UI Vs UX: Qual é a diferença?
UI é a sela, os estribos e os reinados.
UX é a sensação de que você consegue montar o cavalo e amarrar seu gado.
Pelo menos é o que costumavam dizer nos velhos tempos. Pelo contrário, é isso que eu gostaria que eles dissessem. Apesar de quão simples isso pode ter soado, há muitas complicações e equívocos quando se trata das diferenças entre o design da interface do usuário e do UX, e eles fazem com que a comunidade de design fique bastante agitada sempre que for criada.
Uma observação interessante é que encontrei pessoas que trabalham em empregos com títulos como o Interaction Designer para receber mais pagamentos simplesmente porque conhecem e agem sobre as diferenças entre esses dois campos (normalmente aproveitando um pouco de ambos). E, de fato, acho que há mais diferenças nas pessoas por trás dessas funções do que as ideias por trás do design da interface do usuário e da experiência do usuário.
Vamos pular direto para uma definição padronizada que tentaremos elaborar metaforicamente. Definido de maneira muito simples, um design da interface com o usuário é a parte do produto que o usuário enfrenta quando olha para o site, e a experiência do usuário é como eles se sentem quando olham para o site, também conhecido como o escopo amplo.
Mais claramente, a boa experiência do usuário é a arte de uma broca passando pela madeira, ou uma prancha deslizando pela água sem esforço. Os sentimentos que eles lhe dão são incomparáveis porque eles simplesmente funcionam, simples assim. Embora, em contraste, a forma da placa que ajuda a fazer essas curvas na onda seja boa, e a camada de surf no topo para que você não escorregue também é uma boa interface de usuário. Em suma, o pacote INTEIRO é o que faz dele um bom UX, enquanto a boa interface do usuário é sempre um elemento interno muito importante disso.
Antes de continuar, gostaria apenas de dizer que este artigo é baseado apenas na minha opinião e de forma alguma está tentando fazer grandes declarações grandiosas sobre o caminho que qualquer coisa deveria ser. Estarei tentando educar os leitores sobre vários elementos de cada campo, com base em minhas próprias experiências passadas, mas de modo algum estou tentando impedir suas visões pessoais se elas diferirem daquelas declaradas neste artigo. Todas as metáforas são coisas que eu acho que se relacionam, e se você acha que elas não se sentem à vontade para me informar nos comentários, mas não se esqueça de dar a sua também. Isso sempre ajuda o leitor se eles tiverem várias fontes fornecendo informações sobre um tópico.
Vamos dividi-lo
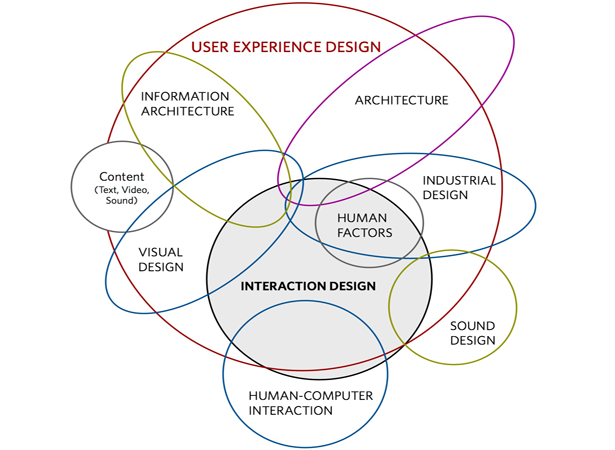
Dan Saffer teve a gentileza de nos deixar usar sua imagem. Obrigado Dan!
Generalidades
Basta olhar para essa imagem; essa é uma ilustração tão gloriosa de quanto exatamente está incorporado no design da Experiência do Usuário. Agora você pode dizer por que as pessoas nestes papéis têm que ser capazes de pensar de forma crítica e criativa em uma base quase constante. No entanto, não se deixe enganar se estiver um pouco confuso até agora, pois de fato relacionamos principalmente o design de UX e UI a produtos físicos como a prancha de surfe ou animais como o cavalo.
