O melhor resumo de design da Web responsivo
Design responsivo é o novo queridinho do mundo do design web. Parece que não passa uma semana que não há novos recursos para fazê-lo, opiniões sobre como fazê-lo ou mesmo sobre a possibilidade de fazê-lo, e novos sites que façam um uso bonito dele.
Ele pode rapidamente ficar sobrecarregado tentando acompanhar tudo isso.
Aqui nós compilamos uma lista de mais de setenta recursos para criar projetos responsivos.
Estão incluídos artigos que discutem design responsivo e teorias relacionadas, estruturas e padrões para layouts responsivos, ferramentas para testar seus designs responsivos, técnicas para imagens redimensionáveis e muito mais.
Então, para completar, reunimos uma centena dos melhores designs responsivos por aí agora para inspirar você e dar a você algumas ideias do mundo real.
Artigos e Publicações
Abaixo estão alguns artigos de alta qualidade falando sobre design responsivo e as técnicas que entram nele. Alguns podem incluir alguns trechos de código ou outras informações técnicas, mas na maioria das vezes são discussões em nível de conceito.
Web design responsivo
Isto é o postagem original por Ethan Marcotte que foi postado em A List Apart. Ele discute o raciocínio e os princípios por trás do design responsivo, bem como técnicas práticas para criar sites responsivos.
Livro Responsivo para Web Design
Web design responsivo Ethan Marcotte, publicado pela A Book Apart, abrange o estado da Web responsiva, grades flexíveis, imagens flexíveis, consultas de mídia e como criar designs responsivos.
As práticas de consultas de mídia CSS, lições aprendidas
este postar , de Bloop, é uma visão geral fantástica de como usar consultas de mídia (e seus prós e contras em comparação à criação de um site móvel dedicado), bem como algumas dicas úteis para implementá-las. Alguns trechos de código úteis também estão incluídos.
Grande vs. Pequeno: Desafios no Design Web Responsivo
este artigo discute alguns dos desafios que o design da Web responsivo pode apresentar, incluindo as considerações exclusivas necessárias à medida que os tamanhos de tela de desktop continuam a crescer, enquanto, ao mesmo tempo, muitos usuários agora acessam a Web mais em tablets ou smartphones.
Guia do iniciante para o Web design responsivo
este Guia do iniciante de Think Vitamin oferece uma ótima introdução ao design responsivo, incluindo informações sobre grades de fluidos e consultas de mídia.
Web design responsivo: o que é e como usá-lo
Esta introdução ao design responsivo de Revista Smashing é uma ótima cartilha sobre o assunto. Abrange o conceito básico, conforme descrito por Ethan Marcotte, bem como preocupações práticas para a criação de projetos responsivos. Exemplos de código também estão incluídos.
Responsivo por padrão
este artigo de Andy Hume discute por que a web é responsiva por padrão, e que os designers têm forçado a falta de resposta por anos. É uma ideia interessante, discutida principalmente do ponto de vista de um desenvolvedor.
Coreografia de Conteúdo
Muitas vezes falamos sobre design responsivo estritamente do ponto de vista técnico, mas o ponto inteiro do design responsivo é melhorar a experiência do conteúdo. este postar Trent Walton fala sobre isso, como o empilhamento de conteúdo nem sempre é a melhor solução e o que pode ser feito em vez disso.
Entendendo os elementos do design da Web responsivo
Este post de Seis revisões abrange os conceitos básicos de design responsivo: grade flexível, imagens flexíveis e consultas de mídia.
Uma breve visão geral do design responsivo
Aqui está outro excelente resumo básico do que é design responsivo e como alcançá-lo, desta vez a partir de 1º web designer .
Web Design responsivo criou oportunidades em toda a diretoria
este postar abrange algumas das oportunidades que o design responsivo apresenta para designers e desenvolvedores.
Projetando para uma Web Responsiva
este artigo de Webdesigntuts + discute design responsivo em termos de grade fluida, imagens fluidas e consultas de mídia.
Experimentando o design da Web responsivo
este artigo de Lee Munroe fornece uma visão geral simples do design responsivo, particularmente as consultas de mídia, bem como alguns exemplos.
Consultas de mídia CSS3
Parede Designer de Web oferece um grande resumo de trechos de código de consulta de mídia, exemplos de design responsivo e muito mais neste artigo.
