O que há de novo para designers, janeiro de 2013
A edição de janeiro do que há de novo para desenvolvedores e web designers inclui novos aplicativos web, plugins jQuery, ferramentas API, ferramentas de design, recursos de criação de conteúdo, estruturas CSS e HTML, recursos do InDesign, ferramentas de desenvolvimento web e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
Apiary.io
Apiary.io é uma ferramenta REST API que facilita a criação de documentação e outras ferramentas para os usuários usarem sua API. Inclusive inclui ferramentas para que a comunidade crie sua documentação para você no GitHub.
Vagabundo
Precisa de um ambiente de desenvolvimento leve, reproduzível e portátil? Vagabundo você cobriu? Funciona com Mac OS X, Windows e Linux, com um instalador fácil de usar e fácil configuração.
Prosa
Prosa é uma interface web para gerenciar seu conteúdo de repositório GituHub baseado em texto. É uma ótima opção para gerenciar seu blog ou fazer atualizações rápidas em seu código, e é particularmente útil para sites Jekyll hospedados em páginas GitHub com visualização de texto Markdown e referência de sintaxe.
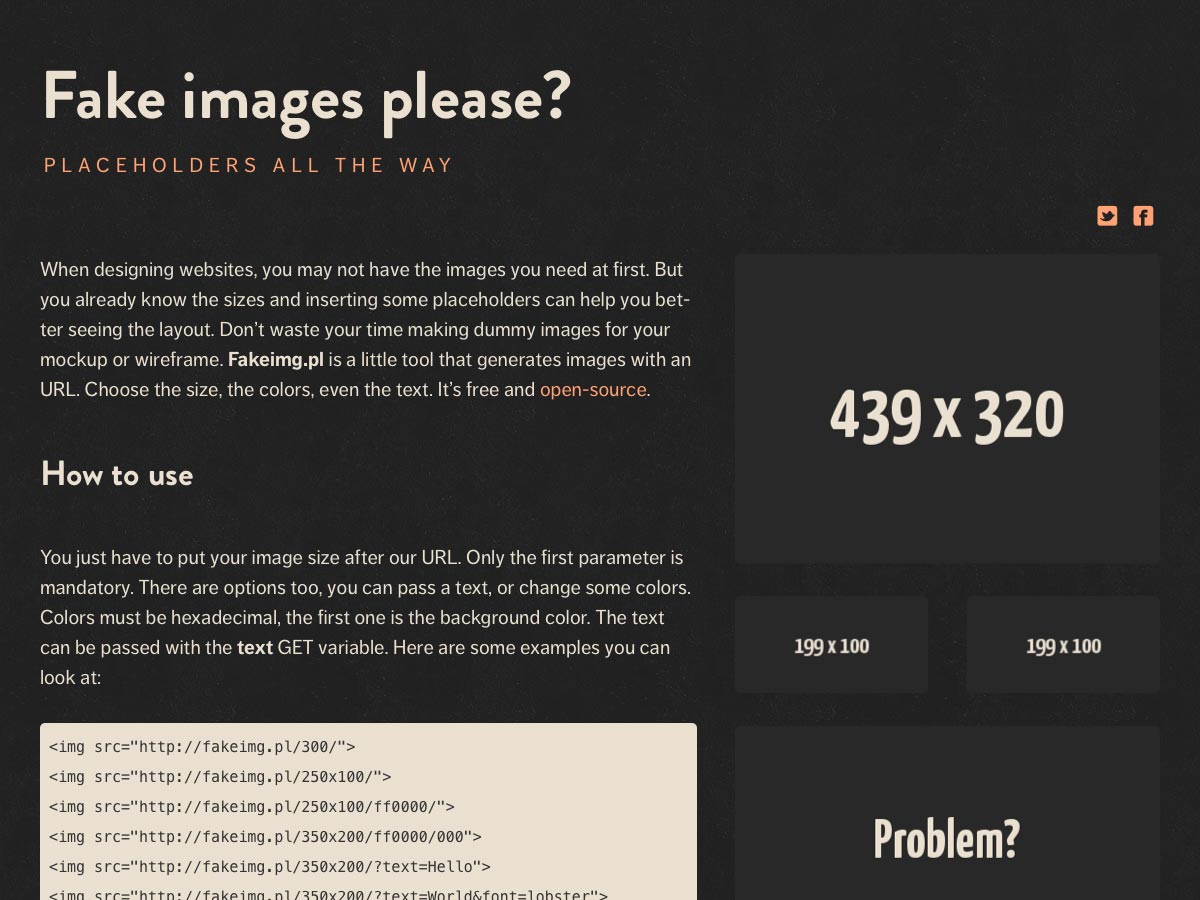
Imagens falsas, por favor?
Imagens falsas, por favor? é uma ferramenta gratuita e de código aberto para gerar imagens de preenchimento para seus modelos de design. É fácil de usar, basta adicionar o tamanho da imagem e outros parâmetros no final do URL.
Maskew
Maskew é uma biblioteca JavaScript para inclinar as formas dos elementos. É compatível com dispositivos móveis, não tem dependências e é inferior a 5k.
