O que há de novo para designers, fevereiro de 2018
Às vezes você precisa praticar um pouco de autocuidado. Quando se trata de autocuidado para profissionais de trabalho e design, isso geralmente significa gastar um pouco de tempo para aprender algo novo e se reenergizar.
O ajuntamento deste mês tem ótimas opções para fazer exatamente isso. Esses novos itens não são apenas novos, mas quase garantidos para torná-lo melhor em seu trabalho. Desde aprender a criar um tipo de web melhor, a uma conferência de design que você pode frequentar em seus chinelos, a algumas opções de fontes que podem se tornar parte de sua coleção, achamos que o que há de novo para designers neste mês será inspirador.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins para ser considerado!
Melhor tipo de Web
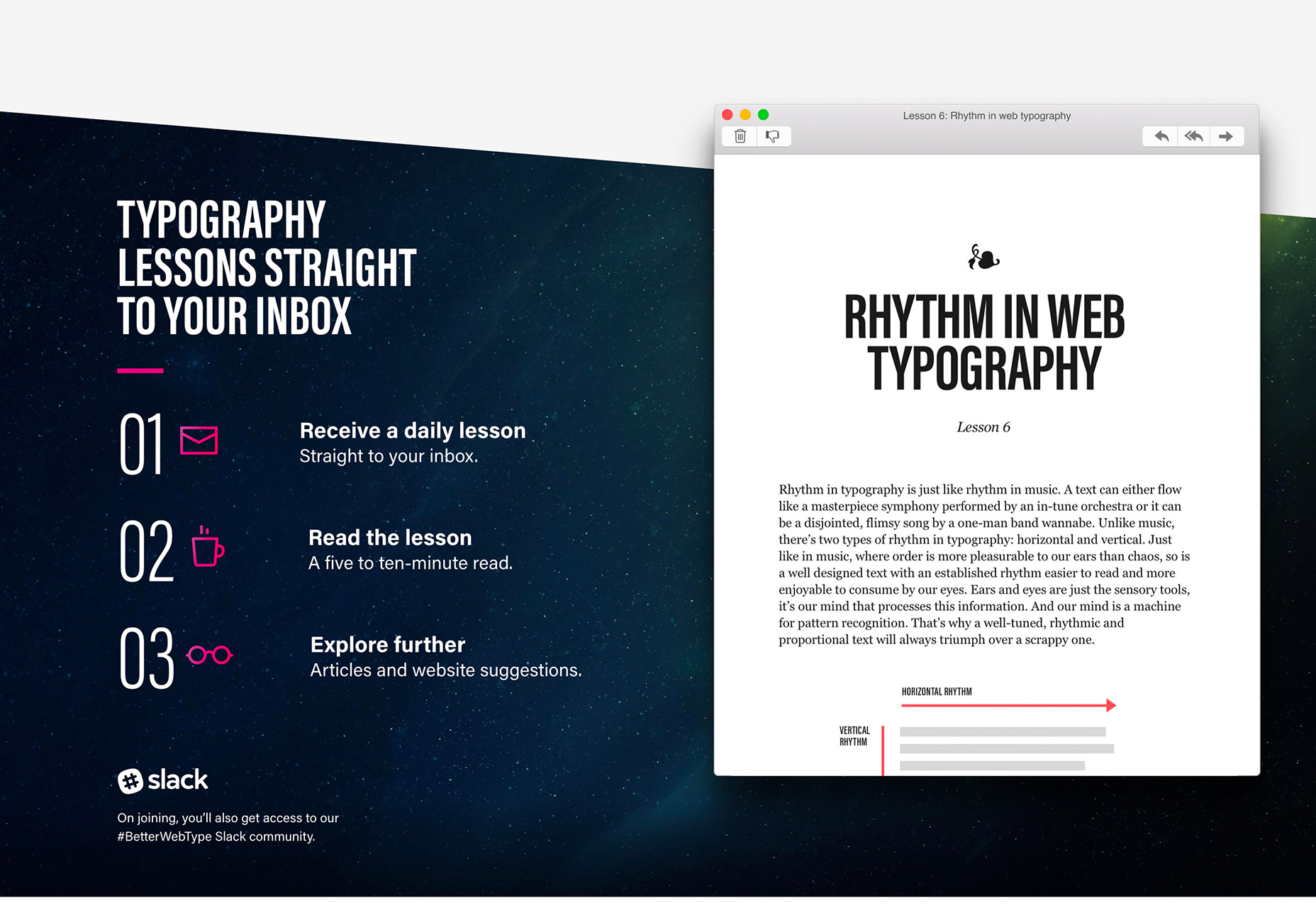
Chegou a hora de você aprender como criar um tipo melhor para a web? Melhor tipo de Web é um curso gratuito de tipografia na web para web designers e desenvolvedores. (Ele também tem um livro emparelhado, "Better Web Typography para uma web melhor" por Matej Latin.) O curso online aborda conceitos como ritmo vertical, escala modular e composição e o divide de uma forma compreensível, mesmo que você não use. Não tenho nenhum conhecimento de teoria de tipos. Veja como funciona: basta se inscrever no curso on-line e você receberá uma aula diária na sua caixa de entrada (deve levar de 5 a 10 minutos para ler), depois continue explorando essas ideias com links e outros recursos. O curso dura apenas sete dias e ajudará você a se sentir melhor com suas habilidades de tipografia na web. Você não tem nada a perder.
Cúpula Virtual de Sistemas de Design 2018
O novo Cimeira Virtual de Sistemas de Design é um evento ao vivo de conferência on-line para profissionais de produto e de experiência do usuário. Está repleto de sessões e conselhos de alguns dos principais nomes da indústria. Além disso, é grátis para qualquer pessoa participar e você pode obter todos os ótimos recursos e informações do seu computador em qualquer lugar do mundo. O evento acontece de 13 a 16 de fevereiro e você deve reservar um lugar on-line para ter acesso a 13 seminários on-line ao vivo e estudos de caso de algumas grandes empresas. Os palestrantes incluem designers e profissionais de UX de empresas como IBM, GE Digital, Salesforce, LinkedIn, Airbnb e mais. Se você quer participar de uma conferência e não tem orçamento para viagens, este é o seu ingresso para se inspirar e reenergizar no design.
