10 melhores bibliotecas gratuitas de animação para a web
A animação é uma das principais tendências para 2018, mas você não precisa reinventar a roda para adicionar movimento aos seus sites. Analisamos as melhores bibliotecas de animação gratuitas para projetos da web.
Você pode construir algumas coisas malucas com Animações da interface do usuário Na internet. Isso está rapidamente se tornando a norma para sites modernos, onde o envolvimento do usuário é um grande negócio.
Se você olhar em volta, encontrará muitos geradores de código e ferramentas personalizadas para ajudar com animação. Mas você também pode encontrar bibliotecas gratuitas que economizarão seu tempo no processo de codificação.
Estas são as minhas 10 escolhas para as melhores bibliotecas de animação da web de código aberto. Isso inclui uma boa combinação de bibliotecas JavaScript e animações somente CSS. Ambos os estilos são ótimos e ambos têm seus próprios benefícios e desvantagens.
De qualquer forma eu garanto que essa lista terá algo que você vai amar.
1. GSAP
o Biblioteca GSAP é um dos recursos gratuitos mais legais disponíveis para desenvolvedores. Ele é executado apenas em JavaScript e é uma das bibliotecas de animação mais robustas que você pode usar.
Ele funciona em cima de especificações HTML5 e joga bem com todos os navegadores modernos, para não mencionar a equipe está constantemente atualizando esta biblioteca com novos recursos. Ele pode trabalhar com SVGs, elementos de tela ou até mesmo objetos jQuery junto com outras bibliotecas relacionadas, como EaselJS .
Definitivamente vale a pena investigar se você precisa de uma biblioteca poderosa de animação na web. Isso pode lidar com tarefas simples também, mas há muitas bibliotecas menores por aí que você pode experimentar.
2. Anime.js
Quando eu encontrei o primeiro Anime.js biblioteca eu estava chocado. Isso é incrivelmente poderoso e vai além de simples animações UI / UX.
Com Anime.js você pode criar animações estéticas com logotipos, botões, imagens, o nome dele. Isso suporta todos os gatilhos típicos do usuário, como cliques / paus / furtos e você tem acesso a um monte de animações personalizadas.
Se você der uma olhada a documentação Na verdade, você pode encontrar vários exemplos incorporados diretamente na página. Além disso, há um coleção no CodePen cheio de exemplos de Anime.js para ler.
3. Wicked CSS
Aqui está uma das mais novas bibliotecas com foco no código CSS puro. CSS perverso funciona em cima das propriedades CSS3 para oferecer alguns resultados incríveis.
A partir da página principal, você encontrará várias demonstrações ao vivo que você pode testar diretamente no navegador. Isso inclui rotações de objetos, inversões, inserções de slides e muitos outros efeitos de animação semelhantes.
Alguns deles podem ser simples o suficiente para que você possa construí-los sozinho. Mas outros se tornam complexos e é isso que torna a biblioteca Wicked CSS tão divertida de se brincar.
4. Animar CSS
Talvez o recurso definitivo para animação da web seja Animate.css . Esta biblioteca de código aberto foi lançada há alguns anos e ainda é mais relevante do que nunca.
O desenvolvedor Daniel Eden criou este projeto como uma maneira simplificada de adicionar animações CSS3 personalizadas a uma página da Web. Ao longo dos anos, tornou-se uma biblioteca de animações com capacidade suficiente para funcionar em qualquer grande projeto.
A página inicial oferece muitas demonstrações para que você possa testar os estilos de animação e ver o que pensa. Além disso, há um monte de ótima documentação no GitHub incluindo uma lista de classes e alguns trechos de código de exemplo.
5. terça-feira
A única coisa que eu mais gosto terça é a simplicidade dessas animações. Com essa biblioteca, você controla como os elementos aparecem e desaparecem da página.
Mas essas animações não são exageradas ou super glamourosas. Em vez disso, eles criam um sutil toque que realmente melhora a estética da página, mas não diminui o conteúdo ou a experiência do usuário.
Eu não vi muitos sites usando terça-feira, mas é talvez a biblioteca mais limpa lá fora.
É executado em CSS puro e os estilos de animação são tão razoáveis. Eles podem se misturar com qualquer site e você tem mais de uma dúzia de estilos de fade in / fade out para trabalhar.
6. CSShake
Eu ainda tenho que ver qualquer biblioteca CSS tão divertida ou estranha quanto CSShake . Esta é uma parte louca e uma parte única, por isso provavelmente não vai caber em todos os sites.
A razão pela qual fez a lista é porque não consigo pensar em nenhuma biblioteca semelhante com esses recursos. Com CSShake você pode animar as animações com efeitos de agitação de todos os tipos de estilos, todos em CSS puro.
De movimentos suaves a tremores vigorosos e tudo no meio, essa biblioteca tem tudo isso com uma configuração bem fácil de usar.
7. Mo.js
Das muitas bibliotecas JavaScript detalhadas para animação eu tenho que dizer Mo.js é um dos melhores. Esta biblioteca é enorme e é realmente projetada para gráficos em movimento sobre animações UI / UX.
Mas você pode usar isso para qualquer coisa, se você aprender como funciona. Os códigos são bem simples de manipular e há um monte de tutoriais você pode seguir para tornar sua vida mais fácil.
Esta é a biblioteca de animação perfeita? Dificilmente.