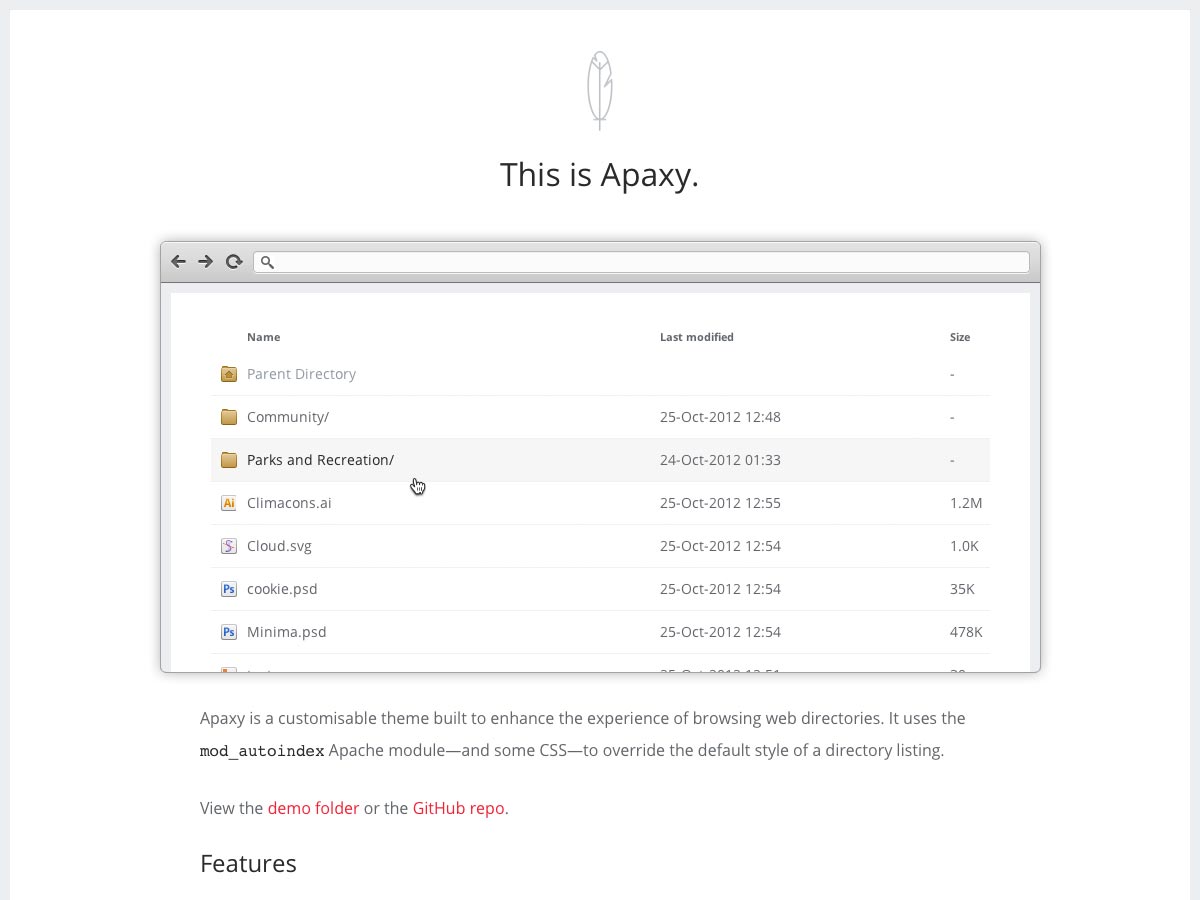
Apela
Apela é um tema personalizável para navegar nos diretórios da web do Apache. Você pode personalizar o CSS e até mesmo adicionar ícones personalizados do tipo MIME.
Ícones indescritíveis
Ícones indescritíveis são 271 ícones vetoriais desenvolvidos especificamente para o Bootstrap, mas como é uma fonte da Web, também funciona com projetos personalizados.
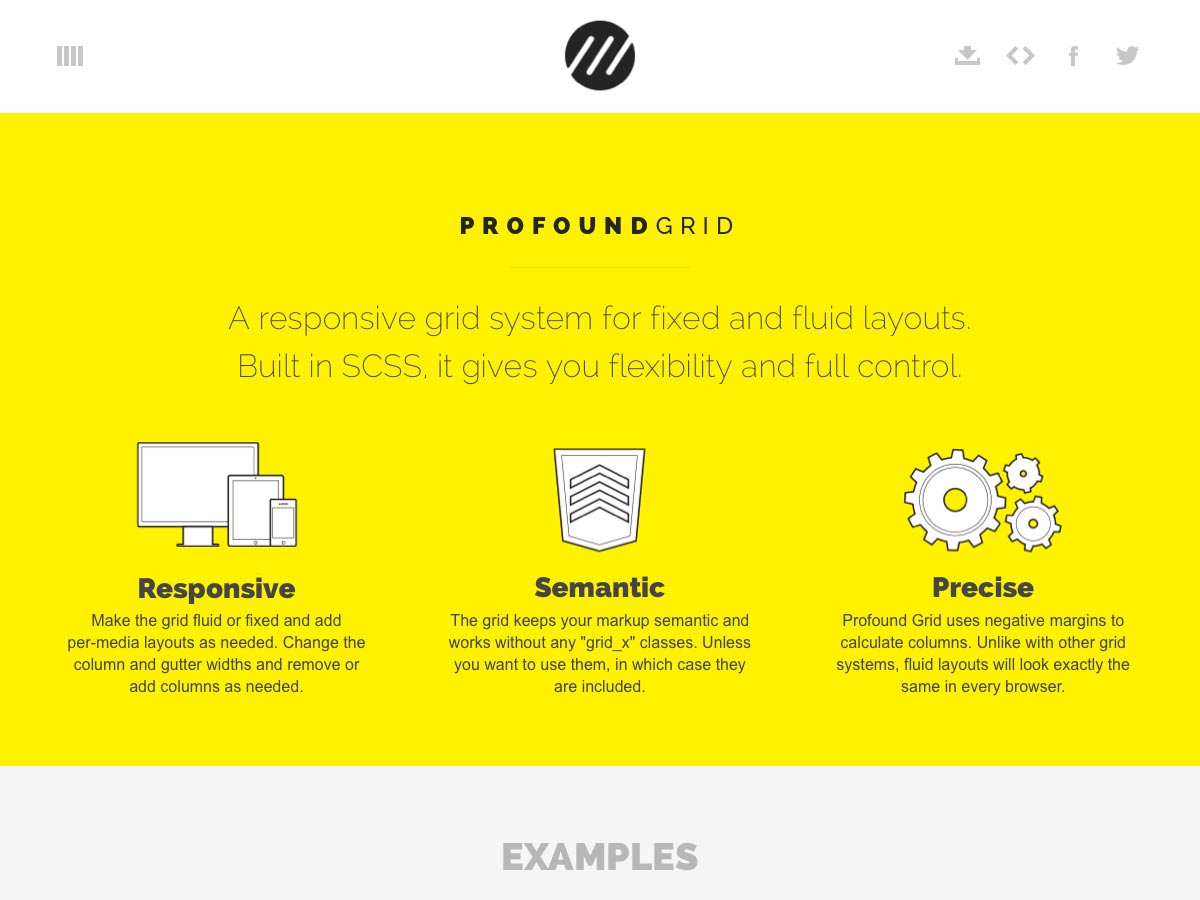
Grade Profunda
Grade Profunda é um sistema de grade responsivo para criar layouts fixos e fluidos, construído com SCSS. Você pode adicionar ou remover colunas conforme necessário, alterar a largura da coluna e da medianiz e muito mais.
Júnior
Júnior é uma estrutura de front-end para a criação de aplicativos móveis com HTML5 com aparência e comportamento nativos. Inclui transições CSS3 otimizadas para desempenho em dispositivos móveis, carrosséis deslizantes e muito mais.
Centurião
Centurião é um framework web responsivo que foi construído usando consultas de mídia SASS e CSS3. Ele usa HTML5 semântico e facilita a criação de protótipos rápidos.
Brisa Basecamp
Brisa Basecamp é um novo serviço da 37Signals que oferece endereços de e-mail especificamente para pequenos grupos (de até 50 membros). Quando um membro do grupo envia um email para o endereço de email do grupo, o email é encaminhado para todos os endereços de email pessoais dos membros do grupo.
