O que há de novo para designers, março de 2017
De novas ferramentas a trechos de código a tipos de letra que melhorarão a vida útil do design, os novatos deste mês são muito divertidos de se brincar. Nossos favoritos incluem um aplicativo de gerenciamento de tarefas gratuito, um novo criador de sites que é incrivelmente fácil de usar e uma ferramenta que pode ajudar você a limpar todos os antigos garfos no GitHub.
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
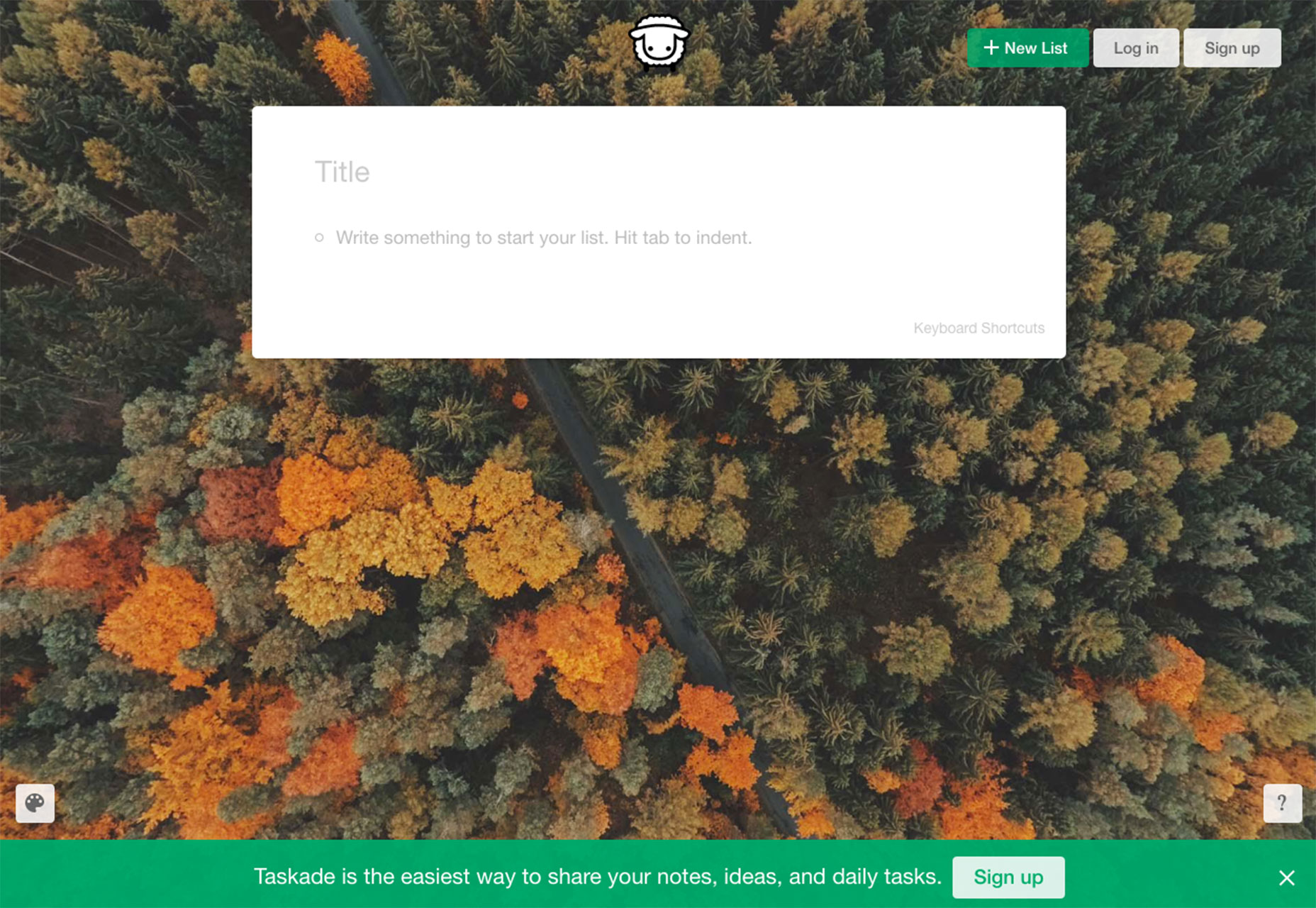
Taskade
Taskade é uma maneira simples de criar listas, fazer anotações e organizar suas tarefas. Você pode compartilhá-los instantaneamente com outras pessoas, sem precisar de inscrições. O lema do aplicativo é "fazer listas, compartilhar simplesmente". Ele também inclui um Extensão do Google Chrome para uso ainda mais fácil.
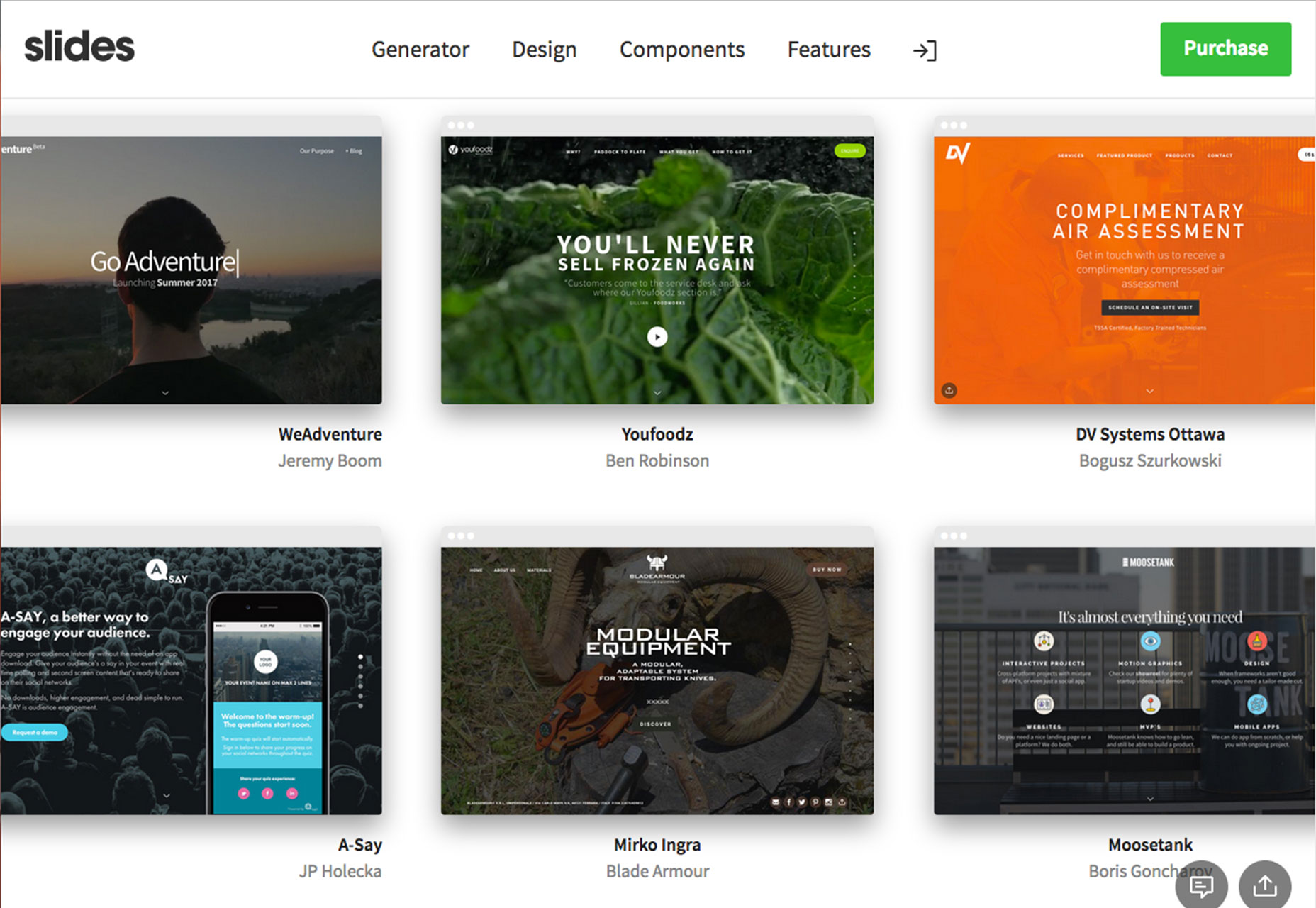
Slides 3
Slides 3 é uma ferramenta de construção de sites que facilita a criação de um design de boa aparência usando um kit robusto de peças modulares. O Apresentações 3 inclui mais de 180 elementos personalizados para que você possa criar um website que seja exclusivamente seu. E cada slide e componente vem com ótimas animações para dar vida ao seu design. Você pode construir todo o lado on-line no aplicativo gerador e funciona para qualquer tipo de projeto de site.
Limpe minhas garfos
Limpe minhas garfos é uma ferramenta gratuita que ajudará você a limpar todos os garfos antigos no GitHub. Excluí-los manualmente pode ser um problema real e essa ferramenta pode remover a desordem do seu perfil.
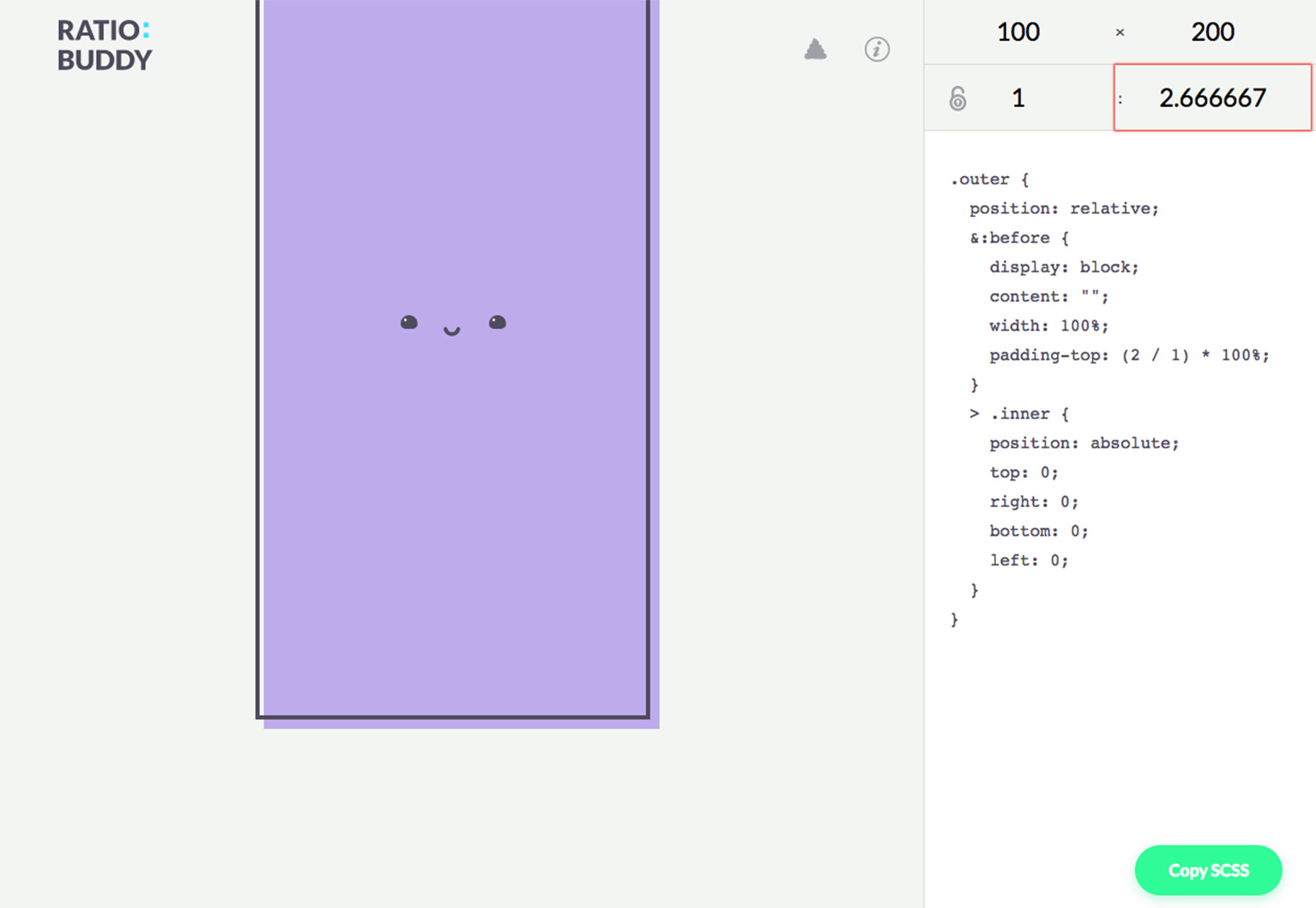
Relação Buddy
Obtenha proporções perfeitas todas as vezes com esta ferramenta de proporção que faz toda a matemática e constrói todo o código para você. O Ratio Buddy mostra até mesmo como será a proporção na tela para que você possa descobrir se está certo ou não.
