O melhor de 2013 para designers
Em 2013, cobrimos uma tonelada de novos aplicativos, recursos e muito mais para designers e desenvolvedores. De fato, cobrimos centenas de recursos!
Então, ao invés de você ter que voltar pelo nosso arquivo de posts, reunimos o que há de novo no ano passado em um só lugar! Nós não estamos incluindo tudo (afinal, alguns recursos não estão mais disponíveis, sites podem ter mudado de mãos, aplicativos podem não estar mais ativos, etc.), mas sim reunimos uma verdadeira compilação “melhor de”, com mais de 130 entradas! Incluindo nossa fonte de destaque favorita de cada mês!
Divirta-se e conte-nos nos comentários quais foram os seus novos recursos favoritos para o ano!
Apiary.io
Apiary.io é uma ferramenta REST API que facilita a criação de documentação e outras ferramentas para os usuários usarem sua API. Inclusive inclui ferramentas para que a comunidade crie sua documentação para você no GitHub.
Prosa
Prosa é uma interface web para gerenciar seu conteúdo de repositório GituHub baseado em texto. É uma ótima opção para gerenciar seu blog ou fazer atualizações rápidas em seu código, e é particularmente útil para sites Jekyll hospedados em páginas GitHub com visualização de texto Markdown e referência de sintaxe.
Vagabundo
Precisa de um ambiente de desenvolvimento leve, reproduzível e portátil? Vagabundo você cobriu? Funciona com Mac OS X, Windows e Linux, com um instalador fácil de usar e fácil configuração.
Maskew
Maskew é uma biblioteca JavaScript para inclinar as formas dos elementos. É compatível com dispositivos móveis, não tem dependências e é inferior a 5k.
Ícones indescritíveis
Ícones indescritíveis são 271 ícones vetoriais desenvolvidos especificamente para o Bootstrap, mas como é uma fonte da Web, também funciona com projetos personalizados.
Grade Profunda
Grade Profunda é um sistema de grade responsivo para criar layouts fixos e fluidos, construído com SCSS. Você pode adicionar ou remover colunas conforme necessário, alterar a largura da coluna e da medianiz e muito mais.
Júnior
Júnior é uma estrutura de front-end para a criação de aplicativos móveis com HTML5 com aparência e comportamento nativos. Inclui transições CSS3 otimizadas para desempenho em dispositivos móveis, carrosséis deslizantes e muito mais.
Centurião
Centurião é um framework web responsivo que foi construído usando consultas de mídia SASS e CSS3. Ele usa HTML5 semântico e facilita a criação de protótipos rápidos.
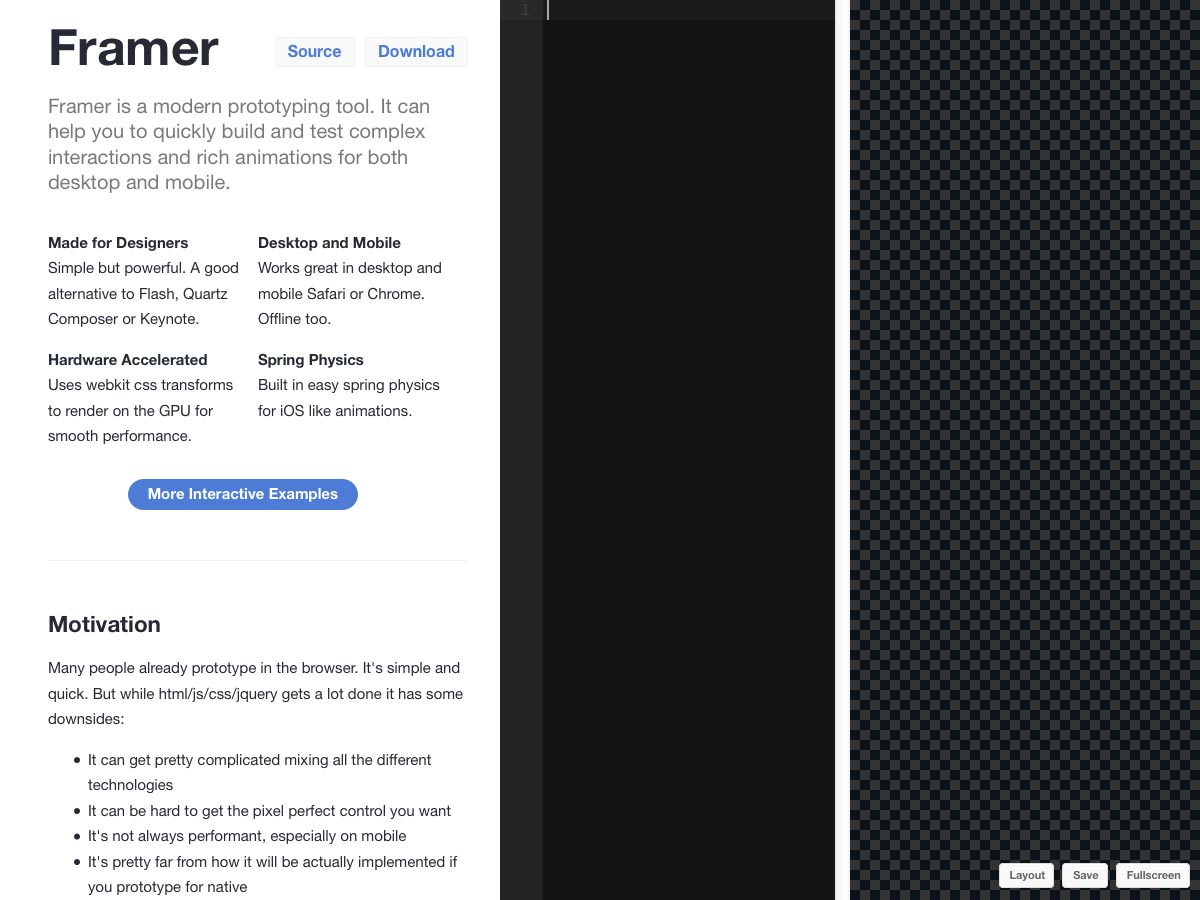
Framer
Framer é uma ferramenta moderna de prototipagem para criar e testar interações complexas e animações ricas. É uma boa alternativa ao Flash, Quartz, Composer e Keynote.
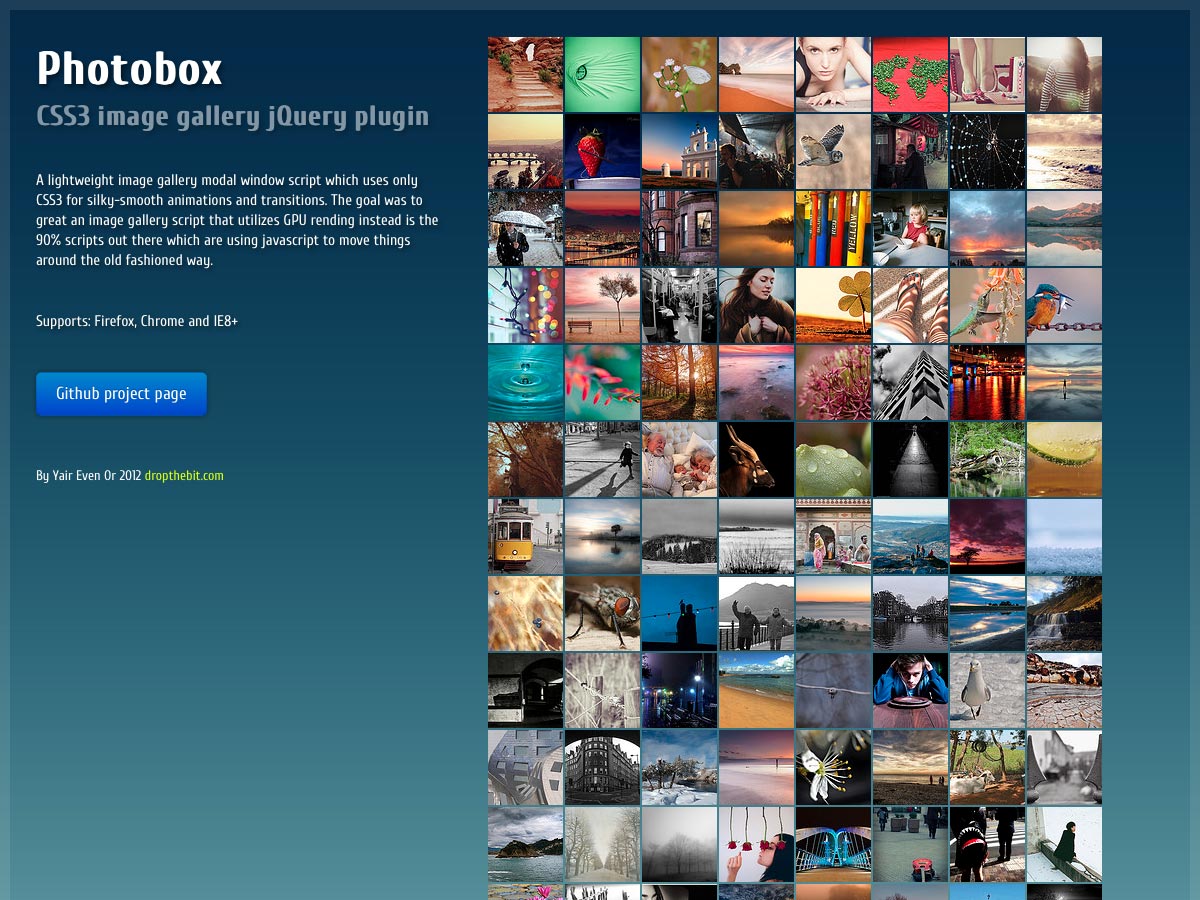
Photobox
Photobox é um script de galeria de imagens jQuery com transições e animações CSS3 aceleradas por hardware, juntamente com uma interface bonita e um UX fácil de usar.
Dropzone.js
Dropzone.js é um aplicativo de upload e upload de arquivos simples e de código aberto com visualização de imagem. É fácil de configurar (especialmente se você usar o componente, como você pode adicioná-lo como uma dependência) e implementar como um formulário ou programaticamente.
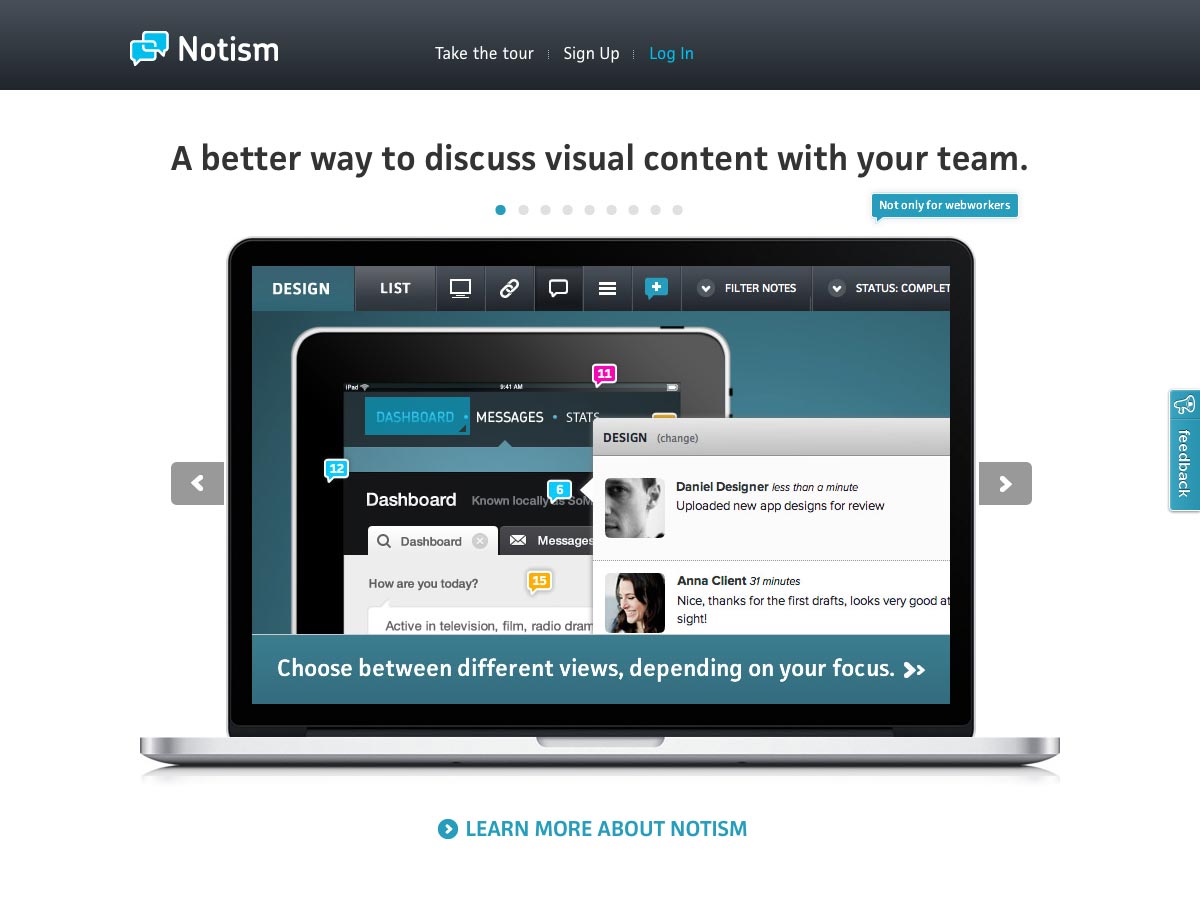
Notism
Notism é uma ótima ferramenta para trabalhar em conteúdo visual com uma equipe. Você pode fazer upload, empilhar e revisar ideias de projetos visuais, criar protótipos funcionais de modelos estáticos, discutir rascunhos e muito mais. Existem até ferramentas para assinar layouts.
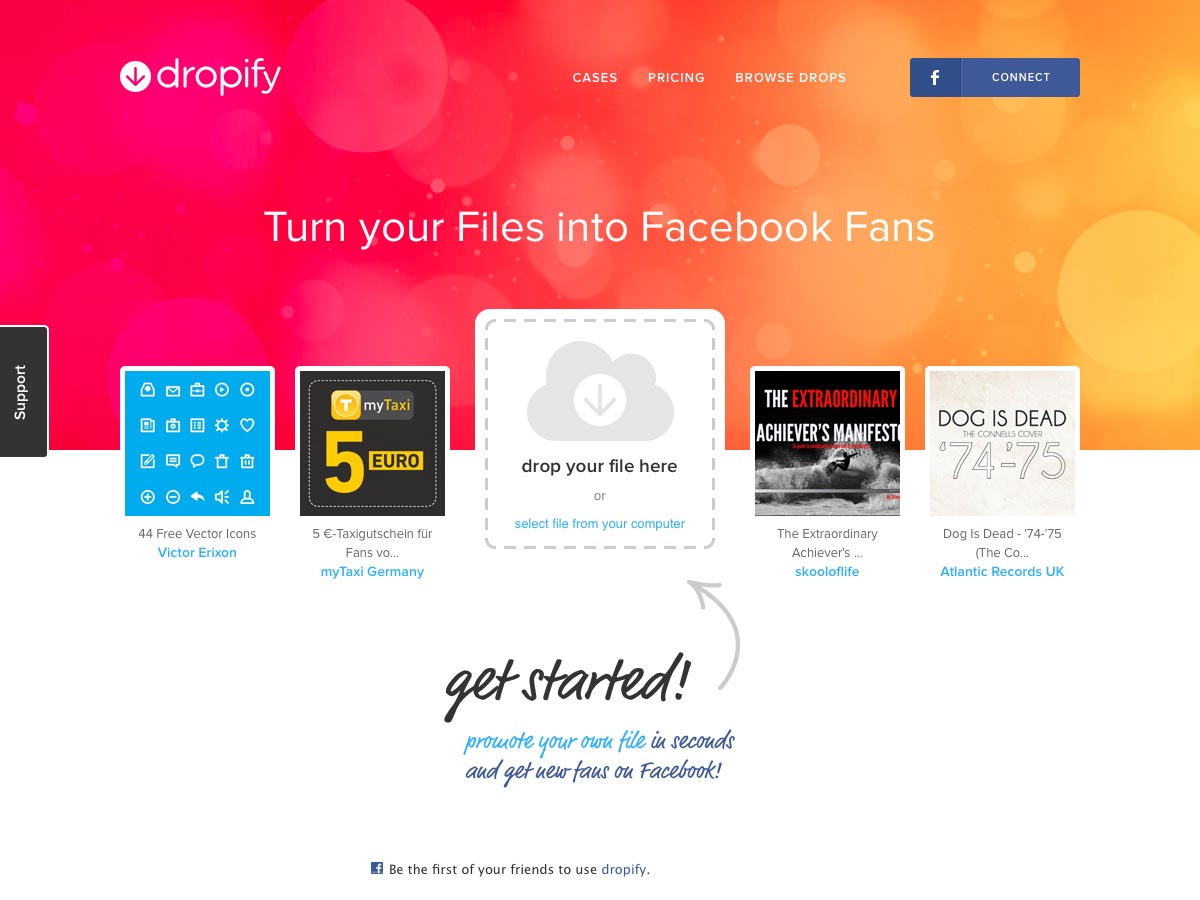
Dropify
Dropify facilita a disponibilização de arquivos para download em sua página de fãs no Facebook. Há um plano gratuito disponível (que não oferece o Like-gating), assim como planos premium. É ótimo para artistas, autores, criativos, marcas e pequenas empresas.
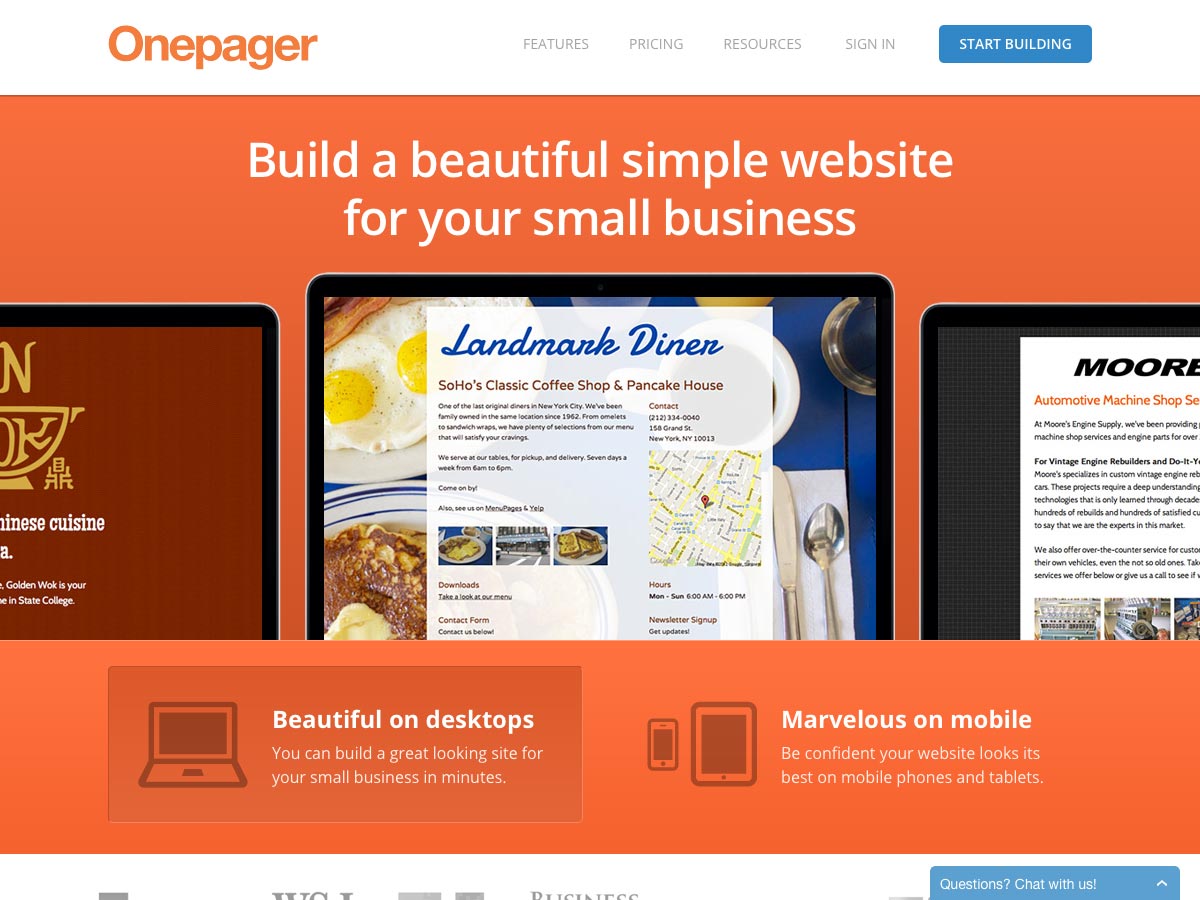
Um pager
Um pager permite que você crie facilmente sites simples para pequenas empresas. Os sites resultantes funcionam muito bem em desktops e dispositivos móveis, são hospedados em nuvem, incluem recursos de formulários personalizados e são compatíveis com mecanismos de pesquisa. Sites iniciais são apenas US $ 8 / mês, com planos mais robustos disponíveis.
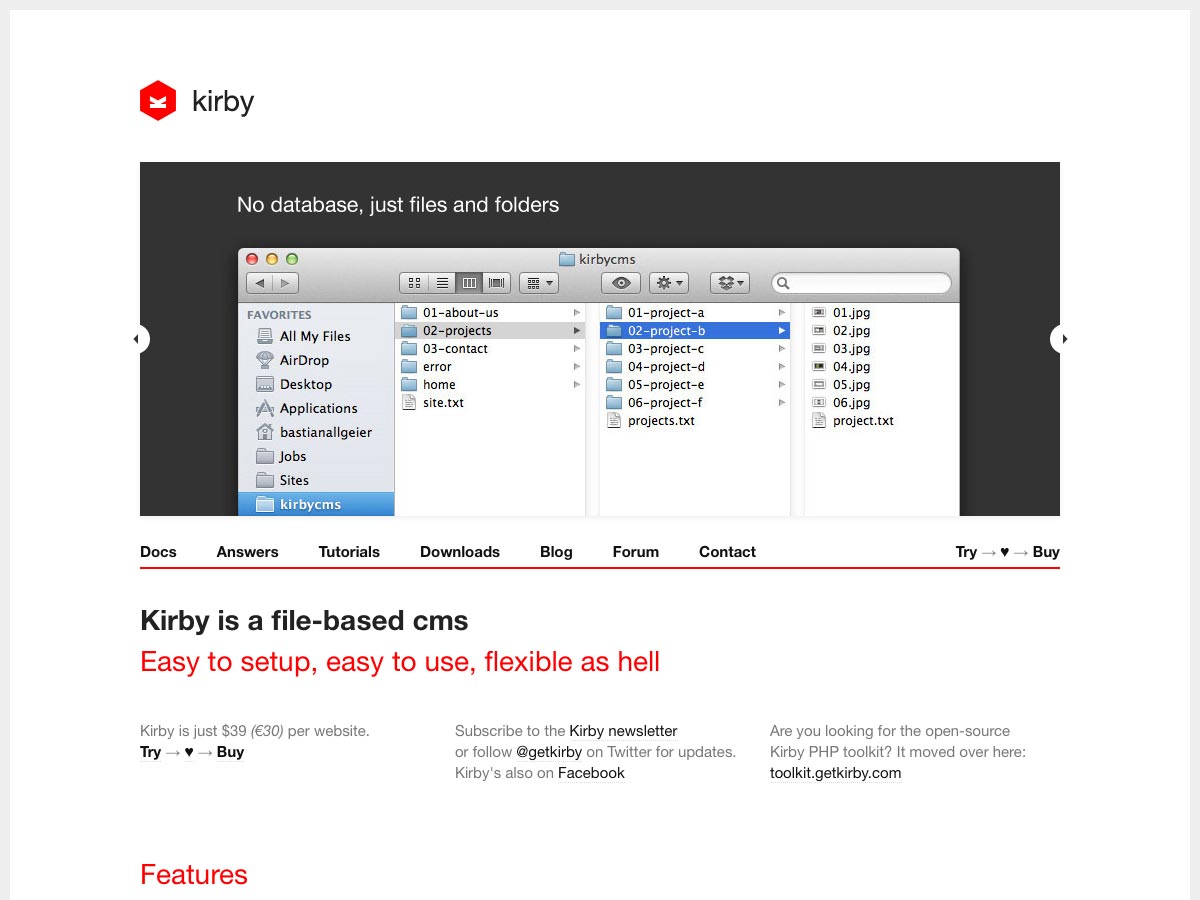
Kirby
Kirby é um CMS baseado em arquivo que é fácil de configurar e usar e incrivelmente flexível. Ele usa seu design e seus modelos, não requer um banco de dados e suporta a sintaxe do Markdown, entre outros recursos. São apenas US $ 39 por site.
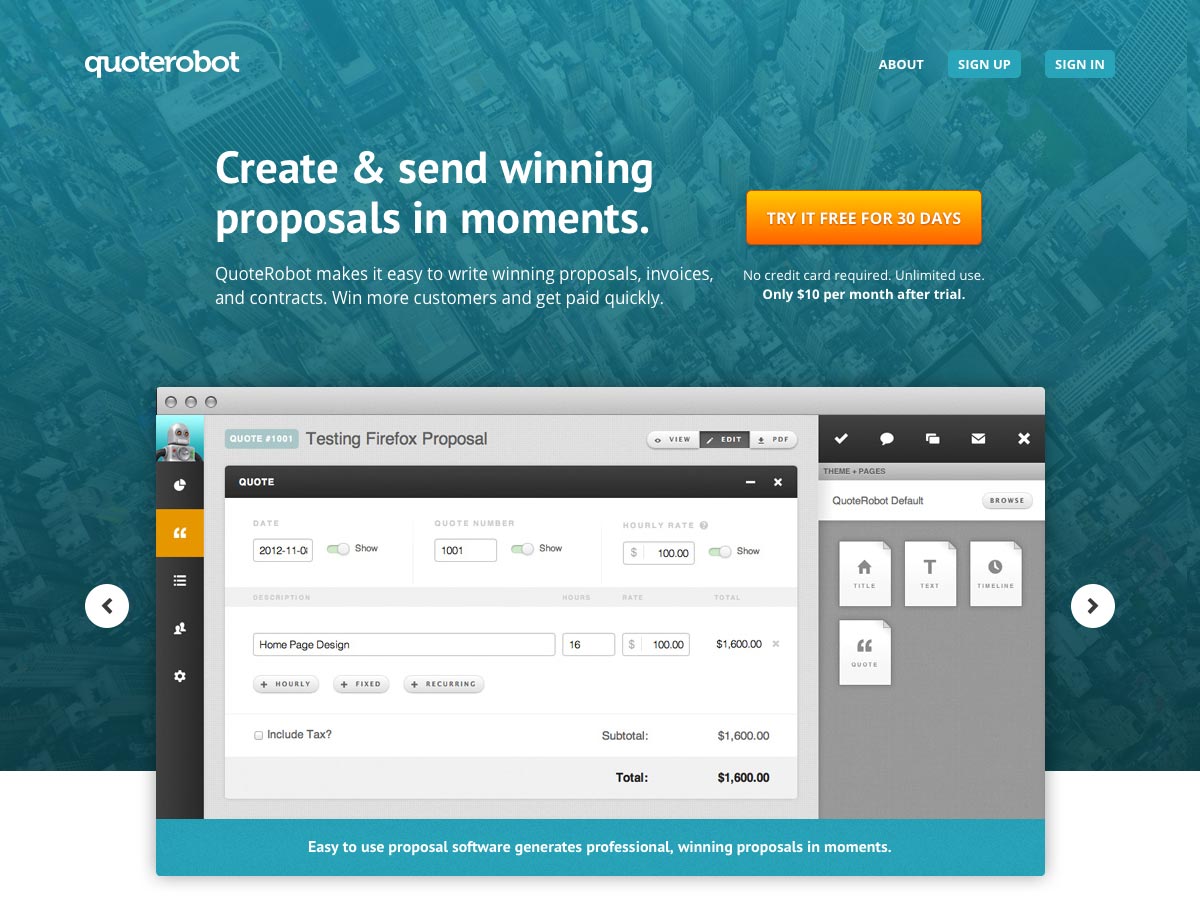
QuoteRobot
QuoteRobot facilita a criação de propostas, faturas e orçamentos com design profissional. Funciona bem com o Highrise, FreshBooks, SalesForce, Google Apps e Xero, e custa apenas US $ 10 / mês após o teste gratuito de 30 dias.
Hint.css
Hint.css é uma biblioteca de dica de ferramenta SASS que usa apenas HTML / CSS (sem JavaScript) para criar dicas de ferramentas simples usando o atributo data- *, pseudo-elementos, propriedade de conteúdo e transições CSS3. Ele degrada normalmente sem transições em navegadores nos quais as transições CSS3 não são suportadas.
Tinta
Tinta é um kit de ferramentas fácil de usar para criar interfaces da web. Ele usa HTML, CSS e JavaScript para criar layouts, distribuir elementos de interface comuns, implementar recursos interativos centrados em conteúdo e muito mais.
Gatinho legal
Gatinho legal é uma estrutura beta que inclui arquivos HTML, CSS e JavaScript responsivos e inclui suporte a rolagem paralaxe.
Baseline.js
Baseline.js ajuda a manter seu ritmo vertical (definido por sua linha de base tipográfica), apesar das imagens de tamanhos estranhos em seus artigos e páginas.
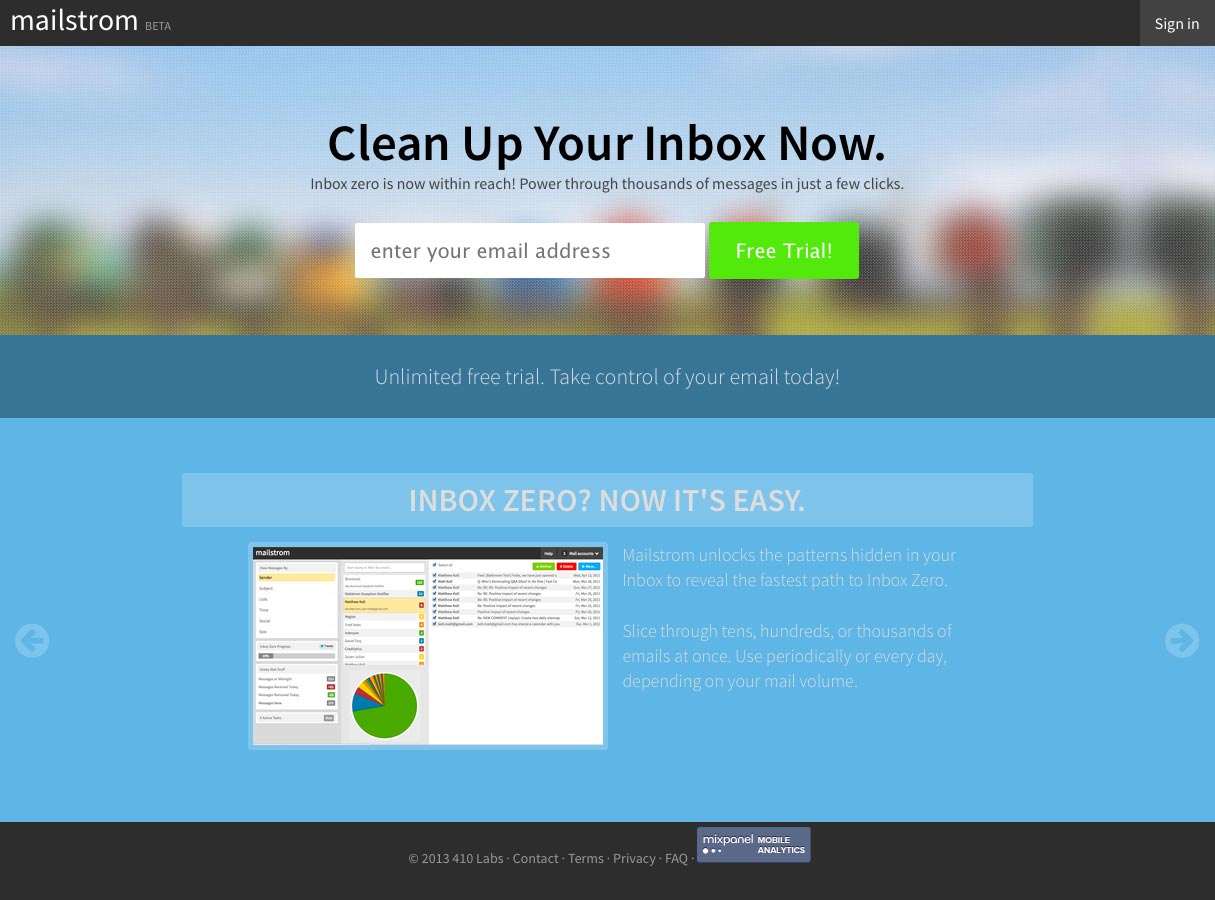
Mailstrom
Mailstrom é uma ferramenta para ajudá-lo a limpar seu e-mail, enviando suas mensagens em segundos. Está atualmente em versão beta e tem uma avaliação gratuita ilimitada, embora mais tarde esteja disponível por assinatura.
