Web Design Inspiração De História Da Arte Moderna
Em meu artigo anterior, apresentei uma breve história da arte e como os princípios dela podem se aplicar ao comércio moderno de web design.
Aqui, continuarei o tema, mas enfocando os movimentos de design moderno (principalmente do século XX) que têm lições para nos ensinar e inspiração para oferecer.
O desafio do design moderno é que existem dezenas de movimentos, e todos se sobrepõem em uma confusão emaranhada.
As coisas não são mais tão simples quanto um período renascentista ou barroco de um século. Para mantê-lo viável, selecionei alguns movimentos para revisar aqui.
Artes e Ofícios
Vamos começar nossa jornada com o Artes e Ofícios , que começou por volta de 1860 e floresceu até cerca de 1910. O movimento enfatizava a habilidade e simplicidade e era sensível aos materiais reais usados para criar o trabalho.
Fundamentalmente, o movimento foi uma resposta direta à era moderna da máquina, e o desafiou em seu estilo e decoração. Com foco na simplicidade, funcionalidade e habilidade, o movimento Arts and Crafts oferece muitas coisas que o designer moderno pode usar.
Concedido, tirar princípios de um movimento que era fundamentalmente oposto ao maquinário moderno e aplicá-los ao desenvolvimento da web apresenta um problema óbvio. Mas vamos ver o que inventamos.
Preocupados com o propósito e a simplicidade tecnológica, os designers do período dependiam muito de ornamentos e padrões, enquanto continuavam atendendo à qualidade e ao estilo geral. Esses elementos eram tão fundamentais que um livro desse período foi dedicado a eles, A gramática do ornamento .
Ornamento, padrões e refinamento

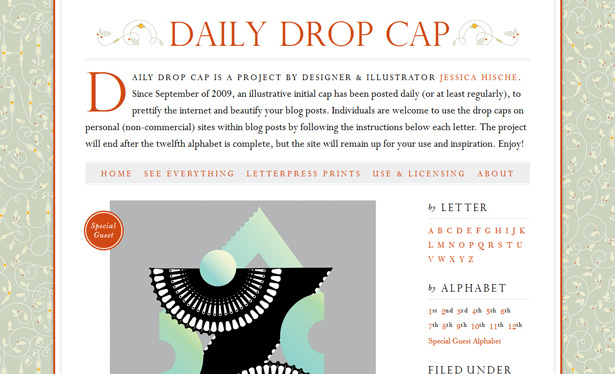
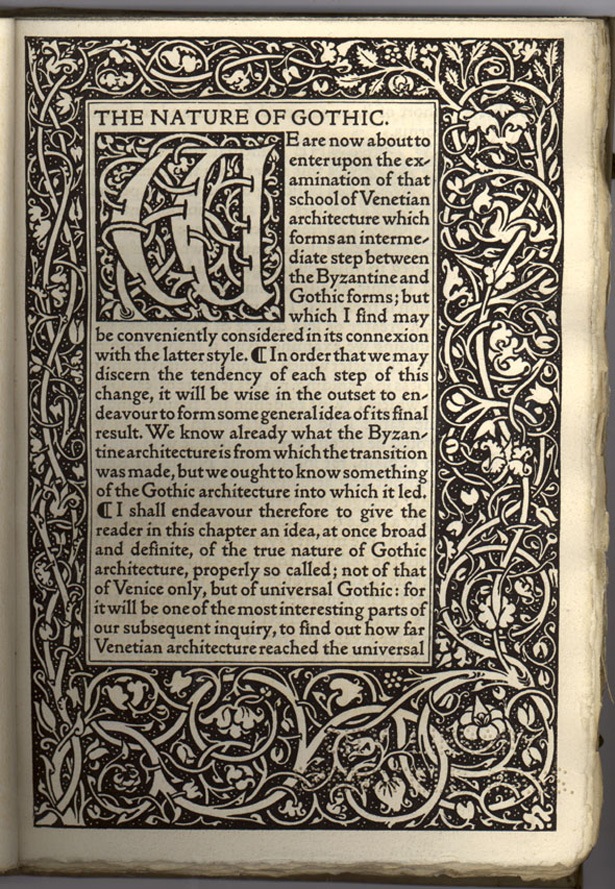
Esta página da The Nature of Gothic , impressa pela Kelmscott Press, mostra uma arte meticulosa e uma estética que se opõe fundamentalmente à produção em massa. Como podemos aplicar isso ao web design? O salto é bastante difícil, mas acho que temos um vencedor aqui:
Apesar do fato de que um site, em seu nível mais básico, representa um abraço de tecnologia, este site em particular é uma ponte fantástica entre o estilo Arts and Crafts e a web.
