O que há de novo para designers, abril de 2017
De novas ferramentas a trechos de código a tipos de letra que melhorarão a vida útil do design, os novatos deste mês são muito divertidos de se brincar. Meus favoritos incluem um aplicativo de gerenciamento de tarefas gratuito, um novo criador de sites que é incrivelmente fácil de usar e uma ferramenta que pode ajudar a limpar todos esses garfos antigos no GitHub.
Quase tudo na lista deste mês é gratuito, com alguns aplicativos e ferramentas pagos de alto valor. Eles certamente serão úteis para designers e desenvolvedores, de iniciantes a especialistas.
Se perdermos algo que você acha que deveria estar na lista, nos informe nos comentários. E se você souber de um novo aplicativo ou recurso que deve ser apresentado no próximo mês, envie um tweet para @carriecousins Para ser considerado!
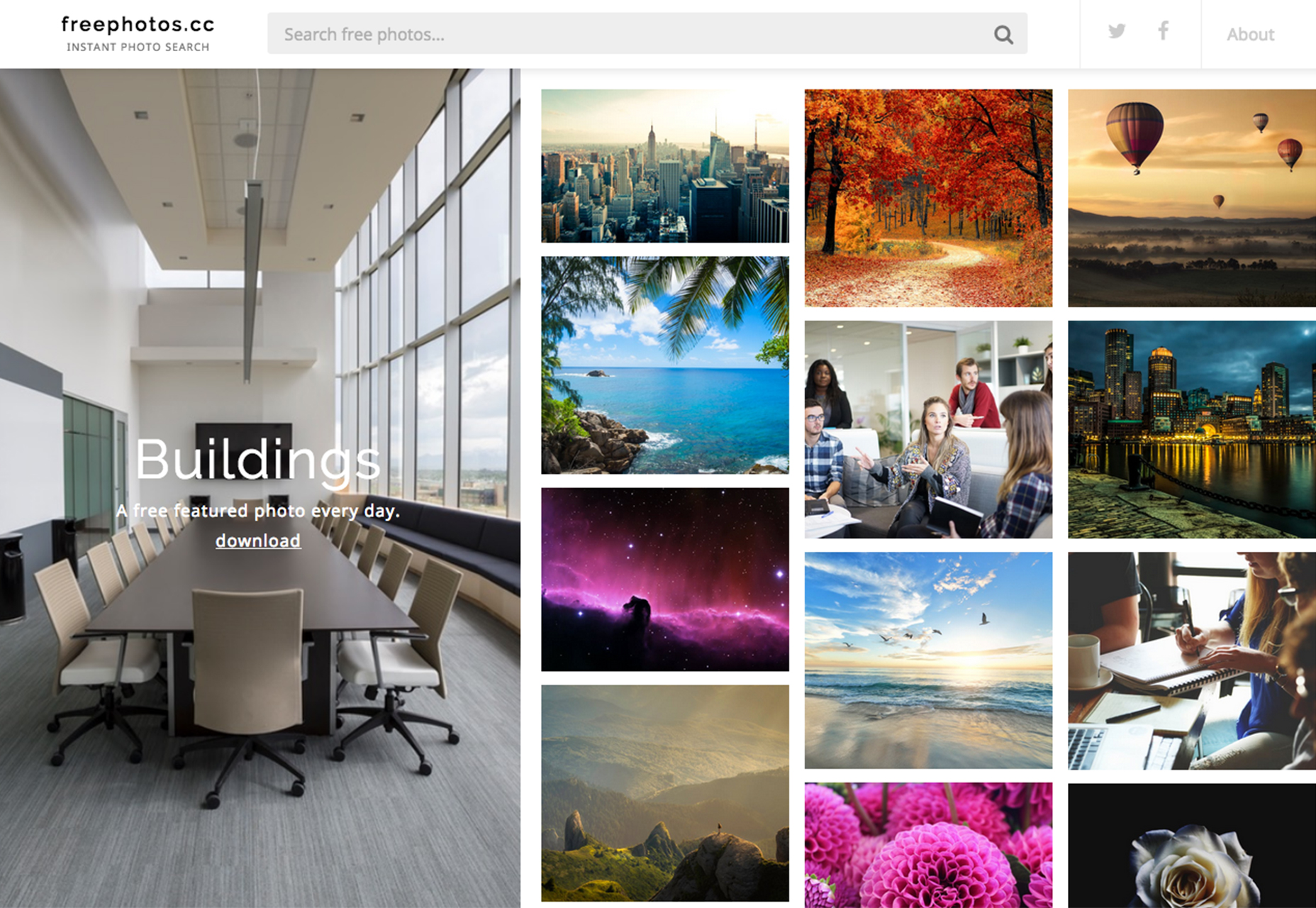
FreePhotos.cc
FreePhotos é uma coleção de fotos de ações de creative commons que você pode baixar e usar em projetos. O site usa um mecanismo de pesquisa para reunir algumas das melhores imagens de alta qualidade disponíveis para uso e modificação. As imagens são de alta qualidade e gratuitas para uso graças ao licenciamento de creative commons. O banco de dados de fotos é repleto de imagens, incluindo paisagens, tecnologia e negócios, natureza, fantasia, pessoas e muito mais.
