O que há de novo para designers, junho de 2014
A edição de junho do que há de novo para web designers e desenvolvedores inclui novos aplicativos da Web, estruturas, sistemas de grade, plataformas de jogos, recursos inspiradores, plug-ins do Photoshop, editores de texto e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
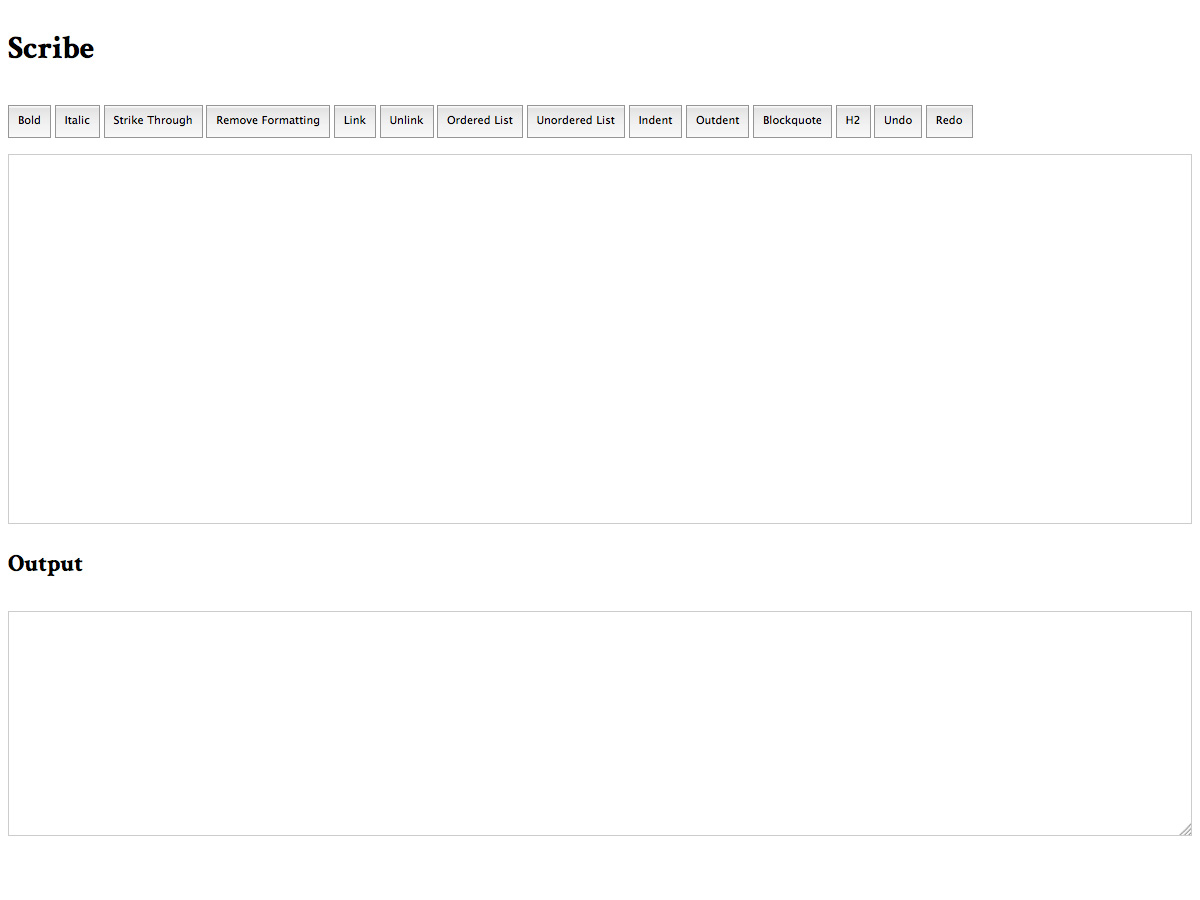
Escriba
Escriba é uma estrutura de editor de rich text criada e de código aberto pelo The Guardian. Correções de inconsistências do navegador e inclui padrões sensatos.
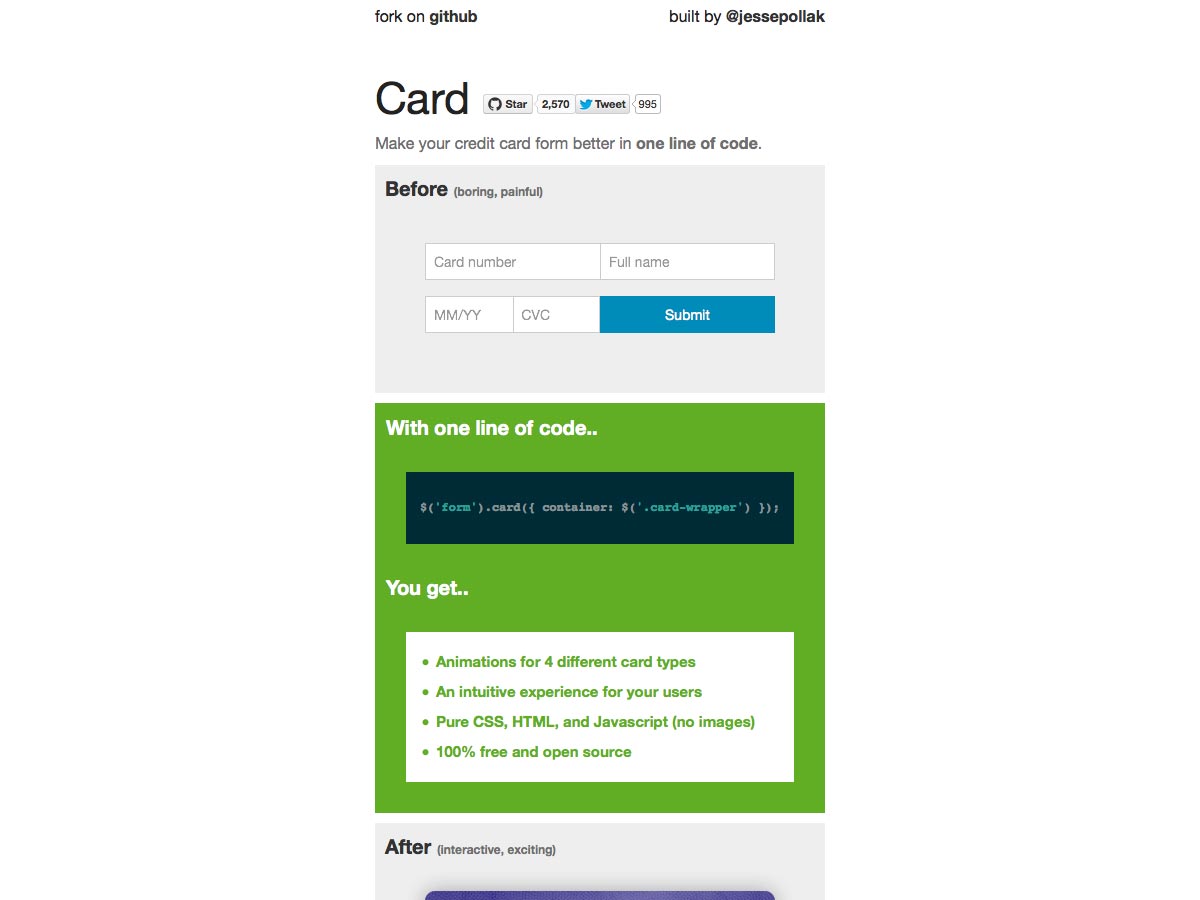
Cartão
Cartão é uma linha única de código que pode tornar suas formas de cartão de crédito muito mais fáceis de usar. Ele é construído com CSS, HTML e JS (sem imagens), e inclui animações para quatro diferentes tipos de cartão.
