10 dicas e snippets móveis da JQuery para você começar
Como acontece com qualquer nova tecnologia, começar é muitas vezes a parte mais difícil.
Com essa frustração em mente, reunimos algumas das minhas dicas, truques e trechos de código mais biblioteca do jQuery Mobile .
Como esta não é uma cartilha completa para usar a biblioteca, vamos pular algumas das coisas que se tornam mais óbvias à medida que você começa e, em vez disso, vamos diretamente aos itens que se tornam bastante frustrantes ou problemáticos.
Não se esqueça também de nos informar nos comentários quais trechos você achou útil e de quaisquer outros que você saiba que possam ser úteis.
1. Uma página básica completa
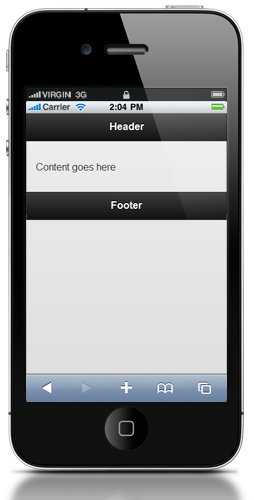
Eu me vejo precisando do mark-up completo para uma página básica de novo e de novo. Como tal, aqui está todo o código necessário para configurar uma única página básica.
Page Title Header
Content goes here
Footer

2. Onde adicionar chamadas tradicionais do jQuery
Quando comecei a usar essa incrível extensão para o jQuery, imediatamente me vi querendo modificar as coisas na página antes que o plug-in móvel fosse acionado.
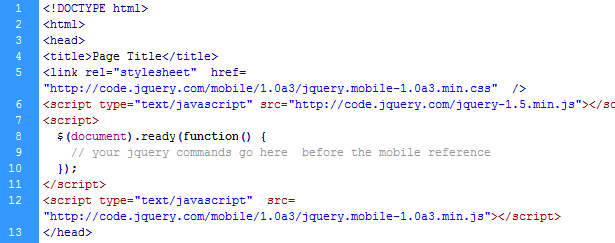
Como se viu, a solução recomendada é simplesmente colocar as chamadas tradicionais do jQuery antes da referência que carrega o plug-in móvel. Dessa forma, seus comandos jQuery têm a chance de serem executados antes da biblioteca ser carregada. Aqui está o padrão a seguir:

3. Desativar a navegação AJAX para todos os links de uma só vez
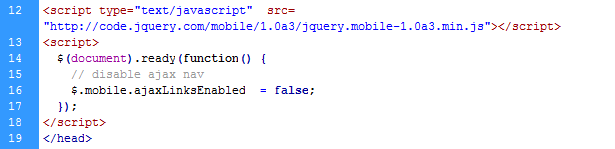
Por mais incrível que seja a navegação em AJAX, há momentos em que você preferiria desativá-la. Use este bit de jQuery para dizer à biblioteca móvel para não usar a navegação AJAX.
Coloque-o após a referência à biblioteca móvel do jQuery no cabeçalho da página. Em outras palavras, a biblioteca já deve estar carregada antes que esse código seja referenciado.

