O que há de novo para designers, fevereiro de 2013
A edição de fevereiro do que há de novo para web designers e desenvolvedores inclui novos aplicativos web, plugins jQuery e recursos JavaScript, ferramentas de produtividade e gerenciamento de projetos, CMS, CSS e frameworks HTML, ferramentas de desenvolvimento web e algumas novas fontes realmente excelentes.
Muitos dos recursos abaixo são gratuitos ou de custo muito baixo, e certamente serão úteis para muitos designers e desenvolvedores por aí.
Como sempre, se perdemos algo que você acha que deveria ter sido incluído, por favor nos informe nos comentários. E se você tiver um aplicativo ou outro recurso que gostaria de ver incluído no próximo mês, envie um tweet para @cameron_chapman por consideração.
Dropzone.js
Dropzone.js é um aplicativo de upload e upload de arquivos simples e de código aberto com visualização de imagem. É fácil de configurar (especialmente se você usar o componente, como você pode adicioná-lo como uma dependência) e implementar como um formulário ou programaticamente.
Flowtime.js
Flowtime.js é uma estrutura que facilita a criação de apresentações em HTML ou sites com layouts de fluido de página inteira, vários controles de navegação, transições, suporte a paralaxe e muito mais.
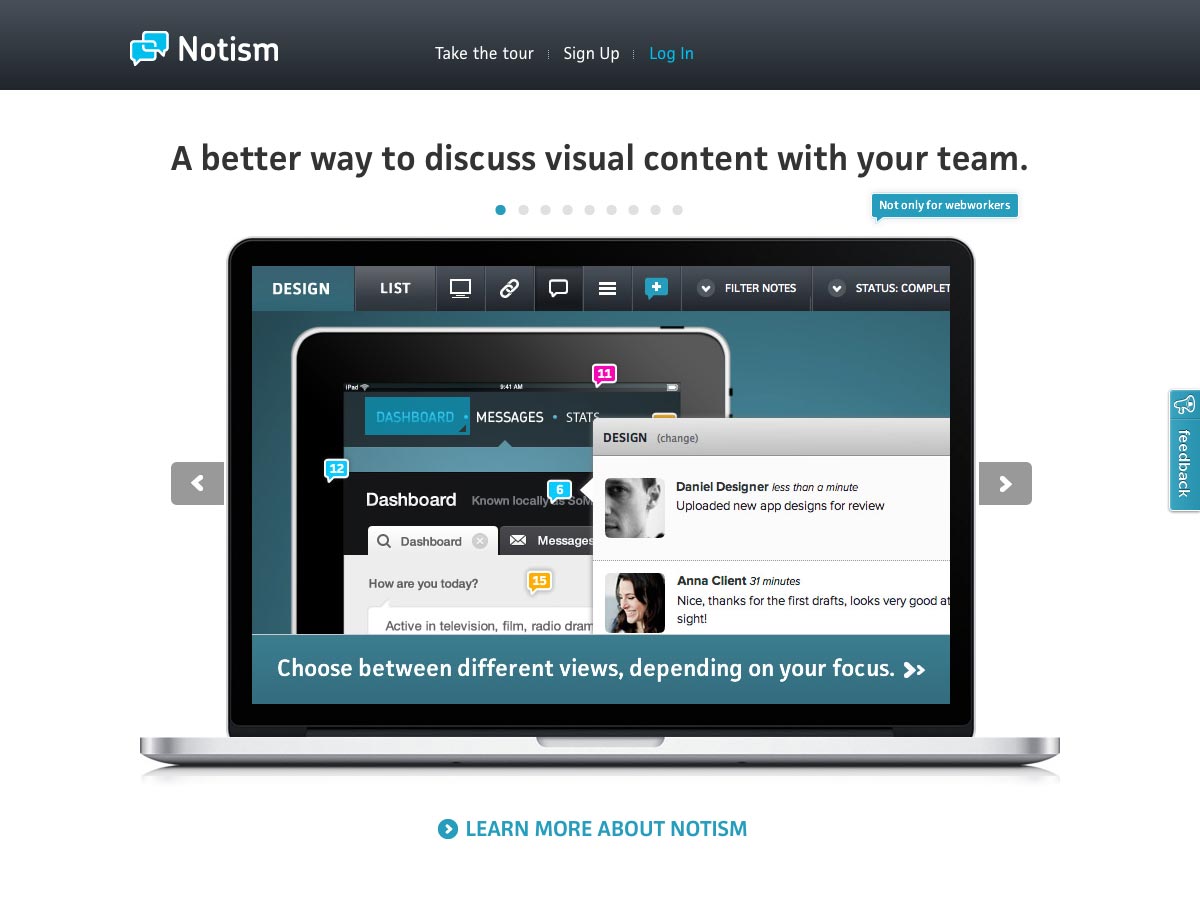
Notism
Notism é uma ótima ferramenta para trabalhar em conteúdo visual com uma equipe. Você pode fazer upload, empilhar e revisar ideias de projetos visuais, criar protótipos funcionais de modelos estáticos, discutir rascunhos e muito mais. Existem até ferramentas para assinar layouts.
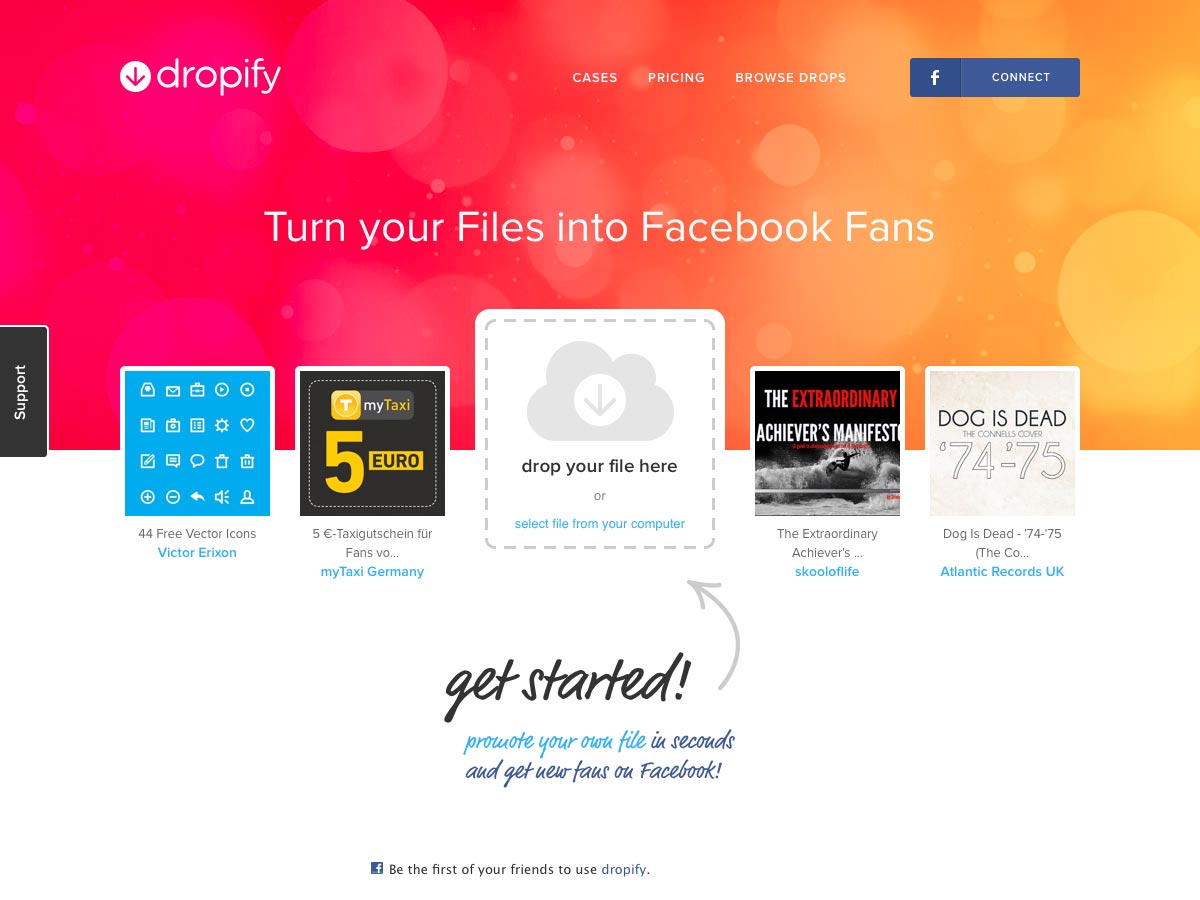
Dropify
Dropify facilita a disponibilização de arquivos para download em sua página de fãs no Facebook. Há um plano gratuito disponível (que não oferece o Like-gating), assim como planos premium. É ótimo para artistas, autores, criativos, marcas e pequenas empresas.
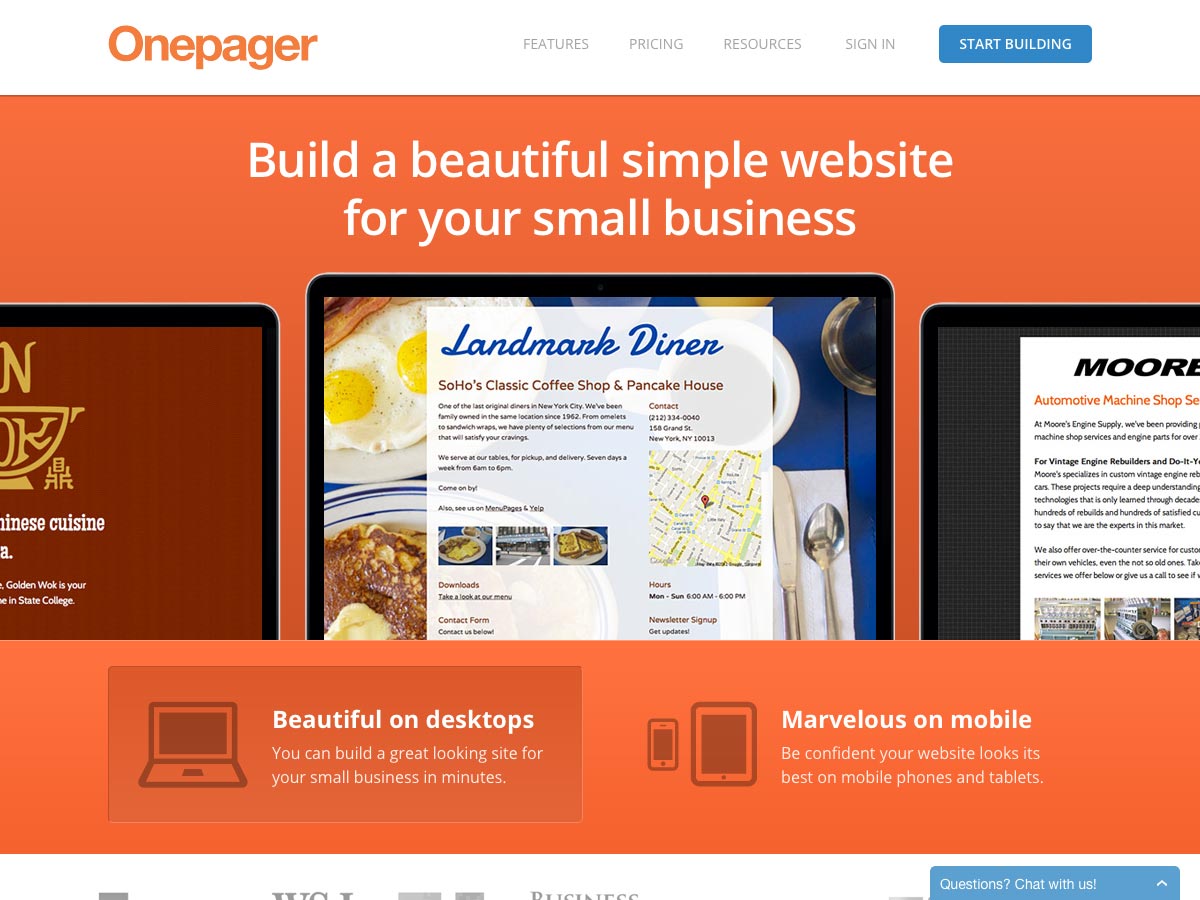
Um pager
Um pager permite que você crie facilmente sites simples para pequenas empresas. Os sites resultantes funcionam muito bem em desktops e dispositivos móveis, são hospedados em nuvem, incluem recursos de formulários personalizados e são compatíveis com mecanismos de pesquisa. Sites iniciais são apenas US $ 8 / mês, com planos mais robustos disponíveis.
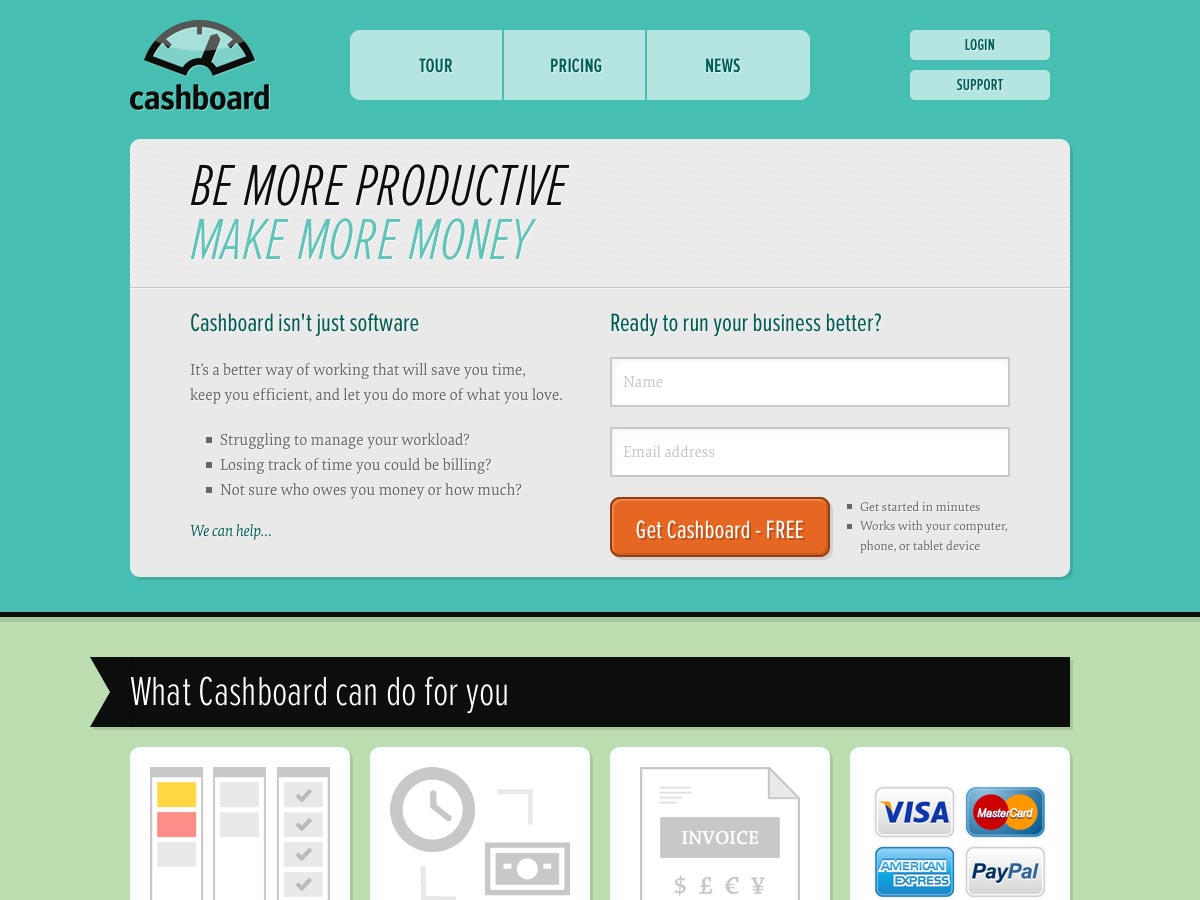
Cashboard
Cashboard torna mais fácil gerir o seu negócio. Inclui ferramentas de gerenciamento de projetos, acompanhamento de tempo e despesas, faturamento e até aceitação de pagamento. O plano gratuito oferece suporte para um funcionário e dois projetos ativos, enquanto o plano premium oferece mais recursos.
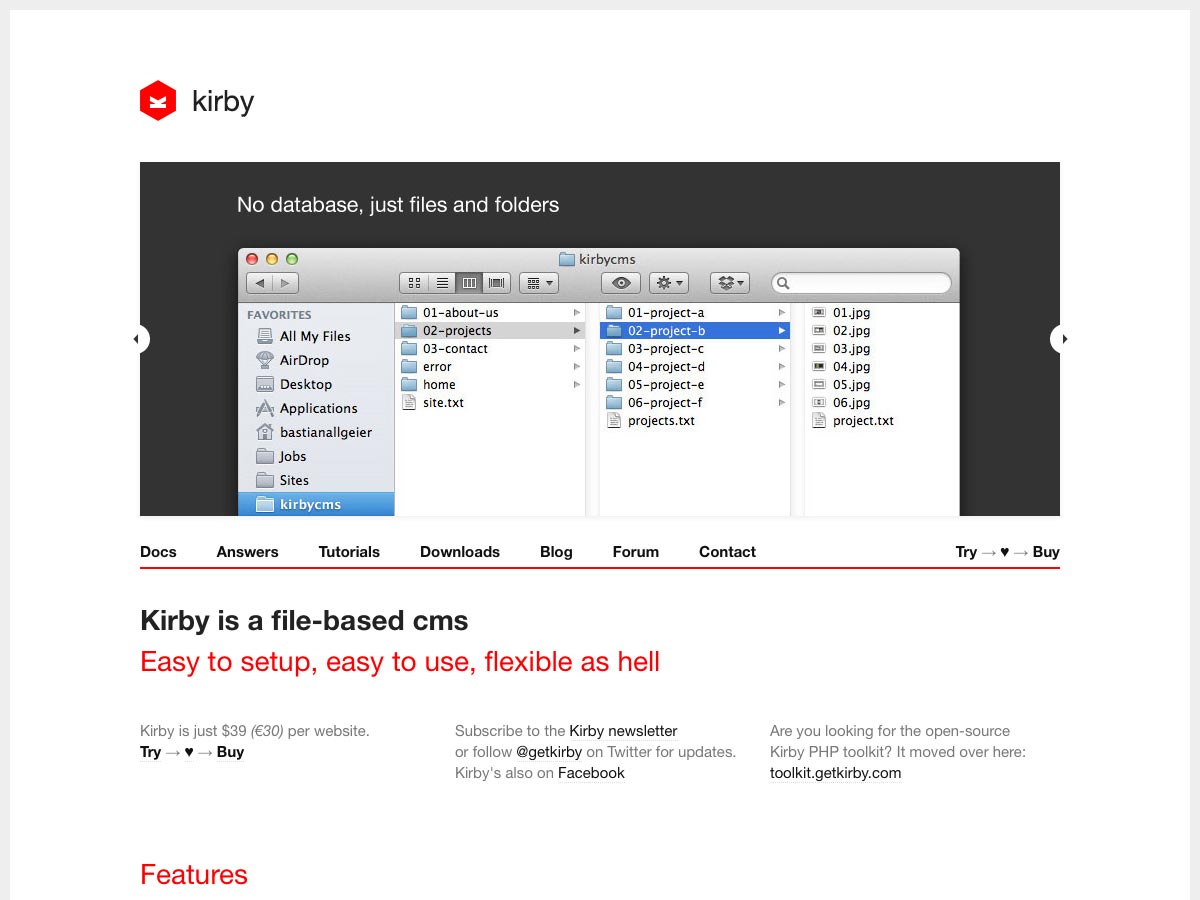
Kirby
Kirby é um CMS baseado em arquivo que é fácil de configurar e usar e incrivelmente flexível. Ele usa seu design e seus modelos, não requer um banco de dados e suporta a sintaxe do Markdown, entre outros recursos. São apenas US $ 39 por site.