A razão para isto é que este é obviamente um tópico confuso, e é principalmente assim porque está fortemente fraturado. Ou seja, pequenos pedaços de um compõem a visão maior do outro, e isso pode ser confuso ou desafiador para muitas pessoas. Mas mesmo os designers têm dificuldades com isso, então não se sinta decepcionado.
Vamos imaginar que convertemos essas ideias sobre as quais já falamos na web ou em espaços móveis. A interface do usuário seria uma série de botões e sua aparência, e a UX diria que o botão deve ser pressionado fisicamente quando você clica nele. A capacidade de resposta de ser clicado e, em seguida, ter o botão pressionado em um site 2D é tão satisfatório, afinal, como poderia um designer não fazê-lo? Bem, isso acontece o tempo todo, e acho que somos mimados pelos que o fazem.
Por exemplo, eu tenho visitado milhares de sites que têm belos lindos botões bonitos com sombras embaixo deles, como se eles estivessem apenas ansiosos para serem clicados, e quando você faz isso, eles não se inserem na página. Nenhuma animação responsiva, e tudo que eu sei é que isso me deixa decepcionado com o design ou designer desse produto.
Agora, eu não acredito que seja porque eu sou uma espécie de elitista de botão estranho, mas ao invés disso eu acho que é porque é assim que uma boa experiência de usuário é poderosa. Eu acredito que quando nós entramos em contato com a experiência do usuário que é tão exagerada, e tão incrível (como os botões que são inseridos, por alguma razão) então nós literalmente sentimos que todas as coisas deveriam ser tão incríveis. Claro, eu não julgaria um produto inteiro porque alguns botões não pressionam, mas isso é uma grande parte de como eu me sinto naquele momento pressionando esse botão.
Existem muitos fatores externos que influenciam a forma como nos sentimos em um site em determinado momento, e precisamos fazer tudo o que pudermos para garantir que o site se apresente de tal forma que limitemos todas as influências externas a não serem tão aparentes como as influências internas de nossa UX são. Em geral, sempre pense em UX como um guarda-chuva que abriga todos os pontos que compõem a experiência de seu produto, no agora, no futuro (embora isso seja alguma estratégia) e no passado.
Tem sido discutido e outra vez, com base em toda essa conversa sobre UX e Interação, é como alguém se sente em um site 2D realmente importante em tudo? Bem, se você está tentando obter conversões, é; Se você está tentando fazer com que as pessoas fiquem fascinadas com o seu produto ou blog, é; se você está tentando fazer com que as pessoas entendam que é; se você está tentando fazer as pessoas ouvirem você, é; se você está tentando fazer as pessoas espalharem sua mensagem, é; Se você está tentando levar as pessoas a fazer praticamente qualquer coisa, então sim, é muito importante.
Tenho certeza de que você pode dizer isso a si mesmo, mas a razão pela qual muitas vezes temos esse debate aparentemente desnecessário é que os designers que estão em um campo realmente não sabem como se definir. E por um bom motivo. Designers muitas vezes acabam fazendo um número de trabalhos diferentes dentro do reino do design, e é por isso que é ainda mais importante encontrar alguém que saiba exatamente o que eles fazem melhor e como eles se encaixam na equipe - a menos que você esteja procurando um valete de todos os negócios.
UX: projetando para a emoção
Fora da indústria do design, as pessoas ficam muito emocionalmente ligadas ao design. O que torna tudo mais óbvio quando você pensa na importância do trabalho de um designer. Eles fazem mais do que apenas colocar um bom ambiente bonito nas coisas. Eles podem literalmente criar uma emoção inteira em torno de seu produto e devem .
O designer é uma das pessoas mais importantes do seu time e deve ser tratado como tal. Como um exemplo relacionado, Mark Zuckerburg mantém as mesas dos principais designers do Facebook a vários metros de sua mesa quando ele está no trabalho. Engenheiros são importantes, mas são o que os usuários não vêem. Seus efeitos são implícitos, como velocidade de site e arquitetura de banco de dados, mas um designer está se expressando muito em todo o seu produto - e há algo a ser dito sobre isso.
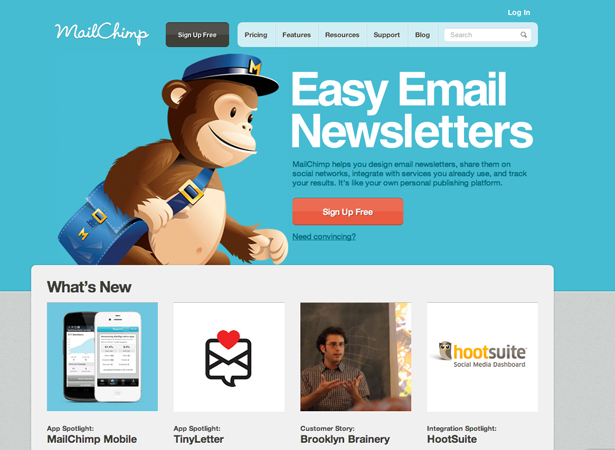
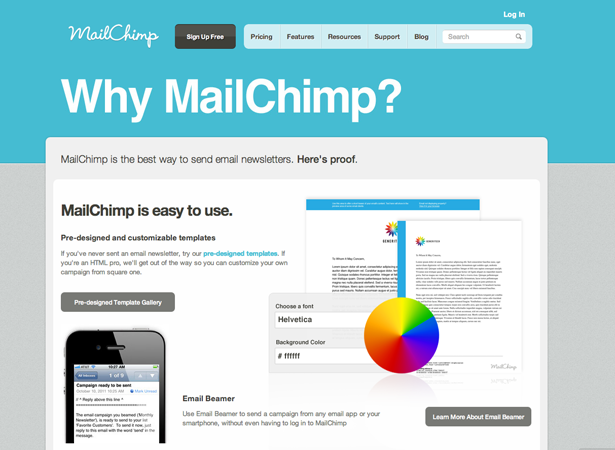
Uma das pessoas que muitos designers admiram é Aaron Walters, que faz várias palestras e livros, mas igualmente importante é seu trabalho como designer de UX. MailChimp . Agora, fale sobre um produto incrível. Sem sequer saber nada sobre ele ou sobre o que ele fala ou escreve, basta ir ao site ou olhar para a imagem acima e dizer-me se isso não evoca uma reação emocional de você. Bem, eu sei que é assim que podemos ir direto ao ponto.
Ele é tudo sobre o que é chamado de Designing for Emotion , e ele fala sobre isso com bastante frequência. Você quer que seu design se concentre nos sentimentos e emoções do usuário quando ele chegar ao seu site. Não apenas o que ele está sentindo externamente (mais sobre isso depois), mas que emoções você quer que seu site transmita a ele e / ou faça ele se sentir.
Isso é muito aparente quando você usa o serviço do MailChimp ou quando navega pelas páginas do produto. Você verá imediatamente que é um dos sites mais bem projetados por aí, e a simplicidade de criar uma forma bastante complexa é surpreendente. Eles te guiam através de tudo com guias, de uma maneira colorida e passo a passo, e você nunca fica sozinho no escuro. Eles completam completamente o produto enviando exemplos e dicas sobre como melhorar seus formulários ou comportamento de formulário, ou como capturar outras áreas do produto para melhor uso depois de usá-lo. E eles não fazem isso apenas oferecendo grandes janelas modais que bloqueiam a sua saída do site quando você faz o login, mas em vez disso, eles fornecem lindos lembretes por toda parte.
Porque lembre-se, é tudo importante. Todo o produto é UX, uma seção individual é a interface do usuário. A alegria de jogar uma bola de beisebol é a experiência do usuário, a forma de costura e esférica é UI.
UX e UI: dentro de uma equipe
Na minha opinião, quando se trabalha em um projeto na web ou em dispositivos móveis, um designer de UX é efetivamente um diretor de criação. Embora, muitas vezes, em uma estrutura de equipe mais formal, o diretor criativo é alguém que trabalha em estreita colaboração com a equipe fundadora para identificar a visão criativa que possui e, em seguida, o espreme através da direção criativa e passa para o designer de experiência que faz. isso acontece no site com a ajuda de e enquanto lidera a equipe de interface do usuário.