Google reCAPTCHA invisível
Desde o lançamento do No CAPTCHA reCAPTCHA, milhões de usuários da Internet puderam comprovar que são humanos com apenas um clique. Tem sido chamado de CAPTCHA imbatível e agora Google está dando um passo adiante e torná-lo invisível. Usuários humanos serão liberados sem ver a caixa de seleção “Eu não sou um robô”, enquanto os suspeitos e bots precisam resolver desafios.
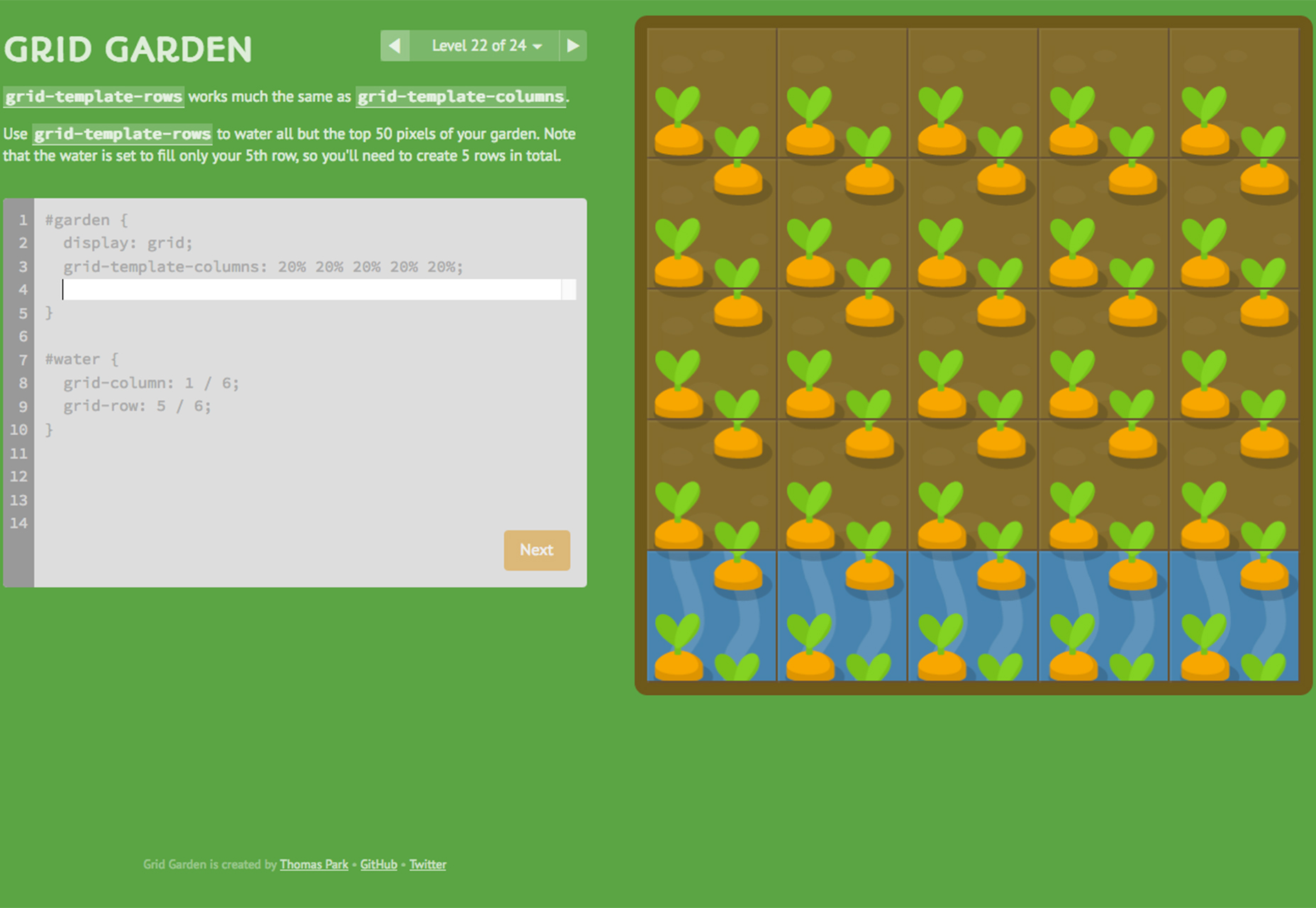
Jardim da grade
Isso pode ser o jogo mais viciante você encontrará online hoje. Você escreve CSS para cultivar um jardim de cenouras com 24 níveis de desafios.