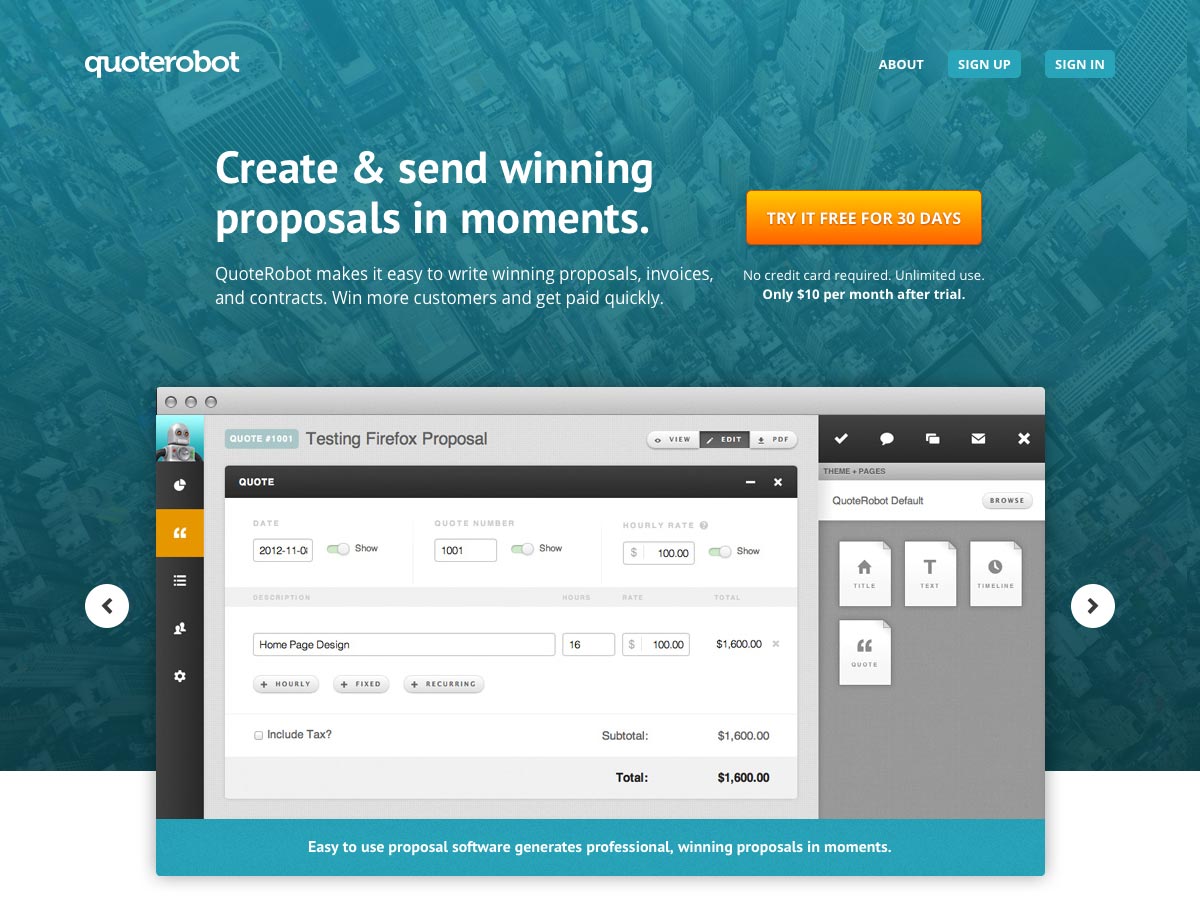
QuoteRobot
QuoteRobot facilita a criação de propostas, faturas e orçamentos com design profissional. Funciona bem com o Highrise, FreshBooks, SalesForce, Google Apps e Xero, e custa apenas US $ 10 / mês após o teste gratuito de 30 dias.
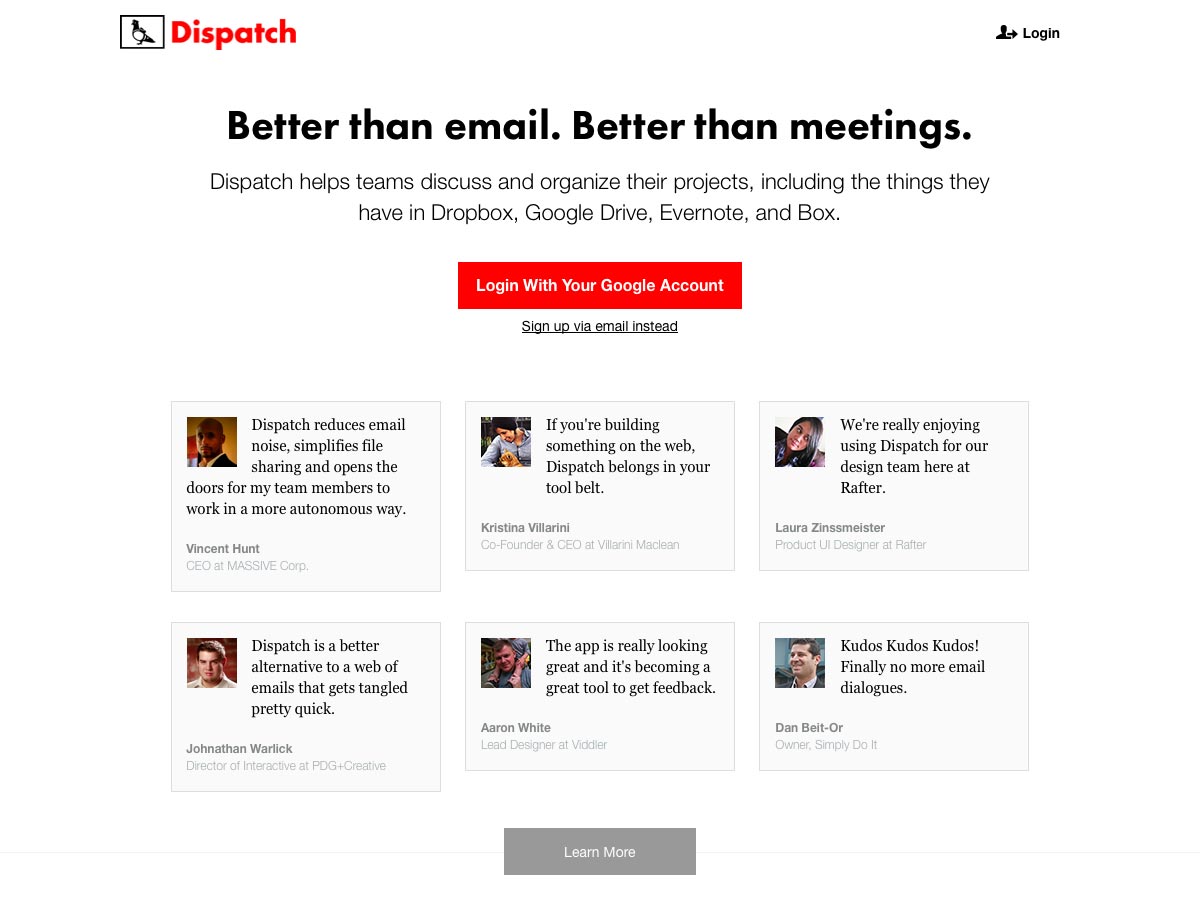
Despacho
Despacho é uma ferramenta para organizar equipes e projetos. Ele funciona com as coisas que você já tem no Dropbox, no Google Drive, no Evernote e no Box. Ele inclui visualizações completas que permanecem atualizadas no Dispatch, para que você não precise fazer download ou atualizar manualmente.
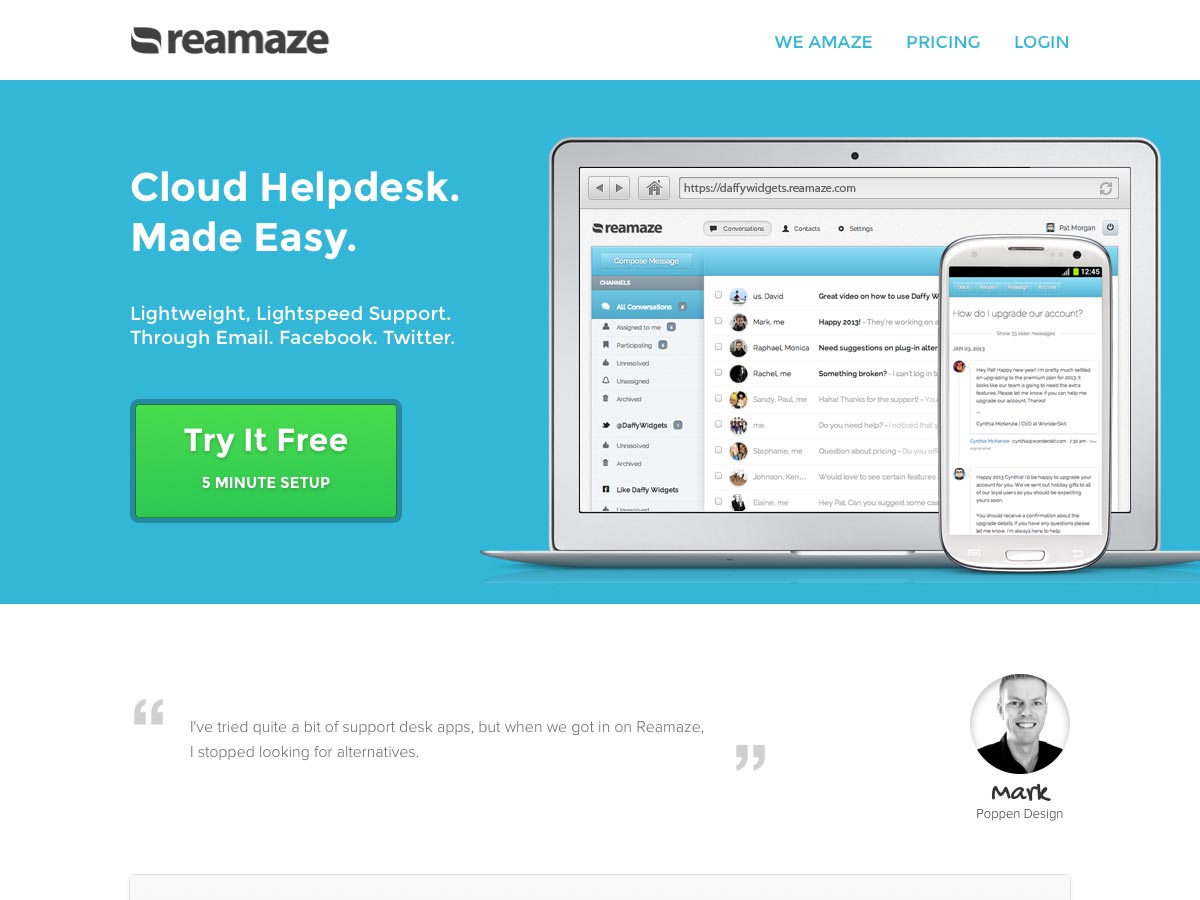
Reamaze
Reamaze é um serviço de suporte baseado em nuvem que funciona através de email, Facebook ou Twitter. Inclui suporte para modelos de resposta, detecção de colisão e marcação de conversação.
