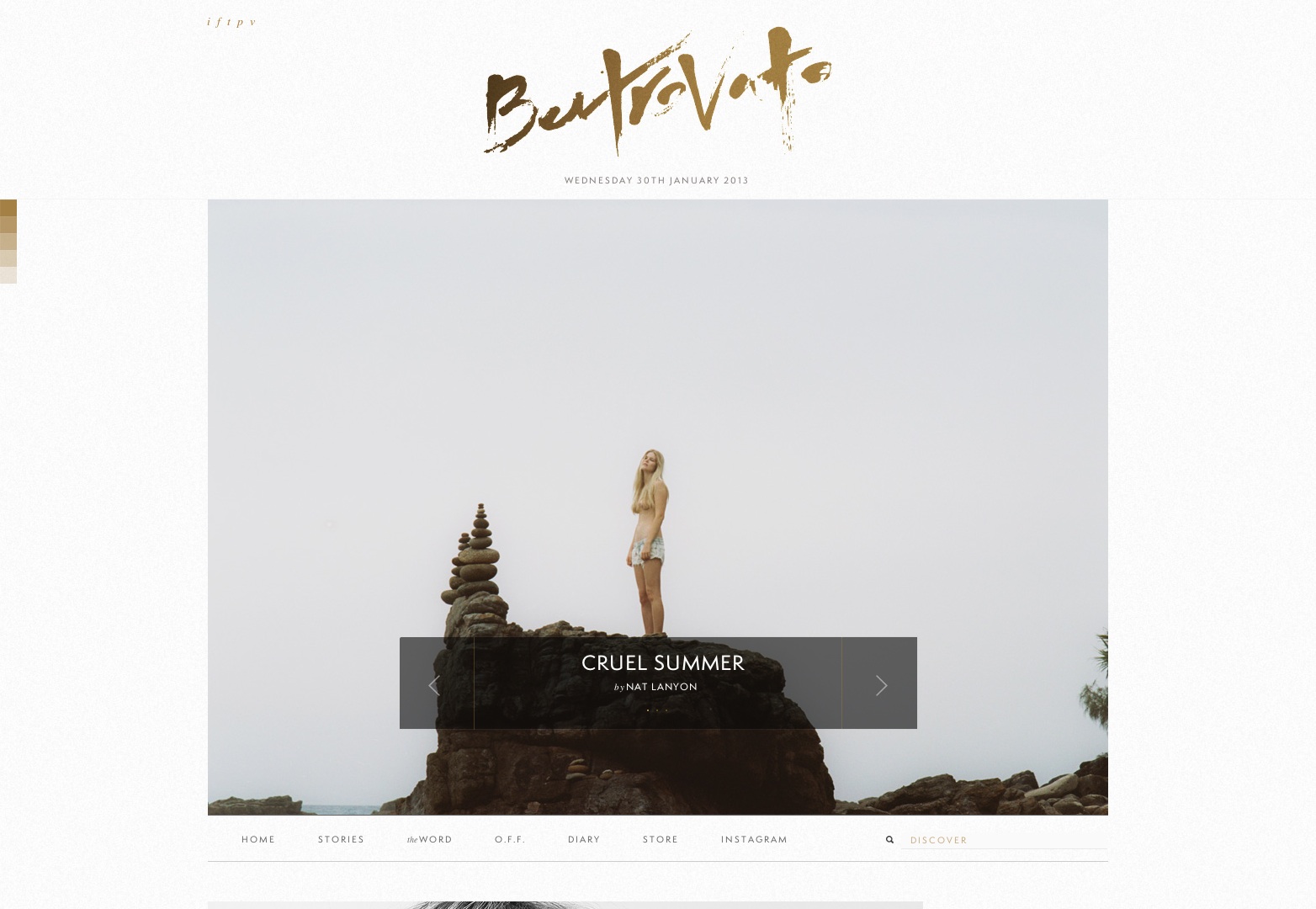
Ben Trovato
Ben Trovato é uma espécie de publicação on-line dedicada à fotografia de moda de alta qualidade e à fabulosa filmografia. Em vez de criar seu slider e galerias típicas, Ben criou um tipo de menu de navegação que o leva de peça a peça para exibir imagens maravilhosas.
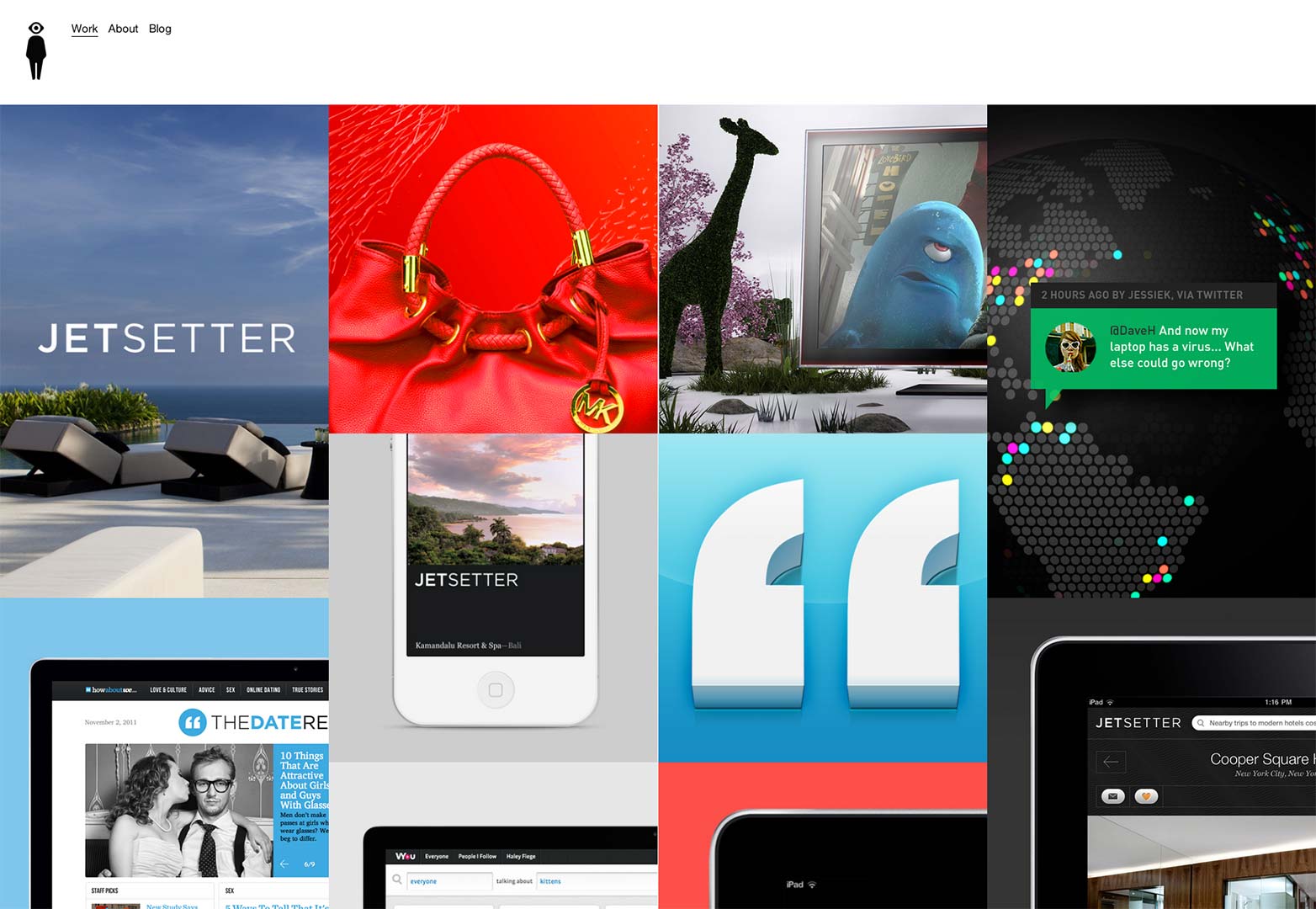
Grande humano
Big Human fez um trabalho absolutamente maravilhoso fazendo uma galeria de imagens com fácil de usar e entender a navegação. Utilizando as teclas de seta em