Yo! Por Rob Hope
O designer Rob Hope, a pessoa por trás do One Page Love, tem um novo programa e canal no YouTube, Yo! para designers. (Você também pode se inscrever para receber um e-mail de links e recursos que ele menciona em cada episódio.) O foco da curta série do YouTube é o design e desenvolvimento de notícias, incluindo empregos, eventos, recursos e brindes. Seu ajuntamento não é muito longo e inclui muitas coisas que você pode usar em seus fluxos de trabalho.
Cartões JotForm
JotForm , um software de criação de formulários on-line com 3,3 milhões de usuários, estreia o JotForm Cards este mês, um estilo amigável de formulários on-line que pode melhorar as taxas de conclusão. JotForm é uma pequena empresa e ferramenta de site usada para formulários de contato, geração de leads, registro de eventos, levantamento de clientes e muito mais. O novo produto significa que organizações de todos os tipos obterão mais dados críticos dos quais dependem. A empresa diz que com os testes que eles fizeram, os Cartões JotForm melhoraram as taxas de resposta em 34%. O que é diferente nessa ferramenta é que as perguntas são mostradas uma de cada vez para ajudar os usuários a se concentrarem na resposta, todos os cartões são otimizados para dispositivos móveis, micro-animações aumentam o engajamento e uma barra de progresso mostra (e incentiva) a conclusão.
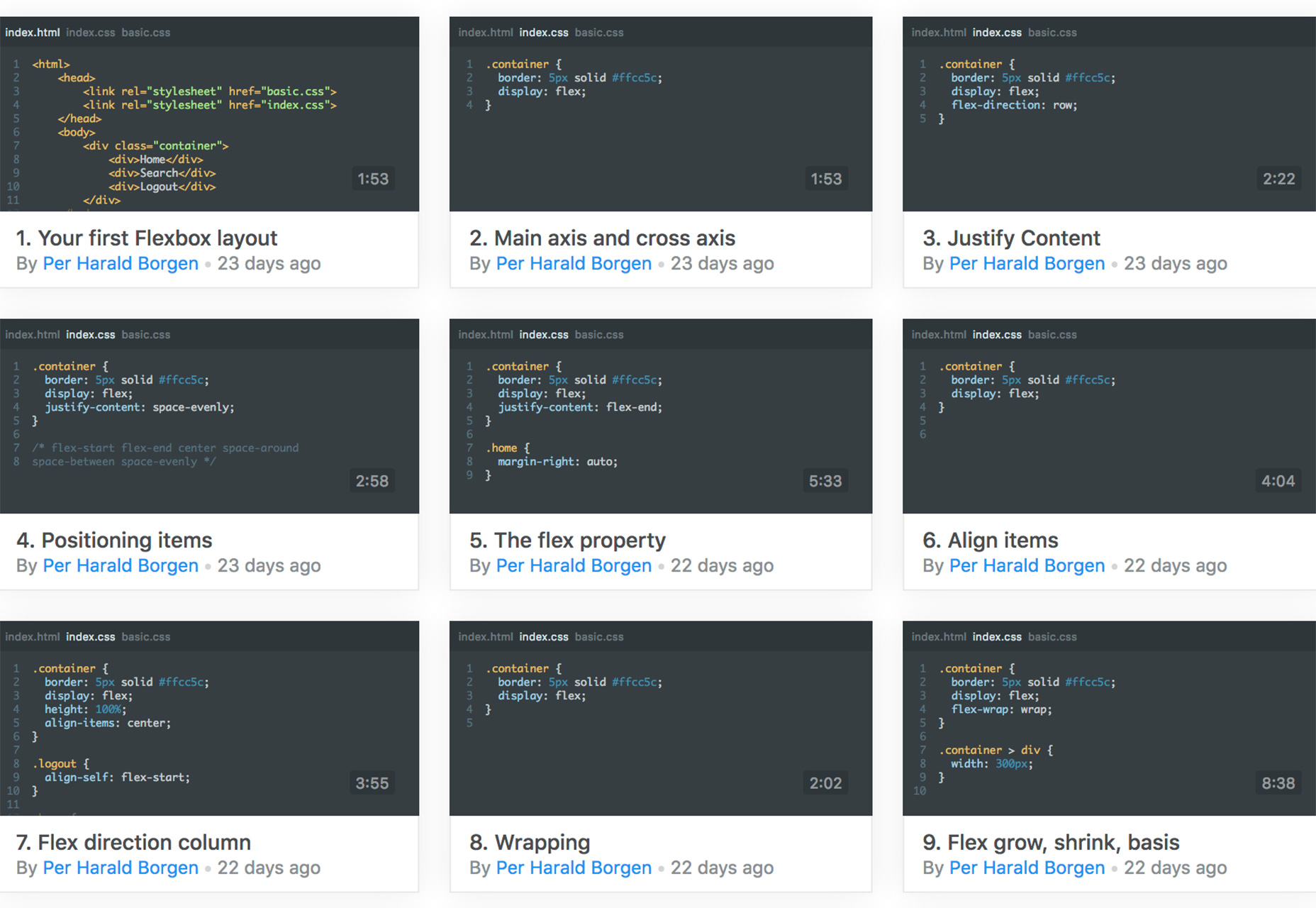
Aprenda Flexbox gratuitamente
Scrimba tem um novo curso on-line gratuito de 12 partes que ensinará você a usar o Flexbox. Ele inclui todas as ferramentas necessárias para organizar o conteúdo em contêineres flexíveis e deixar você imaginando como você trabalhou sem essa ferramenta. O curso é feito para iniciantes para que eles possam ganhar novas habilidades e começar a usá-los rapidamente.