No entanto, ele possui muitos recursos incríveis e simplifica muito o processo de animação, seja ao animar uma barra de navegação, um logotipo ou algum outro objeto complexo.
8. Animate Plus
Para uma biblioteca de animação leve e super leve Animate Plus . Isso só pesa 2KB quando é reduzido e tem todos os recursos básicos esperados com a animação JavaScript personalizada.
Isso é fácil de instalar com o npm e você pode configurá-lo seguindo os trechos de código no GitHub. A maioria destes é apenas demos básicos para que eles não entrem em nada complexo, mas você pode encontrar todas as opções e métodos de callback diretamente no GitHub também.
Dê uma olhada em esta demonstração de amostra puxado diretamente do snippet de código no repo principal. Não é muito, mas mostrará como configurar o Animate Plus e executar um pouco de código padrão do zero.
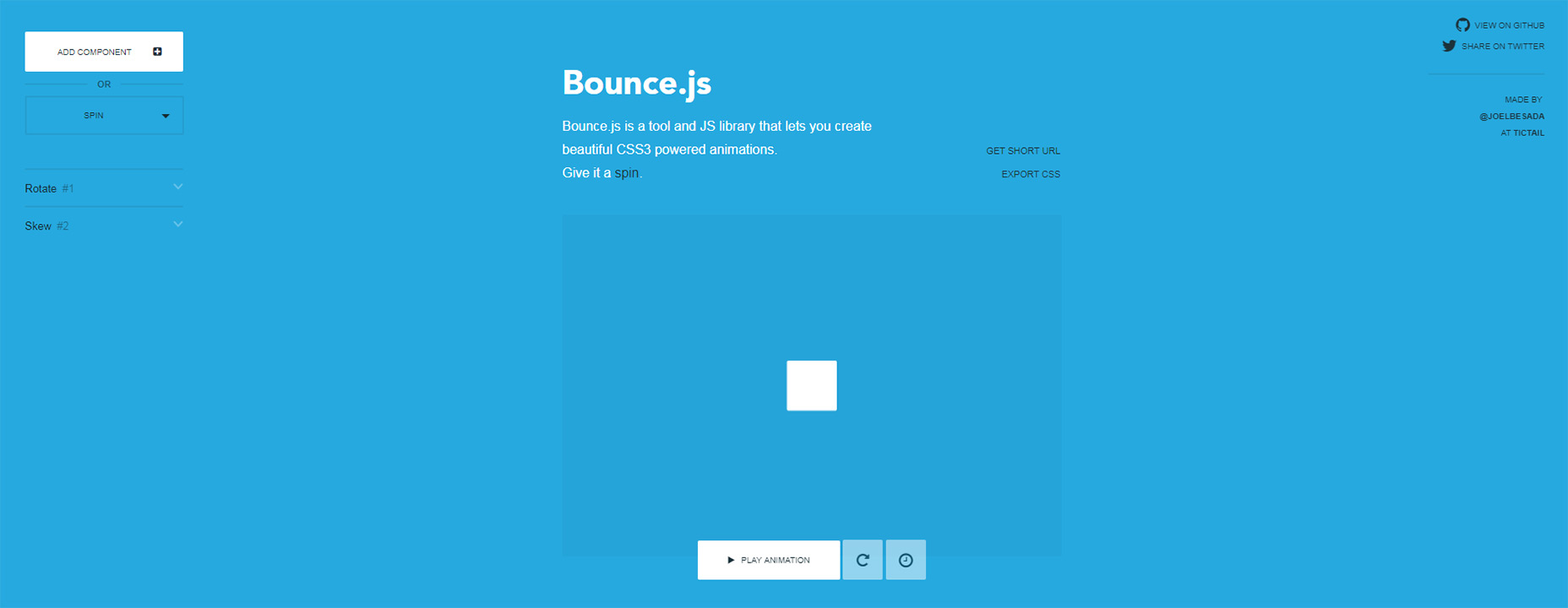
9. Bounce.js
Com Bounce.js você pode criar animações CSS3 e JS poderosas com apenas alguns cliques.
Na página inicial, você encontrará um criador de animação personalizado com foco nos módulos primeiro. Dessa forma, você pode adicionar os recursos de animação específicos que deseja na página sem adicionar código extra.
A maior diferença com o Bounce.js é que ele não funciona apenas como uma biblioteca. Embora você possa encontrar informações de configuração no GitHub , não é apenas um script básico. Na verdade, ele vem com um construtor da Web, de modo que Bounce é uma das poucas bibliotecas de animação que você pode estilizar em seu navegador.
10. Magia
Animações divertidas com uma pitada de brincadeira melhor descreve o Magia biblioteca.
Essa coleção inteira se concentra em animações CSS3 ao mesmo tempo em que pressiona estilos personalizados que não podem ser encontrados em outro lugar. É uma grande coleção de códigos CSS3 e você encontrará muitos truques legais aqui também. Rotações, mudanças de perspectiva, efeitos de desvanecimento, muita coisa por aí.
Se você olhar para o página de demonstração você pode conferir alguns desses efeitos em ação.
Esta biblioteca ainda é muito menor do que outras bibliotecas CSS3, então não pode competir com Tuesday ou Animate.css. Mas ele tem muitas animações da Web que você não encontrará em outras bibliotecas.