20 exemplos surpreendentes de uso de consultas de mídia para o design da Web responsivo
Este post de Barraca de Design oferece alguns ótimos exemplos de design responsivo, bem como muitas informações sobre como criar seus próprios sites responsivos.
Contexto
este postar O Adactio cobre algumas das confusões que geralmente envolvem o design responsivo, decompondo-o em termos simples e oferecendo uma visão útil.
Uma tela mais rica
Este artigo de Mark Boulton discute algumas das vantagens que o design responsivo, o CSS3 e outras ferramentas oferecem aos designers e criadores de conteúdo, especificamente que devemos projetar a partir do conteúdo, e não o contrário.
Alguns Pensamentos sobre Web Design Responsivo e Consultas de Mídia
este postar de Jon Phillips discute algumas das desvantagens potenciais para o design responsivo e, mais importante, oferece algumas ótimas soluções.
Web design responsivo e contexto móvel
este postar discute como os dispositivos móveis estão sendo usados para navegar no conteúdo da Web e como isso pode afetar suas opções de design responsivo.
A nova pilha de design front-end: o papel do design responsivo
Este post de Acquia discute a importância do design responsivo, oferece alguns ótimos exemplos, os elementos técnicos que envolvem a criação de designs responsivos e muito mais.
Web Design Responsivo do Futuro
Web Design Responsivo do Futuro é uma apresentação de Kyle Neath que discute o futuro do web design em relação aos princípios do design responsivo.
Para o inferno com dispositivos ruins: design web responsivo e padrões da web
Isto é um olhar em profundidade no design responsivo , discutindo o design específico do dispositivo, o que significa design responsivo para aplicativos e muito mais.
Os prós e contras do design web responsivo
Muitos artigos discutem como criar um design responsivo, mas não muitos que discutem as coisas boas e ruins sobre designs responsivos. O Pam faz exatamente isso, fornecendo uma lista bastante abrangente dos aspectos positivos e negativos associados.
11 razões pelas quais o Web design responsivo não é legal
Este post de WebDesignShock descreve alguns dos potenciais desafios e problemas que o design responsivo pode apresentar.
Tutoriais
Os tutoriais abaixo ensinam sobre consultas de mídia CSS e outras técnicas de design responsivo.
Dica rápida: um curso intensivo em consultas de mídia CSS
este Nettuts + tutorial oferece algumas noções básicas para trabalhar com consultas de mídia, completas com o tutorial em vídeo e os snippets de código.
Layouts adaptativos com consultas de mídia
este tutorial de. Net Magazine oferece uma olhada em técnicas básicas de consulta de mídia CSS3. Ele inclui muitos trechos de código e informações práticas sobre como elaborar seus próprios layouts responsivos.
Web Design Responsivo: Um Guia Visual
este vídeo tutorial from Tuts + oferece uma ótima introdução ao design responsivo, com exemplos. Em seguida, explica como criar seu próprio design responsivo, levando em conta os aspectos visuais e técnicos.
Consultas de Mídia CSS e Usando o Espaço Disponível
Este post de Truques CSS explica o conceito de usar consultas de mídia para aproveitar o espaço disponível na viewport do navegador. Ele inclui muitos trechos de código e exemplos úteis.
Trabalhando com consultas de mídia
Aqui está um pequeno tutorial para trabalhar com consultas de mídia, com muitos exemplos de código. É básico e direto ao ponto, mas uma introdução perfeita às consultas básicas de mídia.
Como usar consultas de mídia de orientação CSS3
As consultas de mídia são ótimas para ajustar a exibição do design responsivo em diferentes tamanhos de navegador, mas muitos designers ignoram a controles de orientação . Eles permitem que você altere a maneira como seu site é exibido com base no fato de um dispositivo estar atualmente orientado para o modo retrato ou paisagem, o que é útil para smartphones e tablets.
Otimizando seu e-mail para dispositivos móveis com a @media Query
Frequentemente ignoramos os boletins informativos por e-mail em HTML ao pensar em design responsivo, mas considerando o número de pessoas com probabilidade de visualizar seus e-mails em HTML em seus telefones, é uma boa ideia usar consultas de mídia nesse caso. Este post de Monitor de campanha explica como é feito.