xvg
xvg é uma extensão do Chrome para depuração de caminhos SVG, convertendo-os em contornos e exibindo âncoras, pontos de controle, alças e reticências de arco.
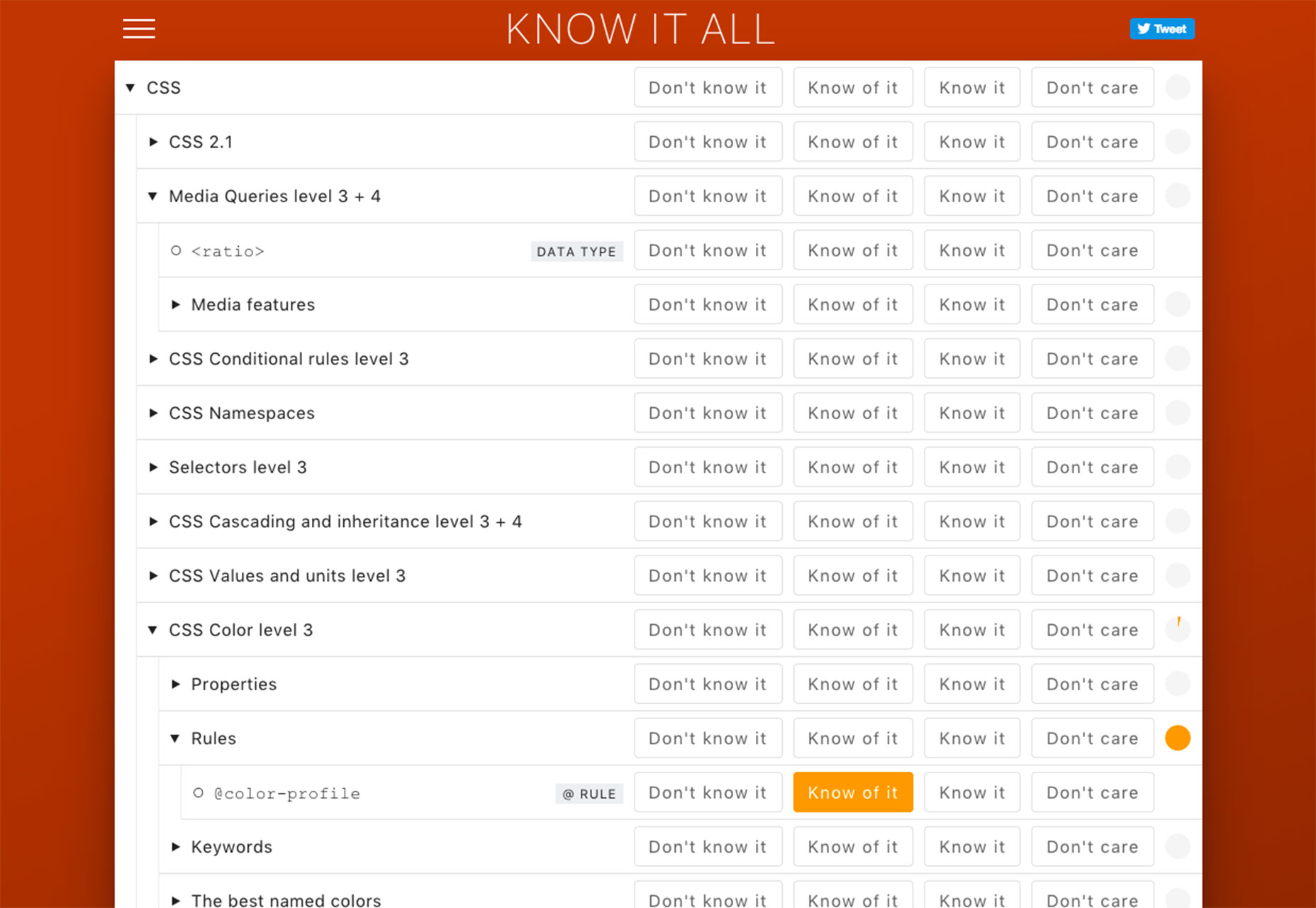
Conheça tudo
Conheça tudo testará seu conhecimento de web design e será um banco de dados de respostas sobre questões de desenvolvimento. É uma ferramenta útil e desafia você a saber tudo!
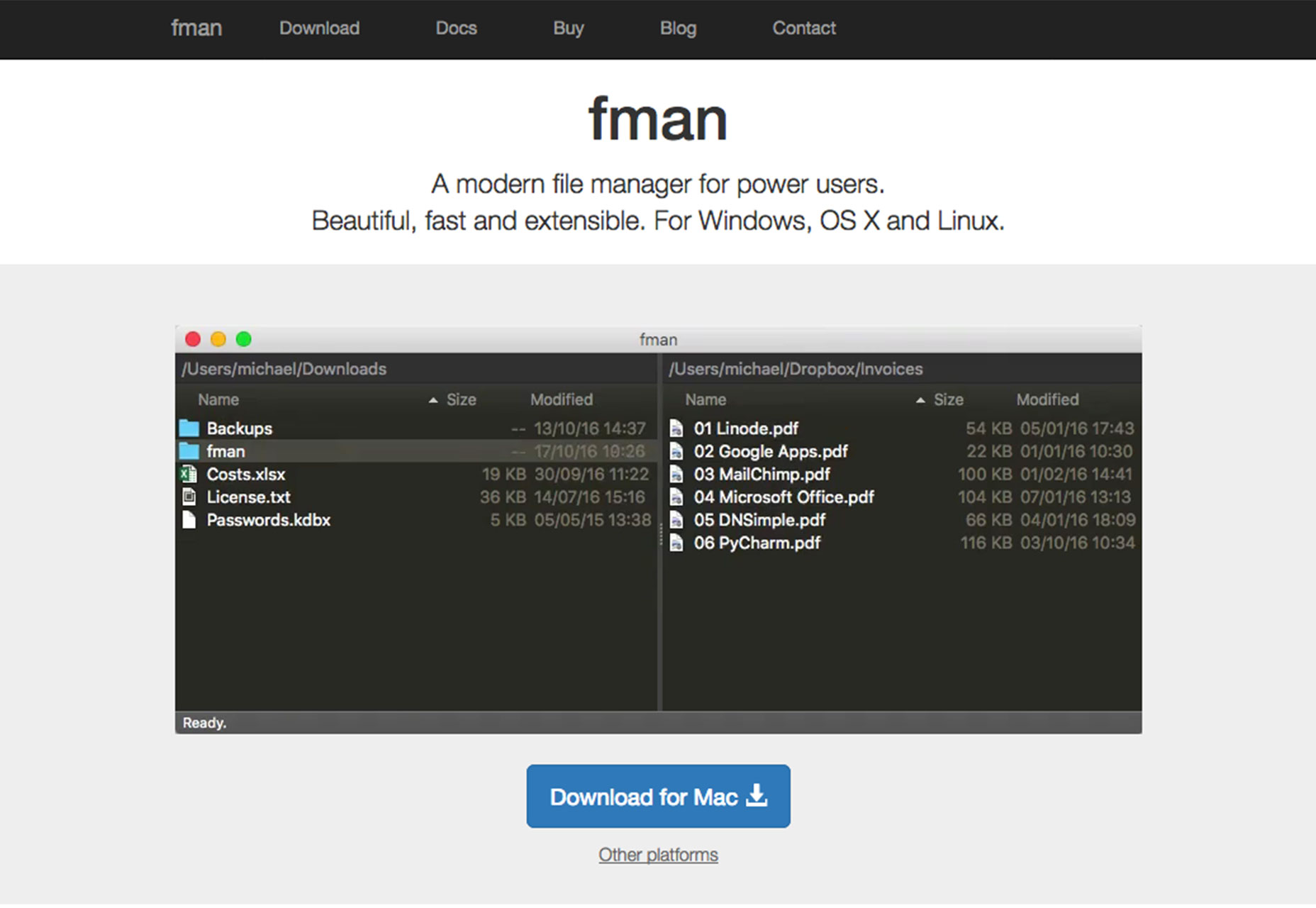
fman
fman é uma ferramenta criada para ajudá-lo a acompanhar todos os seus arquivos. É como o GoTo on Steroids, ajudando você a navegar pelos diretórios e encontrar pastas à medida que aprende locais populares e os sugere de volta. Funciona no Windows, OS X e Linux.
