O que há de novo para designers, dezembro de 2014
Na edição deste mês do que há de novo para designers e desenvolvedores, incluímos novos aplicativos para design, estruturas e padrões, novos aplicativos móveis e recursos de design, recursos JavaScript, recursos para startups e muito mais. E como sempre, incluímos algumas novas fontes incríveis!
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas de baixo custo e alto valor também incluídos. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @cameron_chapman Para ser considerado!
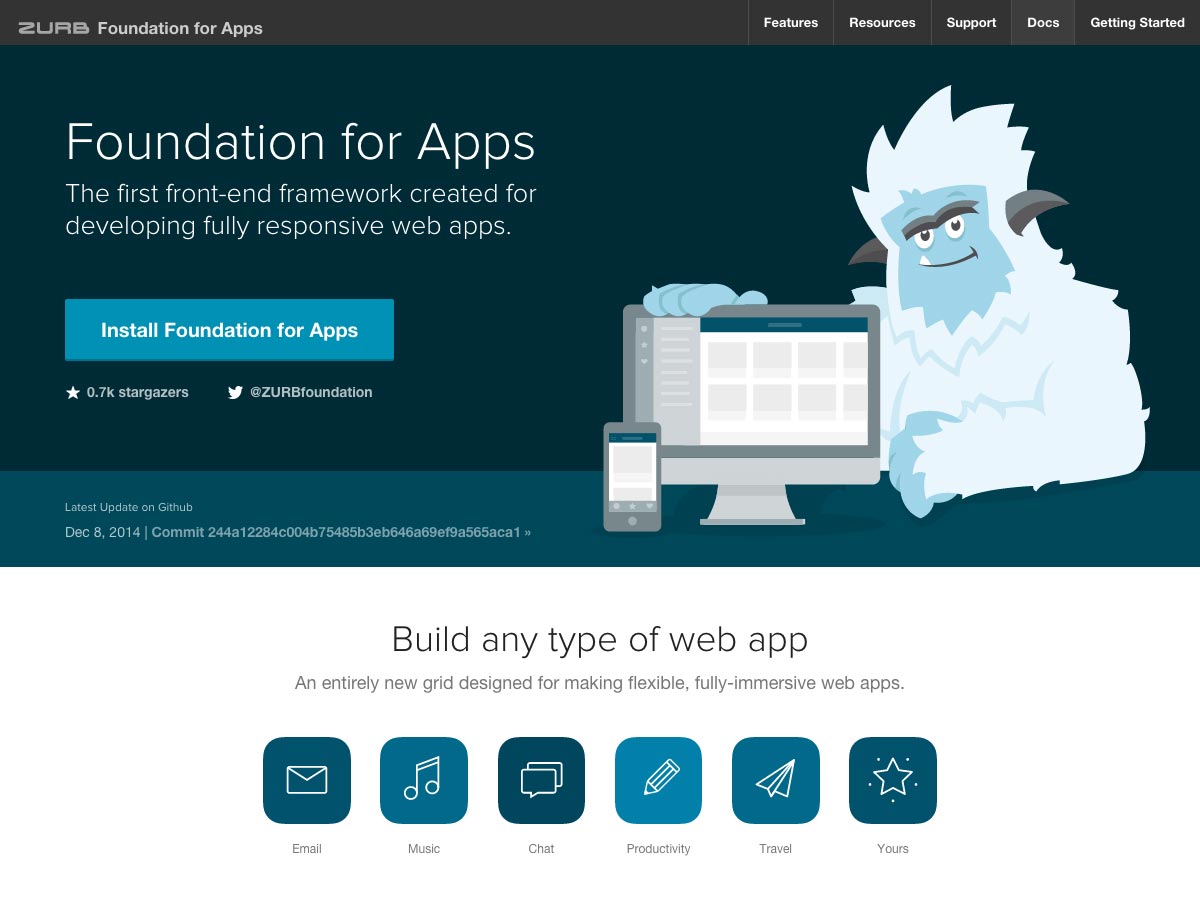
Fundação para aplicativos
Fundação para aplicativos é uma estrutura de front-end para criar aplicativos da Web totalmente responsivos. Você pode usá-lo para criar coisas como aplicativos de e-mail, aplicativos de música, aplicativos de produtividade e muito mais.
PaymentFont
PaymentFont é uma fonte da Web SVG que inclui ícones para todos os principais processadores e métodos de pagamento e cartão de crédito. Existem 74 ícones incluídos.
Fontspiration
Fontspiration é um aplicativo de inspiração de tipografia para iOS. Você pode navegar pela tipografia criativa, encontrar fontes e criar gifs ou vídeos divertidos com tipografia animada.
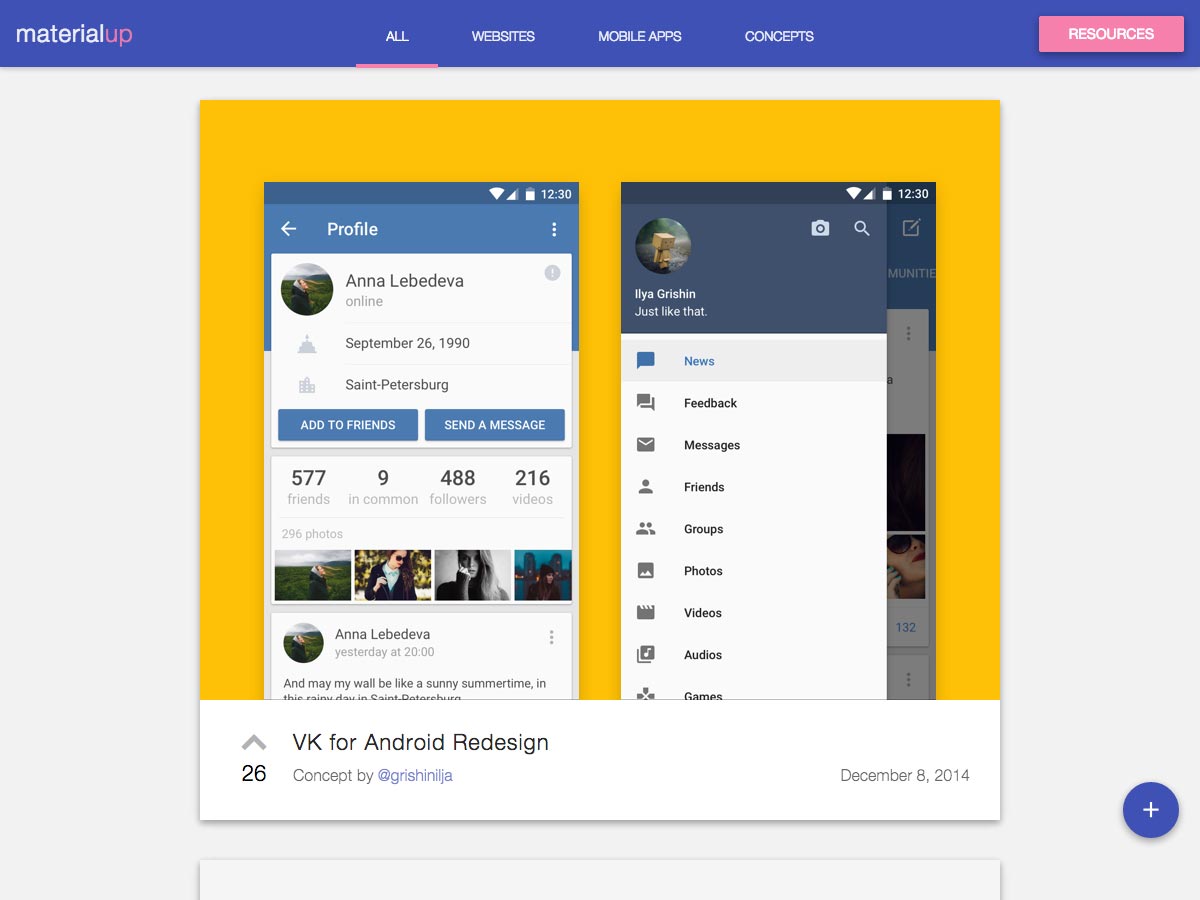
Material acima
Material acima é uma galeria de design de materiais que oferece inspiração diária para sites, aplicativos móveis e conceitos.