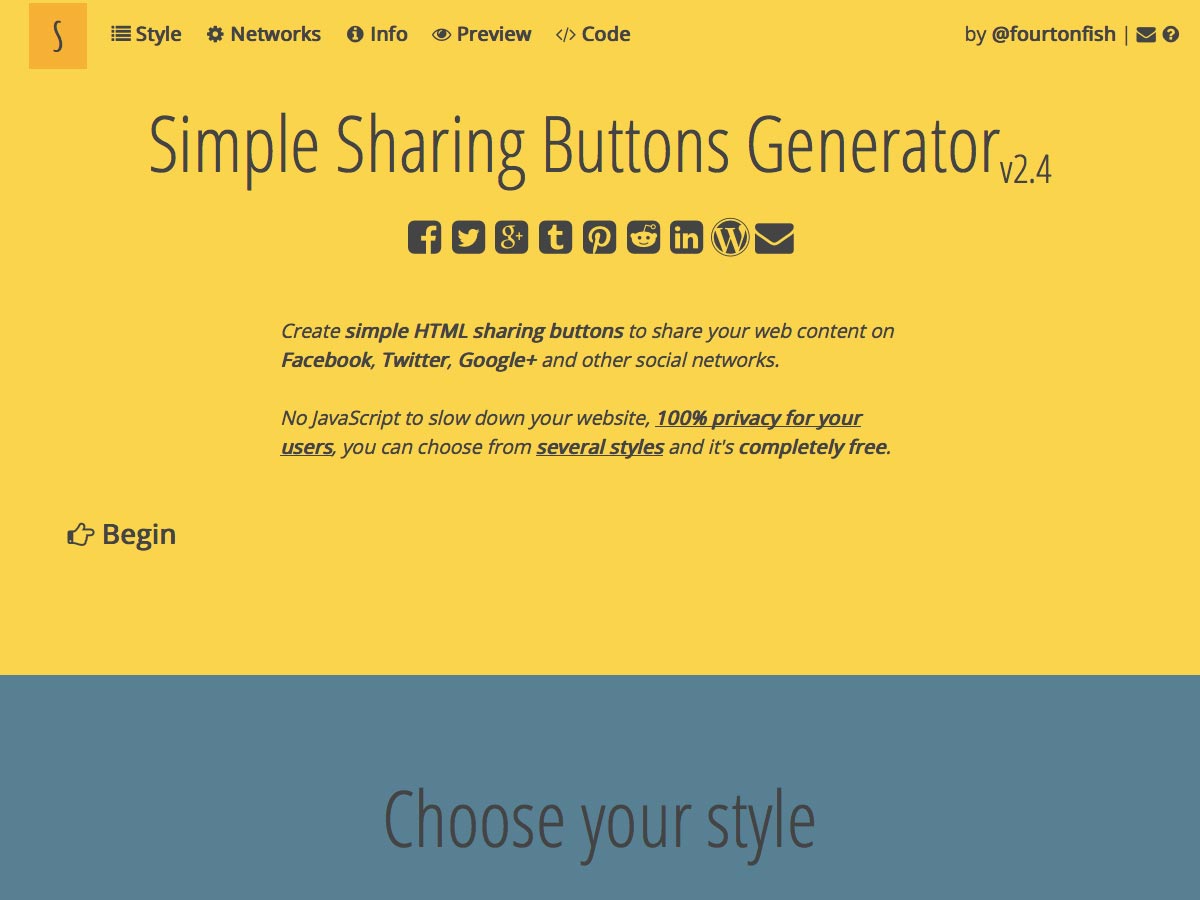
Gerador simples de botões de compartilhamento
o Gerador simples de botões de compartilhamento facilita a criação de botões de compartilhamento de HTML para Facebook, Twitter, Google+ e muito mais. Existem vários estilos para escolher e é totalmente gratuito.
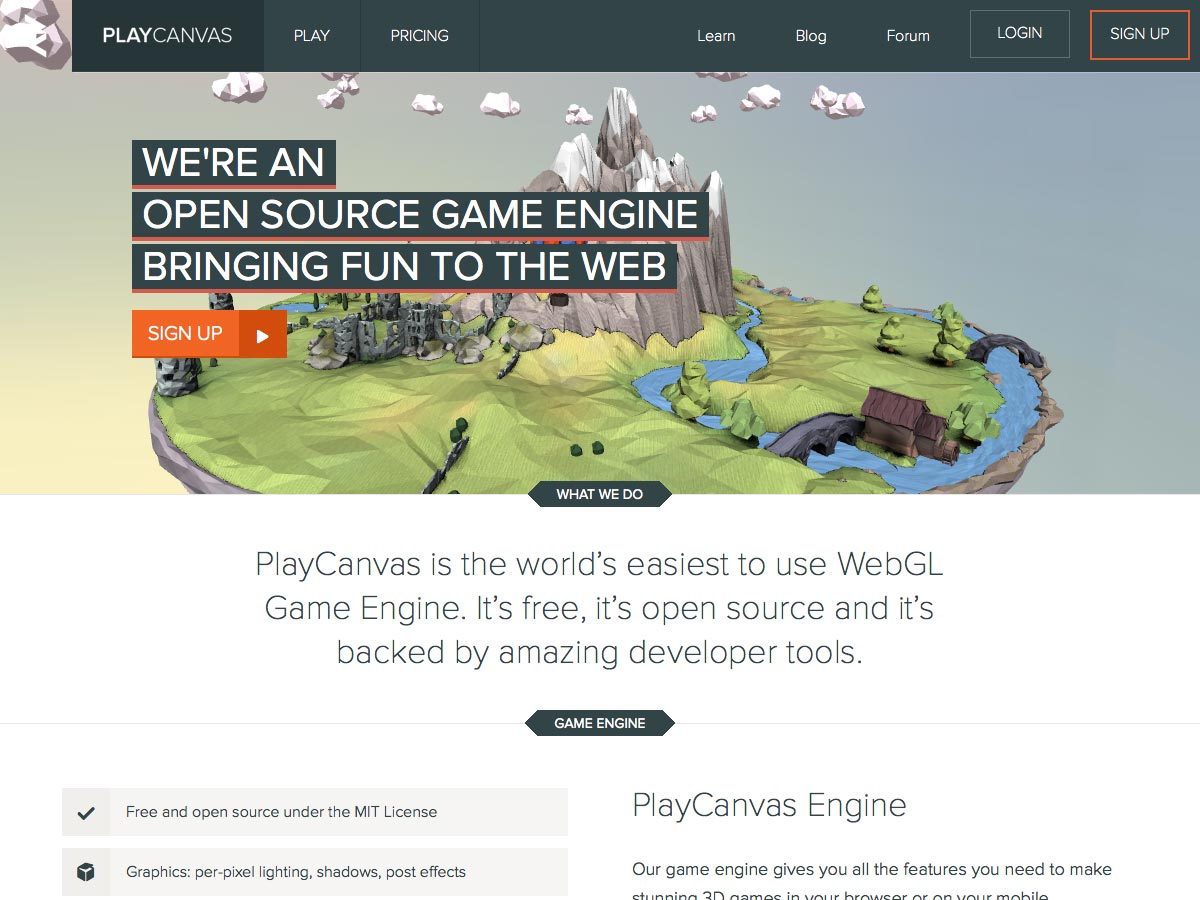
PlayCanvas
PlayCanvas é um fácil de usar WebGL Game Engine que é gratuito, de código aberto, e inclui ferramentas de desenvolvimento colaborativo.
Kivo
Kivo facilita a anotação de apresentações em PowerPoint ou PDF. Basta arrastar e soltar o arquivo para fazer upload e começar.
A incrível caixa de ferramentas grátis
A incrível caixa de ferramentas grátis é uma coleção de ferramentas de design da web incríveis que inclui recursos para imagens, modelos e até mesmo hospedagem.
Griddify
Griddify torna rápido e fácil criar sistemas de grade personalizados com ritmo vertical no Photoshop. Ele funciona no Photoshop CS6 / CC (embora existam erros no CS6).