Vizualize.me
Vizualize.me , atualmente em versão beta, facilita a criação de um infográfico de currículo. Você pode se conectar através do LinkedIn para tornar o processo ainda mais rápido, e até mesmo ter sua própria camiseta personalizada com o seu currículo impresso nela!
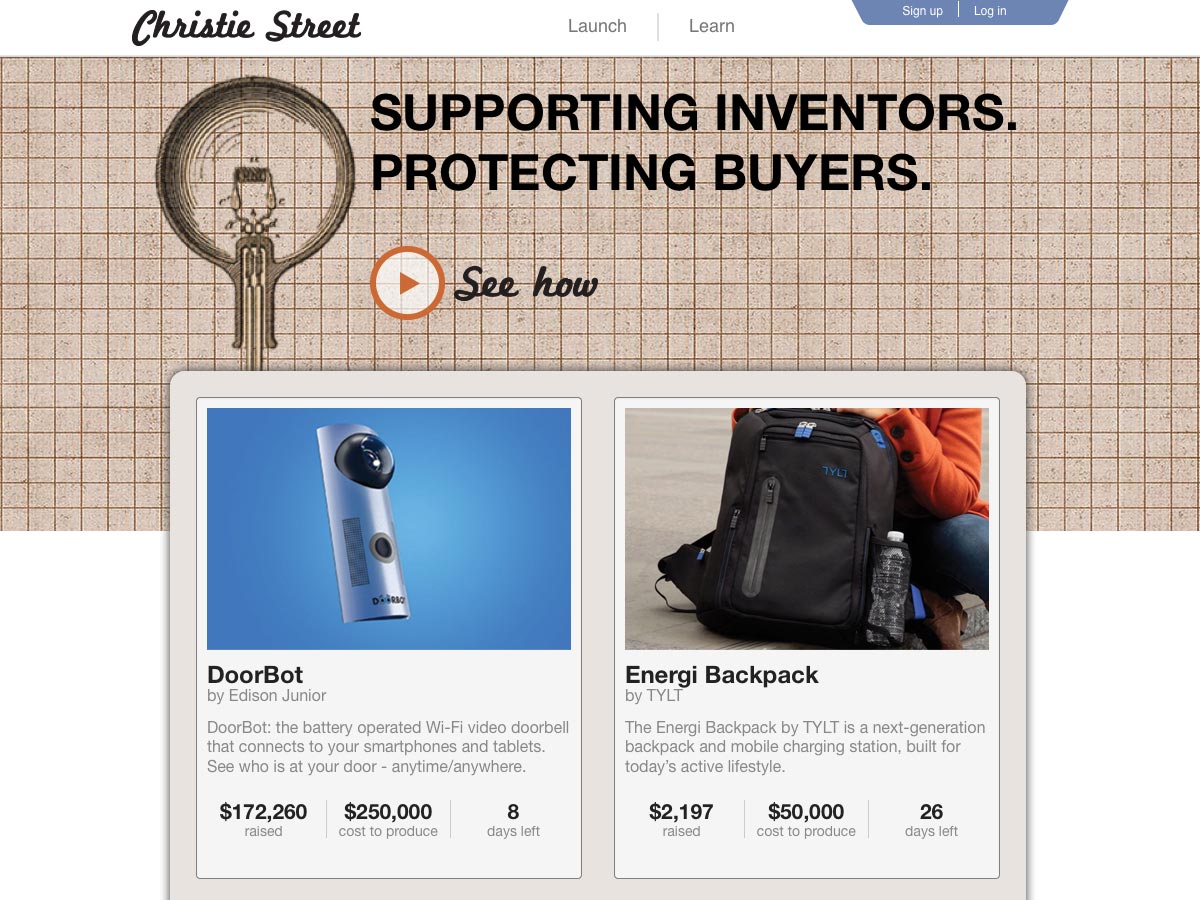
Christie Street
Christie Street é uma plataforma de financiamento coletivo especificamente para inventores. Eles estão focados tanto em apoiar os inventores que usam o site (com o suporte ao produto em mente) quanto em proteger os compradores.
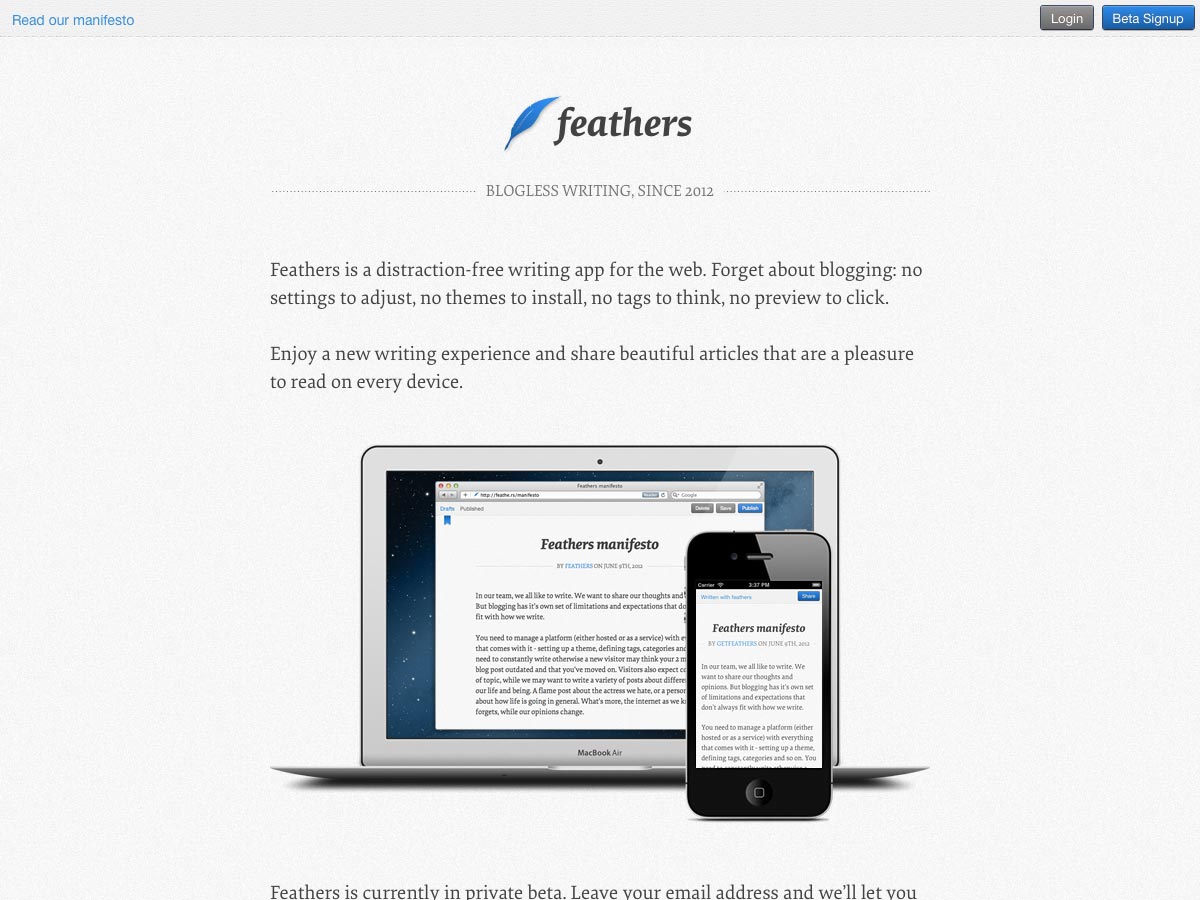
Penas
Penas é um aplicativo de escrita especificamente para a web, sem distrações. Não há configurações ou temas, sem tags e sem visualização. A experiência é inteiramente sobre a escrita.
