O que todo desenvolvedor Web deve saber sobre o desempenho de front-end
Muitas vezes, como desenvolvedores, ignoramos um último passo crucial antes de lançar um site: otimizando o desempenho .
A maioria dos desenvolvedores agora reconhece que códigos organizados e válidos garantem a capacidade de manutenção e a compatibilidade.
Qualquer um que duvide disso tem apenas que falar com um desenvolvedor que pegou o trabalho em um site antigo que está repleto de código de espaguete desorganizado e descomentado.
Assim como preparar nosso código para ser lido por outros desenvolvedores é importante, também está preparando nosso código para ser lido pelos navegadores. Um ótimo desenvolvimento web pode começar com uma ótima organização, mas termina com uma ótima otimização.
Este artigo apresenta as melhores práticas de desempenho de front-end.
A história de uma solicitação da Web

Quando um visitante solicita uma página do seu site, várias coisas acontecem:
- Seu servidor da web retorna um documento HTML;
- O navegador do visitante procura e solicita arquivos vinculados (CSS, JavaScript, imagens);
- Seu servidor da web retorna esses arquivos vinculados;
- O navegador do visitante exibe esses arquivos, os executa ou examina-os para solicitar mais coisas (por exemplo, imagens de plano de fundo do CSS).
Embora esse processo pareça bastante simples, várias complicações podem realmente atrasá-lo:
- Cada arquivo solicitado tem cabeçalhos que também devem ser enviados. O envio de muitos arquivos pequenos cria uma sobrecarga desnecessária, que você evita com alguns arquivos grandes.
- A maioria dos navegadores é limitada no número de arquivos que podem baixar de um domínio por vez. Se você tiver 24 arquivos para download no mesmo domínio, o nono não começará a ser baixado até que o primeiro tenha terminado.
- Muitos navegadores bloqueiam todos os downloads paralelos ao carregar o JavaScript externo.
Embora tudo isso possa parecer um pouco complicado, existem práticas recomendadas a serem seguidas para torná-lo muito mais simples. Tanto o Google quanto o Yahoo oferecem diretrizes bastante abrangentes para levar a otimização de sites ao extremo:
Muitas de suas recomendações exigem um pouco de trabalho. Abaixo estão as cinco melhores coisas que você pode fazer hoje para melhorar o desempenho do seu site com o mínimo de esforço.
5 mudanças rápidas para melhorar o desempenho do seu site
1. Mova seu JavaScript para o rodapé
Mover seus arquivos JavaScript para o rodapé da página é a coisa mais rápida e fácil que você pode fazer para melhorar o desempenho. Muitos navegadores bloqueiam downloads paralelos ao carregar arquivos JavaScript externos; colocando seus arquivos no rodapé, os navegadores começarão a carregar outras coisas primeiro.
Observe, no entanto, os efeitos colaterais no tempo e na aparência. Se você estiver usando JavaScript para alterar a aparência de um elemento, ele não será executado até depois de um atraso maior.
2. Coloque o CSS primeiro
Carregar o CSS primeiro é tão importante quanto colocar o JavaScript no final do documento HTML, por dois motivos:
- O CSS geralmente contém imagens de plano de fundo que exigem outra rodada de solicitações. Obtendo estes começou o mais rápido possível é importante.
- As páginas são renderizadas assim que o CSS estiver pronto.
Ao colocar o CSS na parte superior do documento, você garante que todas as imagens de plano de fundo sejam carregadas imediatamente e que seu site seja processado o mais rápido possível.
3. Compile e minimize seu CSS e JavaScript
Ao escrever código para manutenção, o uso de várias folhas de estilo diferentes e arquivos JavaScript geralmente faz sentido. Ao otimizar o desempenho, essa é quase a pior coisa que você pode fazer. Com cada arquivo adicionado, um cabeçalho precisa ser enviado e uma solicitação adicional precisa ser enviada e enviada do servidor.
Combine todo o seu CSS em um arquivo e todo o seu JavaScript em outro, e então minimize os dois. (Não esqueça de colocar o CSS no topo do documento HTML e o JavaScript no rodapé.)
Embora a recompilação e a redução de seus arquivos após cada alteração possam soar como uma dor, a diferença de desempenho é realmente dramática.
Recursos de compilação e minimização:
- Conectados Compressor CSS e Minifier ,
- Conectados Compressor JavaScript ,
- WordPress WP Minify plugar,
- Biblioteca PHP5 ,
- Do Google Módulo Apache .
4. Cuidado com os scripts de terceiros
Atualmente, muitos sites contêm scripts e widgets de terceiros que carregam dados de outros servidores. Exemplos são o botão Tweet, a caixa de fãs do Facebook, o botão Share This e até o Google Analytics. Você pensaria que tudo isso seria bem planejado, mas muitos não são. Por exemplo, o Widget do Digg faz nove pedidos , é de 52 KB e bloqueia o download da página principal!
Use esses widgets com moderação, meça seu desempenho e procure alternativas assíncronas. Alternativas para os widgets mais populares estão disponíveis; instalá-los é um pouco mais complicado, mas eles funcionam muito melhor. Você geralmente pode encontrá-los com um pouco de escavação.