Screenshotter
Screenshotter é um aplicativo para iOS gratuito para organizar suas capturas de tela dos dispositivos móveis. Ele separa automaticamente suas fotos das capturas de tela, facilita o compartilhamento e o arquivamento de fotos e permite organizá-las em pastas, entre outros recursos.
Departamento de Design Web Field Manual
o Departamento de Design Web Field Manual , Summer 2014 edition, é uma coleção curada e categorizada de alguns dos melhores recursos disponíveis para web design.
A cor do dia
A cor do dia é um resumo de cores com paletas atualizadas regularmente inspiradas por uma variedade de coisas, incluindo objetos, música e muito mais.
CSS de A para Z
CSS de A para Z é um podcast semanal cobrindo uma variedade de tópicos CSS. Cada episódio é curto (geralmente entre 4 e 7 minutos), facilitando o aprendizado deles.
Boilerplate do Tumblr
este Boilerplate do Tumblr é um simples ponto de partida para criar um ótimo tema do Tumblr. Inclui suporte ao tipo de postagem, é baseado em HTML5 e otimizado para velocidade.
30 semanas
30 semanas é um programa educacional experimental que visa dar aos designers talentosos as ferramentas, a orientação, a experiência e outros recursos necessários para iniciar empresas e criar produtos que possam mudar o mundo. Embora seja um programa inovador, também não é barato: US $ 10.000 (embora existam bolsas de estudo baseadas em mérito e necessidade disponíveis).
Pegue a merda
Pegue a merda é uma coleção de elementos de design gratuitos, incluindo botões, menus, navegação, estilos tipográficos, notificações, componentes JavaScript e muito mais. Há também uma versão pro paga com mais recursos.
Pho Devstack 1.0
o Pho Devstack é um fluxo de trabalho automatizado para desenvolvedores front-end. Inclui ferramentas para compilar, minimizar, prefixar CSS e muito mais.
Filamento
Filamento é uma "loja" de aplicativos para o seu site que permite instalar facilmente aplicativos gratuitos em seu site com uma interface de arrastar e soltar, sem necessidade de código.
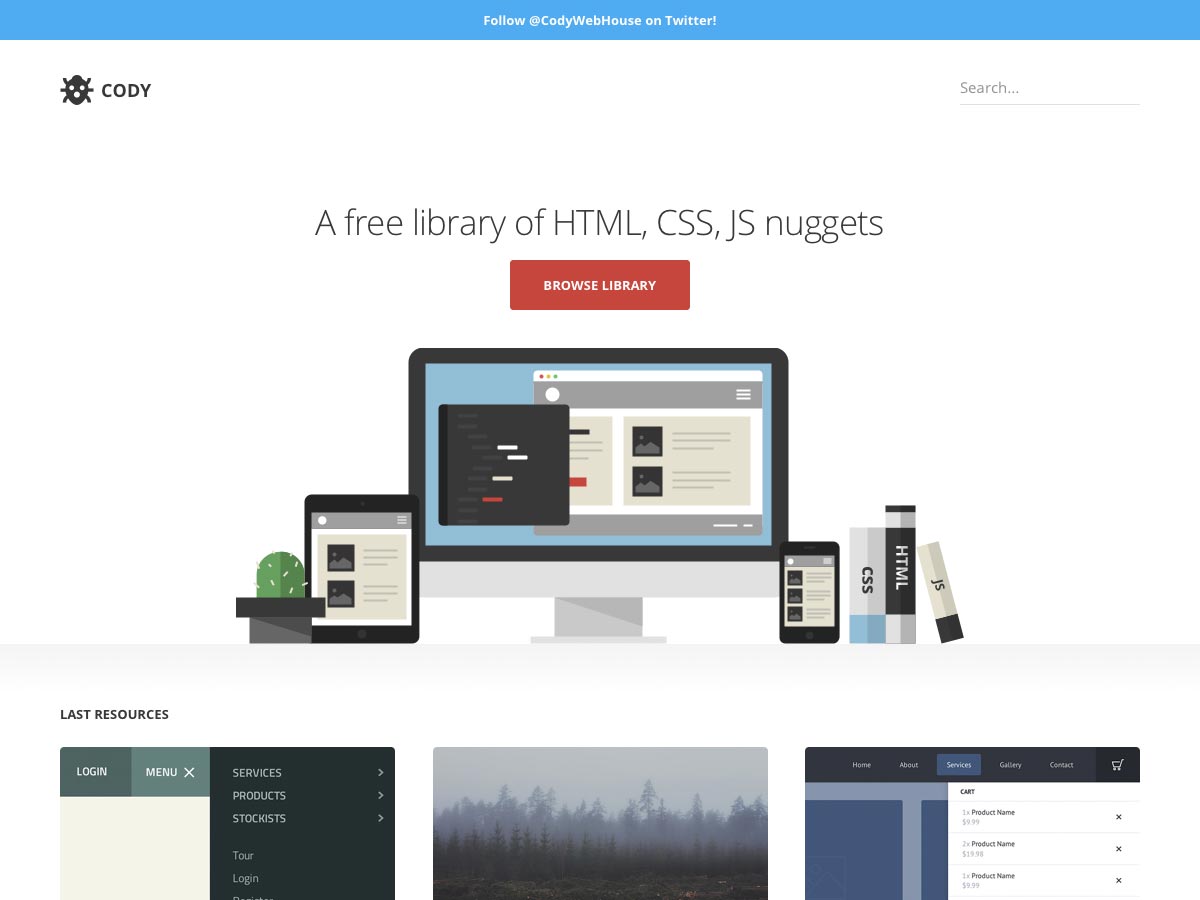
Cody
Cody é uma coleção gratuita de snippets HTML, CSS e JavaScript para seu website. Até agora, há trechos para navegação, intros, carrinhos de compras e muito mais.
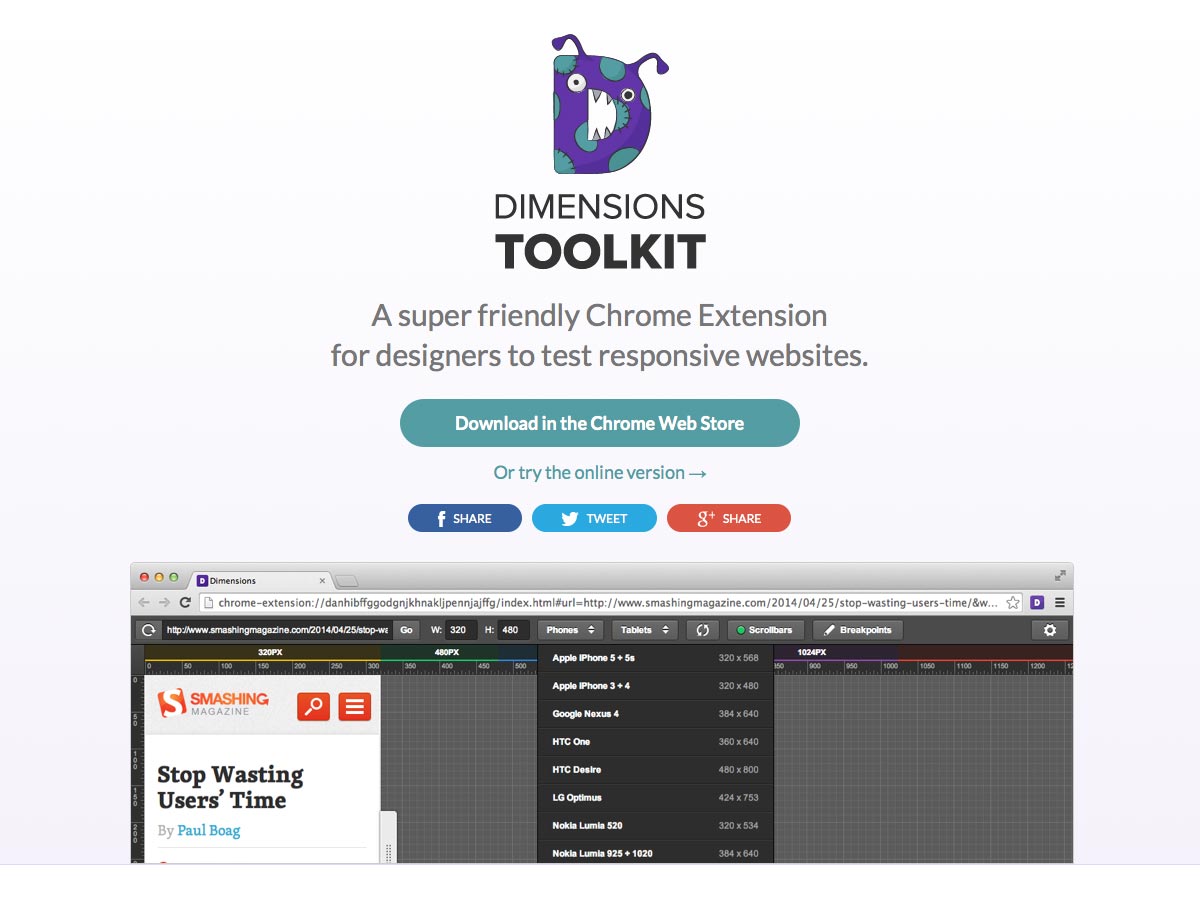
Kit de ferramentas de dimensões
o Kit de ferramentas de dimensões é uma Extensão do Google Chrome para testar sites responsivos que funcionam off-line, é compatível com a atualização e permite adicionar pontos de interrupção personalizados. Há também uma versão online.
