WYSIWYGs e o fim do web design como o conhecemos
Com Squarespace (e plataformas semelhantes) no mercado, o design do site Faça-você-mesmo ficou ainda mais poderoso.
Aqui está o que isso significa para os desenvolvedores de sites em termos de alavancar o Squarespace como uma ferramenta de desenvolvimento e em termos de agregar valor ao que o Squarespace não pode fazer.
A torta de desenvolvimento web, ficou menor?
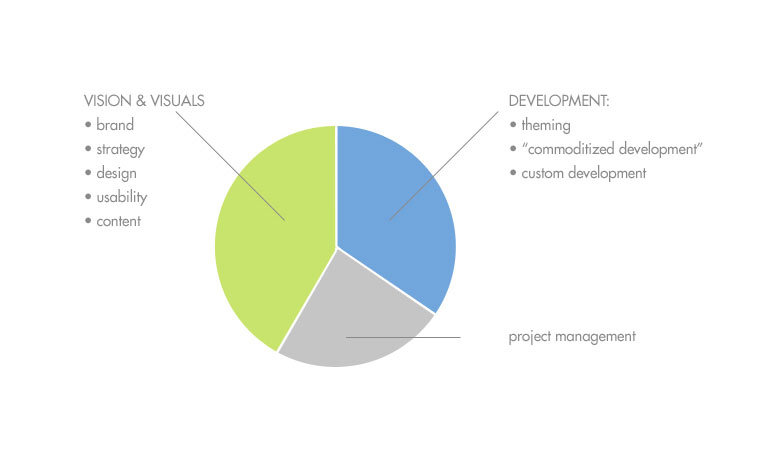
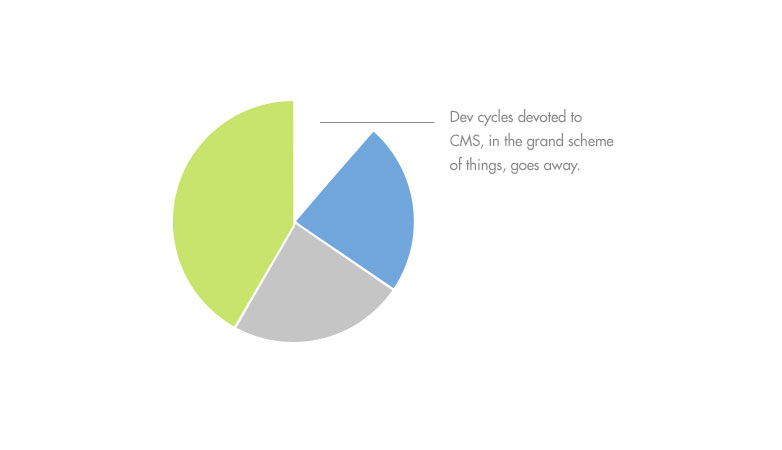
Nos dias em que as organizações costumavam gastar muito dinheiro apenas por um sistema de CMS e licenciamento (e isso estava por cima do custo de instalação ou customização do CMS), a quebra do tempo investido em diferentes partes do “desenvolvimento web” esforço ”parecia algo como isto:

- ~ 1/3 desenvolvimento - consistindo de desenvolvimento temático, comoditizado (ou seja, qualquer coisa que você pode obter um plug-in ou biblioteca de terceiros para apenas "fazer") e desenvolvimento personalizado.
- ~ 1/4 gerenciamento de projetos e comunicação (dependendo do tamanho do projeto).
- ~ 5/12 foi visão e visual (por exemplo, estratégia de marca, design visual, usabilidade, conteúdo).
Nesta época, as plataformas de código aberto, como o Drupal e o WordPress, estavam em sua infância. Eles existiram, mas eles não tinham a penetração de mercado que eles fazem hoje.
Com o passar do tempo, os Drupals, os WordPresses e similares se tornaram mainstream. Na verdade, eles reduziram o resultado do que os desenvolvedores poderiam cobrar por um CMS. Para ser justo, eles também retiraram o fundo do trabalho envolvido para montar um site com um CMS.