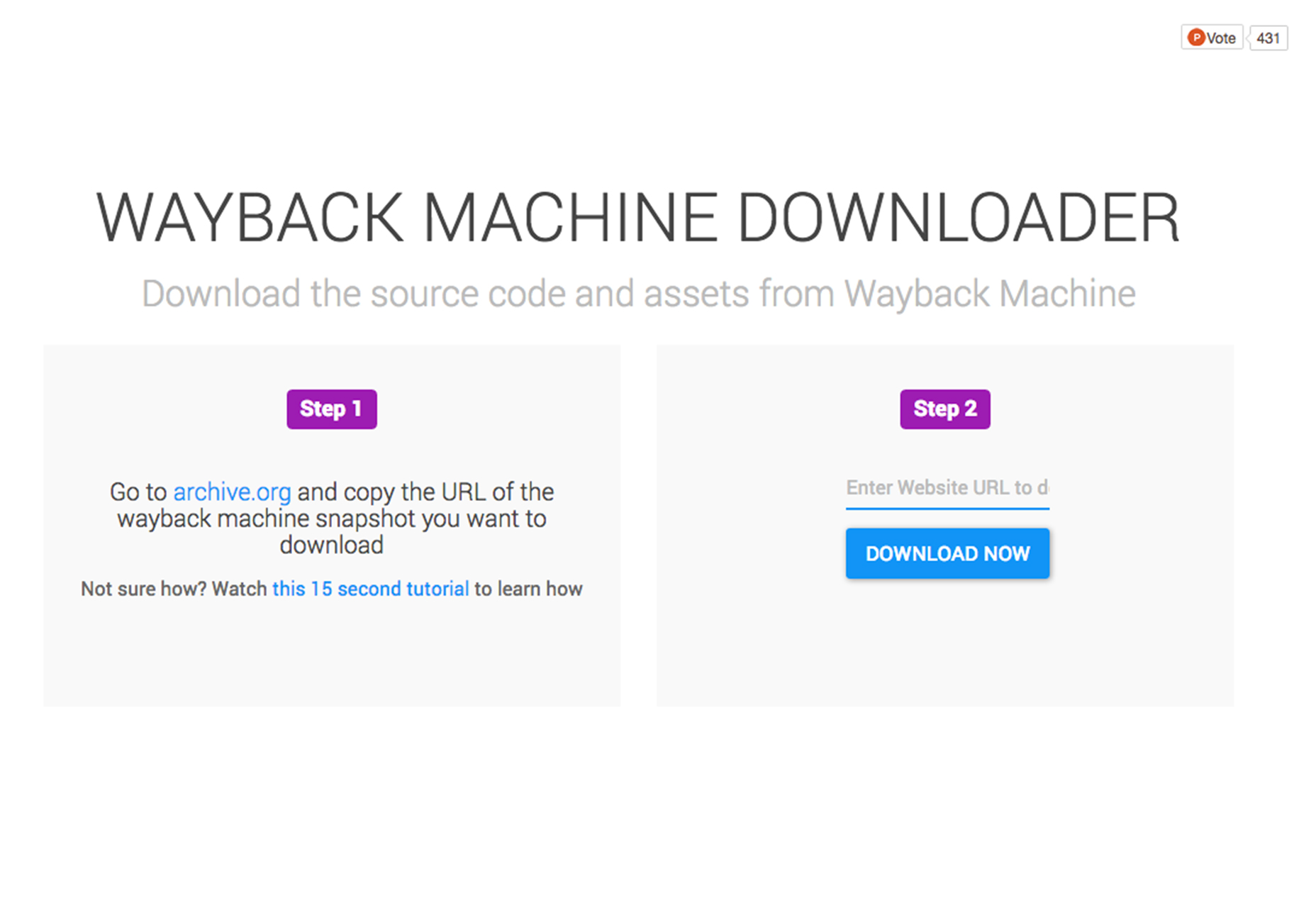
Wayback Machine Downloader
Você já quis uma versão antiga de um site? Esta ferramenta permite que você baixe qualquer site da “Wayback Machine” do archive.org. A melhor parte? Leva apenas dois cliques?
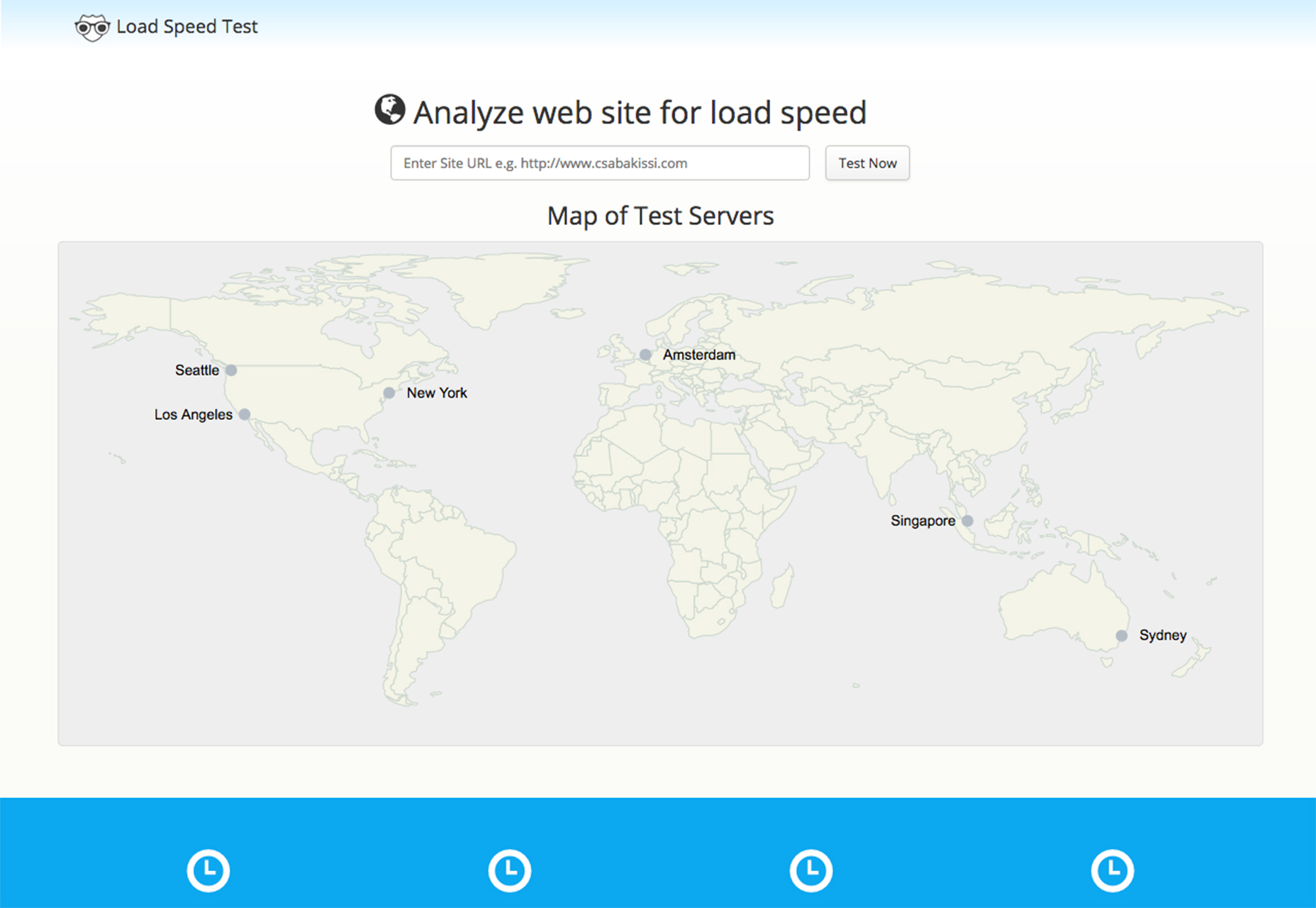
Teste de velocidade de carregamento da Web
Quão rápido é o seu site? Velocidades de carga de teste de seis