O que há de novo para designers, agosto de 2017
Às vezes, os meses de verão podem parecer um tempo morto para novas ferramentas de design, mas não este ano. Há muitos novos elementos para tornar sua vida (e projetos) muito mais fácil. Além disso, quase tudo na lista deste mês é gratuito, exceto por algumas ferramentas. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
Cadeia
Cadeia é um plugin Sketch que irá ajudá-lo a manter relações de cores dinâmicas. Basta selecionar camadas para encadear, a cor referenciada e as transformações que você deseja aplicar. Há muitas combinações para escolher e o projeto é completamente open source.
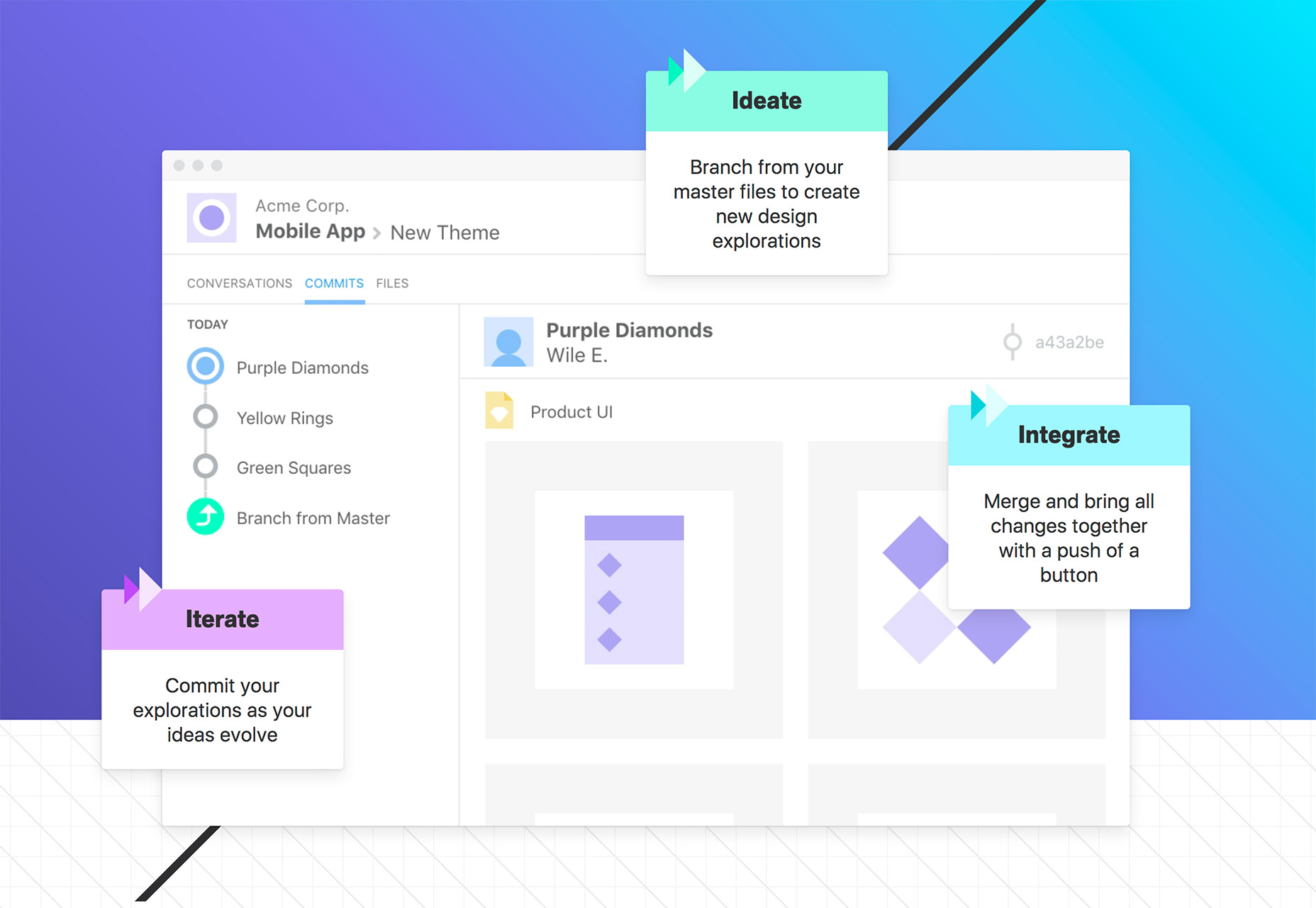
Abstrato
Ainda em beta Abstrato é uma plataforma para ajudar as equipes a colaborar com um ambiente seguro, controlado por versão, para arquivos de design. Ele amplia e amplia a tecnologia estável do Git para hospedar e gerenciar o trabalho.
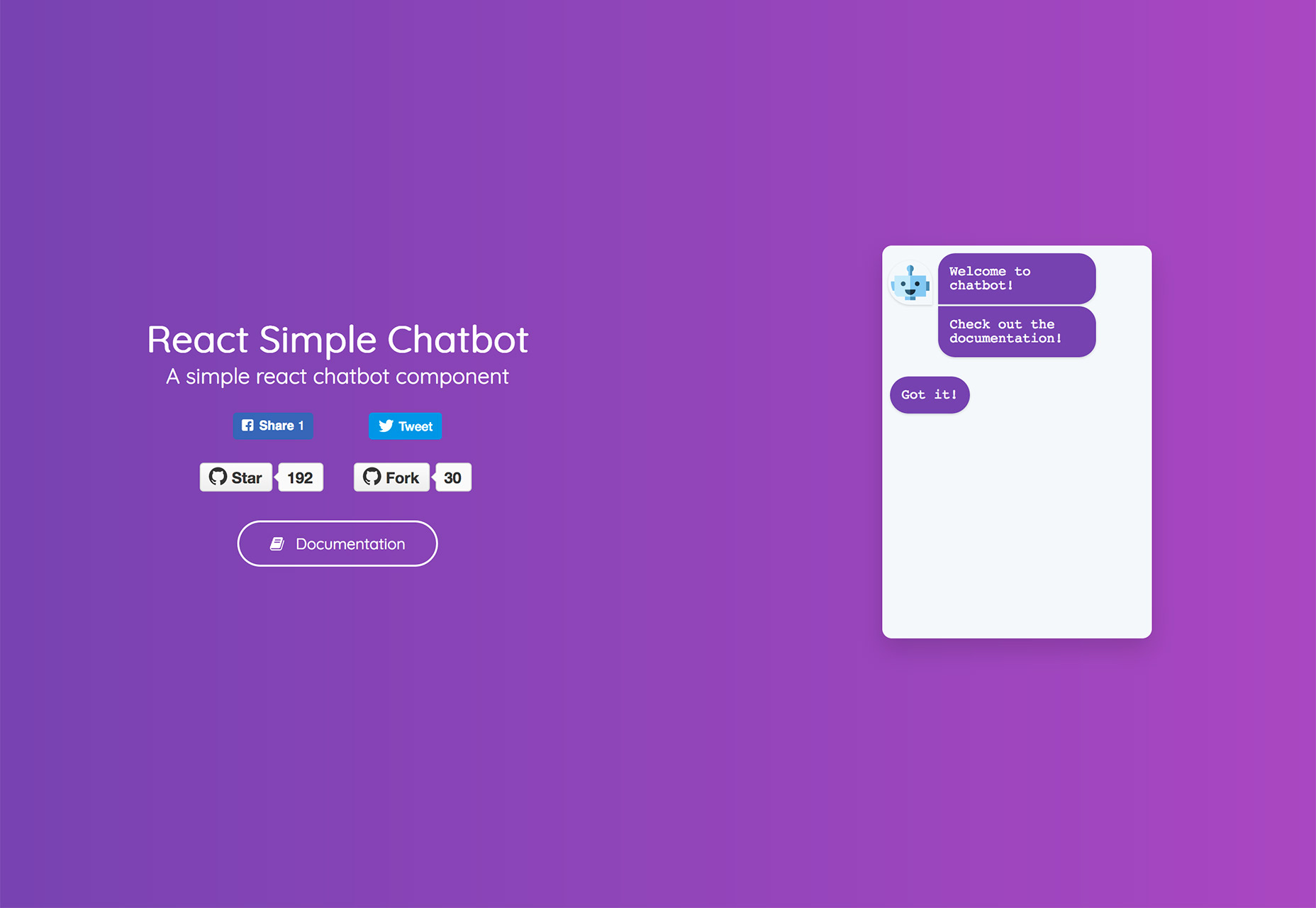
Reagir Chatbot Simples
Este componente simples para chatbots vem com exemplos para ajudá-lo a imaginar como o seu chatbot pode funcionar e tem um design limpo e fácil de usar.