Para começar, tem uma sensação notavelmente artesanal. O plano de fundo provavelmente foi feito à mão antes de ser convertido para o formato vetorial digital. O site reflete claramente o assunto (ou seja, letterpress), que em si tem uma conexão direta com o artesanato. Acima de tudo, a falta de gráficos ou decoração, além de seu refinamento, realmente faz com que isso se ajuste ao estilo.
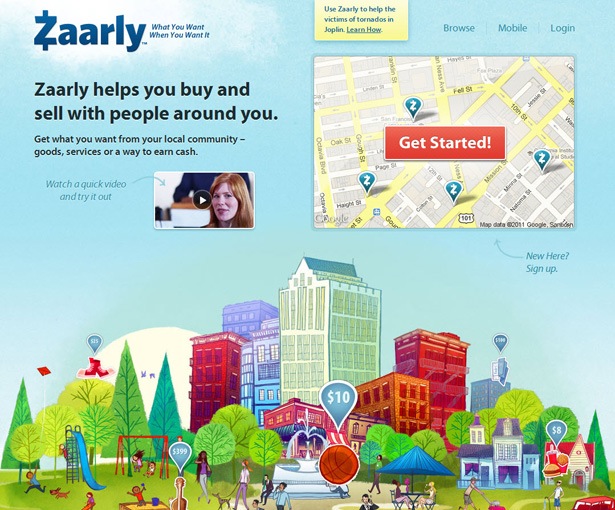
Outro exemplo interessante, embora muito diferente, é Zaarly , que embala um visual distinto. O site combina funcionalidade moderna com um estilo de artesanato. A ilustração à mão e a paleta de cores naturais conectam esse design a artesanatos tangíveis. De muitas maneiras, o designer distancia esse design das tecnologias frias e estéreis usadas para criá-lo, indo em vez disso para uma sensação pessoal e natural.
O site certamente não se abster de ferramentas modernas, com sua integração com Facebook, Twitter e Google Maps. Na verdade, o belo design seria inútil sem sua aplicação e relevância modernas.
Vamos considerar o impacto desse estilo. Pode-se supor que foi decidido aleatoriamente. Eu proporia que fosse cuidadosamente calculado. Representa uma abordagem radicalmente diferente da de Craigslist , um concorrente da Zaarly. Ao tornar o site pessoal e menos “digital”, os designers tentaram atrair as pessoas em um nível totalmente diferente. O design tem um propósito muito definido com o produto, que está totalmente alinhado com os ideais do movimento Arts and Crafts.
Arte Nova
O movimento Art Nouveau era popular por volta de 1900 e é mais frequentemente reconhecido por seu impacto na arquitetura da época. O estilo capturou elementos florais e vegetais, com linhas fluidas estilizadas. Essa combinação de elementos torna a arte desse período relativamente fácil de identificar.

O belo pôster Maude Adams como Joana d'Arc por Alfons Mucha incorpora todos os princípios fundamentais da Art Nouveau. Claramente visíveis são os padrões florais e linhas fluidas. O estilo da pintura é destacado pela técnica usada para criá-lo, sem distrair do resultado absolutamente lindo. É como uma combinação dos elementos realistas e decorativos de outros movimentos mais estilizados ( Impressionismo , por exemplo).
