10 dos mais legais efeitos CSS3 e CSS
Todos nós sabemos disso e todos nós amamos, e é claro que agora você provavelmente já sabe que eu estou falando sobre CSS e CSS3.
Na verdade, deveríamos ter um momento para agradecer ao CSS3 antes de prosseguir para acelerar os tempos de carregamento de todos os seus sites favoritos. Eles, se souberem o que estão fazendo, provavelmente usarão o CSS3 no lugar de uma tonelada de imagens para melhorar os tempos de carregamento do usuário, o que é bastante impressionante.
É um fato bem aceito agora que nós simplesmente não precisamos de imagens para fazer todas as coisas para as quais nós precisávamos. Com os gradientes, transições e todos os efeitos do CSS3, parece que realmente tirou bastante peso dos ombros de nossos sites, porque, sejamos honestos, as imagens certamente os sobrecarregavam.
Não se engane, porém, CSS3 e CSS não podem fazer tudo, mas, ironicamente, duvido que a maioria de nós esteja ciente de suas limitações ou o que empurra as bordas de suas possibilidades.
Bem, hoje estamos aqui para descobrir isso. Então vamos mergulhar direto no que certamente será uma interessante e fascinante jornada de descoberta para todos nós que somos fãs de CSS3 e CSS.
Nota: Eu estou fazendo tudo isso com a presunção de que um usuário está no Google Chrome, então, por favor, o amor de tudo que é sagrado antes de implementá-los no seu site, use os prefixos apropriados para outros navegadores. Não copie e cole daqui e pense que tudo funcionará perfeitamente, porque pode - mas talvez não.
Efeitos baseados em texto
Anaglifos
Eles dizem que os anaglifos, mesmo quando feitos em CSS3, podem ser exibidos em 3D se você tiver alguns óculos de proteção em sua casa. Porém, eu não tenho certeza, mas o que eu sei é que pode parecer bastante impressionante para certos temas para vários projetos (como um tema retro de videogame e similares).
Esse efeito é criado pelo deslocamento de duas das cores verde e azul vermelho (rgb). Para começar as coisas para esse efeito, precisamos de duas das mesmas palavras, e precisamos que ambas sejam capazes de ser direcionadas em CSS, para que possamos trabalhar nossa repetição e colorir a magia nelas. Neste caso, em vez de adicionar HTML desnecessário em nossa tag que estamos usando para essas palavras, podemos apenas usar a pseudo-classe “: after” para adicionar a segunda palavra. Então, para fazer isso, vamos usar este exemplo: imagine que estamos usando um H1 para exibir nossa primeira palavra, como:
Anaglyph
Nós faremos então:
h1:after {content: “Anaglyph”;}Isso nos dará aquela bela repetição e exibirá: “Anaglyph Anaglyph” na página. Então, agora vamos começar a estilizar isso para que possamos lançar um pouco dessa linda fantasia 3D.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Usar o RGBA aqui é muito importante, pois permite que uma transparência alfa seja definida para que o texto sobreposto não bloqueie completamente o texto abaixo dele e nos dê uma boa transparência. O texto no pseudoelemento posterior é, então, posicionado de forma absoluta para ser um pouco desviado do texto subjacente, como você pode ver, e isso é muito importante também.
Certifique-se de brincar com essas posições um pouco como você gostaria e testar várias cores, porque há muita diversão para se ter aqui. Mas para finalizar este efeito, lançamos a sobreposição vermelha, e voila temos nosso efeito anaglífico.
Gradientes de texto
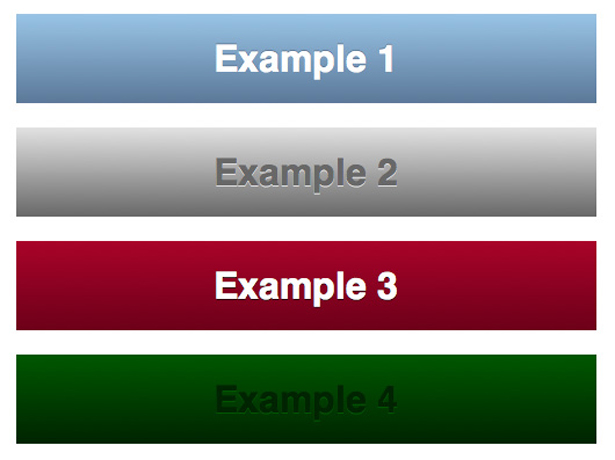
Gradientes CSS3 parecem ser toda a raiva nos dias de hoje, e com razão. Como discutimos anteriormente, eles eram algo que anteriormente estava disponível apenas através de algo como o Photoshop e a incorporação de imagens em seu site. Agora, você pode fazer tudo através de um pouco de magia CSS3.