um teclado, os desenvolvedores aqui fizeram a segunda natureza para percorrer as imagens e pular para diferentes projetos. Essa é uma ótima ideia que adoraria ver implementada mais.
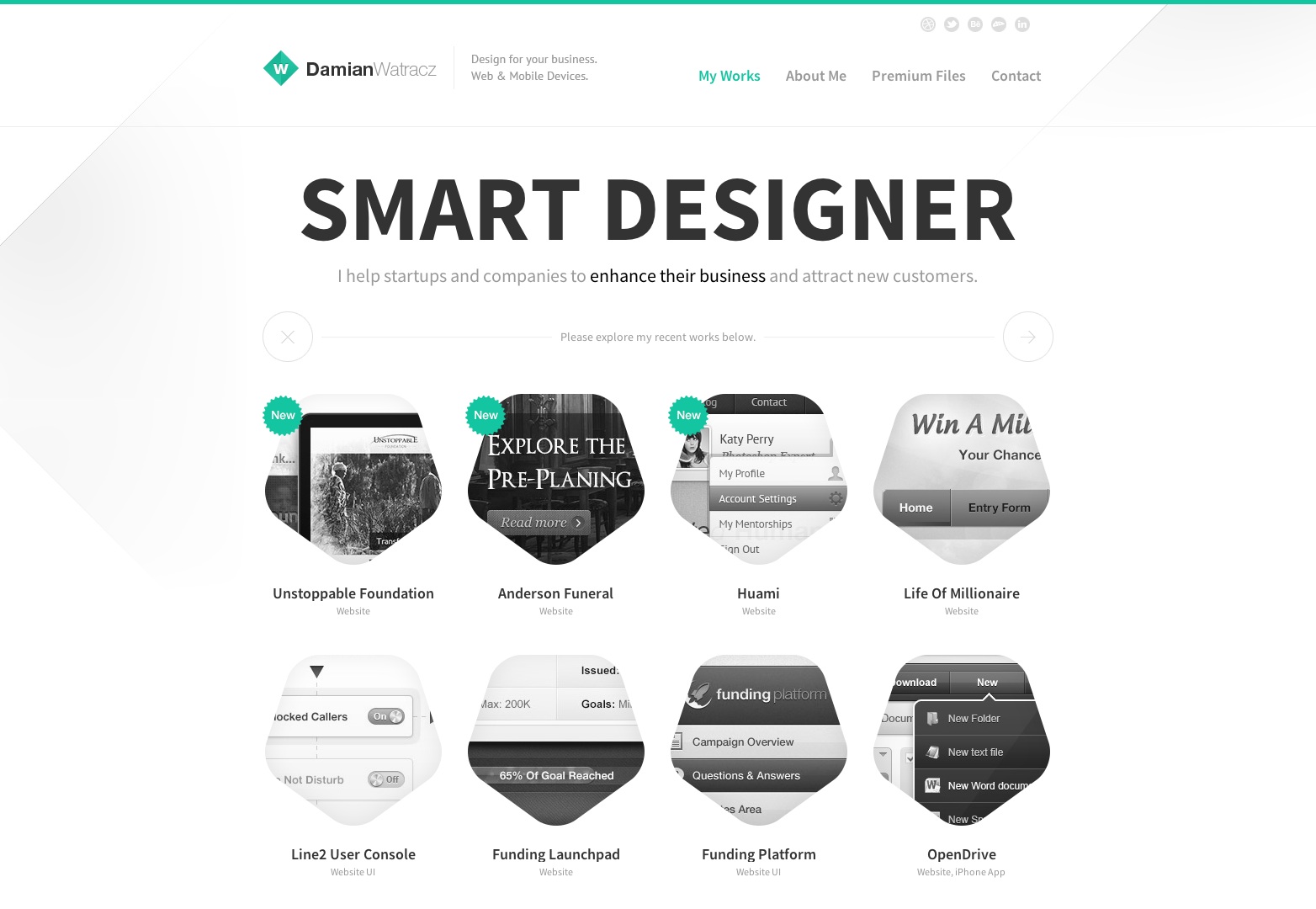
Damian Watracz Design
Mais uma vez, encontramos alguém que não tem medo de se afastar da ideia de que miniaturas quadradas são necessárias. Para não mencionar, o estado de rolagem dessas formas é bastante interessante. Damian usa sua galeria de imagens para mostrar seus processos e trabalhar para cada projeto.