Como usar as consultas de mídia CSS3 para criar uma versão móvel do seu site
Este post de Revista Smashing explica como usar consultas de mídia para criar um site para dispositivos móveis ou vincular folhas de estilo separadas.
Design adaptativo e responsivo com consultas de mídia CSS3
Este post fantástico de Parede Designer de Web inclui um modelo de design responsivo, bem como um tutorial sobre como o modelo foi criado. É um ótimo recurso para aqueles que gostam de aprender novas técnicas, dissecando projetos acabados.
Web Design responsivo com HTML5 e o Less Framework 3
Este artigo de SitePoint oferece instruções completas para criar um design responsivo usando HTML5 e o Less Framework. Ele inclui todo o código necessário para o design final, bem como um bom detalhamento do que esse código faz.
Ferramentas e Técnicas
As técnicas e ferramentas abaixo facilitam muito a criação de designs que respondem da maneira que você deseja. Muitos são para manipular imagens (sem dúvida, um dos aspectos mais desafiadores do design responsivo), mas há outros também.
Efeito CSS: espaçamento de imagens para corresponder à altura do texto
Dependendo do seu layout, você pode precisar de texto para alinhar corretamente com imagens, independentemente de como as imagens e o texto estão espaçados. este técnica de Zomigi mostra como fazer isso.
Esconder e revelar porções de imagens
O redimensionamento de imagens só pode levar você até certo ponto com designs responsivos em alguns casos. Às vezes, é mais importante que uma parte específica de uma imagem seja visível ou legível do que a imagem inteira seja exibida. Isso e onde esta técnica de Zomigi pode vir a calhar. Torna possível cortar dinamicamente imagens em segundo plano e em primeiro plano à medida que a largura do layout é alterada.
Criando Imagens Compostas Deslizantes
Essa técnica, do Zomigi, permite criar o que parece ser uma única imagem, mas na verdade são imagens múltiplas sobrepostas umas sobre as outras. Dessa forma, você pode controlar o posicionamento exato de diferentes elementos da imagem à medida que a viewport do navegador altera o tamanho e a forma.
Grade de foto responsiva sem costura
este galeria de CSS-Tricks oferece uma grade de fotos sem costura que redimensiona automaticamente suas imagens e a grade geral para se ajustar à sua janela de visualização do navegador.
Tabelas de Dados Responsivos
As técnicas de design responsivo não são muito amigáveis para as tabelas de dados. É fácil acabar com tabelas onde o tipo é tão pequeno que é impossível ler. Ou você pode especificar uma largura mínima, mas isso acaba com o propósito de um design responsivo. este técnica de CSS-Tricks oferece uma solução para exibir de forma responsiva dados tabulares em um dispositivo móvel.
Imagens de primeiro plano que escalam com o layout
Portanto, é fácil criar imagens de fundo em escala, mas as imagens em primeiro plano são um pouco mais complicadas. Este artigo aborda uma técnica do Zomigi para criar imagens de primeiro plano em seu conteúdo que serão escalonadas com seu layout.
FitText
FitText é um plugin jQuery para escalar o texto do título em seus designs responsivos. Usando isso, seu texto sempre preencherá a largura do elemento pai.
Sencha.io Src
Sencha.io Src é um serviço de hospedagem de imagens que dimensiona as imagens para o tamanho apropriado para o dispositivo que as solicita. As imagens também são otimizadas para uma entrega repetida eficiente.
A abordagem de Cachinhos Dourados para Design Responsivo
Este post de Chris Armstrong fala sobre o “ Abordagem Cachinhos Dourados ”Para criar designs responsivos que são“ perfeitos ”para qualquer dispositivo.
Imagens responsivas
Imagens responsivas é um experimento em imagens para dispositivos móveis que se ajustam de maneira responsiva ao seu design. A ideia é fornecer tamanhos de imagem otimizados e contextuais em layouts responsivos.
Lettering.js
Lettering.js é um plugin jQuery que lhe dá um controle preciso sobre a forma como sua tipografia na web aparece, o que pode ser uma grande vantagem na manutenção da legibilidade em um design responsivo.
Imagens fluidas
este técnica de Ethan Marcotte cria imagens de largura de fluido para seus projetos fluidos. Ele também funciona para vídeos incorporados e há uma solução alternativa para a compatibilidade do IE.