E notadamente, com magias que não são muito complicadas. Então, vamos ver o que temos para oferecer aqui na categoria gradiente de fonte e como conjurar alguma mágica nela.
Linear, de cima para baixo:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Linear, da esquerda para a direita:
-webkit-linear-gradient(left, #000000, #FFFFFF);Gradiente Linear (com par de cores par):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Gradiente radial:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Gradiente radial (posicionado):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Então vamos montar um exemplo aqui, e vamos começar com um h1.
CSS3 Gradient
Então vamos começar a estilizá-lo usando um pouco de mágica CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Agora, não se confunda com a quantidade de parênteses usada nas configurações RGBA, pois eles podem confundir até mesmo os desenvolvedores mais experientes, e todos nós os esqueceremos e os perderemos às vezes, então tenha em mente que somos todos humanos .
Mas deixe-me quebrar o que está acontecendo aqui. Aqui estamos usando uma imagem de máscara como forma de cortar a parte visível do elemento de acordo com a transparência da imagem da máscara. Então, estamos usando o pseudoelemento after para renderizar um belo text-shadow em nosso elemento.
É claro que isso não é necessário para um gradiente, mas é uma boa maneira de melhorar o que está acontecendo e, certamente, permite que você veja até onde podemos estender um gradiente simples. Agora, vá em frente e brinque com todos os estilos de gradientes e certifique-se de criar algo interessante para o seu próximo projeto.
Texto pingando
Uma das poucas coisas que muito raramente precisamos, mas que na verdade achamos interessante é gotejar texto para parecer que está caindo aos pedaços com as letras intactas. Às vezes isso pode ser porque somos obcecados por vampiros e queremos que o texto sangre o sangue vermelho da vingança, OU pode ser simplesmente porque queremos que ele esteja pingando uma cor azul como a gente lê. Às vezes eu já vi pessoas usarem isso com elementos div enquanto a página rola de uma superfície para um estilo subaquático, onde as áreas submersas são muito mais pesadas no borrão e, portanto, parecem estar pingando um pouco (ou parecem estar debaixo d'água).
A sintaxe para isso é bem simples, então deixarei a explicação complexa para fora - mas vou dar uma introdução sobre como fazer isso em uma frase. Tudo é baseado na repetição. Então, digamos que você queira escorrer bastante, bem, usaríamos aproximadamente 15 ou mais sombras de texto em vários y offsets para obter esse efeito. Se quisermos apenas alguns, usaríamos apenas alguns com deslocamentos menores. Um exemplo usando um efeito vampírico vermelho seria:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Basicamente, você pode mantê-lo até atingir o limite desejado (eixo y off-set) ou trabalhar para trás, se quiser o oposto, e um deslocamento menor. No entanto, certifique-se de não abusar disso - porque, como eu disse, esse é um efeito bastante incomum e que tenho certeza de que não há uma tonelada de casos de uso. Mas experimente com certeza, pois as sombras de texto repetidas são realmente interessantes para se brincar.
Recursos elegantes
O olhar costurado
Se você não quiser usar o Photoshop ou o jQuery para obter alguns efeitos insanos, então o CSS3 é provavelmente sua próxima melhor aposta. Agora, é claro, qualquer um pode lançar uma borda tracejada em um conteúdo ou div e dizer que é costurado, mas a chave real é usá-lo de forma tangencial com alguns outros recursos do CSS3 que realmente o destacam como um acessório elegante. em.
O que você realmente quer fazer é jogar uma boa sombra com um grande raio de propagação. O motivo é que você deseja que a cor do plano de fundo seja sangrada na borda e, para isso, você defina o raio de propagação (o quarto elemento) como muito alto. Por exemplo, eu faria algo como:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Isso vai lhe dar um bom efeito que outras pessoas parecem gastar linhas e linhas de CSS desnecessárias para criar. Na verdade, esse é um efeito em que você pode querer brincar criando-o no Photoshop por um tempo, só para entender a teoria por trás do que está fazendo aqui.