Throwww
Throwww torna super fácil publicar sua escrita on-line. Basta escrever algo, postá-lo e compartilhar o URL.
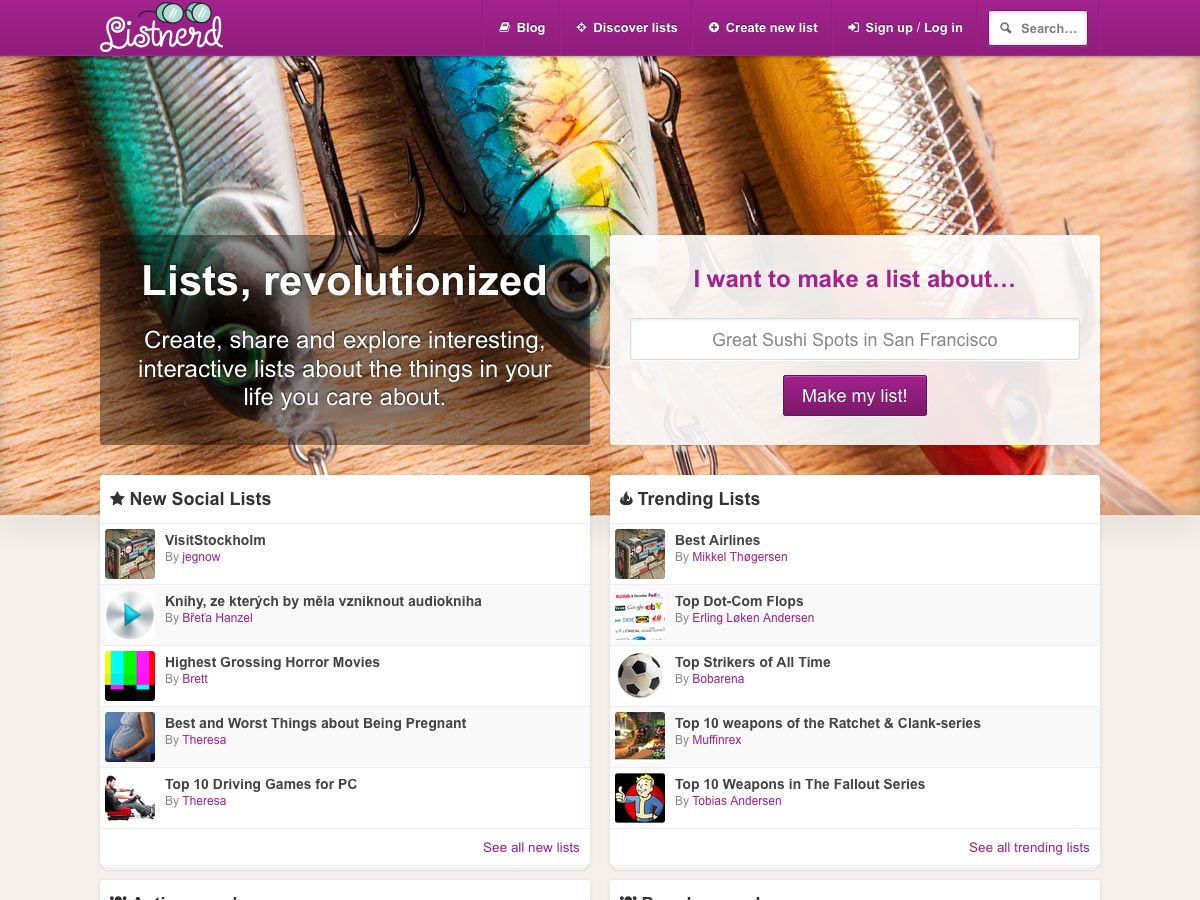
Listnerd
Listnerd é uma nova rede social construída inteiramente em torno da ideia de criar, compartilhar e explorar listas interessantes e interativas. Os usuários criam listas e, em seguida, outros usuários podem votar em itens de lista para cima e para baixo.
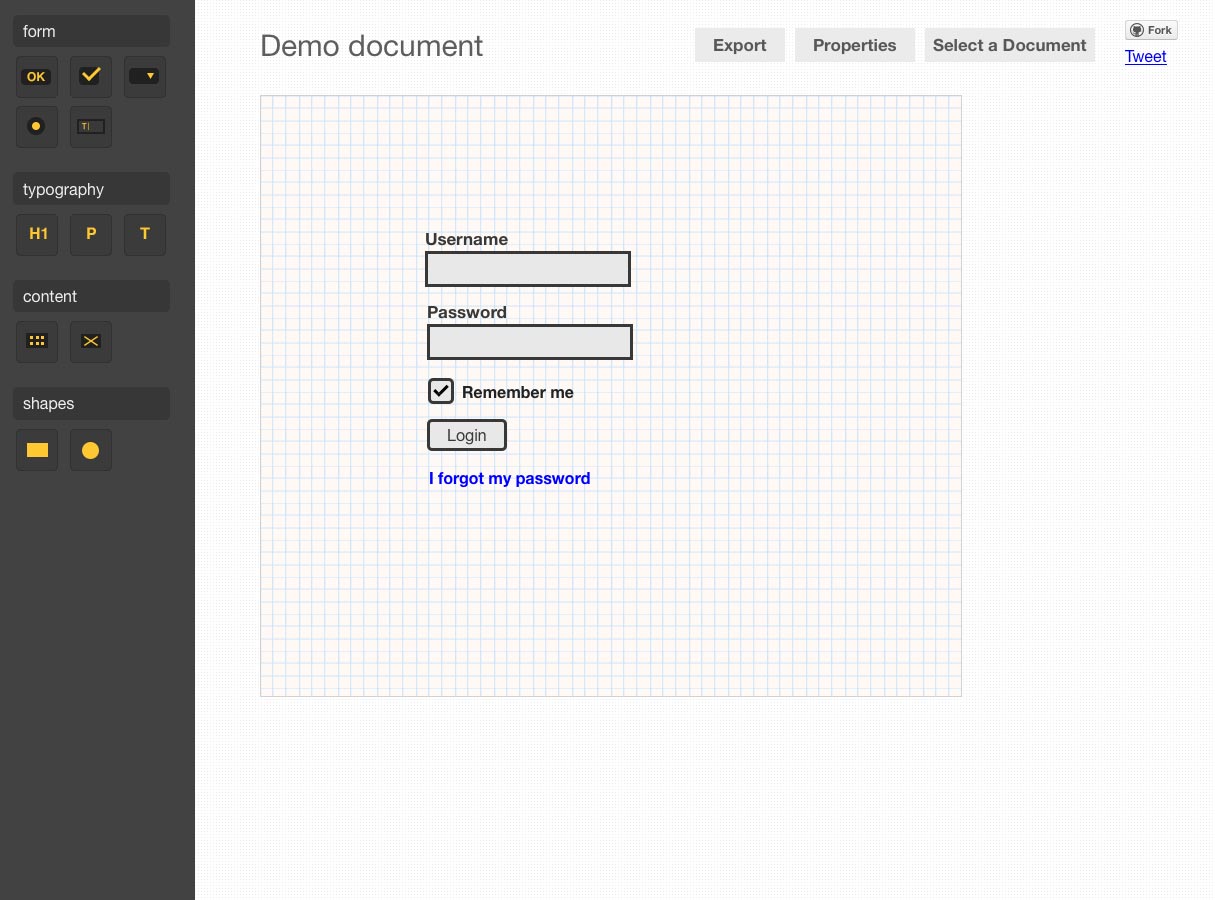
Designer de maquete
Designer de maquete é um aplicativo simples baseado na web para criar maquetes e wireframes. Ele usa o armazenamento local do seu computador para o back-end.