Recursos do widget assíncrono:
- Google Analytics ,
- Botão Tweet ,
- WordPress Widgets Assíncronos plugar,
5. Meça seus resultados
Várias ferramentas excelentes facilitam a medição do desempenho do seu site. Alguns podem ser usados no navegador; outros estão online:
- Firebug do Firefox
Confira a guia "Rede" no Firebug para ver uma linha do tempo visual de quanto tempo seu site demora para carregar e por que isso acontece. - YSlow para Firebug
O Yahoo lançou um plug-in para o Firebug que analisa um site de acordo com as recomendações do YSlow e sugere formas de melhorar o desempenho. - Velocidade do Page para o Firebug
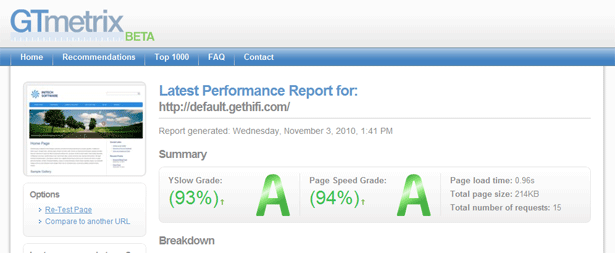
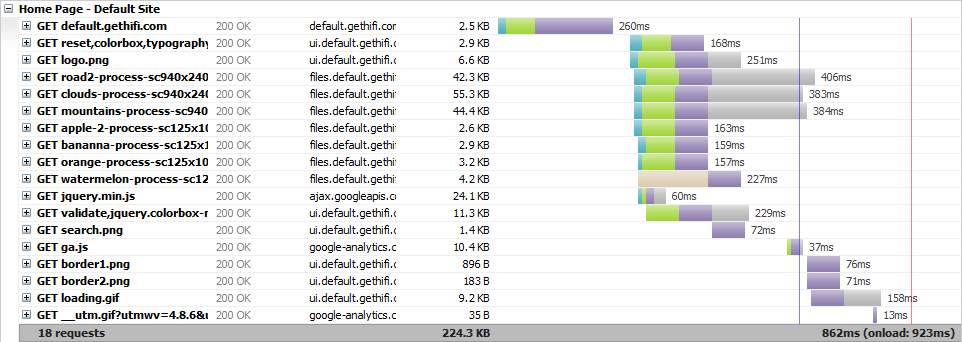
Isso funciona exatamente como o YSlow, mas é baseado nas recomendações do Google PageSpeed. - GTMetrix
Essa ferramenta pega uma URL e fornece um relatório completo sobre o desempenho do site com base no YSlow e no PageSpeed. É conveniente quando o Firebug não está disponível ou você deseja compartilhar os resultados por meio de um link.
Indo mais um passo
A maioria dos desenvolvedores da Web poderia implementar as cinco dicas acima com bastante facilidade. Dito isso, várias outras coisas valem a pena se você quiser se aprofundar um pouco mais e otimizar a configuração do seu servidor.
Adicionar cabeçalhos expira
Inclua um cabeçalho de expiração com todos os arquivos enviados por seu servidor. Isso informa ao navegador quanto tempo o arquivo é bom. Dessa forma, o navegador sabe salvar o arquivo na próxima vez em que é referenciado, para que o navegador não precise recuperá-lo novamente do servidor.
Muitos sites incluem o mesmo arquivo CSS em todas as páginas, mas não há motivo para que um visitante precise baixá-lo em todas as páginas; o navegador deve saber para armazená-lo em cache.
Use compactação Gzip
Os computadores de hoje são muito rápidos. A compactação Gzip aproveita isso, pedindo ao servidor para compactar todos os arquivos antes de enviá-los ao visitante.
O navegador do visitante faz o download e o descompacta. No passado, tínhamos que considerar os recursos do servidor para decidir se isso seria permitido. Hoje, não há praticamente nenhuma desvantagem em ativar o gzip.
Considere instalar o mod_pagespeed
Google acaba de lançar um módulo Apache chamado mod_pagespeed . Implementa automaticamente quase todas as técnicas deste artigo.
Entender as técnicas antes de implementar este módulo ainda é importante; Se você souber como o site funciona, poderá aproveitar os vários filtros do mod_pagespeed. Um desses filtros, Combine CSS , localiza, combina e minifica todos os CSS referenciados no HTML.
O módulo possui vários filtros e configurações que podem melhorar o desempenho do seu site. Todos valem a pena olhar.
Conclusão
Embora não seja o tópico mais glamouroso, a otimização merece mais atenção. Nosso trabalho como desenvolvedores é aprender as melhores práticas do setor para oferecer o trabalho de melhor qualidade aos nossos clientes e usuários.
Este post foi escrito exclusivamente para Webdesigner Depot por Joel Sutherland, fundador e desenvolvedor web em Novas campanhas de mídia . Ele faz parte da equipe que acaba de lançar Hi Fi , um moderno sistema de gerenciamento de conteúdo criado para designers com os clientes em mente. Siga Joel no Twitter ou entre em contato com ele no site da HiFi.
Você conhece uma maneira fácil de melhorar o desempenho de um site que não foi mencionado neste artigo? Por favor, compartilhe e sua experiência nos comentários abaixo.