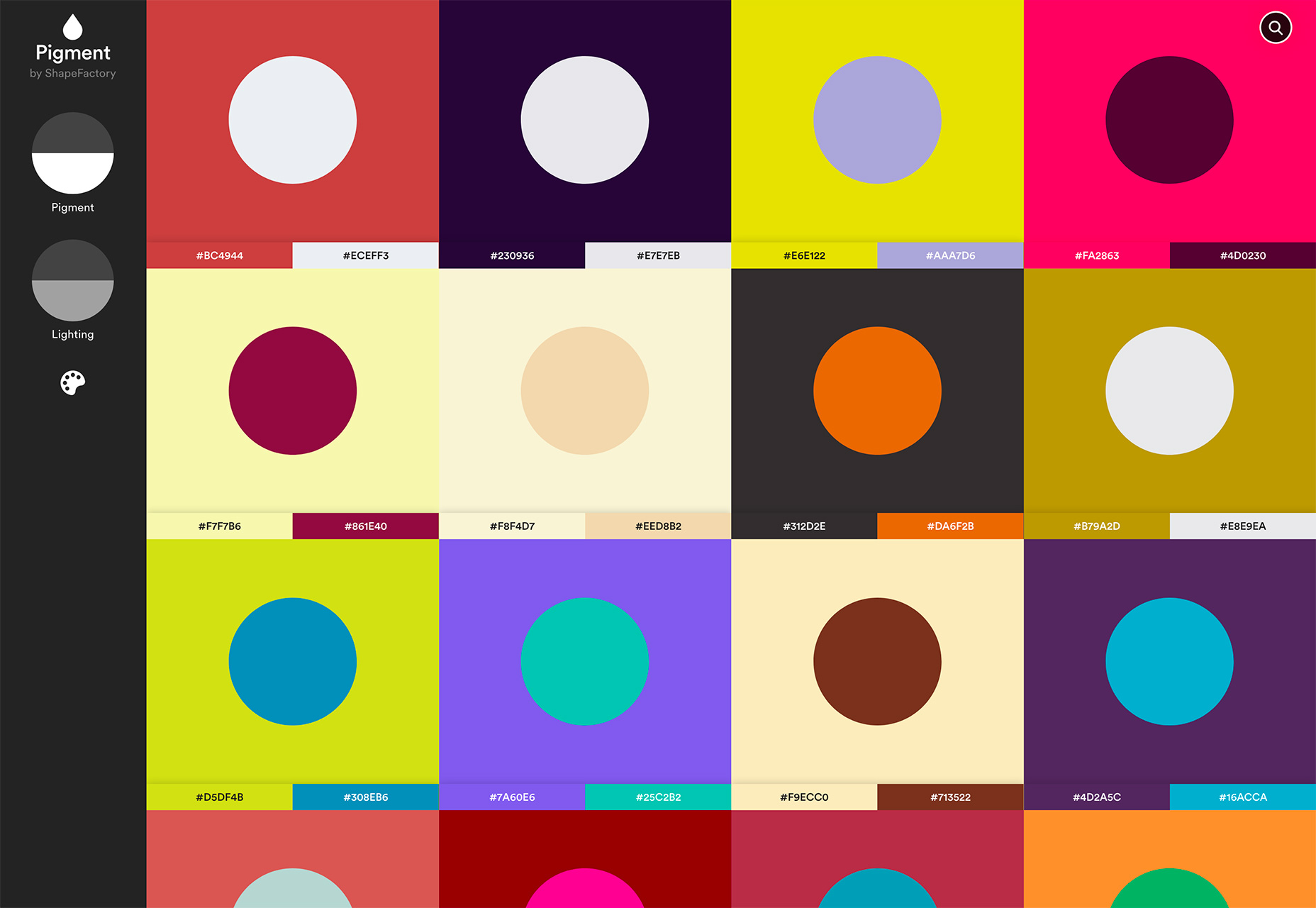
Pigmento
Pigmento elimina a adivinhação de tons, tons e diferenças de iluminação para cores na web. Use a ferramenta para fazer ajustes na tela para cores diferentes e, em seguida, pegue as amostras para projetos. É rápido, fácil e você pode ver os ajustes nas cores diretamente na tela.
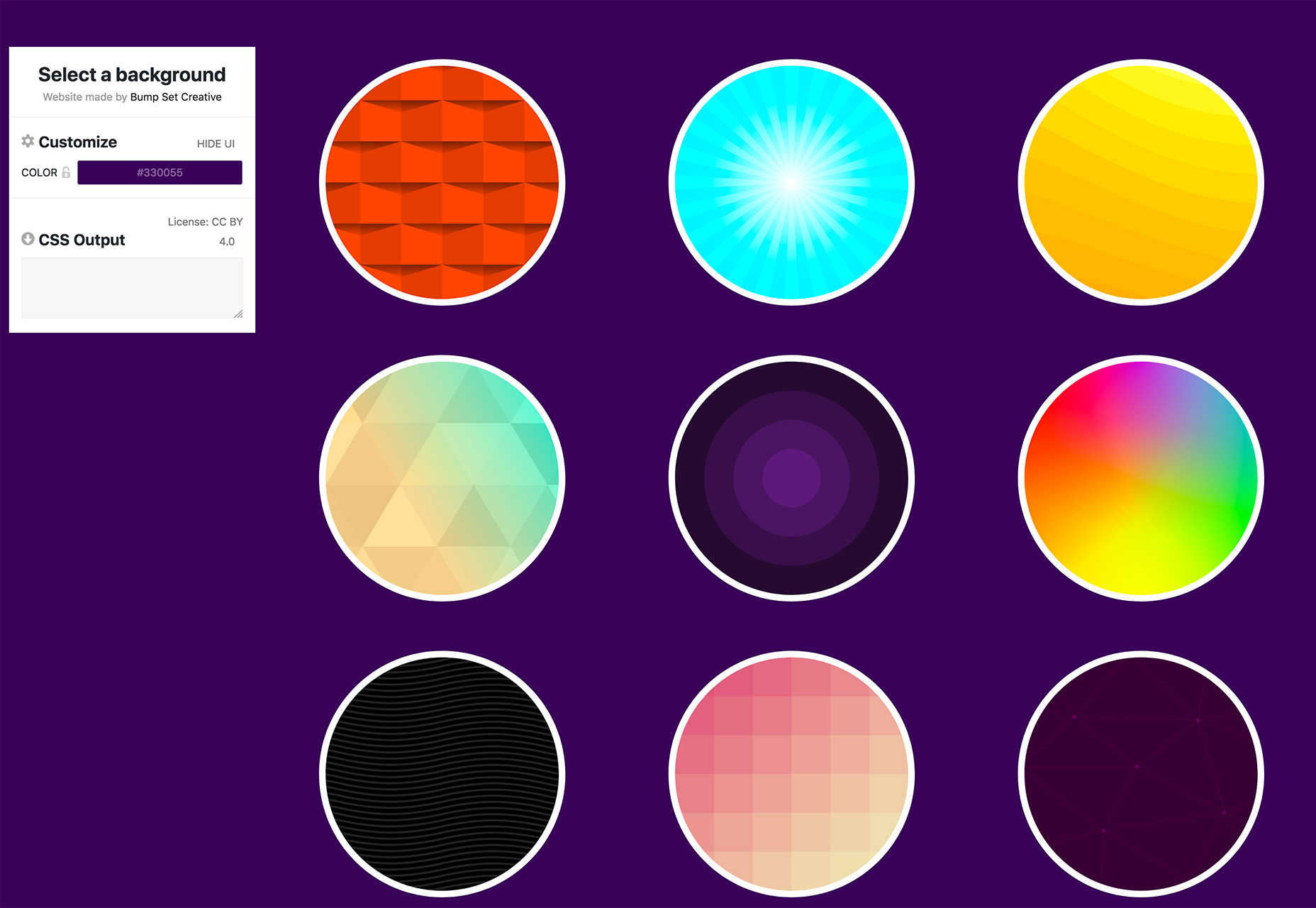
Fundos SVG
Precisa de um plano de fundo divertido ou funky? Começar com Fundos SVG . A ferramenta permite criar padrões SVG personalizáveis e designs de plano de fundo para uso em sites. Você pode selecionar uma opção predefinida para iniciar e ajustar para atender às suas necessidades e, em seguida, exibir o CSS com uma licença Creative Commons para uso em todos os seus projetos.
Tutorial: Faça ícones multi-coloridos com SVG e CSS
Aprenda a criar seu próprio conjunto de ícones com vetores de fontes de ícones que você pode colorir e dimensionar para todos os tipos de projetos de design de sites. Desenvolvedor Sarah Dadyan tem uma ótima guia passo-a-passo em freeCodeCamp com explicações detalhadas sobre por que e como usar sua técnica. Ela também compartilha todo o código para que você possa experimentá-lo.
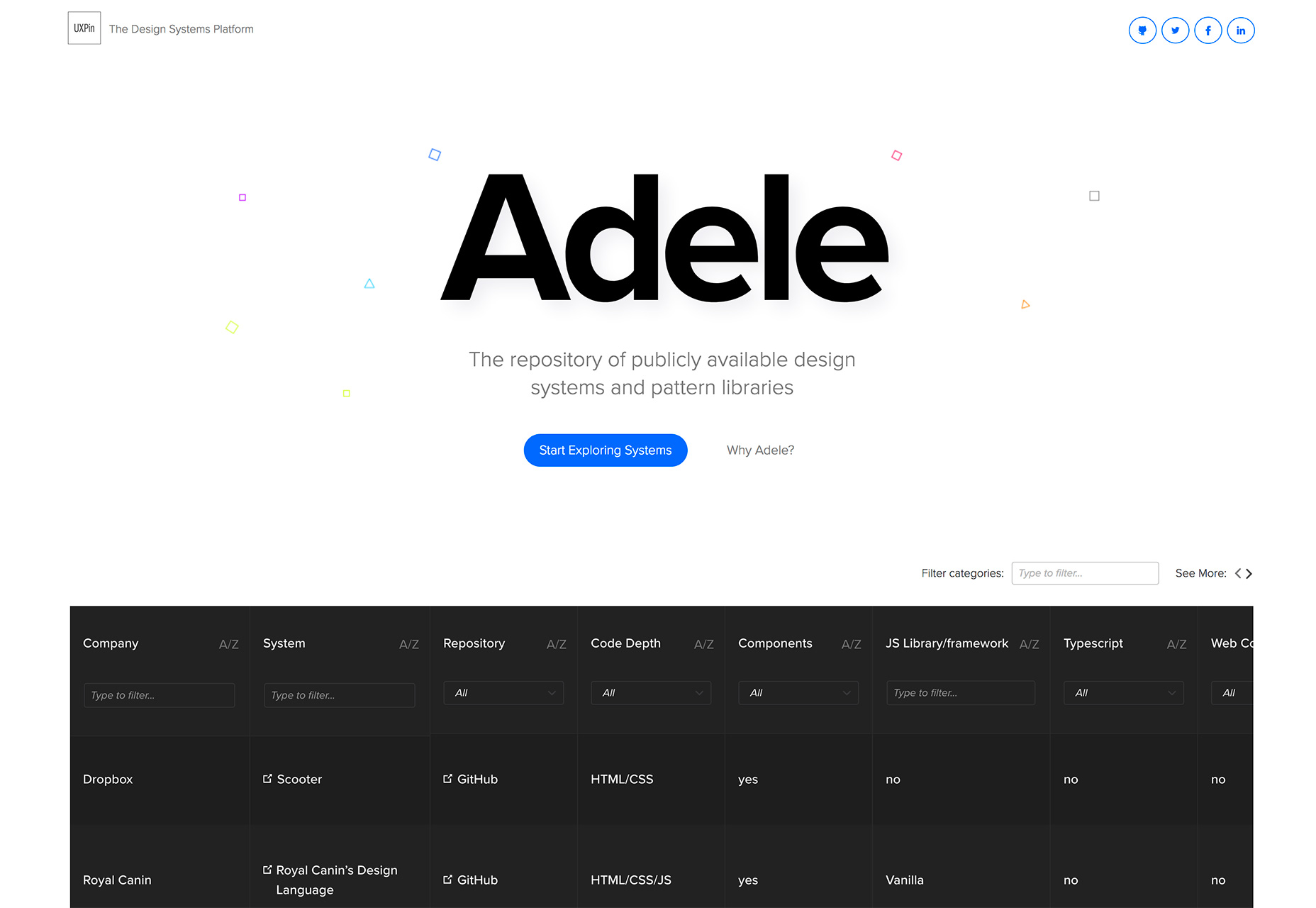
Adele
Adele é uma coleção de padrões e sistemas de design disponíveis publicamente. O repositório de sistemas de design, criado pela UXPin, é nomeado como um tributo a um dos mais importantes cientistas da computação focados em interfaces gráficas de usuário, padrões de design e programação orientada a objeto - Adele Goldberg. nome e empresa, bem como onde você pode encontrar o código (como o GitHub ou outro repositório), profundidade de código, componentes e informações de estrutura. É uma enorme coleção de informações de design que você pode facilmente se perder ou aprender.
