O melhor guia para o Bootstrap
O Bootstrap é um framework avançado, responsivo, de primeira linha e responsivo, criado com CSS, HTML e JavaScript. Ele oferece uma tonelada de vantagens sobre começar do zero e até mesmo sobre muitos outros frameworks.
O Bootstrap foi originalmente desenvolvido por um designer e desenvolvedor do Twitter, e se tornou um dos frameworks front-end mais populares do mundo. Foi conhecido pela primeira vez como Twitter Blueprint, antes de se tornar open-source, e serviu como guia de estilo interno do Twitter por mais de um ano antes de ser lançado publicamente.
Se você não estiver familiarizado com o Bootstrap, os recursos e as informações aqui irão ajudá-lo a acelerar.
Por que Bootstrap?
O Bootstrap tem muitas vantagens sobre começar do zero em seus projetos de desenvolvimento web. Uma das maiores razões é o vasto número de recursos disponíveis para o Bootstrap, especialmente quando comparado a muitos outros frameworks e boilerplates (nós vamos ver mais tarde).
Mas além dos recursos disponíveis, há muitas outras razões para usar o Bootstrap:
- É fácil de usar: começar com o Bootstrap é um processo bastante rápido e fácil. E é flexível: você pode usá-lo com menos ou CSS, e até mesmo Sass (se você baixar a versão Sass).
- A grade: O Bootstrap usa uma grade responsiva de 12 colunas. Ele ainda suporta elementos aninhados e offset. A grade pode ser mantida responsiva ou você pode alterá-la facilmente para um layout fixo.
- Desenvolvimento mais rápido: como o Bootstrap tem tantos componentes prontos e recursos disponíveis, ele pode acelerar significativamente o processo de desenvolvimento.
- Estilos base: o Bootstrap vem com estilos base para uma tonelada de elementos HTML que você vai usar de qualquer maneira. Inclui estilos para tipografia, formulários, imagens e muito mais.
- Componentes pré-estilizados: o Bootstrap também vem com componentes pré-estilizados para menus suspensos, barras de navegação, alertas e muitos outros.
- Componentes JavaScript agrupados: o Bootstrap vem com vários componentes JavaScript para adicionar funcionalidade. Isso facilita a manipulação de itens como janelas modais, dicas de ferramentas, alertas e muito mais. Você pode pular scripts de escrita todos juntos.
- Excelente documentação: o Bootstrap possui documentação excepcional disponível, que é útil tanto para iniciantes quanto para usuários mais avançados.
- Integração fácil: o Bootstrap pode ser integrado a uma variedade de outros frameworks e plataformas, tanto em novos sites quanto nos existentes. Você pode até usar apenas elementos específicos do Bootstrap ao lado do seu CSS existente.
Começando com o Bootstrap
Existem duas maneiras principais que você pode download do Boostrap : a versão pré-compilada ou a versão do código-fonte. Qual deles você escolhe depende de como você quer começar.
O pré-compilado está pronto para uso drop-in em praticamente qualquer projeto, e inclui CSS e JS compilados, juntamente com versões compiladas e reduzidas de cada um. Fontes Glyphicon estão incluídas, juntamente com o tema Bootstrap opcional.
A versão do código-fonte inclui o CSS e o JavaScript pré-fabricados, bem como os recursos de fonte. Também inclui Menos, JavaScript e documentação. Basicamente, é uma versão mais completa, embora a curva de aprendizado seja um pouco maior que a versão pré-compilada.
Há também uma versão do Bootstrap que foi portada de Less para Sass, o que é particularmente útil se você quiser incluí-la em projetos Rails, Compass ou Sass.
Depois de decidir qual versão você quer instalar, você precisará instalar o Grunt, que é o sistema de compilação que o Bootstrap usa. Você precisará fazer o download e instalar o node.js primeiro e depois o Grunt. De lá, você terá uma variedade de comandos Grunt ao seu alcance.
Então você pode começar com o modelo HTML Bootstrap básico ou um de seus modelos de exemplo . Modelos de exemplo incluem layouts de grade, layouts baseados em jumbotron, várias barras de navegação e outros componentes personalizados (até mesmo um blog e uma página de entrada).
E se eu não quiser um site responsivo?
Embora o Bootstrap seja responsivo e móvel em primeiro lugar, ele não precisa ficar assim se você não quiser um site responsivo. Tudo o que você precisa fazer para desativá-lo é omitir a meta tag de viewport no CSS, substituir a largura nos contêineres de cada camada de grade, remover qualquer comportamento de recolhimento e expansão em suas barras de navegação e fazer alguns ajustes nos layouts de grade se você re usá-los. Você pode ler as instruções específicas no Documentação inicial .
Plugins, extensões e componentes do Bootstrap
Bootstrap vem com um monte de grandes recursos embutidos. Mas também há muitas maneiras de estender sua funcionalidade para atender às suas necessidades exatas.
Combustível UX é um conjunto de controles JavaScript adicionais para seus aplicativos da web. Você pode implantar somente os controles que você deseja usar de mais de uma dúzia disponíveis.
Jasny Bootstrap é um conjunto de componentes, incluindo um componente de navegação vertical e alertas.
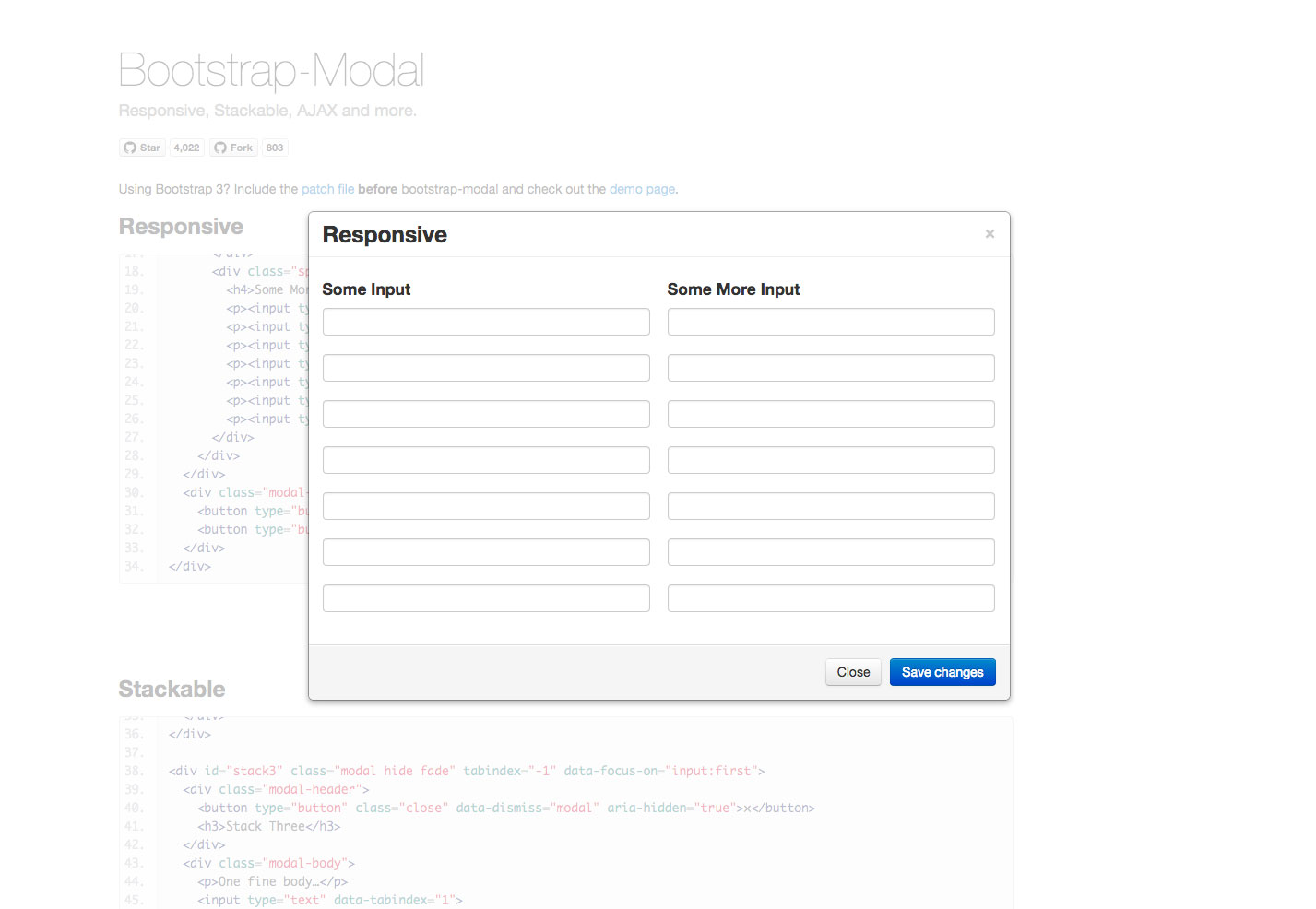
Bootstrap-Modal adiciona janelas modais AJAX empilháveis e responsivas ao seu site do Bootstrap. Suporta modais de largura total e modais longos, entre outros formatos.
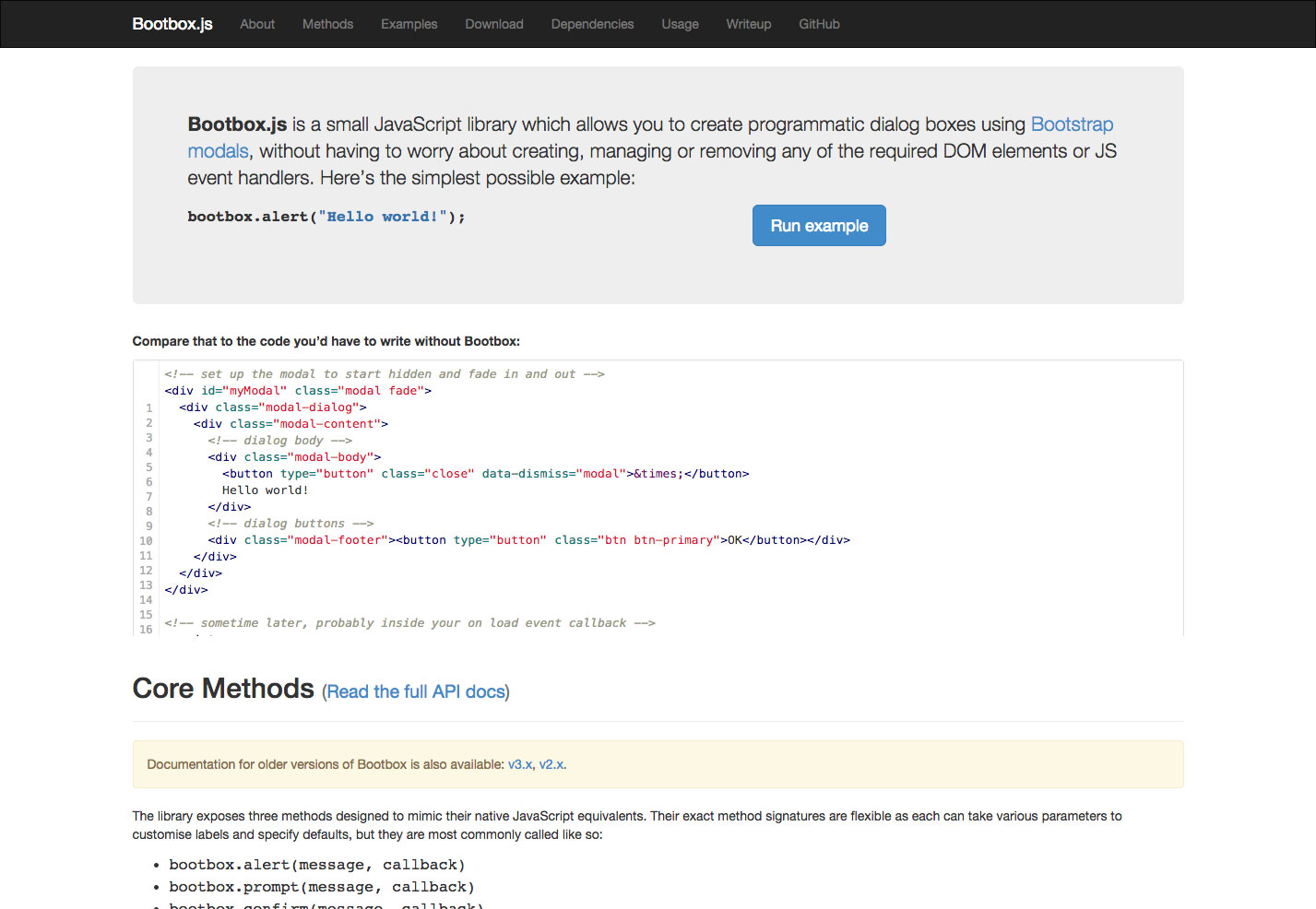
Bootbox.js é uma pequena biblioteca que permite criar caixas de diálogo programáticas com facilidade.
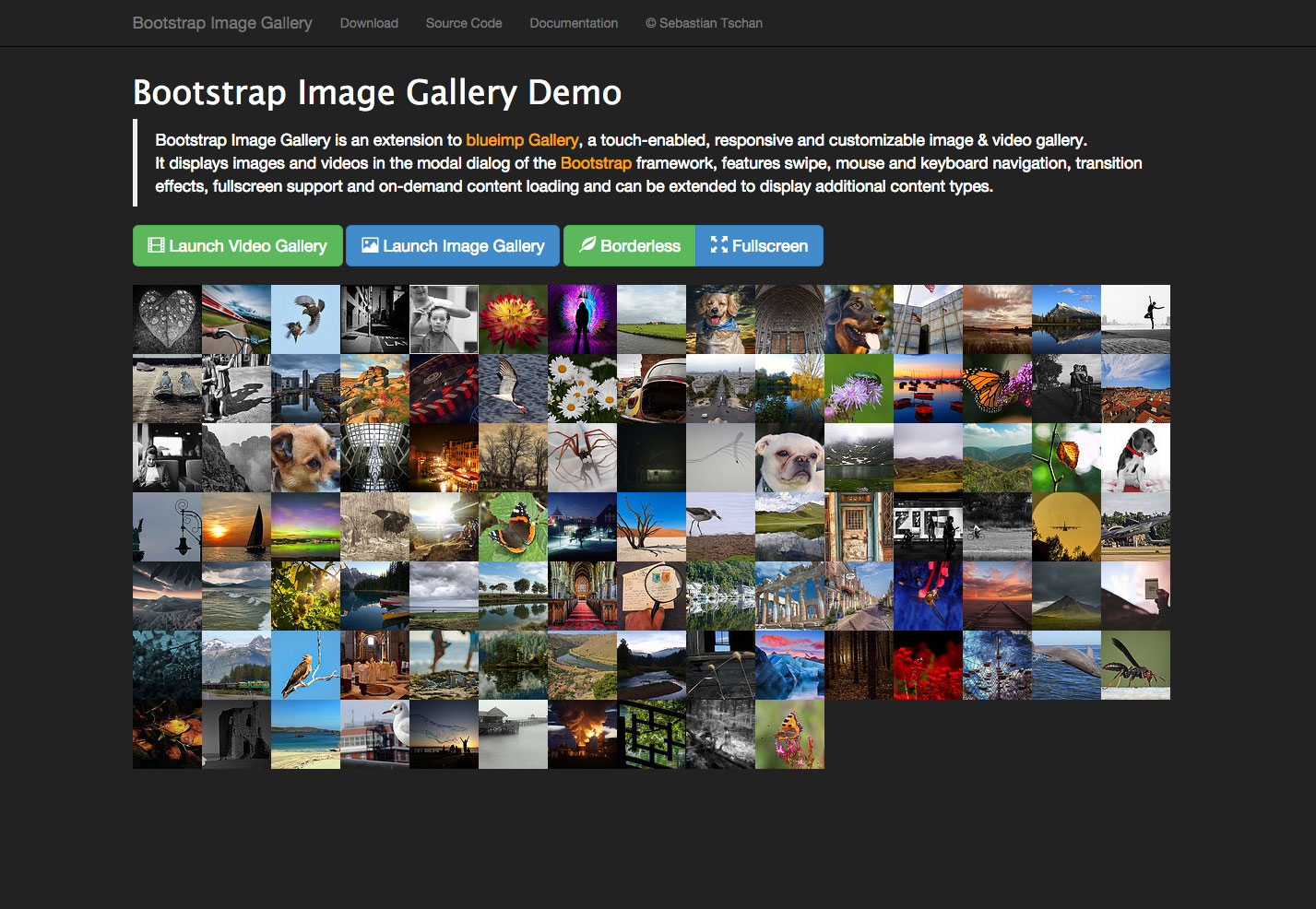
Galeria de Imagens do Bootstrap é uma extensão do blueimp Gallery, que é uma galeria de imagens sensível ao toque, usando a caixa de diálogo modal do Bootstrap.
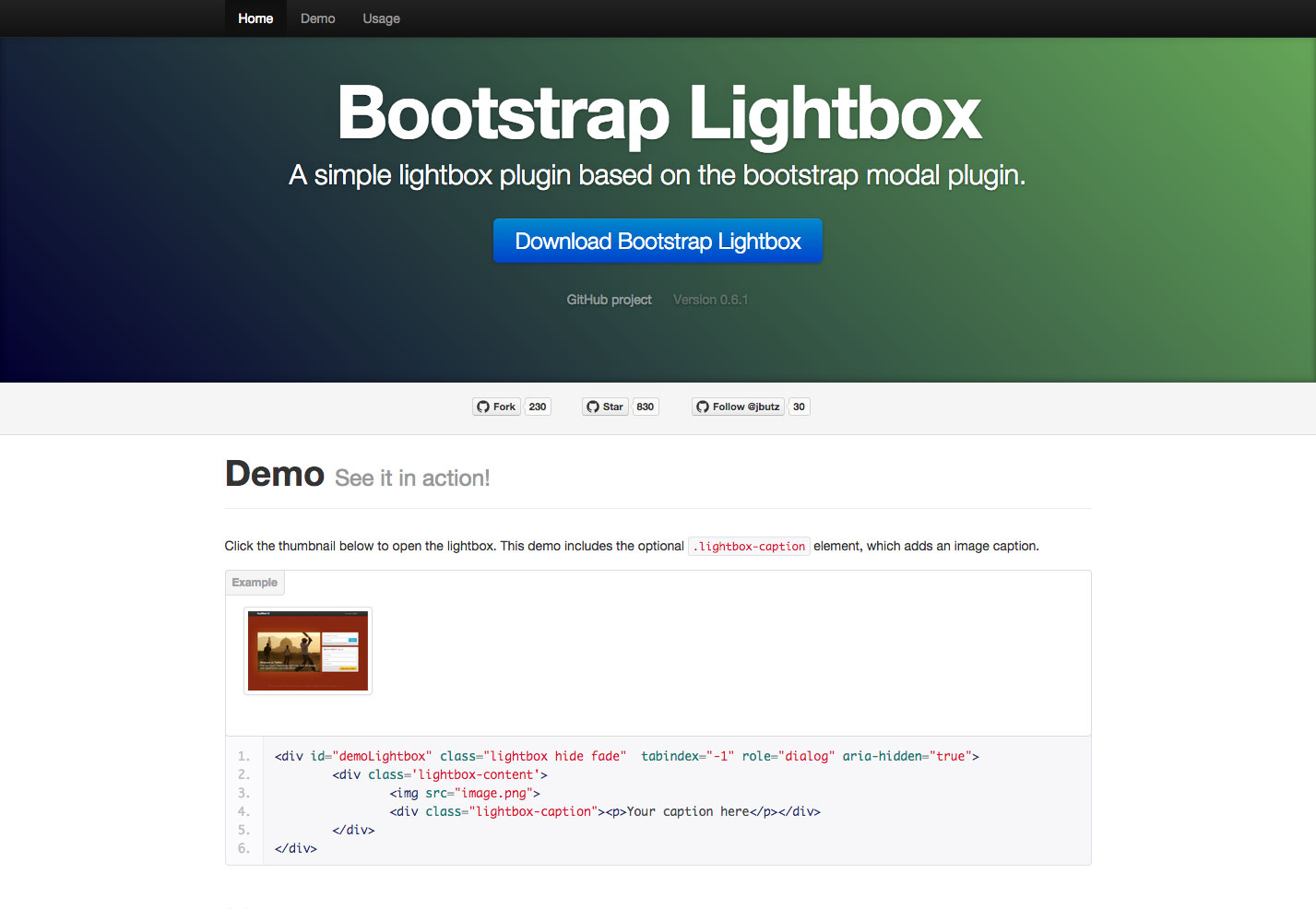
Bootstrap Lightbox é um simples plugin lightbox baseado no plugin modal Bootstrap. Inclui opções para o pano de fundo, como a caixa de luz deve ser fechada e muito mais.
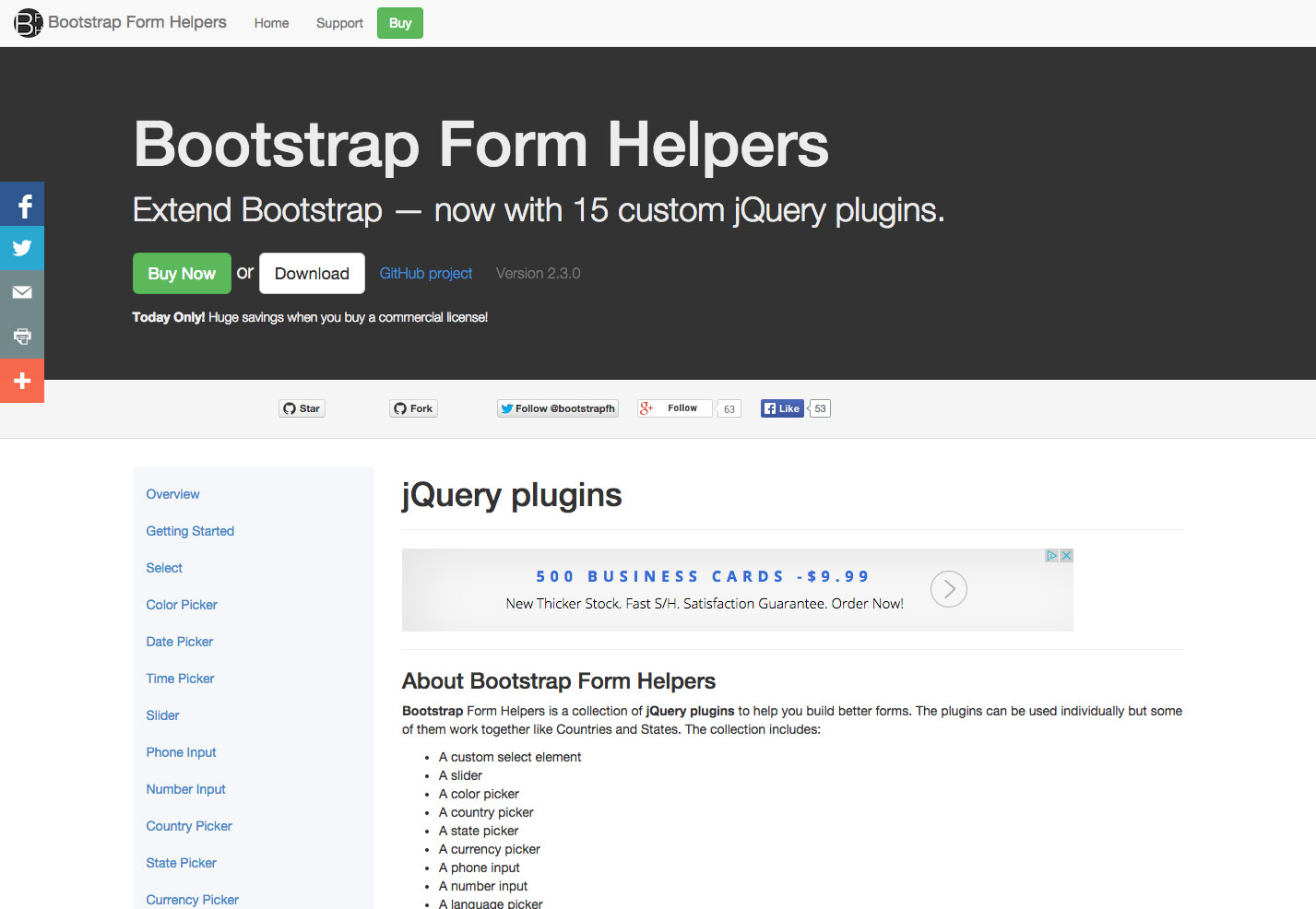
Bootstrap Form Helpers é uma coleção de plugins jQuery para construir melhores formas. Você pode usar a maioria deles de forma independente ou em conjunto para atender às suas necessidades.