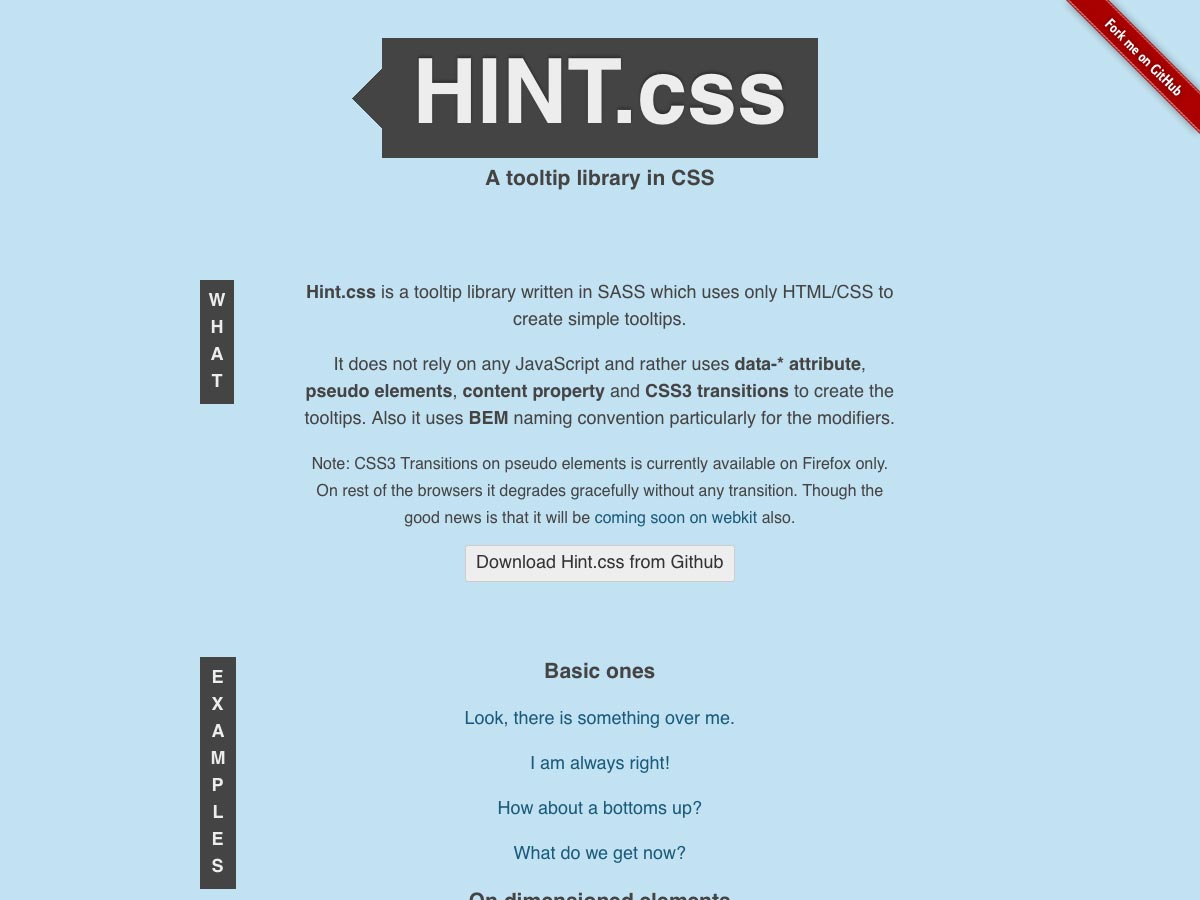
Hint.css
Hint.css é uma biblioteca de dica de ferramenta SASS que usa apenas HTML / CSS (sem JavaScript) para criar dicas de ferramentas simples usando o atributo data- *, pseudo-elementos, propriedade de conteúdo e transições CSS3. Ele degrada normalmente sem transições em navegadores nos quais as transições CSS3 não são suportadas.
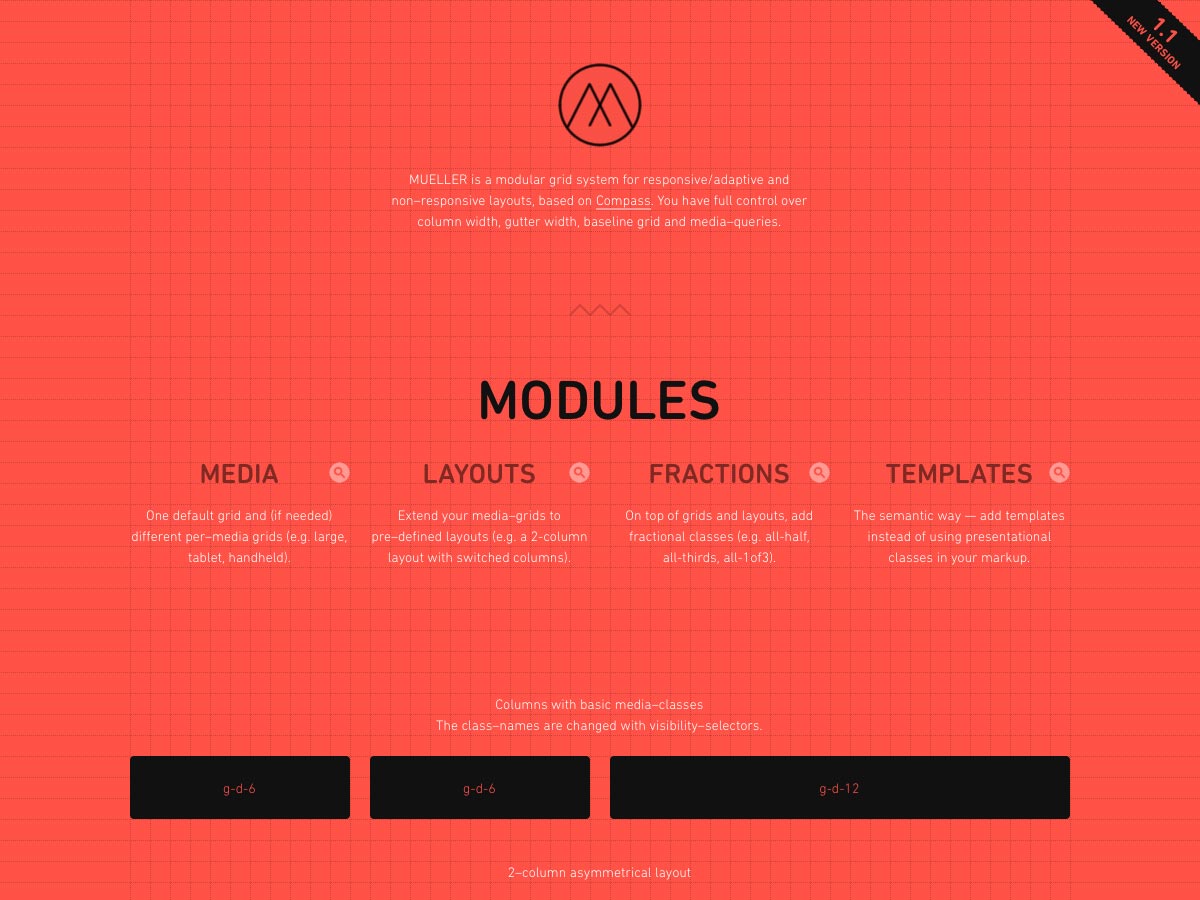
Sistema Grid Mueller
Mueller é um sistema de grade modular baseado no Compass que funciona para layouts responsivos e não responsivos, com controle total sobre largura de coluna, largura de medianiz, grade de linha de base e consultas de mídia.
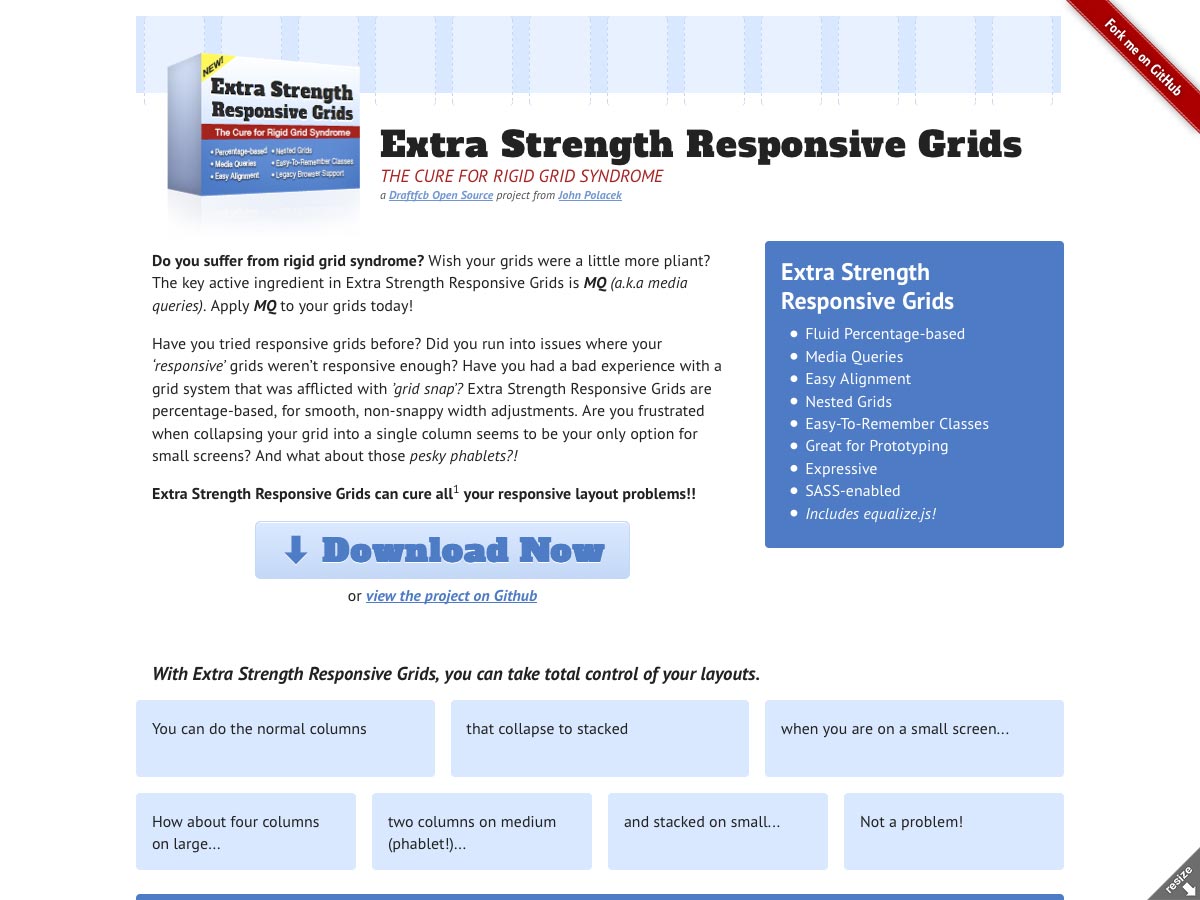
Grades Responsivas de Força Extra
Grades Responsivas de Força Extra é um sistema de grade que inclui um layout baseado em porcentagem de fluido, consultas de mídia, fácil alinhamento, grades aninhadas e muito mais. É ótimo para prototipagem e é habilitado para SASS.
Tinta
Tinta é um kit de ferramentas fácil de usar para criar interfaces da web. Ele usa HTML, CSS e JavaScript para criar layouts, exibir elementos de interface comuns, implementar recursos interativos centrados em conteúdo e muito mais.
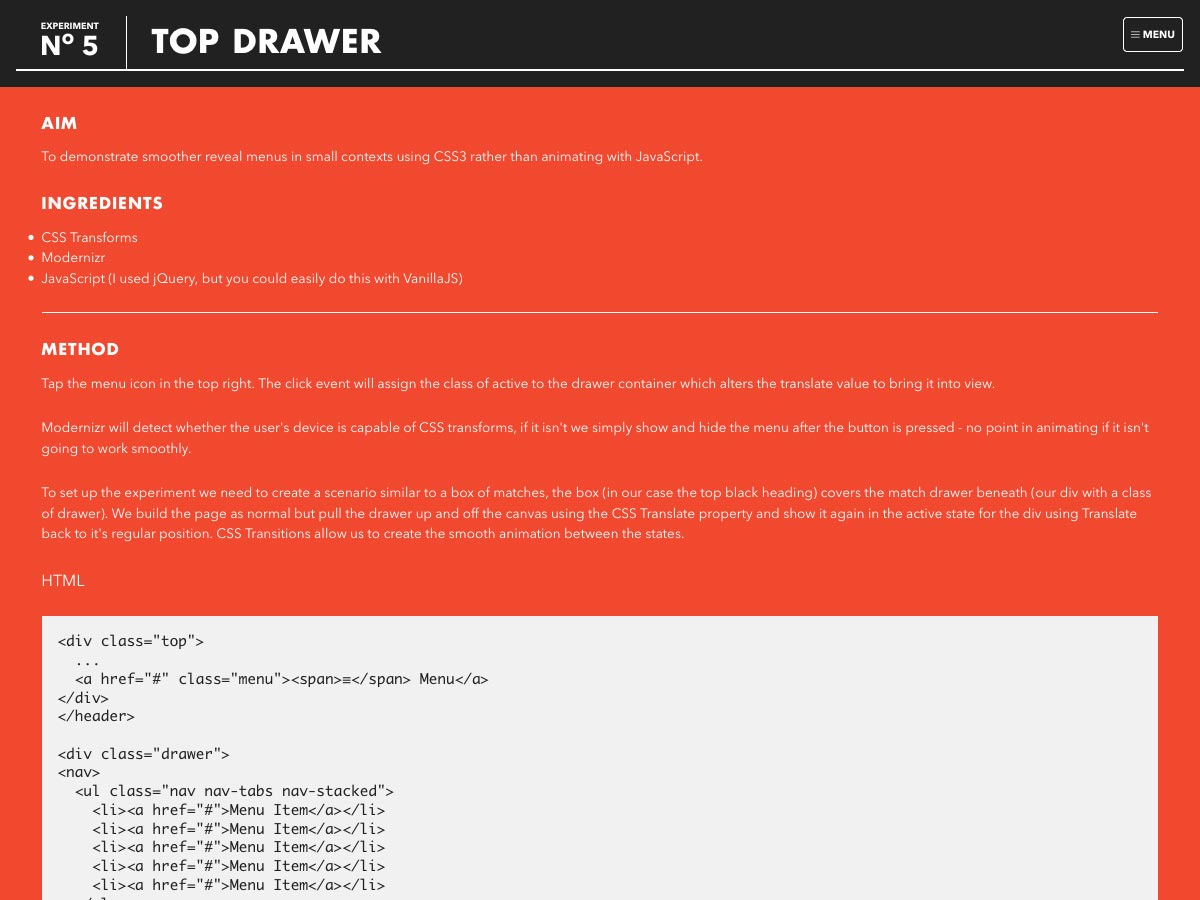
Gaveta superior
Gaveta superior usa transições CSS3 para suavemente revelar menus, em vez de animações JavaScript. Ele usa o Modernizr para detectar a compatibilidade do navegador para transições CSS3 e usa JavaScript como fallback.
Gatinho legal
Gatinho legal é uma estrutura beta que inclui arquivos HTML, CSS e JavaScript responsivos e inclui suporte a rolagem paralaxe.
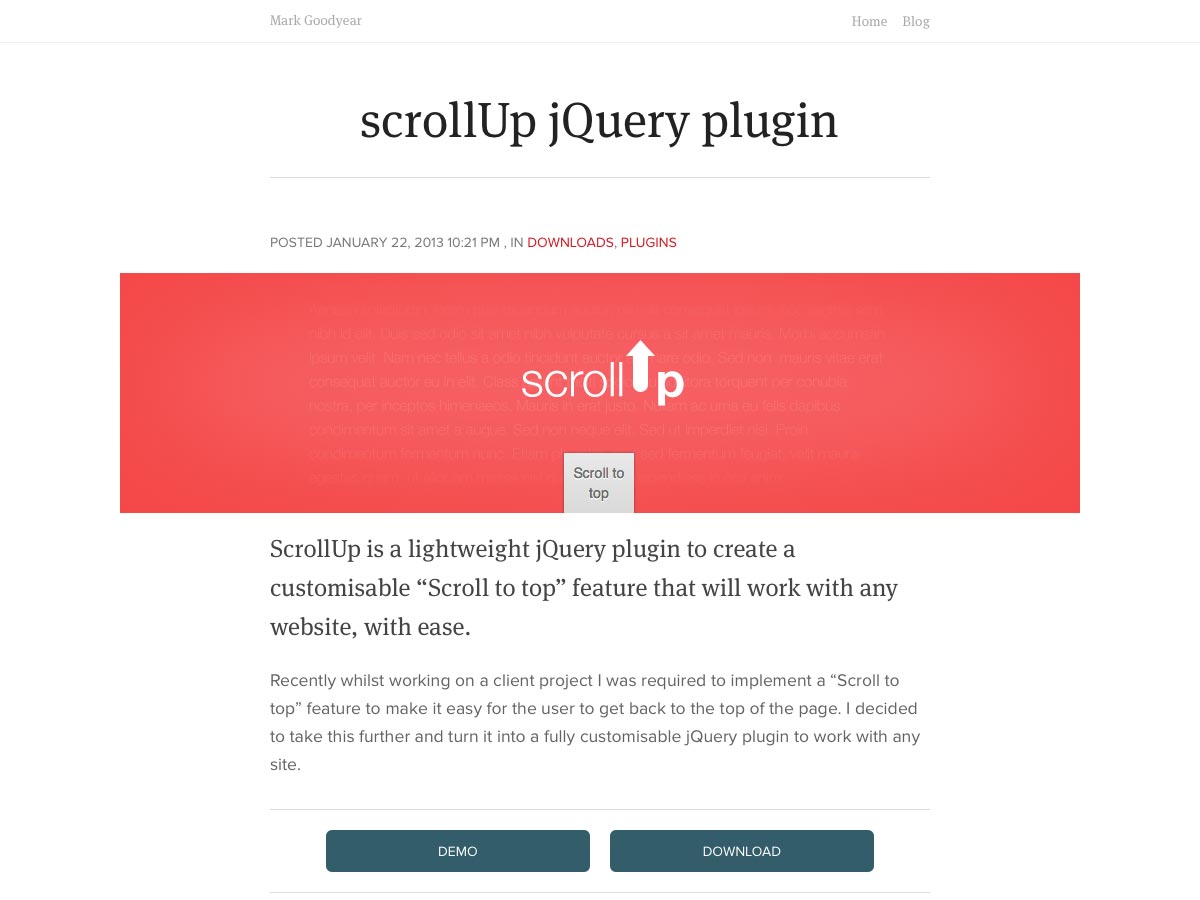
scrollUp jQuery Plugin
rolagem é um plugin jQuery leve que permite adicionar a funcionalidade “rolar para o topo” para qualquer site.
Chefe Móvel
Chefe Móvel é um plug-in de site para dispositivos móveis gratuito que inclui elementos personalizados e integração com o Font Awesome, além de ser baseado em HTML5 e CSS3 para uma experiência consistente em dispositivos móveis.