Telescópio
Telescópio é um aplicativo de notícias sociais construído com o Meteor. É de código aberto e semelhante a sites como o Reddit e o Hacker News. Ele apresenta atualizações em tempo real, suporte a Markdown, visualização resumida do dia a dia e muito mais.
Extensionizr
Extensionizr ajuda você a alavancar sua extensão do Google Chrome. É baseado em código-fonte aberto e estará sempre atualizado com as alterações mais recentes do manifesto do Chrome.
Roden Explorers Club
Roden Explorers Club é uma nova newsletter para autores, designers, editores, criadores de livros, “web-heads”, criadores de conteúdo e “risky storytellers”, entre outros.
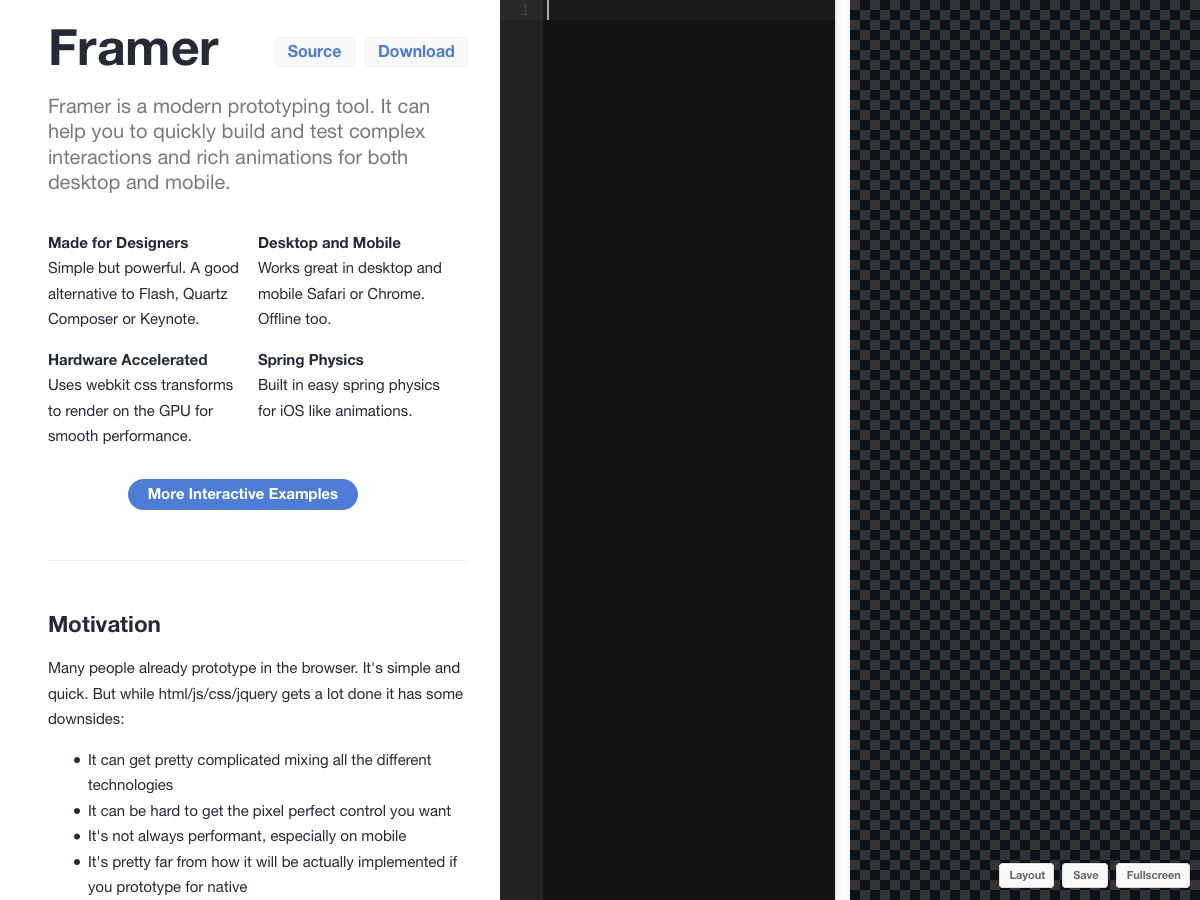
Framer
Framer é uma ferramenta moderna de prototipagem para criar e testar interações complexas e animações ricas. É uma boa alternativa ao Flash, Quartz, Composer e Keynote.
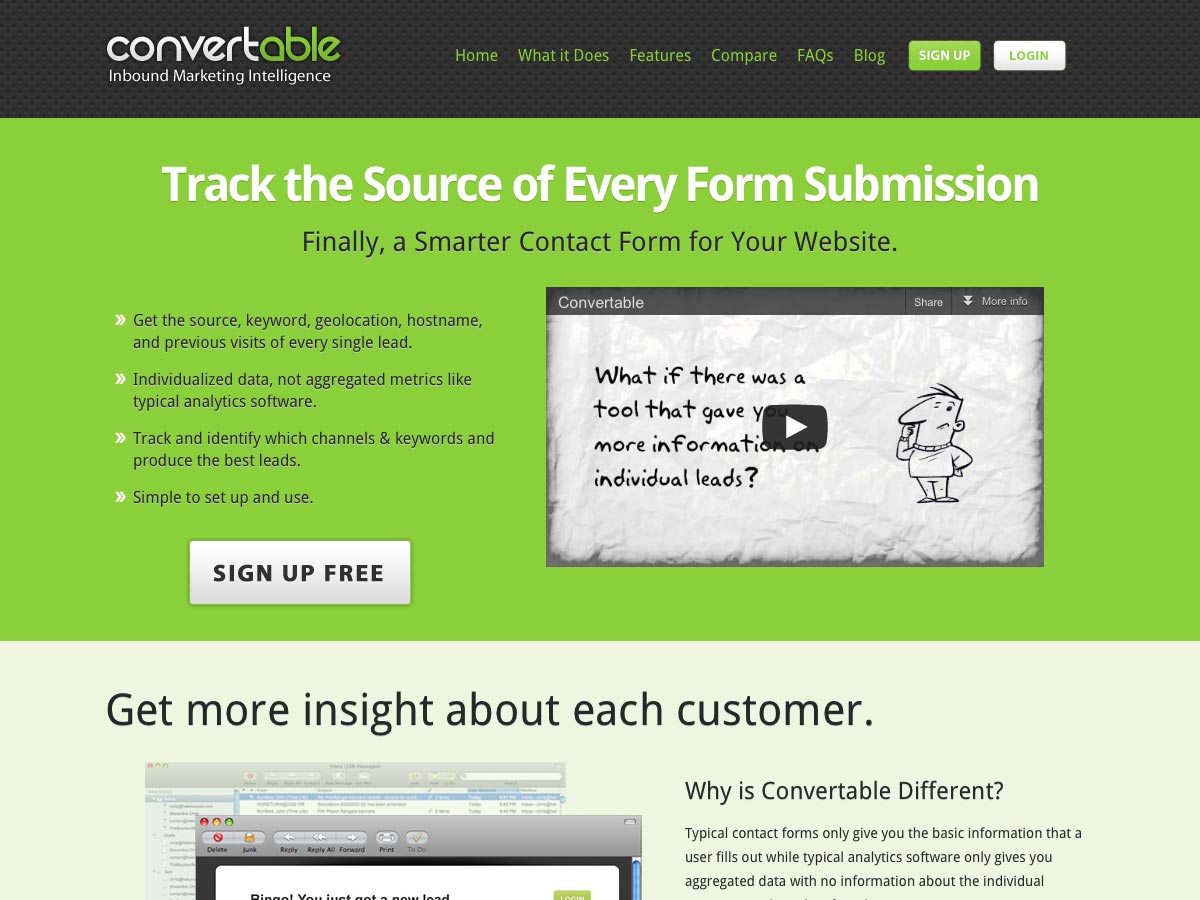
Convertível
Convertível combina formulários e análises da web, para que você possa ver mais informações sobre o local de envio dos seus criadores e o que eles estão fazendo em seu site. É uma informação valiosa que você pode usar para melhor apoiar quem entra em contato com você.
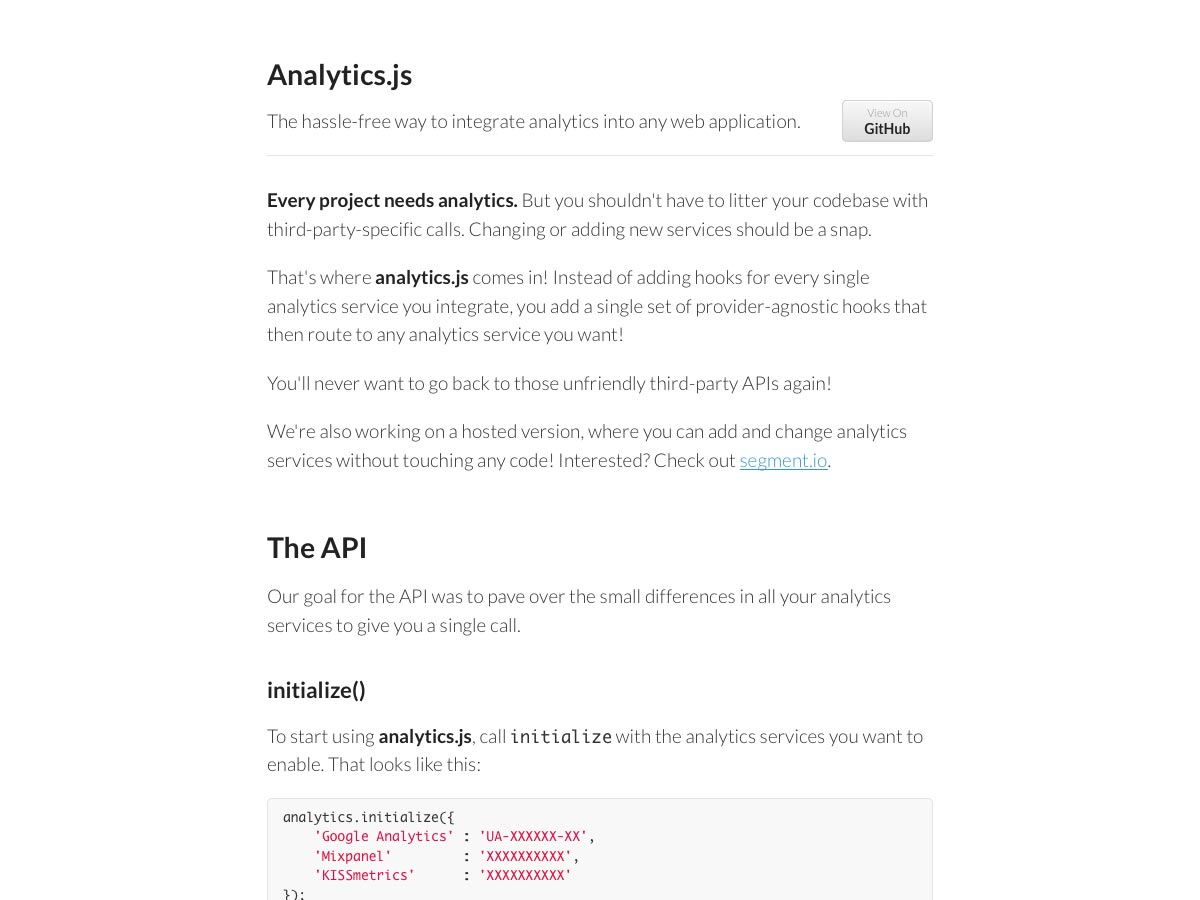
Analytics.js
Analytics.js facilita a integração da análise em qualquer aplicativo da Web, sem a necessidade de usar APIs de terceiros.
Stackable.js
Stackable.js é um plugin jQuery inestimável que empilha suas tabelas para telas pequenas. É uma enorme vantagem em termos de usabilidade em dispositivos móveis.
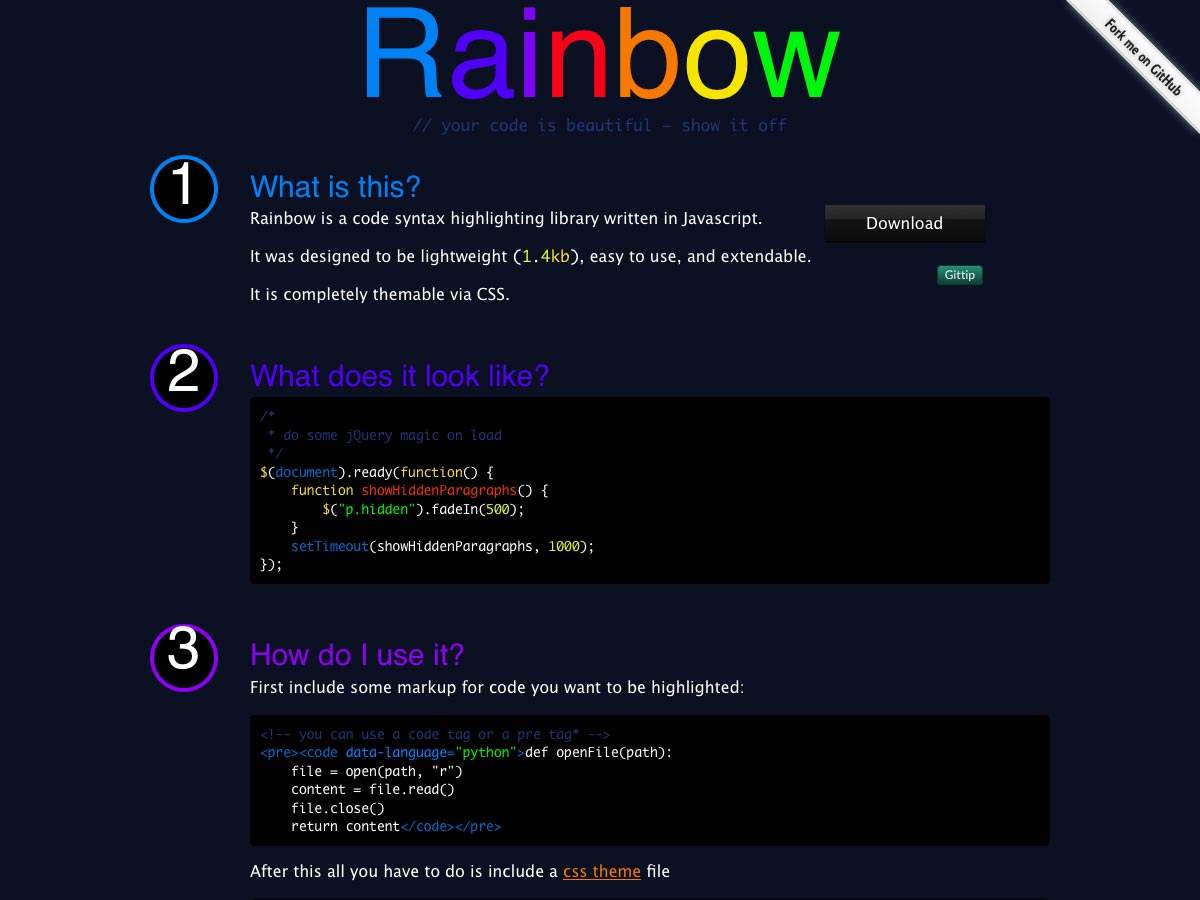
arco Iris
arco Iris é uma biblioteca de highglighting de sintaxe de código que é leve, fácil de usar e extensível. Está escrito em JavaScript e é totalmente compatível com CSS.
Fields.js
Fields.js cria coleções de entradas baseadas em texto, seleciona, áreas de texto ou grupos de entradas de rádio ou caixa de seleção. Cada campo é avaliado constantemente quanto à validade e pode ser acessado por meio da coleção.
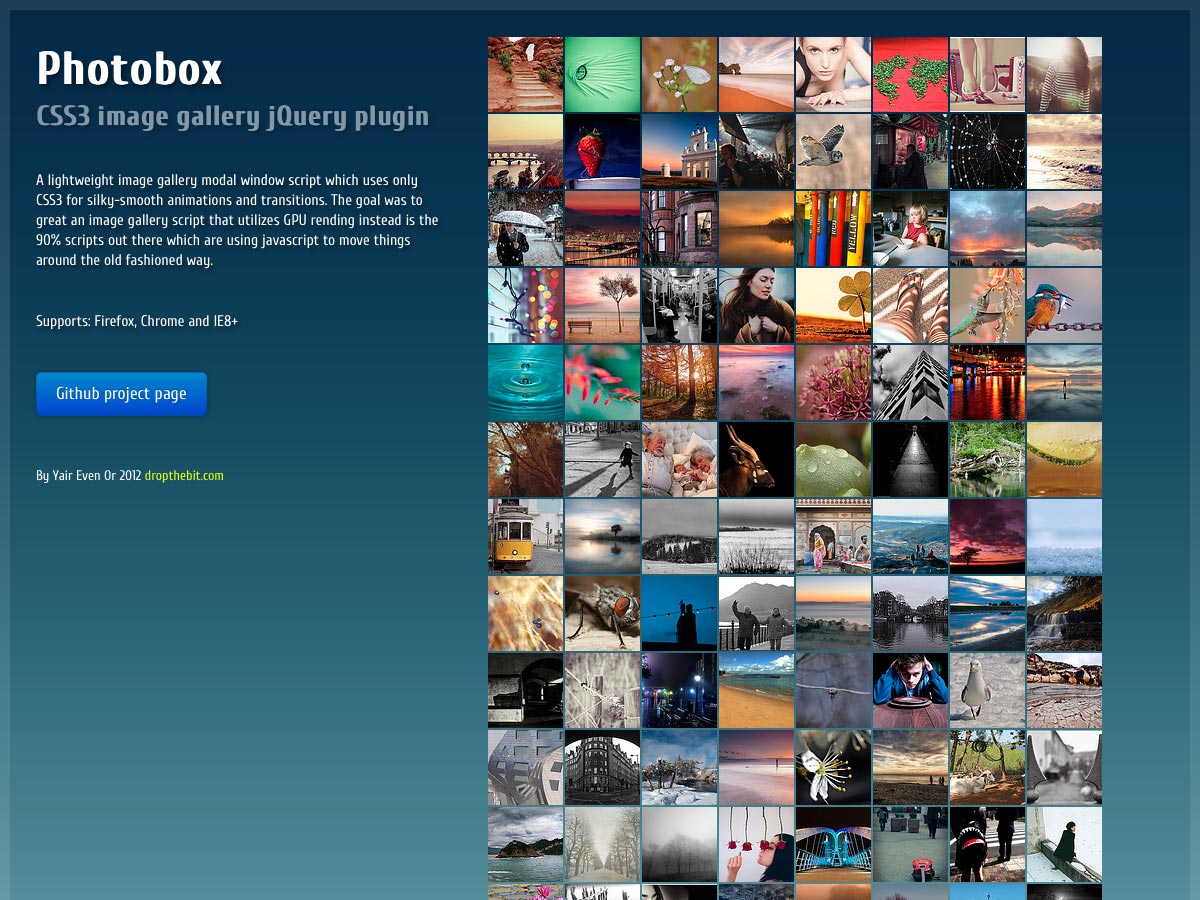
Photobox
Photobox é um script de galeria de imagens jQuery com transições e animações CSS3 aceleradas por hardware, juntamente com uma interface bonita e um UX fácil de usar.
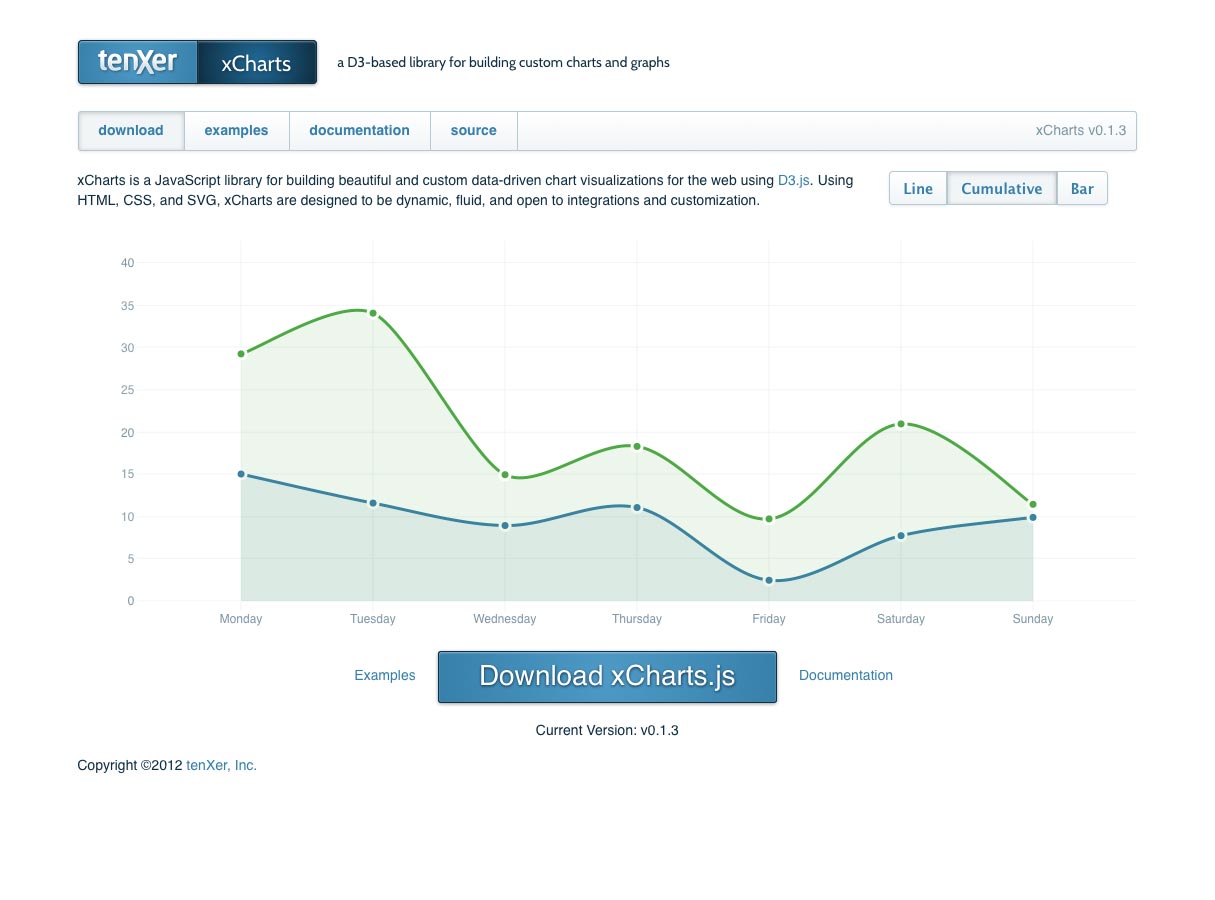
xCharts
xCharts é uma biblioteca JS para criar visualizações gráficas atraentes e personalizadas baseadas em dados. Ele usa HTML, CSS e SVG para criar gráficos dinâmicos e fluidos que podem ser facilmente personalizados e integrados.
Escrita com sede áspera (US $ 9)
Escrita Sedenta Áspera é uma versão quente e desgastada do Thirsty Script que possui qualidades autênticas de impressão tipográfica. Inclusive inclui um conjunto de peças de textura correspondentes.
Blu (US $ 59)
Blu é uma fonte multicamadas inspirada em pneus de bicicleta e fitas de papel, e vem com um plugin InDesign para Windows e Mac que facilita o uso.
Aranjuez (US $ 59)
Aranjuez é uma fonte de arte deco caligráfica, completa com alternates, swashes, terminações e tratamentos de contraste lúdico.
Monroe (US $ 89)
Monroe é um tipo de letra elegante, inspirado no rock, com três pesos e uma variedade de tipos alternativos. É ótimo para títulos, revistas, pôsteres e muito mais.
Blyth (grátis)
Blyth é uma fonte de exibição gratuita de Nick Slater. É elegante, com um toque vintage.
Prosto (grátis)
Prosto é uma fonte sans-serif livre projetada por Emelyanov Pavel. Inclui glifos para alfabetos básicos latinos, europeus ocidentais, euro, Europa central, báltico, turco, cirílico e romeno.
Valentina (grátis)
Valentina é uma homenagem tipográfica à avó do designer. Inclui 457 glifos, incluindo 125 casos menores alternativos e 46 ligaduras.
Cassannet (grátis)
Cassannet é uma fonte de estilo art deco com base no estilo de letras visto em pôsteres de Cassandre e inclui alternativas de titulação, ligaduras padrão e discricionárias e pequenas capas. Também inclui pesos regulares, negrito e de contorno.
Schwager (US $ 39)
Schwager é uma fonte serif de laje steampunk contemporânea com toques industriais e um estilo masculino.
Folheado ($ 29)
Folheado é uma fonte grungy, de alta resolução e inspirada em tipografia com estilo vintage. Existem seis opções de socorro para cada letra e três para cada outro personagem.
Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários!