O que há de novo para designers, outubro de 2017
A coleção deste mês está repleta de ferramentas que abrangem o escopo de projetos de design de sites. De pacotes de ícones a vetores sazonais, até alguns tipos de letra legais e alguns trechos de código para facilitar sua vida, achamos que você encontrará pelo menos um elemento neste agrupamento que você usa imediatamente.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
Design do Dropbox
Dropbox lançou um novo esboço de design e branding este mês e é ousado, colorido e cheio de conceitos modernos. O que isso significa para você? Quando grandes marcas lançam novos padrões de design, elas geralmente acabam sendo tendências. Será interessante ver se o conceito de design em negrito estilo mod começa a ser mais popular entre os sites.
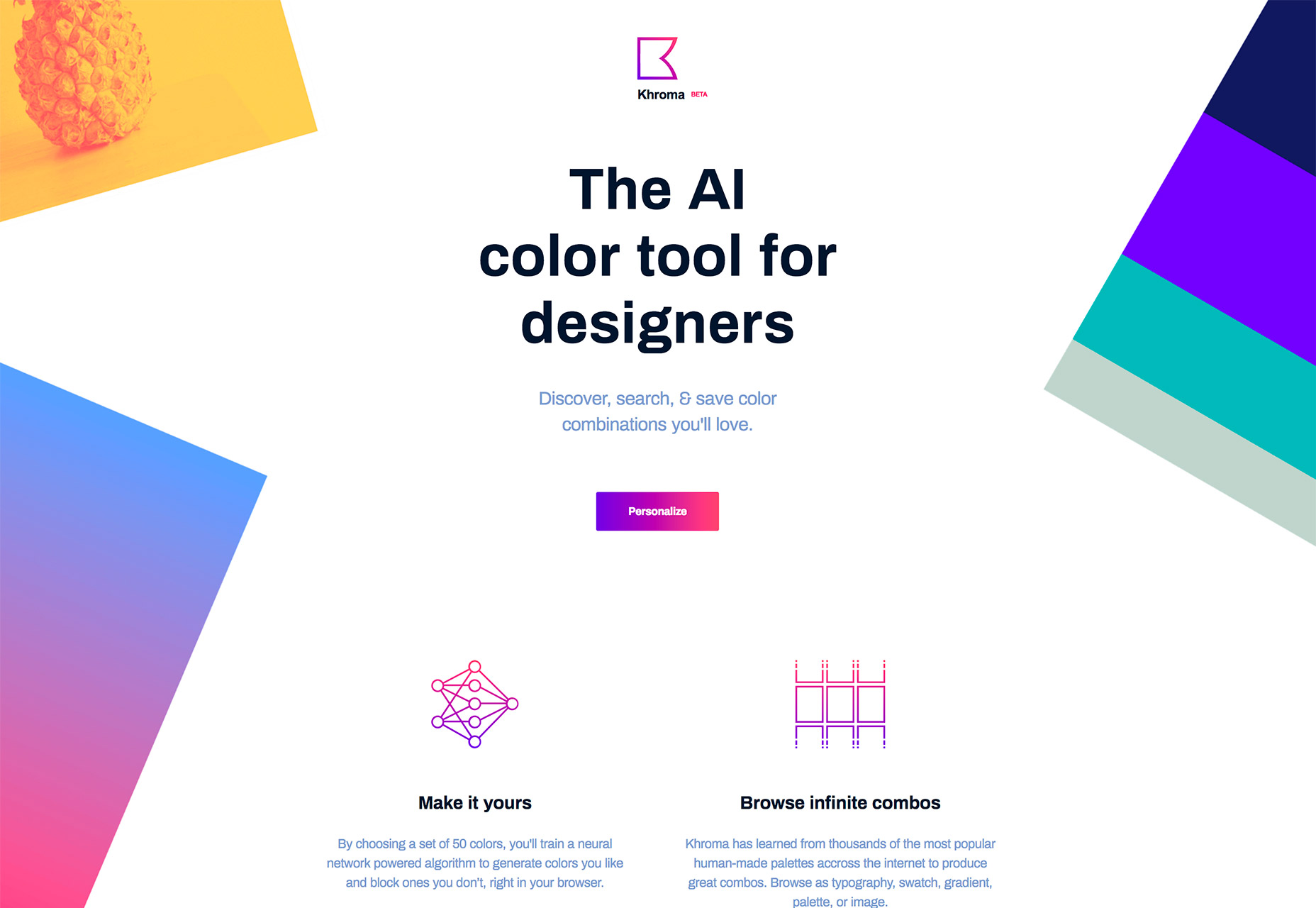
Khroma
Khroma , que ainda está em beta, chama-se uma "ferramenta de cores AI para designers". Você começa com um conjunto de 50 cores que você escolhe e treina um algoritmo para gerar as cores que você gosta e bloqueia aquelas que você não gosta. O algoritmo aprendeu com algumas das paletas de cores mais populares da internet para produzir ótimas combinações; Você pode navegar suas cores por swatch, gradiente, como uma paleta ou em imagens ou tipo.
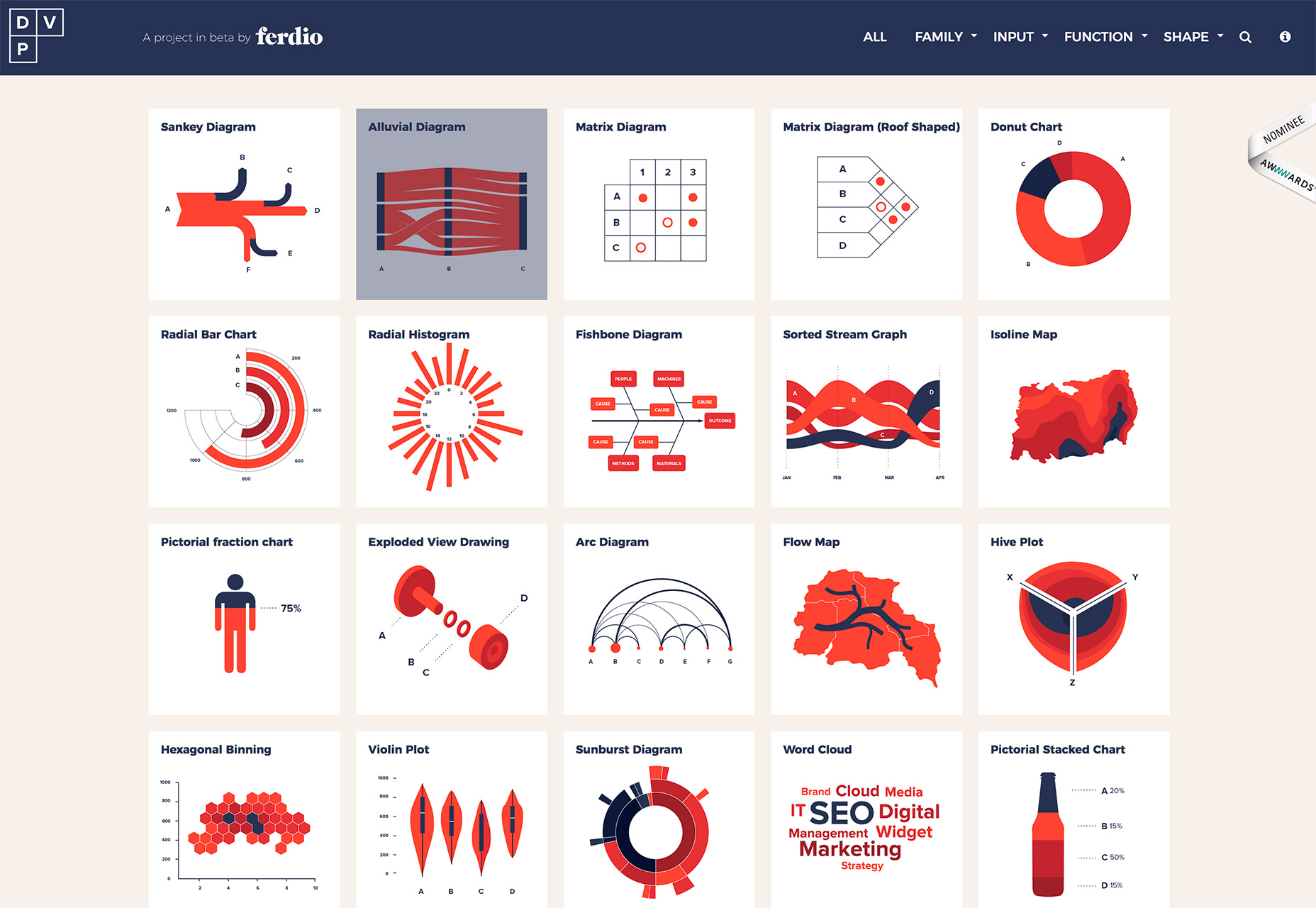
Projeto Data Viz
Como você visualiza melhor os dados? Essa é uma grande questão de design. Este projeto mostra muitas maneiras de criar tabelas e gráficos com informações para uma exibição fácil de entender. Clique em qualquer tipo de visualização para obter informações sobre como funciona, função, forma e exemplos de dados em tempo real.
Devices.css
Procurando por versões CSS dos últimos dispositivos? Pegue-os de Devices.css , incluindo o iPhone X e 8, o Google Pixel, o Galaxy S8, tablets e muito mais.
URL para PDF
URL para PDF é um microsserviço para renderizar recibos, faturas ou qualquer outro conteúdo da web em um PDF. A API converte o conteúdo HTML + CSS em um PDF com o Chrome sem cabeçalho usando o Puppeteer.
Fundos borbulhantes
Crie uma imagem de fundo animada com bolhas em movimento. O pequeno pedaço de código é menor que 1kB e sempre preenche a largura e a altura da viewport, portanto é uma solução plug and play para vários projetos. A ferramenta permite que você crie um "espumante" em sua tela, bem como para uma aparência personalizada.
Arrastável
O Shopify tem uma pequena ferramenta legal Arrastável , que é uma biblioteca modular de arrastar e soltar. Você pode mover elementos, classificar e assistir a todos os encaixes com uma classificação rápida e responsiva. Funciona com cliques, toques e forçar o toque para fora da caixa. Além disso, é prorrogável - escreva um módulo personalizado para funcionalidade adicional e envie-o para o repositório do Github para análise.
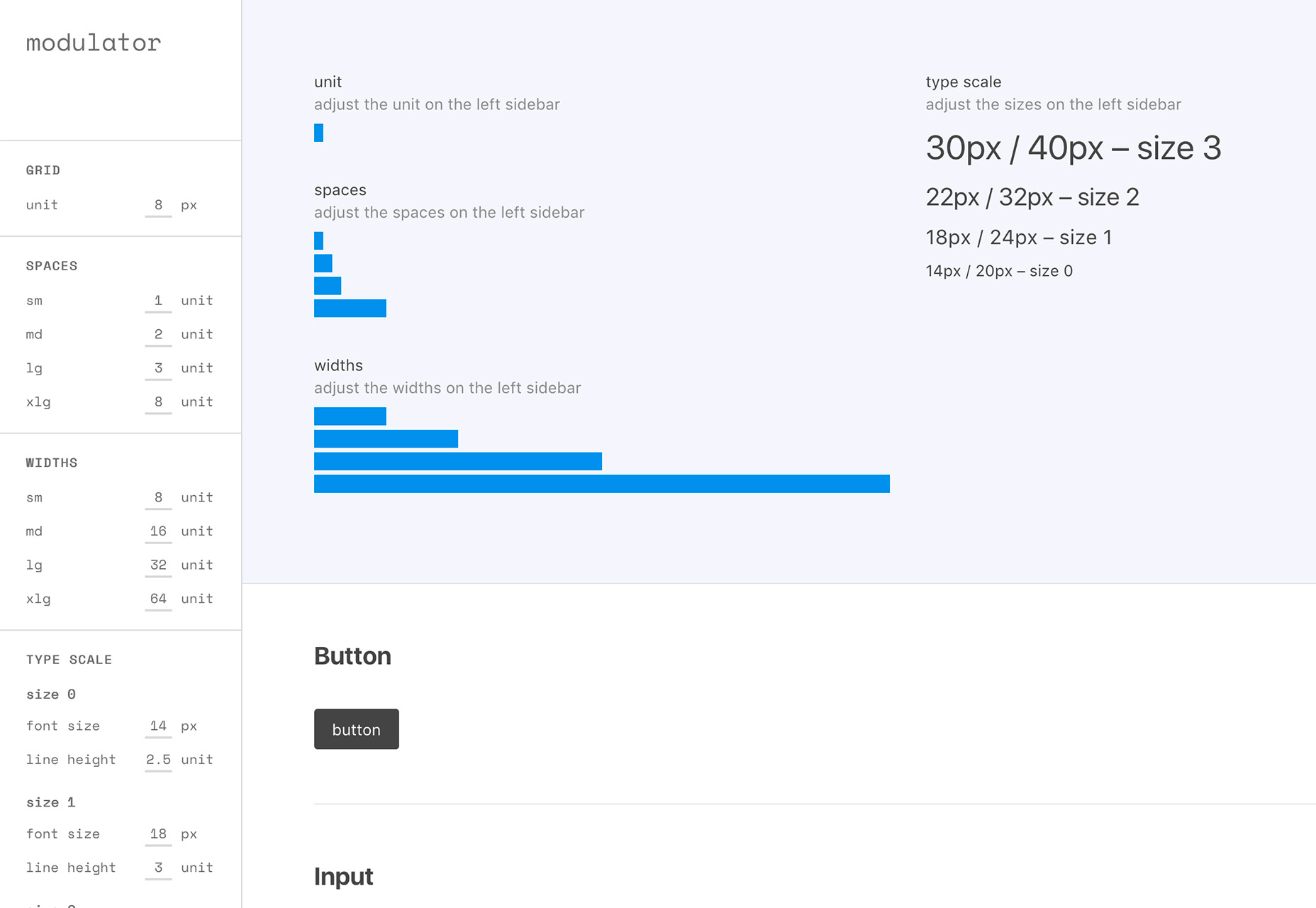
Modulador
o ferramenta de espaçamento pode ajudá-lo a entender seu sistema de grid e design. Existem várias entradas para unidades, espaços e larguras, além de uma escala de tipos.
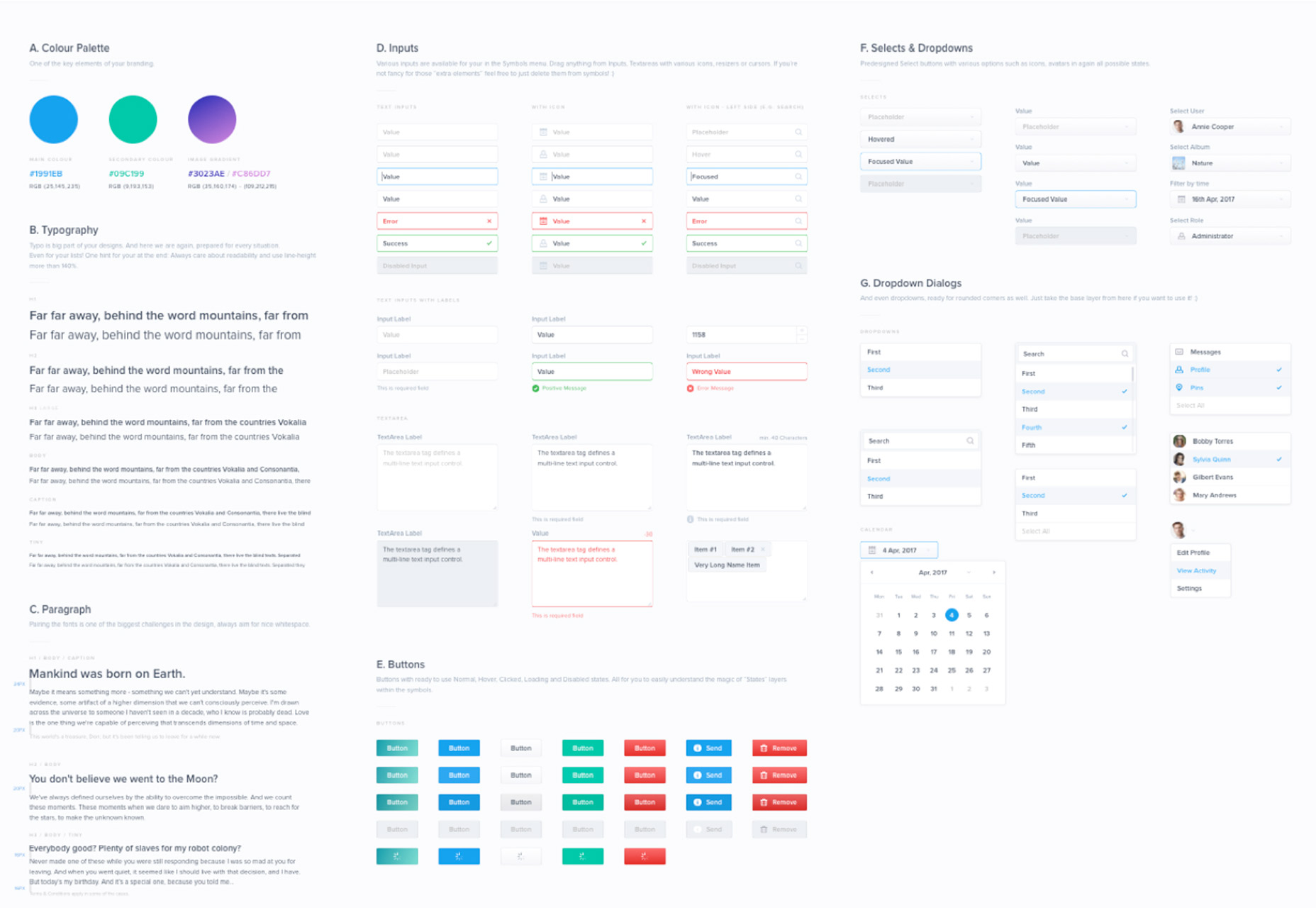
Nested Symbols e Auto-Updating Styleguides for Sketch
Usuários do Sketch vão adorar este modelo "inteligente" que usa símbolos aninhados. O modelo é um ponto de partida para que você não replique algumas fases iniciais do projeto a cada novo projeto e possa mergulhar diretamente no wireframing. O pacote inclui botões, entradas, menus suspensos, notificações, paginações, dicas de ferramentas, calendário, etc., tudo como um modelo de esboço. Basta carregar e começar a arrastar e soltar elementos.
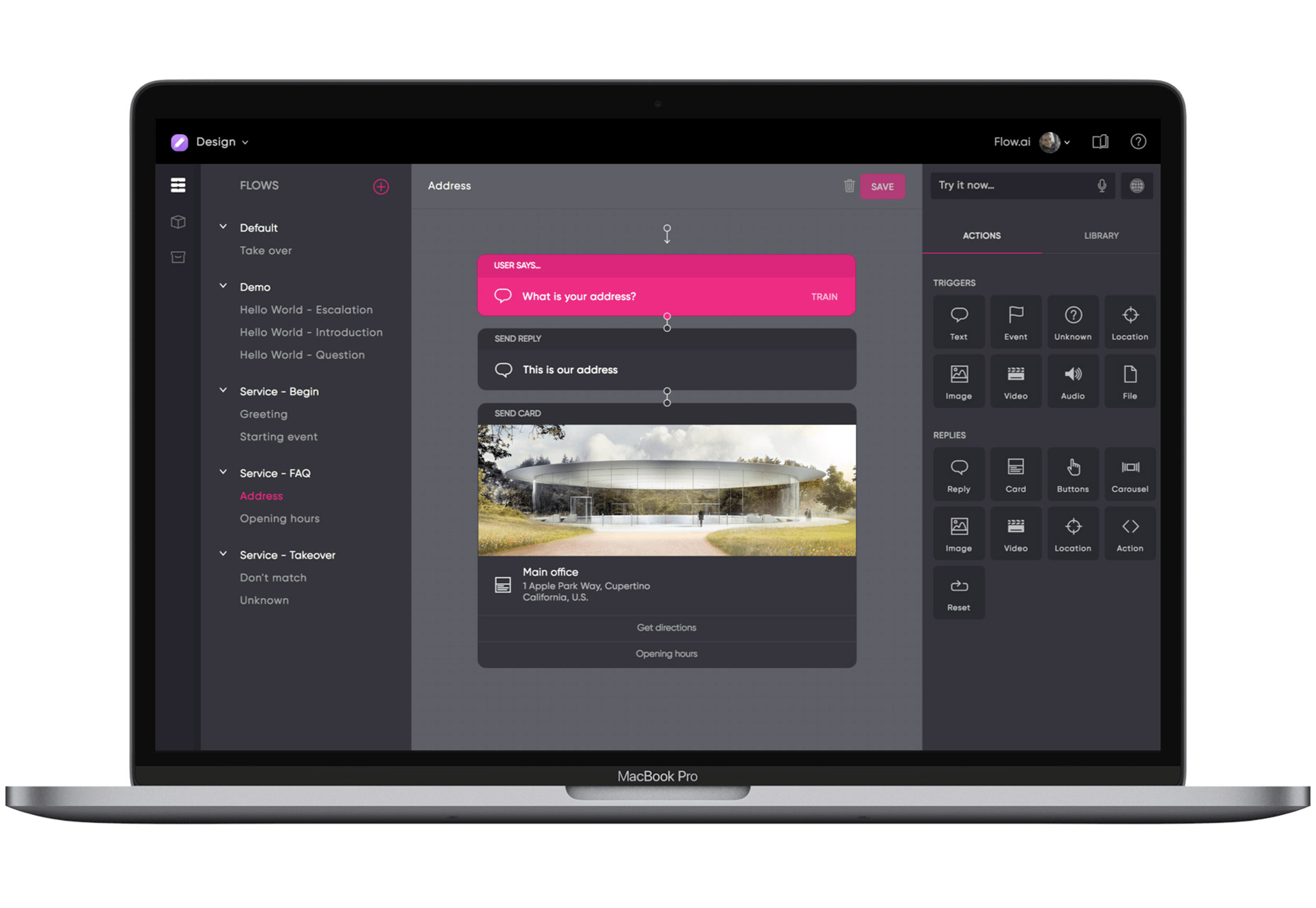
Flow.ai
Flow.ai é uma ferramenta para criar conversas com chatbots usando inteligência artificial. A interface de arrastar e soltar fornece uma maneira fácil de criar chatbots com funcionalidade avançada.
Slider sem título
Nathan Taylor's Slider sem título coloca uma nova e divertida reviravolta na mesma animação antiga de controle deslizante. O controle deslizante rotativo e em mudança de cor é dramático, interessante e chamativo.
Barra lateral pegajosa
Barra lateral pegajosa é um plugin JavaScript puro para criar barras laterais inteligentes e de alto desempenho que são integradas com um sensor de redimensionamento para determinar automaticamente as dimensões quando o tamanho do contêiner é alterado.
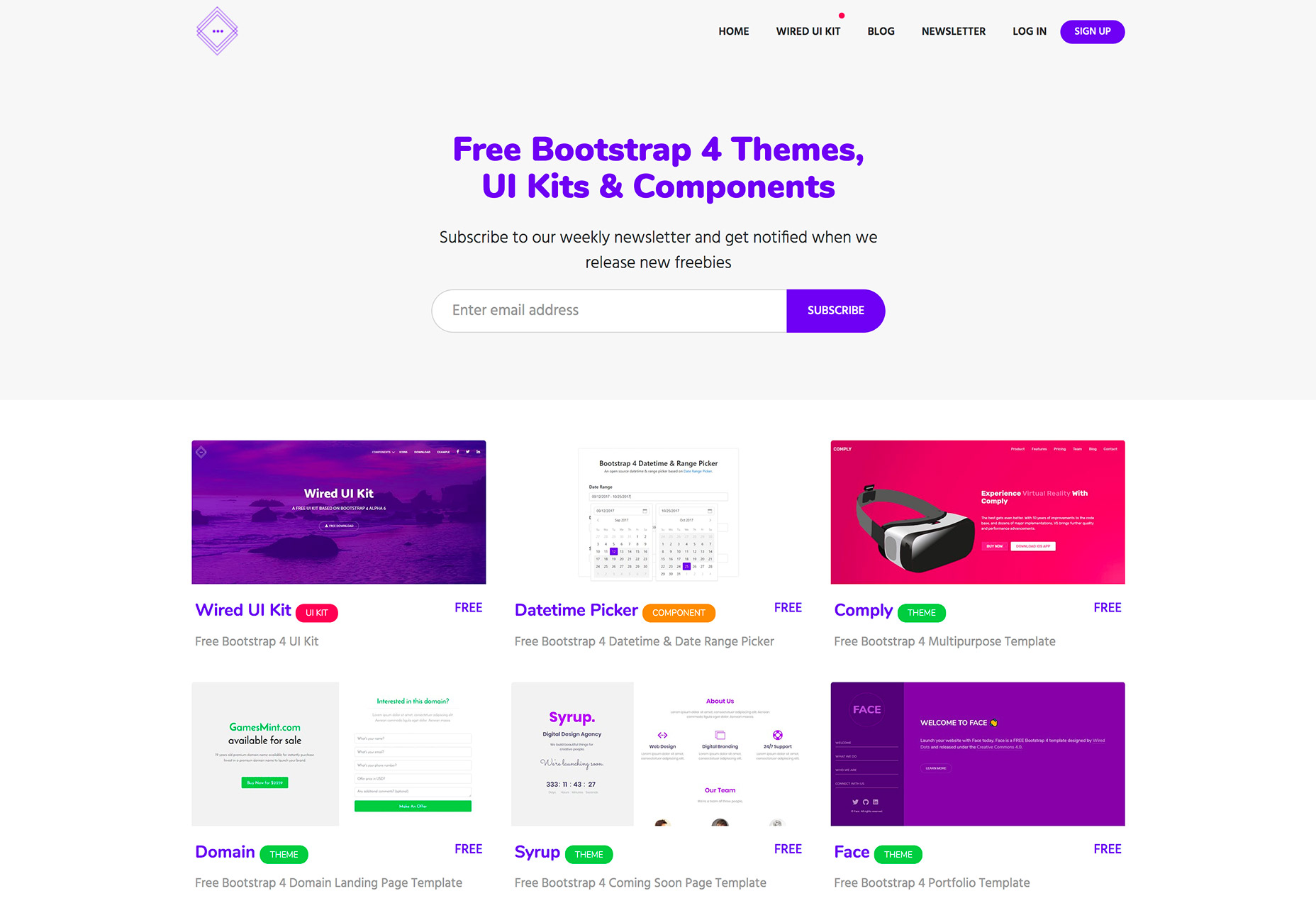
Pontos com fio
Pontos com fio é uma coleção de temas, elementos e componentes do Bootstrap gratuitos. O novo site continuará adicionando brindes.
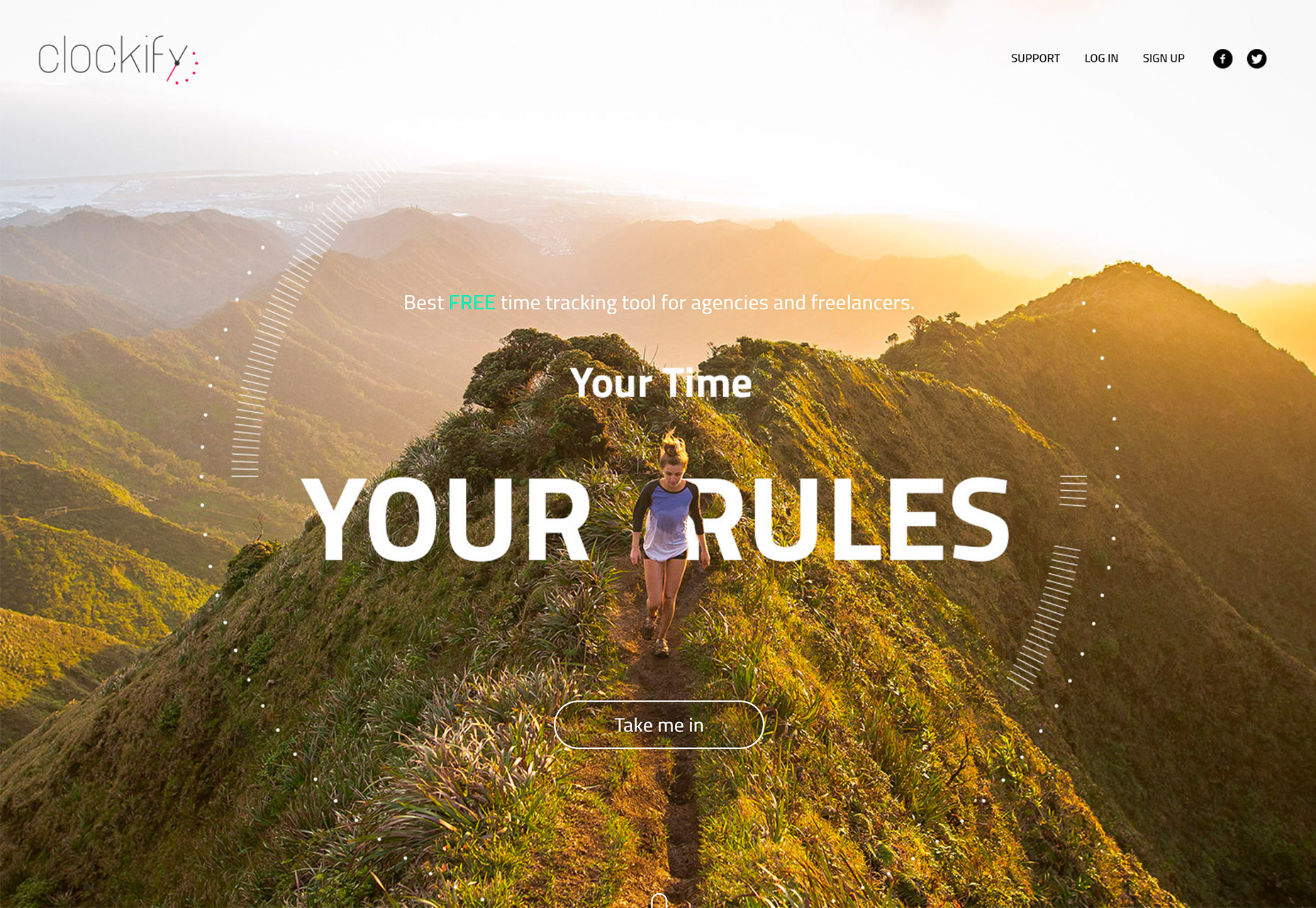
Clockify
Clockify é uma nova (e gratuita) ferramenta de controle de tempo para agências e freelancers. Você pode acompanhar projetos e horas trabalhadas por você ou por uma equipe. Acompanhe por projeto ou veja como você é produtivo. Opções de rastreamento de tempo manuais e automáticas estão incluídas.
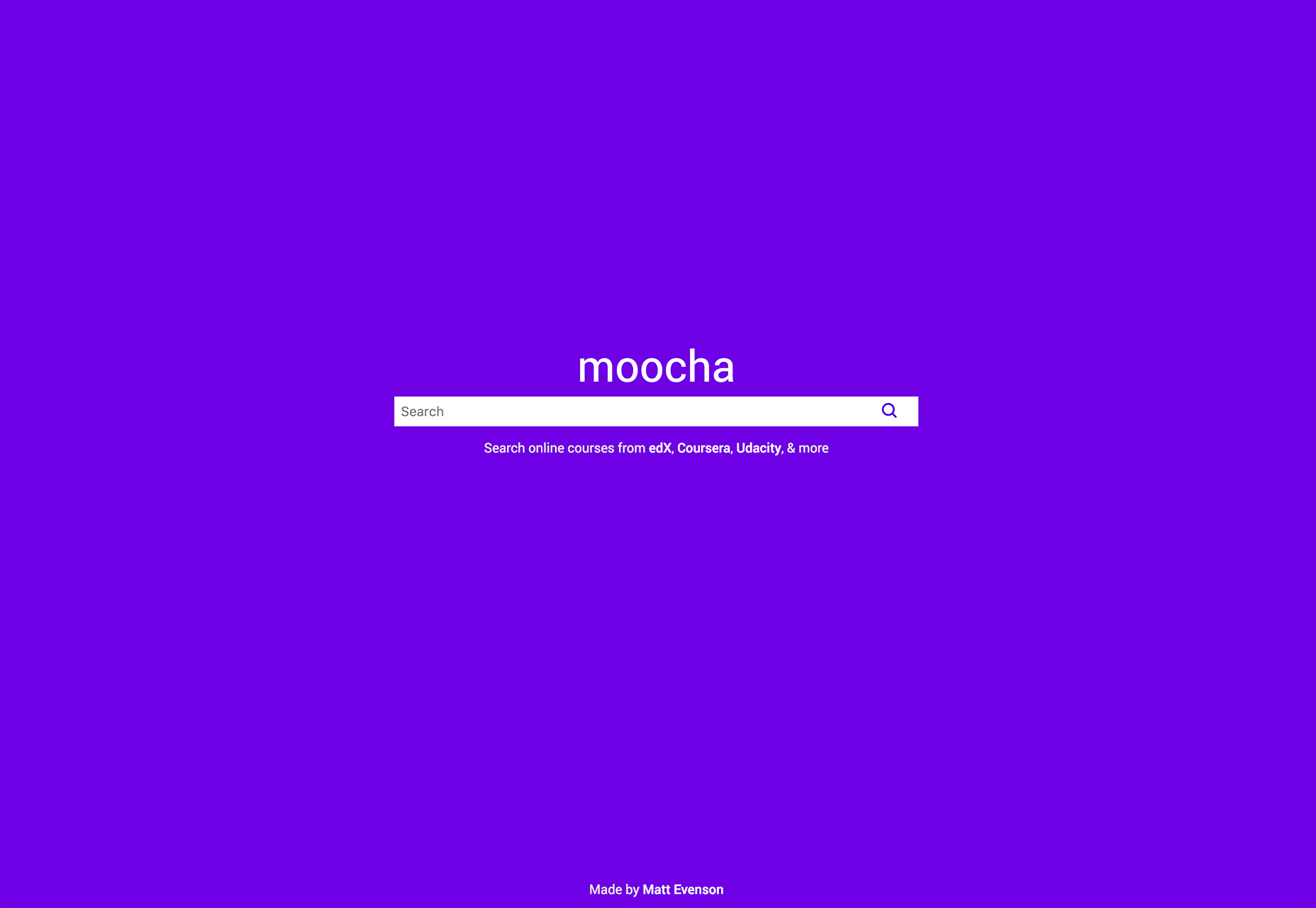
Moocha
Você acha que leva muito tempo para encontrar o curso on-line correto? Moocha pesquisa todos os sites de cursos on-line, então tudo que você precisa fazer é digitar um tópico - design UX, por exemplo - e você pode ver tudo o que está por aí de lugares como edX, Coursera, Udacity e muito mais.
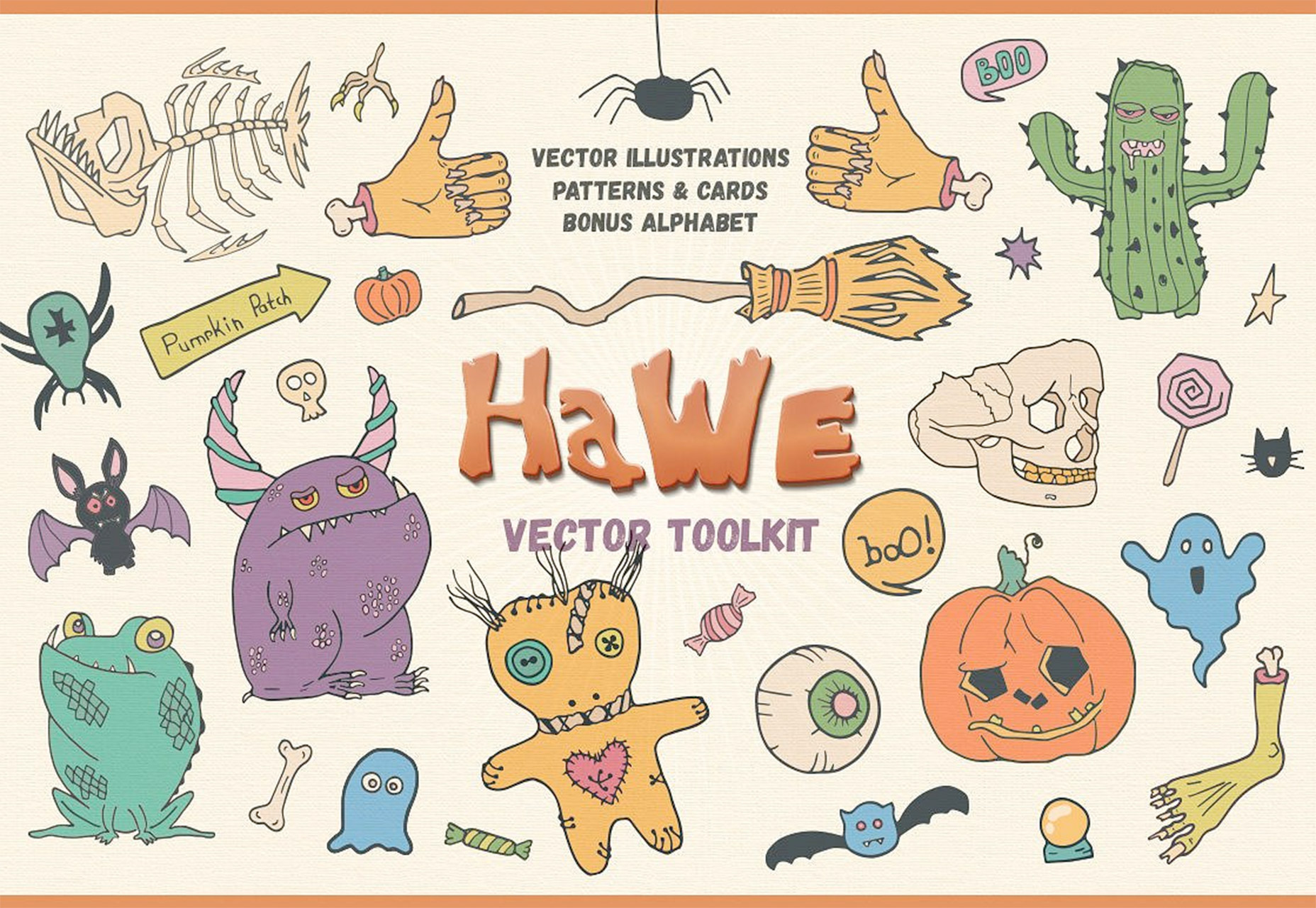
Toolkit de vetor de dia das bruxas
É um mês de todas as coisas assustadoras e este pequeno kit de vetores é embalado com elementos temáticos de Halloween para sites e desenhos de impressão. (Eles podem ser um pouco mais caprichosos do que assustadores.)
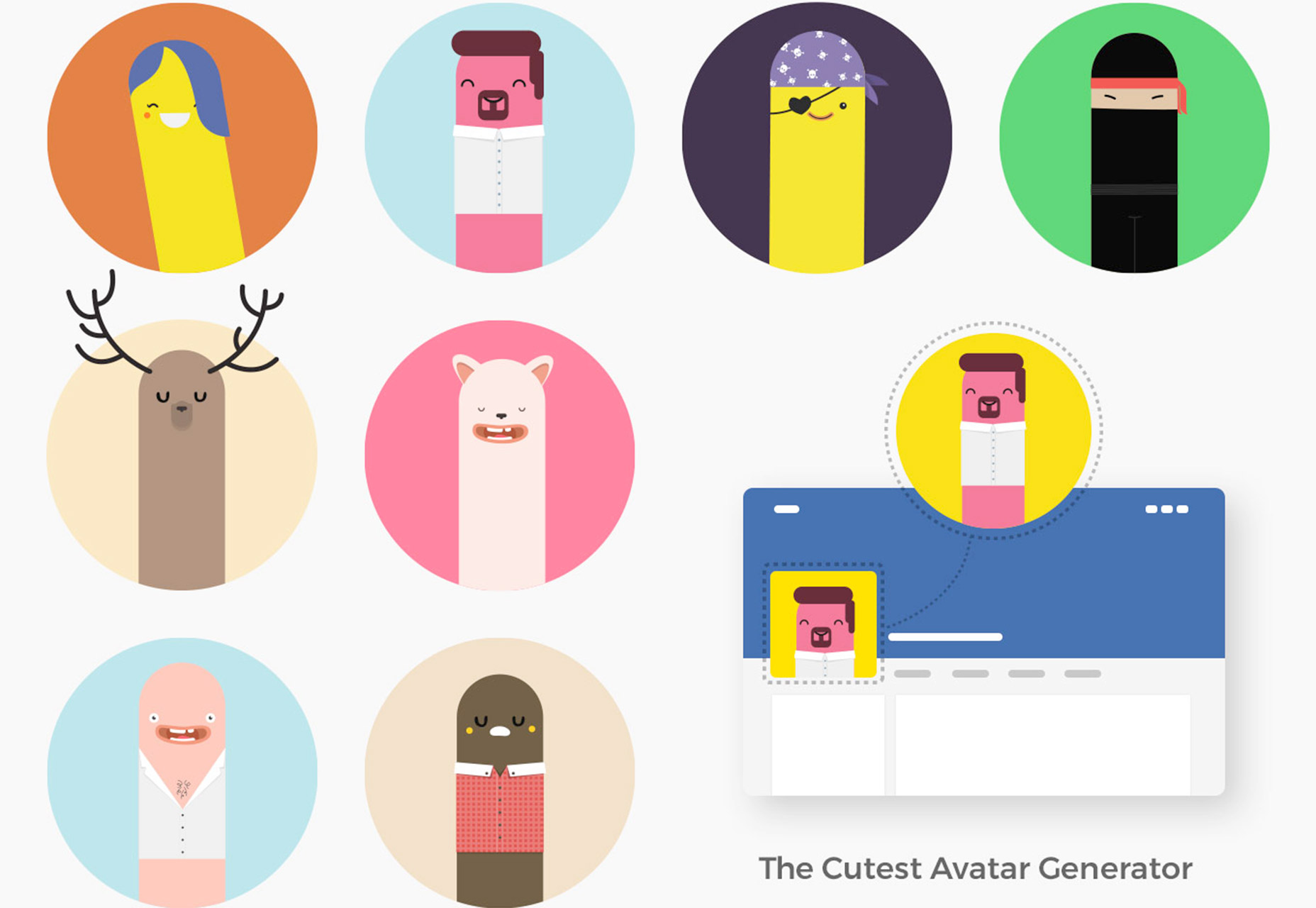
Conjunto de Criador de Personagem Happtizens
Este divertido conjunto de personagens fofinhos fornece um ponto de partida para criar criaturas e personas vetoriais. Cada personagem quase se parece com um fantoche de dedo em um estilo minimalista.
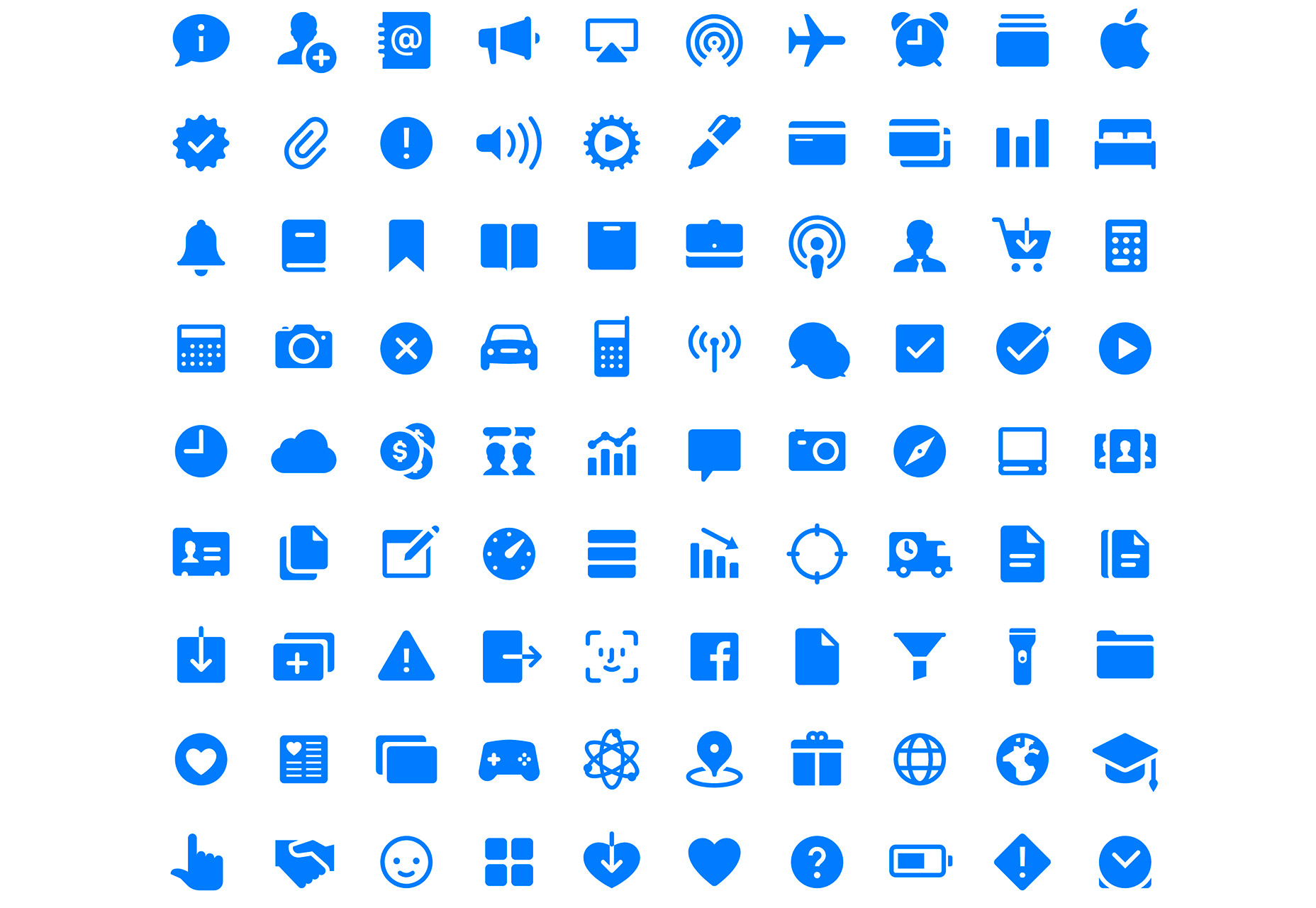
iOS 11 glifos
Este grande conjunto de glifos de código aberto está no novo estilo do iOS 11 com o novo design de ícone preenchido. (Esses ícones de contorno antigos não estão mais sendo usados na barra de guias.) O pacote inclui 200 ícones que são consistentes com as Diretrizes da Apple.
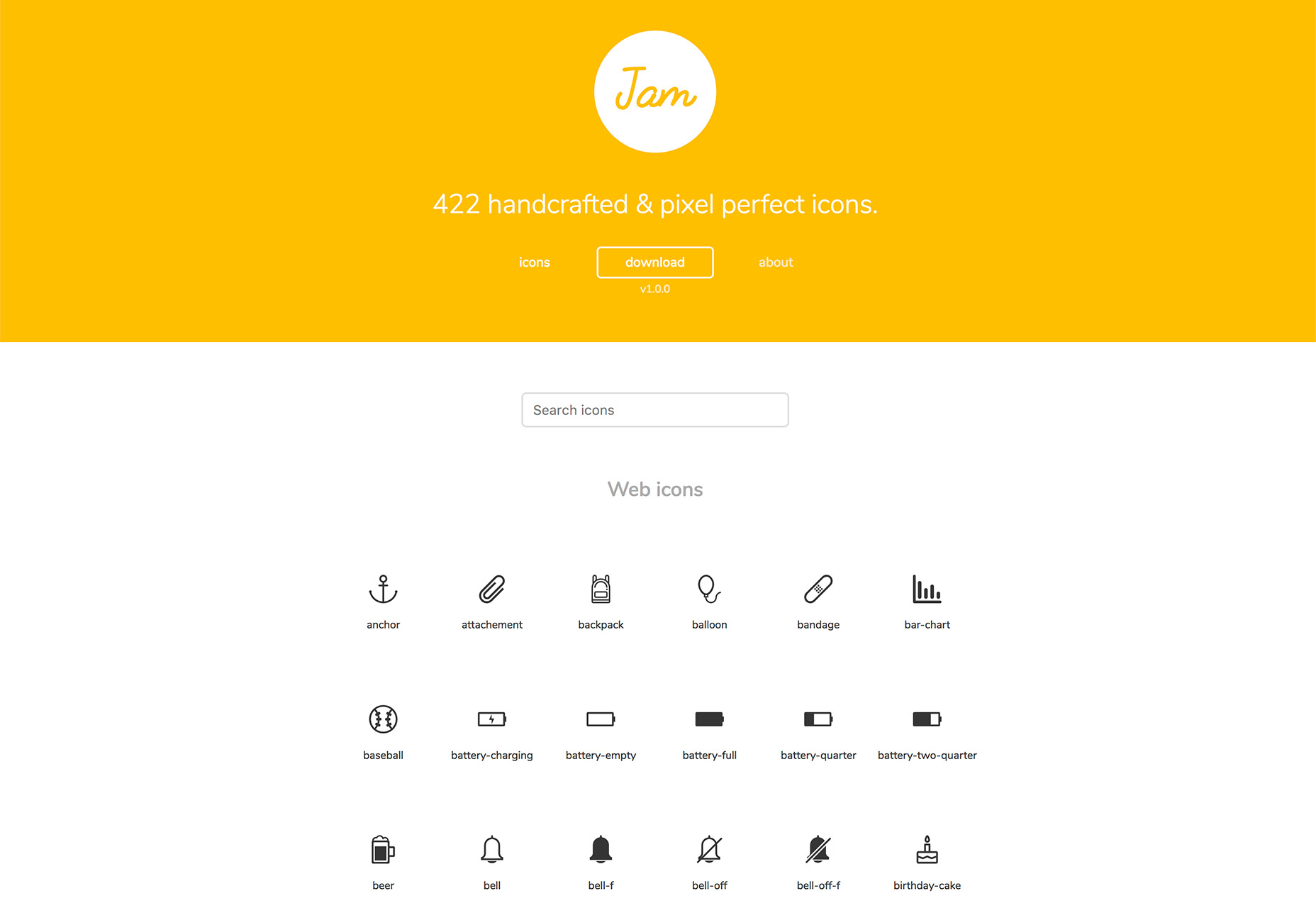
Ícones Jam
Ícones Jam é um pacote de ícones de linhas perfeitas de 422 pixels. Há de tudo, desde ícones baseados na web até ícones direcionais para reprodutores, passando por ícones de texto e ícones de mídias sociais. Você pode usar o conjunto de ícones como uma fonte com uma folha de estilo CSS ou como arquivos SVG independentes. (E eles são todos livres.)