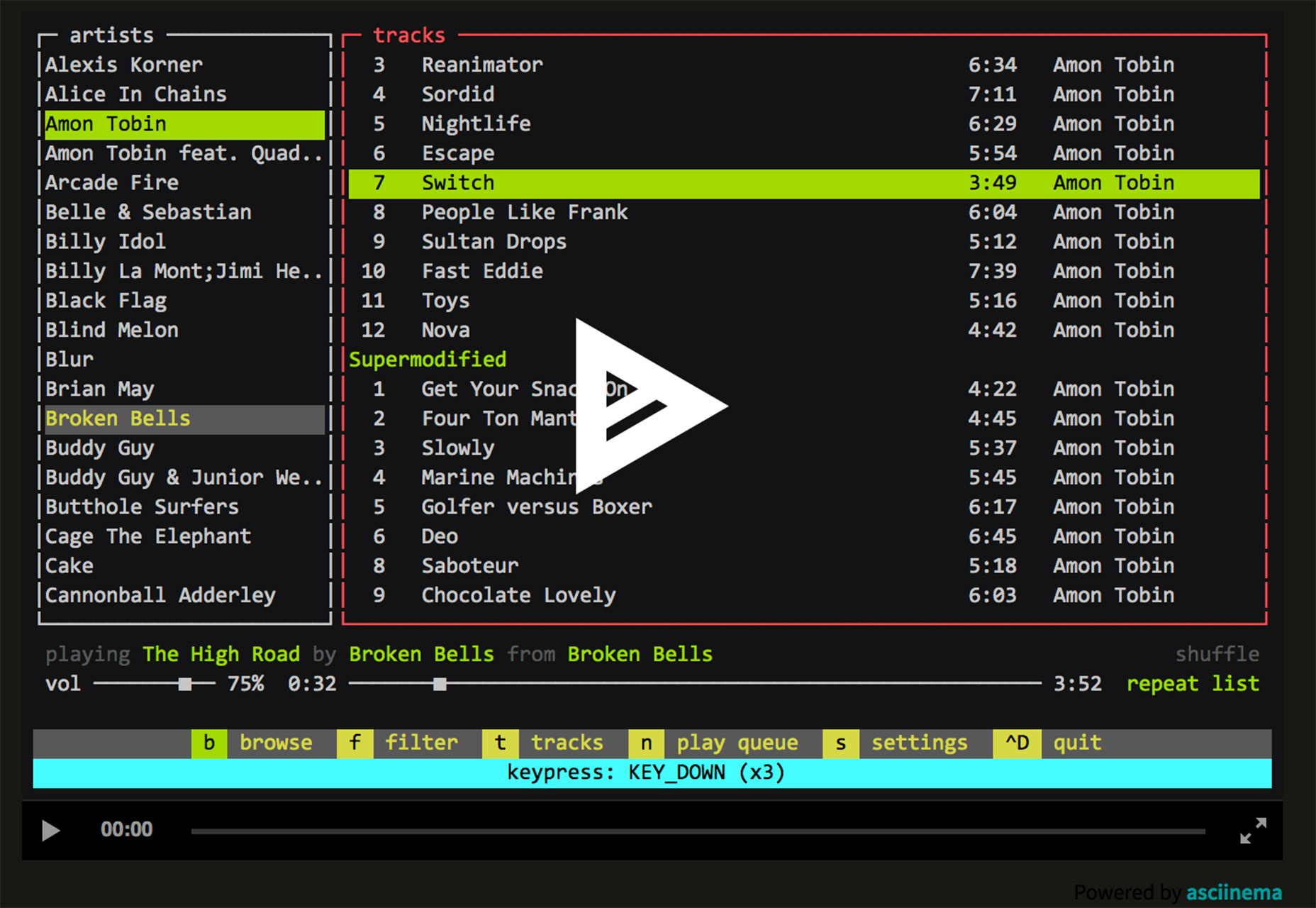
Musikcube
Muskicube é um reprodutor de música, biblioteca e servidor de streaming totalmente funcional baseado em terminal que roda nativamente no Windows, MacOS e Linux. Há também uma versão nativa do aplicativo Android e uma biblioteca C ++ multiplataforma que impulsiona as coisas.
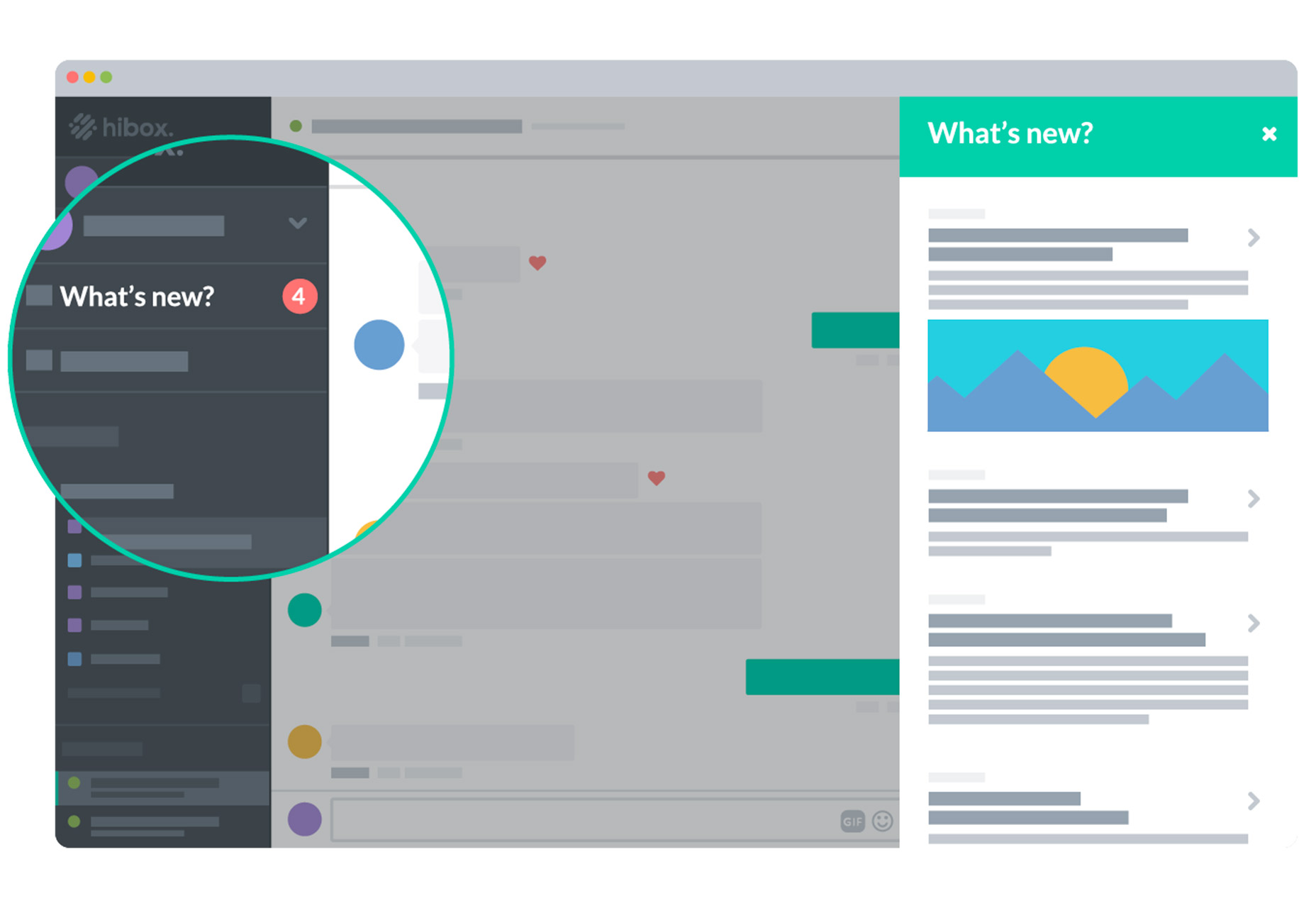
Beamer
Certifique-se de que os usuários saibam sobre os novos recursos, os últimos lançamentos e as notícias relevantes com esta ferramenta de changelog fácil .
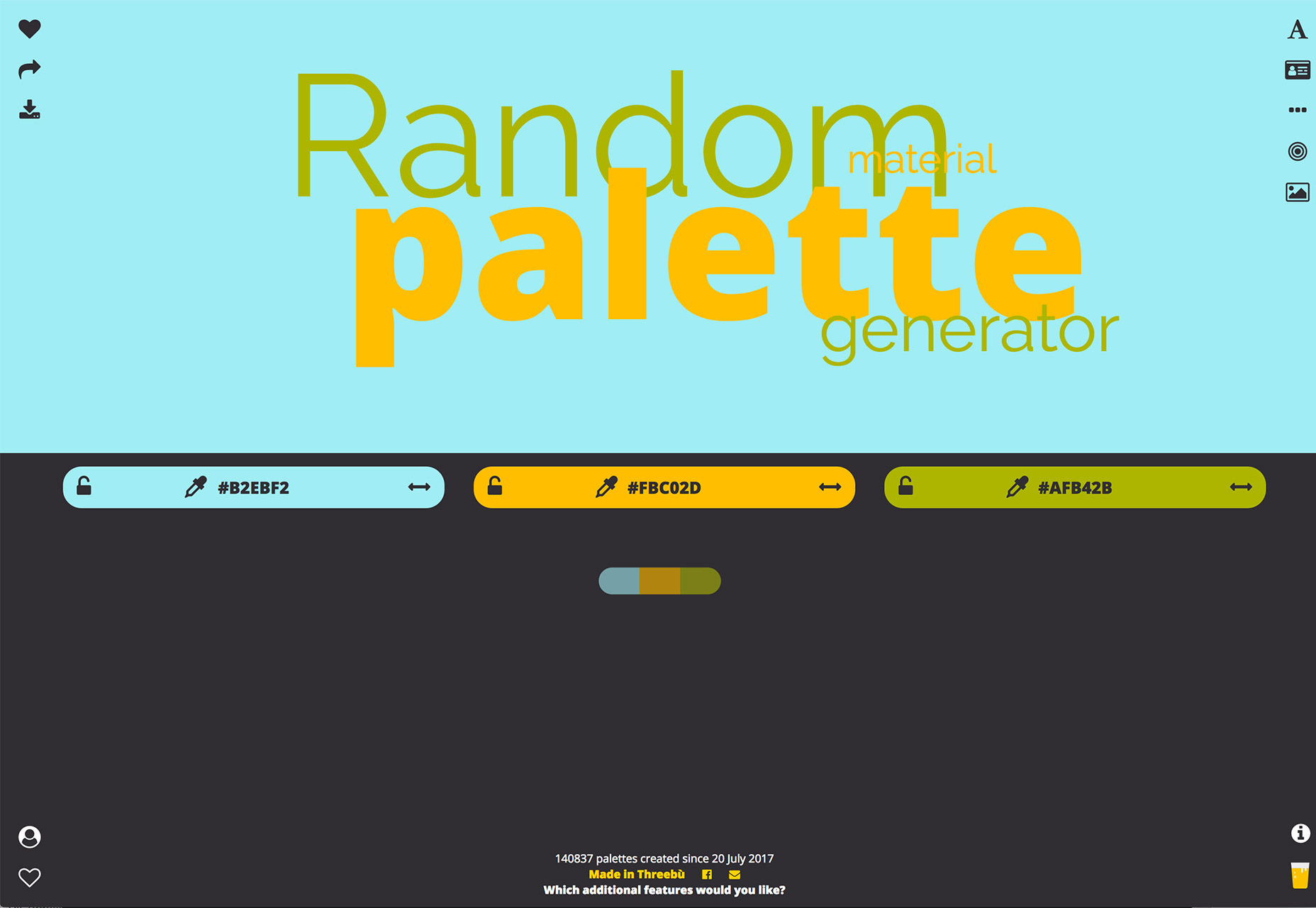
Gerador de paleta de material aleatório
Esta ferramenta de estilo de jogo gera automaticamente uma paleta de esquemas de cores inspirados no Material Design de três cores com um clique. É um toque divertido na criação de combinações de cores.
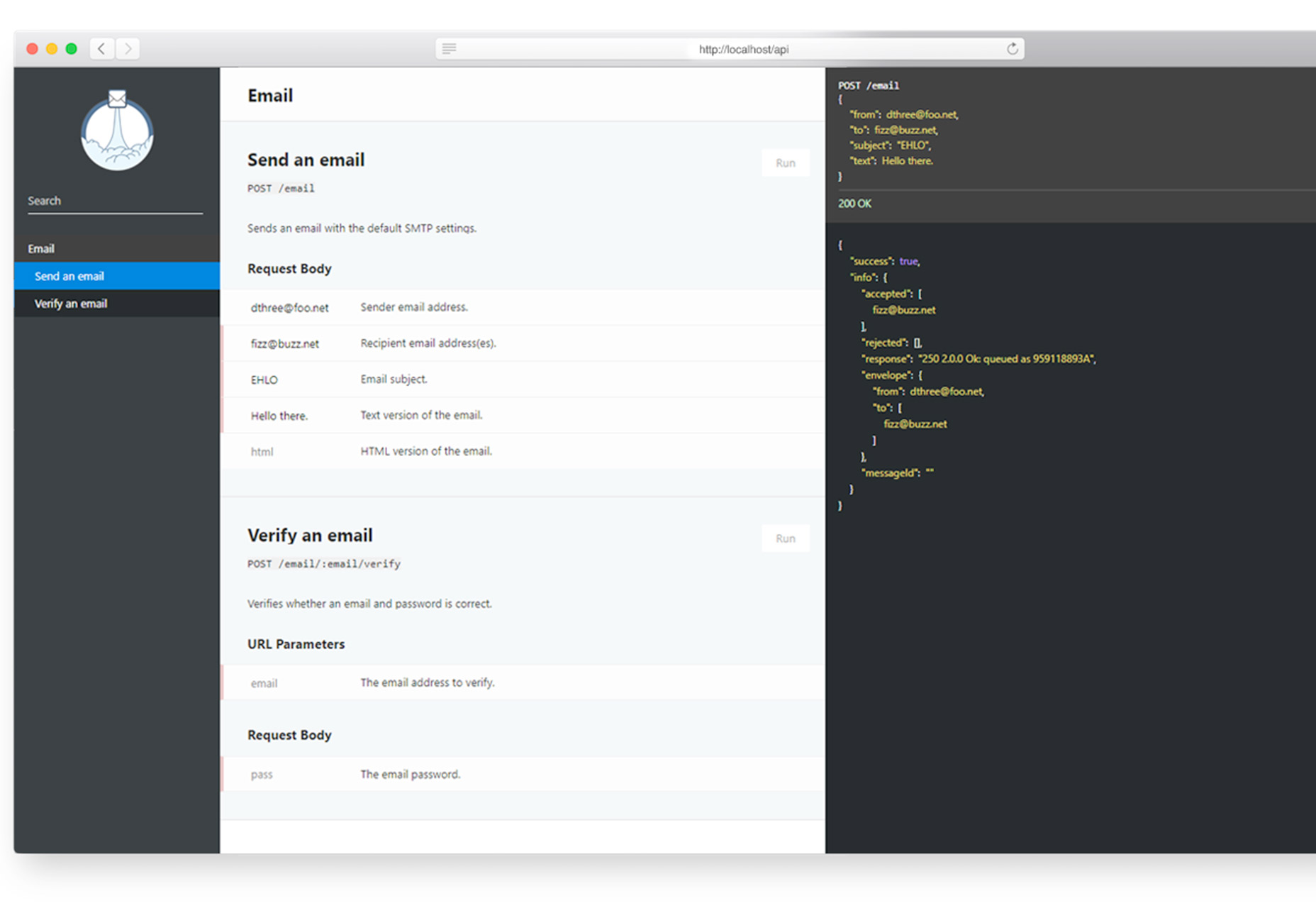
Mande por email
Mande por email é um microsserviço drop-in minúsculo para enviar e-mails por uma API REST. Apenas requer um pequeno código e você está pronto para começar.
