O que há de novo para designers, maio de 2014
A edição de maio do que há de novo para desenvolvedores e web designers inclui novos aplicativos da Web, plugins, estruturas, sistemas de grade, recursos educacionais, conjuntos de ícones, ferramentas de blog, ferramentas de aplicativos móveis e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
Bolinho
Bolinho é uma estrutura simples e direta. Ele usa seletores de espaço reservado para reduzir o tamanho do seu HTML, facilita a criação de sites responsivos e oferece a liberdade que você deseja.
Tinypress
Tinypress facilita a criação e o gerenciamento de um blog da página do Github. Basta fazer login no Github para começar.
Jeet
Jeet é um sistema de grade com marcações que se assemelham ao modo como um humano o descreveria. Livre-se das regras de colunas rígidas e dos elementos de aninhamento desnecessários e crie uma grade mais rapidamente e com menos código.
5apps Deploy
Deseja criar seus próprios aplicativos da web em HTML5 no lado do cliente? 5apps Deploy é uma implantação imediata e serviço de hospedagem para esses aplicativos.
Twproject Gantt
Twproject Gantt é uma ferramenta on-line gratuita para criar gráficos de Gantt, que são ótimos para fins de gerenciamento de projetos. Inclui edição no local, CSS skin e muito mais.
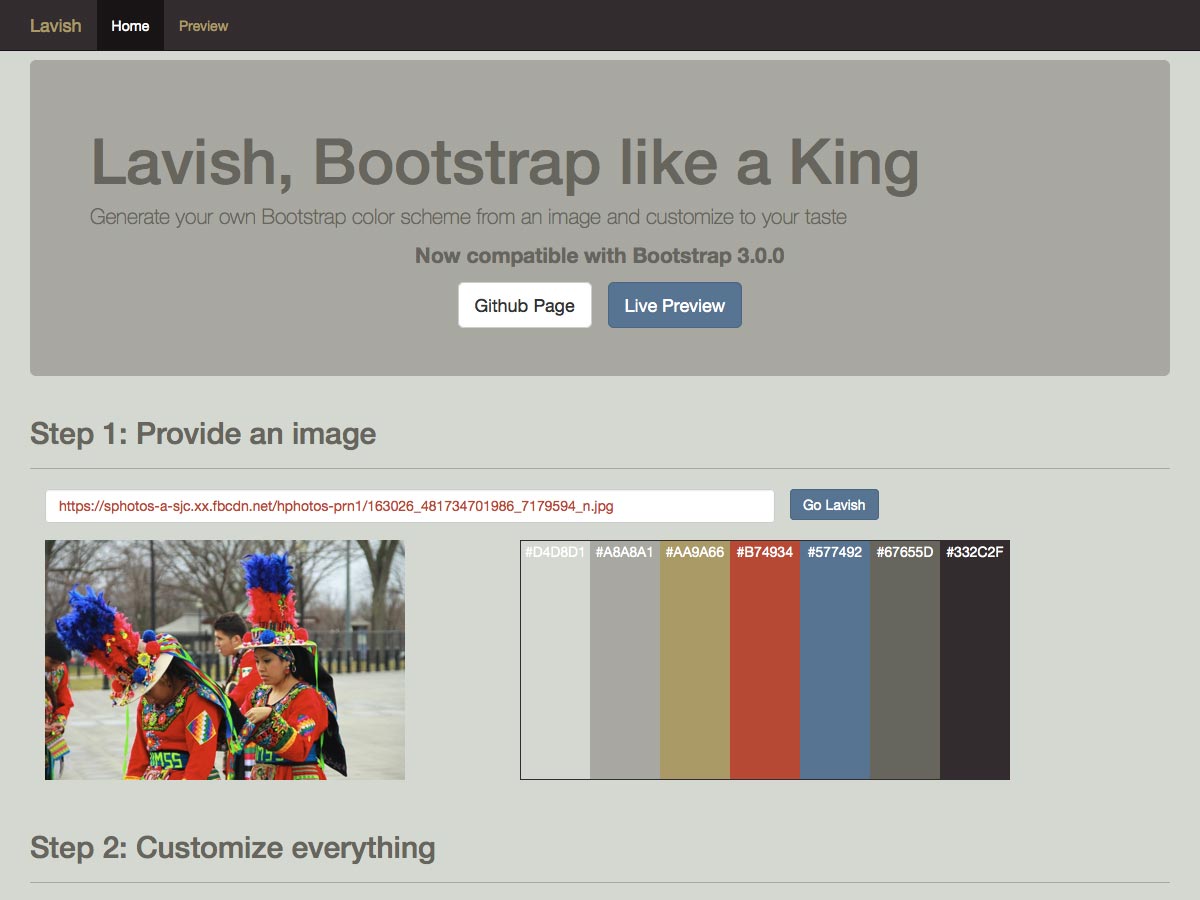
Pródigo
Pródigo é um gerador de esquema de cores para o Bootstrap. Basta fornecer uma imagem, personalizar o esquema resultante e obter o código em CSS ou LESS.