Eu não poderia ter tropeçado em um melhor exemplo de elementos de Art Nouveau no design moderno do que idesign Website. Os elementos fluentes no topo são a referência mais óbvia a esse período. Acrescente os outros elementos, incluindo o galo, a bicicleta e a mão, e você terá uma homenagem muito clara ao início do século XX.
Embora a conexão com a Art Nouveau seja clara, os toques modernos são o que tornam o site realmente excepcional. Acima de tudo são as animações simples no topo da página. Pequenos elementos como esses ajudam muito a trazer a página à vida.
Bauhaus
Bauhaus foi uma escola alemã que funcionou de 1919 a 1933. Ela teve uma tremenda influência no design moderno e quase todas as formas de arte que se seguiram, especialmente as artes comerciais.
Como a maioria dos movimentos, o estilo Bauhaus contrastava com seus antecessores. Ausentes são a ornamentação e decoração dos estilos Arts and Crafts e Art Nouveau. Em seu lugar está a fusão de design e função, que em muitos aspectos foi o nascimento do verdadeiro minimalismo. A tentativa de harmonizar a função e o design é notavelmente similar aos esforços de experiência do usuário da comunidade de web design atualmente.

o Cadeira Barcelona acima foi projetado por Mies van der Rohe , um dos diretores da Bauhaus. A cadeira simples captura perfeitamente a estética. Ele é simplificado e incrivelmente elegante e ainda totalmente projetado para executar sua função, que são as razões pelas quais ainda está sendo usado hoje, 80 anos depois.
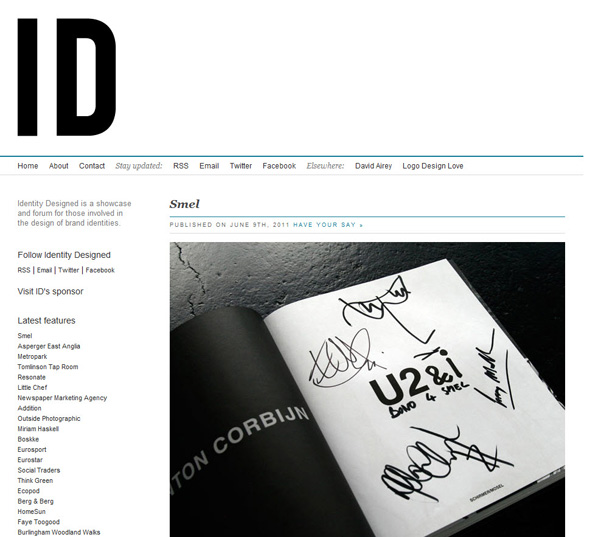
Encontrar sites minimalistas é incrivelmente fácil , mas encontrar aqueles que também abraçam o estilo Bauhaus é um pouco mais difícil. Identidade Desenhada faz isso de forma eficaz. O site claramente abraça o minimalismo, mas vai mais fundo.
Função e design
De acordo com o estilo Bauhaus, Identity Designed tem um site minimalista e garantiu que funcionasse extremamente bem. O cabeçalho da página mostra uma marca simples, "ID". A partir daí, temos uma barra de menu simples e clara; o usuário sabe instantaneamente como navegar no site. Segue convenções enquanto funciona lindamente.
Outra característica da Bauhaus é o uso de fontes sem serifas. Afinal, um tipo de letra pode executar sua função perfeitamente sem todos esses extras serifas , orelhas e braços ! Para não mencionar, as fontes sem serifas podem ser incrivelmente belas por si mesmas.
Finalmente, observe como a cor é cuidadosamente usada. No estilo Bauhaus, as combinações de cores são quase inexistentes. O Identity Design usa cores para distinguir links, mas, por outro lado, a cor é usada apenas para o mais sutil da decoração.
Estilo tipográfico internacional
Também conhecido como o estilo suíço, o estilo tipográfico internacional originou-se na Suíça na década de 1950. Na superfície, incorpora o estilo funcional e minimalista da Bauhaus. À medida que você se aprofundar, encontrará um enfoque na tipografia, no design geométrico e nos sistemas de grade.
