O melhor guia para design plano
É fácil dizer que 2013 foi o ano do design plano.
Mesmo a Apple, a líder da tendência de design skeuomorphic por muitos anos, está experimentando algum nível de design plano ao lançar o iOS 7 ainda este ano.
Então você está pronto para experimentá-lo também? Não sabe como começar? {$lang_domain} está aqui para ajudar com um guia de recursos de design plano. Reunimos uma lista gigantesca de todo o design plano, desde kits de interface do usuário gratuitos até paletas de cores e opções de tipografia.
Se você quer testar as águas do design plano ou nadar um pouco mais a fundo, temos tudo o que você precisa para começar, de ferramentas prontas a tutoriais para o do-it-yourselfer.
Design plano 101
Flat design é um estilo que não possui os “truques” que os designers costumam usar para criar um efeito realista ou tridimensional. O estilo é caracterizado por uma aparência geral minimalista, cores brilhantes mas suaves, negrito - geralmente retro - tipografia e elementos simples de interface do usuário, como botões ou ícones.
Técnicas de design plano evitam enfeites, como chanfros, estampados, sombras, gradientes ou texturas artificiais.
O estilo de design é muito popular para sites simples que incluem apenas algumas páginas e para aplicativos móveis. Design plano também tem sido criticado por sua simplicidade geral, uso de ilustrações (que alguns rótulo como desenho animado) e um estilo de interface de usuário que pode ser difícil para alguns usuários entenderem.
A animação é normalmente evitada em projetos de design plano e grandes imagens são usadas. Em esquemas de design mínimos, os designers geralmente dão bastante espaço ao conteúdo, permitindo que ele conte a história de maneira simples e direta.
Várias outras tendências começaram a surgir a partir do design plano: “design quase plano”, “design de sombra longa” e uma re-ênfase no design minimalista sempre popular.
“Design quase plano” é baseado em design plano, mas pode incluir algum grau de efeito mínimo, como uma simples sombra dentro de um elemento ou gradiente básico.
“Long shadow design” é usado quase que exclusivamente para ícones e é exemplificado por uma imagem dentro de um quadro de ícones que possui uma área colorida que se estende da imagem; sombras longas tipicamente caem em ângulos de 45 graus e incluem as mesmas características do resto do esquema de design plano.
O design plano também trouxe uma ênfase ao design minimalista, mesmo para os designers que não usam técnicas de estilo plano. Como parte da tendência geral, houve uma nova ênfase no espaço em branco; cor, formas e linhas agudas; e um retorno à tipografia simples e básica.
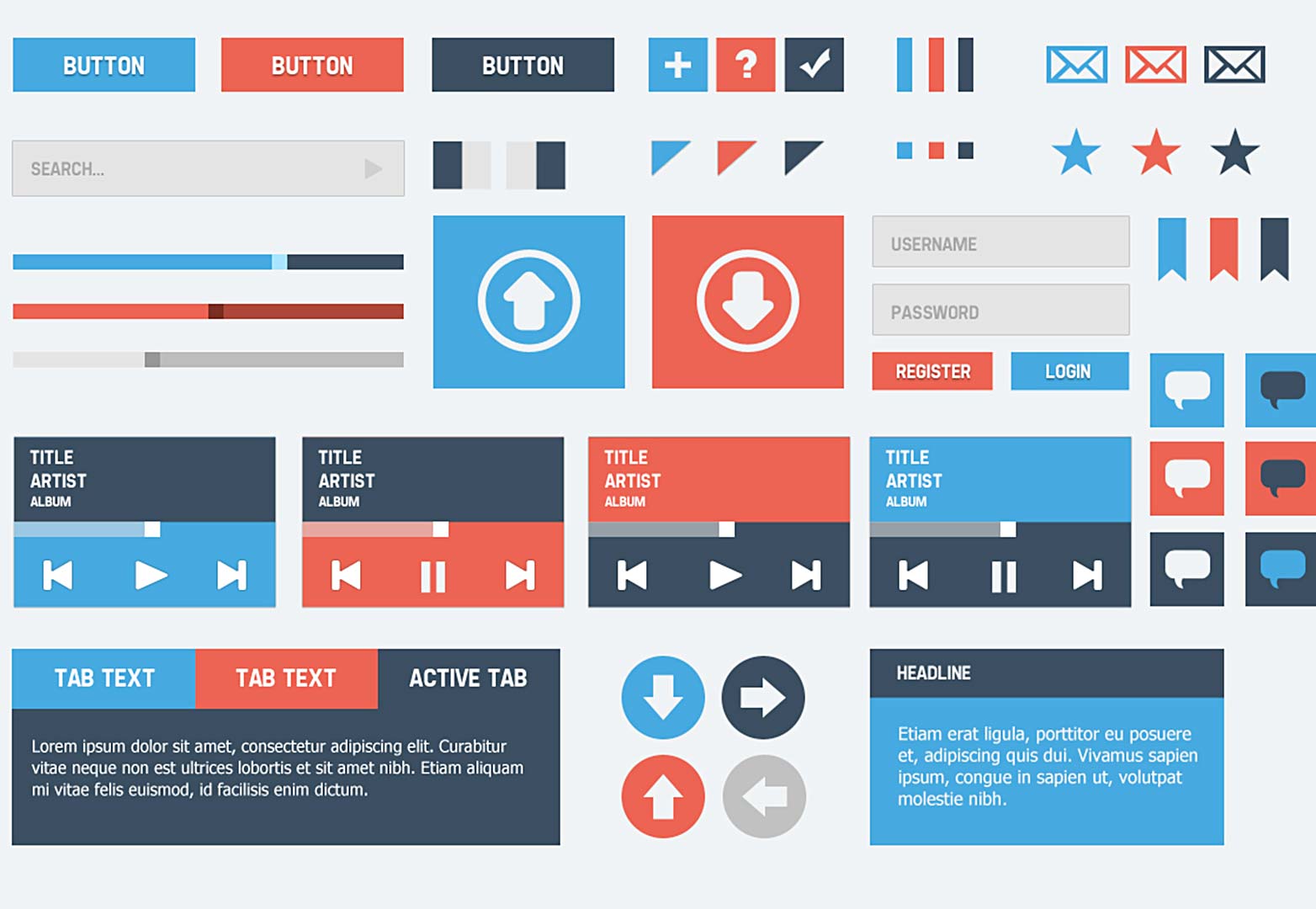
Kits de interface do usuário
Kits de interface do usuário são uma ótima maneira de começar com um projeto de design plano.
Os kits podem economizar seu tempo - importante ao seguir uma tendência - com um pacote de peças pré-projetado. A maioria dos kits de interface do usuário vem no formato de arquivo Adobe Photoshop (PSD) e é totalmente editável se você estiver confortável com o software.
Os kits abaixo vão desde kits simples e gratuitos até downloads mais abrangentes com opções de licenciamento. O número de kits de interface de usuário de estilo simples disponíveis está crescendo diariamente; Nós cumprimos uma lista que inclui vários estilos diferentes.
Ao escolher um kit de interface do usuário, não fique muito preso à cor ou à paleta de cores. A maioria dos kits inclui cores utilizáveis se você não tiver uma paleta em mente, mas permitir que você altere o esquema geral de cores com apenas alguns cliques. Economize tempo criando amostras utilizáveis antes de abrir o kit, para que você não precise digitar valores de cores manuais para cada alteração. Considere também usar sua paleta de cores da mesma maneira que o designer do kit usou as amostras padrão, espelhando as opções de cores em tom, saturação e contraste para os elementos do kit.
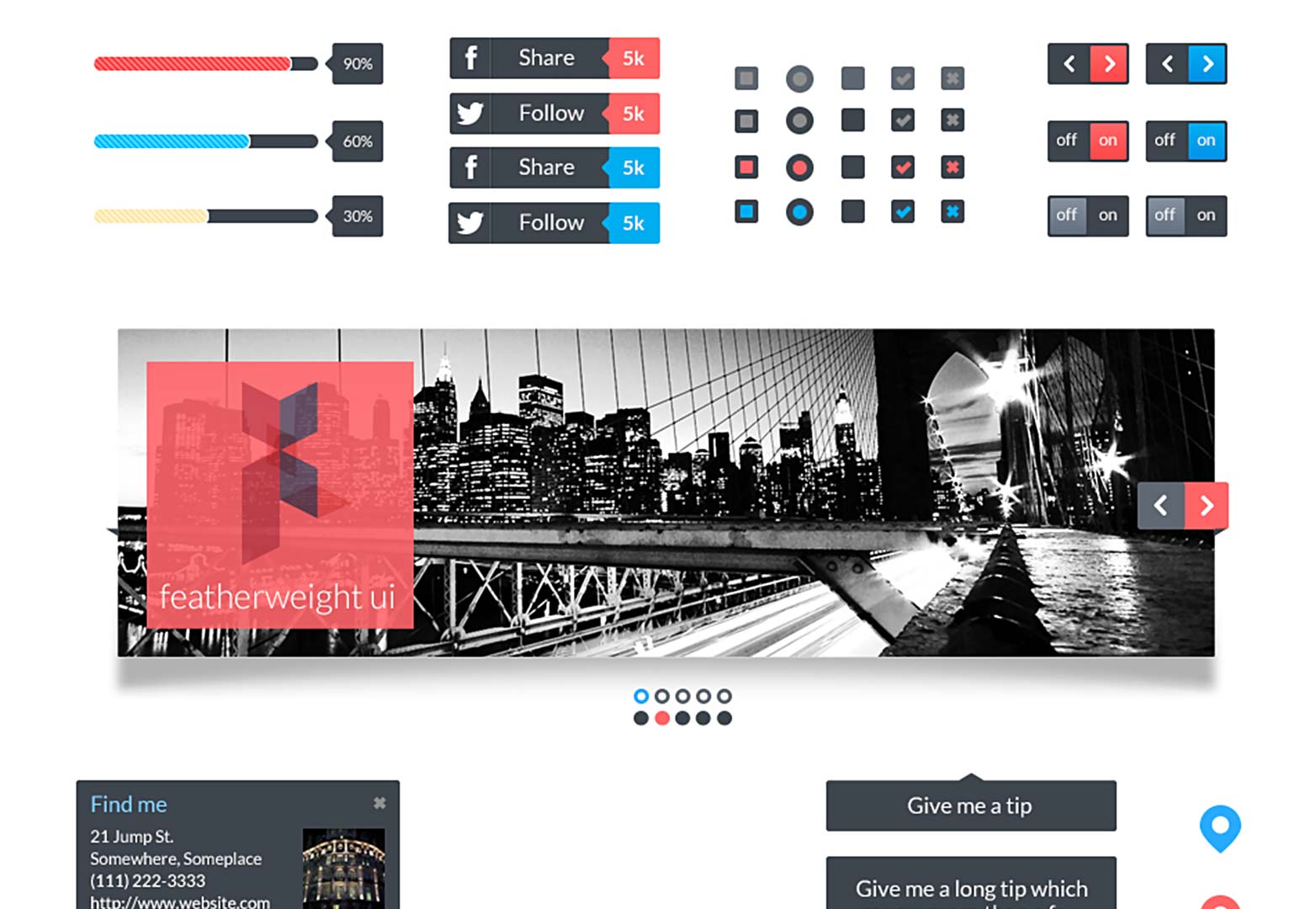
Interface de usuário em pluma (grátis)
Interface de usuário em pluma é um kit simples, pronto para retina, que inclui vários elementos nítidos, incluindo menus, rolagem de fotos, mapas, ícones simples e widgets de rolagem. Embora o kit não seja incrivelmente grande, ele possui um estilo elegante e reproduz o tema de cores mais retrô, geralmente associado ao design plano.
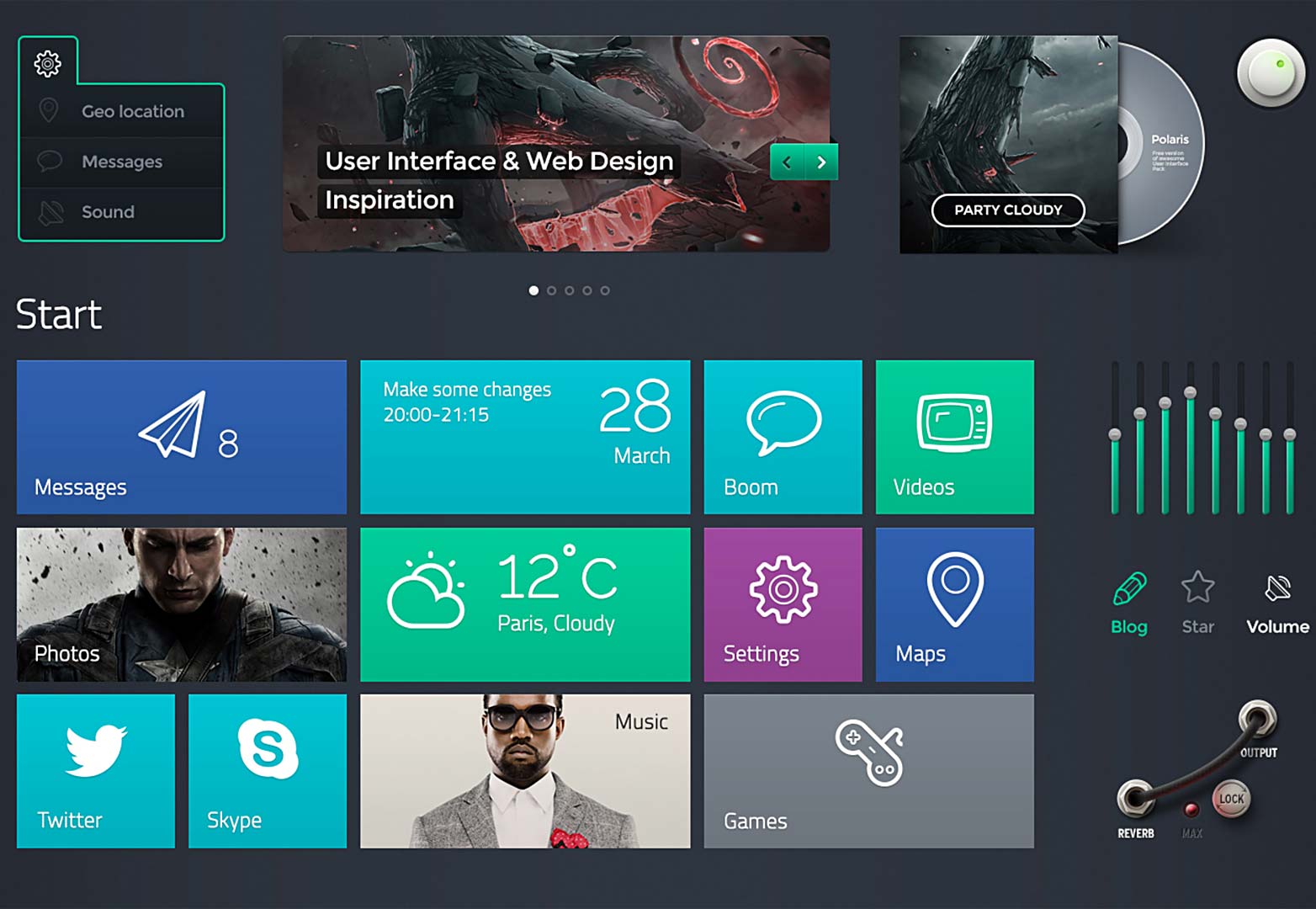
Kit de interface do usuário Polaris (grátis)
Outro kit da Designmodo com um pacote de estilo mais escuro. Este kit contém uma variedade de botões e painéis que espelham a aparência da interface de usuário simples do Windows. Enquanto o Polaris contém partes que são projetadas no estilo plano, ele também inclui alguns elementos no estilo skeuomorphic.