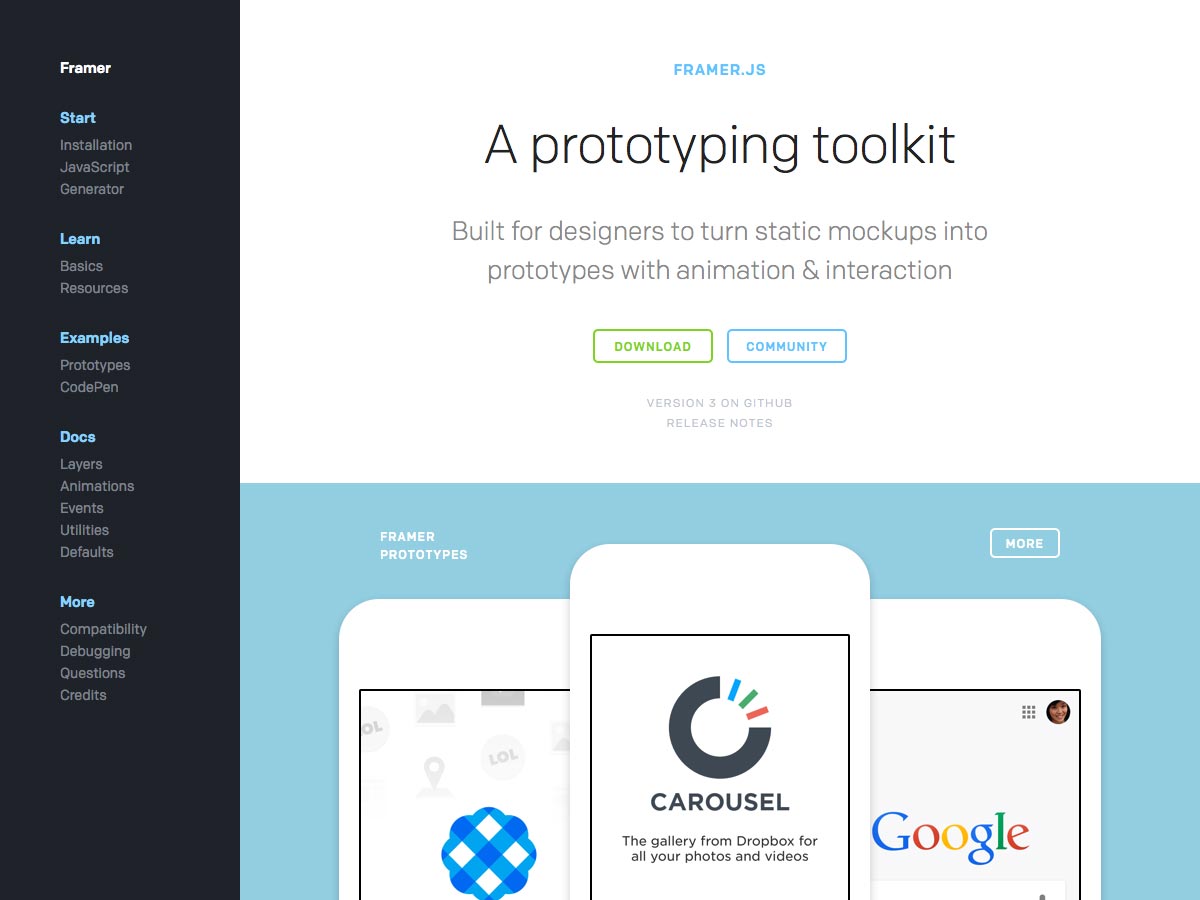
Framer.js
Framer.js é um kit de ferramentas de prototipagem para transformar modelos estáticos em protótipos animados e interativos.
Pequeno jogo de PMS
Pequeno jogo de PMS é um blog do Tumblr que combina pequenos objetos com suas cores Pantone. Todas as fotos são tiradas com um iPhone 5 e editadas com o Snapseed.
cor aleatória
cor aleatória é um gerador de cores JavaScript. Ao contrário de outros geradores de cor, por padrão, ele gera apenas “cores atraentes”, eliminando cinzas, marrons e verdes escuros.
Famoso
Famoso é uma estrutura de aplicativo JavaScript gratuita e de código aberto. Ele inclui um mecanismo de layout 3D de código aberto, um mecanismo de animação física 3D e muito mais.
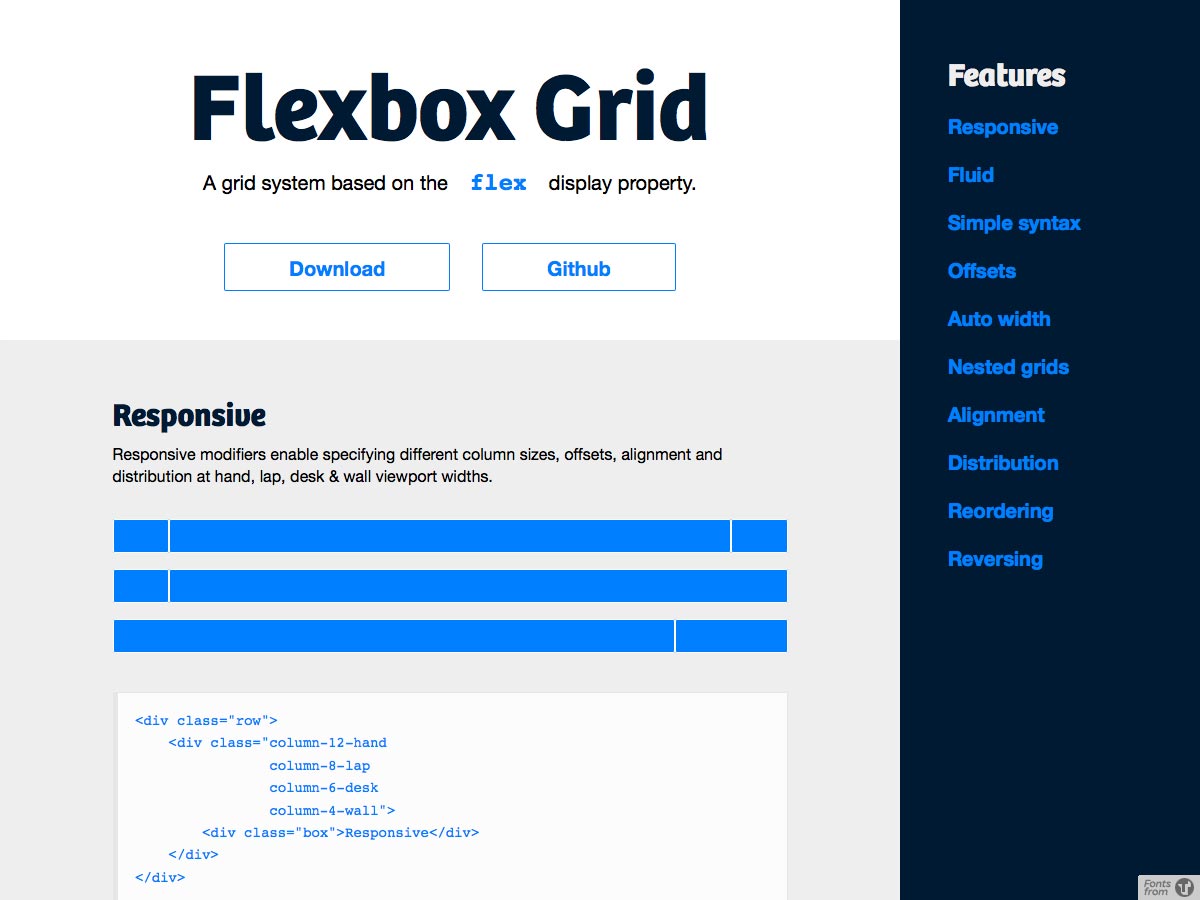
Grelha Flexbox
o Grelha Flexbox é um sistema de grade baseado na propriedade de exibição "flex". É responsivo, fluido, tem uma sintaxe simples e muito mais.