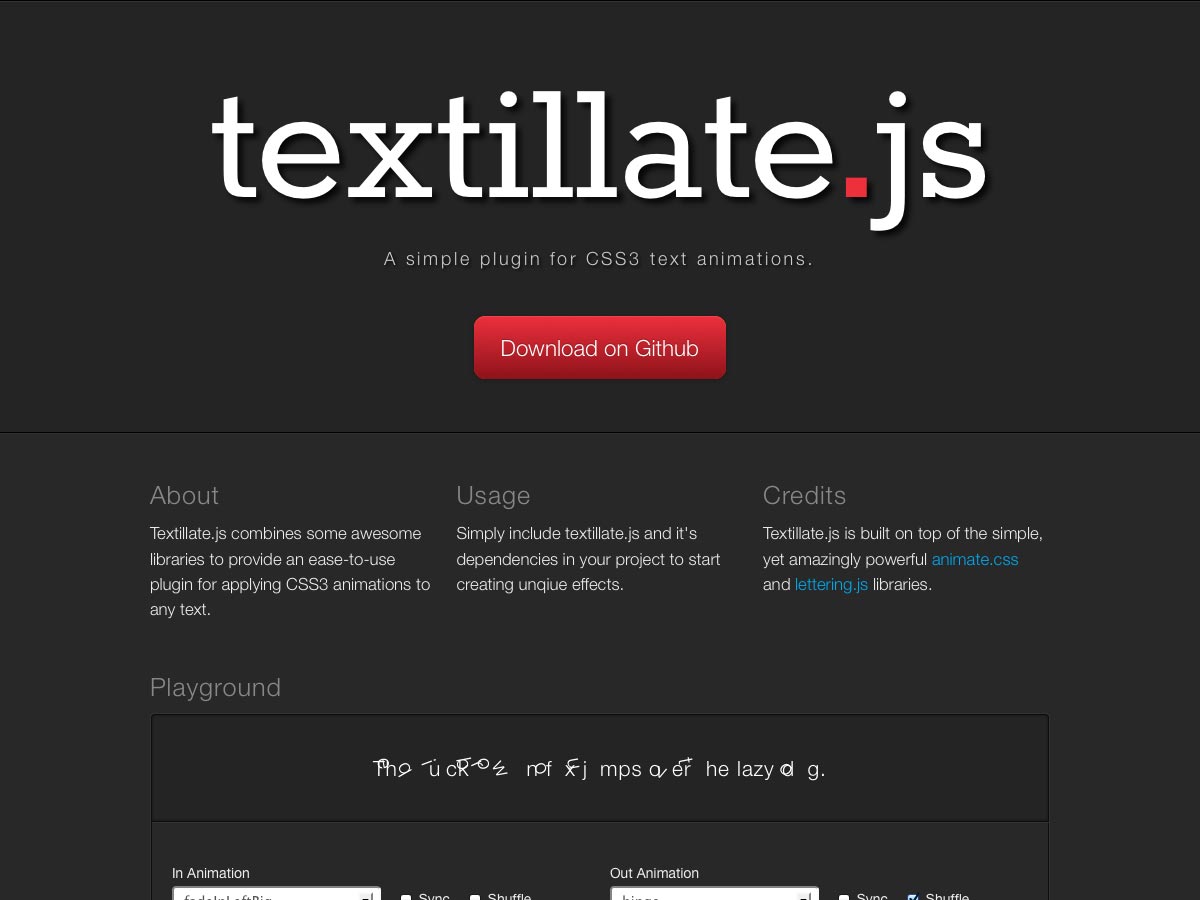
Textillate.js
Textillate.js é um plugin para animações de texto CSS3 que combina várias bibliotecas impressionantes para fornecer um plugin fácil de usar. Tudo o que você precisa fazer é incluí-lo e suas dependências em seu projeto e, em seguida, começar a criar efeitos impressionantes.
Voar
Voar é uma estrutura JavaScript orientada a eventos que mapeia o comportamento para nós DOM do Twitter. Ele usa ES5-shim e jQuery, bem como uma implementação AMD como loadrunner ou require.js.
Carrilhão
Carrilhão é uma extensão do Google Chrome que agrega todas as suas notificações em vários canais de mídia social, incluindo o Reddit, o Gmail, o Twitter, o Facebook, o Flickr e muito mais.
Cloudship
Cloudship é um aplicativo de gerenciamento de tarefas e anotações que permite colaborar facilmente com sua equipe. É simples de usar, com suporte para tarefas aninhadas, anexando arquivos, controle de tempo e muito mais.
Condição
Condição é um utilitário JavaScript que detecta o seu navegador e a proporção de pixels para fornecer arquivos JavaScript e CSS condicionais. Ele foi reconstruído de modo que é 50% mais rápido que seu predecessor jQuery.
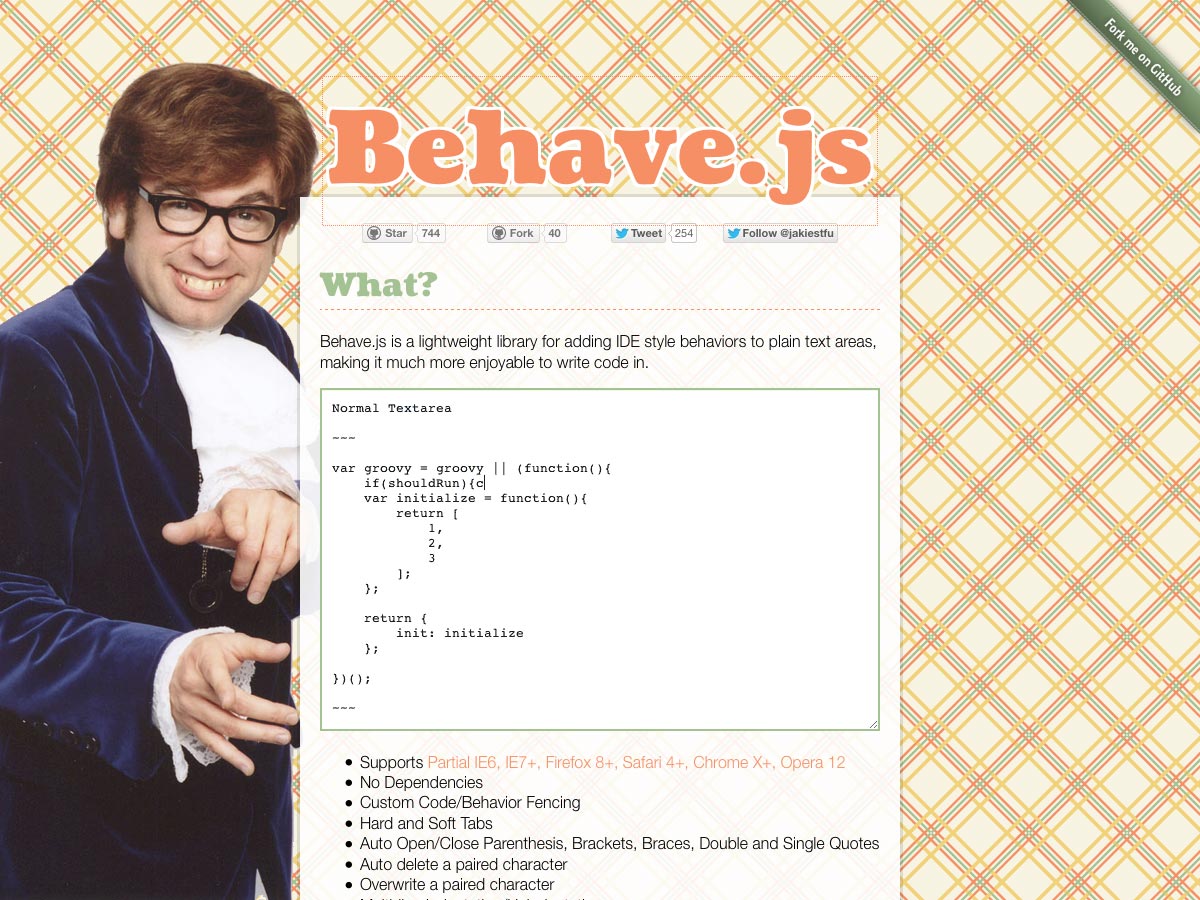
Behave.js
Behave.js permite adicionar comportamentos de estilo IDE a áreas de texto simples para que o código de escrita seja mais agradável. Ele não requer dependências, oferece suporte a guias físicas e de software e abre e fecha automaticamente caracteres como parênteses, colchetes, chaves, aspas duplas e simples.
Pacote de ícones de viagens grátis
este Pacote de ícones de viagens grátis da Obox inclui um farol, óculos de esqui, uma câmera, um ônibus, uma tenda, binóculos e muitos outros ícones com temas de viagem e geografia.
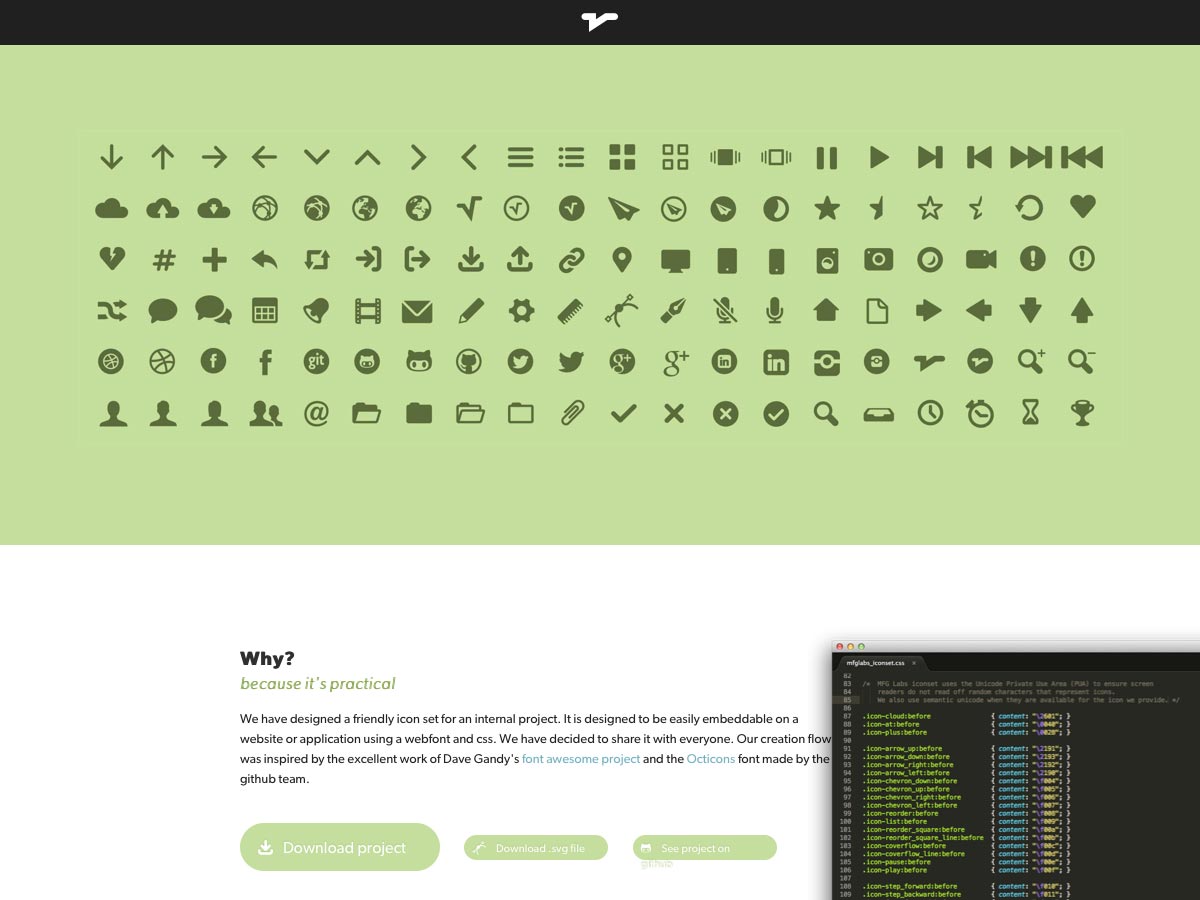
MFG Labs Icon Set
MFG Labs Icon Set foi criado para uso interno próprio, mas desde então foi disponibilizado para uso público. É um conjunto simples e minimalista com ícones para tudo, desde sites de mídia social até players de vídeo / áudio.
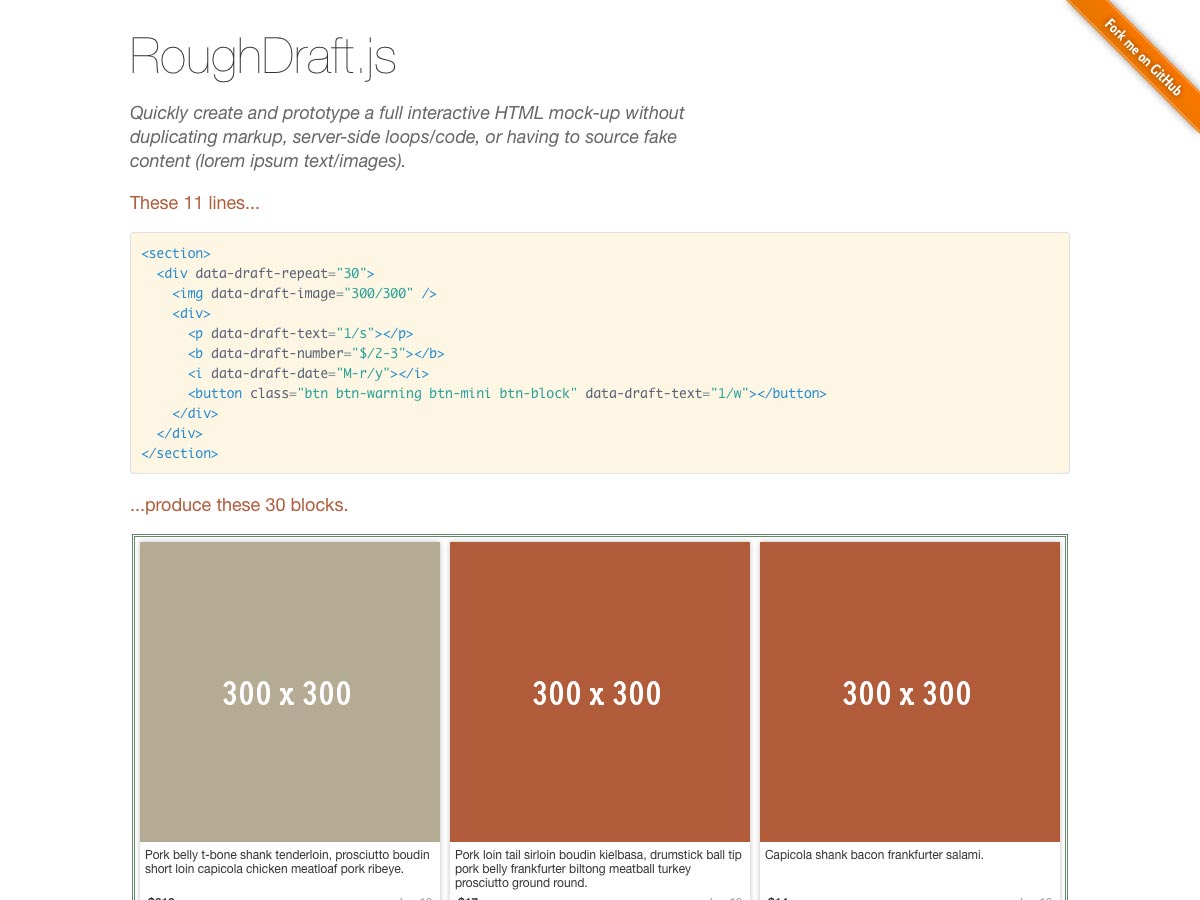
RoughDraft.js
RoughDraft.js torna fácil criar protótipos de modelos HTML interativos sem duplicar um monte de código. Ele também elimina a necessidade de falsificação de conteúdo (como lorem ipsum text ou filler images).
Toolbar.js
Toolbar.js permite configurar barras de ferramentas no estilo tooltip para aplicativos da Web ou sites e pode ser personalizado com ícones de inicialização do Twitter.
Atitude + (grátis)
Atitude + é um tipo de exibição inspirado na cultura pop japonesa e na subcultura de hip hop americano e é influenciado por fontes geométricas com ornamentos.
Maior (grátis)
Superior é uma fonte de exibição geométrica com uma vibração Arts & Crafts. Foi criado como um projeto de estudante e está disponível nos formatos TTF e OTF.
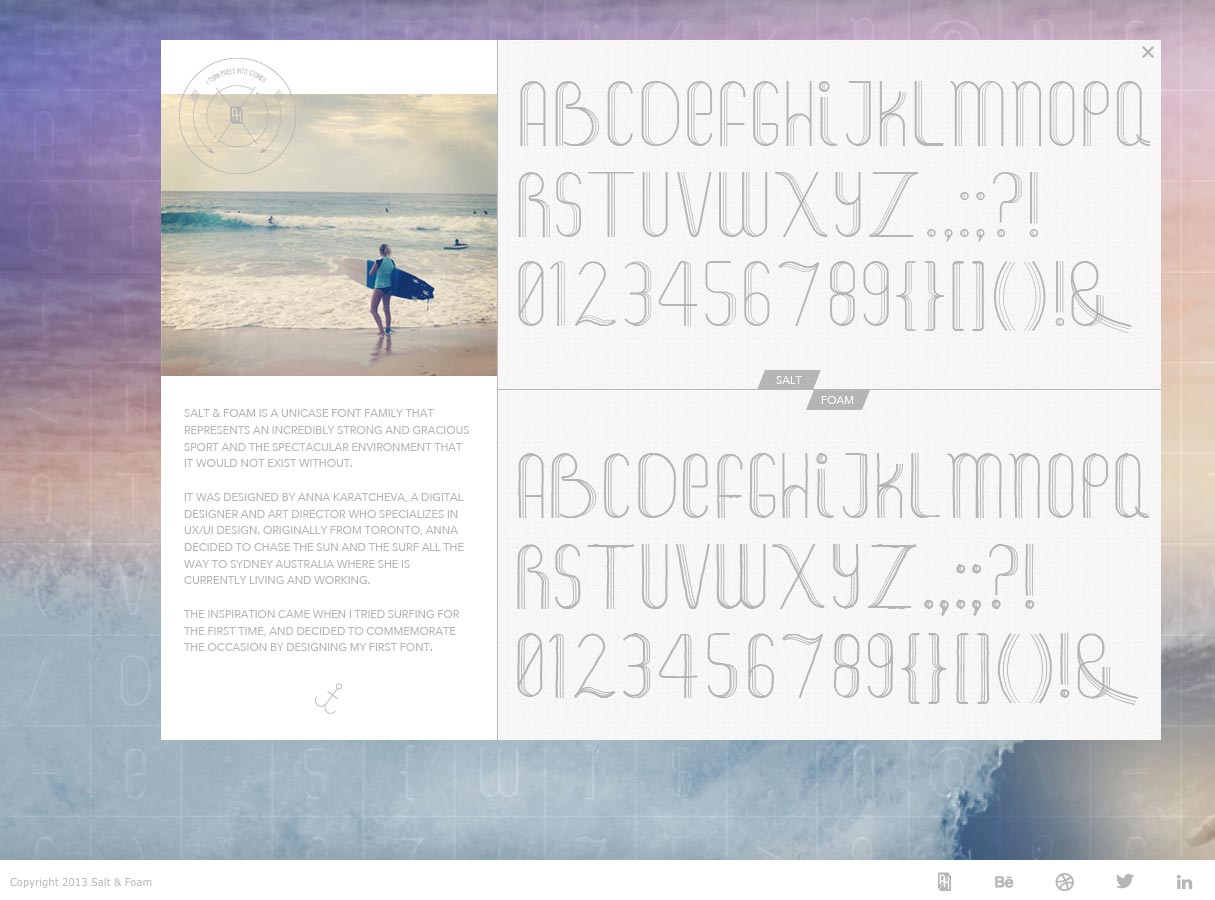
Sal e Espuma (grátis)
Sal e espuma é uma bela fonte de exibição unicase em dois estilos, com um sutil efeito 3D. Foi desenhado por Anna Karatcheva, inspirado pela primeira vez a surfar.
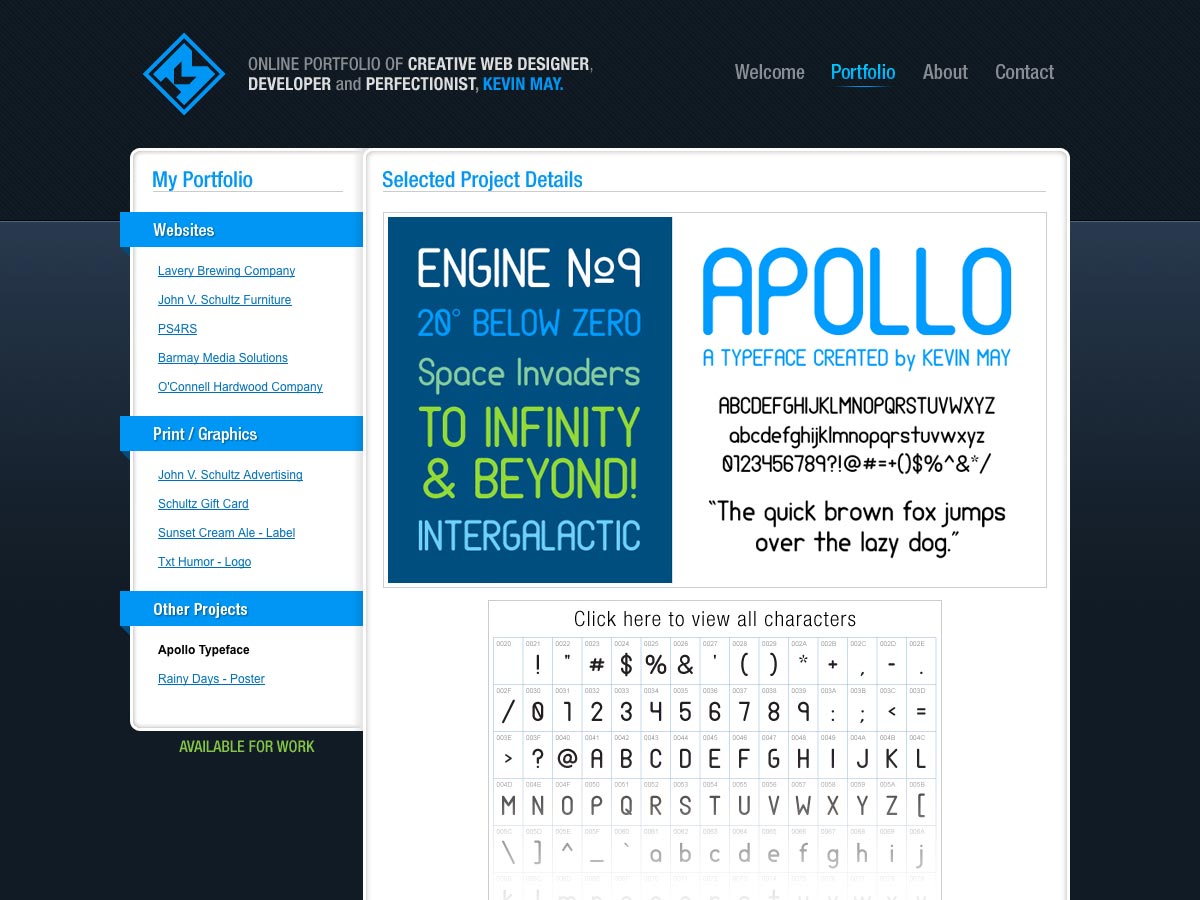
Apolo (US $ 5)
Apolo é um tipo de letra sem serif arredondado projetado como um projeto de estudante por Kevin May.
Zerb (grátis)
Zerb é um tipo de mostrador geométrico abstrato disponível gratuitamente para uso pessoal e comercial. Ele vem como um arquivo vetorial do Illustrator.
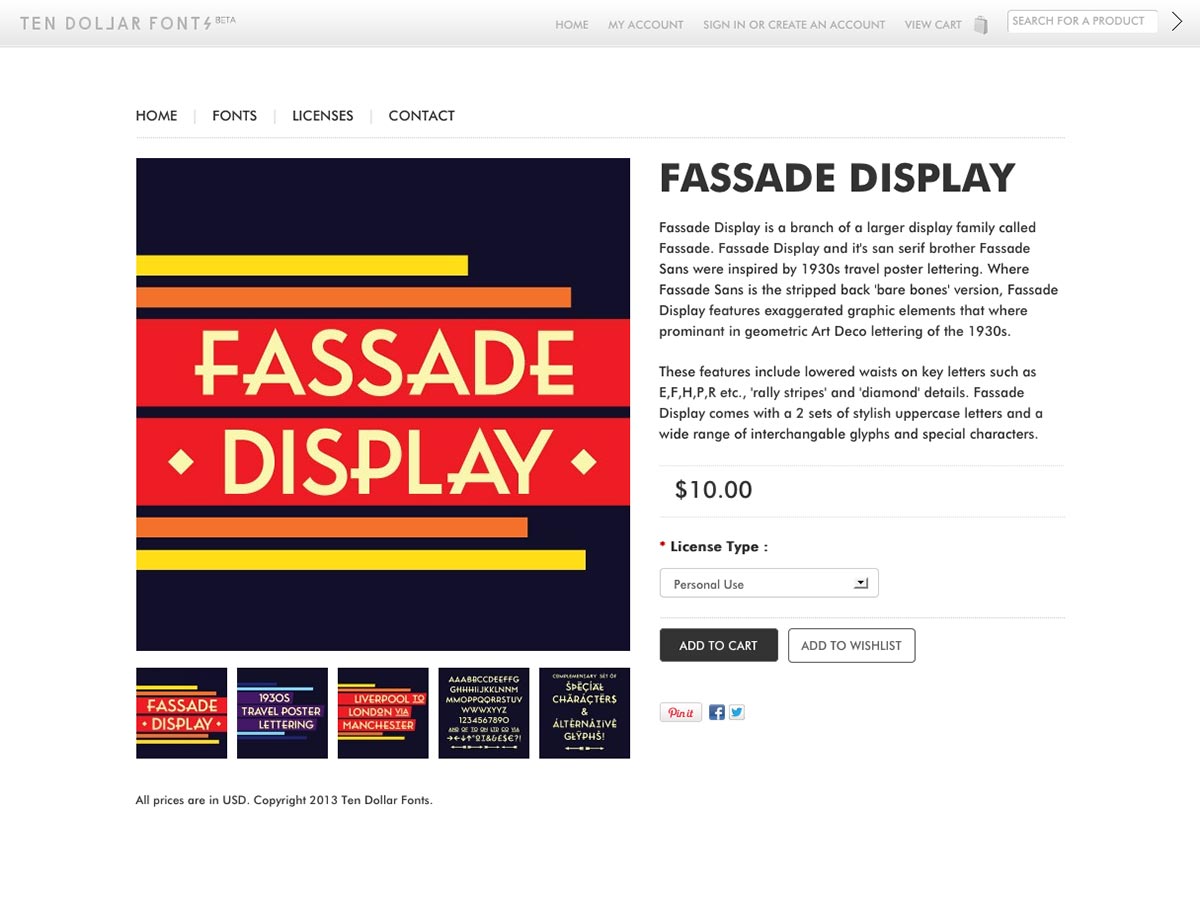
Exibição de Fassade (US $ 10)
Fassade Display foi inspirado por letras em cartazes de viagem da década de 1930, com elementos gráficos exagerados semelhantes às letras geométricas art déco.
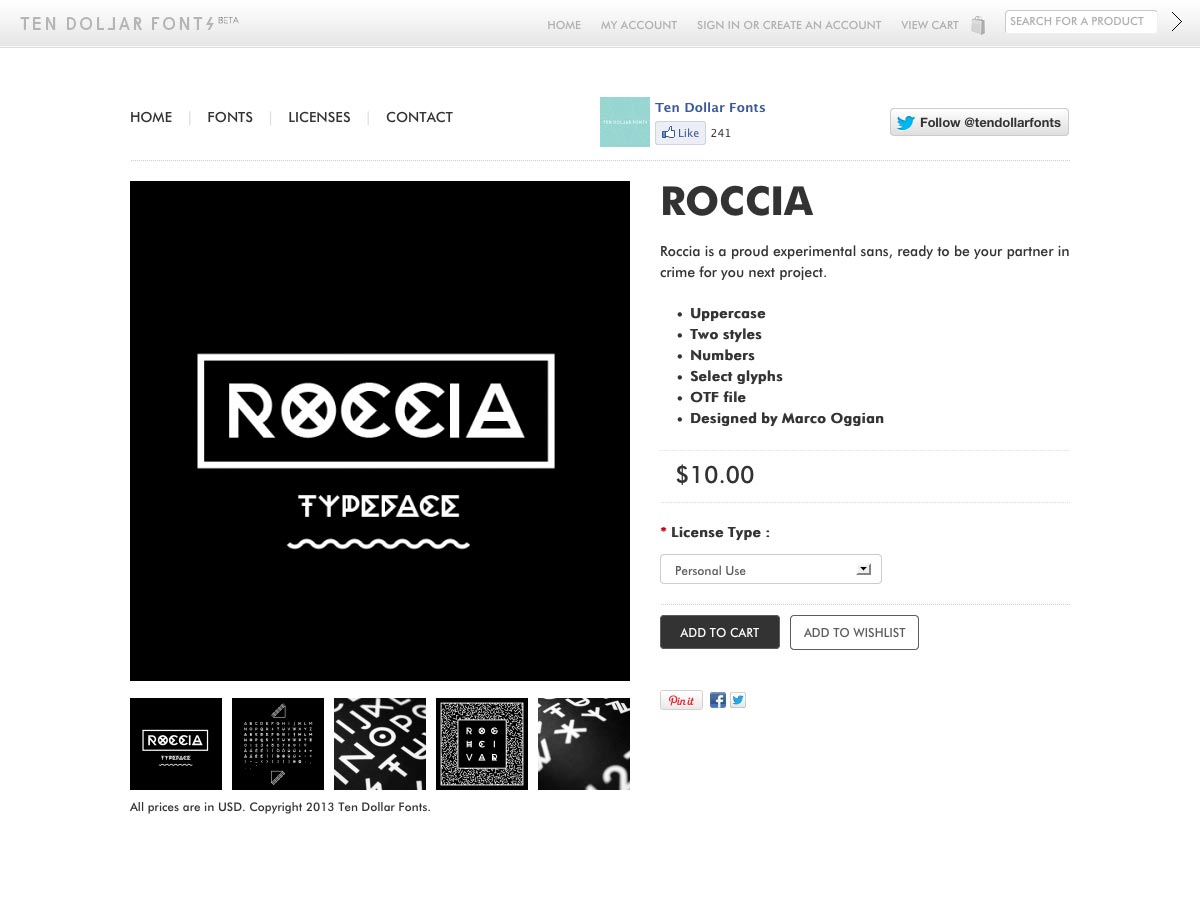
Roccia (US $ 10)
Roccia é um tipo de letra sem serif experimental com dois estilos e todos os caracteres maiúsculos.
Faux Tangram (grátis)
Tangram Faux é uma fonte inspirada no tangram que faz um grande uso de formas geométricas básicas e espaço negativo.
Niewe (grátis)
Niewe é uma fonte de exibição abstrata que vem em quatro pesos diferentes, livre para uso pessoal. O uso comercial requer permissão do designer.
Ephire FM (US $ 30)
FM Ephire é uma família de tipo de roteiro retro, desenhada à mão, com cinco pesos e elogios em itálico. É ótimo para banners e cartazes, cartões de felicitações e muito mais, e até se comporta bem em tamanhos menores.
Sabe de um novo aplicativo ou recurso que deveria ter sido incluído, mas não foi? Deixe-nos saber nos comentários.