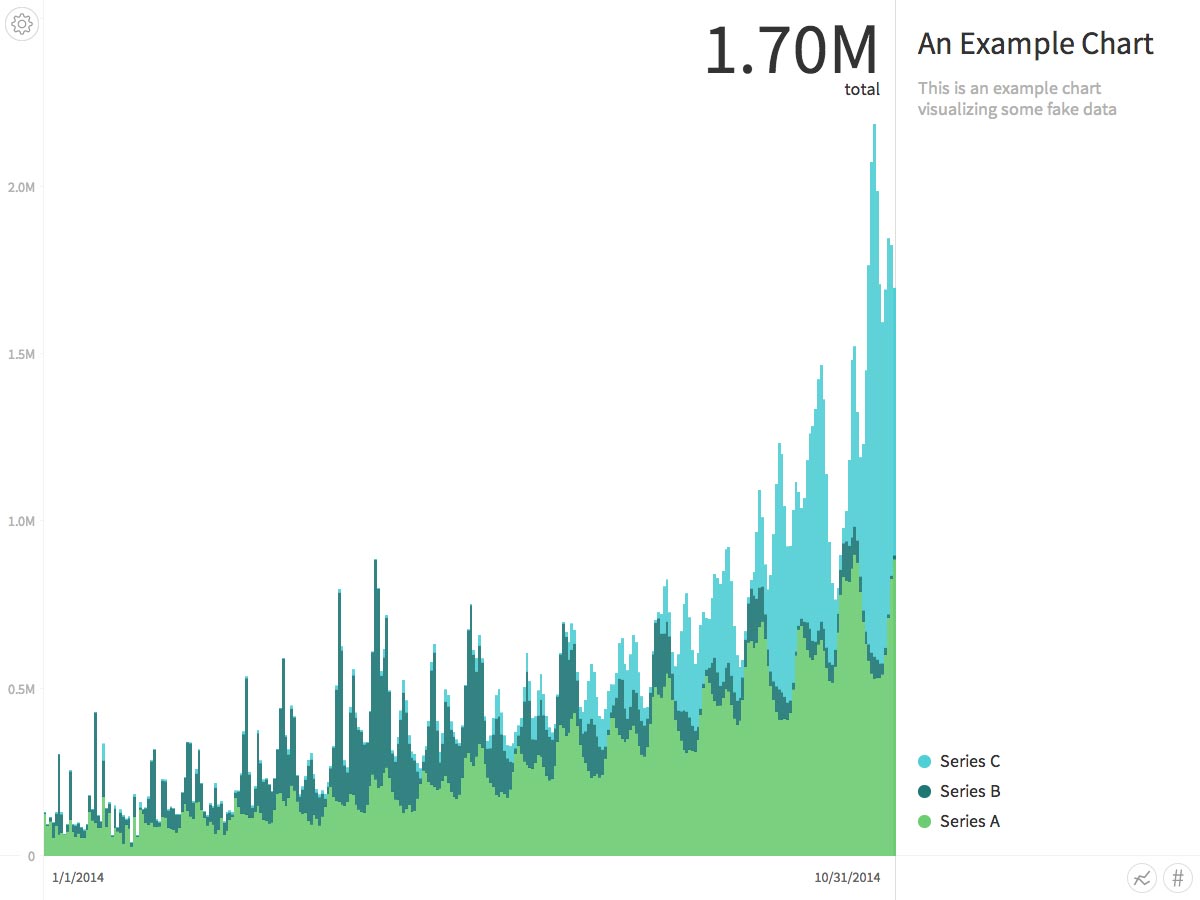
Traçado
Traçado é um novo aplicativo de gráficos do Medium. Basta colar um link para um arquivo do Google Spreadsheet ou CSV, e o Charted fará a sua parte, criando um gráfico interativo com seus dados.
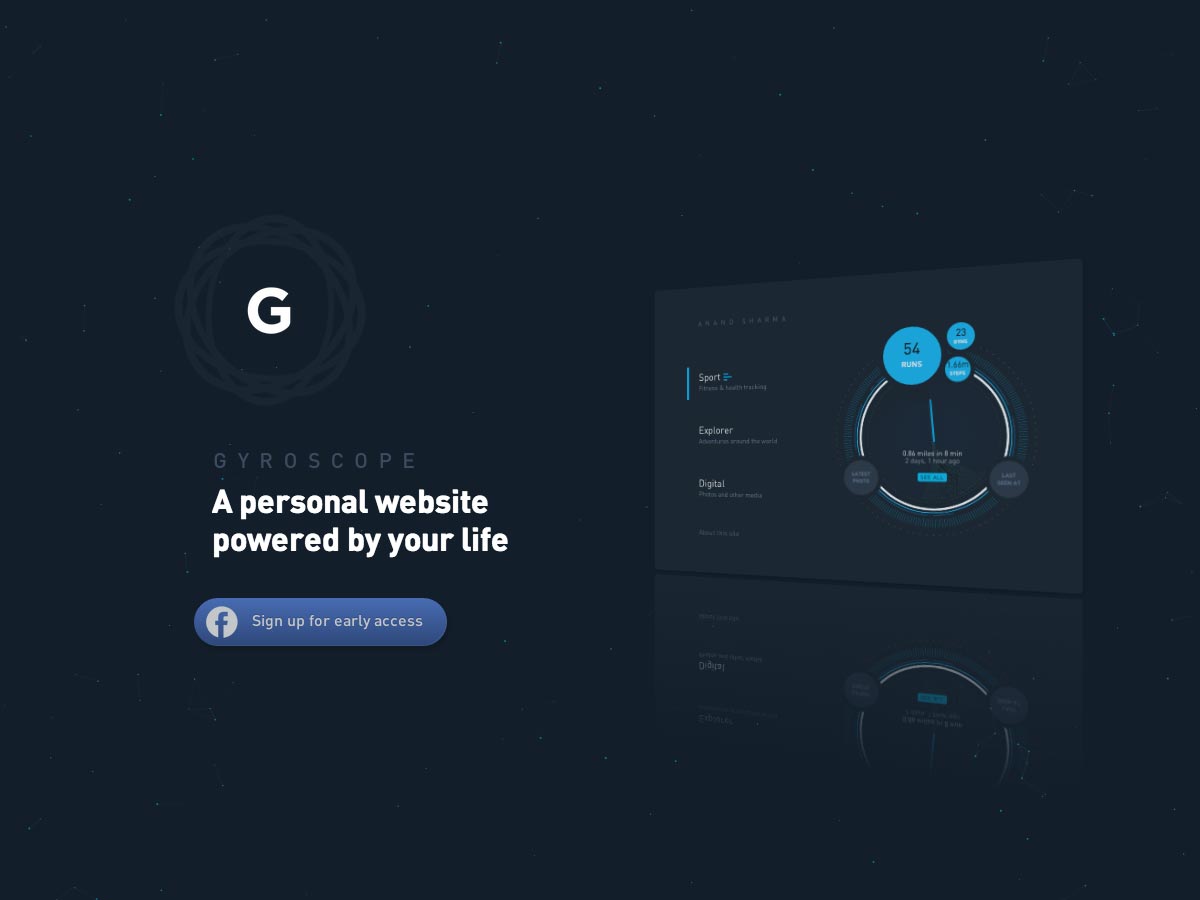
Giroscópio
Giroscópio é um aplicativo para criar um website pessoal com o recurso de atividades on-line e dos aplicativos que você usa, exibindo dados de cada um.
