WordPress: De Kubrick a vinte e dez
Kubrick , o tema padrão do WordPress desde 2005, tem muitos entusiastas da Web e de código aberto em tempos difíceis.
Desenvolvedores o modificaram, os blogueiros aprenderam HTML e CSS nele, e os designers fizeram de seu modelo para projetar blogs de todos os tamanhos para os clientes.
Mas vamos encarar: cinco anos na Web são como cem anos em qualquer outro lugar, e Kubrick, mesmo de acordo com seus criadores, está pronto para uma atualização.
Digite “Twenty Ten” o novo tema padrão para o WordPress 3.0, que está programado para um lançamento iminente. Ele não apenas aborda mudanças gerais em padrões da Web e guias de estilo, mas leva em conta o clamor de designers que amam o WordPress, mas que tiveram dificuldade em aplicar novos princípios a um tema antigo.
Ele tem mais CSS, mais funcionalidade, maior abstração e alguns outros desvios do Kubrick que todo desenvolvedor de temas deve conhecer.
Essas mudanças devem garantir que os designers que já são fãs do WordPress o adotem, e sua flexibilidade aumenta a probabilidade de que o próprio WordPress continue sua marcha pela arena CMS.

Um olhar rápido
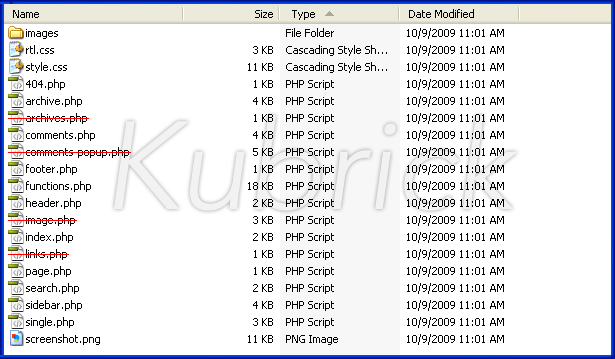
- Kubrick: 26 arquivos e 1 pasta (87.4 KB)
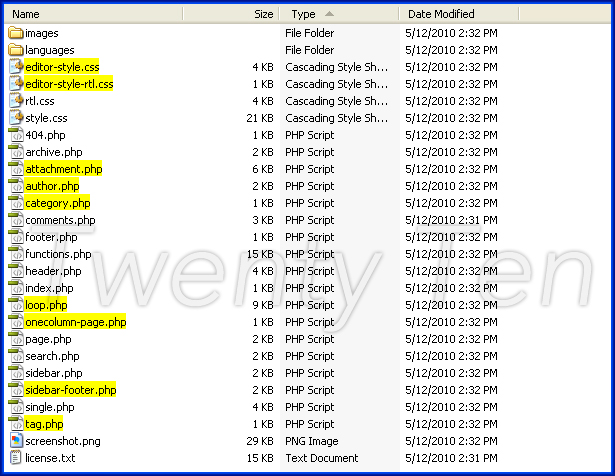
- Vinte dez: 42 arquivos e 3 pastas (547 KB)
Como você pode ver, Twenty Ten é um tema mais pesado que Kubrick. Grande parte do peso extra vem de uma maneira diferente (e marcadamente aprimorada) de abstrair as funções e os tipos de página que os designers precisavam alterar ao hackear ou reescrever o código.


Criando as alterações
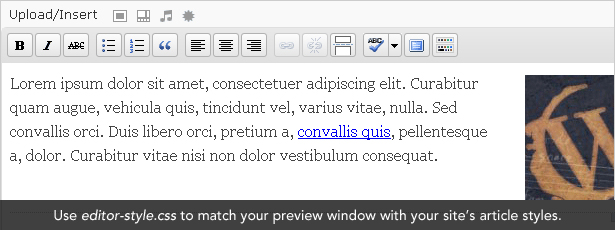
editor-style.css (novo)
Uma mudança básica, porém estimulante, é a folha de estilo acima, que dá aos designers uma maneira de definir os estilos do editor WYSIWYG no admin do WordPress. Ao combinar os estilos de seus modelos e blogs nesse arquivo, o editor WYSIWYG oferece uma representação mais verdadeira do que é publicado.