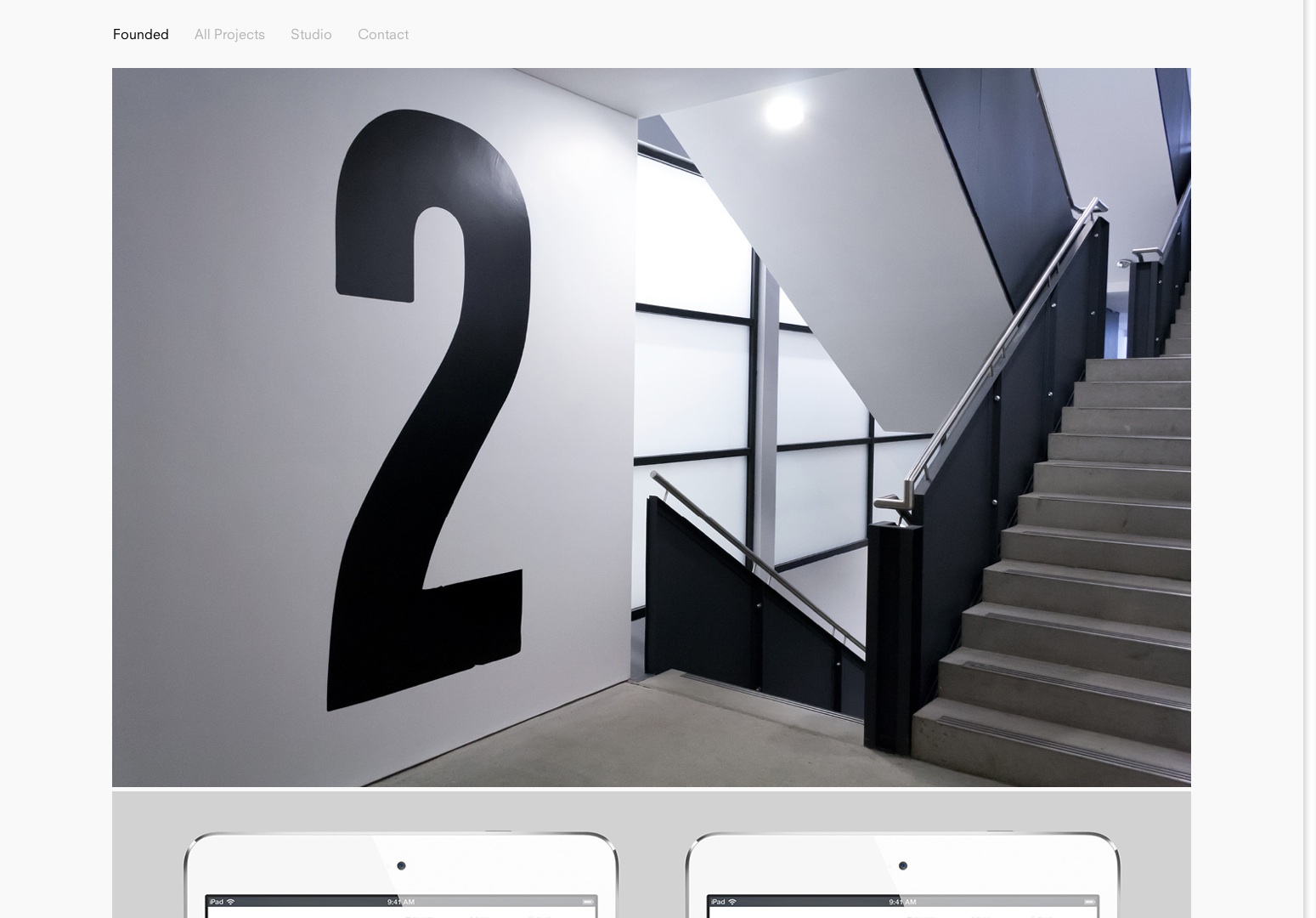
Fundado
Qualquer estúdio de design gráfico ou pessoa tem que pendurar seu chapéu em seu portfólio. A Founded tem um site focado em portfólio, sem fluff, que leva você através de muitos de seus projetos. Em vez de seu slider padrão ou lightbox, esse portfólio usa dicas e truques de navegação para mover de imagem para imagem.
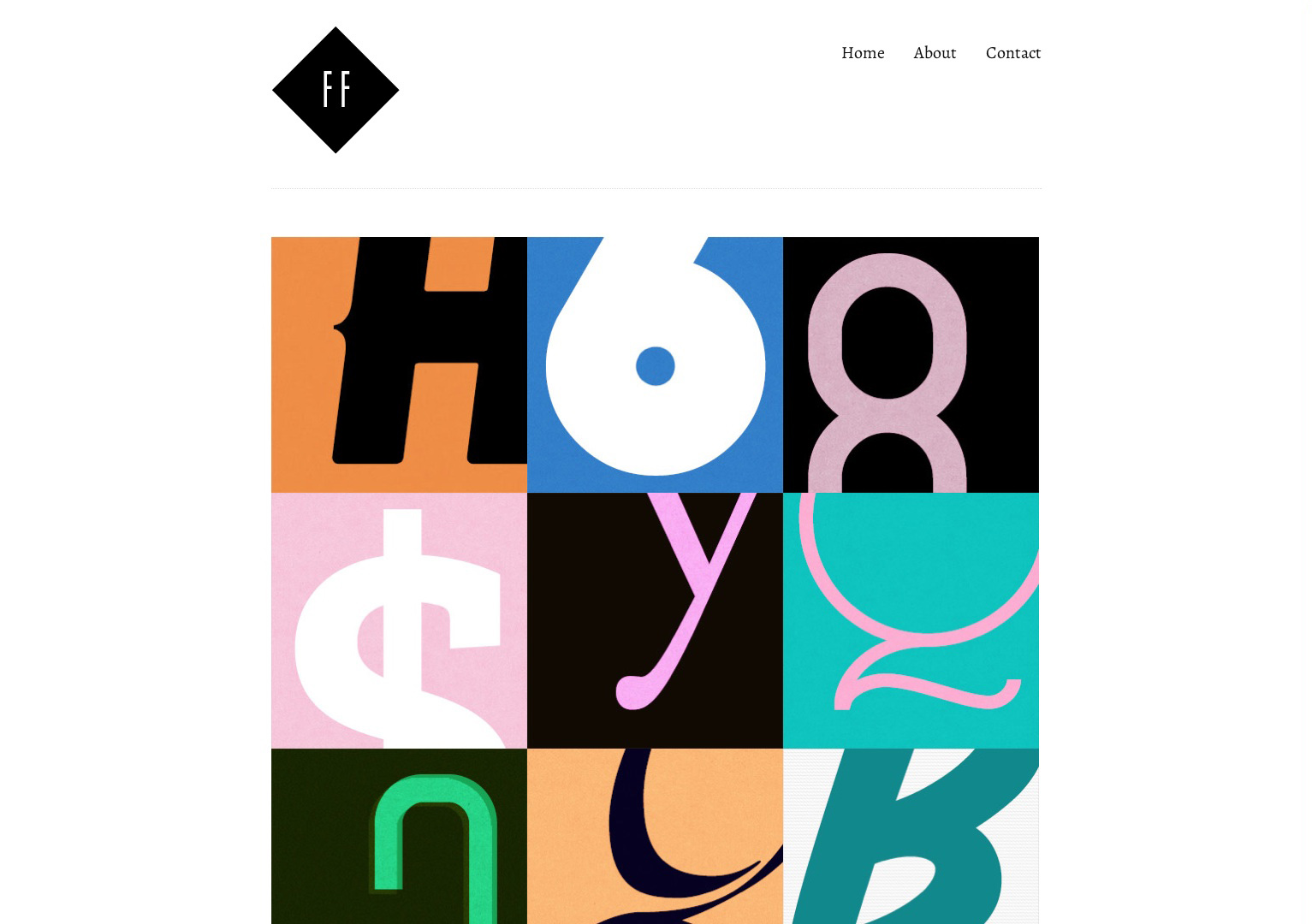
Caras Livres
Antes de entrarmos no quão grande é um site, devemos também observar como esse recurso é especial. Os rostos gratuitos são dedicados a mostrar algumas das fontes gratuitas de mais alta qualidade. Com isso, adoro como as imagens na galeria não são apenas texto padrão. É um close-up que realmente lhe interessa na fonte. Idéia realmente maravilhosa.
Os doze
Os Doze reuniu uma apresentação muito interativa e rica em recursos de seu trabalho. A galeria de projetos em si é interessante porque utiliza os estados de hover para falar mais sobre o projeto e se interessar por você. As imagens dentro da peça do projeto estão dispostas em controles deslizantes e imagens individuais para mostrar o trabalho.
Jeremiah Shoaf
Esta é uma boa idéia se você estiver com os temas de cores monótonas. Não apenas isso, mas Jeremiah criou uma galeria de imagens que mostra o projeto nas miniaturas. Acho que é uma ótima ideia, porque mantém tudo em uma página e visível. Se você quiser ver imagens maiores, você tem essa opção também.
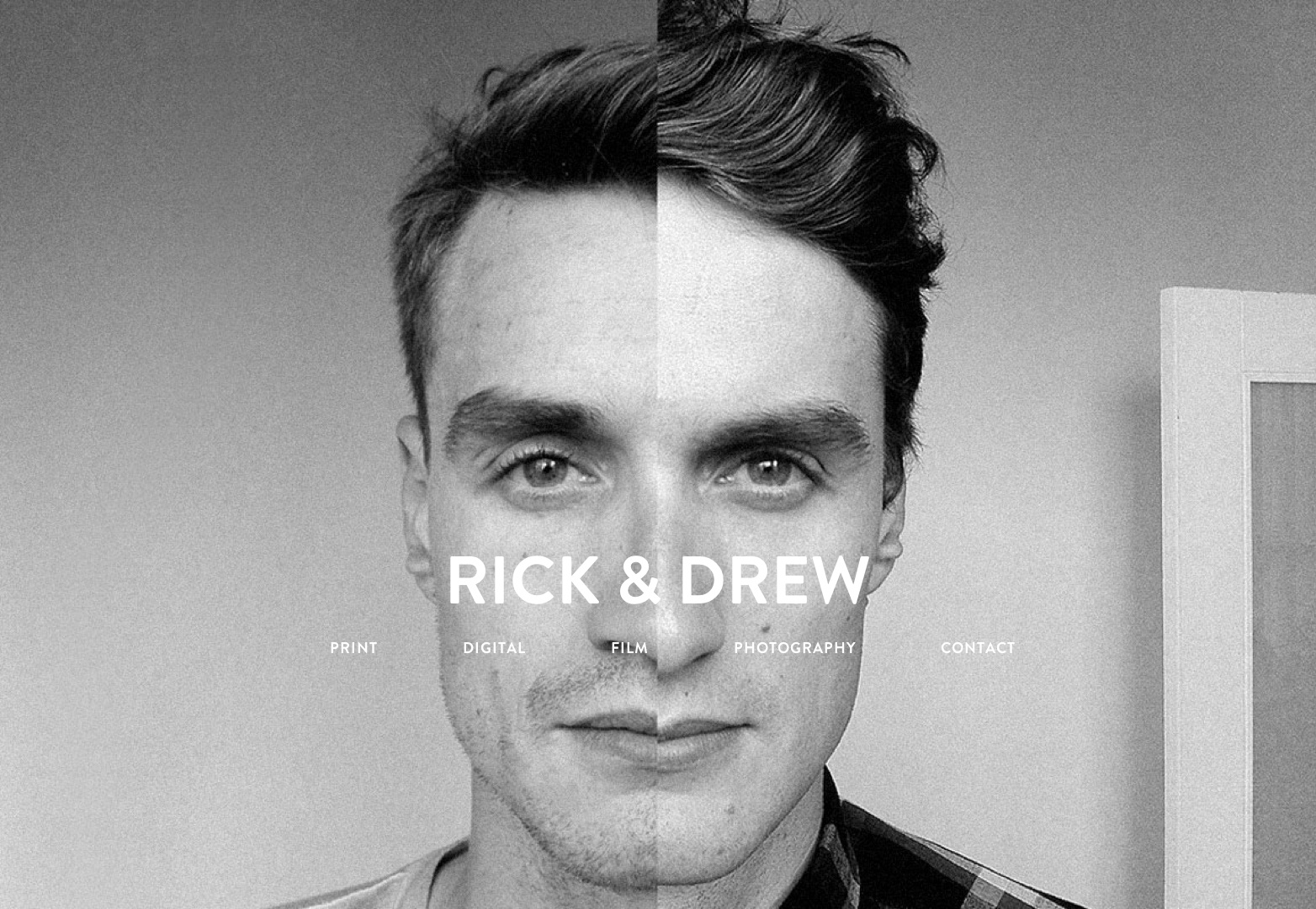
Rick & Drew
Este é um grupo multifacetado de designers e mestres digitais que juntos criam um grande portfólio. Você tem a capacidade de pesquisar em todas as disciplinas para ter uma visão melhor delas. O que é fascinante é que cada categoria apresenta o trabalho de forma diferente, para que você nunca se acostume a ver a mesma coisa.
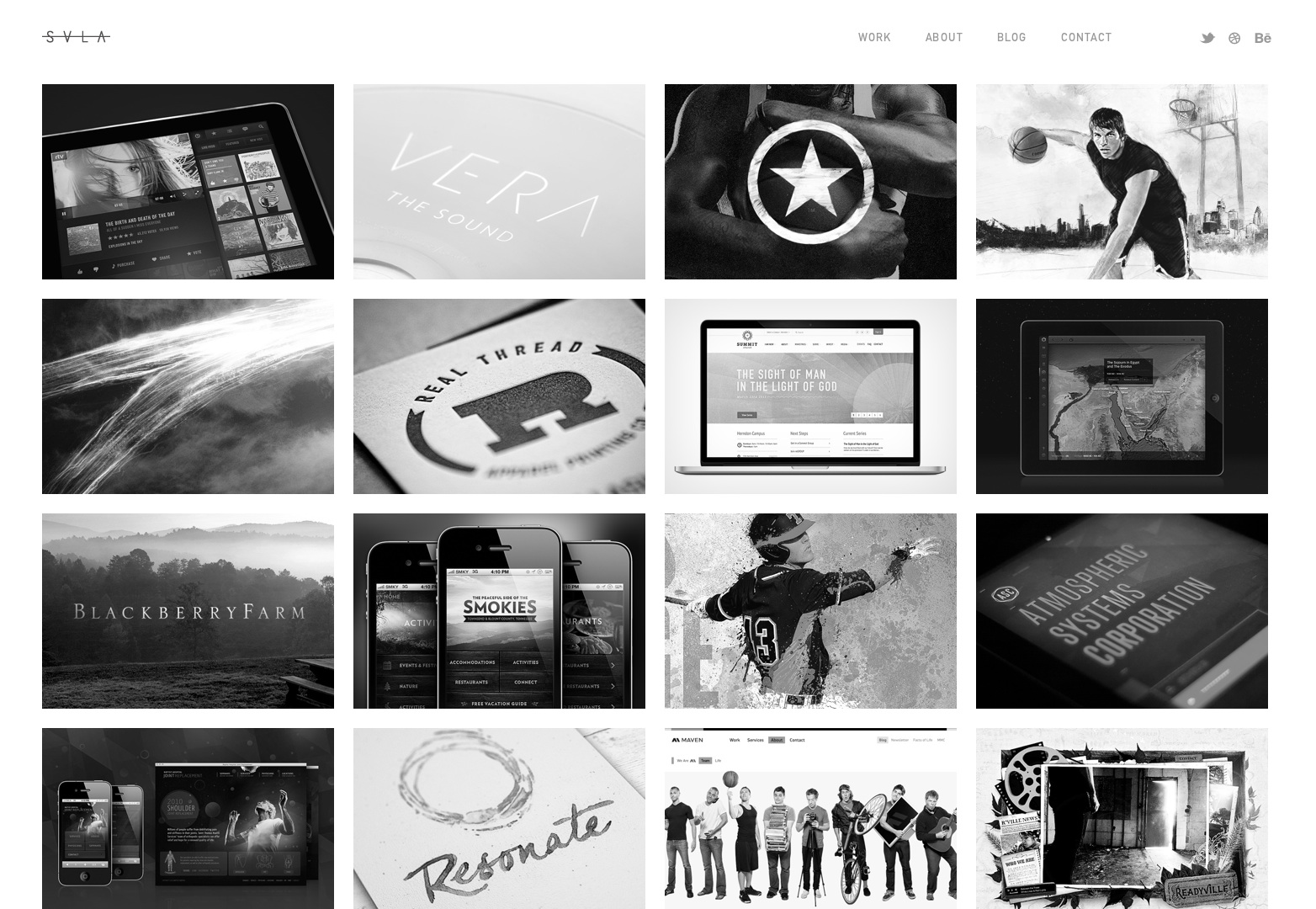
SVLA
É de extrema importância garantir que sua interface e experiência de usuário estejam no mesmo nível. Você faz isso basicamente usando o bom senso e não fazendo disso uma tarefa para uma pessoa usar seu site. Tornar mais fácil; é exatamente o que o SVLA fez. A navegação entre as imagens é incrível, faz sentido e é fácil de usar.
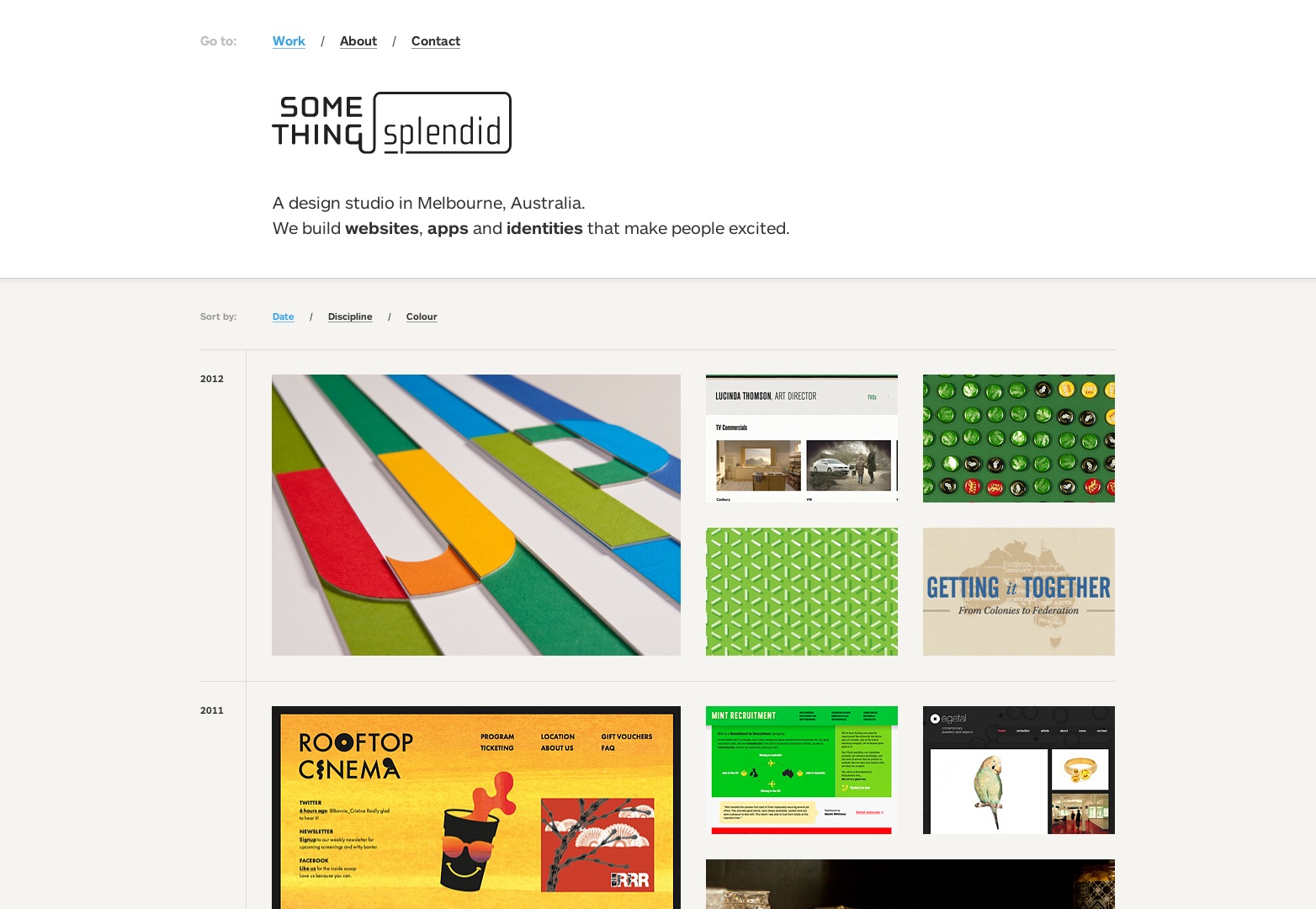
Algo Esplêndido
James Yencken e Jonathon Bellew proclamam que trabalham juntos há mais de cinco anos. Para apoiar essa afirmação, eles decidiram mostrar seus trabalhos em um cronograma especial, dividido em anos. É maravilhoso porque também pode transformar e filtrar com base na disciplina e cor também.
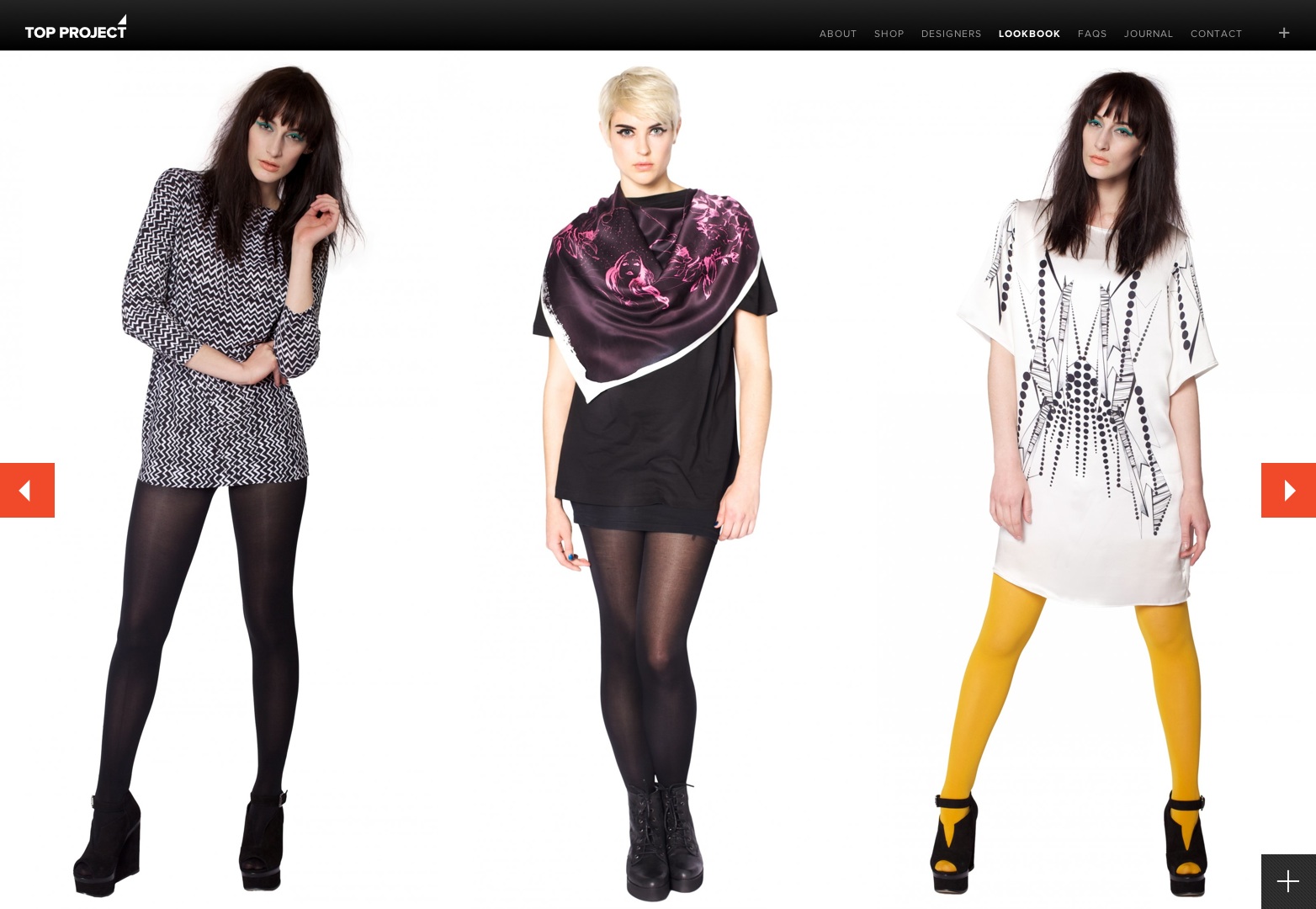
O Top Project
Ao criar galerias de imagens, você precisa sempre criar algo que funcione para o seu público. Aqui, obviamente, temos um público interessado em moda. Mas, em vez de ser padrão e propor uma grade, temos um conjunto de modelos de rolagem horizontal. Isso parece e se parece muito com ver modelos andando nas passarelas.
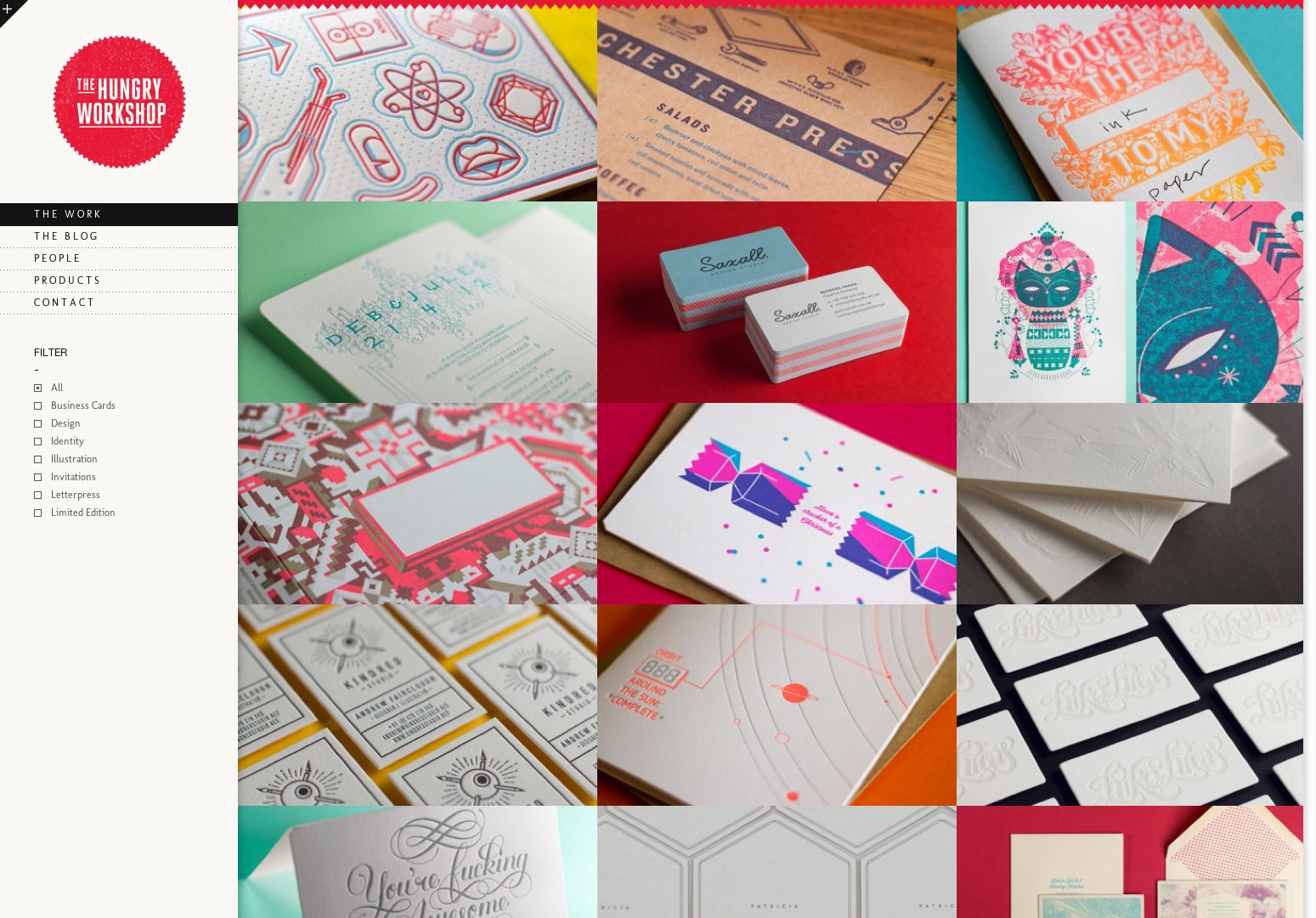
A oficina com fome
Algumas pessoas só têm um estilo. Não é uma coisa ruim, pois é realmente benéfico ter e dominar um nicho. Ter um certo estilo quase sempre garante sucesso. O Hungry Workshop sabe que eles são consistentes e colocaram seus trabalhos juntos para mostrá-lo. Sua galeria de imagens de malha estreita ajuda a solidificar a ideia de que eles conhecem seu pão e manteiga.
Estúdio do Museu
Eles decidiram manter a ideia bem básica aqui - uma galeria de imagens baseada em grade que revela mais imagens em uma mesa de luz. O que eu amo neste site é que eles decidiram melhorar a estética ao invés de tentar reinventar a roda. O visual nos permite saber mais que o trabalho está disponível para ser visto e vai bem com o conceito de sua marca.
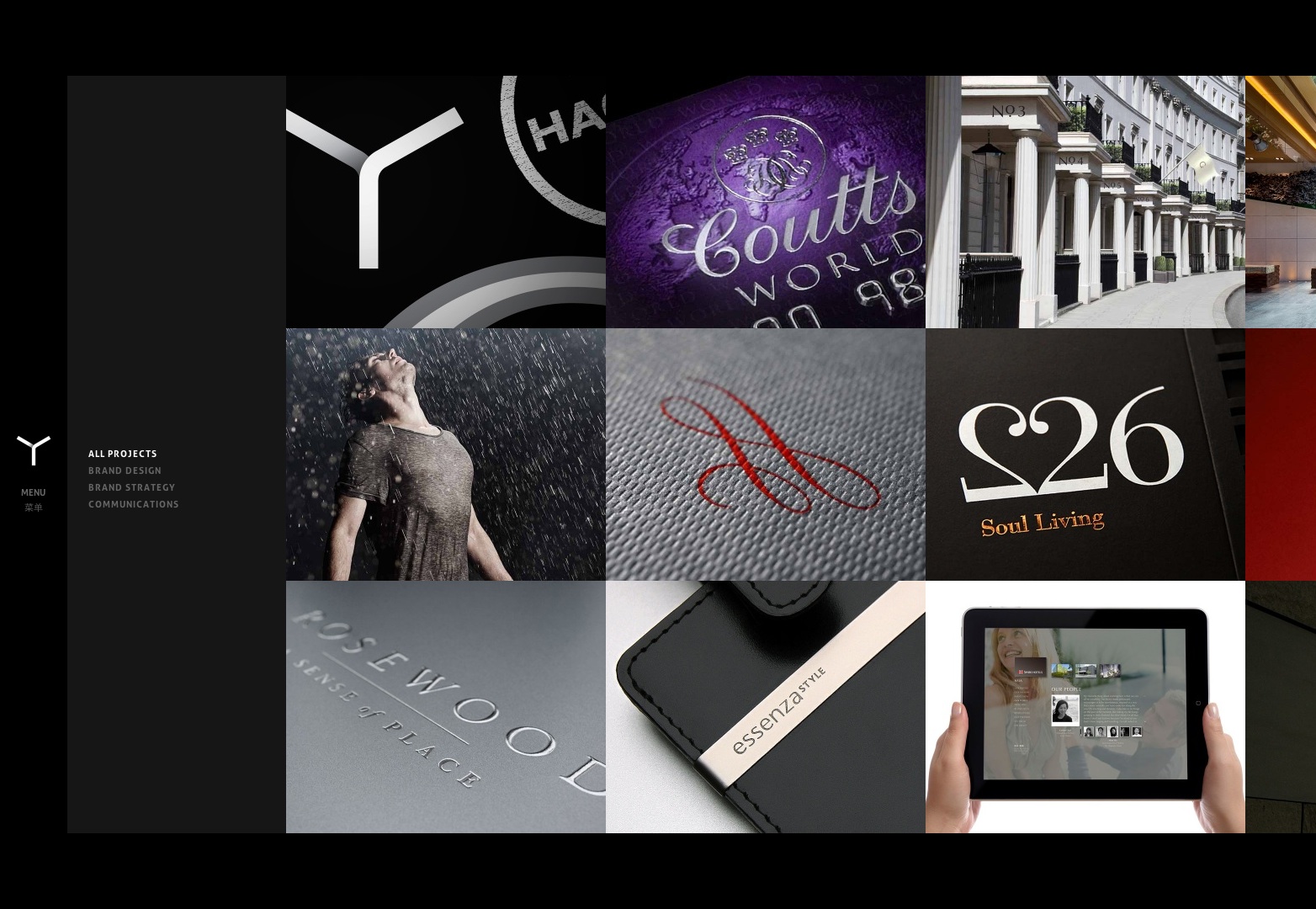
Yang Rutherford
Este designer de marca surgiu com uma maneira de fazer seu site ler como uma revista. A galeria de imagens é bastante padrão, mas a abertura leva você a um mundo de rolagem horizontal e paisagística de todos os processos e peças criados para cada marca. Esta é uma rodada muito original que facilmente detalha e favorece estudos de caso.
Se você estiver desenvolvendo uma galeria de imagens para um site, tenha em mente que isso deve fazer sentido e realmente permitir que os visitantes façam o menor raciocínio possível. As pessoas estão olhando para essas imagens para tomar uma decisão ou se inspirar. Claro que você vai querer escolher as melhores imagens e matar dois coelhos com uma cajadada só. Não exagere nas coisas com muito conteúdo de recurso / benefício próximo às imagens. Uma descrição no máximo deve fazer.
Mantenha suas galerias de imagens interessantes e atualizadas para incentivar os visitantes a retornarem e compartilharem seu trabalho. Afinal, o ponto de ser visto é, de fato, para ser visto.
Quais são algumas das suas galerias de imagens favoritas? Existem regras que você acha que as galerias de imagens devem aderir? Deixe-nos saber nos comentários.