Como otimizar seu CSS
Manter seus arquivos CSS pequenos e organizados é muito importante, especialmente se você for gastar algum tempo editando seu site no futuro (ou se outros usuários usarem o código, ou seja, clientes).
Felizmente, existem várias técnicas diferentes que podem ser utilizadas para ajudar na organização e no tamanho dos seus arquivos CSS, a fim de torná-los mais dinâmicos.
Ter um CSS mais simplificado economizará tempo e estresse a longo prazo, por isso é importante acertar.
Em primeiro lugar, manter uma única folha de estilo, normalmente denominada style.css, é um bom lugar para começar na organização do seu CSS. Ter uma única folha de estilo para a maioria (se não todas) do seu site mantém tudo junto em um único local, o que torna o processo de edição mais simples.
Código em estilo
Para manter seus arquivos CSS mais dinâmicos, é importante começar usando um bom editor de código, como TextWrangler no Mac ou Notepad ++ no Windows. Isso tem vários benefícios importantes. Além de ser fácil de usar, um programa como o TextWrangler também codifica em cores diferentes partes do código, o que ajuda no progresso da codificação. Isso é muito útil para garantir que cada estilo que você definiu esteja escrito corretamente, pois o estilo não mudará de cor, a menos que seja reconhecido pelo TextWrangler como um estilo CSS. Tabs é outro bom recurso do TextWrangler, permitindo que você mantenha aberto mais de um arquivo por vez, o que facilita a verificação cruzada.
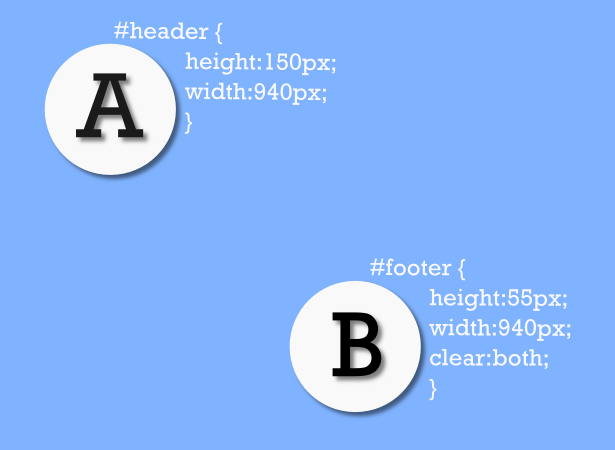
Para simplificar ainda mais seus arquivos CSS, é uma boa idéia estabelecer um layout de conjunto que seja usado em todas as suas folhas de estilo CSS. Talvez a técnica mais comumente usada seja definir o ID ou a classe (usando # ou respectivamente), em seguida, um colchete aberto {seguido por uma nova linha recuada para começar a estilização, assim:
#header {width:500px;height:250px;}Seguindo esta técnica comumente usada, sua folha de estilo será mais organizada e mais fácil de codificar. As seguintes técnicas serão auxiliadas, certificando-se de que seu layout seja consistente em todos os seus arquivos CSS.
Organizar por localização
Com qualquer site, o número de IDs CSS e as classes usadas podem facilmente atingir um grande número, por isso é vital que sua folha de estilo CSS esteja bem organizada. Uma das técnicas que é extremamente útil é pedir seus IDs e Classes por onde eles aparecem no próprio site. Por exemplo; colocando o estilo CSS para o cabeçalho na parte superior da folha de estilo e o Estilo para o rodapé na parte inferior. Mantendo isso consistente em todos os sites que você codifica sempre que abrir uma folha de estilo criada, saberá exatamente onde procurar o estilo que deseja editar.
Além disso, para ajudar ainda mais na organização de estilos, é aconselhável nomear seus elementos com nomes óbvios como Cabeçalho, Rodapé, Barra Lateral, Conteúdo Principal, etc., o que permite que você descubra o que cada estilo denomina, ajudando ainda mais a organização. Se os elementos mudarem de propósito, certifique-se de que seus nomes reflitam as mudanças; ter um elemento chamado Header que esteja na parte inferior da página pode se tornar muito confuso e torna a ordenação por localização uma tarefa mais difícil.
