10 dicas de design de comércio eletrônico para aumentar as conversões
Às vezes, as lojas da web ficam muito artísticas com seus designs. Alguns usam animações em flash que podem desacelerar o navegador do comprador, enquanto outros usam esquemas de cores que enviam os sinais errados para os compradores.
Há muitos casos em que web designers experientes podem ignorar problemas de usabilidade, embora os elementos criativos possam parecer muito atraentes do ponto de vista do design, eles podem ser um pesadelo para compradores on-line que tentam clicar em seu caminho para o checkout. O teste A / B ajuda a colocar aqueles em perspectiva para alcançar os melhores resultados.
Com mais de dez anos de experiência na indústria de e-commerce e projetando lojas on-line, nós 3Dcarte Tenha uma lista de "prós e contras" ao projetar lojas da web que aumentaram os lucros de nossos comerciantes.
Aqui estão dez dicas sobre como você pode transformar visitantes em clientes e melhorar suas taxas de conversão, empregando técnicas simples de design.
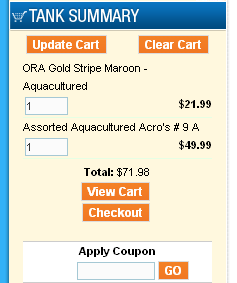
1. Certifique-se de que seu carrinho de compras esteja visível

Se o cliente adicionar um item ao carrinho, ele deseja ter a tranqüilidade de saber que o item foi realmente registrado.
Portanto, em algum lugar da página em todos os momentos durante o processo de compra, sua loja deve ter uma área listando o número de itens no carrinho do cliente e outras informações relevantes de check-out.
Ter dados de check-out visíveis e prontamente disponíveis também ajuda a facilitar a transição das compras para a finalização da compra. Não importa onde o cliente termine as compras, é importante ter um link rápido para a página de checkout.
Não basta simplesmente ter informações sobre o carrinho de compras em algum lugar da página. Faça com que fique mais fácil de encontrar. Contraste cores do esquema de cores no resto da página é uma boa maneira de ajudar o carrinho a se destacar.
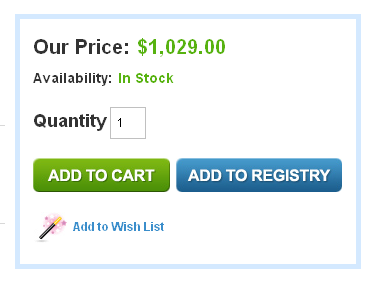
2. Otimize seus botões "adicionar ao carrinho"
Os visitantes e os clientes do site respondem de maneira diferente aos botões de ação e à sua redação. Por exemplo, se seu botão "adicionar ao carrinho" diz "mais detalhes" ou "saiba mais", nossa experiência mostra que os clientes não reagem tão bem a frases de chamariz indiretas.
Em contraste, um botão "adicionar ao carrinho" ou um botão "comprar agora" é uma frase de chamariz específica e direta que gera uma resposta positiva dos compradores.
A coloração também é um importante elemento de design aqui. Dependendo do tipo específico de negócios, determinadas cores podem acionar diferentes comportamentos do visitante.
Por exemplo, azul e verde são cores mais suaves que normalmente fazem com que as pessoas acompanhem, enquanto laranja e vermelho demonstraram prejudicar o desempenho do botão "adicionar ao carrinho". O uso de cores que fluem com o esquema de cores do seu site ajuda a esclarecer melhor o apelo à ação.

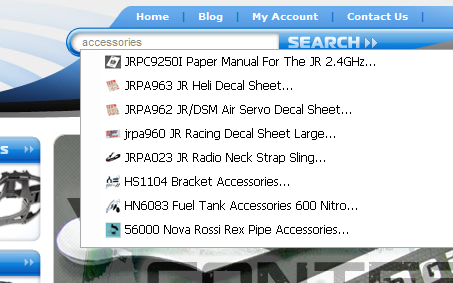
3. Simplifique as pesquisas com uma função de preenchimento automático
Para sites de comércio eletrônico, uma caixa de pesquisa é um recurso imperativo para a capacidade do visitante de acessar produtos que correspondam às suas necessidades. Mais de 20% dos visitantes on-line preferem o uso direto de um recurso de pesquisa do que seguir os caminhos de categoria para navegação.
Em algumas ocasiões, as pesquisas podem retornar mais resultados do que o esperado ou resultados incorretos se os visitantes não usarem as palavras-chave corretas; o uso de uma função de '' autocompletar '' dentro da caixa de pesquisa (que pode ser implementada com o uso de jquery) fornece as correspondências mais próximas que os clientes digitam em suas palavras-chave.
As sugestões de pesquisa permitem que os visitantes corrijam a pesquisa se os resultados não corresponderem ou se vincularem diretamente aos produtos correspondentes sem a necessidade de carregar a página de resultados da pesquisa.