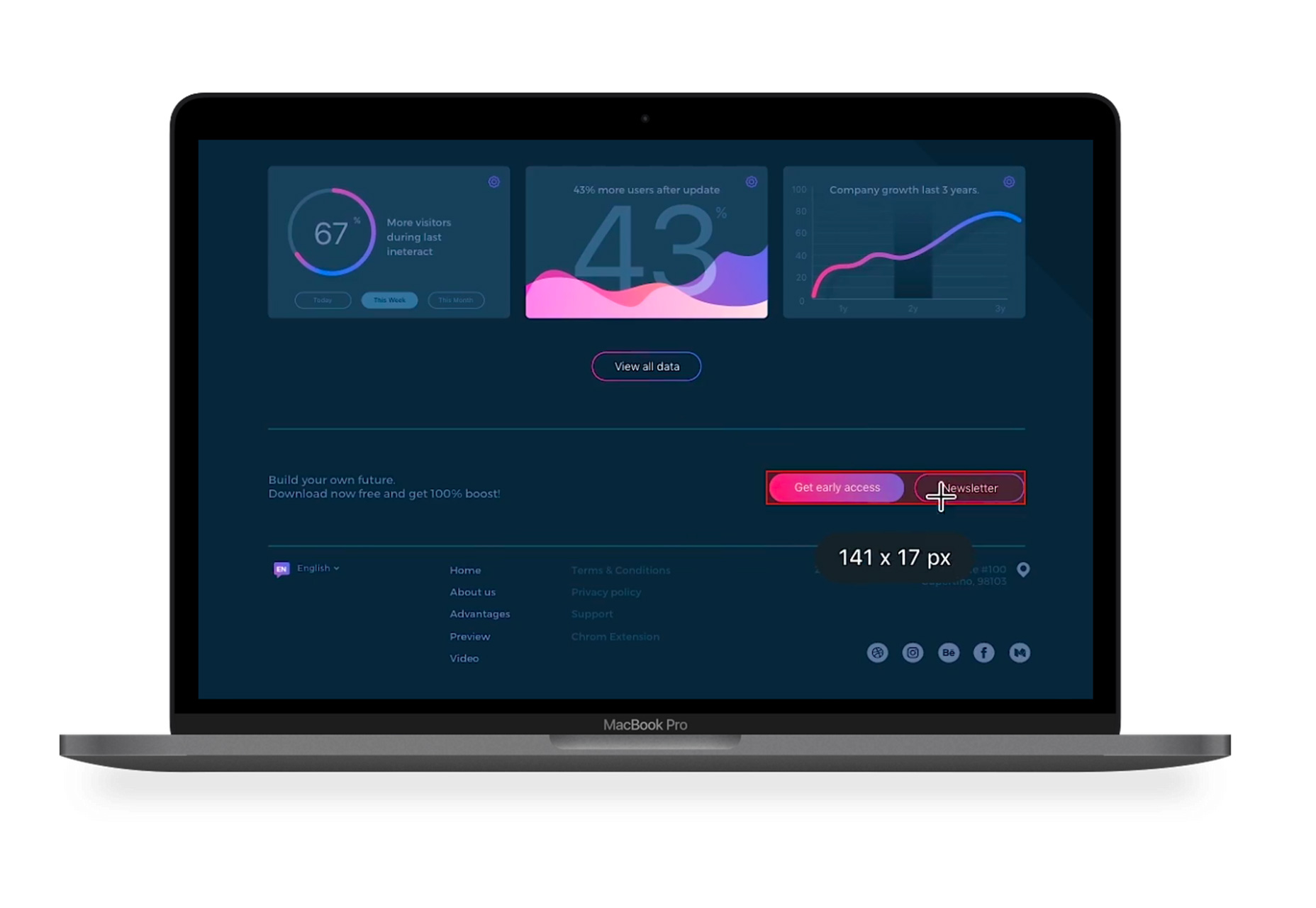
PixelSnap
PixelSnap é um aplicativo da web pago simples que permite medir qualquer coisa na tela. Meça qualquer distância, defina as teclas de atalho e ajuste as configurações para a capacidade máxima de medição. A ferramenta é de US $ 15.
Pastas de gradiente
Este divertido conjunto de ícones inclui 38 pastas gradientes artesanais para que os arquivos em seu desktop ou laptop sejam um pouco menos chatos. O conjunto inclui downloads do Mac ou do Windows com pastas planas ou pastas com ícones.
Kit de interface do usuário do iOS 11 para iPhone X
Design + Código tem um ótimo kit de interface do usuário Com todos os componentes, layouts e tipografia, você precisa ter ótimos modelos do iOS 11 e do iPhone 11 no Sketch. Além disso, a convenção de nomenclatura de cada componente segue a Documentação do desenvolvedor da Apple, para que você possa se familiarizar com a nomenclatura.
Magicons
Magicons é uma coleção de 30 ícones coloridos de viagem. Os ícones vêm em formatos PNG, SVG, EPS e Sketch e podem ser usados em quase todos os projetos em que são necessários ícones de transporte ou de viagem.