Comentários CSS
Isso leva a usar comentários CSS em suas folhas de estilo. Embora nem sempre seja usado, os comentários CSS são muito úteis para distinguir diferentes partes da folha de estilo. Se você tiver estruturado suas folhas de estilo com estilos relacionados ao cabeçalho em direção ao topo e vice-versa, poderá utilizar comentários CSS para marcar o início e o final de seções diferentes, como cabeçalho e rodapé ou elementos principais do conteúdo.
Usar comentários CSS é simples. Em qualquer lugar dentro da folha de estilo inicie o comentário com /* e depois não se esqueça de terminar o comentário com */ . Crucialmente, qualquer coisa dentro do comentário, seja código ou texto, não será analisada pelo navegador, o que torna os comentários CSS muito úteis para deixar notas e descrições relacionadas a várias partes da folha de estilo.
Talvez outros dois usos para os comentários do CSS possam ser deixar comentários para seus clientes, portanto, caso desejem fazer mais edições no site, no futuro, eles têm um guia para ajudar. Além disso, pode haver estilos diferentes para o mesmo ID ou classe que você deseja preservar para uso potencial ou para teste. Em vez de rotular IDs e classes com um 2 no final, por exemplo header2 , parando esse estilo de ser analisado simplesmente enrole o que seria header2 dentro /* e */ .
Além de manter sua folha de estilo mais organizada, como usar a 'técnica 2' pode facilmente tornar-se confusa, essa técnica também ajuda na criação de diferentes versões de estilo na folha de estilo de maneira desobstrutiva com facilidade de reimplementação (copie e cole em vez de mudando números e apagando o estilo antigo).
No entanto, embora os comentários CSS sejam muito úteis, também é importante ter em mente o tamanho e o tamanho da folha de estilo e balancear adequadamente. Os comentários não devem ocupar mais espaço do que o CSS real; eles devem ser curtos e diretos. Também é importante ter isso em mente em relação a diferentes versões. Você realmente precisa de todas as versões que salvou na sua folha de estilo? Você poderia salvar uma folha de estilo duplicada em outro lugar? Ter várias versões de estilos dentro de sua folha de estilo pode se tornar confuso, portanto, a consideração de alternativas é crucial, como salvar arquivos duplicados.
Evite Duplicação
Uma vez que a folha de estilo esteja estruturada de maneira acessível, pode ser fácil identificar duplicações desnecessárias no estilo. Devido à natureza do CSS, IDs e classes herdam automaticamente o estilo de seus pais, o que elimina a necessidade de duplicar o estilo. Talvez a técnica mais fácil seja definir vários estilos-chave no início da folha de estilo. A definição de estilos universais para links e texto é útil e elimina a necessidade de definir constantemente o estilo de cada ID e classe. Notavelmente, essa também é uma maneira eficaz de manter um estilo consistente em um site e tem um impacto positivo na redução do tamanho da folha de estilo também.
Usando uma ferramenta como o Inspetor do Google Chrome, é possível ver quais estilos estão sendo herdados e de onde, o que ajuda ainda mais na eliminação de duplicações indesejadas em sua folha de estilo.
Use o que você precisa
Em seguida, para simplificar ainda mais o seu CSS, considere quais classes CSS você está implementando. Você precisa usar todos eles? É fácil se deixar levar e definir classes que você não precisa diretamente, mas acha que pode fazer no futuro; a fim de manter a sua folha de estilo CSS simplificada, pequena e organizada, use somente classes CSS que sejam parte integrante do funcionamento do seu site. Apenas codifique o que é necessário. Para conseguir isso, evite duplicar estilos, conforme indicado, e lembre-se de excluir estilos não utilizados e aqueles que não são mais relevantes.
Conclusão
Seguindo essas técnicas simples, é possível criar arquivos CSS mais organizados e menores, fáceis de navegar e editar, agora e no futuro para você e seus clientes.
Tem ótimas dicas para manter seu CSS organizado e simplificado? Deixe-nos saber nos comentários!