Os ingredientes essenciais para Perfect Parallax UX
Com tantas tecnologias da Web, plataformas e linguagens de programação, os web designers e desenvolvedores ainda estão procurando novas oportunidades para envolver os visitantes e transformá-los em clientes regulares.
Existem todos os tipos de opções para envolver os usuários, mas um dos mais populares é a rolagem parallax. A rolagem Parallax usa um script para mover elementos em uma página da Web em taxas diferentes, criando a impressão de profundidade.
Se você gosta de fotografia de perspectiva forçada, provavelmente também gostará dos sites de rolagem Parallax. O efeito pode produzir locais muito pesados, mas usado corretamente cria um efeito visual espetacular e envolvente.
O peso dos sites de paralaxe
O primeiro obstáculo ao considerar um site de paralaxe é o tamanho do arquivo grande e o aumento resultante no tempo de carregamento da página. Isso ocorre porque você geralmente carrega muito mais em uma única página do que normalmente faria.
Quanto mais você carregar, mais pesada será a página. Por essa razão, os sites de paralaxe são mais adequados para situações em que o usuário está disposto a esperar um pouco mais por informações.
Paralaxe e SEO
Se você ficar informado sobre as notícias do setor, provavelmente sabe que os mecanismos de pesquisa (especialmente o Google) fortalecem regularmente suas exigências de otimização na página. O processo de busca de informações se torna mais fácil de usar, mas nem sempre coincide com os planos e habilidades dos proprietários do site.
Atualmente, se você preferir o site de rolagem Parallax de uma página, terá que otimizá-lo para apenas uma palavra-chave. Ao mesmo tempo, sites comuns podem otimizar cada página para uma palavra-chave / frase separada. Consequentemente, a separação cuidadosa da home page pode ser bastante eficaz, mas você precisa garantir que o conteúdo para o qual você está criando seja promocível em um intervalo muito restrito de palavras-chave.
Paralaxe móvel
Você não pode mais escapar da web para dispositivos móveis, e isso vale tanto para sites de paralaxe quanto para qualquer outro. Se você optar por usar um efeito de paralaxe, precisará garantir que está traduzindo o efeito para os dispositivos móveis corretamente.
Felizmente, existem diversas bibliotecas e scripts que ajudam a exibir páginas com o Parallax rolando em dispositivos móveis de uma maneira nativa, alguns dos meus favoritos são iScroll 4,Zynga Scroller,Stellar.js, e Scrollability .
Rolagem paralaxe e UX
Os sites de paralaxe são extremamente envolventes e fazem um excelente trabalho ao reduzir a taxa de rejeição de um site - mas isso só acontece se você manter o tamanho reduzido e garantir que o efeito funcione corretamente em celulares.
Sites de paralaxe nos permitem contar histórias, e essas histórias são uma ótima maneira de envolver os visitantes. Abaixo reunimos alguns dos melhores exemplos de sites de paralaxe, todos os quais evitaram as armadilhas acima para implantar com sucesso seus projetos.
Michelle Lana
Cada última gota
Agência FK
Vida selvagem
KitKat
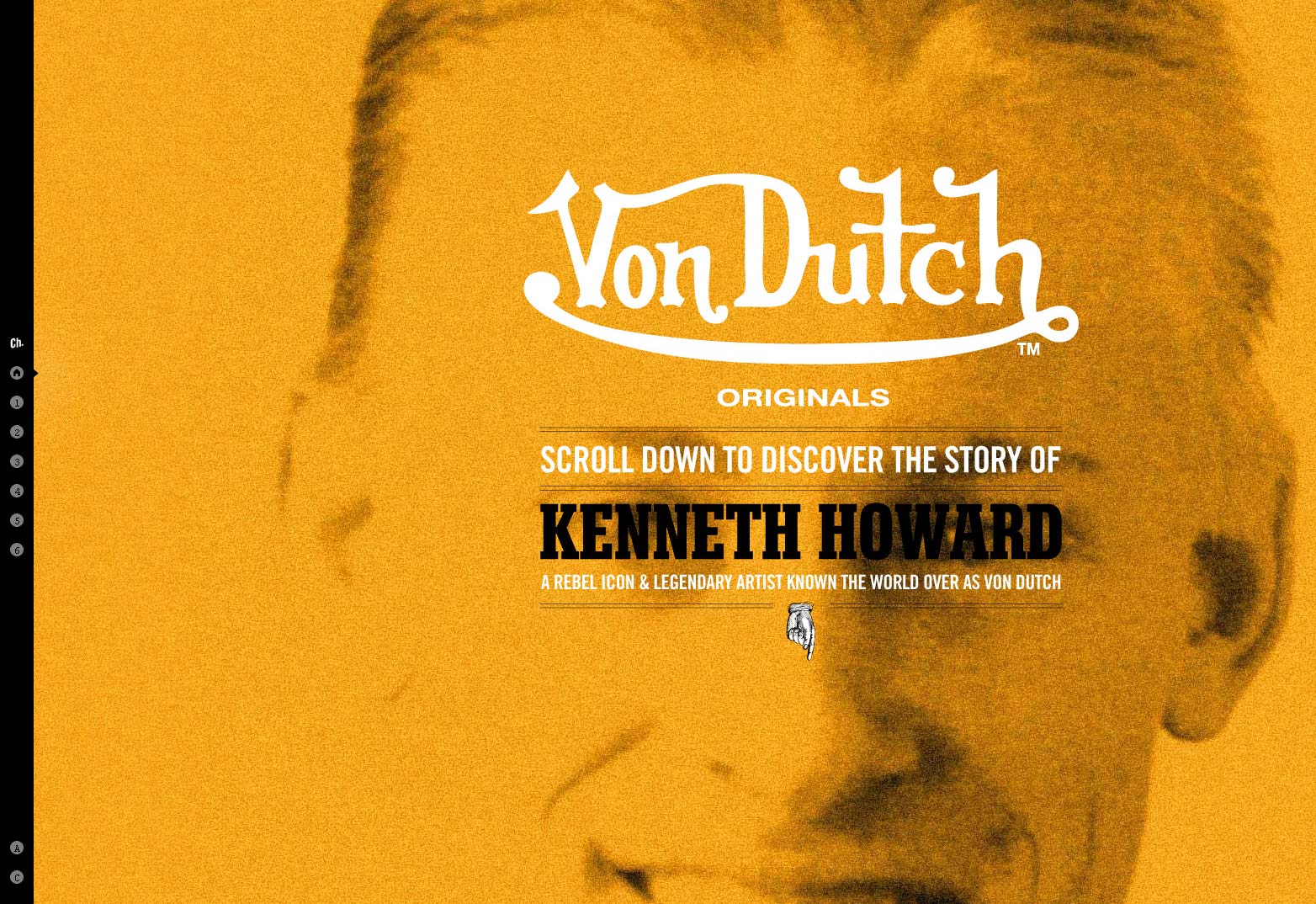
Von Dutch
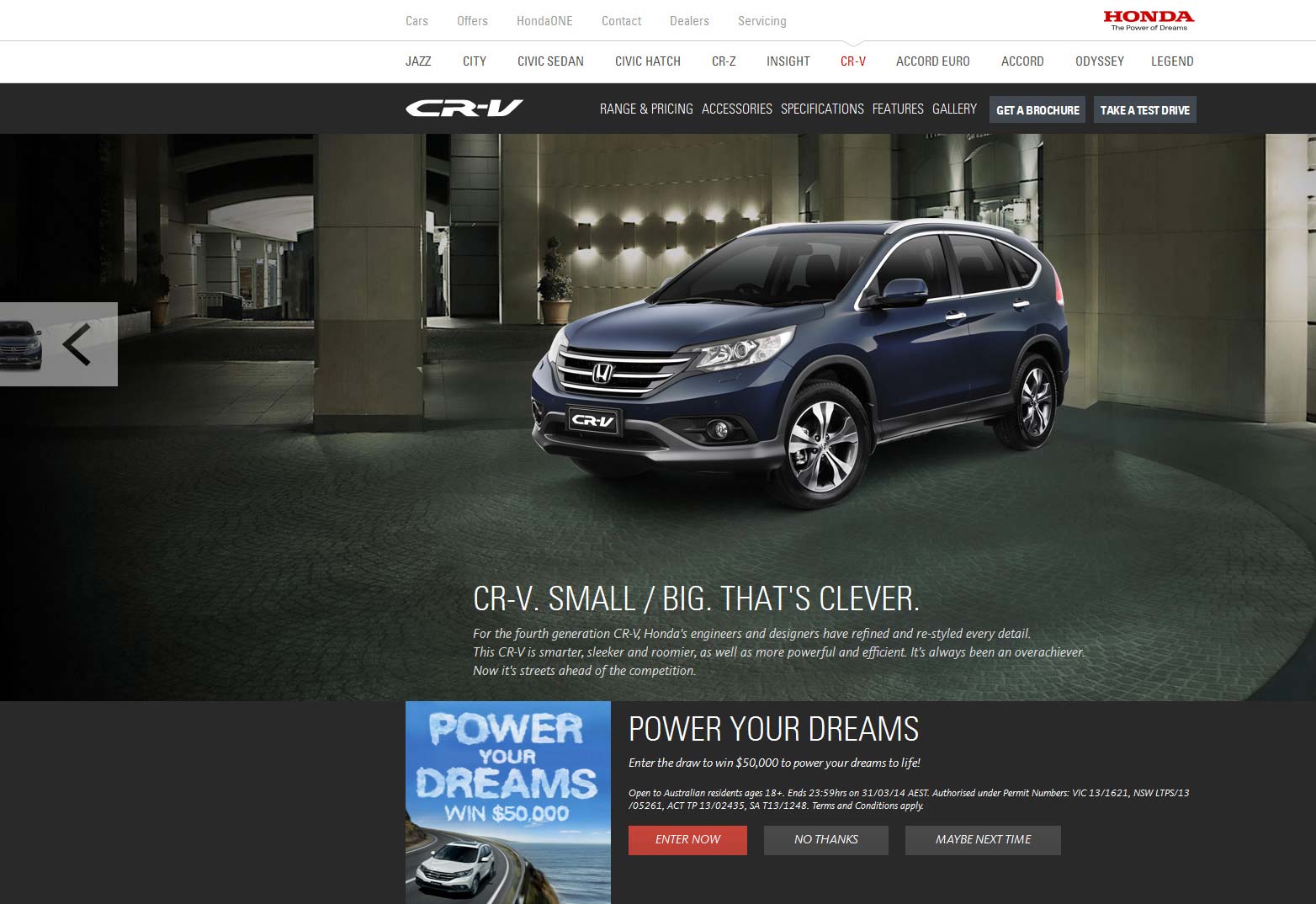
CR-V Honda
Sonia Rykiel
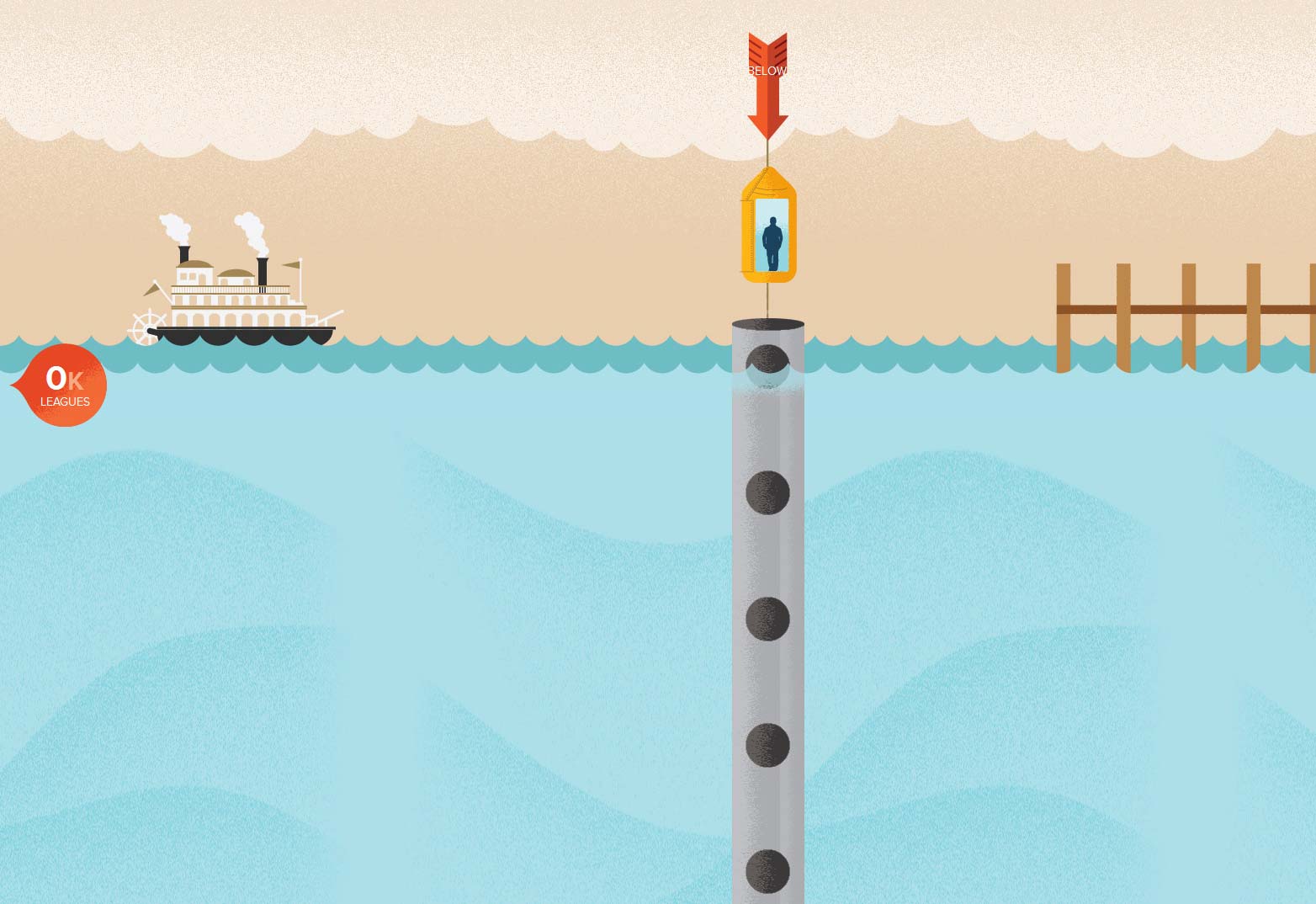
Feira Mundial da Atlantis
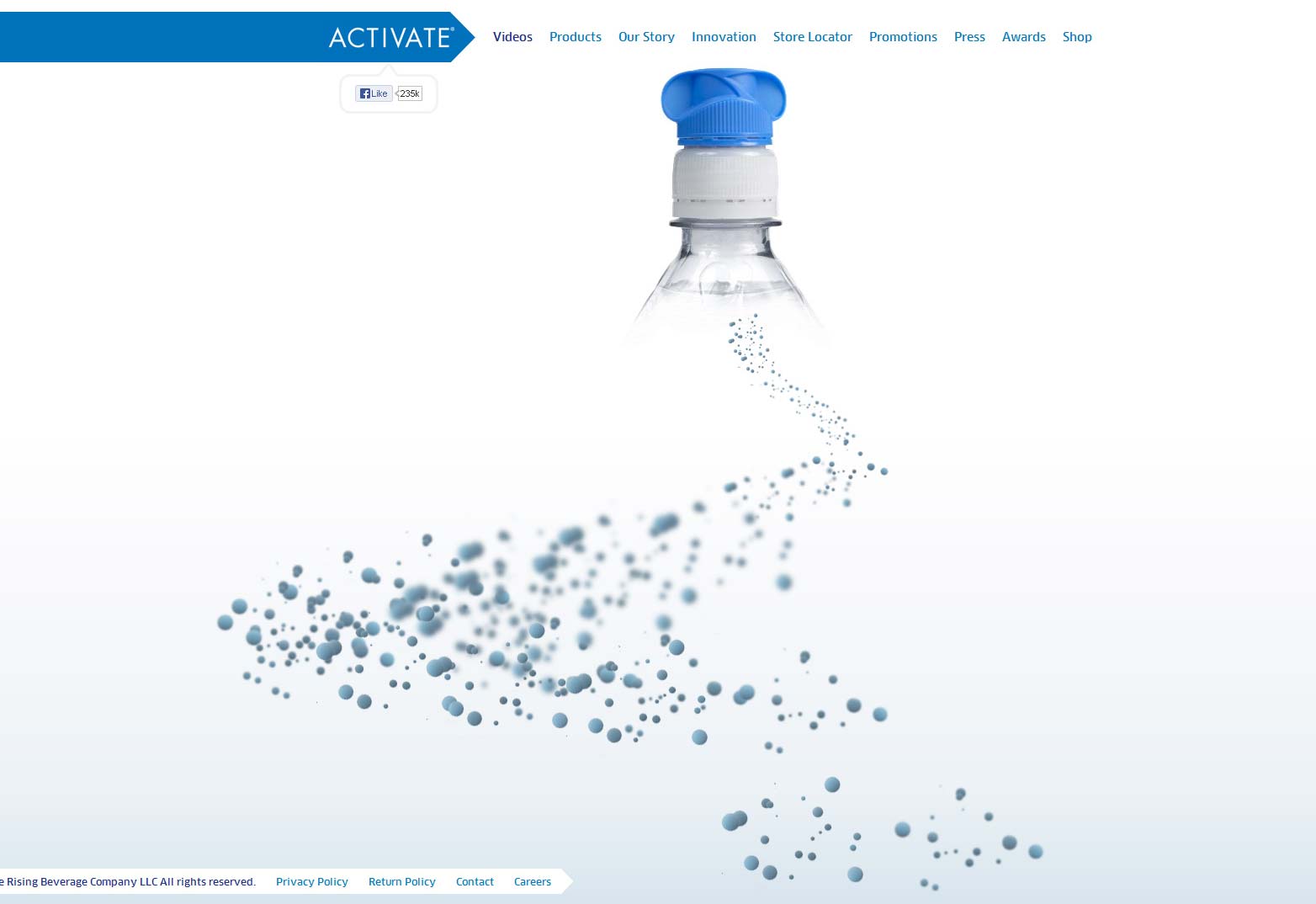
Ativar Bebidas
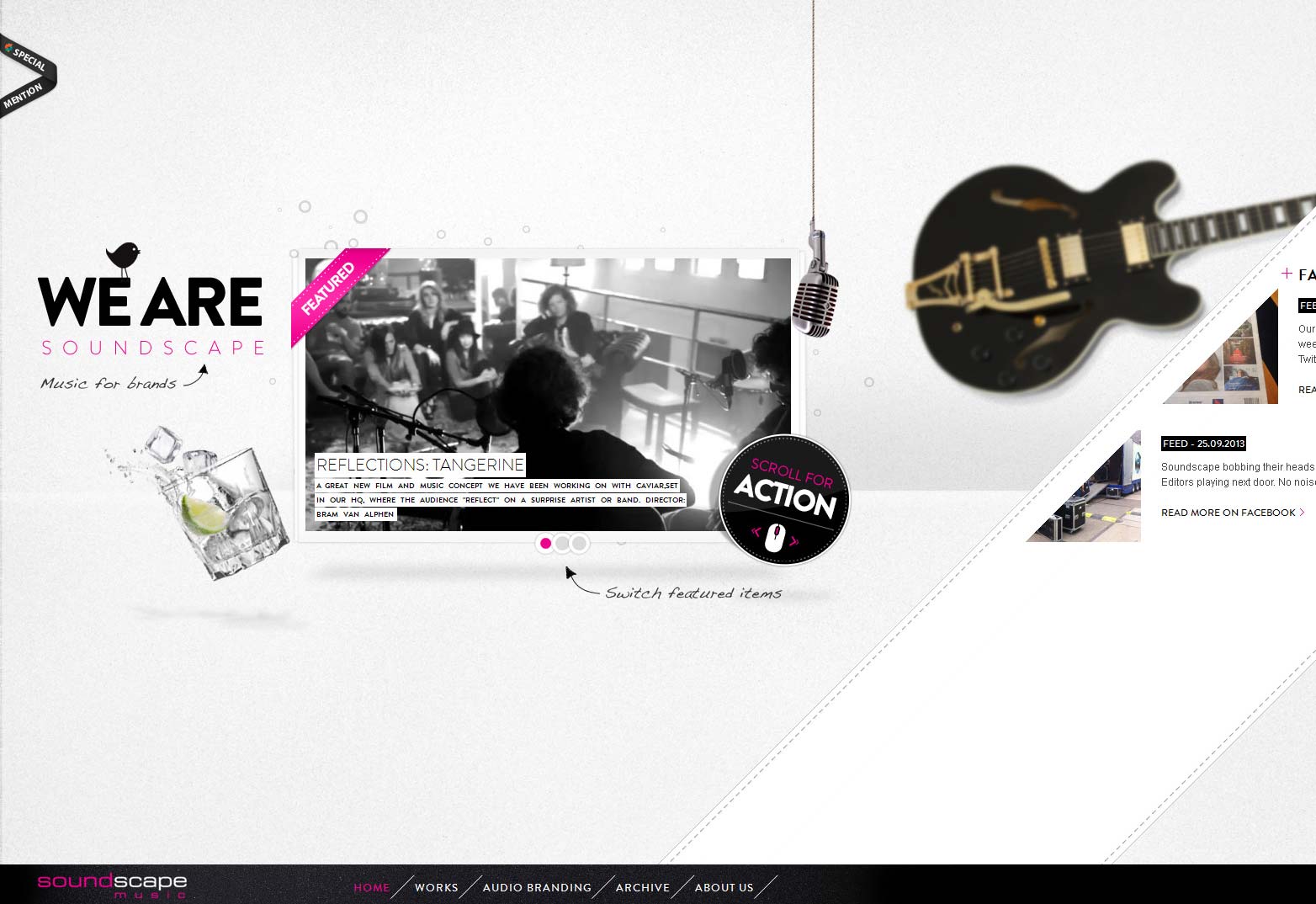
Paisagem sonora
Tokio Lab
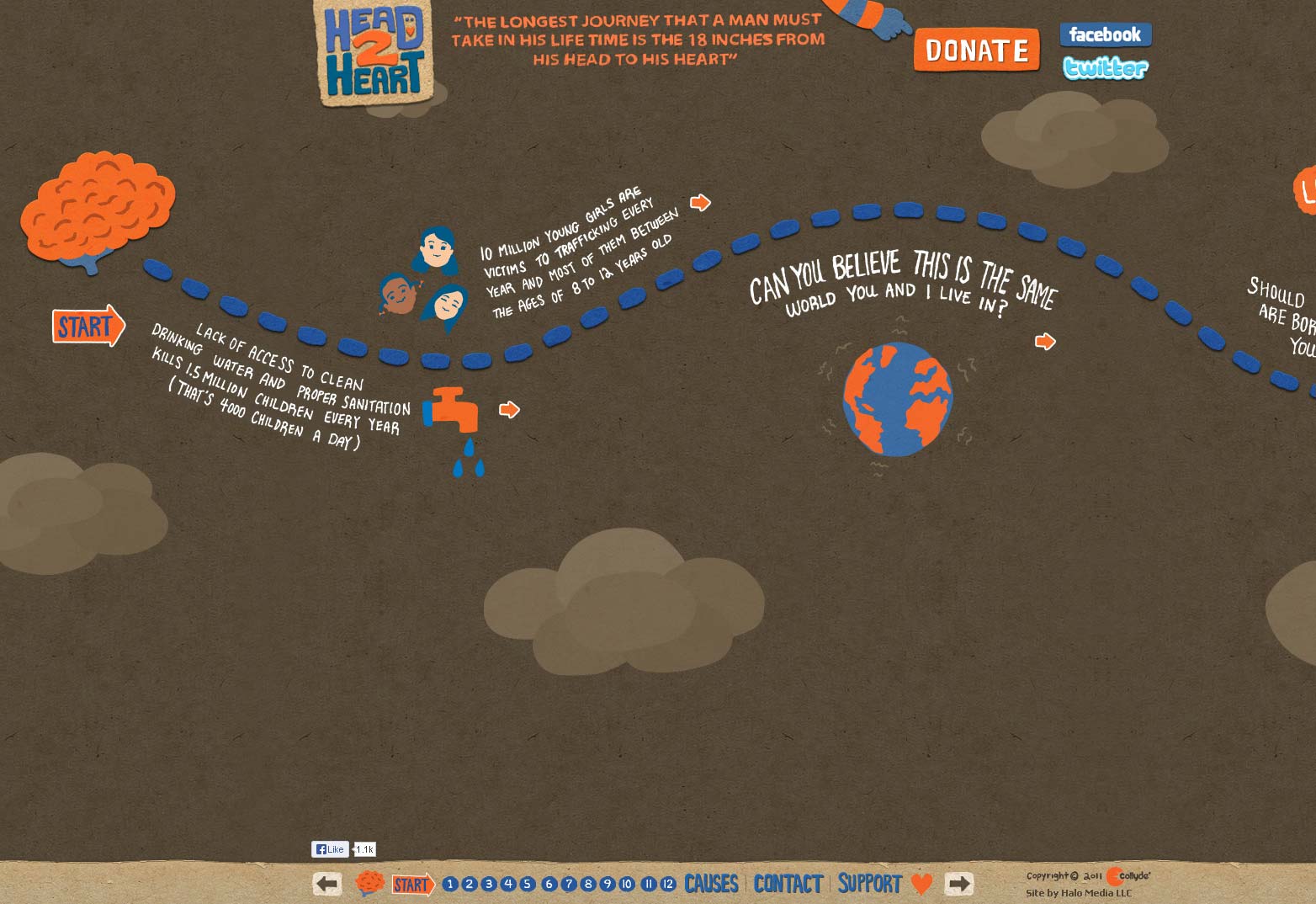
Cabeça para coração
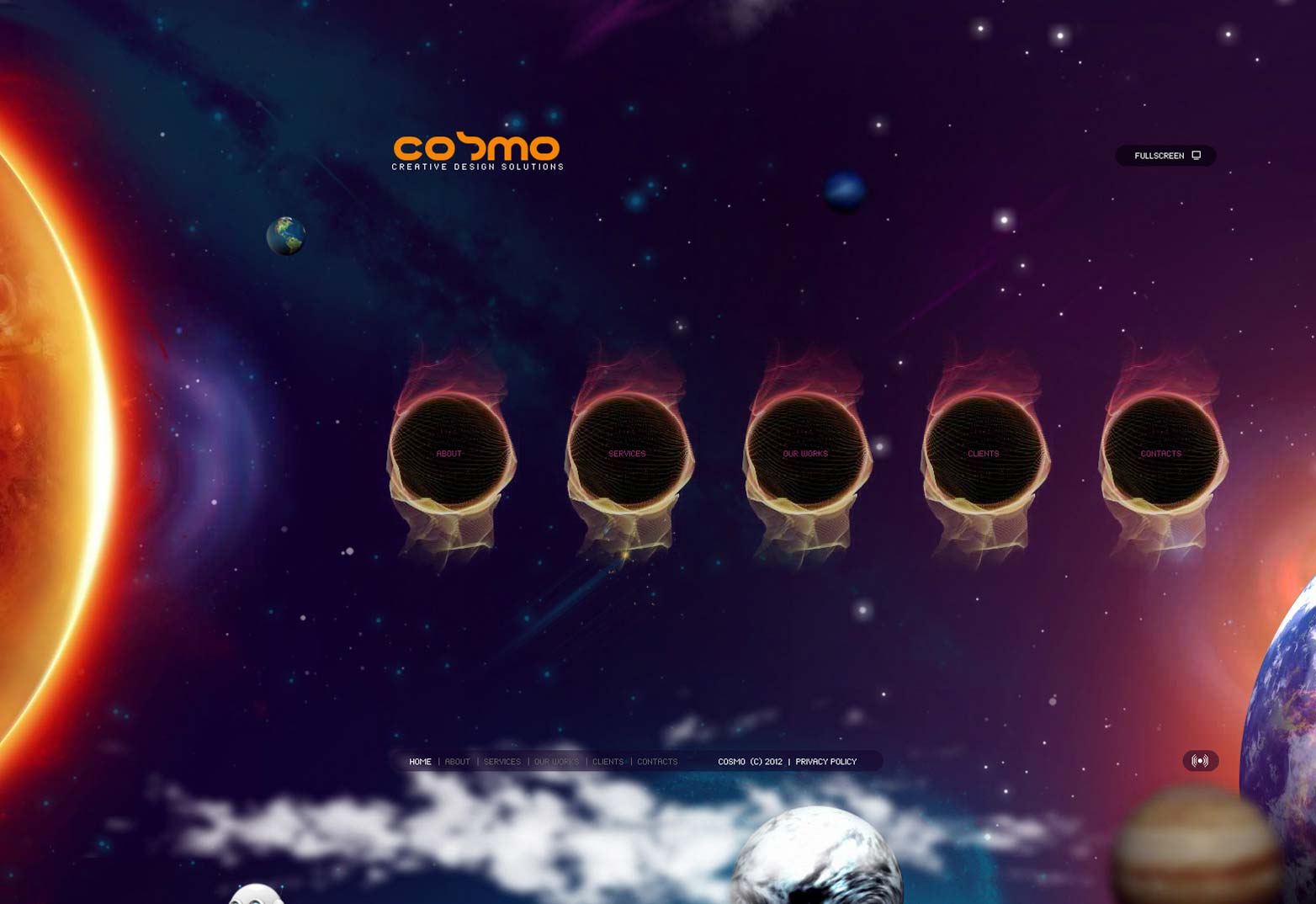
Cosmo
Geze Bewegt
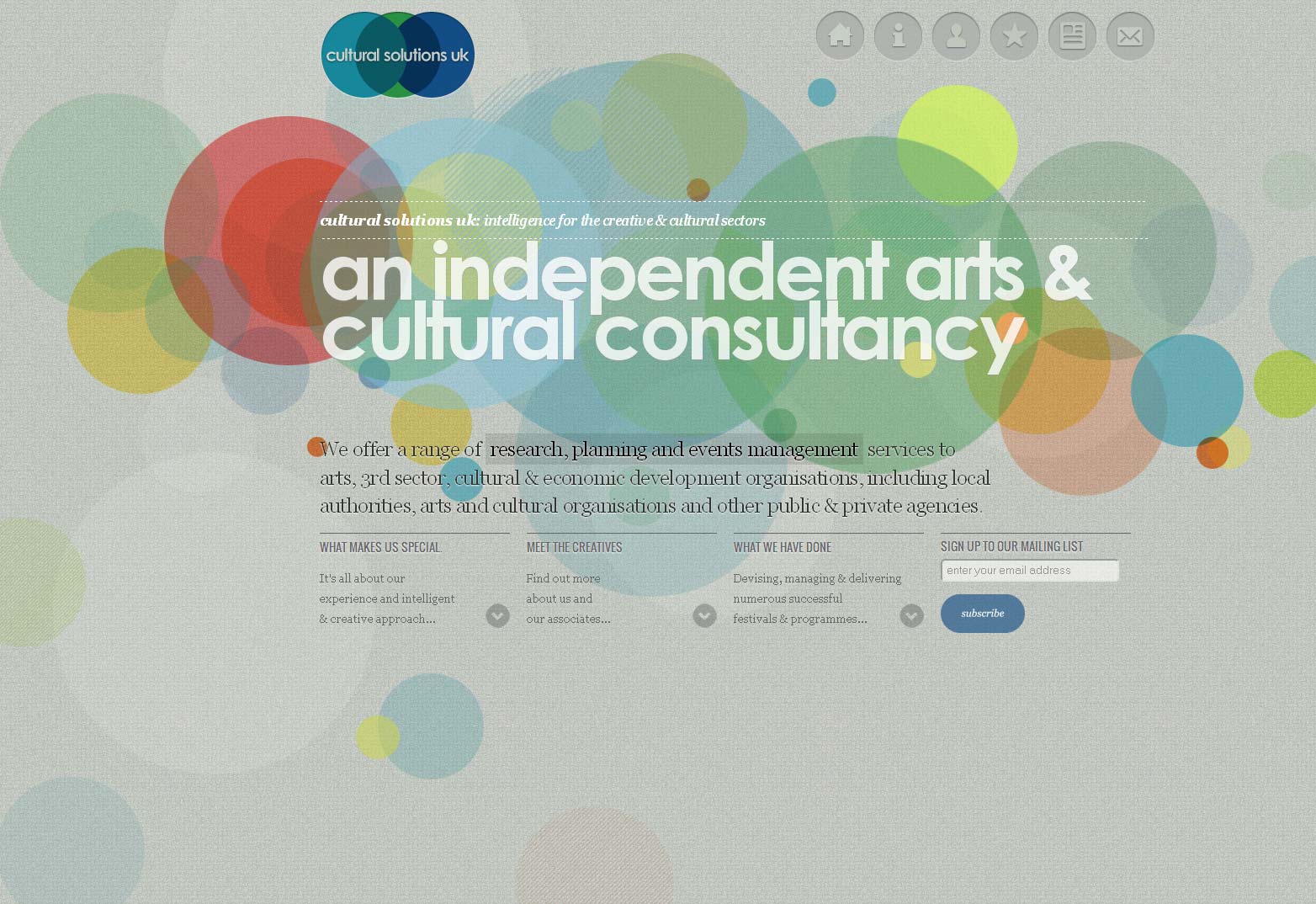
Soluções Culturais
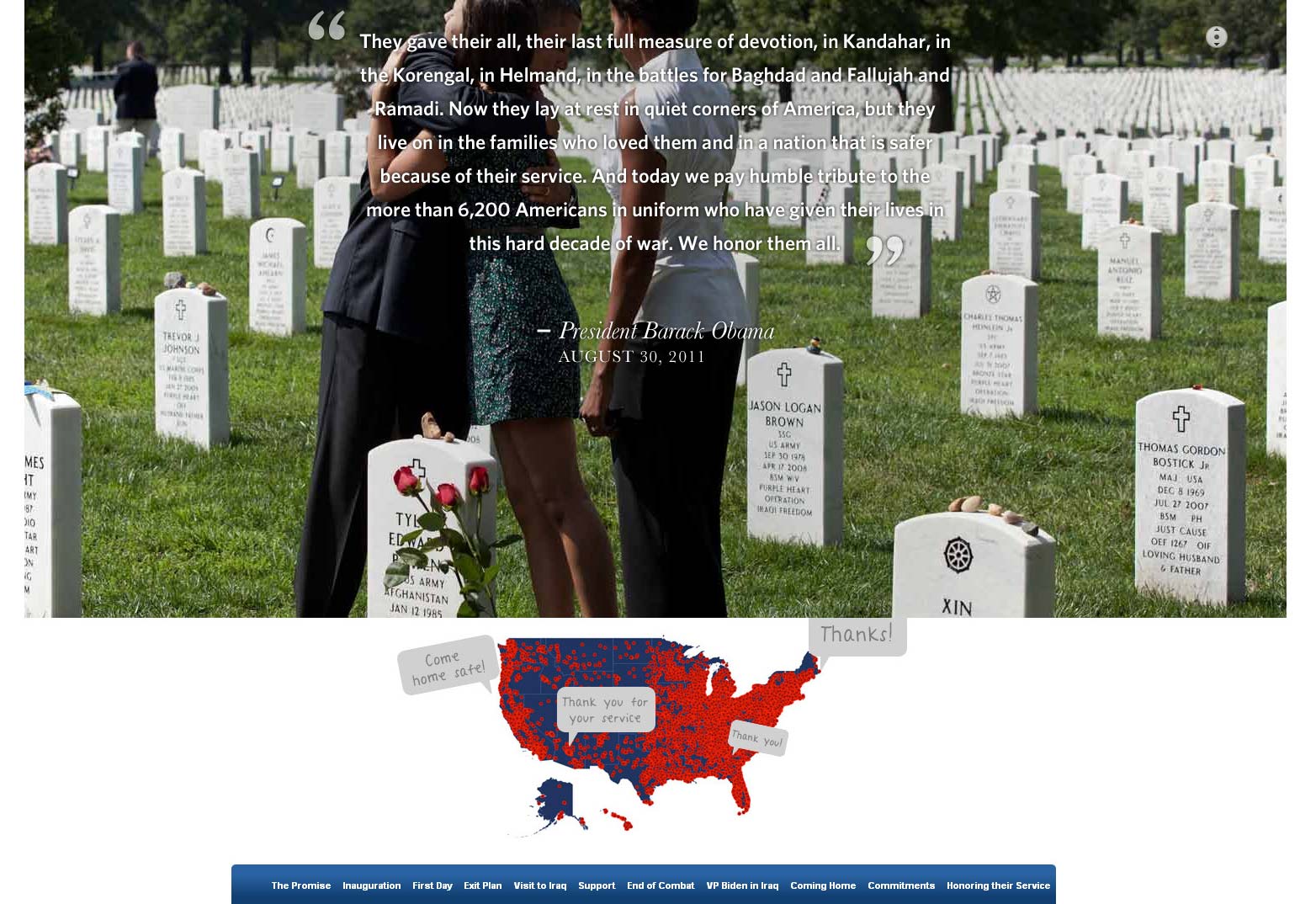
Linha do tempo da Casa Branca no Iraque
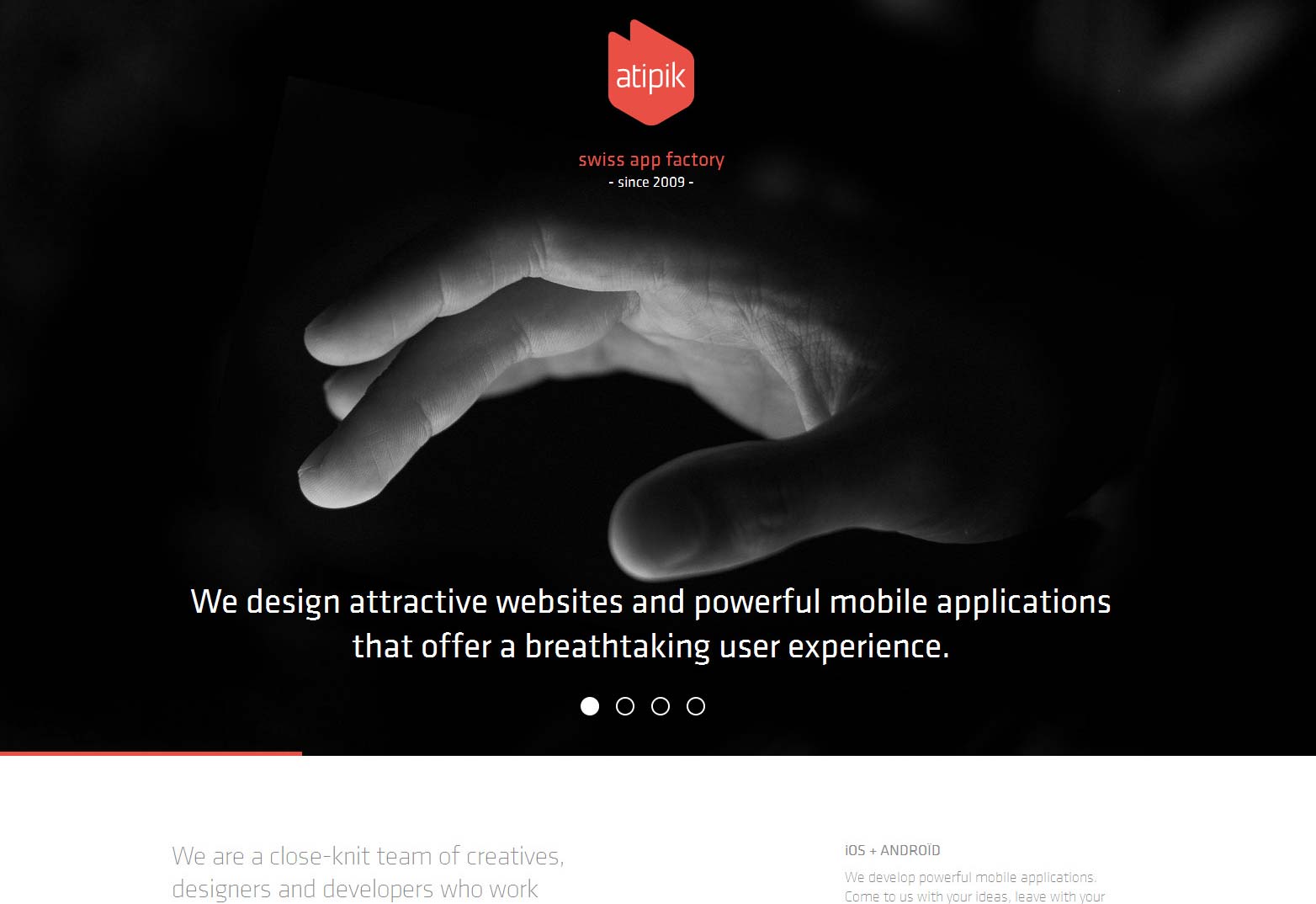
Atípicos
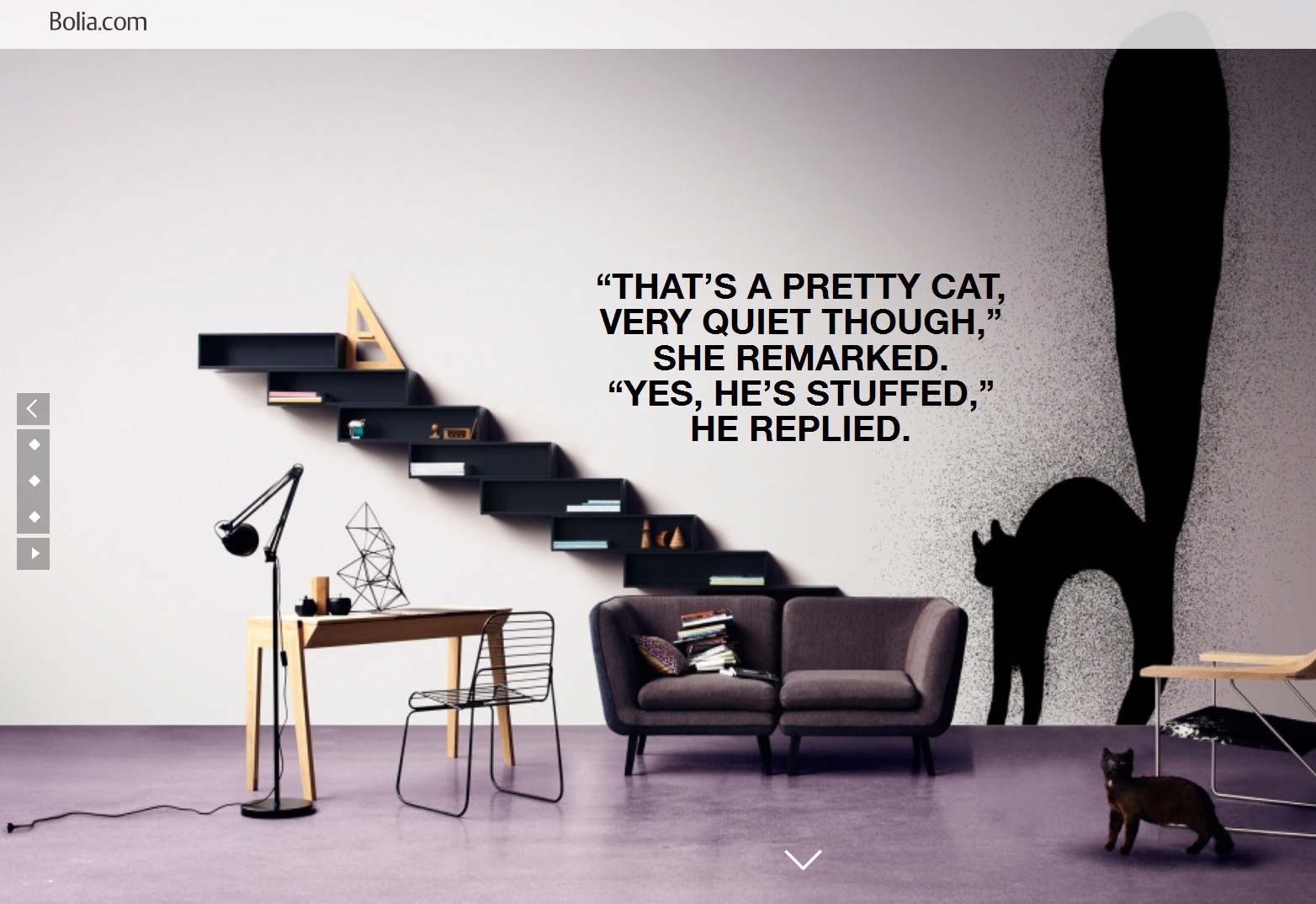
Bolia
Bagigia
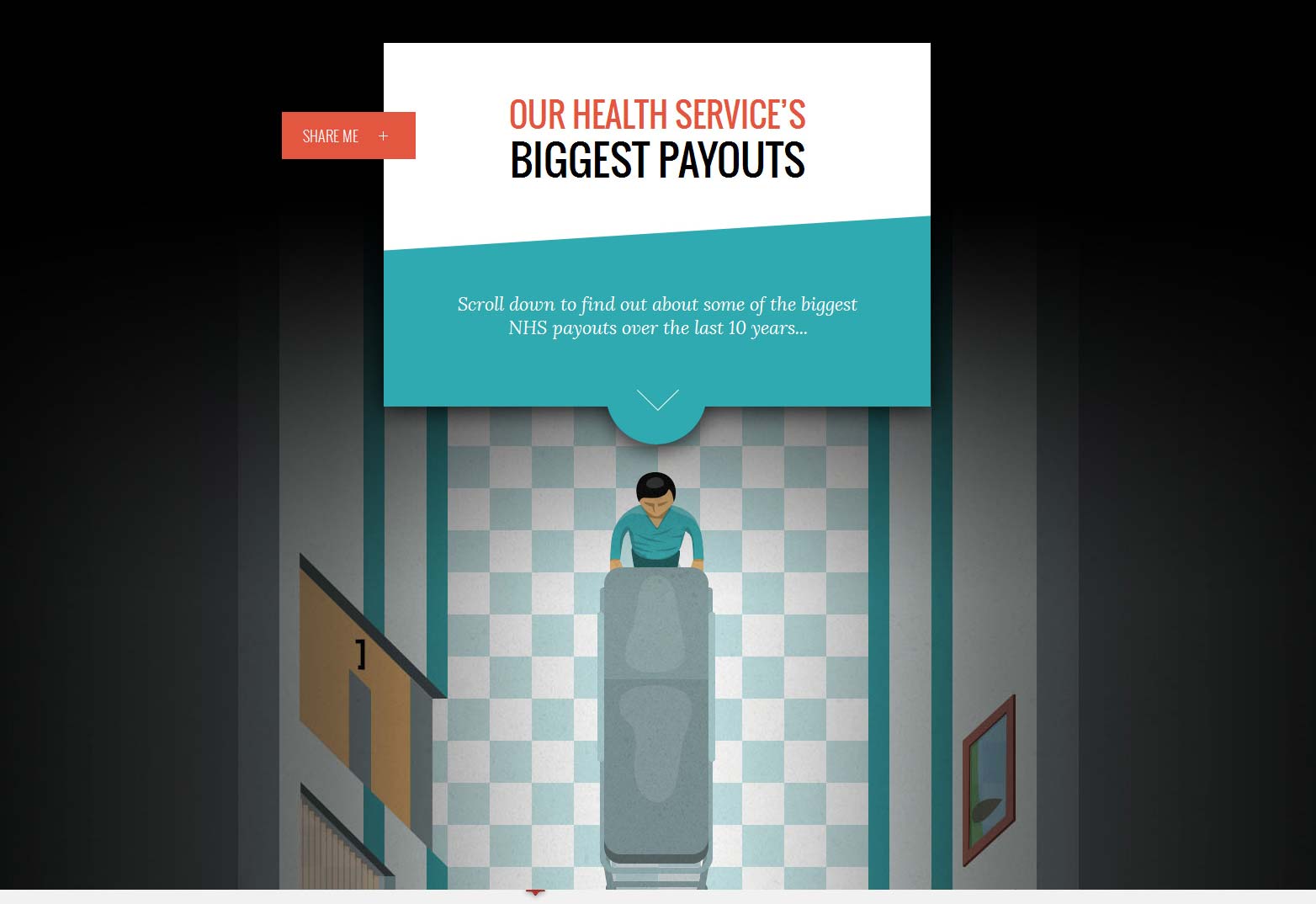
Pagamentos do Serviço de Saúde
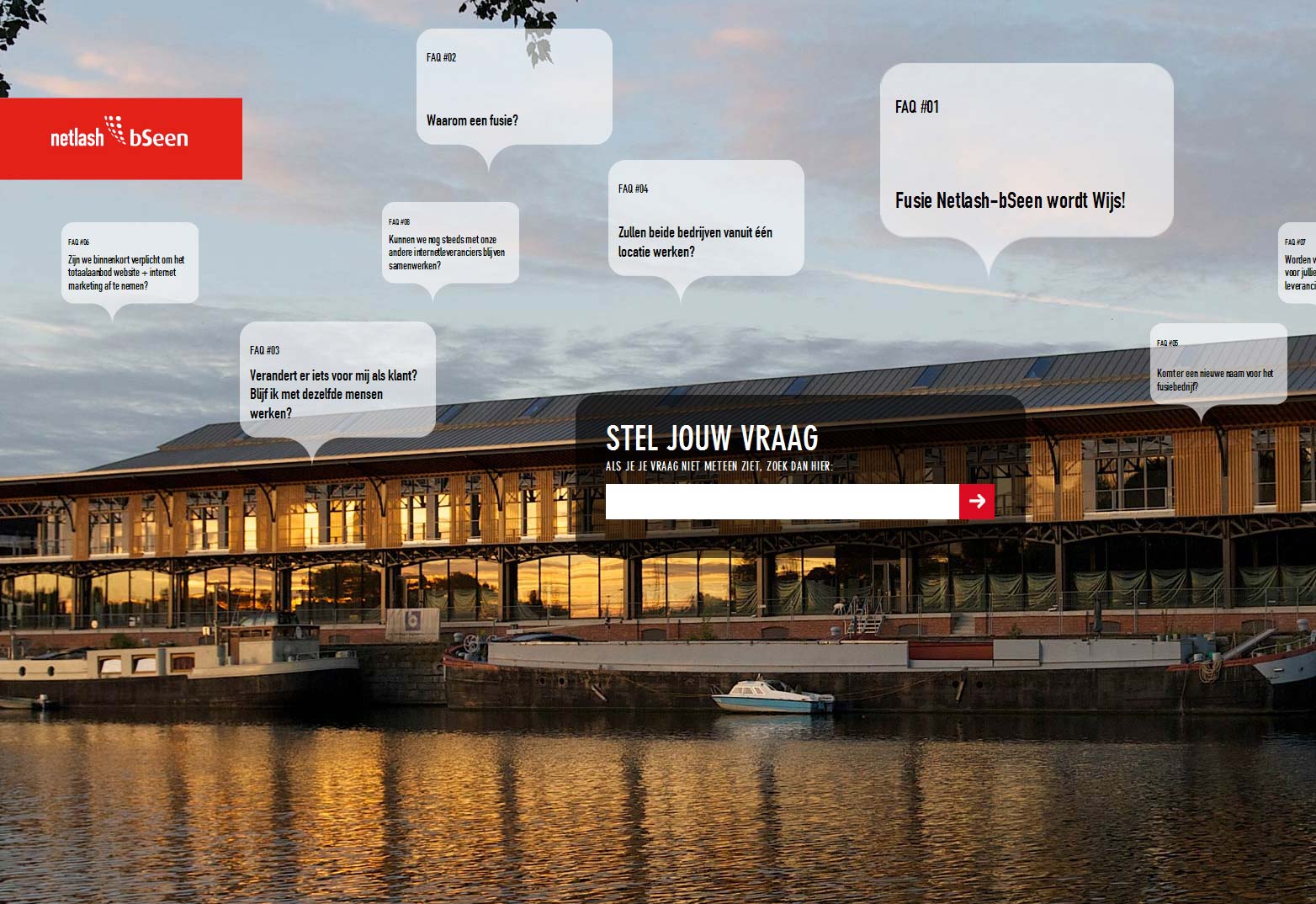
Netlash bSeen
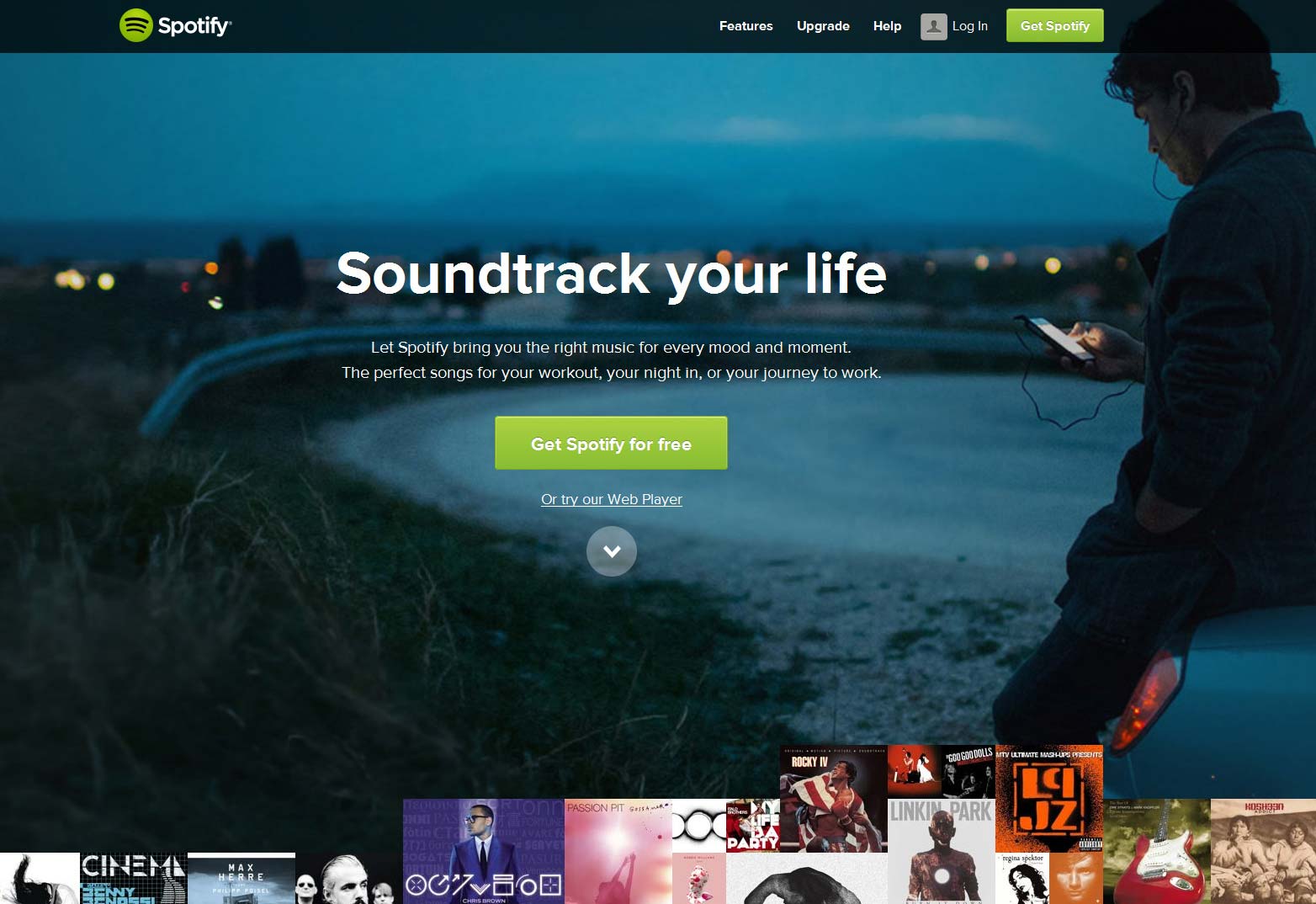
Spotify
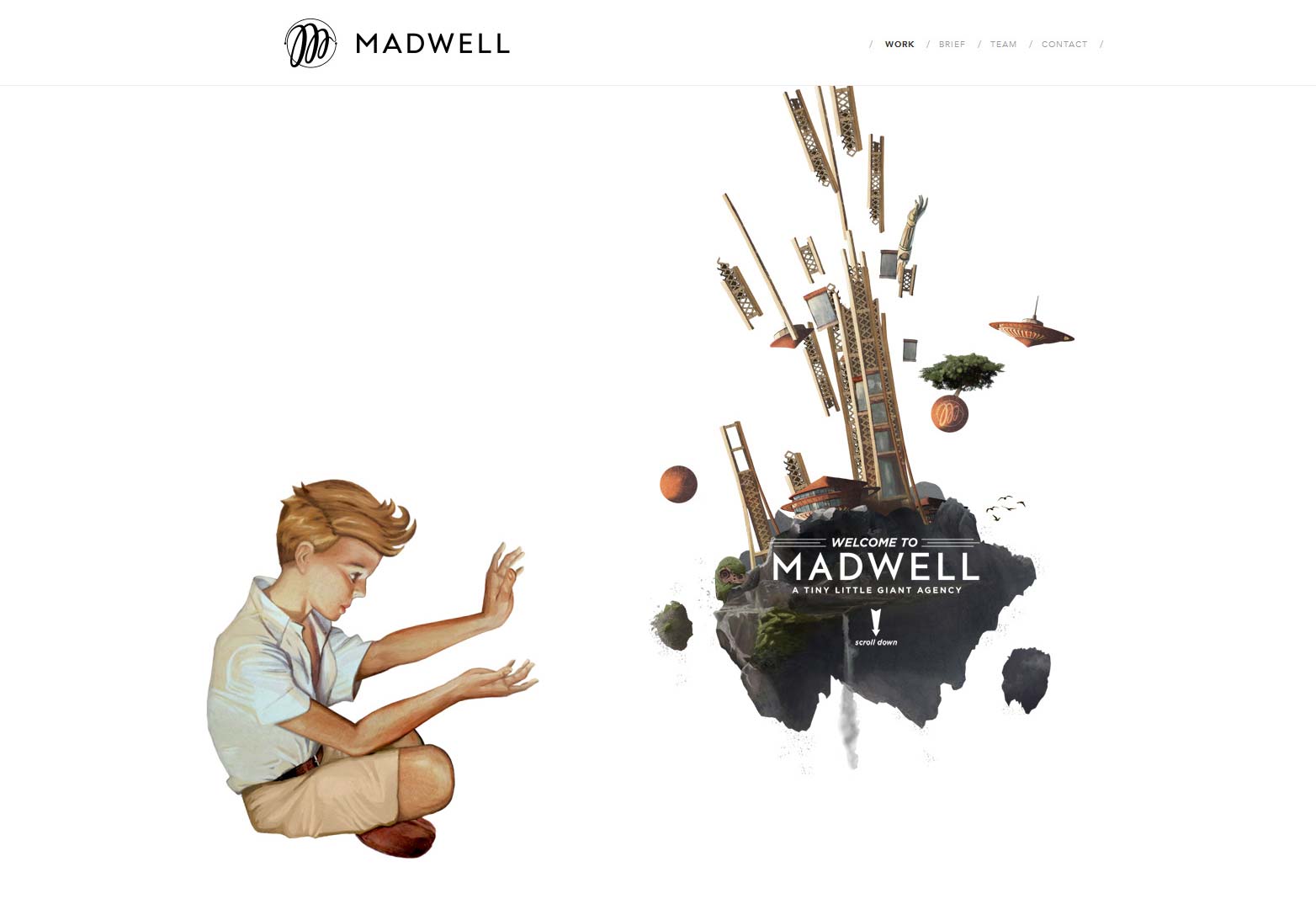
Madwell
Mario Cart Wii
Zeus
Soleir Noir 2012
Tratamento Medicamentoso
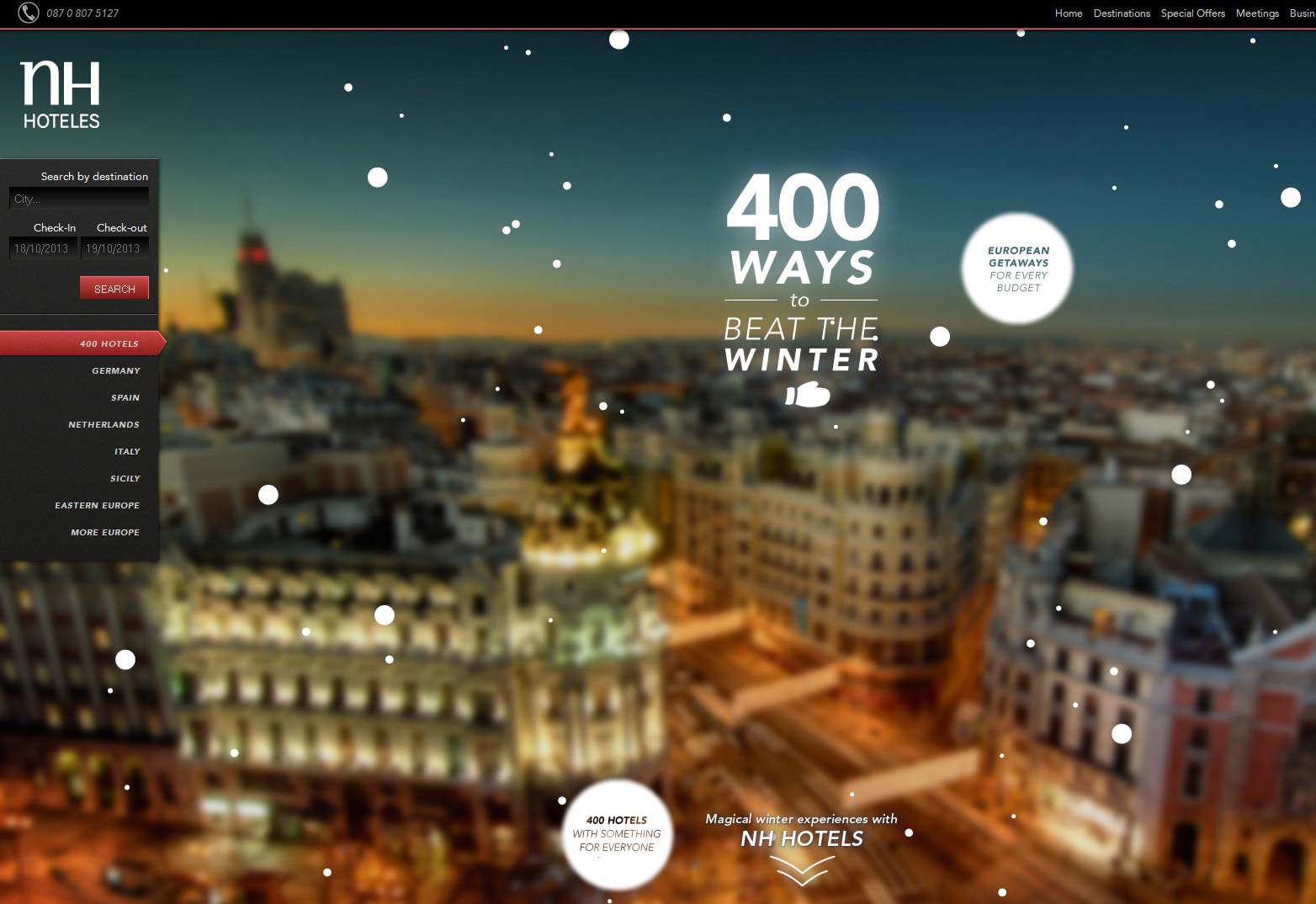
Hotéis NH
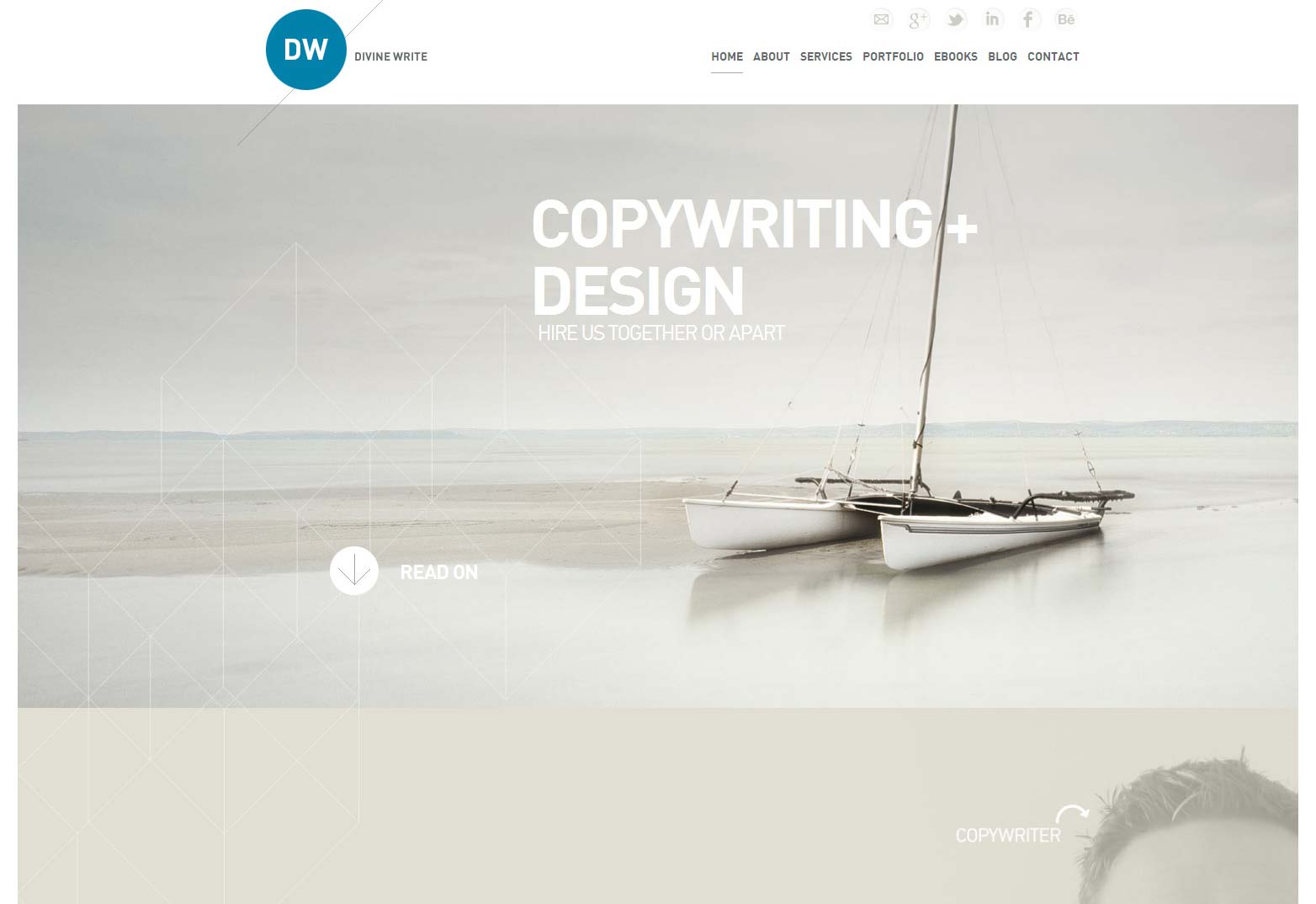
Escrita Divina
Spaziergang
Cocktails Vita Fruta
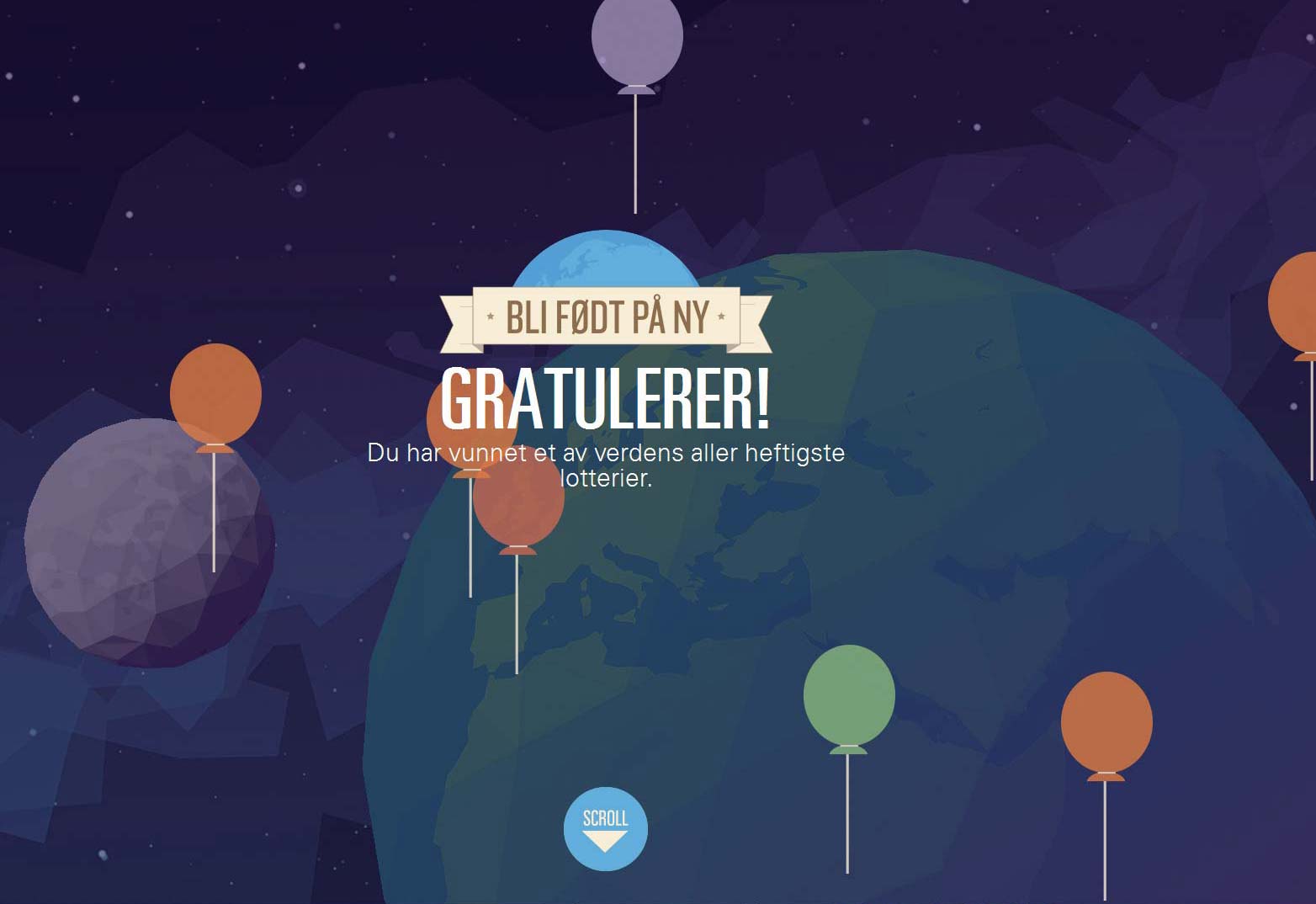
Gjenfodt
Você criou um site de paralaxe? Qual destes sites é o seu favorito? Deixe-nos saber nos comentários.