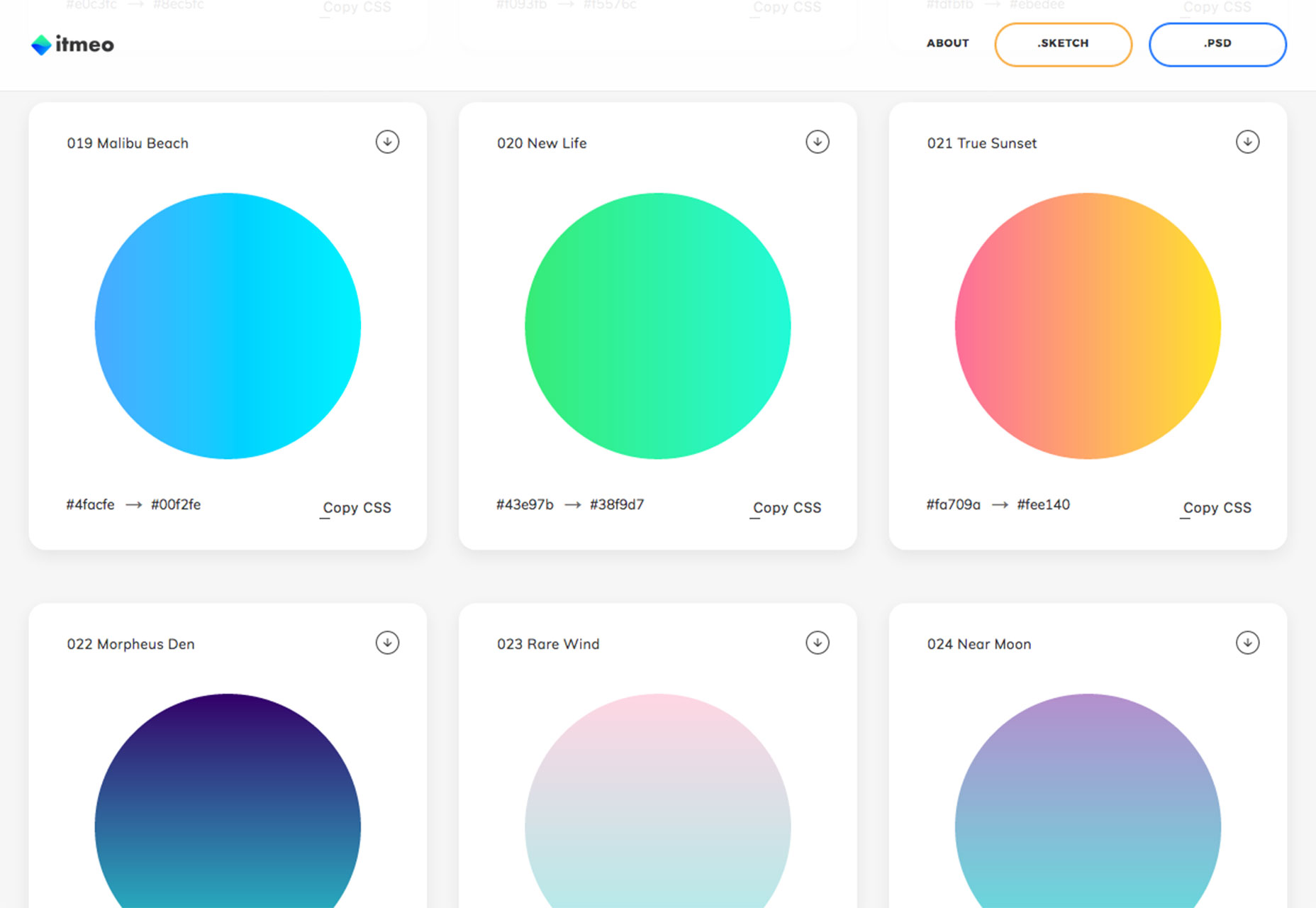
WebGradients
Os gradientes estão de volta e ganhando popularidade no design da web novamente. Esse site oferece muitas opções de gradiente para explorar com uma coleção gratuita de 180 gradientes lineares que você pode usar como cenários de conteúdo em qualquer parte do seu site. Basta copiar CSS3 cross browser code e usá-lo. Há também versões PNG de cada gradiente e pacotes para Sketch e Photoshop.
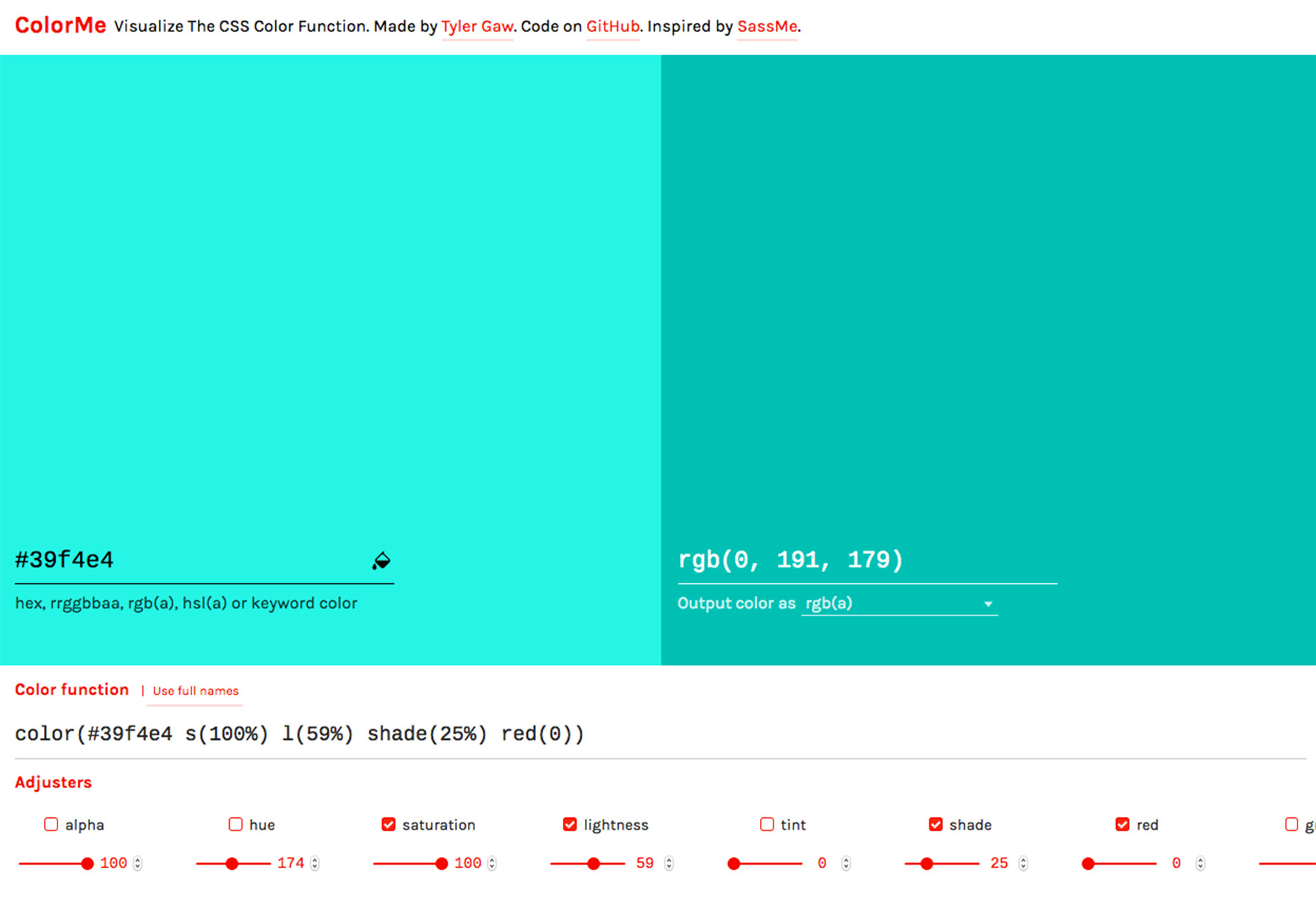
ColorMe
ColorMe é uma maneira fácil de visualizar a função de cor CSS. Digite a cor que você deseja usar com códigos de cor comuns e verifique os ajustadores para ver como ela ficará com diferentes configurações e obtenha o código para fazer as alterações no seu design.
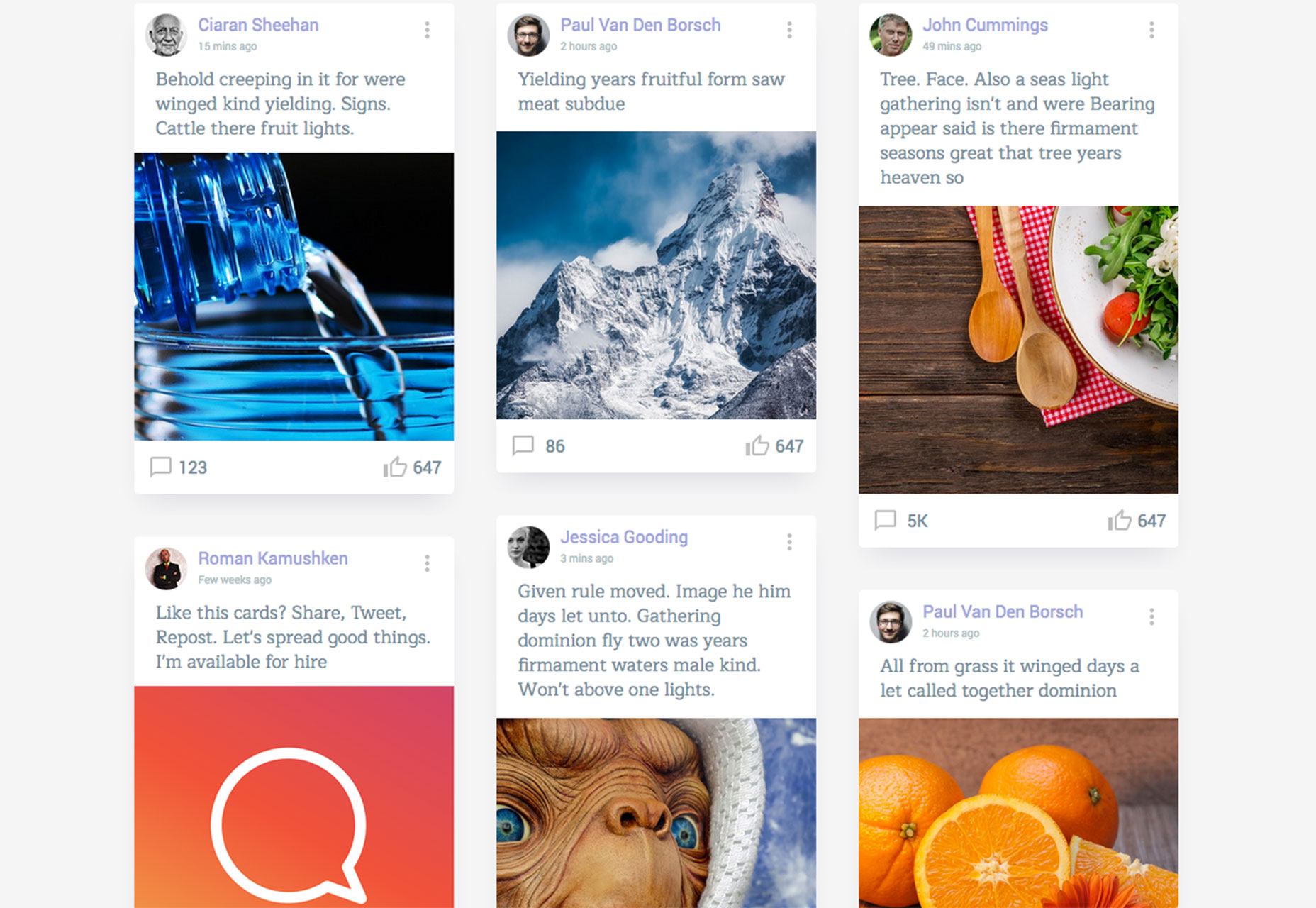
Seus cartões perfeitos!
Este download gratuito irá ajudá-lo a criar cartões animados HTML / CSS com microinterações - um elemento de design super tendência.
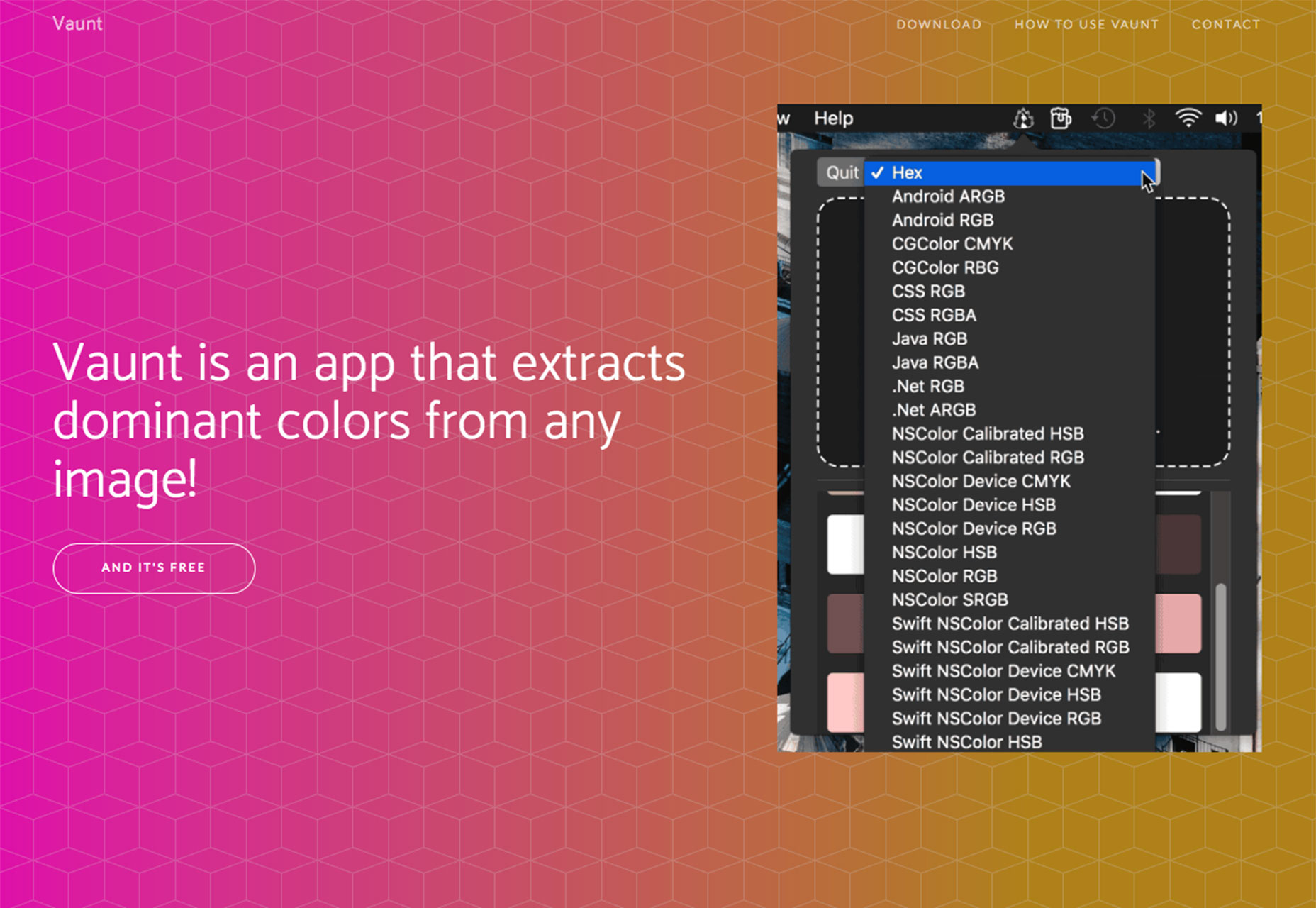
Vaunt
Você já teve aquele momento em que só precisa saber que cor é usá-lo em um projeto? Vaunt é um aplicativo que extrai as cores dominantes de qualquer imagem.
Ele usa um algoritmo de clustering para determinar quais cores de uma imagem são dominantes. Os resultados mostram a cor do domínio e as variantes de fechamento para ajudar você a criar exatamente a paleta de cores desejada. Então você pode baixar amostras em qualquer formato de cor que você precisa. (E é um aplicativo gratuito.)
Maquete de tela de publicidade ao ar livre
Às vezes, os projetos de web design vão além da tela e você tem que promover um novo lançamento ou design do site. É aí que entra uma boa maquete, como essa opção para criar um design fácil para uma tela externa. o Maquete realista de foto vem como um arquivo PSD de camadas completas que é fácil de usar e pode ajudar outras pessoas a ver como um design ficará em um ambiente realístico.
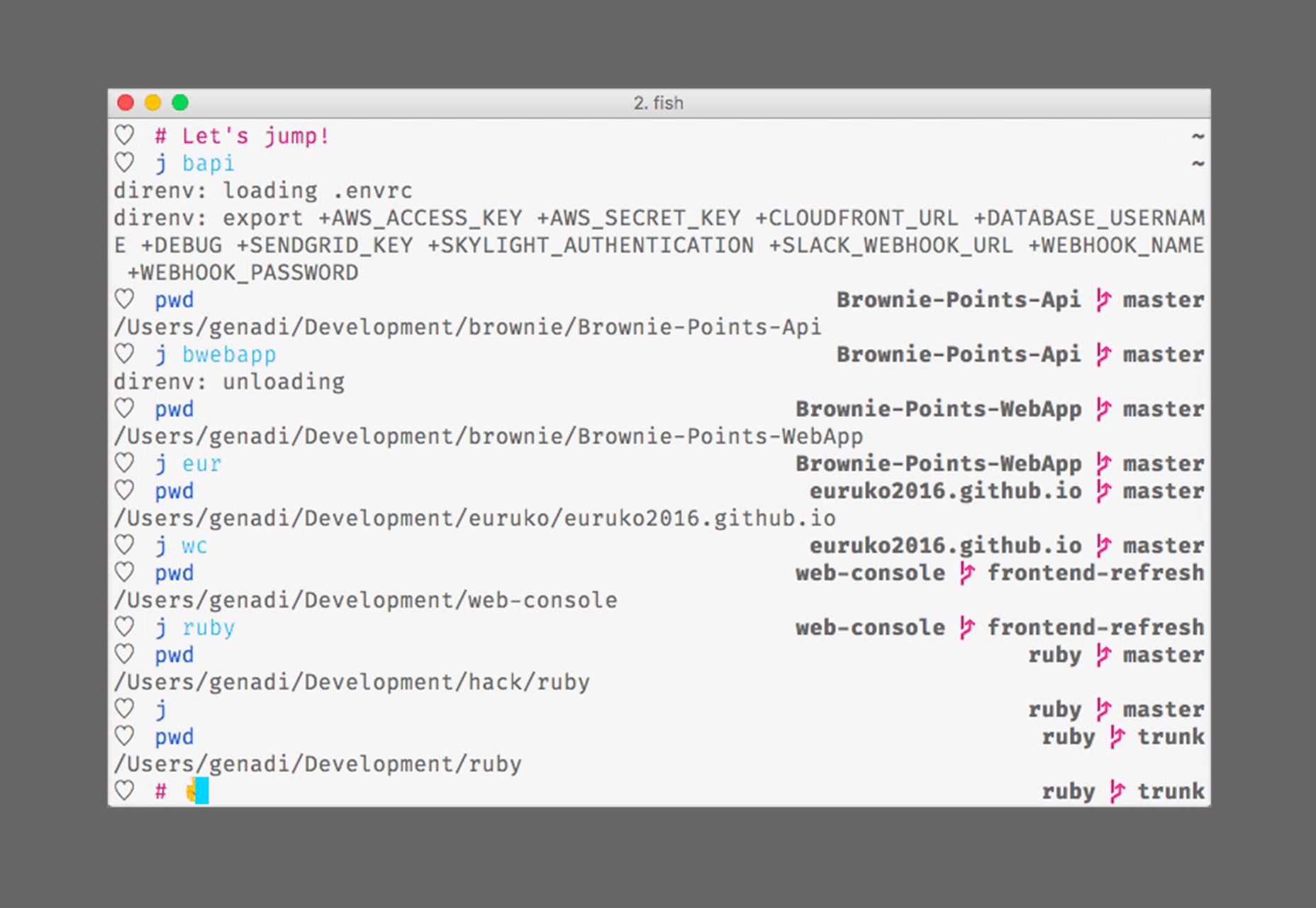
Saltar
Saltar ajuda você a navegar mais rápido no seu sistema de arquivos aprendendo seus hábitos. Ele se integra ao seu shell e cria um banco de dados dos diretórios que você mais usa. Dessa forma, você pode "pular" em torno de projetos usando apenas uma pesquisa difusa. (Ele ainda responde por erros de digitação!)
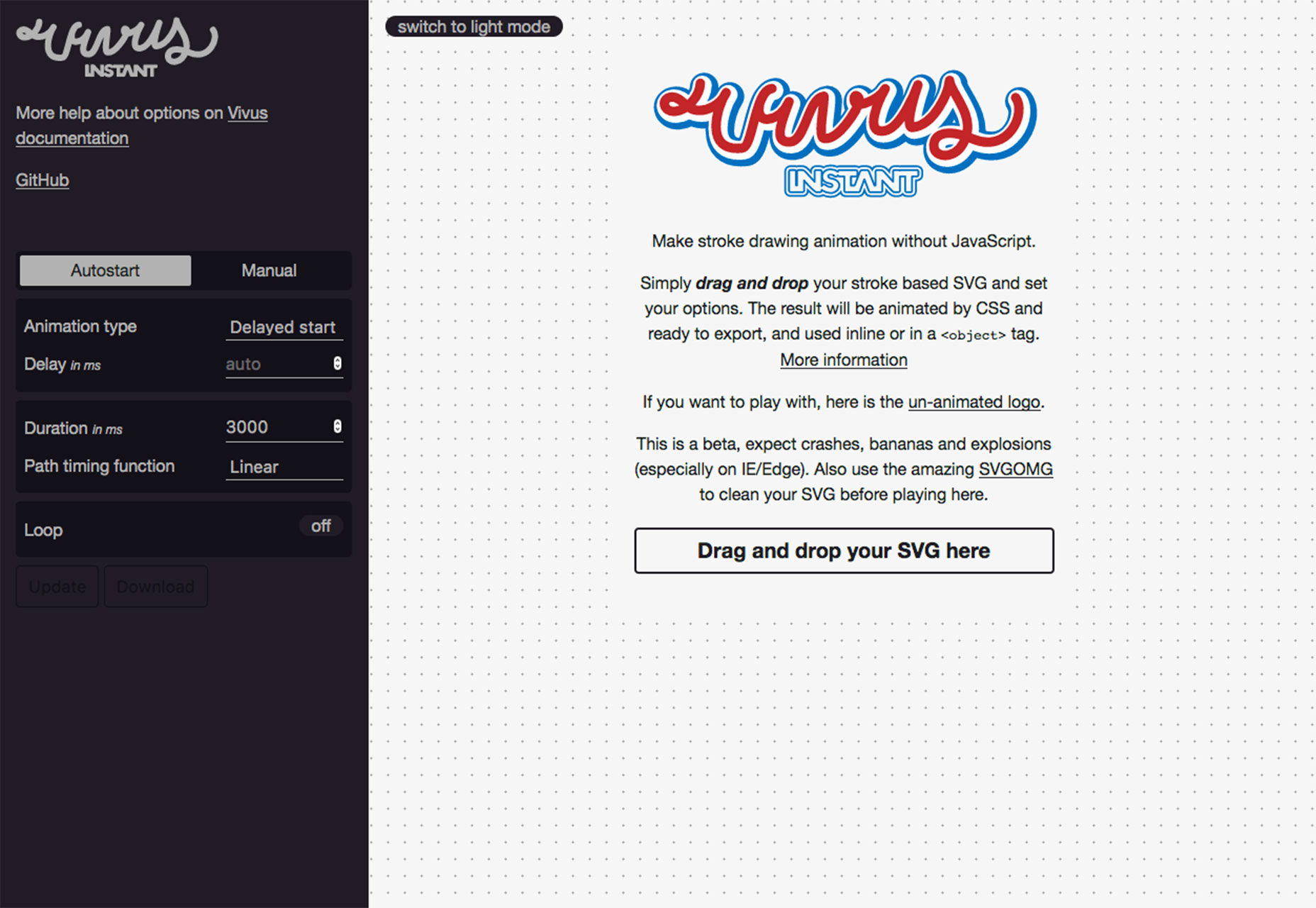
Vivus Instantâneo
Vivus Instantâneo faz animações de desenho de traçado sem JavaScript. Basta arrastar e soltar um SVG baseado em traços na ferramenta e personalizar as opções. Você receberá um arquivo animado CSS exportável para usar em projetos.