No entanto, acho que em um ambiente de desenvolvimento de scrum, o diretor de criação pode ser substituído apenas pelo líder de UX, se ele estiver bem com esse tipo de responsabilidade. Simplesmente porque eles fazem a mesma coisa, e têm muito do mesmo conhecimento do meu POV. Porém, novamente, essa é apenas a minha opinião.
Na realidade, você deve encaixá-los onde quer que ache que eles devem caber em um projeto, mas idealmente eles não seriam uma pessoa comum de UI / UX, a menos que fossem excepcionalmente talentosos. Eu adoraria saber o que os comentaristas pensam sobre isso em particular. Muitos de vocês que estão lendo são provavelmente designers ou aspirantes a designers, vocês se autodenominam como designer de UX e UI? Ou você acha que deveria haver separação entre os dois?
Quanto ao projeto atual, o designer UX deve estar lá desde o início até a conclusão. Ele é crítico no ciclo de vida do projeto. Projetos sem eles geralmente aparecem como o Google Video, sem emoção.
Como alternativa, os projetos que têm uma pessoa / equipe de UX à disposição para a totalidade são ZenDesk , absolutamente lindo e acaba sendo uma delícia de usar. Nota: vá ao site da ZenDesk e clique no botão “Experimente grátis” no canto superior direito. É assim que um botão deve interagir. Também como outra nota lateral, aparentemente estou obcecado com botões.
Outra coisa a lembrar é que a interface do usuário é efetivamente uma ferramenta que você estará usando, e as pessoas que trabalham nela são tão poderosas quanto uma broca ou um martelo são para um trabalho de construção. Lembre-se sempre de escolher os designers apropriados para o trabalho, mesmo que você acredite que o UX seja mais importante. Você deve ter em mente que este é um empreendimento fractal e que a suscetibilidade de um ramo afeta todos os outros.
Campo de base é outro exemplo de grande UX, e na verdade eles têm uma ótima equipe de engenharia que também tem um grande foco em UX. Normalmente, os engenheiros não sabem como fazer um ótimo UX, * cough * Google * cough *, mas neste caso a equipe de engenharia da 37signals junto com seus esplêndidos designers fazem um trabalho absolutamente incrível de coordenar idéias para criar apenas as mais simplistas e aplicações de colaboração de projeto impressionantes. O novo Basecamp tem que ser um dos aplicativos menos resistentes que já usei (você se levanta e vai tão rápido).
UX: o que isso significa para seus usuários e você
Tocamos nisso um pouco ao longo do artigo até agora, mas é importante o suficiente para dedicar sua própria subseção. Simples e direta, se você não tiver emoção em seu site, seus leitores ficarão sem emoção e indiferentes a ele. Quanto mais os seus leitores obtêm a sensação do seu site ou produto, mais eles estão engajados em um nível cerebral e mais eles vão querer usá-lo, voltar, contar aos amigos, ou simplesmente deliciar você com elogios sobre o seu serviços / produto / ou site.
A coisa é entretanto, é frequentemente um cenário do catch-22. Estamos construindo em pixels, gradientes, brilho e profundidade artificial, e isso muitas vezes pode nos tornar complacentes quando se trata de ter um "sentimento" em relação aos nossos produtos. O mercado de software-como-um-serviço realmente ajudou a melhorar isso, e antes disso, especialmente, era realmente um sucesso ou um fracasso.
Agora, porém, está começando a ficar mais chocante quando um serviço não ajuda você a sentir algo por ele. Esse é o problema: embora este seja um mundo cheio de pixels planos onde trabalhamos, onde nunca chegamos a tocar fisicamente o que construímos (nunca), ainda devemos sentir que é uma parte de nós e uma extensão de nós mesmos. Designers colocam tanta emoção no que fazem todos os dias, bem os bons, e é realmente aparente. Isso vai se tornar especialmente importante à medida que a web continua a crescer e amadurecer nos próximos anos.
Na verdade, posso ver uma web em que todos os sites e produtos são projetados de maneira tão prazerosa e emocional que eles literalmente podem se tornar as revistas dos últimos anos. A Web 2.0 parecia ser toda sobre brilho em logotipos e interação social on-line como um experimento - mas o futuro da Web é muito mais importante e crítico. Em poucos anos, a maturidade da web exigirá apenas a maturidade de todos os produtos e sites que vivem nela, e com razão. Isso irá cortar os sites ou produtos abaixo da média muito rapidamente. Você escolherá a intranet de sua empresa, sua lista de tarefas, seu criador de formulários e quaisquer outras ferramentas necessárias com base nos sentimentos que elas lhe transmitem e, portanto, também na funcionalidade.