Responder
Responder é um script de polyfill leve para consultas de mídia CSS3 de largura mínima / máxima, para fazê-las funcionar no Internet Explorer 6-8. É apenas 3kb minificado ou 1kb compactado.
Modernizr
Modernizr é um kit de ferramentas para HTML5 e CSS3 que fornece detecção de recursos orientada por JavaScript combinada com consultas de mídia.
Folhas de rascunhos responsivos para web design
Se você wireframe seus desenhos no papel, você encontrará estes Folhas de rascunhos responsivos para web design ser muito útil. Há vários layouts diferentes que você pode baixar gratuitamente, cada um deles mostrando um punhado de viewports de dispositivos.
Estruturas e Boilerplates
Estruturas e padrões podem acelerar bastante o processo de design. A boa notícia é que existem toneladas de padrões e estruturas já disponíveis para criar projetos responsivos.
Sistema de Grade Dourado
o Sistema de Grade Dourado usa um design de base de 16 colunas para monitores widescreen. Nos tablets, as colunas serão dobradas em um layout de 8 colunas. E em telas de smartphones menores, as colunas se dobram novamente em 4 colunas, permitindo que o design se adapte a qualquer coisa, desde uma tela de 2560 pixels de largura até uma tela de 240 pixels.
O sistema de grade semântica
O sistema de grade semântica permite layouts fluidos e designs responsivos, ao mesmo tempo em que usa marcação semântica (que é extremamente insuficiente na maioria das estruturas de grade).
Gridless
Gridless é um clichê HTML5 e CSS3 para criar websites responsivos pela primeira vez em dispositivos móveis. Não inclui nenhum sistema de grade predefinido e nenhuma classe não semântica.
Menos estrutura 4
o Menos estrutura é um sistema de grade CSS para projetar sites responsivos que se adaptam ao tamanho da viewport do navegador. Ele tem quatro layouts: padrão (para desktops e tablets em modo paisagem), layout de tablets, layout amplo para dispositivos móveis e layout para dispositivos móveis. Esta é uma boa opção para designers que querem um design responsivo, mas não necessariamente querem colunas fluidas.
Responsivo Vinte e Dez
Responsivo Vinte e Dez é baseado no tema Vinte e Dez WordPress. Há também um plugin disponível para transformar seu tema infantil Twenty Ten em um design responsivo.
Columnal
Columnal é um sistema de grade CSS que é um "remix" de algumas outras grades, com código personalizado adicionado. A base da grade elástica é retirada de cssgrid.net, enquanto outros pedaços de código são retirados de 960.gs.
1140 CSS Grid
o 1140 CSS Grid System é uma grade flexível e fluida que será reorganizada com base na porta de visualização do navegador. Ele foi projetado para se encaixar perfeitamente em um monitor de 1280 pixels de largura, mas se torna fluido abaixo disso.
320 e até
320 e até usa o princípio mobile-first para impedir que dispositivos móveis baixem ativos de desktop. É uma alternativa para começar com uma versão para desktop e redução de escala.
Esqueleto
Esqueleto é um boilterplate para designs ágeis e para dispositivos móveis. Ele começa com a grade 960, mas desce para telas menores e foi projetado para ser rápido para começar com um estilo independente.
Sistema de grade de fluidos
o Sistema de grade de fluidos é baseado em uma grade de seis colunas e tem 720 diferentes possibilidades de layout. Por causa de sua simplicidade, ele se degrada bem em navegadores mais antigos.
Sistema de Grade Fluido 960
o Sistema de Grade Fluido 960 é baseado em 960.gs, mas tem um layout fluido, independentemente do tamanho do navegador.
Foldy960
Foldy960 é uma versão responsiva de 960.gs. Consiste em algumas classes extras e outras coisas para transformar um design de 960.gs em um design responsivo.
SimpleGrid
SimpleGrid é outra estrutura de grade responsiva que suporta o aninhamento infinito. Está configurado para telas em quatro tamanhos diferentes, incluindo 1235px e 720px.
Ferramentas de teste
Essas ferramentas tornam muito mais fácil testar seus designs responsivos sem precisar usar vários dispositivos diferentes.
resizeMyBrowser
resizeMyBrowser é uma ferramenta de teste útil para projetos responsivos. Basta clicar em um dos botões de tamanho do navegador predefinidos e seu navegador será redimensionado. Cada tamanho é rotulado com o nome de pelo menos um dispositivo que usa essa resolução.
responsivepx
responsivepx é uma ferramenta de teste de navegador que permite inserir um URL (local ou on-line) e, em seguida, ajustar a altura e a largura da janela de visualização do navegador para ver as larguras exatas do ponto de interrupção em pixels.