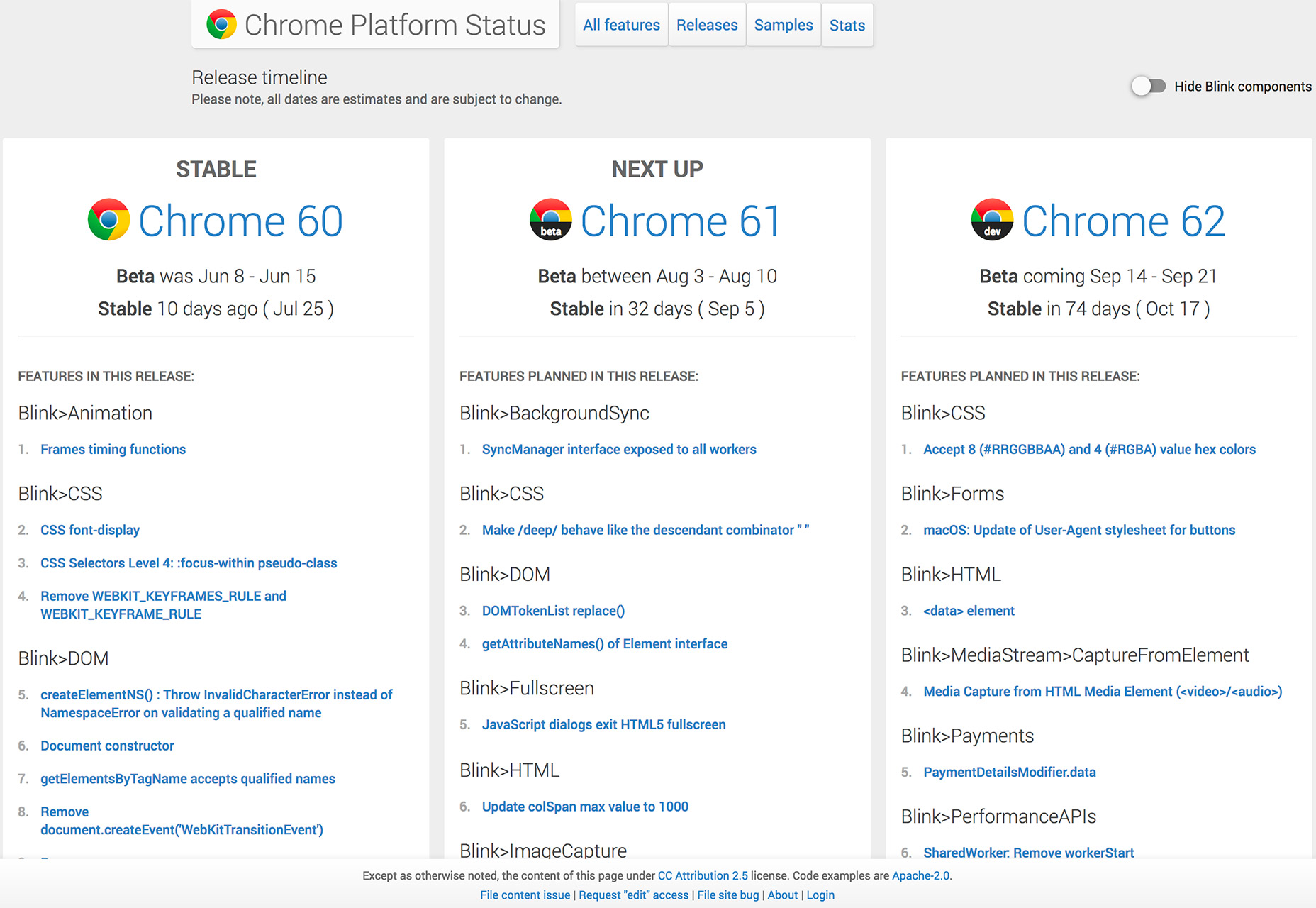
Status da plataforma do Chrome
Quais novos recursos estão chegando no Chrome? Quando a liberação acontecerá? Todos os recursos futuros e mais estão listados em esta nova página de programação com atualizações na versão estável e nos próximos dois lançamentos.
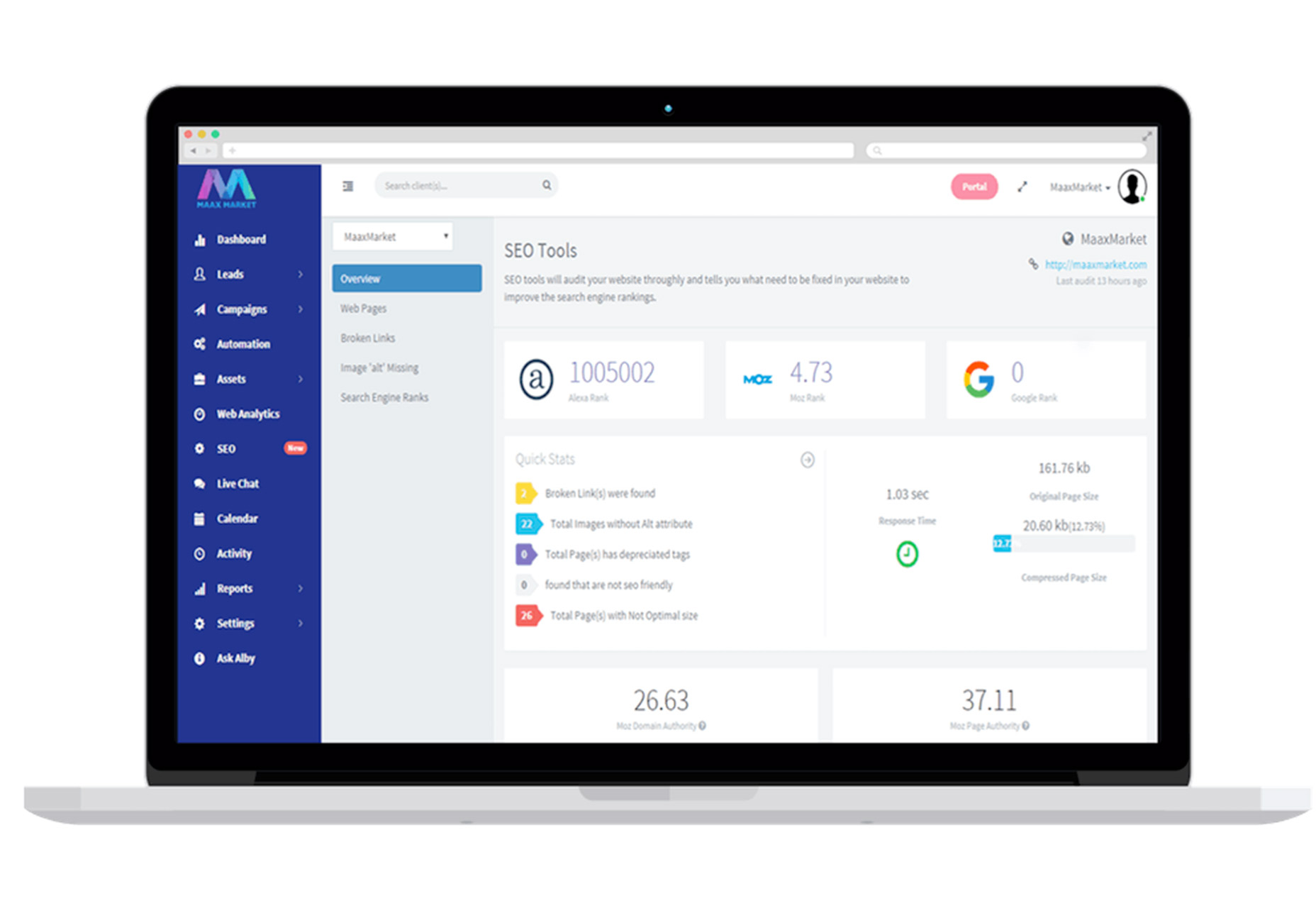
Auditoria de SEO
Auditoria de SEO tira um pouco do trabalho manual da realização de uma auditoria de otimização do mecanismo de pesquisa para o seu site. A ferramenta verificará o site em uma agenda e dará uma recomendação sobre o que precisa ser corrigido.
GridBugs
GridBugs é uma lista curada de problemas de interoperabilidade Grid, implementações incompletas e erros de layout de grade CSS. O conceito é baseado na lista de Bugs do Flexbox e você também pode adicionar seus gridbugs.
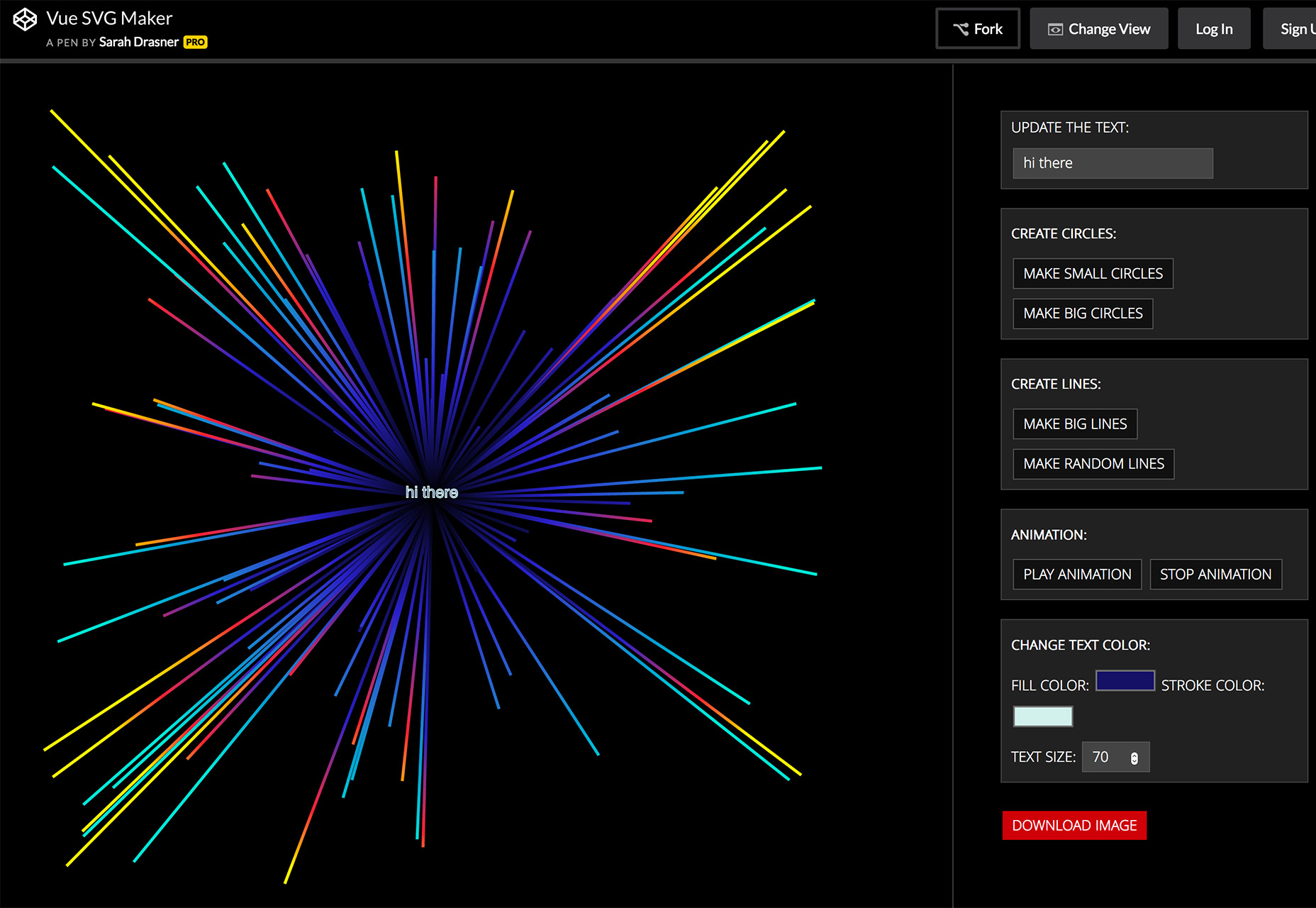
Vue SVG Maker
Esta ferramenta mostra como formar ligações no Vue e combiná-las com SVG generativo para efeitos divertidos que você pode baixar e usar em projetos.
Construa um blockchain minúsculo
Blockchain é um banco de dados público onde os dados são armazenados em um container (bloco) e bits adicionais são adicionados (chain). É a base do Bitcoin e cria uma agitação nos círculos tecnológicos. Veja como você pode criar um blockchain simples com menos de 50 linhas de código no Python 2.
45 formas geométricas vetoriais
Geométrico formas são uma das grandes tendências de design do ano e este freebie contém muitas opções divertidas para trabalhar em formato vetorial. Cada uma das formas inspiradas na mandala pode ser usada de várias maneiras.
Fitty
Fitty dimensiona o texto para cima ou para baixo, de modo que ele se ajuste perfeitamente ao contêiner pai. É uma solução ideal para sites flexíveis e responsivos, sem dependências e com uma configuração fácil.