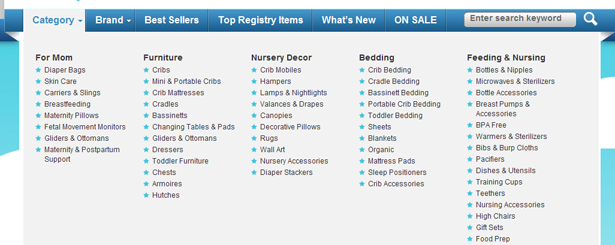
4. Esclareça seus caminhos de navegação
Se você tem muitas categorias, isso pode ser uma tarefa difícil. No entanto, os menus suspensos (que “voam para fora” quando você passa o mouse sobre eles) são uma maneira eficaz de evitar que sua página fique muito confusa, dando ao comprador a oportunidade de acessar qualquer página de categoria a qualquer momento.
Não seja pego em ficar muito artístico sobre como você projeta a categoria e outros elementos de navegação; os compradores sempre agradecerão por melhores taxas de conversão quando você priorizar a praticidade.
Usar migalhas de pão para que os compradores possam rastrear o caminho de volta de onde vieram é outra maneira de garantir que a experiência de compra seja tranquila. Faça um caminho entre categorias e subcategorias em algum lugar da página. Depois que os compradores adicionam algo ao carrinho, o posicionamento de um botão "continuar comprando" torna o retorno às compras o mais intuitivo possível.

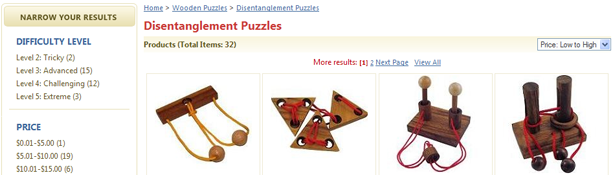
5. Deixe os visitantes controlar sua experiência de compra
Todos os visitantes são únicos, assim como suas preferências de compras. Fornecer ferramentas que permitam aos visitantes personalizar a maneira como navegam em categorias e produtos na loja melhorará sua experiência de compra e aumentará as chances de conversão de vendas.
Certifique-se de incluir a capacidade de classificar os produtos por preço, avaliações, best-sellers e data de lançamento; fornecer uma opção para ajustar o número de itens listados por página e permitir que os visitantes reduzam o número de itens exibidos, selecionando recursos específicos.

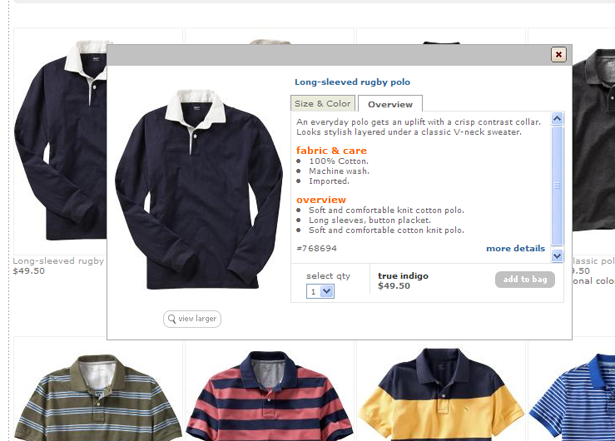
6. Fornecer uma visualização rápida do produto
Os visitantes que procuram produtos on-line podem querer procurar rapidamente suas páginas de categoria por itens que correspondam às suas necessidades.
Seja devido à falta de tempo, velocidades de carregamento lentas ou preferências pessoais, clicar em itens individuais para obter detalhes adicionais em uma página separada é evitado por alguns visitantes.
Ao adicionar uma pré-visualização rápida às suas páginas de categoria e pesquisa, desde uma simples versão maior da imagem até uma visão mais complexa que carrega detalhes via ajax, você pode chamar a atenção do visitante para seus produtos e seus detalhes.