Eu provavelmente gastei 6 horas no Photoshop no mês passado brincando com efeitos costurados, porque honestamente eles são realmente divertidos - e te ajudam a entender exatamente o que você está tentando fazer com que o CSS faça.
Esse e comercial extravagante
Você pode se perguntar: “Onde no mundo as pessoas têm aqueles fantásticos e comerciais que eu vejo o tempo todo.” Você pode até ter pesquisado alto e baixo por uma em todas as fontes padrão que você encontra, e bem - você, como eu, provavelmente não encontrei até que você viu alguém escrevendo sobre isso. A razão é que é uma fonte que você tem que licenciar para usar, e por isso muitos de nós preferem a fonte da web ou alternativas padrão.
Uma das ótimas alternativas em um sistema operacional Mac OSX (vem por padrão) é o itálico "Cochin". Se você preferir uma fonte da Web do Google, confira Josefin Sans .
Eu sei que isso não é bem CSS3, mas é uma boa ação @ font-face @ e nesse caso eu vou montar um link para baixar a fonte e tudo mais. Agora, essa é uma fonte da web do Google, então eles mostram como fazer isso em suas páginas, mas é bom lembrar que você pode combinar os dois atributos para trabalhar com fontes. E para facilitar esse tempo, incluí-lo no código aqui, e isso é diretamente para a fonte que nos dá um e comercial sofisticado. Mas não se esqueça de tocar com o uso itálico dessas fontes, pois é onde você normalmente obterá os usos realmente interessantes do e comercial.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}E ai você vai. Algumas notas sobre o uso embora. Como você pode ver na imagem acima, esse é um e comercial muito 'chique' e é melhor usado ao contrastar duas faces de fontes, ou em convites de casamento ou outros eventos 'extravagantes'. Eu também usei em peças de design muito moderno, então não sinta que você não pode usá-lo porque você está fazendo algo moderno. Só estou dizendo que pode não ser a solução perfeita para o "grunge", se é isso que você está procurando. Eu tenho que dizer, porém, entre um tipo de letra ousado e fino, este e comercial parece lindo.
Caixa-sombra unilateral
Todos conhecemos e amamos sombras de caixa, mas às vezes a sombra típica pode não ser exatamente o que queremos. Por exemplo, às vezes podemos estar fazendo um sombreamento realista de um determinado elemento em nosso site e queremos que a sombra apareça apenas em um lado específico. Ou podemos estar interessados em fazer um elemento de foco, ou um elemento de salto e vamos enfrentá-lo, nada amplifica a beleza em que, como uma sombra de caixa unilateral.
O que fazemos aqui é bem simples, na verdade, usaremos raio de propagação negativo para espremer a sombra da caixa de uma borda. Então, por exemplo, vamos imaginar que temos um elemento de caixa cinza e ele é configurado com largura e altura de 40px por 40px. Nosso CSS seria parecido com:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Isso nos dará exatamente o que precisamos e em uma linha simplificada de código. Como eu disse, se você estiver usando um elemento de iluminação (ou tema) para sombrear seu site em uma direção específica, como se fosse uma pintura, esta é a solução perfeita para você.
Da mesma forma, saltando ou pairando: os elementos de ressalto são perfeitos para isso. Neste último caso, ative a sombra após o início da rejeição e desative-a depois de aterrissar e, em seguida, wow parece que você já está se tornando um designer.