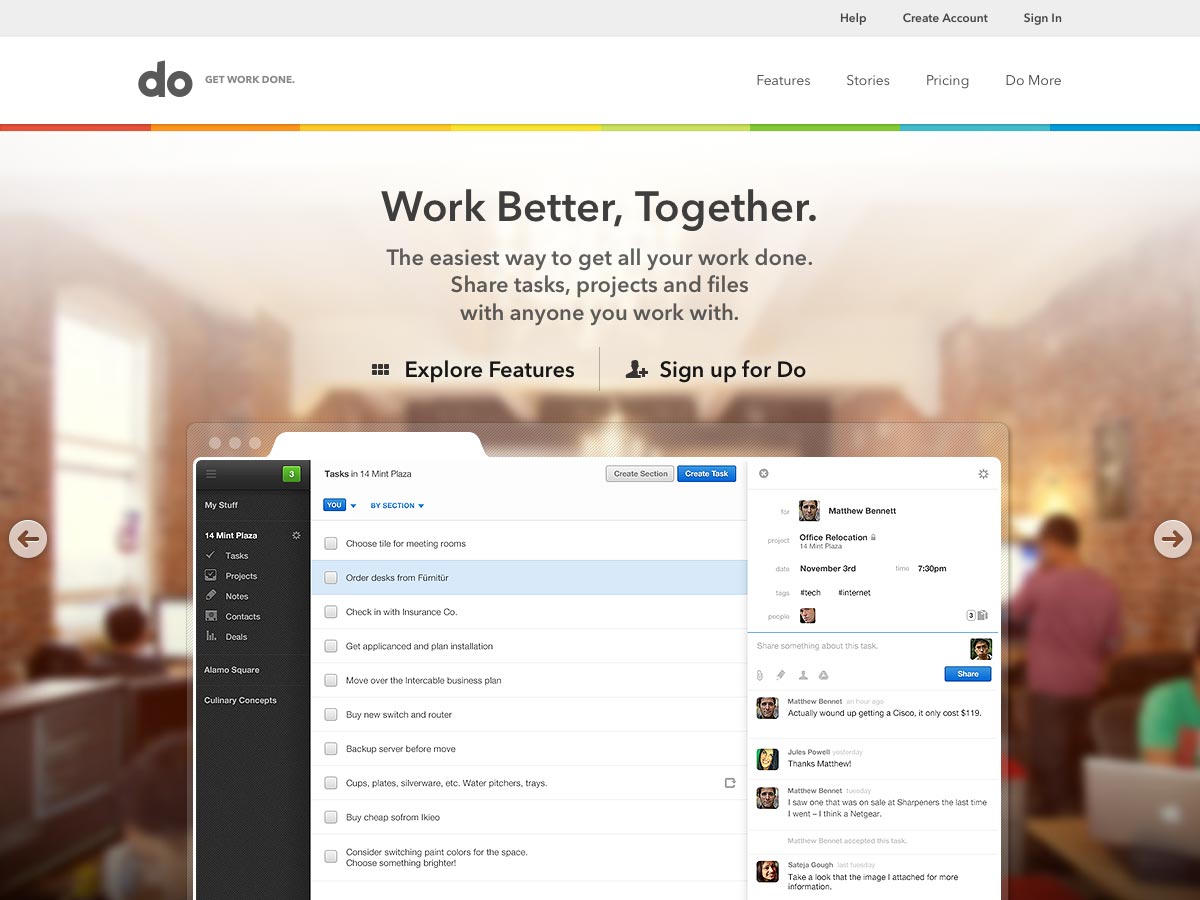
Faz
Faz é um gerenciador de projetos de equipe fácil de usar que facilita a execução de todo o seu trabalho. Além do aplicativo da web, há também aplicativos móveis para iPhone e Android.
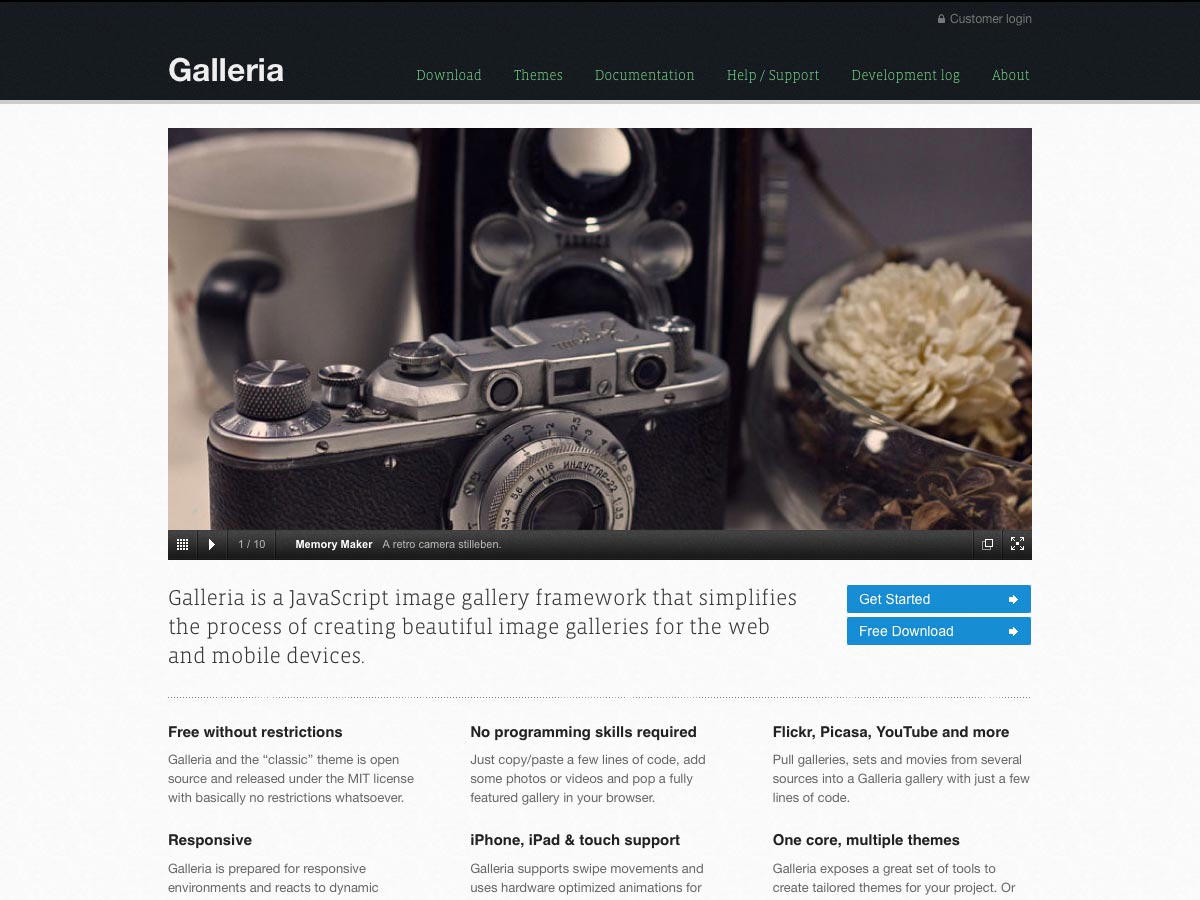
Galleria
Galleria é uma estrutura de galeria de imagens construída em JavaScript que facilita a criação de galerias bonitas para dispositivos móveis e da web.
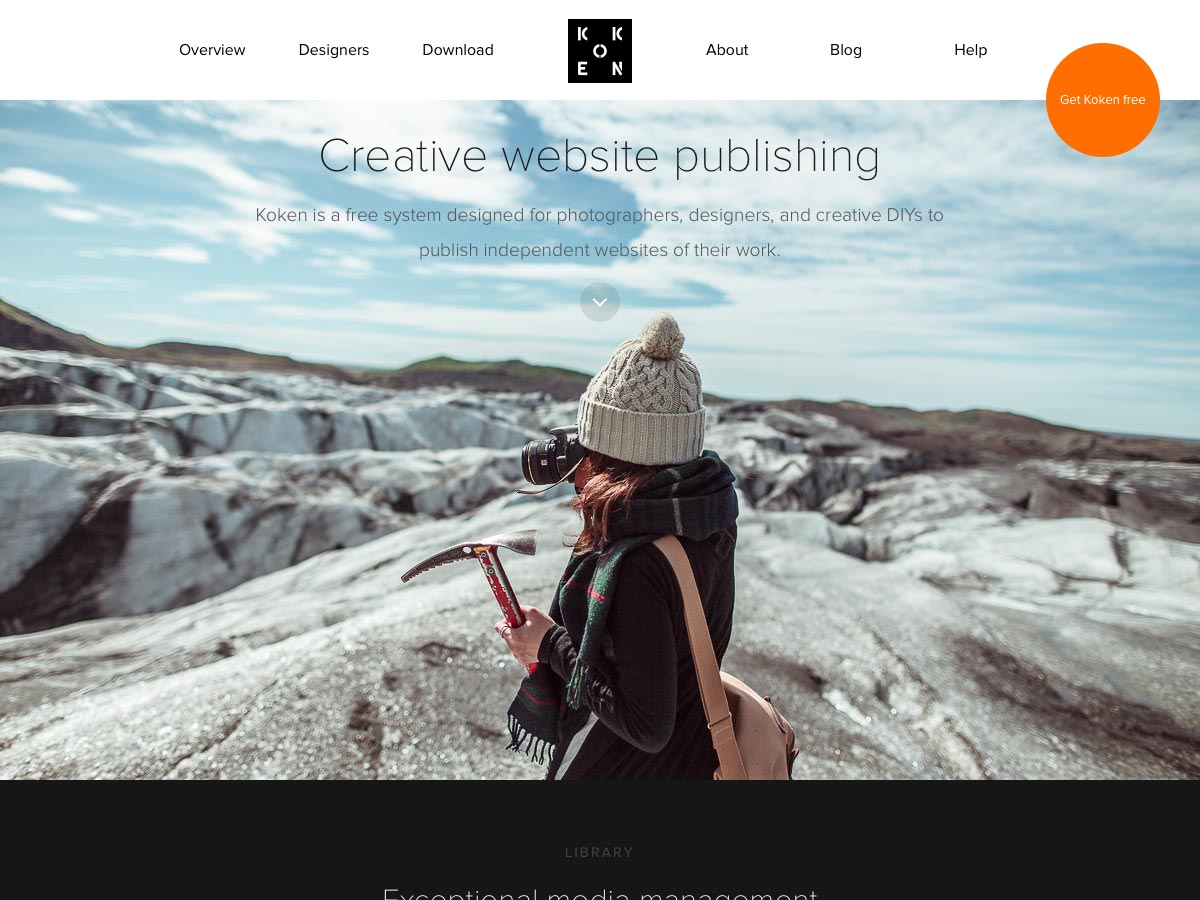
Koken
Koken é um CMS gratuito para criativos que simplifica o gerenciamento de conteúdo criativo. Ele tem uma interface semelhante a um desktop e possui ferramentas poderosas para trabalhar com praticamente qualquer tipo de conteúdo, de texto a imagens e vídeo.
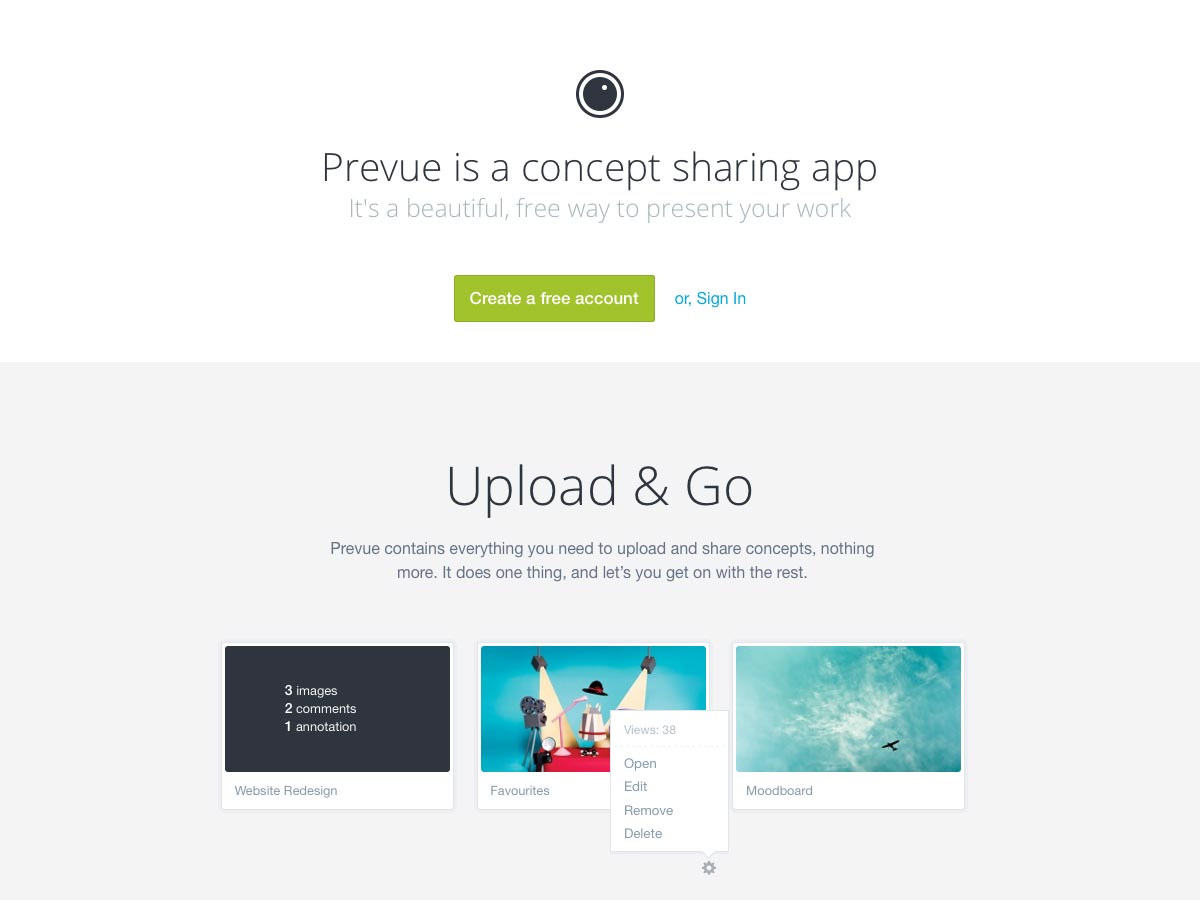
Prevue
Prevue é uma maneira gratuita de apresentar seus conceitos on-line e até obter feedback. Você pode proteger por senha seus conjuntos de imagens e enviar URLs personalizados para seus clientes.
TypeUp
TypeUp é uma extensão da Bússola que usa o tamanho da fonte e o tamanho da linha que você especifica e transforma-a em um conjunto de regras CSS para uma linha de base vertical no ems.
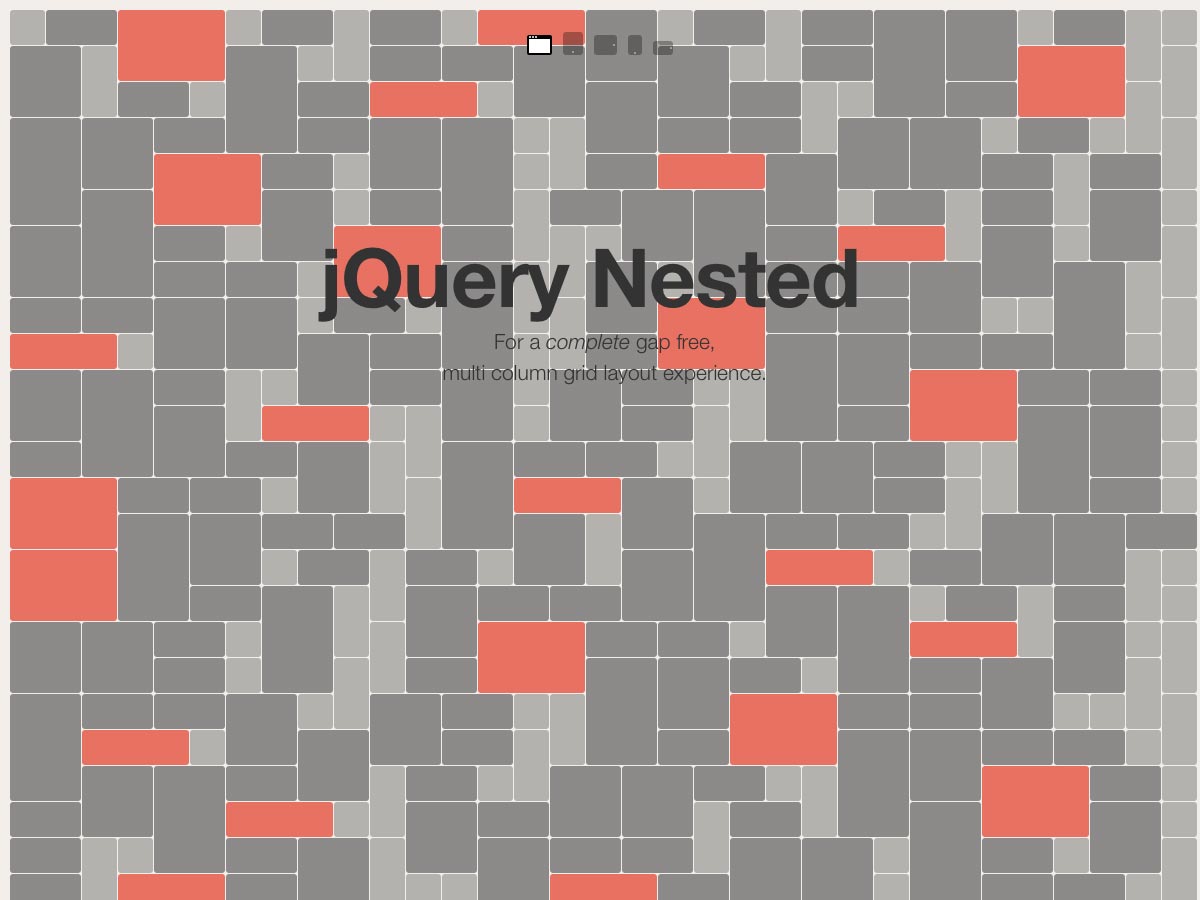
jQuery aninhado
jQuery aninhado é um plugin para criar um layout de grade multi-coluna sem lacunas. Ele funciona em vários dispositivos e os elementos de grade são animados para reorganizar quando o tamanho da viewport é alterado.
Hook.js
Hook.js permite "puxar para atualizar" em sites, assim como funciona em aplicativos móveis. Basta rolar para baixo um pouco e depois voltar para cima e sua página será atualizada.
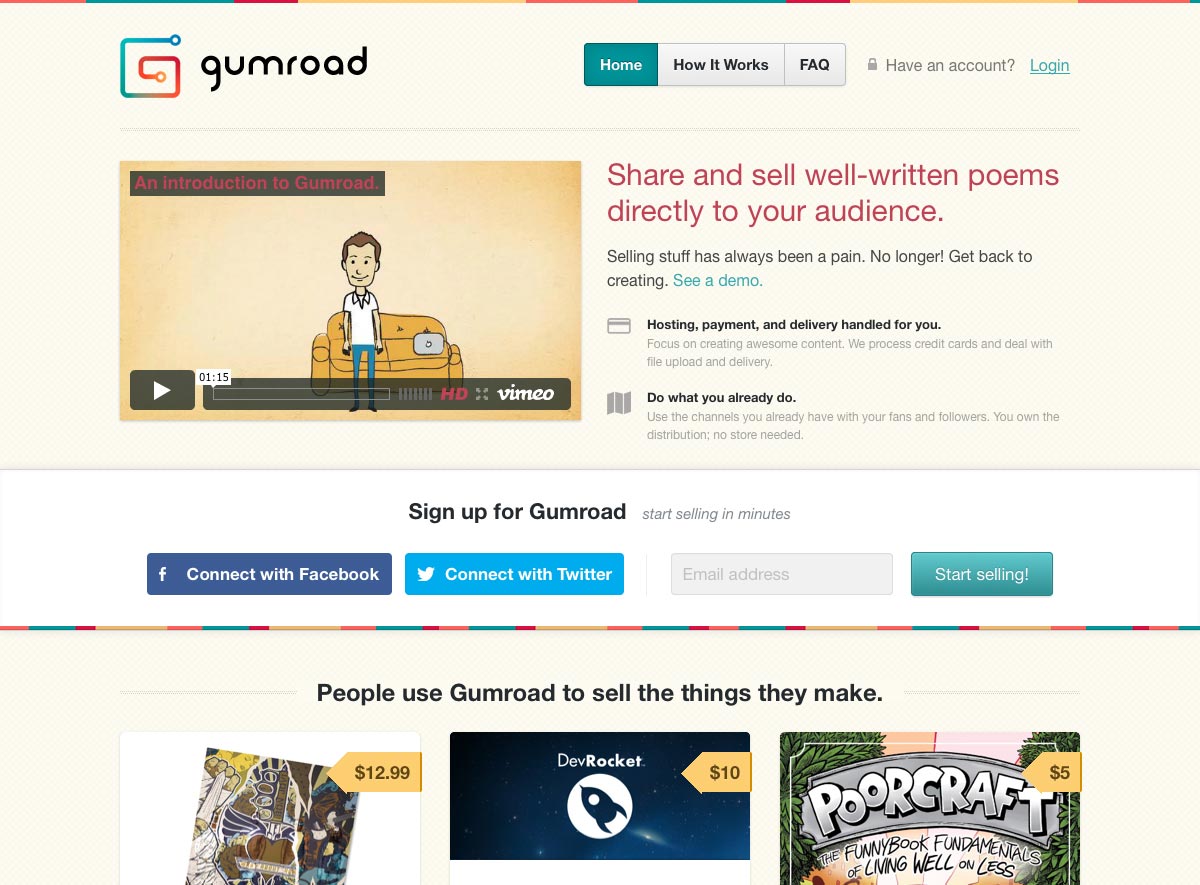
Gumroad
Gumroad é uma plataforma para vender arquivos digitais diretamente online. Eles lidam com a hospedagem, pagamento e entrega para você, com rapidez e segurança.
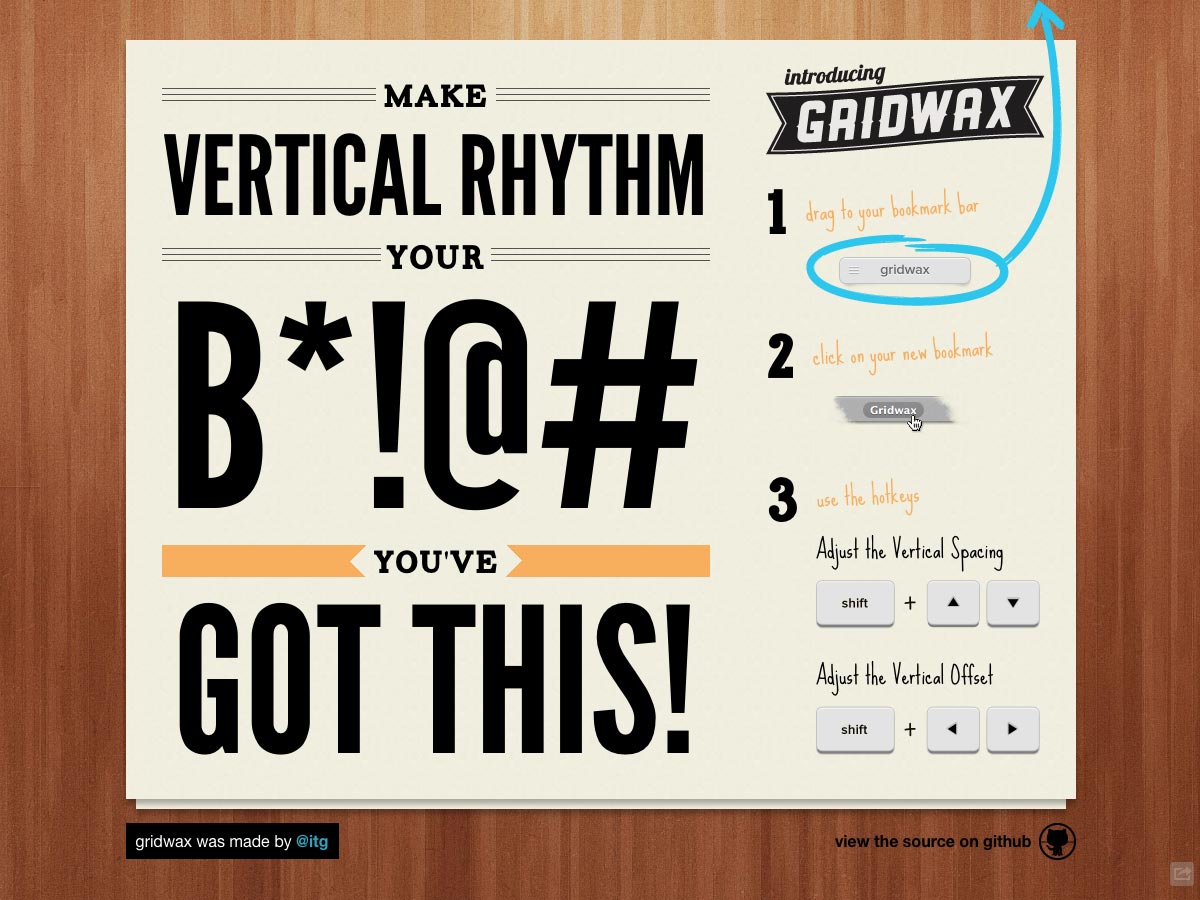
Cera de grade
Cera de grade é um bookmarklet que permite adicionar facilmente uma linha de base vertical ajustável a qualquer site diretamente em seu navegador. Basta instalar o marcador, clicar nele e, em seguida, ajustar a altura com as teclas de seta.
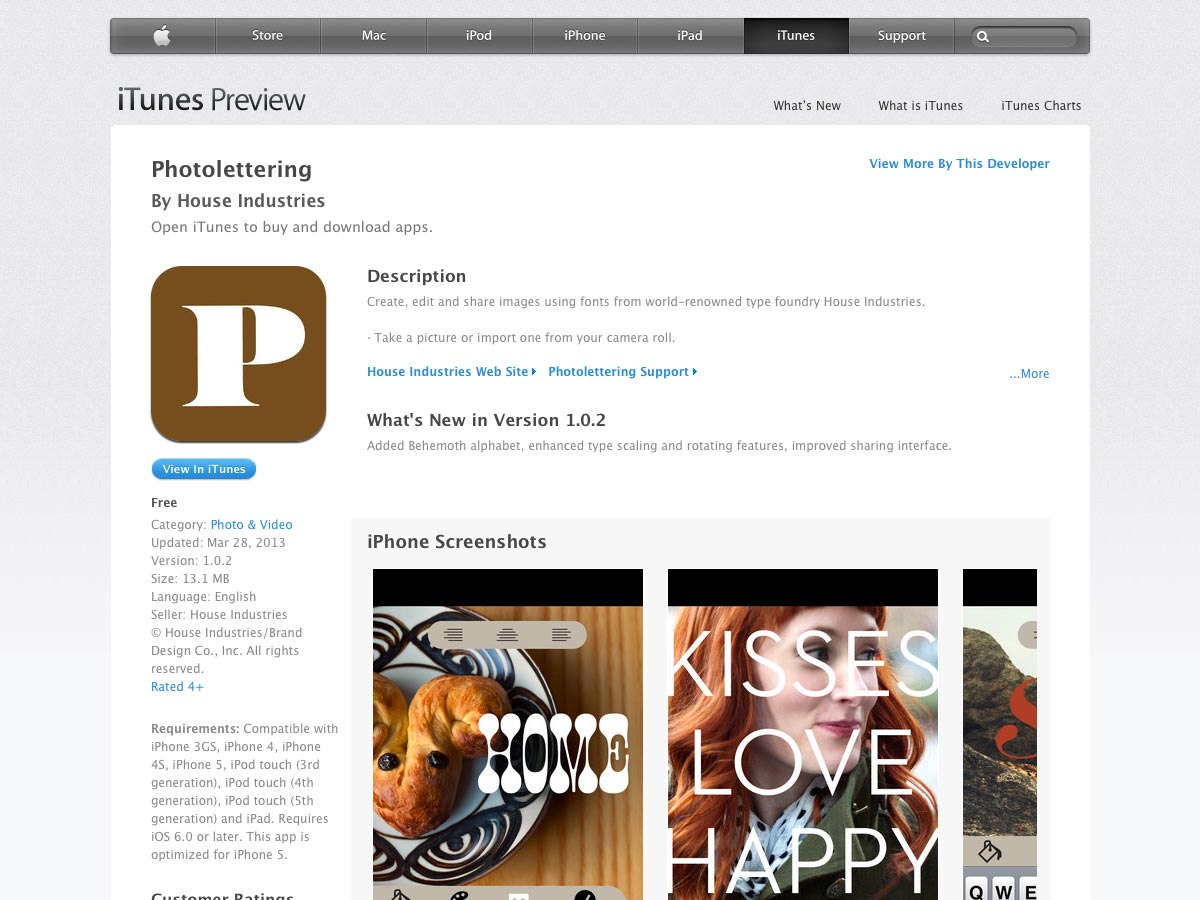
Fotoletagem
Fotoletagem é um aplicativo iOS gratuito que permite adicionar texto às fotos tiradas no aplicativo ou imagens do rolo da câmera. Possui algumas ótimas fontes da House Industries, incluindo Elephant, Kerpow e Aztek.
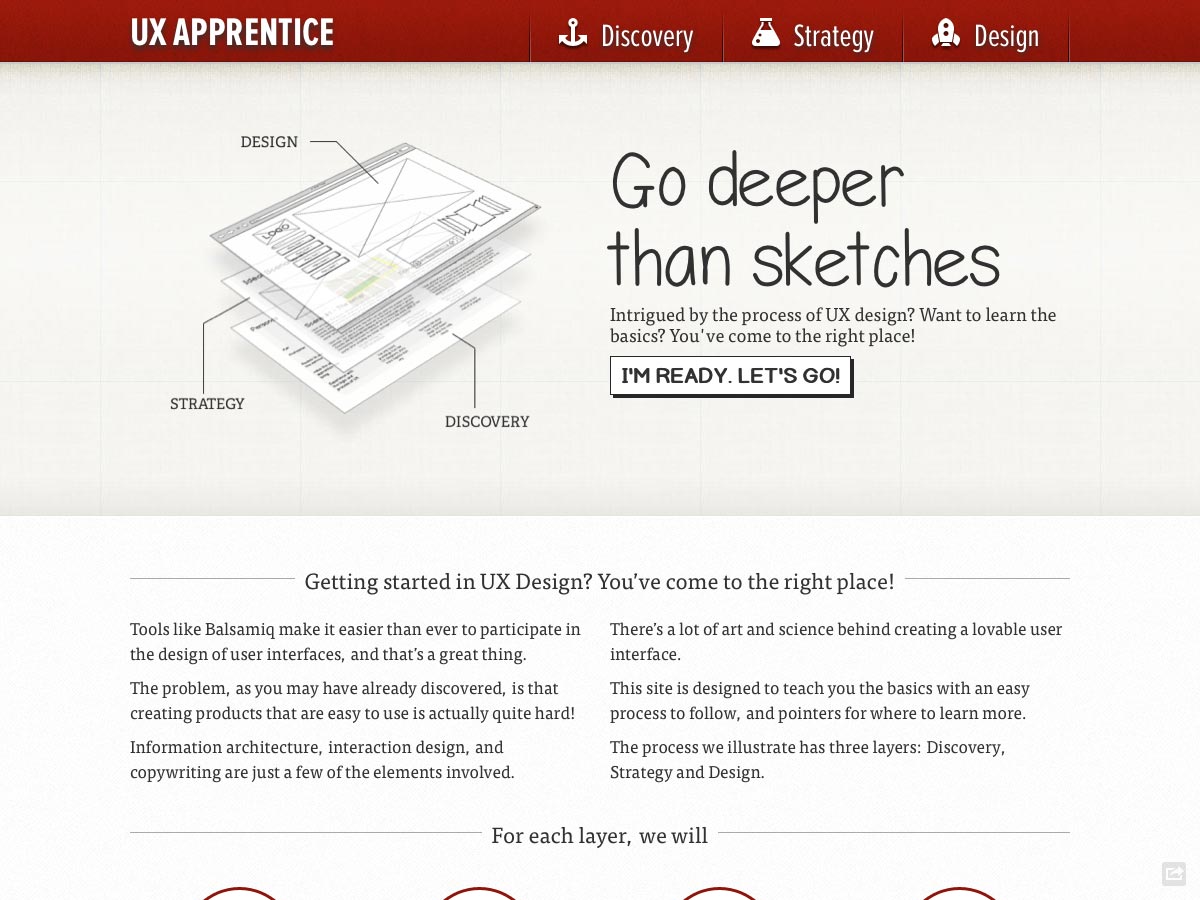
Aprendiz UX
Aprendiz UX ensina os princípios do design UX com uma abordagem em camadas, incluindo descoberta, estratégia e design. Inclui informações sobre os princípios fundamentais de cada camada, bem como exemplos e recursos da vida real para cada um.
dsgnjbs
dsgnjbs Agrega os melhores trabalhos de design de uma variedade de sites de design, incluindo Dribbble, Behance, Smashing Magazine, 37 sinais e muito mais.
Galeria de padrões SVG
o Galeria de padrões SVG é uma coleção de padrões SVG completos com código. As imagens SVG são menores que as imagens de bitmap em geral e permanecem nítidas em telas de alta resolução.
Kit de maquete plana + 3D
este Kit de maquete plana + 3D facilita a criação de modelos atraentes para seus aplicativos em uma ampla variedade de dispositivos. Existem kits gratuitos e pagos incluídos, dependendo de quais dispositivos você precisa.
SuperBox
SuperBox é um plugin jQuery que funciona como uma galeria de imagens estáticas que revela a versão em tamanho real quando uma imagem é clicada.
Mobify.js
Mobify.js é uma biblioteca de código aberto que facilita a adaptação do seu site a qualquer dispositivo. Ele captura e manipula o DOM do seu site antes que os recursos sejam baixados, permitindo o controle de recursos, o carregamento condicional e muito mais.
Animatable
Animatable permite que você anime facilmente todos os tipos de propriedades, incluindo cor de fundo, posição de fundo, largura de borda, tamanho de fonte, cor, raio de borda, opacidade e muito mais.
Bespoke.js
Bespoke.js é uma microestrutura de apresentação DIY que oferece diversas animações de slides, incluindo coverflow, cubo e carrossel, entre outras.
LayoutIt!
LayoutIt! simplifica a construção do seu código front-end com o Bootstrap, completo com uma interface de arrastar e soltar. Você obtém código HTML5 de alta qualidade a partir de qualquer um de seus modelos básicos.
Cores planas da interface do usuário
Construindo uma interface de usuário simples? Cores planas da interface do usuário é um aplicativo minúsculo que facilita a captura das cores da interface do usuário simples do seu projeto.
Resemble.js
Resemble.js é uma tela HTML5 e aplicativo JavaScript que analisa e compara imagens. Basta arrastar e soltar as imagens no aplicativo e ele irá destacar suas diferenças.
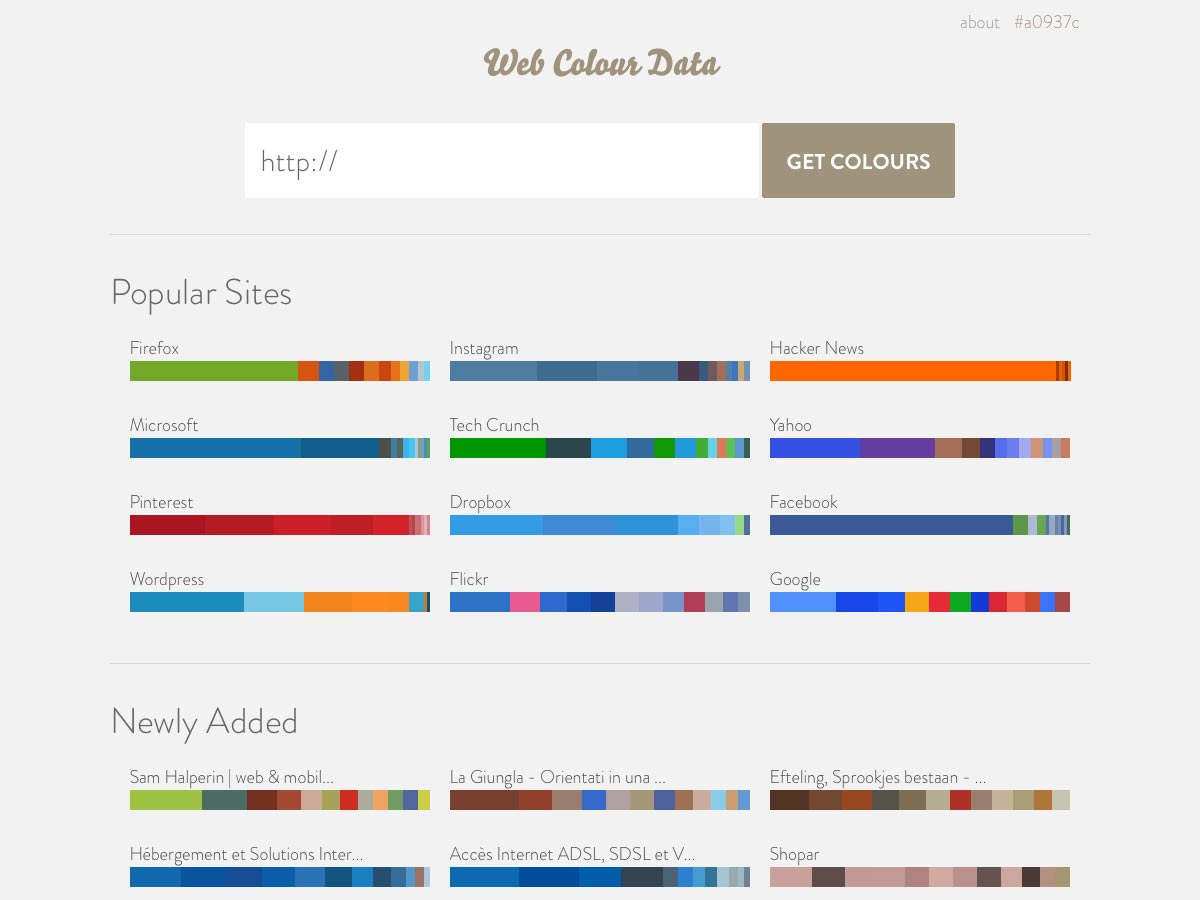
Dados de cores da Web
Dados de cores da Web torna simples extrair dados de cores de qualquer URL, com gráficos mostrando a prevalência de cada cor usada.
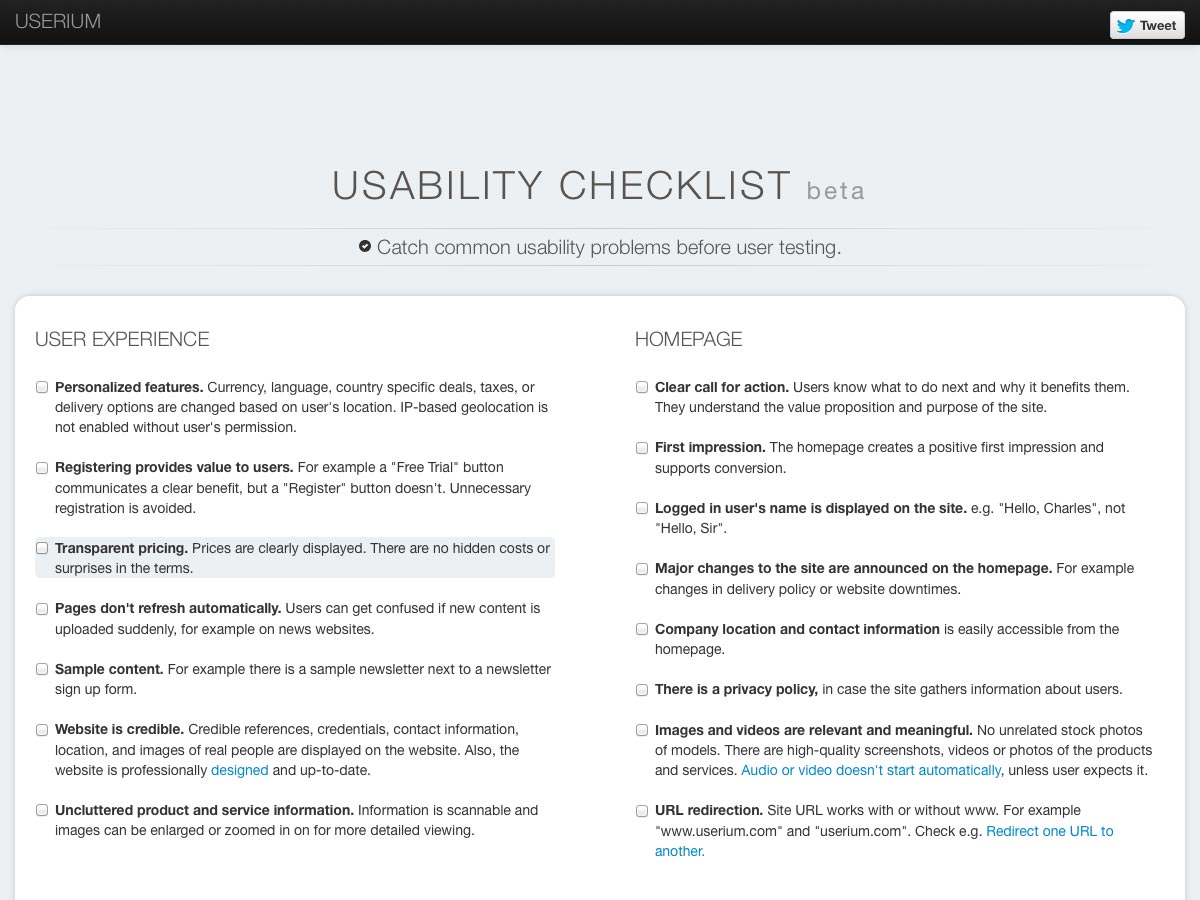
Userium
Userium é uma lista de verificação de usabilidade interativa que inclui categorias para a experiência do usuário, a página inicial do site, acessibilidade, navegação, links, pesquisa e muito mais.
O Manifesto De Produtividade
O Manifesto De Produtividade é um ebook gratuito cheio de dicas para se tornar mais produtivo. Basta inscrever-se no boletim informativo gratuito para obter um link para baixar o PDF.
Nanoc
Nanoc é um construtor de sites estático que funciona para criar tudo, desde um pequeno site pessoal a um grande site corporativo. Até funciona para blogs.
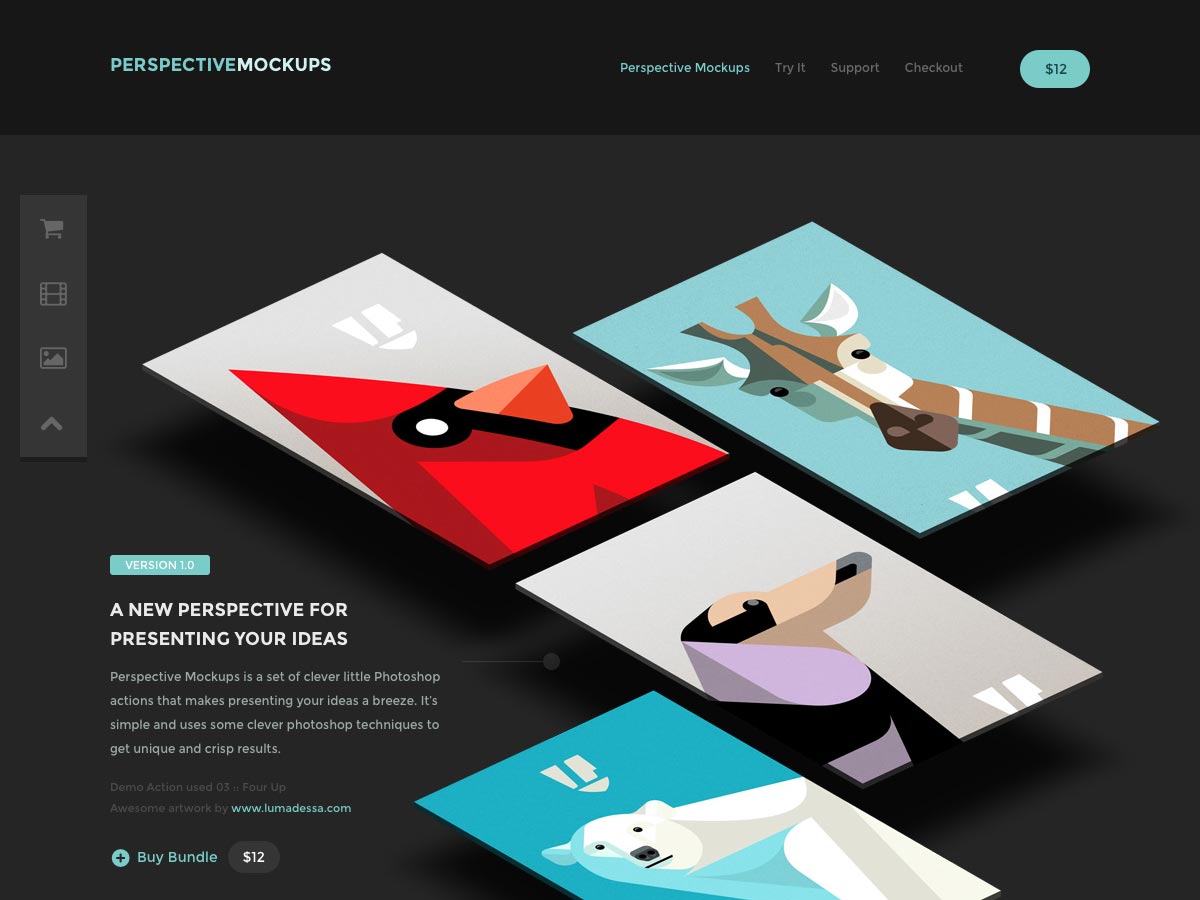
Mockups de perspectiva
Mockups de perspectiva é um conjunto de ações do Photoshop para criar modelos mais interessantes para apresentar suas ideias. Os resultados são nítidos e únicos.
Fantasma
Fantasma é uma plataforma gratuita de código aberto e simples. Coloca o foco diretamente na publicação e no seu conteúdo.
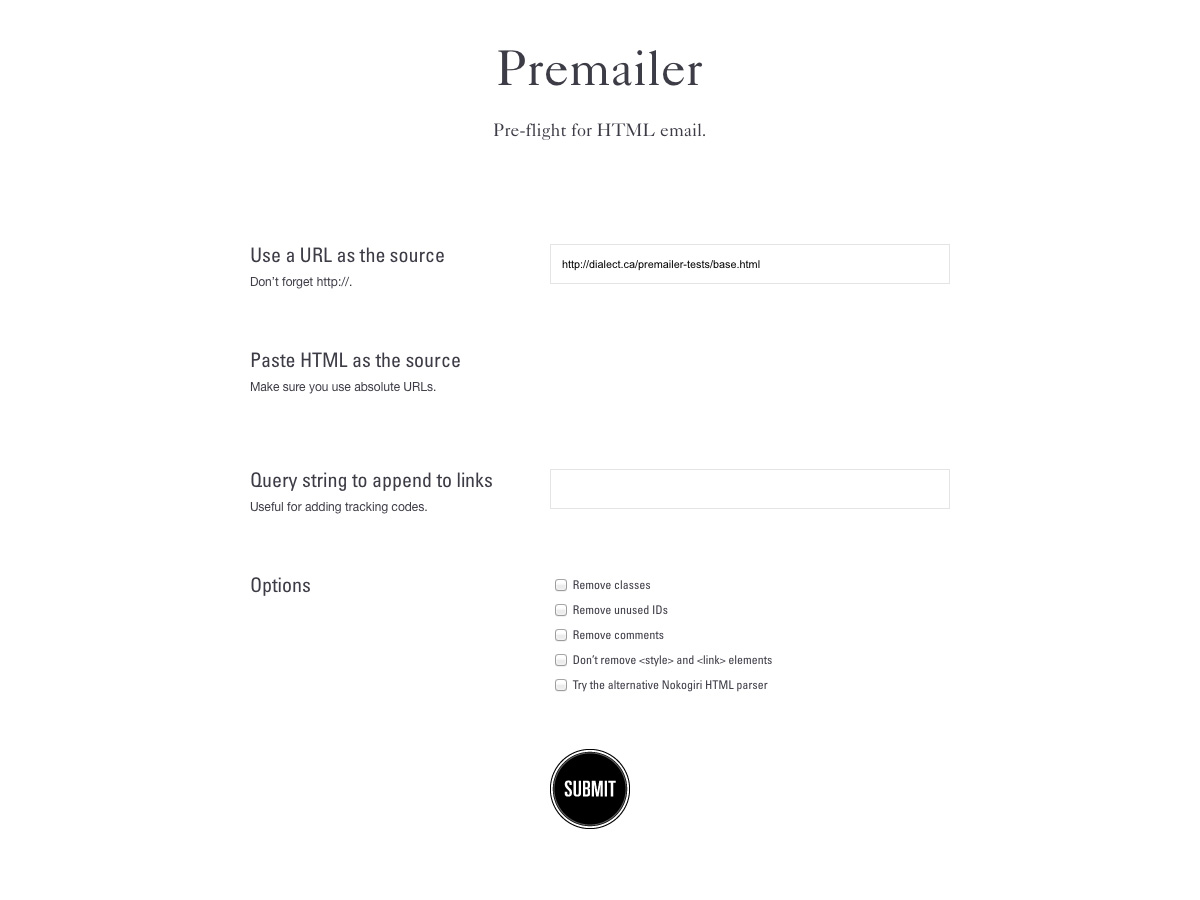
Premailer
Premailer é um aplicativo de pré-voo on-line para criação de e-mail em HTML. Basta colar seu URL ou fonte, adicionar uma string de consulta para anexar links e adicionar opções (como remover IDs, comentários ou classes não usados) e enviar.
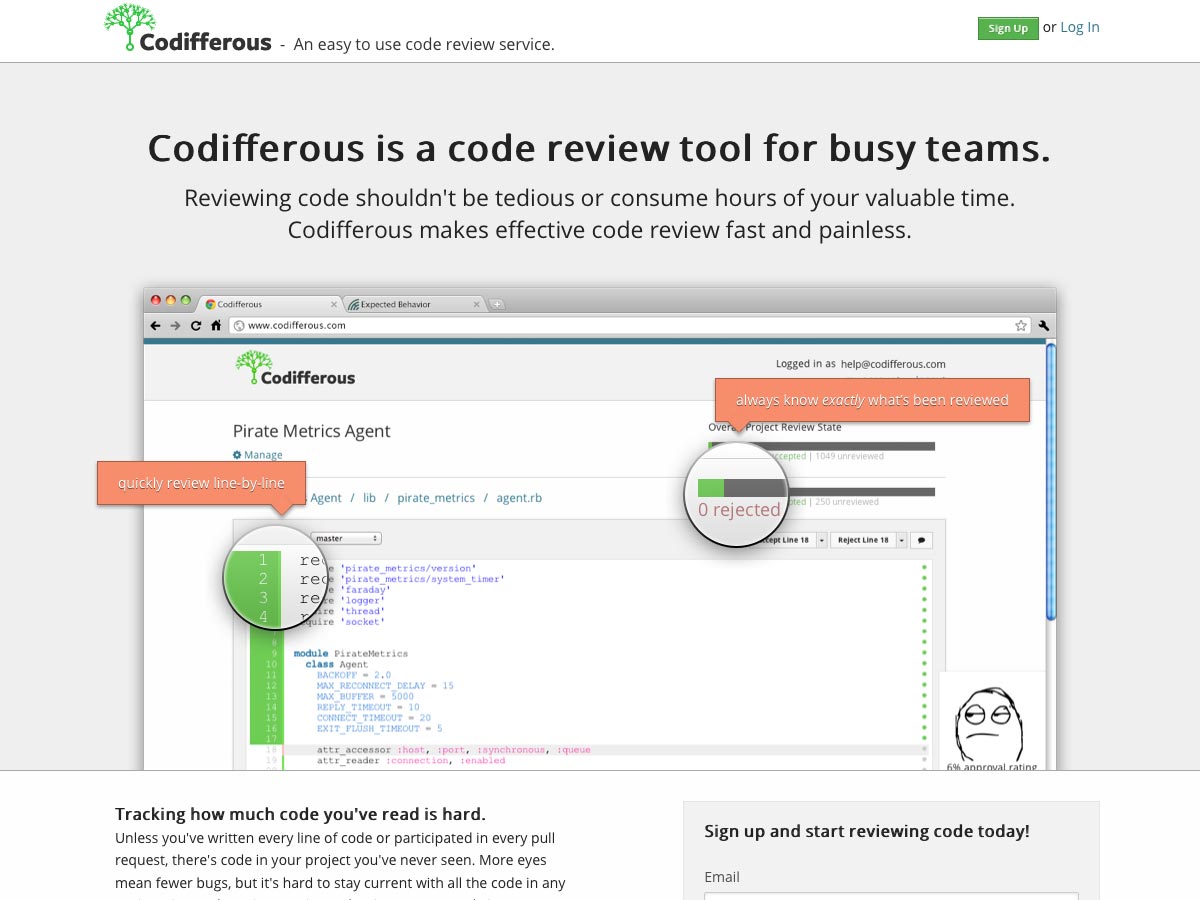
Codifferous
Codifferous ajuda você a revisar o código com mais rapidez e eficiência. Ele rastreia o quanto você analisou dentro do código-fonte e até permite marcar se cada linha é aceita ou rejeitada. Os projetos públicos são gratuitos, enquanto os projetos privados acabarão exigindo uma pequena taxa.
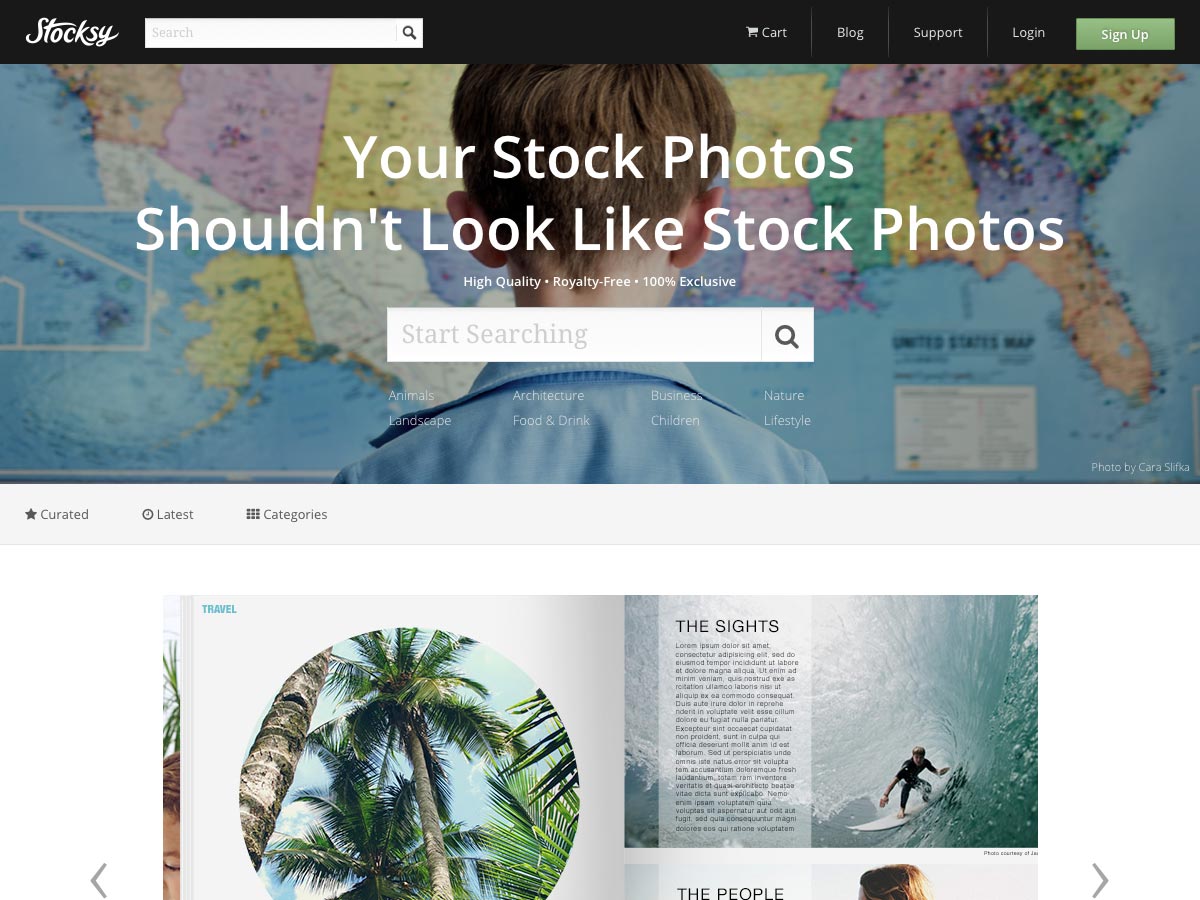
Stocksy
Stocksy é um serviço de banco de imagens que oferece fotos de alta qualidade, isentas de royalties, que são diferentes da maioria das fotos e exclusivas da Stocksy. As fotos começam em apenas US $ 10.
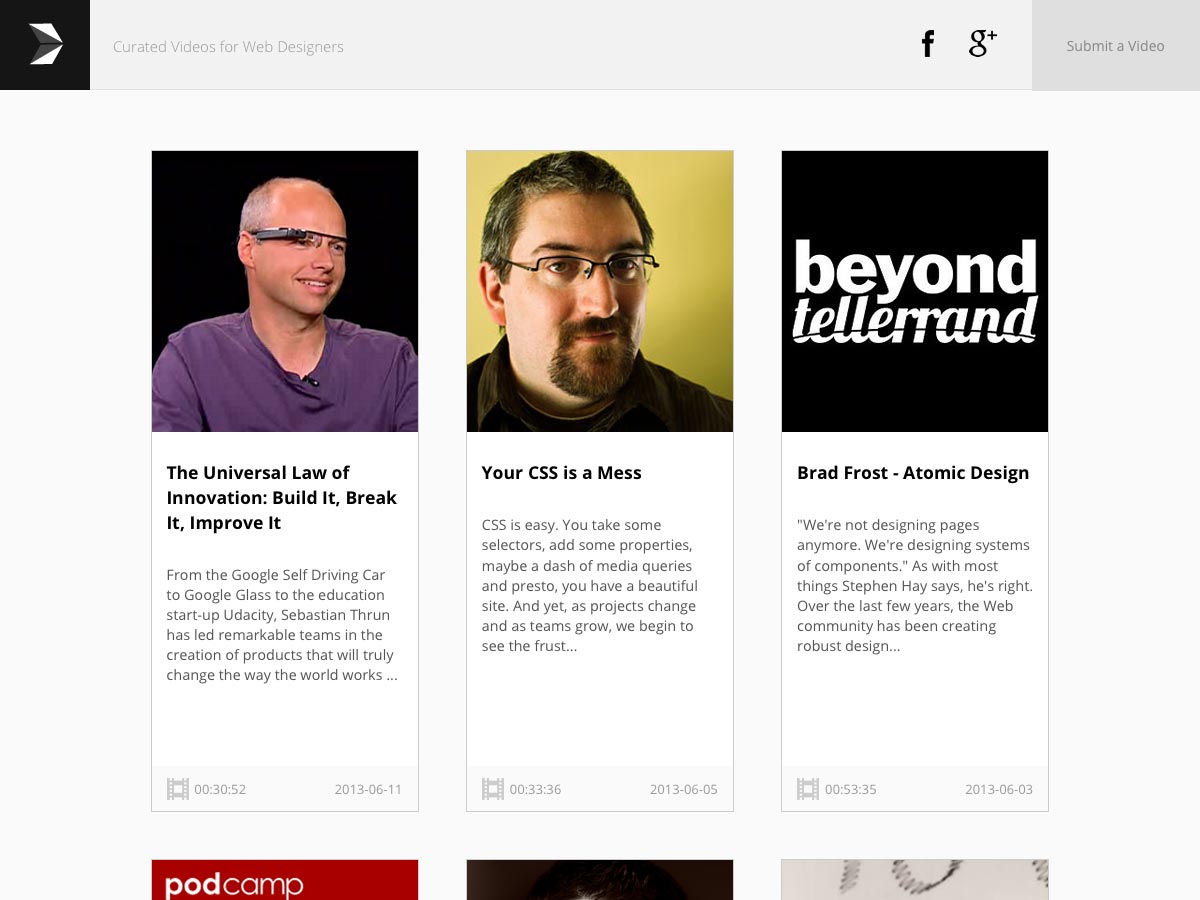
Videry
Videry é uma coleção com curadoria de vídeos para web designers. Há vídeos sobre diversos tópicos, incluindo CSS, inovação, psicologia no design, tipografia e muito mais.
