O que os designers da Web podem aprender com a arte do álbum de música
Um monte de trabalho de design está mudando para o celular. Mais e mais pessoas estão acessando a web em dispositivos móveis, e os designers devem se adaptar de acordo.
Um elemento disso é otimizar imagens para dispositivos móveis. Claro, existem os aspectos técnicos, como a resolução e a redução do tamanho do arquivo, mas e a proporção real e o conteúdo das próprias imagens?
Bem, às vezes a melhor inspiração pode vir de algum lugar não relacionado ao seu campo. Nesse caso, capas de álbuns - especificamente aquelas projetadas para players de música portáteis, dispositivos móveis, lojas on-line, serviços de streaming de música e muito mais.
Continue lendo para descobrir quais capas de álbuns podem ensinar sobre como otimizar imagens para dispositivos móveis.
Sem desordem
A maior diferença entre design móvel e web design é o tamanho (obviamente). Assim, não apenas há muito menos espaço para imagens, mas as próprias imagens parecerão muito menores. Como resultado, suas imagens ficarão melhores sem desordem.
Pequenos detalhes, vários elementos e assim por diante podem parecer bem em uma imagem grande (como uma imagem de largura total exibida em um laptop). Mas eles não serão muito visíveis em uma pequena imagem. Isso só vai parecer uma bagunça. Então, se você se certificar de que suas imagens não tenham desordem, suas imagens ficarão mais limpas.
Para um exemplo imediato, faça uma pesquisa de imagens por algo. Na grade de miniaturas, veja quais imagens ficam bem com tamanho menor e que parecem uma bagunça. Todas as imagens ficarão bem em tamanho real, mas as que não têm desordem também ficam bem pequenas. Em dispositivos móveis, a maioria das suas imagens terá esse tamanho. Portanto, se você quiser otimizar suas imagens para dispositivos móveis, verifique se suas imagens não estão confusas.
Olhando bem como miniaturas é exatamente o que capas de álbuns projetadas para as pequenas telas móveis, lojas online e serviços de streaming de música focar; você deve focar nisso também se quiser que suas imagens fiquem bem em dispositivos móveis
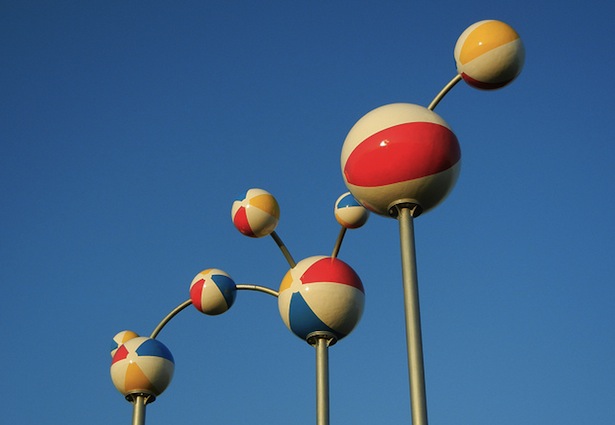
Concentre-se em um elemento
Tem um recurso de imagem apenas um único elemento principal. Da mesma forma que você não conseguirá ver facilmente os detalhes em uma imagem pequena, ter vários elementos na imagem tornará mais difícil descobrir qual é a imagem. Como uma imagem em tamanho grande em um laptop, você pode facilmente distinguir vários elementos, mas uma imagem em miniatura, não muito.
Por exemplo, em vez de ter uma imagem de uma pessoa chutando uma bola em um gol (muitos elementos: da cabeça aos pés, bola, gol), corte a imagem de modo que seja apenas uma foto ampliada do pé chutando uma bola. (um elemento principal: bola sendo chutada). A mesma ideia é expressa (chutar um gol, marcar, ganhar, etc.), mas é muito mais fácil ver e compreender a imagem em um dispositivo móvel.
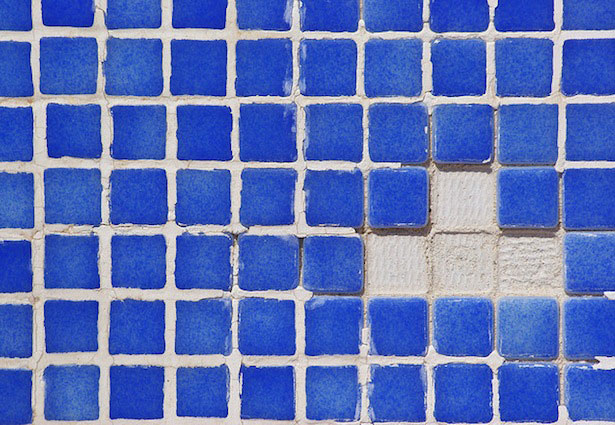
Use texturas sutis (ou cores sólidas)

Texturas ocupadas são como desordem: elas distraem do elemento principal. Enquanto eles podem trabalhar em uma tela grande - você ainda pode ver claramente o elemento principal - em uma pequena tela móvel eles distraem. A razão é que há menos espaço entre cada elemento em uma textura ocupada, então quando a imagem é menor a textura se parece com uma porta de tela de pátio (um monte de pequenos quadrados espremidos) ao invés de uma parede de azulejos (que é fácil no olhos e cada elemento facilmente discernível).