locais de uma só vez para garantir que seu site esteja funcionando conforme o esperado.
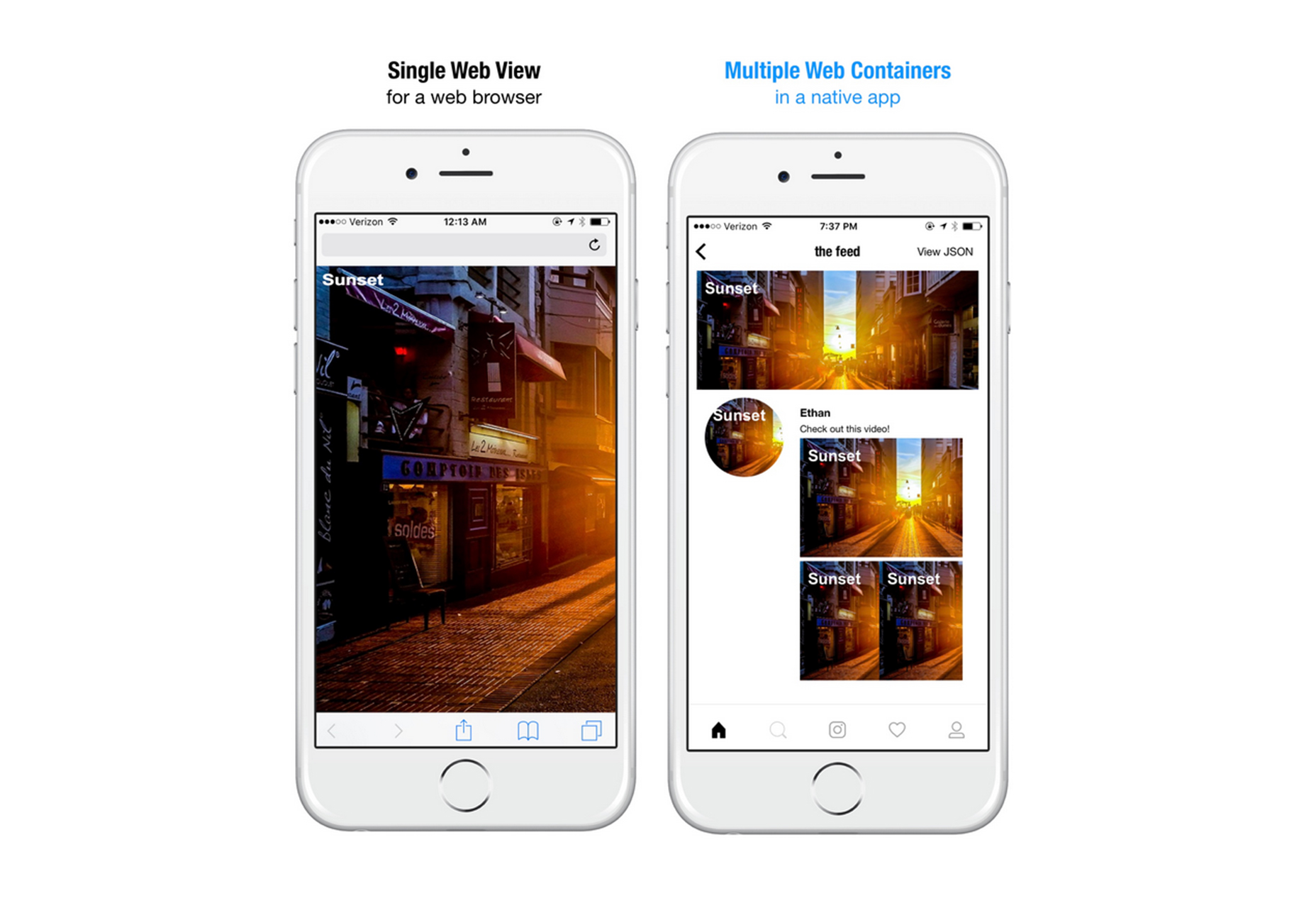
Contêiner da Web JSON
Contêiner da Web JSON é uma adição para o Jasonette que permite que você use HTML / JavaScript / CSS e os transforme em um componente nativo. E com uma única marcação JSON. Apenas pegue a marcação HTML inteira e envolva-a com a marcação JSON.