Rolando em um Sprite CSS
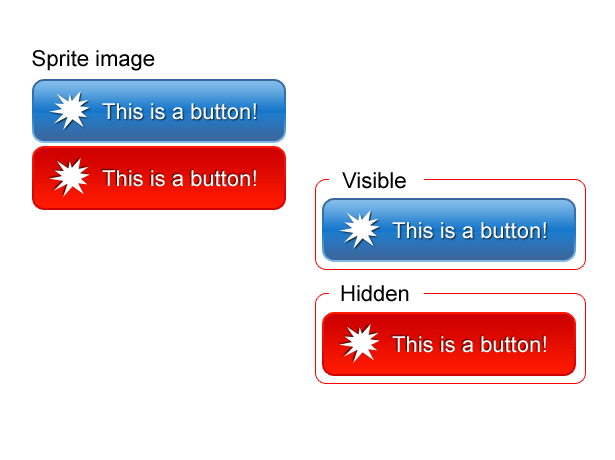
Sprites CSS são uma técnica divertida, e a maioria de nós é mais do que provavelmente familiarizada com eles. Mas caso você não seja, deixe-me resumir o que são. Um CSS Sprite é uma imagem grande que contém pelo menos duas áreas de visualização, uma que está dentro da exibição e uma que aparece em algum tipo de interação do usuário (geralmente um mouse sobre o mouse).
Agora que você sabe quais são eles, vamos configurar nossa primeira e provavelmente a mais básica de uma imagem de sprite CSS. Nesse caso, estaremos usando um link pairado, e as duas imagens podem ser o que você quiser, mas chamaremos de "sprite.png". Também usaremos um elemento para abrigar nosso link e nossa imagem, por isso estaremos usando a sintaxe CSS de plano de fundo. Então, nosso código será parecido com:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Como você pode ver, o verdadeiro segredo aqui é o que acontece quando o usuário passa o mouse sobre o elemento da imagem, e a imagem transita no eixo Y com um comprimento de 50 pixels. A razão para isso é que é a altura exata da imagem, portanto não haverá nenhuma sobreposição ou sobreposição durante a transição, e ela ficará tão limpa e suave quanto possível.
Este é o verdadeiro segredo das imagens de sprites e passe o mouse sobre as ações. Independentemente do fato de que você pode ter uma imagem muito estranha ou oblonga, você precisa ter o deslocamento y (ou x), dependendo do que você está procurando, exatamente na largura (x) ou altura (y) do seu elemento. . Limpo e simples - e muito divertido nisso Agora ande e faça seus próprios sprites!
Camadas
Você pode estar interessado em colocar em camadas as coisas no seu site. Seja papel, folhas, árvores ou algo mais ridículo, como os rostos das pessoas, você pode usar a mesma sintaxe para conseguir o que quer. É basicamente uma seleção de caixa de sombra fora de seu primeiro elemento para dar o "efeito" que você está procurando.
Neste caso, usaremos um div simples com um fundo cinza para que você possa reunir o que estamos nos referindo. Vamos, como sempre, mergulhar e depois explicar.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}O que estamos vendo pode parecer um pouco complexo, mas na verdade é bem simples. O que está acontecendo é sombra, camada, sombra, camada e sombra. Portanto, a camada superior, neste caso, é uma div com uma cor de fundo de #EEE. Então nós temos a nossa primeira sombra de caixa atuando como uma sombra naquela camada superior, então a segunda camada é exibida (observe o #EEE), e então nós temos a segunda camada de sombra, e então a terceira camada (note novamente o #EEE) e então a sua sombra.
Muito simples, e com as escolhas que fizemos, dá um bom efeito de empilhamento ou camadas. Novamente, isso pode ser usado com qualquer coisa realmente, você só tem que mexer com o alinhamento para acertar. Lembre-se, no entanto, que ao fazer camadas, será melhor trabalhar do canto superior esquerdo até o canto inferior direito com suas imagens ou divs, pois flui mais naturalmente.
Funcionalidade
Design responsivo: estilo iPad
Vamos enfrentá-lo, design responsivo é extremamente importante. E eu não me importo se você odeia consultas de mídia e grades de fluidos, você estará usando-os em poucos anos, independentemente de você gostar deles. Espera-se que seja um padrão em web design, especialmente considerando quantos tamanhos de tela e resoluções de dispositivos estão atingindo o mercado e estão sendo adotados a um ritmo assustadoramente alto - de 27 '' iMacs a iPod Touches e tudo mais , e todos eles navegam na web.