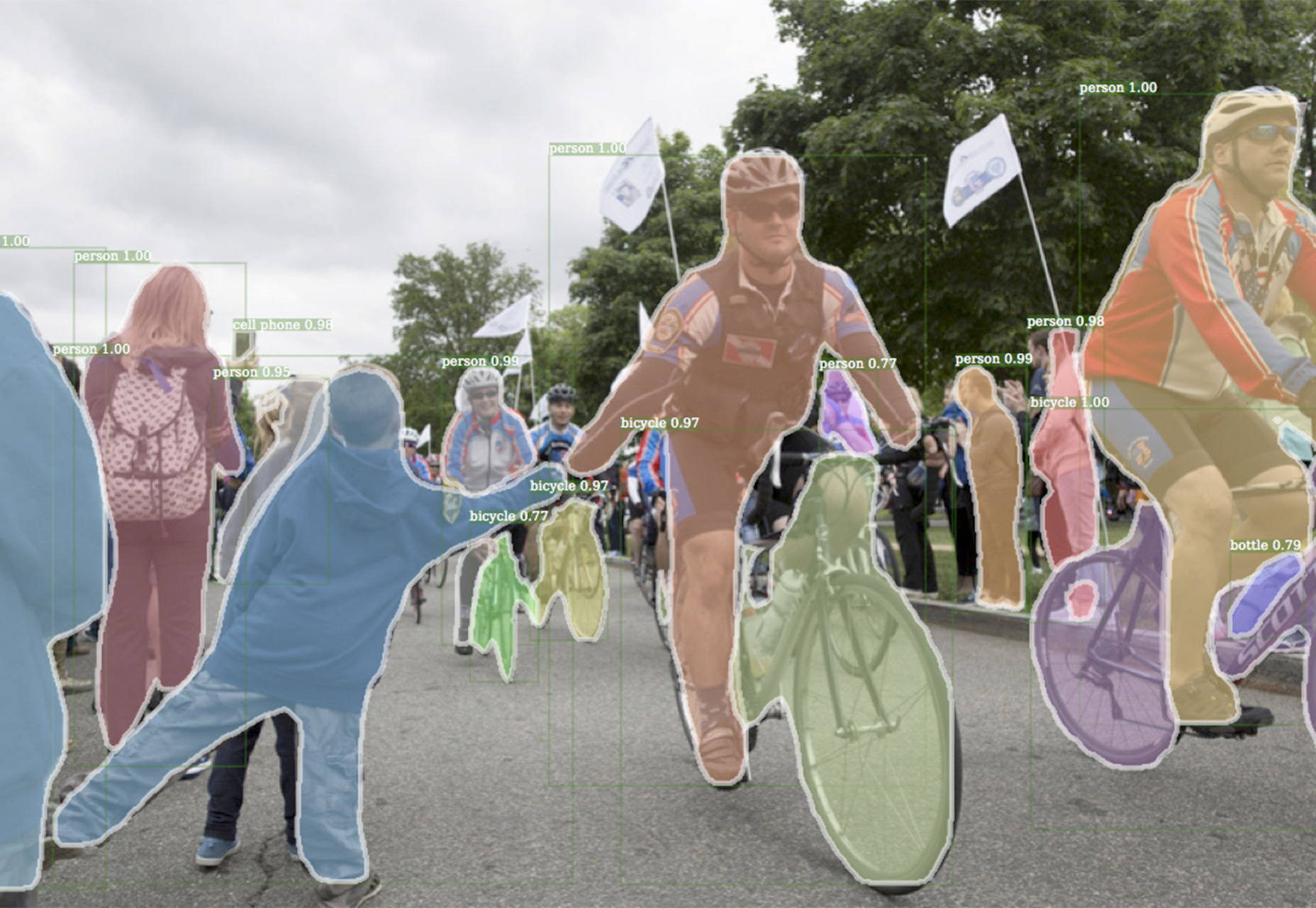
Detectron
Facebook recentemente fez seu sistema de software baseado em AI que implementa algoritmos de detecção de objetos de código aberto. Está escrito em Python e desenvolvido pelo framework de aprendizagem profunda Caffe2. De acordo com o Facebook, o objetivo do projeto é “fornecer uma base de código de alta qualidade e alta performance para pesquisa de detecção de objetos. Ele é projetado para ser flexível, a fim de apoiar a rápida implementação e avaliação de novas pesquisas. ”Você pode encontre tudo no GitHub.
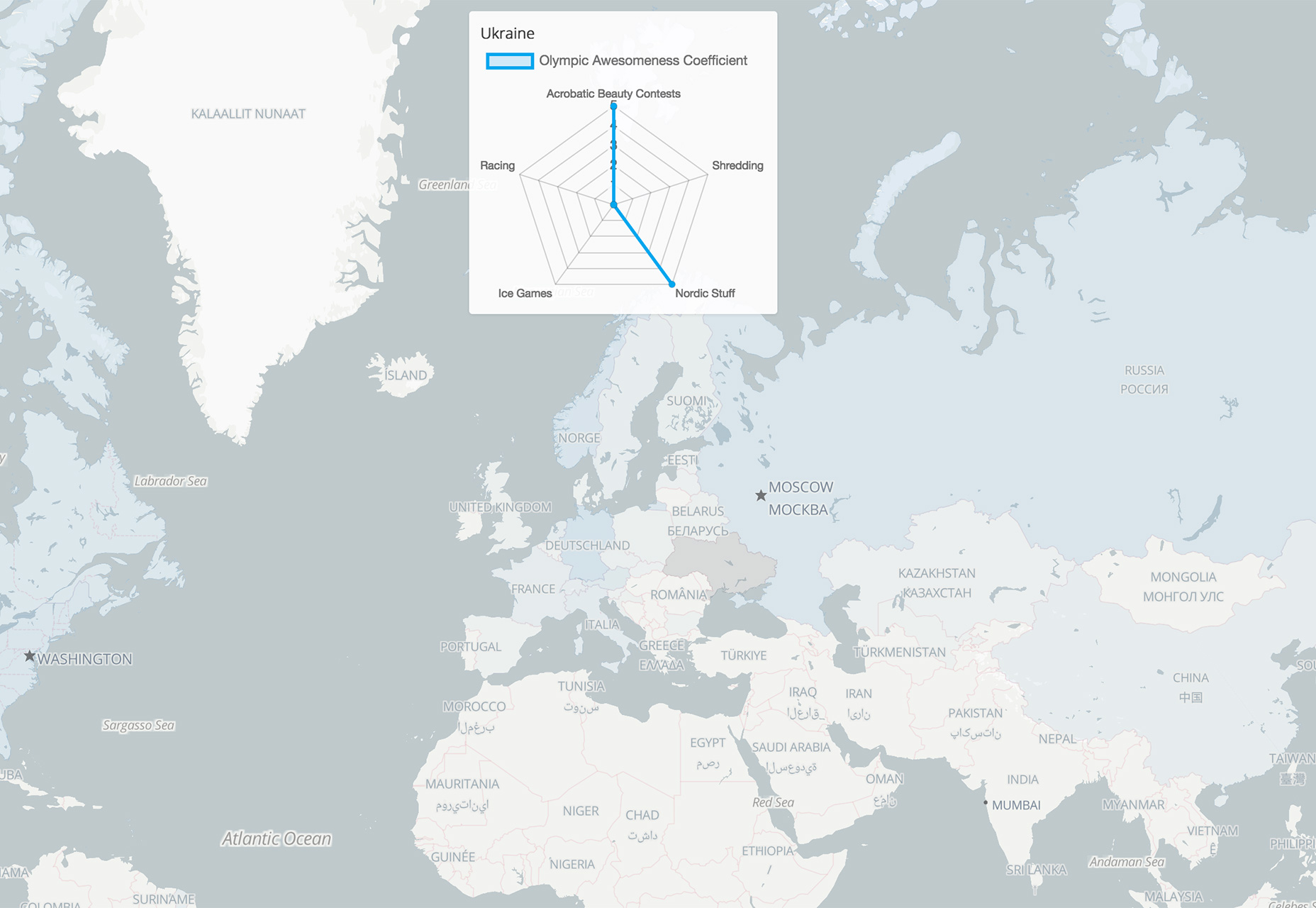
Mapas de Stadia
Mapas de Stadia ajuda você a criar ótimas experiências de mapeamento para melhores visualizações on-line. A ferramenta inclui mosaicos de mapa raster e vetorial, mapas estáticos e mapas de roteamento. Existem opções gratuitas e pagas, dependendo das necessidades de mapeamento do seu site.
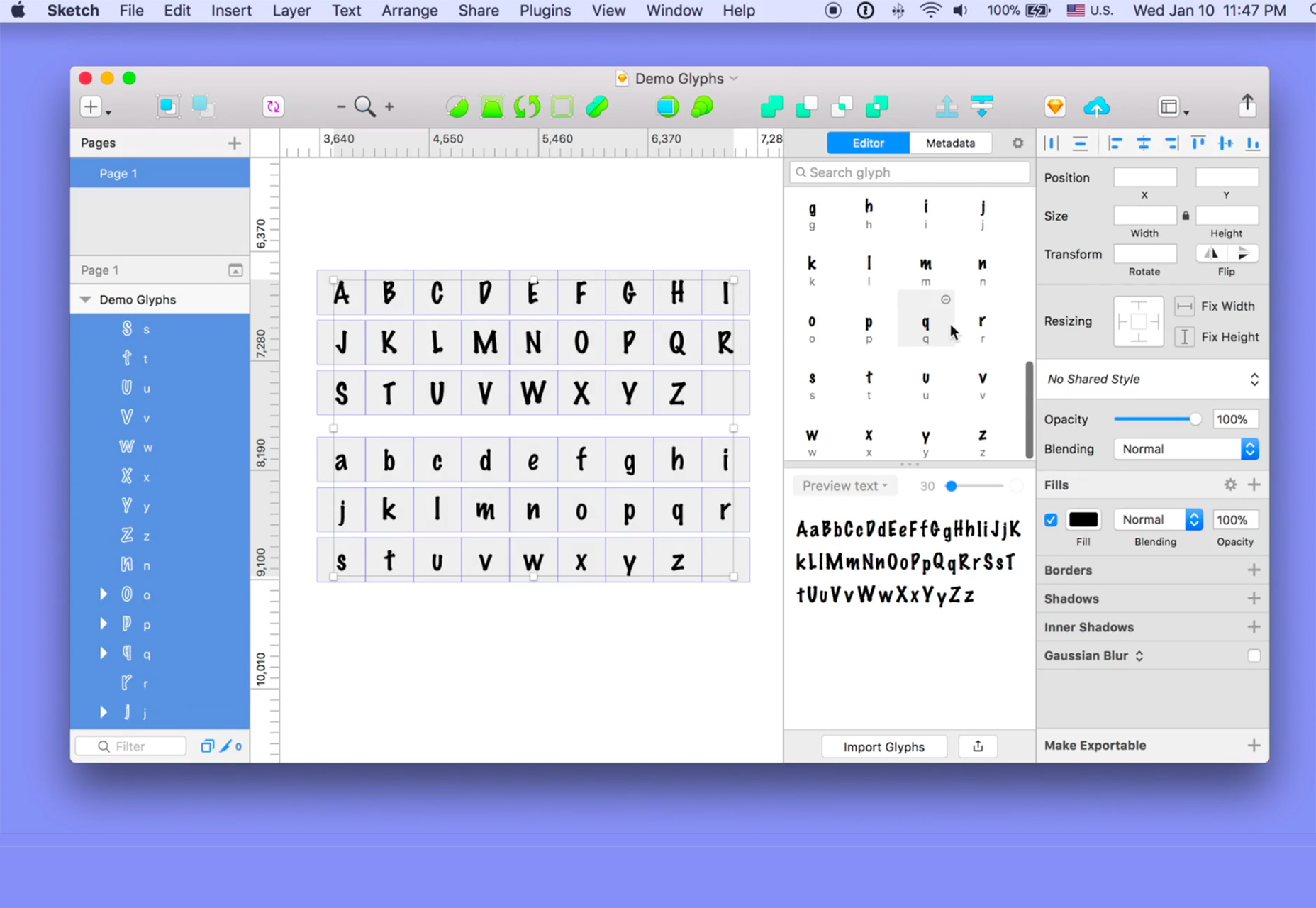
FontRapid
FontRapid é uma ferramenta que ajuda a converter formas de letra no Sketch em uma fonte OpenType. As ferramentas permitem que os usuários criem qualquer caminho ou forma em uma fonte com um clique, incluindo a capacidade de ajustar glifos, adicionar ligaduras e criar alternativas para coleções de tipo robustas. FontRapid é livre para usar dentro do Sketch.
