O poder secreto dos booklets
Bookmarklets são links especiais que os usuários podem adicionar aos favoritos do seu navegador.
Esses links especiais incluem código (ou seja, não apenas um URL de destino) e acionam vários tipos de funcionalidade útil, permitindo que você modifique e estenda qualquer página da web.
Uma vez que você começar a usar e construir o seu próprio, você não verá mais as páginas da web como elementos estáticos sobre os quais você não tem controle.
Com bookmarklets, você tem o poder de dobrar qualquer página da web às suas necessidades.
Como funcionam os bookmarklets
Bookmarklets são mais do que URLs estáticos. São pequenos pedaços de JavaScript, carregados por um link, que operam na página aberta no momento. Assim, o código se torna uma extensão da página atual e pode interagir com qualquer elemento nele.
As alterações na página são temporárias e não são preservadas. Quando o usuário atualiza a página ou segue um link, o JavaScript é perdido.
Ao retornar à página, o usuário deve clicar no atalho novamente para ativar o bookmarklet.
Um bookmarklet de amostra
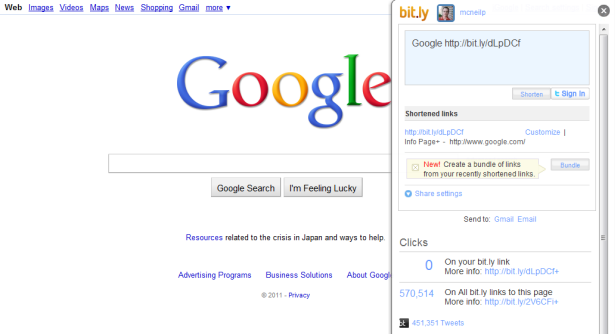
Talvez a melhor maneira de explicar os bookmarklets seja demonstrar um em ação. Bit.ly é um poderoso serviço de encurtamento de URL que fornece um útil recurso de bookmarklet . Basta arrastar o link para sua barra de ferramentas e começar a usar seu novo link em qualquer página da web.
Quando você clica no bookmarklet Bit.ly, um painel é carregado na página atual. Observe que esta não é uma nova janela do navegador, mas sim um código que foi anexado à página atual. Esses bookmarklets permitem que os desenvolvedores tragam a funcionalidade de seu site para qualquer página da web.
5 bookmarklets úteis para você começar
Bit.ly
Poucas coisas são tão convenientes quanto uma ferramenta que permite encurtar e compartilhar URLs rapidamente. Com o Bookmarklet Bit.ly , em vez de copiar um caminho de URL completo e compartilhá-lo, você pode clicar em um link para gerar uma versão resumida dele. Você também ganha a habilidade de rastrear quantas vezes esse link é usado. Não apenas isso, mas a falta de links garante que o link não seja quebrado em um email, como acontece com URLs mais complexas.
Ondas curtas
Os desenvolvedores geralmente fazem tudo e colocam uma tonelada de funcionalidades em um único bookmarklet. Tal é o caso com Ondas curtas por Shaun Inman. Este poderoso atalho contém uma tonelada de funcionalidade de pesquisa em um único lugar. Você pode pesquisar no Google, Amazon, Netflix e muitas outras fontes importantes. A única pegadinha é que você tem que memorizar comandos para trabalhar com ela. Este obstáculo de lado, uma vez que você se acostumar com isso, você rapidamente se tornará muito dependente disso.
ReCSS
ReCSS é um script simples que atualiza o CSS para uma página, mas não a página inteira em si. Na superfície, isso pode parecer uma coisa estranha de se querer fazer. Mas considere se você está criando um aplicativo ou processo que é quebrado por uma atualização. Por exemplo, se você estiver estilizando uma mensagem de erro, em vez de executar repetidamente uma ação que gere um erro, simplesmente atualize o CSS para testar diferentes estilos. Quando chegar a hora, você vai adorar este.
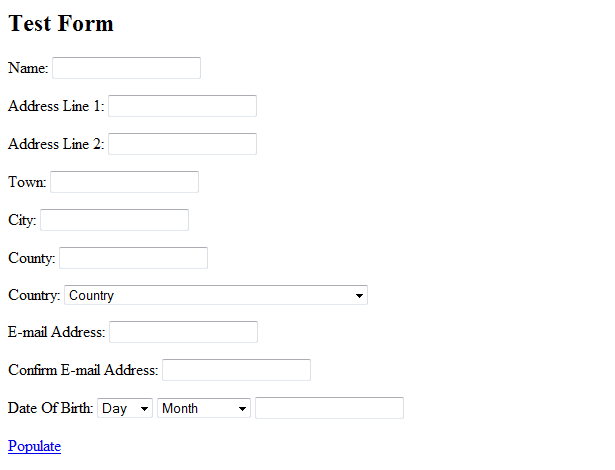
autoPopulate
Se você teve que construir muitas formas longas, então certamente simpatiza com pessoas que estão frustradas por ter que preencher formulários repetidas vezes. É onde autoPopulate A funcionalidade aqui é bem simples: um bookmarklet que preenche automaticamente campos de formulário com dados recorrentes. Você também pode criar uma versão personalizada com seus próprios valores, se necessário.
