O que há de novo para designers: The Best of 2014
Todos os meses, apresentamos os melhores novos aplicativos, estruturas, recursos de design e móveis, recursos de negócios e muito mais. Agora que 2014 está chegando ao fim, compilamos um resumo do que temos apresentado este ano, um total de 70 recursos, cuidadosamente selecionados para garantir que seja o melhor dos melhores!
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas de baixo custo e alto valor também incluídos. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Volte em janeiro para mais recursos essenciais!
Duo
Duo é um navegador da Web que permite visualizar as versões para dispositivos móveis e computadores dos sites responsivos que você está criando. Está disponível como um bookmarklet ou como um programa independente do Mac.
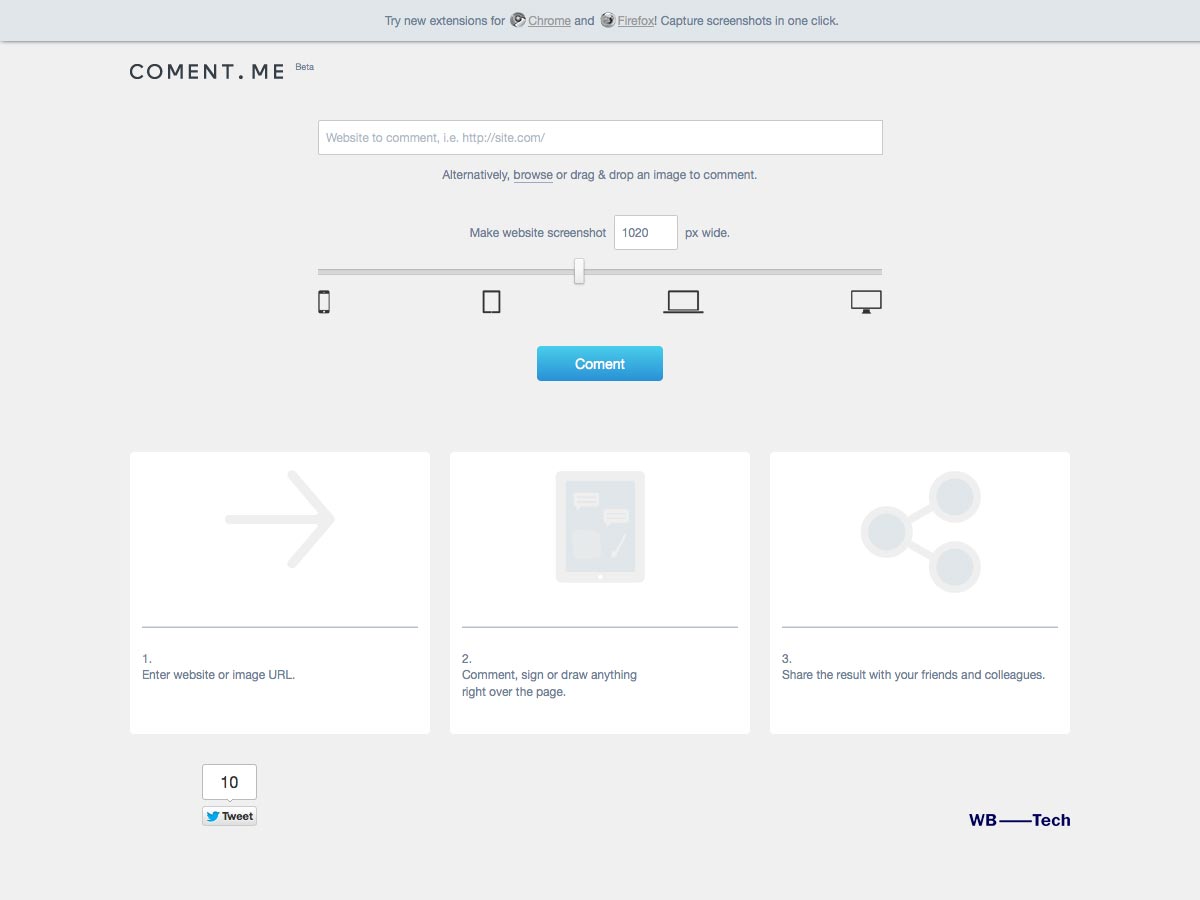
Coment.me
Coment.me torna incrivelmente fácil comentar ou fornecer feedback sobre qualquer URL. Basta digitar o endereço do site, especificar a largura da página e comentar, desenhar ou fazer o que quiser antes de compartilhar os resultados.
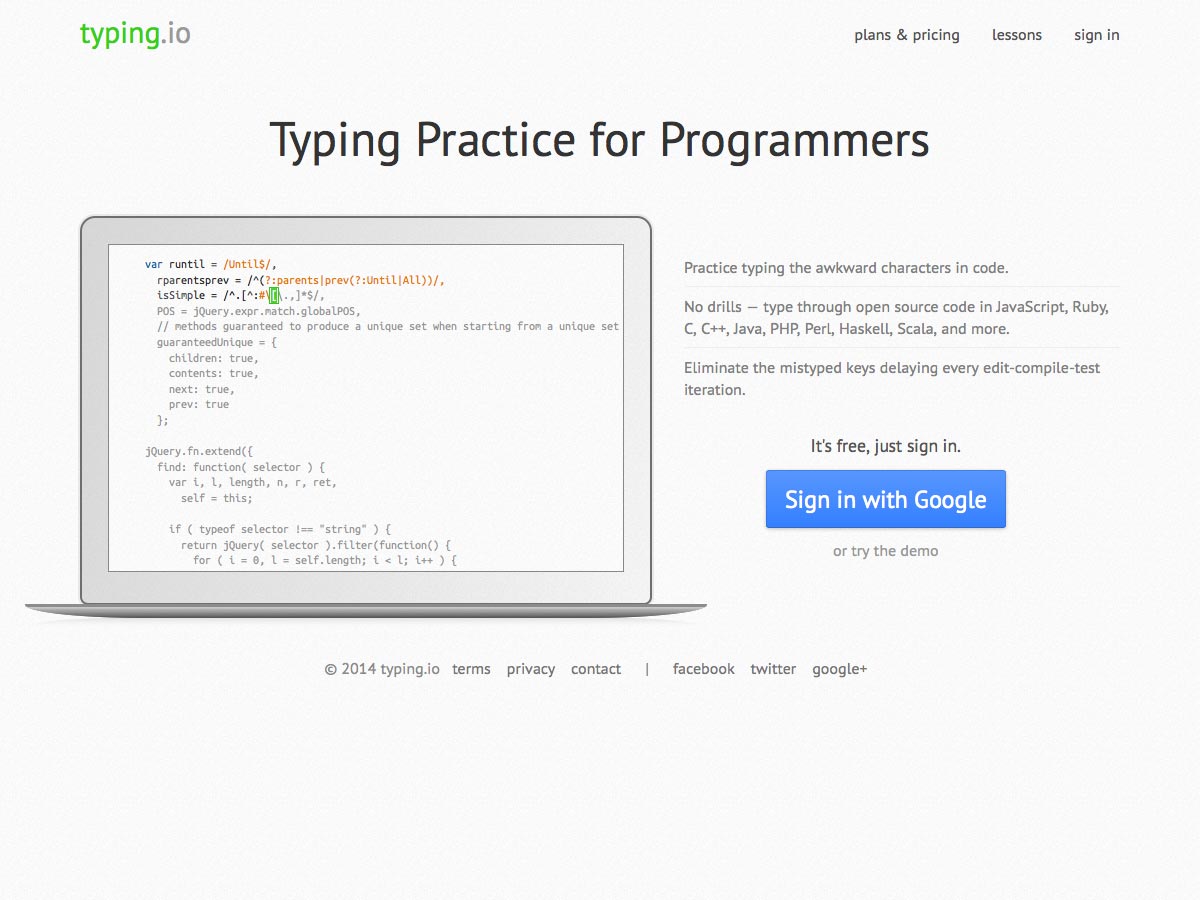
Typing.io
Typing.io é um aplicativo da web de prática de digitação especificamente para programadores, que irá ajudá-lo a dominar todos esses personagens funky que aparecem no código, mas não aparecem em muitos outros lugares.
Passweird
Passweird é um gerador de senhas complexo que cria senhas “totalmente repulsivas” que ninguém iria querer roubar.
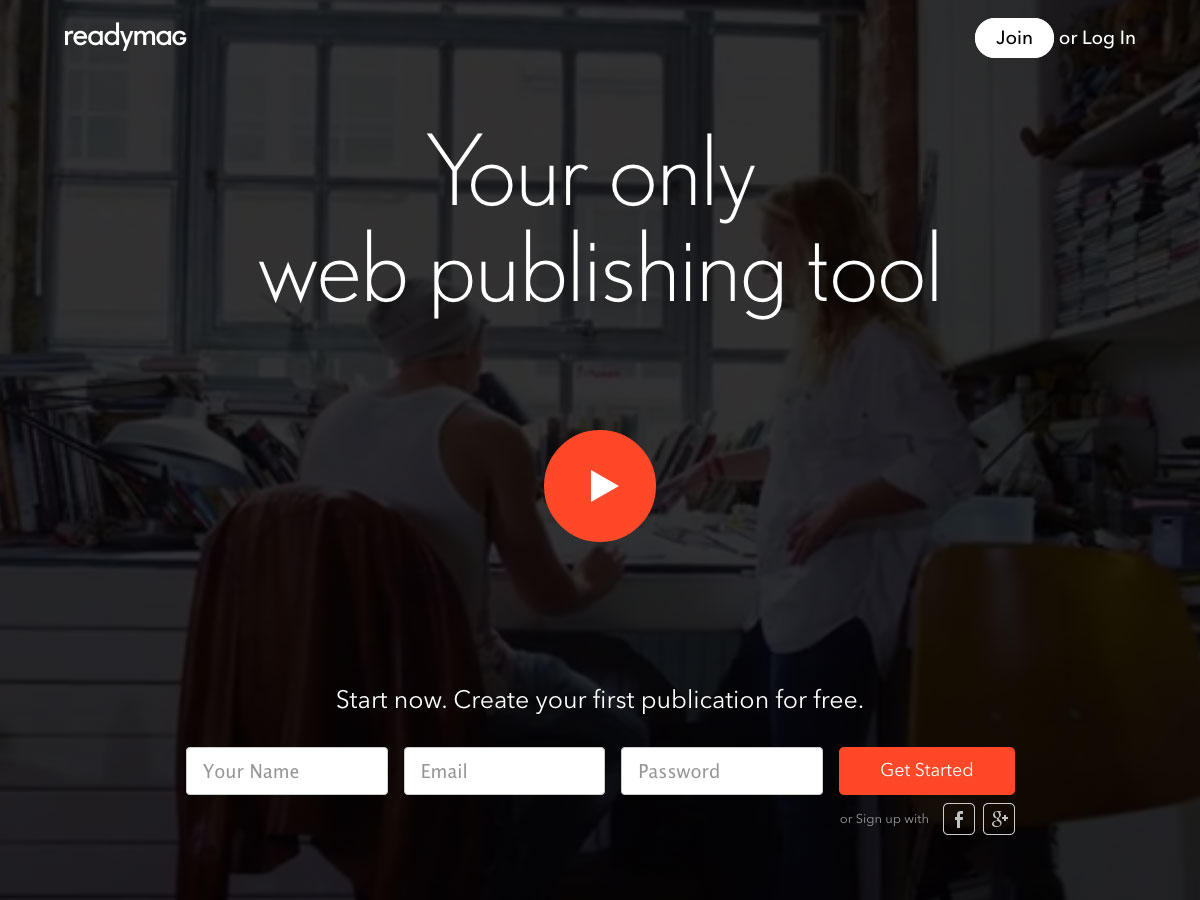
Readymag
Readymag é uma ferramenta simples de publicação na Web para qualquer tipo de narrativa digital, desde apresentações a revistas de rich media e microsites. É compatível com vários navegadores e não requer nenhuma habilidade de codificação.
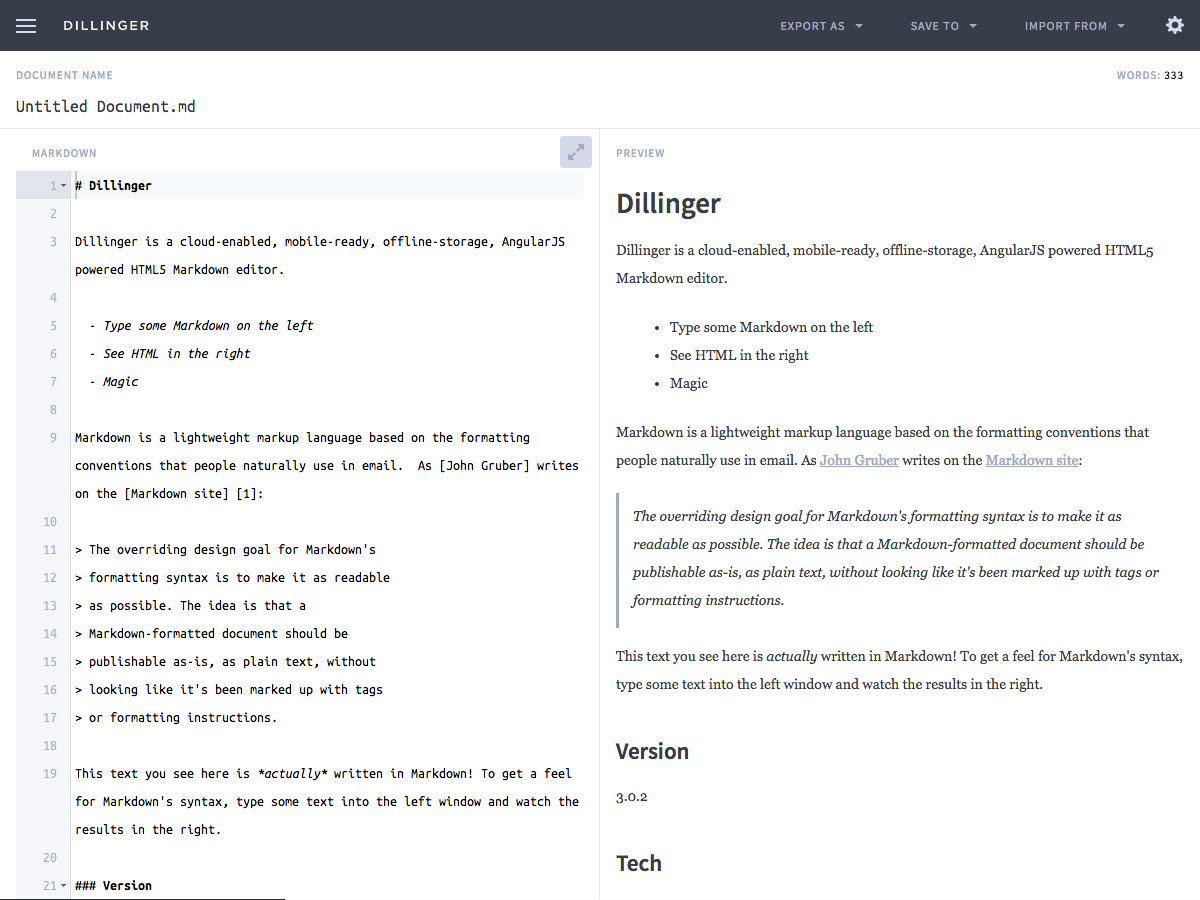
Dillinger
Dillinger é um editor Markdown HTML5 habilitado para nuvem que é baseado no Ace Editor, Bootstrap, Marcado, node.js e muito mais.