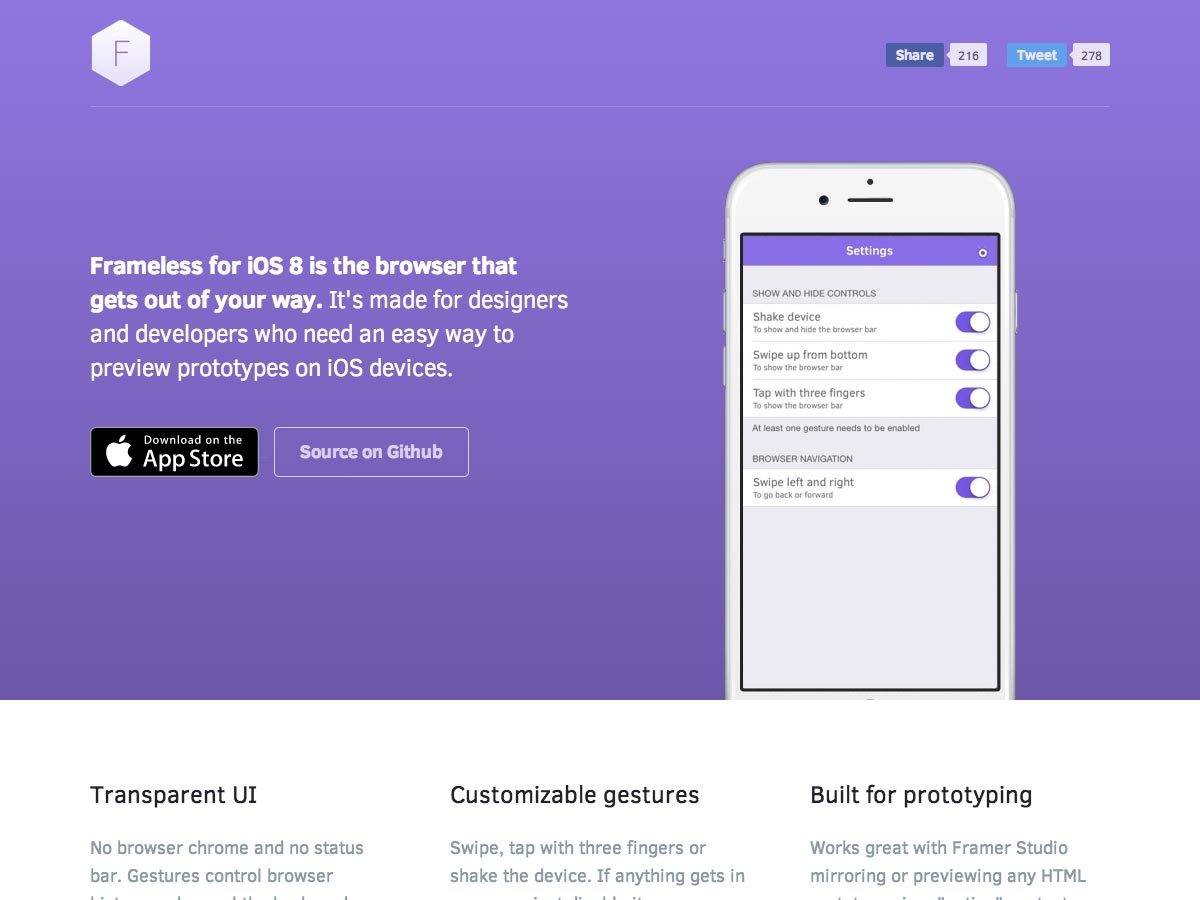
Sem moldura
Sem moldura é um navegador para iOS 8 criado para que designers e desenvolvedores visualizem protótipos em dispositivos iOS. Ele tem uma interface de usuário transparente, sem cromo ou barra de status do navegador, e oferece gestos personalizáveis.
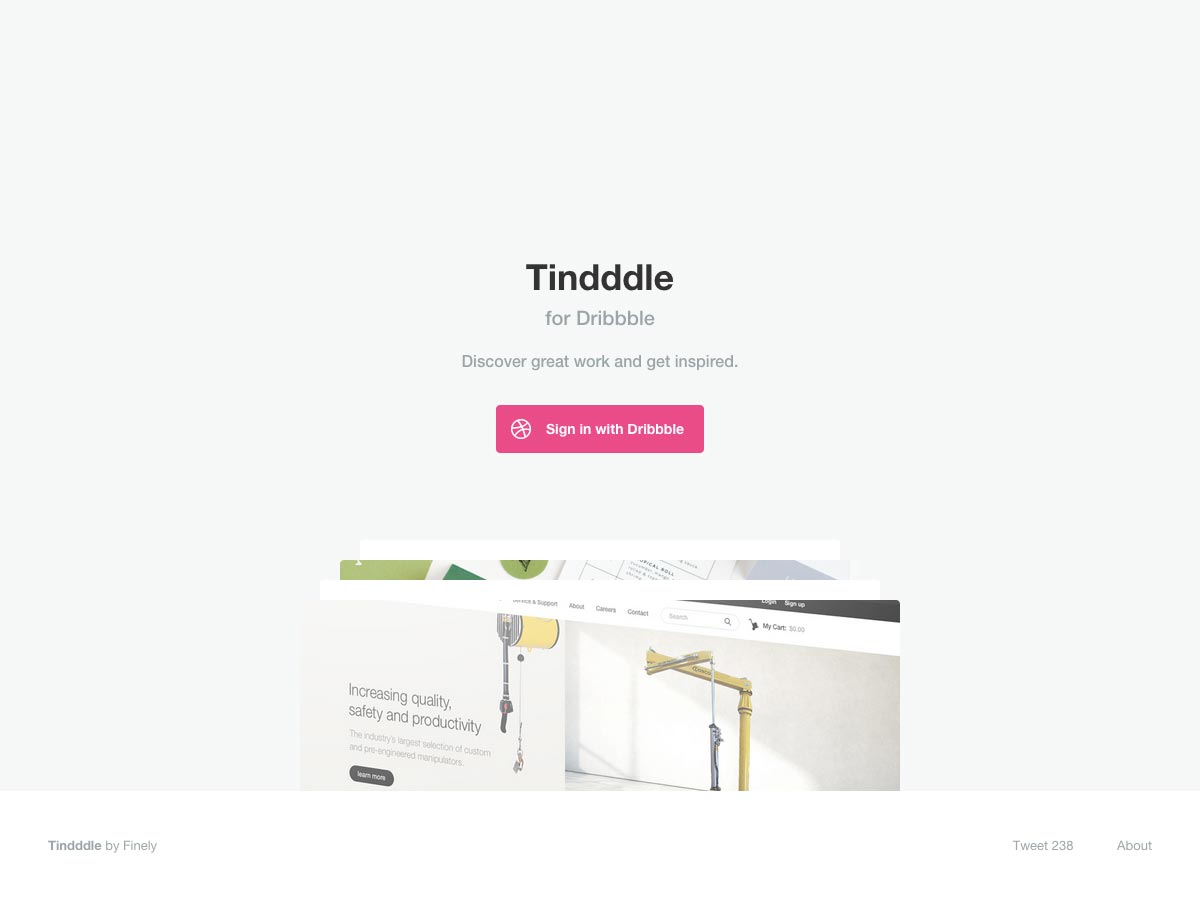
Tindddle
Tindddle é como o Tinder para o Dribbble. Torna fácil descobrir grandes trabalhos e inspiração.