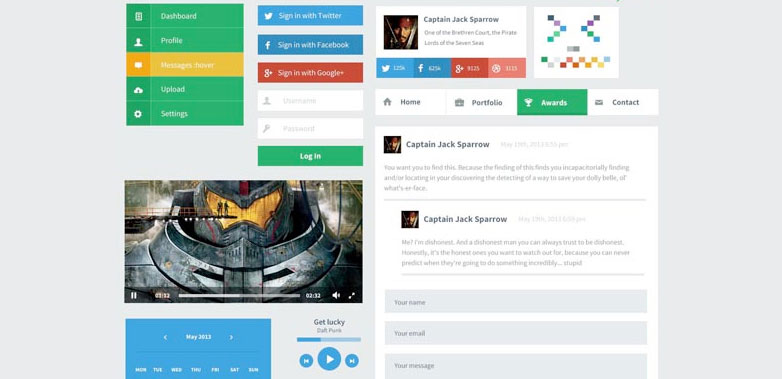
Kit Erste UI (grátis)
Este kit simples de interface do usuário contém um punhado de elementos básicos, como botões de login social, menus e um media player. As cores são características do design plano, usando uma paleta de tons primários.
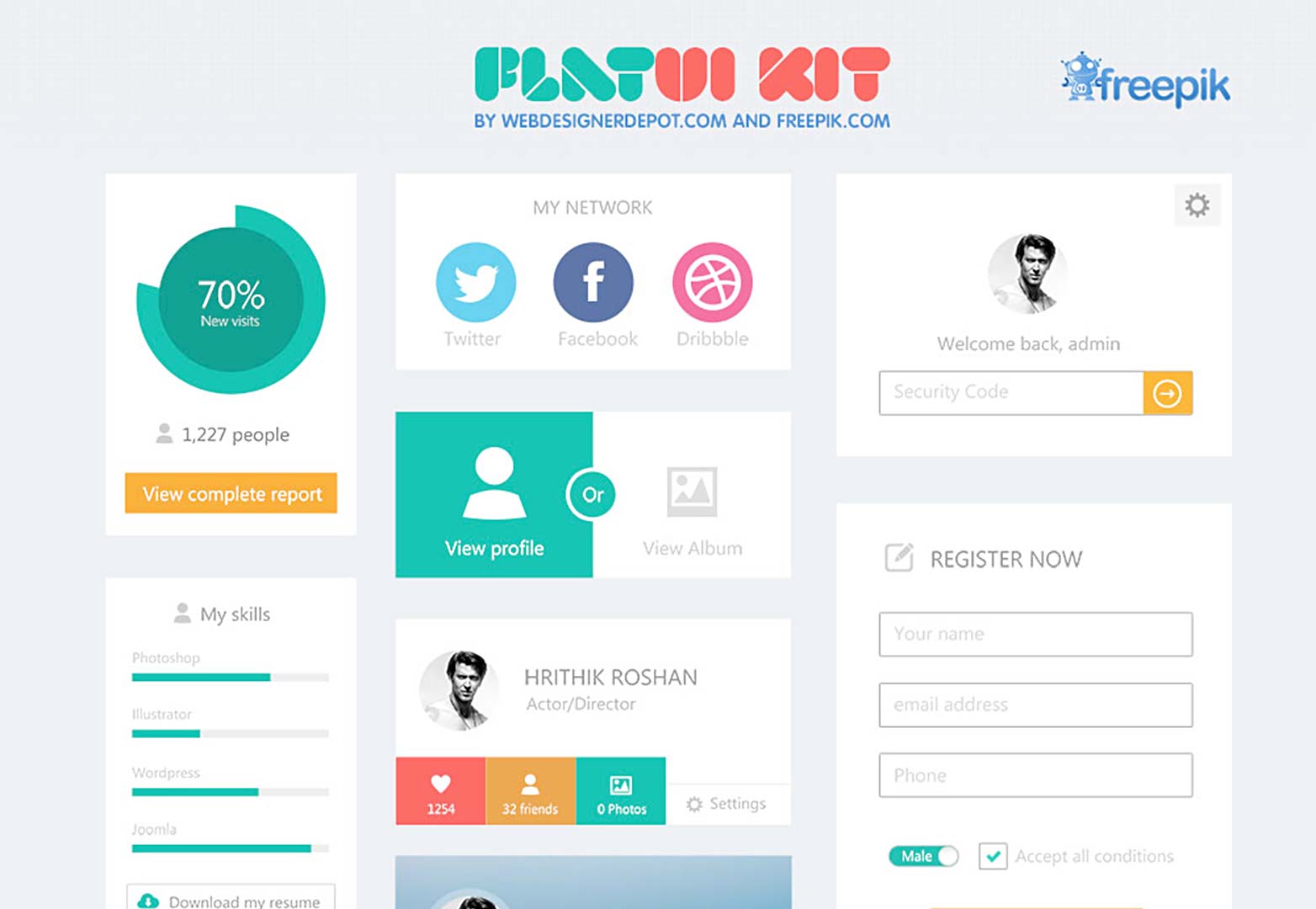
Kit FlatUI (grátis)
O kit desenhado por Freepik.com para {$lang_domain} contém um grande número de elementos, desde navegação até menus suspensos, ferramentas de compartilhamento social e módulos de comércio eletrônico.
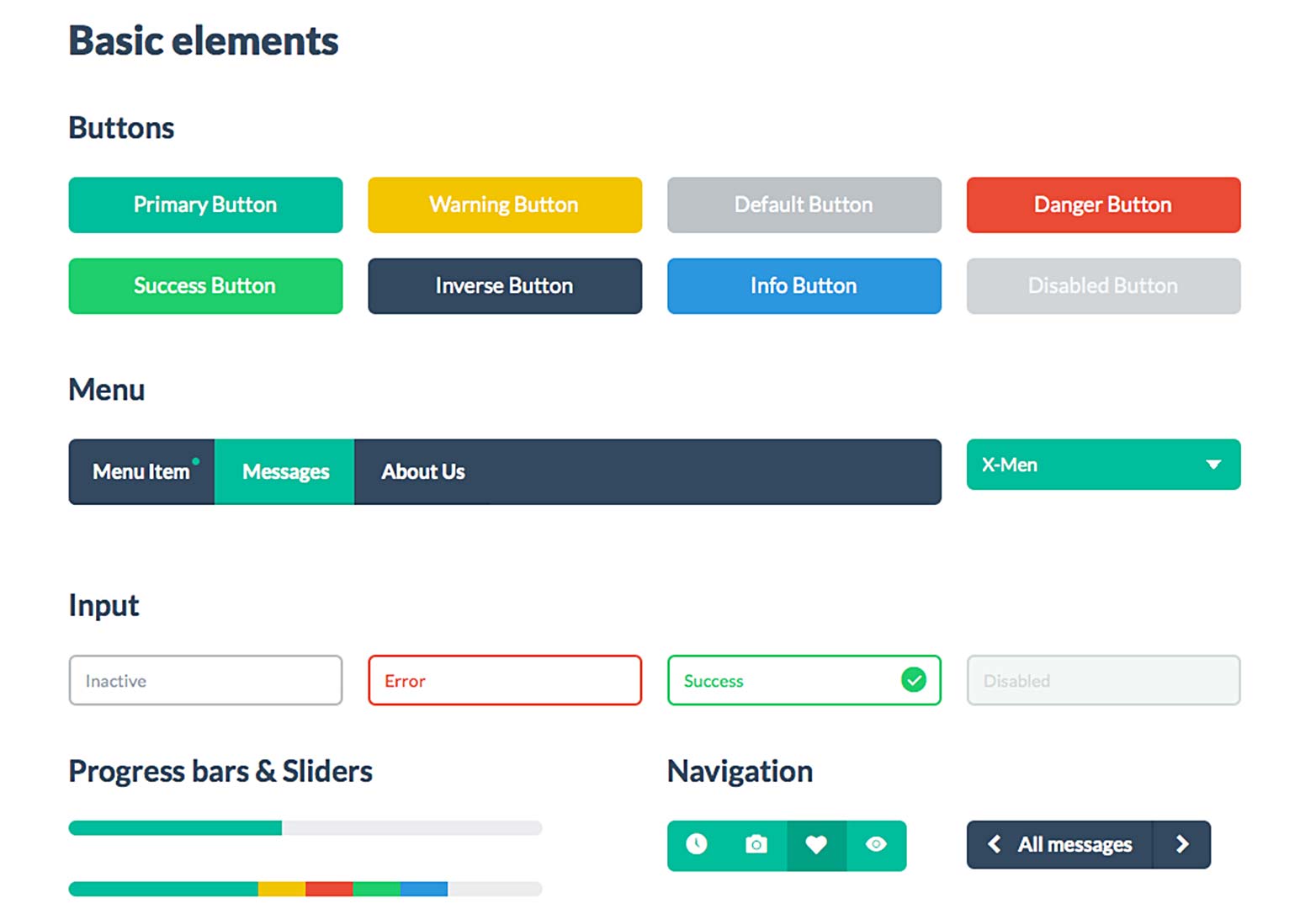
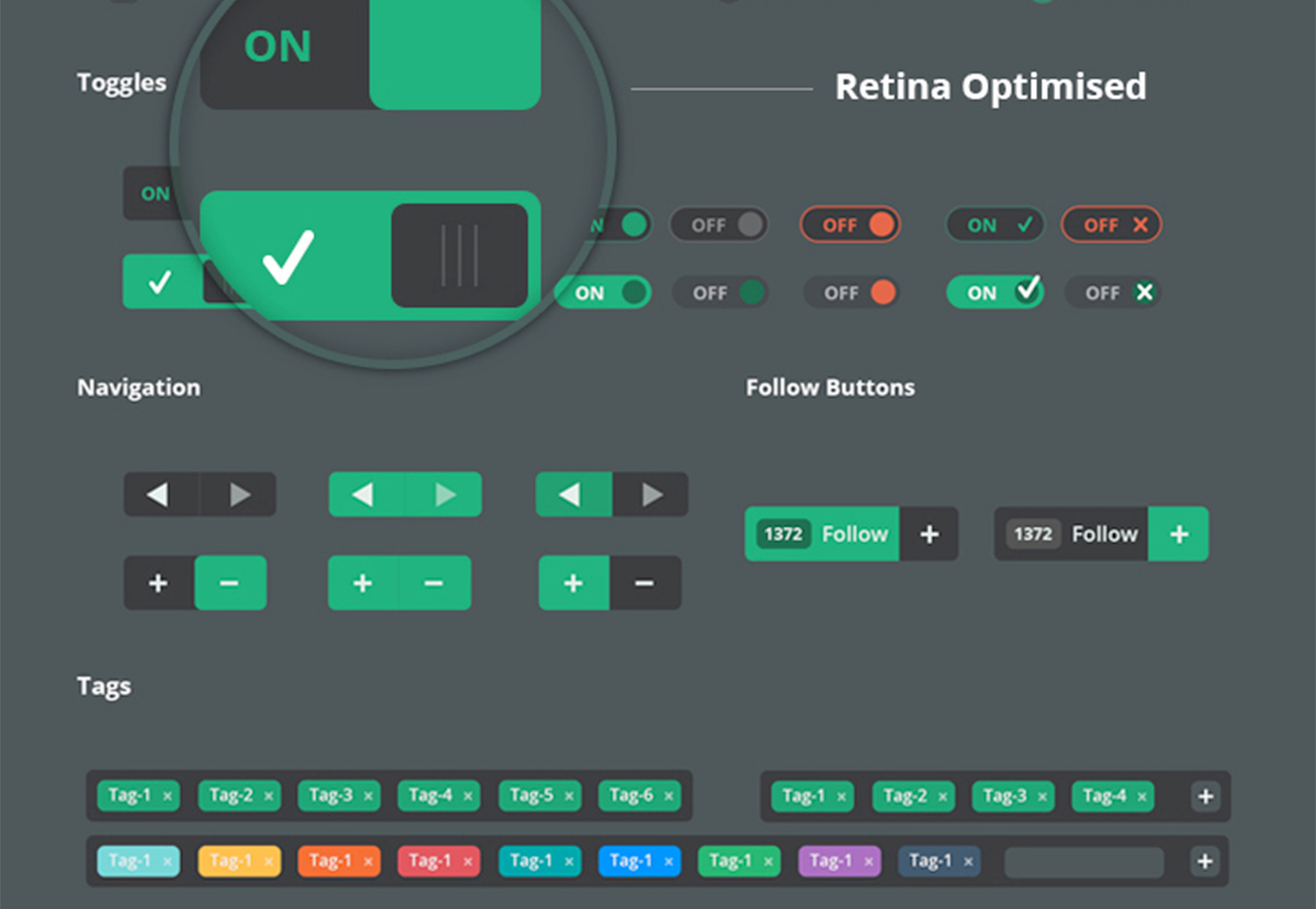
UI plana (grátis)
este kit gratuito da Designmodo - um dos primeiros grupos de design a adotar completamente a tendência de design plano - é uma parte inicial de cores vivas. O kit inclui centenas de elementos, incluindo botões, ícones, amostras de cores e itens de menu.
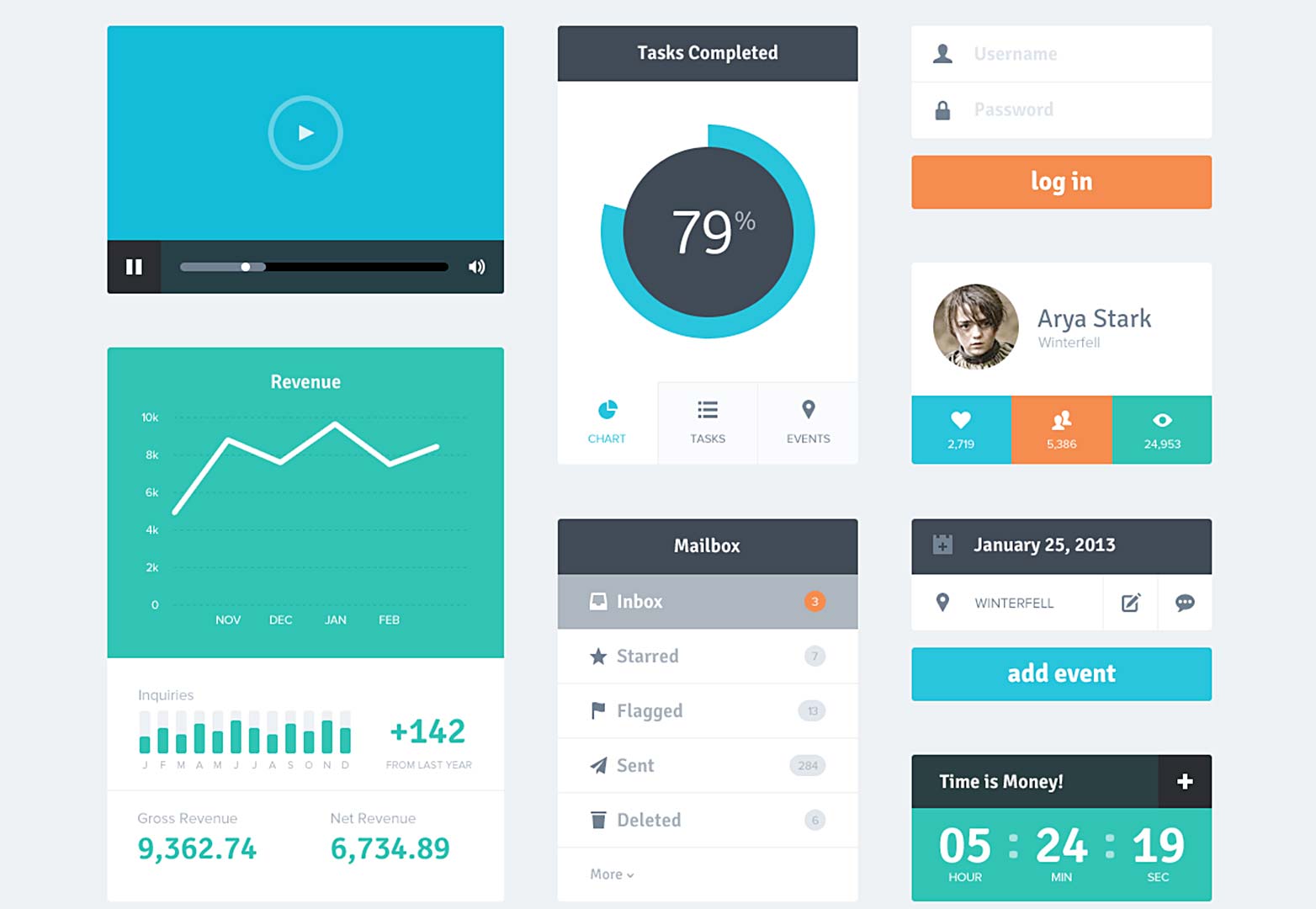
Kit de interface do usuário (gratuito)
O kit de Riki Tanone de widgets de interface de usuário simples é um pequeno pacote divertido que contém partes que são um pouco mais juntas: um gráfico, um media player, uma roda de tarefas e um contador. Essa é uma excelente ferramenta inicial para imaginar como combinar partes da interface do usuário mais simples em itens mais complexos.