Alguns dos maiores nomes do design gráfico surgiram desse movimento: Paul Rand , Max Miedinger . Miedinger e Eduard Hoffmann criaram o helvética tipo de letra, que alguns de vocês podem ter ouvido falar.
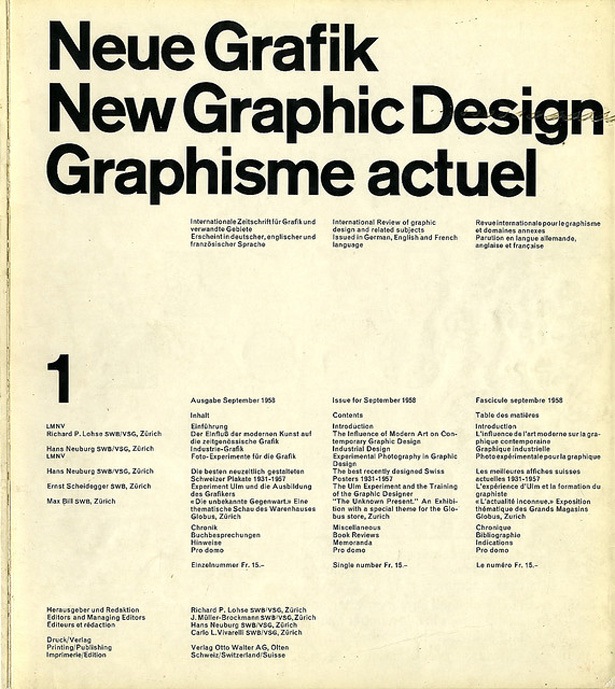
O exemplo acima da revista Neue Grafik exemplifica o Estilo Tipográfico Internacional. Observe a dependência quase total da tipografia, a forte adesão a uma grade e o texto justificado à esquerda.
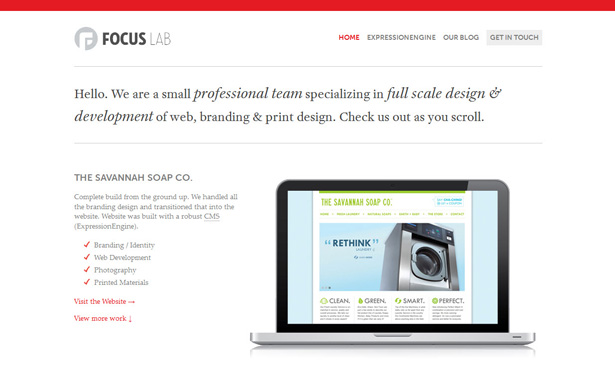
Laboratório de Foco O website não é 100% no estilo internacional, mas de certa forma isso o torna um exemplo ainda melhor. Afinal, essas comparações têm como objetivo demonstrar como essas idéias da arte moderna podem ser adaptadas às necessidades e estéticas atuais.
Claramente visível no site da Focus Lab, a tipografia refinada é um elemento estilístico. O tipo não apenas comunica informações: é o elemento de design principal na página (mesmo que não seja bastante Helvetica).
Além disso, a grade é fundamental para a eficácia da página. E, embora talvez um detalhe mais sutil, todo o texto é justificado à esquerda, muito de acordo com o estilo. O site é um exemplo impressionante de web design moderno e prova que podemos aproveitar qualquer estilo para atender às nossas necessidades.
Arte pop
Arte pop também saiu da década de 1950. Originou-se na Grã-Bretanha e encontrou o caminho para os EUA. Andy Warhol é talvez o seu melhor proponente conhecido.
Mais uma vez, vemos um movimento artístico desafiando a tradição. Pop Art incorpora itens do cotidiano, como histórias em quadrinhos, fotografias de celebridades, objetos domésticos e até mesmo publicidade.

Um dos primeiros exemplos de Pop Art é esta colagem de Richard Hamilton intitulado O que torna as casas de hoje tão diferentes, tão atraentes? Essa amalgamação de elementos díspares da vida dos anos 1950 foi uma demonstração marcante, talvez chocante, desse estilo.