4. Impeça que alguns itens-chave sejam truncados
Um recurso da biblioteca (ou falha, dependendo de suas necessidades) é que trunca itens longos de forma inteligente para se ajustarem a elementos da interface do usuário.
Eu encontrei duas situações em que isso pode ser irritante. Primeiro, em itens de lista, onde prefiro ver o texto completo. E em segundo lugar, no texto do rodapé. Parece que uma vez que você tenha mais do que apenas alguns personagens, começa a ficar truncado com “…”. Use este CSS simples para substituir esses dois padrões.
Para itens de lista:
body .ui-li .ui-li-desc {white-space: normal;}
Para o conteúdo do rodapé:
body .ui-footer .ui-title {white-space: normal;}
5. Use consultas de mídia para dispositivos de destino
Uma das primeiras perguntas que tive com essa biblioteca foi como direcionar dispositivos no CSS (com base no tamanho da tela). Por exemplo, eu queria um layout de duas colunas para o iPad e uma única coluna para smartphones. A melhor maneira absoluta de conseguir isso é com consultas de mídia.
Com algumas simples consultas de mídia, você pode rapidamente criar os tamanhos de tela de destino do CSS. E com esse tipo de segmentação, podemos configurar rapidamente diferentes layouts com base no espaço de tela disponível, confiando nas técnicas convencionais de CSS.
Dois recursos fantásticos para isso são:
- “ Consultas de Mídia CSS e Usando o Espaço Disponível “CSS-Tricks;
- Consultas de Mídia CSS3 Hardboiled “Coisas e bobagens.
6. Plataformas de destino com jQuery
Por mais que desejemos executar determinados CSS para determinados dispositivos, também podemos querer executar o jQuery apenas em dispositivos específicos. Aqui está uma adaptação de algum código do Snipplr Isso me permite segmentar facilmente partes do jQuery para serem executadas, dependendo do dispositivo do usuário.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Use caminhos completos para os destinos dos atributos de ação de formulário
Uma peculiaridade da biblioteca parece ser a dificuldade em encontrar páginas de destino para postar formulários… isto é, a menos que você use o caminho completo da raiz do site.
Por exemplo, descobri que essa tag de formulário nunca encontra seu destino:
Considerando que um caminho completo como este funciona como esperado:
Além disso, certifique-se de que os resultados do manipulador de formulários produzam uma página móvel jQuery completa e válida, conforme mostrado na dica nº 1.
8. Crie diálogos pop-up
Um recurso útil da biblioteca é seu recurso interno de pop-up ou caixa de diálogo. Configurar este recurso útil é muito simples. Basicamente, adicione um atributo ao link, da seguinte forma: data-rel="dialog" .
Observe duas coisas. Primeiro, a página de destino deve ser uma página móvel completa do jQuery, conforme descrito na dica nº 1. Em segundo lugar, isso só funcionará para páginas externas; deve ser uma página separada completa para funcionar corretamente.
9. Um combo de botão “Cancelar” + “Salvar”
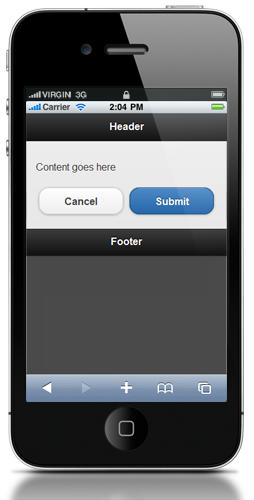
Esse bit de código acomoda duas necessidades básicas. O primeiro é ter dois botões próximos um do outro. Felizmente, a biblioteca tem uma estrutura de coluna embutida que pode ser facilmente colocada em funcionamento usando uma tag fieldset e as classes apropriadas, como visto abaixo. A segunda é ter dois botões com temas diferentes. Este código é diretamente da documentação , e eu mantenho isso para uso frequente.

10. Crie uma estrutura de coluna por conta própria
Na minha tentativa de estruturar de forma ideal uma única página para vários dispositivos, encontrei-me combinando os truques de consulta de mídia acima com a técnica de "colunas em qualquer ordem".
Felizmente, os desenvolvedores da web descobriram há muito tempo como mover as colunas. Combinando essa técnica com consultas de mídia, podemos facilmente configurar várias estruturas, dependendo do tamanho da tela com a qual estamos trabalhando.
Posição é tudo estabelece um dos sistemas mais fáceis de trabalhar.
Conclusão
A biblioteca móvel do jQuery é uma explosão para se trabalhar. Produz resultados fantásticos com muito pouco esforço. E considerando que ainda está em alfa, é um ótimo começo. Espero que essas dicas rápidas o levem adiante enquanto você busca essa nova biblioteca.
Escrito exclusivamente para WDD por Patrick McNeil. Ele é escritor freelancer, desenvolvedor e designer. Em particular, ele gosta de escrever sobre web design, treinar pessoas no desenvolvimento web e construir websites. Mais recente projeto de livro de Patrick é O manual da Web do designer ; aprender sobre seus outros livros sobre TheWebDesignersIdeaBook.com . Siga Patrick no Twitter @designmeltdown .
O que você acha da estrutura do jQuery Mobile? Quais trechos de código úteis você achou útil?