Jolly UI grátis
Jolly UI grátis é um conjunto livre de elementos de interface do usuário vector desenhados à mão. Ele vem nos formatos .AI e .PSD, além de EPS e JPG (para visualização). Também há um kit de UI pago maior disponível.
Mão desenhada cozinhar ícones
Mão desenhada cozinhar ícones é um conjunto de 55 ícones vetorizados relacionados a alimentos que você pode usar como quiser. Incluem-se coisas como maçãs, peixe, cenouras, utensílios de cozinha e muito mais.
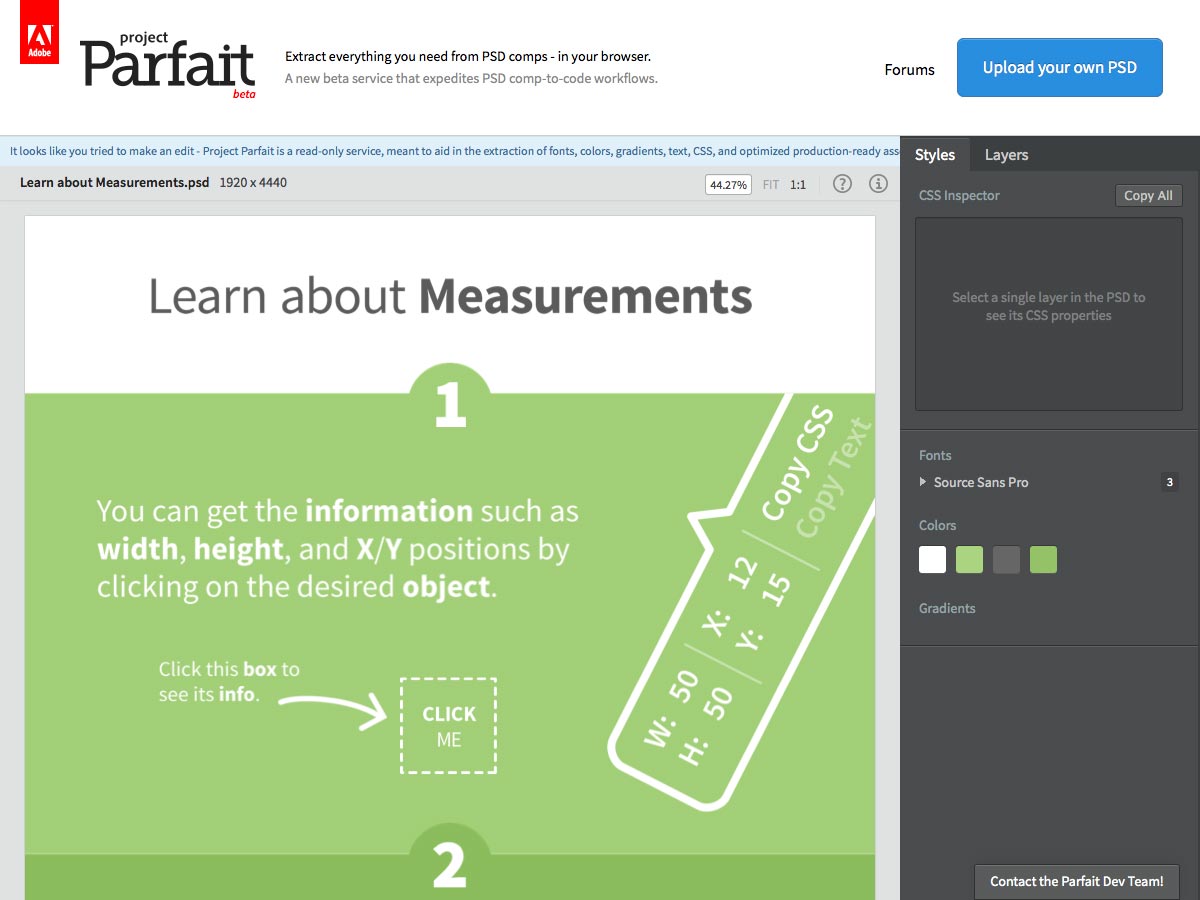
Projeto Parfait