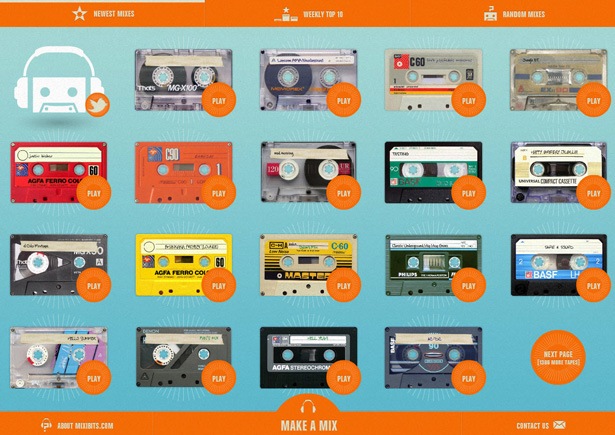
Encontrar sites que aproveitam o estilo Pop Art é difícil, mas eles existem. Um é Mixbits.com :
Talvez a maior diferença entre esse e o estilo Pop Art seja que o Mixbits.com é realmente usado e não apenas visto. No entanto, a interface carrega elementos do estilo. O que a Pop Art pretende alcançar além de mudar nossa perspectiva sobre o que é arte? A interface do Mixbits.com desafia nossas expectativas de como deve ser um aplicativo da web. E isso funciona brilhantemente.
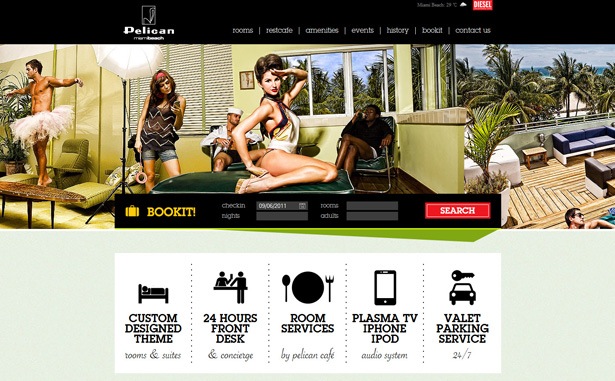
Nós não sabemos a inspiração por trás do Pelican Hotel No site, mas os recursos visuais parecem evocar a colagem de Richard Hamilton. Considerações comerciais impedem que o designer cole itens do dia-a-dia da maneira que Hamilton fez, mas há algo parecido com uma colagem sobre o modo como essa página é montada.
Punk
Nem todo mundo consideraria a cena punk rock dos anos 70 um marco na arte moderna e no design. Mas sua influência é de longo alcance e bastante persistente. Para não mencionar, faz um bom contraste com o minimalismo da Bauhaus.
Algumas de suas principais características são colagem, visual arrojado, conteúdo chocante e cores intensas como o rosa fluorescente e o amarelo. Um dos produtos mais memoráveis é a capa deste álbum para o Pistolas Sexuais ' solteiro Deus salve a rainha :

Esta arte do álbum incorpora perfeitamente a era do punk rock: gráficos chocantes, colagem e baixo valor de produção. Vamos considerar alguns designs de sites para ver como esse estilo se mantém.