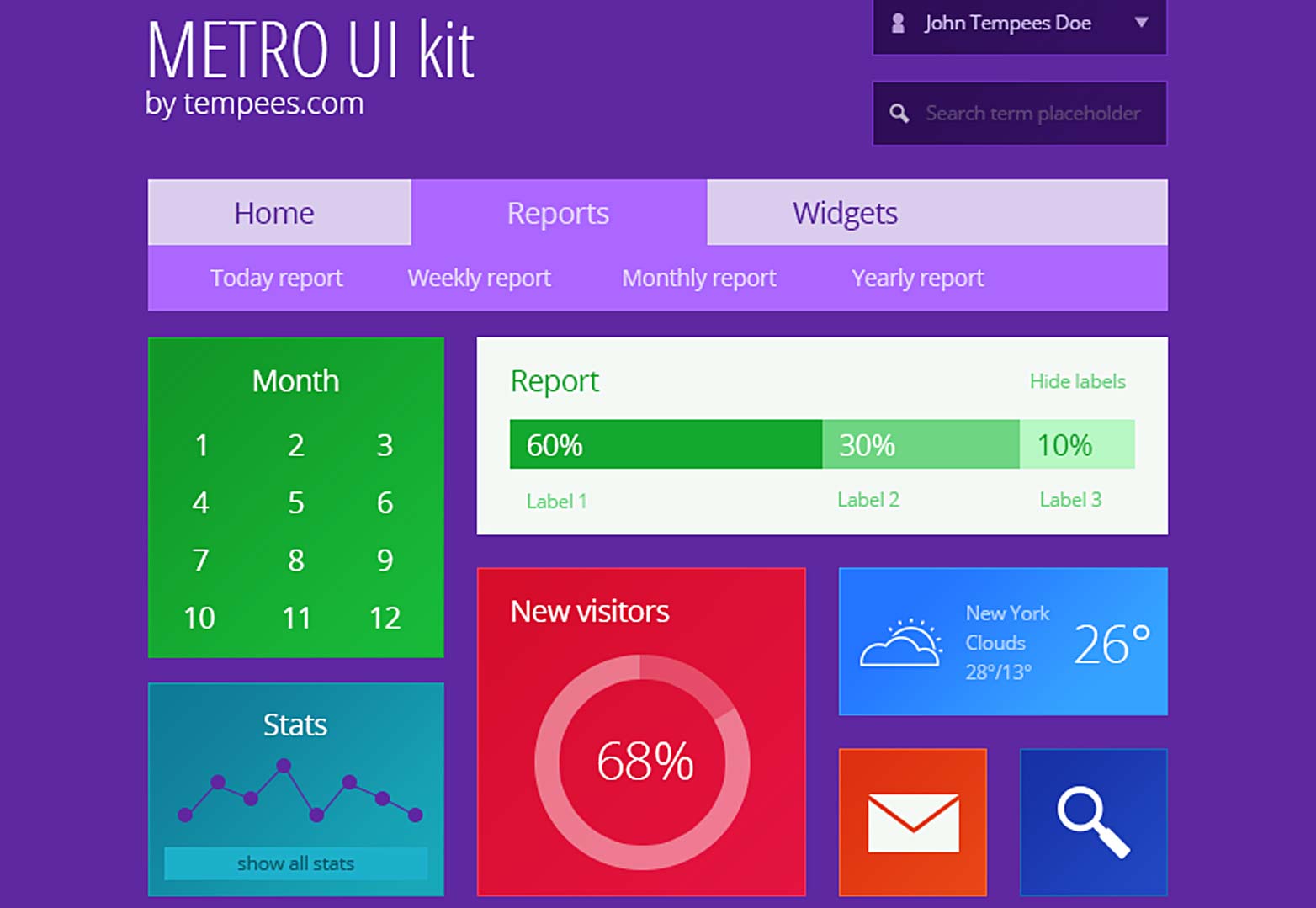
Kit de interface do usuário do metrô (gratuito)
o Kit de interface do usuário do metrô é um kit colorido que incorpora o conceito de flat reintroduzido pelo telefone Windows. As cores e o estilo são reminiscentes da interface do telefone, com muitos blocos coloridos e tipografia simples. O kit inclui um calendário, estatísticas, gráfico, ícones, menus e elementos de pesquisa.
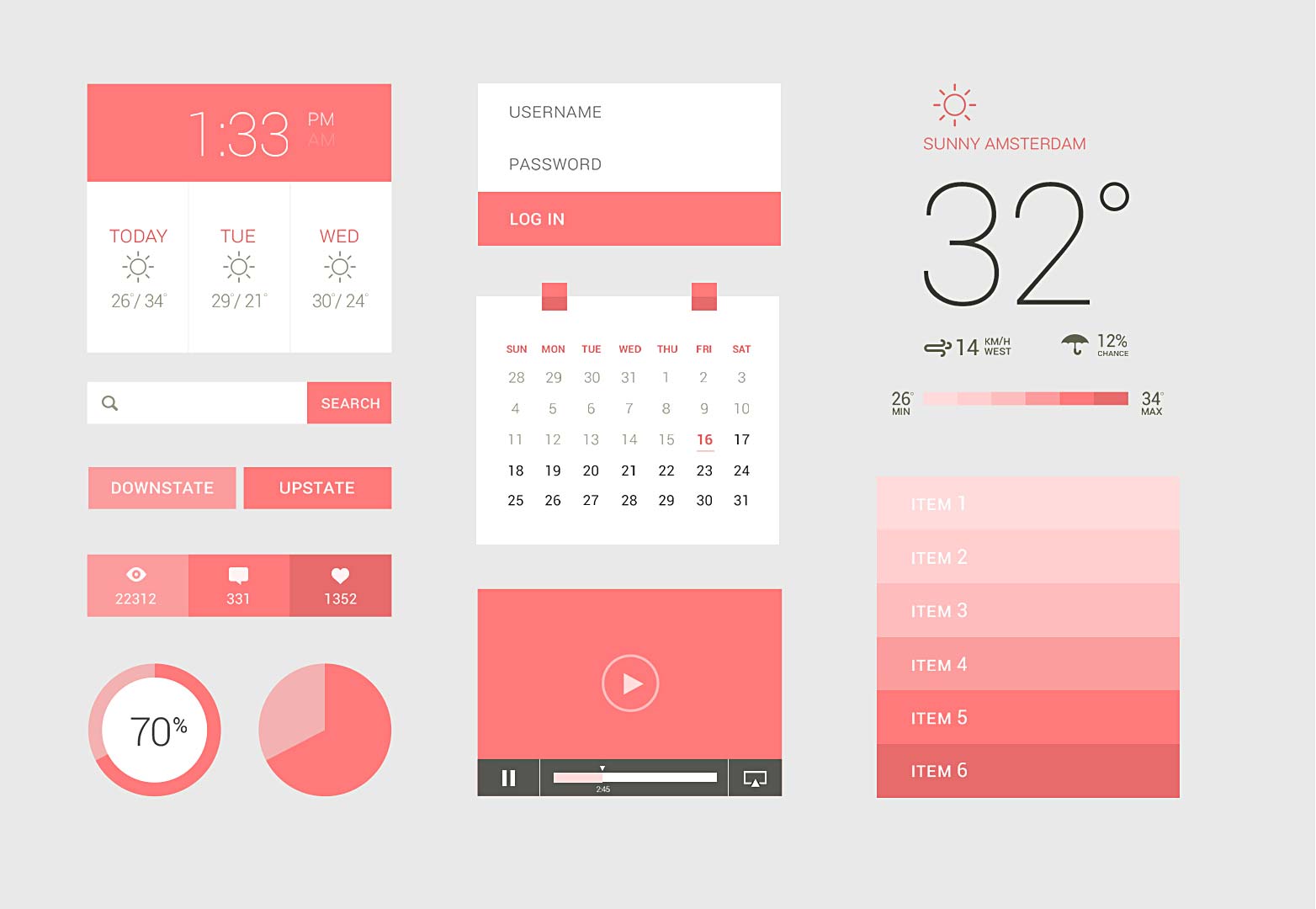
Kit de monotone UI plana (grátis)
Embora a utilização de uma variedade de cores vivas seja uma escolha popular para muitos designers que usam design plano, as paletas de cores monótonas são igualmente características da tendência. Este kit de interface do usuário por Sebastiaan Scheer inclui alguns elementos simples e grandes graduações de cor.
Infinito Vertical (grátis)
Infinito Vertical, Autor CSS, é um dos maiores kits gratuitos disponíveis e está pronto para retina. O kit gerenciável inclui tudo, desde menus suspensos a botões para formar elementos, widgets e ícones sociais. O estilo é básico sem muitos extras, mas seria fácil de usar em praticamente qualquer aplicativo.
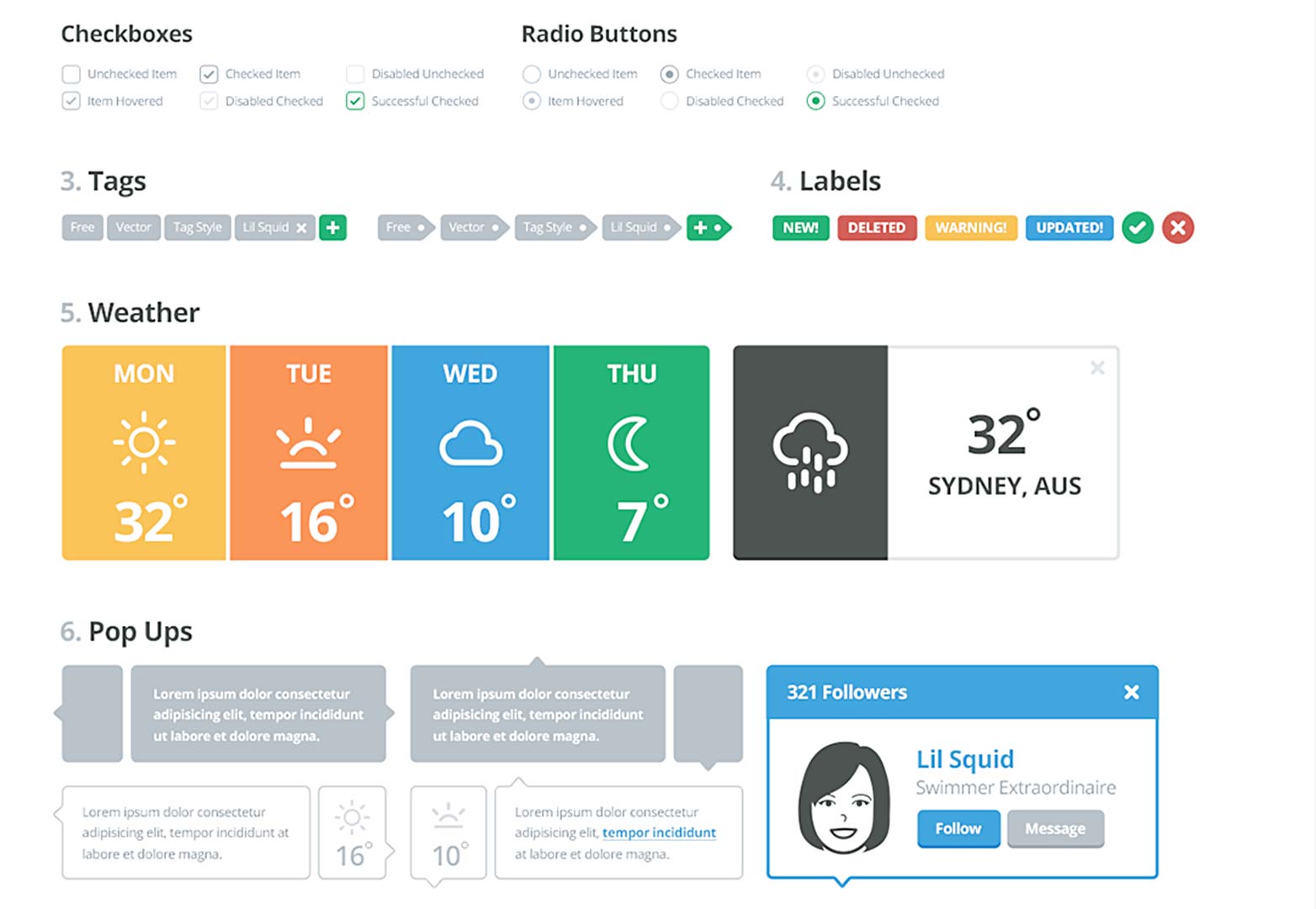
Kit de UI de Lil (US $ 6)
Este kit de interface do usuário por Lil Squid Design é quase um roubo com tantas peças combinadas, incluindo 18 categorias de elementos. O kit de vetores é personalizável e foi projetado para simplicidade visual e consistência.
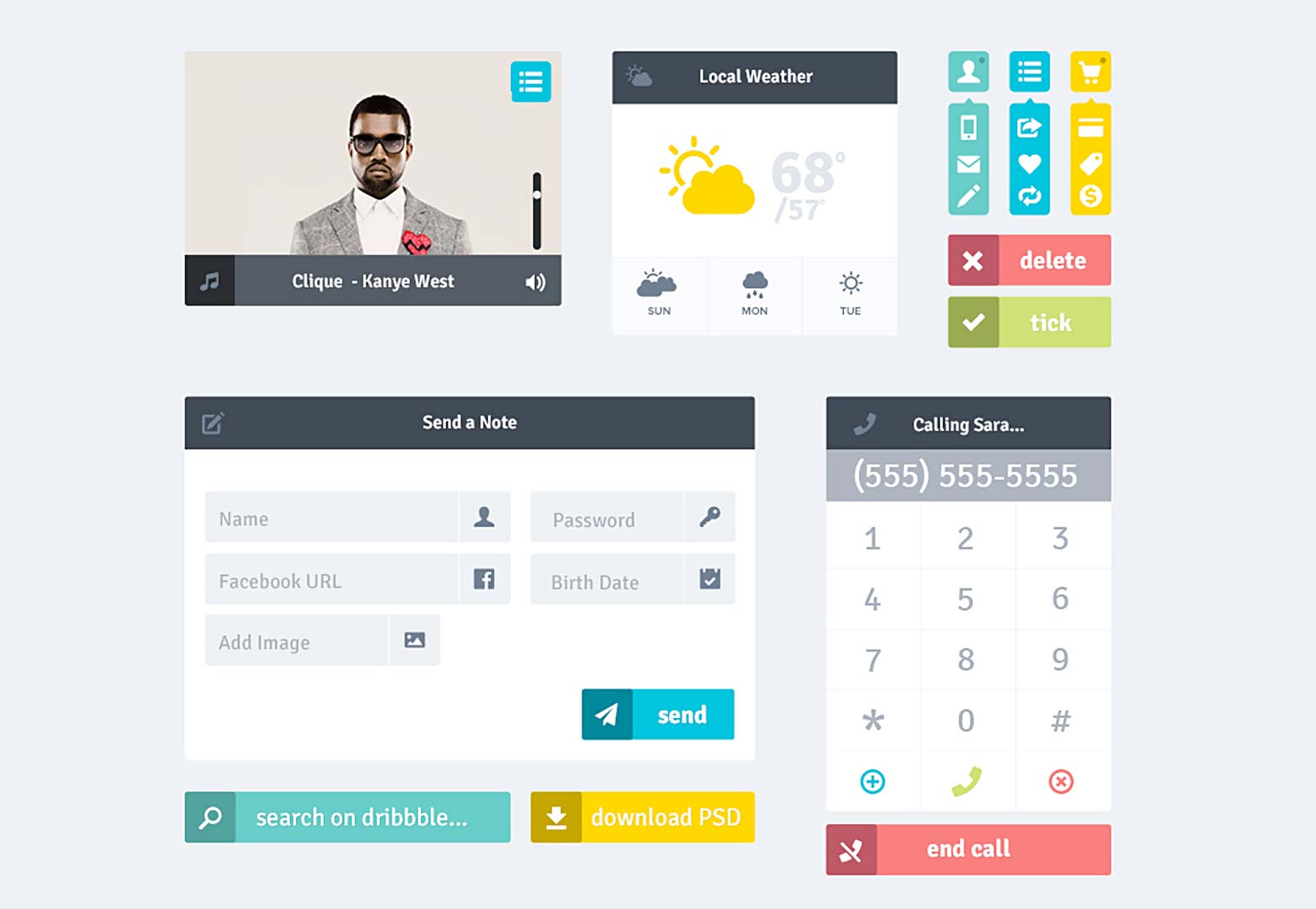
Kit de interface do usuário simples (US $ 19)
Ideation Pro's kit de interface do usuário inclui um punhado de elementos simples e agradáveis - ícones, campos de formulário e botões - para ajudar a dar andamento a um projeto. Os elementos são perfeitamente combinados, incluem cores brilhantes e podem funcionar muito bem para um projeto móvel simples.