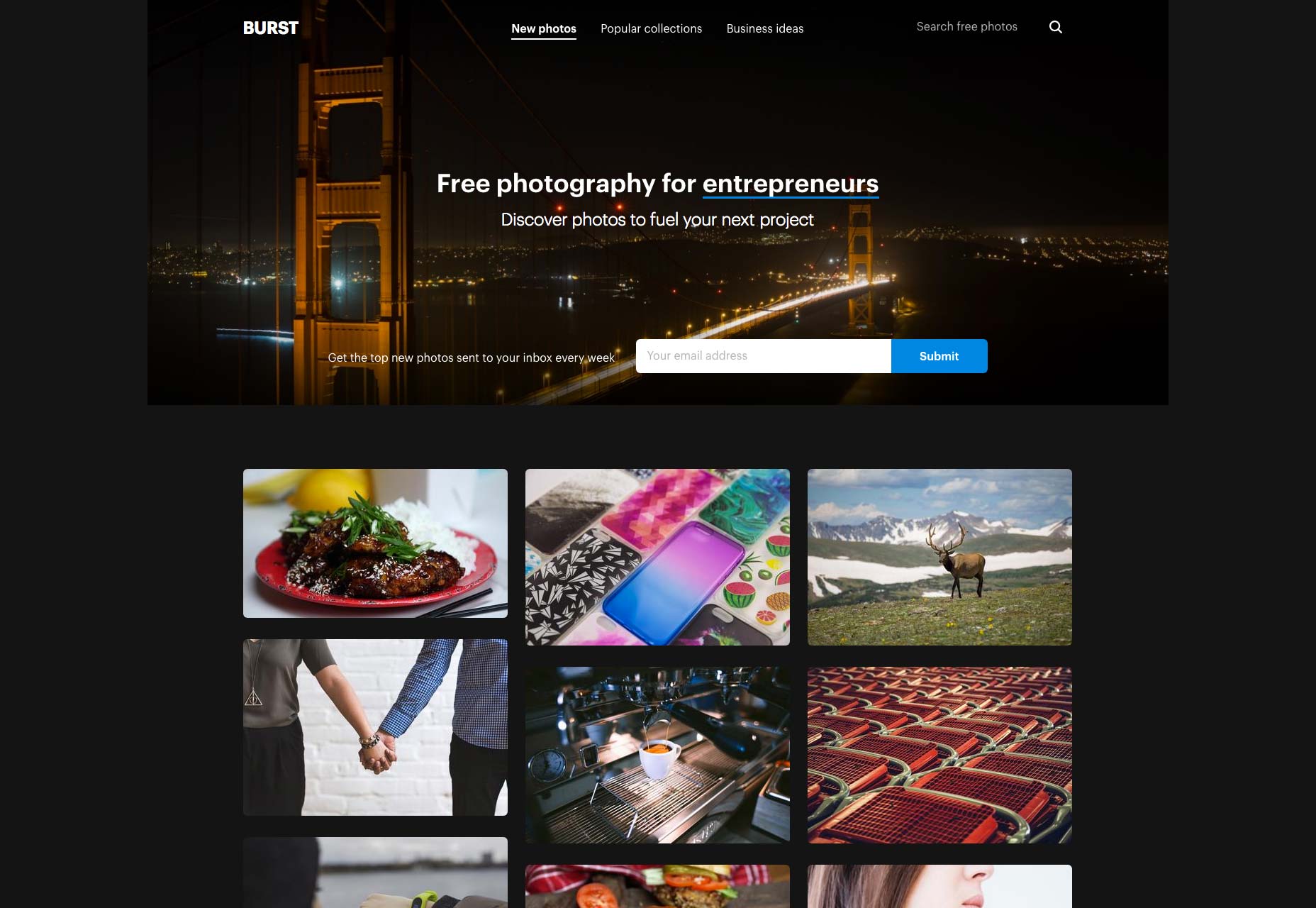
Estourar
Estourar é uma biblioteca de mais de 1000 fotos de alta resolução, com mais imagens sendo adicionadas semanalmente. As imagens são gratuitas para uso sem atribuição, por isso são perfeitas para o seu próximo projeto paralelo.