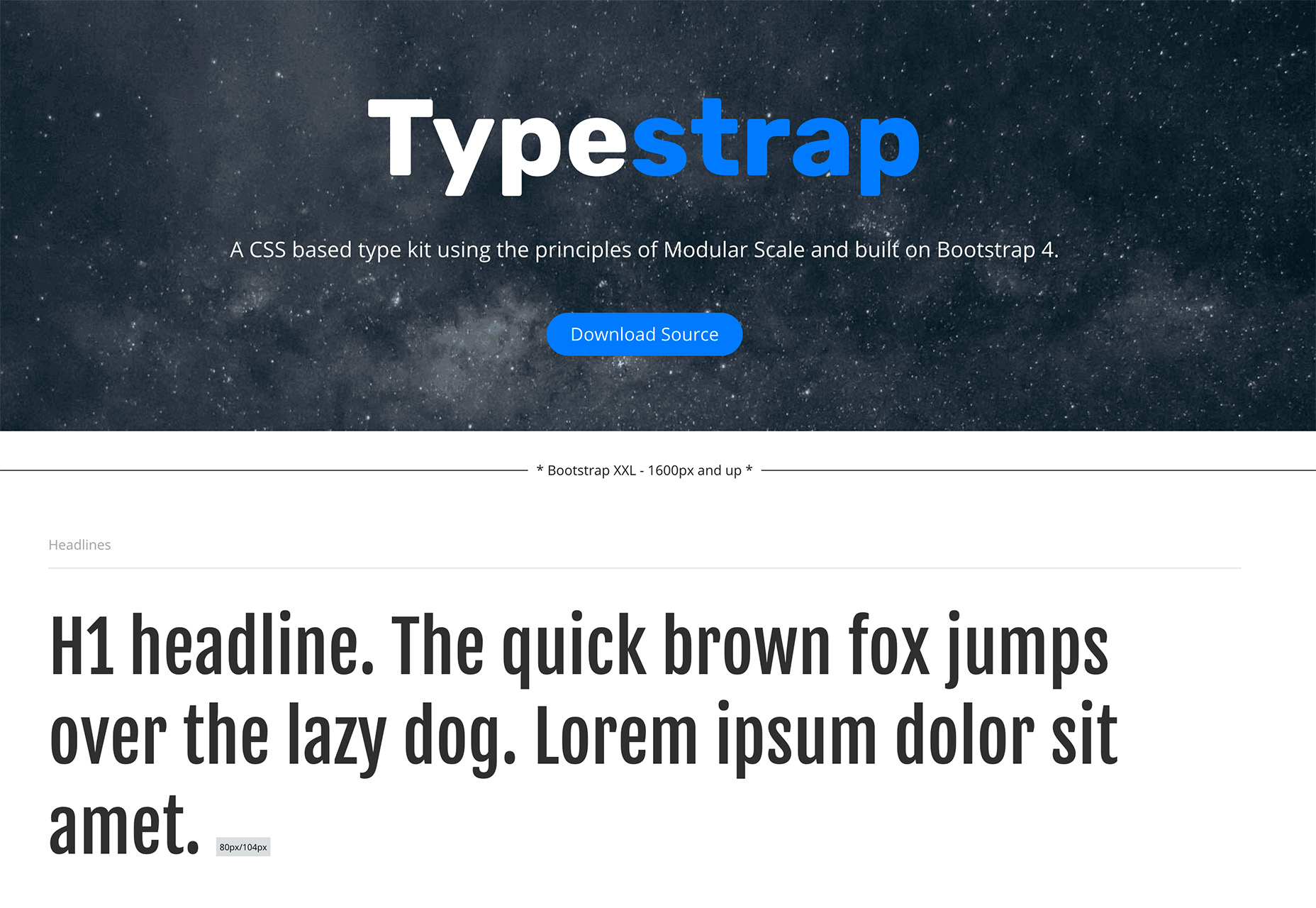
TypeStrap
TypeStrap é um kit de tipo baseado em CSS que usa uma escala modular para ajudar os usuários a controlar a tipografia. É construído no Bootstrap 4.
Fontes Futuras
Um grupo de designers de tipos está trabalhando em um projeto que eles chamam de "plataforma para designers que usam o tipo e aqueles que o criam". Fontes Futuras permitirá que os usuários licenciem tipos de fontes enquanto ainda estiverem em andamento e fornecerão informações para ajudar a torná-los melhores e mais úteis. É como um site beta para o tipo.
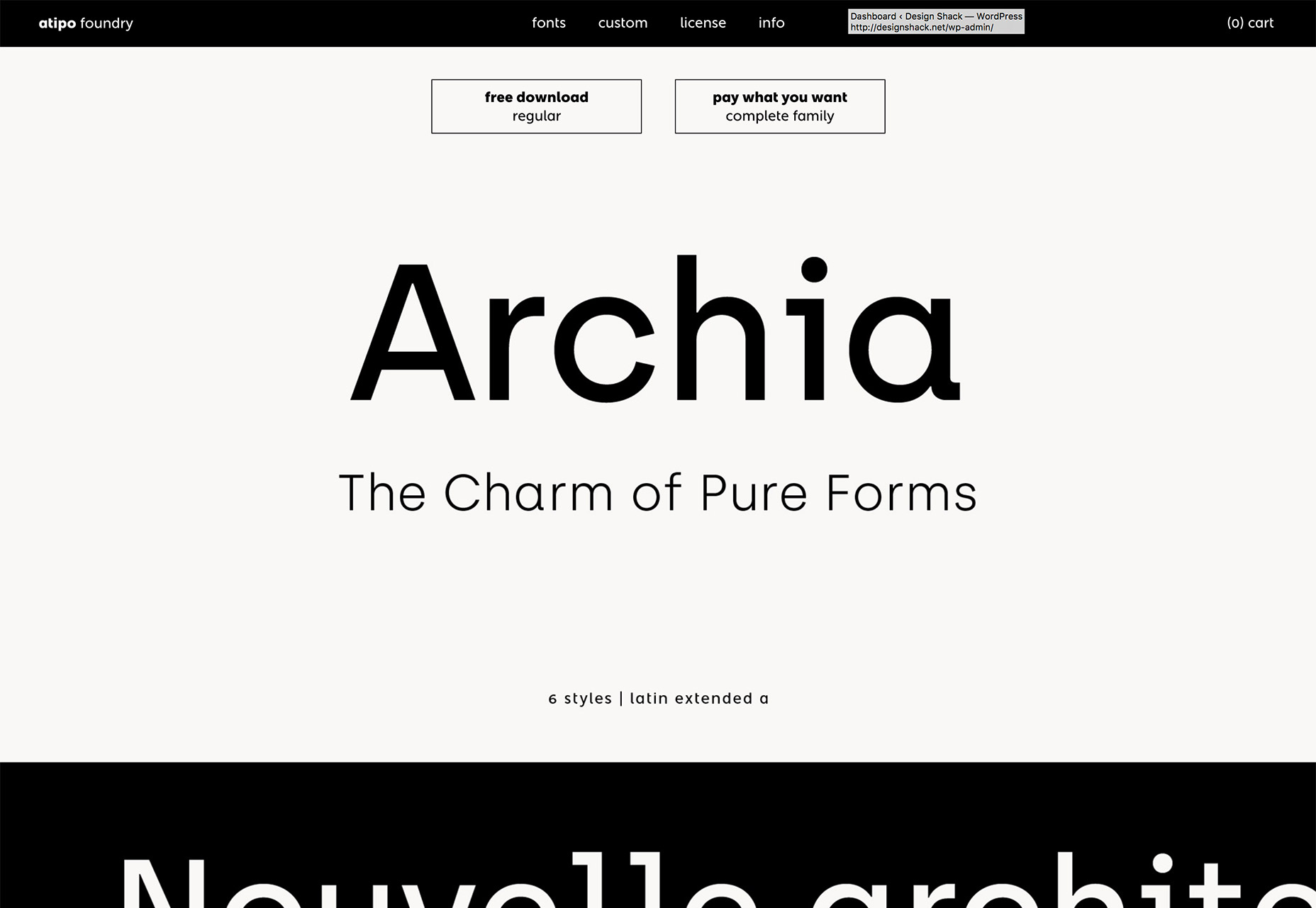
Archia
Archia é um tipo de letra simples com traços quase uniformes e pequenas serifas. Ele inclui seis estilos - somente o regular faz parte do download gratuito - e pode funcionar para aplicativos de exibição ou de tipo menor. Ele suporta vários idiomas e vem com figuras tabulares (um bônus importante se você estiver criando tabelas, listas de preços ou relatórios financeiros).
Script Jullian
Jullian é um roteiro divertido que tem um toque peculiar e moderno. Os traços têm uma sensação de aquarela e o tipo de letra vem com um conjunto completo de caracteres maiúsculos e minúsculos, pontuação e numerais.
Mouron
Mouron é uma bonita e moderna fonte sans serif em estilo maiúsculo completo. Seria um ótimo cartaz ou fonte e inclui números e um conjunto de personagens alternativos divertidos.