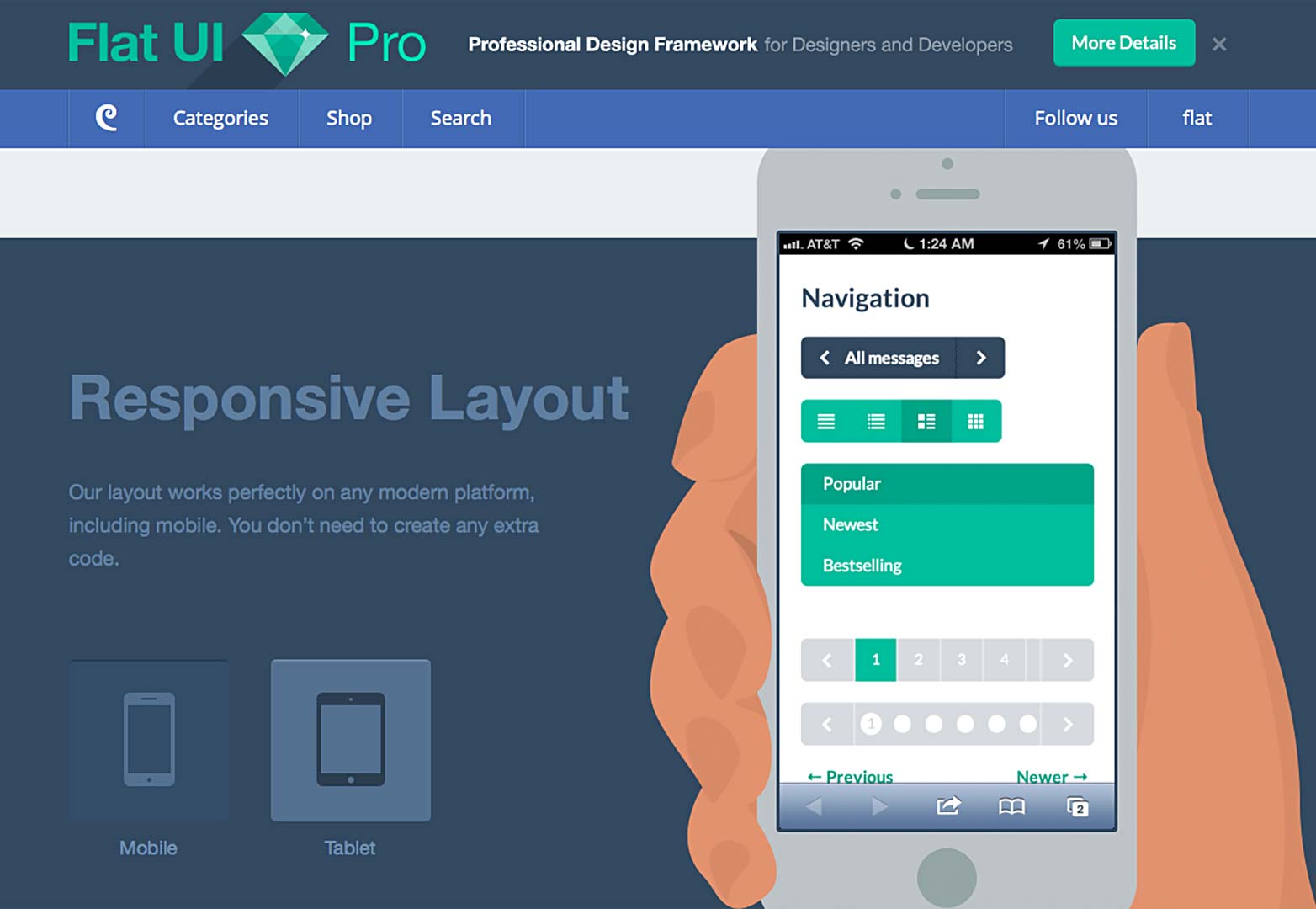
Flat UI pro (a partir de $ 39)
UI Plana Pro é kit de interface do usuário abrangente do Designmodo com o estilo plano. O kit é feito para o Twitter Bootstrap e inclui arquivos PSD completos para personalização. O kit é totalmente responsivo; contém uma tonelada de elementos, ícones e glifos; amostras de cores e está pronto para exibição na retina.
UI plana PSD (US $ 5)
Enquanto este kit No estilo plano, alguns elementos podem ser considerados “quase planos”. Os botões, por exemplo, incluem uma sombra clara atrás do texto para fornecer um pouco mais de contraste de cores.
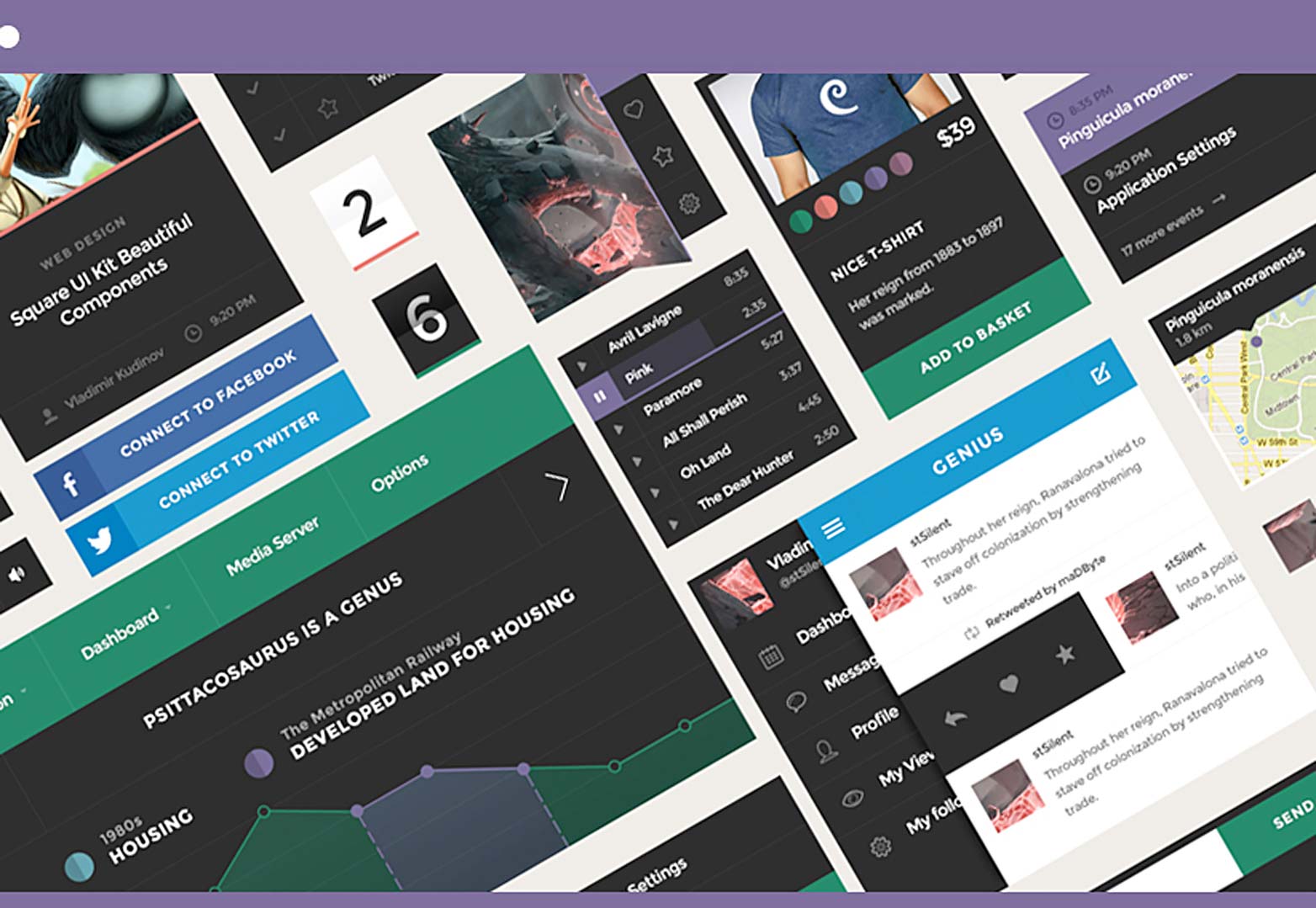
Square UI (de $ 39)
IU quadrada é um kit de interface do usuário abrangente da Designmodo com uma grande variedade de botões e elementos. Este kit difere de alguns dos outros porque quebra a tradição com a paleta de cores e usa um esquema muito mais escuro. O kit contém elementos, navegação e centenas de componentes. O kit é baixado em um formato de camada editável para personalização e inclui paletas de cores claras e escuras com arquivos de amostras pré-construídos. O kit elaborado parece menos com um kit do que muitas outras opções e está pronto para exibição na retina.
Ícones planas
Ícones de estilo plano estão em toda parte e você pode pegar muitos desses kits gratuitamente a partir de uma variedade de lugares.
Como os kits de interface do usuário, a maioria dos pacotes de ícones é fornecida como um download de PSD, facilitando a personalização dos ícones.
Muitos dos ícones são projetados na especificação e estilo para aplicativos de dispositivos móveis. Esses ícones, no entanto, também têm outros usos e podem fazer ótimos botões no site.
Ao escolher um conjunto de ícones, procure kits que contenham ícones nas opções de tamanho que atendam às suas necessidades. Enquanto alguns kits são desenhados como formas vetoriais, outros podem vir em tamanhos de conjunto que podem resultar em uma perda de qualidade se usados muito grandes.
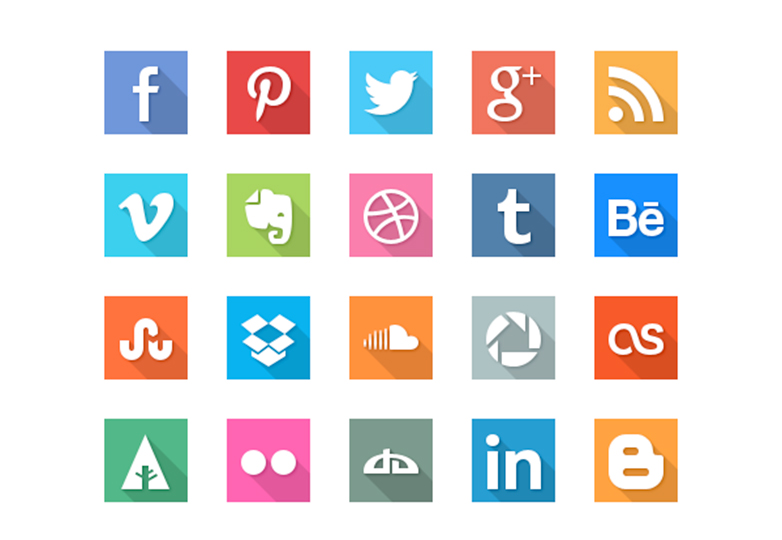
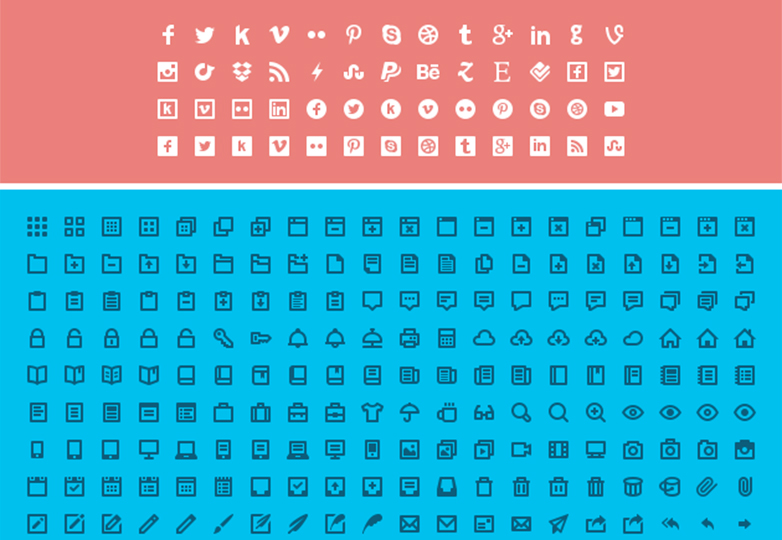
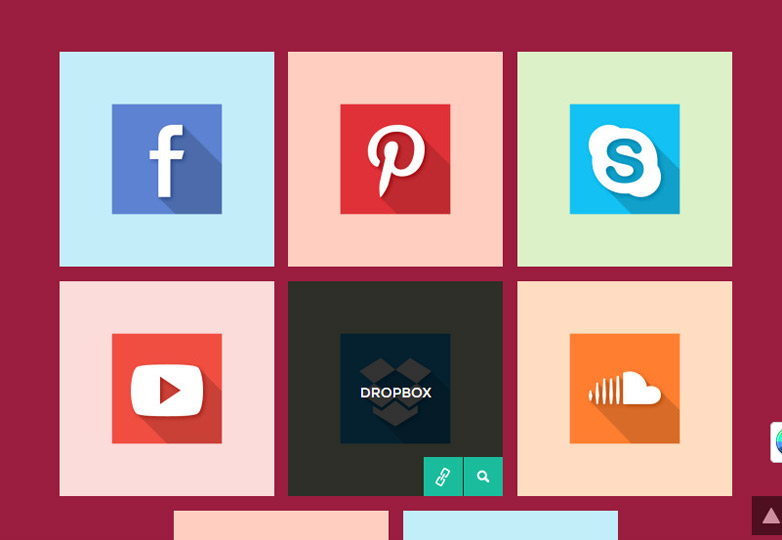
40 ícones de mídia social plana (grátis)
este ícone de mídia social abrangente O conjunto tem quase todas as redes e sites populares incluídos em um belo conjunto de ícones que usa tanto um estilo plano quanto um design de sombra longa. Os ícones são definidos de forma a tornar cada um fácil de identificar e com um esquema de cores nítido e distinto. Cada ícone também está disponível em quatro tamanhos - 32, 64, 128 e 256 pixels quadrados. Enquanto você pode personalizar este kit, é improvável que você precise.
Freebie PSD - ícones planas (grátis)
Este simples download inclui ícones complexos em um estilo simples. Esses ícones incluem um pouco mais de detalhamento e estilo do que a maioria dos elementos planos. Este kit está disponível apenas para download no PC.
12 ícones SEO planas (grátis)
Este conjunto de ícones de mídia social é um dos mais brilhantes lá fora. O kit desenhado por Vladislav Karpov para {$lang_domain} contém 12 ícones, que mostram tudo, desde o desempenho do SEO até o copywriting e a análise da web, que usam o estilo simples e contêm algumas sombras longas. Esse kit funcionaria muito bem para o design de um portfólio ou site de agência.
Conjunto de ícones plana grátis (grátis)
Enquanto muitos esquemas de design plano dependem de visuais de alta cor, alguns designers optam por manter os ícones mais simples, para que eles não concorram com outros elementos e partes do design geral. Este pequeno conjunto de ícones (9 ícones) apresenta elementos de baixa cor e baixo contraste para facilidade de aplicação.
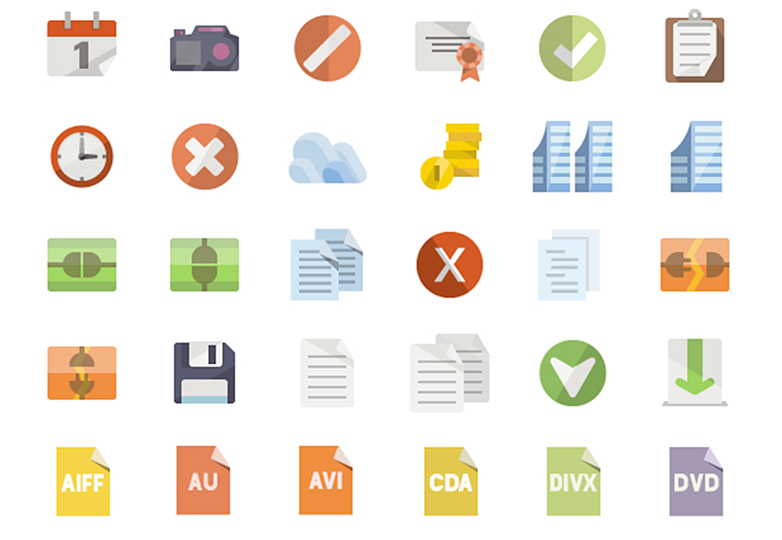
Ícones de arquivo simples (grátis)
Todo designer que cria um site que inclui arquivos para download precisa de um conjunto de ícones de arquivos. Este quad de ícones representa as opções de arquivo mais populares - upload, download, configurações e gráficos. Ou você pode alterar os ícones de centro para suas opções personalizadas.
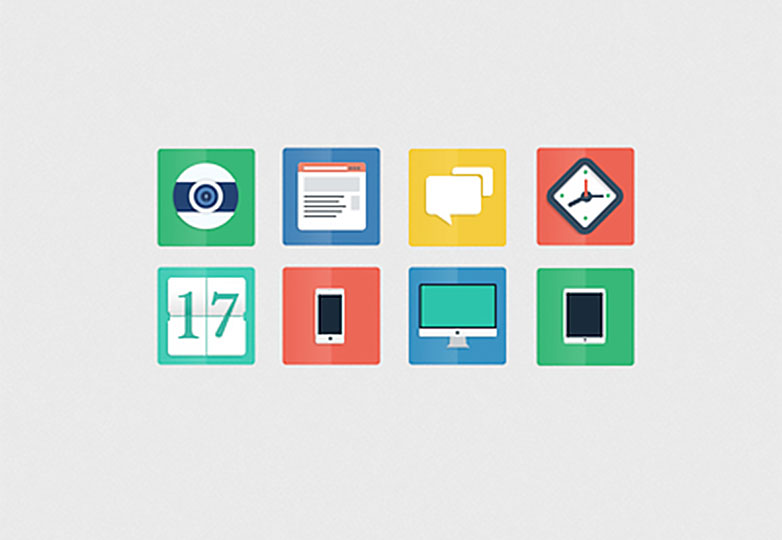
Freebie de ícones plana (grátis)
Ícones planos com bordas arredondadas são alguns dos ícones menos usados. Este conjunto faz exatamente isso de uma maneira que mantém a integridade do design plano. O kit inclui nove ícones para elementos comuns, como clima, e-mail e um calendário.
Ícones de mídia social plana (grátis)
Nenhum site está completo nos dias de hoje sem um conjunto de links de mídia social. Kit de Designmodo contém 35 botões de mídia social para uma variedade de redes populares. O esquema de cores é brilhante e as cores dos ícones correspondem às redes às quais se associam, criando uma sugestão visual imediata.
PSD ícones sociais planas (grátis)
Este conjunto de 16 ícones de mídia social usa as técnicas de design plano e de sombra longa. Este kit também rompe a ideia de ícones quadrados, com uma mistura de formas circulares e quadradas com cantos ligeiramente arredondados.
IconShock ícones planos (a partir de $ 19)
Isso pode ser o maior conjunto de ícones planas lá fora. Com 3.600 ícones em três opções de tamanho, este kit tem um ícone para quase tudo. Inclui elementos básicos, tipos de arquivos, formas e itens comuns. O que está faltando são ícones populares de mídia social. Também é gratuito para uso pessoal.
FlatIcons (a partir de $ 30)
Com várias opções que incluem vários formatos de arquivo, FlatIcons é um dos kits mais simples e completos do mercado. Todo ícone é criado para personalizar em forma, tamanho e escala. Os kits são criados para que todos os ícones correspondam perfeitamente a cada vez, e vem com uma ótima função de busca integrada para que você possa encontrar rapidamente o ícone que você precisa. Os arquivos são distribuídos como valores CSS / unicode copiáveis ou no formato PSD.
Outros elementos planos
Às vezes você encontra a necessidade de elementos que não fazem parte de nenhum outro kit. O estilo plano está sendo usado para quase tudo nos dias de hoje, incluindo essas ferramentas úteis.
Modelos de produtos da Apple (gratuitos)
Preparando-se para revelar um novo design e deseja exibi-lo em um dispositivo? o Modelo da Apple do MediaLoot é projetado no estilo plano e pode ser usado de várias maneiras.
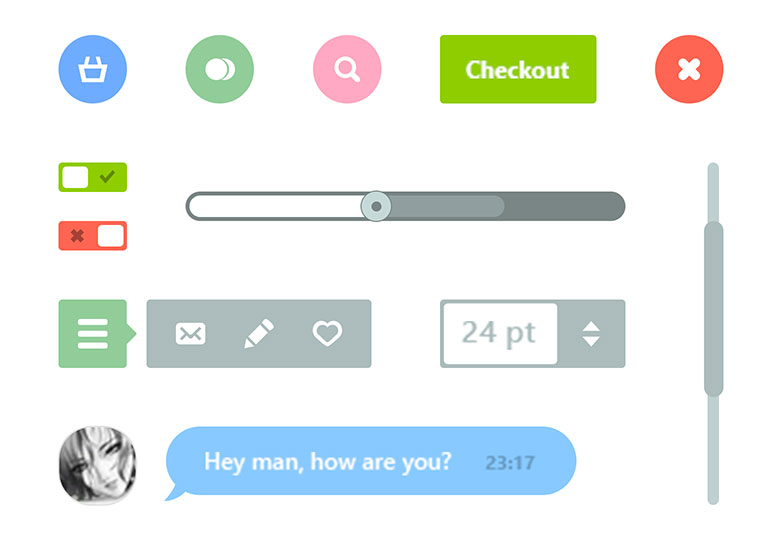
Elementos de web plana E-comerce (grátis)
Embora o design plano não tenha sido adotado por um grande número de sites de comércio eletrônico, os simples sites de vendas podem se beneficiar dos simples botões este kit. De um módulo de bate-papo a botões de carrinho e check-out, esse kit tem elementos básicos suficientes para começar ou construir um varejista on-line.
Cartões de crédito planos (grátis)
É importante prestar atenção a cada detalhe ao escolher um esquema de design, mesmo algo tão pequeno quanto ícones de cartão de crédito. Manter a consistência é fundamental e esses cartões de crédito simples são reconhecíveis e se encaixam em qualquer design plano.
Lista de amigos da interface do usuário (grátis)
Crie uma lista organizada e organizada com esta interface do usuário PSD, projetado para a interface do iPhone. A cor do coral é bastante comum no design plano, assim como a simples tipografia e ícones sem serifa.
Gráfico radial (grátis)
Gráficos e gráficos podem ser alguns dos itens mais complicados para construir do zero. este gráfico radial PSD é uma excelente ferramenta para começar. As cores e tamanhos são personalizáveis e fáceis de mudar, graças a este design simples de vetor.
Formulário de inscrição (grátis)
O design plano é popular para o design do site que divulga algo que está chegando em breve, de um site completo a um aplicativo para dispositivos móveis. Em ambos os casos, isso faz com que o uso de um inscreva-se popular, facilitando a notificação aos usuários quando o site ou o aplicativo é ativado.
Quadros de navegador planos (US $ 5)
Crie um quadro de navegador personalizado para capturas de tela no estilo simples. (Isso está se tornando comum para designers e sites que desejam exibir os próximos aplicativos.) Este kit contém 10 estilos de quadros de navegador diferentes em formato vetorial que podem ser usados como estão ou personalizados para uma aparência completamente diferente.
Modelo de folheto design plano (US $ 6)
A maioria dos sites inclui algum tipo de peças complementares, de cartões de visita a cartazes ou panfletos. o Modelo de Folheto - design plano ajuda você a converter seu esboço de design da Web em uma peça de impressão utilizável no mesmo estilo simples. O panfleto vem em um modelo pronto para impressão, completo com cores CMYK e um sangramento de um quarto de polegada.
Cartão de visita do sabor ($ 6)
Combine cartões de visita com a ideia por trás do mesmo esquema de design plano do seu site. o Modelo de cartão de visita do sabor vem em um tamanho padrão e é pronto para impressão CMYK. Cores e fontes podem ser combinadas com o design do site para uma peça perfeita.
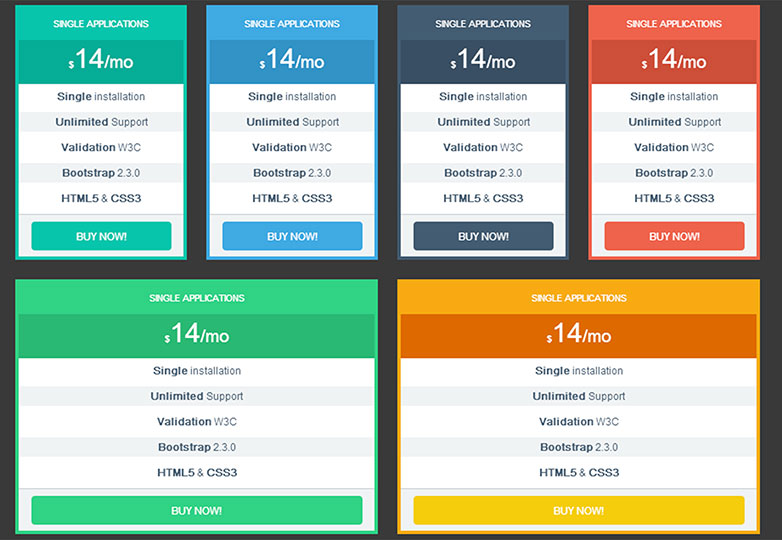
Tabelas de preços (US $ 4)
Mesmo que o objetivo principal do site não seja a venda, mas você ofereça produtos ou assinaturas, é importante ter tabelas de preços. este conjunto de mesas monótonas complementa uma variedade de outros elementos de design planos e é um item que muitos kits de interface do usuário não incluem. Este kit específico foi criado para o Twitter Bootstrap.
Temas do WordPress
Criar um ótimo site de design plano não precisa acontecer do zero. Os designers de temas do WordPress imediatamente pularam na tendência e existem alguns ótimos temas pagos e gratuitos disponíveis para download.
O que é bom sobre o uso de um tema pré-empacotado é que você pode ter seu design e site em funcionamento quase em nenhum momento. Temas de qualidade terão uma aparência clara e consistente. Opte por comprar (ou baixar) um tema que inclua tudo o que você precisa "pronto para usar". Pense se seu site deve ser responsivo, se precisa de personalização, pronto para retina e recursos de e-commerce ou formulários. gráficos, design de página múltipla ou única e pacotes de ícones ou inclusões. Faça uma lista de desejos e necessidades em primeiro lugar para tornar mais fácil encontrar o tema certo.
Normalmente, as melhores opções, suporte e flexibilidade vêm com um tema WordPress premium (ou pago). Esses temas costumam parecer mais profissionais, têm código mais limpo e oferecem suporte que muitas vezes faltam às versões gratuitas. No entanto, os temas gratuitos podem ser uma maneira divertida e simples de começar a criar um site. Embora essas opções de temas possam ser limitadas e oferecer apenas uma pequena seleção das opções que os temas pagos incluem, elas podem ser úteis.
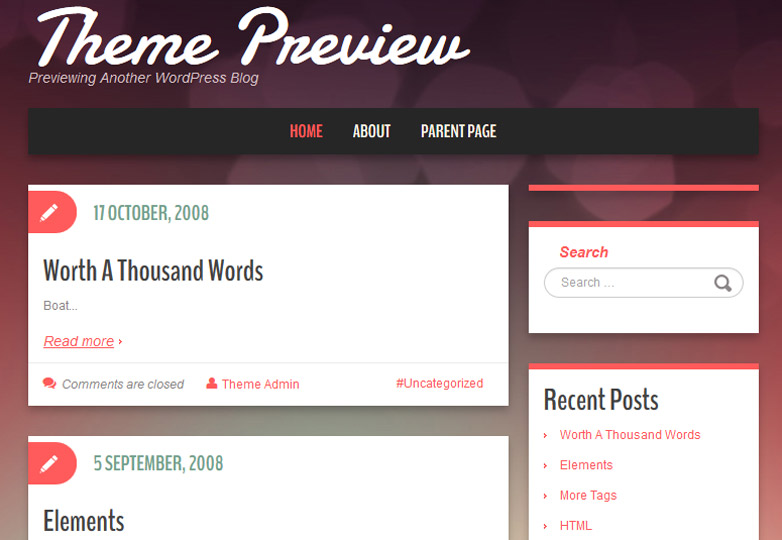
Duena (grátis)
Feito para blogs Este tema é simples e usa uma paleta de cores clara e cremosa.
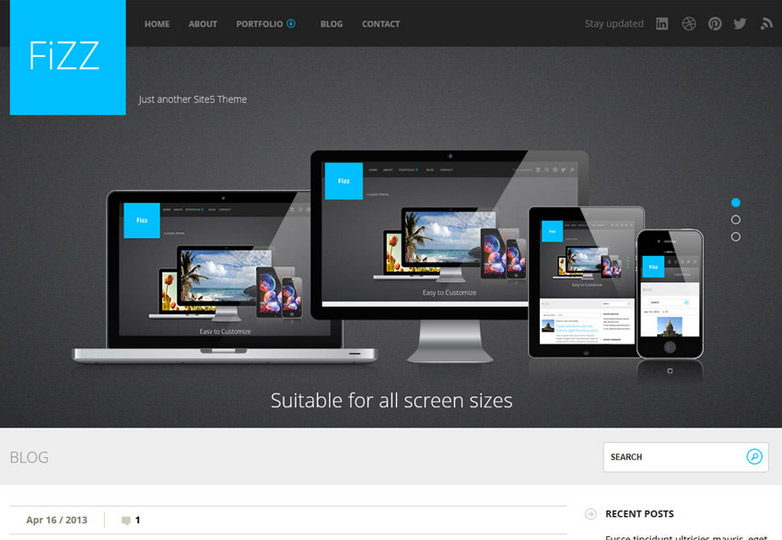
Fizz (grátis)
este tema responsivo de estilo plano usa linhas limpas e cores brilhantes em fundos escuros e claros alternados. Algumas das imagens de fundo são um pouco texturizadas.
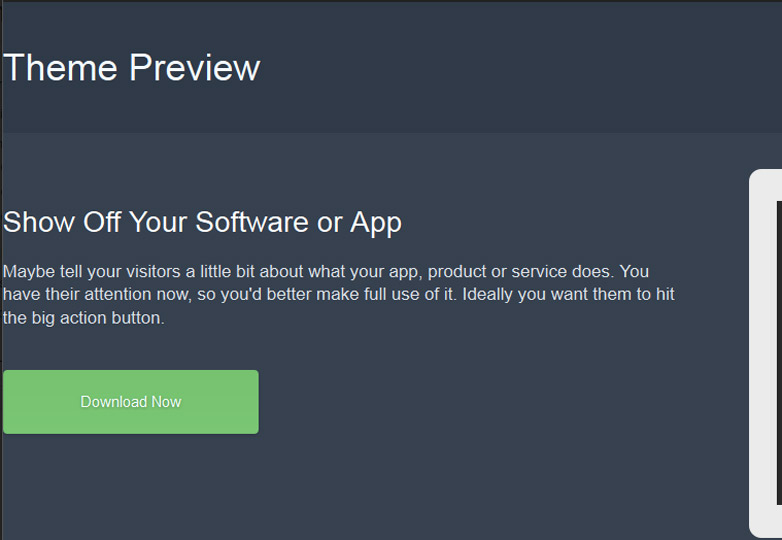
Atual (grátis)
Atual é perfeitamente plana em todos os aspectos do design e é projetada como uma página de gateway para um novo produto.