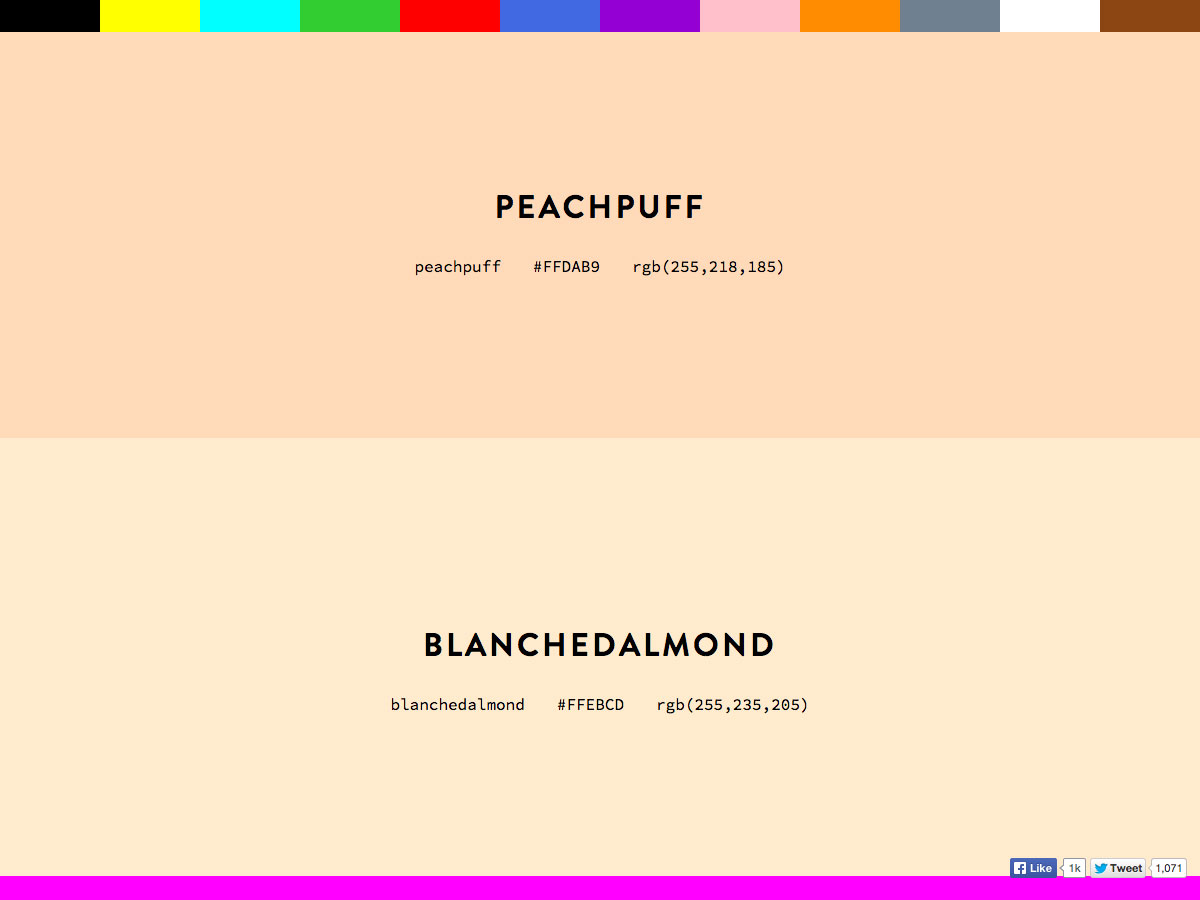
Cores CSS
Quer chamar suas cores pelo nome em vez do código hexadecimal? Cores CSS é um guia incrivelmente completo para nomes de cores CSS, incluindo muitos obscuros como "lavenderblush", "tomato" e "oldlace". Você pode até ver famílias de cores específicas.
UINames.com
Precisa de nomes para o seu próximo projeto? Uinames.com é uma maneira simples de gerar nomes falsos para seus projetos. Basta escolher se você quer nomes masculinos ou femininos e pressione a barra de espaço.
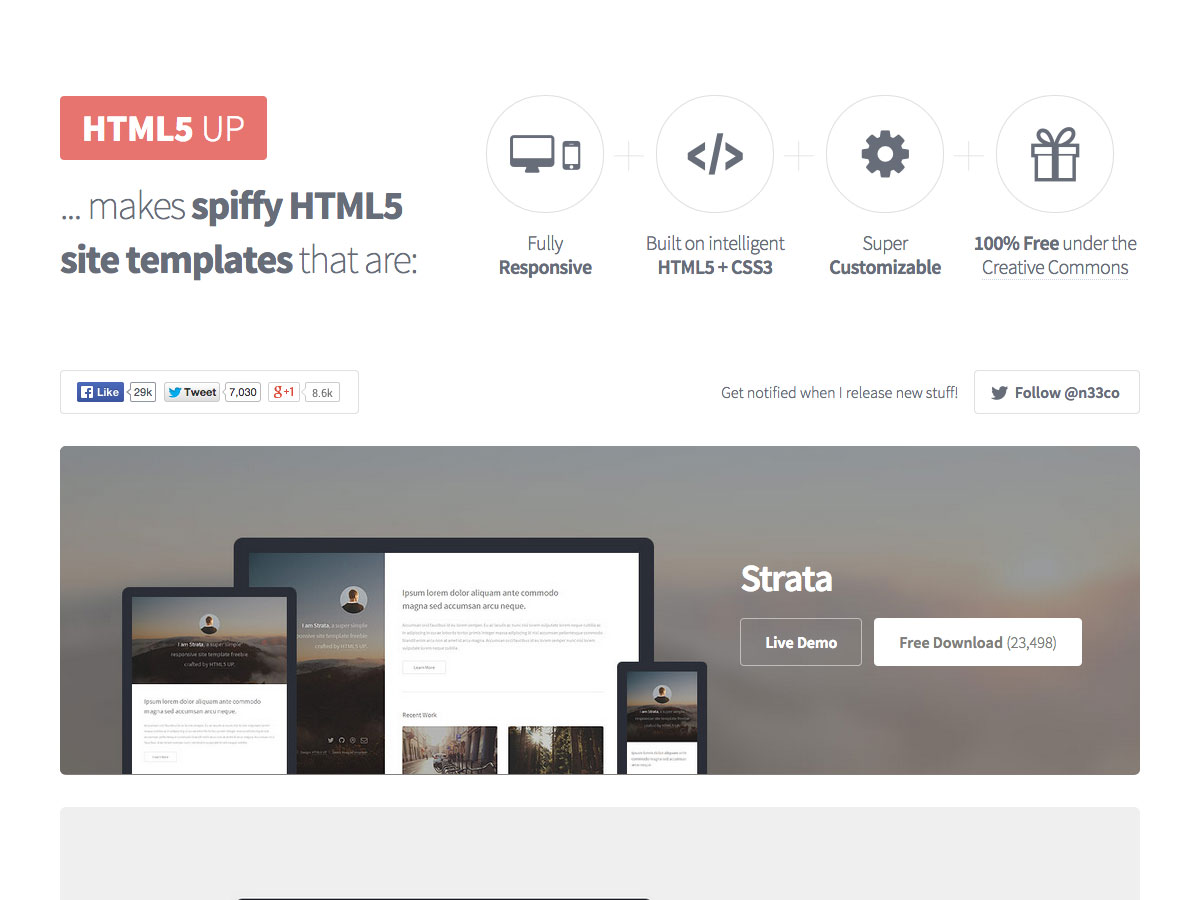
HTML5 UP
HTML5 UP é um conjunto de modelos de site HTML5 e CSS3 totalmente responsivos que são super personalizáveis e totalmente gratuitos.
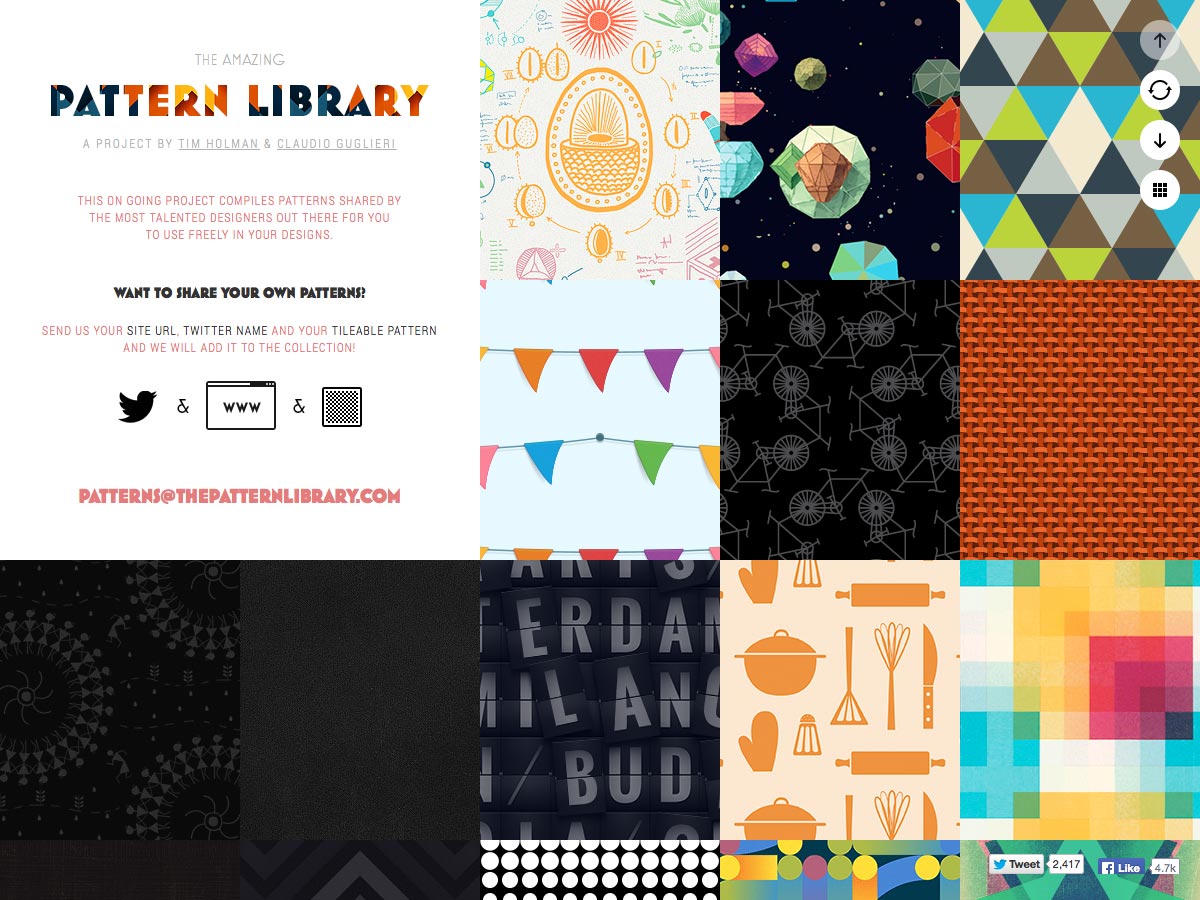
A biblioteca de padrões
A biblioteca de padrões é um conjunto de padrões gratuitos oferecidos gratuitamente pelos principais designers. Você pode usá-los livremente em seus projetos ou até mesmo enviar seu próprio padrão para compartilhar.
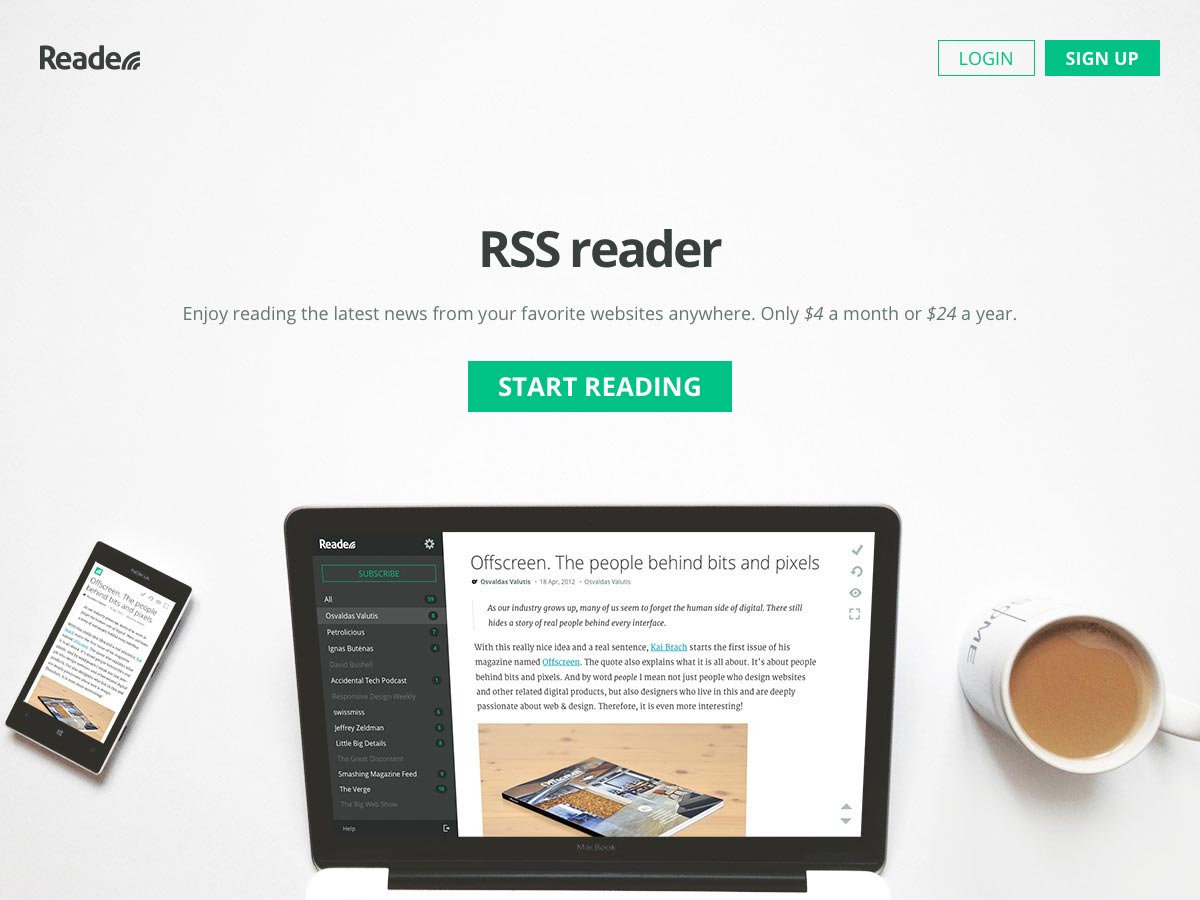
Readerrr
Readerrr é um novo leitor de RSS fácil de usar, mas balanceado para web designers, com um marcador de sintaxe embutido e mais recursos centrados no designer em andamento.