Weblox
Weblox é um construtor de modelo de página da Web simples que permite criar facilmente páginas totalmente responsivas com base no Bootstrap.
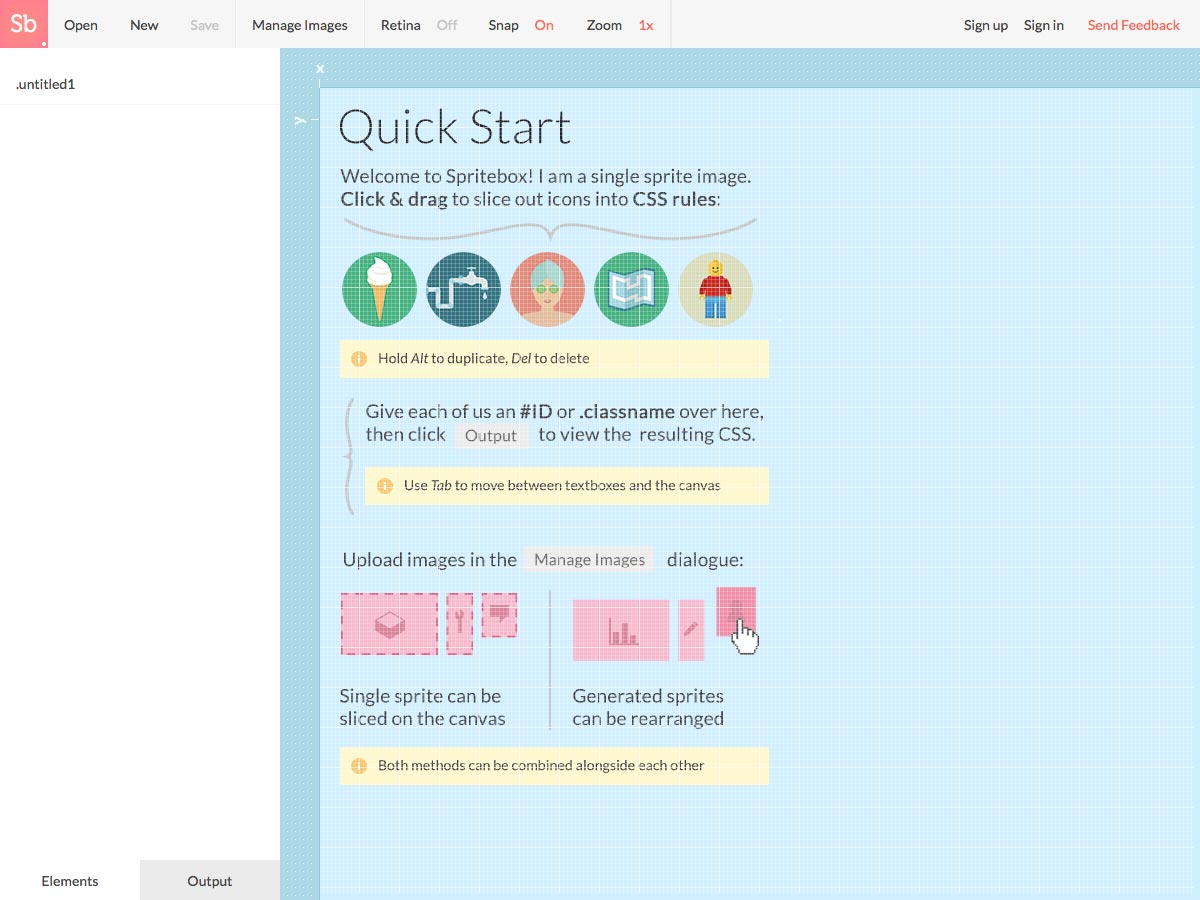
Spritebox
Spritebox é uma ferramenta WYSIWYG para criar CSS a partir de imagens de sprites. Você pode gerar sprites, combinar spritesheets e muito mais.
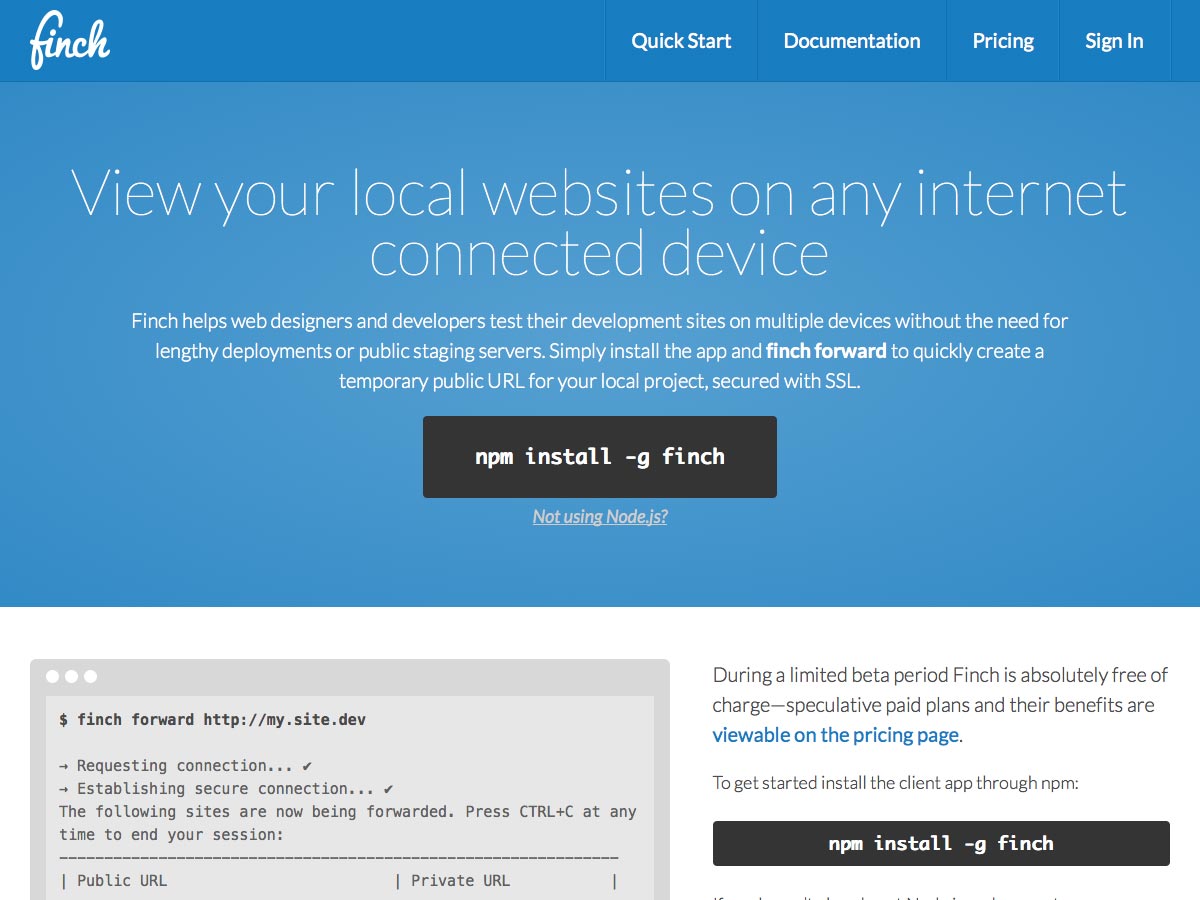
Passarinho
Passarinho é uma ferramenta para visualizar sites locais em qualquer dispositivo conectado à Internet. Basta instalar o aplicativo e obter um URL público temporário para seu projeto local, protegido por SSL.
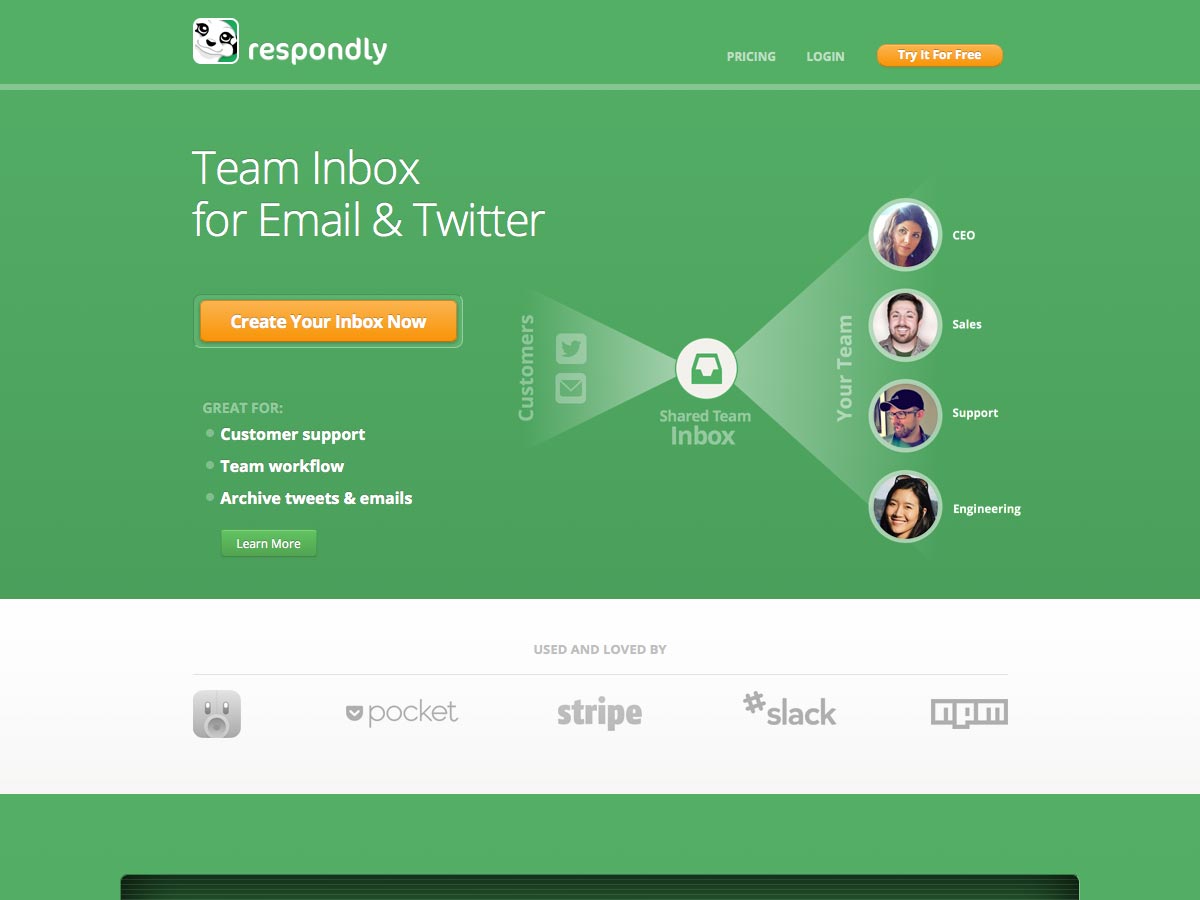
Respondidamente
Respondidamente é uma caixa de entrada de equipe para e-mail e Twitter, perfeita para suporte ao cliente, fluxos de trabalho de equipe e muito mais. É grátis tentar, com planos a partir de apenas US $ 9 / mês.
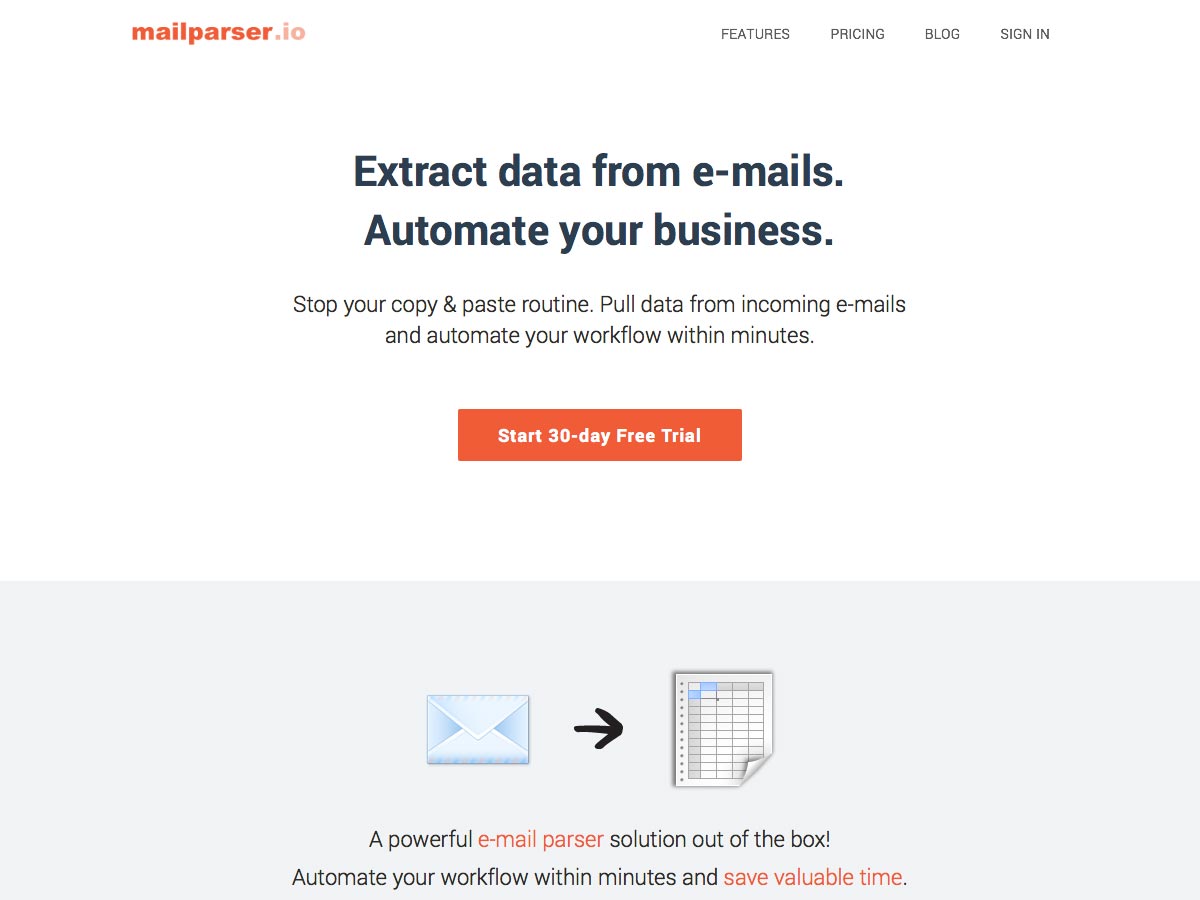
Mailparser.io
Mailparser.io permite extrair dados de seus e-mails para automatizar seu fluxo de trabalho. Há um teste gratuito de 30 dias disponível, com planos pagos a partir de US $ 19 / mês.