Teste de design responsivo
Matt Kersley criou esta ferramenta de teste de navegador que permite ver exatamente como o site é exibido em larguras comuns de navegador, começando em 240px e indo até 1024px.
Screenfly
Screenfly mostra como um site será exibido em vários dispositivos, incluindo TVs e dispositivos móveis com acesso à Internet.
Central de dispositivos da Adobe
Vários produtos do Adobe Creative Suite vêm com Device Central , o que pode ser uma ferramenta muito valiosa para testar seus designs responsivos. Ele permite que você não apenas visualize, mas também teste seus projetos no dispositivo de sua escolha.
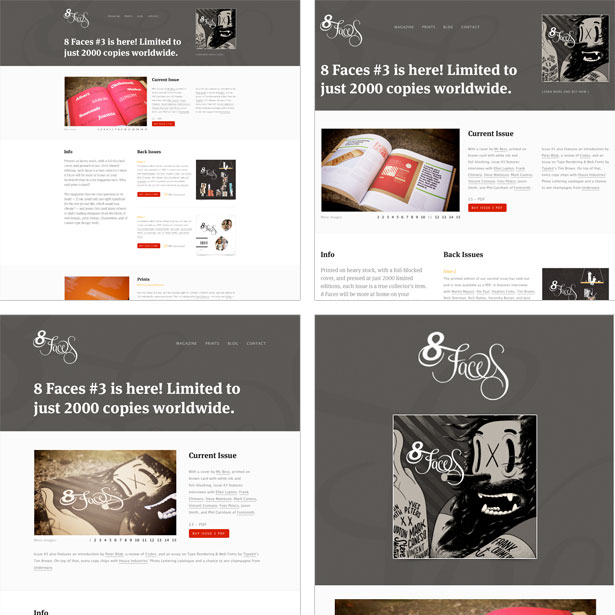
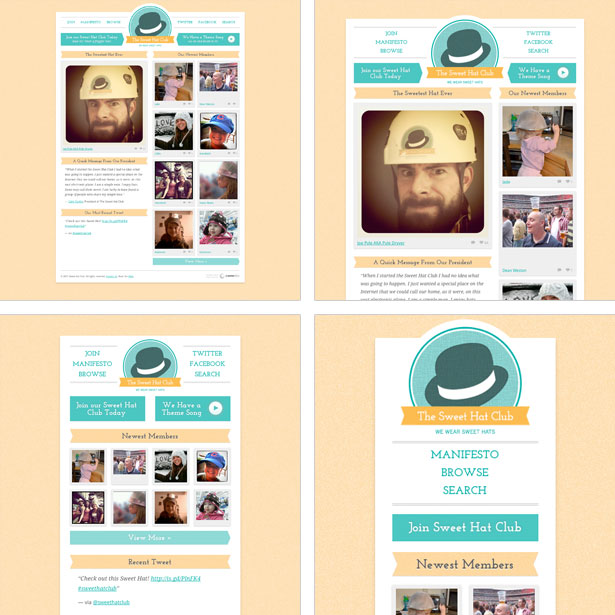
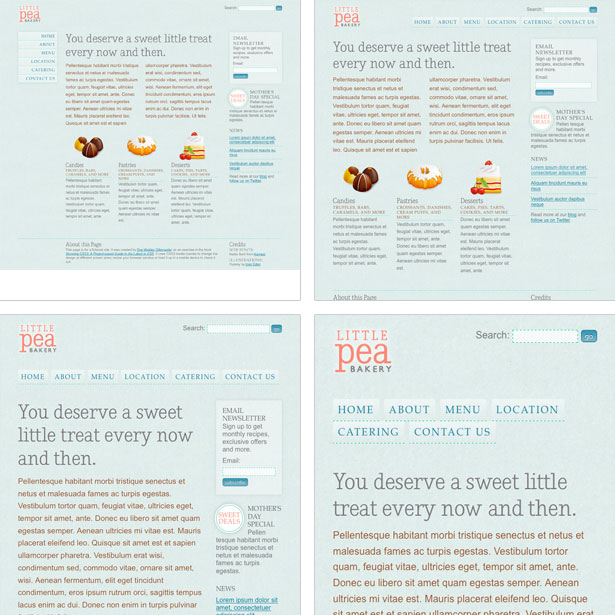
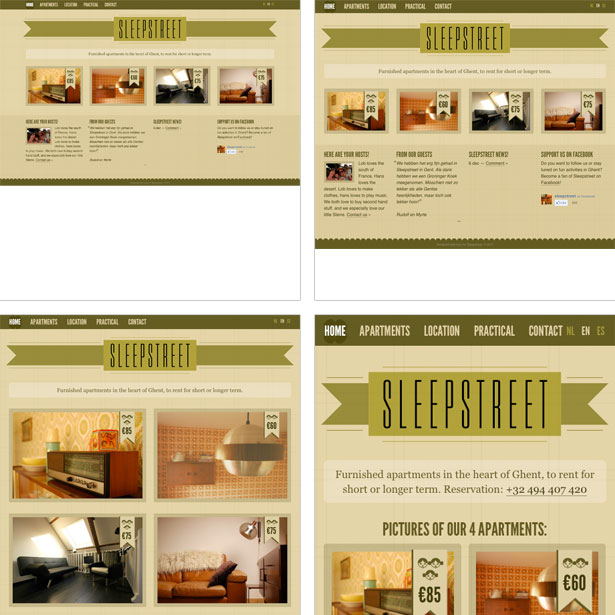
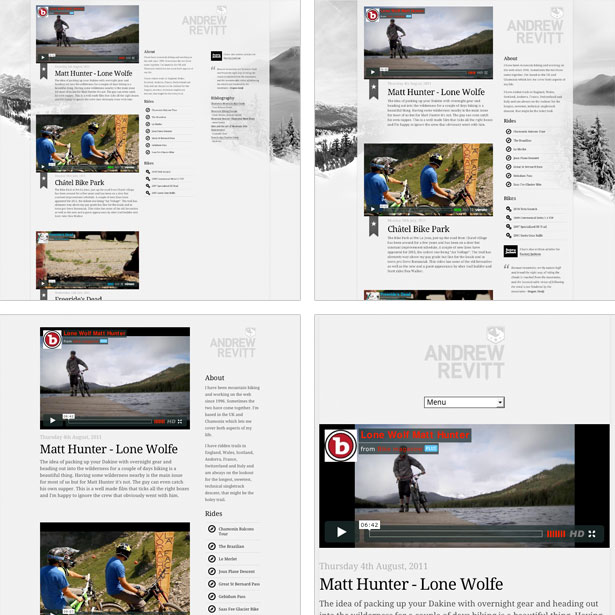
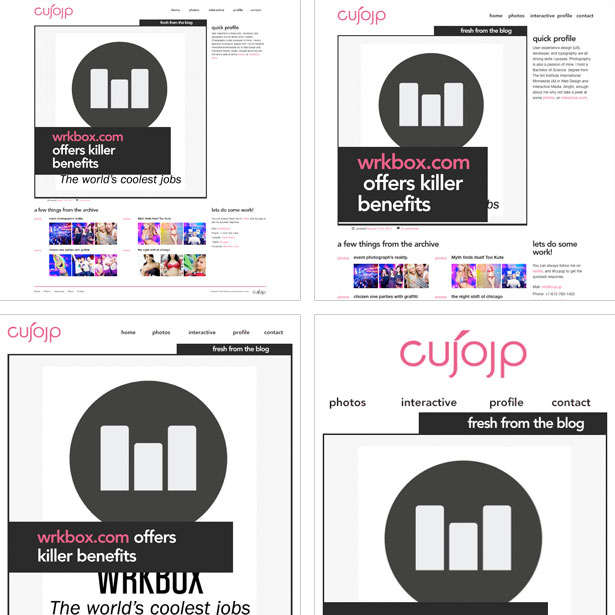
Exemplos
Abaixo estão 100 exemplos de projetos responsivos fantásticos. Há muito mais sites usando a técnica, e novos são lançados todos os dias. Um ótimo recurso para encontrar novos sites é Consultas de mídia , uma galeria dedicada especificamente a sites que usam técnicas de design responsivo.