Efeito HDR Photoshop Ação
Criar um Efeito de foto HDR em um clique com uma ação do Photoshop que ajudará a melhorar a aparência de suas imagens. As predefinições permitem que você monitore as fotos HDR com resultados profissionais e melhore significativamente qualquer foto, reproduza fotos em detalhes mais altos, contraste cenas e exposições de luz aumentando a luminosidade, saturação, força, etc. E ela é projetada de forma que qualquer pessoa possa usar.
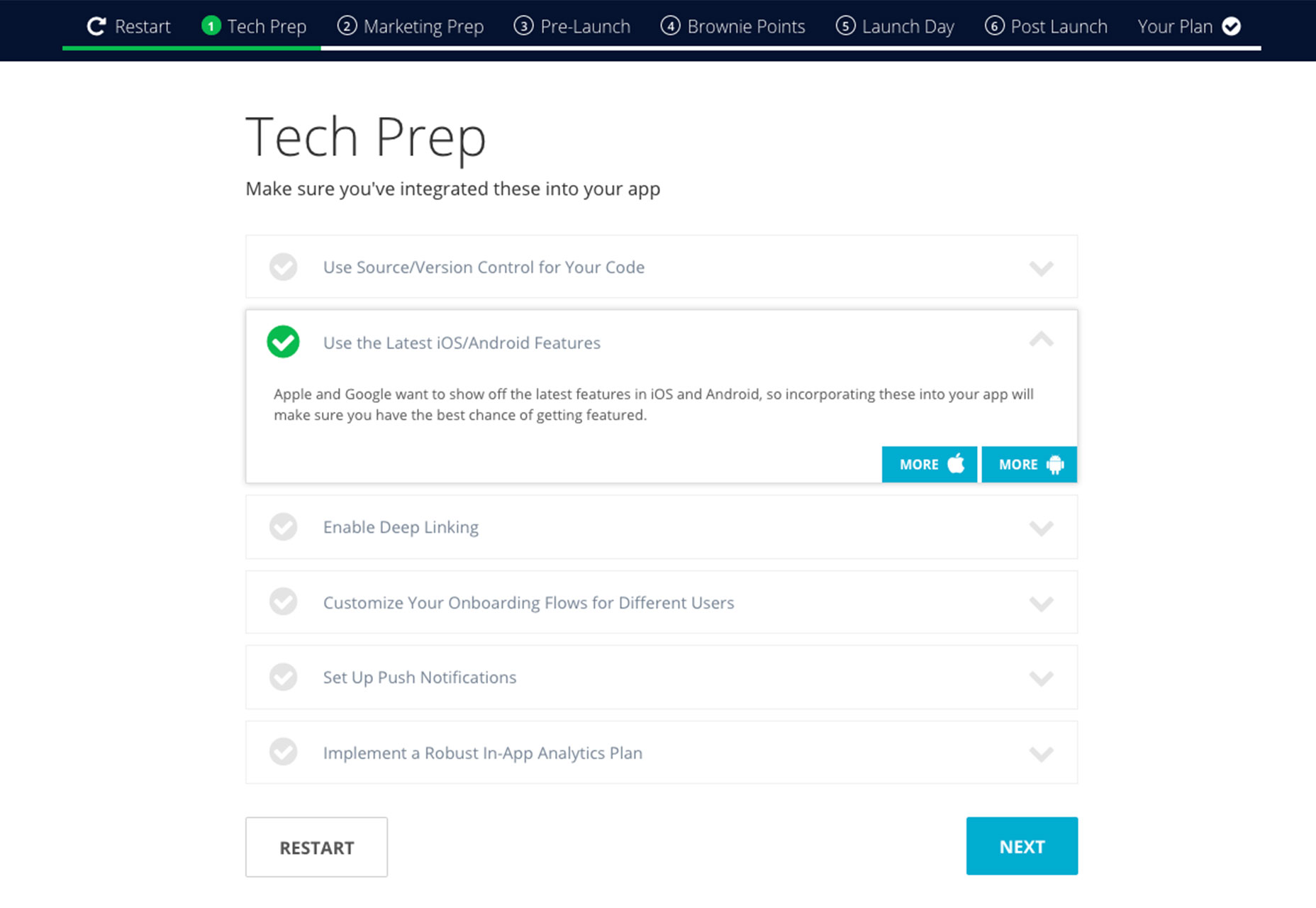
A lista de verificação de lançamento do aplicativo
Você está pronto para lançar seu primeiro aplicativo? Não caia em armadilhas que geralmente acontecem durante o processo de lançamento. Esta ferramenta permite criar um plano de lançamento personalizado que você pode compartilhar e salvar para que tudo esteja em um só lugar. (Além disso, todas as etapas estão incluídas para tornar a construção da sua lista super simples.)
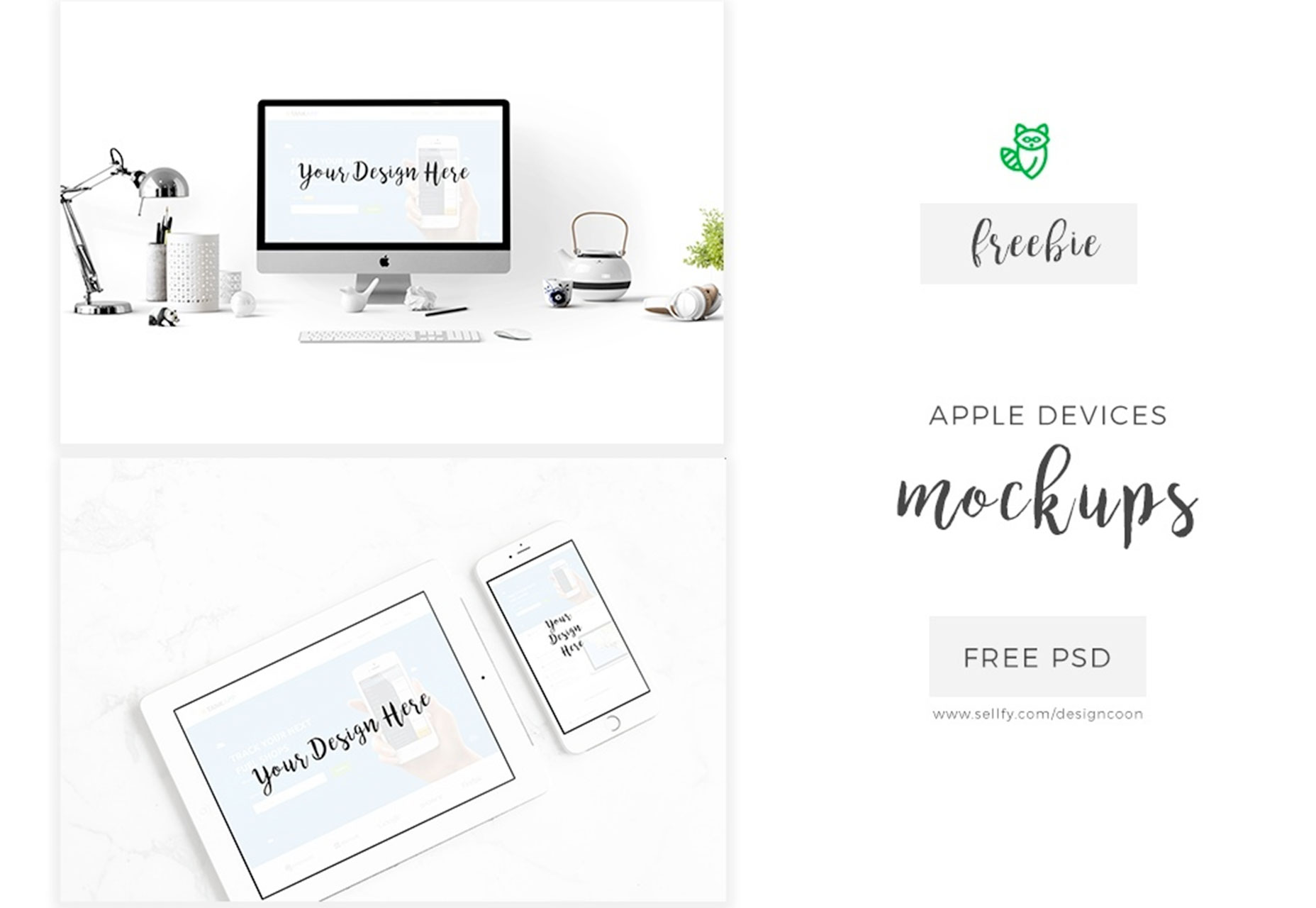
Mockups de maçã grátis
Não há nada mais fácil do que ter alguns ótimos mockups na ponta dos seus dedos para exibir projetos para sua equipe ou possíveis clientes. Este kit de Maquetes da Apple inclui arquivos PSD para designs de desktop do iPhone, iPad e Mac. Além disso, este kit é fácil de editar e usar.
Mockups corporativos pretos
A luz, o estilo de maquete branca não é para todos, então este kit corporativo preto pode ser uma opção melhor. Inclui modelos PSD para um iPhone, Apple Watch e outros elementos de marca, como canetas, pen drives e cartões de visita.
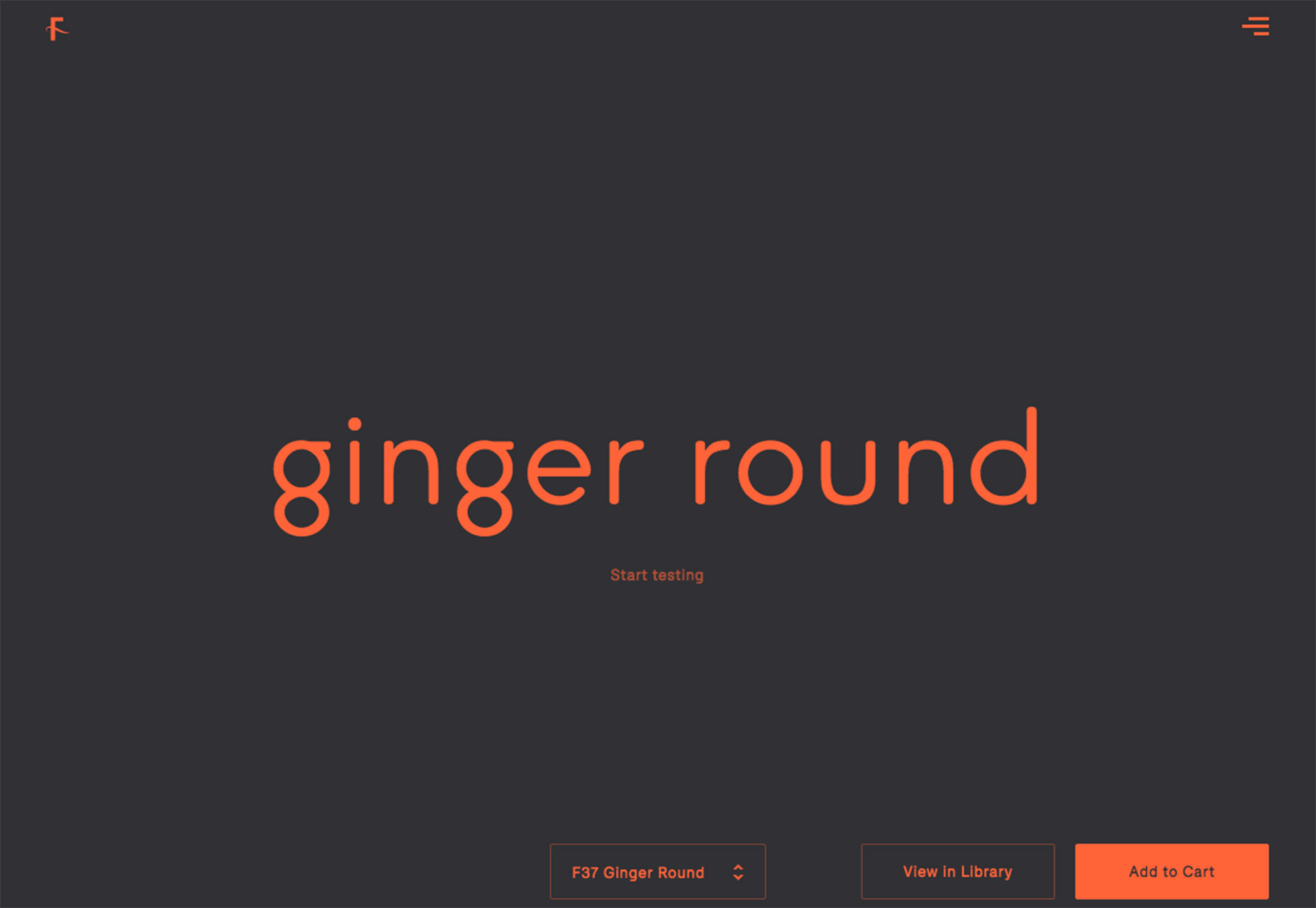
F37 Fundição
F37 Fundição é um novo tipo de fundição e as ferramentas do site permitem que os designers tirem fontes para um test drive diretamente em um navegador Chrome ou Safari. Você pode mover, girar e redimensionar texto, vê-lo em cores diferentes e testar o kerning e o rastreamento antes de comprar um novo tipo de letra.
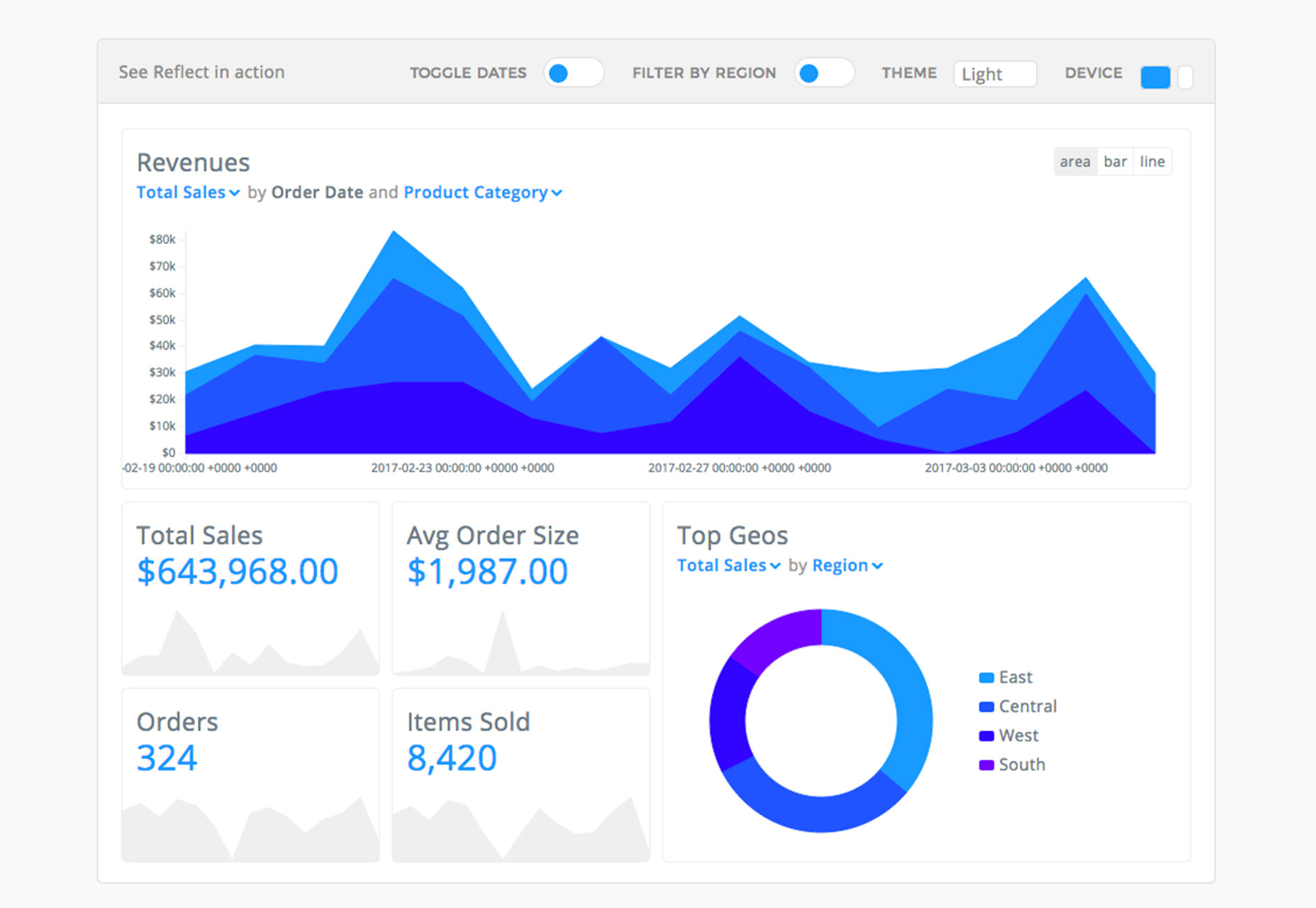
Refletir
Refletir facilita a transformação de dados em elementos visuais para análise, relatórios ou narração de histórias. Você pode integrar dados a uma API ou criar conteúdo interativo sem codificação.
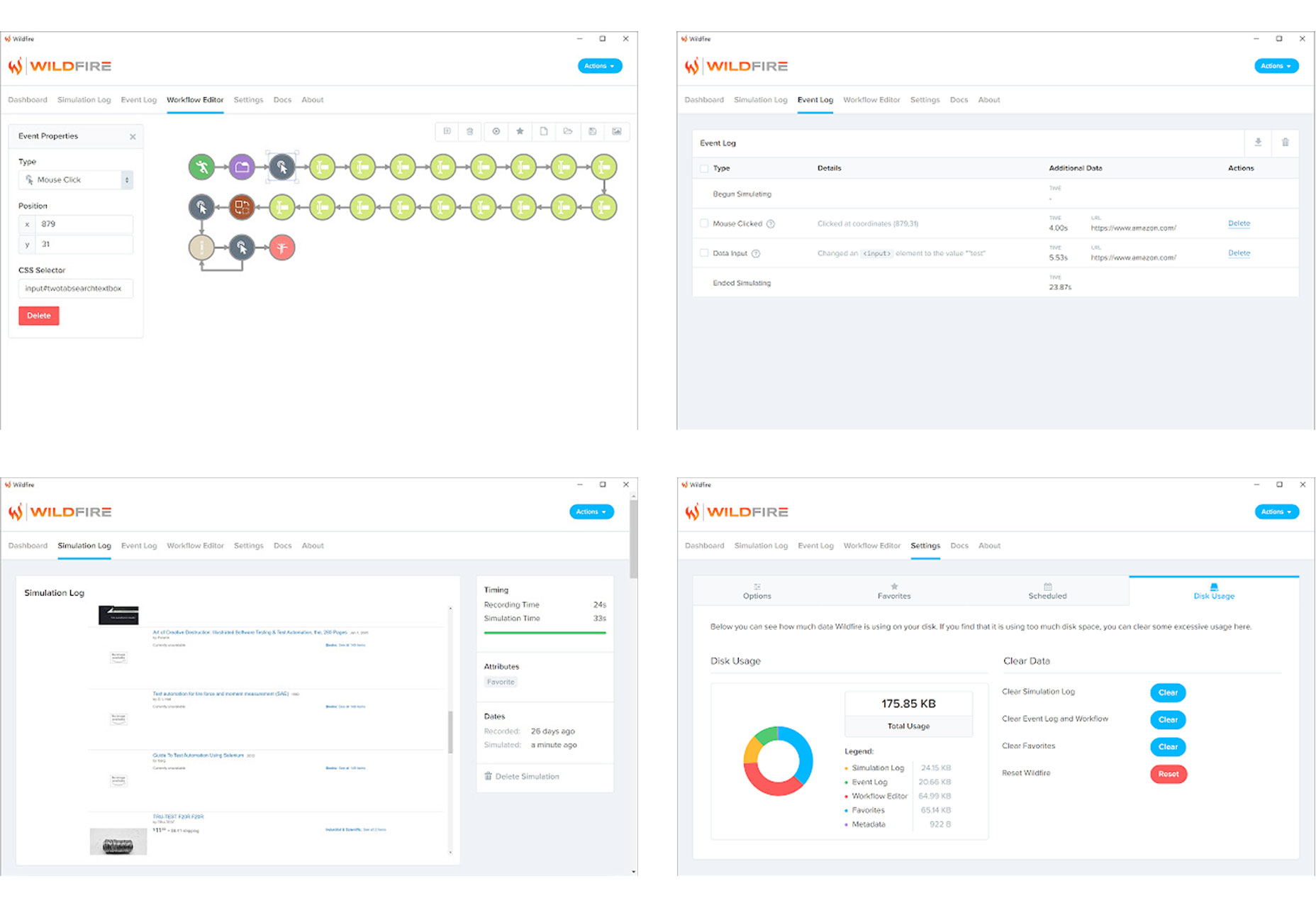
Incêndios
o Extensão Wildfire O Google Chrome permite que você registre ações nas páginas visitadas e, em seguida, reproduza essas ações usando um simulador. Quando as ações são gravadas ou simuladas, produz um log que pode ser revisado. Use o Editor de fluxo de trabalho para manipular o comportamento da simulação.
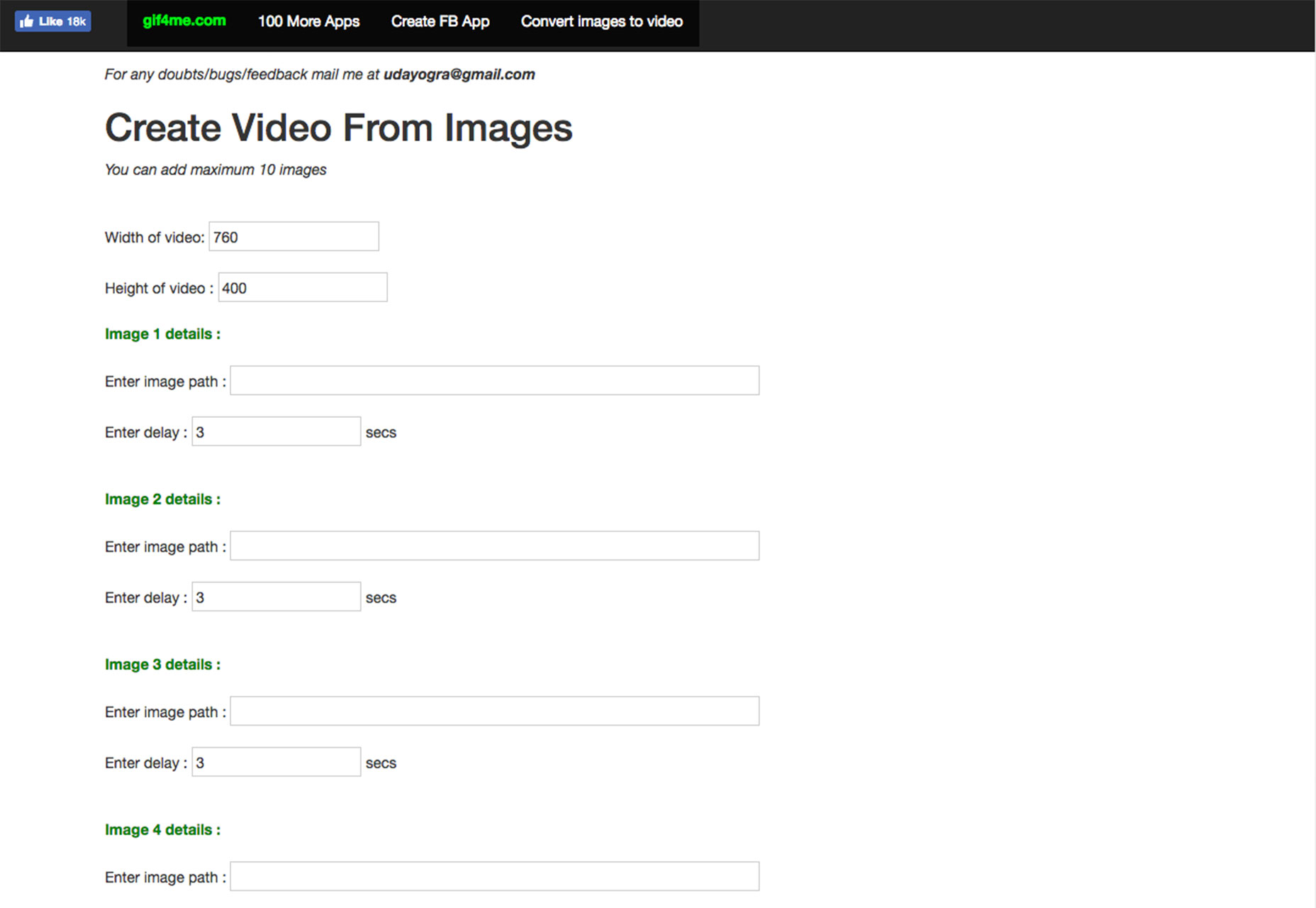
Imagens para vídeo
Imagens para vídeo é uma ferramenta simples que converte um grupo de imagens fixas em um vídeo animado mp4. Você pode incluir até 10 imagens e criar um filme simples para o design do seu site ou mídia social.
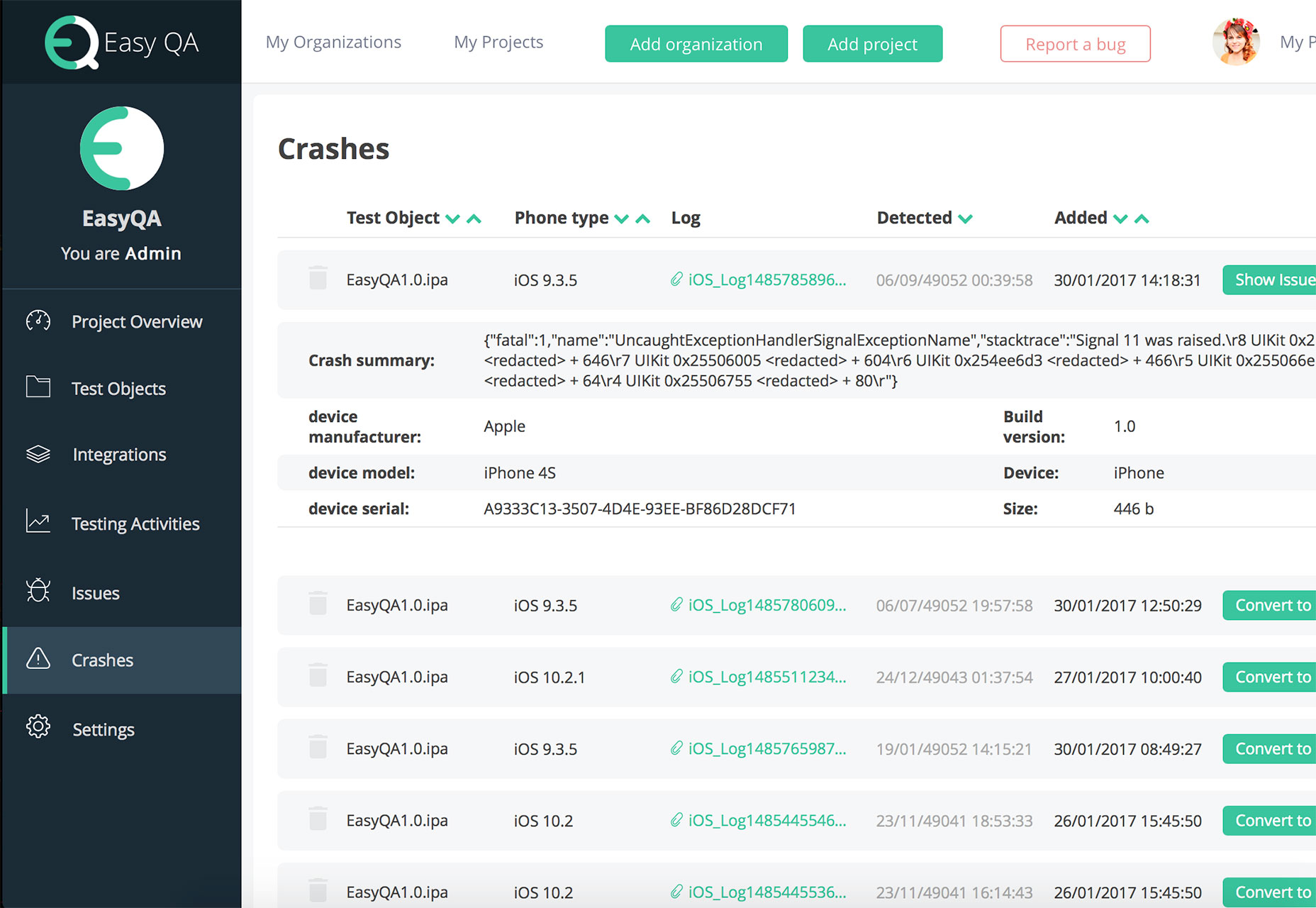
EasyQA
A parte de verificação de qualidade do desenvolvimento da web é muitas vezes uma tarefa árdua. EasyQA é uma ferramenta de gerenciamento de testes que ajuda a planejar e executar testes, reportar problemas e localizar falhas e gerenciar a equipe que está realizando o trabalho. O pacote de software é bastante robusto e é gratuito para equipes com menos de cinco usuários.
Init.ai
Init.ai ajuda você a construir um chatbot melhor. A ferramenta, que ainda está em versão beta, ajuda você a automatizar melhor as conversas, analisá-las quanto a insights acionáveis e auxiliar as equipes de vendas e suporte a se comunicar melhor com os usuários. A versão beta é gratuita para testar e é um bom lugar para começar se os chatbots fizerem parte do seu plano de negócios.