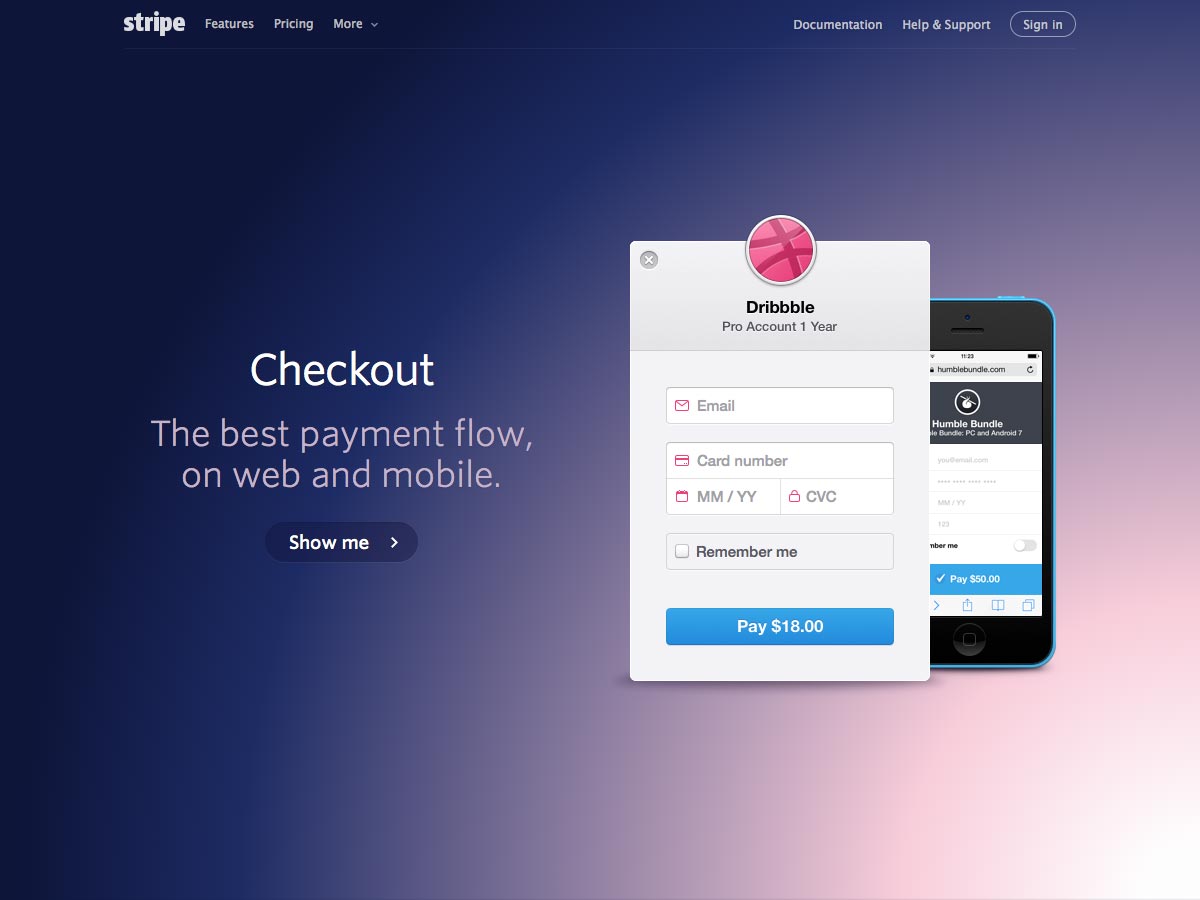
Verificação de tarja
Verificação de tarja é um formulário de pagamento incorporável para dispositivos móveis, tablets e computadores que facilitam o pagamento instantâneo dos clientes. O Checkout está trabalhando continuamente para refinar e otimizar seu funil de vendas para você.
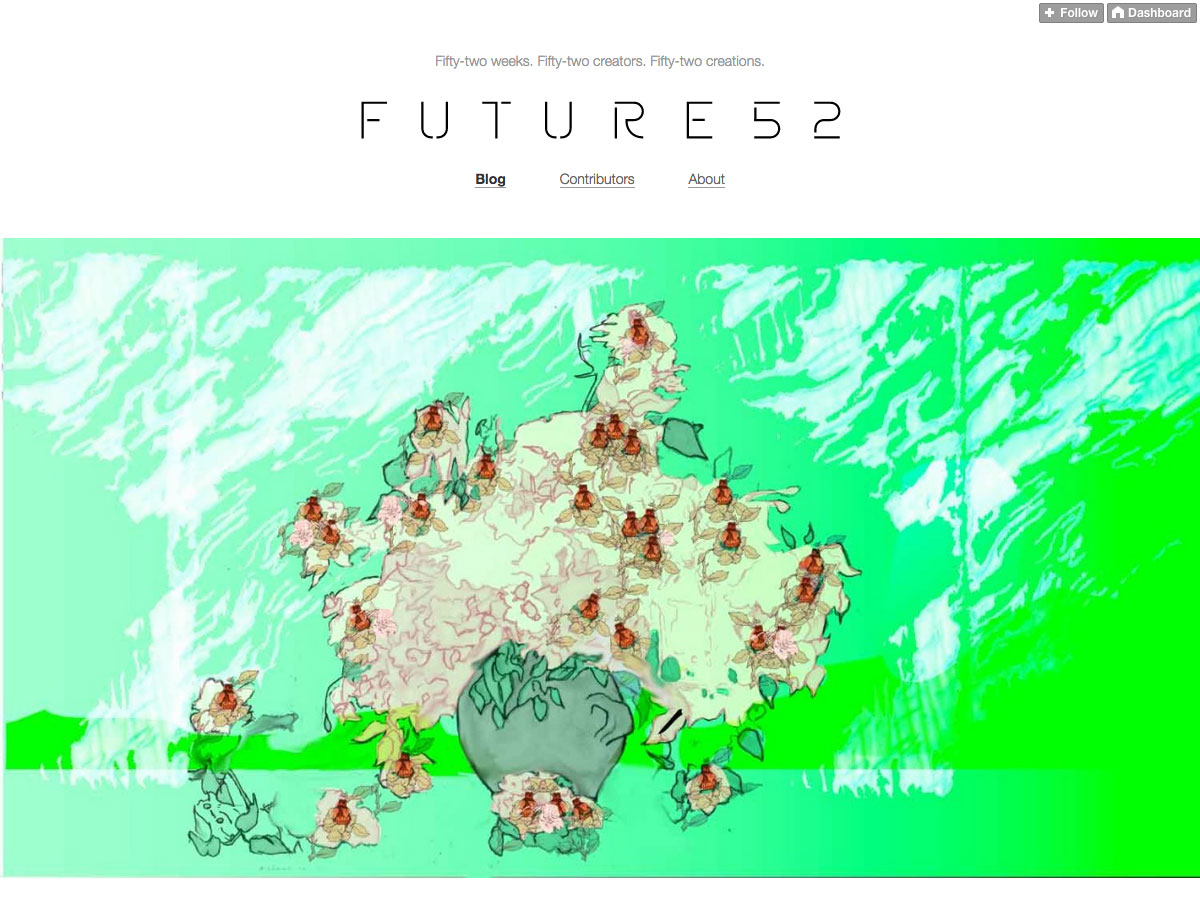
Future52
Future52 é um projeto que conta com 52 designers com 52 criações ao longo de 52 semanas. Até agora, existem quarenta e quatro criações, e você pode segui-las no Tumblr para saber mais.
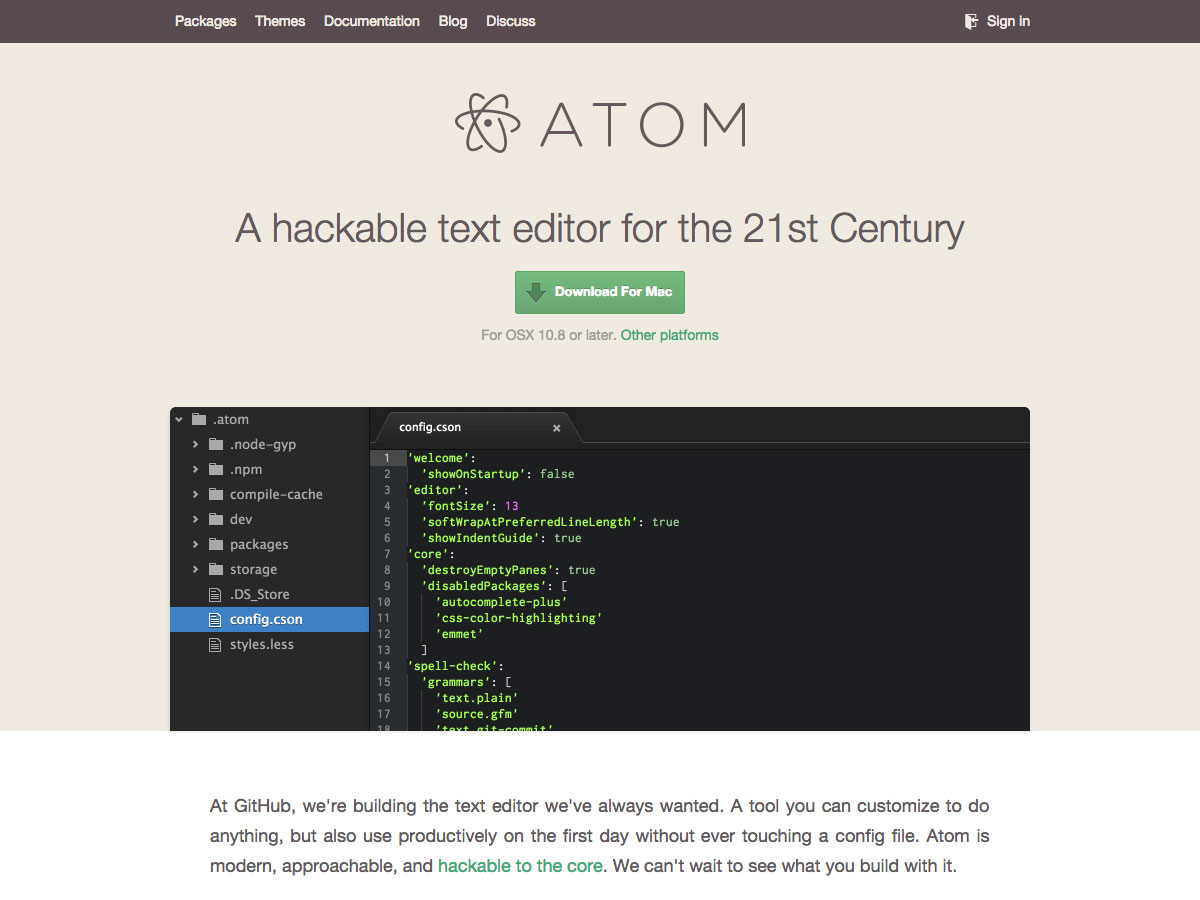
Átomo
Átomo é um editor de texto hackable do GitHub. Você pode personalizá-lo para fazer o que precisar, ou simplesmente usá-lo fora da caixa.
Haptime.in
HapTime.in é uma alternativa para temporizadores e planilhas que simplificam o acompanhamento do seu tempo. Não há nada para instalar (apenas um aplicativo da web) e o acompanhamento é tão fácil quanto tocar.
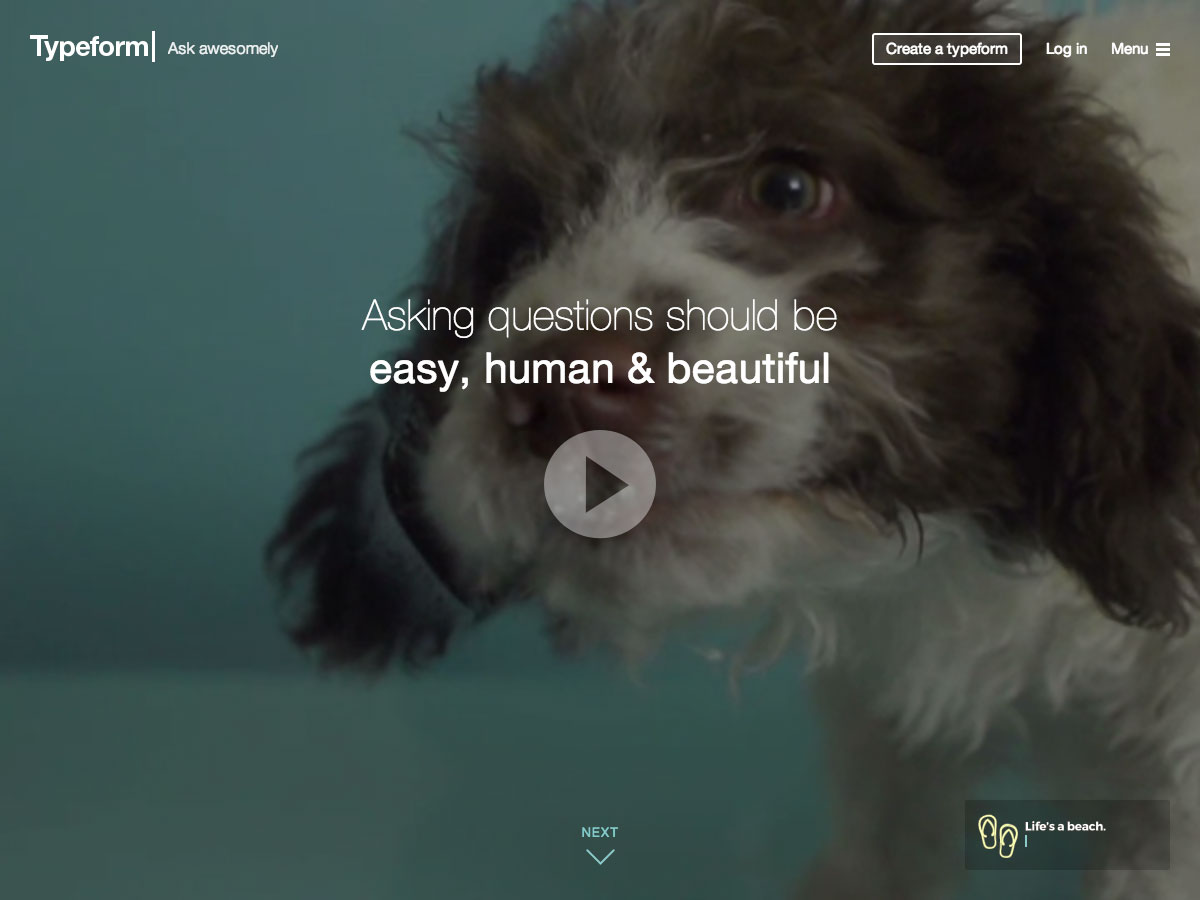
Typeform
Typeform é uma maneira fácil de configurar formulários que fazem perguntas uma por vez, muito parecido com uma conversa humana. Tem uma interface bonita e é fácil de configurar.