Jeet
Jeet é um sistema de grade construído para o modo como os humanos lêem as coisas, em vez de como as máquinas fazem. Ele elimina desnecessariamente elementos de aninhamento, regras de coluna rígidas e muito mais.
Começo
Começo é uma estrutura leve de front-end para a criação de sites responsivos. É construído com Sass e Grunt, e está totalmente documentado.
Grandes Negociações
Grandes Negociações é uma coleção de discursos e apresentações excepcionais de conferências em todo o mundo. Embora nem todos sejam estritamente focados em design, praticamente todos discutem criatividade.
Oozled
Oozled é uma coleção com curadoria de recursos criativos de toda a web. Existem categorias para tipografia, ícones, CMSs, inspiração, conferências, cores e muito mais.
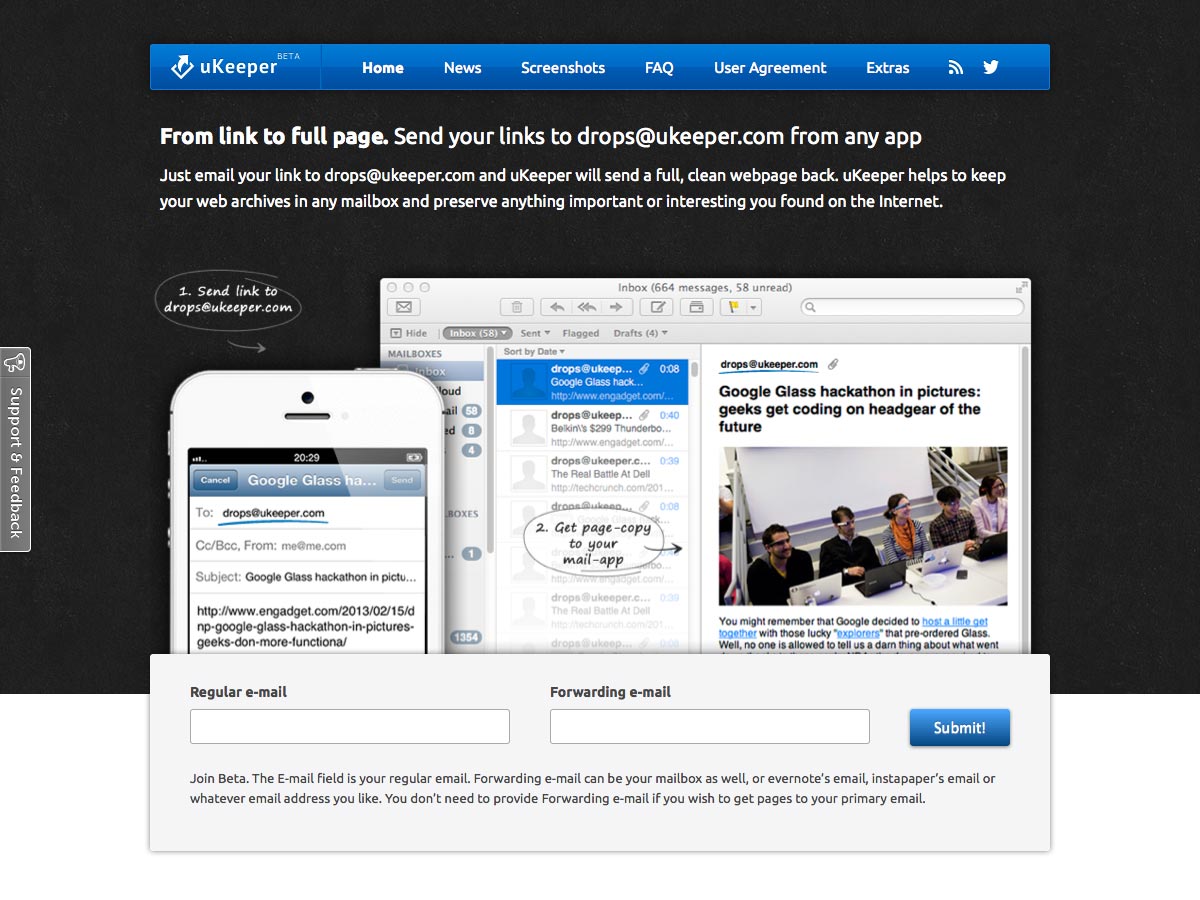
ukeeper
ukeeper torna fácil salvar páginas da web completas. Basta inscrever-se e, em seguida, enviar por e-mail links para o uKeeper e enviá-los automaticamente para seu e-mail regular ou para um e-mail de aplicativo (como o Evernote ou o Instapaper).
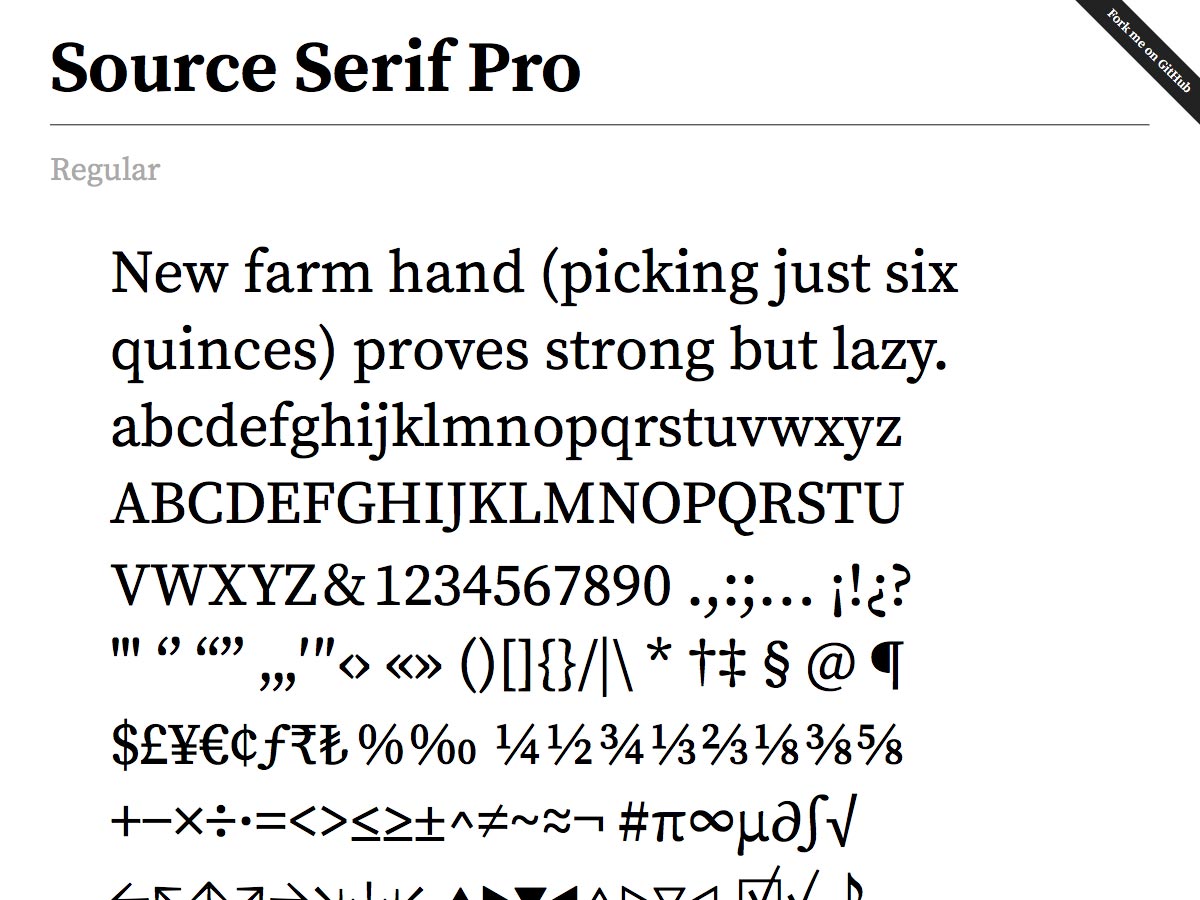
Fonte Serif Pro (grátis)
Fonte Serif Pro é uma fonte serif open source da Adobe que vem em pesos regulares, semibold e negrito.