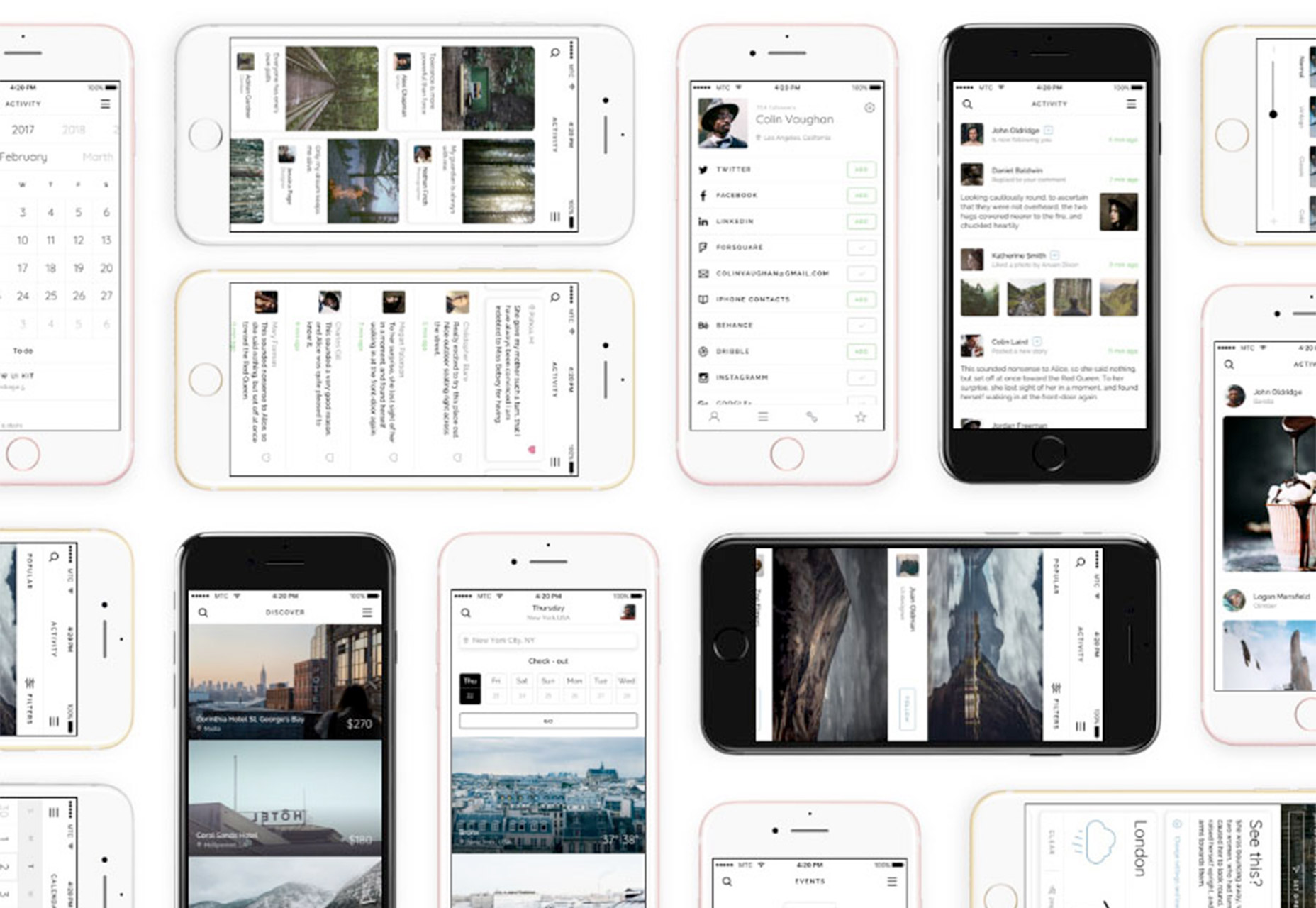
Kit de interface do usuário do iOS dividido
este O kit de elementos da interface de usuário inicial inclui detalhes elegantes que combinam com o design do iOS. Use símbolos, estilos de camada e texto e as partes flexíveis no Sketch para iniciar projetos de design.
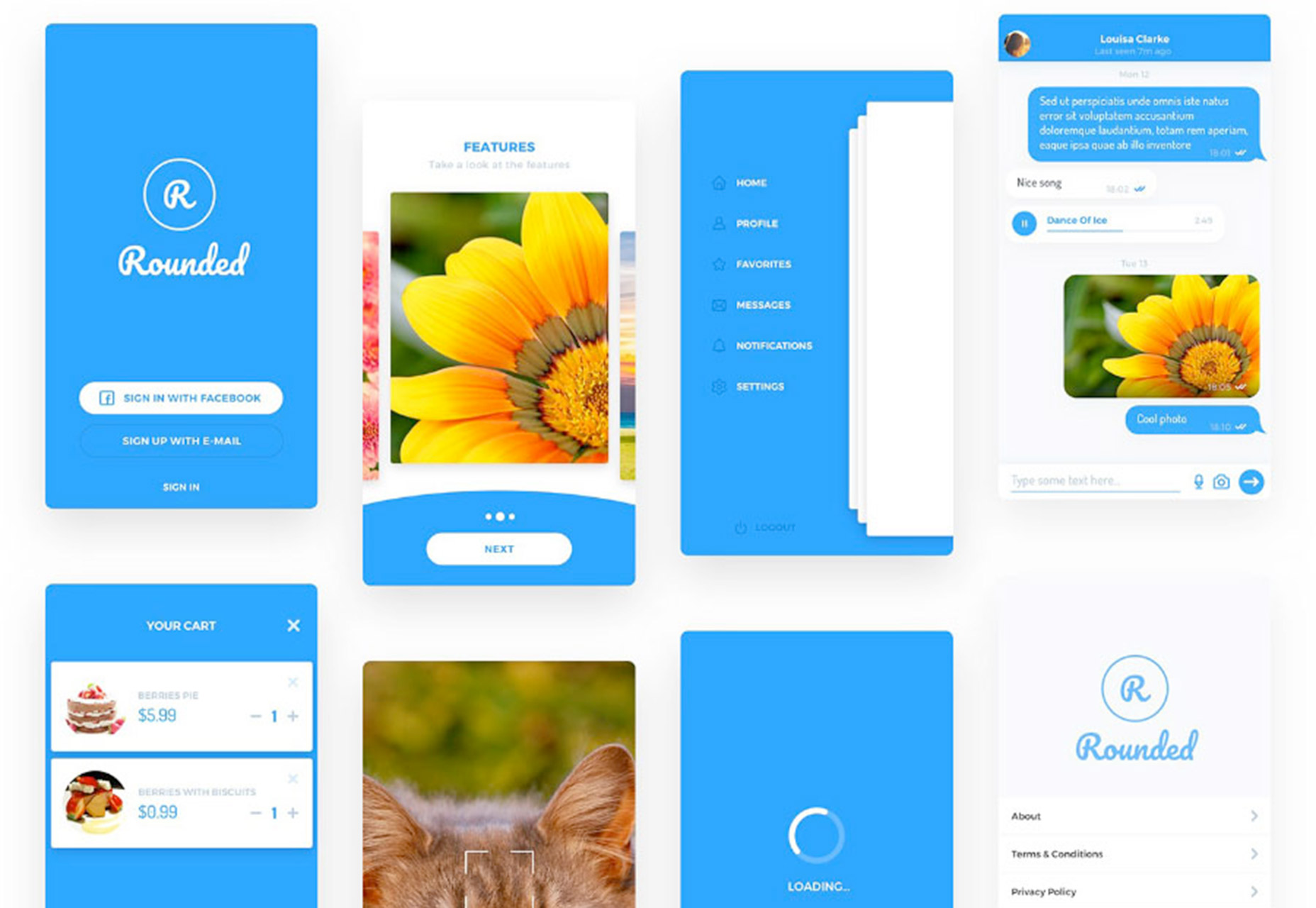
Kit de interface do usuário móvel arredondado
Talvez um estilo mais arredondado atraia você. Então o Kit de interface do usuário móvel arredondado pode ser a opção preferida com várias partes para iniciar uma interface móvel, como modelos de tela para um menu, bate-papo, carrinho, câmera e muito mais. Todos os elementos são embalados em um arquivo Sketch.