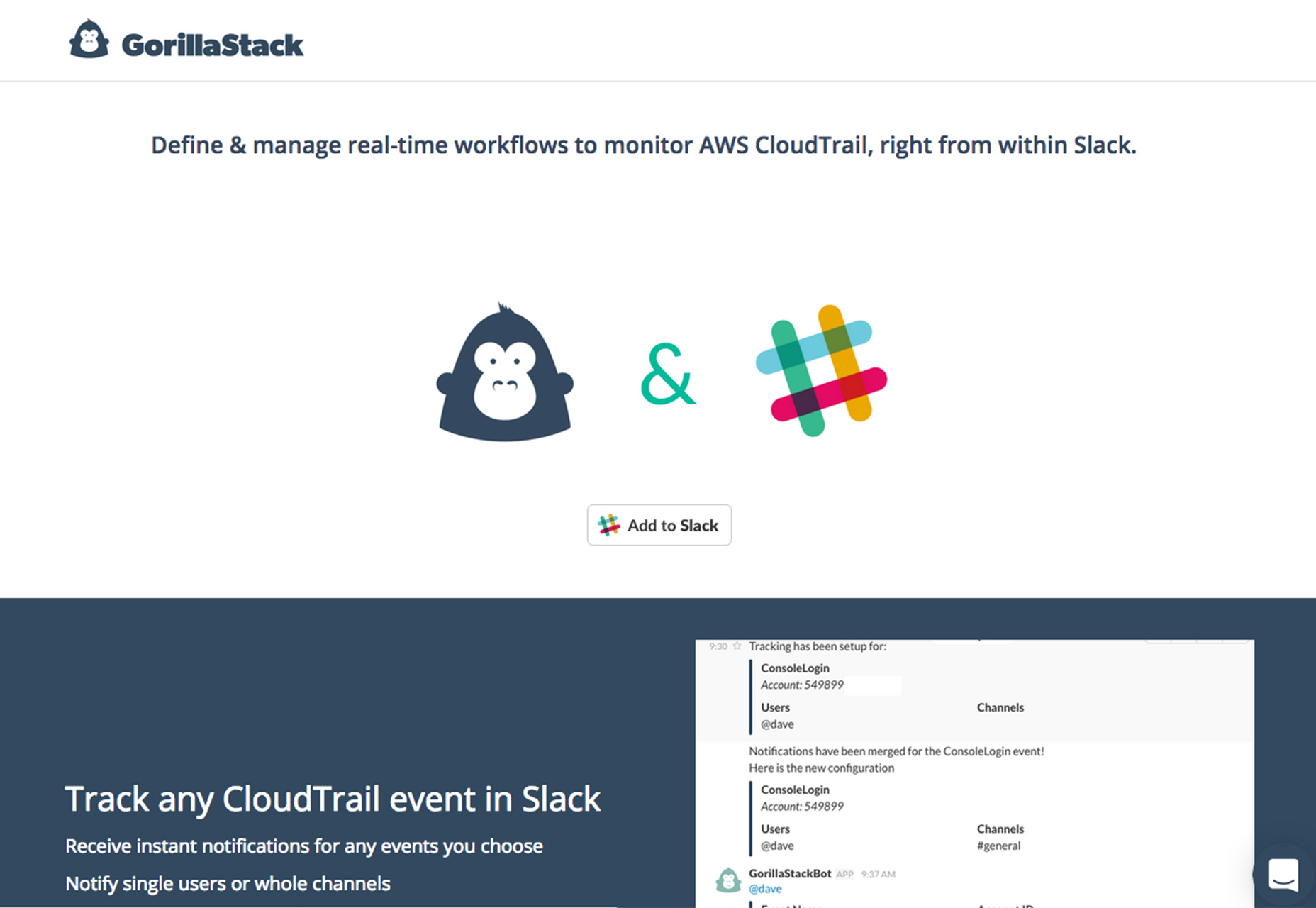
Ouvinte de CloudTrail do AWS GorillaStack (Folga)
GorillaStack é um chatbot para o Slack que facilitará sua vida se você usar o Amazon Web Services. Ele permite que os usuários definam e gerenciem fluxos de trabalho em tempo real para monitorar o AWS CloudTrail, diretamente do Slack, e leva apenas um minuto para ser instalado.
Tippy.js
Tippy é uma biblioteca de dica de ferramenta leve e pura com muitos estilos de interação diferentes para trabalhar. Funciona em praticamente qualquer navegador, o que facilita a implementação da ferramenta tooltip.
Shoutem
Esta ferramenta ajuda você a criar aplicativos nativos e multiplataforma com facilidade. Começando com um modelo, praticamente qualquer pessoa pode criar um aplicativo para Android ou iOS sem a experiência anterior de criação de aplicativos. É uma ótima ferramenta se você precisar de algo com pressa.
Modelo de design de esboço inicial
Tentando aprender o seu caminho em torno do Sketch? Este modelo inicial é uma boa introdução ao básico de usar essa ferramenta de design da Web com um conjunto fácil de usar de modelos de base.
Malina Padrões Sem Emenda
Este conjunto de padrões sem emenda fornece o cenário perfeito para vários tipos de projetos. O pacote padrão inclui 20 estilos que podem ser usados em projetos da Web e de impressão e vem nos formatos EPS, PNG e JPG. (Além disso, a versão do vetor é totalmente editável.)
Reactour
Feito em formato de jogo, esta ferramenta é um guia de estilo turístico para todos os seus componentes React. Pode ajudá-lo a entender melhor o que você tem e como trabalhar com ele.
Alcamy
Esta plataforma de aprendizagem de código aberto pode ajudá-lo a melhorar suas habilidades e carreira. Novas ferramentas incluem módulos para aprender como criar um chatbot, e elementos que o levam através da compreensão de blockchain, blitzscaling habilitado por tecnologia e aprendizado de máquina.
Animista
Esta ferramenta permite criar animações CSS no navegador. A ferramenta ainda está em beta, mas é incrivelmente fácil de usar e entender com muitas opções para ajudar a guiá-lo através do processo de animação.
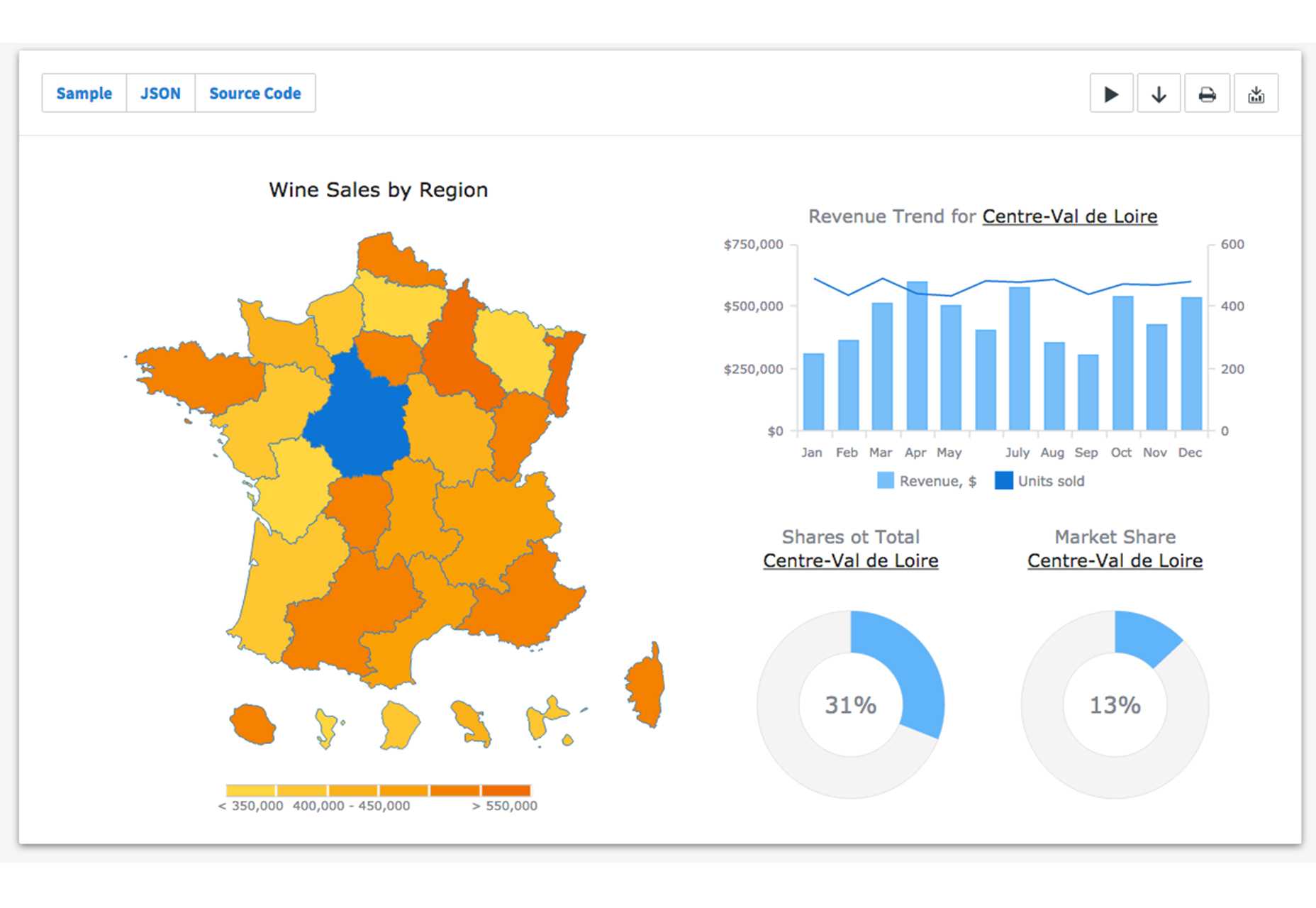
AnyMap
Com um pouco de JavaScript e “magic” em HTML5, você pode criar mapas interativos usando dados. Use-os com informações como clima, relatórios de resultados, estatísticas e muito mais. A ferramenta é ideal para painéis interativos e relatórios lado a lado.
Criar DMG
Leva apenas alguns segundos para criar um DMG visualmente agradável para aplicativos de SO com esta ferramenta . No tempo que leva para ler esta descrição e clicar no link, você pode criar uma imagem temporária DMG.
Guia de Bash
Quer aprender Bash? Um script Bash é um arquivo de texto do plano que contém uma série de comandos. Este guia irá ajudá-lo a entender melhor esses comandos e assim você pode fazer algo de código se não estiver realmente confortável com ele.
Adlanta
Adlanta é um estilo redondo bonito e simples, sans serif fino. Inclui um conjunto completo de caracteres com pontuação em estilos regulares e claros.
Fonte de Bomba Stout
Bomba Stout trazer de volta memórias de jogos de vídeo da velha escola com uma postura ampla e divertida. Embora você não se sinta confortável em usá-lo muito, esse tipo de letra é ótimo para pequenos toques de personalidade. Ele vem em duas versões - com bordas afiadas e bordas lisas.