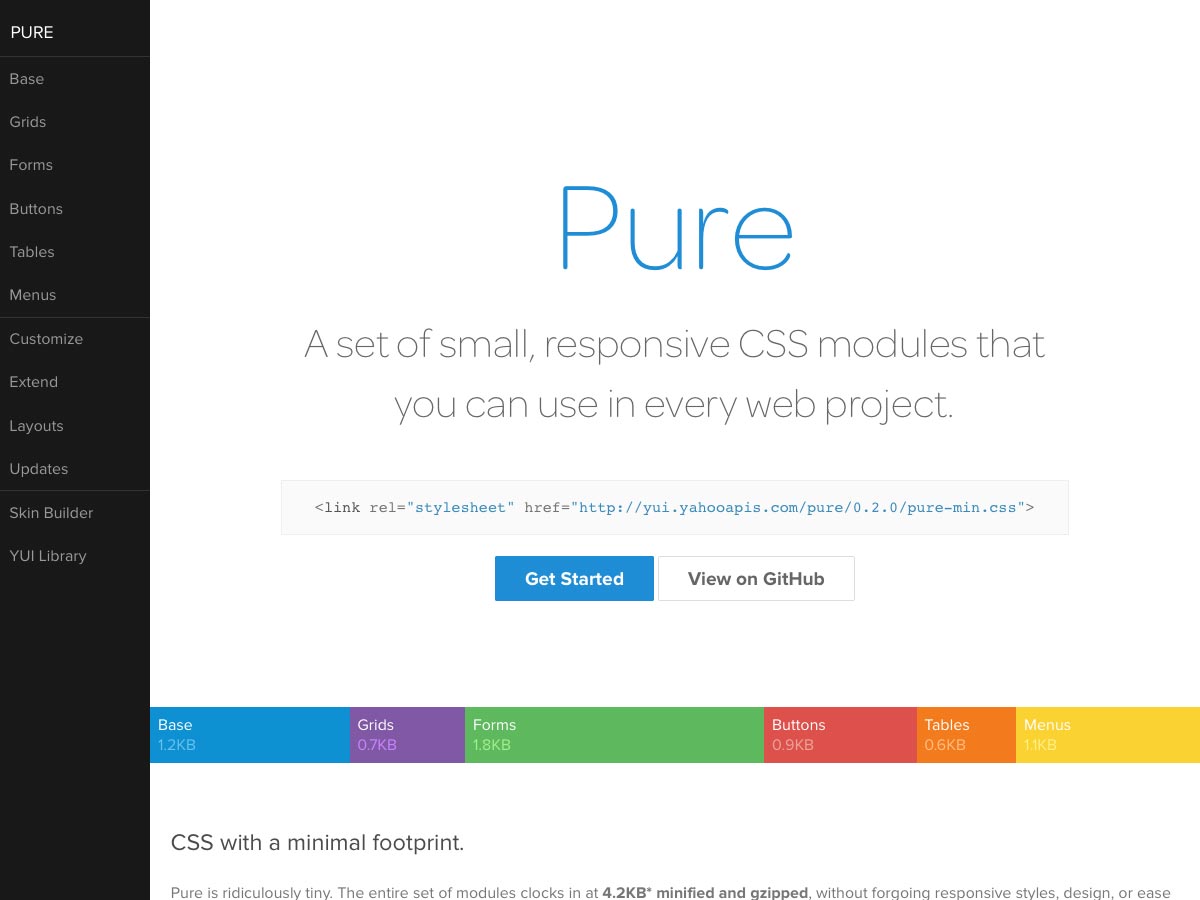
Puro
Puro é um conjunto de módulos CSS responsivos que você pode usar em todos os seus projetos de sites e aplicativos. Inclui módulos para grades, formulários, botões, tabelas, menus e muito mais.
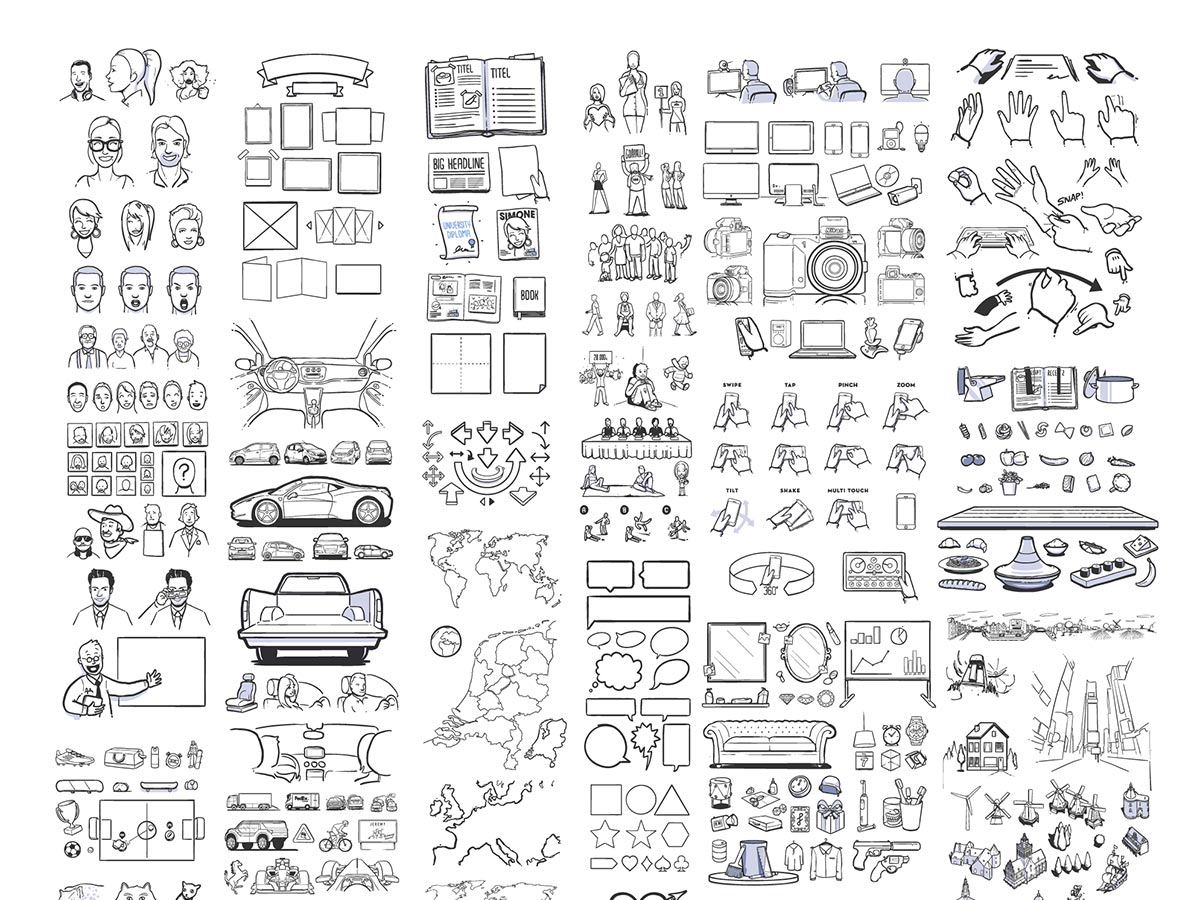
430+ Ilustrações Grátis de Storyboard
Esta coleção de 430+ Ilustrações Grátis de Storyboard é gratuito para você usar em seus projetos pessoais (não é feito para ser usado em projetos finais de produção). Inclui um arquivo de vetor, bem como um arquivo PNG.
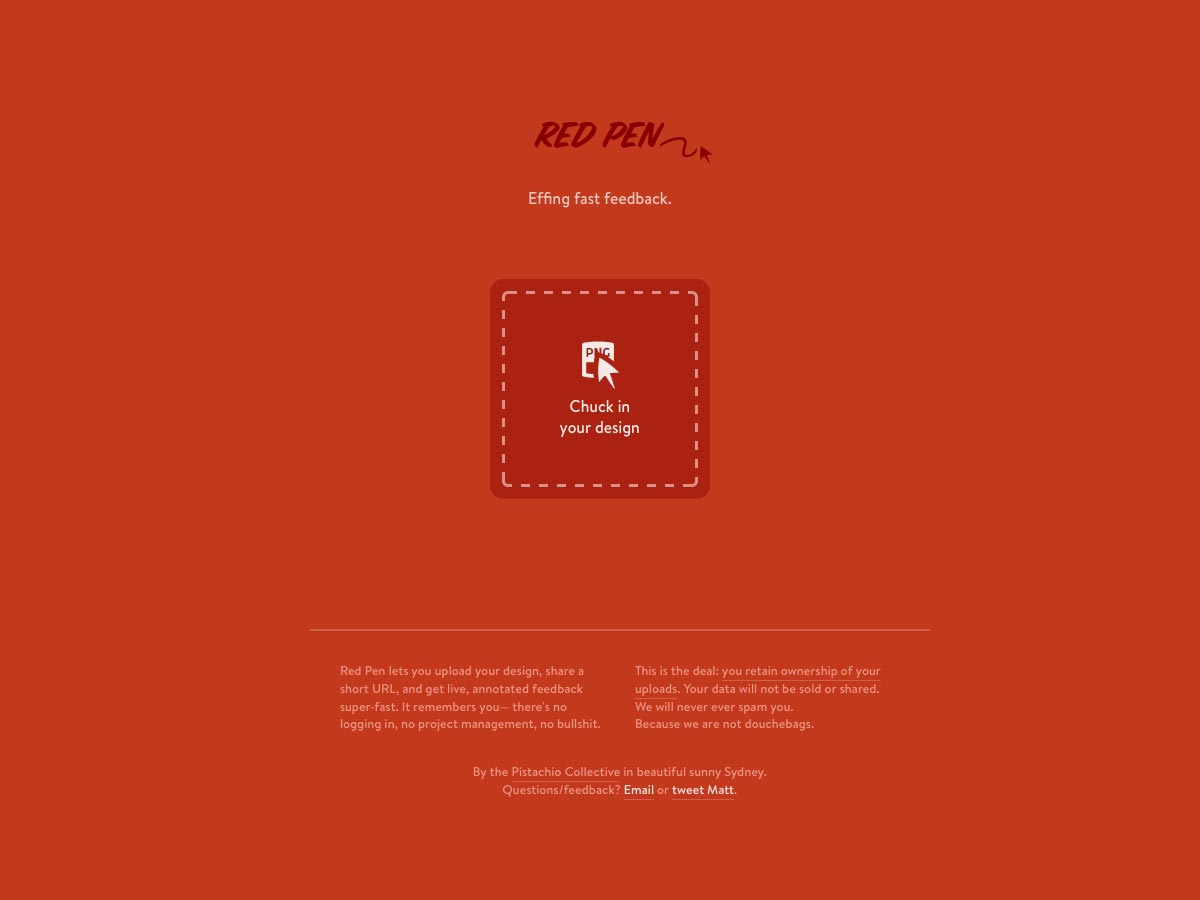
Caneta vermelha
Caneta vermelha torna super rápido e fácil obter feedback de seus clientes ou membros da equipe. Basta arrastar seu desenho para a área de upload, compartilhar o URL curto fornecido e obter feedback ao vivo e com anotações. E não há registro, gerenciamento de projetos ou outros recursos inúteis.
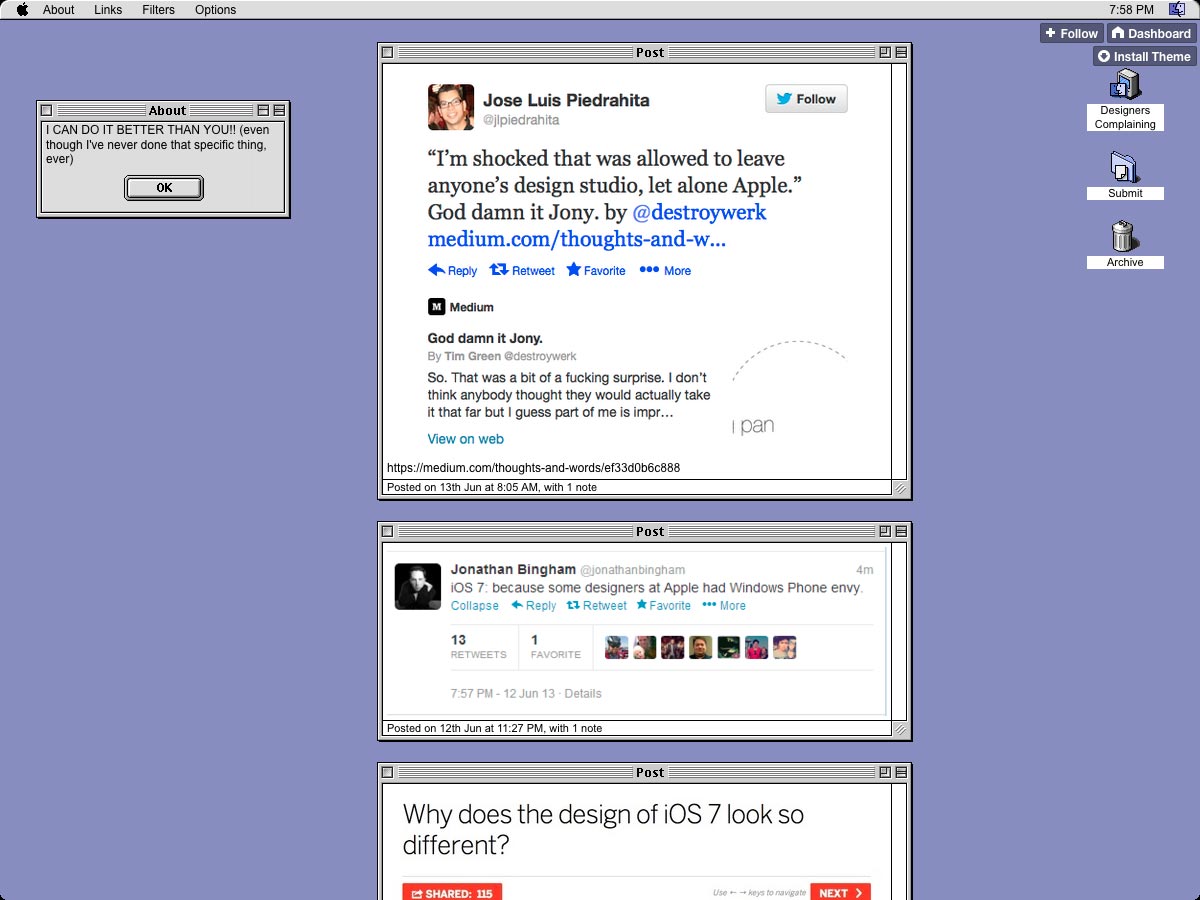
Designers que reclamam
Designers que reclamam é um incrível blog do Tumblr que cataloga reclamações de designers de toda a web. Mais recentemente tem sido um grande número de reclamações sobre o iOS 7.
Flatdoc
Precisa de um site para documentar seu projeto de código aberto? Flatdoc está aqui para ajudar. Ele permite criar um site rapidamente, usando o Markdown.
Explorar. Crio. Repetir.
Explorar. Crio. Repetir. é uma revista semanal on-line para a comunidade criativa, para inspirar e oferecer insights. Você pode se inscrever por e-mail ou ler on-line.
Froont
Froont permite criar sites diretamente no seu navegador, usando uma simples interface de arrastar e soltar. Isso permite que você veja seu site exatamente como seus visitantes.
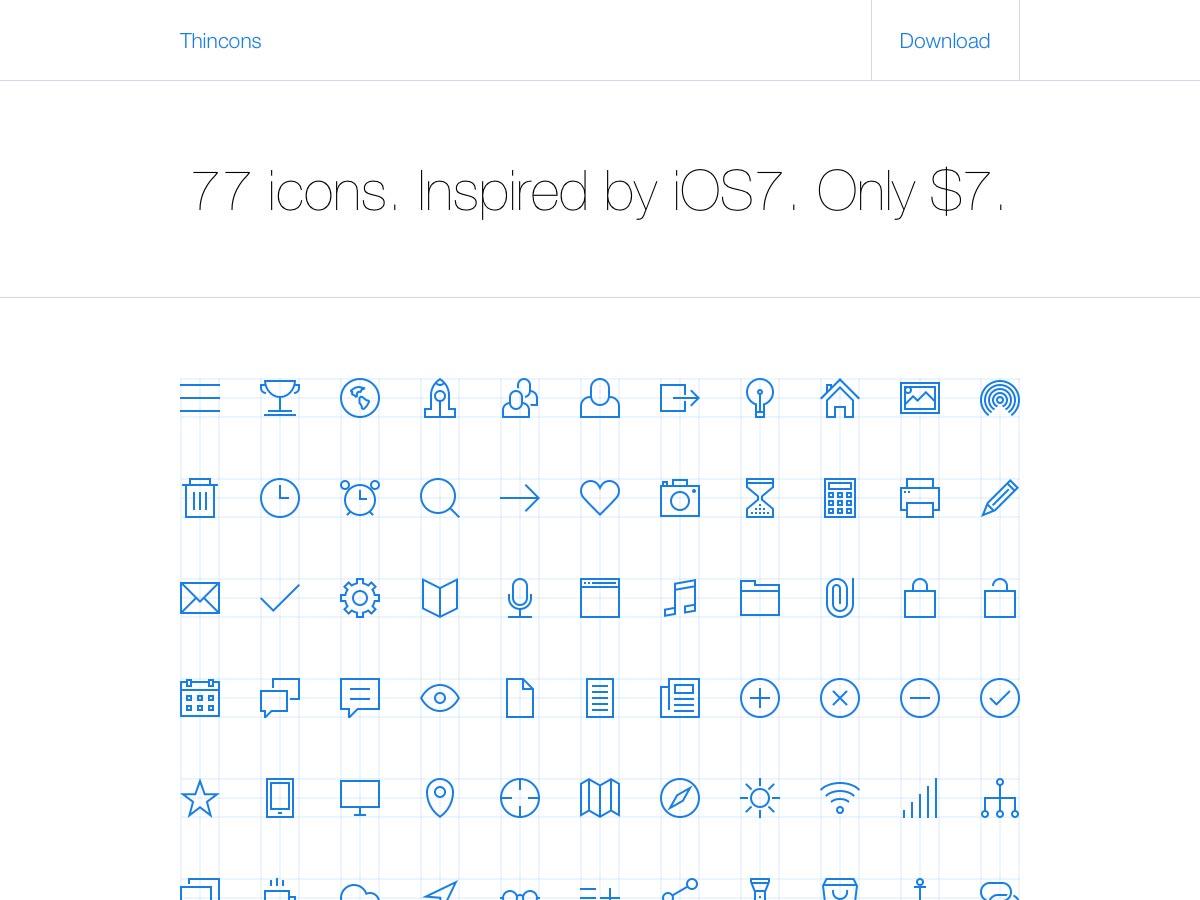
Thincons
Thincons é um conjunto de ícones de 7 dólares inspirados no iOS7. Existem 77 ícones ao todo, e você pode obter uma amostra deles em troca de um Tweet se não quiser pagar pelo conjunto completo.
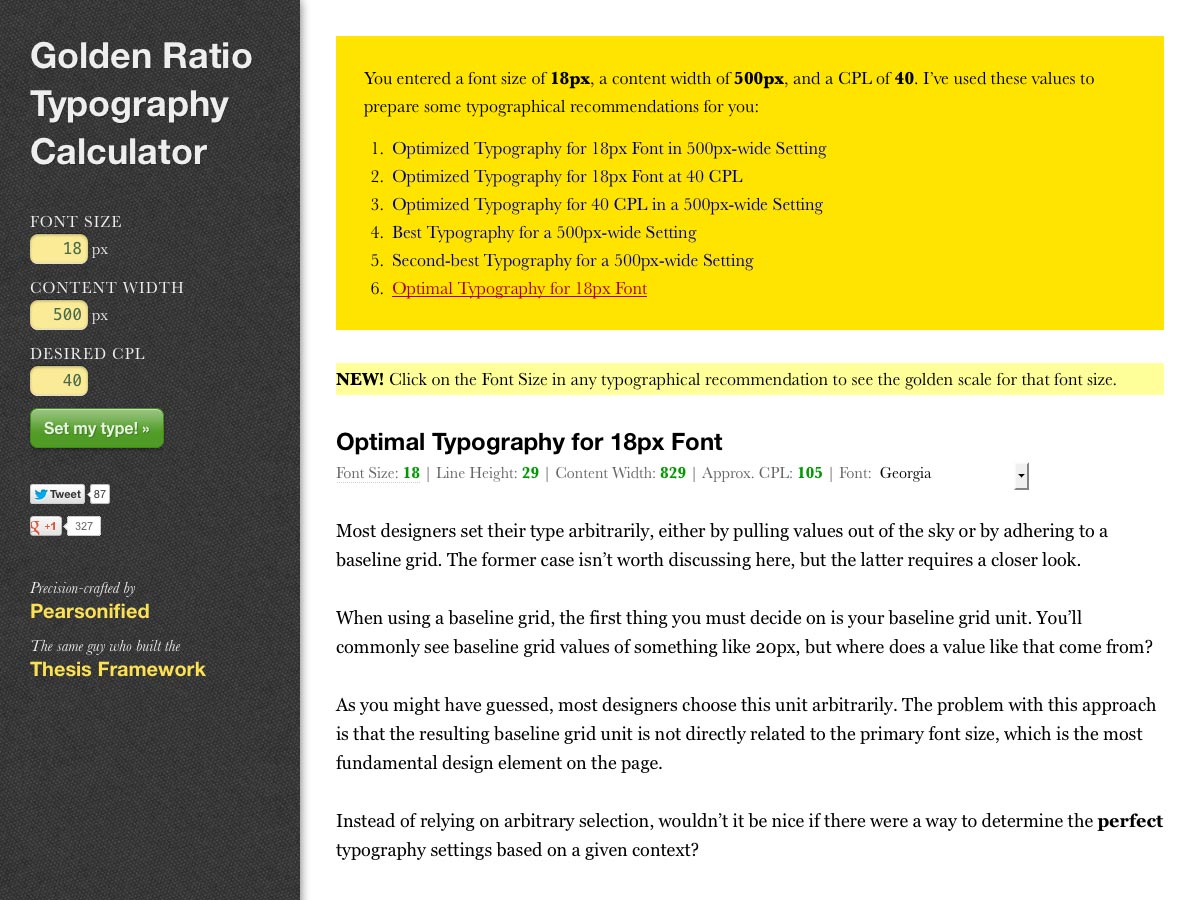
Calculadora de tipografia de proporção áurea
o Calculadora de tipografia de proporção áurea é uma ferramenta simples para criar uma tipografia melhor. Basta digitar o tamanho da fonte e a largura do conteúdo, além de uma CPL opcional (caracteres por linha) e obter várias recomendações tipográficas.
Boilerplate do guia de estilo
este Boilerplate do guia de estilo é voltado para designers e desenvolvedores que desejam criar seus próprios frameworks para lidar com componentes comuns que usam entre projetos.
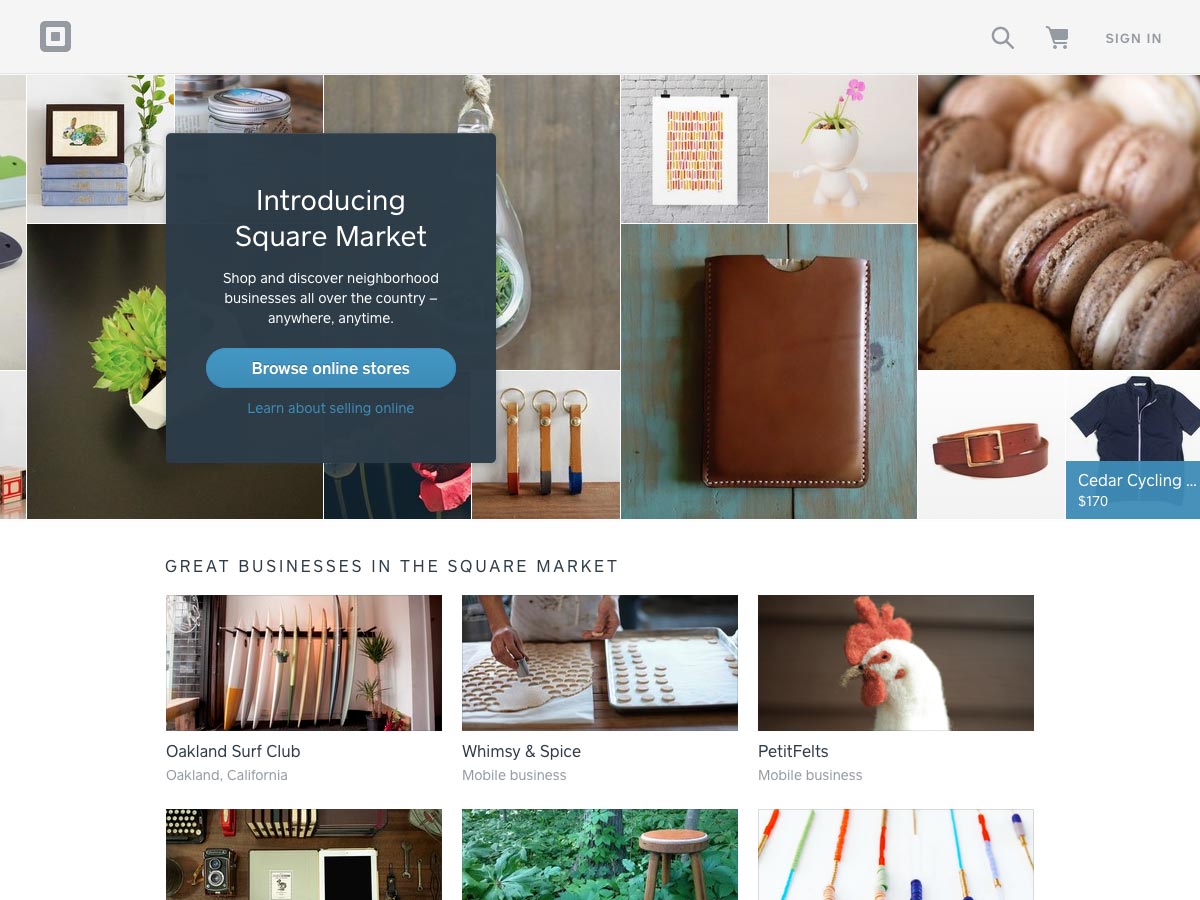
Mercado Quadrado
Mercado Quadrado é uma nova solução de comércio eletrônico da Square. Não custa nada além do custo regular do processamento de pagamentos da Square, e as fachadas das lojas são modernas e bem projetadas.
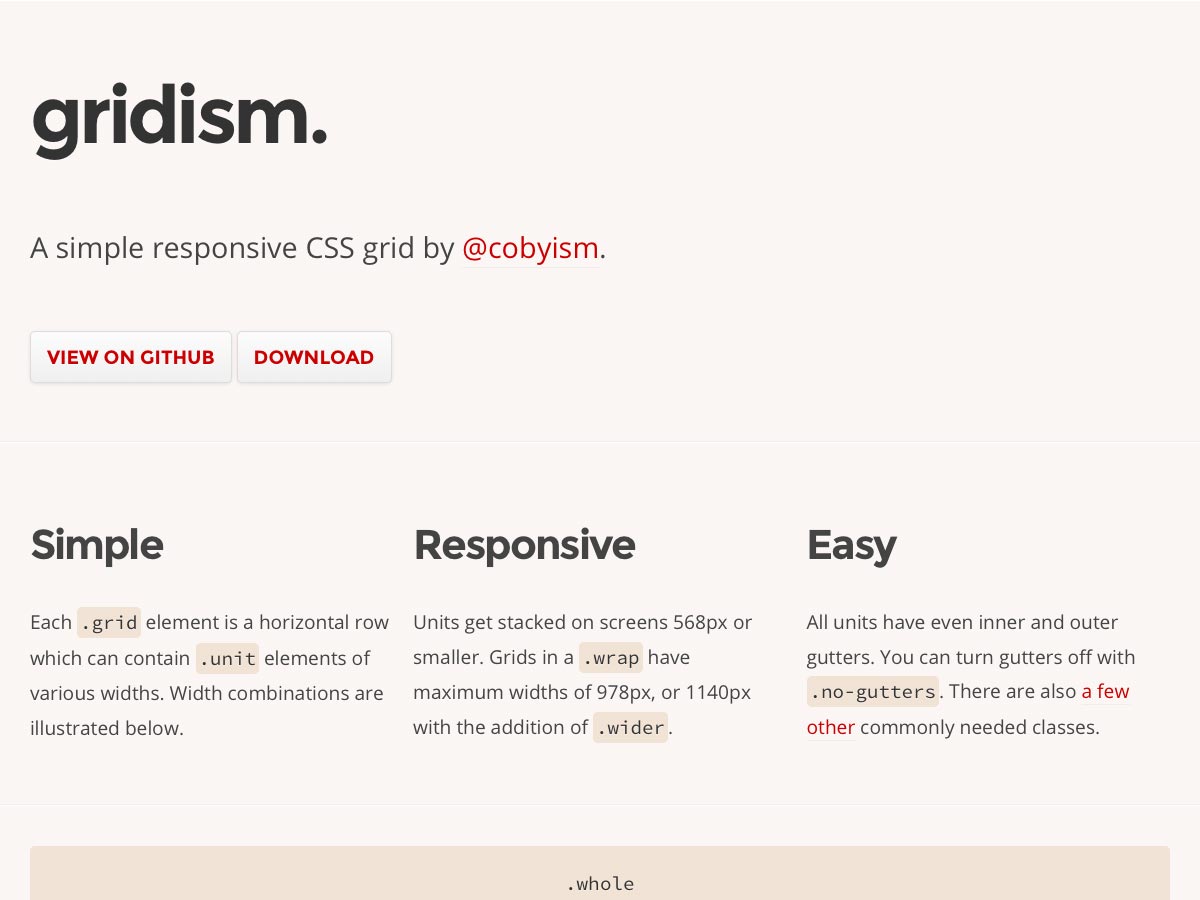
Gridismo
Gridismo é um sistema de grade responsivo que é simples e fácil de usar. Ele empilha unidades de grade em telas de dispositivos móveis e escala até 978 ou 1140px (sua escolha).
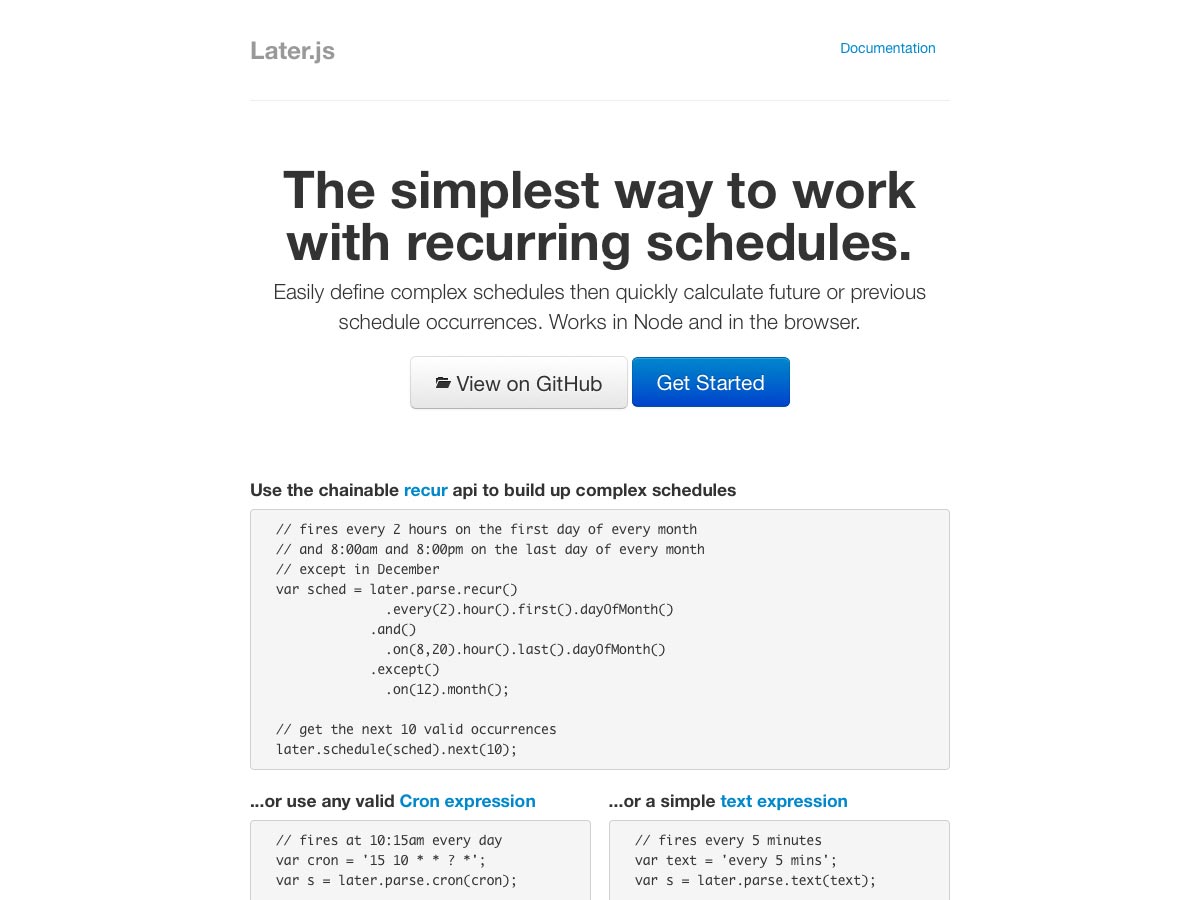
Later.js
Later.js permite que você defina agendas complexas e calcule rapidamente ocorrências de agendamento futuras ou passadas. Ele funciona no lado do cliente ou com o Node.js.
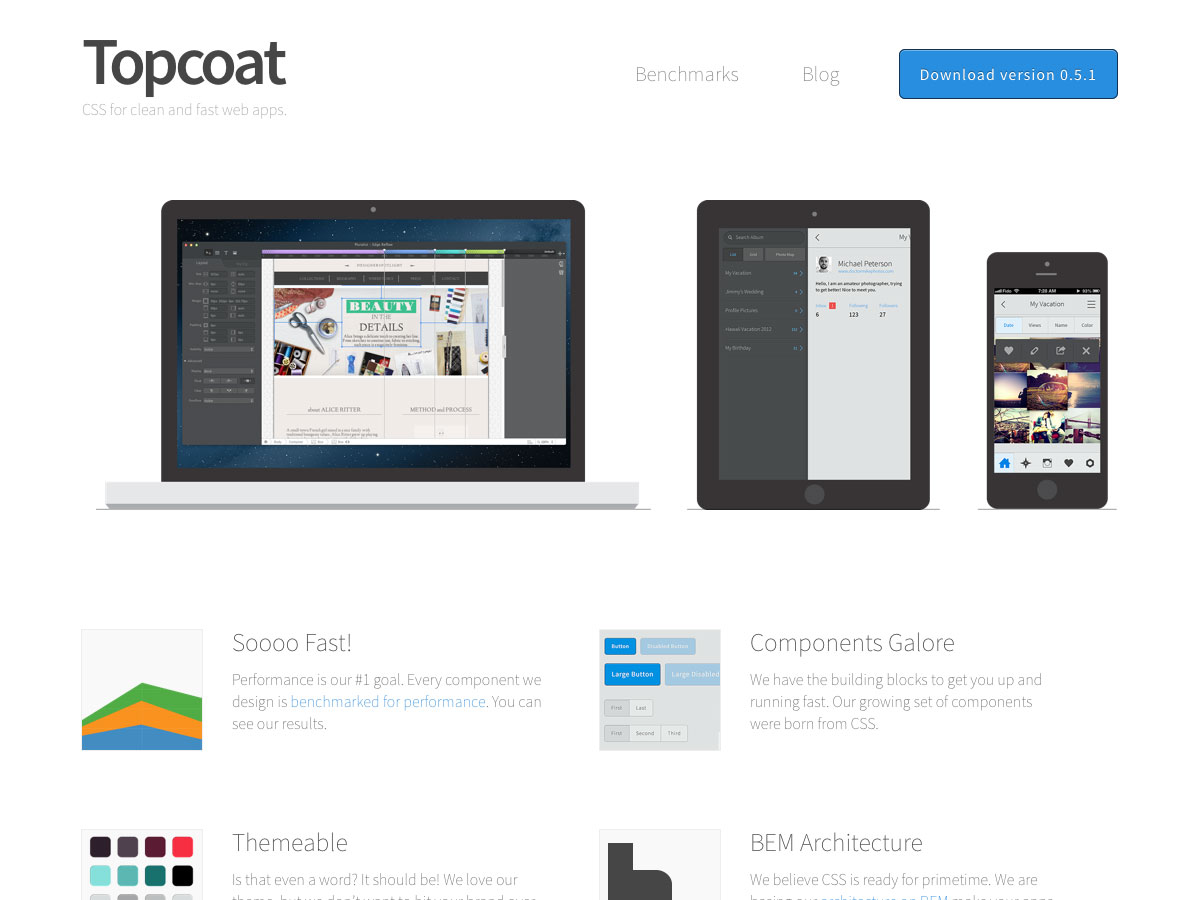
Revestimento superior
Revestimento superior é uma estrutura CSS para criar aplicativos da Web limpos e rápidos. Ele inclui vários componentes úteis, é personalizável e inclui um PSD com todos os componentes na base de código.
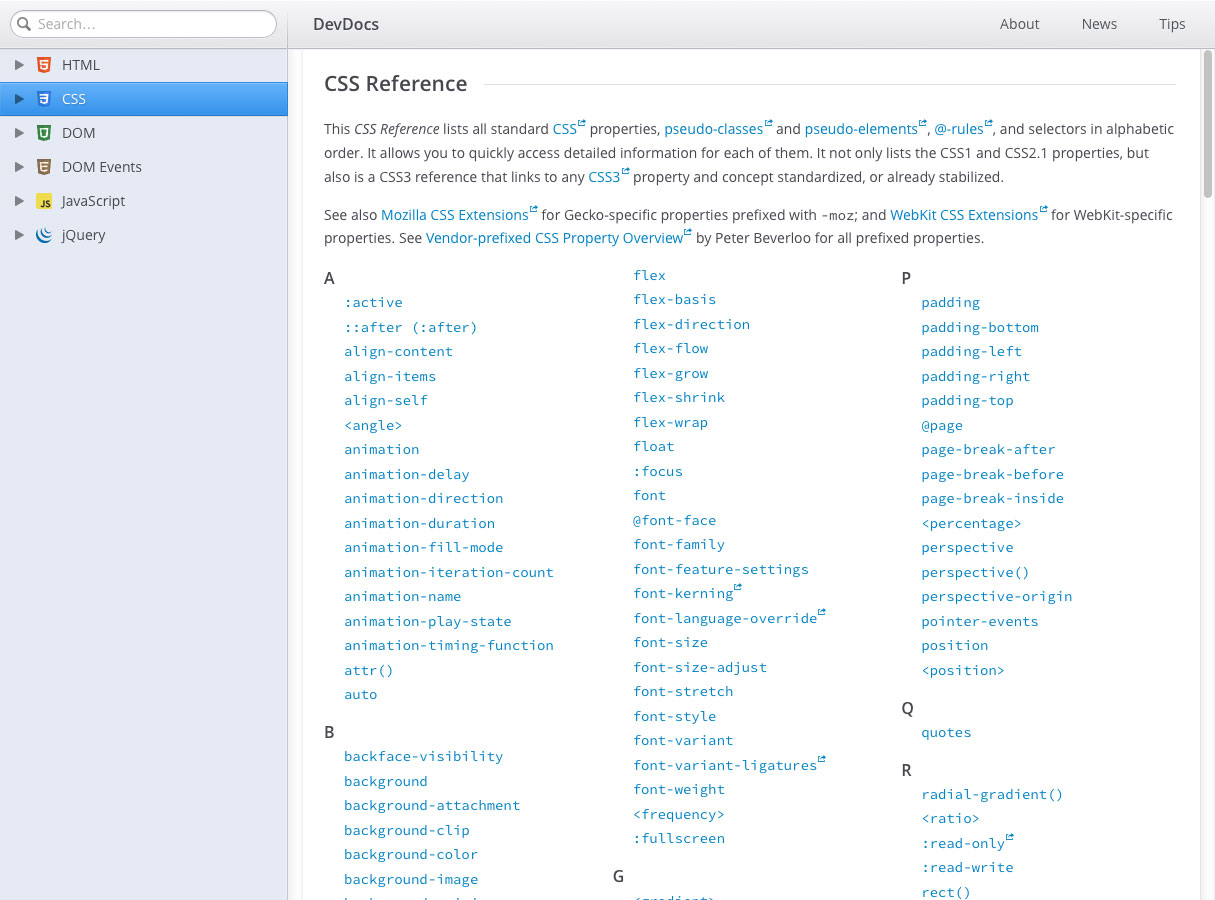
DevDocs
DevDocs é um leitor de documentação da API com uma interface consistente e organizada. Você pode examinar a documentação de HTML, CSS, DOM, JavaScript, jQuery e muito mais, tudo em um único local.
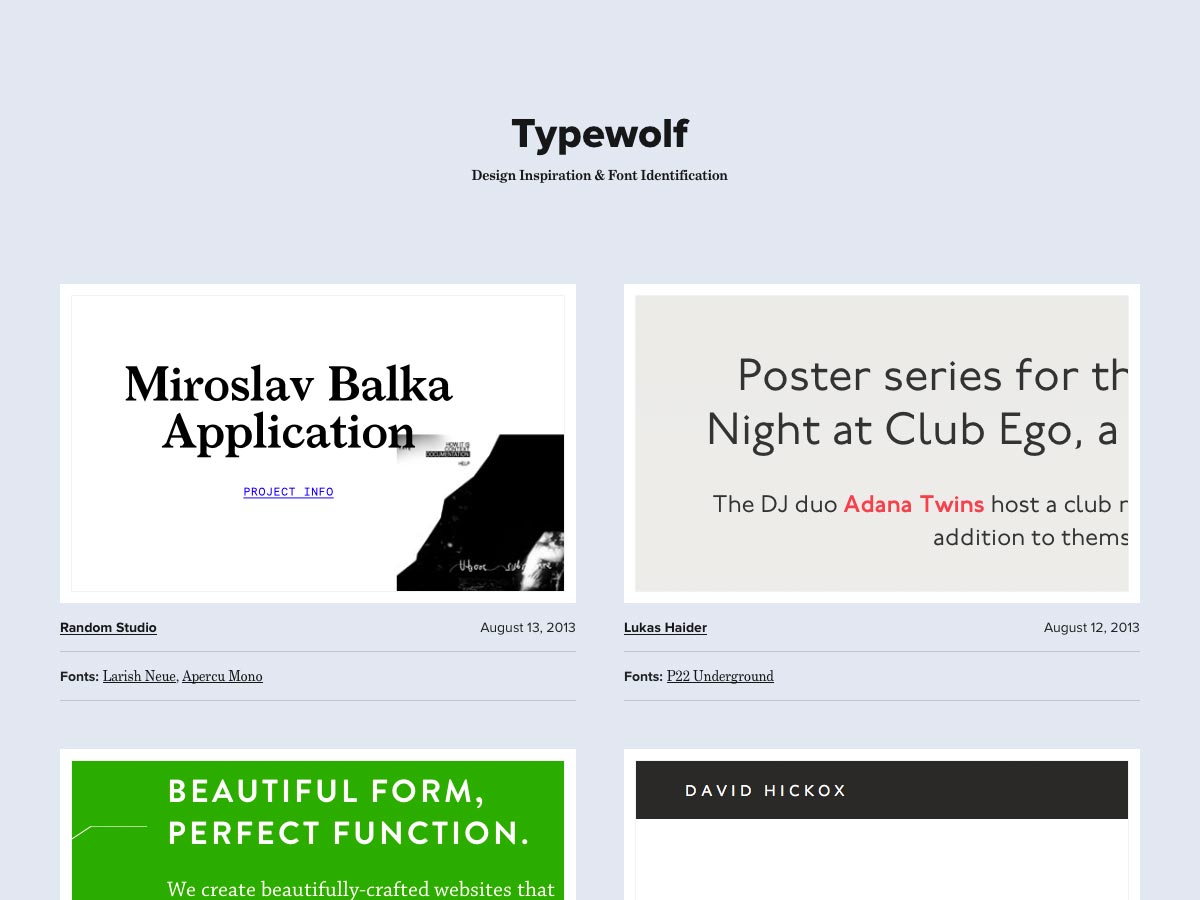
Lobisomem
Procurando inspiração tipográfica? Então Lobisomem é apenas o site. Ele não apenas fornece muita inspiração tipográfica on-line, mas também identifica as fontes usadas para você.
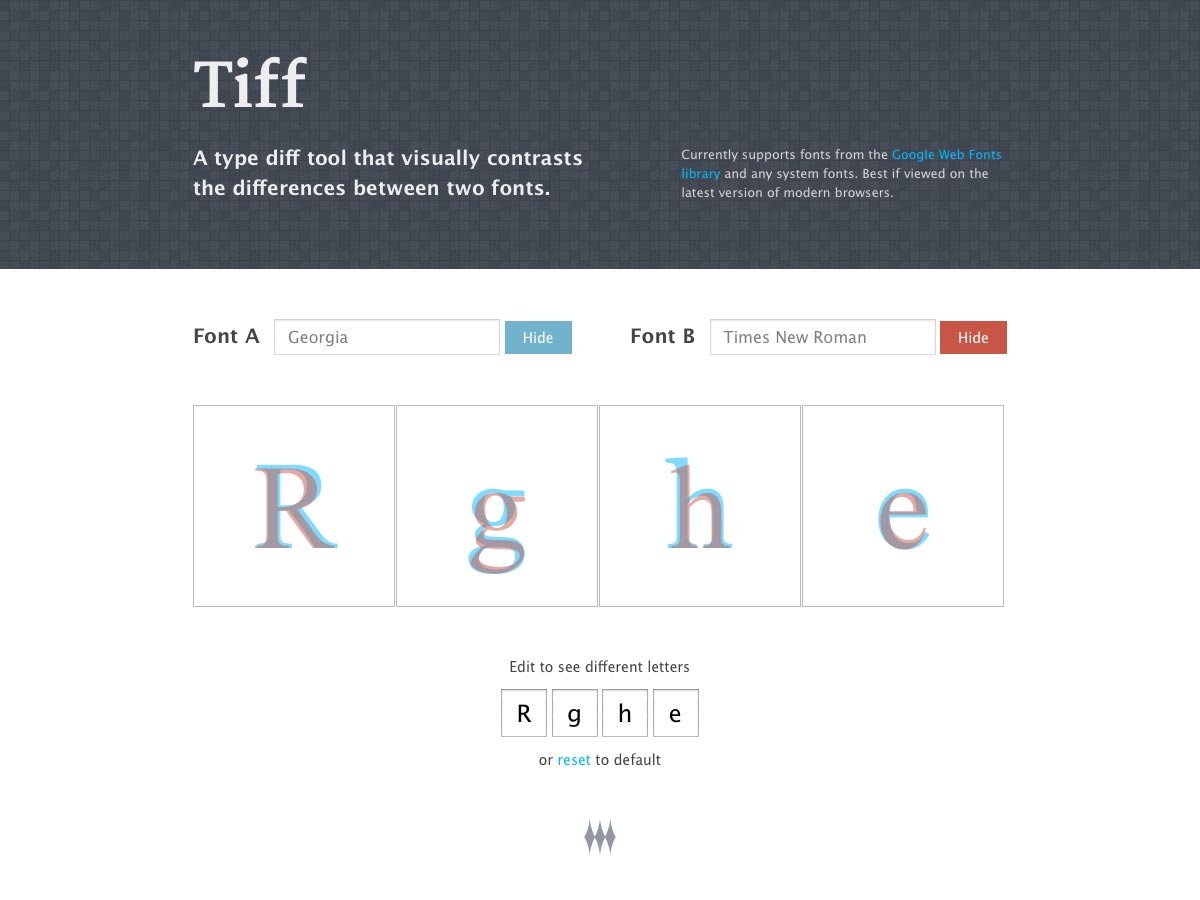
Tiff
Tiff é uma ferramenta de tipo que permite contrastar visualmente as diferenças entre dois tipos de letra. Atualmente, ele trabalha com o Google Web Fonts e com as fontes do seu sistema.
Bytesize
Bytesize é um novo podcast semanal sobre tecnologia, design e desenvolvimento. Você também pode ler resumos das notícias da semana no site, juntamente com links para os artigos originais.
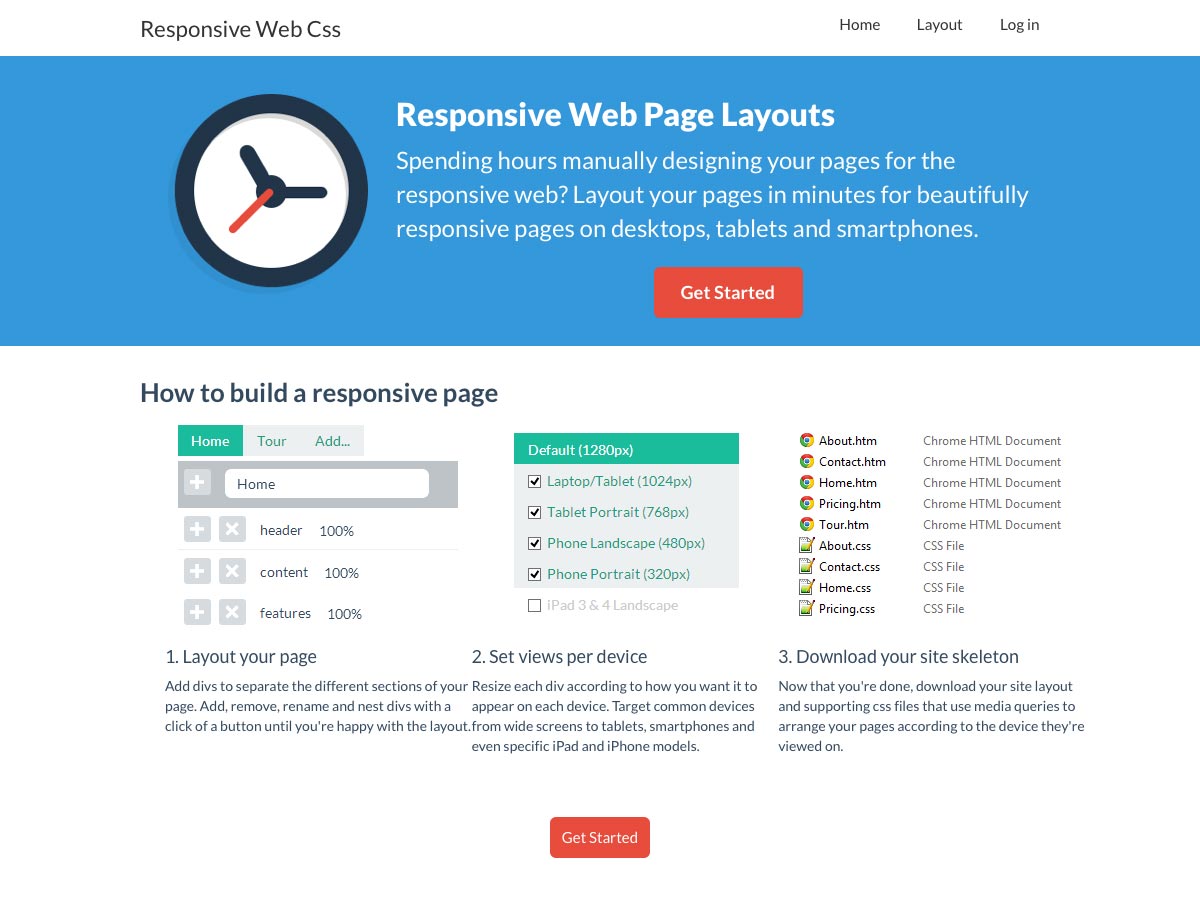
CSS da Web responsivo
CSS da Web responsivo torna rápido e fácil o layout de suas páginas para sites responsivos para uma variedade de dispositivos.
Snapnote.io
Snapnote.io torna incrivelmente fácil compartilhar e anotar imagens e capturas de tela. Basta arrastar e soltar sua imagem na página, usar as ferramentas internas para anotação e compartilhá-la.
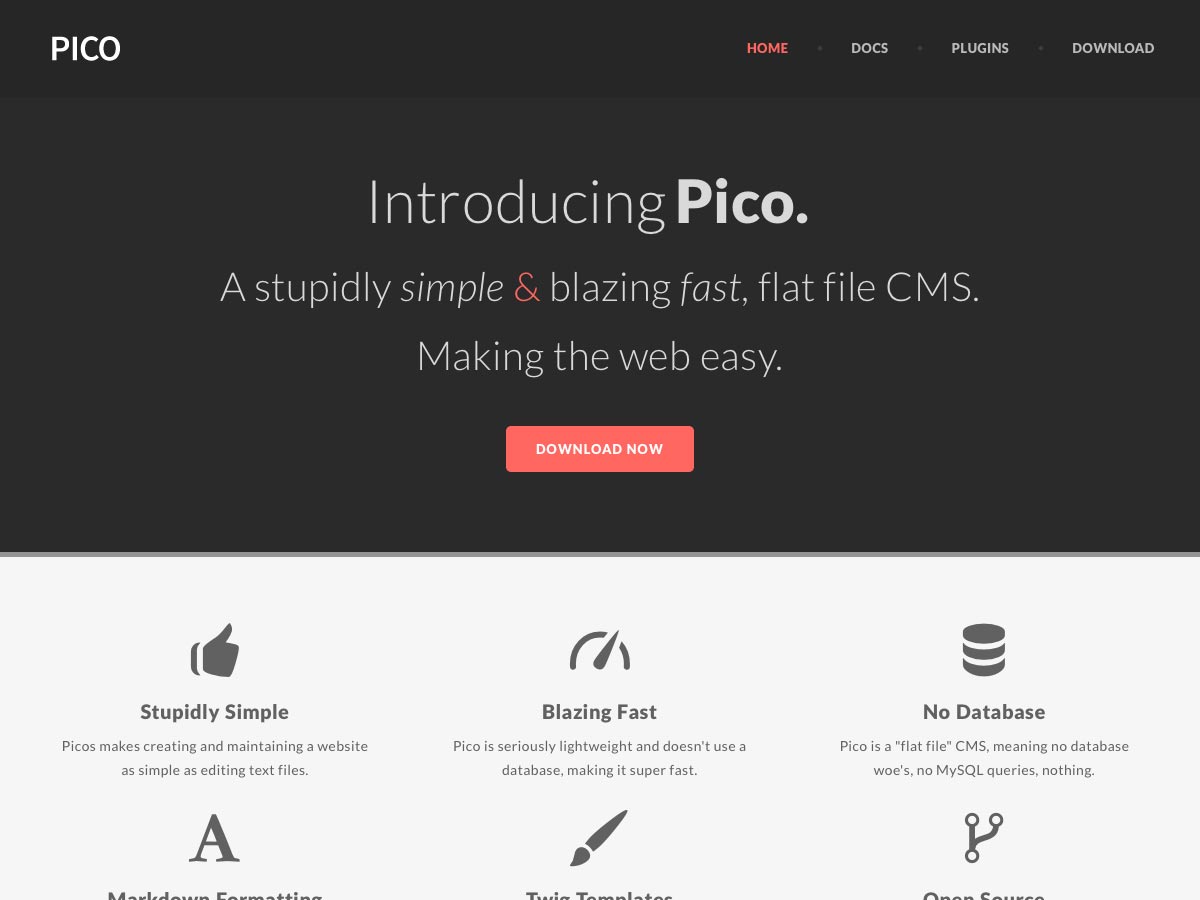
Pico
Pico é um arquivo CMS simples, rápido e simples, o que significa que não usa banco de dados. Ele usa o mecanismo de modelagem Twig para temas poderosos e flexíveis e é totalmente gratuito e de código aberto.
Tipografia Prática de Butterick
Tipografia Prática de Butterick é um guia abrangente para tipografia que abrange tudo, desde o que faz uma boa tipografia a coisas mais básicas, como caracteres acentuados.
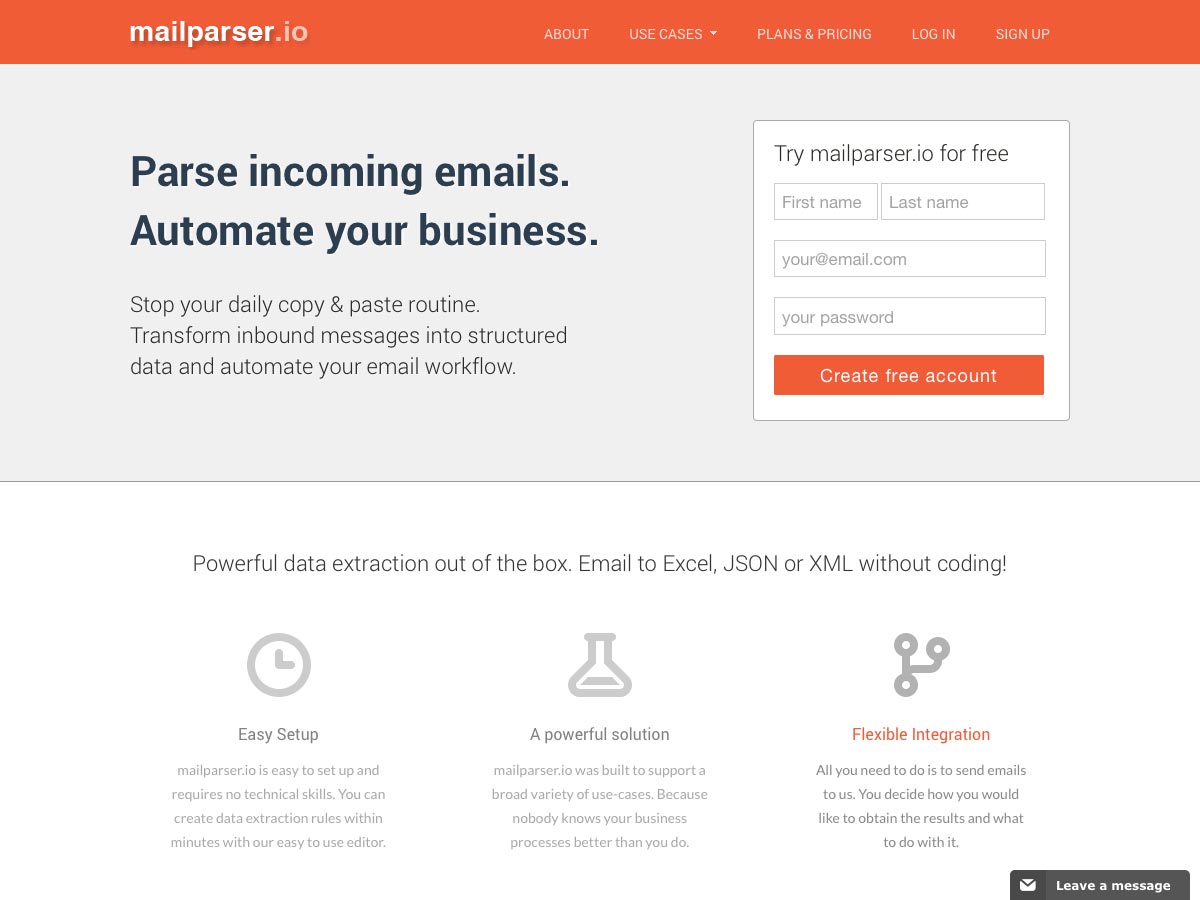
Mailparser.io
Mailparser é uma maneira fácil de automatizar sua rotina diária de e-mail. Basta configurar suas regras de extração de dados e informá-lo sobre como lidar com os resultados.
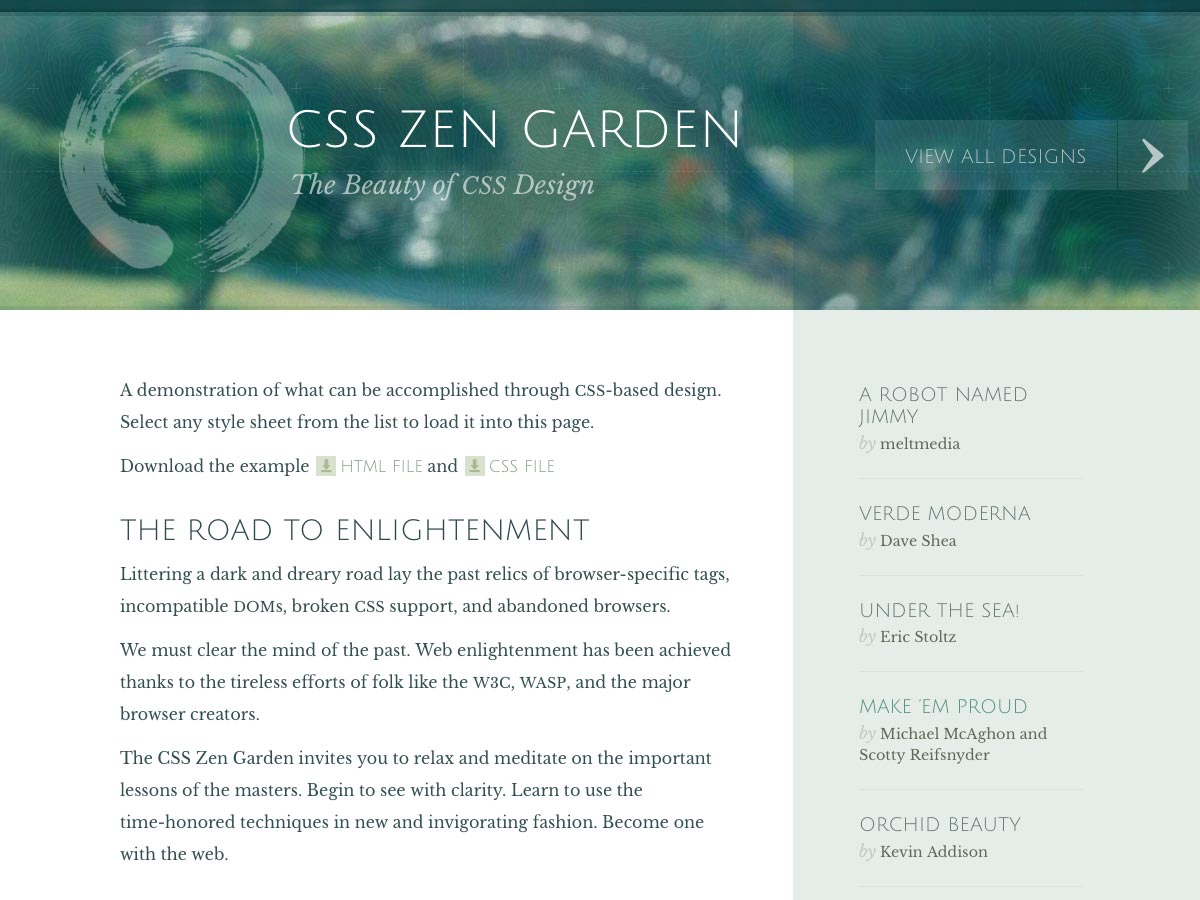
CSS Zen Garden
CSS Zen Garden já existe há algum tempo, mas foi recentemente reformulado como um modelo HTML5. É uma ótima demonstração do que pode ser feito com o design baseado em CSS.
Canhão de nuvem
Canhão de nuvem permite criar um CMS hospedado a partir do seu HTML e CSS em segundos. Tem um teste gratuito de 30 dias.
Caça ao Tipo
Caça ao Tipo é uma coleção com curadoria de exemplos de tipografia vintage. Você encontrará de tudo, desde camisetas retrô a embalagens antigas, placas antigas e muito mais.
Ícones de linha do iOS 7 inspirados
Estes Ícones de linha do iOS 7 inspirados são um ótimo conjunto de mais de 80 ícones no estilo do iOS7. Você pode usá-los como quiser, desde que não os redistribua sem permissão.
Bootstrap Magic
Bootstrap Magic facilita a criação do seu próprio tema Bootstrap. Ele é feito com o Bootstrap 3 e o Angular JS e oferece uma visualização ao vivo, um colorpicker, Google Webfonts e muito mais.
StatusPage.io
StatusPage.io é uma maneira fácil de criar uma página de status para seu website ou aplicativo. Inclui marca personalizada, suporte para vários tipos de mensagens de status do sistema e muito mais.
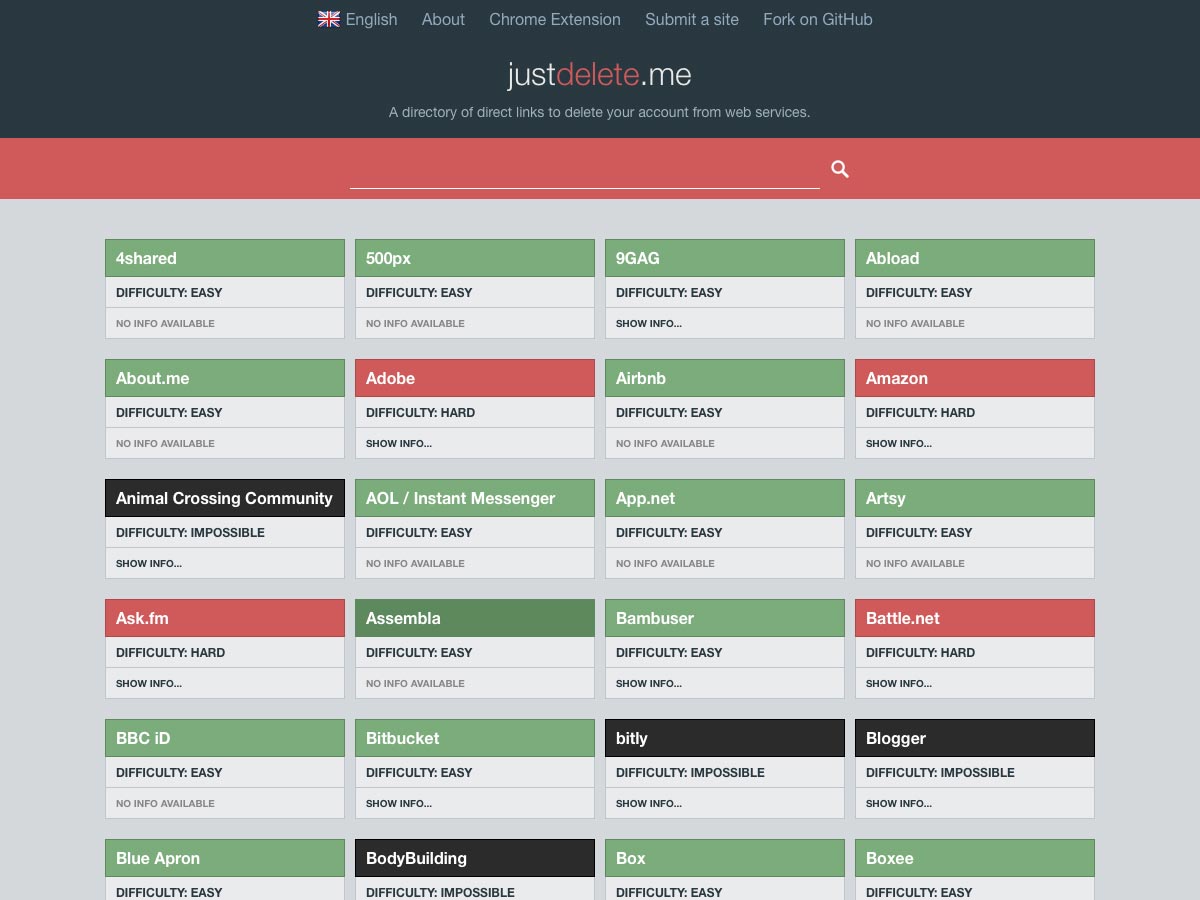
Apenas me apague
Apenas me apague fornece as informações necessárias para excluir sua conta de vários sites e serviços, incluindo Amazon, Blogger, Facebook, Gumroad e muito mais.
Estrutura de Rastreamento da Web
Estrutura de Rastreamento da Web é uma coleção de ferramentas avançadas para analisar e visualizar seus aplicativos da web. Está disponível como uma extensão do Chrome ou do Firefox.
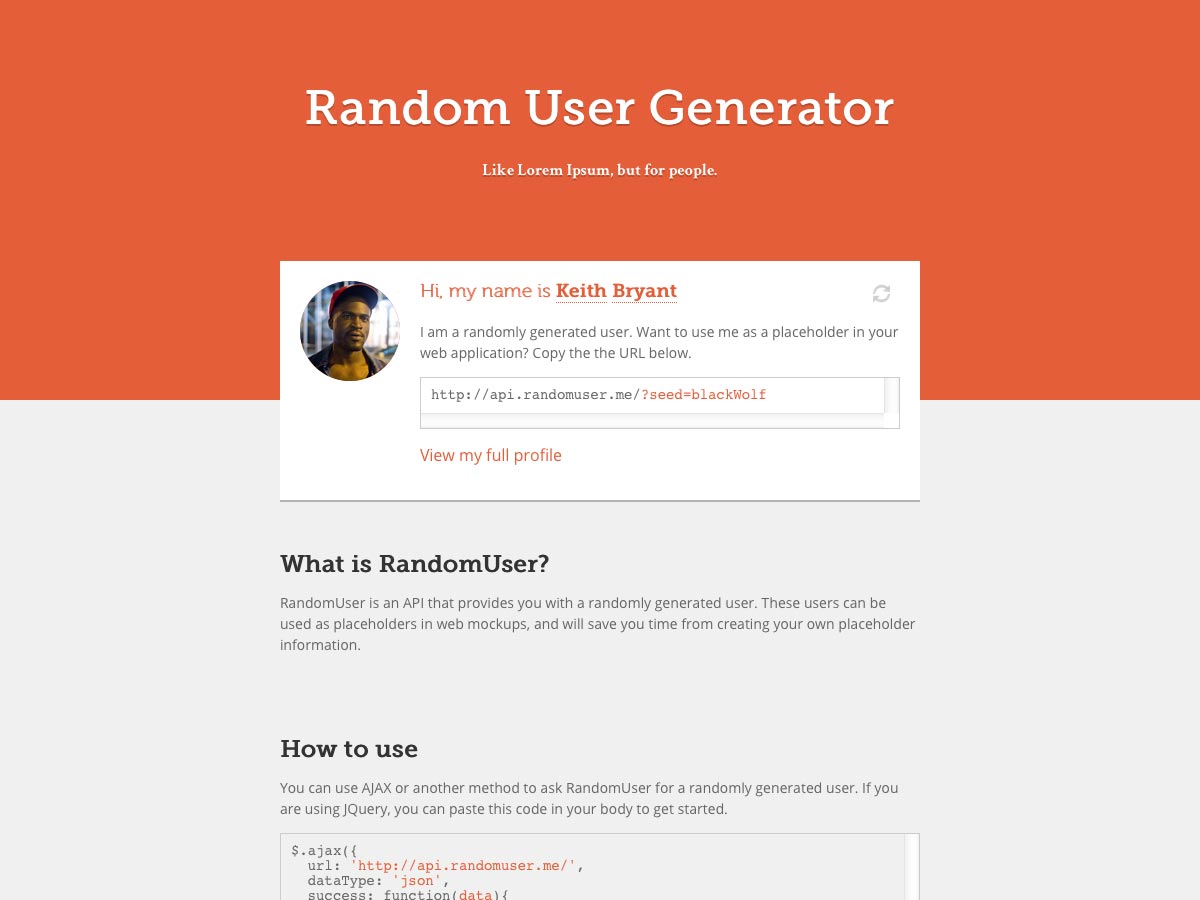
Gerador de Usuários Aleatórios
o Gerador de Usuários Aleatórios irá criar um usuário aleatório para você que você pode usar como espaços reservados em seus projetos. Trabalha com jQuery e outros métodos.
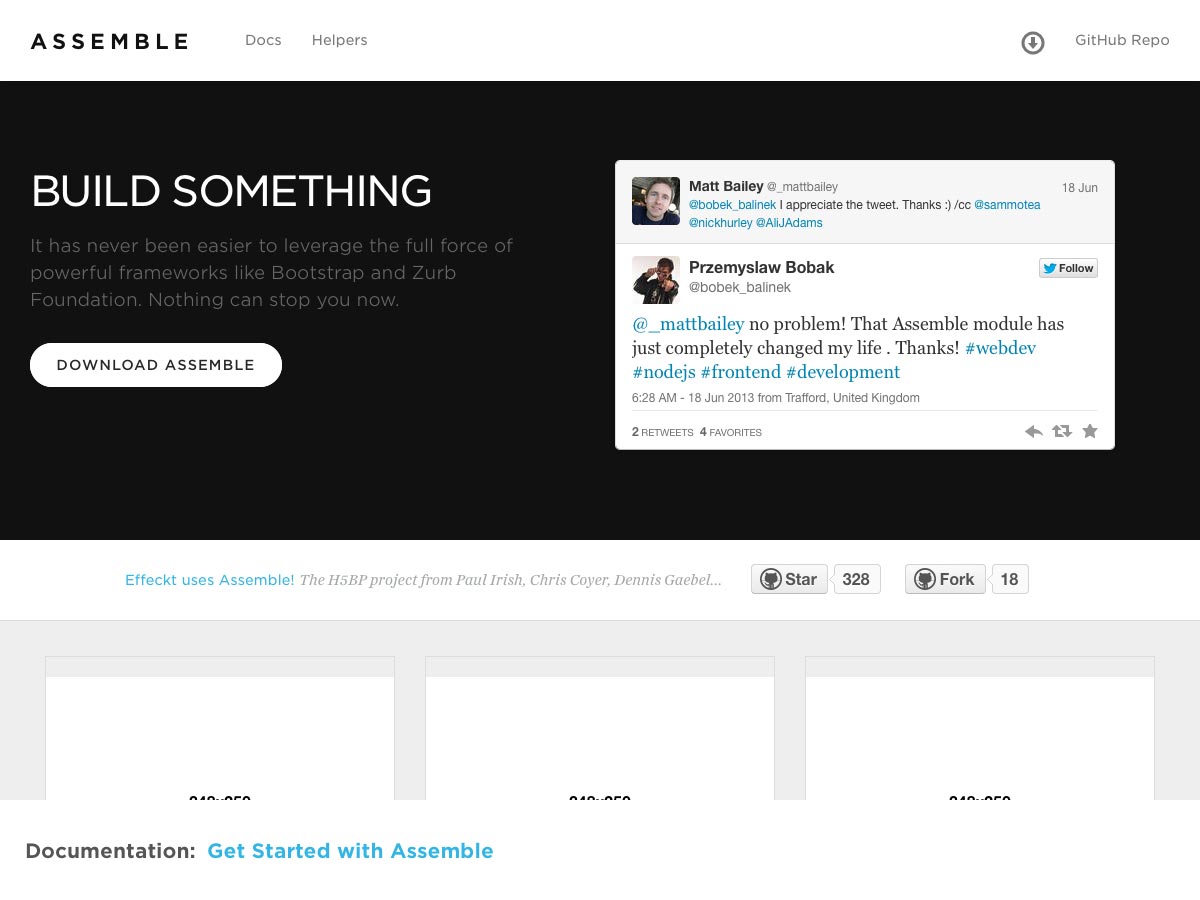
Montar
Montar permite combinar o poder de estruturas como Foundation e Bootstrap para seus projetos, para criar exatamente o tipo de estrutura e o resultado final que você precisa.
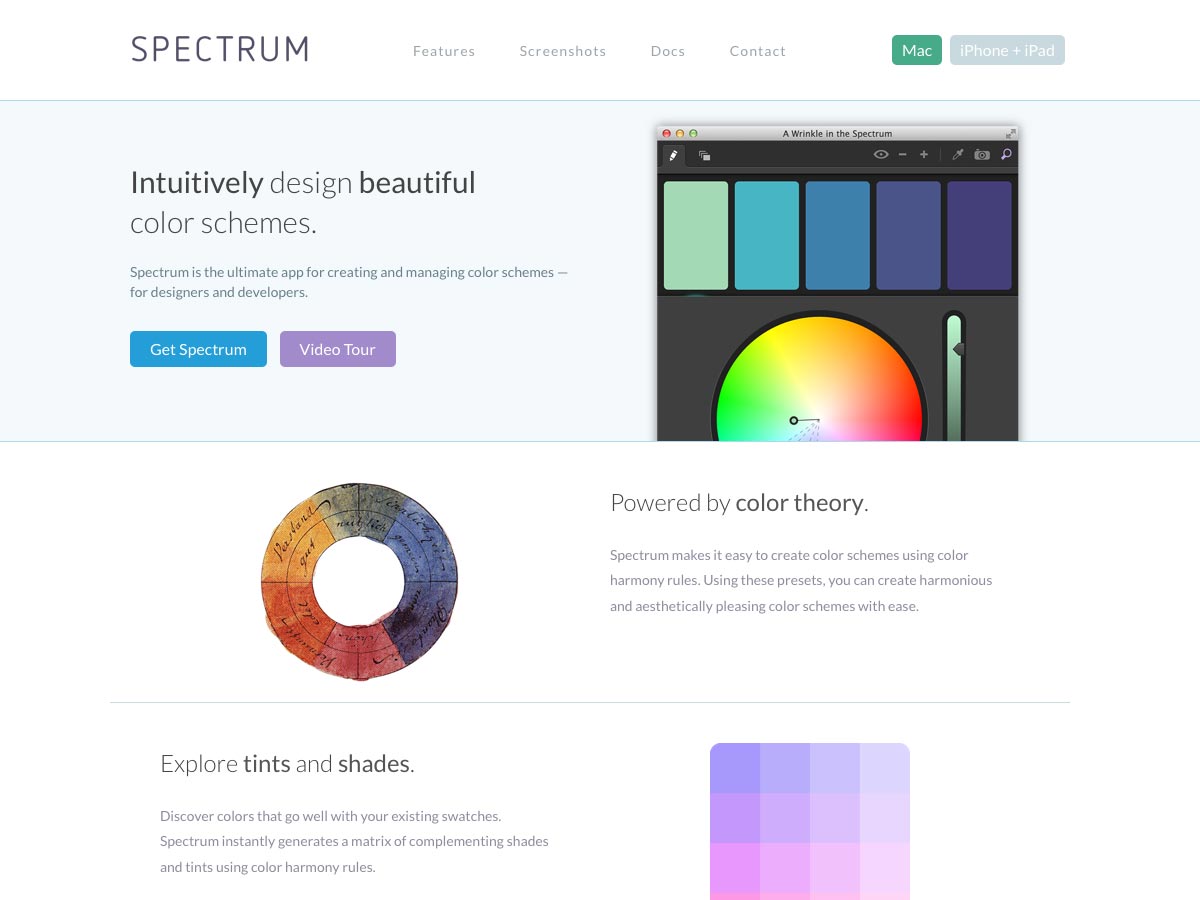
Espectro
Espectro é um aplicativo para Mac e iOS para designers e desenvolvedores que facilita a criação intuitiva de esquemas de cores. Ele usa a teoria das cores estabelecidas, tornando muito mais simples criar paletas esteticamente agradáveis.
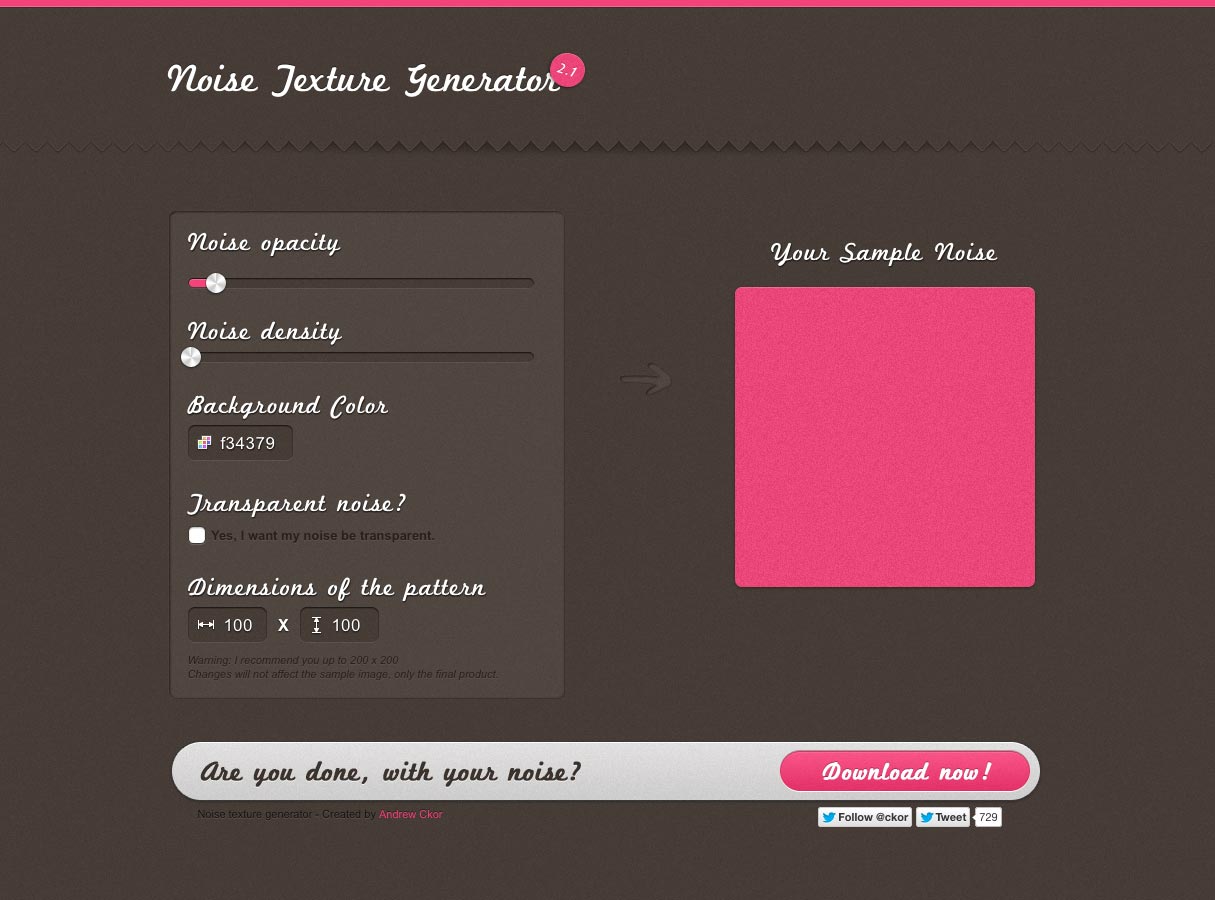
Gerador de Textura de Ruído
Se você precisa de um plano de fundo texturizado para o seu próximo projeto, não deixe de conferir Gerador de Textura de Ruído . Basta inserir valores para a opacidade de ruído, densidade, cor do plano de fundo e dimensões e, em seguida, faça o download do seu padrão personalizado.
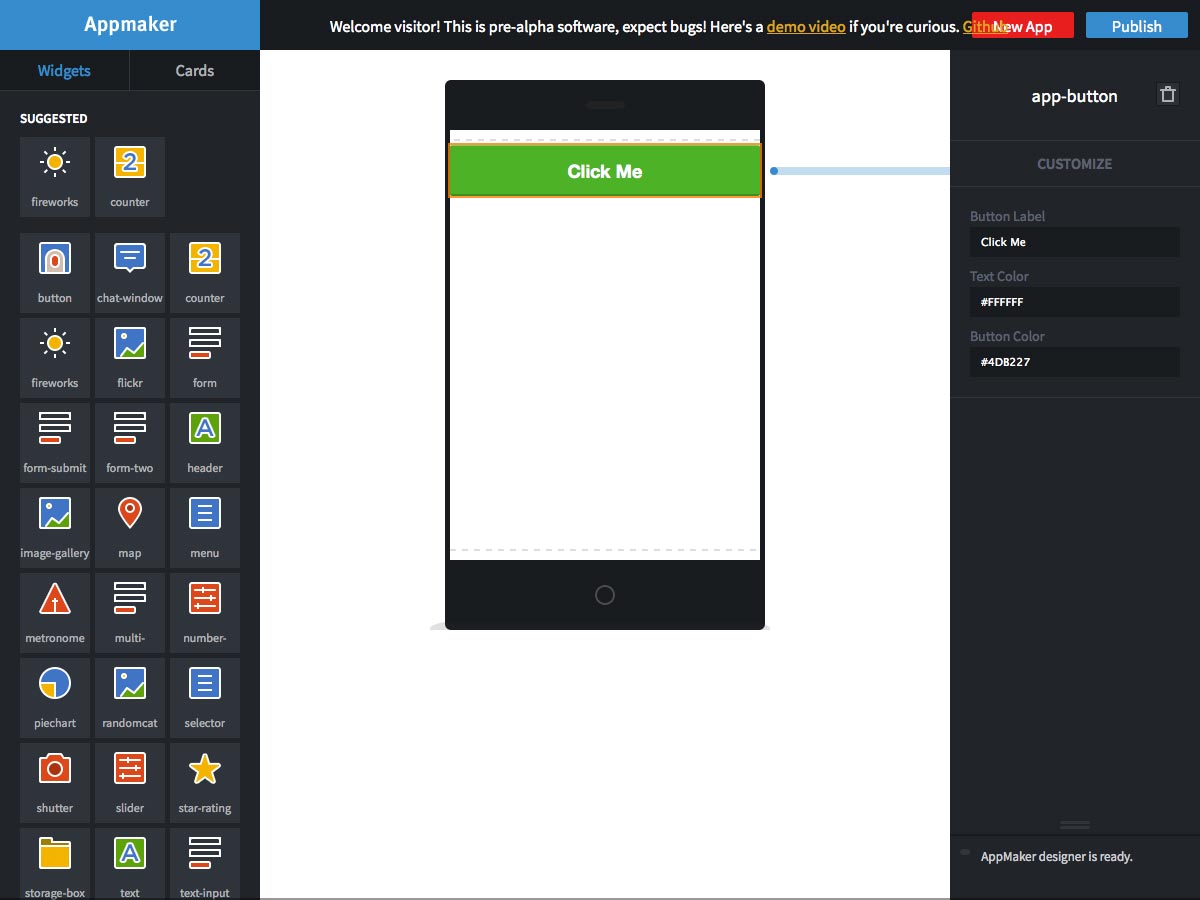
Appmaker
Appmaker , da Mozilla, é um criador de aplicativos móveis para arrastar e soltar que funciona diretamente em seu navegador. Está no lançamento pré-alpha, então espere alguns bugs, mas parece promissor.
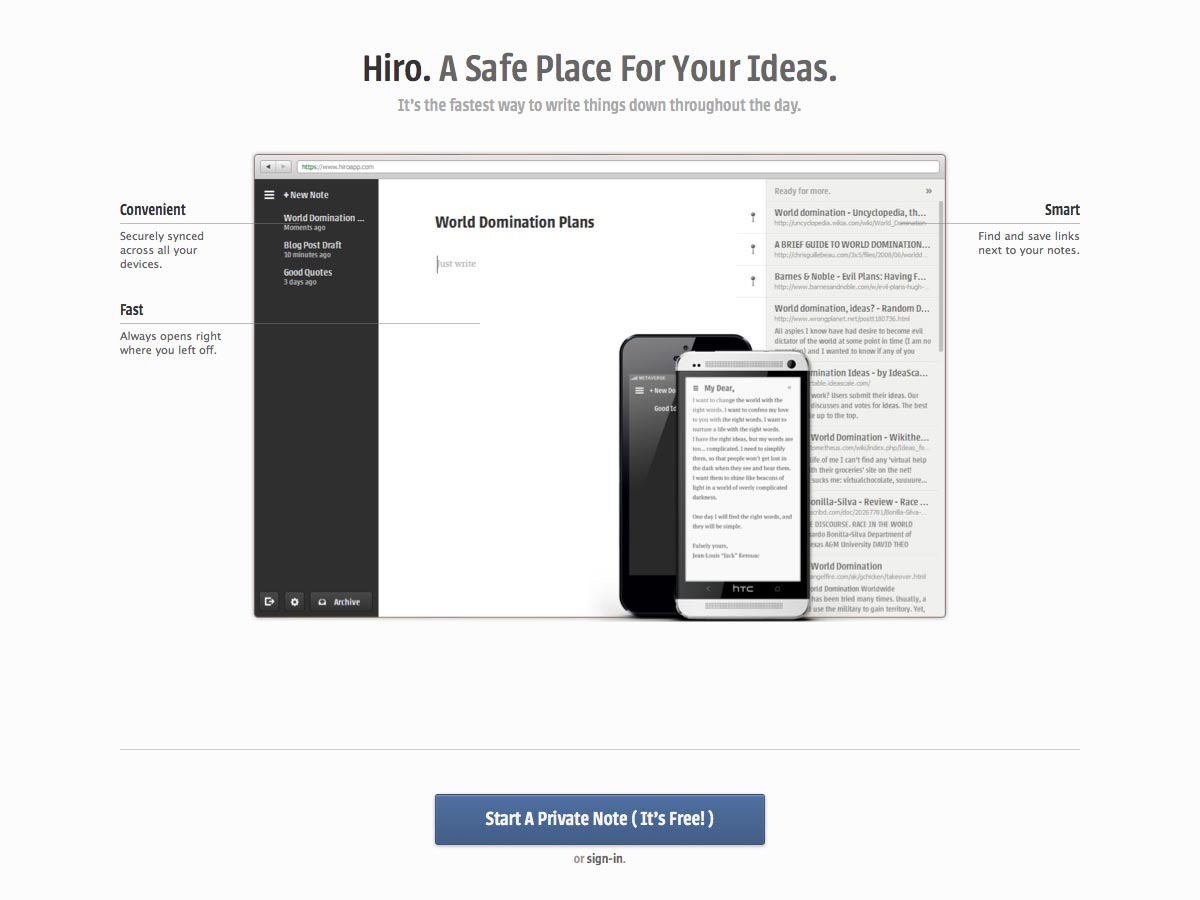
Hiro
Hiro é um bloco de notas on-line onde você pode armazenar suas idéias e anotações com segurança ao longo do dia. Ele sempre abre de onde você parou, sincroniza com segurança em todos os seus dispositivos e é gratuito.
Sagan Ipsum
Sagan Ipsum é um gerador lorem ipsum que lhe dá citações de Carl Sagan sobre o universo.
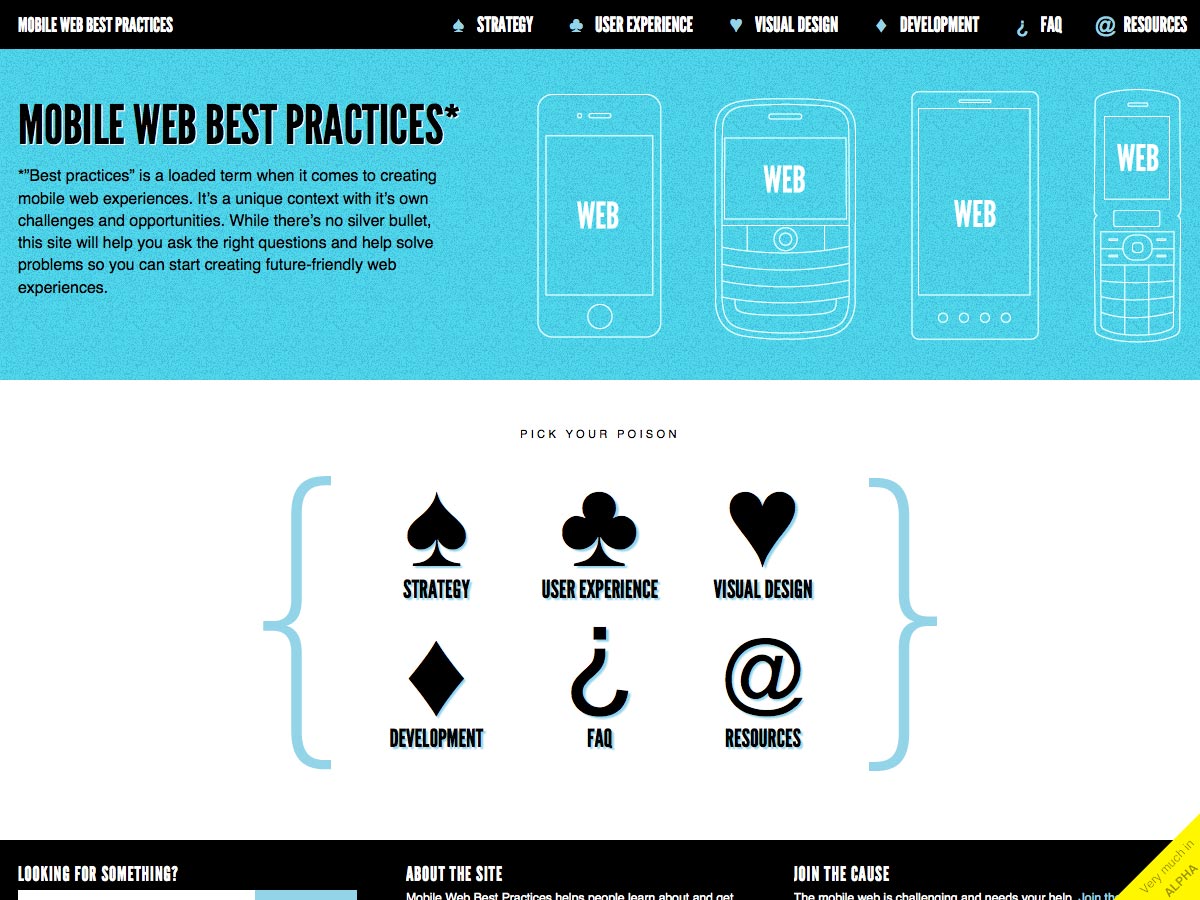
Práticas recomendadas da Web para celular
Práticas recomendadas da Web para celular O ajudará a fazer as perguntas certas e a resolver os problemas que você pode encontrar ao projetar para a Web para dispositivos móveis. Ele é dividido para cobrir a estratégia, a experiência do usuário, o design visual e o desenvolvimento, além de recursos adicionais e uma seção de perguntas frequentes.