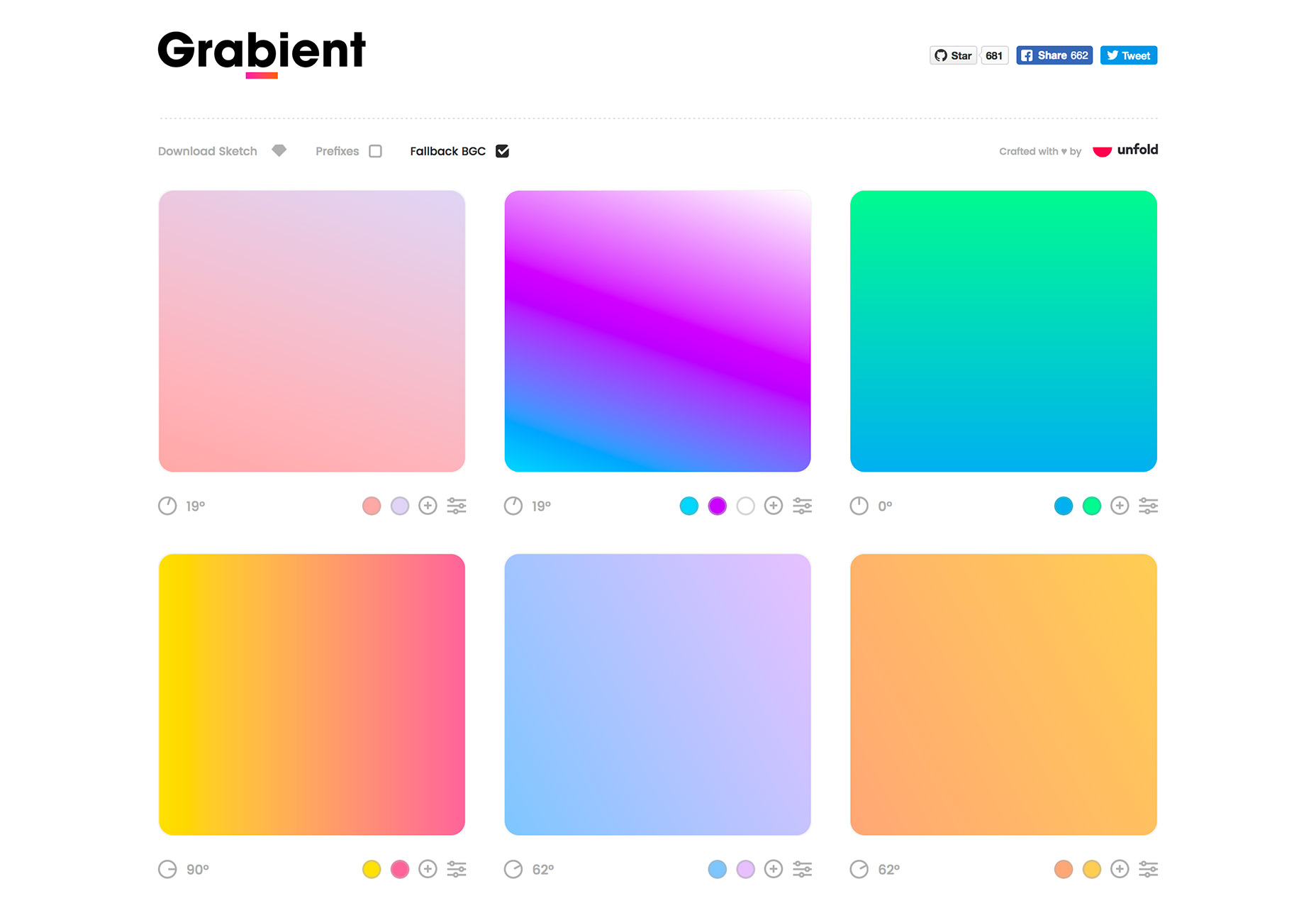
Grabient
Grabient é uma divertida ferramenta grabber de gradientes, repleta de combinações de cores modernas que você pode incluir ou adicionar opções, como cores adicionais ou ajustar o ângulo do fade. Arquivos de cores gradientes estão disponíveis como um download do Sketch.
STYLY
STYLY é uma plataforma que ajuda você a criar espaços de realidade virtual sem código. A interface de arrastar e soltar também permite que você importe ativos de outras plataformas e você pode editar e visualizar em um piscar de olhos. O aplicativo, que ainda está em versão beta, está disponível para vários dispositivos.
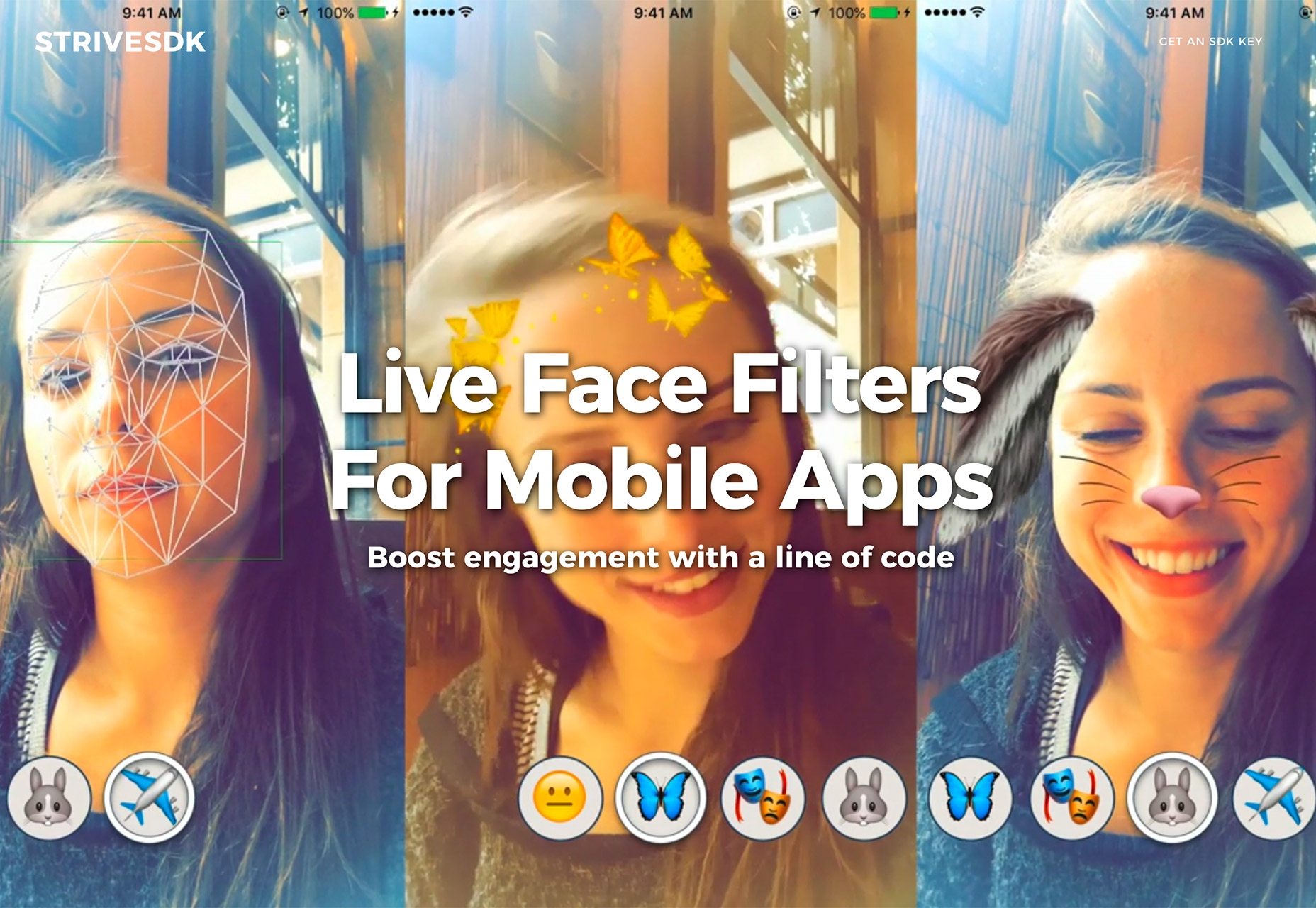
StriveSDK
Com apenas uma linha de código, você pode adicionar filtros faciais divertidos no estilo Snapchat ao seu aplicativo móvel. Esta é uma ferramenta paga , a partir de US $ 5 por mês. Está disponível para iOS com uma versão do Android a caminho.