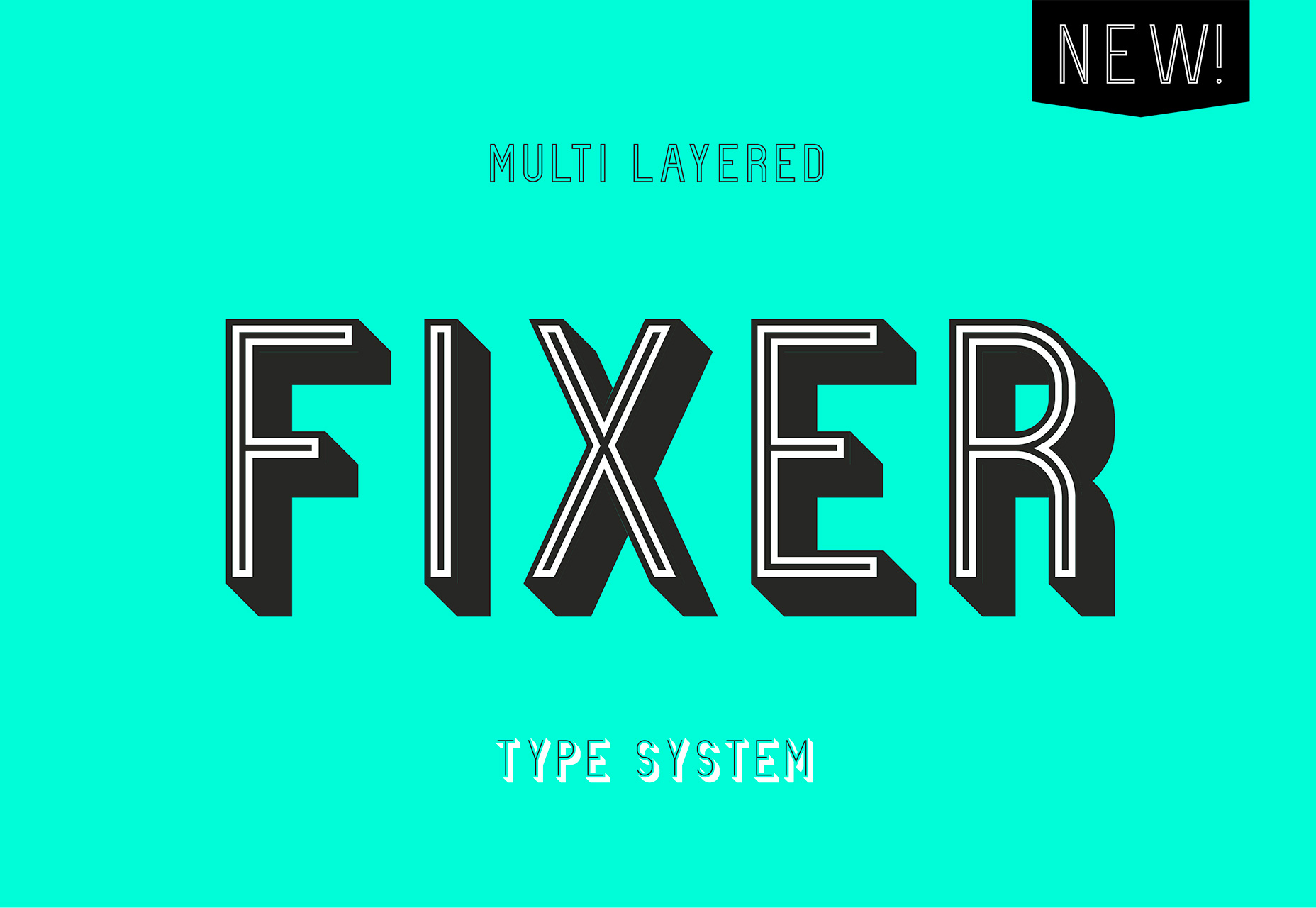
Fixador
Fixador é um tipo de letra geométrica simples com muitos pesos e opções. De grosso a fino para variantes inline pode ser usado para fins de exibição.
Highlander Marker Script
Roteiro do Highlander Market é um tipo de letra estilo caligrafia divertido em um estilo minimalista. O conjunto de caracteres inclui letras maiúsculas e minúsculas, numerais, swashes e pontuação em um conjunto que é robusto para uma opção de taxa. Ele faz um ótimo tipo de exibição para uso na web ou impressão.
Influenciar numerais
O tipo de letra é um conjunto de números com alto contraste para numerais com impacto. O conjunto inclui quatro conjuntos de números em estilo de gordura - delineados, múltiplos em linha, listrados e sólidos. A coleção é uma visão moderna de numerais de rosto de gordura do século XIX.
Nikola
Nikola é uma serif moderna em pesos regulares e médios que podem funcionar para grande uso de texto pequeno. É altamente legível e, como opção paga, inclui muitas alternativas, swashes e opções de ornamentação.
TT Wellingtons
TT Wellingtons é um sans serif estilo inglês humanista com características de caráter agradáveis. As linhas simples têm um toque geométrico para elas. O tipo de letra premium vem em nove pesos e itálicos com ligaduras e suplentes.