Projeto Parfait , da Adobe, permite extrair todas as informações que você pode precisar de suas composições PSD diretamente no seu navegador. Atualmente funciona no Google Chrome, com suporte para outros navegadores no caminho.
Ícone do capitão
Ícone do capitão é um conjunto de mais de 350 ícones vetoriais grátis para projetos móveis e web. Inclui ícones para design, esportes, social, clima e muito mais.
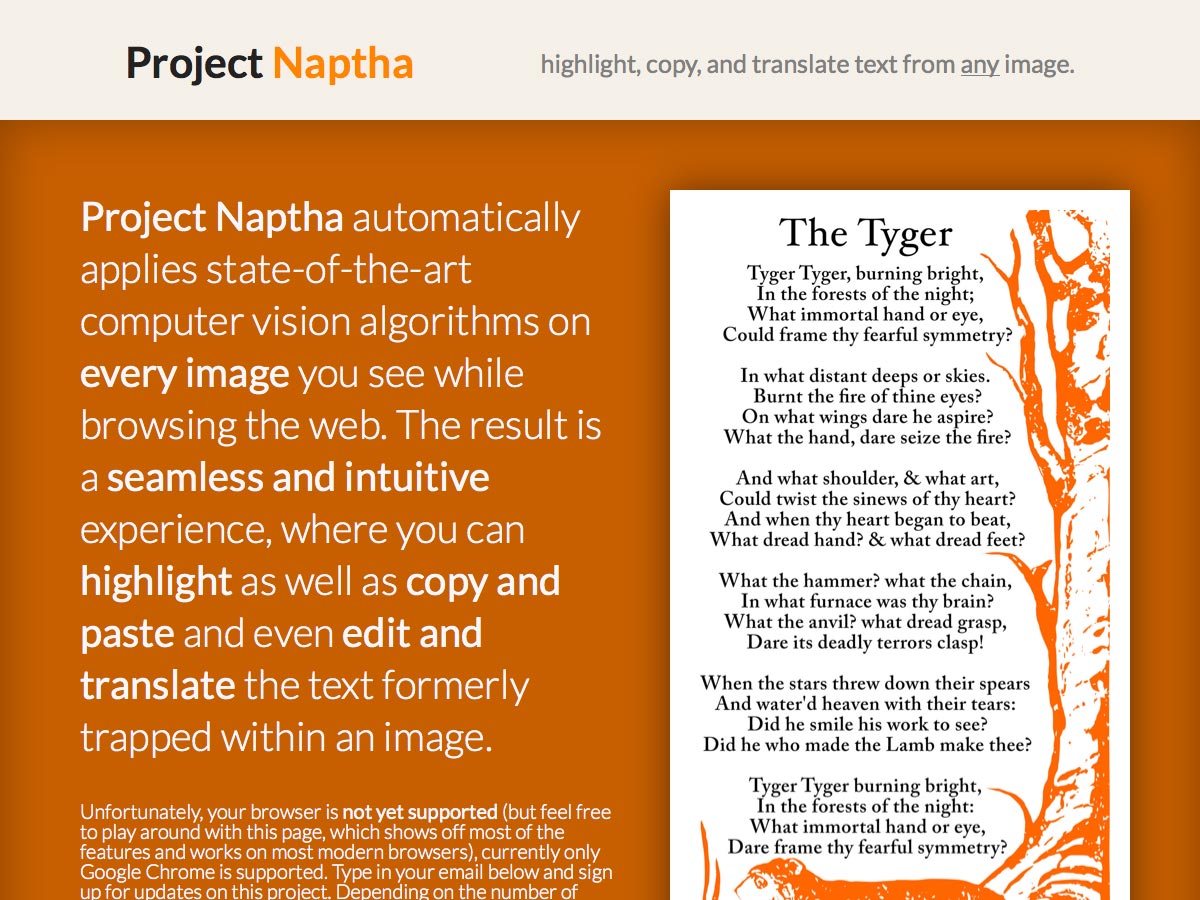
Projeto Naptha
Projeto Naptha permite realçar, copiar e traduzir texto de qualquer imagem. Use-o para extrair texto de qualquer imagem, de modo que você possa editá-la ou usá-la.
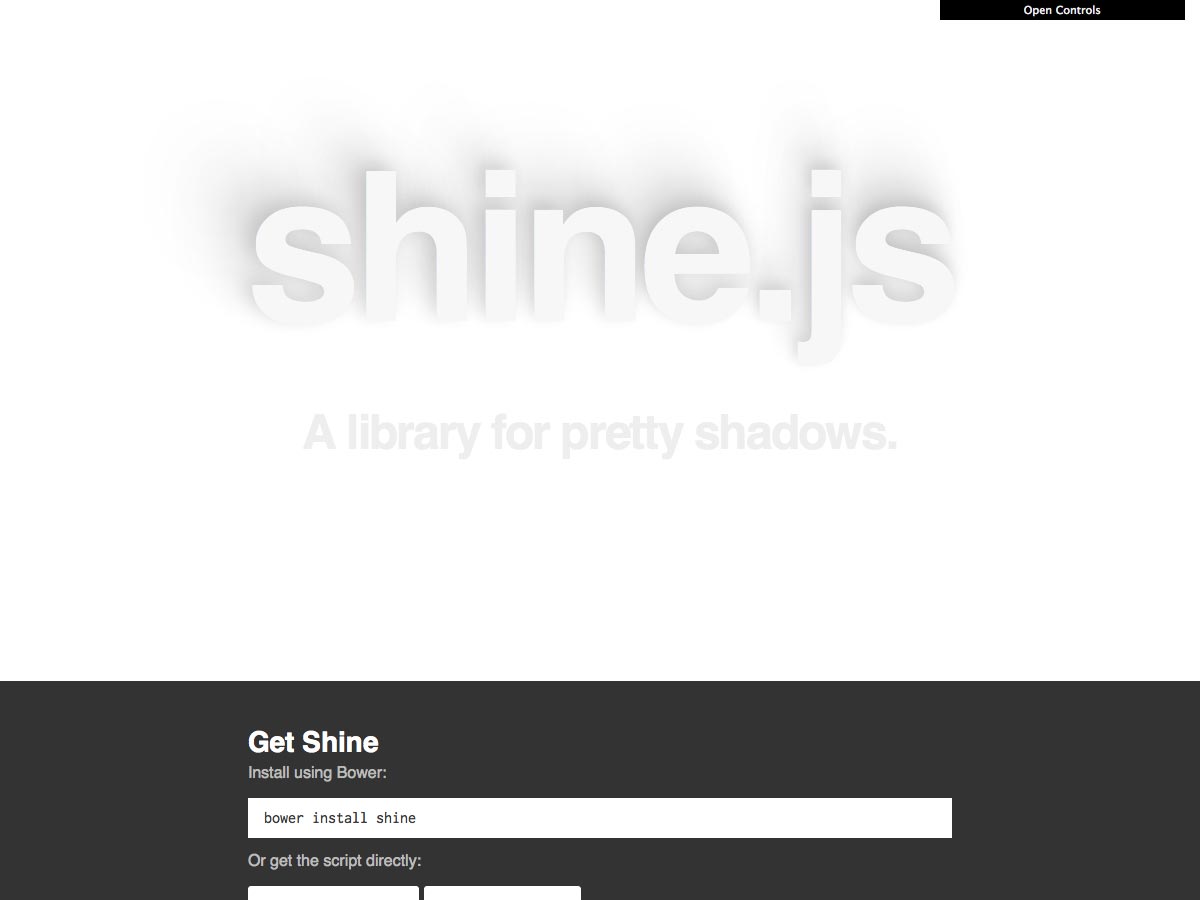
Shine.js
Shine.js é uma biblioteca para criar sombras bonitas. Ele oferece posições de luz dinâmicas, sombras personalizáveis, funciona com sombras de texto ou caixa e não tem dependências de biblioteca, entre outros recursos.