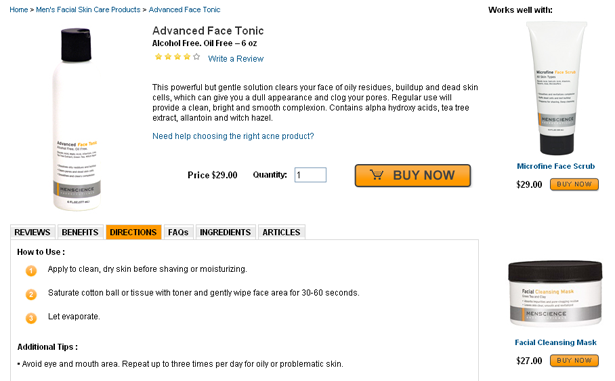
7. Limpe suas páginas de produtos
A organização das páginas de produtos do seu site é uma parte crucial para garantir que seus clientes sejam atraídos pelas informações mais atraentes para eles.
Você já pensou em onde as resenhas de seus clientes residem na página do produto? É claro que as revisões de clientes são uma parte importante de conquistar a confiança do cliente, mas não precisam ser a primeira coisa que o comprador vê. Vários elementos em qualquer página significam um processo complexo de organização que pode confundir o olho do comprador.
O primeiro elemento deve ser sempre a imagem do produto. O comprador quer ver exatamente o que ele está recebendo pelo dinheiro. Ao lado do item, liste o nome do produto, a descrição e o preço para chamar a atenção do cliente. Mantenha elementos como avaliações de clientes e links para produtos semelhantes mais perto da parte inferior da página.

8. Mostre claramente a disponibilidade do seu produto
Para lojas online de ritmo acelerado, os níveis de estoque de produtos estão em constante mudança. Quando os visitantes selecionam um produto, comparam-no a outras opções e navegam para obter melhores preços, pode ser uma frustração duradoura perceber que o produto estava realmente esgotado, depois de adicioná-lo ao carrinho, fazer o check-out ou mesmo depois colocando o pedido. Isso pode resultar em um possível cliente perdido.
Evite a insatisfação do comprador, tendo um inventário em tempo real e exibindo claramente a disponibilidade do produto e o estoque deixado na página do produto.

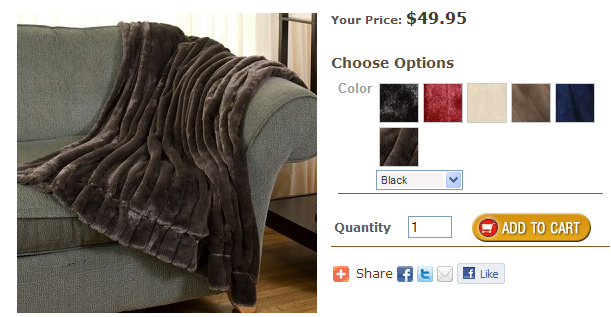
9. Exibir variações do produto de maneira intuitiva
Em muitas indústrias, o processo de pedidos envolve a seleção de variações específicas do produto principal. Para qualquer item que possa exigir tamanho ou seleção de cores, seja o mais explícito possível. Inclua imagens para as diferentes combinações.
Use amostras de cores e representações gráficas intuitivas, como um gráfico de tamanho, além de elementos mais tradicionais, como menus suspensos ou botões de opção.

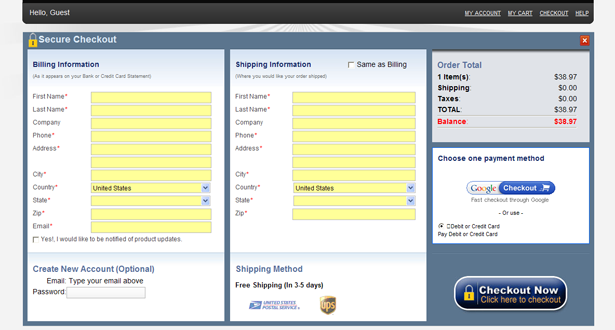
10. Elimine as distrações da sua página de checkout
Quando o cliente faz o checkout, você quer que ele siga uma direção bem específica. Ao criar, remova itens como navegação na barra lateral para definir um caminho claro para a meta.
Ignore o desejo de continuar vendendo no processo de checkout. Cada segundo entre o pouso e o check-out é precioso para garantir que a venda seja realmente feita.
Os checkouts de página única tendem a ter as taxas de conversão mais altas. Simplificar o processo de checkout e torná-lo mais fácil para o comprador é uma ótima maneira de garantir que a venda seja concluída. Na primeira página, o cliente deve poder preencher as informações de envio, faturamento e cartão de crédito.
O check-out com um clique também é uma ótima maneira de manter os clientes voltando. Lembre-se, uma boa experiência de checkout ficará na mente do comprador, o que os fará voltar.

Jimmy Rodriguez é CTO e co-fundador da 3DCart , desenvolvedor de uma suíte de e-commerce para empresas de todos os portes. Como autoridade em práticas recomendadas de e-commerce, Rodriguez combina mais de 8 anos como desenvolvedor de comércio eletrônico e programador web com SEO, marketing social e business intelligence. ”
Que outros métodos você usa para aumentar as conversões em seus projetos? Por favor compartilhe-os nos comentários…