GetTemplate
GetTemplate oferece modelos HTML5 e CSS3 responsivos para um rápido desenvolvimento web. Existem modelos de página única, modelos de negócios e muito mais, com novos modelos adicionados o tempo todo.
Ícones desagradáveis
Ícones desagradáveis é um conjunto de ícones ousados que podem adicionar algum interesse real aos seus designs. Existem ícones para acidentes de avião, incêndios em veículos, uma cabeça sendo esfaqueada no olho, uma stripper, um carrasco e muito mais.
E-mails realmente bons
Precisa de alguma inspiração de design de email em HTML? E-mails realmente bons é uma galeria dos melhores designs de e-mail por aí, que você pode navegar com base no tipo (alerta, venda de produtos, atualização de produtos, etc.).
Badass Lady Creatives
Badass Lady Creatives é um site dedicado a mostrar mulheres criativas de várias disciplinas. Inclui o trabalho de cada um para inspirá-lo ainda mais.
Metalsmith
Metalsmith é um gerador de site estático conectável. Toda a lógica é manipulada por plugins que você simplesmente encadeia.
Tinypress
Tinypress facilita a criação e o gerenciamento de um blog da página do Github por menos de US $ 10 / ano. Basta fazer login no Github para começar.
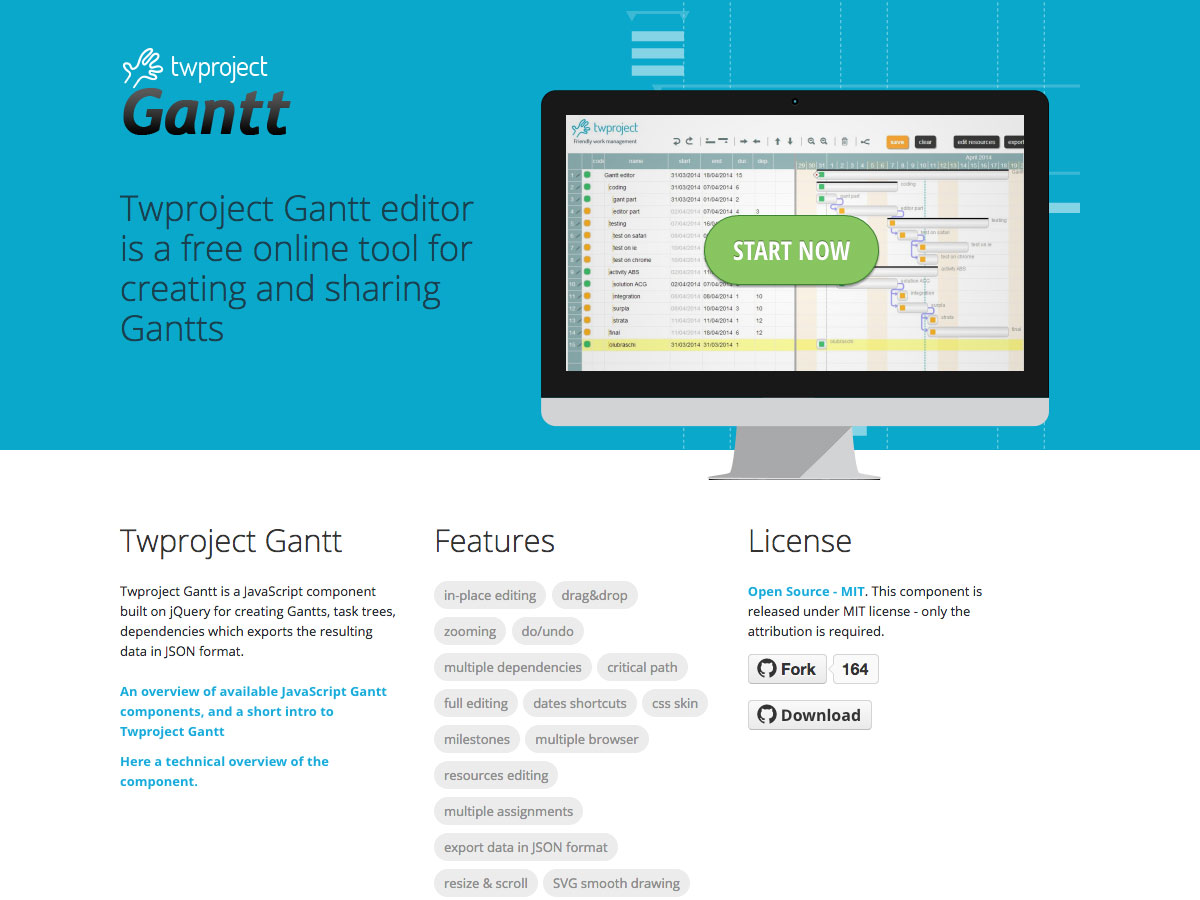
Twproject Gantt
Twproject Gantt é uma ferramenta on-line gratuita para criar gráficos de Gantt, que são ótimos para fins de gerenciamento de projetos. Inclui edição no local, CSS skin e muito mais.
Dicionário de Dot
Dicionário de Dot é um dicionário ilustrado de termos de design gráfico. Ele inclui muitos termos, incluindo "linha de base", "órfão", "pixel" e muito mais, além de ser um ótimo guia para iniciantes.
GitBook
GitBook facilita a criação de livros interativos usando o GitHub / Git e o Markdown. Basta escrever seus livros e cursos no Markdown, e o GitBook os converte em um site estático completo.
Screenshotter
Screenshotter é um aplicativo para iOS gratuito para organizar suas capturas de tela dos dispositivos móveis. Ele separa automaticamente suas fotos das capturas de tela, facilita o compartilhamento e o arquivamento de fotos e permite organizá-las em pastas, entre outros recursos.
Departamento de Web Design Field Manual
o Departamento de Design Web Field Manual , Summer 2014 edition, é uma coleção curada e categorizada de alguns dos melhores recursos disponíveis para web design.
A cor do dia
A cor do dia é um resumo de cores com paletas atualizadas regularmente inspiradas por uma variedade de coisas, incluindo objetos, música e muito mais.
Codyhouse
Codyhouse é uma coleção gratuita de snippets HTML, CSS e JavaScript para seu website. Até agora, há trechos para navegação, intros, carrinhos de compras e muito mais.
Famoso
Famoso é uma estrutura de aplicativo JavaScript gratuita e de código aberto. Ele inclui um mecanismo de layout 3D de código aberto, um mecanismo de animação física 3D e muito mais.
Weblox
Weblox é um construtor de modelo de página da Web simples que permite criar facilmente páginas totalmente responsivas com base no Bootstrap.
Base
Base é um framework responsivo simples, rápido e leve. Ele é construído em Normalize.css e inclui estilos para tipografia, listas, tabelas, blockquotes, formulários e muito mais.
Sitedrop
Sitedrop facilita a colaboração visual usando o Dropbox. Basta escolher qual pasta para transformar em um Sitedrop e, em seguida, você pode coletar feedback, receber arquivos e gerenciar tudo da sua área de trabalho.
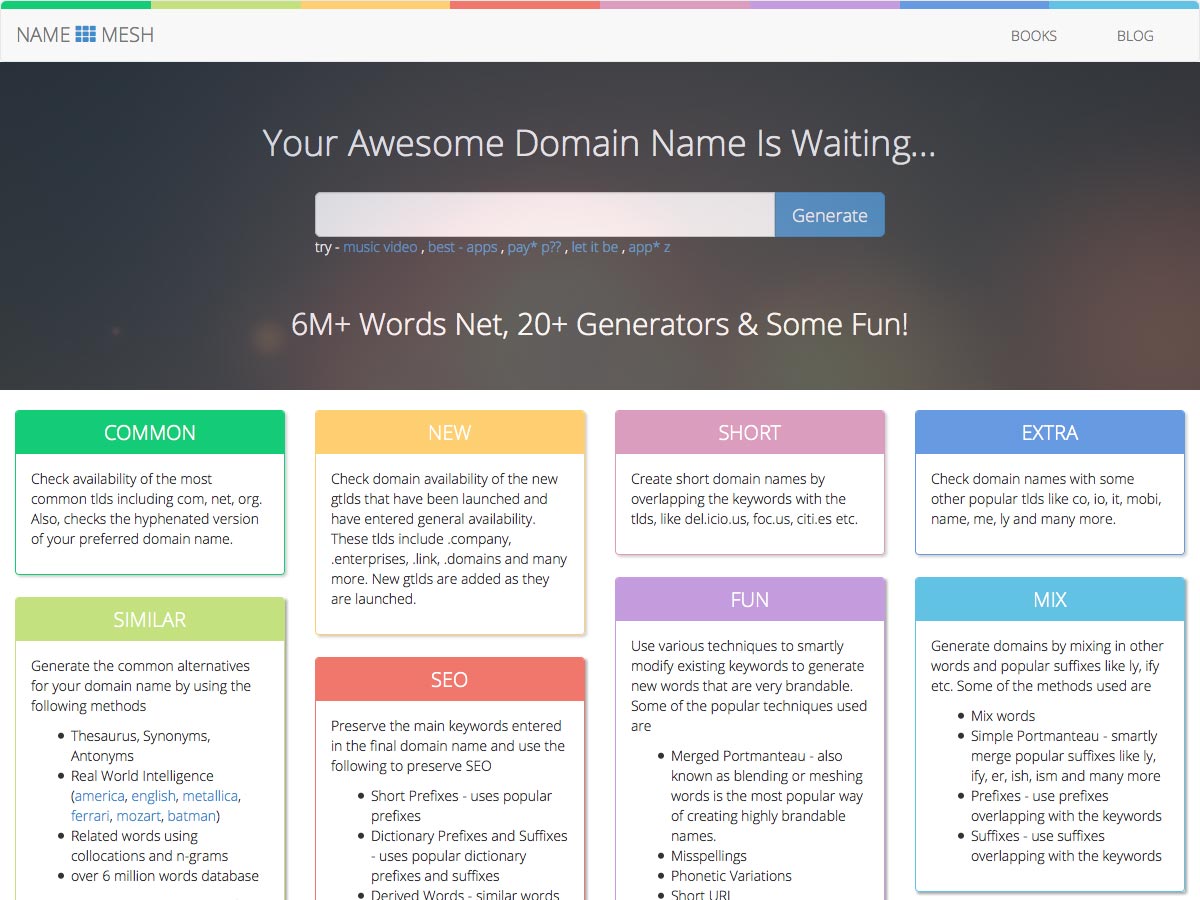
Malha de nome
Malha de nome é uma ferramenta de busca de nomes de domínio que inclui mais de seis milhões de palavras e mais de 20 geradores. Você pode pesquisar os TLDs mais comuns ou novos GTLDs, encontrar domínios que misturem palavras, criem domínios curtos e muito mais.
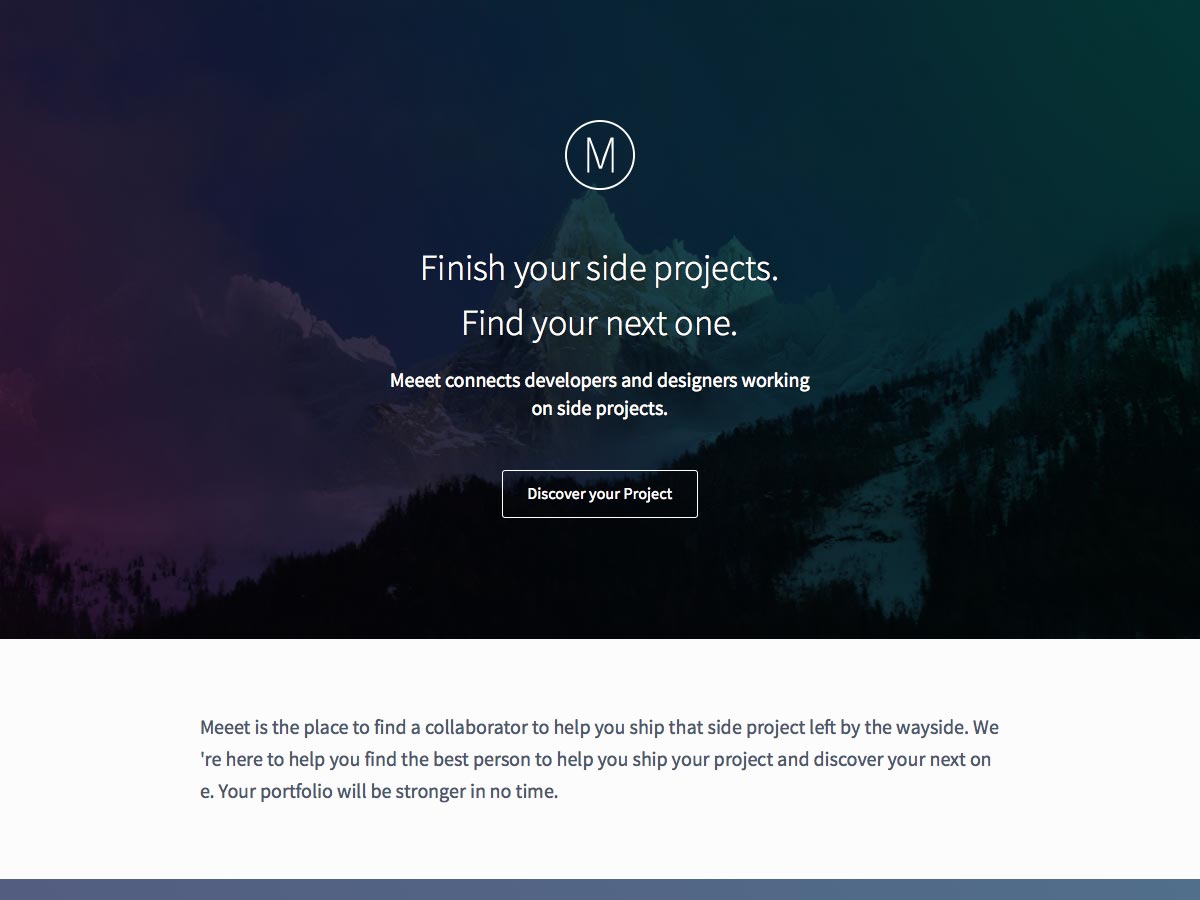
Meeet
Meeet O objetivo é reunir designers e desenvolvedores que possam ajudar uns aos outros projetos paralelos completos. Você pode listar sua própria ideia ou encontrar uma para colaborar.
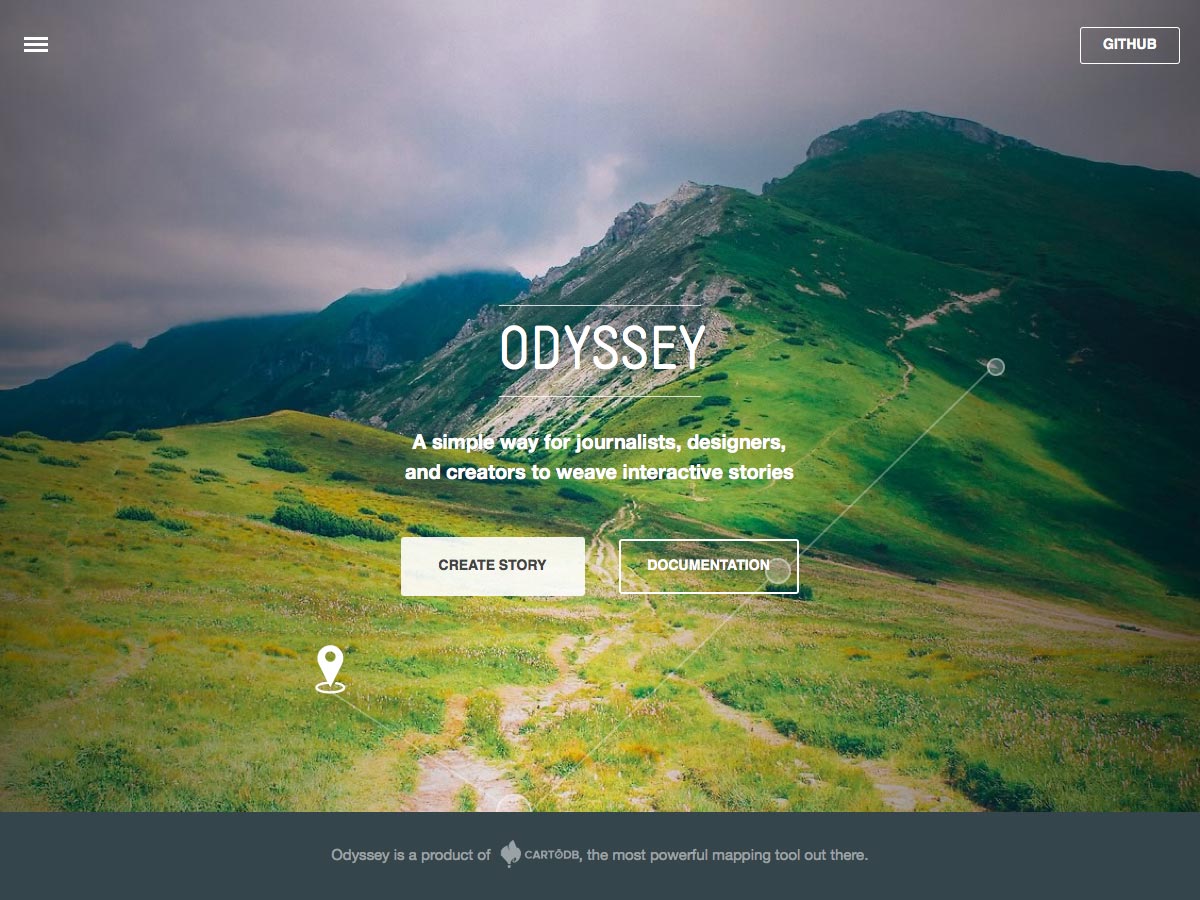
Odisséia
Odisséia é uma plataforma fácil para jornalistas, designers e outros criativos criarem histórias interativas. Basta escolher um modelo para começar a criar sua história.
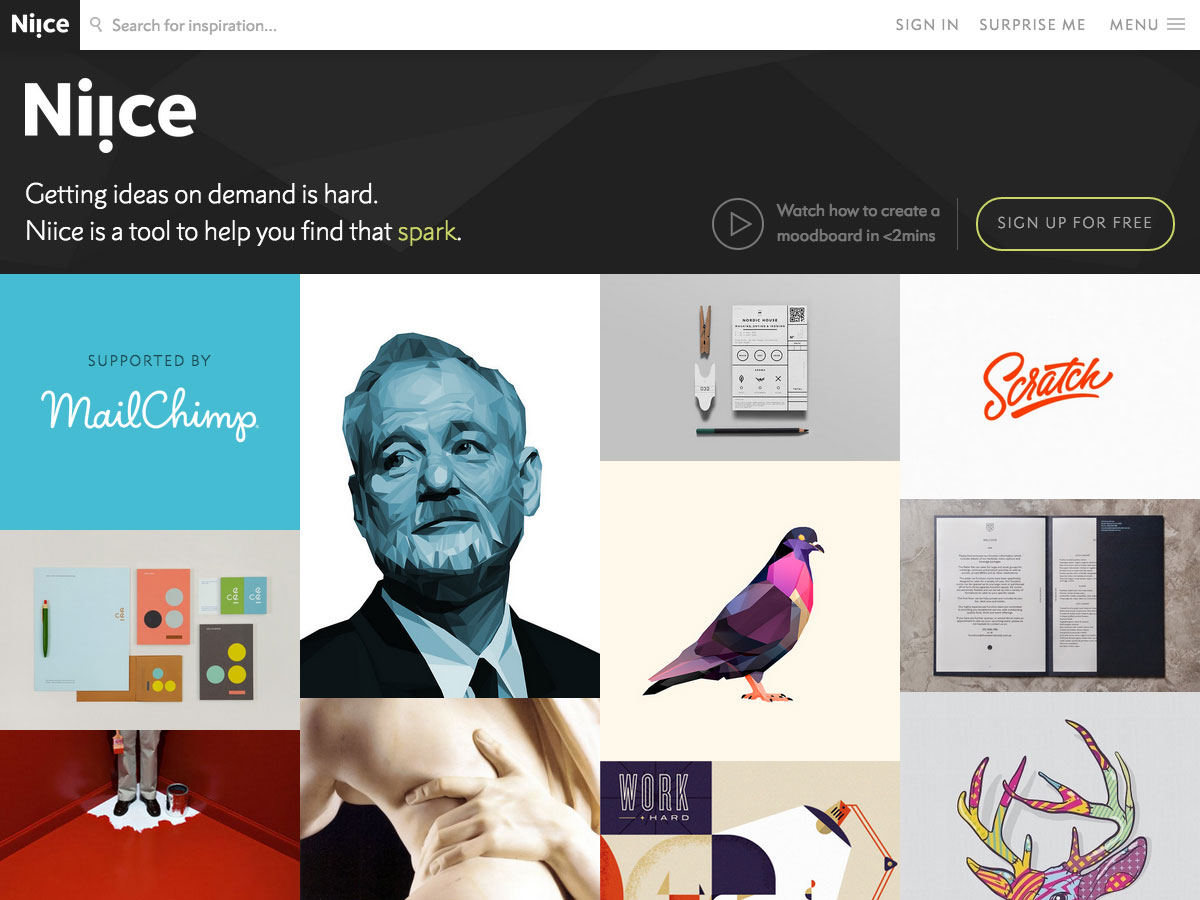
Niice
Niice é uma ferramenta para reunir inspiração e ideias. Ele fornece seu próprio espaço de inspiração particular e facilita a criação de moodboards com uma interface de arrastar e soltar.
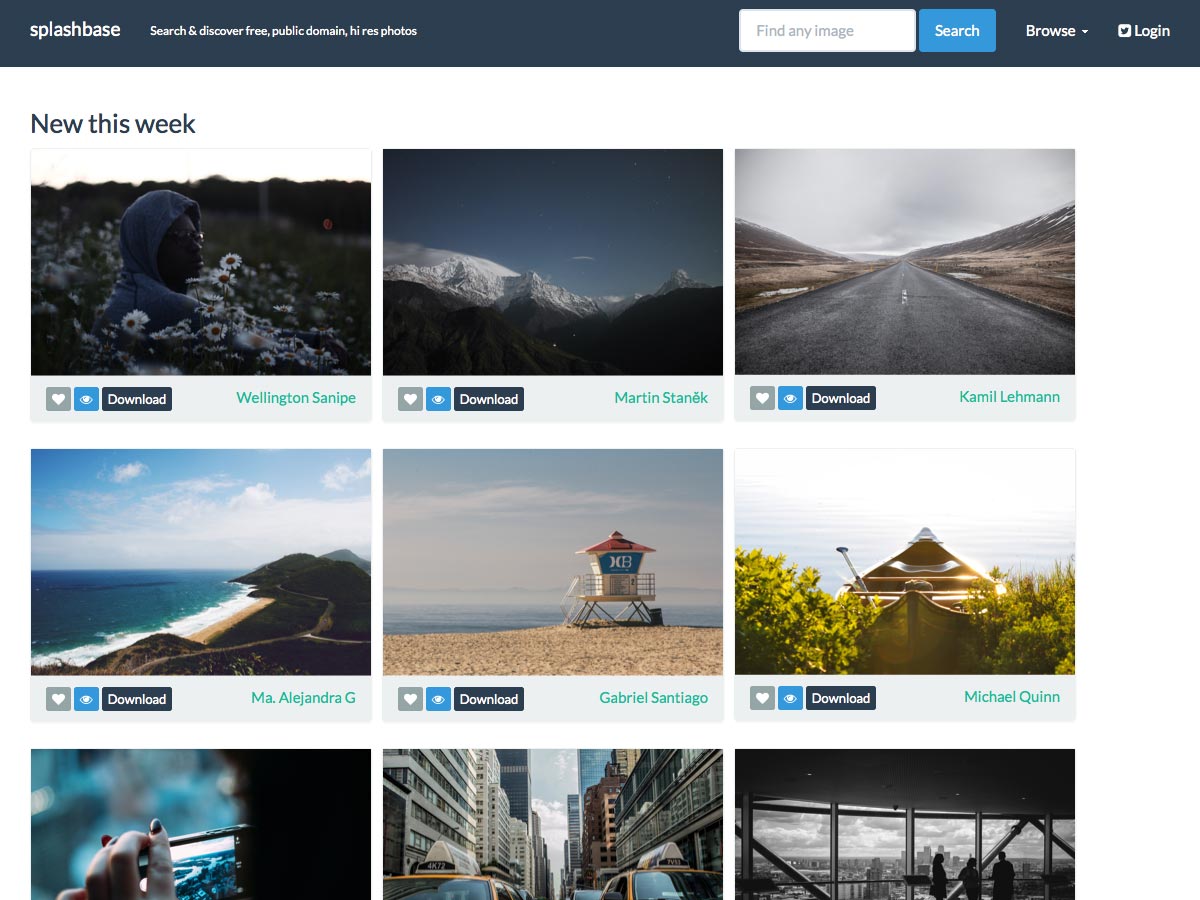
Splashbase
Splashbase é uma coleção de fotos gratuitas, de domínio público e de alta resolução da web. Você pode pesquisar ou navegar, e a página inicial mostra o que há de novo a cada semana.
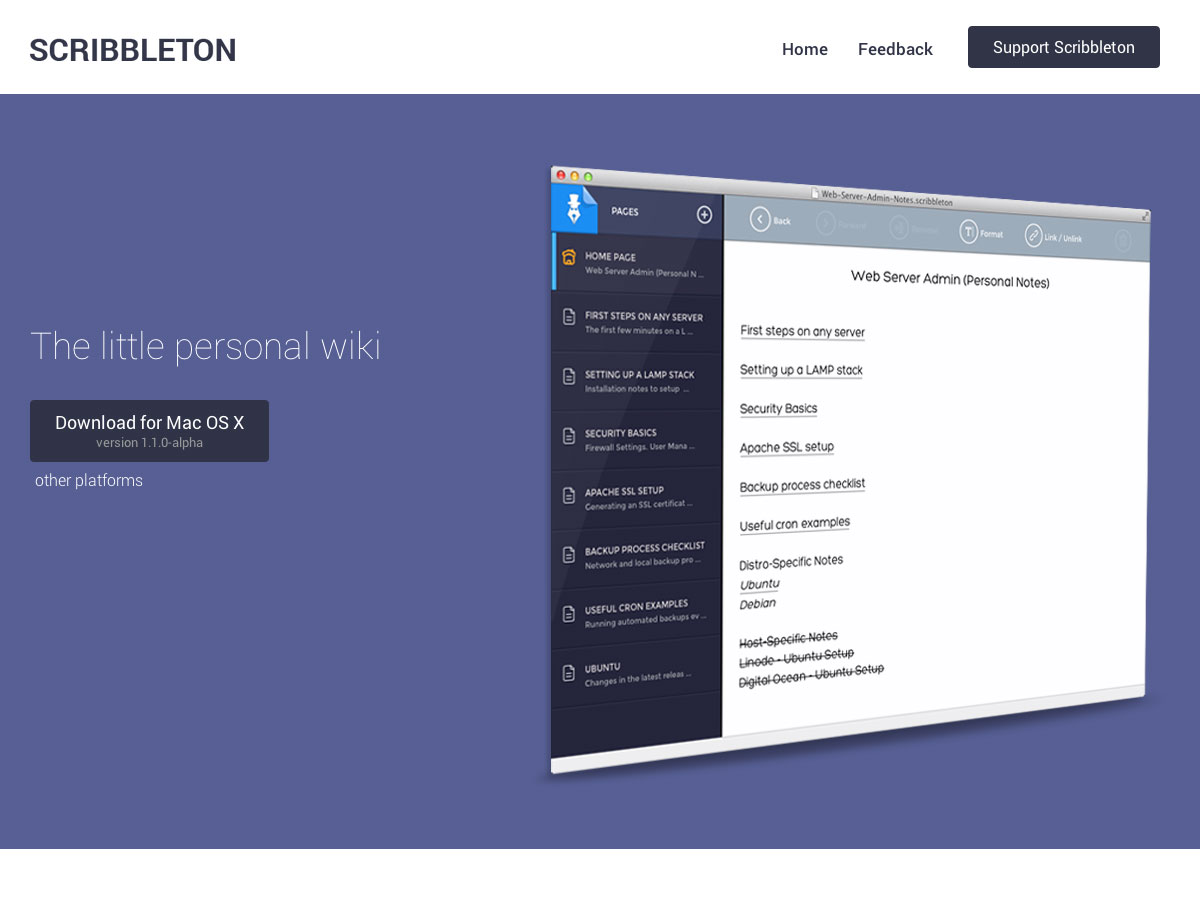
Scribbleton
Scribbleton é um aplicativo pessoal de wiki. Tem suporte para múltiplas plataformas e facilita a organização dos seus pensamentos, com tudo ao alcance.