Eduardo e Aurélia
este tipo de letra superior e minúscula igualmente ponderado é divertido para projetos com personalidade. Ele também vem com um caractere “e” e parênteses.
Elaris Serif
Elaris é um tipo de letra serifada em maiúsculas com um estilo clássico. Ele é projetado para uso em telas e a versão gratuita inclui quatro pesos - normal, semibold, negrito e preto.
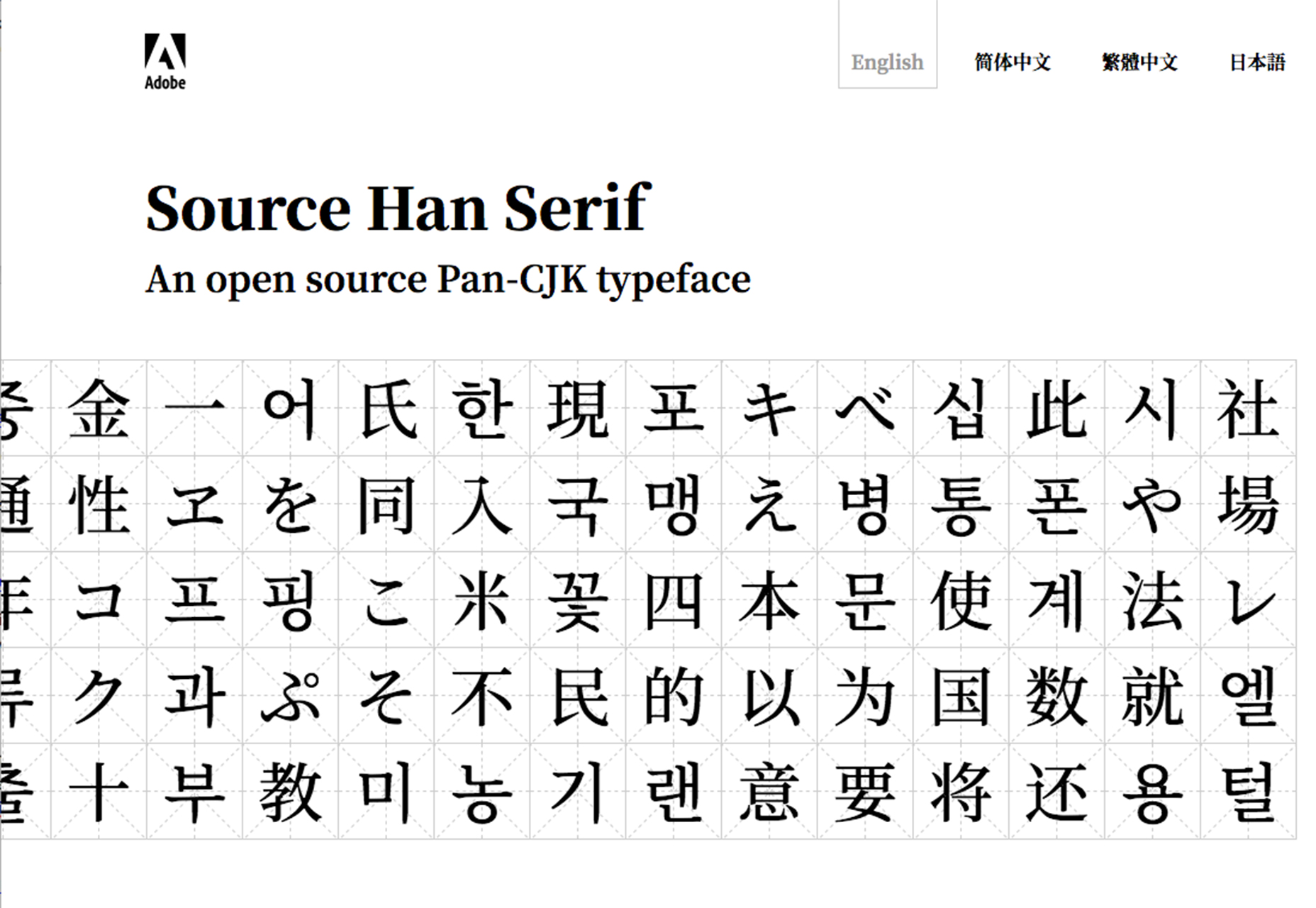
Fonte Han Serif
Esta serif style é a segunda família de tipos de letra Pan-CJK da Adobe e complementa o sans serif de um nome semelhante. O tipo de letra é para quatro idiomas do leste asiático - chinês simplificado, chinês tradicional, japonês e coreano - e inclui 65.535 glifos em sete pesos. A Adobe fez uma parceria com o Google para fornecer um dos maiores projetos de fontes por aí; essa nova coleção se integra com a fonte Noto do Google Pan Unicode (que abrange todos os idiomas).
Verde Sans
Verde Sans é um tipo de letra em estilo marcador grosso mas divertido. Ele vem com um conjunto completo de caracteres maiúsculos e minúsculos e numerais.
Zilap Sleep
este O tipo de letra pesado e pesado é utilizável para fins de exibição que precisa apenas da sensação certa quando se trata de tipografia. O conjunto de caracteres inclui apenas caracteres maiúsculos e alguns glifos.