Então, espere um minuto, se é tudo sobre sentimento, isso não leva à funcionalidade? Eu deveria ter relacionado essas duas coisas? Na minha opinião, sim eu deveria, porque eles são incrivelmente co-dependentes. À medida que a maturidade da Web aumenta, e assim a maturidade robusta do design do produto aumenta, aumenta também a maturidade da funcionalidade do produto. É um efeito guarda-chuva orgânico e interdependente.
Nenhum de nós quer bater nossas cabeças no telhado, então e se esse telhado fosse inexistente? E se fosse até 10.000 pés? Bem, você poderia fazer qualquer coisa - no mundo dos pixels, onde a gravidade não existe. Relacionar isso tudo com os designers de UX vs UI é realmente importante, porque eles serão os traficantes dessa web madura.
Sim, é claro que os protocolos, a arquitetura de banco de dados e os engenheiros também funcionarão, mas, em última análise, as pessoas que criam coisas que são tão inacreditavelmente maduras, bem, são as pessoas que atraem clientes em todo o mundo.
E isso não é apenas sobre imagens ou design e CSS, é também sobre copywriting. Dê uma olhada na cópia na imagem do MailChimp acima. É simples, limpo, elegante e não tem BS envolvido. É assim que a cópia deve ser e será quando exigirmos que seja assim. Você pode ser uma daquelas pessoas que nos ajuda no caminho, exigindo que seja assim.
UI: a linha e suas curvas
UI É um conceito fascinante, e que revolucionou realmente a web como a conhecemos nos dias da web 2.0. Como você poderia, sem dúvida, dizer, eu fiz muitos elogios à UX ao longo deste artigo, mas eu tenho que dizer que sem as ferramentas básicas da interface do usuário, isso não significaria nada. Lembre-se de como os fractais funcionam na aula de ciências? Como poderia um cristal ser formado sem que a primeira seção central fosse formada primeiro?
Quando todos decidiram que a verdadeira beleza on-line significava muito, realmente nos obrigou muito a reinar (cavalos de novo, eu sei), mas na verdade aconteceu. Todos nós notamos, todos nós começamos a ficar obcecados com esses produtos que foram projetados com essas pequenas facetas da UI que se tornaram excessivamente desgastadas agora. O jQuery teve um efeito, as consultas de mídia responsivas no CSS tiveram um efeito, assim como o design real.
Eu acho que uma das coisas sobre nós como pessoas é que nós realmente não levamos as coisas a sério até que elas sejam completamente polidas. E sim, isso pode estar relacionado ao parágrafo anterior sobre a maturidade da Web, mas também se relaciona ainda mais com a forma como a interface do usuário evoluiu.
Por exemplo, nunca começamos a usar a Internet como método de comunicação até termos um email profissional e clientes de mensagens instantâneas. Nós nunca começamos a levar os carros a sério até que Henry Ford veio com a linha de produção. Nós nunca começamos a levar o sorvete a sério até a Cold Stone. Ok, talvez o último tenha sido um trecho - mas você entendeu.
Nós gostamos da maturidade, e quando se trata da interface do usuário, nada realmente fez com que a web voltada para o usuário (front-end) ficasse mais parecida com o que é hoje, do que o design da interface do usuário. Agora estamos levando a web mais a sério do que nunca, e isso sem dúvida continuará aumentando. Considere o quanto fazemos online agora. Nós gerenciamos nossas tarefas, reuniões, assistimos vídeos, interagimos via redes, jogos e literalmente fazemos tudo que podemos online. Não só é melhor em recursos naturais, é uma das maneiras mais divertidas de fazer as coisas. Pergunte a si mesmo por que é tão divertido, e a resposta que você sempre receberá é que é sempre tão bonita.