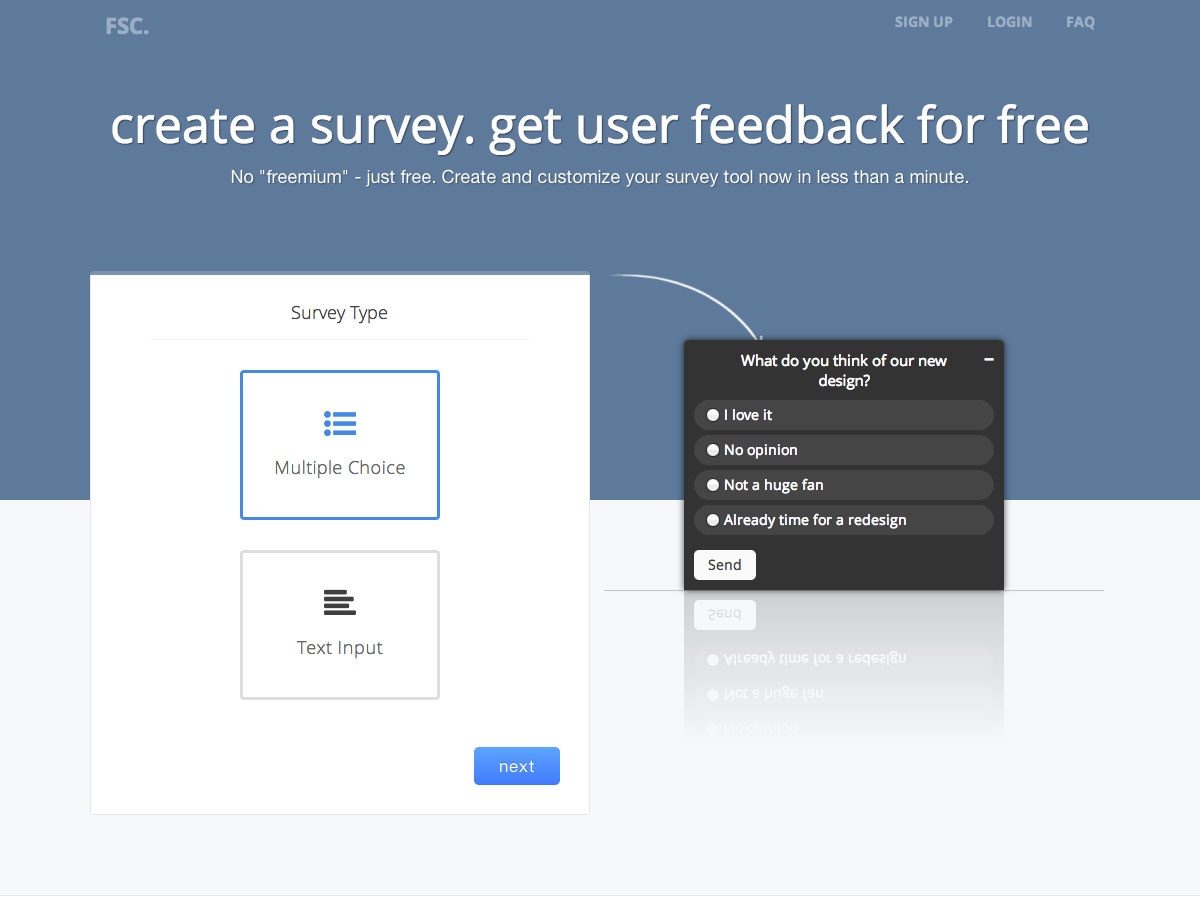
Criador de pesquisa gratuita
Criador de pesquisa gratuita simplifica a criação de pesquisas realmente gratuitas em menos de um minuto. Basta criar sua pesquisa, obter uma única linha de código para incorporar a pesquisa em seu site e obter feedback.
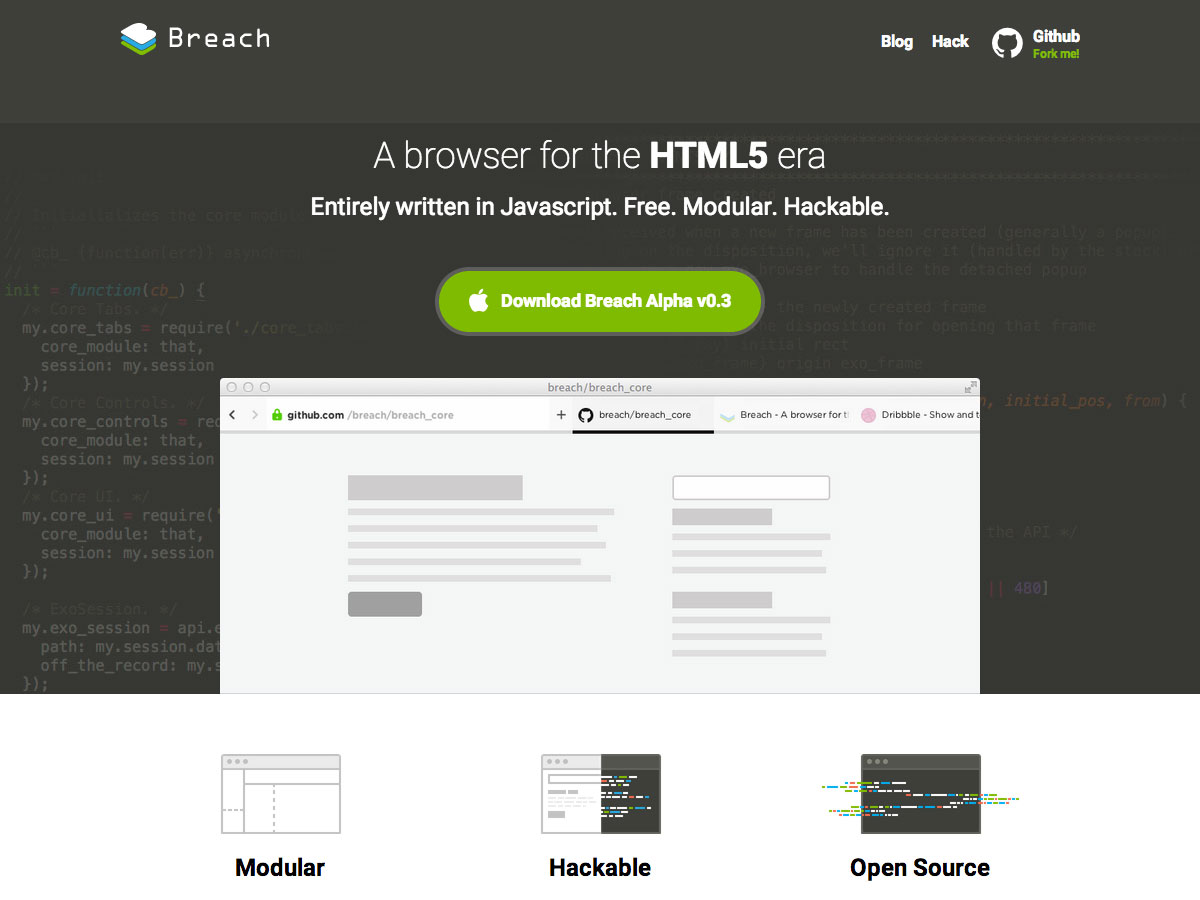
Violação
Violação é um navegador de código aberto, modular e hackável, escrito inteiramente em JavaScript. A interface do usuário é criada inteiramente a partir de módulos JavaScript / HTML5 intercambiáveis, enquanto a API de conteúdo do Chromium e o Node.js alimentam o back-end.
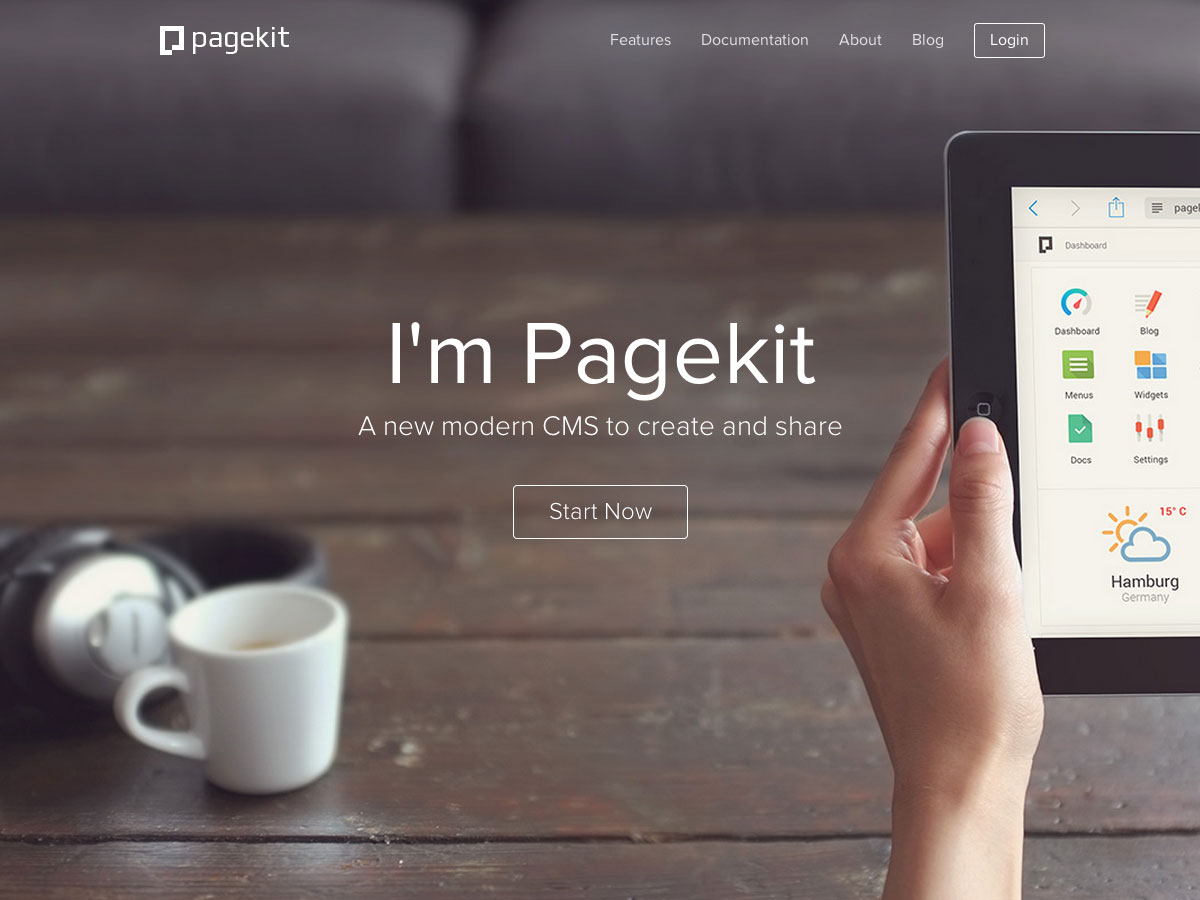
Pagekit
Pagekit é um novo e moderno CMS para criar e compartilhar conteúdo. Tem um design responsivo, um editor de markdown, widgets, gerenciamento de usuários e permissões, um gerenciador de mídia e muito mais.
5iler
5iler é um bloco de notas que mantém apenas cinco arquivos simples e reaproveitáveis. Os arquivos podem ser organizados por meio de rótulos coloridos e personalizáveis, e adaptá-los a qualquer momento para atender às suas necessidades.
Pomotodo
Pomotodo é um aplicativo que combina a técnica Pomodoro e GTD para que você possa trabalhar de forma mais eficiente e eficaz. Funciona em iOS e Android, assim como na Web. (Se você não estiver familiarizado com o Técnica Pomodoro , você deveria dar uma olhada!
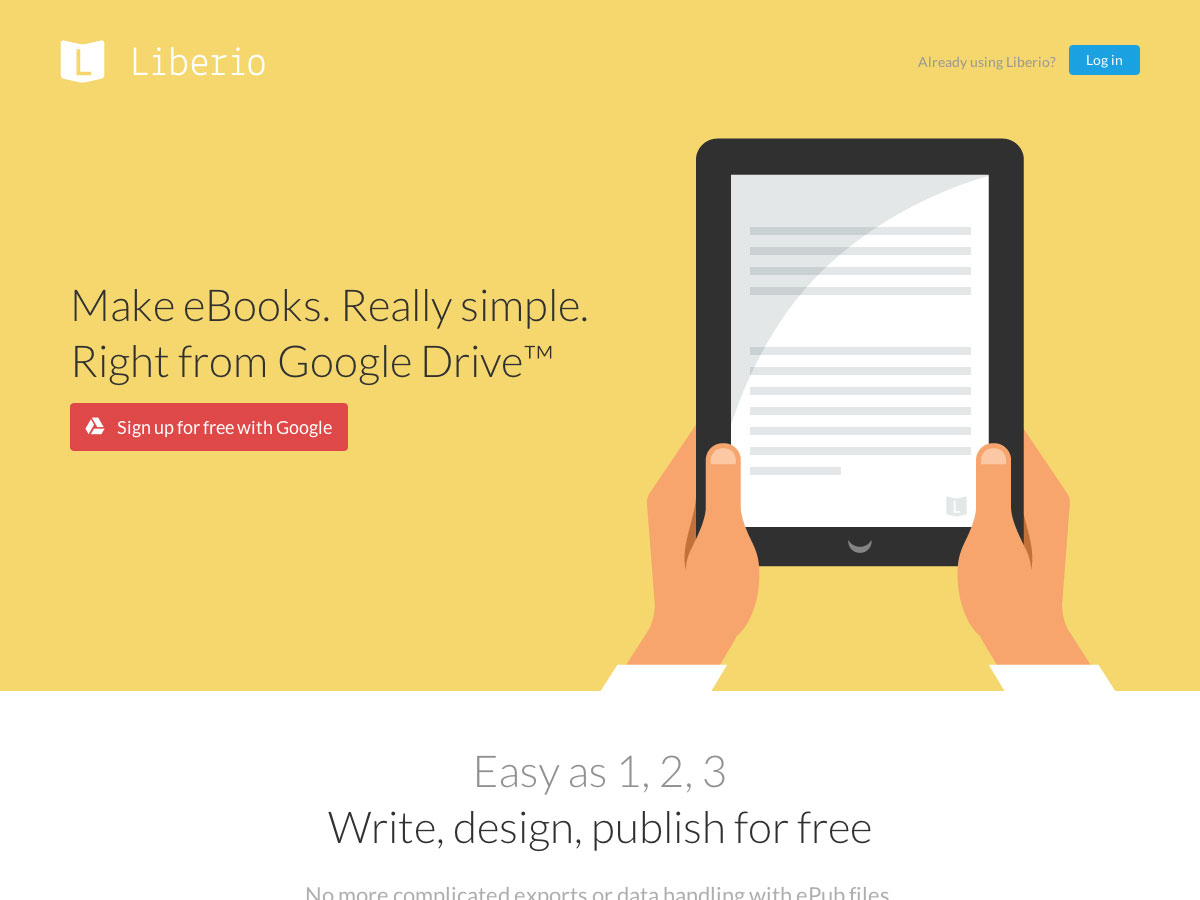
Liberio
Liberio permite que você crie e-books simples diretamente do Google Drive. Basta escrever o seu texto, importá-lo para o Liberio (que preservará quase todos os recursos do seu documento do Google Drive) e publicar seu e-book (ele criará arquivos prontos para a Amazon, Google Play Livros, iBooks e muito mais).
Templates de Email HTML Transacional
Esta coleção de Templates de Email HTML Transacional facilita a criação de vários e-mails transacionais comuns, incluindo recibos, solicitações de suporte, redefinições de senha e muito mais. Eles trabalham em clientes de email para desktop, dispositivos móveis e baseados na Web.
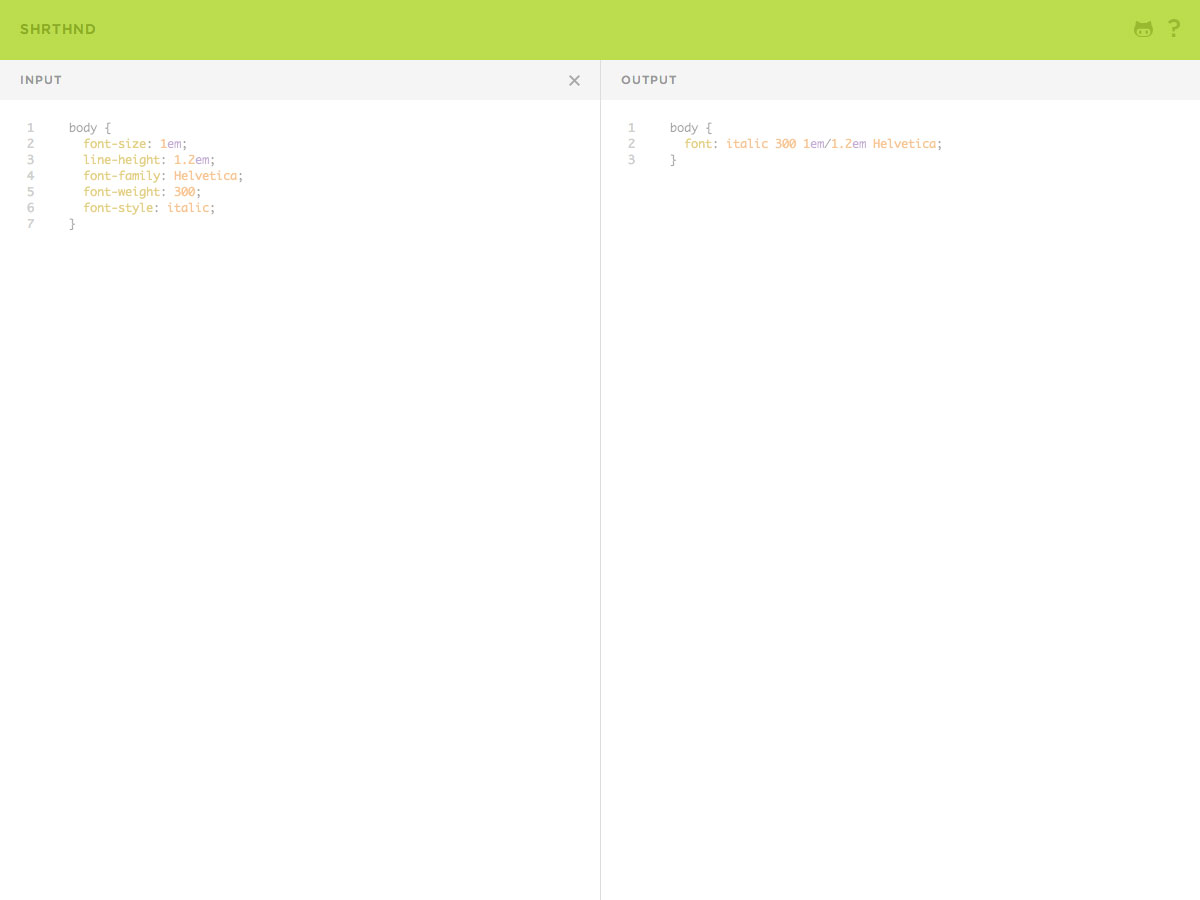
Shrthnd
Shrthnd é um fácil de usar o aplicativo web de taquigrafia CSS. Basta digitar seu CSS padrão e o Shrthnd produzirá uma versão muito mais curta que será mais fácil de manter e manterá suas folhas de estilo menores.
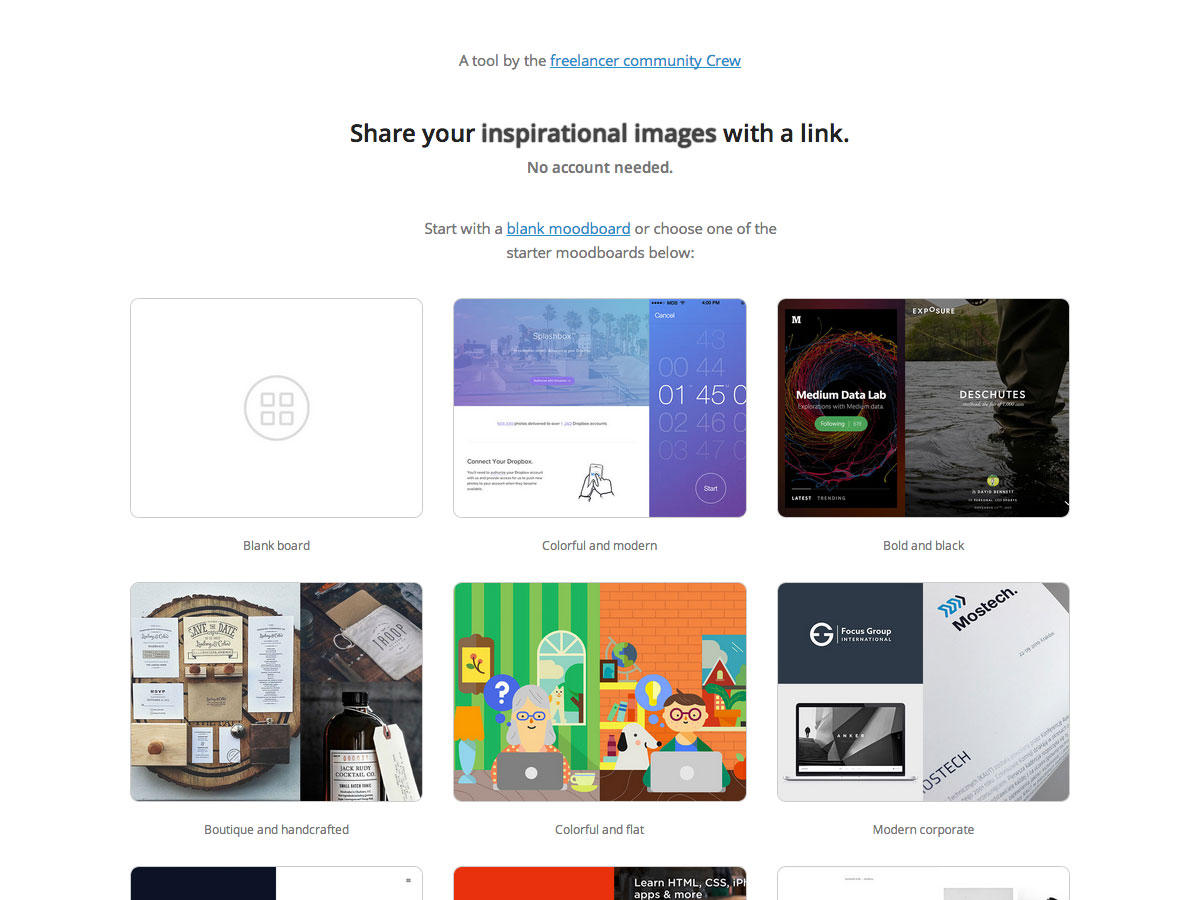
GoMoodboard.com
GoMoodboard.com é um criador de moodboards gratuito que permite criar e compartilhar moodboards em qualquer coisa que você gosta. Comece com um quadro em branco ou com um dos seus modelos.
As cores do movimento
As cores do movimento divide as paletas de cores de filmes famosos em uma base de quadro a quadro. A interface do usuário é incrivelmente bem feita e amigável ao usuário, basta clicar em um filme, em seguida, encontrar o quadro cuja cor você gosta, e clique nele para ver o quadro real.
Os estoques
Se você está procurando fotos livres de royalties de fora dos sites de fotografia padrão, então confira Os estoques , que serve como um único ponto de partida para uma variedade de sites de fotos.
Briefbox
Quer alguma inspiração para projetos práticos para aprimorar suas habilidades de design? Briefbox oferece briefs de prática para designers, completos com inspiração para cada um.
Elokenz
Elokenz é uma caixa de ferramentas de blogging que inclui ferramentas para engajar leitores em mídias sociais, desempenho de rastreamento e otimização de mecanismo de busca semântico.
Storify
Storify é uma plataforma fácil de usar para interagir com outras pessoas nas redes sociais. Inclui ferramentas para gerenciar notícias de última hora, eventos ao vivo, campanhas de marca, bate-papos capturados e muito mais.
Âncora
Âncora é um software de faturamento gratuito e auto-hospedado que facilita o pagamento com PayPal ou Stripe.
Texto mais feliz
Texto mais feliz oferece manchetes de desempenho total e fluidas usando JavaScript e JSON.
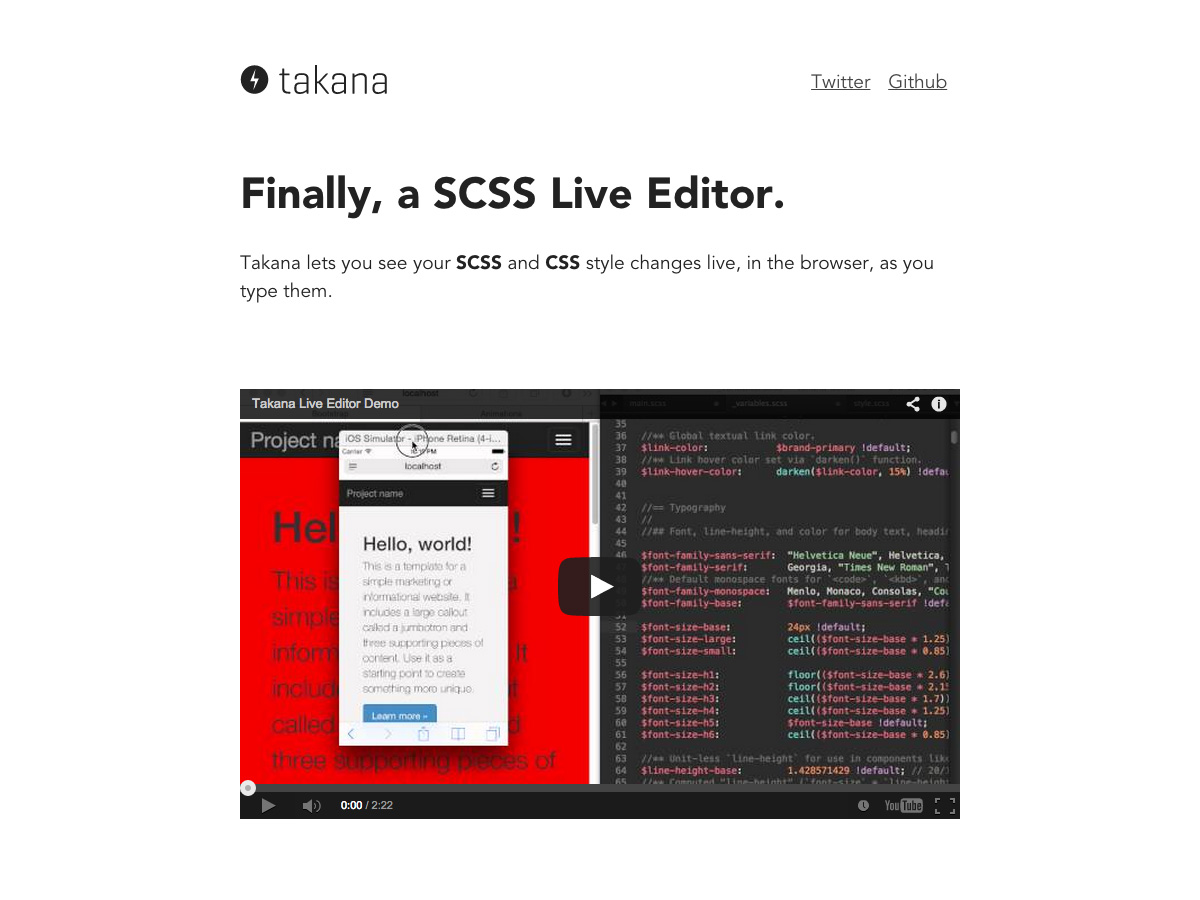
Takana
Takana é um editor SCSS e CSS ao vivo. Ele permite que você veja suas alterações ao vivo, no navegador, à medida que as cria.
Guia do Dropbox
Estes Guias do Dropbox estão disponíveis para Usuários e Administradores e incluem informações sobre como utilizar melhor o Dropbox para sua empresa.
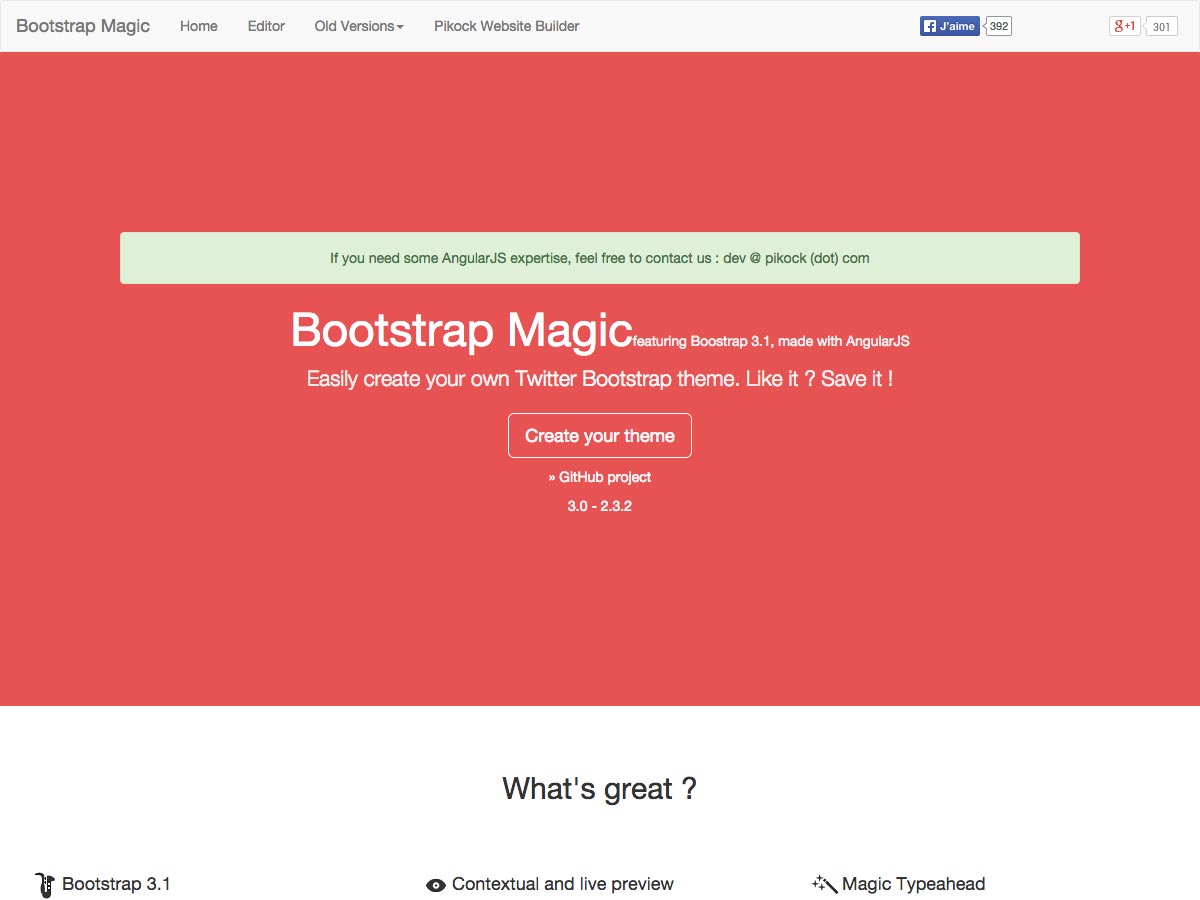
Bootstrap Magic
Bootstrap Magic é uma ferramenta fácil de usar para criar seus próprios temas de Bootstrap para download. Ele inclui visualização ao vivo contextual, uma função typeahead, colorpicker, Google Webfonts e muito mais.
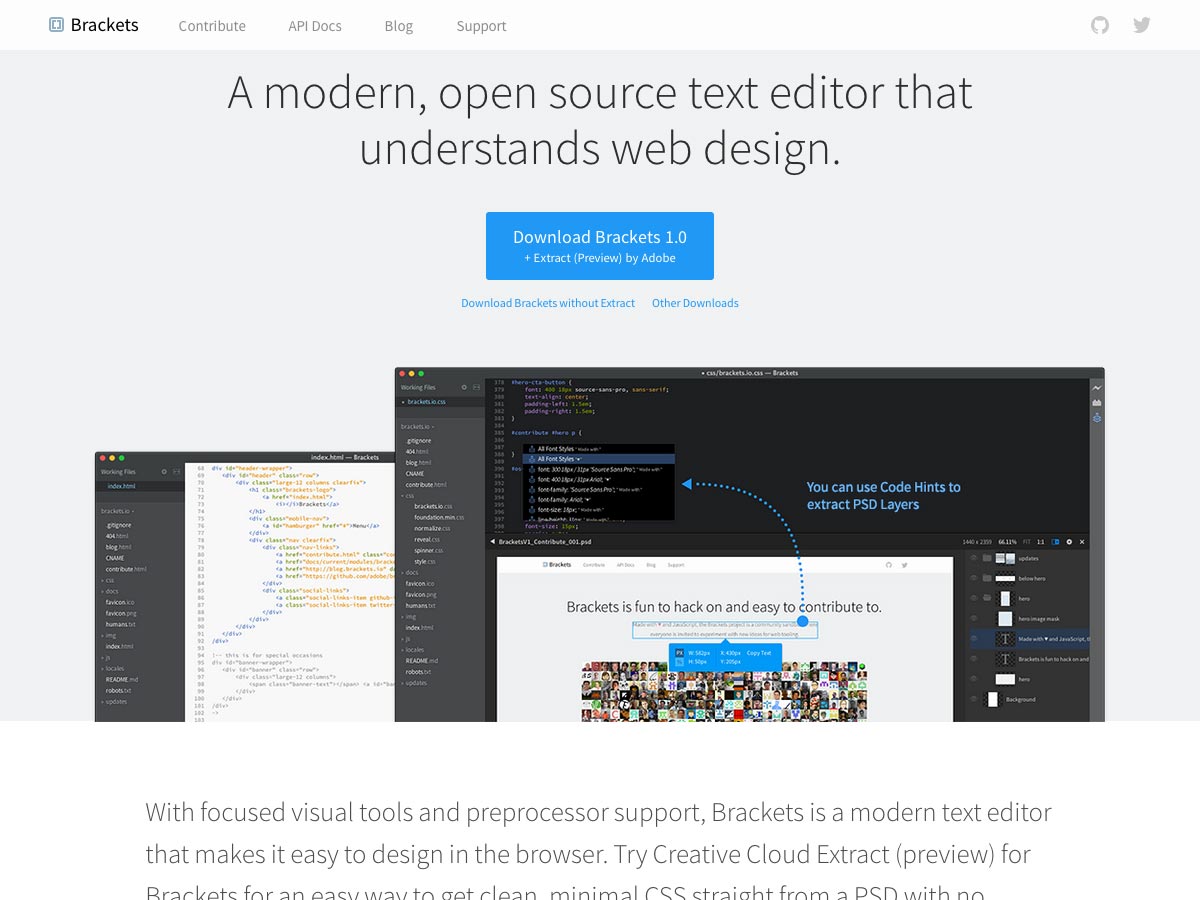
Colchetes
Colchetes é um moderno editor de texto de código aberto da Adobe. Ele concentrou ferramentas visuais, suporte a pré-processador e até mesmo uma ferramenta para extrair CSS limpo e mínimo diretamente de um PSD.
Paleta
Se você tem pouca fonte e inspiração de cores, então Paleta é apenas a extensão do Chrome para você. Toda vez que você abre uma nova guia, você obtém uma paleta de cores da ColourLovers e uma série de fontes do Google Fonts para lhe dar ideias.
MNML
MNML é um modelo simples para projetar sites responsivos diretamente no seu navegador. O CSS incluído tem menos de 2kb e apenas 1,2kb de compactação.
Muzli
Muzli é uma extensão de guia do Google Chrome que oferece os links mais recentes sobre interface do usuário, experiência do usuário, design e interatividade de toda a Web. Dá-lhe acesso constante a toda a inspiração que você precisa.
Pacote de Desenvolvimento Estudantil
GitHub's Pacote de Desenvolvimento Estudantil é um enorme conjunto de recursos disponíveis gratuitamente para os alunos. Ele inclui tudo, desde hospedagem até recursos de crowdsourcing e muito mais, valendo milhares de dólares.
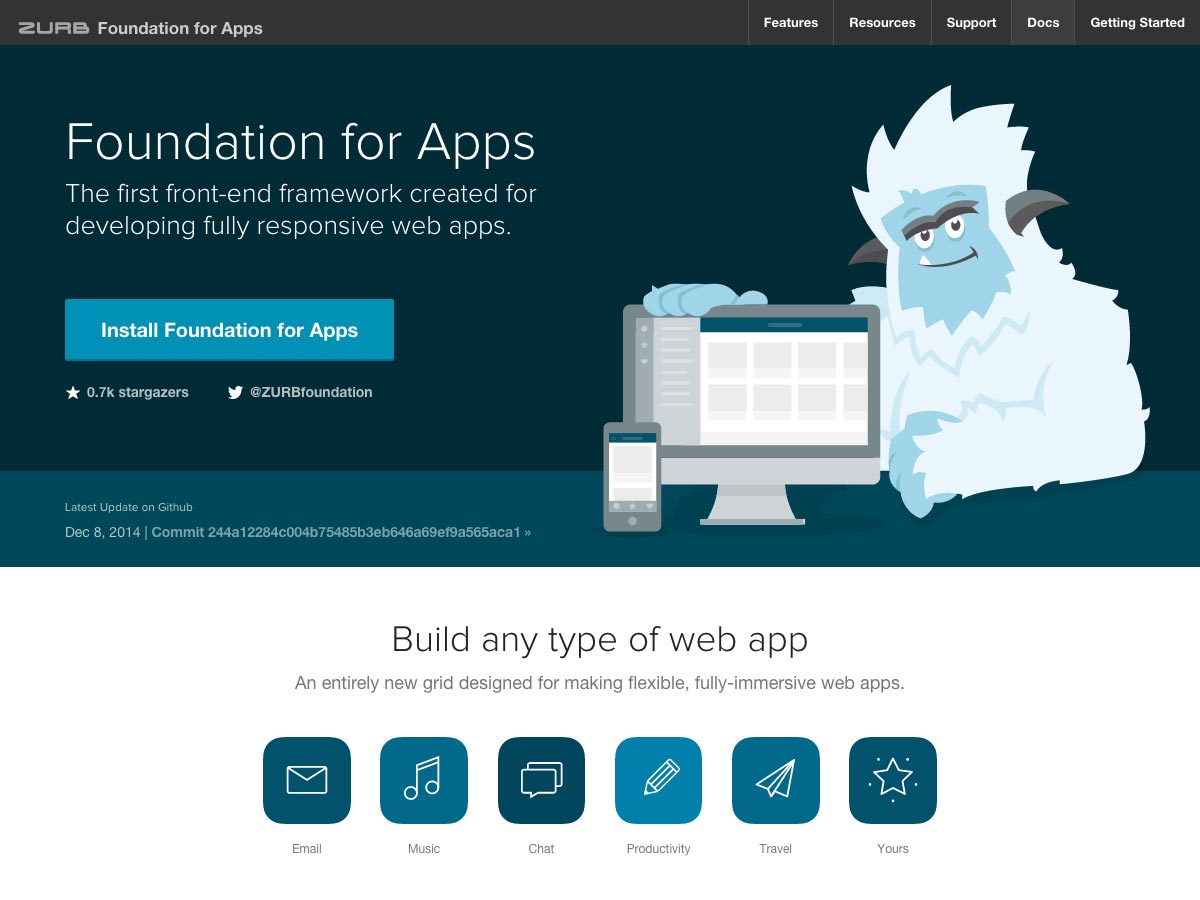
Fundação para aplicativos
Fundação para aplicativos é uma estrutura de front-end para criar aplicativos da Web totalmente responsivos. Você pode usá-lo para criar coisas como aplicativos de e-mail, aplicativos de música, aplicativos de produtividade e muito mais.
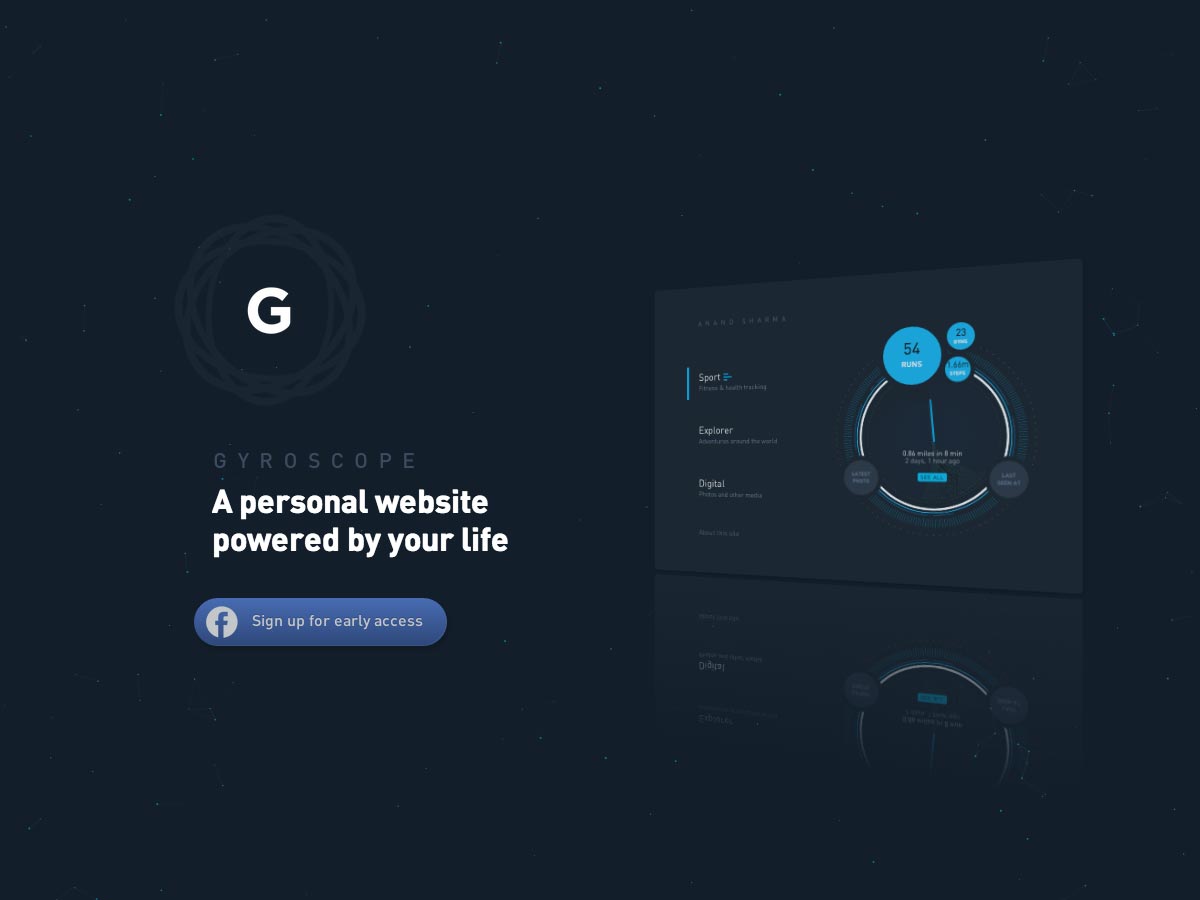
Giroscópio
Giroscópio é um aplicativo para criar um website pessoal com o recurso de atividades on-line e dos aplicativos que você usa, exibindo dados de cada um.
Blocos
Blocos é um aplicativo Mac simples para criar websites responsivos, modernos e estáticos sem escrever código. É rápido e intuitivo, usa o Bootstrap 3, inclui uma lista com curadoria de fontes do Google Web e até tem suporte a retina.
IU de material
IU de material é uma estrutura CSS e um conjunto de componentes React que usa o design de material do Google.
Postático
Postático é uma plataforma para criar uma comunidade semelhante ao HackerNews. Você pode controlar a aparência do site e como o site é acessado pela sua comunidade.
PrivacyPal
PrivacyPal é uma maneira simples de ver os termos e condições de qualquer site apenas inserindo o URL.
Qards
Qards é um conjunto de cartões pré-concebidos que você pode usar em conjunto para criar um site, sem necessidade de criar ou codificar.