Webflow
Webflow permite criar animações e interações de design sem escrever nenhum código. Há uma avaliação gratuita de 14 dias disponível.
Dicionário de Dot
Dicionário de Dot é um dicionário ilustrado de termos de design gráfico. Ele inclui muitos termos, incluindo "linha de base", "órfão", "pixel" e muito mais, além de ser um ótimo guia para iniciantes.
Trianglificar
Trianglificar é uma biblioteca JavaScript para criar malhas triangulares automaticamente, que pode ser usada como planos de fundo CSS ou imagens SVG.
Carrossel
Carrossel é uma nova galeria de imagens do Dropbox para iOS e Android. Ele pode organizar todas as fotos e vídeos que você tira e manter tudo na ponta dos dedos.
TitleNotifier.js
TitleNotifier.js é uma biblioteca JavaScript leve para mostrar dinamicamente o número de notificações não lidas no título de sua página. É livre de dependência e fácil de usar.
fullPage.js
fullPage.js é um plugin para criar sites de rolagem em tela cheia. As páginas podem ser feitas com rolagem horizontal e vertical e até mesmo em dispositivos móveis.
GitBook
GitBook facilita a criação de livros interativos usando o GitHub / Git e o Markdown. Basta escrever seus livros e cursos no Markdown, e o GitBook os converte em um site estático completo.
O Guia de Bolso Animações CSS
O Guia de Bolso Animações CSS está agora disponível como uma edição digital onde você pode nomear seu próprio preço. Você pode baixá-lo nas versões PDF, MOBI e EPUB.
O guia de estilo
O guia de estilo é uma lista de geradores de guia de estilo para Node.JS, Gulp, Grunt, Ruby e PHP.
Transições da Barra Lateral
Transições da Barra Lateral é um conjunto de efeitos de transição para barras laterais ou navegação fora da tela. Inclui coisas como slide-ins, revela, rotações e muito mais.
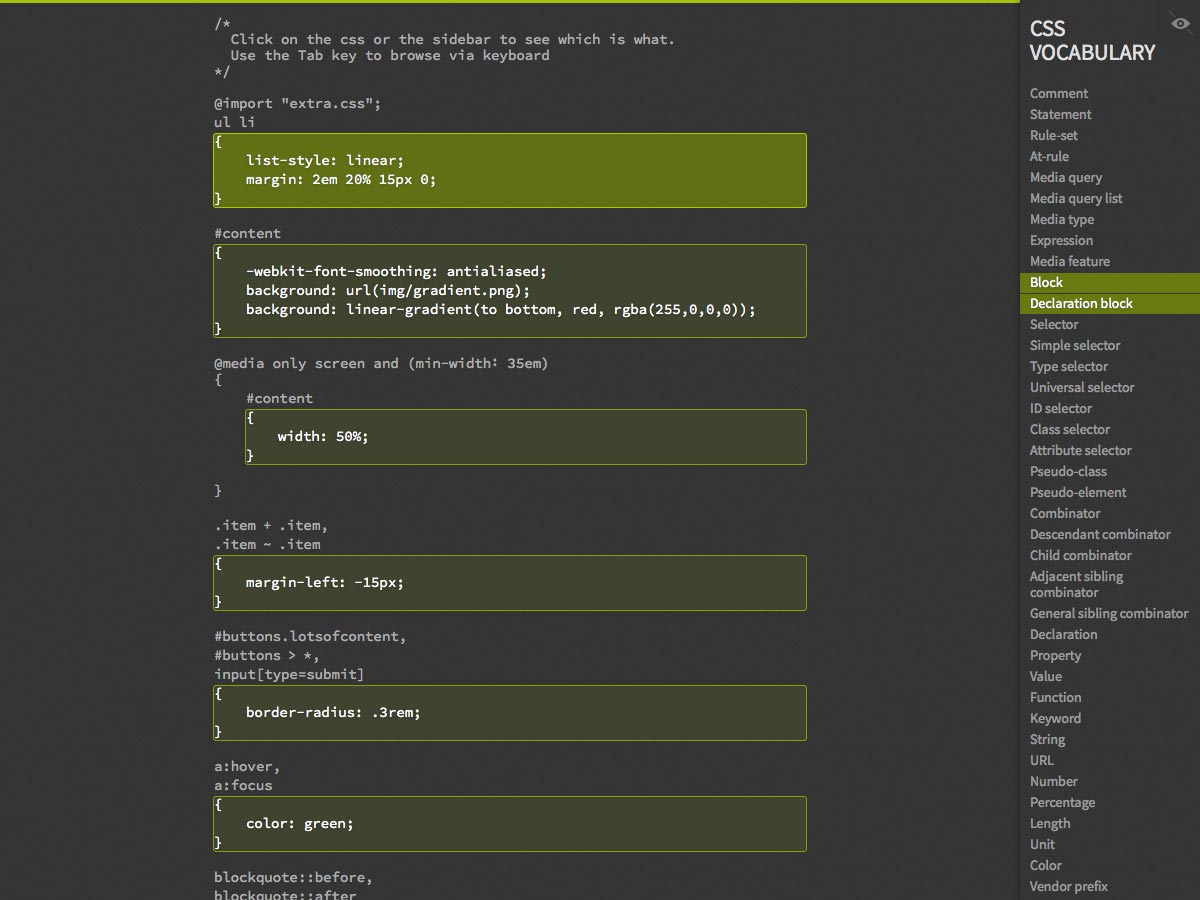
Vocabulário CSS
Vocabulário CSS é um aplicativo simples para aprender termos CSS. Basta clicar na parte que você quer aprender e o nome será destacado na barra lateral (junto com quaisquer outras instâncias na marcação).
Stereomood
Embora não seja estritamente um aplicativo de design, Stereomood é um ótimo aplicativo se você procura música para se adequar ao seu humor. Basta digitar seu estado de espírito (ou selecionar aqueles apresentados) e você terá uma lista de reprodução personalizada. Também está disponível como um aplicativo para iOS e Android.
Dorm Room Tycoon
Dorm Room Tycoon é um podcast que entrevista criadores dos setores de negócios, design e tecnologia. Entrevistados recentes incluíram Zach Klein, o co-fundador do Vimeo, e Jason Fried, o fundador da 37signals.
Láudano ($ 10)
Láudano é uma fonte serifada condensada perfeita para uso de exibição e inspirada em cartazes do século XIX.
Foenician 2.0 (US $ 10)
Foenician 2.0 é uma atualização para o original, com algumas melhorias de kerning e até alguns glifos inteiramente novos. Ambos os pesos têm um conjunto completo de caracteres "normais" e alternativos.
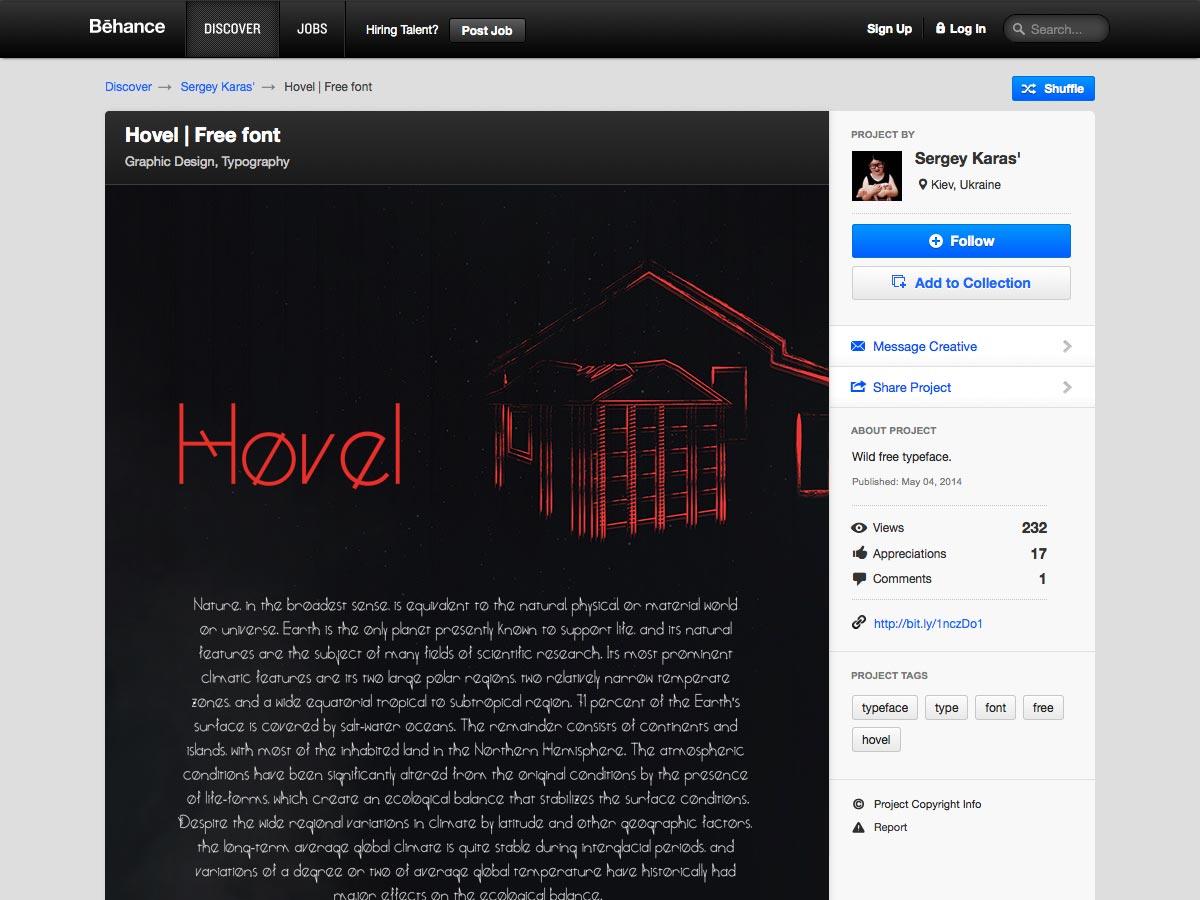
Casebre (grátis)
Casebre é uma fonte de exibição gratuita e moderna projetada por Sergey Karas.
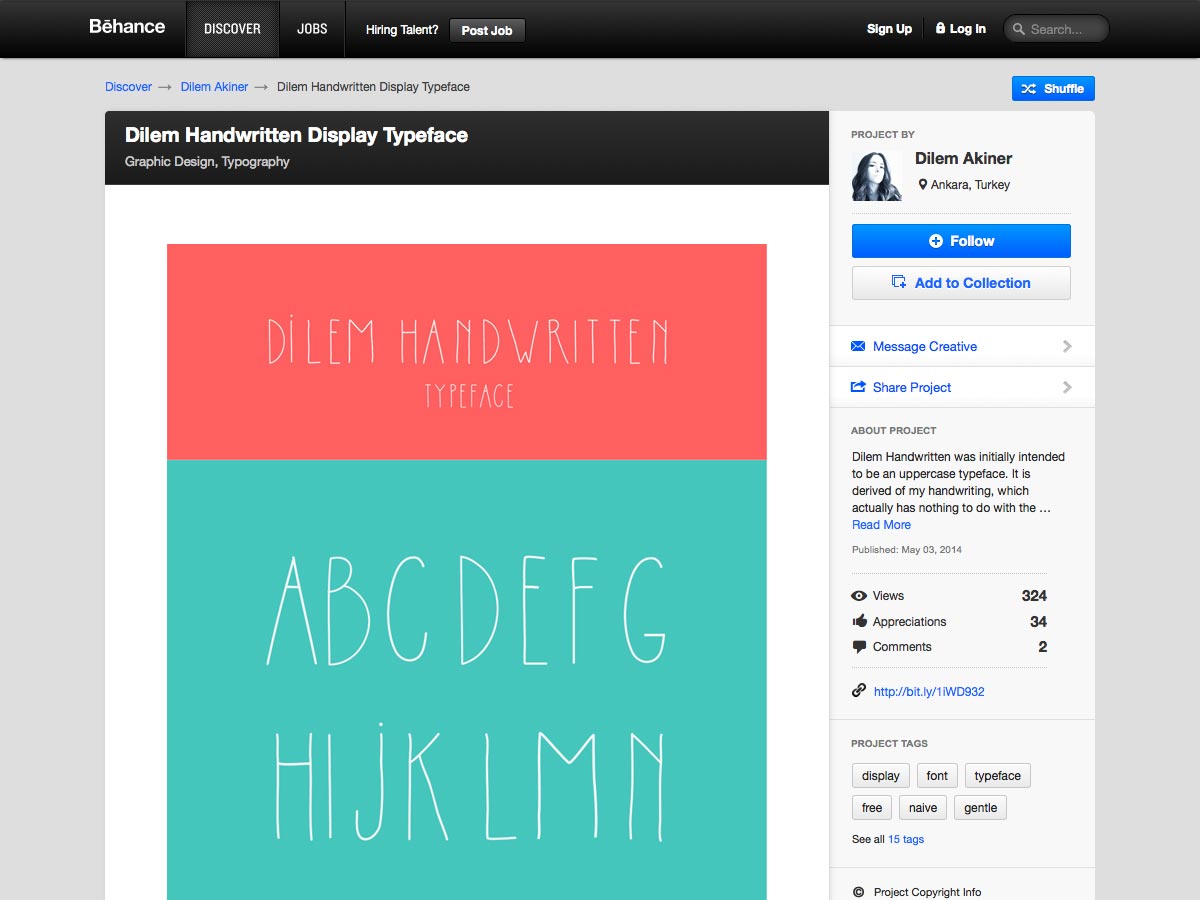
Dilem manuscrita (grátis)
Dilem manuscrito , desenhado por Dilem Akiner, é um tipo de exibição manuscrita com letras ligeiramente condensadas e uma certa qualidade infantil.
Microbrew ($ 24,50)
Microcervejaria é uma família retro display com 14 estilos, além de ornamentos, símbolos e banners. Seu estilo cai em algum lugar entre cartazes tipo madeira e tipografia vintage.
Darwin ($ 31.80)
Darwin é uma família eclética que inclui estilos grotescos, geométricos e humanísticos, com 20 fontes (10 normais e 10 alternativas).
Bookeyed Martin (free- $ 29,95)
Bookeyed Martin é a mais nova edição da família Bookeyed, com serifas chamativas e terminais de bola.
The End (free- $ 3 +)
O fim é uma fonte profundamente angustiada que é gratuita para uso pessoal. Se você quiser usá-lo comercialmente, é necessária uma doação mínima de $ 3.
Marinho ($ 29.67)
Marinho é um tipo de letra sans serif geométrico com traços humanistas. A família vem com mais de uma dúzia de fontes e pode funcionar como fonte de texto e exibição.
Laje de Adria (US $ 18)
Laje de Adria é um tipo de letra com serifa que vem em sete pesos e também em itálico. Funciona bem em combinação com Adria Grotesk.