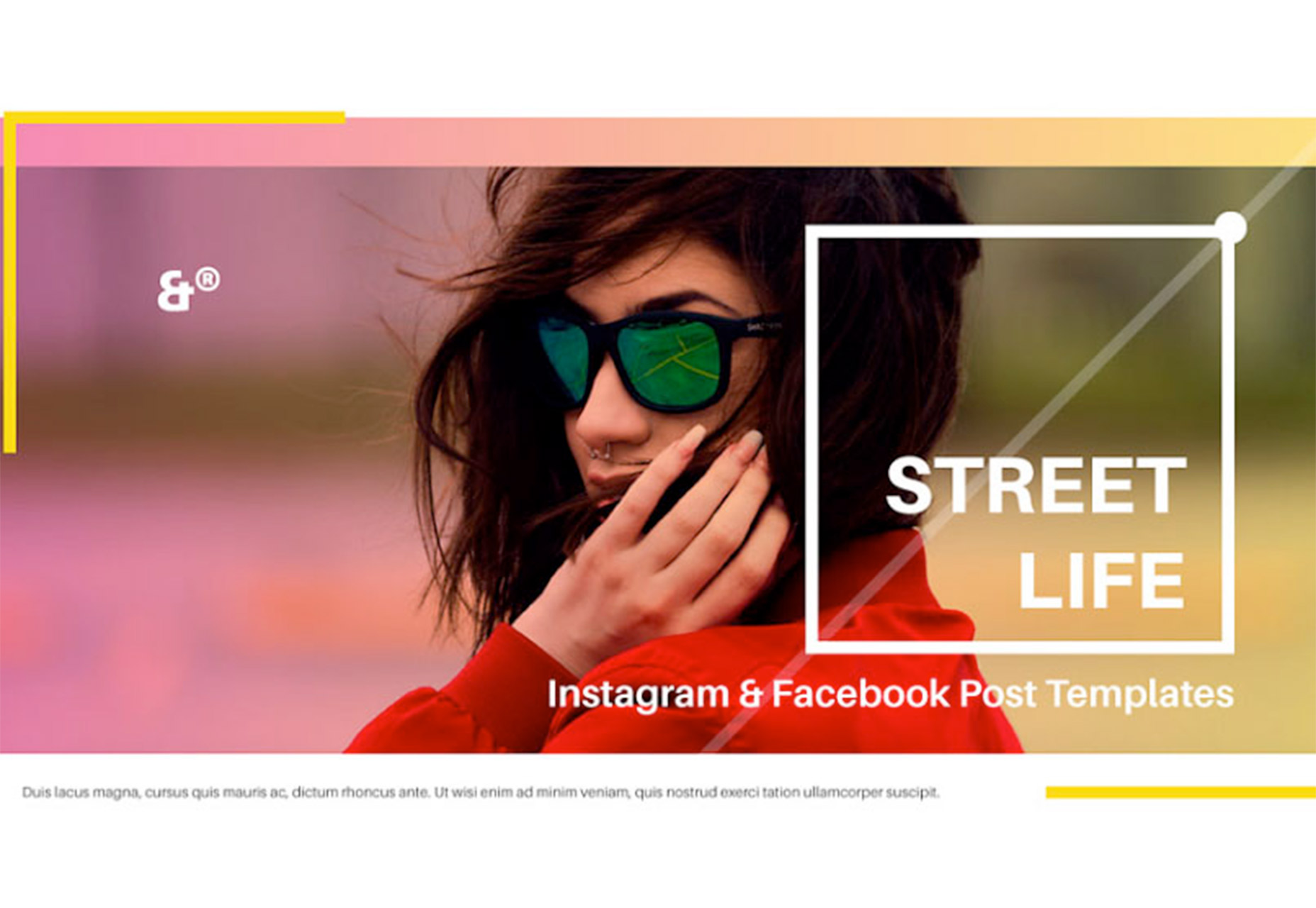
Modelos de mídia social Street Life
Descobrir os tamanhos certos para postagens em mídias sociais pode ser um incômodo, mas este pequeno kit contém 15 modelos flexíveis para Instagram e Facebook para facilitar a criação de posts. Os modelos são totalmente personalizáveis também no Sketch, Illustrator ou Photoshop.
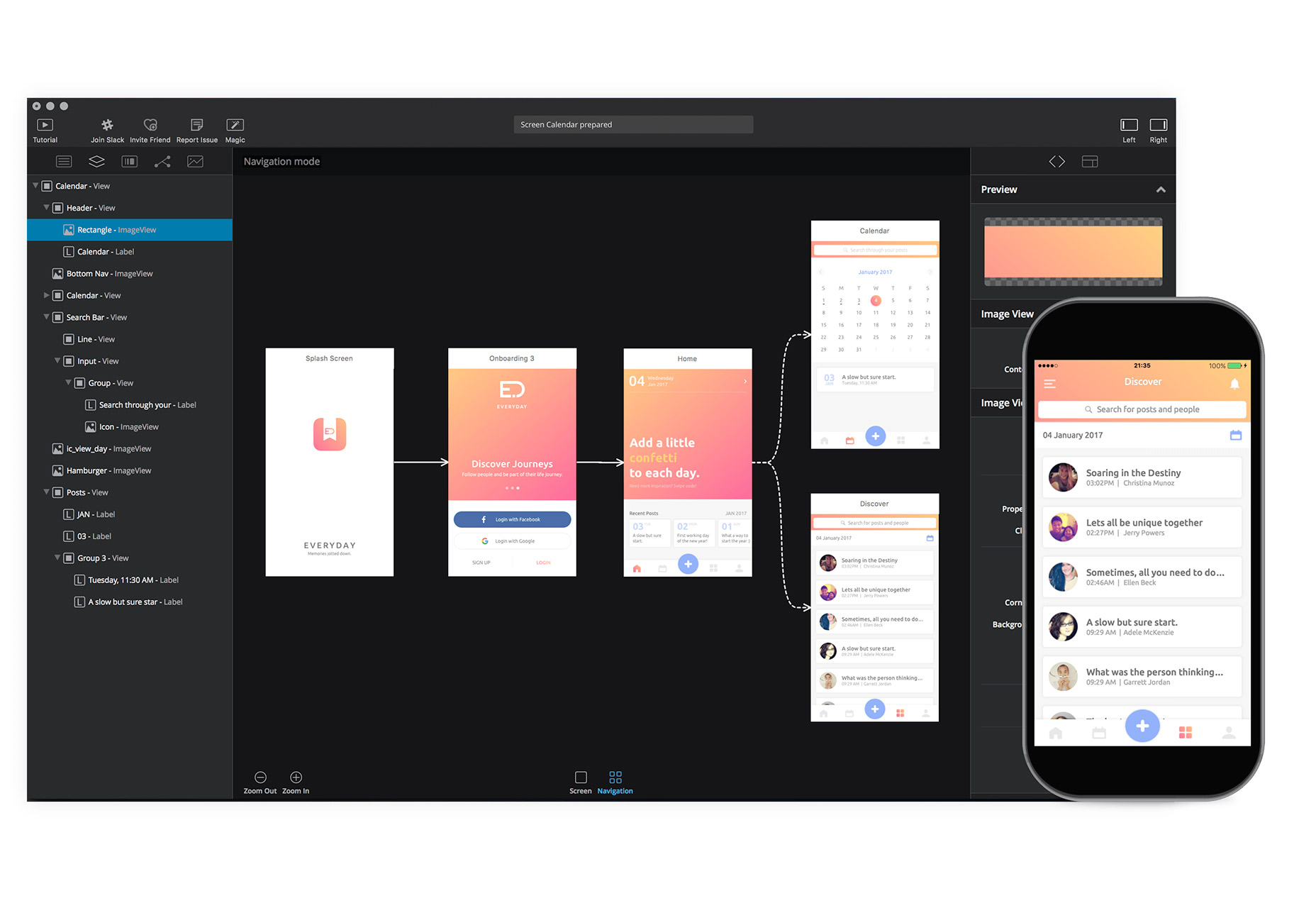
Super Nova
Super Nova transforma projetos de esboços em aplicativos móveis nativos em minutos. A ferramenta automatiza tarefas enfadonhas e exporta recursos, grava navegação, conecta componentes, aplica estilos e mantém informações para você, sem necessidade de codificação manual. Além disso, você pode visualizá-lo imediatamente em um formato interativo.
Coco
Coco é uma fonte de exibição experimental gratuita inspirada em estilos clássicos.
Vhiena
Vhiena é um tipo de letra em estilo vintage, em camadas, inspirado em antigas serifas. Ele vem com várias camadas para criar opções de tipo de exibição impactantes.
Zin Sans
Zin Sans é um tipo de letra san serif contemporâneo para uso de exibição. Tem uma grande altura x e formas abertas dinâmicas.