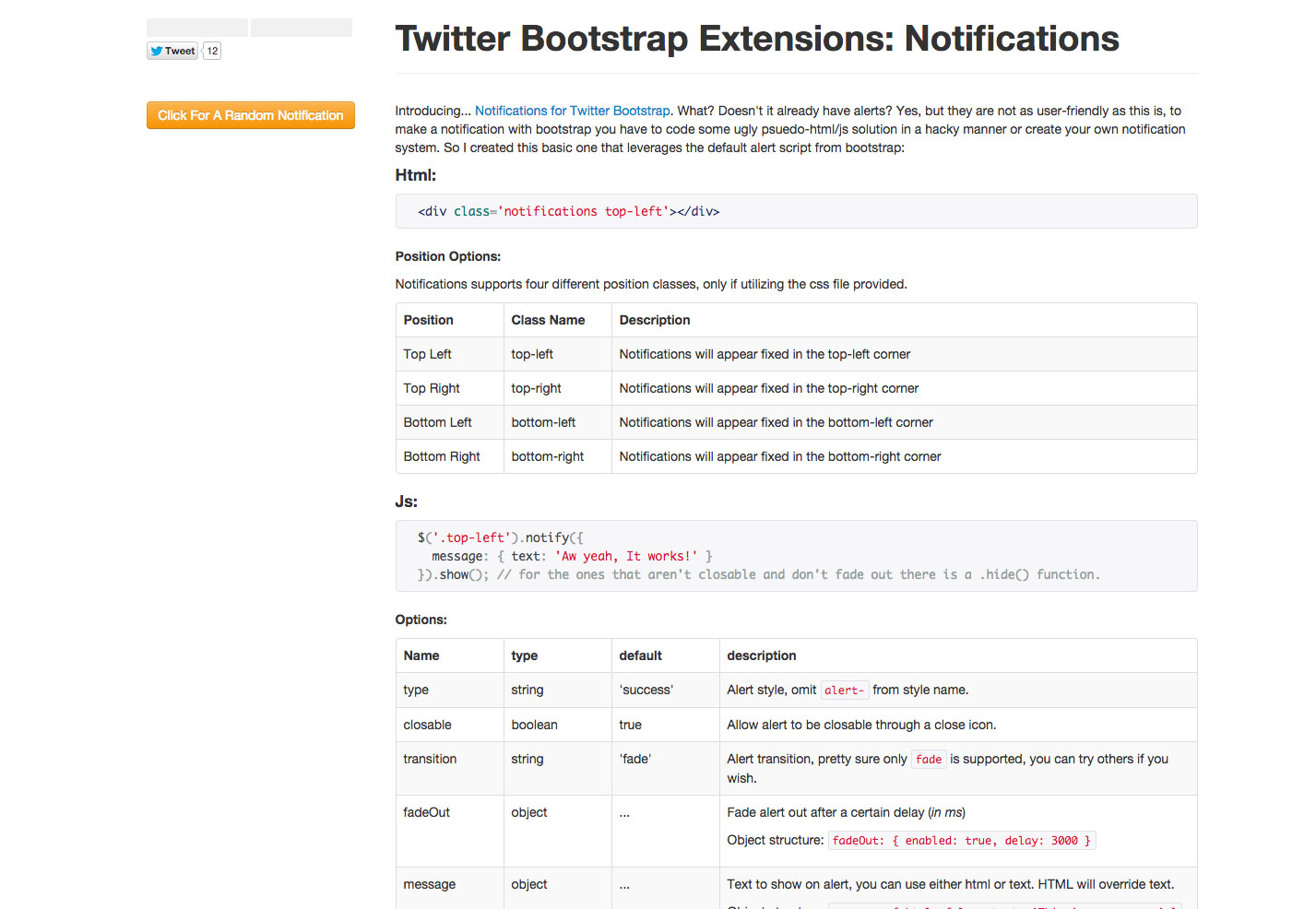
Notificações é uma extensão do Bootstrap que permite adicionar facilmente notificações personalizadas ao seu site ou aplicativo. Existem opções para posição, tipo, transições e muito mais.
Bootstrap-growl é um plugin jQuery que transforma alertas regulares do Bootstrap em notificações do tipo Growl. Há alertas para informações, erros e estilos de sucesso e suporta várias notificações consecutivas.
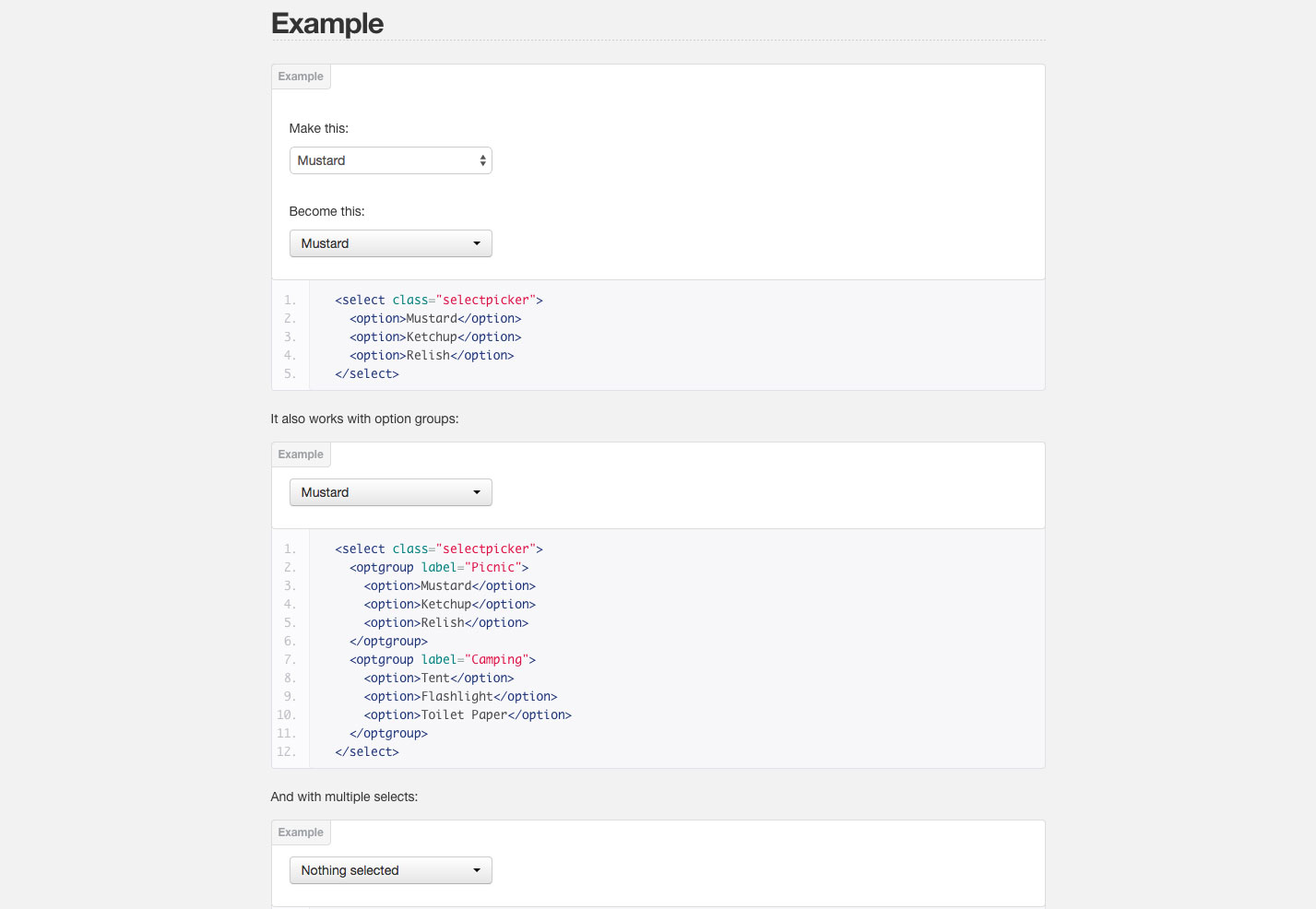
Bootstrap-select adiciona uma seleção personalizada para o Bootstrap usando um menu suspenso de botões.
Boostrap Maxlength fornece um indicador de feedback visual para o atributo maxlength em uma entrada de campo.
Boostrap Markdown torna fácil adicionar suporte Markdown aos seus formulários, transformando-os facilmente em um editor Markdown.
Botão de arranque 3 facilita a transformação de suas caixas de seleção e botões de opção em chaves de alternância.
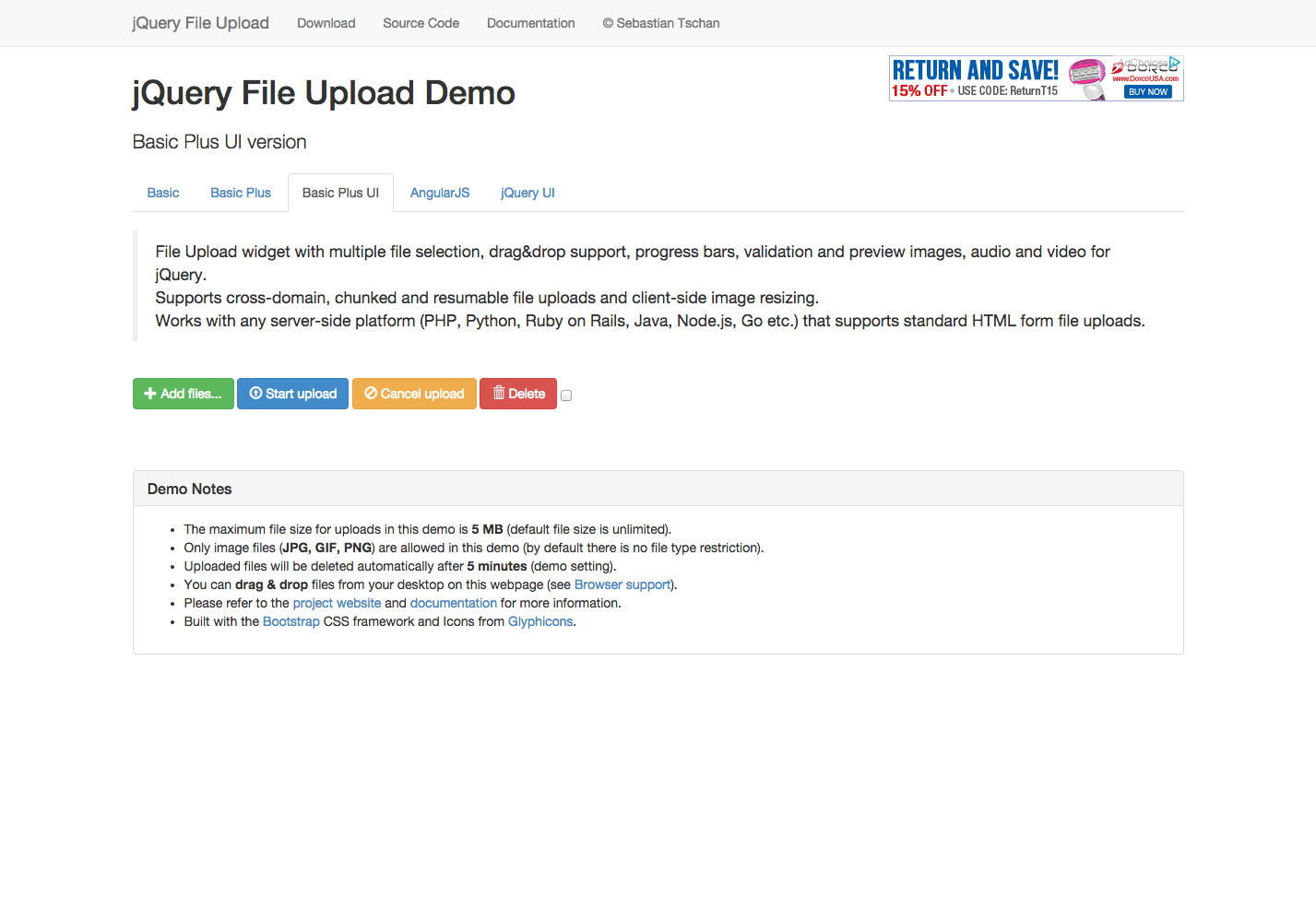
Upload do arquivo jQuery adiciona um widget de upload de arquivo jQuery com suporte para arrastar e soltar, seleção de vários arquivos e muito mais.
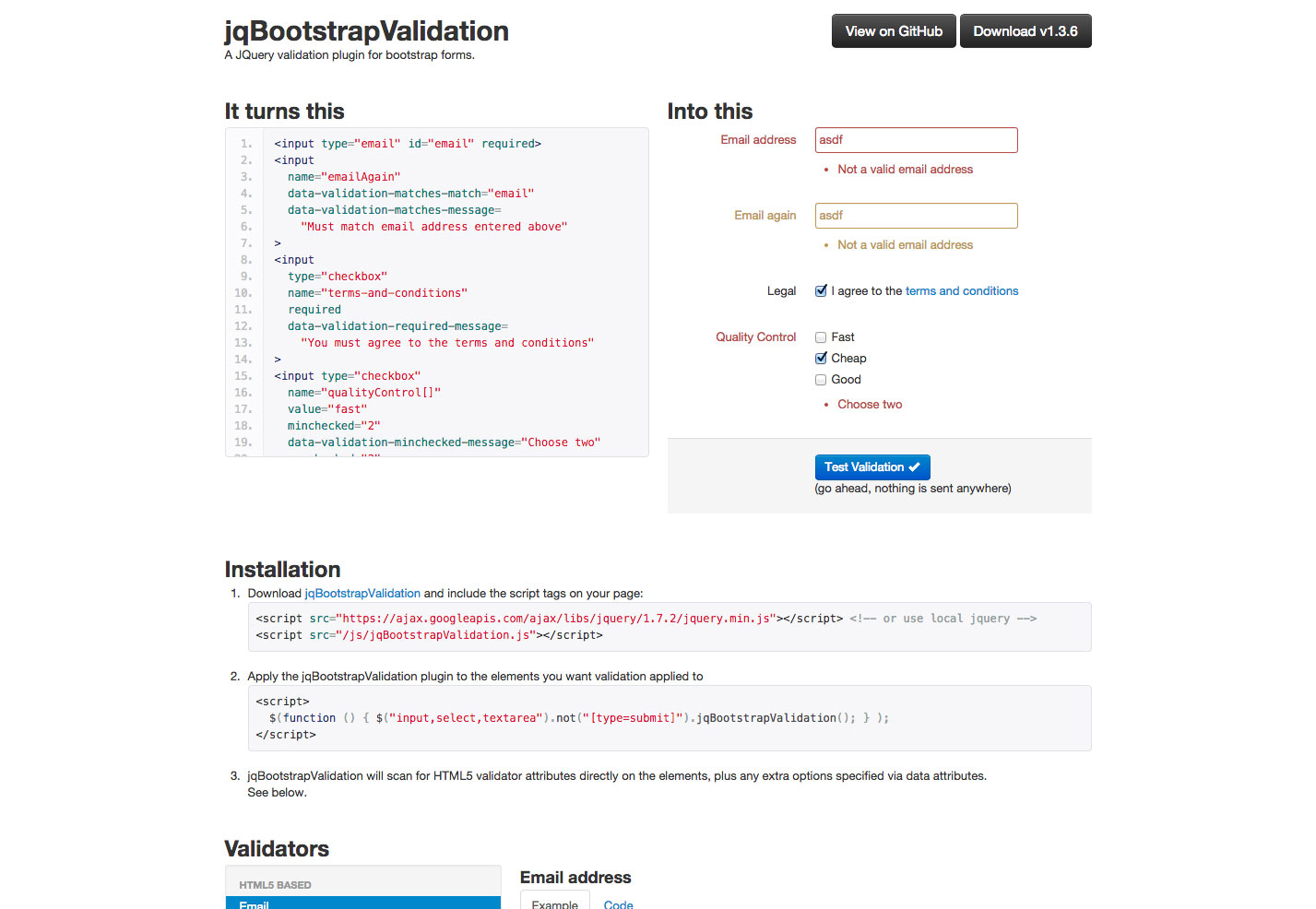
jqBootstrapValidation é um plugin de validação do jQuery para formulários do Bootstrap que é fácil de usar e simplifica o fornecimento de instruções claras quando ocorrem erros de validação.
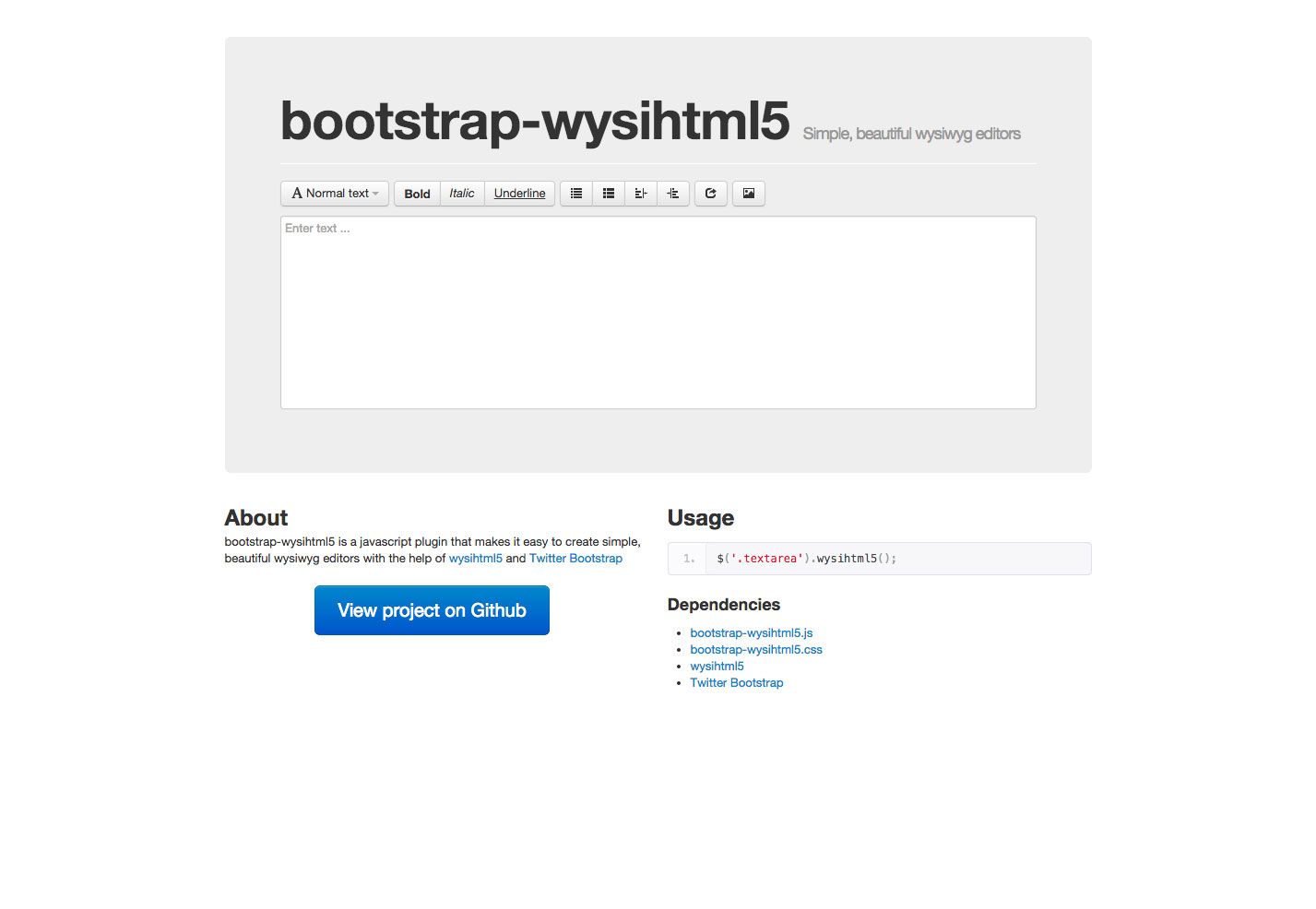
Bootstrap-wysihtml5 é um editor HTML5 WYSIWYG simples e bonito que vem como um plugin JavaScript.
Bootstrap Multiselect é um plugin jQuery para UI's que usa entradas selecionadas com múltiplos atributos, exibindo-os como dropdown com checkboxes.
Calendário BIC é um calendário simples da jQuery para marcar eventos.
bootstrap-datetimepicker é um simples componente selecionador de data e hora para o Bootstrap.
Mostrador de relógio é um timepicker para Bootstrap com opções para coisas como format e trigger.
Timepicker Bootstrap facilita a seleção de um horário para uma entrada de texto com o mouse ou as teclas de seta.
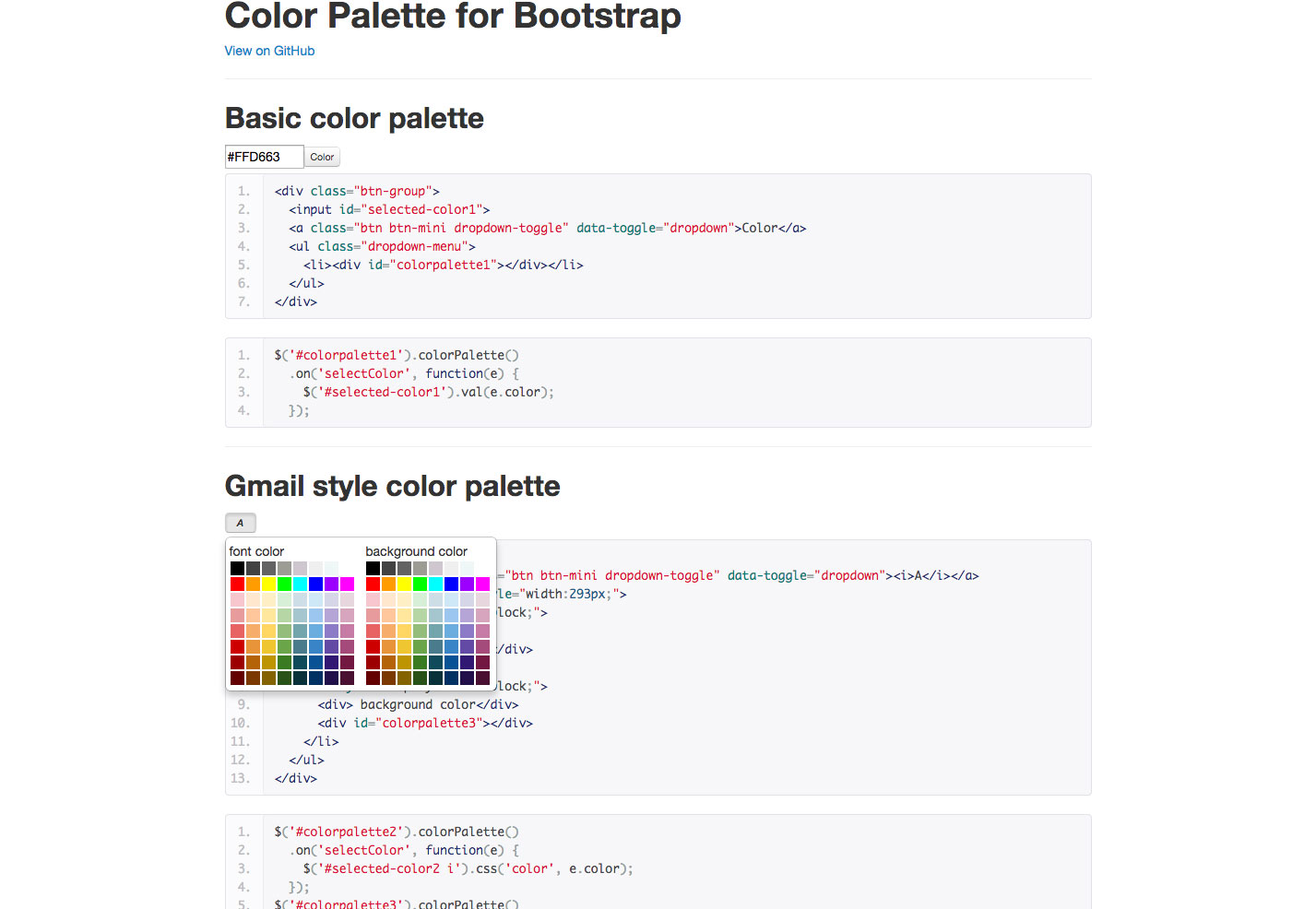
Paleta de cores para Bootstrap é um seletor de cores simples que oferece paletas de cores básicas, estilo Gmail e personalizadas.