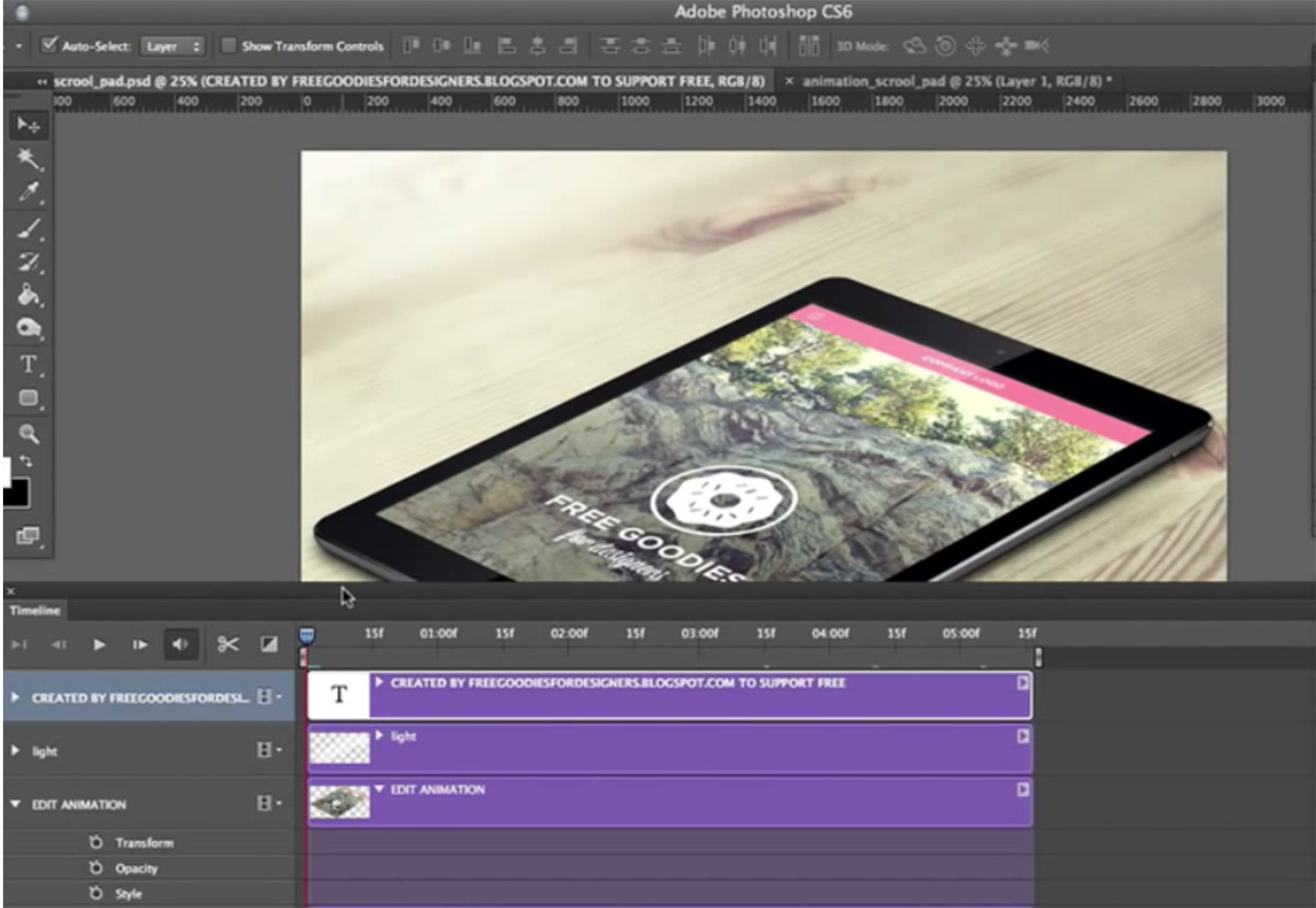
Animação de rolagem do iPad do Photoshop
Isto é um tutorial e maquete em um. O arquivo PSD vem com todas as camadas e edição que você precisa para criar uma animação de rolagem legal para um iPad, mas também inclui instruções de vídeo para ajudá-lo a aprender a técnica por conta própria.
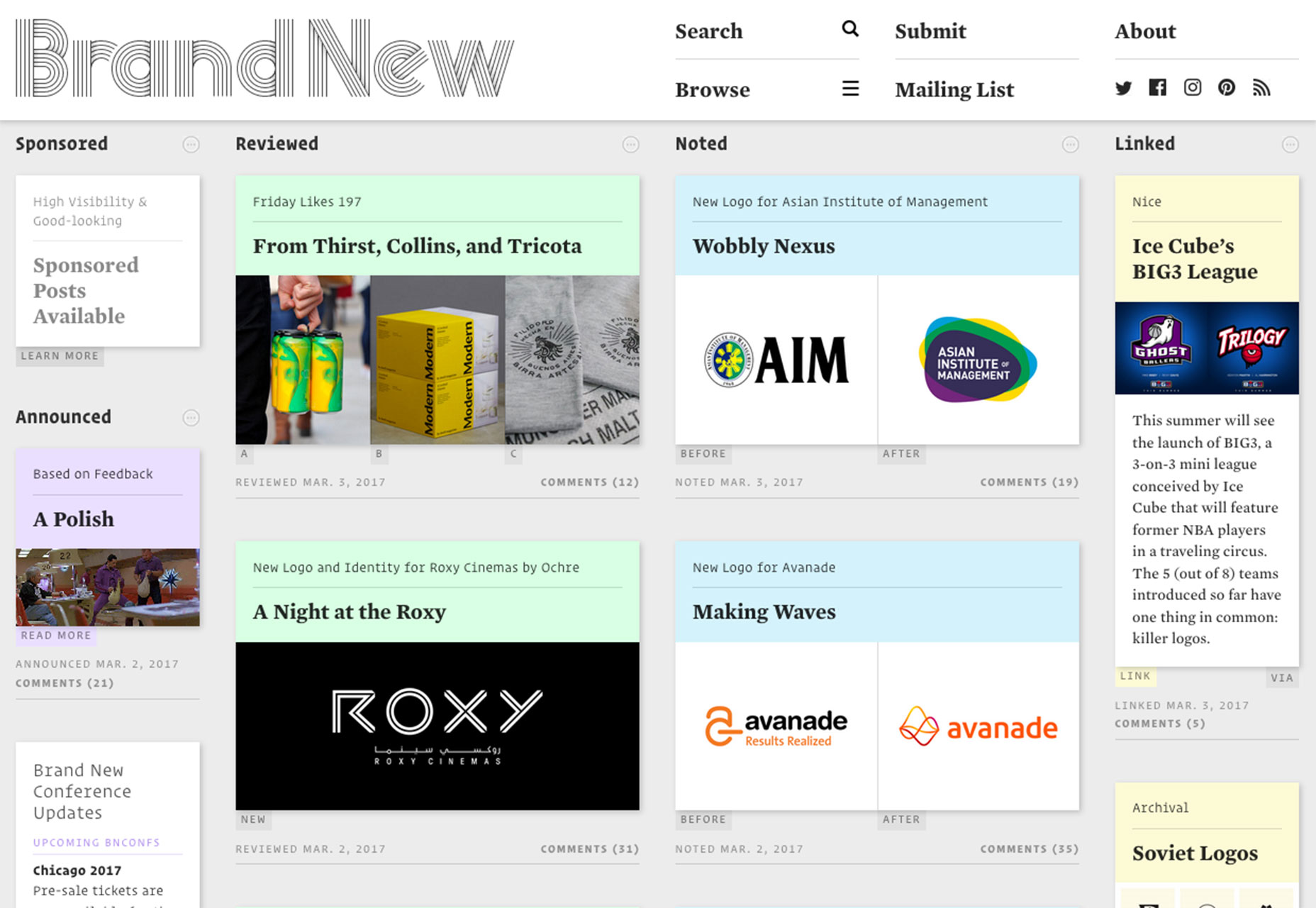
Novo em folha
Novo em folha , o blog que acompanha as atualizações do logotipo e do design recebeu uma reformulação. O novo design é simples e facilita a visualização de postagens antes e depois. Esta é uma ferramenta que você deve estar rastreando se ainda não estiver.
Máquina de Escrever Oceanside
Máquina de Escrever Oceanside é um simples tipo de letra com uma sensação nostálgica. Inclui conjuntos de caracteres maiúsculos e minúsculos e numerais.
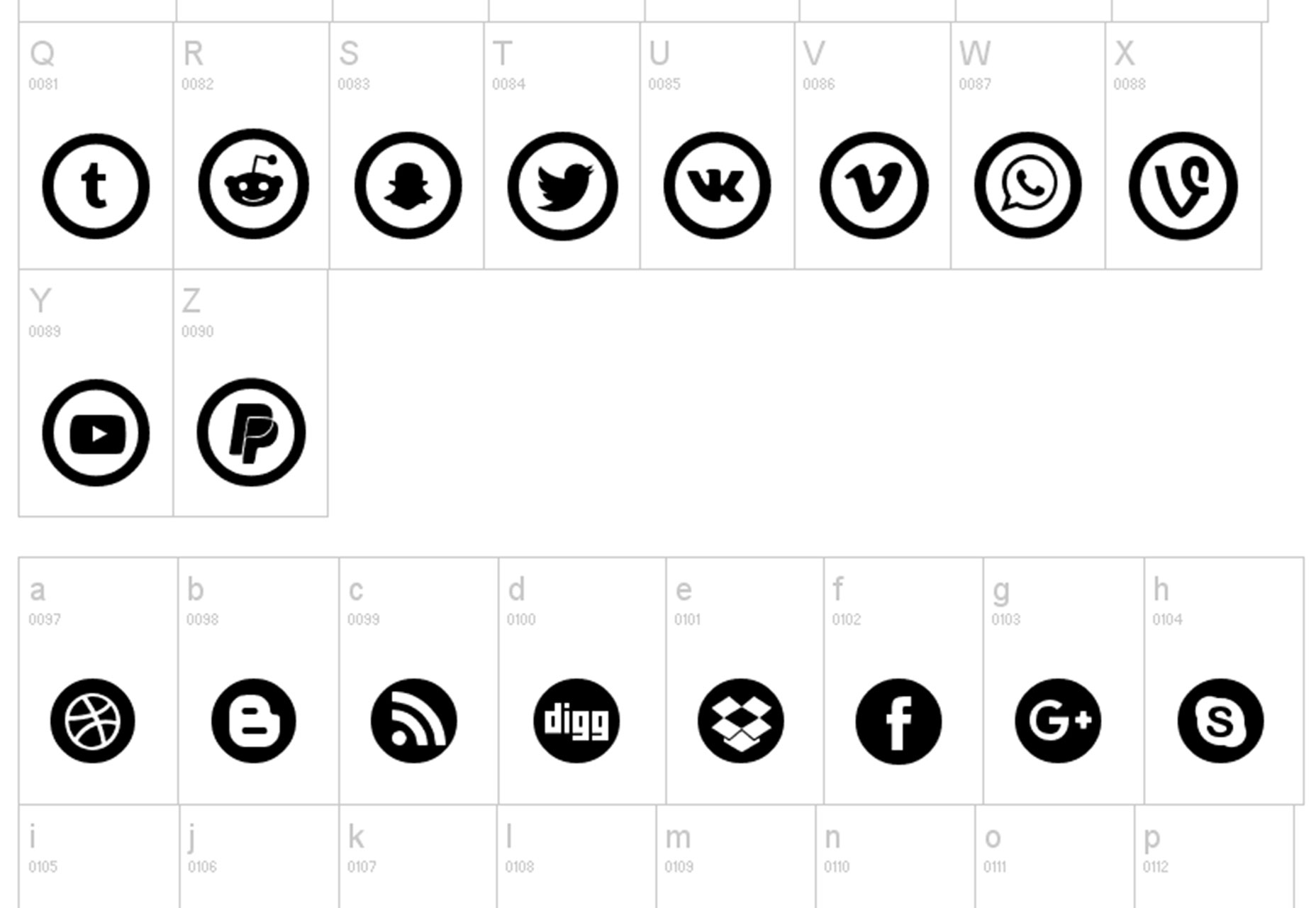
Círculos Sociais
Círculos Sociais é um ótimo tipo de letra de glifo com ícones baseados em círculos para redes populares de mídia social. Estilos de ícones incluem contorno e reverso.
Dionisia
Dionisia é um tipo de letra tipo art deco divertido em todas as letras maiúsculas para uso de exibição. Também inclui algumas alternativas divertidas, como o “o” sublinhado na imagem.