Então nós vemos um pedaço da torta de desenvolvimento, vai embora:

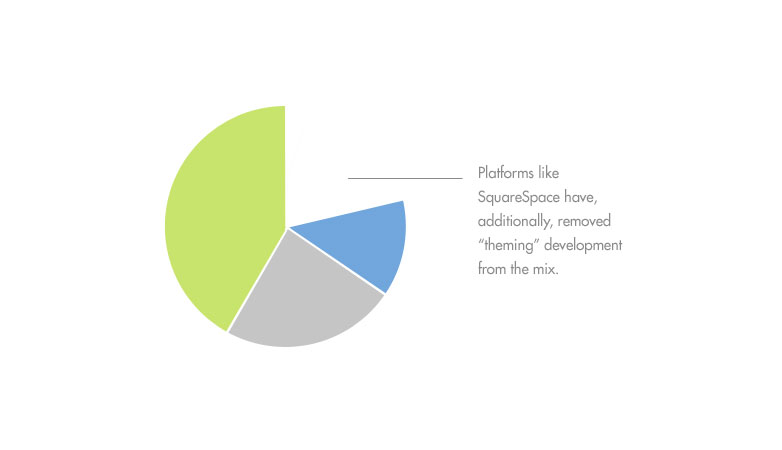
Hoje, plataformas como o Squarespace “criaram” a parte de desenvolvimento do tema. Então agora a parte de desenvolvimento da torta (às vezes) se parece com isso:

E daqui a cinco anos? Uma previsão razoável é que as necessidades de codificação personalizadas (no sentido geral) caiam fora da imagem.
A torta de desenvolvimento da web está ficando menor?
A resposta é um sonoro "às vezes!" Basicamente, os modernos CMS's e Squarespace diminuíram a necessidade de os programadores terem que fazer coisas que tinham que fazer no passado.
Dependendo do projeto, isso pode significar:
- O papel do programador é muito pequeno ou quase nulo
- O programador agora pode ser encarregado de coisas personalizadas maiores, melhores e maiores que sejam relevantes para os negócios.
- O projeto é tal que uma solução do tipo Squarespace não será suficiente, então nada mudou muito.
O que o Squarespace faz realmente bem?
O Squarespace, essencialmente, elimina a necessidade de um programador estar muito envolvido na produção do fluxo principal de um website (de uma certa escala e complexidade).
Squarespace fornece
- Um CMS poderoso e fácil de usar
- Controle de layout de página muito flexível
- É responsivo e otimizado para dispositivos móveis
- Ele tem alguns recursos atuais da moda, como rolagem de paralaxe
- Um amplo conjunto de recursos, incluindo menus, blogs, comércio, etc.
A curva de aprendizado não é tão ruim. Em termos de controles do Squarespace para controles de estilo, layout e página, um web designer / desenvolvedor de algum nível de habilidade razoável pode se tornar um “usuário avançado” dentro de uma ou duas horas.
O Squarespace facilita a iteração e a rápida criação de protótipos
Sou um designer com jeito para conteúdo, branding e estratégia. Então, quando estou trabalhando em um site cujo eventual destino é Drupal ou WordPress (ou similar), começo a projetar no Photoshop. Então, um programador leva meu trabalho para o CMS de sua escolha.
No entanto, em um projeto Squarespace, faço meu design, desenvolvimento, arquitetura, desenvolvimento de conteúdo e experimentação com fotos diretamente no site. Admito que, a princípio, fiquei impressionado com essa abordagem. Mas bem depressa, me senti confortável com isso. Ser capaz de (sem ir a um programador) iterar através de branding, mensagens, conteúdo e redação, navegação e arquitetura, design, cores, layout, fotos, etc., para desenvolver um site completo é um sentimento inebriante.
Quais pessoas e funções você precisa para agitar um projeto Squarespace?
Especialistas em branding e mensagens
Seus clientes ainda precisarão de ajuda para identificar, articular e apresentar ideias-chave para seu público. Nenhuma tecnologia lá fora pode fazer esse tipo de pensamento, criar estratégias, pedir perguntas pontuais, reunir ideias e aha e tirar conclusões importantes. Casas de desenvolvimento Web precisam ter certeza de que seu pessoal tem boas habilidades para essa peça-chave.
Eu amo esta citação de um dos meus clientes favoritos, que é o diretor de comunicações e marketing em uma escola particular respeitável na Nova Inglaterra:
Branding não é sobre reinventar quem você é. É sobre REVELAR quem você é.
- Cheri Cross, diretora de comunicações e marketing da Northfield Mount Hermon
Designers (com a atitude certa)
Eu observei casos em que um designer se sente desencorajado por ser colocado em um projeto Squarespace, porque eles acham que muitas opções de design estão além de seu alcance. No entanto, os designers que forem criativos em saber como dominar essas ferramentas e ainda criarem designs únicos de sentimento terão mais sucesso. E o mais divertido!
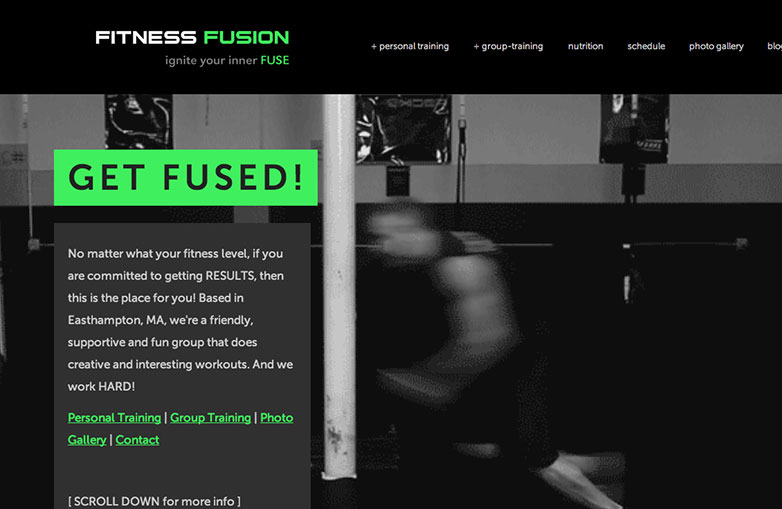
Por exemplo, um dos nossos clientes é um estúdio exclusivo, situado em uma pequena cidade do oeste de Massachusetts. Ao contrário de seus competidores de big box (que geralmente têm treinadores menos experientes ou de “clock punching”), Fusão Fitness oferece treinamento em grupo criativo e intenso e 1-1 treinamento pessoal ministrado por especialistas comprometidos que conhecem suas coisas. Eles diferenciam-se dos crossfits por aí, atendendo a todos os níveis de condicionamento físico por meio de uma abordagem personalizada (diferentemente do “treino do dia” de Crossfit em todo o país) e da ênfase nos fundamentos da forma (para melhores resultados e evitação de lesões).
As principais mensagens recebidas de conversas de branding e estratégia foram:
- Este é um ginásio para todos os níveis que querem dar 100%
- Você terá treinamentos criativos e interessantes
- É uma atmosfera solidária e sem julgamento
Nós personalizamos o tema “Marquee” do Squarespace para criar o site. Mas em vez de uma imagem em tela cheia na home page (que é uma opção neste tema), nós queríamos que ela fizesse um pouco mais. O Squarespace ainda não suporta vídeos em tela cheia como um elemento de design de interface. Mas é isso que queríamos, então é assim que nós trabalhamos em torno disso.
Nós contratamos um cinegrafista, Kirby Productions, para gravar vídeo de "todos os níveis" de pessoas fazendo sprints. Em seguida, pegamos o vídeo bruto, o compactamos, fizemos a escala de cinza e o convertemos em um .gif animado. (Black & White é melhor para o carregamento, mesmo nos ambientes de alta largura de banda de hoje). E tem uma sensação intencionalmente corajosa que funciona para a marca da academia, sentindo-se "legal" e transmitindo todos os níveis. Como um bônus adicional, usamos rolagem paralaxe na página inicial também (outra característica do tema Marquee).
Bons redatores
Estou assumindo que é certo que bons copywriting na web incorporarão as melhores práticas em termos de:
- Tornar o conteúdo digerível e digitalizável com vários pontos de entrada
- Uso de títulos e subtítulos
- Uso de espaço negativo
- Fotos, ícones, vídeos, diagramas
- Minimizando o “happy talk” (O termo “happy talk” foi cunhado por Steve Krug, autor de Don't Make Me Think.)
Mas designers e redatores também deveriam se lembrar de que descobrir o que dizer e como transmitir a mensagem é sobre ser um ator e desempenhar alguns papéis simultaneamente:
Função # 1: Consultor externo: com experiência no setor, perspectiva, conhecimento
Papel # 2: perspectiva do (s) stakeholder (s) do cliente: Seja o proprietário, CEO, Diretor de Marketing, etc. ou alguma combinação dessas funções.
Papel 3: o cliente final
Além disso, os profissionais de conteúdo da web que entenderem o design de convergência e o conteúdo que está sendo desenvolvido em conjunto, terão uma vantagem.
Alguns suporte para desenvolvedores
Para fazer pequenas personalizações e ajudar com qualquer item que seja mais técnico, é útil ter acesso a um programador para um projeto Squarespace. Mas, em geral, o papel do programador seria mínimo.
Quando o Squarespace não é suficiente?
O "Squarespace's" lá fora engolem o componente temático da torta, mas é Squarespace a resposta o tempo todo?
Absolutamente não.
Quando é algo mais parecido com Drupal ou WordPress a escolha certa?
- Quando você tem mais de um par de editores.
- Quando você tem fluxo de trabalho personalizado (por exemplo, Squarespace plain e simplesmente não tem controle de versão de uma página e não suporta um processo de aprovação).
- Quando você tem permissões especializadas em termos de quem pode editar o quê.
- Quando suas necessidades de layout são mais específicas ou especializadas do que podem ser cobertas pelos controles que o Square Space tem a oferecer.
- Quando você começa a precisar de funções personalizadas. Se este for o caso, você deseja que o desenvolvedor conecte os ganchos e o controle (por exemplo, diretório de equipe pesquisável e classificável, catálogo de cursos, integração com determinado gateway de pagamento, necessidades especiais de segurança, áreas protegidas por senha, integração LDAP, sub-sites, etc)
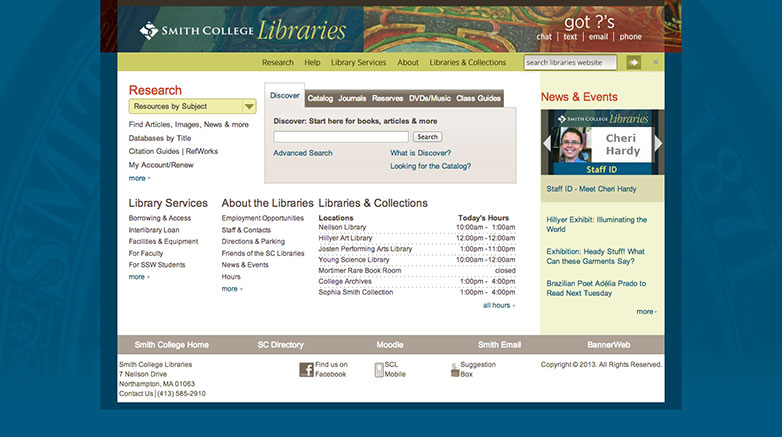
Nós recentemente trabalhamos com Smith College para redesenhar o site para suas bibliotecas. A ferramenta de escolha para este projeto foi, sem dúvida, o Drupal. Por quê?
Primeiro, em toda a organização, o Smith College já estava fazendo uma conversão para o Drupal. Do ponto de vista da faculdade, ter todos os seus principais sites usando a mesma plataforma só faz sentido.
Segundo, uma plataforma do tipo “Squarespace” não seria capaz de lidar com o nível de conteúdo personalizado, exibição e recursos integrados que este projeto requeria.
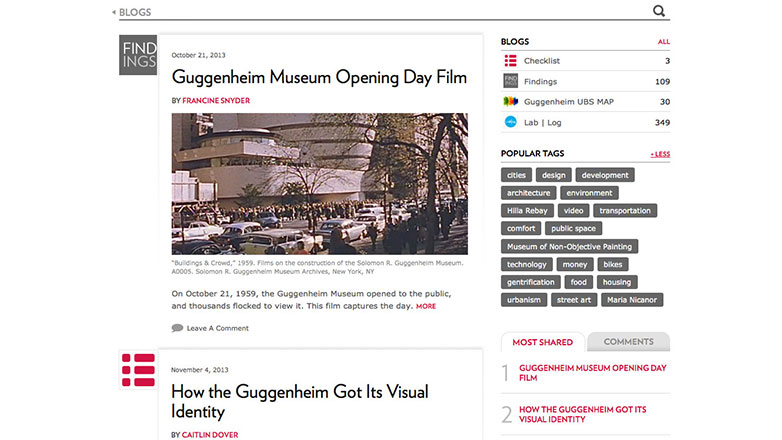
Para oferecer outro exemplo, colaboramos com a equipe no Museu Solomon R. Guggenheim para criar o acervo do blog do museu (um site que foi indicado para um Webby Award). O Museu identificou o WordPress como sua plataforma de blogs, já que os requisitos internos e externos apontavam claramente para a necessidade de uma plataforma mais robusta do que um CMS do tipo Squarespace.
Palavras de sabedoria para o profissional da web
Deixar alguns projetos passarem por você nem sempre é uma coisa ruim.
Para as empresas de desenvolvimento web que realmente se concentram no “trabalho pesado” em termos de desenvolvimento e programação, então pode haver novos projetos que ficam sob seus narizes e transmitidos. Dito isso, os Guggenheim's e os Nike's do mundo sempre precisarão de mais soluções personalizadas com mais potência e controle de desenvolvedor.
Esteja preparado para que suas equipes de desenvolvimento tenham uma forma diferente.
Somos uma pequena loja de design que trabalha em projetos de tamanhos variados, de baixa a média de 5 dígitos, até os 6 dígitos. Normalmente, todos da nossa equipe estão contribuindo para vários projetos simultaneamente.
À medida que montamos equipes, alocamos recursos e gerenciamos “tráfego” (por exemplo, quem está trabalhando em quais projetos), estamos vendo projetos que são mais pesados para desenvolvedores (não Squarespace) e aqueles que são menos (sim Squarespace).
Você trabalha com o Squarespace ou com uma ferramenta semelhante? Você acha que a Squarespace ameaça a indústria do design? Deixe-nos saber nos comentários.