Escolha uma cor é um seletor de cores do jQuery para Bootstrap que permite entrada de texto flexível, cores salvas e muito mais.
Bootstro.js facilita a adição de uma visita guiada ao seu site.
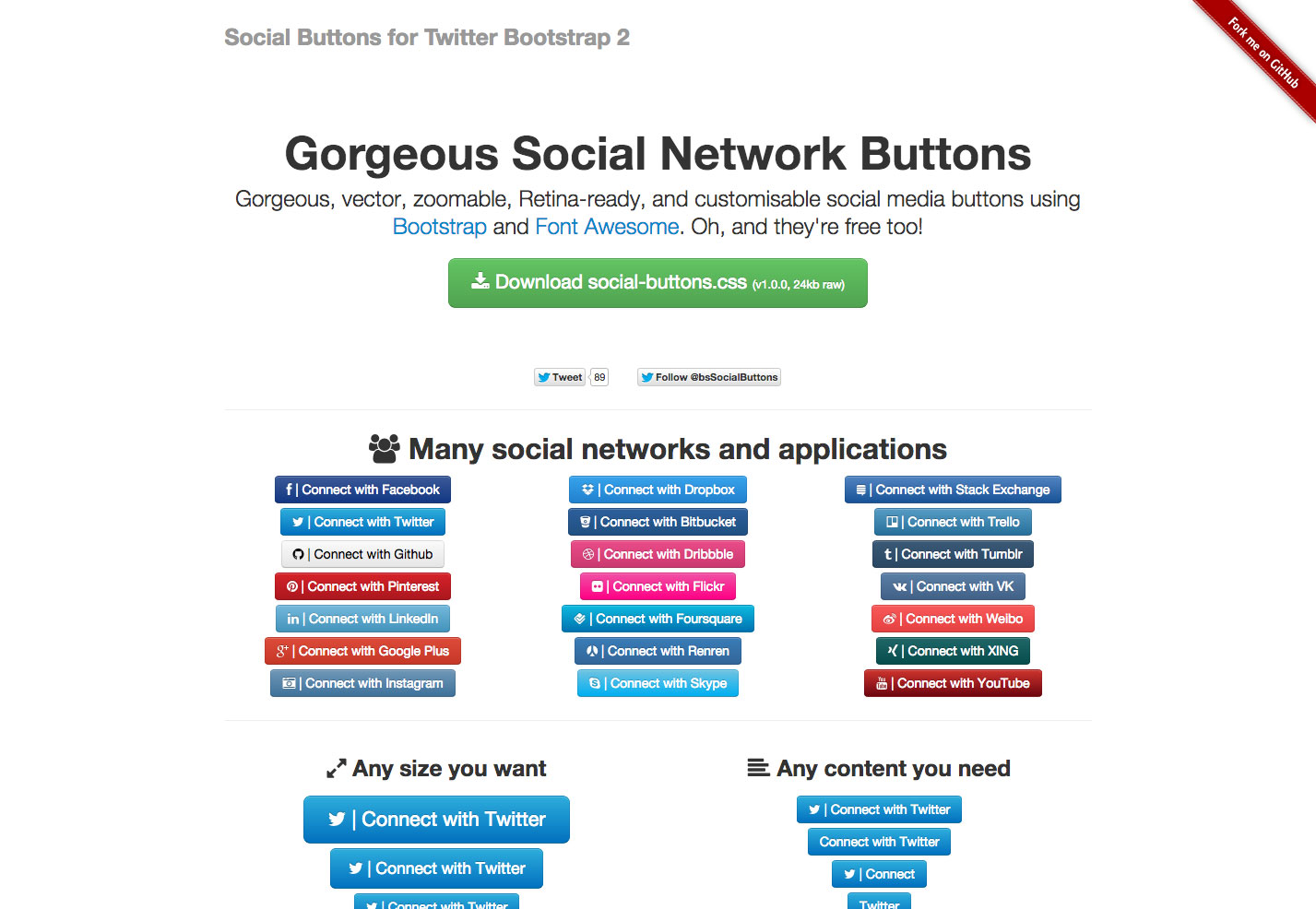
Botões sociais para Twitter Bootstrap 2 fornece botões sociais que são vetoriais, com zoom, prontos para retina e personalizáveis.
Flippant.js é uma biblioteca JavaScript e CSS para lançar coisas, fácil de personalizar, sem dependências.
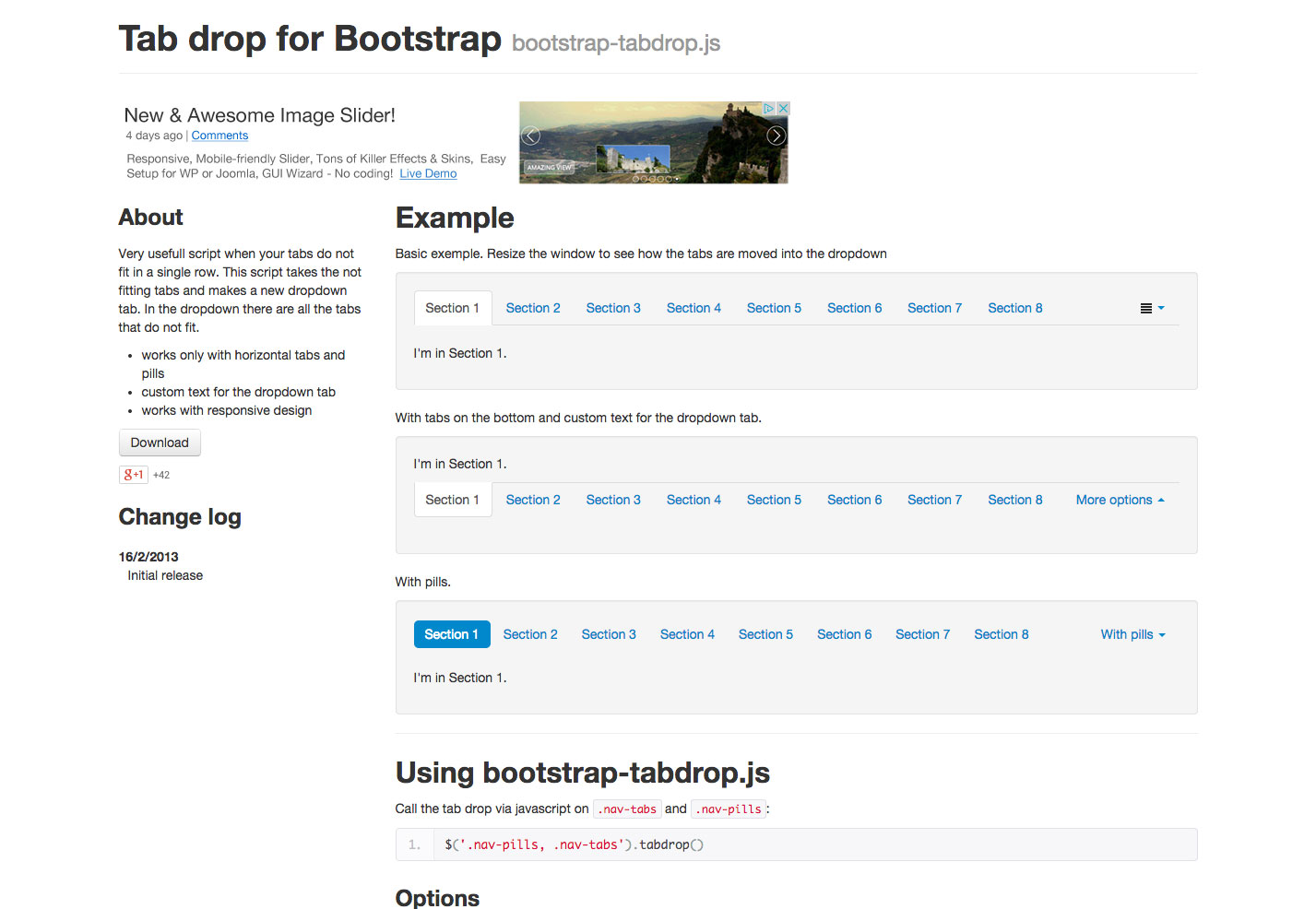
Queda de tabulação para o Bootstrap reorganiza suas guias em menus suspensos quando eles não se encaixam no espaço alocado.
Tocify é um plugin de tabela de conteúdos do jQuery que pode ser temático com o Bootstrap.
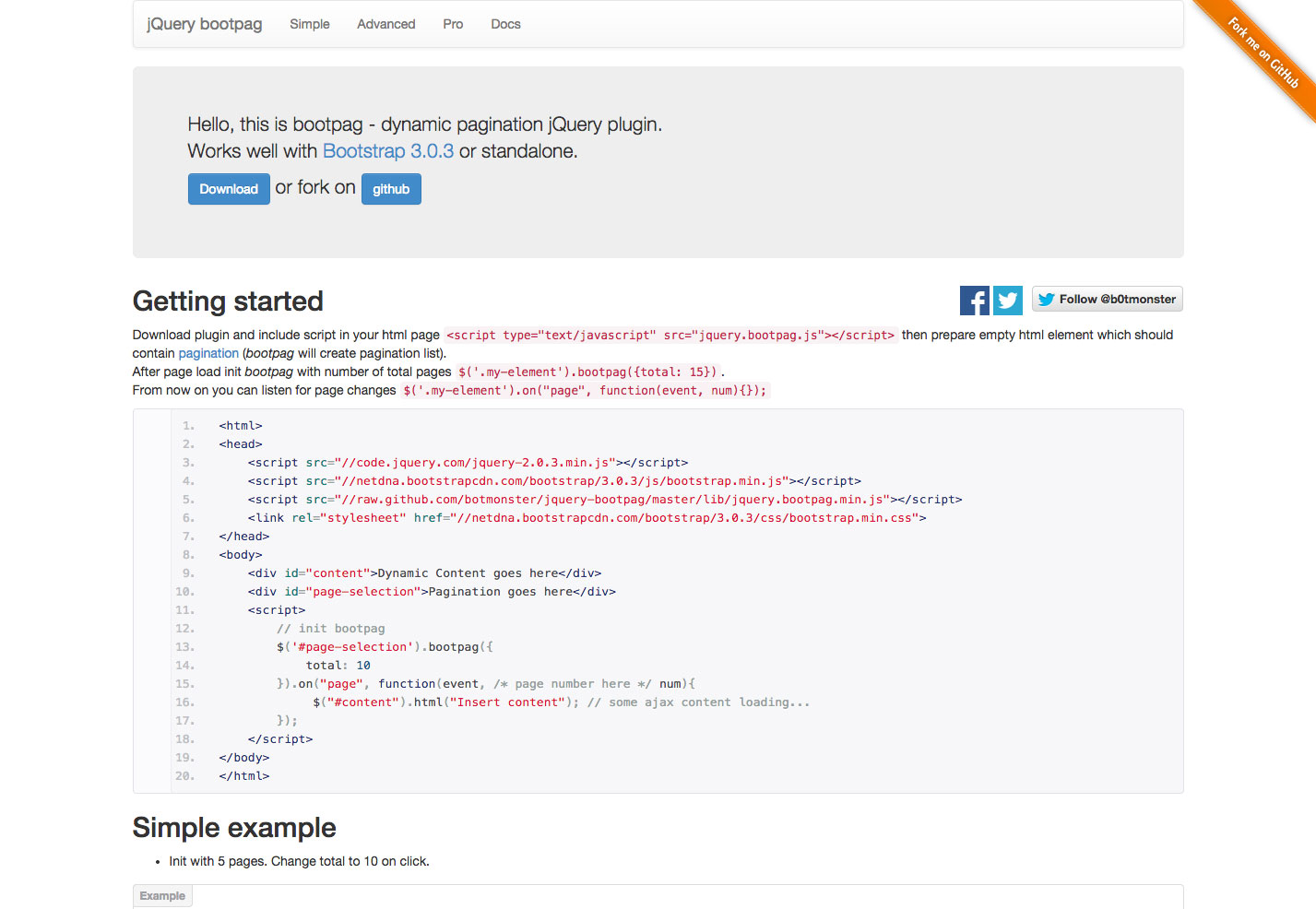
Bootpag é um plugin jQuery para paginação dinâmica que funciona com o Bootstrap ou sozinho.
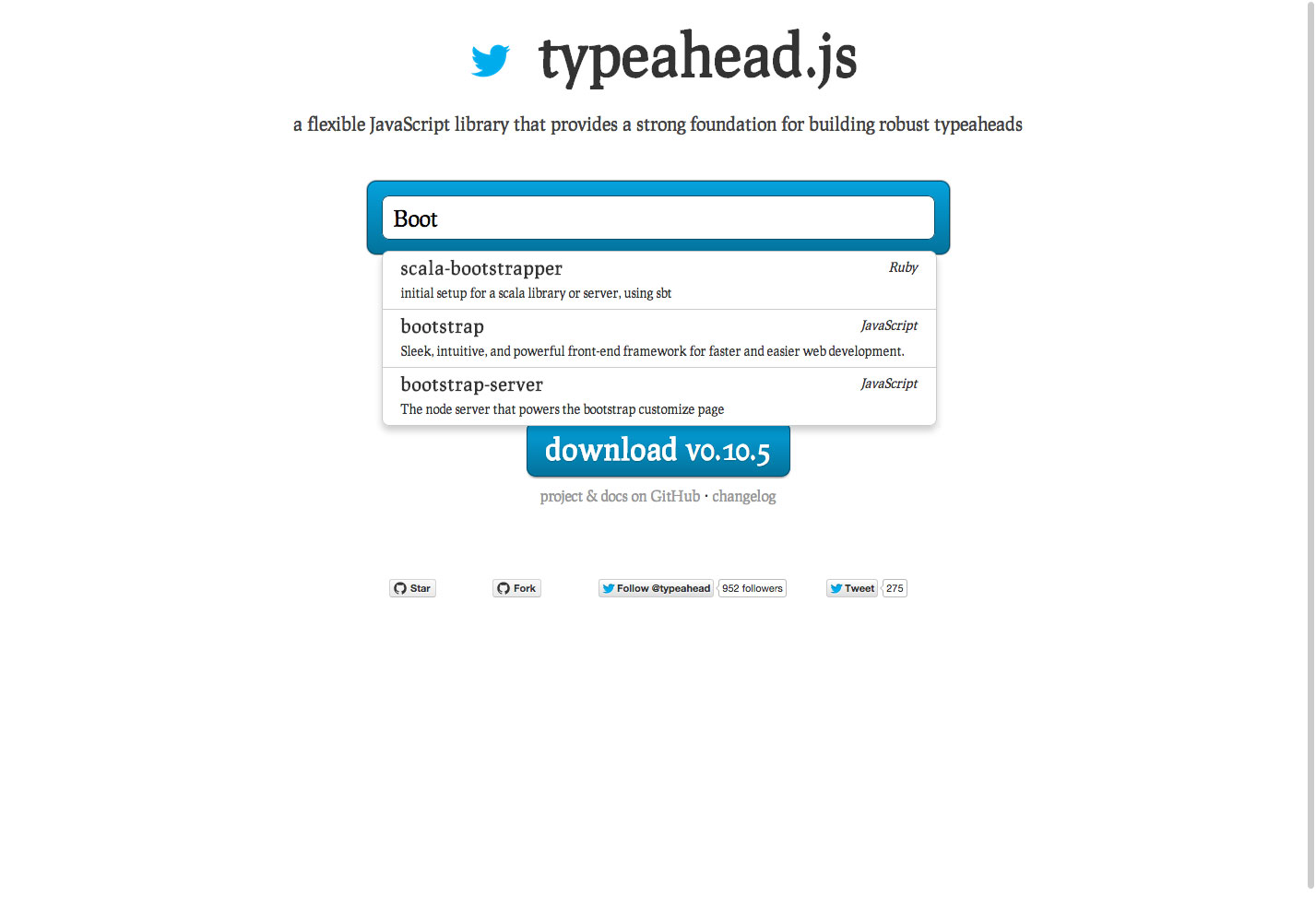
Typeahead.js é uma biblioteca JavaScript do Twitter para criar tipeaheads.
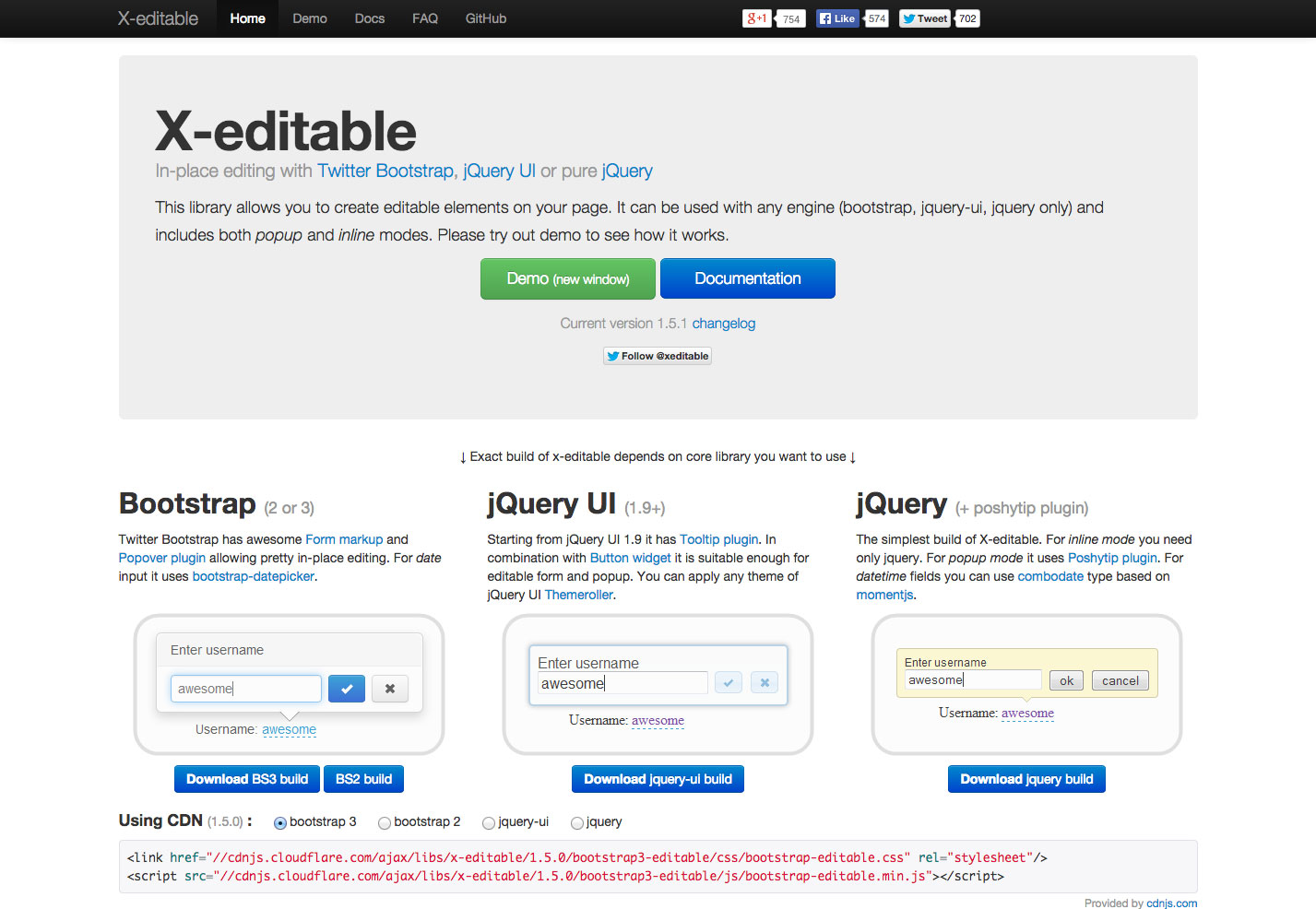
X-editável permite criar elementos editáveis em sua página no Bootstrap.
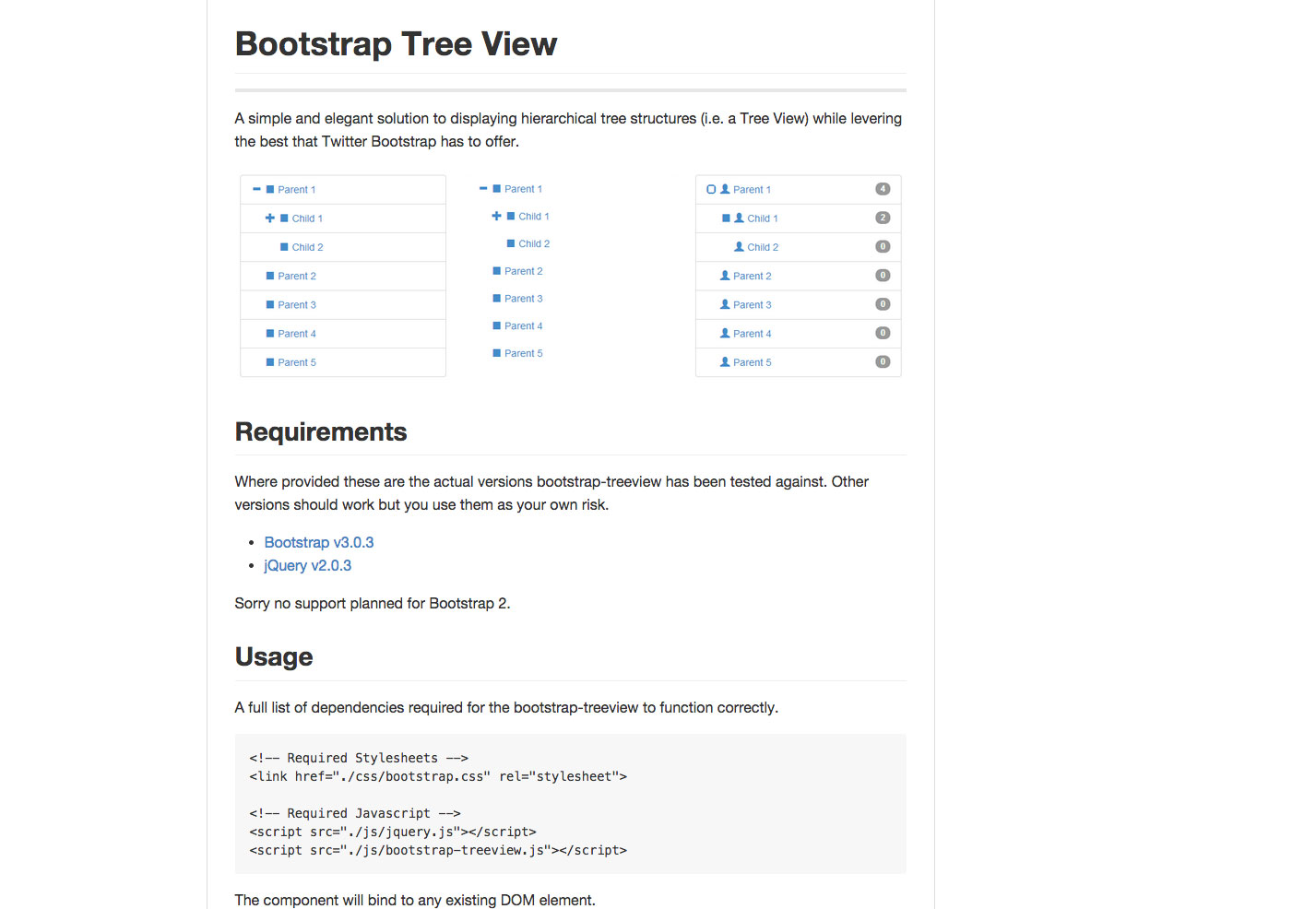
Vista de árvore de bootstrap é uma solução simples para exibir estruturas de árvore hierárquicas.