Quando uma textura é sutil, ela ainda terá o mesmo problema que uma textura ocupada, mas dificilmente será perceptível, o que não a distrai ao visualizar em uma tela de celular. Pense fundo branco e cinza grande padrão quadrado em vez de um fundo listrado fino em preto e branco. Ou algumas nuvens claras em vez de um nascer do sol de nuvens grandes. Em uma tela pequena, ela quase desaparece, então a textura se torna irrelevante e mantém o foco no elemento principal.
Naturalmente, uma opção de imagem ainda melhor é aquela com cores predominantemente sólidas. Então você elimina o problema completamente. Grande, pequeno, laptop, dispositivo móvel; Não importa o tamanho da imagem, uma cor sólida terá a mesma aparência e não distrairá. Voltando ao exemplo do céu, seria um céu azul claro em vez de um com algumas nuvens salpicadas. O fundo do céu claro parece o mais limpo e não distrair a todos em uma tela do celular.
Isso não se aplica apenas ao plano de fundo, mas a qualquer elemento. Uma pessoa vestindo uma camisa, o padrão em um objeto e qualquer outra coisa. As texturas mais sutis (ou as cores mais sólidas são apresentadas), a imagem mais limpa e mais perceptível parecerá pequena em um dispositivo móvel.
Contraste

Se as texturas são o micro da imagem, isso lida com a macro, a imagem inteira. Enquanto o micro não deve distrair, o macro deve ser tão claramente visível quanto possível. E isso geralmente significa um contraste maior para suas imagens. Certifique-se de que o elemento principal esteja facilmente visível e saia da imagem.
É difícil para um objeto cinza escuro se destacar de um fundo cinza claro. Novamente, quando visualizado em uma tela grande, você pode discernir o objeto, mas como uma pequena imagem em um dispositivo móvel, não tanto.
Tente apresentar imagens com contraste natural. Duas cores contrastantes. Um elemento colorido de encontro a um fundo cinzento (ou algum elemento de encontro a um fundo branco). Uma bola branca em um gramado verde. Basicamente, o elemento principal é o ponto focal, e um contraste mais alto fortalece isso, tornando esse elemento principal muito mais óbvio e visível - o que é importante ao visualizar uma imagem pequena em um dispositivo móvel.
Se você não tem muito contraste natural em sua imagem, pode aumentar o contraste da imagem usando o editor de imagens. Usando o exemplo cinza-sobre-cinza mencionado acima, o objeto cinza claro ficará mais claro, o fundo cinza escuro mais escuro e o objeto sairá mais da imagem. A integridade da imagem deve permanecer intacta, é claro, mas aumentar o contraste permitirá que o elemento principal seja mais discernível em um dispositivo móvel. Desde que isso é o que uma pessoa está olhando, não o fundo, que deve permanecer, bem, nas costas.
Ser quadrado
Este é tirado diretamente das capas dos álbuns, que são quadradas, mantém suas imagens o mais quadradas possível. É obviamente bom se for ligeiramente retangular horizontalmente ou verticalmente, mas o objetivo é se esforçar para que suas imagens fiquem o mais próximo possível de um quadrado.
O motivo? Em dispositivos móveis, especialmente os orientados ao retrato, em que as pessoas geralmente visualizam verticalmente, você não tem o luxo de assumir que as pessoas estarão visualizando em uma bela tela widescreen completa. Se uma imagem for muito ampla, ela parecerá uma lasca horizontal em uma tela pequena alinhada verticalmente. O mesmo vale para imagens retangulares altas - uma pessoa terá que rolar para vê-lo completamente.
Quando você mantém suas imagens o mais quadradas possível, você está maximizando a versatilidade delas. Não importa se uma pessoa está ampliando o zoom em um dispositivo móvel, com zoom total ou o que quer que seja, a imagem ficará totalmente visível e maximizando o precioso espaço na tela em um dispositivo móvel.
Por ser quadrado, as capas dos álbuns eram um ajuste natural para dispositivos móveis, lojas online e serviços de streaming de música. Facilmente navegável, totalmente visível em qualquer tamanho e fácil para designers de interface do usuário colocar a imagem em qualquer lugar da tela. Se as suas imagens forem o mais quadradas possível, elas terão a mesma versatilidade em dispositivos móveis.
Otimizando imagens para dispositivos móveis
Os dispositivos móveis continuarão a ser cada vez mais predominantes, por isso é importante ter imagens - o que é uma coisa muito importante que as pessoas verão - otimizadas para dispositivos móveis. Espero que essas lições de capas de álbuns otimizadas para dispositivos móveis forneçam algumas informações úteis.
Certifique-se de que suas imagens não tenham confusão através de pequenos detalhes, que a imagem foca em um elemento, que as texturas são sutis ou que há simplesmente cores sólidas, que o contraste é maior e que a proporção da imagem é a mesma o mais quadrado possível para que seja o mais amigável possível para visualização em dispositivos móveis.
Com isso em mãos, faça com que suas imagens fiquem ótimas em dispositivos móveis.
Escrito exclusivamente para WDD por Oleg Mokhov , o músico mais móvel do mundo e entusiasta do design web + visual. Ele faz música que é um cruzamento entre o Four Tet e o Aphex Twin. Conecte-se com ele
Você pensa em dispositivos móveis ao escolher imagens para seus projetos? Você começa com dispositivos móveis ou ajusta imagens compatíveis com a área de trabalho para se adequar a dispositivos? Deixe-nos saber nos comentários abaixo.