Estamos limitados em nossas vidas diárias do dia a dia com os recursos que temos como madeira, gás, petróleo, papel, etc. - mas on-line somos totalmente gratuitos. Estamos limitados apenas pela criatividade de designers e programadores. Estamos nos movendo para uma nova onda de acesso on-line, e as coisas que fazemos nele e eu acho que devemos dar um coletivo "Obrigado" aos designers da UI por isso (e engenheiros também! Eu não estou deixando você de fora, mas este artigo é sobre designers depois de tudo).
UI e UX: a prova está no pudim
Eu não sou daqueles que gostam de continuar a tagarelice sobre esses dois campos, mas na realidade os termos são completamente diferentes. Não deixe um anúncio de emprego, ou alguém lhe diz que a interface do usuário é igual a UX.
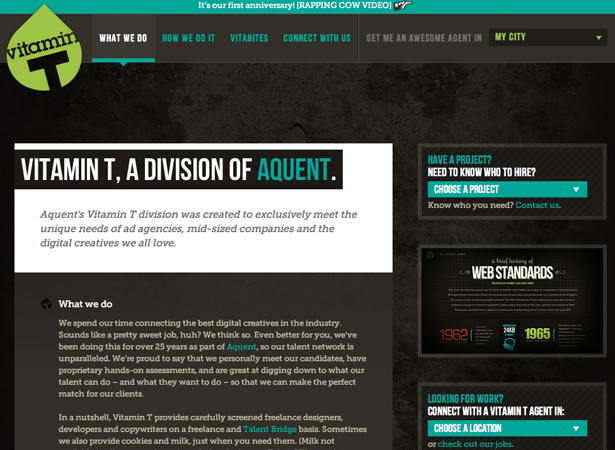
A imagem acima é o que eu consideraria trabalho de interface do usuário, mas eu não tenho qualquer tipo de sentimento de estar lá ou olhando para ele. No entanto, ele tem uma boa interface polida, a razão pela qual eu não me sinto é porque é uma faceta da UX, mas não é UX na totalidade. UX é a totalidade do sentimento que recebo ao ver minhas contas em um só lugar hortelã . A interface do usuário é um dos gráficos da página.
Os elementos da interface do usuário de uma página parecem ter diminuído durante a maior parte deste artigo, mas, por favor, deixe-me reafirmar que essa não é a impressão que estou tentando transmitir. Eu amo os elementos da interface do usuário e, mais uma vez, é super importante que percebamos que a interface do usuário é uma parte muito importante do UX. A interface do usuário pode fazer com que seu site fique bonito, pense no ZenDesk e, ainda assim, sem o UX, pode ser como se o Digg estivesse sem a comunidade. É sem emoção. Se não houver comunidade por trás da interface sem UX para reafirmar a emoção, então não haverá literalmente nenhuma. Sim, às vezes bons usuários de interface do usuário são tão bons que inadvertidamente criam UX sem saber, mas eles são poucos e distantes entre si.
Juntando tudo
Realmente, falar sobre esses dois campos isoladamente é ótimo para um pouco de perspicácia mental, mas eles são completamente relacionados quando se trata de trabalhar neles . Eles são campos que nunca devem ser separados no local de trabalho e são campos em que os dois criativos que executam essas tarefas não devem trabalhar com diretivas diferentes.
Existe um aspecto interdependente em muito do que fazemos no mundo do design, mas este não é um desses momentos. Da mesma forma que um Diretor Criativo ou um Scrum Master não quer deixar sua equipe para correr por conta própria, as partes UI e UX nunca devem correr sozinhas sem a coordenação da outra. Acredito firmemente nisso a partir de experiências passadas.
Em suma, eu acho que UI e UX é um tópico de muito debate, e que honestamente é verdadeiro para se formar quando se trata de um debate. Isso aumenta o conhecimento de ambas as partes no debate sobre os dois tópicos que estão sujeitos a ele. É realmente um tópico situacional surpreendente, e um que você deve discutir com seus amigos de designer, se você puder ou quando tiver uma chance. Eu sei que tive muitas conversas de jantar sobre isso exatamente, e isso pode se tornar bastante aquecido, simplesmente porque alguém acredita que as metáforas de outra pessoa não estão mostrando com precisão qual é a diferença (daí porque eu coloquei o aviso no topo da página). o artigo).