Todos eles precisam de uma boa experiência e, sinceramente, ninguém quer fazer uma versão diferente do site deles para cada dispositivo, já que isso é trabalho demais. Somos pessoas ocupadas, por isso precisamos de uma solução para pessoas ocupadas. É aí que as consultas de mídia entram no mix. O que vou focar aqui são as consultas específicas do iPad, mas a partir disso você pode reunir o que precisa para enviar suas consultas para outros tamanhos de tela. Depois disso, só vem a alteração do layout do seu site para refletir esses tamanhos de tela alterados. Então, vamos soltar um código e falar sobre isso depois.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Isso não deve ser muito difícil de ver o que está acontecendo aqui, mas o que estamos fazendo é usar as consultas de mídia ' sintaxe específica para quebrar e permitir a visualização do nosso site para refletir melhor para tamanhos de tela específicos. Então, digamos que temos um H1 com algum texto com tamanho 60px… bem, isso provavelmente é bom para os iMacs e outros grandes desktops, mas isso provavelmente não se encaixa com o resto do seu site em uma visão mais conservadora do iPad . Então, o que faremos é dentro do nosso código:
@media only screen and (device-width: 768px) { h1: font-size 60px }E isso diminuirá o tamanho das telas do iPad de maneira apropriada. É claro, esses tamanhos são apenas exemplos de como seria melhor testar seu site para tamanhos específicos, antes de finalizar suas consultas, mas esse é um método que economizará muito trabalho a longo prazo (e a indignação do usuário ).
OBSERVAÇÃO: Se você estiver familiarizado com a programação orientada a objetos, então isso é algo que virá em segundo plano, o que estamos vendo é basicamente uma afirmação do tipo 'se então' para a renderização do nosso site pelo navegador. Na minha opinião, esta é uma das melhores coisas para sair do CSS, bem ... nunca.
Navegação útil (expansão)
A navegação nem sempre é perfeita em nossos sites e, por causa disso, às vezes, precisamos voltar à prancheta para repensar como estamos e se podemos usar o CSS3 para nos ajudar.
Vamos imaginar que temos uma barra de navegação no topo do nosso site, mas gostaríamos de adicionar mais pop quando os usuários passam o mouse sobre ele, informando que podem usá-lo e que é realmente uma coisa atraente para eles Clique em. Bem, a melhor maneira de fazer isso seria lançar uma transição simples no webkit usando o método easy. Então, o que faremos é dar um exemplo sobre um elemento 'nav'.
É claro que neste exemplo você terá que fazer toda a configuração sozinho, estamos apenas olhando para o elemento transitório exato que o ajudaria nesse caso.
nav a {-webkit-transition: width 0.15s ease;}ou
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Algumas notas sobre as propriedades de transição do webkit para que você possa usá-lo corretamente em seu site. É basicamente uma varinha mágica e aceita três valores. A propriedade que está sendo animada, a duração da animação e uma 'função de tempo' (isso afeta a aceleração das animações para um efeito mais suave).
Há muitas maneiras de trabalhar com esses recursos, e muitos recursos por aí como Aqui e Aqui e Aqui . Mas eu esperava que você desse uma introdução sobre o que é possível com eles, e realmente amadurece sua sede de compreensão para que você experimente um pouco. Muita diversão para se ter aqui.
E assim chegamos ao final da nossa jornada. Só para notar, esta não foi uma lista exaustiva ou completa, por qualquer meio, mas espero que despertou seu interesse em algumas das coisas mais interessantes que você pode fazer com CSS e CSS3. É um mundo louco e divertido às vezes, e às vezes frustrante.
Afinal de contas, todos sabemos como é quando um designer não consegue obter um div para exibir um elemento filho corretamente ou quando um elemento de texto não está fazendo exatamente o que você deseja.
Então, mantenha-se em contato com seus designers favoritos e crie um círculo de amigos nesse espaço com o qual você pode se comunicar e compartilhar esses truques, pois sei que aprendi muito do que compartilhei hoje e Dizer que eu acho que é a melhor coisa que você pode fazer como um web designer. O Twitter é um ótimo recurso para isso, e busca [ponto] twitter um ainda melhor. Enquanto isso, deixarei você experimentar, mas não antes de uma sentença final.
Vá em frente jovem Padawan e jogar com a diversão que espera por você como um web designer no mundo selvagem de estilo e design dentro de CSS (3).
Quais são as suas novas técnicas CSS3 favoritas? Ou técnicas de CSS pouco usadas / pouco conhecidas? Deixe-nos saber nos comentários!