Quatro sombras
Quatro sombras permite que você crie sombras em seus ícones que mudam com a hora do dia, para que elas combinem com o ponteiro das horas em um relógio analógico.
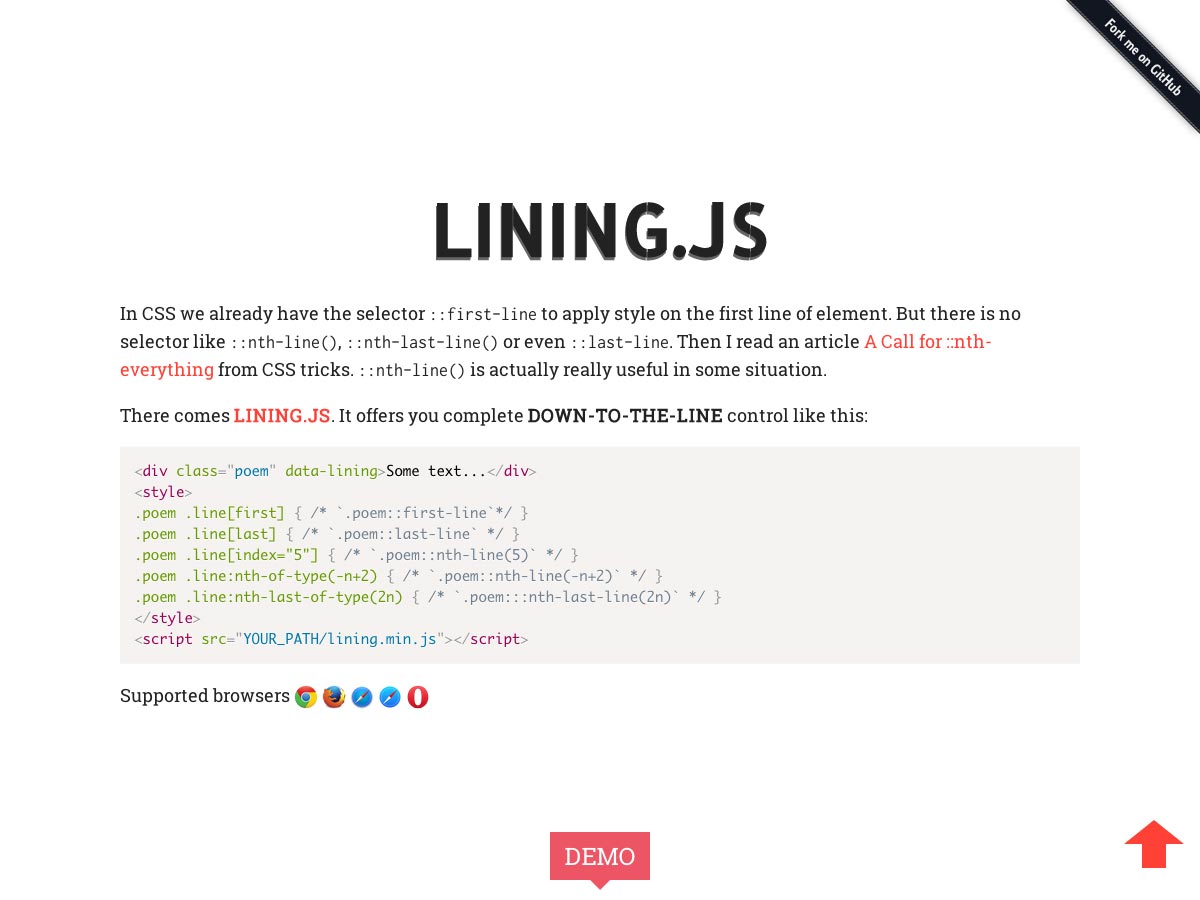
Lining.js
Lining.js oferece controle de baixo para linha sobre o estilo CSS. Assim, você pode aplicar estilos a linhas específicas, da mesma forma que o seletor CSS de "primeira linha".
Manual de Hanno
Manual de Hanno abrange o fluxo de trabalho e processo completos para designers da Hanno. É um ótimo recurso e exemplo de transparência no mundo do design.
Pixact.ly
Pixact.ly é uma ferramenta online divertida para ver o quão bem você conhece seus pixels e dimensões. Dá-lhe um comprimento específico e largura de caixa para desenhar, e pontua com base em quão perto você fica.
Escavação de CSS
Escavação de CSS é uma extensão do Chrome que permite analisar o seu CSS de novas formas, incluindo refatorá-lo e consolidá-lo.
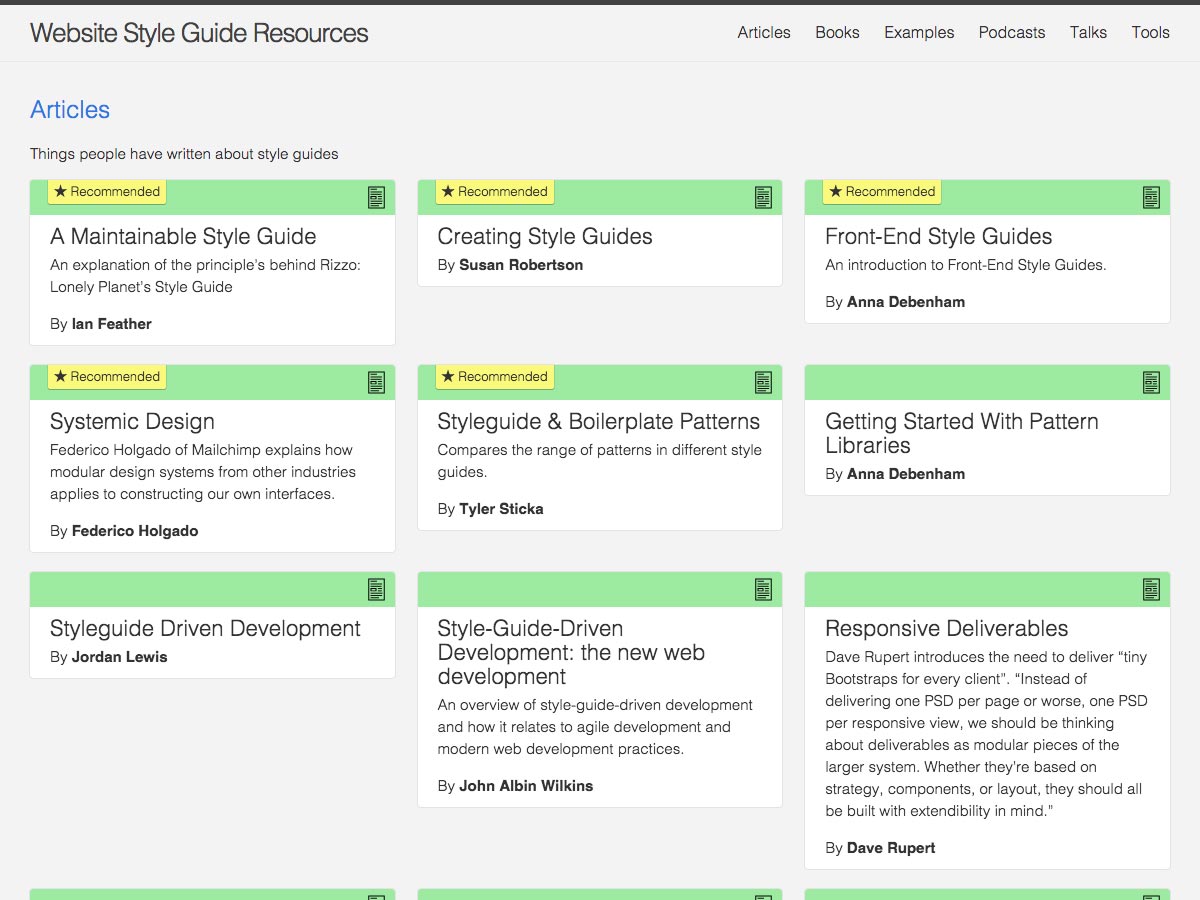
Recursos do Guia de Estilo do Site
Recursos do Guia de Estilo do Site é uma lista de artigos e outros recursos para criar melhores guias de estilo.
Blocos
Blocos é um aplicativo Mac simples para criar websites responsivos, modernos e estáticos sem escrever código. É rápido e intuitivo, usa o Bootstrap 3, inclui uma lista com curadoria de fontes do Google Web e até tem suporte a retina.
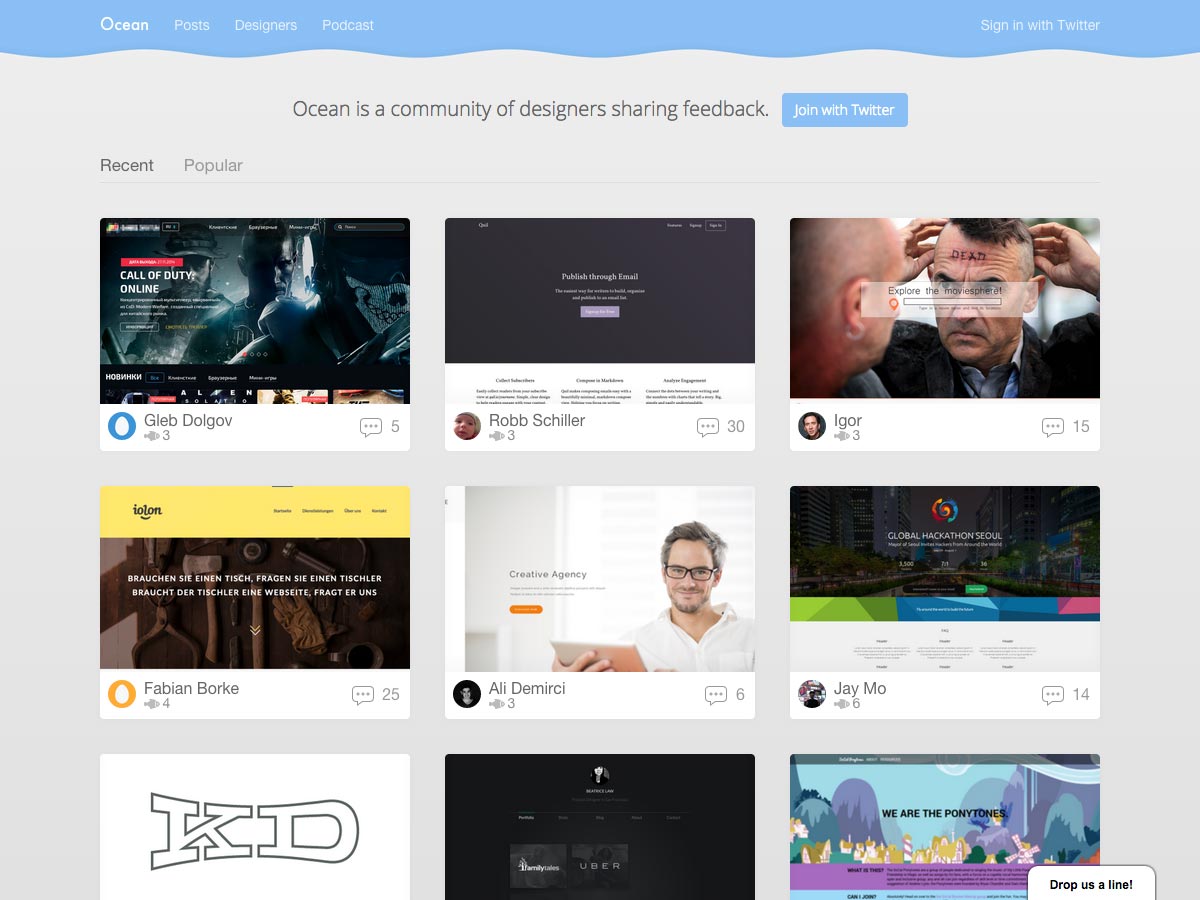
oceano
oceano é uma comunidade para designers compartilhar feedback uns com os outros. Você pode participar do Twitter para fazer upload de seus próprios designs ou deixar comentários para outras pessoas.
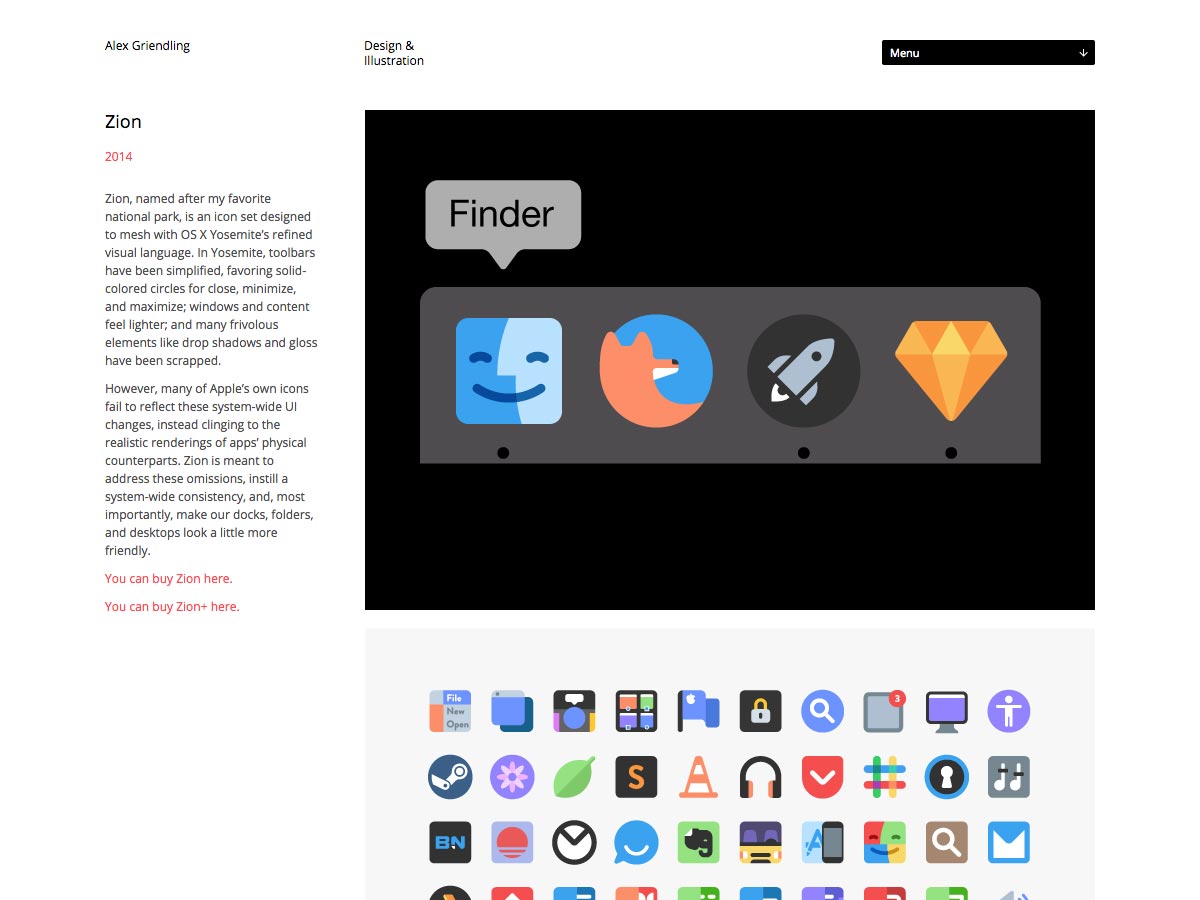
Sião
Sião é um conjunto de ícones criados para a linguagem visual refinada do OS X Yosemite. Ele cria uma consistência em todo o sistema que está faltando nos ícones padrão.
Vivus
Vivus é uma classe JS que permite animar SVGs, para parecer que estão sendo desenhados. Existem três estilos de animação: atrasado, assíncrono e um por um.
Enxaguar
Enxaguar é uma comunidade exclusiva de fotografia e portfólio, que visa mostrar grandes histórias fotográficas de artistas estabelecidos e emergentes.
Atômico
Atômico é um software de design de interface que inclui ferramentas integradas de prototipagem e colaboração.
Firefox Developer Edition
Firefox Developer Edition é um navegador feito especificamente para desenvolvedores. Ele inclui ferramentas e ferramentas de codificação com pixels perfeitos para depuração em qualquer navegador.
IU de material
IU de material é uma estrutura CSS um conjunto de componentes React que usa o design de material do Google.
Ícones alegres
Ícones alegres é um conjunto de ícones de Natal desenhados à mão. Existem 12 ícones no conjunto gratuito, incluindo um Papai Noel, árvore de Natal, enfeite, luzes, vela, floco de neve, meia, presente e muito mais. Eles vêm como arquivos AI, EPS, PSD e PNG, em quatro tamanhos.
Postático
Postático é uma plataforma para criar uma comunidade semelhante ao HackerNews. Você pode controlar a aparência do site e como o site é acessado pela sua comunidade.
pontos
pontos é um gerador de folhas de sprites HTML5 que usa uma interface de arrastar e soltar.
Venngage
Venngage é uma maneira fácil de criar e publicar infográficos, visualizações de dados e relatórios, com centenas de gráficos e ícones disponíveis.
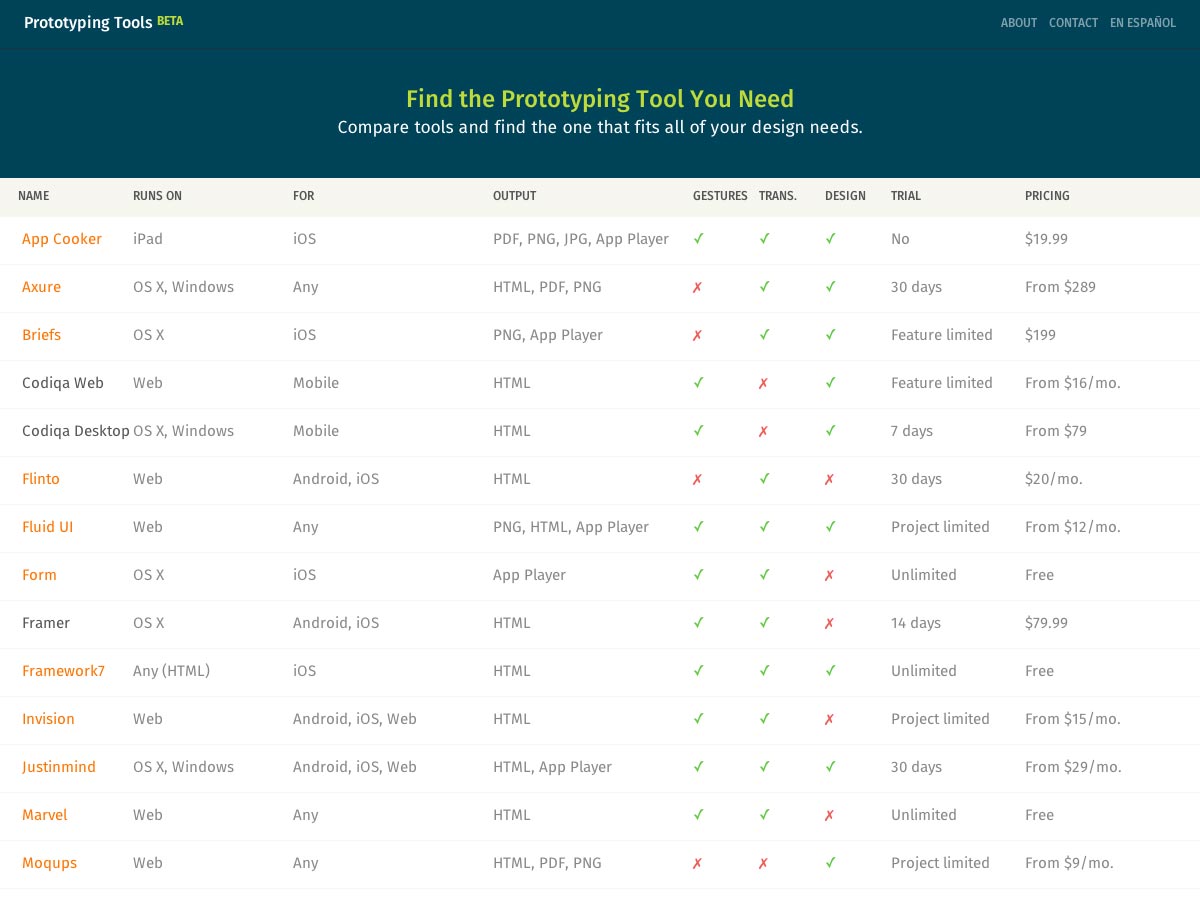
Ferramentas de prototipagem
Ferramentas de prototipagem é um gráfico que compara as ferramentas de prototipagem, para ajudá-lo a escolher o melhor para as suas necessidades de design. Inclui colunas para saída, gestos, termos e muito mais.
PrivacyPal
PrivacyPal é uma maneira simples de ver os termos e condições de qualquer site apenas inserindo o URL.
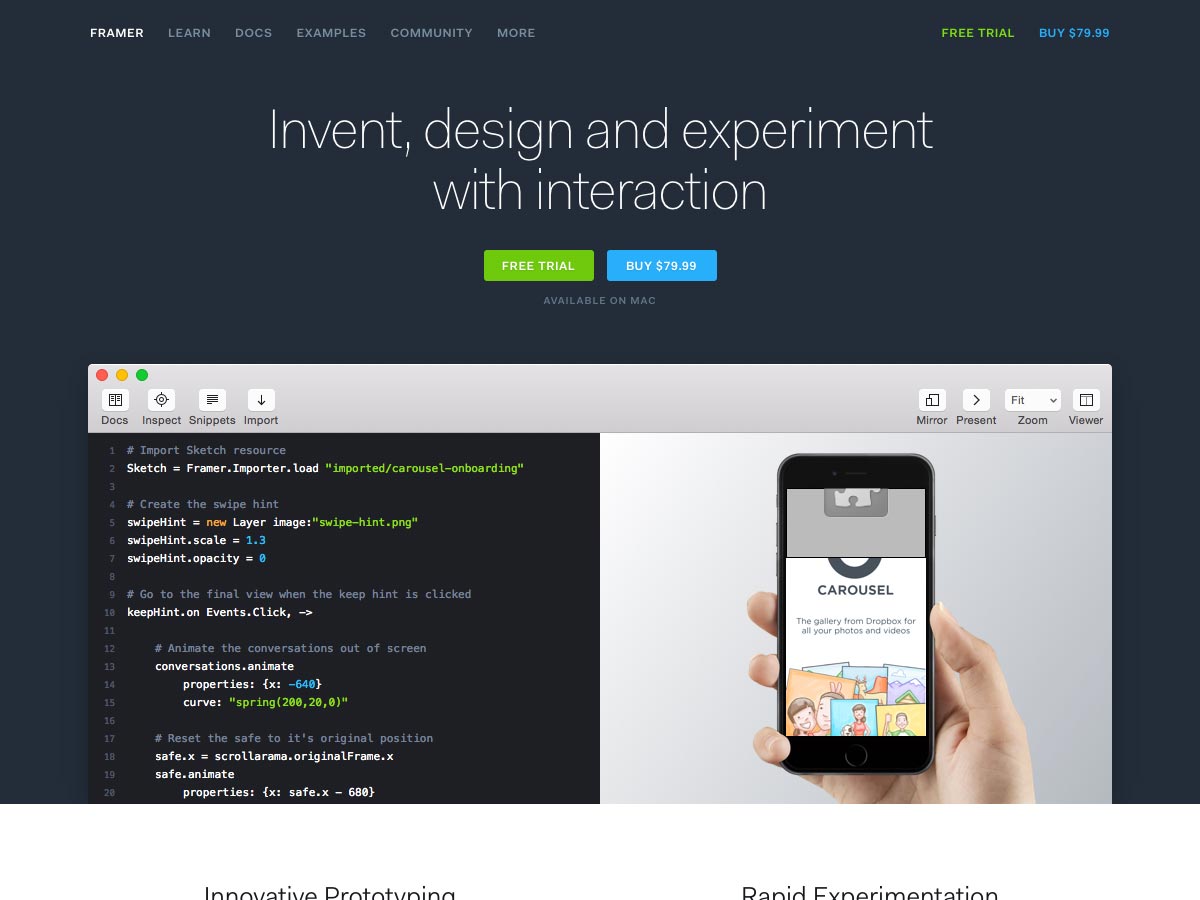
Framer
Framer é uma estrutura JavaScript de prototipagem e experimentação de código aberto que permite definir animações e interações.
Qards
Qards é um conjunto de cartões pré-concebidos que você pode usar em conjunto para criar um site, sem necessidade de criar ou codificar.
Guia do designer para DPI
o Guia do designer para DPI é uma leitura introdutória para designers que desejam entender melhor o design de várias plataformas e DPI cruzado.
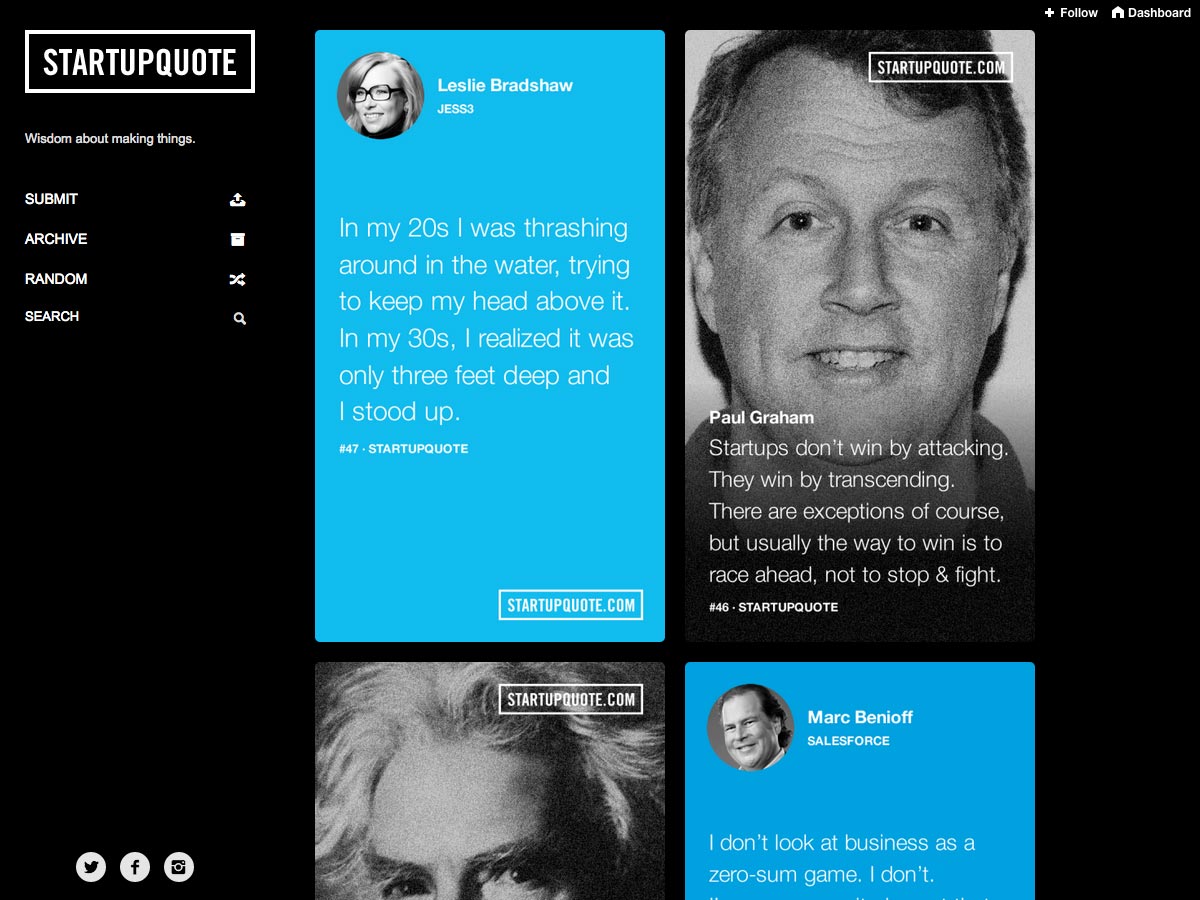
StartupQuote
StartupQuote apresenta citações de vários fundadores de startups. Há citações de todos, de Ian MacAllister, da Amazon, a Satya Nadella, da Microsoft, a Travis Kalanick, da Uber, inclusive.
