WordPress vs. ExpressionEngine: maçãs e laranjas?
Este post tem sido um longo tempo chegando. Seja no Twitter ou na blogosfera, muitas vezes surge a pergunta, e várias vezes me perguntaram sobre minha opinião ExpressionEngine vs. WordPress debate, e por que um escolheria um sistema de gerenciamento de conteúdo (CMS) sobre o outro.
Minha resposta usual é que eles não podem ser comparados. Embora o WordPress tenha feito grandes avanços em usabilidade, para qualquer coisa que não seja um blog é uma maçã.
O ExpressionEngine, com o lançamento da versão 2.0, cria uma plataforma adorável que é, como veremos, uma laranja.
Manipulando Conteúdo
A maior diferença entre o WordPress e o ExpressionEngine é a maneira como o conteúdo é tratado.
No WordPress, todos nós sabemos que você pode criar um novo post. Essa nova postagem geralmente tem uma seção de conteúdo, mas pode ter alguns campos personalizados que são definidos na hora ou pelo desenvolvedor que criou a estrutura do modelo.
Então, quando você cria um novo post, o conteúdo será exibido de diferentes maneiras, dependendo da categoria escolhida e se a categoria é um pai ou filho (ou seja, subcategoria). Na maior parte, no entanto, se escolherem uma nova categoria ou dados de entrada em campos personalizados predefinidos, o usuário verá a mesma tela de entrada.
Os itens escolhidos pelo usuário determinam como o conteúdo é exibido. Alguns usuários gostam disso. Eu acho que isso mostra as raízes do WordPress como uma plataforma de blogs. Isso não é uma batida porque o WordPress certamente colocou o que pode ser feito com um CMS apenas fazendo o upload de alguns arquivos. Mais para vir em temas mais tarde.
Mudando Canais
ExpressionEngine lida com conteúdo de forma bastante diferente. No ExpressionEngine, o usuário define canais.

Cada canal pode ser considerado como um blog separado - na verdade, é assim que ele foi chamado na versão 1.6.x. Para cada canal, você pode definir campos, categorias e comportamentos personalizados.
Tudo isso está oculto do usuário médio na parte de administração do site. O usuário normalmente teria acesso apenas às seções “Publicar” e “Editar” do site e, possivelmente, alguns módulos (que é semelhante a plug-ins no WordPress).
Um exemplo
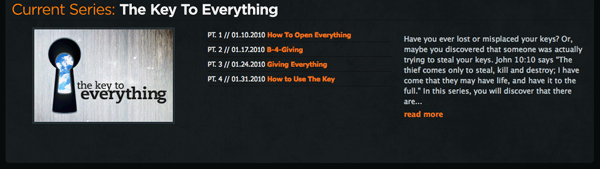
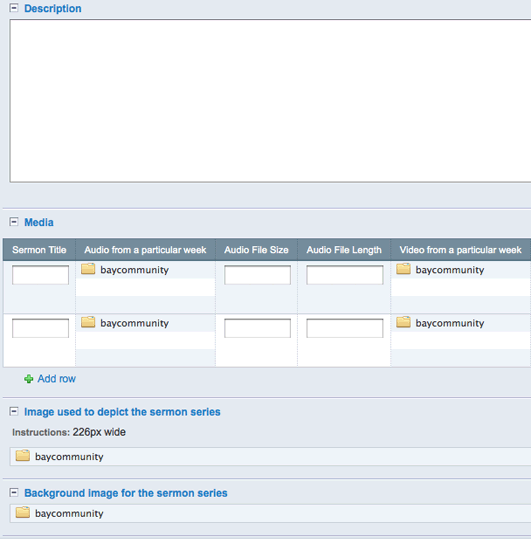
Recentemente, construímos um site para o Igreja da comunidade da baía usando o ExpressionEngine. O site tem uma seção de mídia e, nesse canal, criamos os seguintes campos personalizados: título, descrição, imagem, arquivos de áudio e vídeo, tamanhos de arquivo, tamanho dos arquivos e data em que os arquivos foram gravados.
É claro, os canais podem ser tão simples ou complexos quanto você quiser (esse site específico tinha de cinco a seis campos mais personalizados apenas para o canal de mídia).

A maioria dos desenvolvedores do ExpressionEngine percebe o poder dos complementos do CMS, o que também explica por que a maioria deles demorou a migrar da versão 1.6.x para a 2.0. Eles sabem que a maioria dos complementos não estará disponível para 2.0 por mais alguns meses.
Com apenas alguns complementos, estendemos o ExpressionEngine, permitindo que a equipe da igreja adicionasse vários arquivos por entrada. Na estrutura de conteúdo deste site específico, uma série de sermões seria uma entrada por conta própria, e sermões individuais para essa série seriam adicionados a ela.
Para torná-lo ainda mais complicado, você pode ter vários tipos diferentes de campos em um canal (por exemplo, caixa de texto, área de texto, caixa de seleção, S3 Integrated BucketList , Matriz FieldFrame , nGen File Field ).
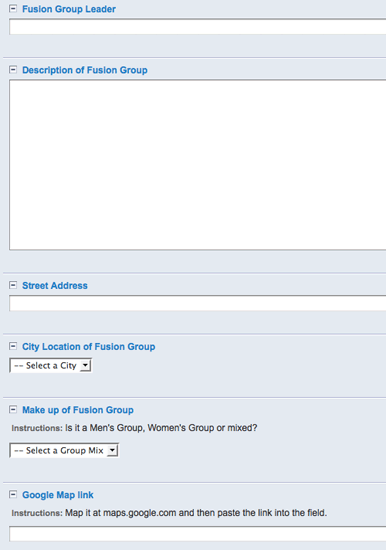
O site também tem uma seção para pequenos grupos de pessoas que se reúnem para estudos ou companheirismo.

Se você navegar para uma página "Nova entrada" para os grupos pequenos, verá um conjunto completamente diferente de campos personalizados (título, líder, local, hora da reunião, etc.). Assim, da perspectiva do usuário, é fácil inserir novos conteúdos, pois cada canal é adaptado ao conteúdo que eles estão gravando.
Porque eu amo o ExpressionEngine
Como um web designer, eu adoro o ExpressionEngine porque ele me dá controle extensivo. A maioria dos meus clientes não tem um único editor WYSIWYG em nenhum lugar em seu site! Eu posso controlar cabeçalhos, MP3s, PDFs, listas e qualquer outra coisa que precise de estilo através de CSS.
A menos que decidam aprender HTML para aplicar um estilo inline, o design não será terrivelmente violado com fontes vermelhas piscando de 50 pixels.
Kit de construção de conteúdo

Eu acredito que a comunidade Drupal originalmente criou o termo Content Construction Kit (CCK). O CCK basicamente permite que o usuário defina vários tipos de conteúdo.
Talvez o pessoal do EllisLab discordasse, mas eu definiria o ExpressionEngine como um sistema CCK. WordPress parece estar se movendo nessa direção, mas ainda não chegou lá. Muitos desenvolvedores de templates do WordPress estão projetando e adicionando ao framework, dando ao WordPress novos tipos de funcionalidades.
Mudando a aparência
Na maioria das vezes, qualquer um pode criar um blog ou site WordPress com pouco conhecimento de WordPress, PHP, HTML ou qualquer outra coisa que possa manter um novato na Internet longe dos blogs.
Eu tenho um amigo não técnico que criou vários blogs do WordPress sem a minha ajuda. Basta baixar um pacote de modelos; descompacte-o; faça o upload para wp-content/themes ; entrar; ativar o novo modelo; e voila! A mágica acontece e você acaba com um site totalmente novo. WordPress brilha nesta área.

ExpressionEngine 2.0 movendo-se na direção certa
O ExpressionEngine, por outro lado, não tem uma maneira fácil de adicionar ou alterar temas ... ainda.
Com a versão 2.0, estamos vendo a equipe do EllisLab começando a se mover nessa direção. A equipe adicionou funcionalidade que permite aos usuários fazer upload de arquivos HTML e CSS em pastas com convenções de nomenclatura específicas ( blog.group , main.group , portfolio.group , etc.), e você pode sincronizar os arquivos HTML e CSS com o ExpressionEngine, que irá reconhecê-los e processá-los.
O problema é que o ExpressionEngine só começa a brilhar quando você entra em seus recursos de CCK. Portanto, a sincronização de arquivos é ótima, mas isso não dá a você os campos, categorias e canais personalizados que dão vida ao ExpressionEngine.
O EllisLab adicionou um arquivo ao CMS chamado default_content.php , que é necessário para instalar um tema e que especifica conteúdo padrão, canais, campos personalizados e similares. Mas o arquivo não é exatamente intuitivo.
Os campos ExpressionEngine são altamente relacionais, então você definitivamente precisa entender SQL se quiser colocar um arquivo default_content.php juntos.
Mudando Temas
Com o WordPress, você pode fazer upload de um novo tema para alterar a aparência do site a qualquer momento.
O ExpressionEngine, por outro lado, permite que um tema seja adicionado apenas no ponto de instalação. Então, se um usuário quiser mudar a aparência do site, terá que passar por cima de aros.
Eles teriam que manter seu HTML, campos personalizados e outros elementos e, em seguida, alterar o CSS e as imagens. Ou eles teriam que aprender o sistema e então definir campos, categorias e canais personalizados. Mas isso remonta ao modo como os dois sistemas lidam com conteúdo.
Temas no WordPress normalmente lidam com o conteúdo da mesma maneira. Temas no ExpressionEngine não.
O que aprendemos?
O WordPress é especialmente bom para desenvolvedores PHP, consertadores e blogueiros. É ótimo para desenvolvedores PHP porque eles podem dobrar o CMS à sua vontade; eles podem adicionar funcionalidade ao framework, além de adicionar campos personalizados e modificá-los à vontade.
É ótimo para consertadores, que podem criar um site facilmente; e se alguma vez ficarem entediados com a aparência, poderão pesquisar online por um novo tema e ter um site completamente novo em 20 minutos.
Eles também podem baixar widgets e plug-ins que adicionam funcionalidade rapidamente. E tendo começado como um sistema de blogs, o WordPress realmente brilha como um blog pessoal.
 O ExpressionEngine é ótimo para desenvolvedores e designers front-end porque não requer que os usuários aprendam uma linguagem de programação difícil para manipulá-la.
O ExpressionEngine é ótimo para desenvolvedores e designers front-end porque não requer que os usuários aprendam uma linguagem de programação difícil para manipulá-la.
A maioria dos gurus de HTML e CSS pode compreender as expressões simples e como usá-las.
O ExpressionEngine é a ferramenta de escolha para alguns designers conhecidos: Jesse Bennett-Chamberlain , Veerle Pieters e Andy Clarke , para nomear alguns. É extremamente flexível e poucas coisas não podem ser realizadas com ele.
Como você pode ver, então, é realmente uma comparação entre maçãs e laranjas.
Este post foi escrito exclusivamente para Webdesigner Depot por Marcus Neto. Marcus é um membro da Rede ExpressionEngine Pro e é o homem por trás da cortina em EETemplates.com e Blue Fish Design Studio . Ele também tem sua opinião no Twitter @marcusneto .