Instapaper
Instapaper é um serviço inteiro construído em torno de um bookmarklet. A ferramenta útil salva páginas que você gostaria de ler mais tarde. Ele sincroniza de forma conveniente com o seu iPhone, iPad e Kindle, permitindo que você escolha facilmente o local de onde parou a leitura.

A estrutura ideal para bookmarklets
Existe uma maneira de arquitetar os bookmarklets que garantem sua fácil manutenção. O princípio é simples: use o bookmarklet como um shell para carregar arquivos de origem na página. Isso significa que a carne do código não está realmente contida no indicador. Isso elimina o problema de como fazer com que os usuários atualizem o marcador depois de você alterar o código.
Para preparar atualizações para seu marcador, basta construir o link para que ele carregue todos os recursos do seu servidor na página. Normalmente, isso implica adicionar um arquivo JavaScript e CSS à página e, em seguida, acionar o JavaScript principal para iniciar a funcionalidade.
O seguinte JavaScript acrescenta um arquivo JavaScript especificado à página:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Um modelo para criar bookmarklets
Com base nesse conceito simples, abaixo estão dois esboços básicos para criar seu próprio bookmarklet. A principal escolha que você terá que fazer é se desabilitar o cache para o seu arquivo JavaScript.
Modelo 1: armazenamento em cache
O modelo um não impede o armazenamento em cache. Isso significa que seu script será salvo no computador do usuário por algum período de tempo. Será eventualmente recarregado, mas você não tem como saber em quanto tempo. Aqui está o modelo:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Modelo 2: cache desativado
Essa alternativa inclui um parâmetro útil para impedir o armazenamento em cache do seu script. Isso é ideal para o desenvolvimento, porque toda vez que você usar o link, ele executará a versão mais recente no servidor.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
O cache é desativado simplesmente adicionando uma string de consulta aleatória ao final da tag de script. Isso faz com que o navegador carregue o script toda vez que é usado.
Além disso, observe que essas funções estão em um wrapper de JavaScript que as identifica como código JavaScript.
Como usar os modelos
Usando esses dois modelos, veja como você os colocaria em funcionamento. Primeiro, substitua o URL no código pelo caminho completo do arquivo JavaScript em seu servidor. Em segundo lugar, coloque o código acima em uma tag de link que pode ser adicionada a uma página. É este link que os usuários irão arrastar e soltar em seus favoritos.
Algo como isso deve fazer o truque:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> gerador de bookmarklet .Depois de ter a estrutura básica em vigor, você pode começar a adicionar qualquer funcionalidade baseada em JavaScript ao arquivo de scripts do bookmarklet. Use o novo link no seu navegador para testar o que você quiser!
Não esqueça do cache!
Um dos aspectos mais frustrantes do desenvolvimento de bookmarklets é o cache do navegador. Você não pode forçar uma atualização do arquivo a não ser carregando diretamente o arquivo JavaScript de origem e pressionando “Atualizar”. A passagem de um parâmetro de string de consulta, conforme encontrado no modelo dois acima, é muito mais fácil.
Um aviso sobre "Ver fonte"
Outro ponto que gera muita frustração é a visão da fonte de uma página da web. Ao executar um bookmarklet e acessar a opção padrão "Ver código-fonte", você pode ficar perplexo.
Quando um bookmarklet adiciona dinamicamente o código à página, a visualização da fonte padrão não mostra o HTML atualizado. Em vez disso, você tem que usar um plug-in como Firebug ou visualizar a fonte gerada usando o Desenvolvedor Web barra de ferramentas.
Recursos adicionais para criar bookmarklets
- Os modelos acima são baseados no tutorial em Melhor explicado .
- Marklets é um diretório incrível de bookmarklets.
- Aqui está um esboço para construção bookmarklets baseados em jQuery .
Escrito exclusivamente para WDD por Patrick McNeil. Ele é escritor freelancer, desenvolvedor e designer. Em particular, ele gosta de escrever sobre web design, treinar pessoas no desenvolvimento web e construir websites. A paixão de Patrick por tendências e padrões de web design pode ser encontrada em seus livros sobre TheWebDesignersIdeaBook.com . Siga Patrick no Twitter @designmeltdown .
Você consegue pensar em uma maneira de estender seu aplicativo com um bookmarklet? Como você usou criativamente bookmarklets?