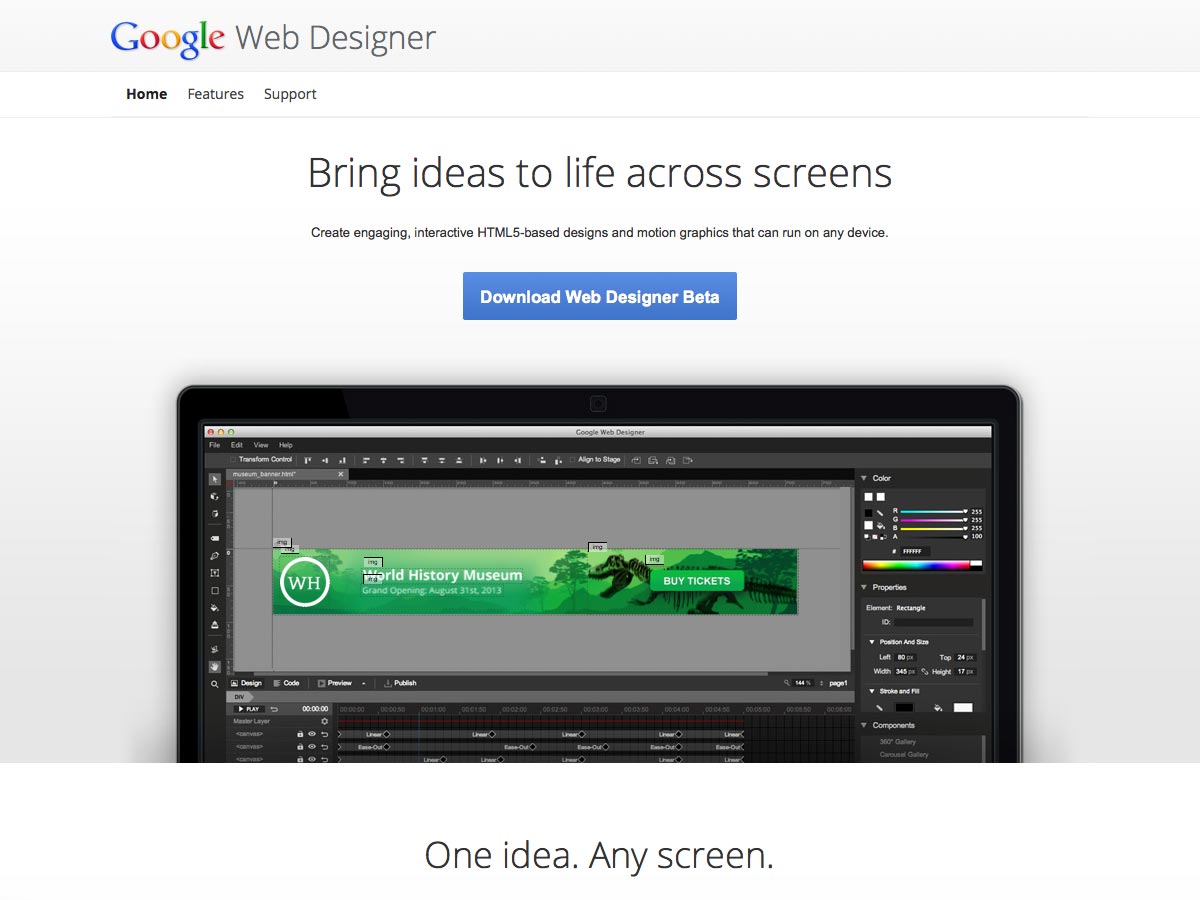
Google Web Designer
Google Web Designer é um novo criador de sites HTML5 responsivo do Google que permite criar em um ambiente WYSIWYG ou mergulhar diretamente no código.
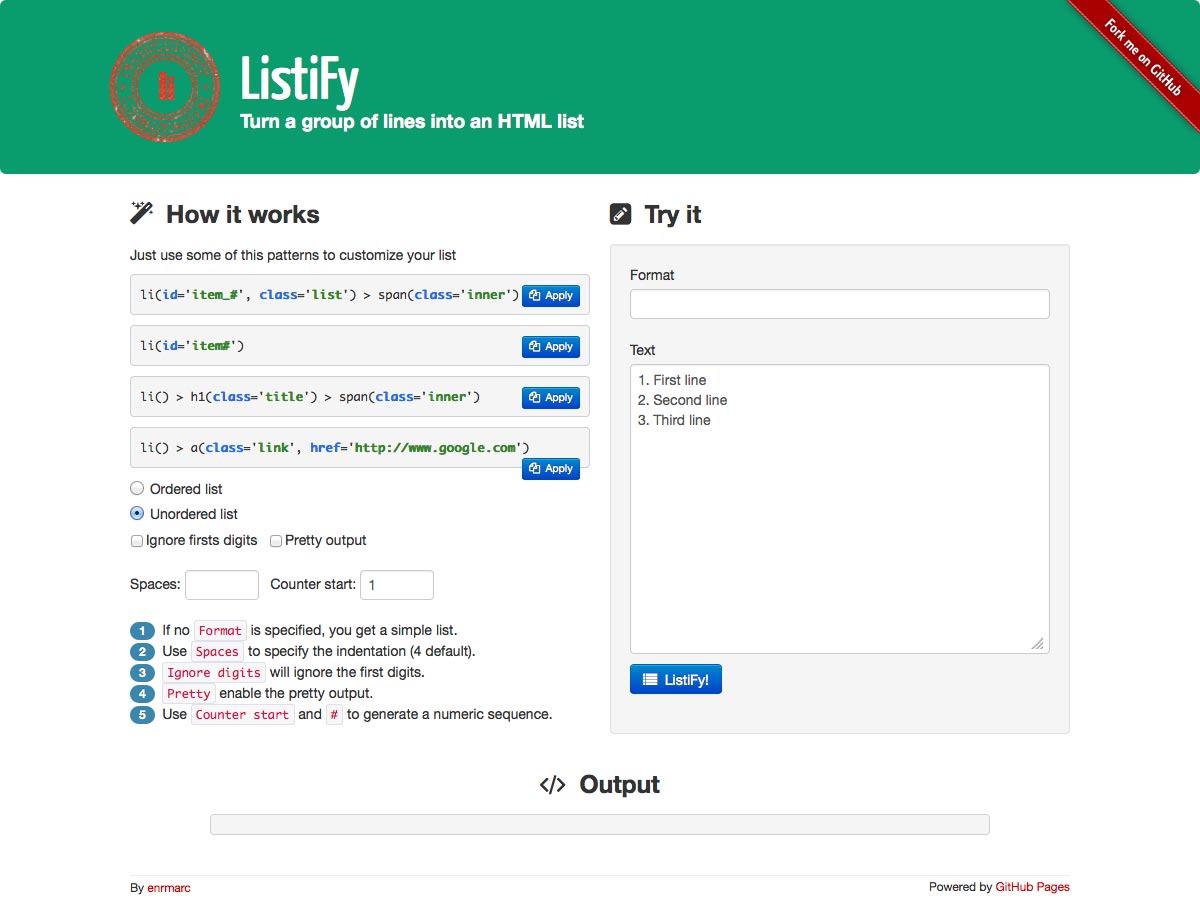
Listify
Listify é um pequeno aplicativo simples que facilita transformar um grupo de linhas em uma lista de HTML, economizando tempo e esforço.
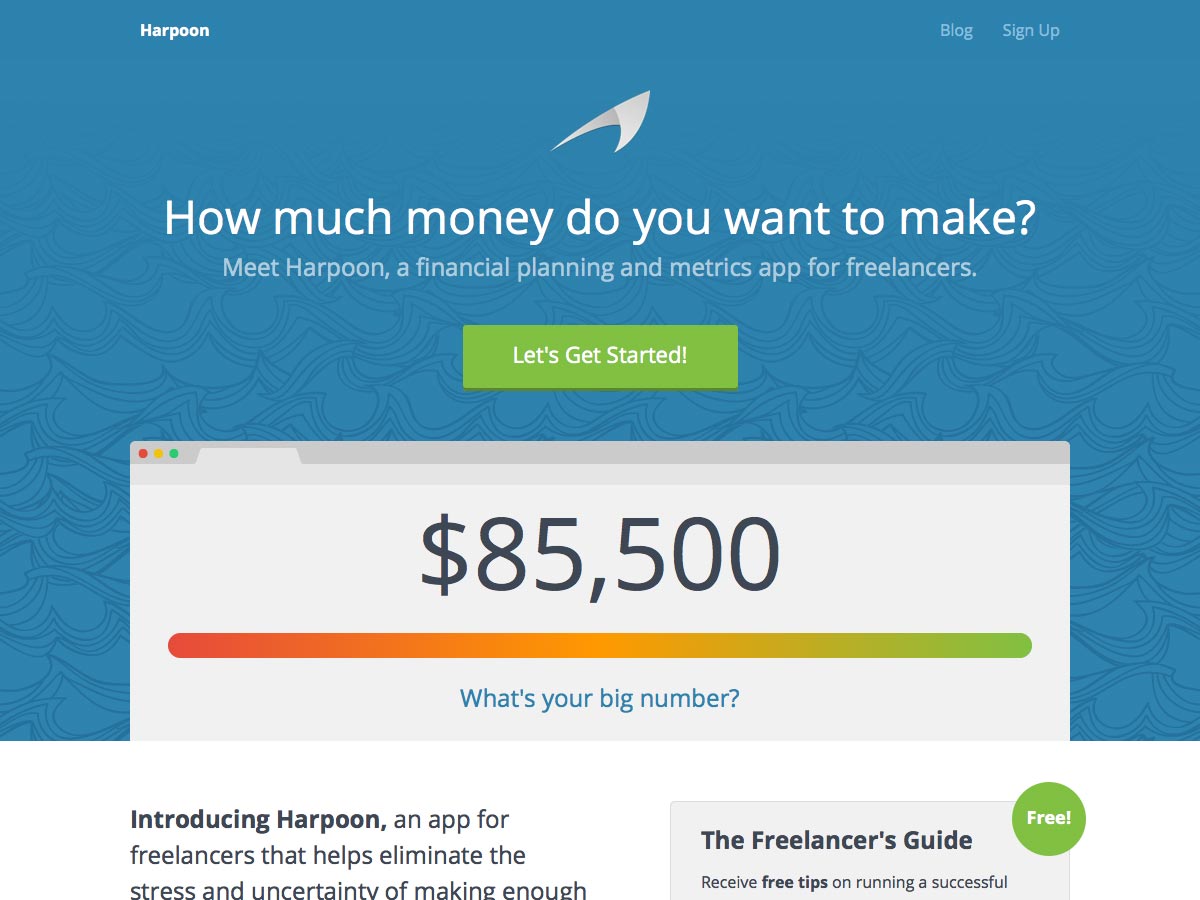
Arpão
Tentando descobrir quanto dinheiro você precisa fazer? Arpão simplifica isso, dando-lhe conselhos de planejamento financeiro e métricas para gerenciar sua renda. Ainda não está pronto, mas você pode se inscrever para receber atualizações.
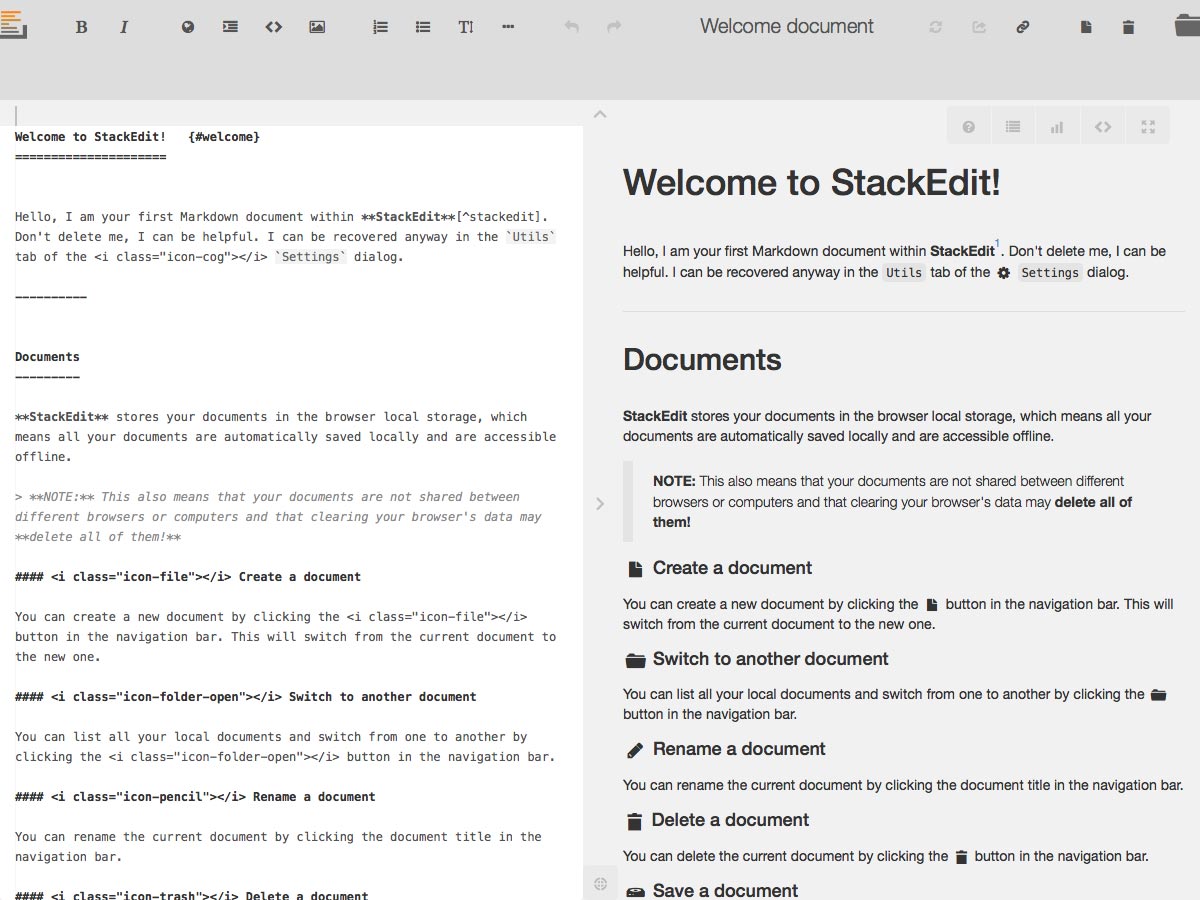
StackEdit
Precisa de um editor on-line do Markdown? StackEdit permite que você escreva e edite arquivos Markdown, além de salvá-los no Google Drive ou no Dropbox para disponibilizar seus documentos na nuvem a qualquer momento.
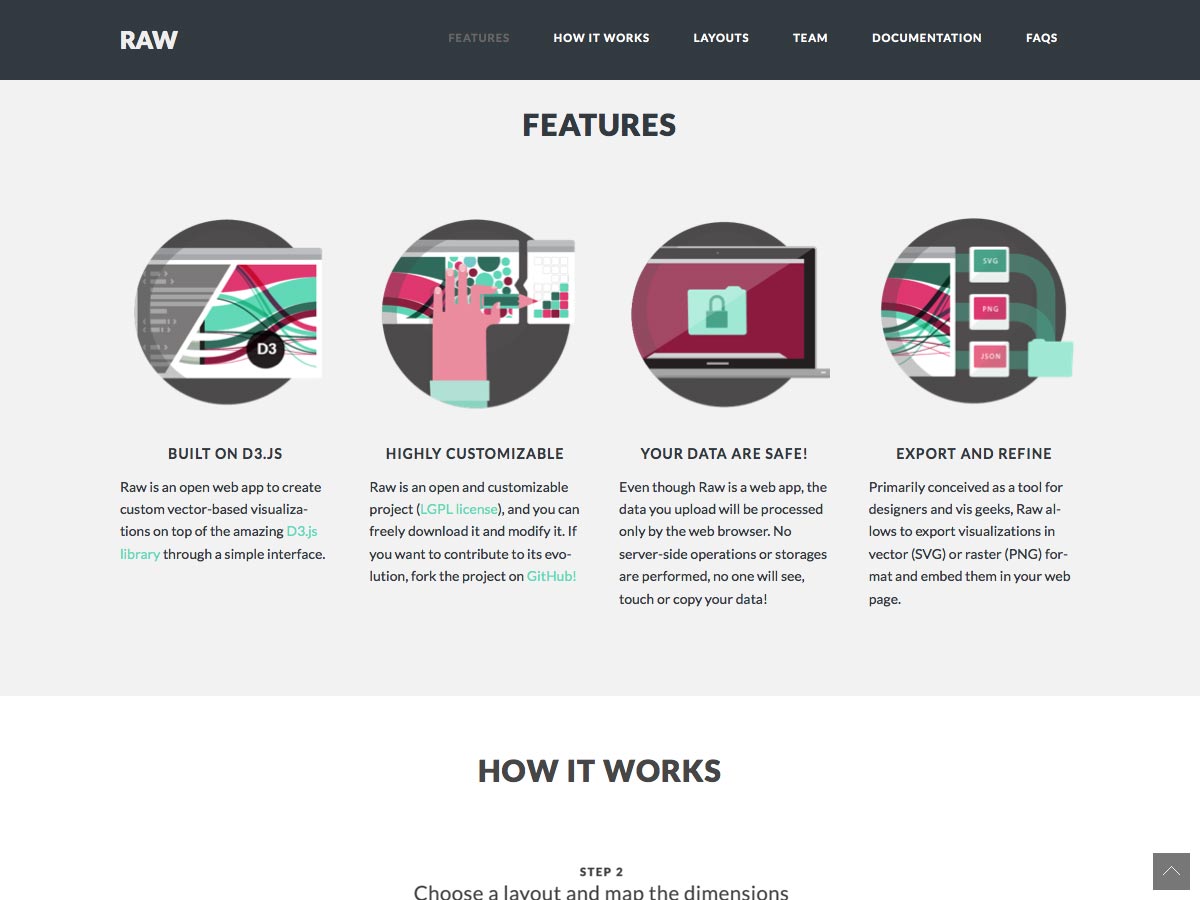
Cru
Cru é um aplicativo da Web de código aberto que permite criar visualizações baseadas em vetores em formatos vetoriais e de varredura para incorporar em seu site. É construído em D3.js e tem uma interface de usuário simples.
Inicie o Bootstrap
Inicie o Bootstrap é uma coleção de modelos gratuitos de código aberto HTML para o Bootstrap. Eles estão prontos para usar, mesmo com o Bootstrap 3.
GlyphSearch
GlyphSearch simplifica a pesquisa de ícones a partir de Glyphicons, Ionicons e Font Awesome. Você também pode procurar ícones no site.
Mapas Vetoriais Grátis
Mapas Vetoriais Grátis dá-lhe acesso a toneladas de mapas vetoriais de países em todo o mundo. Eles podem ser usados gratuitamente sob a licença Creative Commons Attribution, ou podem ser adquiridos para uso ilimitado.
Slidr.js
Slidr.js é uma biblioteca JS leve e simples, sem dependências, para adicionar transições de slides à sua página.
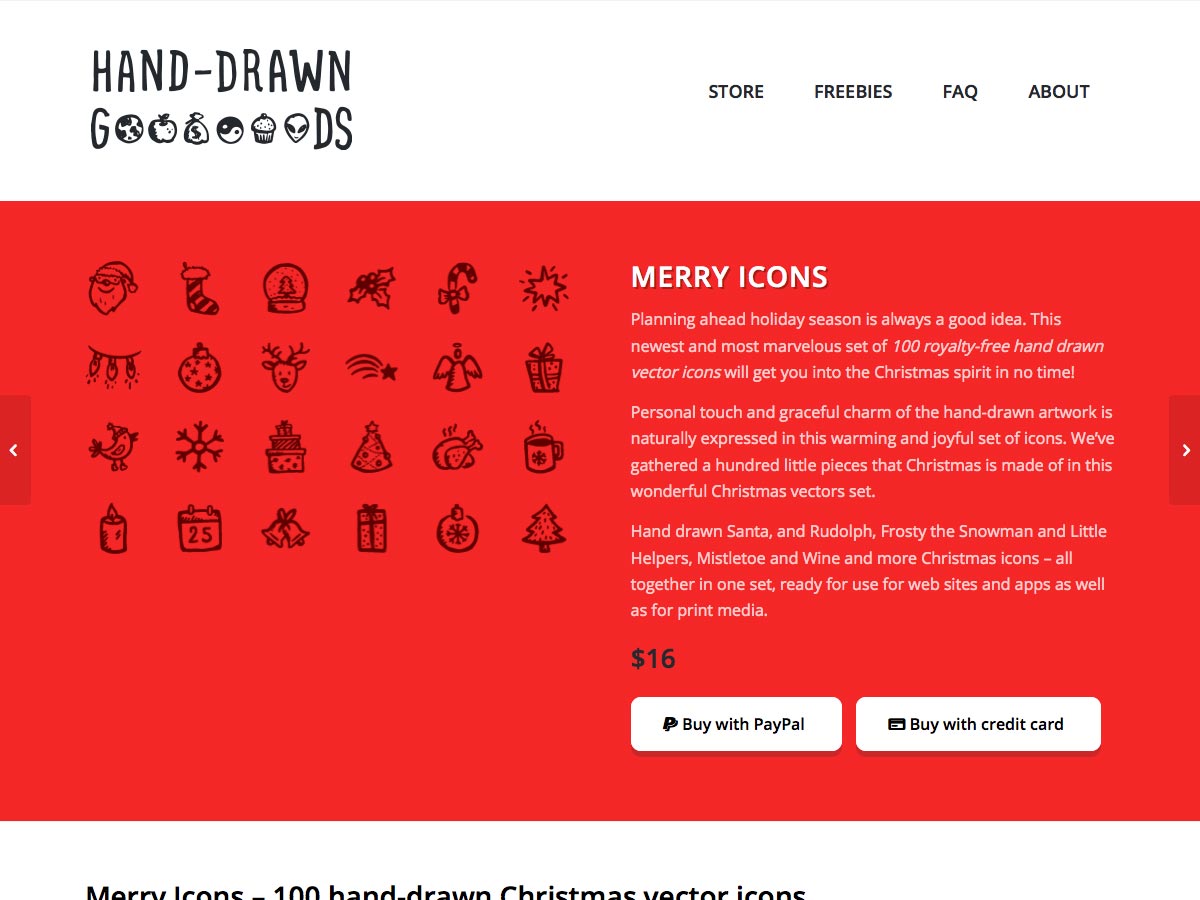
Ícones alegres
Ícones alegres é um conjunto de 100 ícones desenhados a mão e isentos de royalties para o Natal, tudo por apenas US $ 16.
Batida
Batida é uma maneira inovadora de desbloquear seu Mac usando seu iPhone. Tudo o que você precisa fazer é bater na tela do seu iPhone e seu Mac será desbloqueado, sem necessidade de senha.
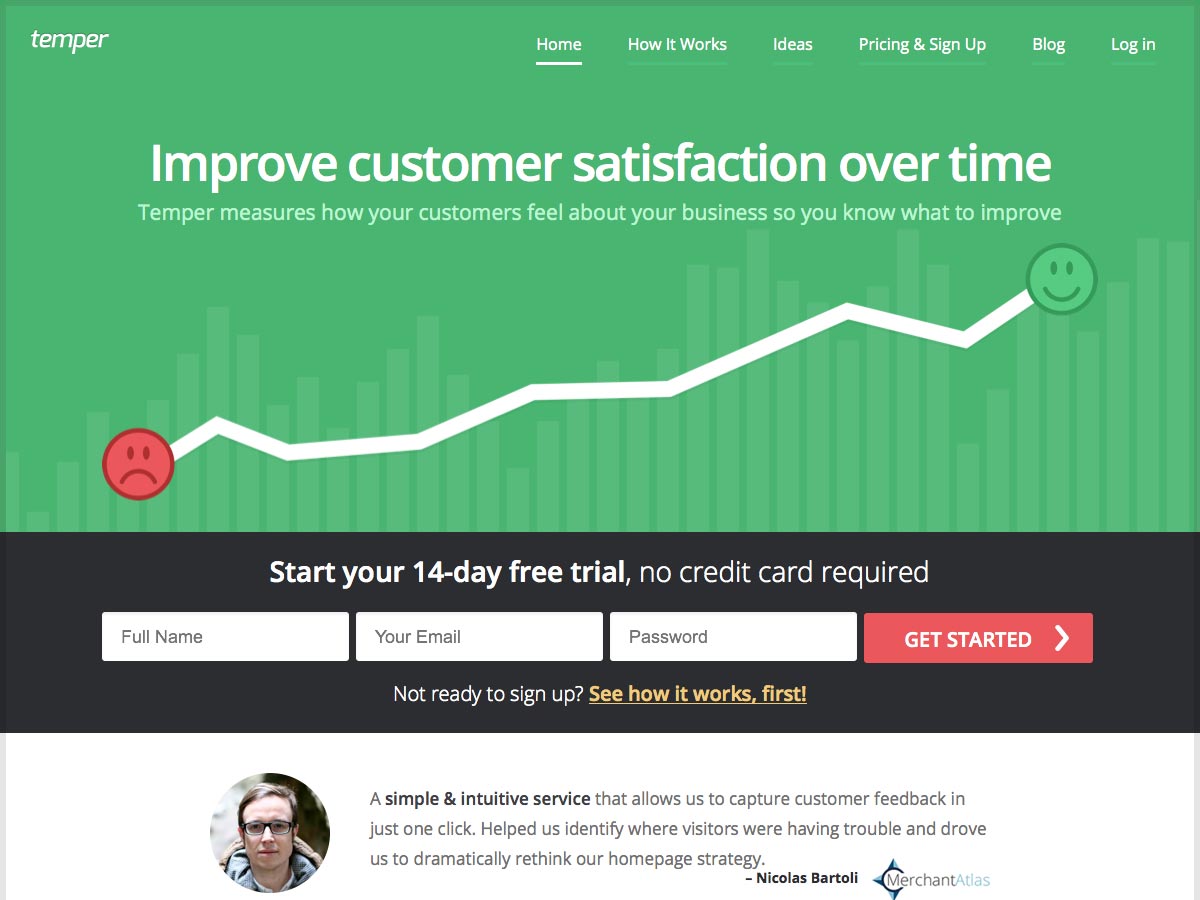
Temperamento
Temperamento é um aplicativo simples para permitir que você crie perguntas para incorporar em seu site para obter feedback, para que você possa se adaptar melhor ao que seus visitantes desejam. Os planos começam em apenas US $ 12 / mês.
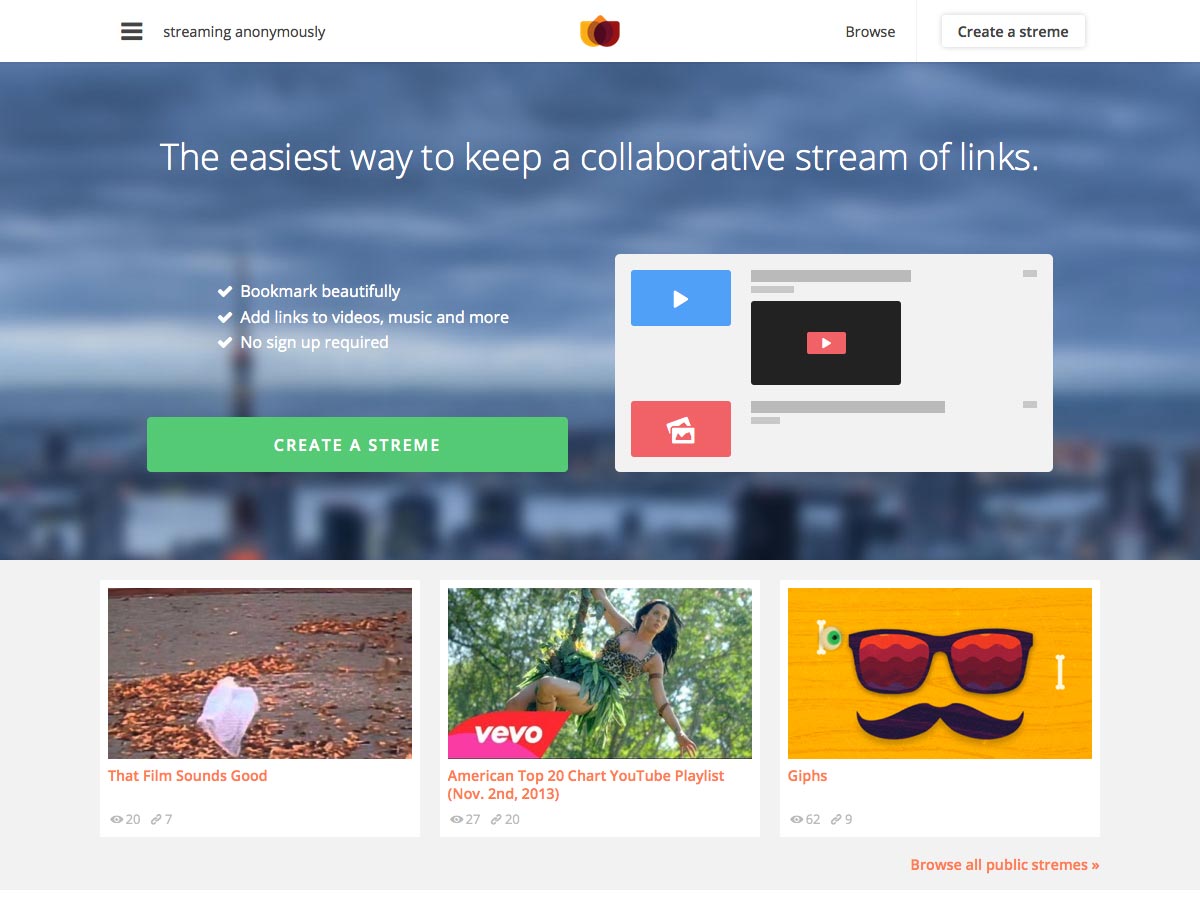
Streme
Streme é uma maneira fácil de manter um fluxo colaborativo de links, sem necessidade de inscrição. Você pode adicionar links a vídeos, músicas e muito mais.
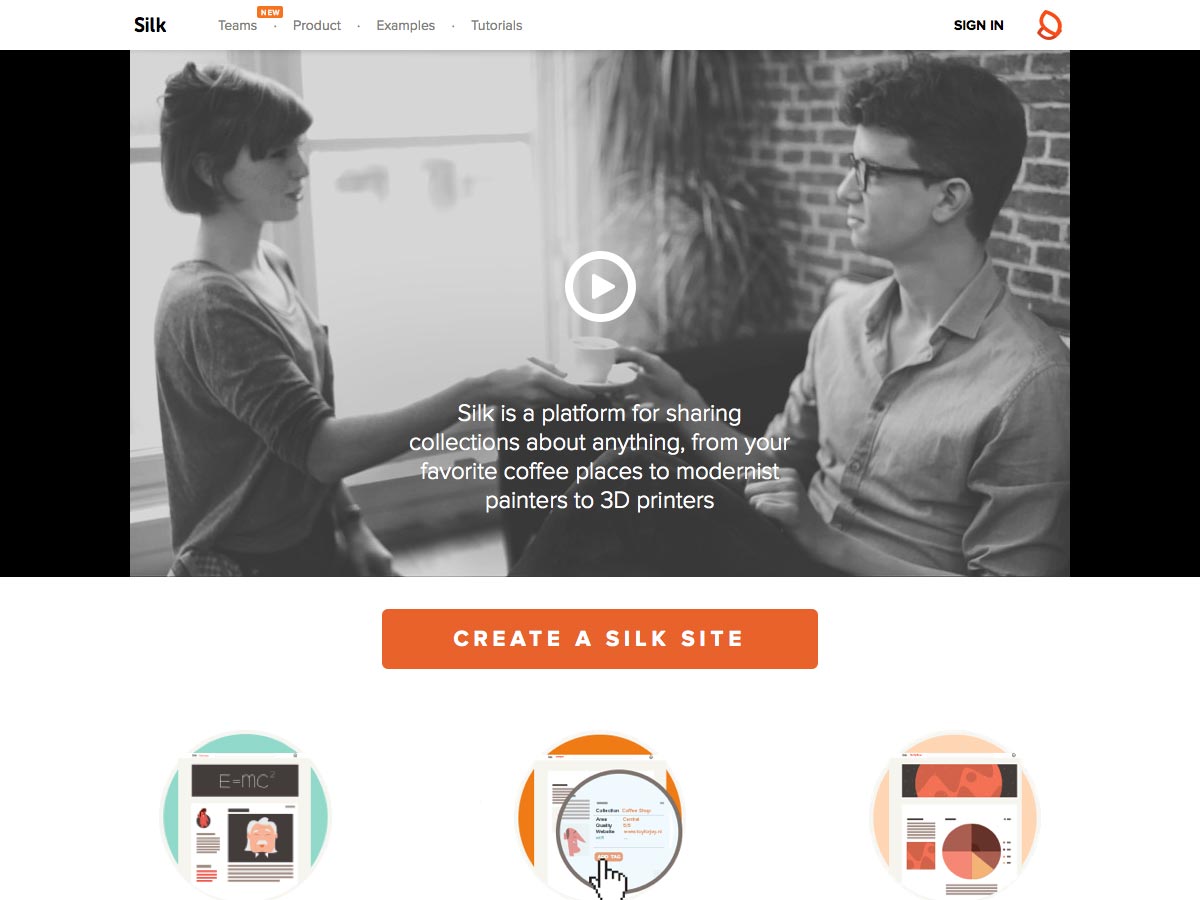
Seda
Seda é uma plataforma de compartilhamento para criar coleções sobre qualquer coisa. Basta criar um site, adicionar fatos às suas páginas e criar visões gerais e visualizações.