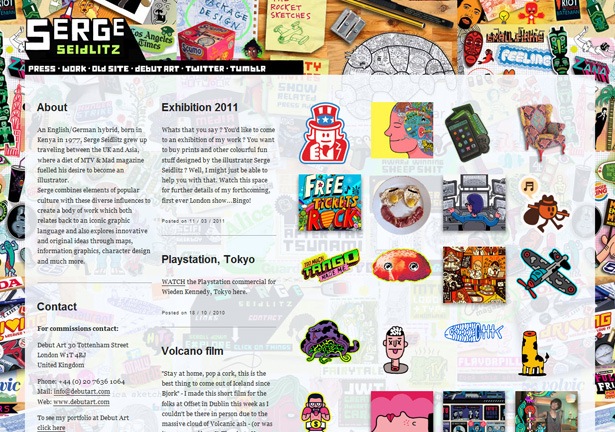
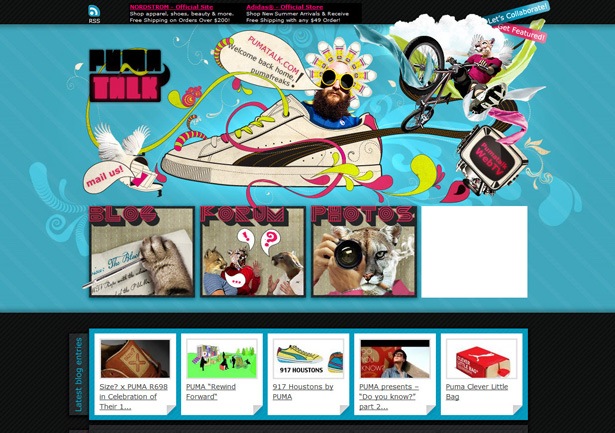
Felizmente, muitos dos designers que adotam essa estética não abandonam princípios de usabilidade no processo. Veja os dois exemplos mostrados acima Serge Seidlitz E a abordagem mais comercial de Puma Talk . É claro que nenhum desses sites é literalmente “punk rock”. Nenhum dos dois é ofensivo, e nenhum dos dois tem uma sensação lo-fi. Ainda assim, os sites estão enraizados no estilo, mesmo sendo fortemente modernizado.
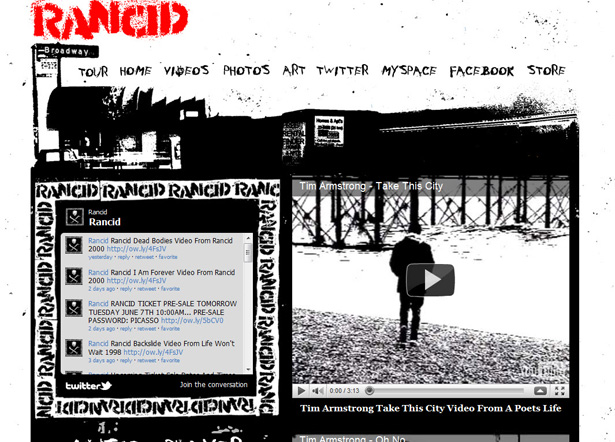
Rançoso é mais verdadeiro para o espírito do punk rock. O site desta banda semi-punk atual carece de ofensividade, mas certamente tem a sensação lo-fi hackeada. E combina bem com a banda.
Se você está pensando em adotar esse estilo, considere seu efeito no seu público. O Puma Talk, por exemplo, utiliza um estilo pseudo-punk para se conectar com um público jovem, mesmo que os usuários não tivessem idade suficiente para ter experimentado o movimento punk em primeira mão. Não deixe o estilo ditar o projeto. Em vez disso, aproveite as técnicas e abordagens modernas e garanta que seu site seja relevante para o público atual.
Conclusão
Tentar desvendar os incontáveis movimentos de arte que ocorreram nos últimos 100 anos seria espantoso. Com a globalização da comunicação, os estilos se entrelaçam ao ponto de serem avassaladores. Mas isso não é uma lição na história da arte. Em vez disso, meu objetivo era lançar luz sobre as origens de alguns dos estilos que empregamos na web hoje.
Os web designers de hoje aproveitam idéias que são décadas, se não séculos, antigas. Os verdadeiros inovadores de qualquer período são capazes de alavancar as idéias do passado, adaptar-se às necessidades modernas e criar novas abordagens que moldem as futuras gerações de projetistas.
Espero que esta breve introdução a vários movimentos artísticos demonstre o poder de olhar para o passado. A criatividade nunca é inibida considerando o que os outros fizeram. Pelo contrário: entender as lições que outros aprenderam nos ajuda a adaptar suas ideias a novos estilos.
Você vê algum outro estilo do século 20 representado com destaque nos sites de hoje?