style.css (novo)
Outra estatística surpreendente, como a diferença nos tamanhos de arquivos e pastas, é o aumento de linhas de CSS. Eles quase dobraram: de 719 linhas para 1343. O que todo esse código extra está fazendo lá? Bem, as adições incluem uma seção "Mídia impressa" que define estilos para os visitantes do site que desejam ler as publicações enquanto estão em trânsito; uma seção móvel do Safari para acomodar usuários de iPhone e iPad; e uma seção dedicada ao estilo de navegação personalizado (um novo recurso no WordPress 3.0). O código é bem organizado, mas você ainda terá que fazer uma pesquisa típica para todas as instâncias de, digamos, uma cor de foco ou de destaque.
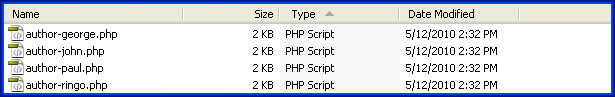
author.php
Outra grande novidade no WordPress 3.0 é a capacidade de criar modelos específicos para autores. Isso abre o caminho para arquivos como author-john.php e author-bob.php , para que todos que publicam em um blog possam ter seu próprio estilo visual.

category.php , tag.php
O arquivo archive.php perdeu as funções if (is_category()) e if (is_tag()) em troca da flexibilidade adicional de abstrair esses modelos para separar arquivos. Isso torna a personalização mais fácil do que nunca, especialmente com o aumento da funcionalidade das taxonomias.
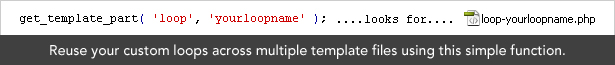
loop.php
Se você olhar no arquivo index.php do Twenty Ten, você notará que algo está faltando: sem loop! Isso ocorre porque muitos loops usados frequentemente foram realocados para o arquivo loop.php para que possam ser chamados de vários arquivos sem precisar copiar e colar o código. Isso também reduz o peso de algumas novas páginas, como category.php e tag.php . Mas esteja avisado: se você está procurando criar um loop personalizado para, digamos, index.php , não mexa no loop.php . Crie um novo arquivo chamado loop-index.php e coloque seu loop personalizado lá. Isso é o que o get_template_part( 'loop', 'index' ) é para; Ele permite que você faça essas alterações de forma não destrutiva.

onecolumn-page.php
Você já quis deixar a barra lateral de apenas uma página? A opção de admin de vinte e dez você cobriu e tem um modelo conveniente para inicializar!
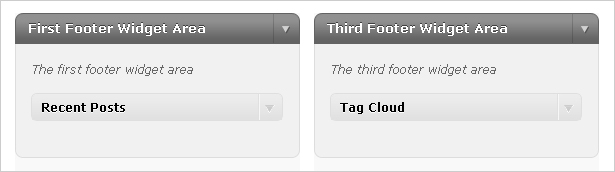
sidebar-footer.php
Uma tendência recente entre os gurus de design da Web é criar uma área de rodapé expandida com informações mais úteis e atraentes do que as informações de contato e os direitos autorais habituais. O arquivo sidebar-footer.php acomoda um rodapé expandido, permitindo que você estilize seções de forma que os widgets possam ser injetados na área de rodapé.

attachment.php
Este arquivo de modelo substitui o arquivo image.php e faz um trabalho muito melhor de acomodar todos os diferentes tipos de arquivos que estamos acostumados a publicar no WordPress.
As alterações acima podem parecer insignificantes para os olhos destreinados, mas são uma razão para se alegrar se você já criou ou modificou um tema do WordPress ou ficou frustrado com sua falta de controle ou extensibilidade.
Ao eliminar Kubrick e ouvir as preocupações dos desenvolvedores, o WordPress conseguiu incorporar no Twenty Ten as mudanças necessárias para trazer o CMS agora florescente para a nova década.
Estamos muito empolgados, assim como a maioria dos designers e desenvolvedores que amam o WordPress, para ver o 3.0 funcionando, e a principal razão para essa empolgação é a flexibilidade e a personalização oferecidas pelo Twenty Ten.
Escrito exclusivamente para Webdesigner Depot por Blue Derkin, um projeto de mídia social para webhosting empresa InMotion Hosting. Ele também blogs no Web Hosting Help Guy.
O que você acha das próximas mudanças no WordPress? Quais recursos você está mais ansioso?