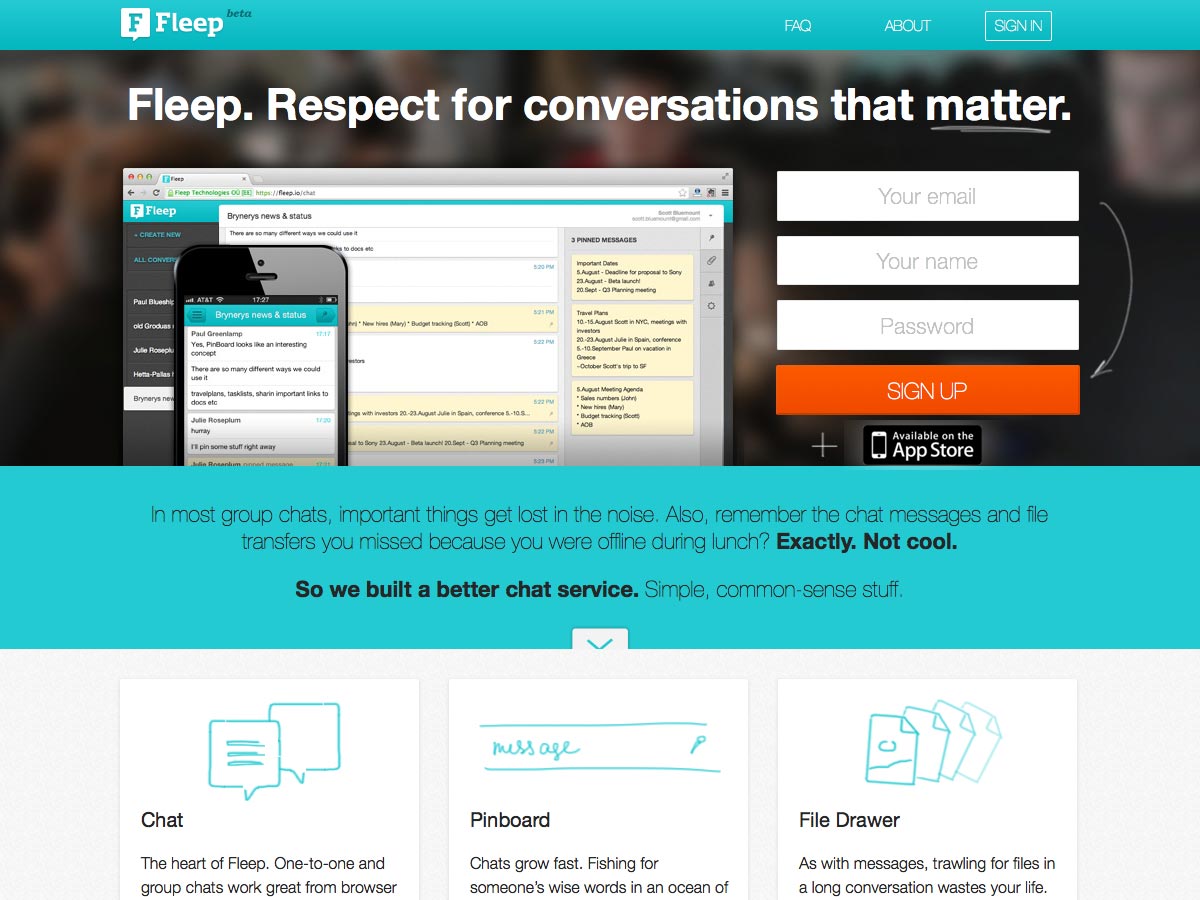
Dormir
Dormir é um programa de bate-papo, quadro de avisos e gaveta de arquivos, tudo em um só, disponível on-line e para iOS.
Onor
Onor é uma plataforma de reconhecimento de equipe que simplifica o processo de incentivar e recompensar os membros de sua equipe.
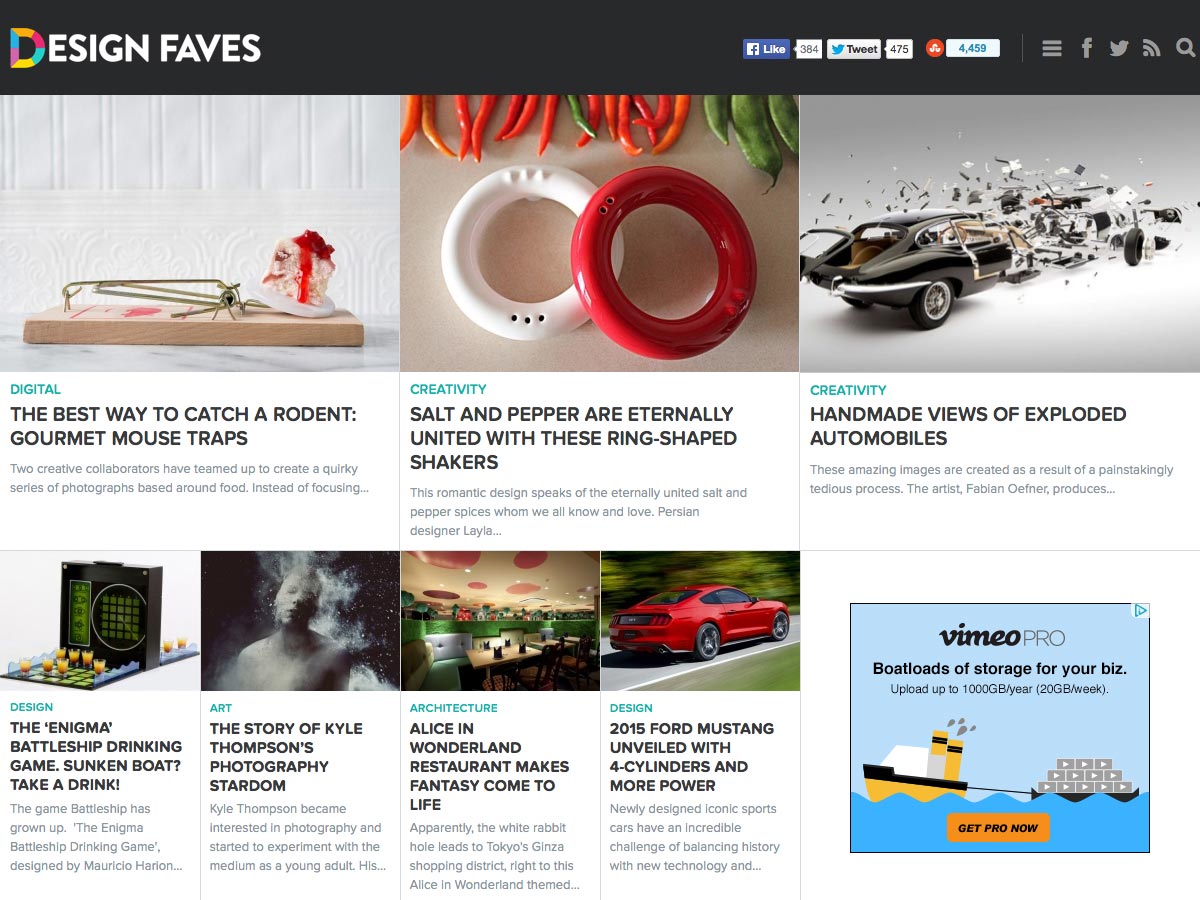
Design Faves
Design Faves é um novo site que oferece muita inspiração de design todos os dias. Há posts sobre criatividade, design geral, arte, arquitetura e muito mais.
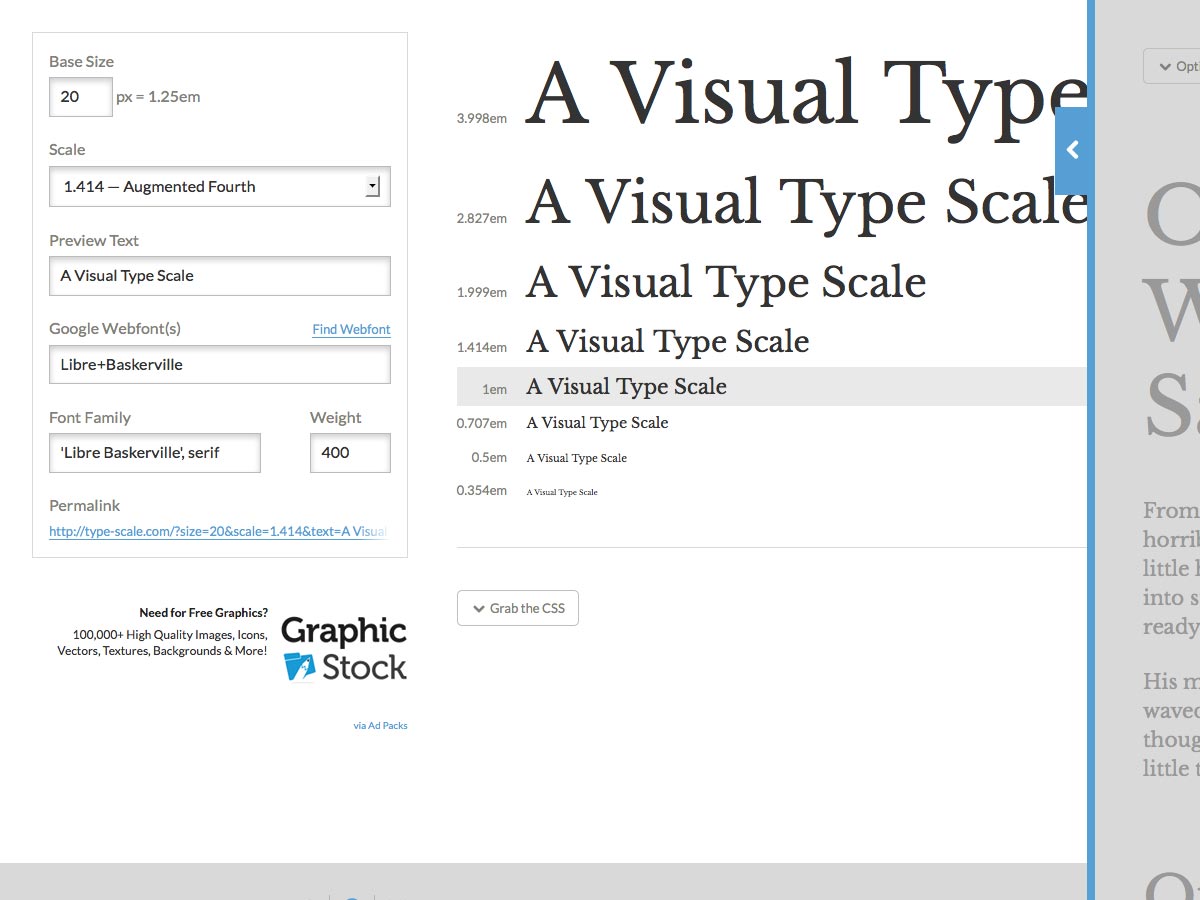
Escala de tipos
Escala de tipos é uma calculadora visual para criar escalas tipográficas para seus projetos. Basta digitar o tamanho da sua base e a escala que você deseja usar, além de fornecer os melhores tamanhos para seus cabeçalhos, corpo e outros textos.
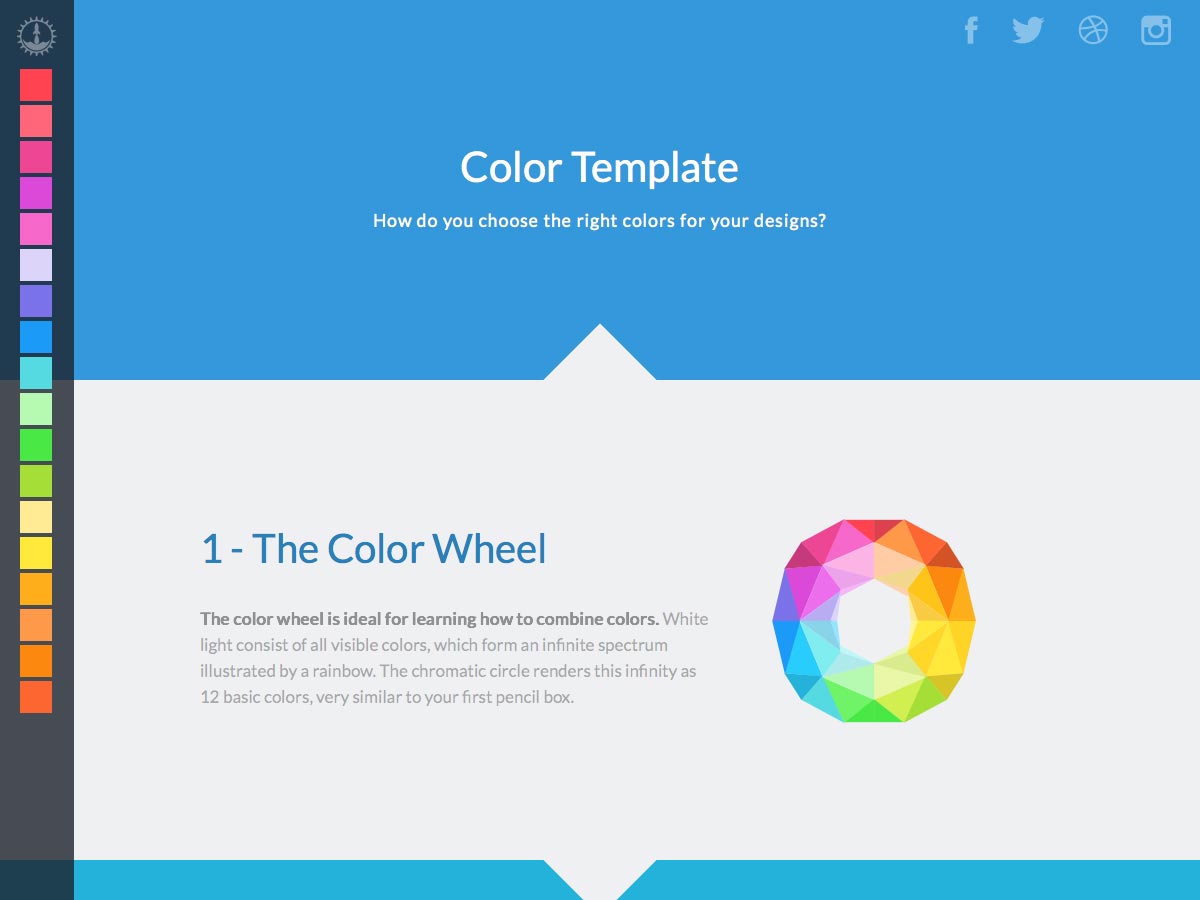
Modelo de cor
Modelo de cor é um tutorial rápido que vai te ensinar como escolher as melhores cores para seus projetos. Começa com a roda de cores e progride em vários outros tópicos da teoria das cores.
Tinta
Tinta é uma estrutura de e-mail em HTML responsivo da Zurb. Ele permite criar rapidamente e-mails que funcionarão em qualquer dispositivo ou cliente, até mesmo no Outlook.
Kanye vs diretor de criação
Kanye vs diretor de criação é um divertido olhar para citações que foram faladas por um diretor criativo ou Kanye West. Veja se você consegue adivinhar qual deles, ou envie sua própria cotação.
Crowdhoster
Crowdhoster é um serviço para lançar sua própria página de crowdfunding sem qualquer codificação. Você pode personalizá-lo da maneira que quiser e eles cuidam de todo o processamento de pagamentos para você e fornecem um painel de administração.
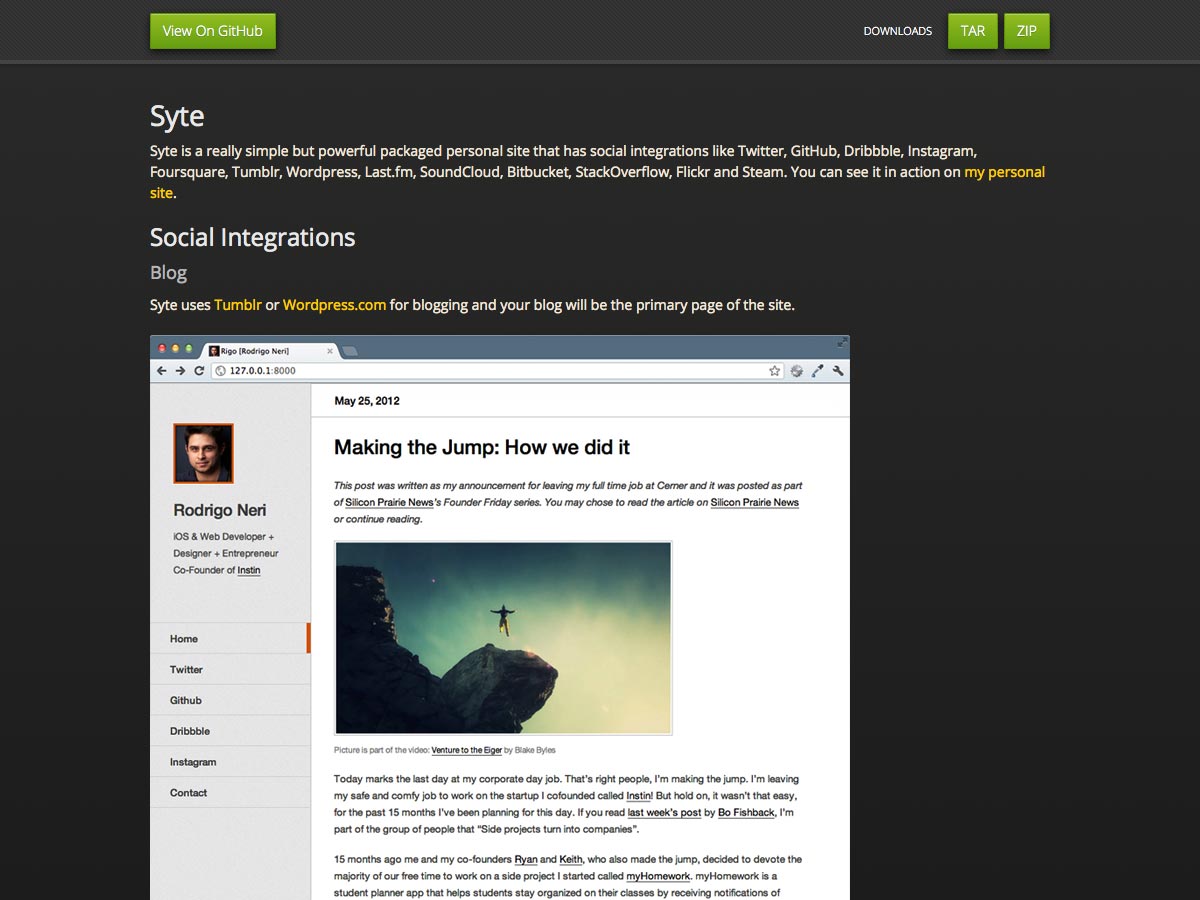
Syte
Syte é uma maneira simples, mas poderosa, de criar um site pessoal com integrações sociais como Twitter, GitHub, Instagram, Dribbble e muito mais. Ele ainda funciona com WordPress.com ou Tumblr para integração de blogs.
Nós trabalhamos remotamente
Nós trabalhamos remotamente é um novo quadro de empregos da 37signals para encontrar os melhores trabalhos de teletrabalho por aí.
Além da tinta
Além da tinta é um podcast mensal de design para os criativos ou para os setores da web para discutir o que eles fazem.
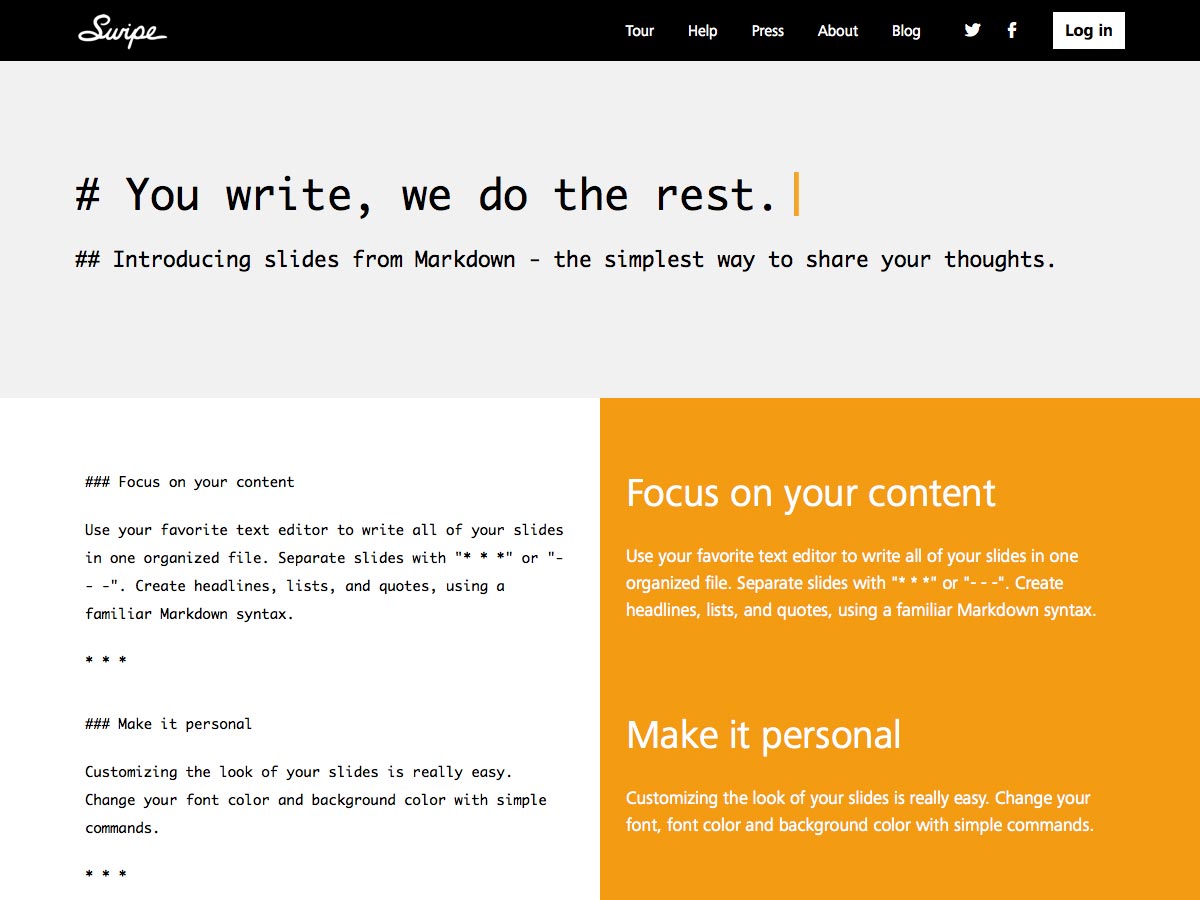
Slides
Slides de Markdown é uma maneira simples de compartilhar seus pensamentos com o mundo. Os slides podem ser personalizados facilmente, com diferentes fontes, cores de fonte e muito mais.
Exposição
Exposição é uma ferramenta para criar narrativas fotográficas on-line. É uma ótima maneira para os fotógrafos publicarem seu trabalho de maneira mais significativa, mas sem esforço.
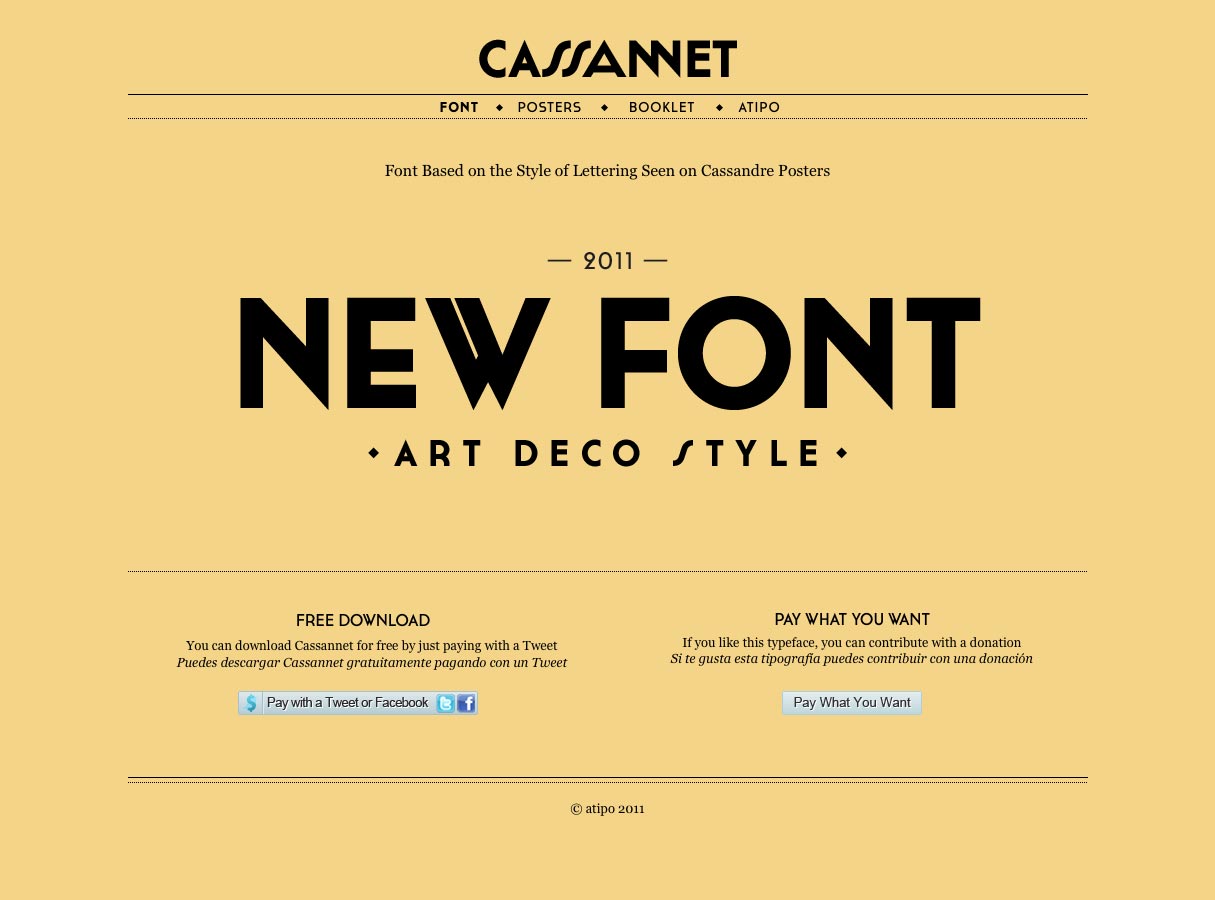
Cassannet (grátis)
Cassannet é uma fonte de estilo art deco com base no estilo de letras visto em pôsteres de Cassandre e inclui alternativas de titulação, ligaduras padrão e discricionárias e pequenas capas. Também inclui pesos regulares, negrito e de contorno.
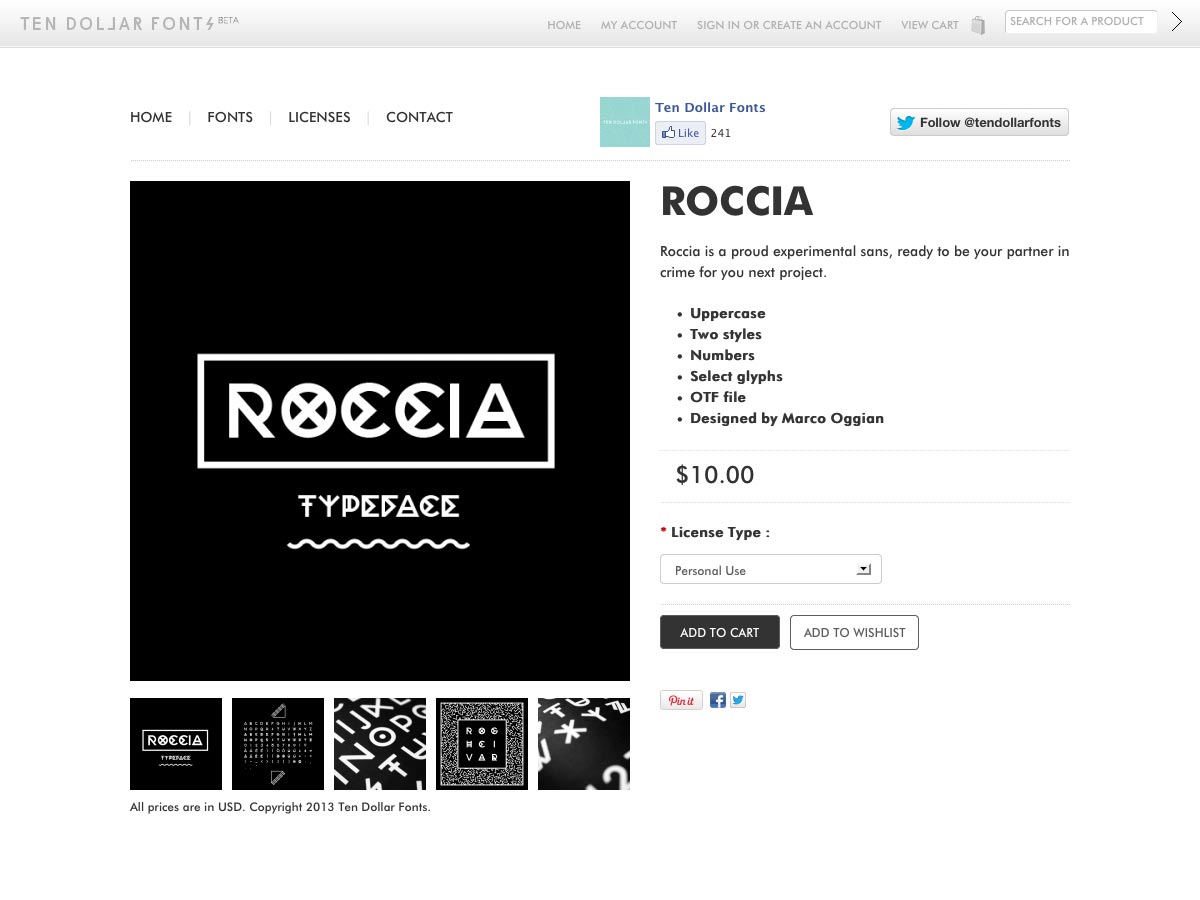
Roccia (US $ 10)
Roccia é um tipo de letra sem serif experimental com dois estilos e todos os caracteres maiúsculos.