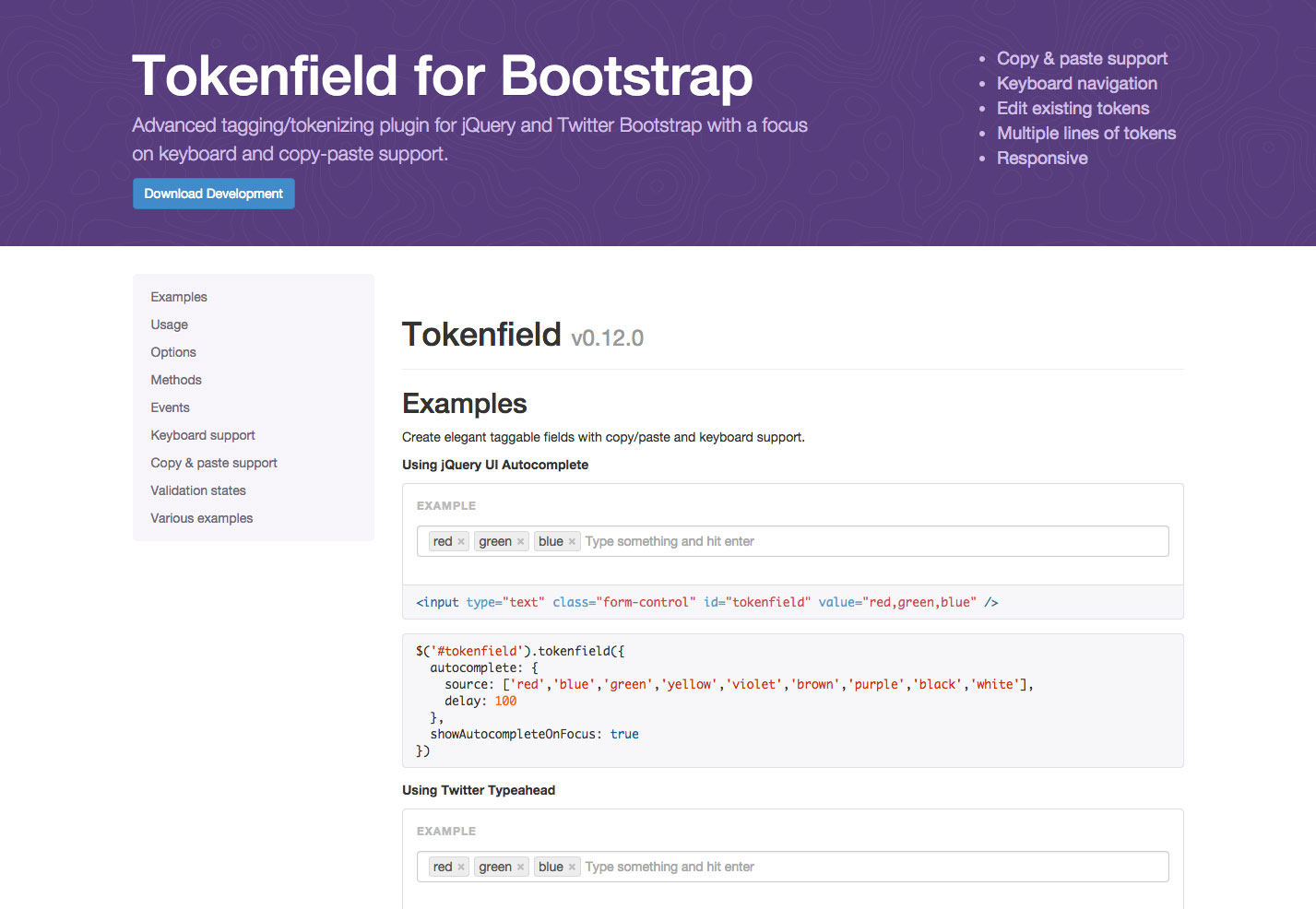
Tokenfield para Bootstrap é um plug-in de tokenizing avançado que se concentra no suporte para teclado e copiar e colar.
Bootstrap Star Rating é um plugin de classificação de estrelas jQuery que suporta recursos como preenchimentos fracionários e suporte à entrada RTL.
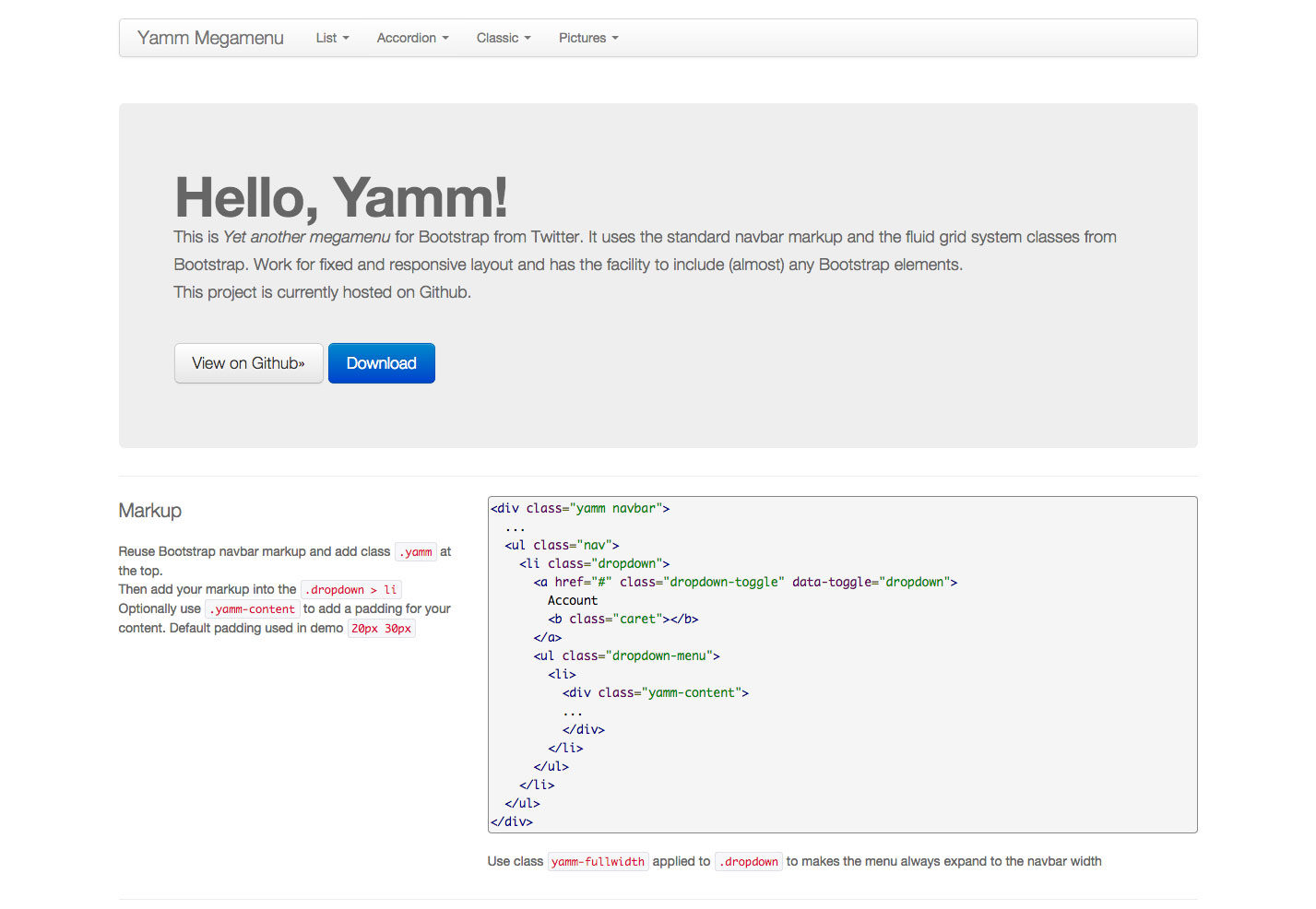
Yamm Megamenu é ainda outro Megamenu para Bootstrap que usa a marcação padrão da barra de navegação e as classes do sistema de grade fluida.
Nota de verão é um editor WYSIWYG simples para o Bootstrap.
Knockout-Bootstrap é um conjunto de manipuladores de ligação de eliminação para acessar widgets JavaScript do Bootstrap.
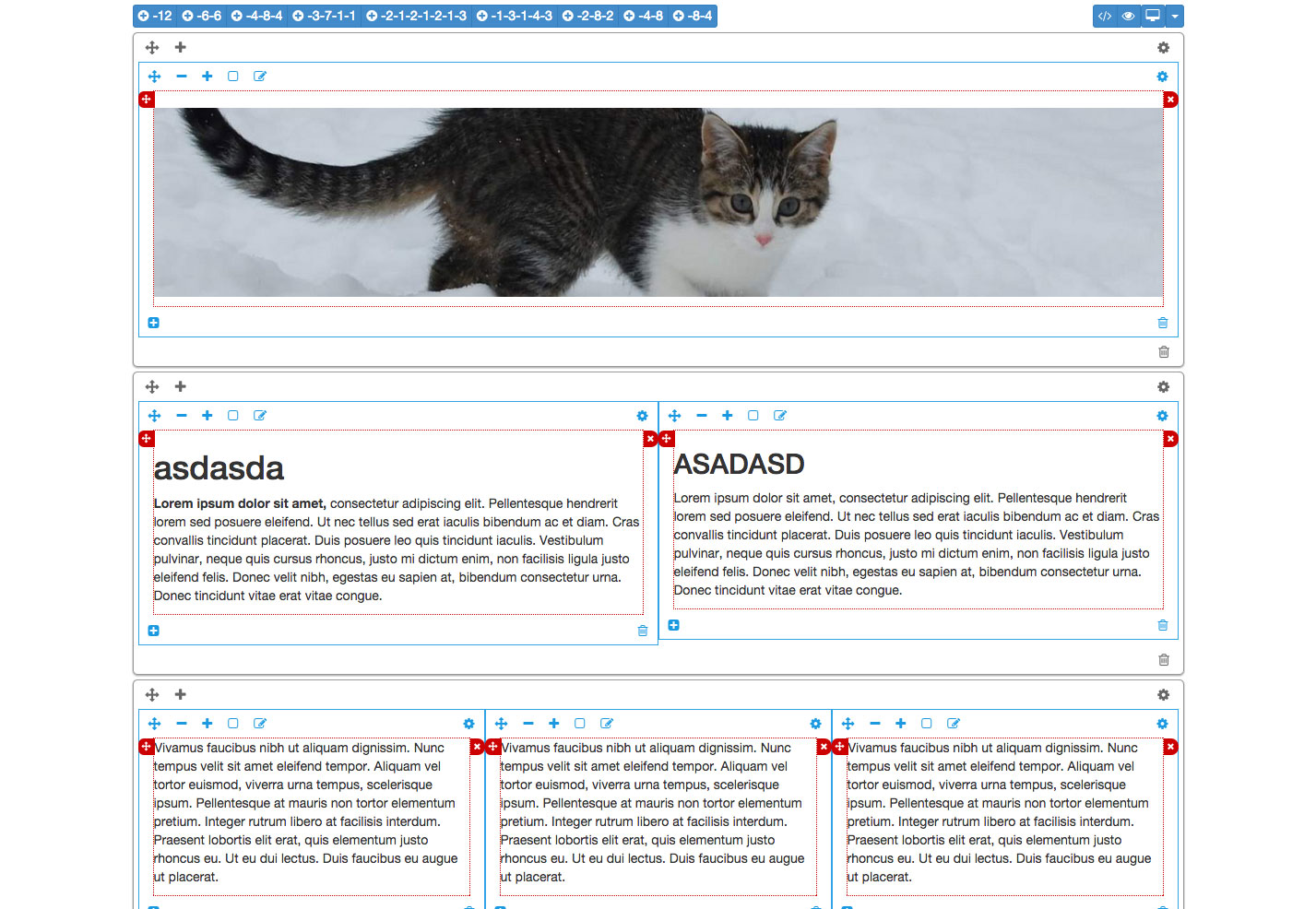
Gridmanager.js permite criar e editar layouts de grade em estruturas como o Bootstrap.
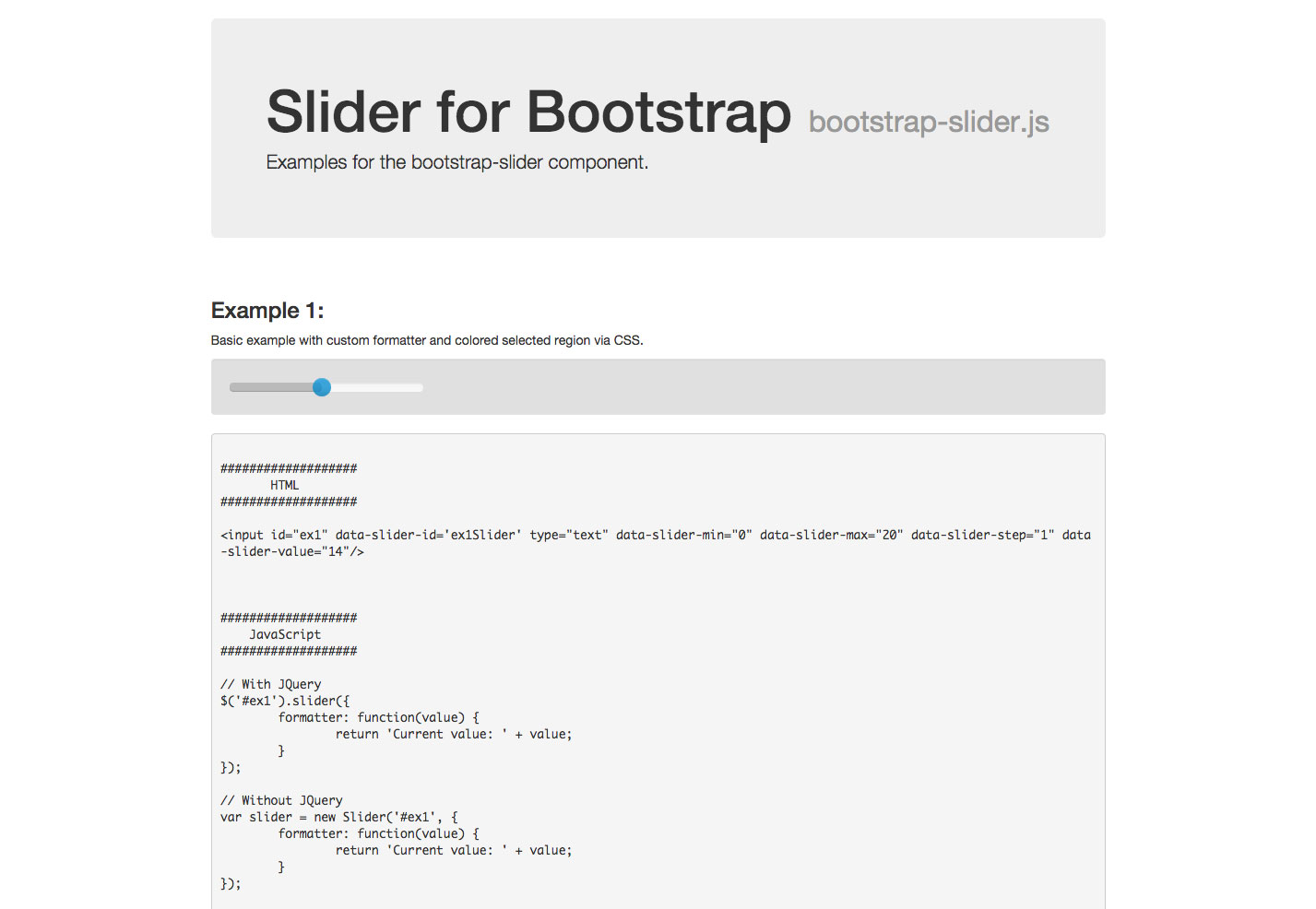
Slider para Bootstrap é um componente deslizante do Bootstrap para formulários.
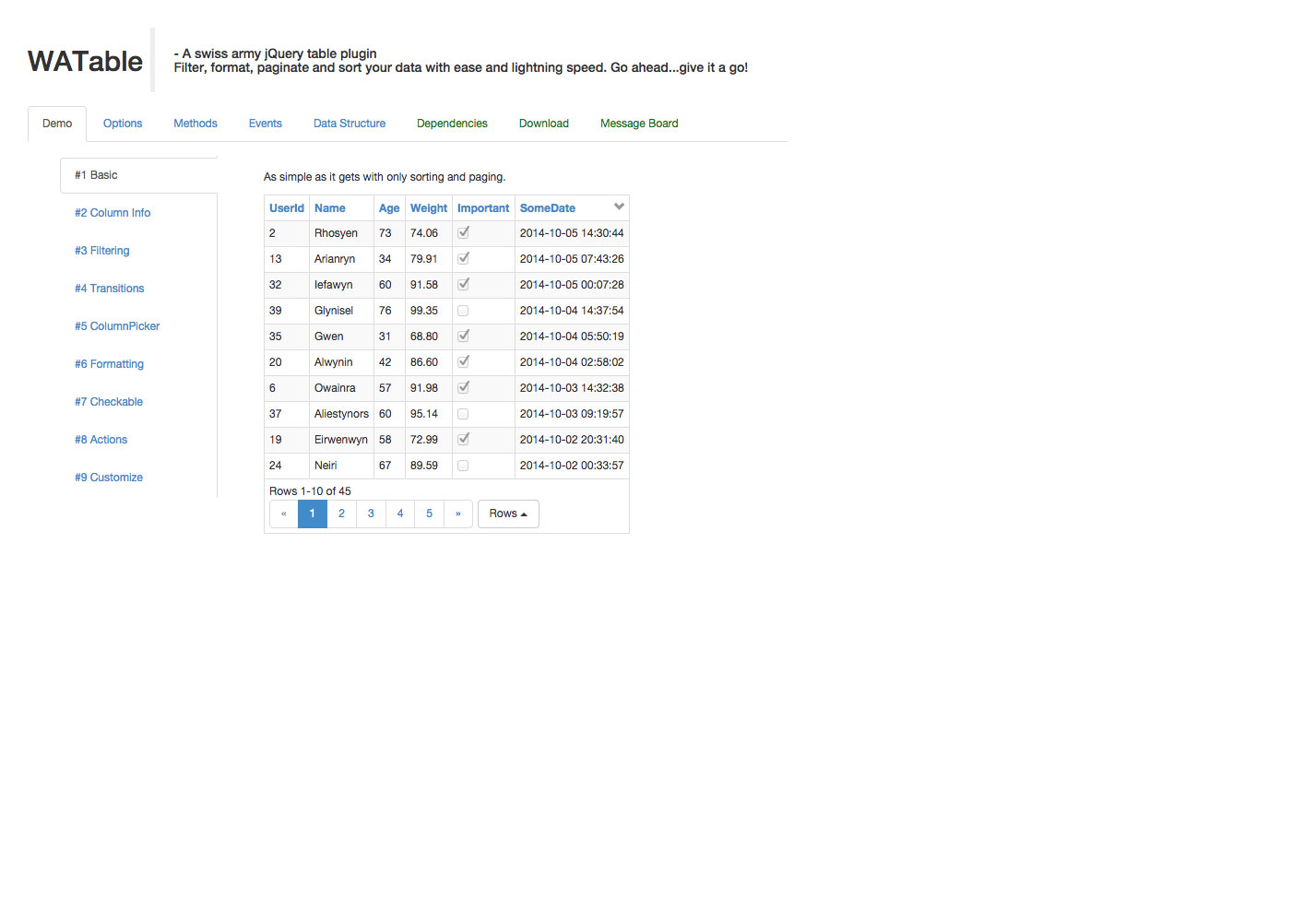
WATable é um plugin do jQuery que permite filtrar, formatar, paginar e ordenar seus dados de maneira rápida e fácil.
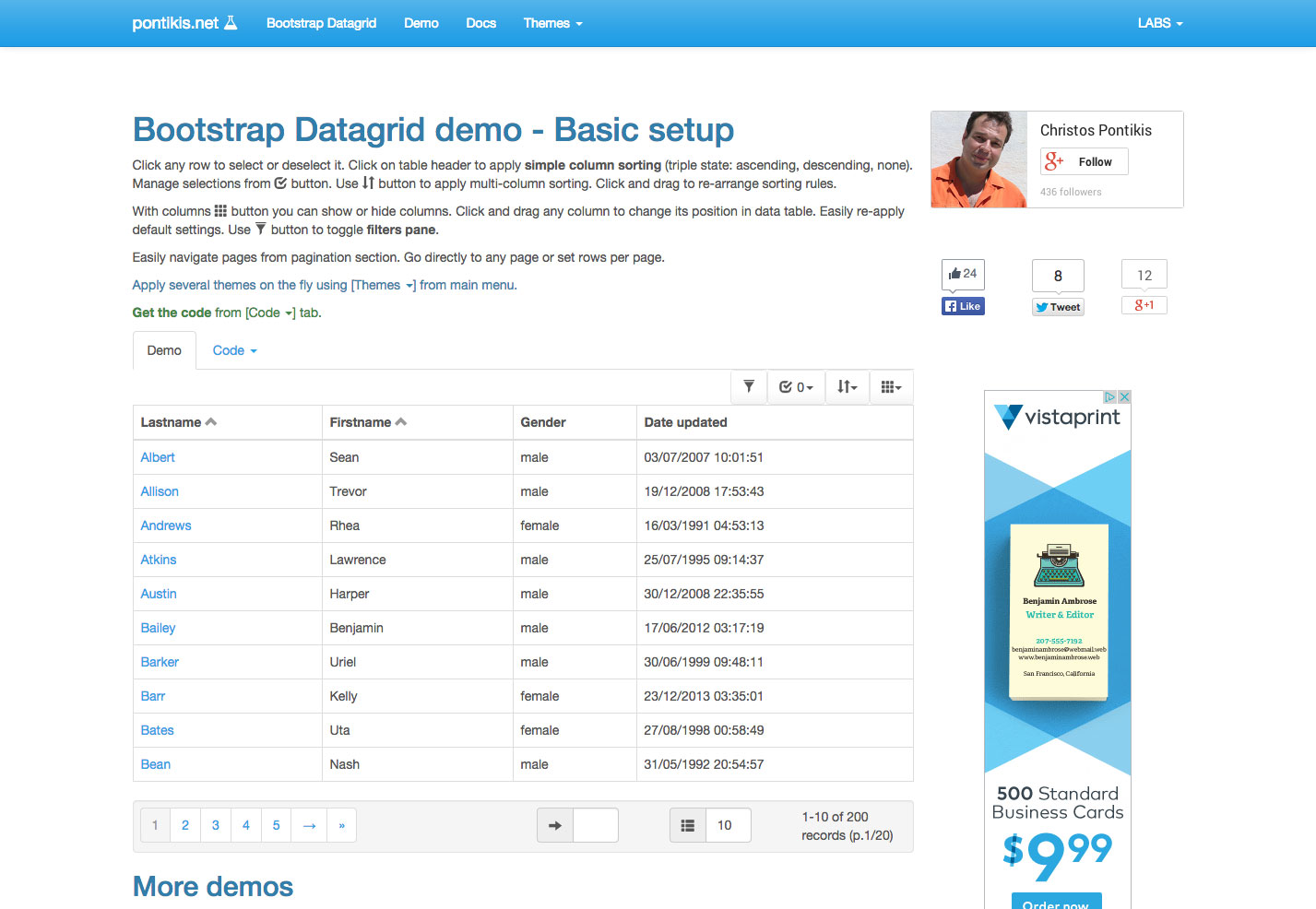
DataGrid do Bootstrap é um plugin jQuery para Bootstrap que é totalmente personalizável, mantendo-se simples e poderoso.
PNotify é uma extensão de notificações JavaScript para o Bootstrap.
Tour de Bootstrap é uma extensão simples para criar tours de site com (ou sem) o Bootstrap.
o Plugin de Acessibilidade do Bootstrap O PayPal disponibiliza muitos componentes do Bootstrap para usuários de teclados e leitores de tela.
Leitor de Vídeos Bootstrap é um plugin de jQuery de player de vídeo HTML5 personalizável.
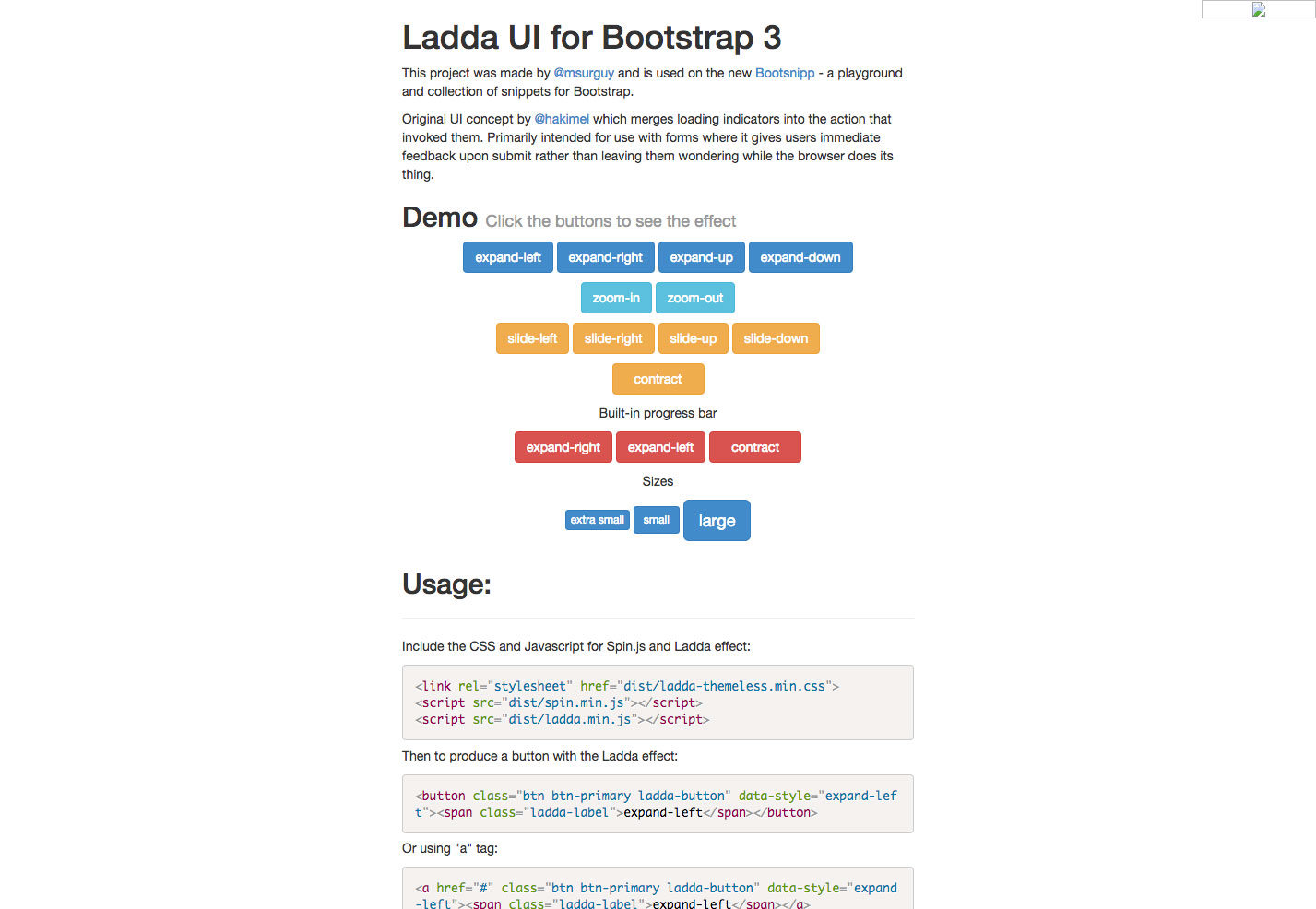
Interface Ladda é um conjunto de indicadores de carregamento destinados principalmente a serem usados com formulários.
Temas, modelos e kits de interface do usuário do Bootstrap
Você pode criar seus próprios temas e modelos a partir do zero, se preferir, ou verificar esses recursos gratuitos e premium para economizar tempo. Alguns destinam-se a ser utilizados como estão, enquanto muitos outros são feitos para ser um ponto de partida para seus próprios projetos personalizados.
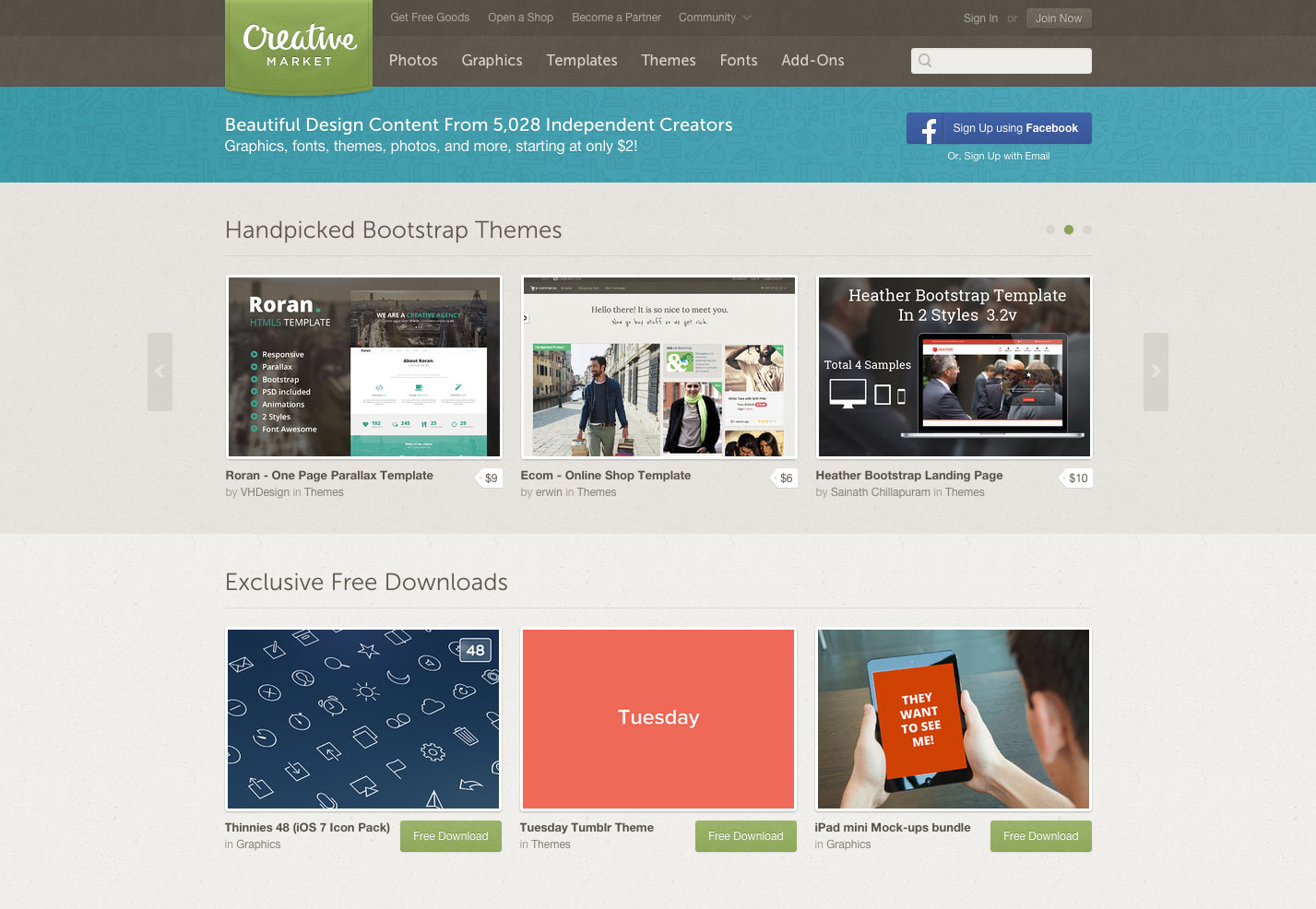
Mercado Criativo tem mais de 300 temas premium do Bootstrap disponíveis.
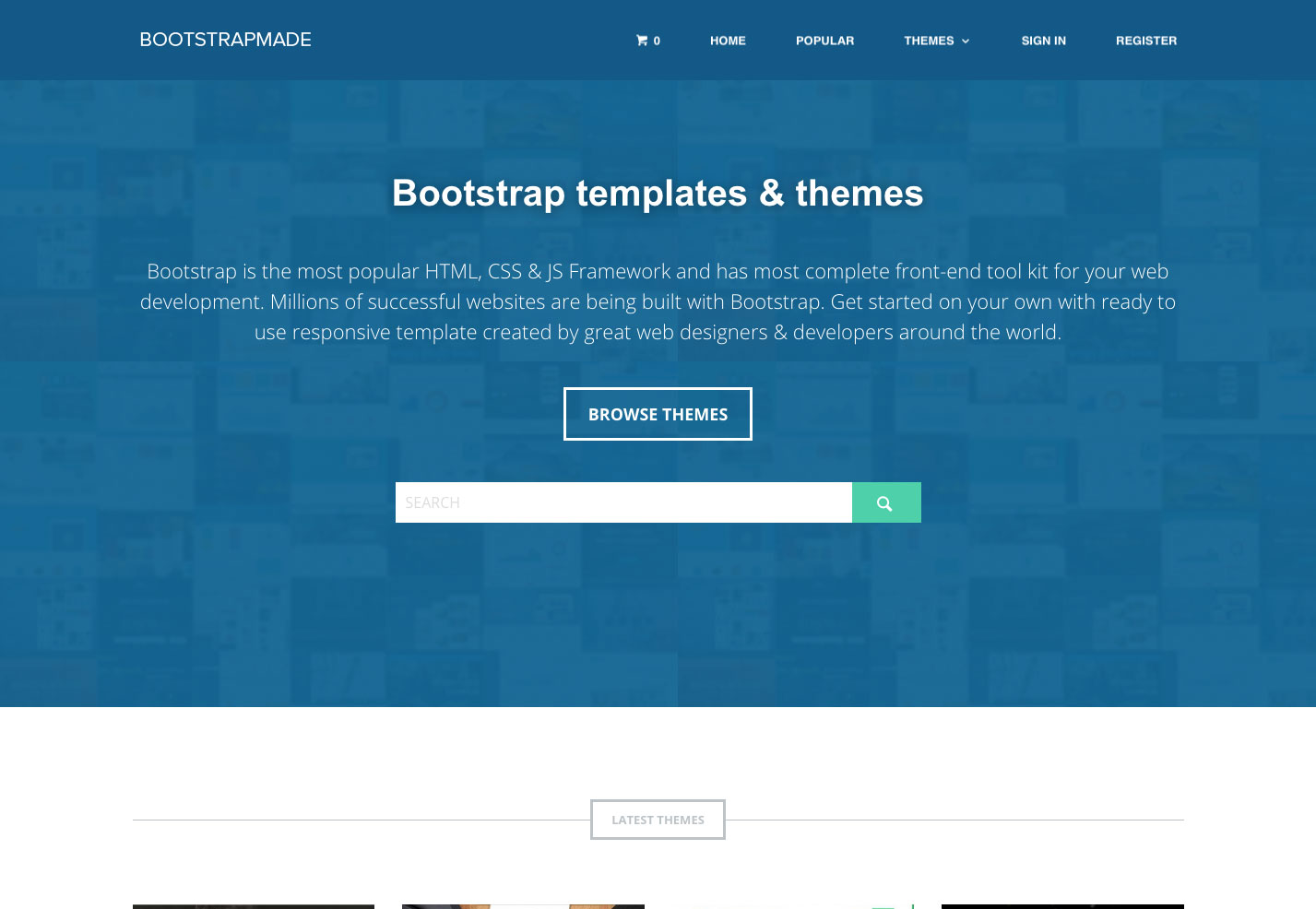
BootstrapMade oferece temas em uma variedade de estilos.
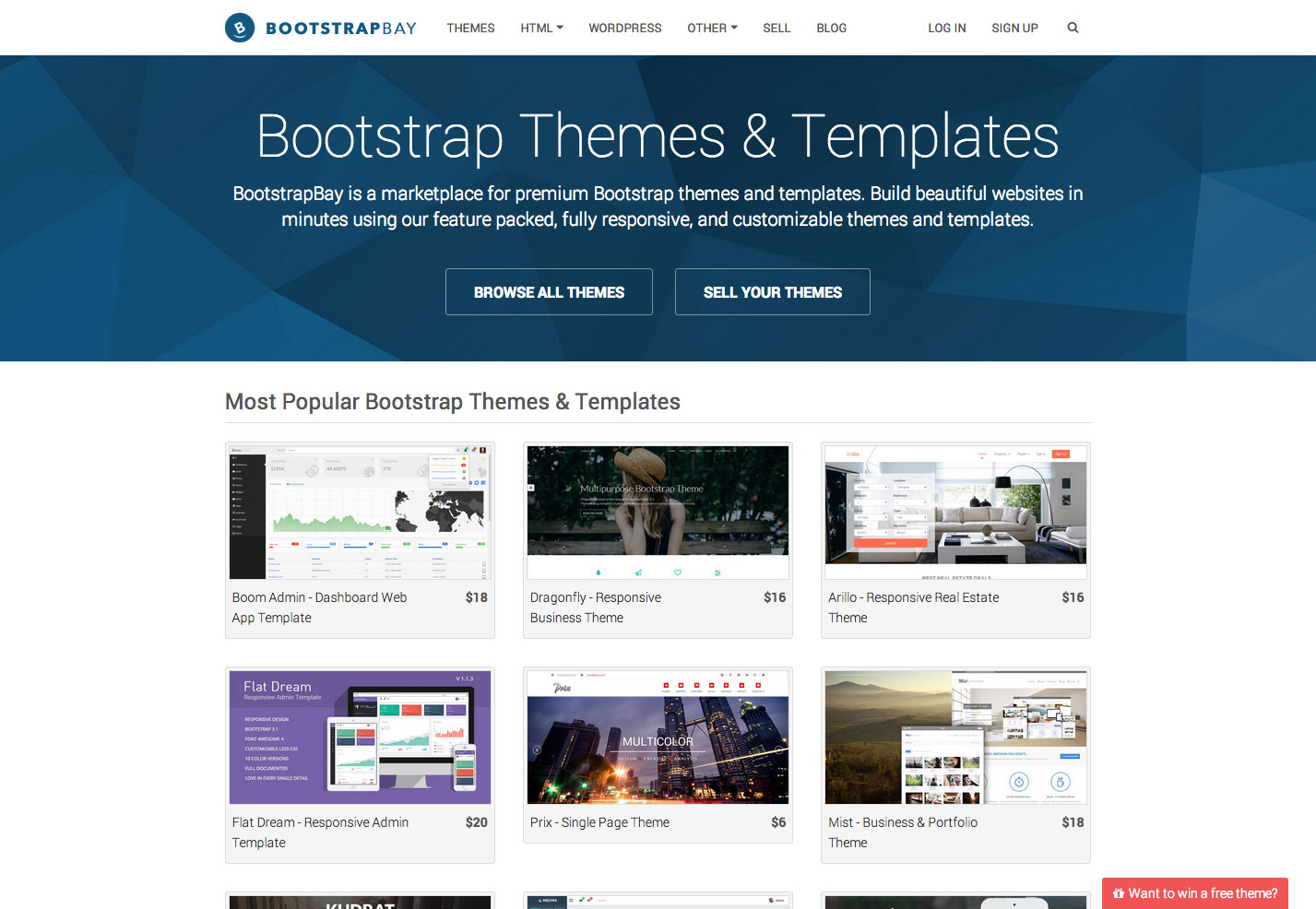
BootstrapBay é um mercado para temas e modelos premium do Bootstrap onde você pode comprar ou vender.
GridGum é um mercado de tema premium com dezenas de temas em oferta.
ThemeForest tem centenas de temas do Bootstrap à venda, a partir de apenas US $ 4.
WrapBootstrap oferece temas para tudo, desde sites de comércio eletrônico até páginas de destino.
Cardeostrap é um enorme kit de interface do usuário para o Bootstrap que inclui CSS, componentes e JavaScript.
Flatstrap é uma estrutura de tema livre e de código aberto do Bootstrap sem todos os detalhes.
Bootmetro é um framework da Web que tem a aparência e o comportamento do Windows 8.
Fbootstrapp é um kit de ferramentas para criar aplicativos iframe do Facebook com o Bootstrap.
Bootplus é um framework front-end com estilo do Google que é elegante e intuitivo.
Obter modelo é uma pequena coleção de modelos HTML5 e CSS3 em vários estilos.
BootstrapTaste é uma coleção de temas gratuitos e premium do Bootstrap.
Bootstrap Zero é a autoproclamada maior coleção de modelos de código aberto para o Bootstrap.
Gravata preta é uma coleção de temas gratuitos e premium criados em várias versões do Bootstrap. Eles incluem tudo, desde temas de painéis a agregadores de notícias e temas de portfólio.
Framework de inicialização é um simples mas poderoso framework Bootstrap da DesignModo.
Bootswatch é uma coleção de temas Bootstrap modulares gratuitos e fáceis de instalar.
Inicie o Bootstrap é um conjunto de temas e modelos gratuitos do Bootstrap, incluindo temas de blog, temas de portfólio e muito mais.
Joostrap é uma coleção de modelos do Joomla criados com o Bootstrap.
Tema Armada é um conjunto de temas responsivos criados com o Bootstrap, a partir de apenas US $ 8.
PrepBootstrap é uma enorme fonte de temas, modelos e widgets gratuitos para tudo, desde interfaces administrativas até formulários de contato.
RandThemes é um conjunto de temas premium do Bootstrap, incluindo designs front-end e back-end.
Raízes é um tema para iniciantes do WordPress que é baseado no Bootstrap.
Bootstrap da interface do usuário é uma coleção de componentes do Bootstrap escritos em AngularJS.
O bootstrap é um limpo e moderno tema Bootstrap WordPress.
BootstrapWP é uma base sólida para o desenvolvimento de temas personalizados do WordPress com base no Bootstrap.
StrapPress é um tema para WordPress que é móvel em primeiro lugar, responsivo e inclui vários elementos do Bootstrap.
Shoestrap é um tema WordPress avançado baseado no Bootstrap.
Quadro de Exposições é um tema base que oferece um layout fluido, HTML5 e CSS3 e menus responsivos.
Mais recursos do Bootstrap
Além de extensões e temas básicos, existem muitos outros recursos do Bootstrap que tornam o trabalho com o Bootstrap mais fácil e agradável.
o Boilerplate de guia de estilo Bootstrap ajuda você a gerar semi-automaticamente guias de estilo de vida, vinculando uma folha de estilo e criando arquivos HTML para cada padrão ou elemento.
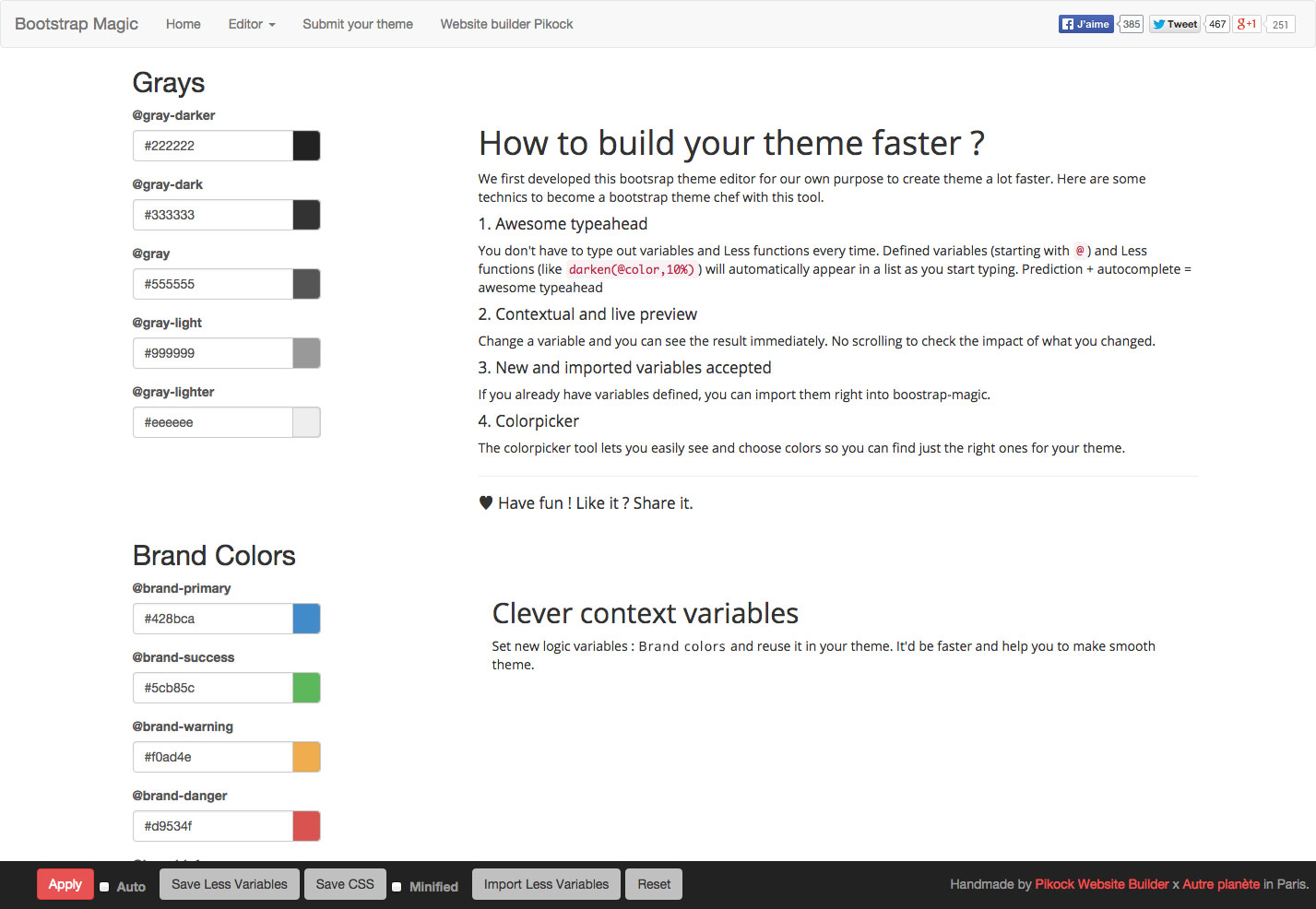
Bootstrap Magic é um editor de temas do Bootstrap que permite criar temas mais rapidamente.
Acadêmico é um blog rápido baseado em CMS Bootstrap.
Wright é um framework Joomla 2.5 e 3.x construído em Bootstrap.
AngularStrap é um conjunto de diretivas nativas do AngularJS para o Bootstrap 3.
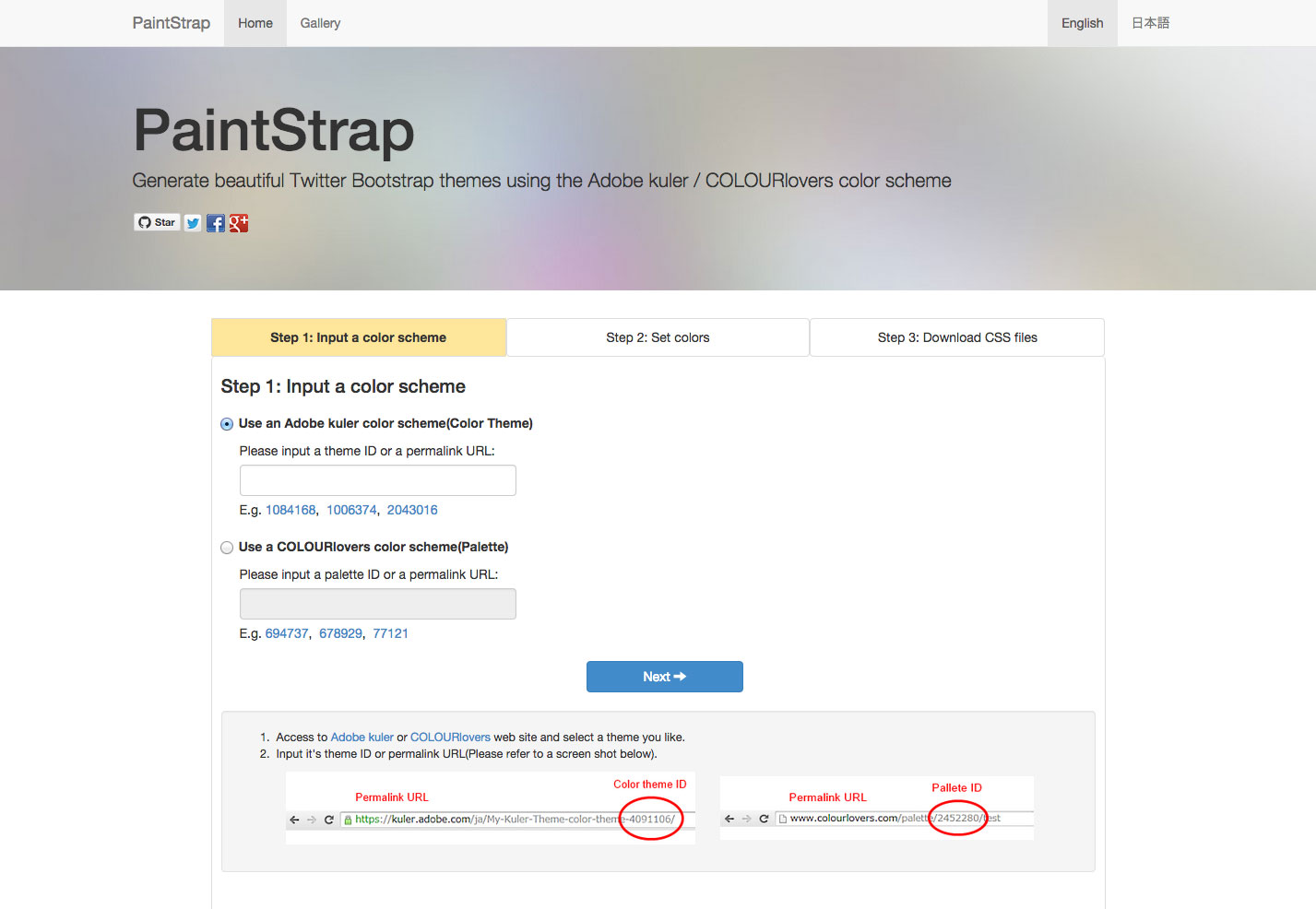
PaintStrap permite criar temas de Bootstrap usando paletas de cores do Adobe Kuler ou COLOURlovers.
Durandal é uma estrutura para criar aplicativos de página única que se integra ao Bootstrap.
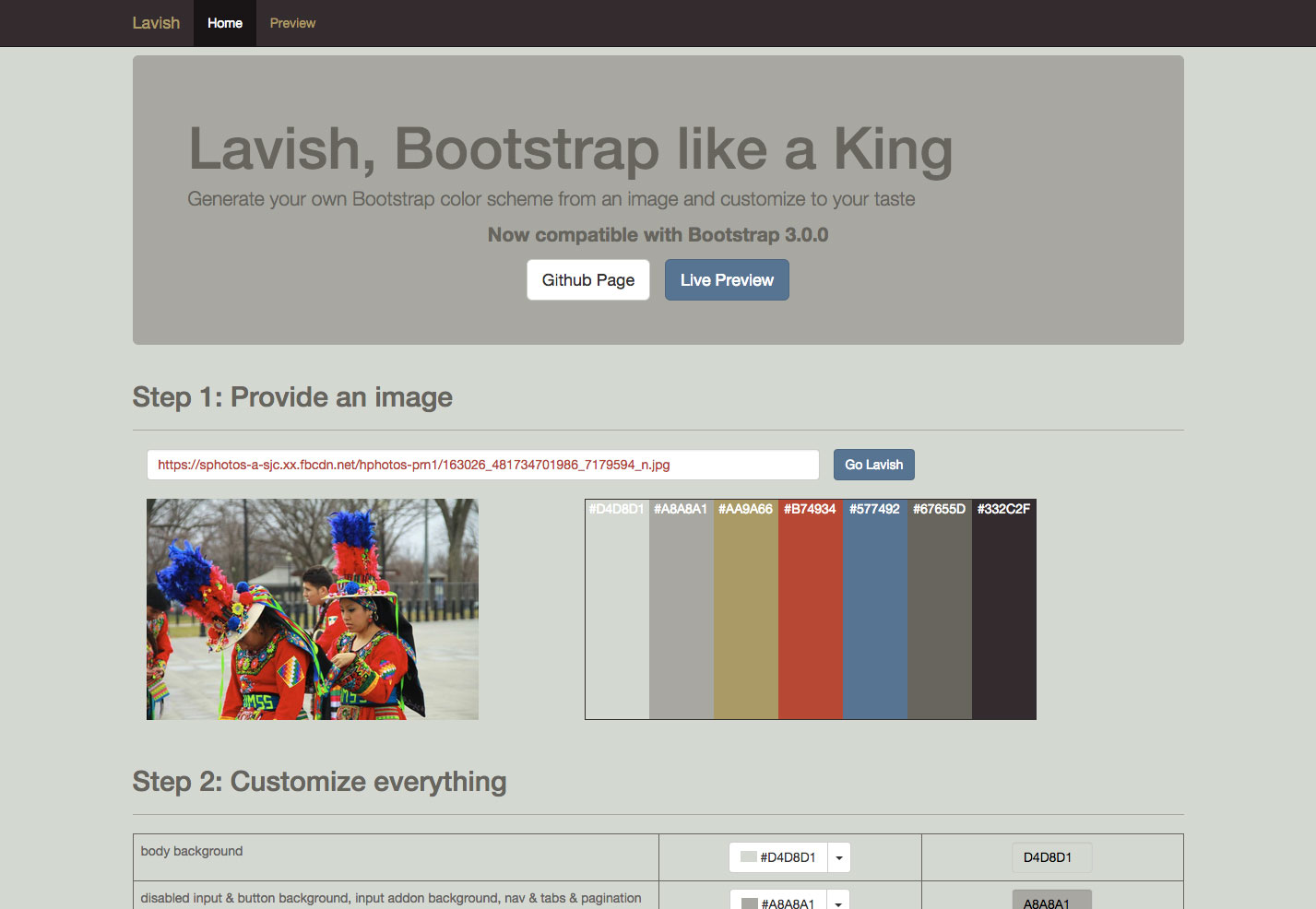
Pródigo facilita a criação do seu próprio esquema de cores do Bootstrap a partir de uma imagem.
LayoutIt! é um construtor de interface de arrastar e soltar para criar seu código front-end.
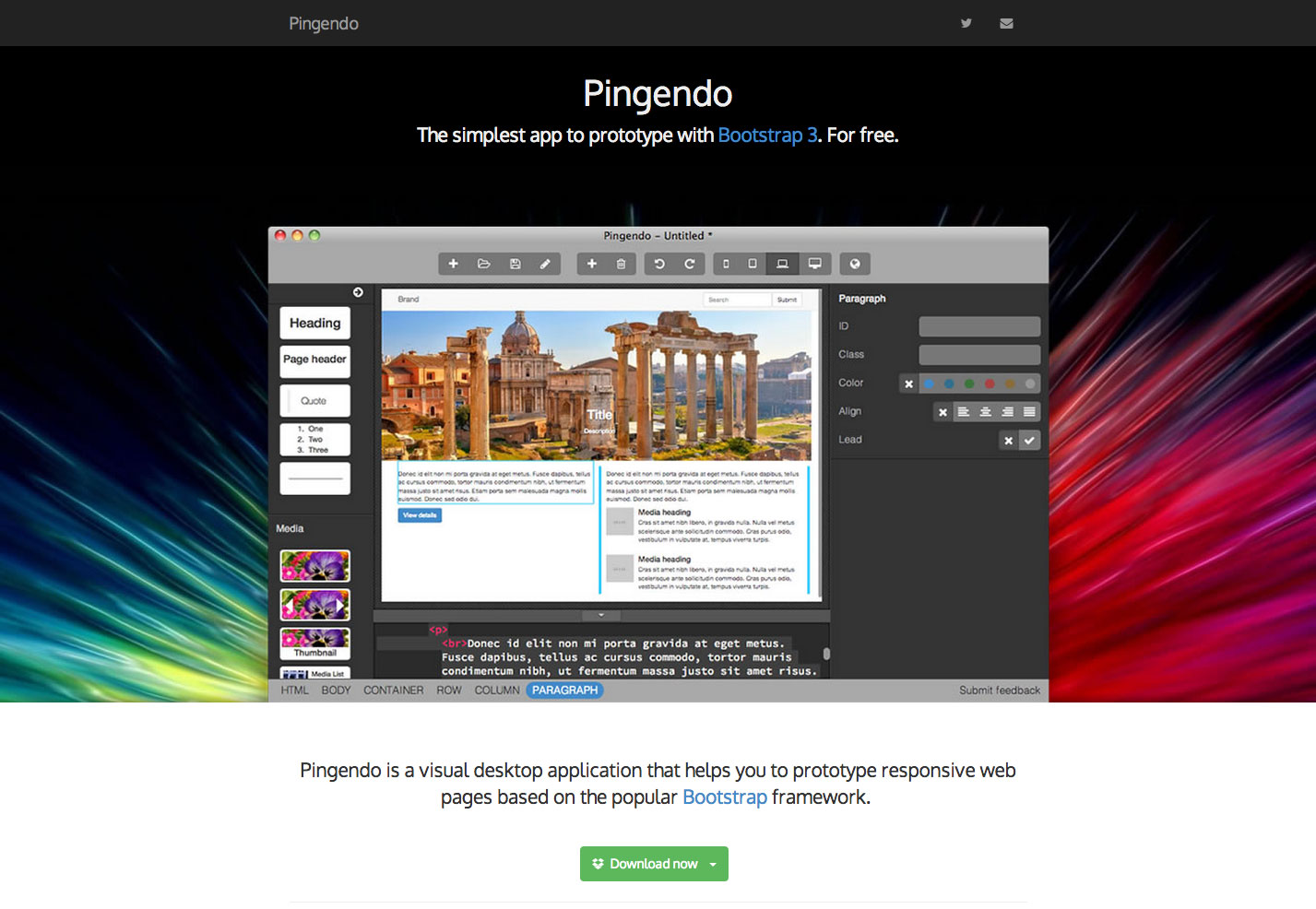
Pingendo é um aplicativo de desktop visual para criação de protótipos de projetos responsivos com base no Bootstrap.
Bootsnip é uma galeria de elementos para recursos do Bootstrap.
Bootply é um playground para criação, teste e prototipagem com o framework Bootstrap.
Dojo para Bootstrap combina componentes do Bootstrap com módulos Dojo personalizados para tudo, desde janelas modais a carrosséis e botões.
Bootsnipp Form Builder é um construtor de formulários que usa componentes de arrastar e soltar.
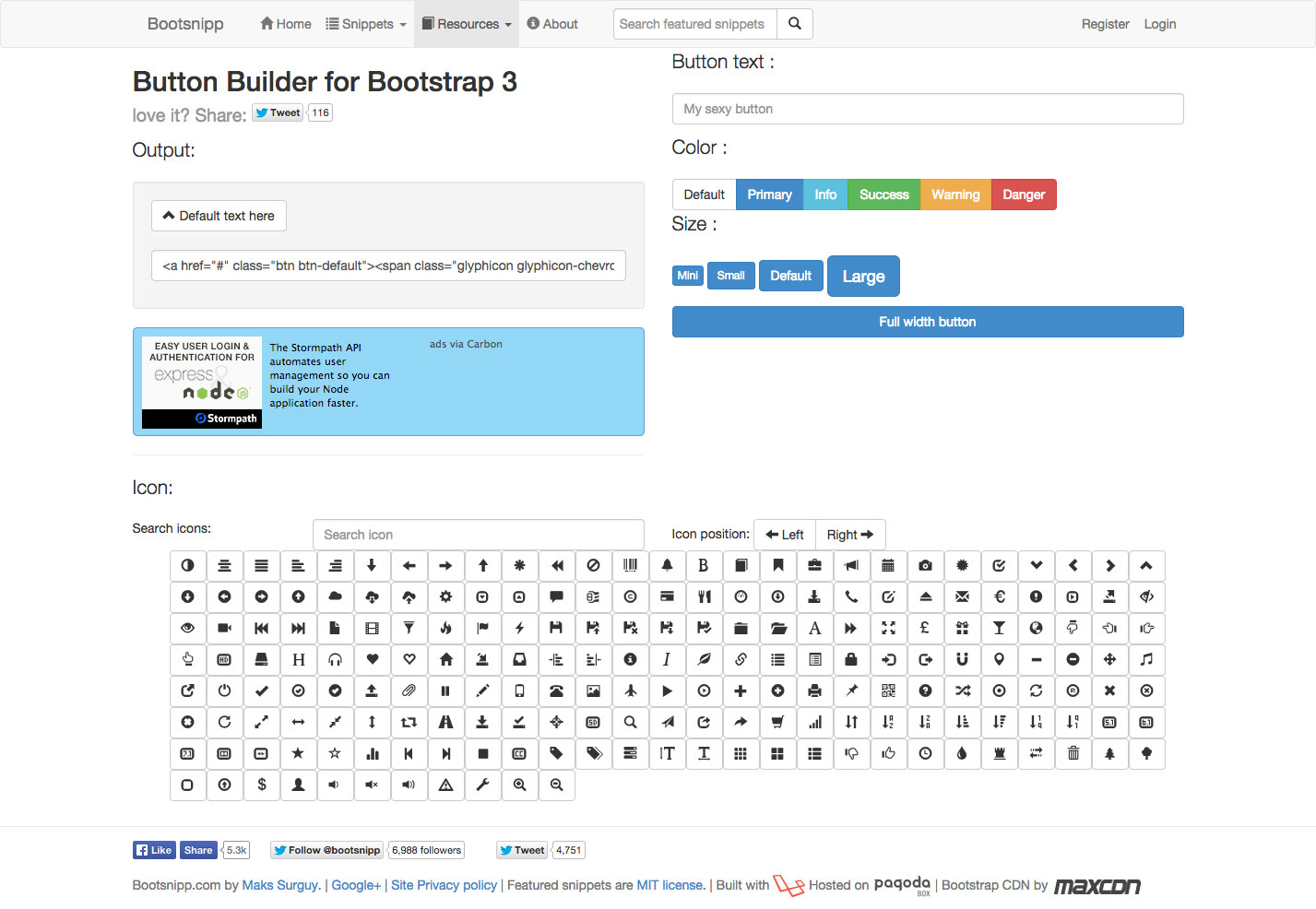
Construtor de botões Bootsnip é um construtor de botões fácil de usar que permite personalizar a saída, texto do botão, cor, tamanho e ícone.
chave catraca é uma ferramenta para criar aplicativos móveis com componentes HTML, CSS e JavaScript.
Bootbundle é um conjunto de temas, snippets e componentes para o Bootstrap.
BootSwatchr é um criador de temas visuais para criar temas do Bootstrap a partir do zero.
Reagir Bootstrap é um bootstrap-build do popular framework front-end.
Brix.io é um construtor de interface para o Bootstrap. É baseado em nuvem, fácil de usar e oferece colaboração em tempo real.
Alguns ótimos projetos do Bootstrap
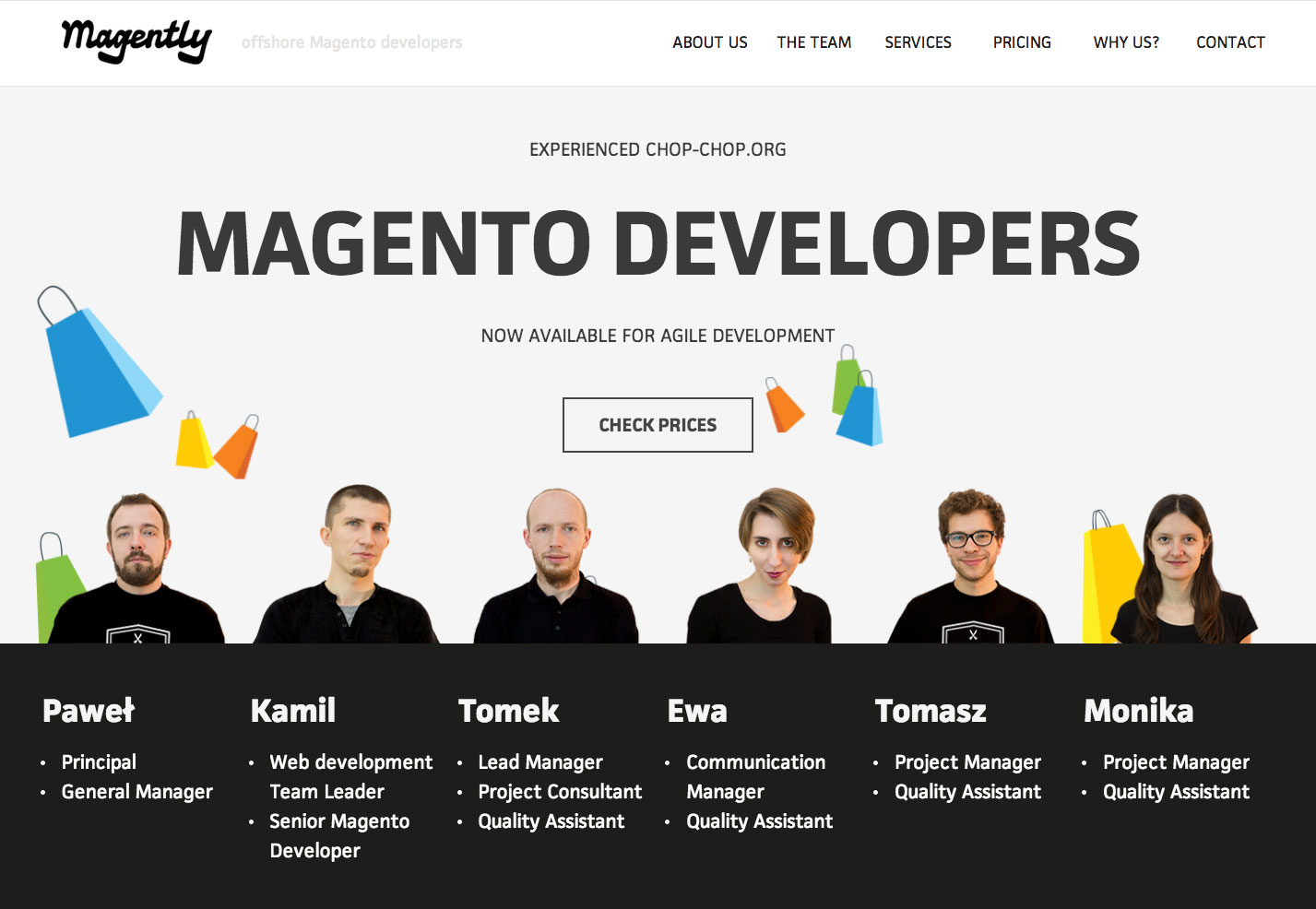
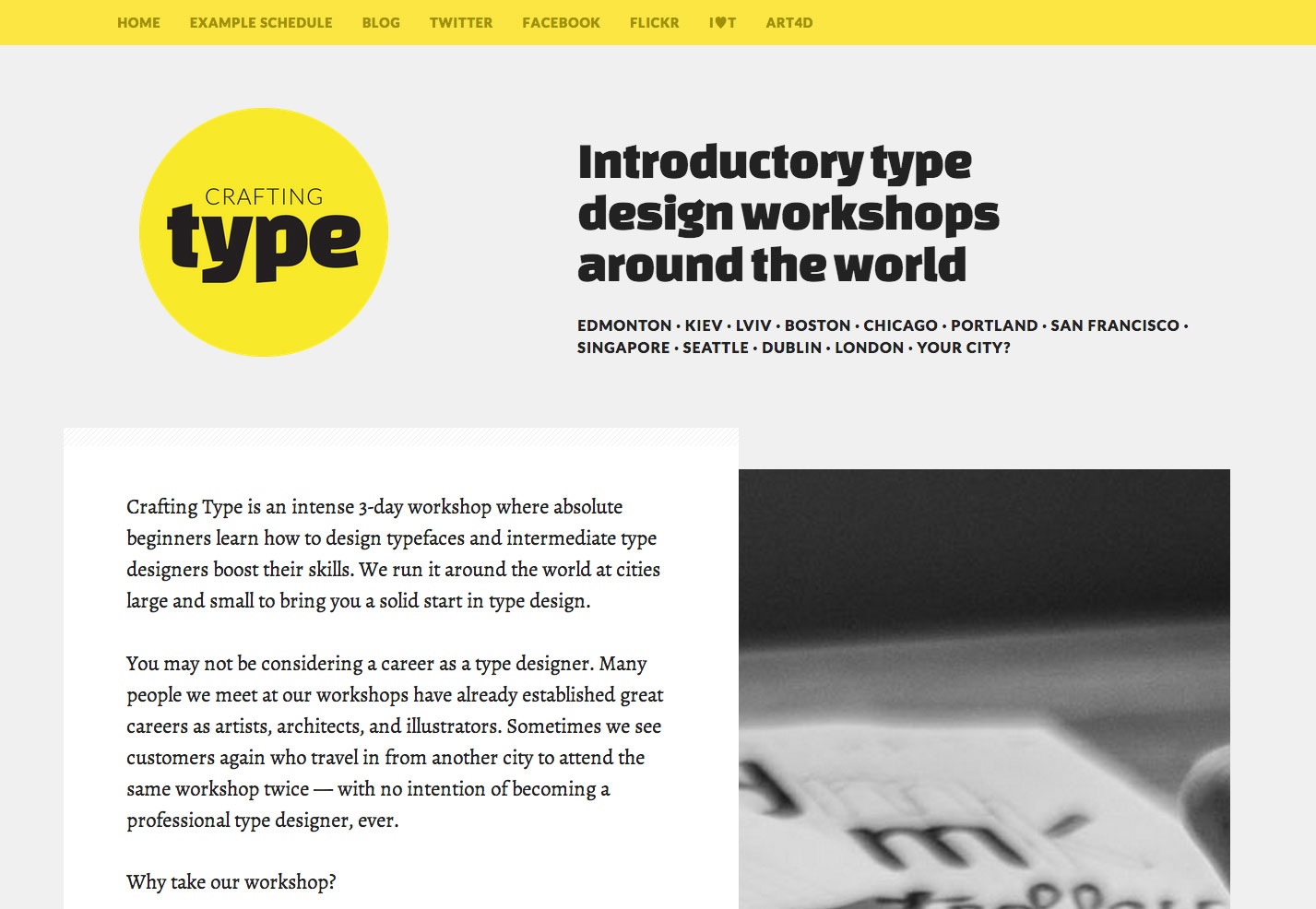
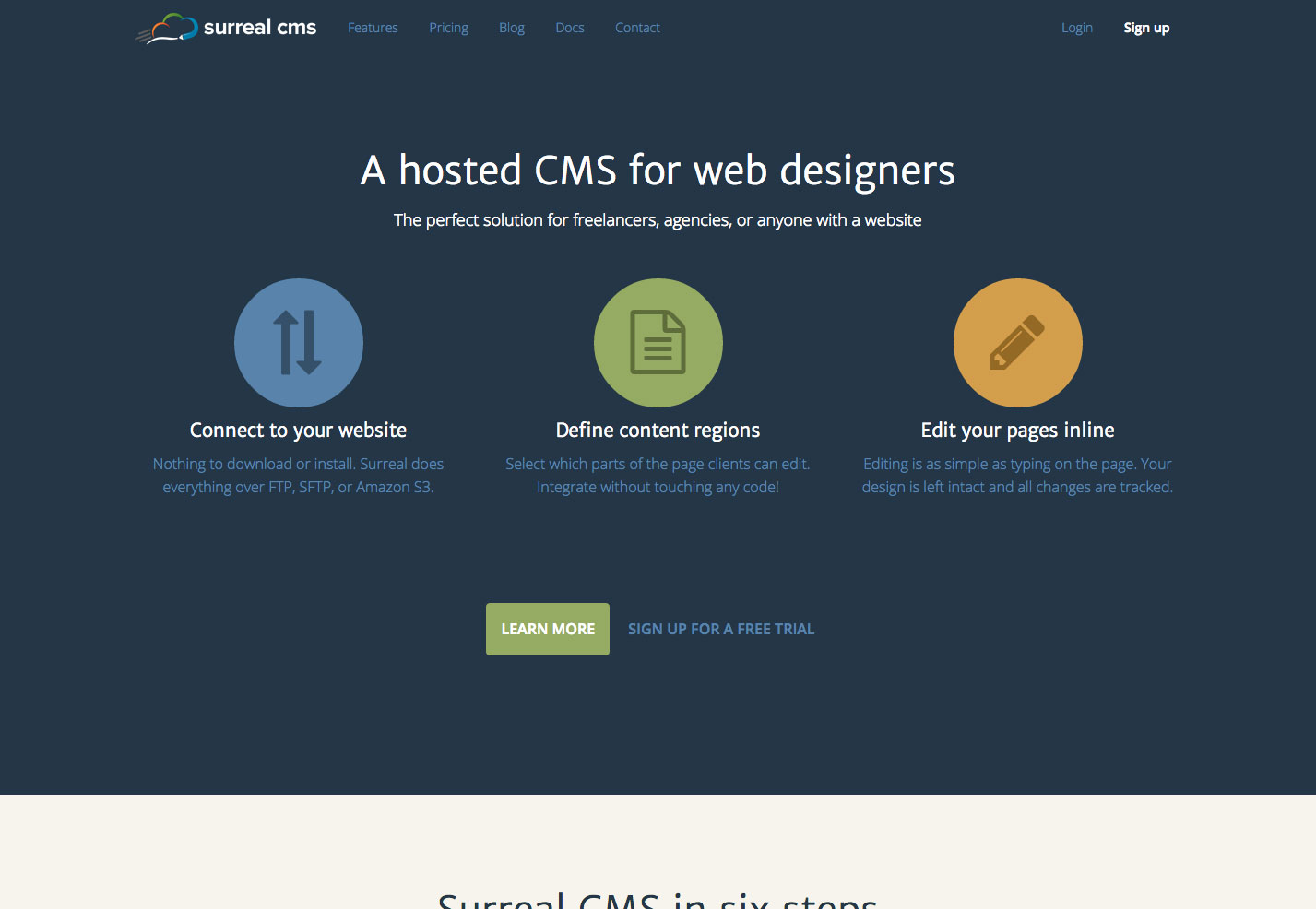
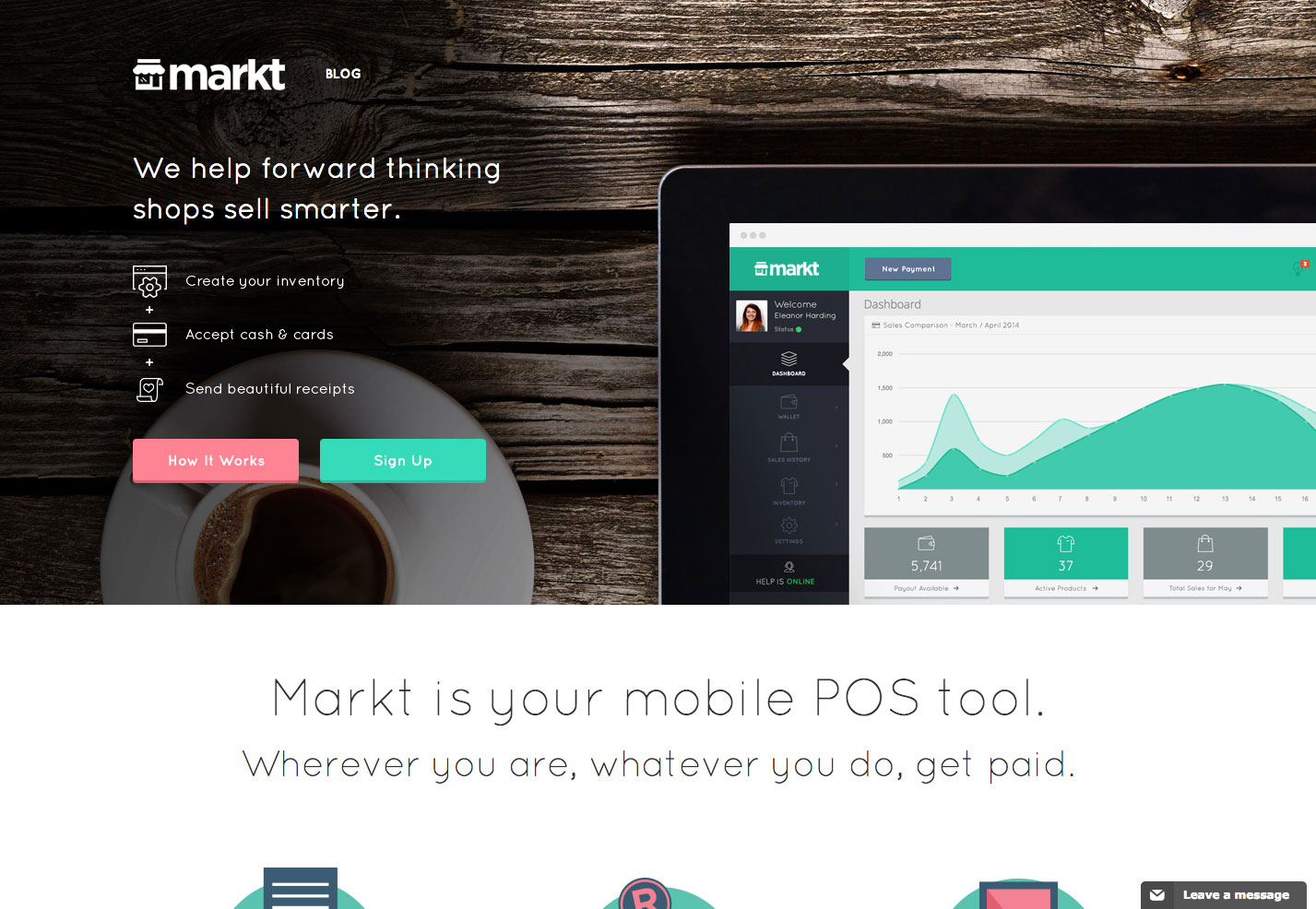
Existem muitos sites que já estão sendo executados no Bootstrap. Os que estão abaixo mostram quanta diversidade é possível com o Bootstrap.
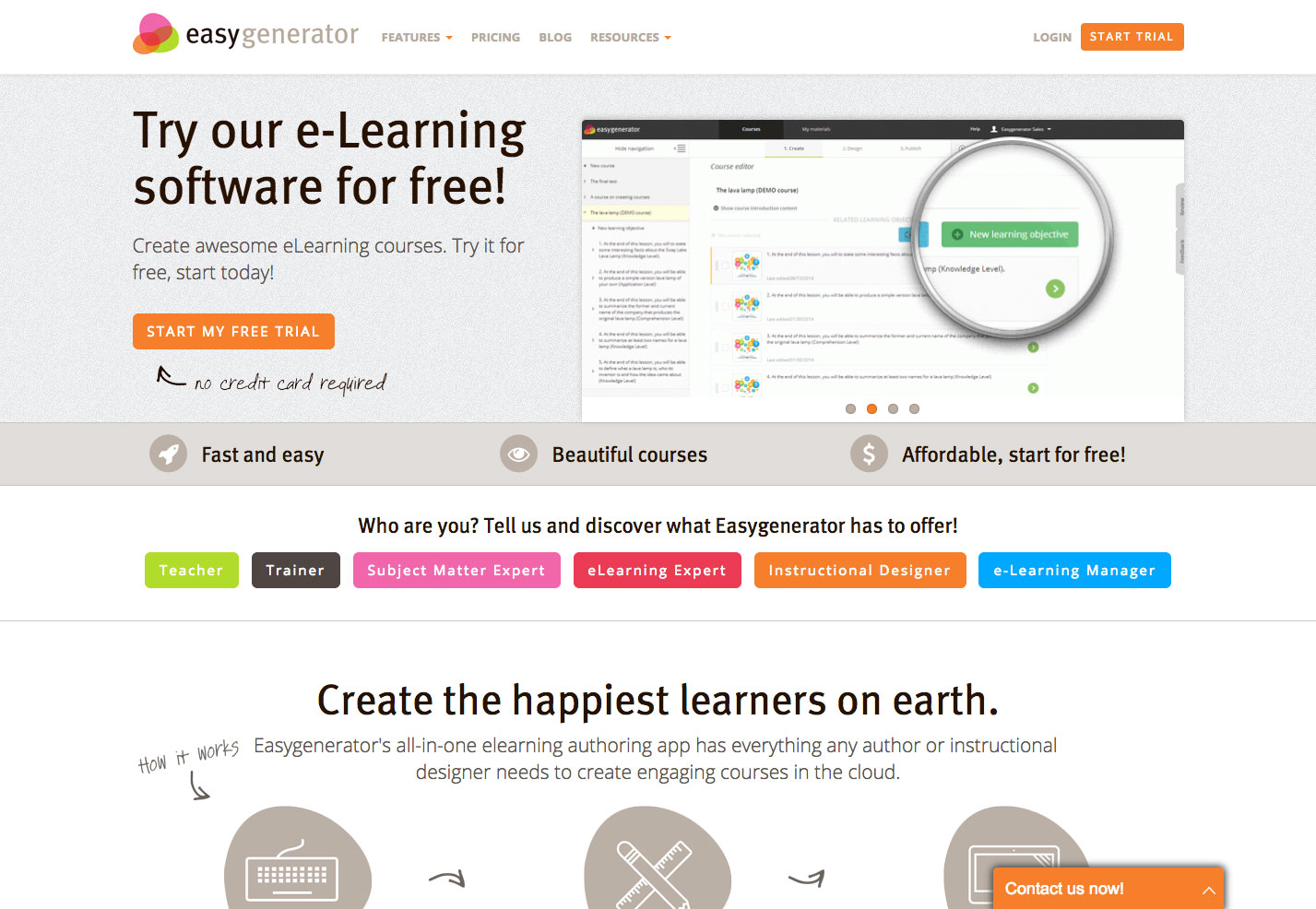
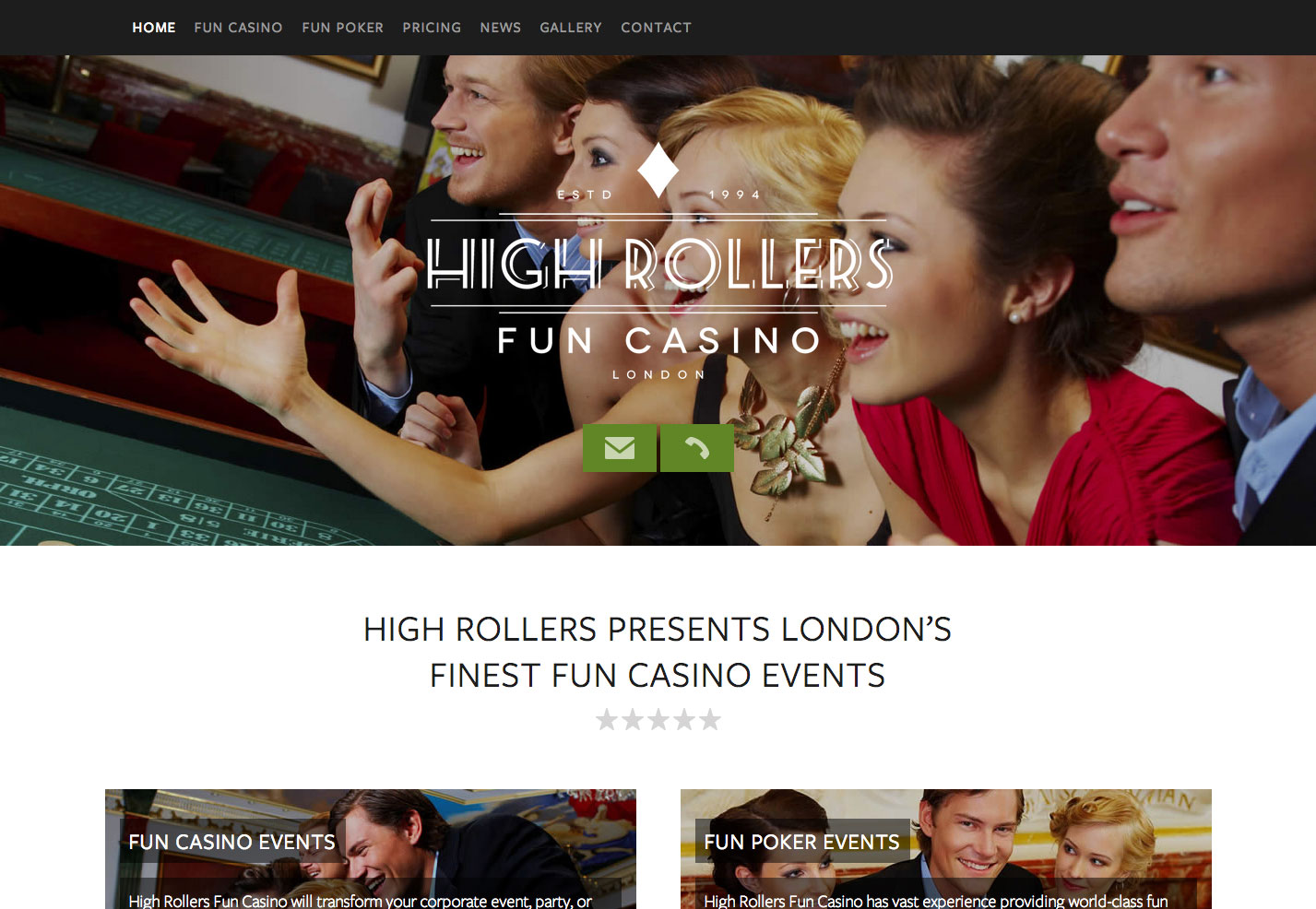
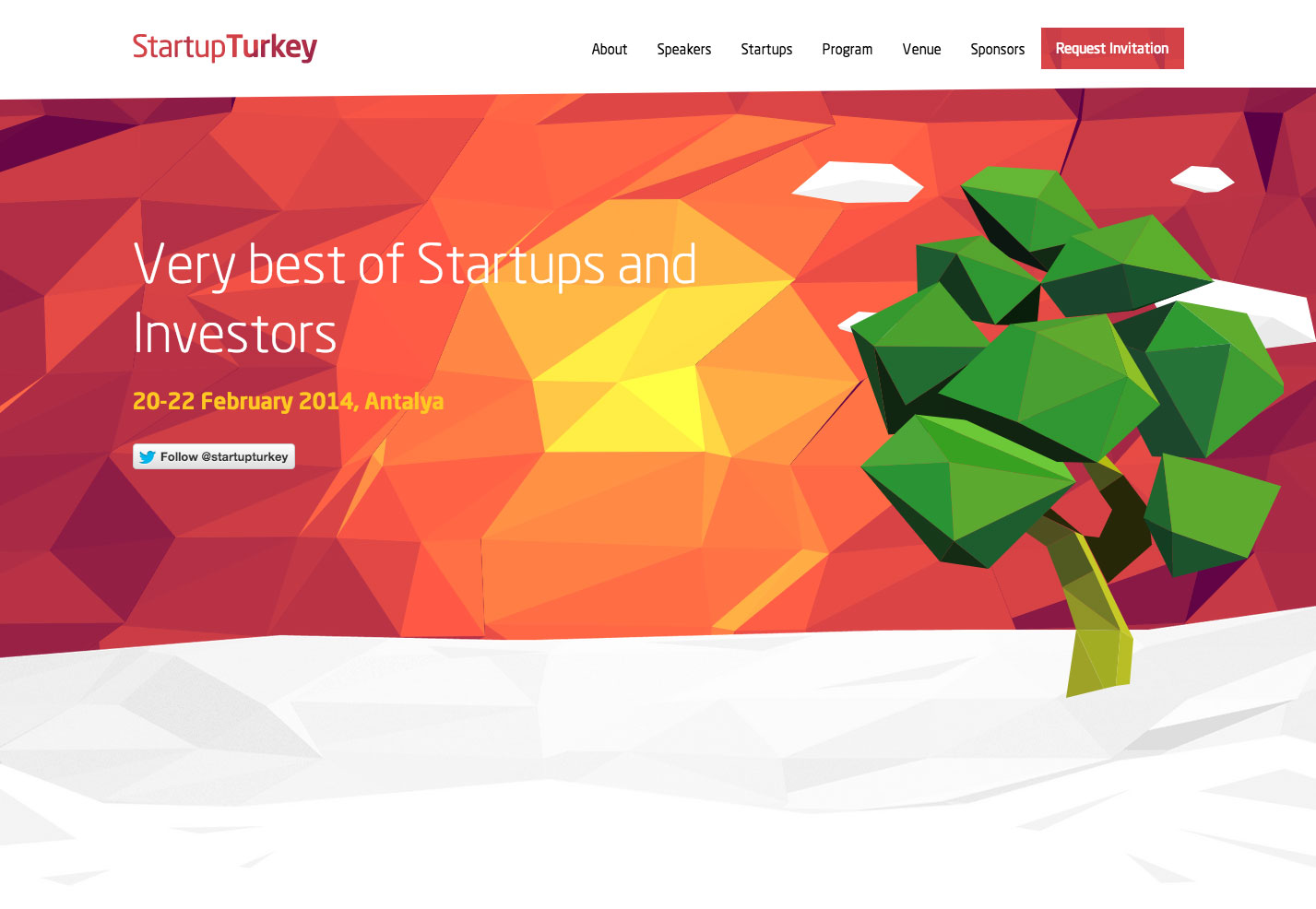
Casino divertido de rolos altos
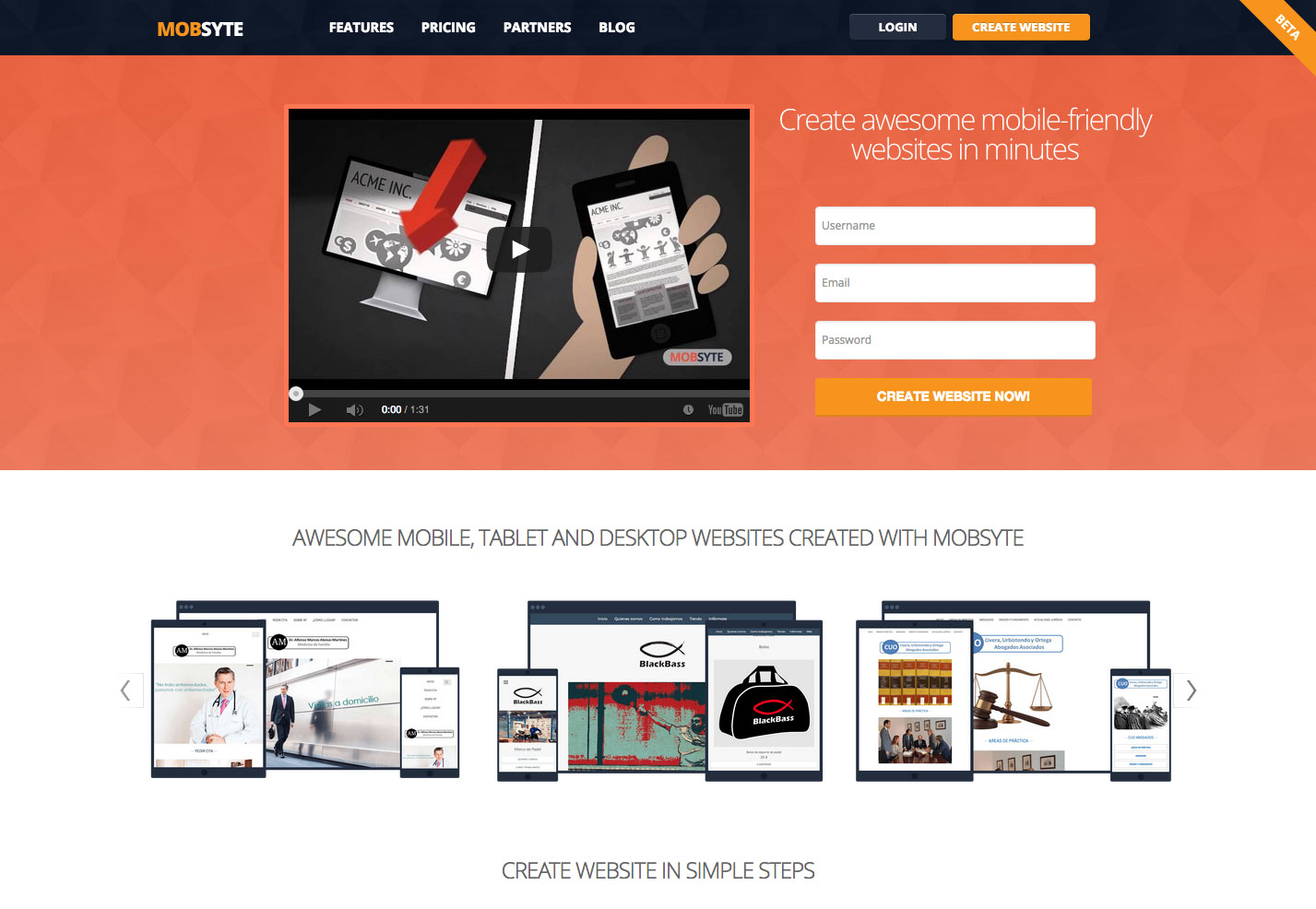
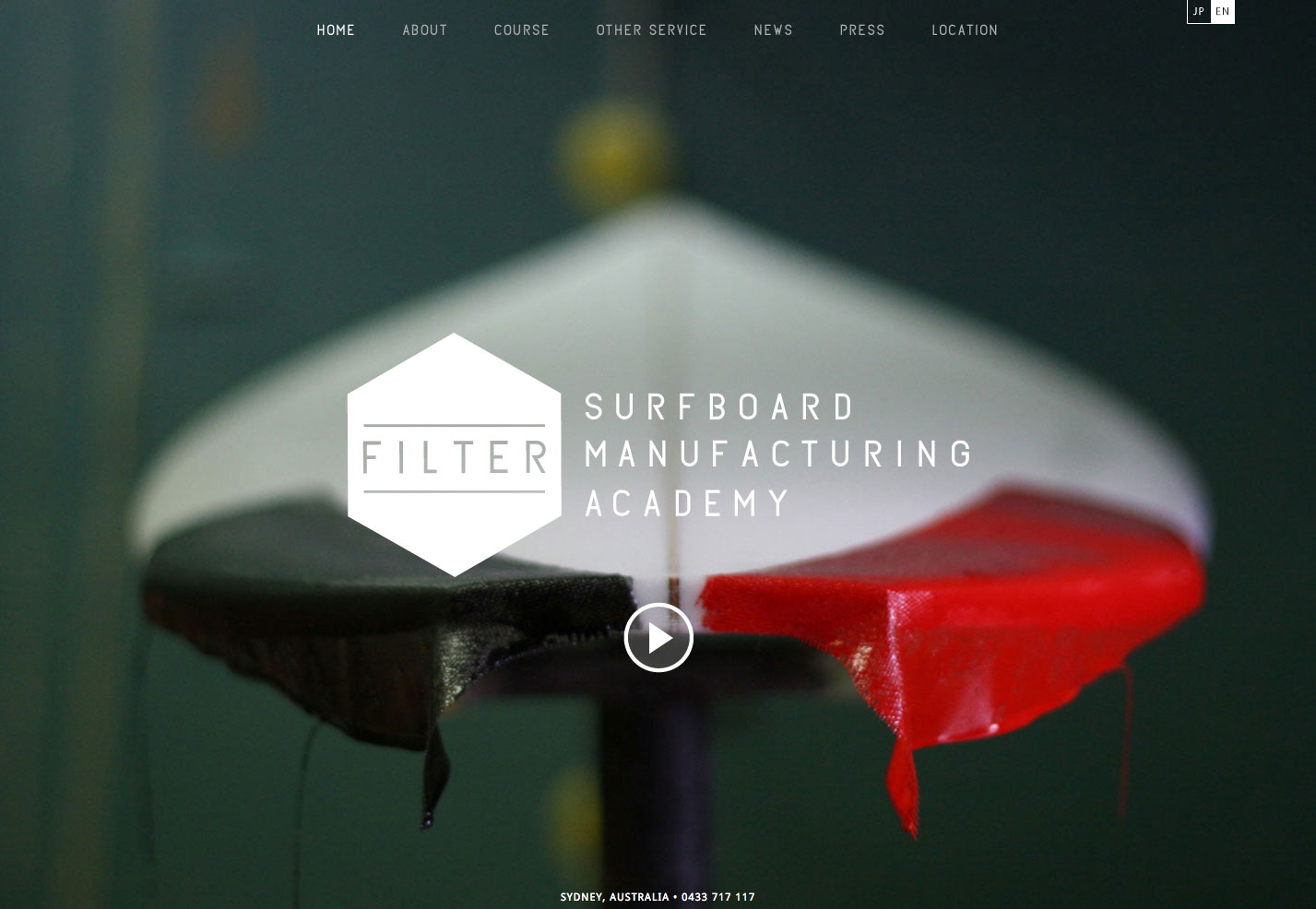
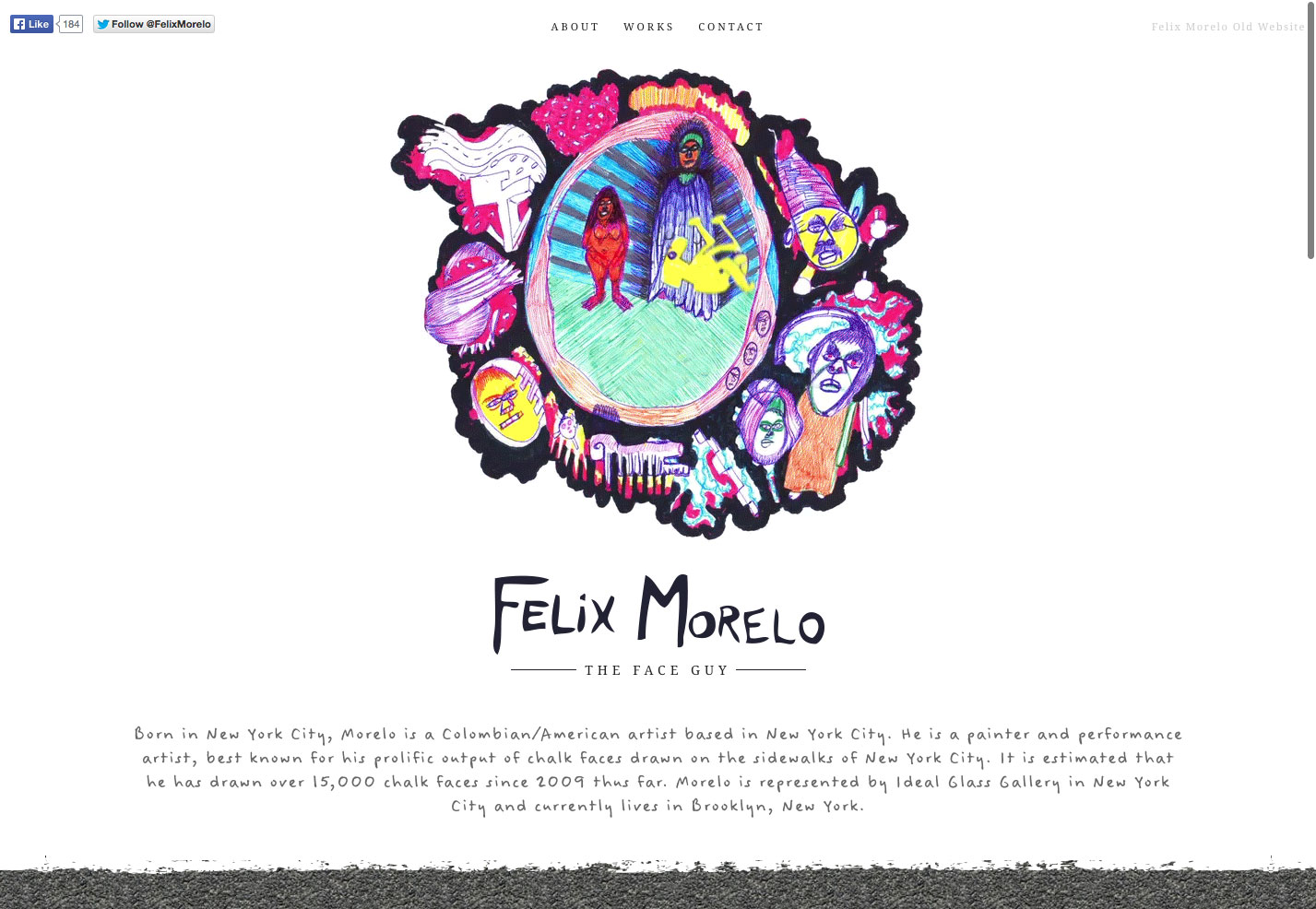
Academia de Fabricação de Pranchas de Filtro
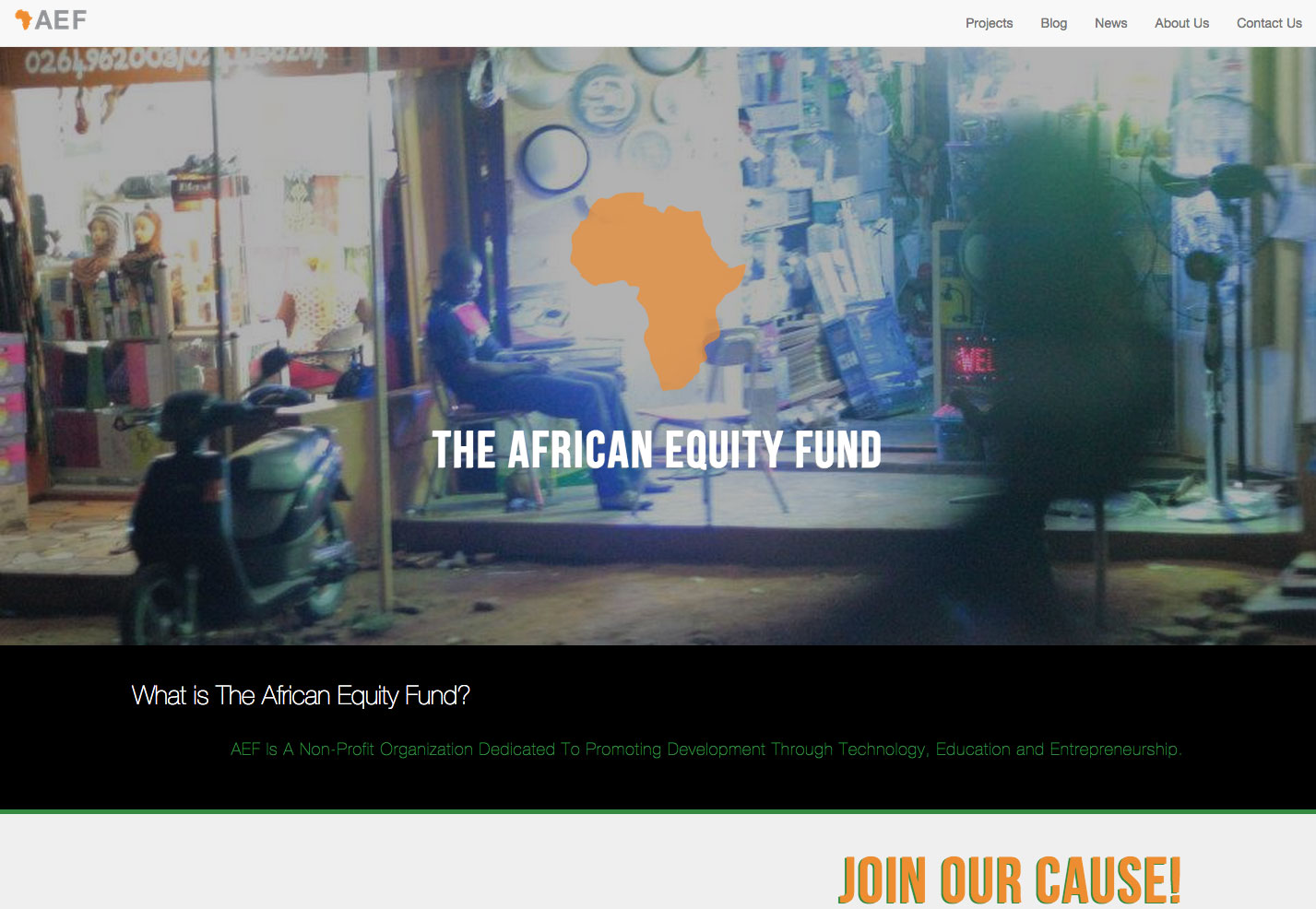
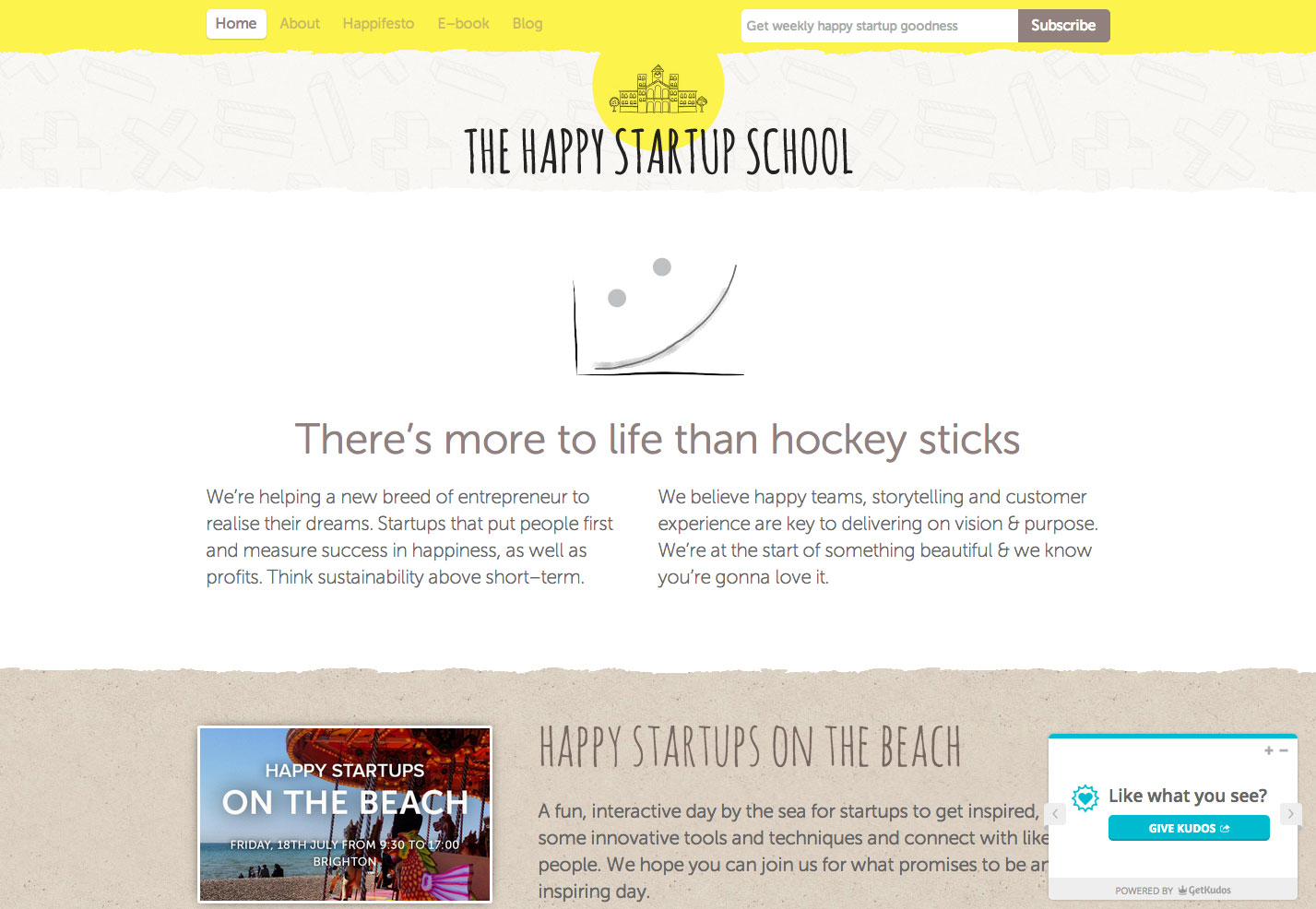
Festival de Cinema Clássico Plaza
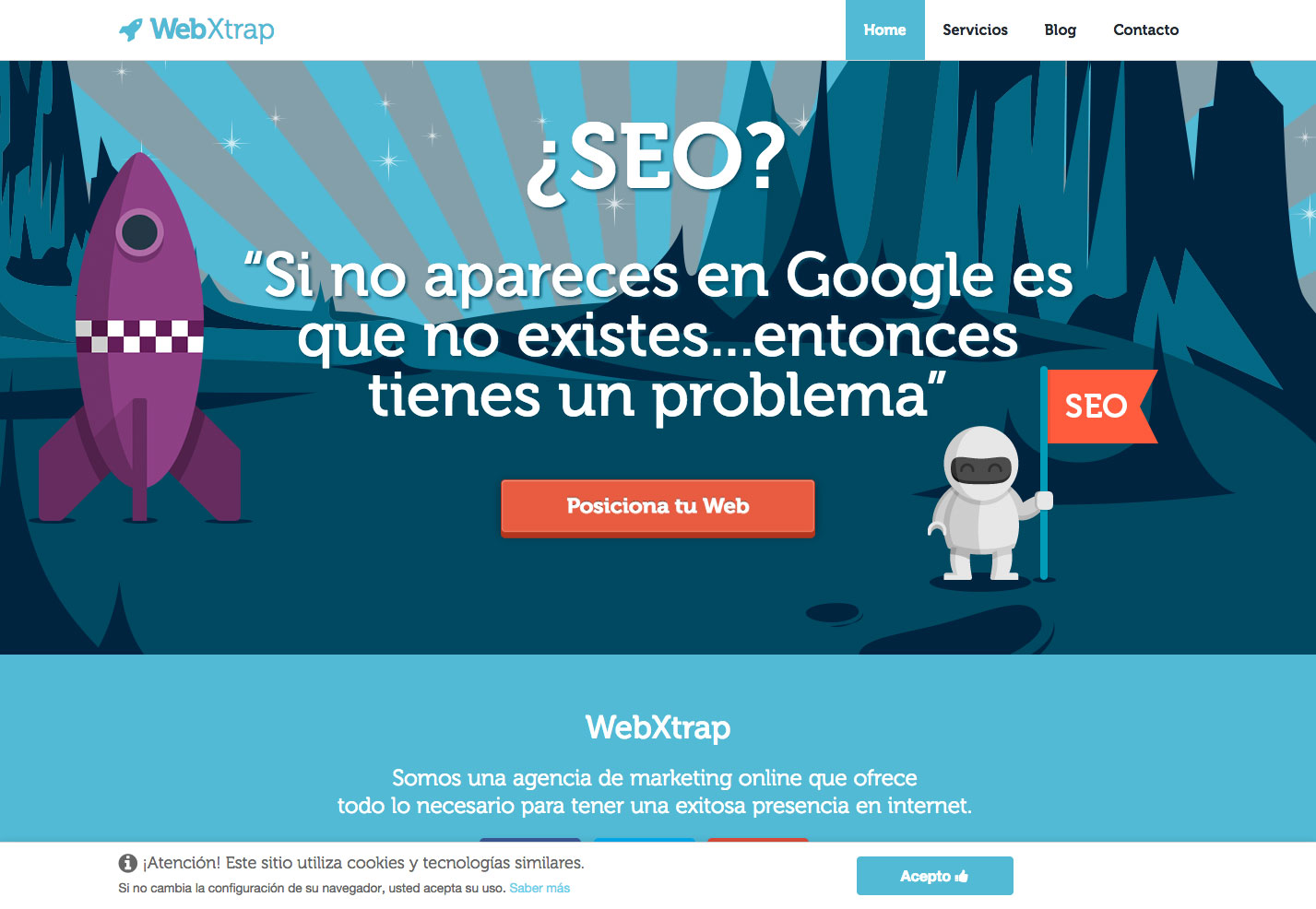
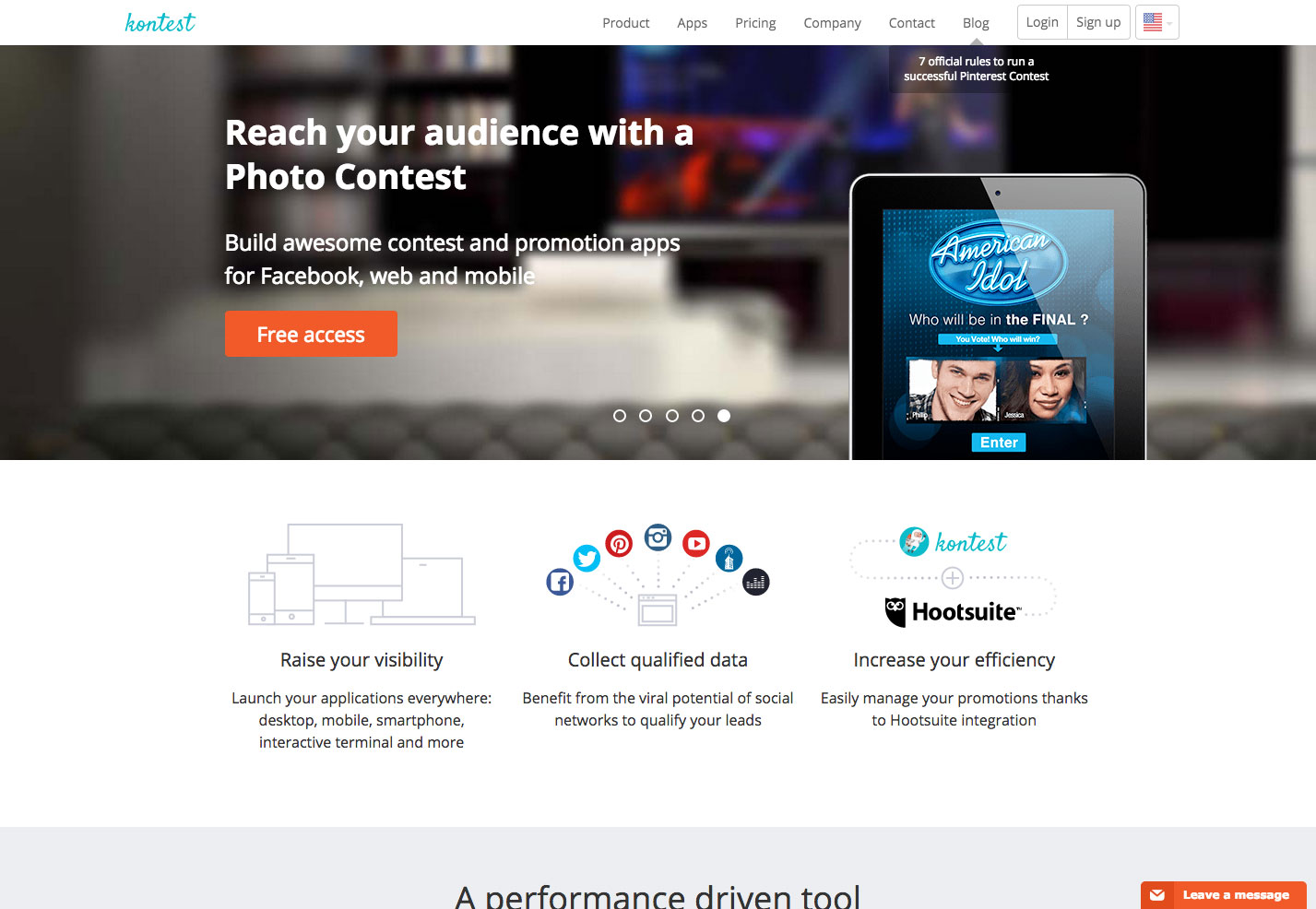
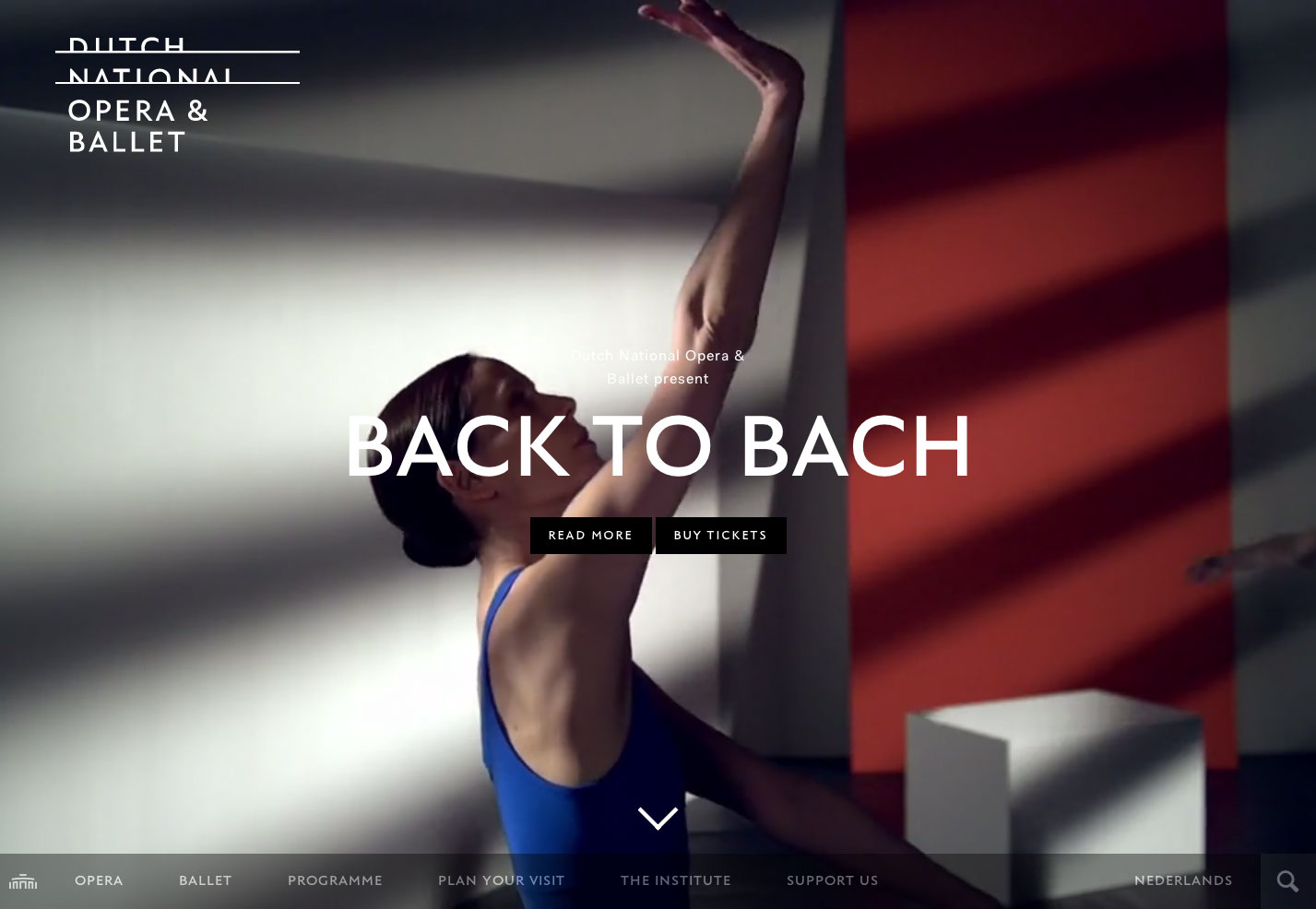
Ópera e Balé Nacional Holandês
Conclusão
O Bootstrap é apenas um dos muitos frameworks disponíveis para a criação de websites responsivos, primeiros em dispositivos móveis, com HTML, CSS e JavaScript. Aproveite o tempo para estudar o que o Bootstrap pode fazer (e o que você se sente confortável fazendo com ele) em comparação com outros frameworks e escolha o que melhor se adequa ao seu projeto específico. E não tenha medo de escolher estruturas diferentes para projetos diferentes!