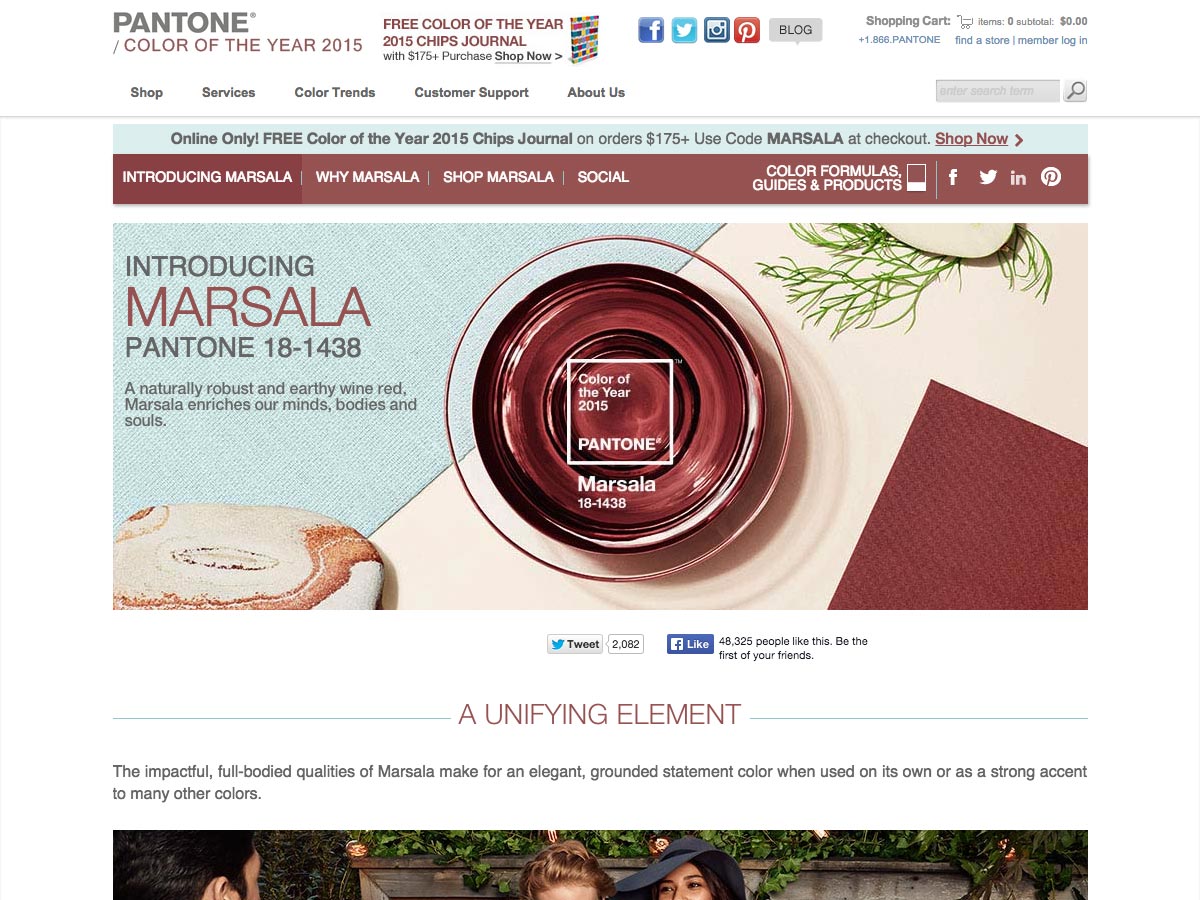
Cor Pantone do ano de 2015
Cor Pantone do ano de 2015 foi anunciado. Marsala é um tom mais suave e sofisticado do que alguns nos últimos anos.
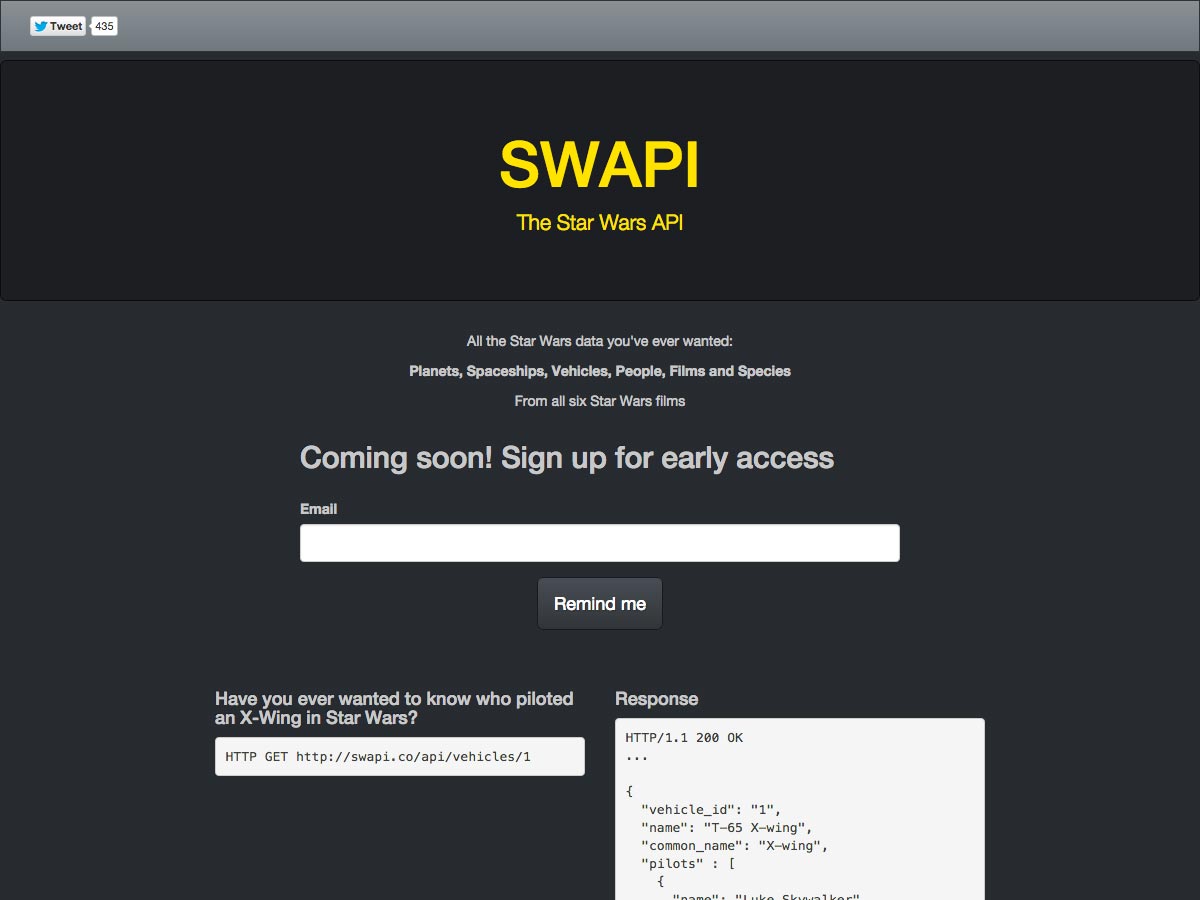
SWAPI
SWAPI é a API de Star Wars com todos os dados de Star Wars que você poderia desejar. Inclui dados sobre os planetas, naves espaciais, veículos, pessoas e muito mais.
Gravidade Galaktika
Gravidade Galaktika é uma fonte de exibição futurista com um pouco de qualidade handdrawn.
Propaganda
Propaganda é uma fonte de exibição visualmente forte que começou a ser projetada para um logotipo de camiseta.
Couro
Couro é uma fonte de exibição gratuita com uma sensação artesanal e vintage. Inclui três fontes diferentes (smallcaps, maiúsculas e maiúsculas) com 402 glifos totais.
BlackDrops
BlackDrops ) foi criado para um projeto para uma banda Metalcore, Black Drops Remains, e depois expandido para uma fonte completa.
Squire louco
Squire louco é um tipo de letra geométrico experimental que inclui alfabetos maiúsculos e minúsculos, além de conjuntos de letras alternativas.
Pribambas
Pribambas tem uma sensação orgânica e vem em letras latinas e cirílicas maiúsculas.
Quarz 974 Black
Quarz 974 Black é uma fonte de exibição gratuita com um forte estilo geométrico.
Delicado
Delicado é uma fonte de exibição serif estilizada, com uma mistura de traços mal e muito fortes.
Fantazyor
Fantazyor é uma fonte de exibição gratuita com um estilo divertido e caricato que é perfeito para títulos e similares.