Hairvetica (grátis)
Hairvetica é uma fonte de vetor decorativa que se parece com um cabelo estilizado, disponível como um arquivo do Illustrator.
Uni Sans Free (grátis)
Uni Sans Free vem em pesos de quatro tampas, incluindo um alfabeto cirílico. Mais estilos e pesos estão disponíveis em toda a família.
Secundário (US $ 10)
Sideshow é inspirado na pintura de sinais, ideal para anunciar grandes eventos ou qualquer coisa importante. Ele também vem com 40 gráficos-glifos especiais também.
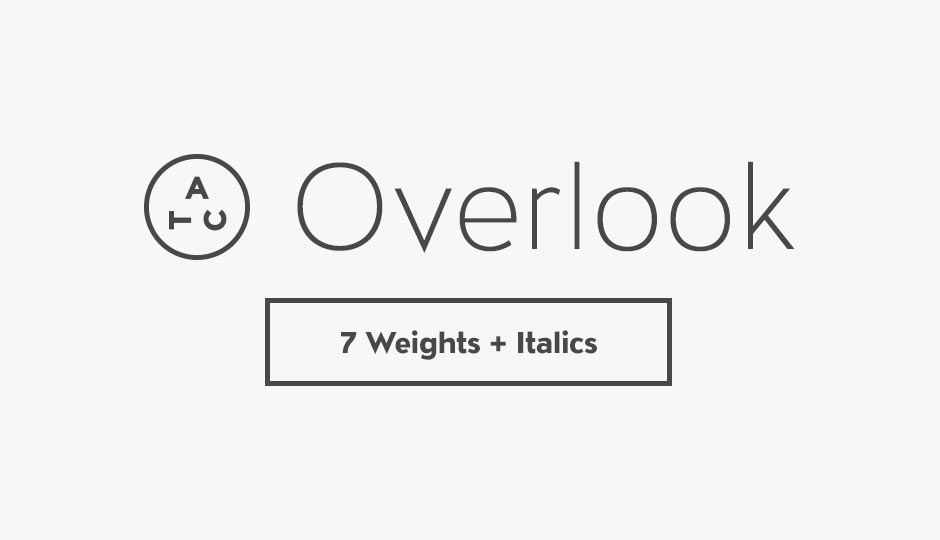
ATC Overlook (US $ 10)
ATC Overlook é uma fusão de estilos geométricos e grotescos com mais de 370 glifos em sete pesos.
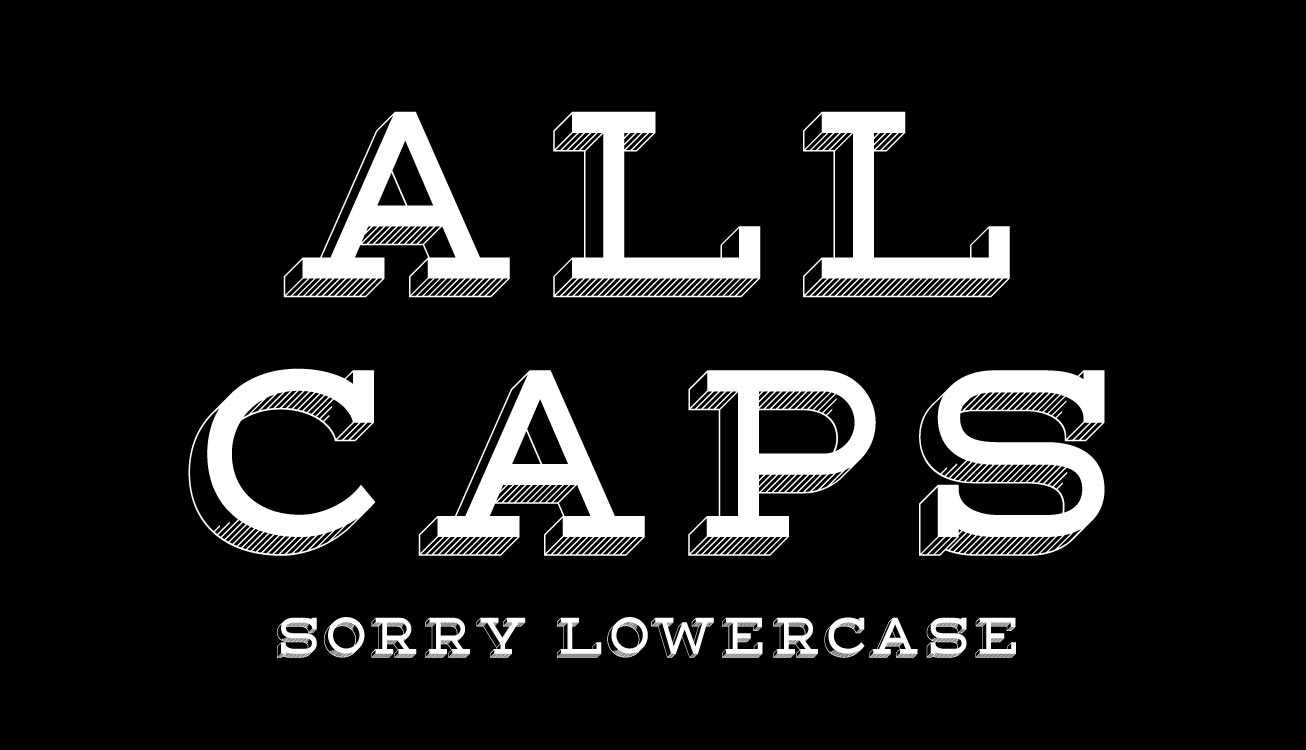
Lastra (US $ 10)
Lastra é uma fonte de exibição 3D em letras maiúsculas inspirada em letras em cafés e restaurantes. Também inclui floreios personalizados como caracteres especiais.
Beelzebrush (US $ 35)
Beelzebrush é uma família de oito fontes inspirada no heavy metal. Ele vem em regular, itálico, alt e alt itálico com formas e bordas ásperas, enquanto os pesos mais pesados têm bordas mais uniformes.
JNL gótico reverso ($ 25)
JNL gótico reverso tem um visual de tipografia invertida vintage que é ótimo para projetar manchetes legais.
Newark JNL (US $ 47,50)
Newark JNL é um typeface de serif laje estilizado baseado em peças de telha de jogo de alfabeto vintage. Existem algumas larguras de letras peculiares que fazem sobressair.
Lugatype (grátis)
Lugatype é um ótimo tipo de exibição para pôsteres, sinalização, revistas e muito mais.
Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários!