10 regras para criar e-mails que seus clientes desejarem ler
O e-mail continua a ser uma das formas mais populares pelas quais as empresas interagem com seus clientes. Como com tudo o mais no mundo do design, a forma como você cria um e-mail terá um tremendo impacto em coisas como a taxa de cliques e a retenção de seus inscritos.
Quando você projeta para o e-mail, você deve aproveitar ao máximo as oportunidades que você tem para impressionar seus assinantes. Um dos Princípios do Cialdini de persuasão aplica-se aqui: se você oferecer aos seus leitores grande valor através do seu e-mail, eles terão o prazer de retribuir lendo o artigo e clicando em qualquer link.
É claro que projetar para e-mail também envolve design de e-mail responsivo, quase metade de todos os e-mails abertos hoje ocorre em um dispositivo móvel . Aqui estão os componentes que não podem ser perdidos no design de email bem-sucedido.
1) Contagens de transparência
Verifique novamente os tipos de linhas de assunto, copie nomes de remetentes e até mesmo os pré-cabeçalhos que você usa. Nunca faça nada disso ambíguo ou confuso para seus leitores. Caso contrário, eles serão muito mais propensos a marcar seus e-mails como lixo ou excluí-los.
Em vez disso, sempre diga a seus leitores sua identidade, o que eles estão lendo e quais serão os benefícios da leitura. O truque é obter todas essas informações o mais próximo possível do topo do seu e-mail. Tendo todas essas informações encarando seus leitores assim que eles abrem seu e-mail, sua proposta não será ignorada.
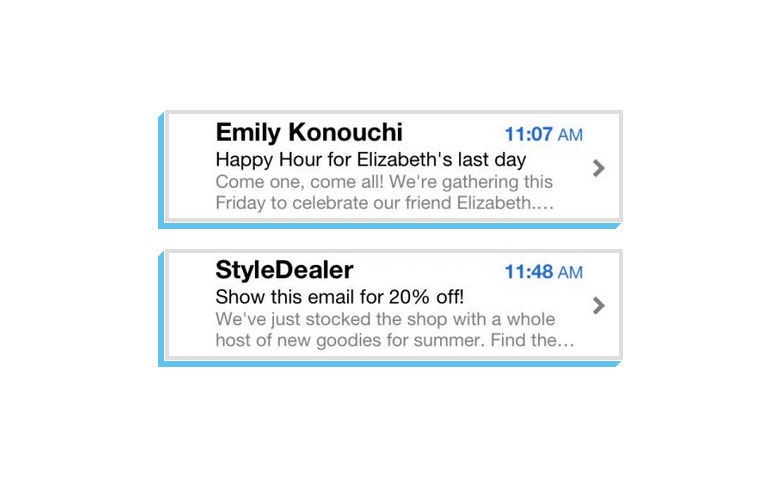
Este exemplo mostra dois e-mails em que o nome do remetente está em uma fonte enorme, a linha de assunto é clara e os benefícios da leitura ficam bem na cara do assinante.
2) Siga um padrão convencional
Este é o único momento em que ser convencional e não fazer algo inesperado ajuda a sua causa. As pessoas vão esperar certos pontos em comum em todos os e-mails que abrirem. Por exemplo, ao projetar para dispositivos portáteis, certifique-se de fazer botões grandes e facilmente clicáveis e tocáveis para seus links. É melhor até torná-los 100% da largura da tela, porque os usuários querem tocar com o polegar!
Se você colocar links adicionais na cópia do seu e-mail, verifique se eles aparecem em cores contrastantes e ousadas para destacá-los e gritar por atenção. Nunca coloque links muito próximos, pois seria chato se os usuários acessassem acidentalmente o link errado.
Finalmente, faça com que você também faça as vantagens de clicar tão óbvias que não podem ser perdidas. Uma boa maneira de conseguir isso é combinar as vantagens de um clique com o próprio botão. Por exemplo, a cópia do botão ideal seria "obtenha sua demonstração gratuita agora".
Aqui está um bom exemplo de usar cores fortes em links de e-mail para chamar a atenção dos leitores.
3) Minimalismo: diga mais com menos
Ninguém tem tempo para ler tanto, especialmente os usuários móveis, por isso não escreva muito na sua cópia de e-mail. Os leitores irão simplesmente escanear o e-mail em busca de coisas que prendam seu interesse, em vez de ler todo o e-mail palavra-por-palavra. Divida os pedaços de texto em pequenos pedaços que são mais fáceis de consumir.
Um e-mail de marketing, por exemplo, tem o objetivo de fazer com que os leitores cliquem novamente no seu site. Não pare com este resultado pretendido com um longo texto. De qualquer forma, o texto mais longo apenas torna muito mais tentador para os leitores enviarem seu e-mail para o lixo.
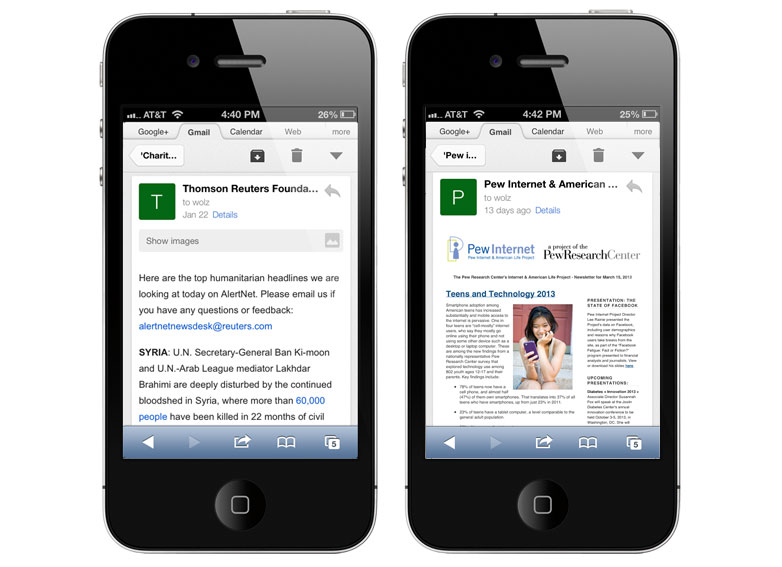
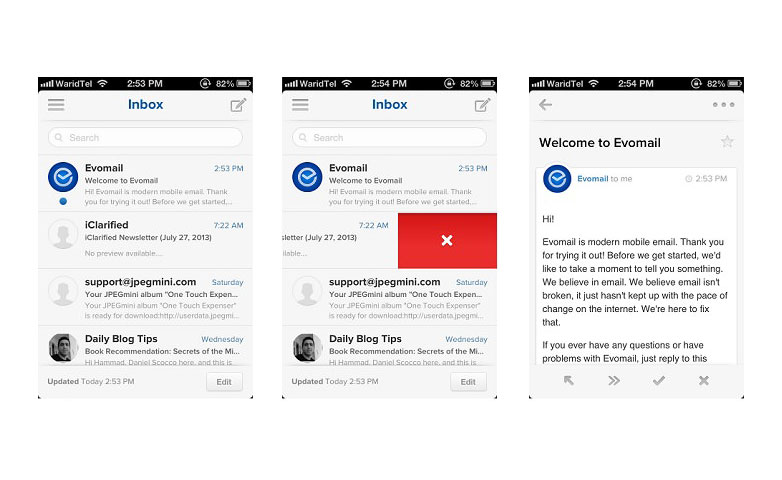
Vejo esses exemplos de como os e-mails minimalistas aparecem no Evomail.
4) Promova a leitura amigável à digitalização
Os leitores adoram digitalizar e-mails, portanto, é fácil digitalizá-los. Você conseguirá isso dividindo seu texto em blocos delineados e ordeiros que vão direto ao ponto. O uso de cabeçalhos claros e a ênfase de conceitos significativos em negrito capacitarão seus assinantes de digitalização para chegar à essência imediatamente.
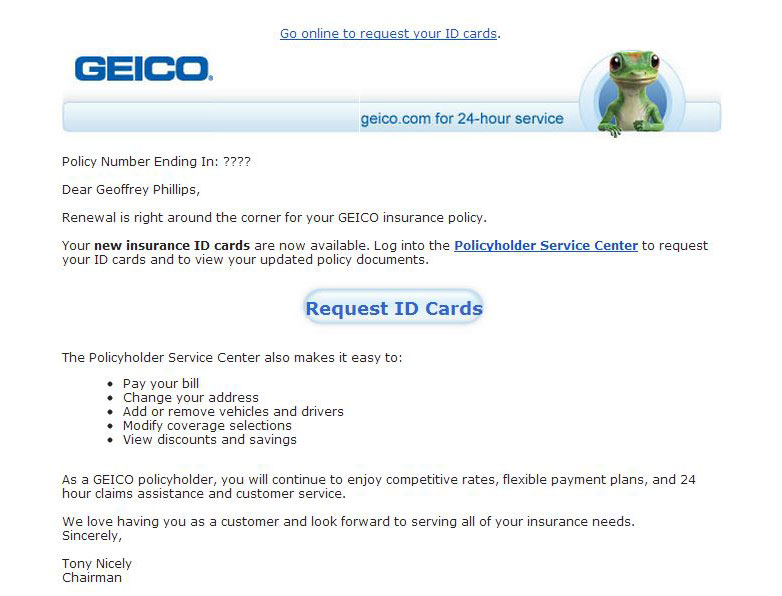
E-mail transacional da Geico ilustra e-mails fáceis de escanear ao máximo.
5) Diga o quanto quiser, só mais tarde
Projete sua cópia de e-mail para que os detalhes mais emocionantes e mais curtos apareçam primeiro; inclua apenas o seu conteúdo mais longo depois disso. Dessa forma, você não está fazendo com que nenhum de seus leitores fique com o conteúdo mais longo, exceto aqueles que realmente querem ler o conteúdo mais longo. Portanto, há um lugar para conteúdo mais longo no marketing por e-mail, mas ele só precisa entrar no lugar certo no e-mail.
6) Reiterar o apelo à ação
Nos e-mails de marketing, a chamada à ação é toda a razão para enviar aos seus leitores o e-mail para começar. Portanto, vale a pena repetir a chamada para ação mais tarde no e-mail, principalmente se o seu e-mail tiver mais conteúdo. Ninguém quer rolar todo o caminho de volta para o início do e-mail para ver o apelo à ação novamente.
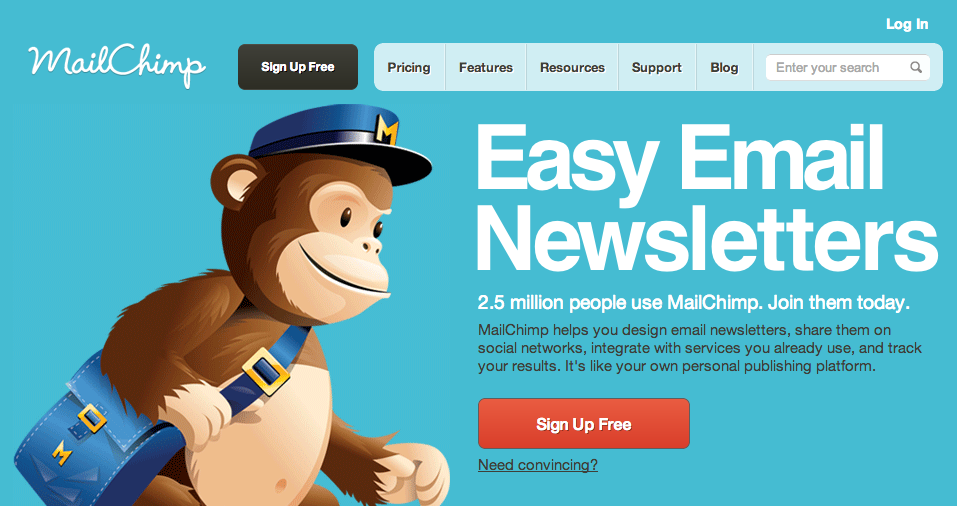
E-mail do MailChimp repete seu apelo à ação no topo e depois novamente na parte inferior.
7) Limite o número de escolhas
Um excesso de escolhas no seu e-mail causará uma sobrecarga cognitiva em seus assinantes, então eles terão uma probabilidade muito menor de realmente seguir em frente e tomar uma decisão. Reflita cuidadosamente sobre qual seria o requisito mínimo para que um leitor clicasse para acessar seu site. Você quer apenas introduzir gradualmente este detalhe necessário ao leitor. Se você lhe der muita informação no começo, então ele estará mais propenso a abandonar sua tarefa.
8) Confie nesse espaço em branco
O espaço em branco é muito eficaz, mesmo no design de email. O espaço em branco é muito útil quando se trata de desmembrar informações cruciais para facilitar a compreensão do leitor sobre detalhes importantes. Se você tem muitos elementos do mesmo tamanho e peso, a incorporação do espaço em branco permite que os olhos dos leitores se concentrem nas coisas que importam. Sem espaço em branco, seu corpo de e-mail pode aparecer como um bloco enorme e sem forma que os leitores podem pular.
Aqui , você pode ver como o espaço em branco concentra a atenção do leitor na mensagem de marketing.
9) Uma palavra especial sobre design de email responsivo
, people are looking at their mobile devices around 150 times a day! Hoje , as pessoas estão olhando para seus dispositivos móveis cerca de 150 vezes por dia! Além disso, 4 de 5 pessoas excluirão e-mails se eles não conseguirem ficar bem em seus dispositivos móveis. Tudo isso significa que você precisa se concentrar mais intensamente em transmitir sua mensagem aos seus leitores com mais eficiência do que nunca.
A consulta de mídia @media é usada no design de email responsivo. @media é um conjunto exclusivo de estilos CSS que se comportam como regras dinâmicas ou instruções condicionais. Eles podem ajudar você a criar e-mails mais legíveis em vários tamanhos de tela.
O que eles fazem é identificar o tamanho da tela de um dispositivo e, em seguida, vários conjuntos de regras que se aplicam ao tamanho da tela. Com base especificamente no que você deseja realizar, as consultas de mídia podem ser fáceis ou difíceis de implementar. Observe que isso não funcionará em todos os clientes de email e também precisará de mais planejamento e testes do que os emails comuns.
Com base no seu tamanho de tela específico, os tipos de mídia definem os estilos CSS exatos a serem utilizados. Essencialmente, esse tipo de mídia diz que, se os seus e-mails forem exibidos em um tamanho de tela de 480px ou menor, use o seguinte CSS.
Então isso seria: @media screen e (max-width: 480px)
Suporte de email responsivo
Atualmente, nem todos os dispositivos portáteis e clientes suportam email responsivo. É por isso que os designers devem se manter informados sobre quais dispositivos e clientes suportam o email responsivo. É por isso que é realmente uma boa ideia testar seus e-mails em vários dispositivos e clientes diferentes, para que você tenha certeza.
Aqui é onde os e-mails responsivos são suportados atualmente:
- Aplicativo Android 4.x Email OEM
- Aplicativo de correio do iOS
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Aqui é onde e-mails responsivos não são suportados atualmente:
- Aplicativo do Gmail para Android
- aplicativo do Gmail para iPhone
- aplicativo do Yahoo Mail para iPhone
- Aplicativo de caixa de correio do iPhone
- Blackberry OS5
- Aplicativo do Android Yahoo Mail
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design e-mail para os leitores
Tal como acontece com todos os outros aspectos do web design, o trabalho dos designers é projetar para o usuário, a fim de melhorar a experiência do usuário. Essa tem que ser a prioridade número um. Caso contrário, seus e-mails não serão um grande sucesso para seus leitores e assinantes.
Há tantas coisas a considerar, desde a transparência e seguindo um padrão convencional até o minimalismo e o espaço em branco. Se você deseja alcançar pessoas em dispositivos móveis, também é necessário ter um design de email responsivo. Manter essas dicas em mente ajudará muito com a taxa de cliques do seu e-mail.
Imagem em destaque / miniatura, imagem de email via Shutterstock.