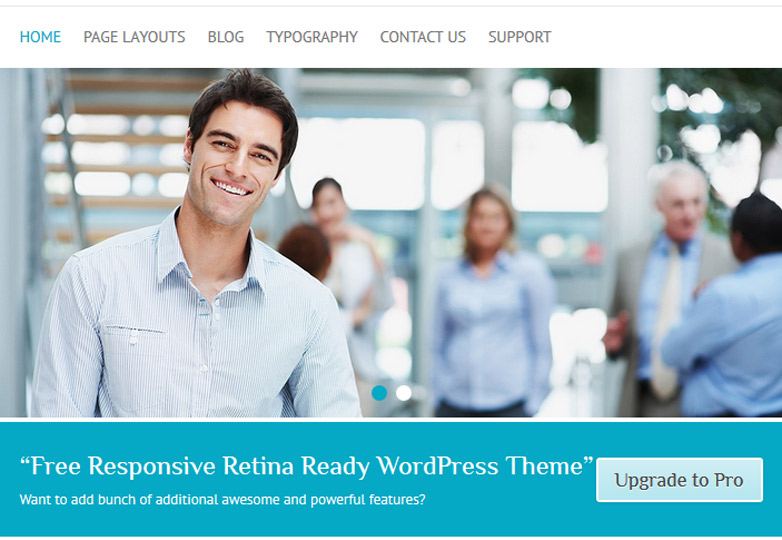
Atitude (grátis)
este tema simples e profissional no estilo quase plano inclui mais opções do que muitos outros temas livres.
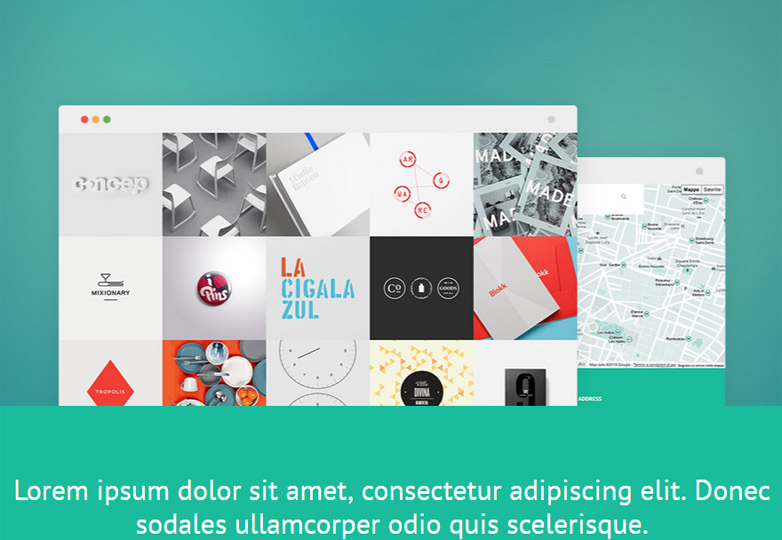
Bloq (grátis)
Bloq usa design plano e cores planas lindamente (e alguns dos ícones ainda têm longas sombras).
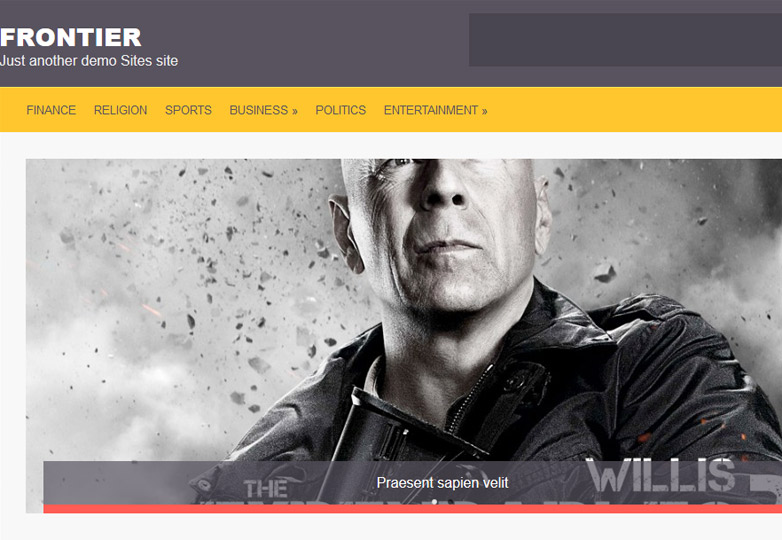
Fronteira (grátis)
Este tema plano concentra-se no minimalismo e inclui muitos complementos, como banners e menus personalizados.
MetroBlog (grátis)
MetroBlog usa cores e azulejos brilhantes - características do design plano - mas também inclui caixas de cores gradientes, o que torna este tema de blog quase plano.
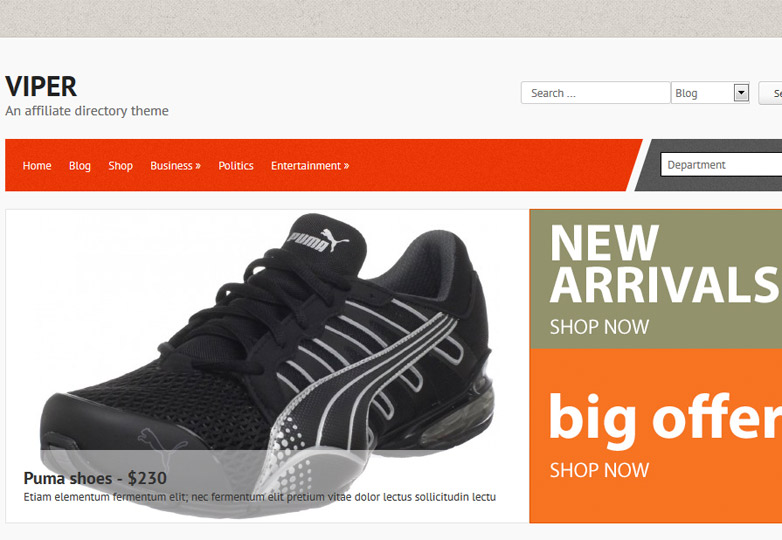
Víbora (grátis)
Uma das melhores opções de comércio eletrônico gratuitas disponíveis Víbora tem caixas grandes e arrojadas para texto e navegação clara.
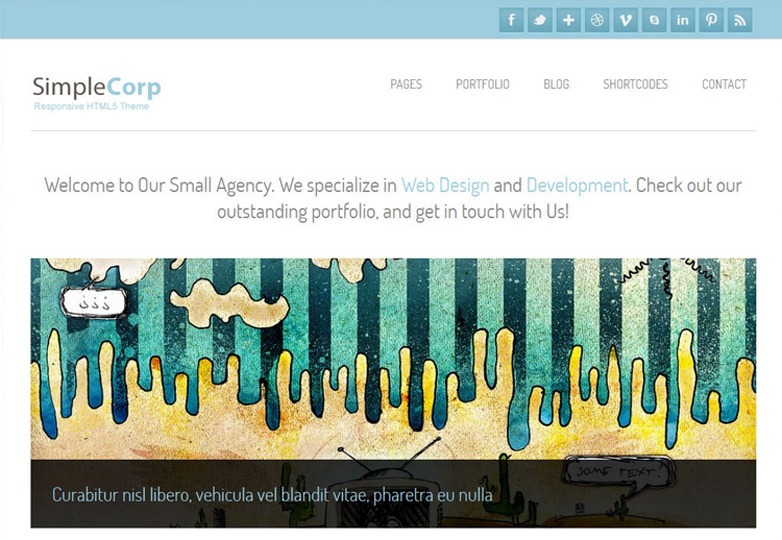
SimpleCorp (grátis)
Enquanto Este tema tem algumas características de design plano, o estilo é mais quase plano (observe os ícones em particular).
BirdFlat (grátis)
UMA tema flexível do blog com opções para estilos de cor e cabeçalho.
SympalPress (grátis)
Este tema livre é tudo menos simples, com formas agradáveis, ícones quase planos e cores e tipografia vibrantes.
Tetris (grátis)
Tetris usa estilos de bloco simples e cartões para um design de site simples. O visual é ótimo para sites com ótimas imagens ou recursos visuais.
Argo (US $ 40)
Argo usa mosaicos e uma estrutura simples que pode funcionar tanto para portfólios como para sites de negócios. O tema WordPress apresenta linhas simples e itens de menu simples com componentes planos. Ele vem em três opções de cores - verde, laranja e azul - com uma paleta monótona.
Business Essentials (US $ 45)
Este tema simples, mas clássico é perfeitamente plana e funciona muito bem para um negócio que está no topo das tendências. O estilo moderno é simples e vem com todos os elementos essenciais para um site de negócios, incluindo páginas de perfil da empresa, ícones sociais e funcionalidade de impressão e download PDF.
Ilustrar (US $ 45)
Este tema é projetado para portfólios e exibição. O tema usa caixas nítidas e cores vivas representativas do design plano para um visual moderno. Um dos recursos interessantes desse tema é a geração de paleta de cores personalizada com base nas opções de portfólio. O tema é totalmente responsivo e inclui uma longa lista de opções disponíveis.
Metrô moderno (US $ 40)
Para sites em execução no WordPress, Metro moderno é o tema que corresponde à interface do usuário do Metro. O layout apresenta blocos dinâmicos que podem ser movidos e personalizados. O tema é responsivo e vem com a capacidade de personalizar a paleta de cores, uma variedade de gráficos correspondentes e um conjunto de 1.368 ícones planos.
Turno (US $ 35)
Mudança é um tema moderno e colorido com muitas ferramentas de personalização. Cores, tipos e widgets são personalizáveis (os formatos PSD estão incluídos). O design de estilo plano é nítido com estilo pixel-perfeito e vem pronto para retina e é responsivo.
Salmão e Creme ($ 75)
Este tema é um dos mais afiados lá fora. É altamente personalizável e o design responsivo está pronto para retina. As paletas de cores incorporadas são maravilhosamente planas, usando o título salmão, azul ou a sua escolha de matiz.
Doce ($ 35)
Este tema totalmente responsivo é projetado para sites de estilo de portfólio e usa cores altas. O tema puramente plano também usa uma paleta de fontes distintas com ótima aparência nas configurações padrão.
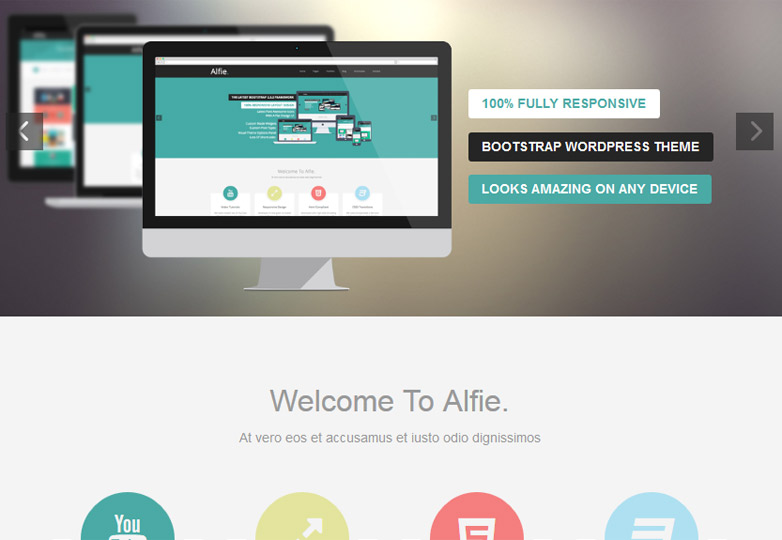
Alfie (US $ 40)
Este tema embala muito com uma variedade de opções de layout, cores de fundo e um conjunto de 361 ícones prontos para retina. Além disso, o tema inclui um gerador de shortcode fácil e é construído usando o Bootstrap.
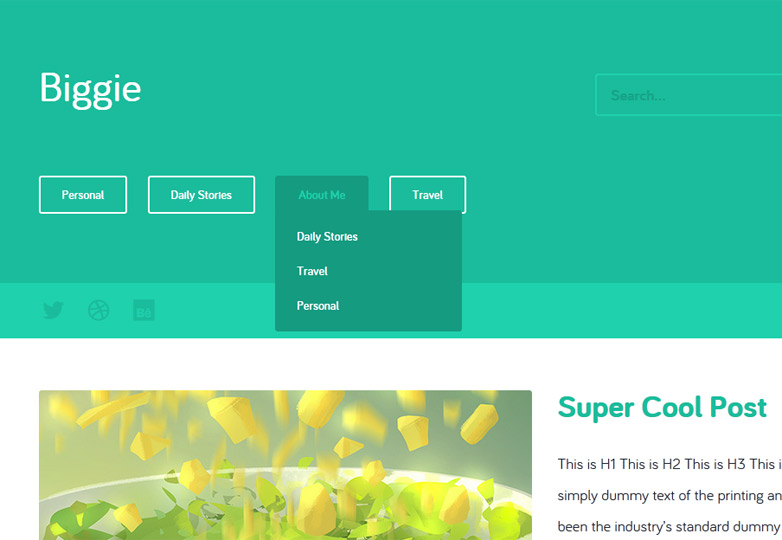
Biggie (US $ 7)
Cor faz este tema plano se destacarem. É simples, moderno, responsivo e inclui vários widgets. O esquema monótono de cores planas é um toque agradável e é um dos poucos temas de cores puramente soltas por aí.
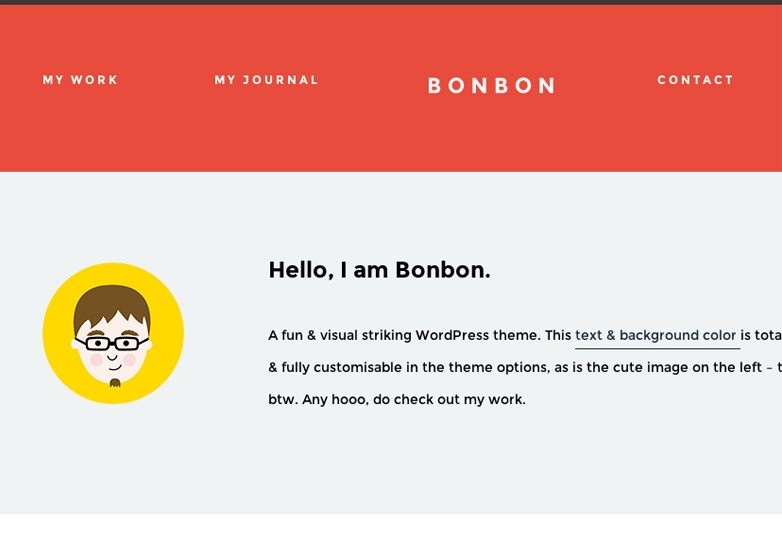
Bonbon (US $ 49)
Parte do que agrada a algumas pessoas sobre o estilo plano é o uso de ilustrações e ícones criativos. Isso e onde Bombom vem dentro Ele usa cor alta e um estilo divertido em um tema responsivo pronto para retina. Ele ainda vem com um pacote de ótimas ilustrações de ícones que podem ser personalizadas.
Apartamento (US $ 39)
Plano parece com o que você esperaria de um design plano básico menos um recurso. A paleta de cores alta usa tons suaves em vez de alguns dos matizes brilhantes que são característicos do design plano.
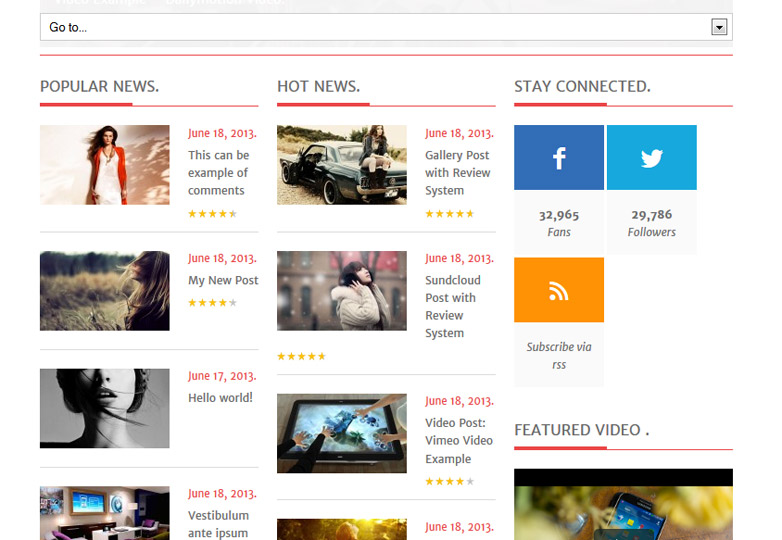
Notícias (US $ 45)
Cartazes freqüentes vão gostar notícia , um tema simples que usa cartões de foto e texto para indexar muitos conteúdos. O estilo é simples e plano, com cores brilhantes e ícones simples.
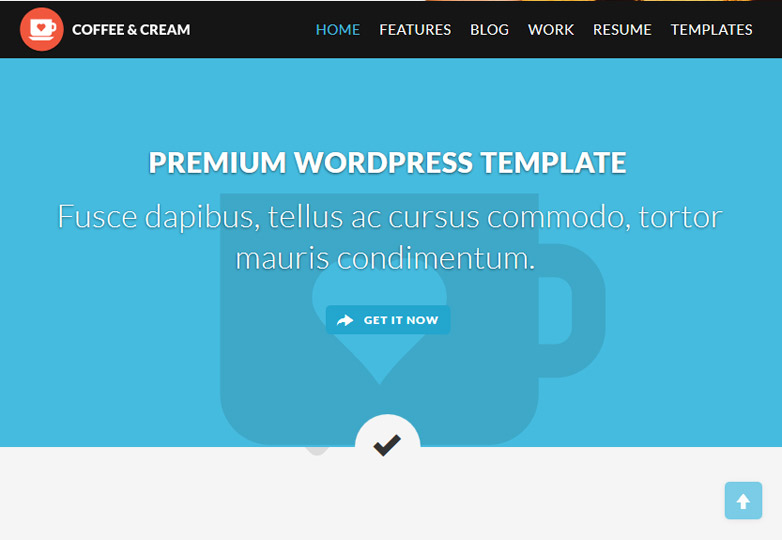
Café e Creme ($ 40)
Este tema de uma única página inclui várias opções e duas opções de navegação. É totalmente responsivo e usa a tendência de design plano perfeitamente.
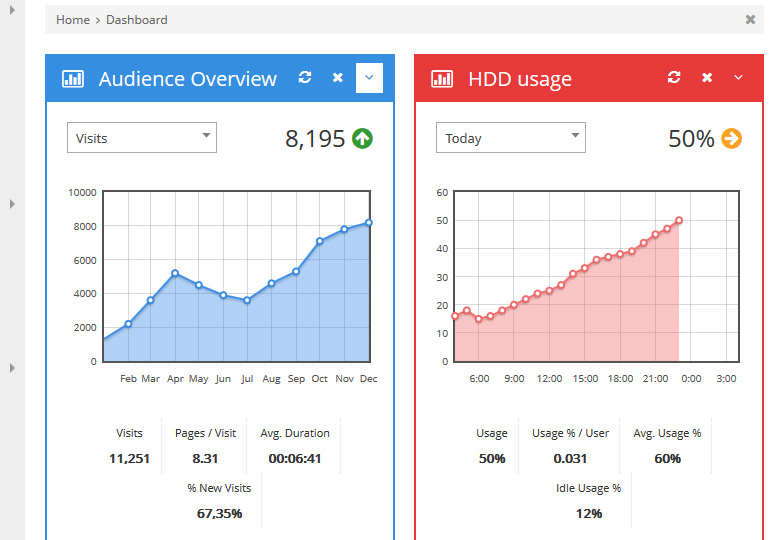
Administrador simples (US $ 18)
Existem muitos formulários, tabelas, páginas personalizadas e integração de elementos este tema plano projetado para empresas. O design responsivo é totalmente personalizável e o download vem com atualizações gratuitas de recursos e suporte.
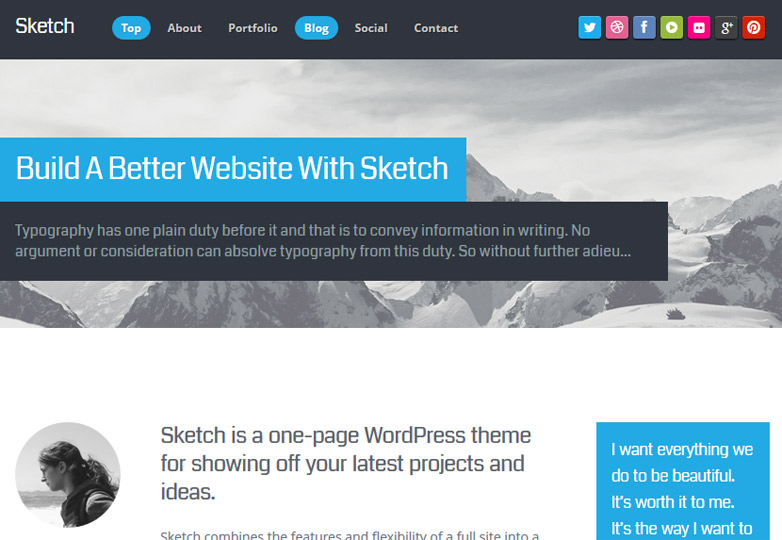
Esboço ($ 40)
Uma alta potência tema de uma única página que usa telas múltiplas e diferentes que incentivam a rolagem. O tema é personalizável e inclui funcionalidade de mídia social e um formulário de contato. Este tema tem muitas características planas, mas seria classificado como quase plano.
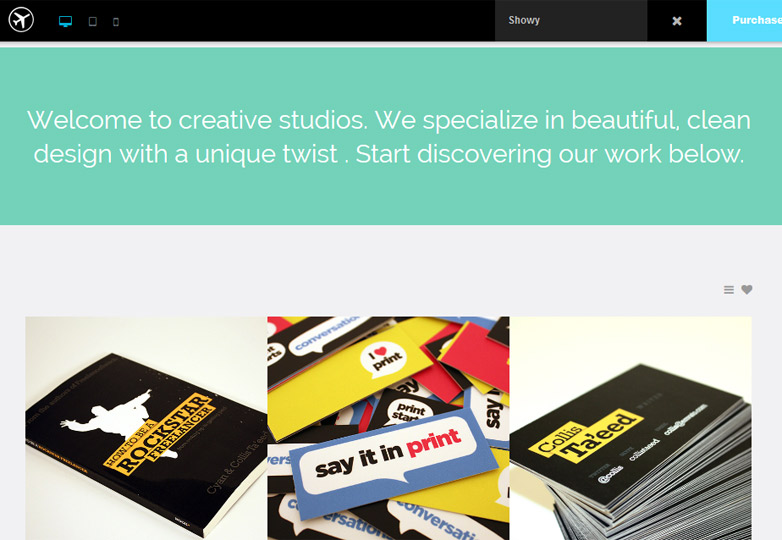
Vistoso (US $ 35)
Este tema é quase o oposto de seu nome, com uma interface simples e moderna.
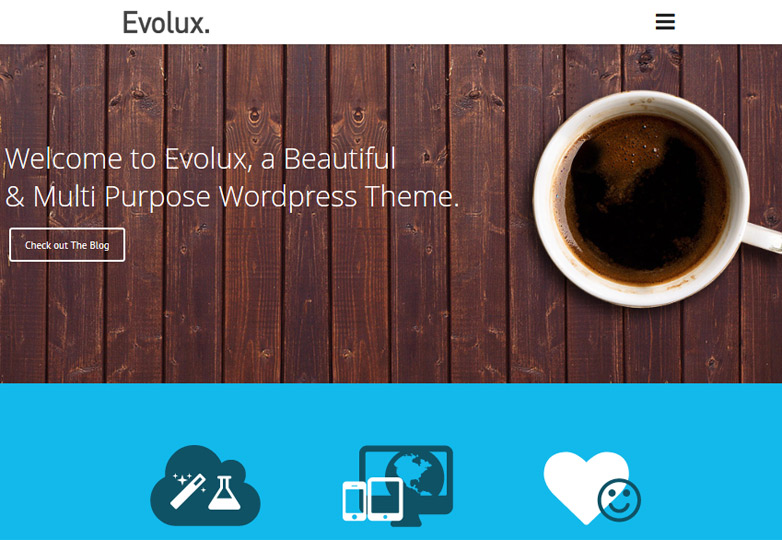
Evolux (US $ 45)
Com uma variedade de formatos de postagem, Este tema é uma ótima ferramenta para mostrar um produto ou design. O tema apresenta quadros de imagem grandes, texto simples e em negrito.
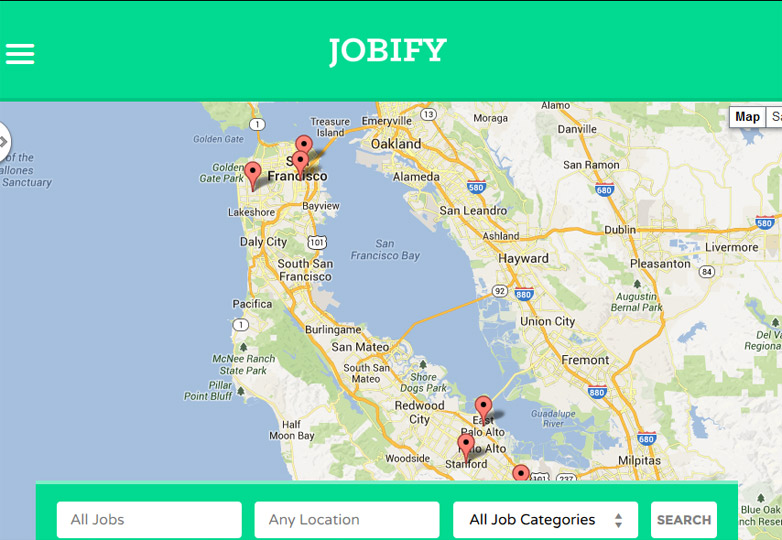
Jobify (US $ 55)
Jobify é um tema feito apenas para criar empregos, usando o visual moderno do design plano. O poderoso e responsivo tema usa tipografia, cores e grades simples e integra-se a outros kits de ferramentas de trabalho.
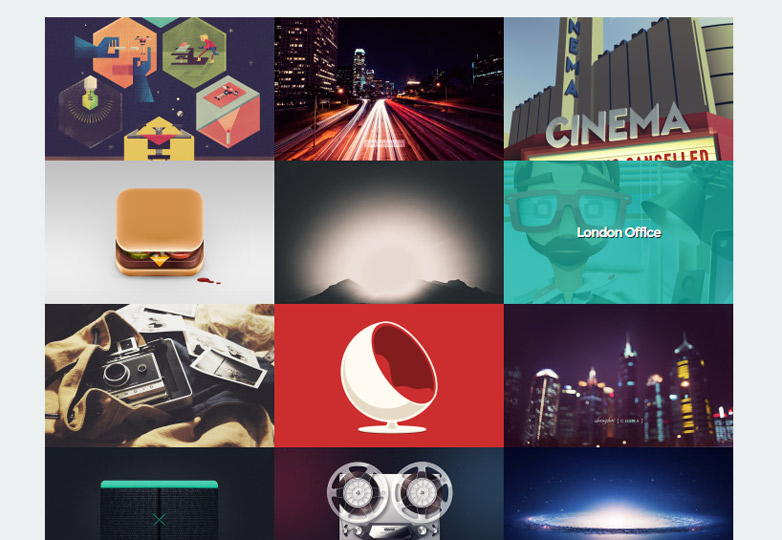
MetroFolio (US $ 40)
MetroFolio usa o metrô, layout de estilo de cartão que se tornou vinculado ao design plano. O tema simples tem uma interface fácil de usar, é personalizável e é feito para portfólios.
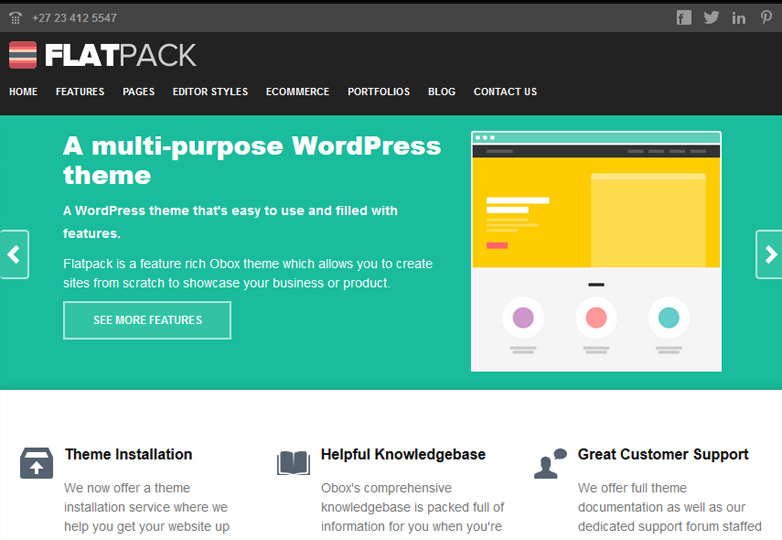
FlatPack (US $ 55)
FlatPack inclui vários modelos e opções para empresas que desejam considerar um site projetado no estilo simples.
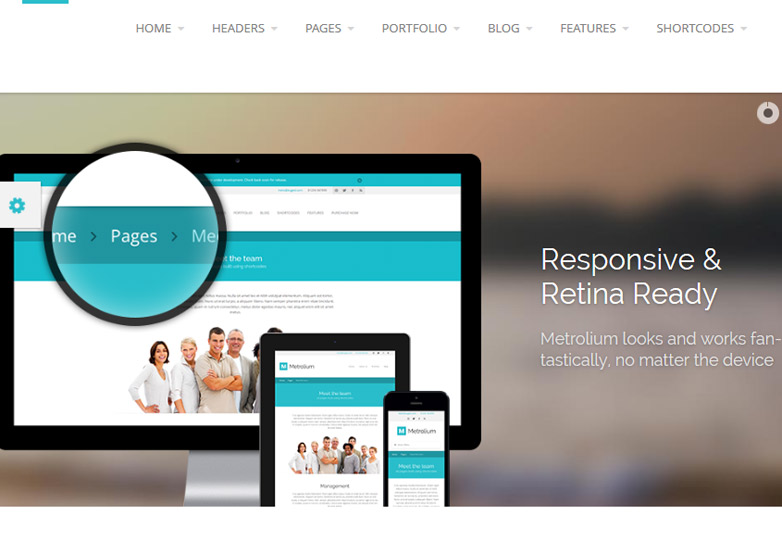
Metrolium (US $ 45)
Este tema faz um bom trabalho ao usar blocos coloridos no estilo plano e quase plano. Tem muitas opções e a visualização em tempo real é legal.
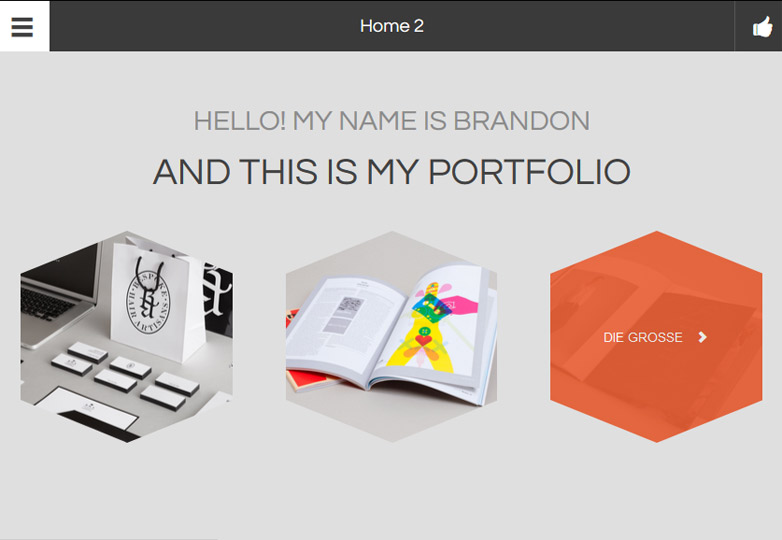
Portfólio Plano (US $ 35)
O que é ótimo sobre Portfólio plano é que ele é projetado para exibir seu portfólio em um ambiente pronto para retina. O tema personalizável também é responsivo e inclui cores ilimitadas e uso do Google Fonts.
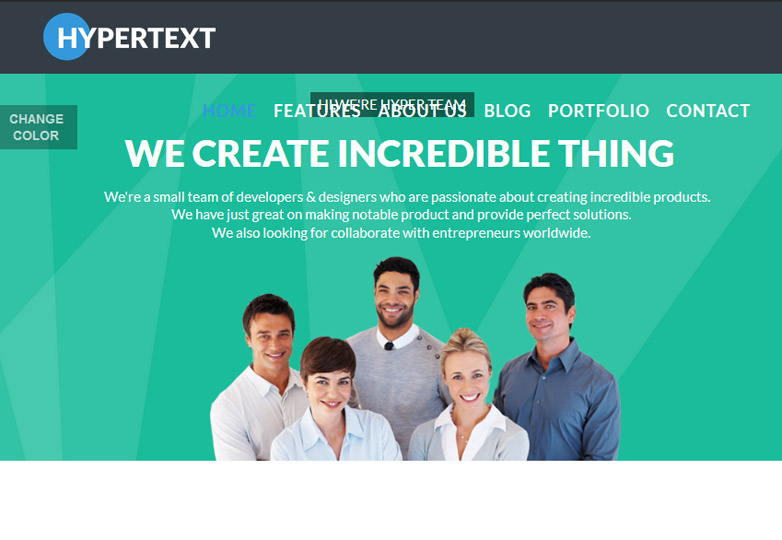
Hipertexto (US $ 40)
Este é o tema para designers ou desenvolvedores que querem um controle extra, pois tem muitas opções avançadas de administração com HTML5, CSS3 e é totalmente responsivo. Hipertexto também é totalmente personalizável em termos de cor, tipo de página e idioma.
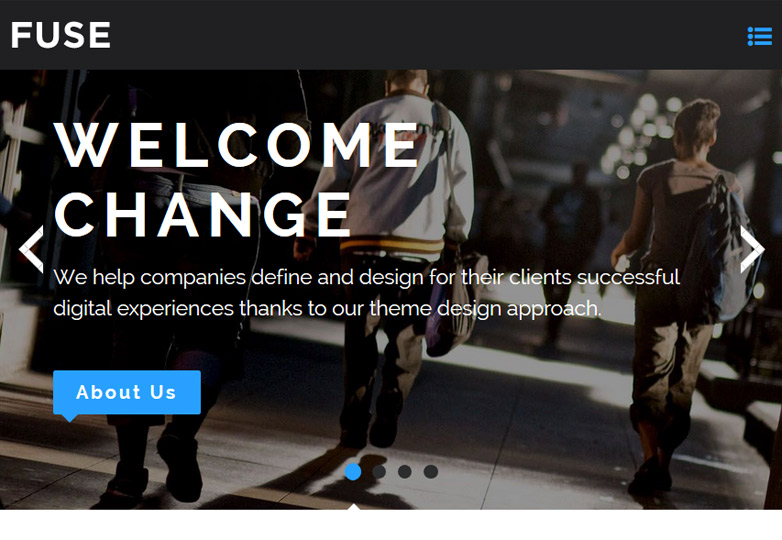
Fusível (US $ 45)
Porque Fusível é projetado com profissionais criativos em mente, é liso e foca em imagens, ao mesmo tempo em que usa detalhes de estilo simples e bonitos.
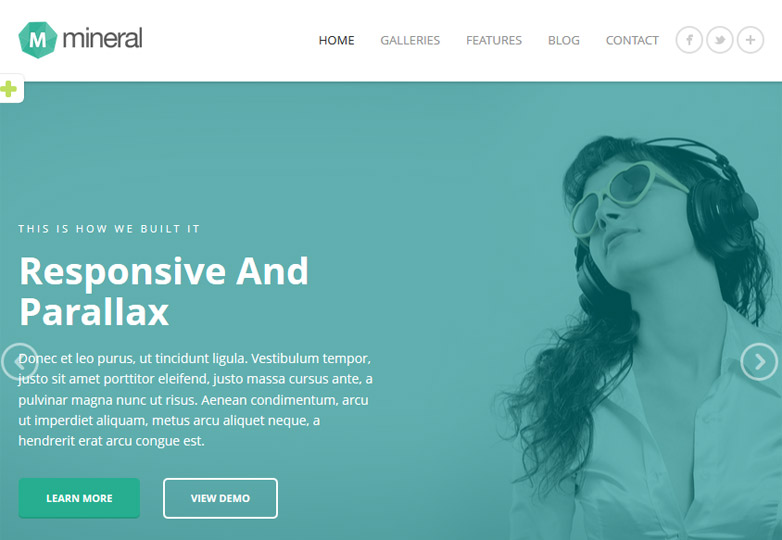
Mineral (US $ 45)
A aparência das cores que alguns sites estão usando com esquemas de design plano é parte do que você vai encontrar com Mineral . O tema inclui uma galeria AJAX flexível, design responsivo e muitas skins.
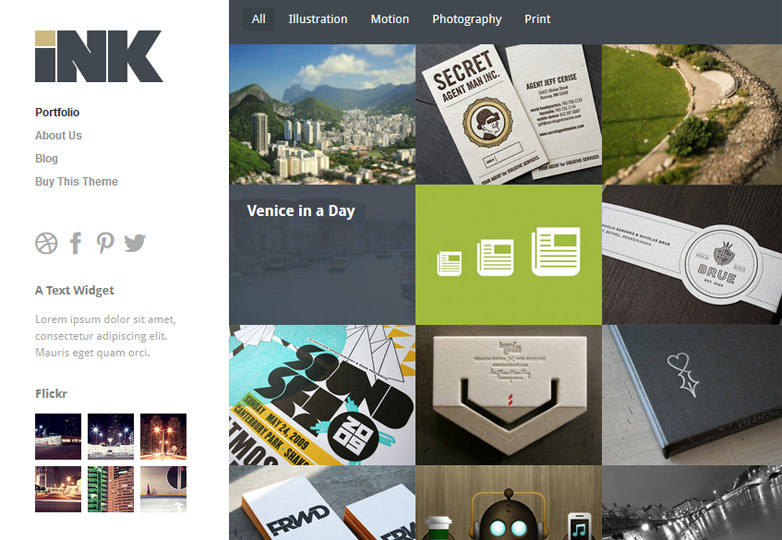
Tinta (US $ 49)
Tinta combina grande uso de molduras de imagem com as cores e o estilo do design plano. A animação suspensa funciona bem e o tema permite agrupar imagens como uma apresentação de slides.
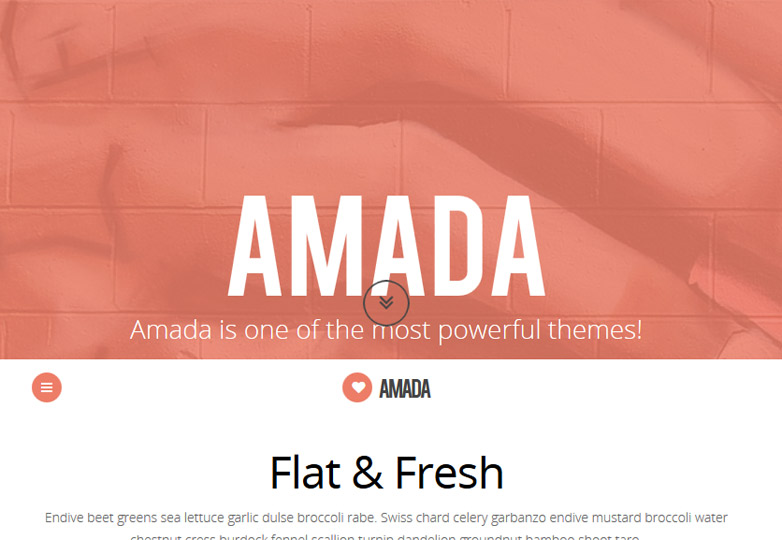
Amada (US $ 40)
Amada é um tema que incorpora os ideais minimalistas do design plano com cores e linhas simples. O tema também usa tipografia simples com linhas limpas. É responsivo e pronto para retina e tem efeitos de rolagem excepcionais.
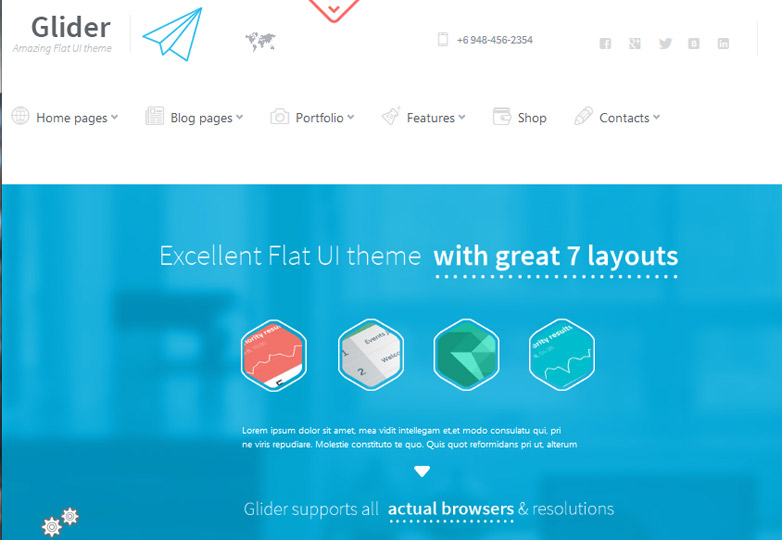
Planador ($ 45)
Se os ícones são sua coisa, Planador é o tema para você. O pacote vem com 960 ícones vetoriais, está pronto para retina e suporta um blog. O tema também suporta vários idiomas.
Hexagonal (US $ 40)
este tema quase plano é a espinha dorsal de um ótimo site minimalista e tem um visual e sensação muito profissional. O design é responsivo e inclui várias opções de layout, incluindo blogs.
Esmeralda (US $ 40)
Se você está procurando em um design plano e como rolagem paralaxe, Esmeralda é para você. O tema quase plano é simples e inclui efeitos de rolagem impressionantes e uma paleta de cores ilimitada.
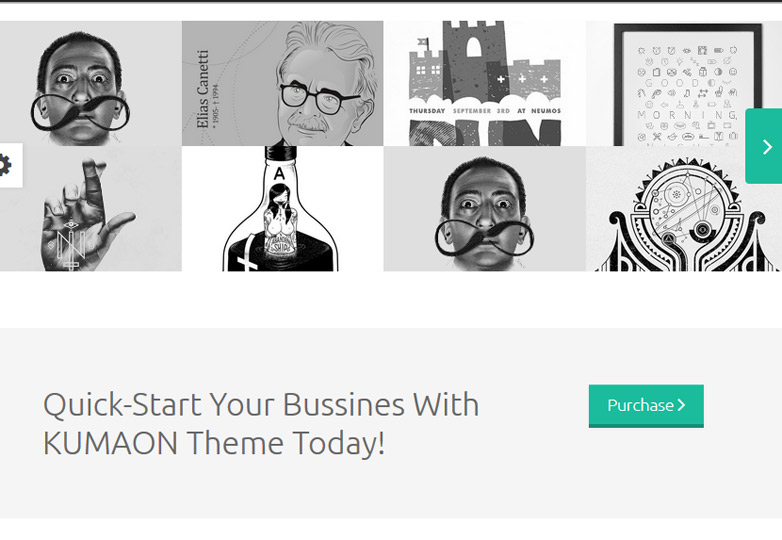
Kumaon (US $ 40)
Kumaon é um tema criado para empresas com ferramentas para ótimos depoimentos e chamadas à ação. O tema também inclui 300 ícones planos e vários formulários.
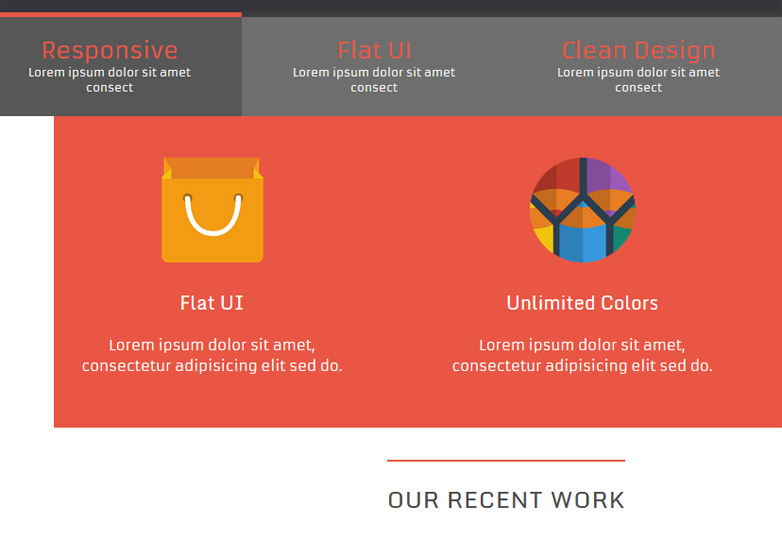
Anúbis (US $ 40)
Para um tema simples e plano, Anubis é embalado com recursos e inclui tipografia espetacular e cor direita fora da caixa. O tema é responsivo, inclui uma variedade de opções e personalização e vários modelos de página.
Estrela Vermelha ($ 45)
Este é um dos poucos temas que permite que você ative / desative a capacidade de resposta. O tema concentra-se em tipografia limpa e simples e inclui páginas de modelo agradáveis.
Floresta (US $ 40)
Floresta parece ótimo e tem um código sólido para fazer backup. O tema trabalha com caixas de estilo widget, facilitando a movimentação de itens.
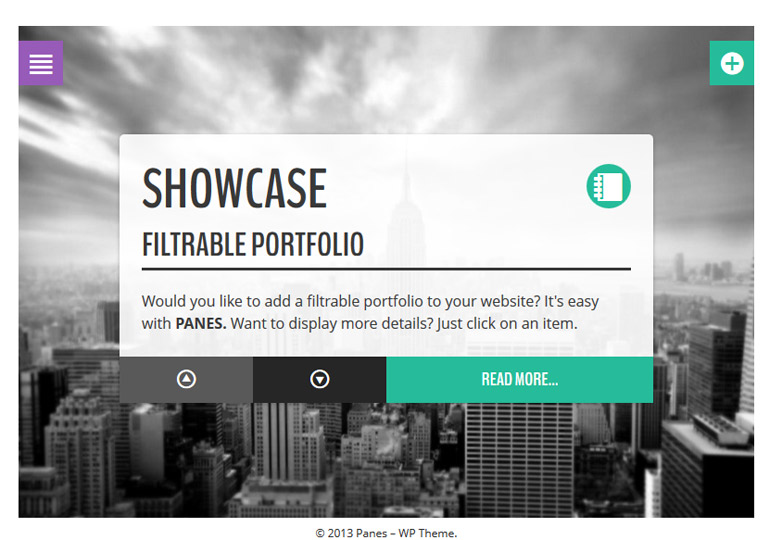
Panes (US $ 40)
Panes , por padrão, usa duas cores de design plano muito populares - verde-azulado e roxo brilhante. O design de uma página é configurado para plug and play, inclui integração com mapas do Google e permite cores e fontes . O efeito de rolagem estilo cartão também é muito bacana.
Nova (US $ 45)
Nova é um ótimo exemplo de como usar fonte